Elementor সংস্করণ 3.11 উত্তেজনাপূর্ণ নতুন বৈশিষ্ট্য উপস্থাপন করে যা ব্যবহারকারীদের তাদের ওয়েবসাইটের ডিজাইন কাস্টমাইজ করতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সক্ষম করে। এই বৈশিষ্ট্যগুলির মধ্যে রয়েছে লুপ ক্যারোজেল এবং ওয়েবসাইটগুলির মধ্যে কপি & পেস্ট৷

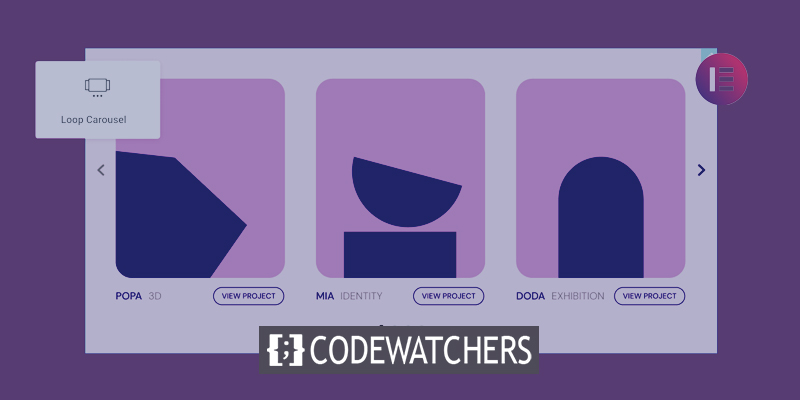
লুপ ক্যারোজেল ব্যবহারকারীদের তাদের পোস্ট, কাস্টম পোস্ট বা পণ্যগুলিকে একটি মসৃণ এবং নজরকাড়া লুপিং ক্যারোজেল ফর্ম্যাটে প্রদর্শন করতে দেয়, তাদের ওয়েবসাইট ডিজাইনকে পরবর্তী স্তরে উন্নীত করে। এই নতুন বৈশিষ্ট্যের মাধ্যমে, ব্যবহারকারীরা সহজেই তাদের বিষয়বস্তু প্রদর্শন করতে পারে এবং তাদের ওয়েবসাইটে আরও দর্শকদের আকর্ষণ করতে পারে।
উপরন্তু, ওয়েবসাইটগুলির মধ্যে অনুলিপি & পেস্ট বৈশিষ্ট্যটি একটি ওয়েবসাইট থেকে অন্য ওয়েবসাইট থেকে উপাদানগুলি অনুলিপি করার কর্মপ্রবাহকে প্রবাহিত করে। এই বৈশিষ্ট্যটি একাধিক ওয়েবসাইট পরিচালনাকারী ব্যবহারকারীদের জন্য বিশেষভাবে উপযোগী বা যারা স্ক্র্যাচ থেকে পুনরায় তৈরি না করেই একটি ওয়েবসাইট থেকে অন্যটিতে উপাদানগুলি প্রতিলিপি করতে চান৷
একটি ক্যারোজেলে ডায়নামিক তালিকা
নতুন লুপ ক্যারোজেল উইজেট হল একটি প্রো বৈশিষ্ট্য যা লুপ বিল্ডারের কার্যকারিতাকে প্রসারিত করে, যা এলিমেন্টর 3.8-এ চালু করা হয়েছিল এবং আপনাকে আপনার ওয়েবসাইটে যে কোনও জায়গায় লুপ ক্যারোজেল স্থাপন করতে দেয়৷ একটি গ্রিডের পরিবর্তে, আপনি একটি অসীম লুপিং ক্যারোজেল বিন্যাসে আপনার পোস্ট, কাস্টম পোস্ট বা পণ্যগুলির তালিকা প্রদর্শন করতে লুপ ক্যারোজেল ব্যবহার করতে পারেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার নিজস্ব কাস্টম লুপ ক্যারাউজেল তৈরি করার জন্য একটি প্রধান আইটেম টেমপ্লেট তৈরি করা (বা ব্যবহার করা) প্রয়োজন, কোন বিষয়বস্তু প্রদর্শন করা হবে তা নির্ধারণ করার জন্য একটি ক্যোয়ারী নির্বাচন করা এবং এলিমেনর-এ ক্যারোজেলটিকে একইভাবে ডিজাইন করা প্রয়োজন যেভাবে আপনি অন্য কোনও ক্যারোজেল করবেন৷
প্রধান আইটেম টেমপ্লেট ডিজাইন
আপনি যখন লুপ ক্যারোজেল উইজেটটিকে সম্পাদকে টেনে আনবেন তখন আপনাকে একটি টেমপ্লেট তৈরি করতে বলা হবে। আপনি হয় সম্পাদক বা উইজেট প্যানেলে বোতামে ক্লিক করে একটি জায়গায় তৈরি করতে পারেন, অথবা আপনি একটি বিদ্যমান টেমপ্লেট নির্বাচন করতে পারেন। আপনি থিম বিল্ডারে গিয়ে একটি নতুন লুপ আইটেম যোগ করে একটি নতুন টেমপ্লেটও তৈরি করতে পারেন।
আপনার জন্য উপলব্ধ যে কোনো উইজেট ব্যবহার করে, আপনার ডিজাইনের প্রয়োজনীয়তা মেটাতে তাদের ক্রম, আকার, বিন্যাস এবং অন্যান্য দিকগুলি সামঞ্জস্য করে আপনার মূল আইটেম টেমপ্লেটটি আপনার ইচ্ছামত ডিজাইন করুন। উইজেটগুলি আপনার টেমপ্লেটের নকশা উন্নত করতে ব্যবহার করা যেতে পারে, অথবা আপনি গতিশীল ট্যাগগুলির সাথে এটিতে যে বিষয়বস্তু বরাদ্দ করেন তার উপর ভিত্তি করে এগুলি গতিশীল এবং জনবহুল হতে পারে।
প্রদর্শন বিষয়বস্তু নির্ধারণ
ক্যোয়ারী ট্যাব আপনাকে লুপ ক্যারোজেলে কোন বিষয়বস্তু প্রদর্শন করা উচিত তা নির্দিষ্ট করতে দেয়। এটি প্রতিটি ক্যারোজেল কার্ডে আপনার নির্বাচিত বিষয়বস্তুকে গতিশীলভাবে পূরণ করবে। এই মুহুর্তে, আপনি আপনার পোস্ট, কাস্টম পোস্টের ধরন, পণ্য, ল্যান্ডিং পৃষ্ঠা এবং অন্যান্য সামগ্রী প্রদর্শন করবেন কিনা তা নির্ধারণ করবেন। তারপর, অন্তর্ভুক্ত/বর্জন টগল ব্যবহার করে, আপনি আপনার সামগ্রীর বিভিন্ন শ্রেণিবিন্যাসের উপর ভিত্তি করে যে বিষয়বস্তুটি দেখাতে চান তা কিউরেট করতে পারেন।
একবার আপনি আপনার লুপ ক্যারাউজেলে কোন ধরনের বিষয়বস্তু অন্তর্ভুক্ত করবেন তা ঠিক করে নিলে, আপনি আপনার তালিকাগুলিকে আপনার ইচ্ছামত প্রদর্শন করতে ক্রম, তারিখ, শিরোনাম, মেনু অর্ডার এবং সর্বশেষ পরিবর্তিত পরামিতি পরিবর্তন করতে পারেন।
আপনার ক্যারোজেল কাস্টমাইজ করা
লুপ ক্যারোজেল কাস্টমাইজ করতে, আপনি একবারে কতগুলি কার্ড প্রদর্শন করবেন তা চয়ন করতে পারেন এবং অন্যান্য ক্যারোজেল উইজেটে উপলব্ধ সমস্ত স্টাইলিং বিকল্পগুলি ব্যবহার করতে পারেন, যেমন এটি অটোপ্লে করা উচিত কিনা, স্ক্রোলের গতি কী হওয়া উচিত, হোভারে বিরতি দেওয়া এবং অসীম স্ক্রোল
তদ্ব্যতীত, আপনি গতির প্রভাবগুলি অন্তর্ভুক্ত করতে, একটি সীমানা যুক্ত করতে, মুখোশ এবং আরও অনেক কিছুর জন্য ক্যারোজেলের উন্নত সেটিংস ব্যবহার করতে পারেন৷

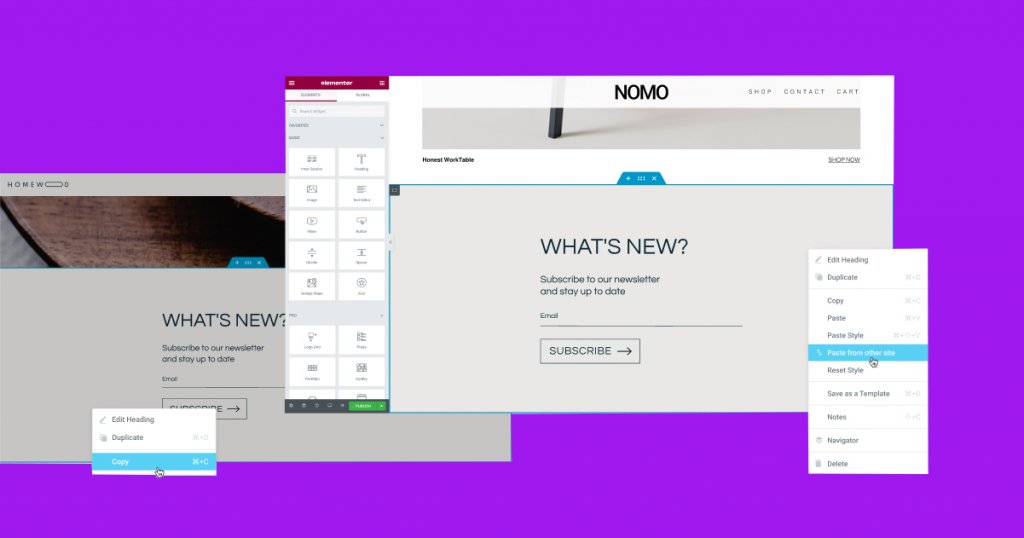
তাত্ক্ষণিকভাবে একটি ওয়েবসাইটের সম্পাদক থেকে অন্য ওয়েবসাইটে & কপি করুন
একজন এলিমেন্টর বিশেষজ্ঞ হিসেবে, আপনি এখন নতুন কপি & পেস্ট বিটুইন ওয়েবসাইট ফিচার ব্যবহার করে একটি ওয়েবসাইটে আপনার ডিজাইন করা যেকোনো উপাদান সহজেই অনুলিপি এবং পেস্ট করতে পারবেন। এই নতুন বৈশিষ্ট্যটি আপনাকে আপনার কর্মপ্রবাহকে স্ট্রীমলাইন করতে এবং উপাদানটির জন্য একটি JSON ফাইল তৈরি করার, এটি রপ্তানি করতে এবং এটি অন্য ওয়েবসাইটে আমদানি করার প্রয়োজনীয়তা দূর করে সময় বাঁচাতে দেয়৷
এই আপডেটের মাধ্যমে, আপনি কপি কমান্ড (CMD/CTRL + C, বা উপাদানটিতে ডান ক্লিক করে এবং অনুলিপি নির্বাচন করে) ব্যবহার করে একটি ওয়েবসাইটের সম্পাদকের যেকোন উপাদান অনুলিপি করতে পারেন এবং তারপর ডানদিকে অন্য ওয়েবসাইটের সম্পাদকে পেস্ট করতে পারেন। যেখানে আপনি এটি পেস্ট করতে চান সেখানে ক্লিক করুন এবং অন্য সাইট থেকে ‘Paste নির্বাচন করুন। ’ আপনি উপাদানটি পেস্ট করতে চান তা নিশ্চিত করতে আপনাকে CMD/CTRL + V ক্লিক করতে বলা হবে।
আপনার ওয়েবসাইট জুড়ে ডিজাইনে সামঞ্জস্যতা নিশ্চিত করতে, আপনি অন্য ওয়েবসাইট থেকে যে উপাদানগুলি পেস্ট করবেন তা আপনি যে টার্গেট ওয়েবসাইটে পেস্ট করবেন তার গ্লোবাল স্টাইল (রঙ এবং ফন্ট) গ্রহণ করবে। এটি আপনাকে একটি ভাল কর্মপ্রবাহ বজায় রাখতে সহায়তা করে, কারণ আপনার ওয়েবসাইটের সাথে মেলানোর জন্য আপনাকে শৈলীগুলিকে সামঞ্জস্য করতে হবে না।

ওয়েবসাইটের গতি & সামঞ্জস্যপূর্ণ
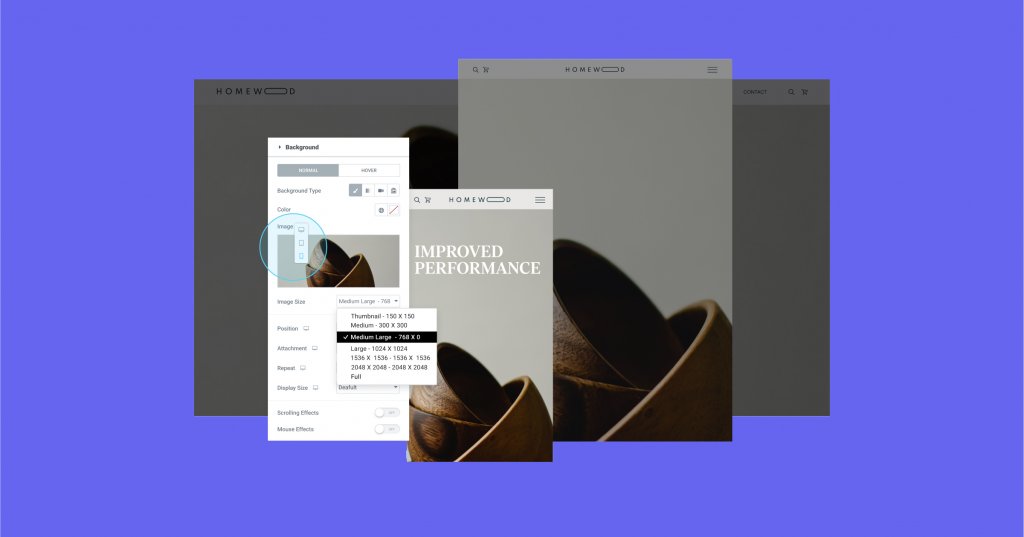
একজন এলিমেন্টর বিশেষজ্ঞ হিসাবে, একটি ওয়েবসাইটের চেহারা এবং কর্মক্ষমতাতে ছবির আকারের প্রভাব বিবেচনা করা গুরুত্বপূর্ণ। খুব ছোট একটি ইমেজ সাইজ নির্বাচন করলে বড় স্ক্রিনে খারাপ রেজোলিউশন হতে পারে, যখন খুব বড় একটি ইমেজ বাছাই করা কার্যক্ষমতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে, বিশেষ করে ছোট ডিভাইসে।
এই সমস্যাটির সমাধান করার জন্য, ওয়ার্ডপ্রেস স্বয়ংক্রিয়ভাবে প্রতিটি আপলোড করা ছবিকে থাম্বনেইল, মাঝারি, মাঝারি বড়, পূর্ণ এবং আরও অনেক কিছু সহ বিভিন্ন আকার বা রেজোলিউশনে কেটে দেয়। এই বৈশিষ্ট্যটি ওয়েবসাইট মালিকদের বিভিন্ন ব্রেকপয়েন্টে ছবির আকার সামঞ্জস্য করার অনুমতি দেয়।
এলিমেন্টরের সর্বশেষ আপডেট, সংস্করণ 3.11, একটি নতুন বৈশিষ্ট্য অন্তর্ভুক্ত করে যা ব্যবহারকারীদের প্রতিক্রিয়াশীলভাবে পটভূমি চিত্রগুলির আকার সামঞ্জস্য করতে দেয়। এর মানে হল যে ওয়েবসাইটের মালিকরা এখন ডেস্কটপের জন্য বড় ছবি এবং মোবাইলের জন্য ছোট ছবি বেছে নিতে পারেন, ওয়েবসাইটের চেহারার সঙ্গে আপস না করেই এর কার্যক্ষমতা উন্নত করতে পারেন৷
এই আপডেটের অংশ হিসেবে, ব্যাকগ্রাউন্ড ইমেজের সেটিংসে সাইজ কন্ট্রোলের নাম "ডিসপ্লে সাইজ" রাখা হয়েছে। এই নিয়ন্ত্রণটি ছবির আকারের CSS সেটিংস নির্ধারণ করে, যার মধ্যে অটো, কভার, কন্টেন এবং কাস্টম বিকল্পগুলি অন্তর্ভুক্ত রয়েছে। Elementor 3.11-এর সাথে, ওয়েবসাইটের মালিকদের তাদের ছবির আকারের উপর আরও বেশি নিয়ন্ত্রণ রয়েছে, যা তাদের সমস্ত স্ক্রীনের আকারের জন্য তাদের ওয়েবসাইটের কার্যকারিতা এবং চেহারা অপ্টিমাইজ করার অনুমতি দেয়।
নতুন উন্নত নিয়ম & সময়সূচী
একজন এলিমেন্টর বিশেষজ্ঞ হিসাবে, আপনি এখন একটি নির্দিষ্ট সময়সীমার মধ্যে পপআপ প্রদর্শনের সময়সূচী নির্ধারণ করতে পারেন, যাতে দর্শকদের কাছে প্রচারগুলি সঠিক সময়ে প্রদর্শন করা সহজ হয়৷ নতুন বৈশিষ্ট্যের সাথে, আপনি আপনার ওয়েবসাইটের টাইমজোন বা ভিজিটরের টাইমজোনের উপর ভিত্তি করে কখন পপআপগুলি প্রদর্শিত হবে তা আপনি সঠিকভাবে নির্ধারণ করতে পারেন।
পূর্বে, ম্যানুয়ালি পপআপ সক্রিয় করা এবং যখন তাদের আর প্রয়োজন ছিল না তখন তাদের নিষ্ক্রিয় করা একটি ক্লান্তিকর প্রক্রিয়া ছিল। নতুন বৈশিষ্ট্যের সাথে, আপনি সময়ের আগে পপআপ সেট আপ করতে পারেন এবং প্রচার বা বার্তা শেষ হওয়ার পরে এটি স্বয়ংক্রিয়ভাবে প্রদর্শন করা বন্ধ করে দিতে পারেন।
পপআপের ডিসপ্লে কন্ডিশনে অ্যাডভান্সড রুলসের অধীনে নতুন তারিখ এবং সময় সীমার বৈশিষ্ট্যটি অ্যাক্সেসযোগ্য। প্রতিটি দর্শক সঠিক সময়ে এবং স্থানে সবচেয়ে উপযুক্ত বার্তা দেখতে পাচ্ছেন তা নিশ্চিত করতে আপনি যেকোনো ট্রিগার, প্রদর্শনের শর্তাবলী এবং উন্নত নিয়মগুলিও অন্তর্ভুক্ত করতে পারেন।
আপনি ছুটির প্রচার বা অন্য কোনো ইভেন্টের প্রচার করুন না কেন, Elementor-এর সাথে পপআপ প্রদর্শনের সময়সূচী করা এখন আগের চেয়ে সহজ। আপনার প্রচারগুলি সঠিক সময়ে সঠিক লোকেদের দ্বারা দেখা যায় তা নিশ্চিত করার সময় বৈশিষ্ট্যটি সময় এবং শ্রম সাশ্রয় করে৷
অতিরিক্ত আপডেট
ব্যবহারকারীর অভিজ্ঞতা এবং অ্যাক্সেসযোগ্যতা উন্নত করতে Elementor কিছু অতিরিক্ত আপডেট করেছে। পরিবর্তনগুলির মধ্যে একটি হল এলিমেন্টরের সেটিংসে 'পরীক্ষা' পৃষ্ঠার নাম পরিবর্তন করে 'বৈশিষ্ট্য'-এ। ব্যবহারকারীদের তাদের পছন্দের উপর ভিত্তি করে নির্দিষ্ট বৈশিষ্ট্যগুলিকে সক্রিয় বা নিষ্ক্রিয় করা সহজ করার জন্য এই আপডেটটি করা হয়েছিল।
এই পরিবর্তন ছাড়াও, Elementor 3.11-এ বেশ কিছু Pro বৈশিষ্ট্যের জন্য অ্যাক্সেসযোগ্যতার উন্নতিও অন্তর্ভুক্ত রয়েছে। পপআপ বৈশিষ্ট্যটি এখন ব্যবহারকারীদের একটি কীবোর্ড ব্যবহার করে পপআপ খারিজ করার অনুমতি দেয়, যখন অনুসন্ধান উইজেটের পূর্ণ-স্ক্রীন মোড এখন কীবোর্ড অ্যাক্সেসযোগ্য। ব্যবহারকারীদের জন্য অ্যাক্সেসযোগ্যতা উন্নত করতে পোস্ট উইজেটটি একটি নতুন 'আরিয়া-লেবেল' সহ আপডেট করা হয়েছে, এবং ফ্লিপ বক্স উইজেটে কীবোর্ড নেভিগেশন সমর্থন যোগ করা হয়েছে।
এই আপডেটগুলি সমস্ত দর্শকদের জন্য ওয়েবসাইট অ্যাক্সেসযোগ্যতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য Elementor-এর প্রতিশ্রুতি প্রদর্শন করে৷ ব্যবহারকারীদের জন্য নেভিগেট করা এবং ওয়েবসাইটের বৈশিষ্ট্যগুলির সাথে ইন্টারঅ্যাক্ট করা সহজ করে, এলিমেন্টর ওয়ার্ডপ্রেস ব্যবহারকারীদের জন্য একটি শীর্ষ পছন্দ হিসাবে অবিরত রয়েছে যারা দৃশ্যত অত্যাশ্চর্য এবং অ্যাক্সেসযোগ্য ওয়েবসাইট তৈরি করতে চাইছে।
মোড়ক উম্মচন
Elementor ব্যবহার করে একজন ওয়েব ডেভেলপার হিসেবে, 3.11-এর সর্বশেষ সংস্করণটি উত্তেজনাপূর্ণ নতুন বৈশিষ্ট্য উপস্থাপন করে যা আপনার ওয়েবসাইট ডিজাইনকে পরবর্তী স্তরে নিয়ে যেতে পারে। লুপ ক্যারোজেল একটি চমৎকার সংযোজন যা গতিশীল সামগ্রী প্রদর্শনের অনুমতি দেয়, যা আপনার ওয়েবসাইটে দর্শকদের অভিজ্ঞতা উল্লেখযোগ্যভাবে উন্নত করতে পারে। অতিরিক্তভাবে, নতুন কপি & পেস্ট বিটুইন ওয়েবসাইট বৈশিষ্ট্যটি ওয়ার্কফ্লো দক্ষতার জন্য একটি গেম-চেঞ্জার, কারণ এটি নতুন সাইট তৈরি করার সময় সময় এবং শ্রম সাশ্রয় করে৷
অধিকন্তু, নতুন পপআপ অ্যাডভান্সড রুল এবং অ্যাক্সেসিবিলিটি উন্নতিগুলি দর্শকদের অভিজ্ঞতা উন্নত করার একটি সুযোগ প্রদান করে, এটি নিশ্চিত করে যে আপনার ওয়েবসাইট সব ব্যবহারকারীর জন্য অন্তর্ভুক্ত এবং অ্যাক্সেসযোগ্য।
নতুন ডিজাইনের ধারণা এবং বৈশিষ্ট্যগুলির সাথে ক্রমাগত আপডেট এবং উদ্ভাবন করে, আপনি আপনার ওয়েবসাইটকে সতেজ এবং আকর্ষক রাখতে পারেন, যা আপনার ব্যবসার সাফল্যের উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে। সুতরাং, এই নতুন Elementor বৈশিষ্ট্যগুলি ব্যবহার করে দেখুন, এবং আমাদের জানান যে সেগুলি আপনার জন্য কীভাবে কাজ করে৷ একটি মন্তব্য করুন এবং সম্প্রদায়ের সাথে আপনার অভিজ্ঞতা শেয়ার করুন.




