আপনি কি আপনার ওয়েবসাইটকে প্রতিক্রিয়াশীল করার জন্য সংগ্রাম করছেন ? ওয়েবসাইট মালিকদের সবচেয়ে সাধারণ চ্যালেঞ্জগুলির মধ্যে একটি হল কন্টেইনারের প্রস্থ ঠিক থাকা। আপনি একটি পূর্ব-নির্মিত থিম ব্যবহার করছেন বা স্ক্র্যাচ থেকে আপনার ওয়েবসাইট ডিজাইন করছেন না কেন, সমস্ত ডিভাইসে আপনার সামগ্রীটি দুর্দান্ত দেখাচ্ছে তা নিশ্চিত করা কঠিন হতে পারে।

আপনার ওয়েবসাইটের কন্টেইনার প্রস্থ যদি খুব প্রশস্ত হয়, তাহলে ছোট স্ক্রিনে আপনার বিষয়বস্তু পড়তে অসুবিধা হতে পারে। অন্যদিকে, যদি কন্টেইনারের প্রস্থ খুব সংকীর্ণ হয়, তাহলে আপনি বড় পর্দায় অনেক নষ্ট স্থান দিয়ে শেষ করতে পারেন।
ভাল খবর হল যে এই চ্যালেঞ্জ মোকাবেলায় আপনাকে সাহায্য করার জন্য প্রচুর সমাধান উপলব্ধ রয়েছে। আপনি আপনার থিমের সেটিংস সামঞ্জস্য করার জন্য টিপস খুঁজছেন বা প্রতিক্রিয়াশীল ডিজাইনের সর্বোত্তম অনুশীলন সম্পর্কে আরও জানতে চান, আমরা সাহায্য করতে এখানে আছি।
একটি ওয়েবসাইটের কন্টেইনার প্রস্থ পরিচালনা করা কেন গুরুত্বপূর্ণ
এলিমেন্টরে আপনার কন্টেইনার প্রস্থ পরিচালনা করা একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরির একটি গুরুত্বপূর্ণ দিক। আপনি যখন একটি ওয়েবসাইট ডিজাইন করছেন, আপনি চান যে এটি একটি ডেস্কটপ কম্পিউটার, ট্যাবলেট বা স্মার্টফোন যাই হোক না কেন, সমস্ত ডিভাইসে এটি দুর্দান্ত দেখায়৷ যাইহোক, বিভিন্ন ডিভাইসের বিভিন্ন স্ক্রীনের মাপ থাকে, যার মানে আপনার ওয়েবসাইটটি দেখার জন্য ব্যবহৃত ডিভাইসের উপর নির্ভর করে ভিন্নভাবে প্রদর্শিত হতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার ওয়েবসাইটটি সমস্ত ডিভাইসে দুর্দান্ত দেখাচ্ছে তা নিশ্চিত করার একটি উপায় হল Elementor-এ আপনার কন্টেইনার প্রস্থ পরিচালনা করা। এলিমেন্টর হল ওয়ার্ডপ্রেসের জন্য একটি জনপ্রিয় পেজ বিল্ডার যেটি আপনাকে কোড করতে না জেনেই কাস্টম লেআউট এবং ডিজাইন তৈরি করতে দেয়।
Elementor-এ আপনার কন্টেইনার প্রস্থ পরিচালনা করে, আপনি নিয়ন্ত্রণ করতে পারেন কীভাবে আপনার সামগ্রী বিভিন্ন স্ক্রীনের আকারে প্রদর্শিত হবে। উদাহরণস্বরূপ, আপনি আপনার বিষয়বস্তু ছোট পর্দায় একটি একক কলামে প্রদর্শন করতে চাইতে পারেন, কিন্তু বড় পর্দায় একাধিক কলামে। আপনার কন্টেইনারের প্রস্থ সামঞ্জস্য করে, আপনি প্রতিটি পর্দার আকারের জন্য আলাদা ডিজাইন তৈরি না করেই এটি অর্জন করতে পারেন।
Elementor-এ আপনার কন্টেইনার প্রস্থ পরিচালনা করা আপনাকে আপনার ওয়েবসাইটের সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সাহায্য করতে পারে। যদি আপনার কন্টেন্ট পড়তে বা ছোট স্ক্রিনে নেভিগেট করা কঠিন হয়, তাহলে ব্যবহারকারীরা আপনার ওয়েবসাইট ছেড়ে অন্য কোথাও যা খুঁজছেন তা খুঁজে বের করার সম্ভাবনা বেশি হতে পারে। সঠিকভাবে পরিচালিত কন্টেইনার প্রস্থের সাথে একটি প্রতিক্রিয়াশীল ডিজাইন তৈরি করে, আপনি নিশ্চিত করতে পারেন যে আপনার ওয়েবসাইটটি ব্যবহার করা সহজ এবং সমস্ত ব্যবহারকারীর জন্য আকর্ষক, তারা যে ডিভাইসটি ব্যবহার করছেন তা নির্বিশেষে।
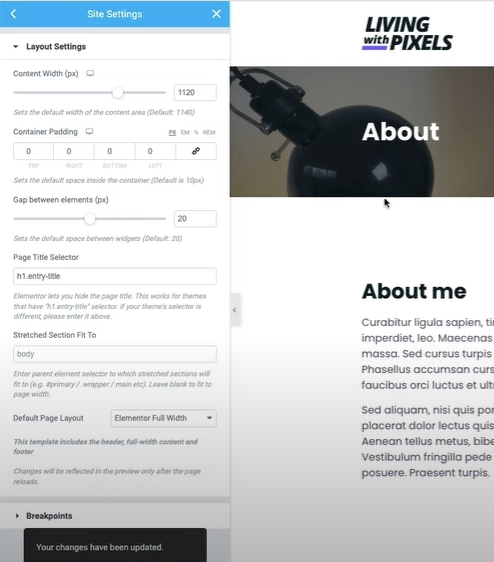
প্যাডিং বন্ধ করুন
সাইট সেটিংসে যান, তারপর লেআউট, এবং কন্টেইনার প্যাডিং বন্ধ করুন। তারপরে এটি আপডেট করুন, অন্যথায়, আপনি একবার কোডটি সক্রিয় করলে, এটি প্যাডিং সমস্যা তৈরি করবে।

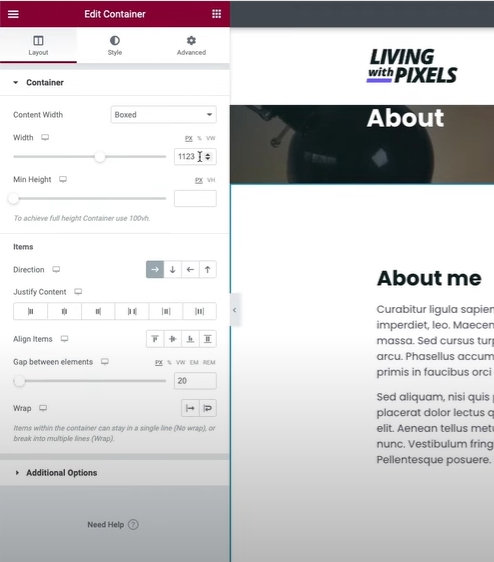
এলিমেন্টরে ওয়েবসাইট কন্টেইনার প্রস্থ পরিচালনা করুন
আগে আমরা মোবাইল এবং ট্যাবলেটের জন্য পিক্সেল ব্যবহার করতাম এবং ল্যাপটপ বা ডেস্কটপের মতো বড় ডিসপ্লের জন্য শতাংশ অনুপাত ব্যবহার করতাম। কিন্তু এখন শতাংশ ব্যবহার করে সকলের প্রস্থ পরিচালনা করা সম্ভব। সুতরাং, এটি ঘটানোর জন্য এখানে কোডটি রয়েছে যা আপনাকে আপনার ওয়েবসাইটে ব্যবহার করতে হবে -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>একবার আপনি এই কোডটি কপি করলে, আপনি এটি তিনটি ভিন্ন জায়গা থেকে রাখতে পারেন।
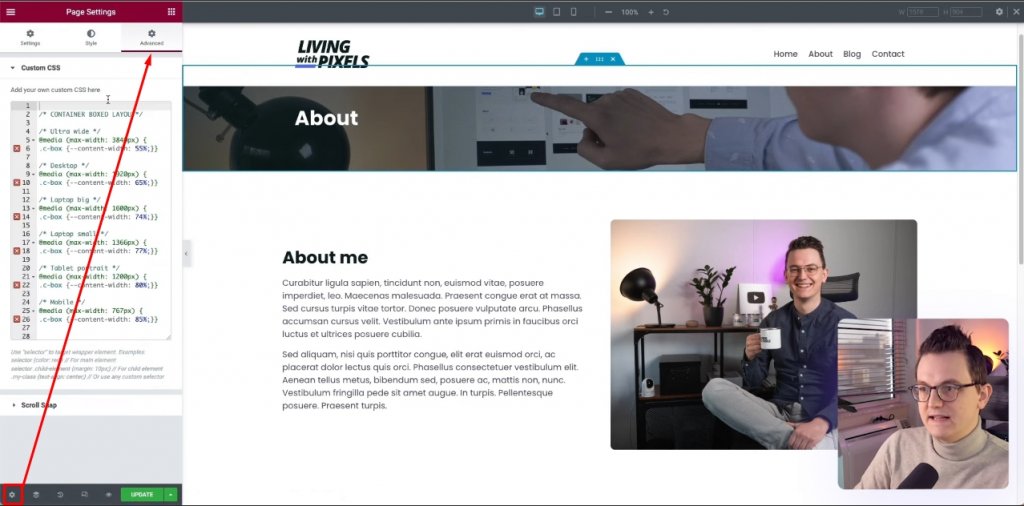
প্রথমে, আপনি এলিমেন্টর এডিটর প্যানেলের সেটিংস আইকনে যেতে পারেন এবং তারপরে কোডটি পেস্ট করতে উন্নত বিভাগে যেতে পারেন।

যাইহোক, এটি পৃষ্ঠা স্তরে, তাই এটি সেরা পদ্ধতি নাও হতে পারে।
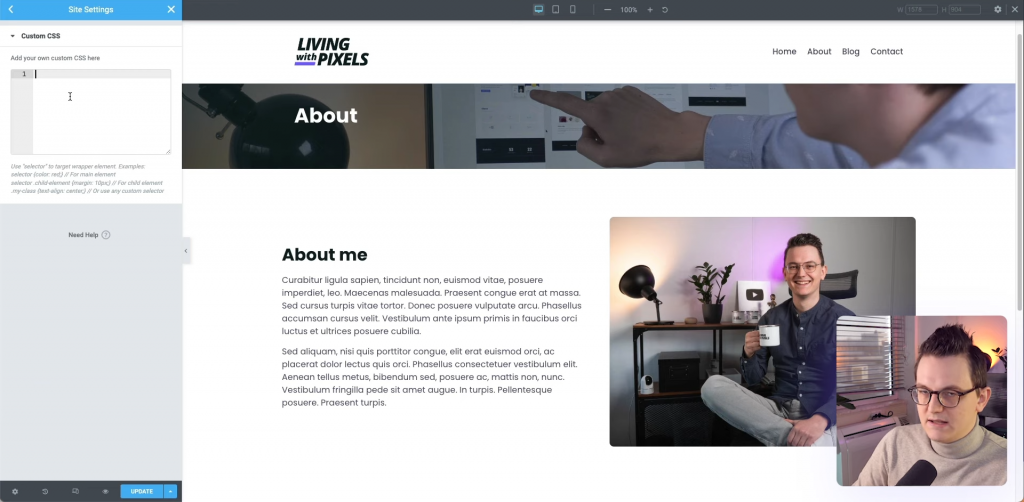
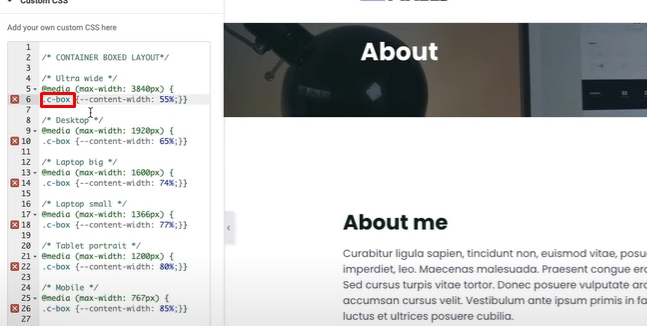
এটি ছাড়াও, আপনি কেবল সাইট সেটিংসে নেভিগেট করতে পারেন এবং আপনি সেখানে একটি কাস্টম CSS বিকল্প দেখতে পাবেন যেখানে আপনি কোডটি পেস্ট করতে পারেন। যাইহোক, আপনার কোডটি এই দুটি উপায়ে রাখার সময়, কোড থেকে স্টাইল ট্যাগটি সরিয়ে ফেলুন কারণ, ডিফল্টরূপে, এটি একটি স্টাইলশীট।

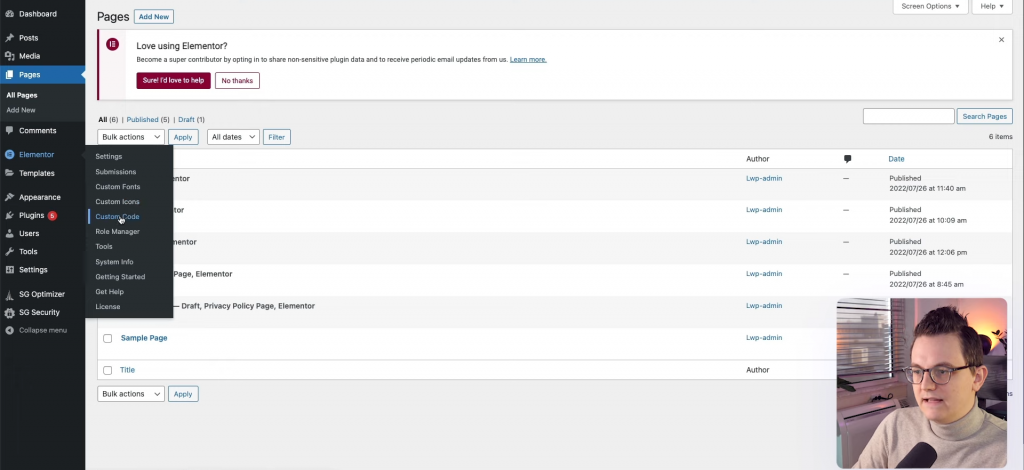
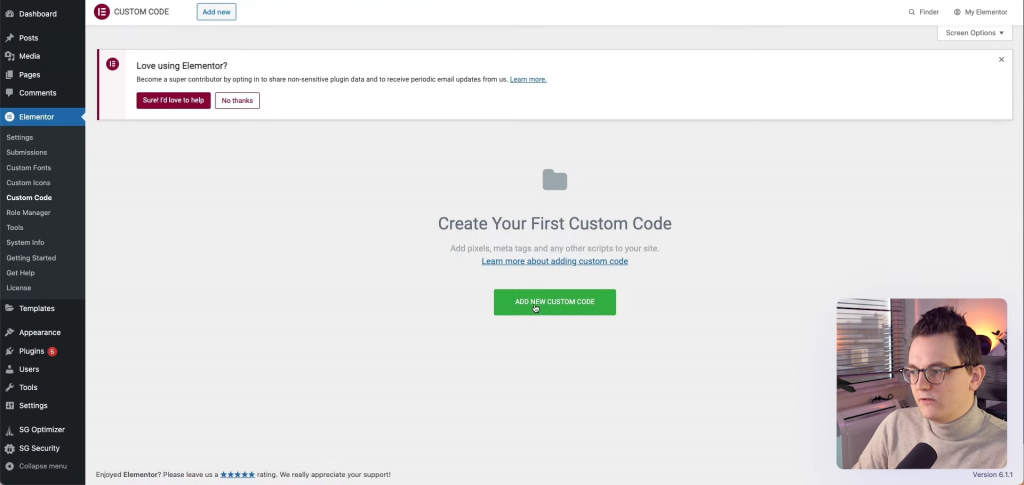
আরেকটি উপায় হল, আপনার WP ড্যাশবোর্ড থেকে Elementor > কাস্টম কোডে নেভিগেট করা।

এখন add new custom code এ ক্লিক করুন।

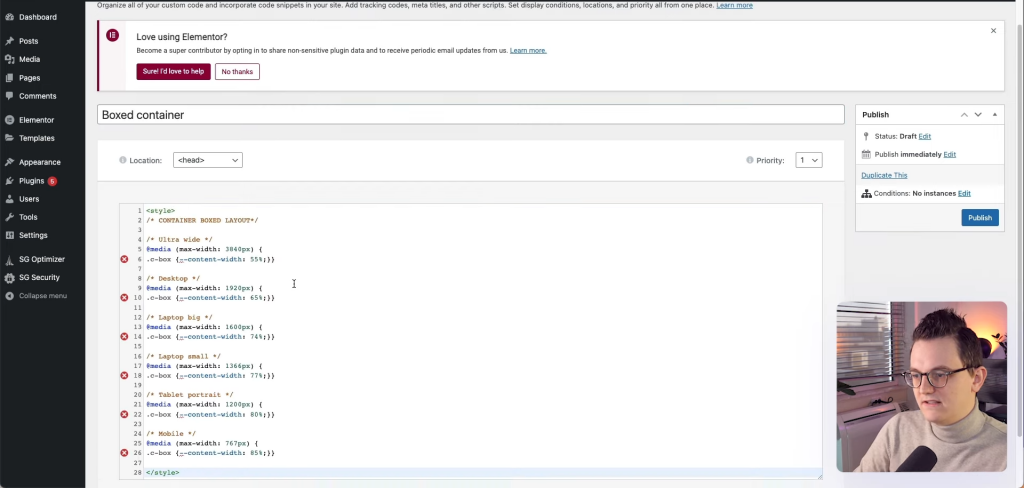
এখন কোডটিকে একটি নাম দিন, এবং সেখানে পেস্ট করুন, এখন প্রকাশ করুন।

কোড অ্যাক্টিভেশন
আপনি ইতিমধ্যে কোড পেস্ট করেছেন কিন্তু এটি এখনও সক্রিয় করা হয়নি। আপনি দেখতে পাচ্ছেন, কোডটিতে সি-বক্স নামে একটি ক্লাস রয়েছে।

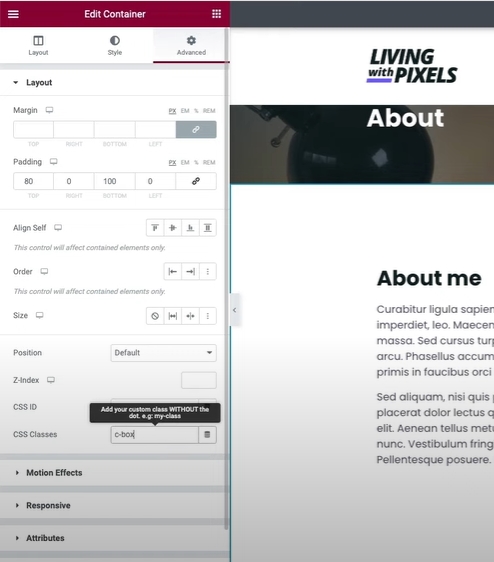
কোডটি কাজ করতে, কন্টেইনার সম্পাদনা বিভাগে যান এবং CSS ক্লাসে "c-box" টাইপ করুন।

এখন, কোডটি কাজ করতে লেআউট ট্যাব থেকে প্রস্থের মানটি মুছুন।

মোড়ক উম্মচন
উপসংহারে, এলিমেন্টরে ওয়েবসাইট কন্টেইনার প্রস্থ পরিচালনা করা একটি দৃশ্যমান আকর্ষণীয় এবং পেশাদার-সুদর্শন ওয়েবসাইট তৈরি করার ক্ষেত্রে একটি গুরুত্বপূর্ণ ফ্যাক্টর হতে পারে। কন্টেইনার প্রস্থ সামঞ্জস্য করে, আপনি নিশ্চিত করতে পারেন যে আপনার ওয়েবসাইটের বিষয়বস্তু সঠিকভাবে সারিবদ্ধ এবং বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে প্রদর্শিত হচ্ছে।
এলিমেন্টর নির্দিষ্ট, সম্পূর্ণ প্রস্থ এবং বক্সযুক্ত লেআউট সহ কন্টেইনার প্রস্থ পরিচালনার জন্য বিভিন্ন বিকল্প সরবরাহ করে। প্রতিটি বিকল্পের নিজস্ব সুবিধা এবং অসুবিধা রয়েছে এবং আপনার ওয়েবসাইটের ডিজাইন এবং কার্যকারিতা প্রয়োজনীয়তাগুলির জন্য সবচেয়ে উপযুক্ত একটি বেছে নেওয়া উচিত।
রেসপন্সিভ ডিজাইনের গুরুত্ব মনে রাখতে ভুলবেন না, কারণ বেশি বেশি ব্যবহারকারী মোবাইল ডিভাইসে ওয়েবসাইট অ্যাক্সেস করছে। সর্বদা আপনার ওয়েবসাইটটি বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে পরীক্ষা করুন যাতে এটি দেখতে এবং উদ্দেশ্য অনুসারে কাজ করে তা নিশ্চিত করতে।
এই নির্দেশিকায় বর্ণিত টিপস এবং কৌশলগুলি অনুসরণ করে, আপনি সহজেই এলিমেন্টরে কন্টেইনার প্রস্থ পরিচালনা করতে সক্ষম হবেন এবং এমন একটি ওয়েবসাইট তৈরি করতে পারবেন যা দৃশ্যত আকর্ষণীয় এবং ব্যবহারকারী-বান্ধব উভয়ই। সামান্য অনুশীলন এবং পরীক্ষা-নিরীক্ষার মাধ্যমে, আপনি একটি ওয়েবসাইট তৈরি করতে পারেন যা ভিড় থেকে আলাদা হয়ে দাঁড়ায় এবং কার্যকরভাবে আপনার বার্তা আপনার দর্শকদের কাছে পৌঁছে দেয়।




