বিশ্বব্যাপী ওয়েব ট্র্যাফিকের অর্ধেকেরও বেশি এখন মোবাইল ডিভাইস থেকে আসছে, এমন একটি ওয়েবসাইট থাকা যা দেখতে দুর্দান্ত এবং ছোট স্ক্রিনে ভালভাবে কাজ করে তা আর কেবল একটি বিকল্প নয় - এটি একটি পরম আবশ্যক৷ একটি সর্বোত্তম মোবাইল অভিজ্ঞতা প্রদানের জন্য সবচেয়ে গুরুত্বপূর্ণ উপাদানগুলির মধ্যে একটি হল আপনার ওয়েবসাইটের হেডার নেভিগেশন।

একটি বিশৃঙ্খল, সঙ্কুচিত বা ব্যবহার করা কঠিন শিরোনাম সহজেই হতাশার কারণ হতে পারে এবং দর্শকদের দ্রুত আপনার মোবাইল সাইটটি পরিত্যাগ করতে পারে। এই টিউটোরিয়ালে, আমি জনপ্রিয় ওয়ার্ডপ্রেস পেজ বিল্ডার Elementor ব্যবহার করে কীভাবে একটি চটকদার, সম্পূর্ণ প্রতিক্রিয়াশীল মোবাইল হেডার ডিজাইন করতে হয় তা নিয়ে চলব।
তাই আপনি যদি আপনার মোবাইল ওয়েব ডিজাইন গেমকে সমতল করার জন্য প্রস্তুত হন, তাহলে চলুন ডুব দেওয়া যাক। Elementor- এর সাথে কীভাবে একটি প্রতিক্রিয়াশীল মোবাইল হেডার তৈরি করবেন তা এখানে।
হেডার সেট আপ করা হচ্ছে
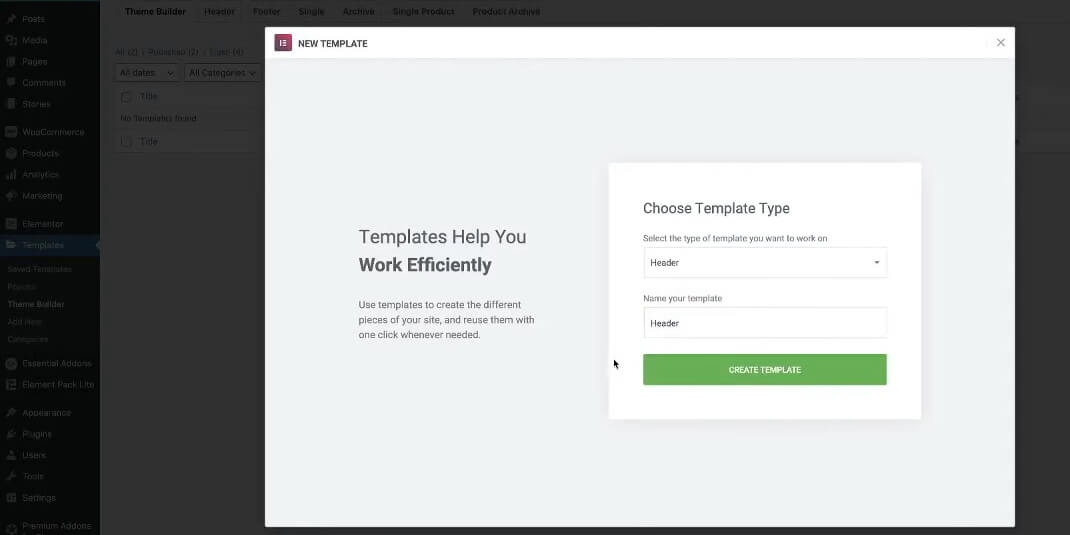
আমাদের যা করতে হবে তা হল এলিমেন্টরে একটি নতুন হেডার টেমপ্লেট তৈরি করা। আপনার ওয়ার্ডপ্রেস অ্যাডমিন ড্যাশবোর্ড থেকে, টেমপ্লেট > থিম বিল্ডার > নতুন যোগ করুন-এ যান। আপনার নতুন টেমপ্লেটের জন্য "হেডার" টাইপ নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
আপনার হেডার টেমপ্লেটকে একটি নাম দিন (যেমন "মোবাইল হেডার") এবং টেমপ্লেট তৈরি করতে ক্লিক করুন। এটি এলিমেন্টর ক্যানভাস খুলবে যেখানে আমরা নির্মাণ শুরু করতে পারি।
একটি নতুন বিভাগ যোগ করুন
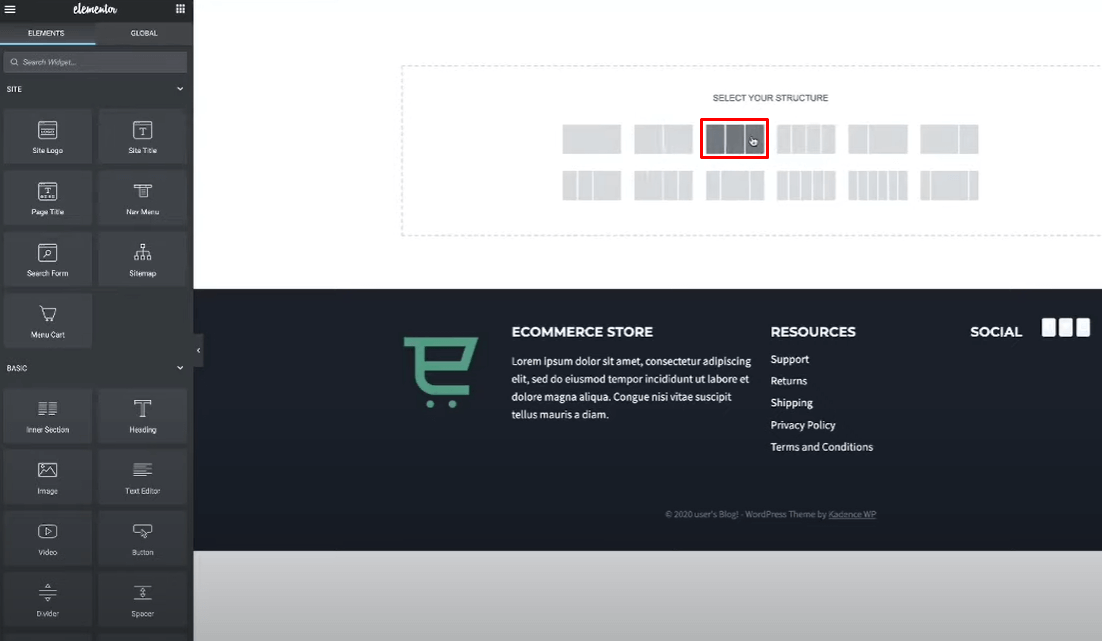
- একটি নতুন বিভাগ যোগ করতে প্লাস (+) আইকনে ক্লিক করুন।
- 3টি কলাম সহ "কাঠামো" লেআউট নির্বাচন করুন।

তিন-কলামের কাঠামো আমাদের একপাশে লোগো, মাঝখানে নেভিগেশন মেনু এবং অন্য পাশে কার্ট আইকনের মতো একটি কল-টু-অ্যাকশন উপাদান রাখার অনুমতি দেবে।
সাইটের লোগো
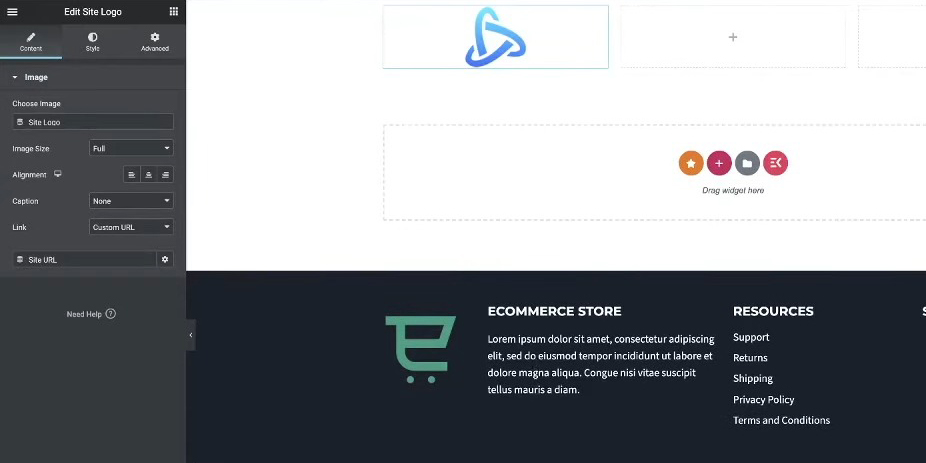
বামদিকের কলামে, "সাইট লোগো" অনুসন্ধান করুন এবং সাইট লোগো উইজেট যোগ করুন।

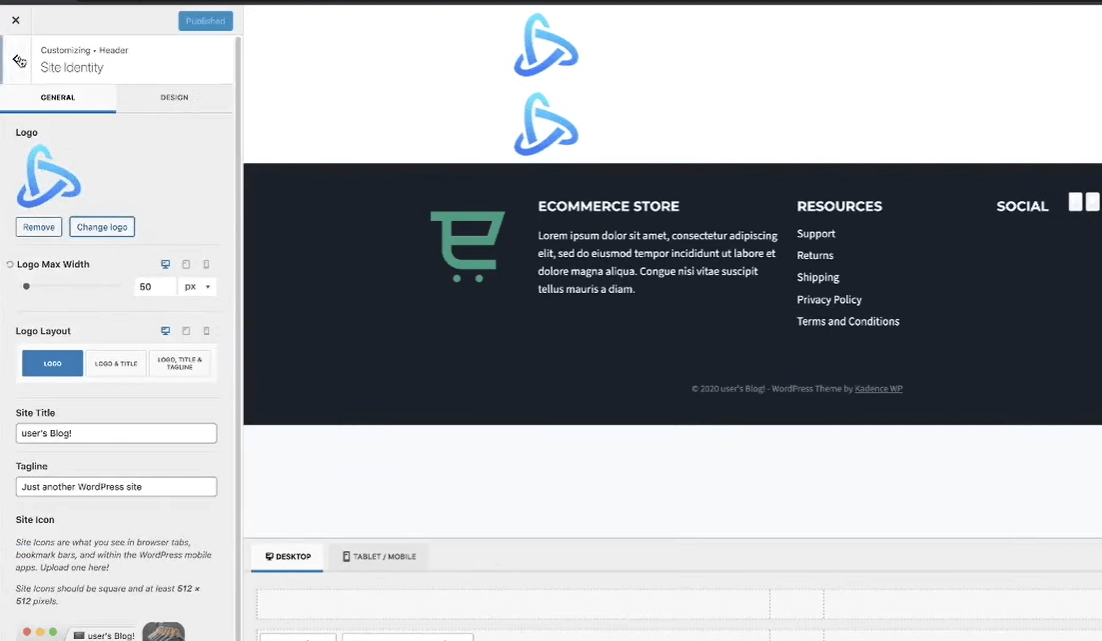
আপনি যদি এখনও একটি লোগো সেট না করে থাকেন, তাহলে আপনি আপনার ওয়ার্ডপ্রেস অ্যাডমিনের উপস্থিতি > কাস্টমাইজ > সাইট আইডেন্টিটিতে গিয়ে সাইট আইডেন্টিটি সেটিংস কাস্টমাইজ করতে পারেন।

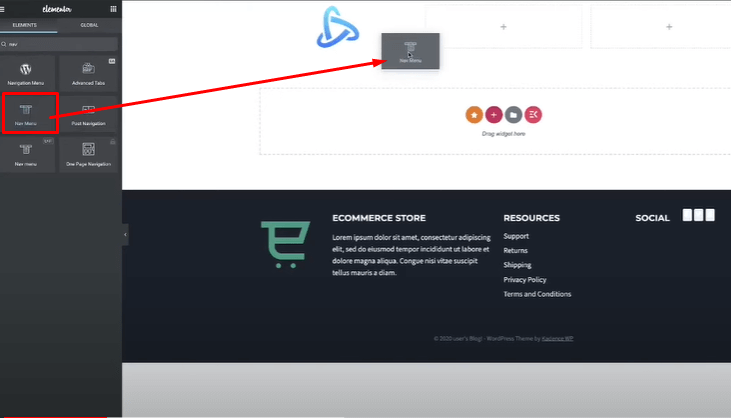
ন্যাভিগেশন মেনু
মাঝের কলামে, "nav মেনু" অনুসন্ধান করুন এবং Nav Menu উইজেট যোগ করুন।

এটি আপনার প্রাথমিক ওয়ার্ডপ্রেস নেভিগেশন মেনু সন্নিবেশ করবে।
আমরা পরে মোবাইল মেনু লেআউট স্টাইল এবং কনফিগার করব।
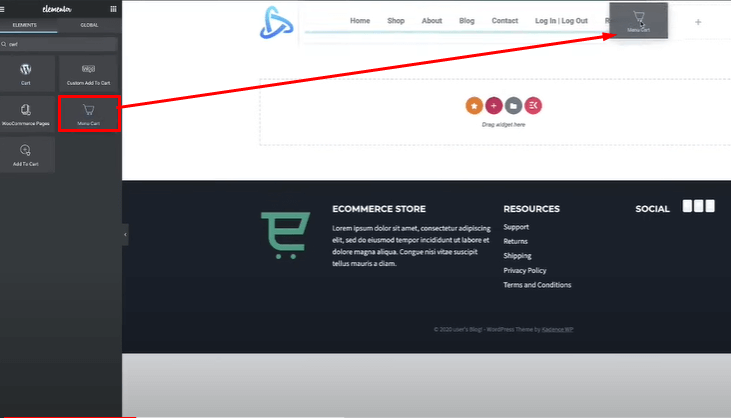
কল-টু-অ্যাকশন
সবচেয়ে ডানদিকের কলামে, আপনার কল-টু-অ্যাকশনের জন্য একটি বোতাম বা কার্ট উইজেট যোগ করুন।
আমি Elementor's Cart উইজেট ব্যবহার করব এবং শুধু কার্ট আইকনটি রেখে সাবটোটালটি সরিয়ে দেব।

মৌলিক কাঠামোর সাথে, আমাদের কাছে এখন আমাদের ডেস্কটপ হেডারের প্রধান উপাদান রয়েছে - লোগো, নেভিগেশন মেনু এবং কার্ট কল-টু-অ্যাকশন বোতাম।
এরপরে, আমরা এই হেডার লেআউটের জন্য প্রকৃতপক্ষে স্টাইল এবং মোবাইল প্রতিক্রিয়াশীল আচরণ সেট আপ করার দিকে এগিয়ে যাব।
হেডার স্টাইল করা
যদিও মূল ফোকাস হল মোবাইল হেডার, আমরা প্রথমে শুরুর পয়েন্ট হিসাবে ডেস্কটপ ভিউয়ের জন্য কিছু মৌলিক স্টাইলিং করব।
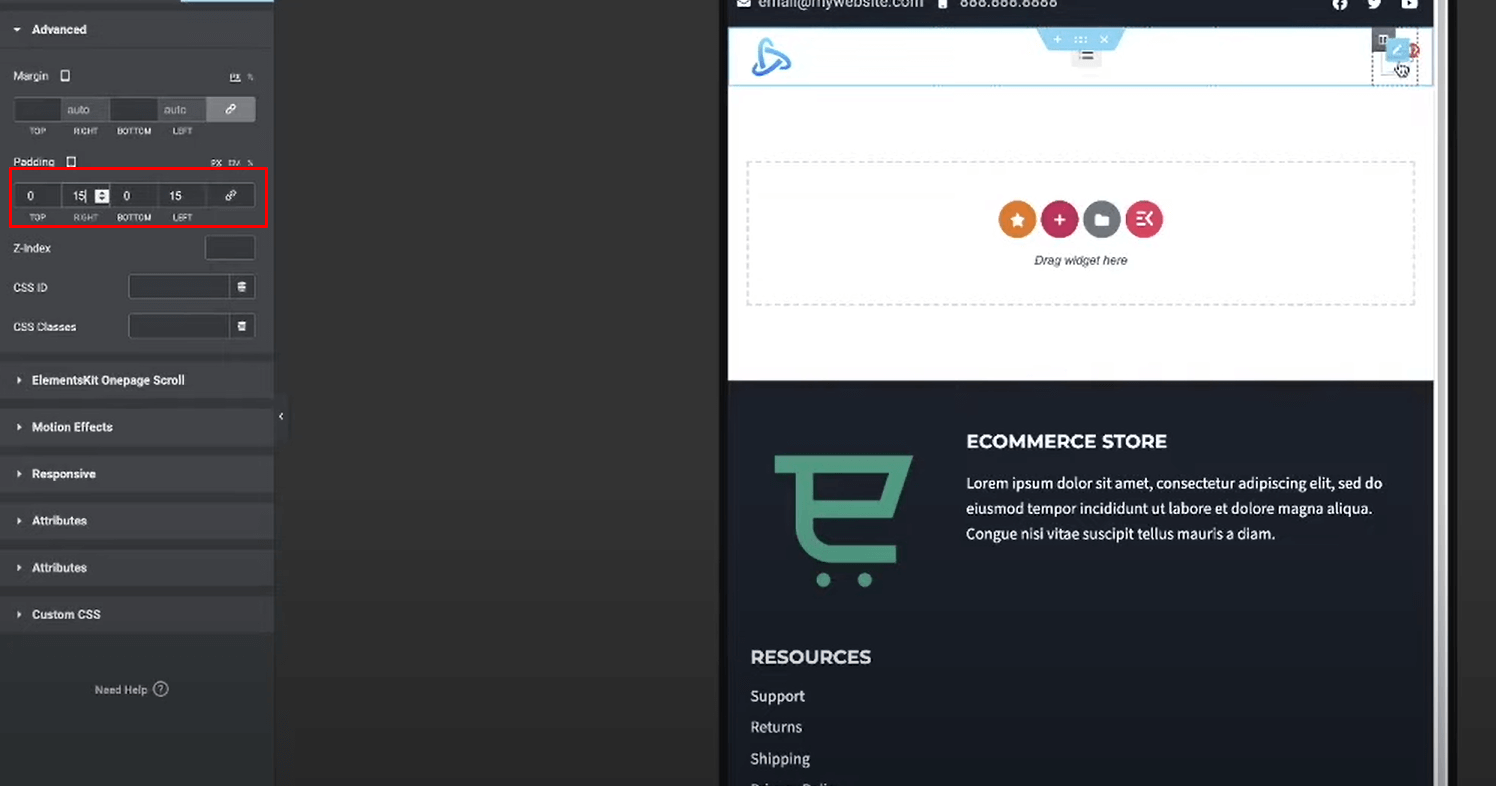
বিভাগ প্যাডিং সামঞ্জস্য করুন
তিনটি কলাম সম্বলিত সম্পূর্ণ বিভাগটি নির্বাচন করুন।
"উন্নত" সেটিংসে যান এবং প্রান্ত থেকে কিছু ব্যবধান দিতে বাম/ডান প্যাডিং বাড়ান।
আমি বাম এবং ডানে 15px প্যাডিং যোগ করেছি, কিন্তু আপনি এটিকে আপনার পছন্দ অনুযায়ী সামঞ্জস্য করতে পারেন।

সারিবদ্ধ নেভিগেশন মেনু
মাঝের কলামে Nav মেনু উইজেট নির্বাচন করুন।
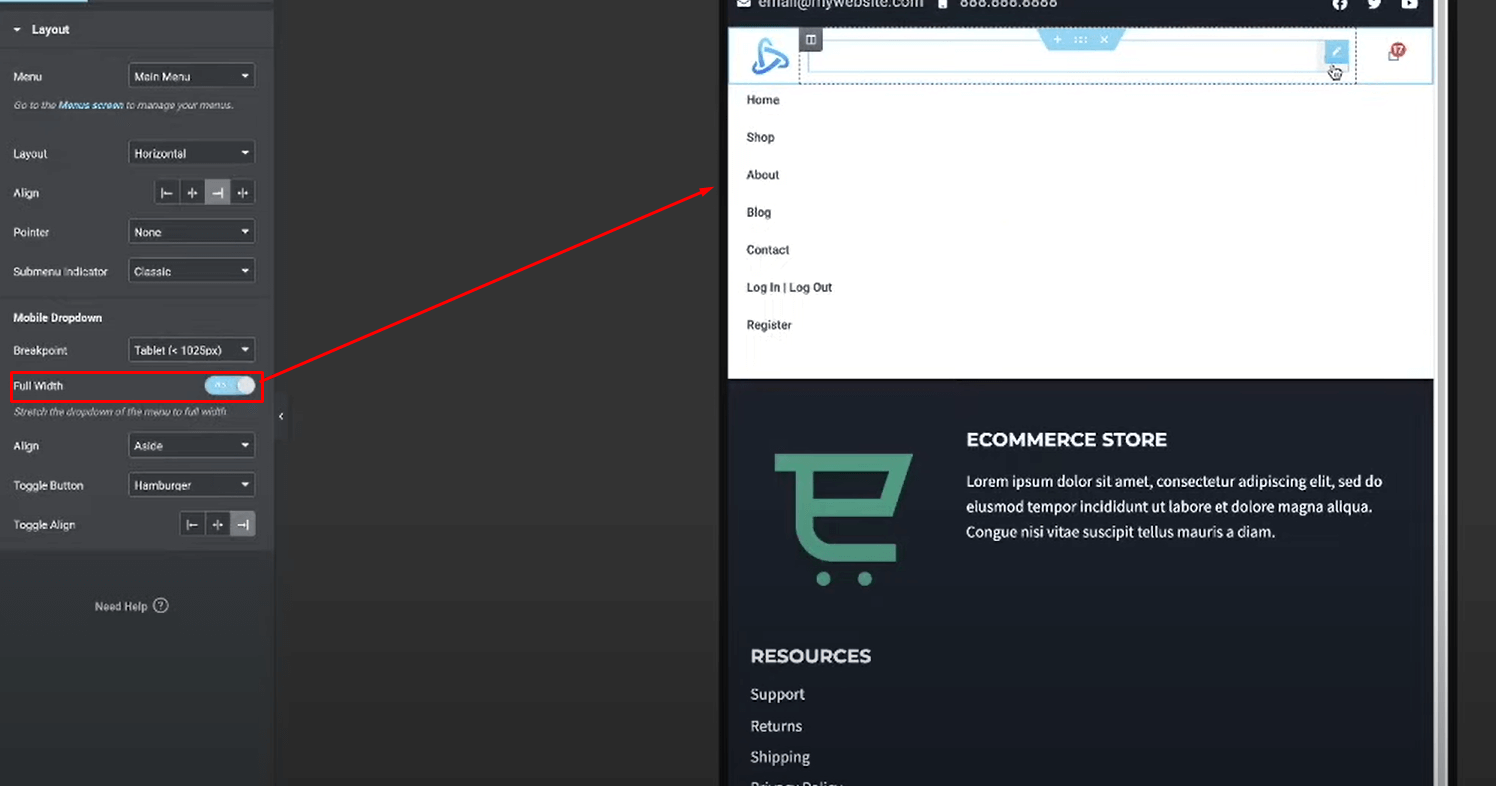
"লেআউট" সেটিংসে যান এবং কেন্দ্রে অনুভূমিক সারিবদ্ধ সেট করুন।
এটি ডেস্কটপ ভিউয়ের জন্য মধ্যবর্তী কলামে নেভিগেশন মেনু লিঙ্কগুলিকে কেন্দ্রীভূত করবে। কিন্তু মোবাইলের জন্য, এটি ডানদিকে সরান।

এখন সম্পূর্ণ প্রস্থ সক্ষম করুন তাই শুধু মোবাইল মেনু প্রসারিত করুন।

কার্ট আইকন স্টাইল করুন
ডান কলামে আপনি যোগ করা কার্ট উইজেটটি নির্বাচন করুন।
শুধুমাত্র প্রধান কার্ট আইকন রেখে সাবটোটালটি সরান।
"স্টাইল" সেটিংসে যান এবং আইকনটি কাস্টমাইজ করুন - ফন্টের আকার, রঙ ইত্যাদি।

আমি একটি কঠিন কালো কার্ট আইকন সঙ্গে গিয়েছিলাম. কিন্তু আপনি চাইলে এই কল-টু-অ্যাকশন উপাদানটিকে স্টাইল করতে পারেন।
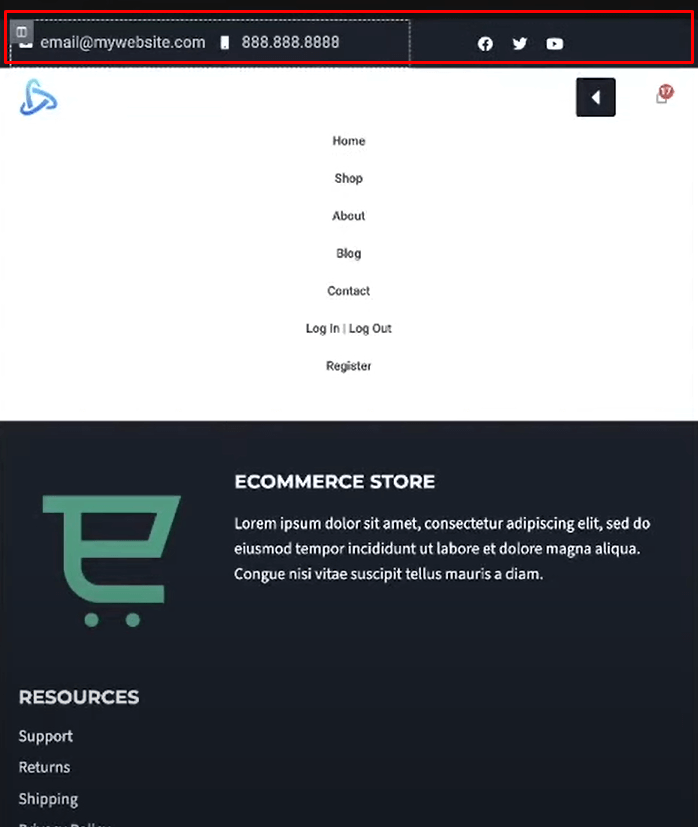
পরিচিতি/সামাজিক জন্য টপ বার যোগ করুন ঐচ্ছিকভাবে, আপনি যোগাযোগের বিশদ বিবরণ এবং সামাজিক আইকনগুলির জন্য প্রধান শিরোনামের উপরে একটি অতিরিক্ত শীর্ষ বার বিভাগ যোগ করতে পারেন:
হেডারের উপরে একটি নতুন একক কলাম বিভাগ যোগ করুন।

আপনি উপরের বারে যেভাবে চান এই উপাদানগুলিকে স্টাইল করুন এবং অবস্থান করুন৷
এই শীর্ষ বারটি চাইলে মোবাইল ভিউয়ের জন্যও লুকানো যেতে পারে, যা আমি পরবর্তী বিভাগে কভার করব।
এলিমেন্টরে মোবাইল হেডার স্টাইল করার জন্য এখানে ধাপগুলি রয়েছে:
মোবাইল হেডার স্টাইল করা
এখন মূল ইভেন্টের জন্য - এই হেডার ডিজাইনটিকে প্রতিক্রিয়াশীল এবং মোবাইল ডিভাইসের জন্য অপ্টিমাইজ করা। আমরা প্রাথমিকভাবে প্রতিক্রিয়াশীল পূর্বরূপ মোডে কাজ করব।
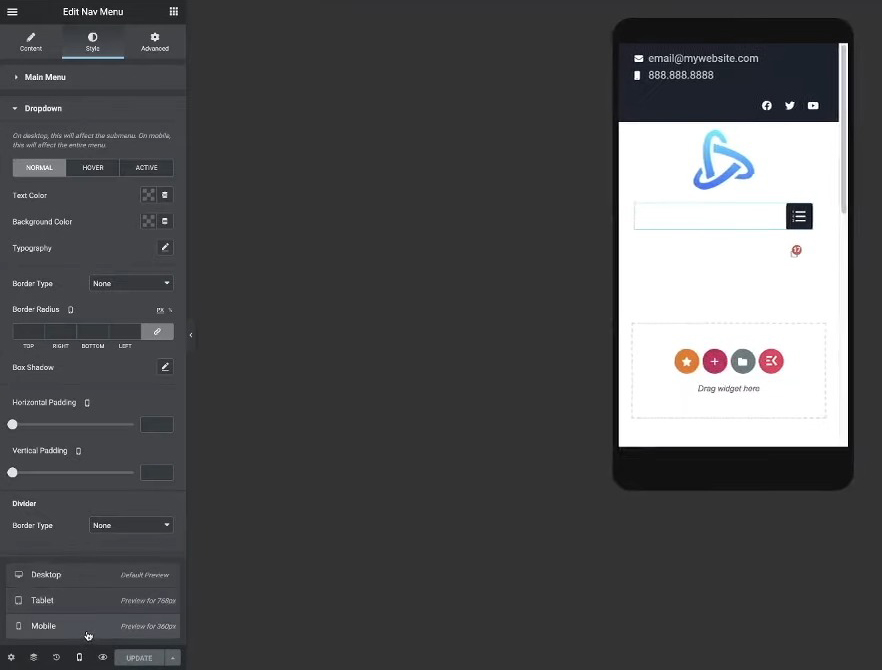
প্রতিক্রিয়াশীল মোডে স্যুইচ করুন
ডেস্কটপ, ট্যাবলেট এবং মোবাইল ভিউপোর্টের মধ্যে টগল করতে এলিমেন্টর ক্যানভাসের শীর্ষে প্রতিক্রিয়াশীল আইকনে ক্লিক করুন।

ছোট পর্দার জন্য স্টাইলিং শুরু করতে মোবাইল ভিউপোর্ট আইকনটি নির্বাচন করুন৷
লোগো এবং কার্ট আইকন রিপজিশন করুন
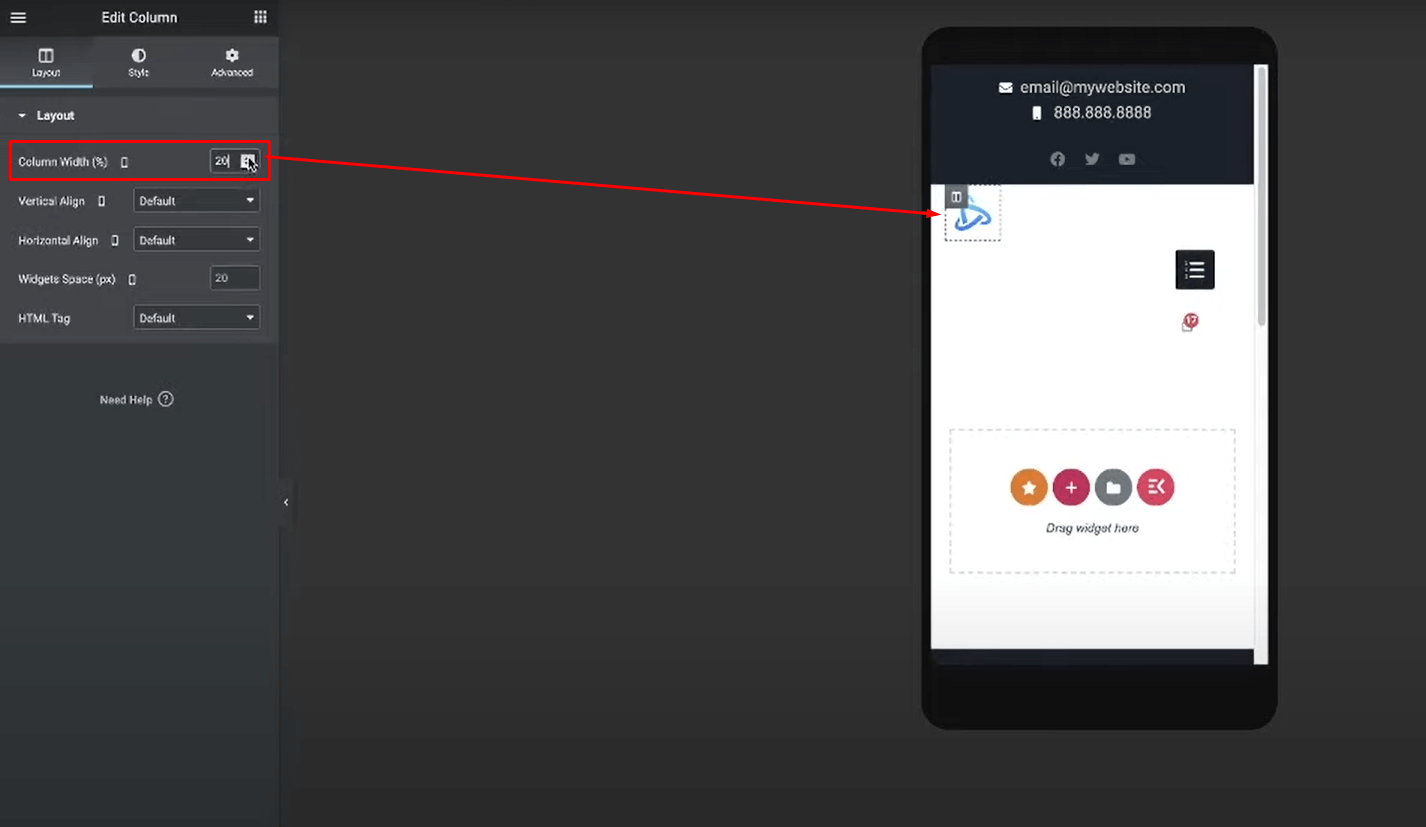
লোগো ধারণকারী বাম কলাম নির্বাচন করুন.
Advanced > Responsive-এ যান এবং কলামের প্রস্থ প্রায় 20-25% কমিয়ে দিন।

কার্টের সাথে ডান কলামের জন্য, কলামের প্রস্থ কমিয়ে দিন যতক্ষণ না আপনি প্রান্ত থেকে আপনার পছন্দসই ব্যবধান অর্জন করেন।
এটি লোগো এবং কার্ট আইকনকে কম অনুভূমিক স্থান নিতে বাধ্য করবে, তাদের খুব বেশি ক্ষয় হতে বাধা দেবে।
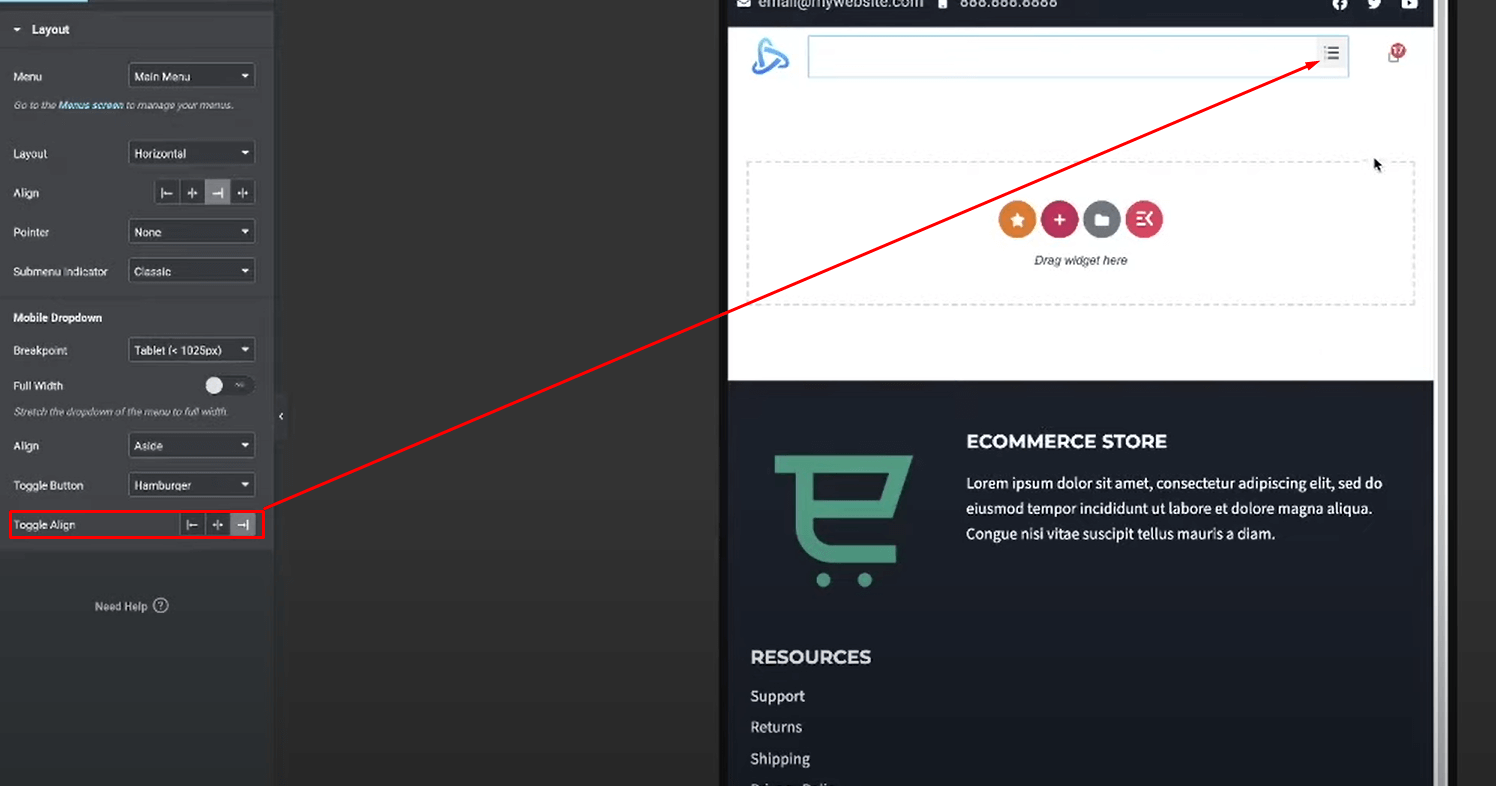
হ্যামবার্গার মেনু আইকন অবস্থান করুন
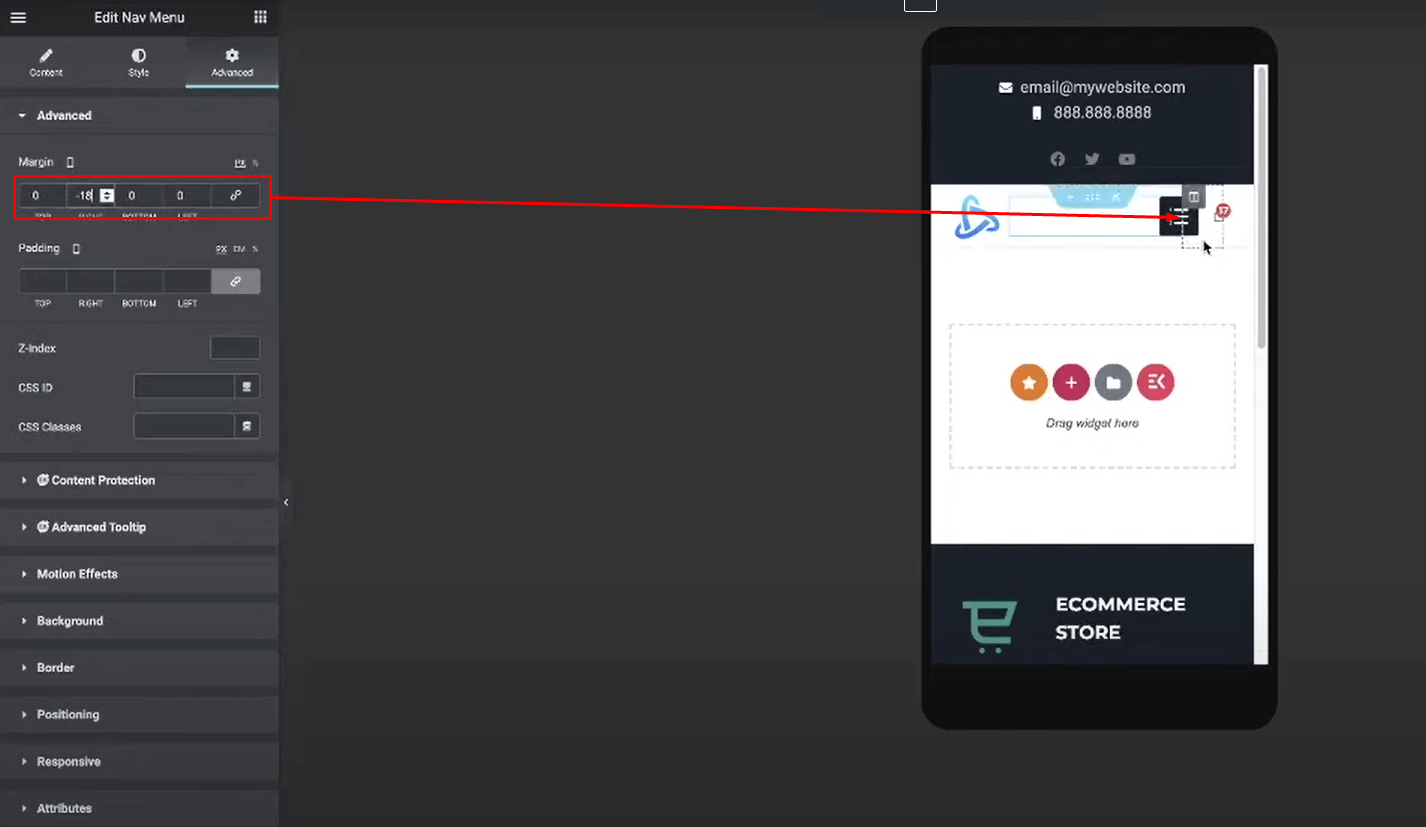
মাঝের কলামে Nav মেনু উইজেট নির্বাচন করুন।
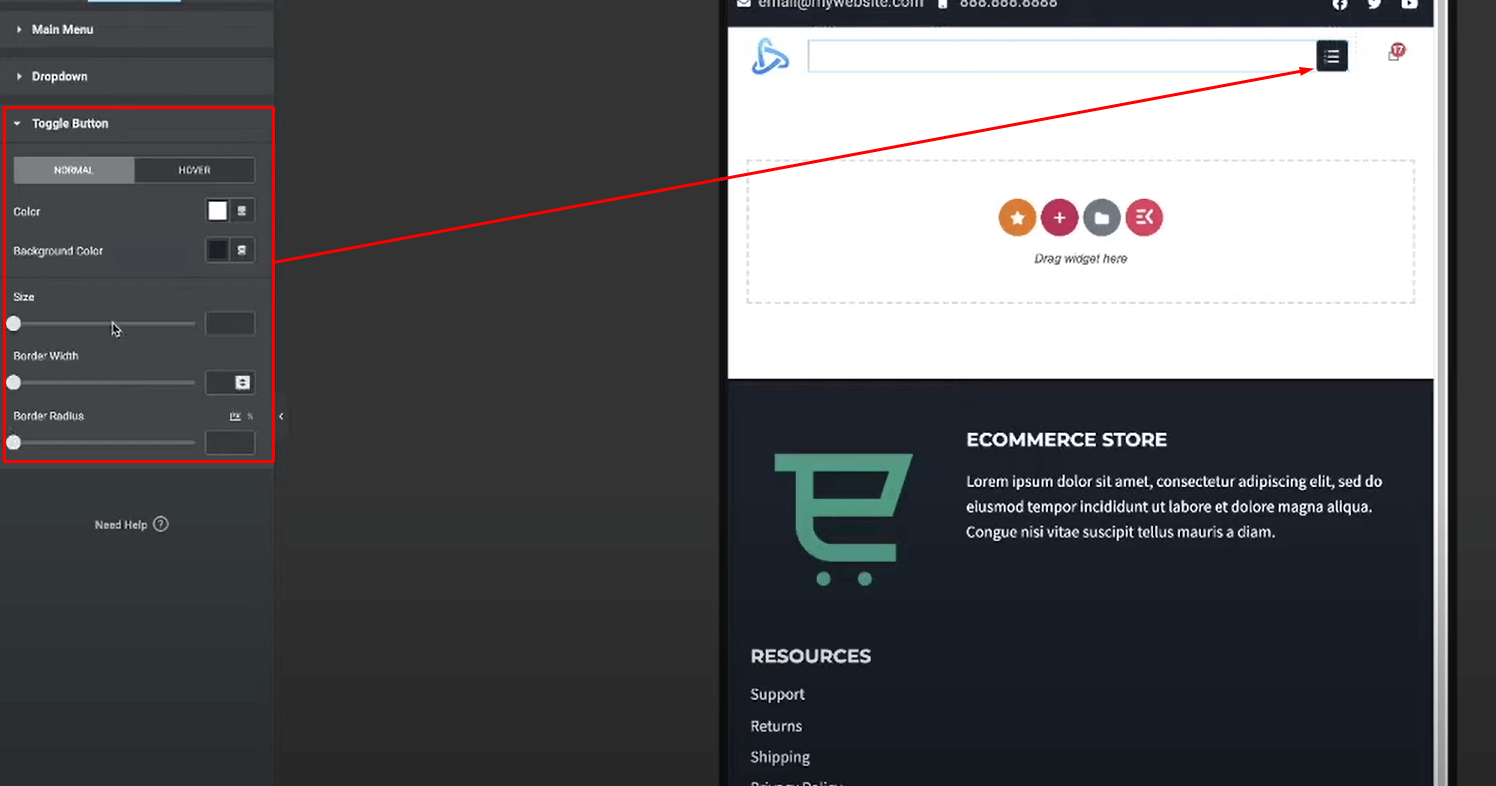
লেআউটে যান এবং হ্যামবার্গার আইকনটিকে সঠিকভাবে সঠিক অবস্থানে টগল সারিবদ্ধ করুন।

স্টাইল > টগল এ যান এবং হ্যামবার্গার আইকন (রঙ, আকার, ইত্যাদি) স্টাইল করুন।
ঐচ্ছিকভাবে, আপনি হ্যামবার্গার আইকনটিকে দৃশ্যমানভাবে সঠিকভাবে অবস্থান করতে Nav মেনু উইজেটেই মার্জিন/প্যাডিং সামঞ্জস্য করতে পারেন।

এই কী সমন্বয়ের সাথে, আপনার শিরোনাম এখন সম্পূর্ণরূপে প্রতিক্রিয়াশীল হওয়া উচিত! ছোট মোবাইল স্ক্রিনে স্কেল করা হলে লেআউটটি পরিষ্কার এবং ব্যবহারযোগ্য থাকবে। পরবর্তী বিভাগে কিছু অতিরিক্ত টিপস এবং সর্বোত্তম অনুশীলন রয়েছে।
ক্লোজিং থটস
সেখানে আপনি এটা আছে! আপনি এখন জানেন কিভাবে Elementor ব্যবহার করে একটি পরিষ্কার, ব্যবহারকারী-বান্ধব এবং সম্পূর্ণ প্রতিক্রিয়াশীল মোবাইল হেডার মেনু তৈরি করতে হয়।
একটি ওয়েবসাইট থাকা যা সমস্ত ডিভাইস জুড়ে একটি সর্বোত্তম অভিজ্ঞতা প্রদান করে তা আজকের মোবাইল-চালিত বিশ্বে অত্যন্ত গুরুত্বপূর্ণ৷ এই টিউটোরিয়ালে বর্ণিত ধাপগুলি অনুসরণ করে, আপনি আপনার মোবাইল দর্শকদের কাছে একটি মসৃণ, সহজে নেভিগেট হেডার সরবরাহ করবেন।




