কিছু সীমাবদ্ধতার কারণে, এলিমেন্টর প্রো-এর ফর্ম উইজেট হল বেশিরভাগ WP ডিজাইনার এবং ডেভেলপারদের জন্য ওয়ার্ডপ্রেসে ফর্ম তৈরি করার শেষ বিকল্প। এলিমেন্টর ফর্ম উইজেটের কার্যকারিতা বাড়াতে কিভাবে Dynamic.ooo অ্যাড-অন ব্যবহার করতে হয় এই পোস্টটি আপনাকে দেখাবে।

আমরা একটি ফর্ম তৈরি করব যা দর্শকরা বুকিং সেশনের জন্য ব্যবহার করবে যেখানে ব্যবহারকারীরা তাদের মেডিকেল চেকআপ এবং কাউন্সেলিং দেখতে একটি মেডিকেল ডেটাবেস থেকে একজন ডাক্তার বেছে নিতে পারেন।
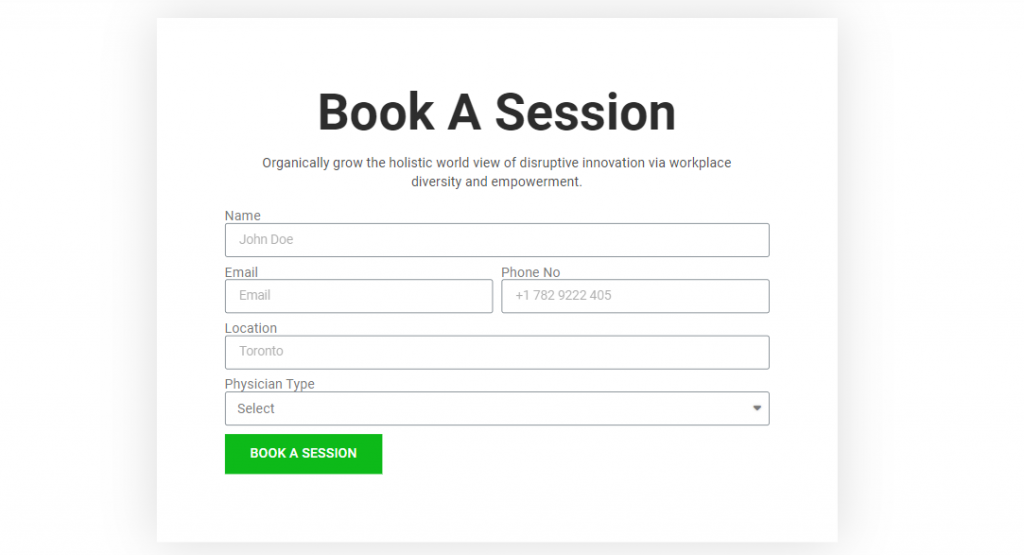
ডিজাইন প্রিভিউ
আমাদের ফর্মগুলি কেমন হবে তা এখানে।

একটি এলিমেন্টর প্রো ফর্ম তৈরি করুন
ডায়নামিক প্রয়োজন হয় না এমন সমস্ত মৌলিক ফর্ম ক্ষেত্র তৈরি করুন। ওও আমাদের ক্ষেত্রে, এগুলি হল নাম, ইমেল, ফোন নম্বর, অবস্থান এবং চিকিত্সকের ধরন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
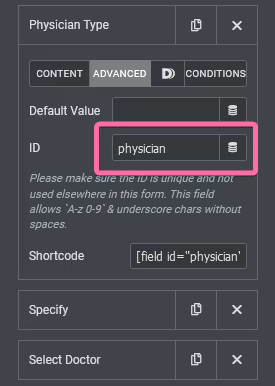
যেহেতু ফর্মের অন্যান্য ক্ষেত্রগুলি ফিজিশিয়ান টাইপ চয়ন ক্ষেত্রের সম্ভাবনার উপর ভিত্তি করে তৈরি করা হয়েছিল, আপনাকে অবশ্যই এই ক্ষেত্রে একটি আইডি বরাদ্দ করতে হবে। তারপর, যখন ভোক্তারা চিকিত্সকের ধরন নির্বাচন করেন, তারা দেখতে চান, এই আইডিটি ডাটা ডাইনামিকভাবে টানতে ব্যবহার করা হবে।

এলিমেন্টর প্রো ফর্মে একটি ডায়নামিক সিলেক্ট ফিল্ড যোগ করুন
একবার একটি আইডি ফিল্ডে বরাদ্দ করা হয়েছে, এবং যা প্রয়োজন তার উপর ভিত্তি করে অতিরিক্ত ক্ষেত্র সেট করুন। আমাদের ক্ষেত্রে, আমি ডায়নামিক ক্ষেত্র অন্তর্ভুক্ত করেছি। উপরের ছবিতে দেখা গেছে, এটিকে বলা হয় ডায়নামিক সিলেক্ট, এবং আমি এটিকে "নির্দিষ্ট করুন" লেবেল দিয়েছি।

- প্রকার: আপনি দেখতে পাচ্ছেন যে ক্ষেত্রের ধরন "ডাইনামিক নির্বাচন" এ সেট করা আছে।
- রেফারেন্স ফিল্ড আইডি: রেফারেন্স ফিল্ড আইডি "চিকিৎসক" এ সেট করা হয়েছে, যা চিকিত্সক প্রকার ক্ষেত্রের আইডিও।
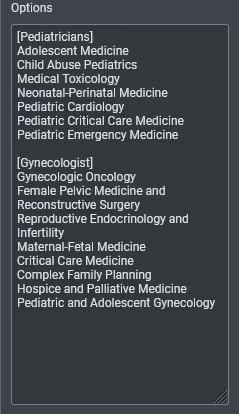
- বিকল্প: এই বিভাগে, আপনাকে অবশ্যই প্রদর্শিত বিকল্পগুলি প্রদান করতে হবে যখন একজন ব্যবহারকারী চিকিত্সক টাইপ এলাকায় একটি বিকল্প বেছে নেয়।
আপনার ডাইনামিক-এ ডেটা তৈরি করতে, বর্গাকার বন্ধনী এবং পছন্দগুলি বেছে নিন এবং ব্যবহার করুন। উদাহরণস্বরূপ, যখন একজন ব্যবহারকারী আমাদের ফর্মে একজন শিশুরোগ বিশেষজ্ঞ বা গাইনোকোলজিস্ট নির্বাচন করেন, তখন আমরা উপ-স্পেশালিটি টানতে চাই। ফলস্বরূপ, আমাদের নির্বাচন নিম্নরূপ হবে:

আপনি দেখতে পাচ্ছেন, আমরা বর্গাকার বন্ধনীতে ফিজিশিয়ান টাইপ সিলেক্ট ফিল্ডে বিকল্পগুলি সংযুক্ত করেছি এবং বিকল্পগুলি (চিকিৎসক প্রকার) নির্বাচন করা হলে যে বিকল্পটি উপস্থাপন করা হবে। আমাদের এখানে [শিশুরোগ বিশেষজ্ঞ] এবং [স্ত্রীরোগ বিশেষজ্ঞ] আছে। উল্লিখিত বিকল্পের অধীনে ব্যবহারকারীরা যে বিকল্পগুলি বেছে নিতে চান তা যোগ করুন এবং আপনি সম্পন্ন করেছেন।
এলিমেন্টর প্রো ফর্মে শর্তসাপেক্ষ যুক্তি যোগ করুন
Dynamic.ooo আপনাকে ব্যবহারকারীর কর্মের উপর ভিত্তি করে আপনার Elementor Pro ফর্মে ক্ষেত্রগুলি প্রদর্শন করতে দেয়। যদিও এই অবস্থা তৈরি করার পদ্ধতিটি অন্যান্য WP ফর্ম প্লাগইনগুলির মতো সহজ নয়, তবুও এটি থাকা মূল্যবান কিছু। অধিকন্তু, তারা সম্ভবত ভবিষ্যতে পদ্ধতিটিকে আরও সহজ করে তুলবে, বিশেষ করে নতুনদের জন্য।
Dynamic.oooto ব্যবহার করার সাথে জড়িত পদ্ধতিগুলি এলিমেন্টর ফর্মগুলিতে শর্ত তৈরি করে।

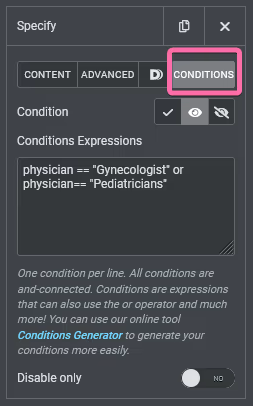
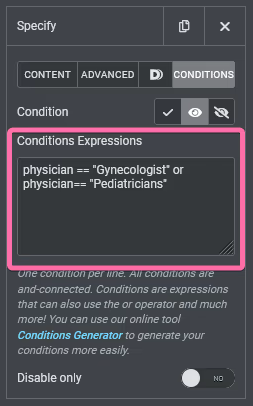
আপনার যদি কোনো প্রোগ্রামিং দক্ষতা থাকে তবে Dynamic.ooo-এ শর্তগুলি লিখতে স্বজ্ঞাত। আপনাকে শুধুমাত্র রেফারেন্স আইডি এবং আপনি যে বিকল্পটি পরীক্ষা করতে চান তা প্রবেশ করতে হবে। আমাদের ক্ষেত্রে, শর্তটি নির্দিষ্ট ক্ষেত্রে যোগ করা হয়েছে, এবং আমরা ফিজিশিয়ান টাইপ ক্ষেত্রে ব্যবহারকারীর দ্বারা নির্বাচিত বিকল্পগুলির উপর ভিত্তি করে ক্ষেত্রটি প্রদর্শন করতে চাই।
আমি এটি সঠিকভাবে কনফিগার করার জন্য নির্বাচিত এলাকায় চিকিত্সক আইডি এবং বিকল্পগুলি ব্যবহার করেছি। মনে রাখবেন যে আমাদের আইডি হল "চিকিৎসক" এবং আমাদের ক্ষেত্রে চারটি সম্ভাবনা রয়েছে (নির্বাচন, শিশুরোগ বিশেষজ্ঞ, স্ত্রীরোগ বিশেষজ্ঞ এবং নিউরোলজিস্ট)৷ ব্যবহারকারী শিশু বিশেষজ্ঞ বা গাইনোকোলজিস্ট নির্বাচন করেছেন কিনা তার উপর ভিত্তি করে নির্দিষ্ট ক্ষেত্রটি প্রদর্শন করা উচিত।
ফলস্বরূপ, আমরা আমাদের শর্তগুলি নিম্নরূপ লিখি:
physician == "Pediatrician" or physician == "Gynecologist"
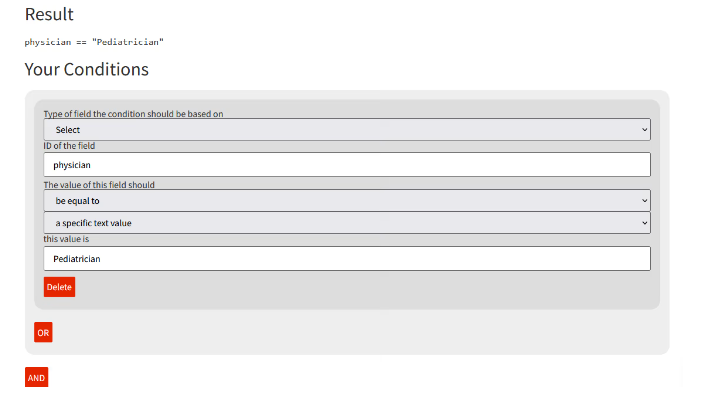
কন্ডিশন জেনারেটর কন্ডিশন এক্সপ্রেশন তৈরি করা সহজ করে তোলে, যেমনটি নীচে দেখানো হয়েছে।

একবার আপনি কন্ডিশন জেনারেটরের সাথে এক্সপ্রেশনগুলি তৈরি করা শেষ করলে, ফলাফলটি অনুলিপি করুন এবং কন্ডিশন এক্সপ্রেশন বাক্সে পেস্ট করুন, তারপর পরীক্ষা করতে পৃষ্ঠাটি সংরক্ষণ করুন এবং রিফ্রেশ করুন।
এলিমেন্টর প্রো ফর্মে একটি ডায়নামিক নির্বাচন ক্ষেত্র যোগ করুন
এলিমেন্টর প্রো ফর্মের জন্য এটি Dynamic.ooo-এর সবচেয়ে দরকারী এক্সটেনশনগুলির মধ্যে একটি। আপনি কি কখনও এমন একটি ফর্ম তৈরি করতে চেয়েছেন যা আপনার পোস্ট এবং CPT থেকে ডাটা ডাইনামিকভাবে টেনে নিয়ে যায় যাতে ব্যবহারকারীরা ? নির্বাচন করতে পারে যদি এটি আপনাকে বর্ণনা করে, Dynamic.ooo এটিকে সম্ভব করে তুলেছে৷
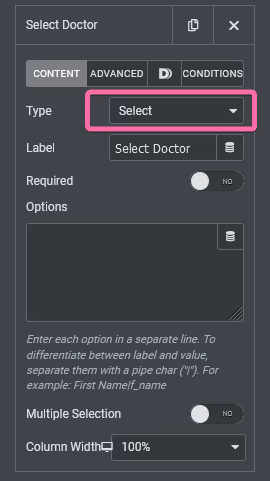
এই টিউটোরিয়ালে, আমি চেয়েছিলাম ব্যবহারকারীরা যে ডাক্তারের সাথে পরামর্শ করতে চান তা বেছে নিন, এবং আমাকে যা করতে হবে তা হল আমার ফর্মে নির্বাচন ক্ষেত্রটি যোগ করুন।

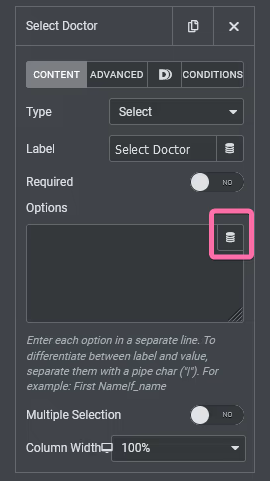
তারপরে, বিকল্প বাক্সে আমাদের পিক ফিল্ডের জন্য ম্যানুয়ালি অপশন প্রবেশ করার পরিবর্তে, যেমন আমরা এলিমেন্টর ফর্মের সাথে করি, আমাদের অবশ্যই আইকনে ক্লিক করে ডায়নামিক ট্যাগ খুলতে হবে।

খোলা উইন্ডোতে Dynamic.ooo-এ স্ক্রোল করুন এবং "আমার পোস্ট" নির্বাচন করুন। আমি আমার পোস্ট বেছে নিয়েছি কারণ আমি একটি কাস্টম পোস্ট টাইপ থেকে বিষয়বস্তু টানতে চাই৷ আপনি যদি একটি ব্লগ পোস্ট বা একটি WooCommerce পণ্য থেকে সামগ্রী টেনে আনতে চান, Dynamic.ooo-তে ইতিমধ্যেই সেই কার্যকারিতা অন্তর্নির্মিত রয়েছে৷ দুর্ভাগ্যবশত, আমরা প্যানেলের Dynamic.ooo এলাকার অধীনে পণ্যগুলি সনাক্ত করতে পারিনি কারণ আমাদের WooCommerce ইনস্টল করা নেই৷ আমাদের সাইট, কিন্তু আপনি পোস্ট দেখতে পারেন, ক্রিপ্টোকারেন্সির পরে তালিকায় দ্বিতীয়।

আমার পোস্টগুলি নির্বাচন করার পরে আপনার প্রয়োজনীয় সঠিক ডেটা টানতে এটি কনফিগার করতে আপনাকে অবশ্যই "আমার পোস্ট" সেটিংস অ্যাক্সেস করতে হবে৷ উদাহরণস্বরূপ, আমাদের পরিস্থিতিতে ডাক্তারের CPT থেকে প্রকাশিত ডেটা টানতে হবে।

আমি তারিখের পরিবর্তে বর্ণানুক্রমিকভাবে ডেটা প্রদর্শন করার জন্য নির্বাচন করেছি, যা এই চমত্কার এক্সটেনশনের জন্য সাধারণ সেটিং। আমি স্পেসিফাই বক্স থেকে সিলেক্ট ডক্টর ফর্মে শর্তগুলিও রেখেছি, এবং আপনি দেখতে পাচ্ছেন, আপনি যদি শিশুরোগ বিশেষজ্ঞ বা গাইনোকোলজিস্ট নির্বাচন করেন তবেই উভয় ক্ষেত্র প্রদর্শিত হবে।
ধরুন Dynamic.ooo এই এক্সটেনশনটিকে সূক্ষ্ম-টিউন করতে পারে যাতে আমরা প্রকৃতপক্ষে আমরা যে ডেটা চাই তা টেনে আনতে পারি, যেমন ম্যানুয়ালি আমাদের পছন্দের চিকিত্সকদের যোগ করা বা শ্রেণীবিন্যাসের ভিত্তিতে ডাক্তার আনা। সেক্ষেত্রে, এই অ্যাড-অন- হবে ওয়ার্ডপ্রেসের জন্য সম্পূর্ণ ফর্ম সমাধান।
চূড়ান্ত শব্দ
এই অ্যাড-অন-এলিভেট এলিমেন্টর ফর্মের মাধ্যমে ফর্ম এক্সটেনশনগুলি নতুন উচ্চতায় সরবরাহ করা হলেও, এই অ্যাড-অন- যা করতে সক্ষম তা আমি ক্যাপচার করতে পারিনি।
উদাহরণস্বরূপ, এই কোর্সে Dynamic.ooo অবস্থান স্বয়ংসম্পূর্ণ বৈশিষ্ট্যটি কভার করা উচিত ছিল। আপনি সম্ভবত ইতিমধ্যেই জানেন যে এটি কী করে, কারণ এটি নিয়মিত অনলাইনে দেখা যায়। এটি Google Maps API-চালিত ঠিকানা স্বয়ংসম্পূর্ণ। হ্যাঁ, Dynamic.ooo এটিও সমর্থন করে। আশা করি, এই টিউটোরিয়ালটি আপনাকে এলিমেন্টর প্রো ফর্মগুলি পুরোপুরি সেট আপ করতে সাহায্য করবে। যদি তাই হয়, তাহলে এই পোস্টটি আপনার বন্ধুদের সাথে শেয়ার করুন এবং অন্যান্য এলিমেন্টর টিউটোরিয়াল দেখুন ।




