আপনি কি কখনও ওয়েবসাইট’-এর যোগাযোগ পৃষ্ঠায় পাঠান বাটনে ক্লিক করার পরে বা নিউজলেটার?-এ সদস্যতা নেওয়ার পরে ধন্যবাদ পপআপে ক্লিক করার পরে "মেসেজ গৃহীত" এর একটি দুর্দান্ত প্রমাণ অনুভব করেছেন আজকাল, ওয়েবসাইটটির সৌন্দর্য বৃদ্ধি করতে এবং সফলতার বার্তাগুলিকে অনেক বেশি ব্যবহার করা হচ্ছে? ওয়েবসাইটে ফিরে ভিজিটর সংখ্যা বৃদ্ধি.

এই ধরনের নিশ্চিতকরণ সর্বদা দর্শকদের উপর একটি ভাল ছাপ তৈরি করবে এবং একটি ছোট “Form সফলভাবে পাঠান বোতামে ” পাঠ্য পাঠানোর চেয়ে অনেক ভাল অভিজ্ঞতা তৈরি করবে। অস্বীকার করার উপায় নেই যে এই বার্তাটি এতই ছোট যে লোকেরা বেশিরভাগ সময় তা লক্ষ্যও করে না।

একটি সফল পৃষ্ঠা/বার্তা পুনঃনির্দেশ হল যখন একজন অতিথি আমাদের সাথে যোগাযোগ করুন ফর্মটি পূরণ করেন বা নিউজলেটারে সদস্যতা নেন৷ যত তাড়াতাড়ি তারা সেন্ড বা সাবমিট বোতামে ক্লিক করে, তাদের সরাসরি অন্য পৃষ্ঠায় নিয়ে যাওয়া হয় যেখানে তাদের ধন্যবাদ জানিয়ে অভ্যর্থনা জানানো হয়।
Elementor এর সাথে সাফল্যের পৃষ্ঠা
Elementor একটি খুব নামকরা পৃষ্ঠা নির্মাতা এবং যে কোনো পৃষ্ঠা ডিজাইন করতে ব্যবহার করা যেতে পারে। সাফল্যের পৃষ্ঠাগুলিতে পুনঃনির্দেশিত করার প্রক্রিয়াটি বেশ সহজ, এবং আমরা এলিমেন্টর ফর্মগুলি ব্যবহার করে এটি খুব সহজেই করতে পারি কারণ এই বৈশিষ্ট্যটি ইতিমধ্যেই অন্তর্নির্মিত রয়েছে৷ আপনাকে কোনো অতিরিক্ত প্লাগইন ইনস্টল করার বা কোনো কোডিং জানার দরকার নেই। যাইহোক, আপনার অবশ্যই Elementor এর প্রিমিয়াম সংস্করণে অ্যাক্সেস থাকতে হবে, যা Elementor Pro নামে পরিচিত। আজকের টিউটোরিয়ালে, আমি আপনাকে ধাপে ধাপে শিখাব কিভাবে এটি করতে হয়। প্রকৃতপক্ষে, এলিমেন্টর ব্যবহার করে সফল পৃষ্ঠাগুলিকে পুনঃনির্দেশ করা অনায়াসে। আপনার যা দরকার তা হল - একটি সফল পৃষ্ঠা এবং এলিমেন্টর প্রো ।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি ধন্যবাদ পাতা তৈরি করা হচ্ছে
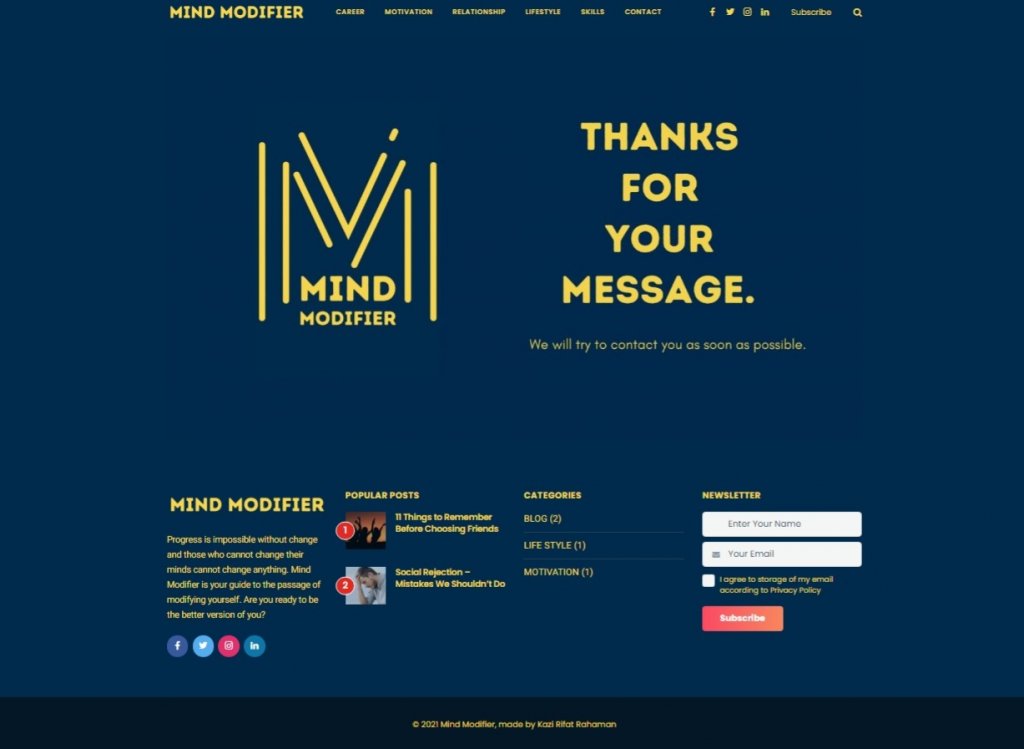
এই টিউটোরিয়ালটি আপনাকে আমাদের সাথে যোগাযোগ করুন পৃষ্ঠার মাধ্যমে ধন্যবাদ পৃষ্ঠায় কীভাবে পুনঃনির্দেশ করতে হয় তা শিখতে সাহায্য করবে। প্রথমে একটি ধন্যবাদ পেজ তৈরি করতে হবে। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং একটি নতুন পৃষ্ঠা তৈরি করুন যাতে এটিতে একটি ধন্যবাদ বার্তা রয়েছে। যেহেতু এটি একটি পৃষ্ঠা তৈরির টিউটোরিয়াল নয়, তাই আমরা সম্পূর্ণ ধন্যবাদ পৃষ্ঠা তৈরির পদ্ধতি ব্যাখ্যা করব না। কিন্তু, আপনি যদি সেই দিকে তাকিয়ে থাকেন, তাহলে আপনি আমাদের Facebook বা Twitter- এ জানাতে পারেন, অথবা আপনি আমাদের এখানে মেইল করতে পারেন। এছাড়াও, Elementor-এর একটি বিশাল বিল্ট-ইন টেমপ্লেট লাইব্রেরি রয়েছে যেখানে আপনি আশ্চর্যজনকভাবে ডিজাইন করা সফল পৃষ্ঠার টেমপ্লেটগুলি খুঁজে পেতে পারেন। মনে রাখবেন, ধন্যবাদ পৃষ্ঠার মূল লক্ষ্য হল আপনার দর্শকদের জানাতে যে আপনি তাদের বার্তা পেয়েছেন, তাই সর্বোত্তম পরামর্শ হল এটি সহজভাবে ডিজাইন করা। এখানে আমরা আজ ব্যবহার করতে যাচ্ছি পেজ.

এলিমেন্টরের মাধ্যমে একটি পুনর্নির্দেশ তৈরি করুন
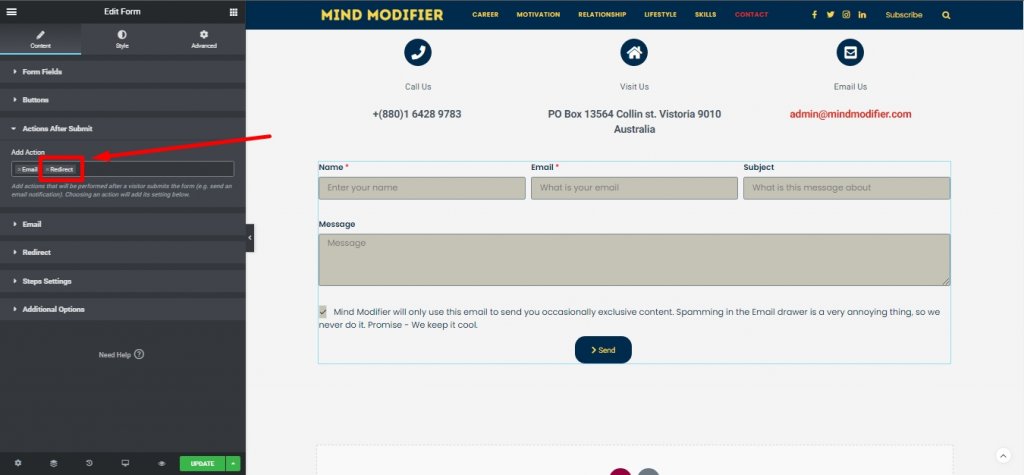
আপনার যোগাযোগ ফর্মে নেভিগেট করুন এবং বিষয়বস্তু ট্যাবের অধীনে সম্পাদক থেকে জমা দেওয়ার পরে অ্যাকশন নির্বাচন করুন। Add Action- এ ক্লিক করুন এবং সেখান থেকে Redirect নির্বাচন করুন।

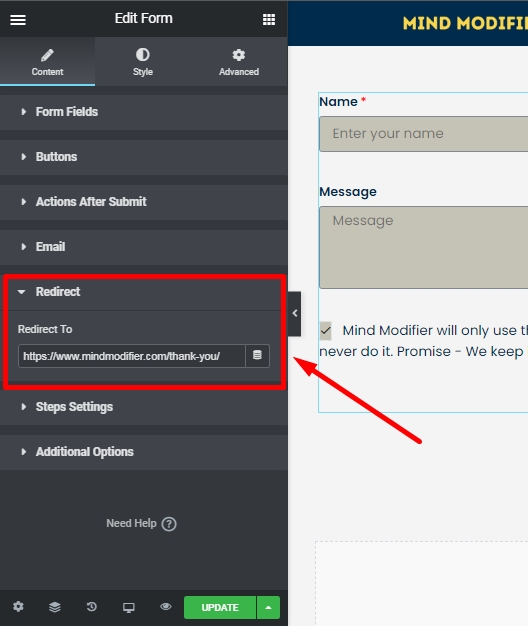
আপনি বিষয়বস্তু ট্যাবে পুনর্নির্দেশ নামে একটি নতুন বিকল্প দেখতে পাবেন, যেখানে আপনাকে ধন্যবাদ পৃষ্ঠার লিঙ্কটি প্রবেশ করতে হবে। আপনাকে অবশ্যই এখানে পৃষ্ঠার সম্পূর্ণ URL লিখতে হবে, “https://” সহ। অন্যথায়, এটি কাজ করবে না।

হ্যাঁ, ওটাই. আপনার ফর্ম এখন আপনার ওয়েবসাইটের দর্শকদের ধন্যবাদ পৃষ্ঠায় পুনঃনির্দেশিত করবে। এগিয়ে যান এবং এটি কাজ করে তা নিশ্চিত করতে এটি পরীক্ষা করুন।
সাকসেস পেজ রিডাইরেক্টের গুরুত্ব

একটি ওয়েবসাইটে একটি সফল পৃষ্ঠা ব্যবহার করার অনেক সুবিধা আছে। স্বাভাবিকভাবেই, এটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। এটি একজন ব্যবহারকারীকে একটি মূল্যবান সম্পদের মতো অনুভব করে। এছাড়াও, এটি আপনার এবং আপনার ওয়েবসাইটের দর্শকদের মধ্যে একটি ব্যক্তিগত সেতু তৈরিতে একটি প্রধান ভূমিকা পালন করে, আপনার ওয়েবসাইটটিকে ইন্টারনেটের বেশিরভাগ ওয়েবসাইট থেকে আলাদা করে তোলে।
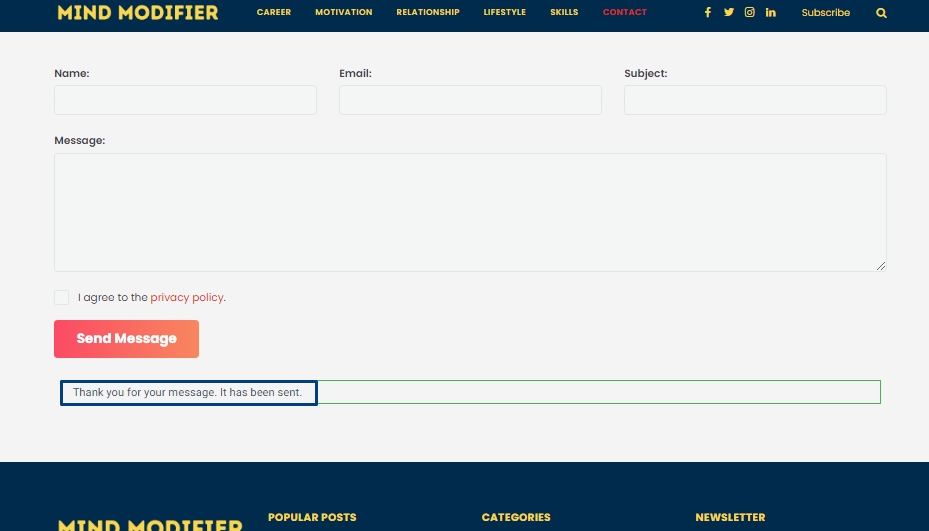
ভাল UX ছাড়াও, এটি আপনার ওয়েবসাইটের অ্যাক্সেসযোগ্যতা এবং ব্যবহারযোগ্যতা উন্নত করে। আপনি কি কখনও ভেবে দেখেছেন যে আপনার জমাটি আসলে ? এর মধ্য দিয়ে গেছে কিনা ডিফল্ট পাঠ্যটি এত ছোট, এবং অন্য কোন লক্ষণ নেই যা ব্যবহারকারীকে নিশ্চিত করে যে বার্তাটি সফলভাবে পাঠানো হয়েছে৷ একটি সফল পৃষ্ঠা পুনঃনির্দেশিত হওয়ার অর্থ কর্মের সাফল্য সম্পর্কে কোন ভুল নেই।
এবং পরিশেষে, কে অস্বীকার করতে পারে যে একটি সফল পৃষ্ঠা ওয়েবসাইটের বিপণনের জন্য সত্যিই উপকারী এছাড়াও, আপনি Facebook Pixel এর সাথে রিটার্গেটিং ব্যবহার করতে পারেন। সুতরাং আপনি যদি একটি বিপণনের দৃষ্টিকোণ থেকে চিন্তা করেন, সফল পৃষ্ঠা পুনঃনির্দেশগুলি ব্যবহার করার জন্য প্রচুর সুবিধা রয়েছে৷
কেন আপনি আপনার ওয়েবসাইট ? একটি সফল পৃষ্ঠা ব্যবহার করা উচিত
আপনি যদি একজন এলিমেন্টর ব্যবহারকারী হন, তাহলে আপনার ওয়েবসাইট’-এর ভিজিটরকে অভ্যর্থনা না জানানোর কোনো কারণ নেই যে আপনার ফর্ম পূরণ করে বা কোনো সমস্যার বিষয়ে আপনার সাথে যোগাযোগ করার চেষ্টা করে। এটি আক্ষরিকভাবে সেট আপ করতে এবং আরও ভাল ব্যবহারকারীর অভিজ্ঞতা প্যাক করতে কয়েক মিনিট সময় নেয়।
আমরা আশা করি এটি আপনাকে আপনার ওয়েবসাইটের জন্য একটি সফল পৃষ্ঠা সেট আপ করতে সাহায্য করবে৷ আরও এলিমেন্টর সম্পর্কিত বিষয়বস্তু, দরকারী টিপস এবং ওয়ার্ডপ্রেস থিমগুলির গভীর পর্যালোচনার বিজ্ঞপ্তি পেতে নীচের সদস্যতা নিশ্চিত করুন৷ আপনার সমর্থন প্রশংসা করা হয়.




