আপনি কি এমন একটি শিরোনাম তৈরি করতে চান যা পৃষ্ঠা লোড হওয়ার সাথে সাথে ছোট হয়ে যায় ? একজন ভিজিটর পৃষ্ঠাটি স্ক্রোল করার সাথে সাথে, একটি সঙ্কুচিত হেডার ভিজিটরকে প্রভাবিত করার জন্য একটি চমৎকার প্রভাব হবে৷ এমনকি যদি আপনি এই প্রভাবটি ব্যবহার করার পরিকল্পনা না করেন তবে এটি আপনার ওয়েবসাইটে একটি ভাল সংযোজন হবে কিনা তা নিয়ে চিন্তা করা মূল্যবান৷

এখানে, আমরা আপনাকে শিখাবো কিভাবে আপনার ওয়ার্ডপ্রেস সাইটের হেডারকে ছোট করতে Elementor Pro ব্যবহার করতে হয়। কিছু কাস্টম CSS-এর সাহায্যে, কাজটি সম্পন্ন করার জন্য আপনাকে ঠিক কী করতে হবে তা আমরা আপনাকে দেখাব।
একটি সঙ্কুচিত হেডার ? কি?
একটি সঙ্কুচিত শিরোনাম হল ঠিক একই শিরোনাম যা আপনি দেখতে পান যখন একটি ওয়েবসাইট প্রদর্শিত হয় কিন্তু আপনি যখন স্ক্রোল করা শুরু করেন তখন এটি একটু ছোট হয়ে যায়। শুরু করার জন্য, একটি আদর্শ শীর্ষ শিরোনাম আছে. ব্যবহারকারী পৃষ্ঠাটি নীচে স্ক্রোল করার সাথে সাথে শিরোনামটি "সঙ্কুচিত" হবে এবং এটি কতটা সঙ্কুচিত হবে এবং কতটা স্বচ্ছ হবে তা আপনি সামঞ্জস্য করতে পারবেন।
যদিও এটি ছোট হয়ে যায়, আপনি যখন পৃষ্ঠাটি স্ক্রোল করেন তখনও হেডারটি সেখানে থাকে। বিভিন্ন অপশন আছে, যেমন হেডারটিকে সম্পূর্ণরূপে সমাহিত করা এবং ব্যবহারকারী যখন ব্যাক আপ স্ক্রোল করে তখনই এটি প্রকাশ করা।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি সঙ্কুচিত হেডার সুবিধা
আপনি যদি একটি সঙ্কুচিত শিরোনাম ব্যবহার করেন, তাহলে আপনার সামগ্রীর জন্য আপনার কাছে আরও জায়গা থাকবে। সম্পূর্ণ শিরোনাম থেকে মনোযোগ দেওয়ার জন্য কম প্রতিযোগিতা রয়েছে, যার মানে আপনি আপনার প্রধান বিষয়বস্তুর উপর ফোকাস করতে পারেন।
আপনি যদি একজন ব্যবহারকারীর নিচে স্ক্রোল করার সাথে সাথে শিরোনামটি সম্পূর্ণরূপে লুকিয়ে রাখেন, আপনি ব্যবহারকারীদের সর্বদা আপনার পুরো নেভিগেশন মেনুতে অ্যাক্সেস দিতে সক্ষম হবেন না।
কিছু পরিমাণে, এটি আপনাকে আপনার সামগ্রীর জন্য অতিরিক্ত জায়গা দেয় এবং এখনও আপনাকে আপনার সম্পূর্ণ মেনু প্রদর্শনের অনুমতি দেয়। এটি সব বন্ধ করার জন্য, এই প্রভাবটি নান্দনিকভাবে আনন্দদায়ক এবং আপনার ওয়েবসাইটের দর্শকরা এটি অন্বেষণ করার সাথে সাথে তাদের জন্য একটু অতিরিক্ত ভিজ্যুয়াল ক্যান্ডি যোগ করে৷
কিভাবে একটি সঙ্কুচিত হেডার তৈরি করবেন
আপনার প্রিমেড হেডার প্রস্তুত হলে, আপনি যেতে পারবেন। পোস্টের বাকি অংশ আপনাকে এটি সঙ্কুচিত করতে গাইড করবে। আপনার অনেক কাস্টম সিএসএস লাগবে। যাইহোক, আমরা আপনাকে আপনার প্রয়োজনীয় কোডটি দেব এবং আপনাকে দেখাব কিভাবে আপনার সাইটের সাথে মেলে এটি পরিবর্তন করতে হয়।
এলিমেন্টর দিয়ে সম্পাদনা করুন
শুরু করতে, এলিমেন্টর থিম বিল্ডারের সাথে হেডার টেমপ্লেটটি সম্পাদনা করুন।
এলিমেন্টর ব্যবহার করে আপনার হেডার টেমপ্লেট সম্পাদনা করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে টেমপ্লেট থিম বিল্ডারে যান এবং এলিমেন্টরের সাথে সম্পাদনা নির্বাচন করুন।
বেসিক সিএসএস হাউসকিপিং
পরবর্তী বিভাগে আপনি যে CSS কোডটি দেখতে পাবেন তা প্রয়োগ করার আগে আপনাকে আপনার হেডারটি কিছুটা পরিষ্কার করতে হবে।
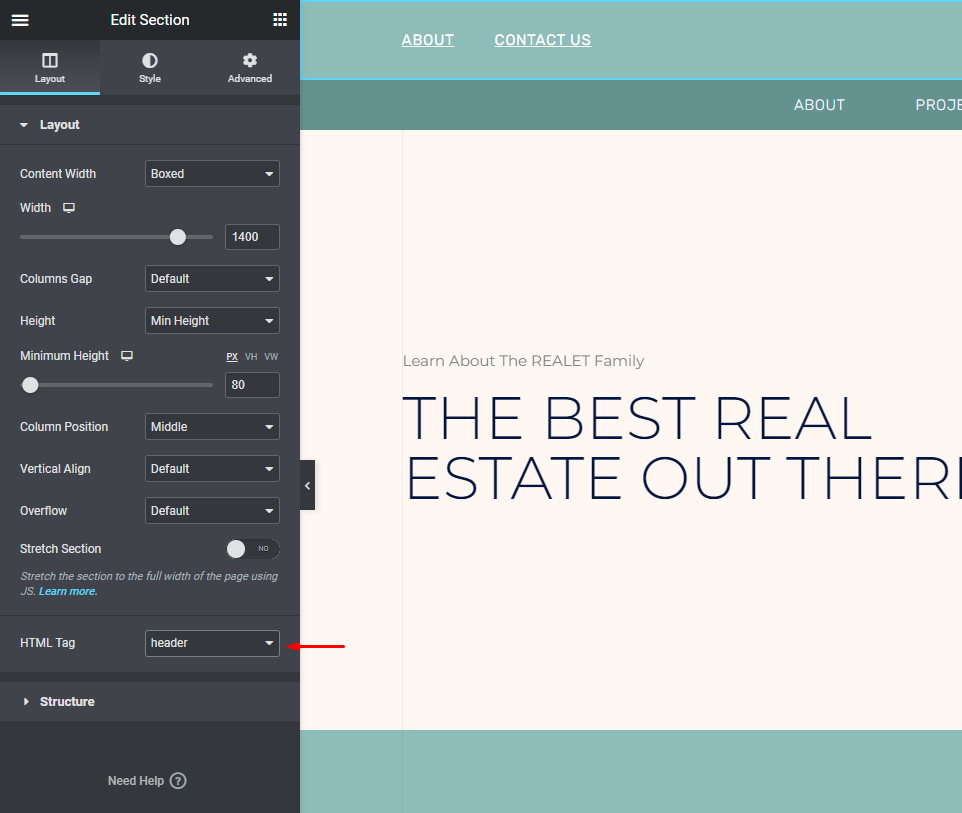
প্রথম ধাপ হল হেডার বিভাগের সেটিংস অ্যাক্সেস করা। লেআউট ট্যাবে হেডারে HTML ট্যাগ ড্রপ-ডাউন সেট করুন।

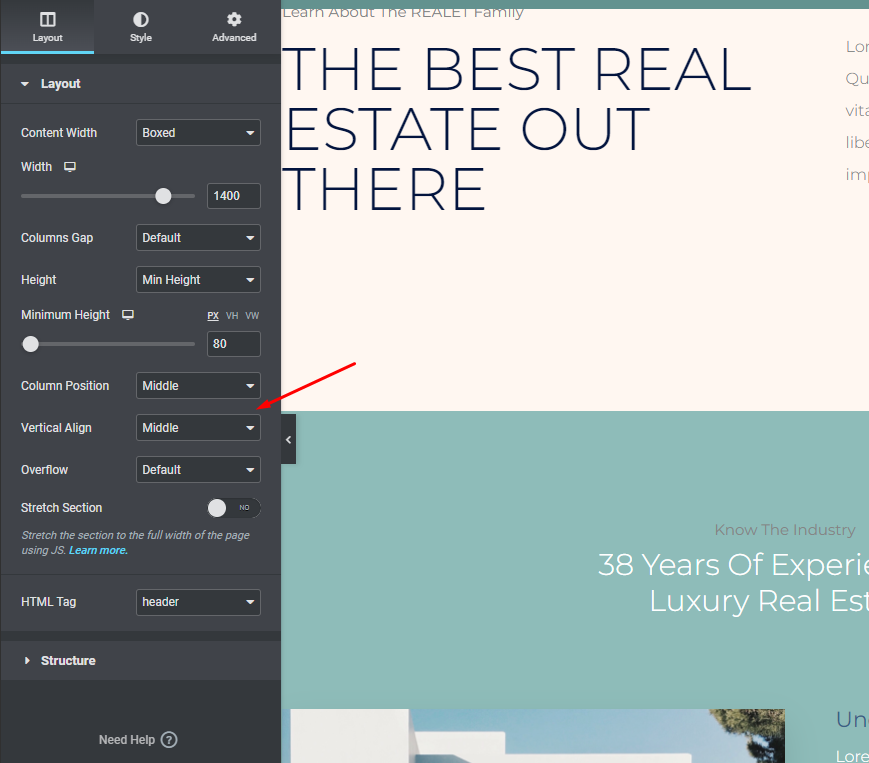
কোন ন্যূনতম উচ্চতা থাকা উচিত নয় এবং লেআউট ট্যাবে উল্লম্ব প্রান্তিককরণ মাঝখানে সেট করা উচিত।

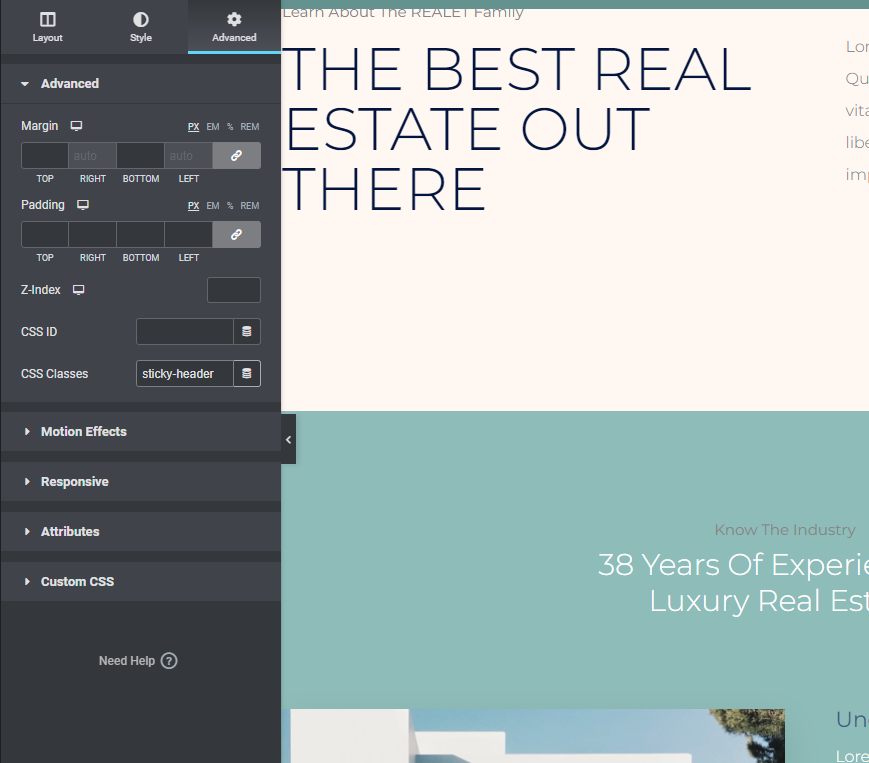
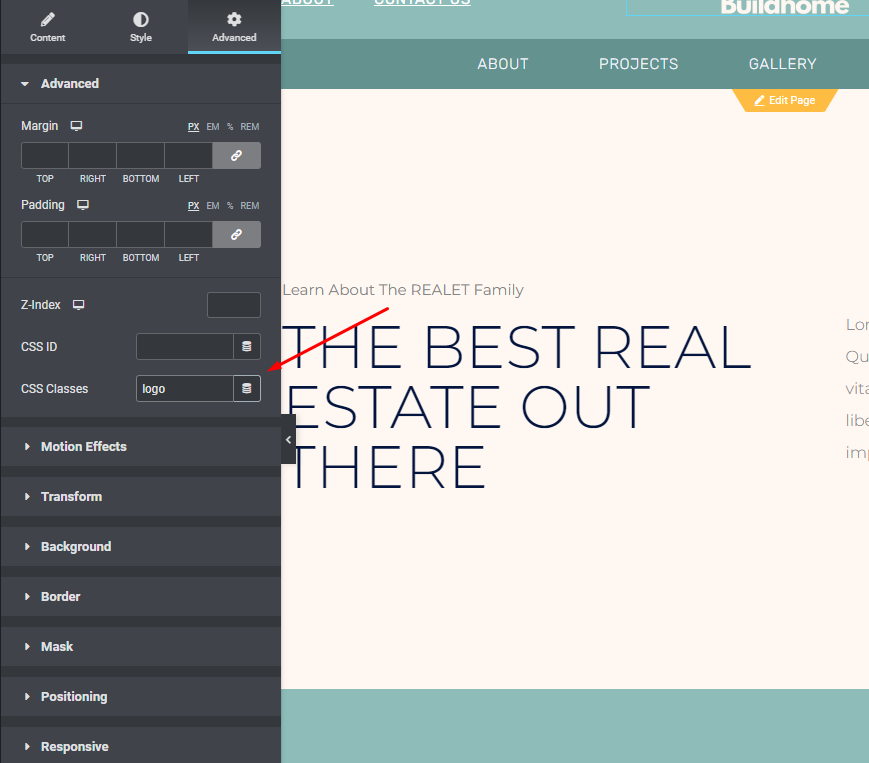
অ্যাডভান্স ট্যাবে যান এবং হেডার সেকশনের সিএসএস ক্লাসকে স্টিক-হেডারে পরিবর্তন করুন।

অবশেষে, আপনার লোগো সম্বলিত ইমেজ উইজেট খুলুন এবং ড্রপ-ডাউন মেনু থেকে উন্নত বিকল্পটি নির্বাচন করুন। তারপরে, আপনার লোগো ছবির CSS ক্লাস এলাকায়, লোগো লিখুন:

আপনার হেডার স্টিক করতে মোশন প্রভাব
এলিমেন্টরের মোশন ইফেক্টের কার্যকারিতা পৃষ্ঠার শীর্ষে আপনার শিরোনাম রাখতে ব্যবহার করা যেতে পারে যখন দর্শকরা নিচে স্ক্রোল করে।
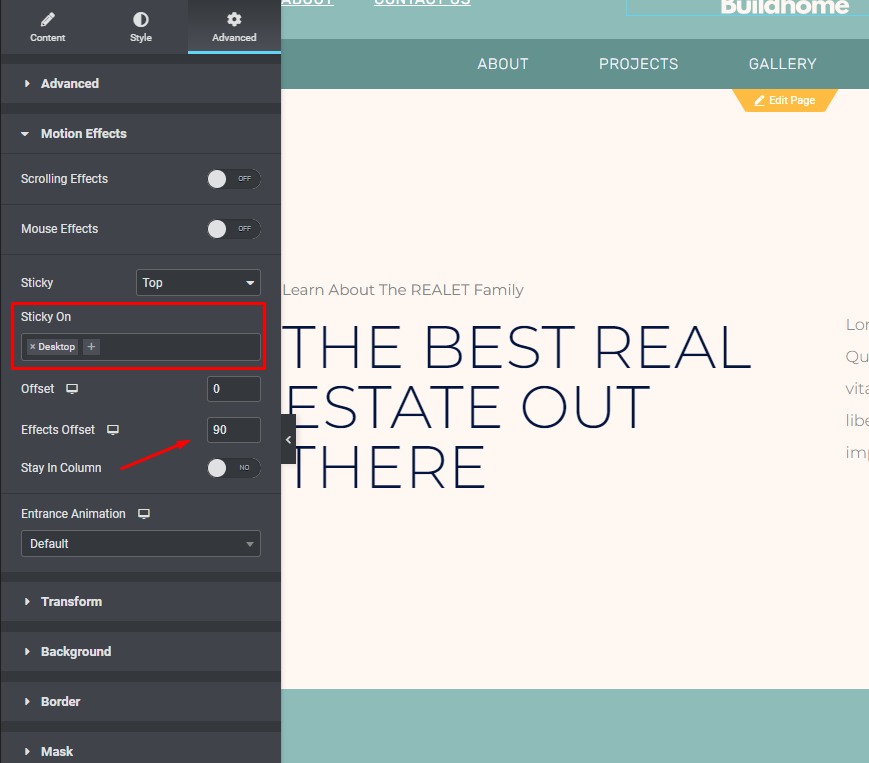
আপনি সেগুলিতে ক্লিক করে বিভাগের হেডার সেটিংস অ্যাক্সেস করতে পারেন। তারপরে, অ্যাডভান্সড পৃষ্ঠায় ক্লিক করুন এবং মোশন ইফেক্ট বিকল্পগুলি দেখুন
- অনুমান করুন যে ড্রপ-ডাউন মেনুতে স্টিকির অধীনে শীর্ষ নির্বাচন করা হয়েছে।
- অনুগ্রহ করে "স্টিকি অন" বাক্সে তালিকাভুক্ত নয় এমন অন্য কোনো ডিভাইস বাদ দিন।
- ইফেক্ট অফসেট 90 (আপনার হেডারের উচ্চতা) সেট করা উচিত।

কাস্টম সিএসএস
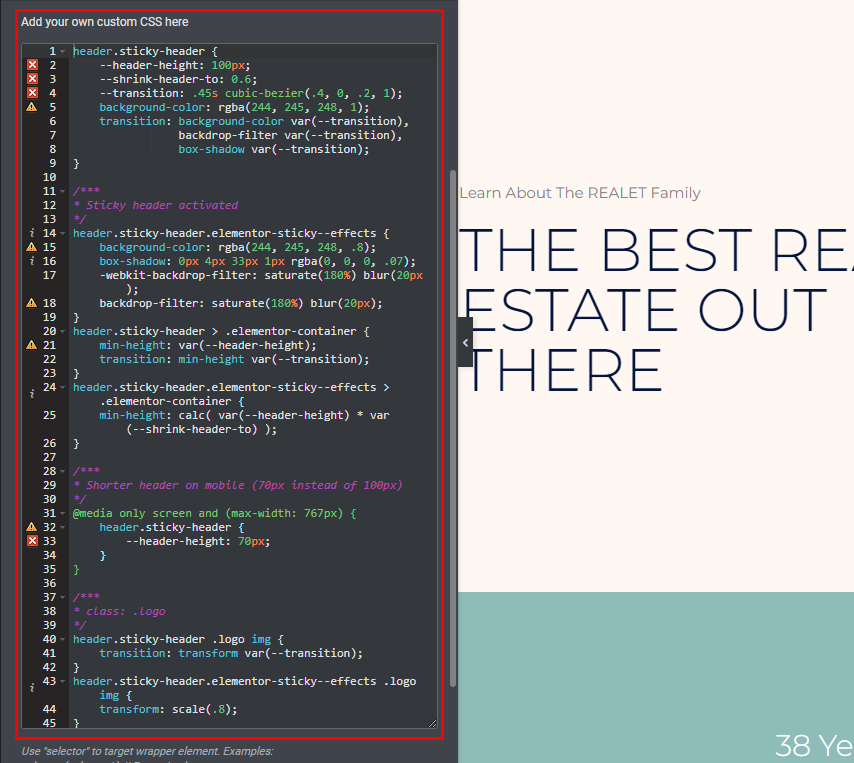
শেষ করার আগে শেষ ধাপ হল কাস্টম CSS কোড যোগ করা। এখানে আপনি ব্যবহার করবেন মৌলিক কোড. আমরা পরবর্তী বিভাগগুলিতে এটি কীভাবে কাস্টমাইজ করা যায় তা নিয়ে যাব:
নিম্নলিখিত CSS কোড হবে:
- হ্যামবার্গার মেনু অ্যাক্সেস করতে, এলিমেন্টর ইন্টারফেসের উপরের-বাম কোণায় যান এবং এটিতে ক্লিক করুন।
- গ্লোবাল স্টাইল ড্রপ-ডাউন মেনু থেকে থিম স্টাইল নির্বাচন করা যেতে পারে।
- কাস্টম সিএসএস নির্বাচন করুন (থিম স্টাইল ইন্টারফেসটি খোলার পরে এটি "নিয়মিত" এলিমেন্টর লালের পরিবর্তে নীল হবে)
/***
* class: .sticky-header
*/
header.sticky-header {
--header-height: 100px;
--shrink-header-to: 0.6;
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: rgba(244, 245, 248, 1);
transition: background-color var(--transition),
backdrop-filter var(--transition),
box-shadow var(--transition);
}
/***
* Sticky header activated
*/
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8);
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07);
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* Shorter header on mobile (70px instead of 100px)
*/
@media only screen and (max-width: 767px) {
header.sticky-header {
--header-height: 70px;
}
}
/***
* class: .logo
*/
header.sticky-header .logo img {
transition: transform var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
transform: scale(.8);
}
CSS কাস্টমাইজ করুন
এই CSS আপনার নির্দিষ্ট চাহিদা মেটানোর জন্য কাস্টমাইজ করা যেতে পারে, তাই আসুন এখন এটি কীভাবে করবেন তা নিয়ে যাই। এলিমেন্টর ইন্টারফেসে সরাসরি সিএসএস সম্পাদনার জন্য ভিজ্যুয়াল স্টুডিও কোড বা অ্যাটমের মতো কোড এডিটর ব্যবহার করার পরামর্শ দেওয়া হয়। উইন্ডোজ, ম্যাক এবং লিনাক্স ব্যবহারকারীরা সবাই এই ওপেন সোর্স এডিটর থেকে উপকৃত হতে পারে।
CSS কাস্টম প্রপার্টি হবে আমাদের পছন্দের টুল (বা CSS ভেরিয়েবল)। এই নিয়ন্ত্রণগুলি আপনাকে হ্রাসকারী হেডার প্রভাবকে সূক্ষ্ম-টিউন করতে দেয়। আপনি যদি একটি কাস্টম প্রপার্টিতে একটি পরিবর্তন করেন, তাহলে সেই পরিবর্তনটি প্রতিফলিত করতে সম্পূর্ণ CSS কোড আপডেট করা হবে।
মোট পাঁচটি বিষয় রয়েছে যা আপনি সামঞ্জস্য করতে পারেন। আপনি যদি – করতে না চান তবে আপনাকে সেগুলিকে পরিবর্তন করতে হবে না শুধু সেগুলিকে যেমন আছে-যদি আপনি তাদের কাজ করার উপায় পছন্দ করেন!
আপনাকে সাহায্য করার জন্য, আমরা নীচে পাঁচটি CSS ভেরিয়েবল এবং তাদের ডিফল্ট মান অন্তর্ভুক্ত করেছি:
- – হেডার-উচ্চতা: 90px;
- –অস্বচ্ছতা: 0.90;
- – shrink-header-to: 0.80;
- – স্টিকি-ব্যাকগ্রাউন্ড-রং: #0e41e5;
- – ট্রানজিশন: 300ms ইজ-ইন-আউট;
আপনি যদি আমাদের উদাহরণ কোডটি দেখেন, আপনি লক্ষ্য করবেন যে আমরা ডাবল ড্যাশ "–" এর জায়গায় কয়েকটি কাস্টম বৈশিষ্ট্য অন্তর্ভুক্ত করেছি। কোলনের পরে এবং সেমি-কোলনের আগে, যা করা বাকি আছে তা হল একটি ছোট সম্পাদনা করা।
হেডারের উচ্চতা 100px এ পরিবর্তন করা, উদাহরণস্বরূপ, আগে এবং পরে এইরকম দেখাবে:
- আগে : – হেডার-উচ্চতা: 90px;
- এর পরে : – হেডার-উচ্চতা: 100px;
আসুন এই ভেরিয়েবলগুলির সাথে পরিচয় করিয়ে দেওয়া যাক।
স্টিকি ব্যাকগ্রাউন্ড কালার (---স্টিকি-ব্যাকগ্রাউন্ড কালার)
"সঙ্কুচিত" হেডারের পটভূমির রঙ, যা দর্শকরা নিচে স্ক্রোল করলে প্রদর্শিত হয়, স্টিকি ব্যাকগ্রাউন্ড কালার বৈশিষ্ট্য দ্বারা নিয়ন্ত্রিত হয়। রঙ পরিবর্তন করা আপনার হেডারের রঙের সাথে মেলে না যদি আপনি এটি পছন্দ করেন না।
ডিজিটাল এজেন্সি টেমপ্লেটে, উদাহরণস্বরূপ, হেডার ব্যাকগ্রাউন্ডে প্রথমে একটি গ্রেডিয়েন্ট আছে। দর্শকরা নিচের দিকে স্ক্রোল করলে হেডারের রঙ শক্ত নীল হয়ে যায় এবং হেডার ছোট হয়ে যায় (আপনি এটি শুরু থেকে উদাহরণ ভিডিওতে দেখতে পারেন)।
হেডারের উচ্চতা (--হেডার-উচ্চতা)
এলিমেন্টরে, হেডারের উচ্চতা বৈশিষ্ট্যটি আপনার শিরোনামের উচ্চতা নির্ধারণ করে - এটি অবশ্যই আপনার শিরোনাম বিভাগের উচ্চতার সাথে মেলে। এটিকে 90px এ সেট করা নির্দেশের একটি চমৎকার শুরুর পয়েন্ট ছিল।
যাইহোক, আপনি যদি উচ্চতা পরিবর্তন করার সিদ্ধান্ত নেন, তাহলে CSS প্রপার্টির পাশাপাশি হেডার বিভাগের সেটিংসে এটি করতে ভুলবেন না।
সঙ্কুচিত প্রভাবের সমস্যাগুলি এড়াতে, আমরা 100px-এর বেশি হেডারের উচ্চতা সমর্থন করি না।
অস্বচ্ছতা (---অস্বচ্ছতা)
আপনার ক্রমহ্রাসমান শিরোনামটি যে মাত্রায় স্বচ্ছ তা অপাসিটি বৈশিষ্ট্য দ্বারা নিয়ন্ত্রিত হয়:
- 0 মানে হেডার অদৃশ্য হবে।
- 1 মানে কোন দৃশ্যমান শিরোনাম থাকবে না (কোন স্বচ্ছতা নেই)
আমাদের উদাহরণ কোডে অপাসিটি 0.9 এ সেট করা হয়েছে, এটি প্রায় সম্পূর্ণ অস্বচ্ছ করে তুলেছে। আপনার প্রয়োজনীয়তা অনুসারে এই নম্বরটি পরিবর্তন করা যেতে পারে। এটি আরও স্পষ্ট করতে মানটি শূন্যে কমিয়ে দিন।
সঙ্কুচিত শিরোনাম থেকে (--সঙ্কুচিত-হেডার-টু)
যখন একজন ভিজিটর নিচে স্ক্রোল করা শুরু করে, তখন সঙ্কুচিত আমার বৈশিষ্ট্য নির্ধারণ করে যে আপনার হেডার এবং লোগো কতটা সঙ্কুচিত হবে। এর মানে হল যে আপনার হেডার এবং লোগো তাদের প্রাথমিক আকারের 80% কমে যাবে, উদাহরণস্বরূপ।
ট্রানজিশন (--ট্রানজিশন)
যদি ট্রানজিশন অ্যাট্রিবিউটটি "সঙ্কুচিত" তে সেট করা থাকে, তাহলে হেডারটি তার আসল আকার থেকে সেই মানটিতে সঙ্কুচিত হবে।
কিছু যেমন আছে তেমন রেখে যাওয়াই ভালো, তবে প্রয়োজনে এটি পরিবর্তন করার বিকল্প আপনার কাছে আছে।
তাই সঙ্কুচিত হেডারের জন্য আপডেট করা CSS হবে -
header.sticky-header {
--header-height: 100px; /* Set your own header height */
--shrink-header-to: 0.6; /* Shrinks to 60%, values: 0.1 to 1 */
--transition-timing: .45s cubic-bezier(.4, 0, .2, 1); /* values: .1s to 0.5s (or more), replace "cubic-bezier(.4, 0, .2, 1)" with "ease" if you need a simpler transition */
background-color: rgba(244, 245, 248, 1); /* Set your own background color */
transition: background-color var(--transition-timing),
backdrop-filter var(--transition-timing),
box-shadow var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8); /* Set your own background color on scroll */
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07); /* Delete this line if you don't want shadow on scroll */
-webkit-backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* class: .logo
* Add the class "logo" to your logo to scale your logo to 80% on scroll
*/
header.sticky-header .logo img,
header.sticky-header .logo.elementor-widget-theme-site-logo img,
header.sticky-header .logo .elementor-icon svg {
transition: transform var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects .logo img,
header.sticky-header.elementor-sticky--effects .logo.elementor-widget-theme-site-logo img,
header.sticky-header.elementor-sticky--effects .logo .elementor-icon svg {
transform: scale(.80); /* Shrinks logo to 80%, values: 0.10 to 1 */
}
header.sticky-header .logo .elementor-icon svg {
width: auto;
}চিন্তার সমাপ্তি
Elementor- এর সাথে কাজ করা খুবই সহজ কারণ এটি সারা বিশ্বের টন ওয়েব ডেভের জন্য সবচেয়ে কাঙ্ক্ষিত পৃষ্ঠা নির্মাতাদের মধ্যে একটি হয়ে উঠেছে। এই ধরনের একটি ইন্টারেক্টিভ ডিজাইন আপনার সাইটে আরো দর্শকদের নিয়ে আসবে। যদি আপনার কোন প্রশ্ন থাকে, নির্দ্বিধায় জিজ্ঞাসা করুন. আমাদের সাইটে প্রচুর পরিমাণে এলিমেন্টর টিউটোরিয়াল রয়েছে, সেগুলো পরীক্ষা করে দেখুন এবং পরবর্তীতে কী কভার করা উচিত তা আমাদের জানান।




