আপনার বিষয়বস্তুর জন্য উত্তেজনাপূর্ণ এবং পাঠ করা সহজ হওয়া গুরুত্বপূর্ণ যাতে দর্শকরা বিরক্ত না হয়ে বা বাউন্স ব্যাক করার ইচ্ছা না করে ব্লগে যান। প্রচুর পাঠ্য বিষয়বস্তু সহ ওয়েবসাইটগুলির জন্য, এটি আলাদাভাবে মশলা করা অপরিহার্য।

ওয়ার্ডপ্রেসে আপনার পাঠ্যগুলি হাইলাইট করা আপনাকে পাঠককে আরও গুরুত্বপূর্ণ বিষয়ে গাইড করতে সাহায্য করবে এবং আপনাকে পাঠকের ফোকাস দীর্ঘকাল ধরে রাখতে সহায়তা করবে। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে ওয়ার্ডপ্রেসে টেক্সট হাইলাইট করতে হয়।
কিভাবে এলিমেন্টর দিয়ে ওয়ার্ডপ্রেসে টেক্সট হাইলাইট করবেন
একটি সঙ্গত কারণে, Elementor সবচেয়ে জনপ্রিয় পৃষ্ঠা নির্মাতাদের মধ্যে একটি। তাই আপনি ভাগ্যবান যদি আপনি আপনার পৃষ্ঠা সম্পাদক হিসাবে Elementor ব্যবহার করেন।
আমরা Elementor-এর জন্য Qi Addons ব্যবহার করব, প্রথম পদ্ধতির জন্য সবচেয়ে বিস্তৃত বিনামূল্যের Elementor addons সংগ্রহ।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এলিমেন্টরের জন্য Qi অ্যাডঅন-এ অনেকগুলি মূল্যবান এবং অভিযোজিত উইজেট রয়েছে যা এলিমেন্টরের মৌলিক সেটকে ব্যাপকভাবে উন্নত করে। হাইলাইট করা টেক্সট কার্যকারিতা হল প্লাগইন দ্বারা প্রদত্ত 60টি উন্নত দিকগুলির মধ্যে একটি৷
শুরু করার জন্য, আপনাকে যা করতে হবে তা হল আপনার ওয়ার্ডপ্রেসে Qi Addons ইনস্টল এবং সক্রিয় করুন।
একটি হাইলাইট করা পাঠ্য বিভাগ যোগ করুন এবং এটিকে পৃষ্ঠায় আপনার পছন্দসই এলাকায় রাখুন।

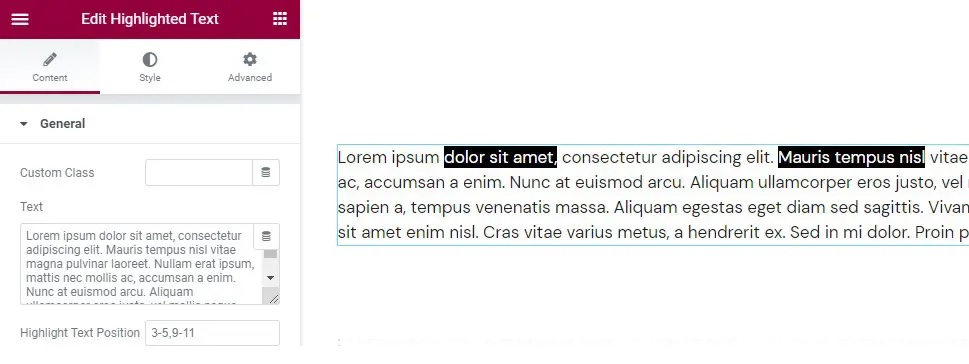
এটি ইতিমধ্যেই Lorem ipsum-এর একটি সংস্করণের সাথে সেট আপ করা হয়েছে, এর কিছু অংশ হাইলাইট করা হয়েছে৷ সাধারণ ট্যাবটিও ডিফল্টরূপে খোলা উচিত। এছাড়াও টেক্সট বক্স রয়েছে, যেখানে আপনি হাইলাইট করতে চান এমন টেক্সটের সম্পূর্ণ বডি লিখবেন এবং হাইলাইট টেক্সট পজিশন কন্ট্রোল খুবই গুরুত্বপূর্ণ: এখানেই আপনি বেছে নেবেন কোন শব্দগুলো হাইলাইট করা হবে।
এই নিয়ন্ত্রণের বিন্যাস সহজবোধ্য। আপনি যে শব্দটি হাইলাইট করতে চান তার অবস্থান নম্বরটি লিখুন। আপনি যদি একটি পরিসীমা চান তবে ড্যাশ দ্বারা পৃথক করা শব্দের সংখ্যাগুলি রাখুন। আপনি যদি একাধিক এলাকা হাইলাইট করতে যাচ্ছেন, তাহলে ডেটা আলাদা করতে একটি কমা ব্যবহার করুন।

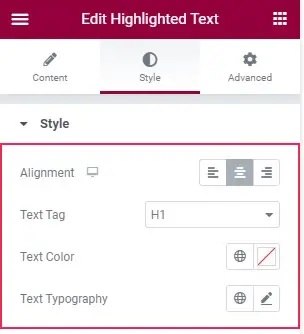
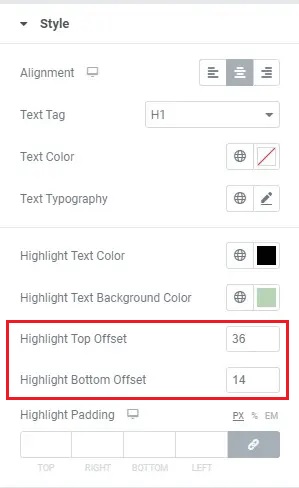
আপনি যদি অনুচ্ছেদ থেকে শিরোনামে আপনার পাঠ্যের শৈলী পরিবর্তন করতে চান তবে পাঠ্য ট্যাগ নিয়ন্ত্রণ ব্যবহার করুন। আপনি যদি ফন্ট ফ্যামিলি, ফন্ট সাইজ, ওয়েট, স্টাইল এবং ডেকোরেশনের মত ফিচার পরিবর্তন করতে চান তাহলে টেক্সট কালার এবং টেক্সট টাইপোগ্রাফি অপশনে যান। আপনি এই বিকল্পে লাইনের উচ্চতা এবং অক্ষরের ব্যবধানও পরিবর্তন করতে পারেন।

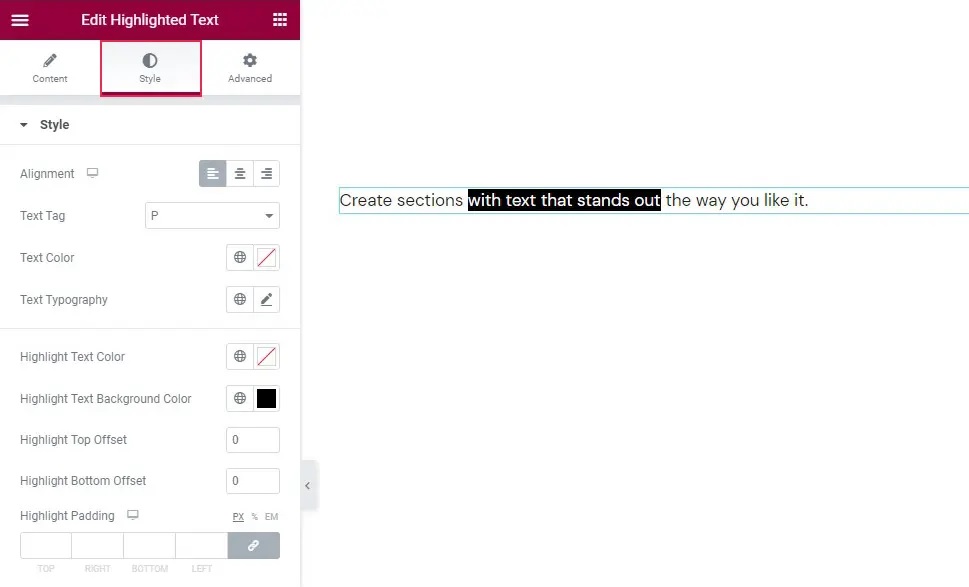
হাইলাইট স্টাইলিং বিকল্পগুলি স্টাইল ট্যাবের নীচের অংশে পাওয়া যায়। উপরন্তু, আপনি হাইলাইট টেক্সট রঙ বৈশিষ্ট্য ব্যবহার করে হাইলাইট করা পাঠ্যের রঙ সামঞ্জস্য করতে পারেন।

হাইলাইট টপ অফসেট এবং হাইলাইট বটম অফসেট হল চূড়ান্ত দুটি নিয়ন্ত্রণ। লাইনের উপরে এবং নীচে হাইলাইট বারের অবস্থান এই পরামিতি দ্বারা নিয়ন্ত্রিত হয়। আপনি যদি সেগুলিকে ফাঁকা রাখেন, উইজেট লাইনের পুরো দৈর্ঘ্য হাইলাইট করবে।

ওয়ার্ডপ্রেসে আপনার টেক্সট হাইলাইট করতে আপনি Qi Addons ব্যবহার করে এই সম্ভাব্য বিকল্পগুলির মধ্যে কয়েকটি।
গুটেনবার্গ ব্যবহার করে কীভাবে হাইলাইট করা পাঠ্য তৈরি করবেন
একটি অনুচ্ছেদ ব্লকে পাঠ্য হাইলাইট করতে, আপনি গুটেনবার্গ, ওয়ার্ডপ্রেসের ডিফল্ট পৃষ্ঠা সম্পাদকও ব্যবহার করতে পারেন।
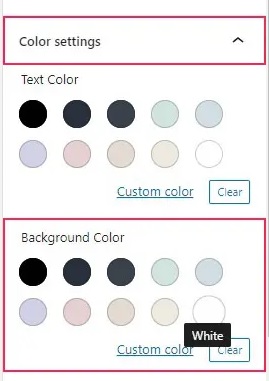
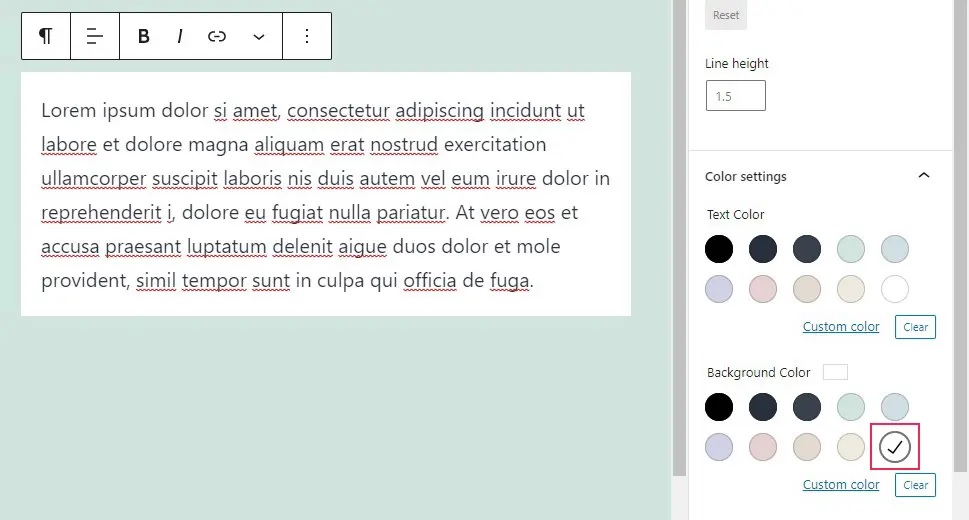
একটি অনুচ্ছেদ ব্লক নির্বাচন করার সময় ডানদিকের মেনুতে রঙের সেটিংস পাওয়া যেতে পারে। ড্রপ-ডাউন মেনু থেকে একটি রঙ নির্বাচন করুন বা পটভূমির রঙ ক্ষেত্রে একটি কাস্টম রঙ টাইপ করুন।

আপনার পুরো ব্লকের ব্যাকড্রপ এখন সাদা। যাইহোক, এই মুহুর্তে, গুটেনবার্গ আপনাকে কিছু শব্দ হাইলাইট করতে সক্ষম করে না।

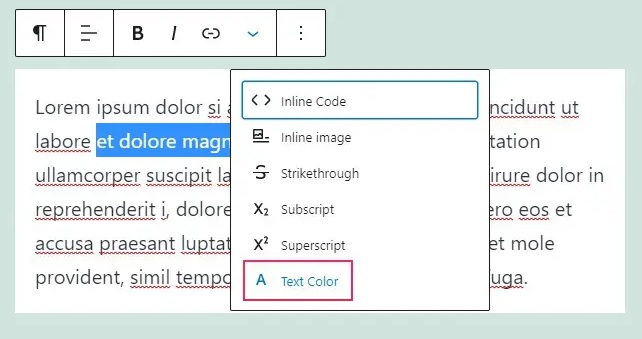
তবে এটি আপনাকে নির্দিষ্ট শব্দের রঙ পরিবর্তন করার অনুমতি দেয়। অনুচ্ছেদের ড্রপ-ডাউন মেনু থেকে আপনি যে পদগুলির রঙ পরিবর্তন করতে চান তা নির্বাচন করুন এবং তারপরে ড্রপ-ডাউন মেনু থেকে পাঠ্যের রঙ নির্বাচন করুন।

তারপরে আপনি আপনার কাছে উপস্থাপিত বিকল্পগুলি থেকে চয়ন করতে পারেন বা একটি কাস্টম রঙ তৈরি করতে রঙ চয়নকারী ব্যবহার করতে পারেন।

আপনি দেখতে পাচ্ছেন, গুটেনবার্গ অনুচ্ছেদ ব্লকের সেটিংসে নির্দিষ্ট শব্দ হাইলাইট করার কোনো পদ্ধতি নেই। যাইহোক, আপনি আপনার অনুচ্ছেদের উপর জোর দিতে বিভিন্ন রঙের ব্যাকগ্রাউন্ড সহ অনুচ্ছেদ ব্লকগুলি ব্যবহার করতে পারেন।
ওয়ার্ডপ্রেসে আপনার টেক্সট হাইলাইট করতে আপনি এই দুটি পদ্ধতি ব্যবহার করতে পারেন। যাইহোক, এটি বেশ স্পষ্ট যে এলিমেন্টর আপনাকে আরও অনেক বিকল্পের অনুমতি দেয়। আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে আপনার বিষয়বস্তুকে আরও উত্তেজনাপূর্ণ দেখাতে সাহায্য করবে।
এই ধরনের টিউটোরিয়াল মিস না করতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিন।




