আইকন এবং টেক্সট, প্রতিটি নিজস্ব অধিকারে, শক্তি এবং ত্রুটি রয়েছে যা একটি ওয়েবসাইট তৈরি করার সময় তাদের একটি নিখুঁত জুড়িতে পরিণত করে। একা একটি আইকন খুব অস্পষ্ট হতে পারে, কোনো প্রসঙ্গ বা নির্দিষ্ট অর্থ ছাড়াই। পাঠ্যটি নম্র দেখাতে পারে এবং এটি অবশ্যই ’ ততটা মনোযোগ আকর্ষণ করবে না। দুটিকে একসাথে রাখুন, এবং আপনি ’ উভয় জগতের সেরা পাবেন৷ প্রায়শই, আপনি ’ বৈশিষ্ট্য, পরিষেবা বা অন্য যেকোন উপাদান তালিকাভুক্ত করার সময় জোড়া দেখতে পাবেন যা স্বতন্ত্র, তথাপি গোষ্ঠীর একটি অংশ হিসাবে দেখানো প্রয়োজন।
এই পেয়ারিংটি এতটাই প্রচলিত যে অনেক প্রিমিয়াম থিম একটি শর্টকোড সহ একটি ডিজাইনের উপাদান হিসাবে পাঠ্য সহ একটি আইকন দ্রুত সন্নিবেশ করাতে আসে৷ আপনার থিম ’t না হলে, ’ চিন্তা করবেন না. Elementor-এর জন্য Qi Addons- এর জন্য ধন্যবাদ, ওয়েব’-এর বিনামূল্যের Elementor অ্যাড-অনগুলির সবচেয়ে বড় সংগ্রহ, আপনি ’ আপনার প্রয়োজনীয় পাঠ্য সহ সমস্ত আইকন যোগ করতে সক্ষম হবেন। আপনার যা দরকার তা হল এলিমেন্টর এবং একটি টেক্সট উইজেট সহ আইকন।
পাঠ্যের সাথে আইকন যোগ করা হচ্ছে
ওয়ার্ডপ্রেসে টেক্সট সহ আইকন যোগ করতে এলিমেন্টর প্লাগইন এর জন্য প্রয়োজনীয় অ্যাডঅন ব্যবহার করতে, আপনাকে কয়েকটি সহজ পদক্ষেপ নিতে হবে। প্রথমত, আপনাকে এলিমেন্টর ডাউনলোড এবং সক্রিয় করতে হবে। এটি একটি জনপ্রিয় পৃষ্ঠা নির্মাতা যা আপনি ইতিমধ্যে ইনস্টল করেছেন। যদি না হয়, আপনি ওয়ার্ডপ্রেস রিপোজিটরি থেকে এটি ডাউনলোড করতে পারেন।
একবার আপনার এলিমেন্টর ইনস্টল হয়ে গেলে, আপনি Elementor-এর জন্য Qi Addons ইনস্টল করতে এগিয়ে যেতে পারেন। আপনি এটি করতে পারেন ওয়ার্ডপ্রেস রিপোজিটরিতে গিয়ে অনুসন্ধান করে, তারপরে ইনস্টল এবং অ্যাক্টিভেটে ক্লিক করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
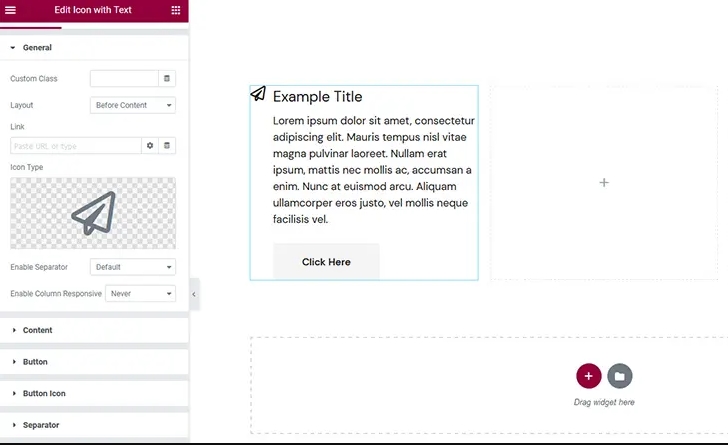
এর পরে, উইজেটে অভ্যস্ত হওয়ার সর্বোত্তম উপায় হল এমন একটি পৃষ্ঠায় যাওয়া যেখানে আপনি পাঠ্য সহ একটি আইকন যোগ করতে এবং – এটিতে পেতে চাইতে পারেন৷ অন্যদিকে, আমরা তিনটি কলাম দিয়ে একটি বিভাগ তৈরি করেছি কারণ আমরা পাঠ্য সহ তিনটি আইকন তৈরি করেছি। শুধু উইজেটটি খুঁজে বের করা এবং এটিকে বামদিকের কলামে টেনে নিয়ে যাওয়া কৌশলটি করেছে। পাঠ্য সহ আমাদের প্রথম আইকন এখন পরিবর্তনের জন্য প্রস্তুত।

পাঠ্য সহ আইকনের বিষয়বস্তু সম্পাদনা করা
প্লাগইন বিকল্পের বিষয়বস্তু বিভাগে অনেক ট্যাব আছে, কিন্তু চিন্তা করবেন না। এর মানে হল যে আপনি অনেক ছোট উপায়ে আপনার ডিজাইন পরিবর্তন করতে সক্ষম হবেন। প্রথম ট্যাবে, সাধারণ , আপনি আইকনে একটি লিঙ্ক যোগ করতে চাইলে আইকন এবং টেক্সট কীভাবে সাজানো হয় তা চয়ন করতে পারেন এবং আরও কিছু জিনিস।
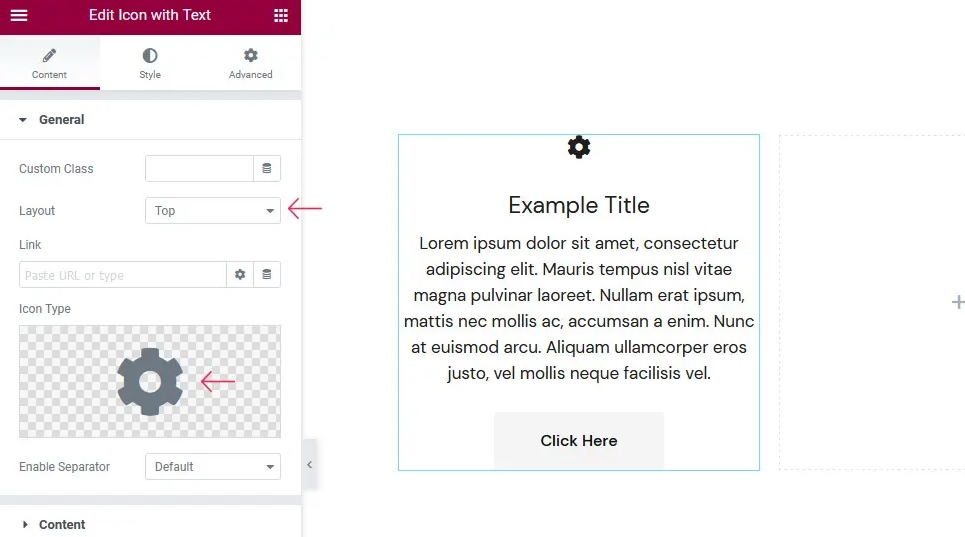
আপনি যদি একটি বিভাজক ব্যবহার করতে চান, সেইসাথে কলামগুলির জন্য কিছু প্রতিক্রিয়াশীলতার নিয়মগুলি ব্যবহার করতে চাইলে আপনি যে ধরনের আইকন ব্যবহার করতে চান সেটিও এখানেই বেছে নিন। আমরা আমাদের প্রথম পরিবর্তন হিসাবে শীর্ষ লেআউটে স্যুইচ করেছি। আমরা আইকনগুলির লাইব্রেরি থেকে আইকনটিকে একটি কোগে পরিবর্তন করেছি এবং তারপরে আমরা এগিয়ে যাওয়ার জন্য প্রস্তুত ছিলাম।

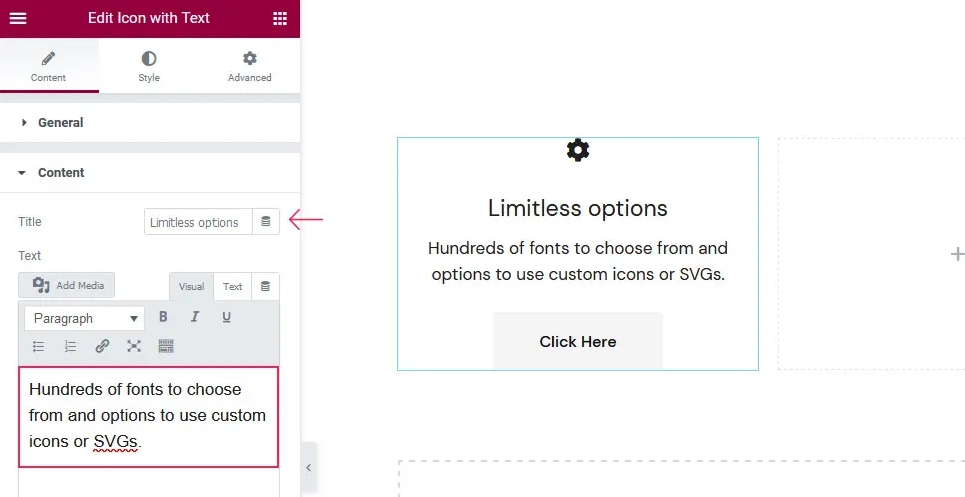
বিষয়বস্তু ট্যাবে , আপনি কলামে পাঠ্যটি কেমন দেখায় তা পরিবর্তন করতে পারেন, অথবা এমনকি এটি সম্পূর্ণরূপে পরিত্রাণ পেতে পারেন৷ আপনি পাঠ্য নিজেই পরিবর্তন করতে পারেন এবং কয়েকটি সীমিত স্টাইলিং বিকল্প ব্যবহার করতে পারেন। পাঠ্যটি কীভাবে সারিবদ্ধ হবে তাও আপনি সিদ্ধান্ত নিতে পারবেন।

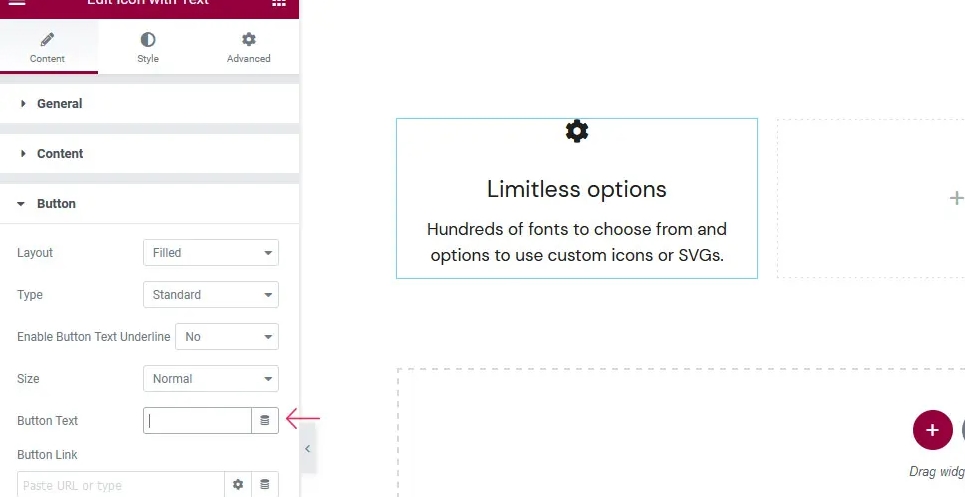
বোতাম এবং বোতাম আইকন ট্যাবে, আপনি চয়ন করতে পারেন আপনার বোতামটি কেমন হওয়া উচিত, এটির একটি আইকন থাকলে এটি কত বড় হওয়া উচিত, এটি কোথায় হওয়া উচিত এবং এটি কোন লিঙ্কে নিয়ে যাওয়া উচিত৷
বোতাম ট্যাবে বোতাম টেক্সট বিকল্পটি এই দুটি ট্যাব সম্পর্কে সবচেয়ে আকর্ষণীয় জিনিস। আপনি পাঠ্য মুছে ফেললে, আপনি সম্পূর্ণরূপে বোতাম পরিত্রাণ পেতে পারেন.

বিষয়বস্তু বিকল্পের শেষ দুটি ট্যাব বিভাজকের জন্য এবং বিষয়বস্তু দেখানোর জন্য অ্যানিমেশন। আপনি বিভাজকের জন্য বিন্যাস, অবস্থান, সীমানা-চিত্র এবং আইকন চয়ন করতে পারেন। এছাড়াও আপনি বিভিন্ন অ্যানিমেশন শৈলী থেকে চয়ন করতে সক্ষম হবেন এবং প্রতিটিতে কত সময় লাগবে তা সেট করতে পারবেন।
টেক্সট দিয়ে আইকন স্টাইল করা
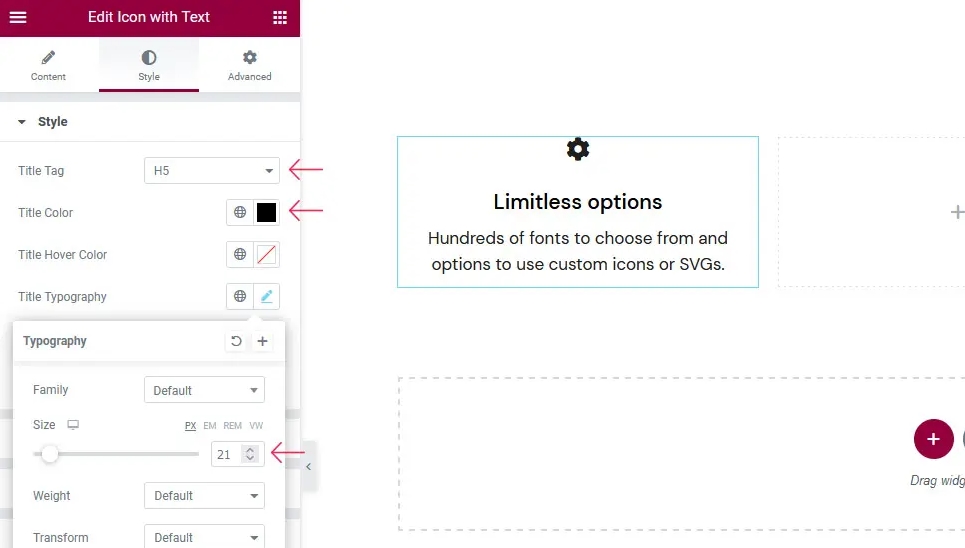
আপনি যখন আপনার আইকনকে স্টাইল করার জন্য পাঠ্য ব্যবহার করেন, তখন স্টাইল ট্যাবটি প্রথম আসবে। সেখানে, আপনি বিকল্পগুলি খুঁজে পাবেন যা আপনাকে শিরোনাম ট্যাগ, শিরোনামের নিয়মিত রঙ, শিরোনামের হোভার রঙ এবং শিরোনামের ফন্ট, আকার এবং ওজন চয়ন করতে দেয়৷ আপনি পাঠ্যের জন্য ফন্টের রঙ এবং শৈলী চয়ন করতে পারেন।
আমরা এখানে ডিফল্ট সেটিংসে কয়েকটি ছোট পরিবর্তন করেছি। আমরা টাইটেল ট্যাগটিকে H5 এ পরিবর্তন করেছি, হেক্স কোড #000000 দিয়ে শিরোনামের রঙ কালোতে পরিবর্তন করেছি এবং শিরোনামটিকে 21 পিক্সেল চওড়া করেছি।

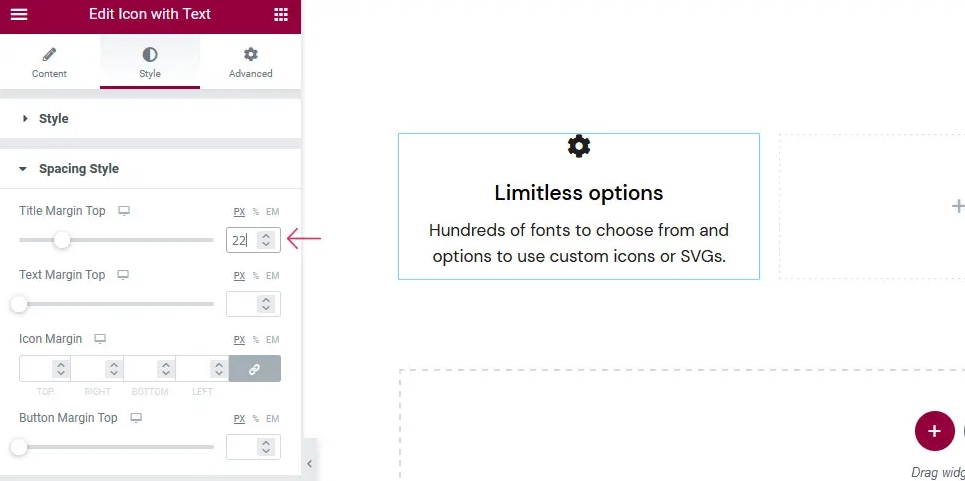
স্পেসিং স্টাইল ট্যাবে, মার্জিন সেট করাই প্রধান কাজ। আপনি শিরোনামের জন্য শীর্ষ মার্জিন, পাঠ্যের জন্য শীর্ষ মার্জিন, আইকনের চারপাশে মার্জিন এবং বোতামের জন্য শীর্ষ মার্জিন বেছে নিতে পারেন যদি আপনার একটি থাকে।
আবার, আমরা শিরোনাম 22 পিক্সেলের শীর্ষ মার্জিন তৈরি করে শুধুমাত্র ছোট পরিবর্তন করতে বেছে নিয়েছি।

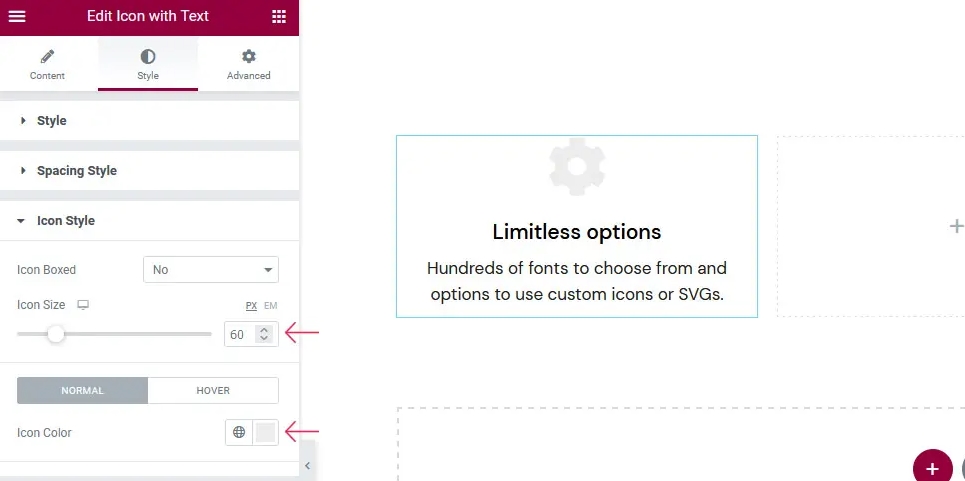
আপনি যদি আপনার আইকনটি একটি বাক্সে রাখতে চান বা না রাখতে চান তবে আইকন স্টাইল ট্যাবে আপনি যে বিকল্পগুলি দেখতে পাবেন তা খুব আলাদা হবে৷ যদি আপনি তা করেন, আপনি বাক্সের আকৃতি, আকার এবং রঙের জন্য বেশ কয়েকটি বিকল্প থেকে বেছে নিতে পারেন। আপনি যদি তা না করেন, আপনি শুধুমাত্র মাউসের উপরে থাকা আইকনের আকার, রঙ এবং অ্যানিমেশন পরিবর্তন করতে পারবেন।

আমরা আমাদের আইকনকে বাক্সে না রাখা বেছে নিয়েছি। কিন্তু আমরা আমাদের আইকনকে 60 পিক্সেল চওড়া করেছি এবং এর রঙ পরিবর্তন করে #ececec করেছি। এটি ঘোরাঘুরি করার সময় আমরা এটিকে সামান্য উপরে-নিচে আন্দোলন দিয়েছি।

অন্যান্য ট্যাবগুলির সাহায্যে, আপনি বোতাম, বোতাম আইকন, সীমানা, আন্ডারলাইন, বিভাজক এবং বিভাজক আইকনগুলি কীভাবে দেখায় এবং সেগুলি কীভাবে স্টাইল করা হয় তা পরিবর্তন করতে পারেন৷ আমরা আমাদের ডিজাইনে এই উপাদানগুলির কোনোটি ব্যবহার না করা বেছে নিয়েছি, কিন্তু আপনি যদি অন্য পথে যান, এখানে সমস্ত আকার, রঙ, মার্জিন এবং হোভার বিকল্পগুলি রয়েছে যা আপনাকে আপনার আইকন-এবং-টেক্সট বোতাম এবং বিভাজকগুলিকে দাঁড় করাতে হবে। আউট
মোড়ক উম্মচন
Elementor- এর জন্য Qi Addons- এর মাধ্যমে, আপনার ওয়েবসাইটে আকর্ষণীয় এবং দরকারী ডিজাইন যোগ করা সহজ এবং মজাদার, যেমন টেক্সট সহ আইকন। আপনি এই ডেমোতে আমরা যেগুলি দেখেছি তার চেয়ে অনেক বেশি, আপনি অনেকগুলি বিভিন্ন বিকল্প থেকে চয়ন করতে পারেন৷ নির্দ্বিধায় সেগুলি সবগুলি পরীক্ষা করে দেখুন এবং এই অ্যাডঅনের বৈশিষ্ট্যগুলি একসাথে ব্যবহার করার সর্বোত্তম উপায় খুঁজুন৷




