AI দ্বারা চালিত কয়েকটি ক্লিকের মাধ্যমে আপনার ওয়েবসাইটকে রূপান্তরিত করার কল্পনা করুন। এটি Elementor AI এর প্রতিশ্রুতি, একটি শক্তিশালী টুল যা ওয়েব ডিজাইনে বিপ্লব ঘটাতে পারে। একটি নেতৃস্থানীয় ওয়েবসাইট নির্মাতা হিসাবে, Elementor এখন AI-চালিত বৈশিষ্ট্যগুলি অফার করে যা সামগ্রী তৈরির প্রক্রিয়াটিকে স্ট্রিমলাইন করে এবং উত্পাদনশীলতা বাড়ায়। আপনি ব্লগ পোস্ট, পণ্যের বিবরণ, বা কাস্টম কোড স্নিপেট তৈরি করছেন না কেন, Elementor AI এর রাইটিং অ্যাসিস্ট্যান্ট বাধ্যতামূলক, সামঞ্জস্যপূর্ণ বিষয়বস্তু নিশ্চিত করে।

কিন্তু এটি সেখানেই থামে না – এই উদ্ভাবনী টুলটি আপনাকে কাস্টম CSS এবং কোডের সাহায্যে আপনার ল্যান্ডিং পৃষ্ঠাটিকে নতুনভাবে ডিজাইন করতে, গতিশীল প্রভাব যোগ করতে এবং ভিজ্যুয়াল উপাদানগুলিকে আকর্ষক করতে সাহায্য করতে পারে৷ এই নির্দেশিকায়, আমরা কীভাবে এলিমেন্টর এআই ব্যবহার করে এমন দুর্দান্ত ওয়েবসাইট তৈরি করতে পারি যা দর্শকদের বিমোহিত করে এবং ব্যাপক প্রযুক্তিগত দক্ষতার প্রয়োজন ছাড়াই ফলাফলগুলি চালাতে পারে তা অন্বেষণ করব।
এলিমেন্টর এআই: ওয়েব ডিজাইনের জন্য একটি দুর্দান্ত টুল
Elementor AI ওয়েব ডিজাইন প্রক্রিয়ায় বিপ্লব ঘটাচ্ছে, ওয়েবসাইট তৈরির জগতে আপনার ব্যক্তিগত ডিজিটাল সহকারী হিসেবে কাজ করছে। এই শক্তিশালী টুলটি অত্যাধুনিক AI-চালিত বৈশিষ্ট্যগুলির সাথে একটি ড্র্যাগ-এন্ড-ড্রপ সম্পাদকের সহজতাকে একত্রিত করে, এটি নবজাতক এবং অভিজ্ঞ বিকাশকারীদের উভয়ের জন্যই অমূল্য করে তোলে।
আপনার নখদর্পণে একজন ভার্চুয়াল ওয়েব ডিজাইন বিশেষজ্ঞ থাকার কথা কল্পনা করুন, আপনার প্রকল্পের প্রতিটি ক্ষেত্রে সহায়তা করার জন্য প্রস্তুত। অনন্য লেআউট তৈরি করা থেকে শুরু করে উচ্চ-মানের পাঠ্য তৈরি করা পর্যন্ত, Elementor AI আপনার সাইট জুড়ে ধারাবাহিকতা এবং ব্যস্ততা নিশ্চিত করে বিষয়বস্তু তৈরিকে স্ট্রীমলাইন করে। এটির রাইটিং অ্যাসিস্ট্যান্ট মনোযোগ আকর্ষণকারী শিরোনাম থেকে বাধ্যতামূলক পণ্যের বিবরণ, একটি সামঞ্জস্যপূর্ণ শৈলী বজায় রেখে সবকিছুতে সাহায্য করতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিন্তু Elementor AI-এর ক্ষমতা শুধু বিষয়বস্তুর বাইরেও প্রসারিত। এটি একটি কোড সহকারী যা আপনার সাইটের ভিজ্যুয়াল উপাদানগুলিকে উন্নত করতে কাস্টম CSS স্নিপেট তৈরি করতে সক্ষম। এই বৈশিষ্ট্যটি নকশা এবং বিকাশের মধ্যে ব্যবধানকে সেতু করে, আপনাকে ব্যাপক প্রযুক্তিগত দক্ষতা ছাড়াই জটিল নকশা উপাদানগুলি বাস্তবায়ন করতে দেয়।
পরিচিত এলিমেন্টর ওয়েবসাইট বিল্ডার ইন্টারফেসের মধ্যে এআই-জেনারেটেড কন্টেন্ট এবং কোড একীভূত করার মাধ্যমে, এই টুলটি ব্যবহারকারীদের আগের চেয়ে আরও দক্ষতার সাথে দুর্দান্ত ওয়েবসাইট তৈরি করতে সক্ষম করে। আপনি বেসিক ওয়েবসাইট ব্লুপ্রিন্ট তৈরি করছেন বা ডায়নামিক ইফেক্ট সহ বহুভাষিক ওয়েবসাইট তৈরি করছেন, Elementor AI আপনার ওয়েব ডিজাইনের কর্মপ্রবাহকে রূপান্তর করতে প্রস্তুত।
কিভাবে AI টুল উৎপাদনশীলতা বৃদ্ধি করে
দ্রুত গতির ওয়েব ডিজাইন এবং ডেভেলপমেন্ট বিশ্বে, AI টুলগুলি গেম-চেঞ্জার হিসাবে আবির্ভূত হয়েছে, উল্লেখযোগ্যভাবে উত্পাদনশীলতা বাড়িয়েছে এবং কর্মপ্রবাহকে স্ট্রিমলাইন করছে। এখানে কিভাবে:
- স্বয়ংক্রিয় কোড জেনারেশন: এআই-চালিত কোড সহকারীরা দ্রুত কাস্টম কোড স্নিপেট তৈরি করতে পারে, পুনরাবৃত্তিমূলক কোডিং কাজে ব্যয় করা সময় কমিয়ে দেয়। এটি ডেভেলপারদের ওয়েব ডিজাইনের আরও জটিল, সৃজনশীল দিকগুলিতে ফোকাস করতে দেয়।
- বিষয়বস্তু তৈরি: এআই লেখার সরঞ্জামগুলি ব্লগ পোস্ট থেকে শুরু করে পণ্যের বিবরণ পর্যন্ত আকর্ষক বিষয়বস্তু তৈরি করতে সাহায্য করে, আগের চেয়ে দ্রুত। এই দ্রুত বিষয়বস্তু তৈরি ওয়েবসাইটগুলিকে ন্যূনতম প্রচেষ্টার সাথে তাজা এবং আপ-টু-ডেট রাখে।
- ডিজাইনের পরামর্শ: AI বর্তমান ডিজাইনের প্রবণতা বিশ্লেষণ করতে পারে এবং প্রাসঙ্গিক লেআউট, রঙের স্কিম এবং টাইপোগ্রাফির পরামর্শ দিতে পারে। এটি নকশা প্রক্রিয়াকে গতিশীল করে এবং আধুনিক, আকর্ষণীয় নান্দনিকতা বজায় রাখতে সহায়তা করে।
- স্কেলে ব্যক্তিগতকরণ: AI সরঞ্জামগুলি ব্যবহারকারীর আচরণ এবং পছন্দগুলি বিশ্লেষণ করতে পারে, ওয়েব অভিজ্ঞতাগুলির স্বয়ংক্রিয় ব্যক্তিগতকরণের অনুমতি দেয়। কাস্টমাইজেশনের এই স্তরটি ম্যানুয়ালি প্রয়োগ করা সময়সাপেক্ষ হবে।
- বাগ সনাক্তকরণ এবং পরীক্ষা: এআই-চালিত পরীক্ষার সরঞ্জামগুলি দ্রুত শনাক্ত করতে পারে এবং কখনও কখনও বাগগুলিও ঠিক করতে পারে, যা মানের নিশ্চয়তার জন্য ব্যয় করা সময়কে মারাত্মকভাবে হ্রাস করে।
- এসইও অপ্টিমাইজেশান: এআই টুলগুলি বিষয়বস্তু বিশ্লেষণ করতে পারে এবং আরও ভাল সার্চ ইঞ্জিন র্যাঙ্কিংয়ের জন্য অপ্টিমাইজেশনের পরামর্শ দিতে পারে, ম্যানুয়াল কীওয়ার্ড গবেষণা এবং বাস্তবায়নে সময় বাঁচায়।
- পারফরম্যান্স অপ্টিমাইজেশান: AI ওয়েবসাইটের কর্মক্ষমতা বিশ্লেষণ করতে পারে এবং উন্নতির পরামর্শ দিতে পারে, বিকাশকারীদের দ্রুত লোডের সময় কমিয়ে দেয় এমন সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে সহায়তা করে।
সময়সাপেক্ষ কাজগুলিকে স্বয়ংক্রিয় করে এবং বুদ্ধিমান সহায়তা প্রদানের মাধ্যমে, AI সরঞ্জামগুলি ওয়েব ডিজাইনার এবং বিকাশকারীদের আরও দক্ষতার সাথে কাজ করতে, আরও প্রকল্পগুলি মোকাবেলা করতে এবং পুনরাবৃত্তির পরিবর্তে উদ্ভাবনের দিকে মনোনিবেশ করতে দেয়।
উৎপাদনশীলতা বৃদ্ধির ফলে সময় এবং সম্পদ সাশ্রয় হয় এবং উচ্চ মানের, আরও কার্যকর ওয়েবসাইট তৈরির দিকে পরিচালিত করে।
কেন ওয়েবসাইট কাস্টমাইজেশন ব্যাপার
আজকের ডিজিটাল ল্যান্ডস্কেপে, যেখানে মনোযোগের স্প্যান ছোট, এবং প্রতিযোগিতা তীব্র, ওয়েবসাইট কাস্টমাইজেশন আগের চেয়ে আরও গুরুত্বপূর্ণ হয়ে উঠেছে। একটি জেনেরিক টেমপ্লেট এটি আর কাটবে না। কাস্টম CSS এবং অনন্য ডিজাইনের উপাদানগুলিকে কাজে লাগিয়ে, আপনি একটি মানক ওয়েবসাইটকে একটি আকর্ষক ডিজিটাল অভিজ্ঞতায় রূপান্তর করতে পারেন যা আপনার ক্লায়েন্টের ব্র্যান্ড পরিচয়কে প্রতিফলিত করে এবং ভিড়ের অনলাইন স্পেসে আলাদা হয়ে দাঁড়ায়।
এখানে কেন ওয়েবসাইট কাস্টমাইজেশনে বিনিয়োগ করা একটি গেম পরিবর্তনকারী:
- এনগেজমেন্ট বুস্ট করুন: কাস্টম ইন্টারেক্টিভ কন্টেন্ট, যেমন হোভার ইফেক্ট, ফ্লোটিং অ্যানিমেশন এবং ডাইনামিক উপাদান, দর্শকদের মোহিত করে এবং তাদের আরও বেশি সময় ধরে আপনার সাইট অন্বেষণ করতে উৎসাহিত করে। এই বর্ধিত ব্যস্ততা উচ্চতর রূপান্তর হার এবং উন্নত ব্যবহারকারীর সন্তুষ্টির দিকে নিয়ে যেতে পারে।
- আপনার পোর্টফোলিও উন্নত করুন: কাস্টম কাজ ওয়েব ডিজাইনার বা ডেভেলপার হিসাবে আপনার কোডিং দক্ষতা এবং সৃজনশীলতা প্রদর্শন করে। আপনার পোর্টফোলিওতে অনন্য, উপযোগী ওয়েবসাইটগুলি ব্যতিক্রমী ওয়েব অভিজ্ঞতার সন্ধানকারী ক্লায়েন্টদের আকর্ষণ করে, আপনাকে প্রতিযোগীদের থেকে আলাদা করে যারা সম্পূর্ণরূপে পূর্ব-নির্মিত টেমপ্লেটের উপর নির্ভর করে।
- ক্লায়েন্টদের প্রভাবিত করুন: একটি ক্লায়েন্টের ব্র্যান্ডের সাথে পুরোপুরি সারিবদ্ধ করার জন্য বৈশিষ্ট্যগুলি এবং ডিজাইনের উপাদানগুলিকে সেলাই করে, আপনি প্রত্যাশা ছাড়িয়ে যাবেন এবং তাদের দৃষ্টিকে প্রতিনিধিত্ব করে এমন একটি ওয়েবসাইট সরবরাহ করবেন। কাস্টমাইজেশনের এই স্তরটি প্রায়শই সন্তুষ্ট ক্লায়েন্টদের দিকে নিয়ে যায় যারা রেফারেল এবং পুনরাবৃত্তি ব্যবসার মূল্যবান উত্স হয়ে ওঠে।
- ব্র্যান্ড আইডেন্টিটি উন্নত করুন: কাস্টম ডিজাইনের উপাদান, অনন্য লেআউট থেকে ব্র্যান্ড-নির্দিষ্ট রঙের স্কিম এবং টাইপোগ্রাফি, অনলাইনে একটি কোম্পানির ভিজ্যুয়াল পরিচয়কে শক্তিশালী করে। সমস্ত টাচপয়েন্ট জুড়ে এই ধারাবাহিকতা ব্র্যান্ডের স্বীকৃতি এবং বিশ্বাসকে শক্তিশালী করে।
- কার্যকারিতা উন্নত করুন: কাস্টমাইজেশন আপনাকে নির্দিষ্ট বৈশিষ্ট্য এবং কার্যকারিতা যোগ করার অনুমতি দেয় যা অফ-দ্য-শেল্ফ সমাধানগুলি অফার করতে পারে না। এটি একটি কাস্টম ই-কমার্স সমাধান বা একটি অনন্য ব্যবহারকারী ইন্টারফেস হোক না কেন, এই উপযোগী উপাদানগুলি ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে।
- এসইও সুবিধা: কাস্টম-কোডেড ওয়েবসাইটগুলিতে প্রায়শই পরিষ্কার, আরও দক্ষ কোড থাকে, যা দ্রুত লোডের সময় এবং আরও ভাল সার্চ ইঞ্জিন র্যাঙ্কিংয়ে অবদান রাখে। উপরন্তু, অনন্য বিষয়বস্তু এবং বিন্যাস একটি সাইটকে সার্চের ফলাফলে আলাদা হতে সাহায্য করতে পারে।
- ভবিষ্যত-প্রুফিং: কাস্টম ওয়েবসাইটগুলি ভবিষ্যতের পরিবর্তন এবং আপডেটের সাথে আরও মানিয়ে নিতে পারে। আপনার ক্লায়েন্টের চাহিদাগুলি বিকশিত হওয়ার সাথে সাথে, একটি কাস্টমাইজড সাইট নতুন বৈশিষ্ট্য বা ডিজাইনের প্রবণতা অন্তর্ভুক্ত করার জন্য আরও সহজে পরিবর্তন করা যেতে পারে।
ওয়েবসাইট কাস্টমাইজেশনকে আলিঙ্গন করে, আপনি কেবল একটি সাইট তৈরি করছেন না – একটি অনন্য ডিজিটাল পরিচয় তৈরি করছেন যা আপনার ক্লায়েন্টের দর্শকদের সাথে অনুরণিত হয় এবং চির-বিকশিত অনলাইন বিশ্বে সময়ের পরীক্ষায় দাঁড়ায়৷
স্ক্রলিং পাঠ্য সহ টিকার বার
স্ক্রলিং টিকার বারগুলি মনোযোগ আকর্ষণ করে, প্রয়োজনীয় বার্তাগুলিকে আরও দৃশ্যমান করে তোলে এবং উল্লেখযোগ্য ঘোষণা বা প্রচারগুলিতে ক্লিকগুলিকে উত্সাহিত করে৷ আপনার ল্যান্ডিং পৃষ্ঠায় একটু উত্তেজনা যোগ করতে, কোডের একটি লাইন তৈরি না করে একটি আকর্ষণীয় স্ক্রলিং পাঠ্য টিকার যোগ করুন।
আমি নমুনা ভিডিওতে একটি টিকার তৈরি করেছি যা একটি ব্যান্ডের সাম্প্রতিকতম ঘোষণা এবং প্রচারগুলির জন্য একটি ক্ষুদ্র বিলবোর্ড হিসাবে কাজ করে:
- কনসার্ট টিকিট এখন একটি নতুন শহর অন্তর্ভুক্ত! অবিলম্বে আপনার পান!
- ইনস্টাগ্রামে যোগাযোগ রাখুন।
- [তারিখ]-এ, সীমিত সংস্করণের পণ্যদ্রব্য প্রকাশ করা হবে!
- মাত্র ৭২ ঘণ্টার জন্য গ্রীষ্মকালীন পণ্য বিক্রি!
- আমাদের সর্বশেষ অ্যালবাম শুনুন!
ইন্টারঅ্যাকশন এবং সম্ভাব্য রূপান্তর বাড়ানোর জন্য প্রতিটি আইটেম একটি নির্দিষ্ট ওয়েবসাইটে লিঙ্ক করা যেতে পারে।
সঙ্গীত দৃশ্যের বাইরে আপনার ল্যান্ডিং পৃষ্ঠাটি উন্নত করতে স্ক্রলিং পাঠ্য ব্যবহার করার জন্য এখানে কিছু পরামর্শ রয়েছে:
- ই-কমার্স: নতুন আগমন, সীমিত-সংস্করণ ড্রপ, ফ্ল্যাশ বিশেষ, বা অস্থায়ী ডিসকাউন্টের প্রতি মনোযোগ আকর্ষণ করুন।
- SaaS: বিনামূল্যে ট্রায়াল প্রচার করুন, ব্যবহারকারীর পর্যালোচনা হাইলাইট করুন বা নতুন বৈশিষ্ট্য প্রকাশ করুন।
- অলাভজনক: ইভেন্ট, প্রভাব গল্প, বা জরুরী তহবিল সংগ্রহের অনুরোধের আপডেটগুলি ছড়িয়ে দিন।
- শিক্ষাপ্রতিষ্ঠান: নতুন কোর্স, উন্মুক্ত তালিকাভুক্তির সময় এবং বৃত্তির সুযোগ প্রচার করুন।
- রিয়েল এস্টেট: সাম্প্রতিক বিক্রয়, খোলা বাড়ির তারিখ, বা বিশিষ্ট সম্পত্তি হাইলাইট করুন।
আপনি সমস্ত অংশ একসাথে রাখার পরে আপনার টিকার বারকে কিছুটা জীবন দেওয়ার সময় এসেছে৷
ডায়নামিক ইফেক্ট সহ মার্চেন্ড সেলিং
ধারকটি কাস্টমাইজ করার সময় "উন্নত" এ নেভিগেট করুন, তারপর কাস্টম CSS ট্যাব থেকে AI আইকনটি নির্বাচন করুন৷
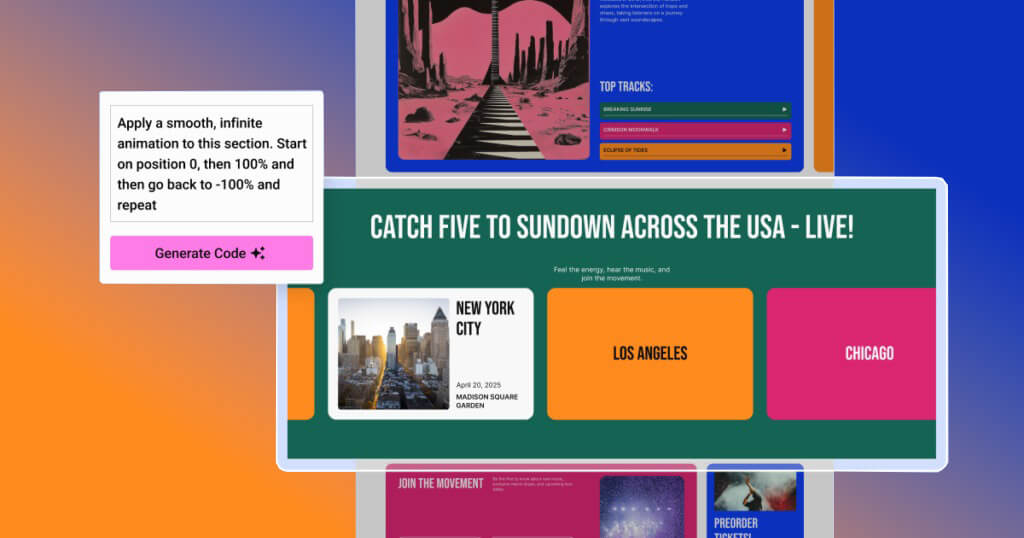
একটি তরল এবং অবিরাম লুপিং অ্যানিমেশন তৈরি করতে, Elementor AI-তে যান এবং এই প্রম্পটটি লিখুন: "একটি লুপ অ্যানিমেশন ব্যবহার করুন যা তরল এবং অবিরাম।" "কোড তৈরি করুন" এবং "ঢোকান" এ ক্লিক করুন এবং আপনি দেখতে পাবেন যে কোডটি কাস্টম CSS ট্যাবে যোগ করা হয়েছে।
আমি সম্পূর্ণ কার্ডটি দেখতে নিম্নলিখিত প্রম্পটটি ব্যবহার করেছি: "একটি শিশু পাত্রের (.ই-শিশু) উপর ঘোরাঘুরি করুন যাতে এটি বড় হয় এবং অন্য শিশু পাত্রটিকে সামনে নিয়ে যায়।"
কোডের একটি লাইন না লিখে, এই অনন্য মিথস্ক্রিয়াগুলি প্রদর্শন করে যে কীভাবে Elementor AI একটি প্লেইন ল্যান্ডিং পৃষ্ঠাকে একটি অবিস্মরণীয় এবং চিত্তাকর্ষক অভিজ্ঞতায় পরিণত করতে পারে। এই ক্ষুদ্র, কল্পনাপ্রসূত বিবরণ আপনার ওয়েবসাইটকে আলাদা করার ক্ষমতা রাখে এবং দর্শকদের উপর প্রভাব ফেলে যা থাকবে।
একটি কাস্টম কার্সার যোগ করা হচ্ছে
ছোট জিনিস কখনও কখনও উল্লেখযোগ্য প্রভাব ফেলতে পারে। আমার ল্যান্ডিং পৃষ্ঠাকে একটি অদ্ভুত স্পর্শ দিতে, আমি সাধারণ কার্সারের পরিবর্তে একটি ছোট ভিনাইল রেকর্ড ব্যবহার করি। এটি একটি মজার উপায় যা দর্শকদের চমকে দেওয়ার এবং উত্তেজিত করার একটি উপায় যখন তারা ওয়েবসাইটটি অতিক্রম করে এবং ব্যান্ডের সংগীত পরিচয়ের প্রতি সূক্ষ্ম শ্রদ্ধা জানায়৷
আমি প্রম্পটটি ব্যবহার করেছি "এই বিভাগে আমার ছবিতে মাউস কার্সার পরিবর্তন করুন।" প্রাসঙ্গিক ইমেজ ফাইলের URL তারপর CSS কোড উইন্ডোতে যোগ করা যেতে পারে।
ভাসমান অ্যানিমেশন
এমনকি আপনি একজন অভিজ্ঞ প্রোগ্রামার না হলেও, আপনি Elementor AI এর সাথে আপনার প্রয়োজনীয় কোড তৈরি করতে পারেন। হোভার অ্যানিমেশনগুলি আপনার ল্যান্ডিং পৃষ্ঠাকে জীবন দেওয়ার একটি দুর্দান্ত পদ্ধতি। আমি এমন মিথস্ক্রিয়াগুলি ডিজাইন করতে চেয়েছিলাম যেগুলি কেবল রঙ পরিবর্তন করার পরিবর্তে দর্শকদের সত্যিকারের অবাক করে এবং বিনোদন দেয়।
এটিকে চিত্রিত করুন: আপনার পৃষ্ঠায় একটি ভিনাইল রেকর্ডের একটি চিত্র৷ এটা আরাধ্য, কিন্তু আমি লোকেদের লক্ষ্য করার জন্য একটি আকর্ষণীয় উপাদান যোগ করতে চাই। এটি এমনভাবে দেখা উচিত যেন ভিনাইলটি ভিনাইল স্লিভের ভিতরে এবং বাইরে যাচ্ছে। আমি একটি ভাসমান অ্যানিমেশন অন্তর্ভুক্ত করতে চাই। আমি একটি ছায়া ব্যবহার করে এবং এটিতে অতিরিক্ত কাস্টম সিএসএস প্রয়োগ করে এটি সম্পন্ন করতে পারি, এটি একত্রে সম্প্রসারিত এবং সংকুচিত হচ্ছে এমন ধারণা প্রদান করে।
আমি ভাসমান অ্যানিমেশন প্রভাব তৈরি করতে তিনটি প্রম্পট ব্যবহার করেছি।
আমি প্রথমে একটি মসৃণ উল্লম্ব অনুবাদ অ্যানিমেশন প্রয়োগ করেছি ভিনাইল চিত্রটিকে স্লাইডিংয়ের চেহারা দিতে। অ্যানিমেশনটি আবার ওঠার আগে নিচের দিকে চলতে থাকে তা নিশ্চিত করতে আমি নিম্নলিখিত নির্দেশনা ব্যবহার করেছি: একটি তরল, নিম্নমুখী এবং ঊর্ধ্বমুখী অনন্ত অ্যানিমেশন তৈরি করুন। পঞ্চাশ পিক্সেল দূরত্বে
আমি তখন রেকর্ড স্লিভের বিনয়ী ভাসমান প্রভাবের জন্য CSS তৈরি করার জন্য একটি প্রম্পট তৈরি করেছি। "একটি ইনফিনিটি অ্যানিমেশন তৈরি করুন যা মসৃণভাবে উপরে এবং নিচে চলে যায়," আমি পঞ্চাশ পিক্সেলের দূরত্বে কার্যকর বলে মনে করেছি।
ভাসমান প্রভাবকে আরও উন্নত করার জন্য, আমি ছবিটির নীচের ছায়াটিকে অ্যানিমেট করতে চেয়েছিলাম যাতে এটি ভিনাইলের গতিবিধির সাথে সময়মতো অনুভূমিকভাবে বৃদ্ধি এবং সঙ্কুচিত হয়। আমি "একটি সূক্ষ্ম অনুভূমিক সঙ্কুচিত অ্যানিমেশন তৈরি করুন, 50% হ্রাস" ব্যবহার করেছি।
এই সংক্ষিপ্ত এক্সচেঞ্জগুলি ব্যান্ডের রেকর্ডের প্রচার করে এবং আমার কল-টু-অ্যাকশন বোতামগুলিকে হাইলাইট করে, "এখনই শুনুন।" ক্লিক করার জন্য বোতামের উৎসাহ রূপান্তর হার বাড়াতে পারে। মনে রাখবেন যে AI একটি সৃজনশীল সহযোগী, তাই নির্দ্বিধায় বিভিন্ন প্রম্পট চেষ্টা করুন বা, এই উদাহরণে, আপনি যে প্রভাব চান তা পেতে বেশ কয়েকটি প্রশ্ন করুন৷ কারণ কাস্টম CSS তৈরি করা খুবই সহজ, আপনি স্ক্র্যাচ থেকে কোড করতে শেখার জন্য ঘন্টা ব্যয় না করে আপনার সৃজনশীলতা প্রকাশ করতে পারেন।
কনসার্টের বিবরণ প্রকাশ করুন

আমি ব্যক্তিগতভাবে একটি অনুভূমিক স্ক্রলিং মোশন ইফেক্ট তৈরি করতে পছন্দ করি যা ব্যবহারকারীদের দ্রুত ব্যান্ডের ট্যুর শিডিউলের মাধ্যমে নেভিগেশন তীর দিয়ে ক্যারোজেলের পরিবর্তে নিয়ে যায়। কার্ডের পিছনে কার্য সম্পাদনের তারিখ, স্থান এবং অন্যান্য প্রয়োজনীয় বিবরণ প্রদর্শন করতে, আমি এটিকে এলিমেন্টর ফ্লিপবক্সের সাথে একত্রিত করেছি এবং একটি আকর্ষণীয় 3D প্রভাব যুক্ত করেছি।
উপরন্তু, আপনি আরও এক ধাপ এগিয়ে যেতে পারেন এবং প্রতিটি কার্ডকে একটি আলাদা ওয়েবপেজে সংযুক্ত করতে পারেন! মসৃণ ব্যবহারকারীর অভিজ্ঞতা রূপান্তর বাড়ানোর উদ্দেশ্যে করা হয়েছে।
স্বাভাবিকভাবেই, এই পদ্ধতিটি কিছু ব্যবহারের জন্য সংশোধন করা যেতে পারে:
- বৈশিষ্ট্য এবং খরচ সম্পর্কে তথ্য ঘোরাঘুরি সহ সামনে পণ্যের ফটোগুলি প্রদর্শন করুন৷
- পেছন দিকে তাদের জীবনী বা দক্ষতা এবং সামনে তাদের ছবি সহ দলের সদস্যদের উপস্থাপন করুন।
- পোর্টফোলিও হাইলাইটগুলির মধ্যে কেস স্টাডি বা পিছনের পুঙ্খানুপুঙ্খ বিবরণ এবং সামনের প্রকল্পের থাম্বনেল অন্তর্ভুক্ত রয়েছে।
চূড়ান্ত চিন্তা
উপসংহারে, আপনার ল্যান্ডিং পৃষ্ঠাকে নতুনভাবে ডিজাইন করার জন্য Elementor AI এবং কাস্টম কোড ব্যবহার করা সত্যিই অনন্য এবং আকর্ষক ওয়েবসাইট তৈরির সম্ভাবনা উন্মুক্ত করে। আপনার সৃজনশীলতা এবং প্রযুক্তিগত দক্ষতার সাথে এআই-চালিত বৈশিষ্ট্যগুলিকে একত্রিত করা আপনাকে আপনার কর্মপ্রবাহকে স্ট্রিমলাইন করতে, উত্পাদনশীলতা বাড়াতে এবং ব্যতিক্রমী ক্লায়েন্ট ফলাফল প্রদান করতে দেয়। টিকার বার এবং ভাসমান অ্যানিমেশনের মতো ইন্টারেক্টিভ উপাদান থেকে শুরু করে কাস্টম কার্সারের মতো ব্যক্তিগত ছোঁয়া পর্যন্ত, এই বর্ধনগুলি ব্যবহারকারীর অভিজ্ঞতা এবং ব্র্যান্ড পরিচয়কে উন্নত করে৷ ওয়েব ডিজাইনের বিকাশ অব্যাহত থাকায়, এই টুলস এবং কৌশলগুলিকে আলিঙ্গন করা আপনাকে শিল্পের অগ্রভাগে রাখবে, নিশ্চিত করবে যে আপনার ওয়েবসাইটগুলি ক্লায়েন্টের প্রত্যাশা পূরণ করে এবং অতিক্রম করে।




