Elementor 3.5 নতুন ডিজাইনের বৈশিষ্ট্য যোগ করার সাথে সাথে আপনার কর্মপ্রবাহকে উন্নত করে। এই নতুন সংস্করণটি আপনাকে আরও দ্রুত ওয়েবসাইটগুলি তৈরি করতে দেয়, নিশ্চিত করে যে সেগুলি নিখুঁতভাবে ডিজাইন করা, ইন্টারেক্টিভ এবং অত্যন্ত আকর্ষক।

ওয়েব ডিজাইনাররা ক্রমাগত আরও দক্ষতার সাথে কাজ করার উপায়গুলি সন্ধান করে এবং নতুন ডিজাইন তৈরি করে যা তাদের ব্যবহারকারীদের নিযুক্ত রাখে। Elementor 3.5 তিনটি নতুন ওয়ার্কফ্লো বিকল্প প্রদান করে। এটি আপনাকে আপনার বিকাশের প্রক্রিয়া থেকে যথেষ্ট সময় কাটাতে সহায়তা করে। এতে আপনার প্রজেক্টের পরিবর্তনের সময়কে ত্বরান্বিত করতে সাহায্য করার জন্য উইজেটগুলিকে ফেভারিট হিসেবে চিহ্নিত করা, ডেস্কটপ থেকে টেনে আনুন এবং বহু-নির্বাচন অন্তর্ভুক্ত রয়েছে।
এলিমেন্টর 3.5 -এ নতুন ডিজাইনের ক্ষমতাও রয়েছে। ট্রান্সফর্ম, টেক্সট স্ট্রোক, এবং ওয়ার্ড স্পেসিংয়ের মতো একই উন্নত উপস্থিতি অর্জনের জন্য প্রয়োজনীয় প্লাগইন এবং কাস্টম কোডের সংখ্যা হ্রাস করার সময় এই ক্ষমতাগুলি আপনাকে এলিমেন্টরের মধ্যে অত্যন্ত পরিশীলিত ওয়েবসাইটগুলি বিকাশ করতে দেয়৷
উন্নত ওয়ার্কফ্লো এবং ডিজাইনের ক্ষমতা ছাড়াও, এক্সপেরিমেন্টস UI আপডেট করা হয়েছে যাতে আপনার জন্য প্রতিটি ট্রায়ালের স্থায়িত্ব উপলব্ধি করা সহজ হয়, সেইসাথে আপনার ওয়েবসাইটের দক্ষতা বাড়াতে একটি নতুন পরীক্ষা - ইনলাইন ফন্ট আইকন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসোনিক পেস দিয়ে ওয়েবসাইট তৈরি করুন
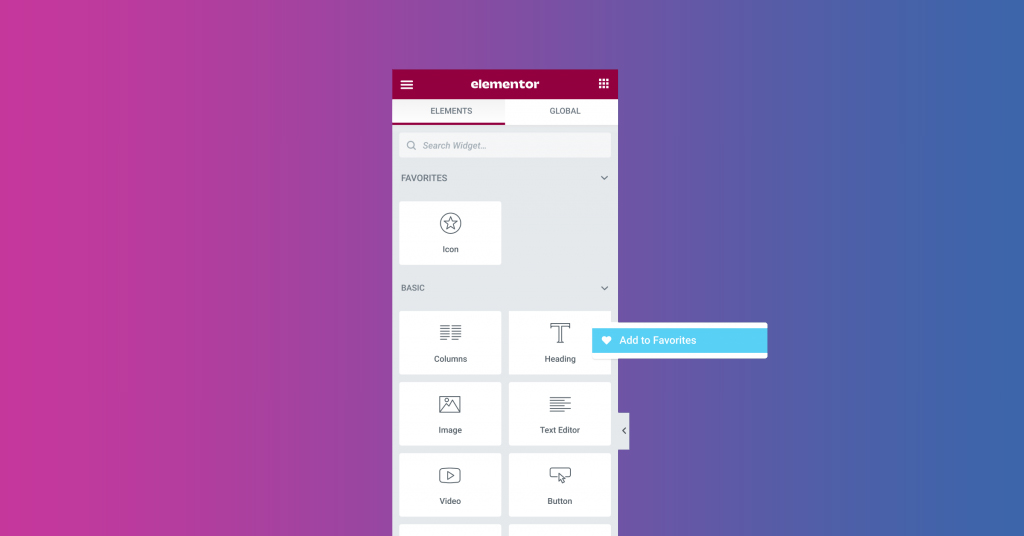
ব্যক্তিগতকৃত সম্পাদক প্যানেল

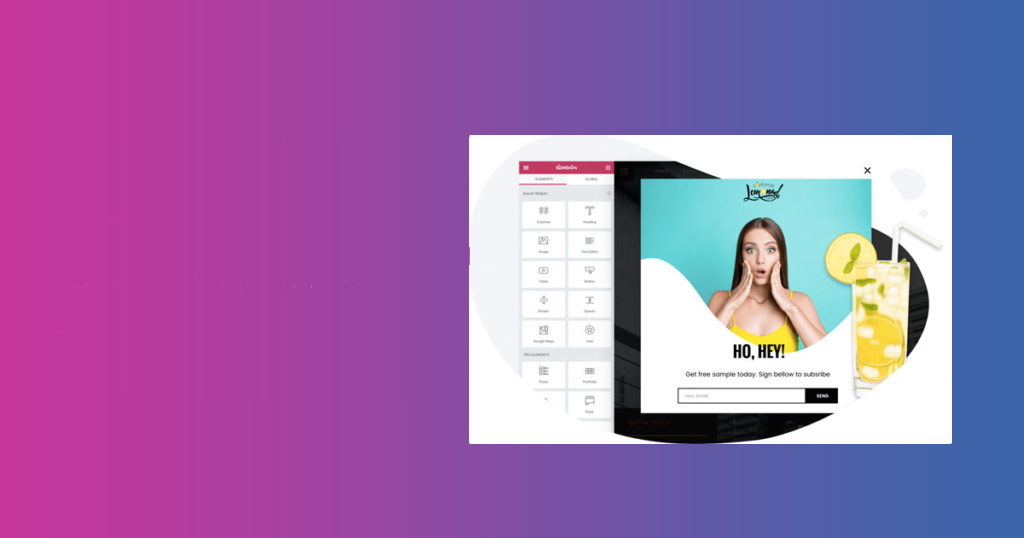
আপনি সম্ভবত লক্ষ্য করেছেন যে আপনি Elementor এর সাথে কাজ করার সময়, আপনি নির্দিষ্ট উইজেটের দিকে ঝুঁকে পড়েন এবং অন্যদের তুলনায় সেগুলিকে আরও ঘন ঘন ব্যবহার করেন। অতএব, আপনি সম্পাদক প্যানেলকে ব্যক্তিগতকৃত করতে পারেন এবং আপনার সবচেয়ে বেশি ব্যবহৃত উইজেটগুলিকে 'পছন্দের' এলাকায় পিন করে আপনার প্রিয় উইজেটগুলি দ্রুত খুঁজে পেতে পারেন।
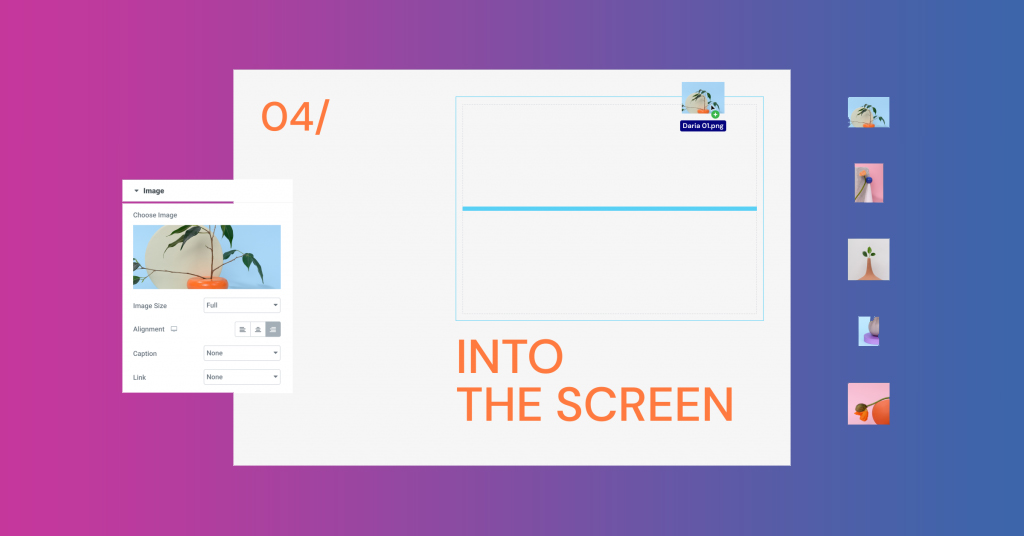
সম্পাদকে মিডিয়া এবং টেমপ্লেট ফাইল আমদানি করুন
আপনার এডিটরে মিডিয়া এবং টেমপ্লেট ফাইল (.json) যোগ করা কখনোই সহজ ছিল না। এই সংস্করণের সাহায্যে, আপনি এক বা একাধিক মিডিয়া বা টেমপ্লেট ফাইল সরাসরি আপনার সম্পাদকের মধ্যে টেনে আনতে পারেন৷

মিডিয়া ফাইলগুলি পৃষ্ঠায় বিদ্যমান উইজেটে (ছবি, ভিডিও বা GIF) ড্রপ করা যেতে পারে। তারপর, আপনি স্বয়ংক্রিয়ভাবে ম্যাচিং উইজেট যোগ করে এডিটরে টেনে আনতে পারেন। এটি মিডিয়া লাইব্রেরিতে আপনার এডিটরের মধ্যে টেনে আনে-এন্ড-ড্রপ মিডিয়া ফাইল যোগ করবে। বিপরীতে, এটি আপনার টেমপ্লেট লাইব্রেরিতে টেমপ্লেট ফাইল (.json) যুক্ত করবে।
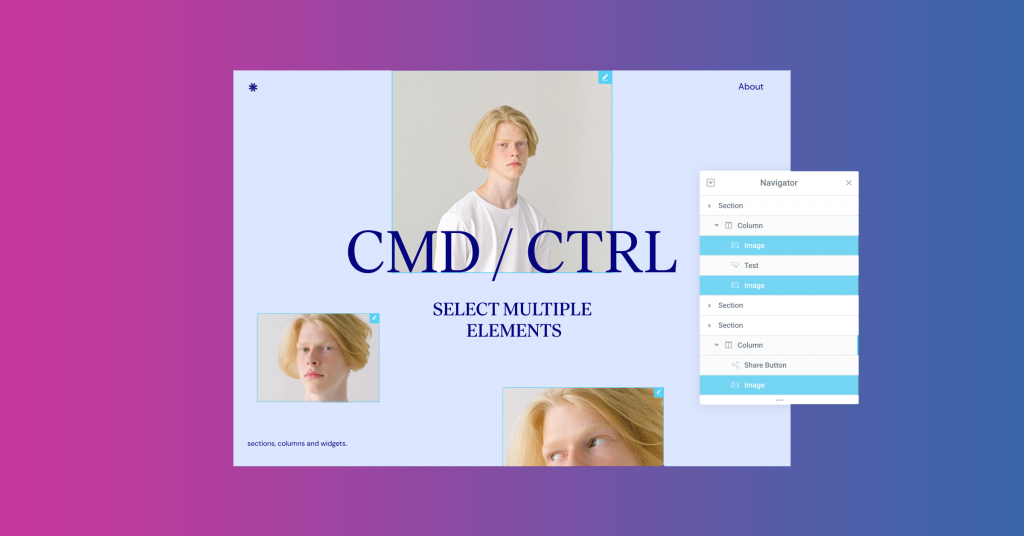
একবারে একাধিক উপাদান চিহ্নিত করুন৷

আপনার ডেস্কটপে যেভাবে CTRL/CMD আপনাকে একই সাথে অনেকগুলি বস্তু বাছাই করতে দেয়, আপনি এখন আপনার সম্পাদক বা নেভিগেটরের বিভাগ, কলাম বা উইজেটগুলির সাথে একই কাজ করতে পারেন৷ উপরন্তু, আপনি মাল্টি-সিলেক্ট ব্যবহার করে একসাথে অসংখ্য জিনিসের উপর কপি, ডিলিট, ডুপ্লিকেট, পেস্ট, পেস্ট স্টাইল এবং স্টাইল রিসেট করতে পারেন।
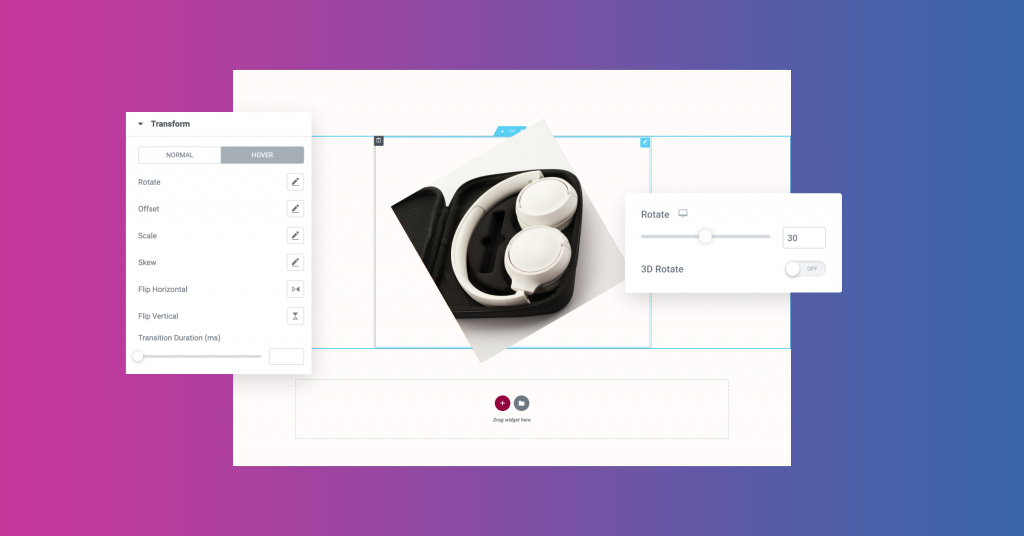
বর্ধিত নকশা ক্ষমতা
আরও অনন্য এবং অ্যানিমেটেড ডিজাইন৷
বাক্সের বাইরে চিন্তা করা, উপাদান পরিবর্তন করা এবং অ্যানিমেটিং করা আপনার ওয়েবসাইটকে আলাদা করে এবং ব্যবহারকারীর ব্যস্ততা এবং কৌতূহল বাড়ায়। ফলস্বরূপ, আপনি প্রতিটি পৃষ্ঠায় লোকেদের ব্যয় করার সময় এবং তারা যে পৃষ্ঠাগুলি দেখেন তার সংখ্যা বাড়াতে সক্ষম হবেন৷

আপনি কোন কোড না লিখে CSS Transform এর সমস্ত বৈশিষ্ট্য পেতে ট্রান্সফর্ম ব্যবহার করতে পারেন। ঘোরান, তির্যক, অফসেট, স্কেল, বা আপনার পৃষ্ঠার উপাদানগুলিকে তাদের স্বাভাবিক অবস্থায় বা ঘোরানোর সময় উল্টান৷ আপনি, উদাহরণস্বরূপ, একটি চিত্রকে 45° দ্বারা ঘোরাতে পারেন যাতে এটি তার স্বাভাবিক অবস্থানে সোজা না হয়ে তির্যক দেখায়। বিকল্পভাবে, আপনি ছবিটিকে এর দীর্ঘস্থায়ী অবস্থায় সোজা রাখতে পারেন এবং ঘোরানোর সময় এটিকে 45° দ্বারা রূপান্তরিত করতে পারেন, এটিকে গতিশীল এবং তির্যক করে তোলে। অবশেষে, আরও জটিল অ্যানিমেটেড ডিজাইন তৈরি করতে মোশন ইফেক্টের সাথে ট্রান্সফর্মকে একত্রিত করার চেষ্টা করুন।
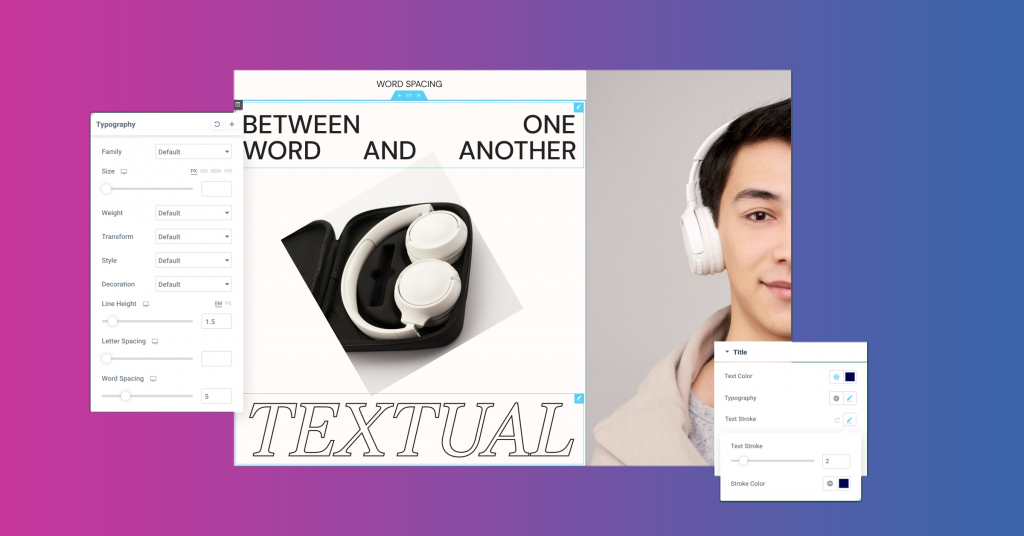
পপ আপ আপনার শিরোনাম
যে শিরোনামগুলি আলাদা হয়ে থাকে তা আপনার ব্যবহারকারীদের মনোযোগ আকর্ষণ করে এবং তাদের আপনার ওয়েবসাইটের নির্দিষ্ট এলাকায় নির্দেশ করে। শিরোলেখগুলিতে এখন একটি নতুন টুল রয়েছে - টেক্সট স্ট্রোক - যা আপনাকে আপনার ডিজাইনের স্বাধীনতা বাড়ানোর জন্য তাদের রূপরেখা তৈরি করতে দেয়৷

আপনি সুন্দর ভিজ্যুয়াল এফেক্ট তৈরি করতে কেবল একটি রূপরেখা সহ স্বচ্ছ শিরোনাম তৈরি করতে এই নিয়ন্ত্রণটি ব্যবহার করতে পারেন। অক্ষরগুলি কেটে ফেলা হয়েছে বলে মনে হচ্ছে, এবং তাদের মাধ্যমে পটভূমি দেখা যায়। এই চেহারাটি পেতে, শিরোনামের রঙটি স্বচ্ছ করে সেট করুন এবং এটিকে আলাদা করতে আপনার ব্যাকগ্রাউন্ডের চেয়ে ভিন্ন রঙের একটি টেক্সট স্ট্রোক ব্যবহার করুন৷
ব্যবহারকারীদের পড়ার অভিজ্ঞতা উন্নত করুন

শব্দের মধ্যে স্থান সামঞ্জস্য করা আপনার ব্যবহারকারীদের চাক্ষুষ অভিজ্ঞতা উন্নত করতে পারে এবং আপনাকে আপনার তথ্য আরও কার্যকরভাবে প্রকাশ করতে সহায়তা করতে পারে। আপনার এখন নতুন ওয়ার্ড স্পেসিং কন্ট্রোলের মাধ্যমে একটি শব্দ এবং অন্য শব্দের মধ্যবর্তী স্থানের উপর বেশি নিয়ন্ত্রণ রয়েছে, যা প্রতিটি পাঠ্য উইজেটে উপলব্ধ, অনেকটা অক্ষর ব্যবধান নিয়ন্ত্রণের মতো। এটি আপনাকে আপনার ওয়েবসাইটের চেহারা আরও পরিবর্তন করতে এবং বিভিন্ন ফন্ট ব্যবহার করতে দেয়।
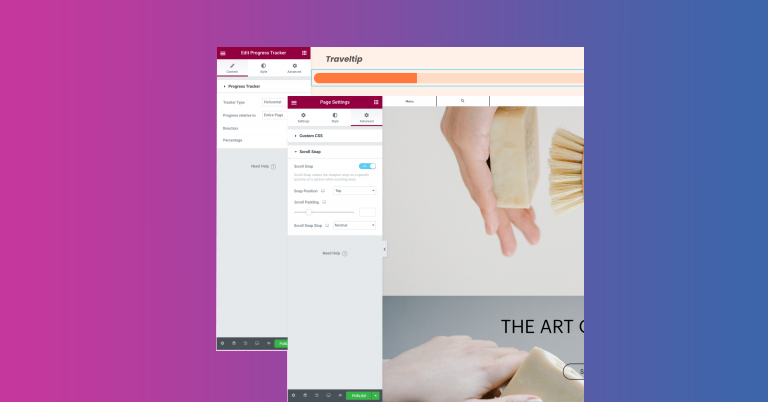
পরীক্ষামূলক আপডেট
নতুন UI পরীক্ষা

পরীক্ষার দৃশ্যমানতা এবং স্থায়িত্ব বাড়াতে এক্সপেরিমেন্ট ইউজার ইন্টারফেস পরিবর্তন করা হয়েছে। পরীক্ষা দুটি বিভাগে সংগঠিত: উপরের অর্ধেক আলফা এবং বিটা ট্রায়াল রয়েছে। বিপরীতে, নীচের বিভাগে আরও স্থিতিশীল পরীক্ষা রয়েছে। উপরন্তু, আপনি ডিবাগিং সহজতর করার জন্য একটি একক ক্লিকে সমস্ত পরীক্ষা সক্ষম বা নিষ্ক্রিয় করতে পারেন।
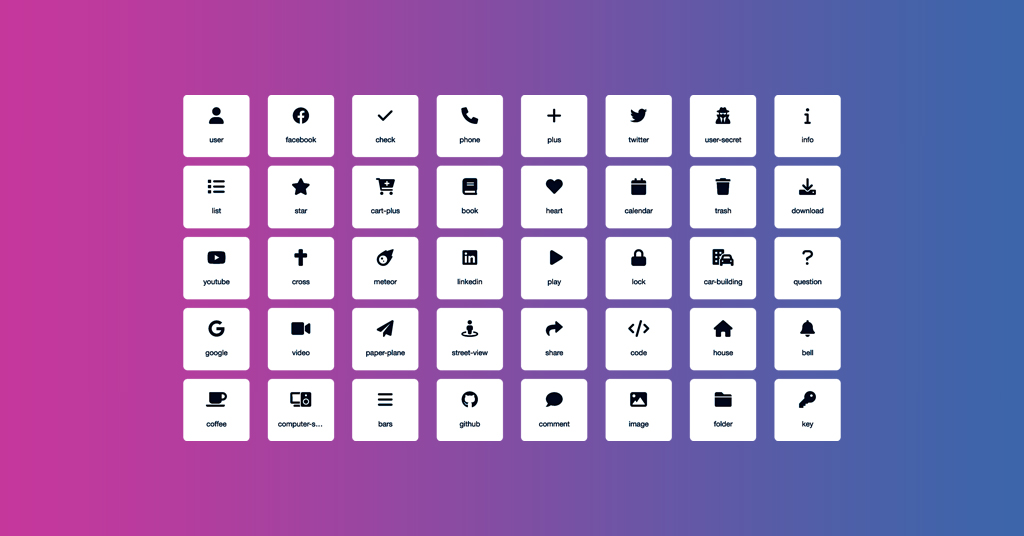
ইনলাইন ফন্ট আইকন

ইনলাইন ফন্ট আইকনগুলি এখন ইনলাইন SVG পরীক্ষায় সমর্থিত হয় আমাদের কর্মক্ষমতা বাড়ানোর প্রতিশ্রুতির অংশ হিসাবে যাতে আপনার পৃষ্ঠা দ্রুত ধারাবাহিকভাবে লোড হয়। পরীক্ষাটি সক্ষম করা হলে, প্রতিটি পৃষ্ঠা লোডের CSS এবং Woff এর আকার 111KB পর্যন্ত হ্রাস পায়, যার ফলে দ্রুত পৃষ্ঠা লোড হয়।
Elementor 3.5 এর সাথে আরও অন্বেষণ করুন
Elementor 3.5 যথেষ্ট আপগ্রেডে পরিপূর্ণ যা আপনার কর্মপ্রবাহকে স্ট্রীমলাইন করে, আপনাকে আপনার ওয়েবসাইটগুলি তৈরি করতে যে সময় লাগে তা উল্লেখযোগ্যভাবে কাটতে দেয়৷
এই আপগ্রেডটিতে অতিরিক্ত ডিজাইনের বিকল্পগুলিও রয়েছে, যা আপনাকে আকর্ষণীয়, এক ধরনের, এবং দর্শনীয় ওয়েবসাইটগুলি তৈরি করতে দেয় যা আপনার ভোক্তাদের নিযুক্ত রাখে এবং তাদের ফিরে আসার জন্য অনুরোধ করে৷




