স্বচ্ছ শিরোনাম ব্যবহার করা আপনার সাইটের চেহারা উন্নত করার একটি দুর্দান্ত উপায়। এটি আপনার ওয়েবসাইটের ডিজাইনকে আলাদা করে তোলে এবং যারা আপনার সাইটে যান তাদের কাছে আরও ইন্টারেক্টিভ দেখায়।

এটি করা খুব কঠিন কাজ নয়, এবং f Elementor Page Builder- এর সাহায্যে, আপনি কীভাবে কোড করতে হয় তা না জেনে খুব সহজেই এটি করতে পারেন৷ আপনি অবশ্যই করতে পারেন৷ এই নিবন্ধটি আপনাকে দেখাবে কিভাবে সহজে একটি এলিমেন্টর হেডার তৈরি করা যায় যা পরিষ্কার।
স্বচ্ছ হেডার ব্যবহার করার সুবিধা
এলিমেন্টর সহজ এবং আকর্ষণীয় শিরোনাম তৈরি করা সহজ করে তোলে। কিন্তু আপনি যদি এটিকে আরও এক ধাপ এগিয়ে নিতে চান, তবে লোকেরা পৃষ্ঠাটি নীচে স্ক্রোল করার সাথে সাথে আপনি এটিকে জায়গায় রাখতে পারেন। এখানে কিছু সুবিধা আছে:
ল্যান্ডিং পৃষ্ঠা ওয়েবসাইটের জন্য দুর্দান্ত
একটি স্বচ্ছ স্টিকি হেডার ব্যবহার করা হল একটি ফ্যাশনেবল এবং দ্রুত উপায় তা নিশ্চিত করার জন্য যে আপনার সাইটের দর্শকদের ভালো সময় কাটছে। তারা আপনার ওয়েবসাইটের চারপাশে লোকেদের পথ খুঁজে পাওয়া সহজ করে তুলতে পারে। যদি আপনার ওয়েবসাইটের উপাদান ব্যাপক হয়, তাহলে এই বৈশিষ্ট্যটি দারুণ সহায়ক হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএটি মেনুকে কার্যকর করার একটি দুর্দান্ত উপায়
স্টিকি স্বচ্ছ শিরোনামগুলি ওয়েবসাইটগুলিতে সবচেয়ে ভাল কাজ করে যেগুলি খুচরা বা ইকমার্স সাইটগুলির মতো কিছু করতে ব্যবহার করা যেতে পারে। কারণ আপনি চান যে লোকেরা পৃষ্ঠার বিষয়বস্তুতে থাকাকালীন কিছু করুক। লোকেরা যখন আপনার ওয়েবসাইটটি দেখছে, হেডারটি আকর্ষণীয় হলে তাদের পক্ষে ঘুরে আসা সহজ হবে।
এছাড়াও, যেহেতু শিরোনামটি স্বচ্ছ, তাই এটি বিষয়বস্তুকে পড়া কঠিন করে তুলবে না। তাই, একটি স্বচ্ছ শিরোনাম যোগ করলে লোকেদের আপনার সাইটে দীর্ঘ সময় থাকতে পারে এবং তাদের যা প্রয়োজন তা খুঁজে পেতে সহায়তা করতে পারে।
ওয়েবসাইটের চারপাশে আপনার পথ খুঁজে পাওয়া আরও সহজ করুন
আপনি যখন আপনার সাইটে একটি স্বচ্ছ স্টিকি হেডার ব্যবহার করেন, তখন এটি লোকেদের সাথে সাথে কাজ করতে উৎসাহিত করে। এটি তাদের সময় বাঁচায় যখন তারা নির্দিষ্ট কিছু খুঁজছে। এবং পুরো হোমপেজে আপনার ব্র্যান্ডের লোগো রাখার পরিবর্তে, আপনি এটিকে একটি স্বচ্ছ স্টিকি হেডারে রাখতে পারেন, যা দেখতে অনেক ভালো।
একটি স্বচ্ছ শিরোনাম তৈরি করতে Elementor ব্যবহার করুন
এখন, আসুন ’ এলিমেন্টর ব্যবহার করে কীভাবে একটি স্বচ্ছ শিরোনাম তৈরি এবং কাস্টমাইজ করতে হয় তা শিখুন। কিন্তু এর জন্য, আপনার এলিমেন্টরের একটি প্রো সংস্করণ প্রয়োজন।
একটি মেনু তৈরি করুন
এর পরে, আপনি যদি ইতিমধ্যে না থাকেন তবে আপনাকে ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে একটি হেডার মেনু তৈরি করতে হবে। আপনাকে শুরু করার জন্য এখানে একটি গাইড রয়েছে৷
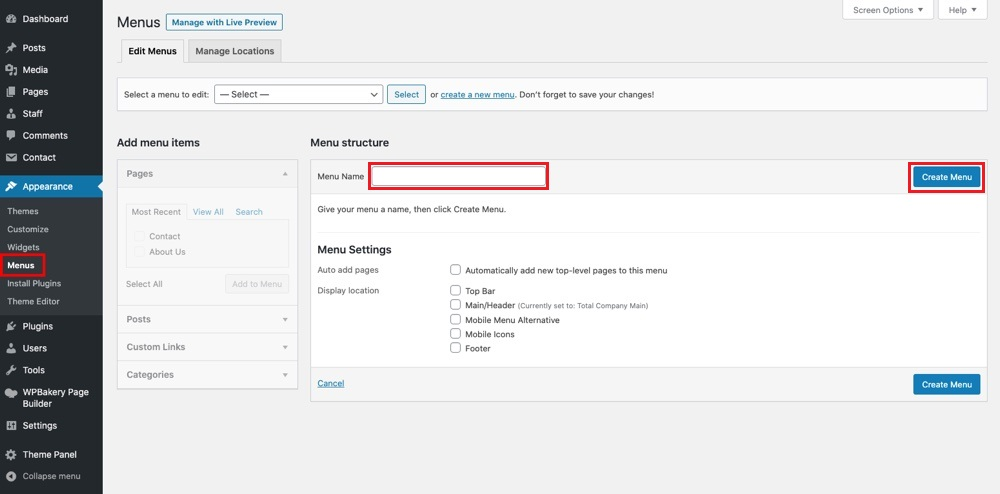
ওয়ার্ডপ্রেসের ড্যাশবোর্ড থেকে চেহারা > মেনুতে যান।

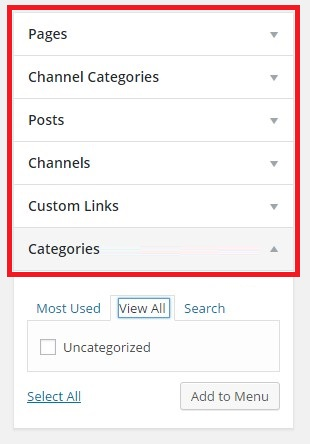
মেনু নাম টেক্সটবক্সে, মেনুর নাম টাইপ করুন। তারপরে, "মেনু তৈরি করুন" বলে বোতামটি ক্লিক করুন। বাম প্যানেলে মনোযোগ দিন। এখানে আপনি মেনুতে সাইটের পৃষ্ঠা, পোস্ট, বিভাগ এবং কাস্টম লিঙ্ক যোগ করতে পারেন।

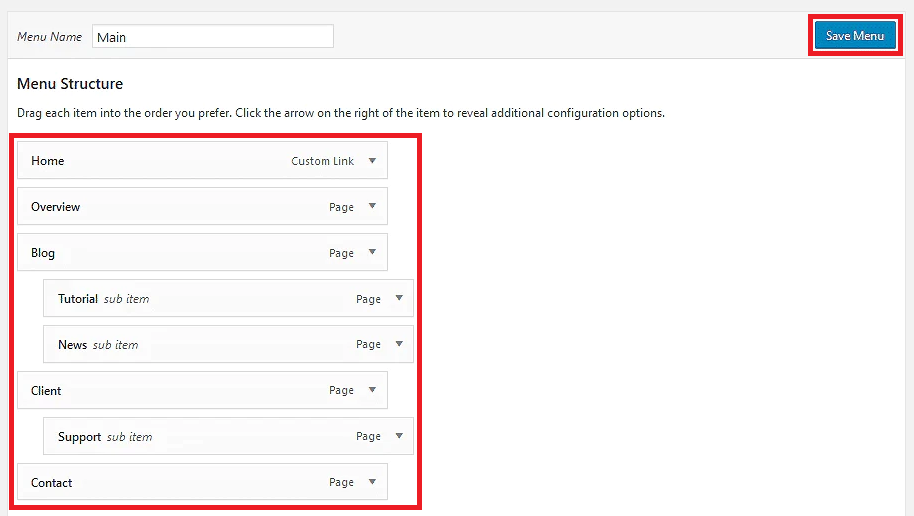
ডান প্যানেলে, আপনি মেনু আইটেমগুলির অর্ডার পরিবর্তন করতে বা সাব-মেনু তৈরি করতে টেনে আনতে পারেন।

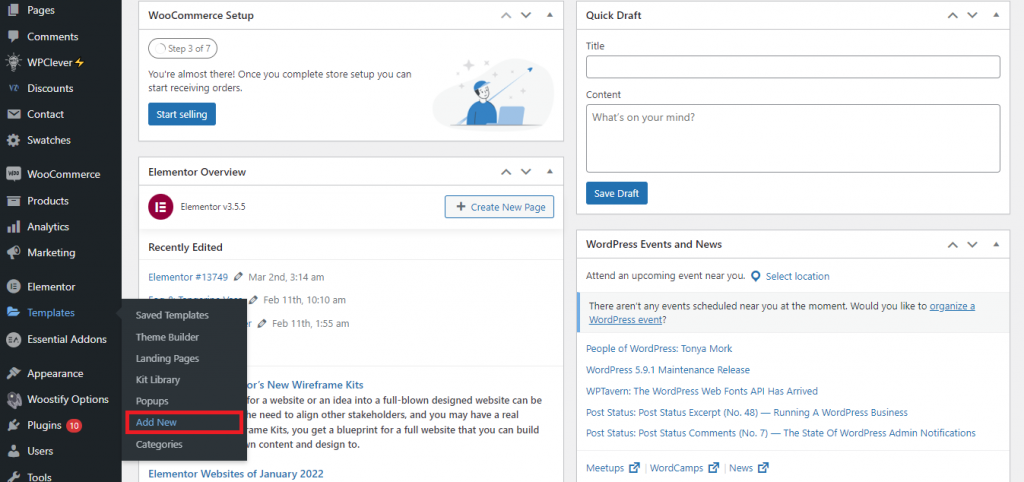
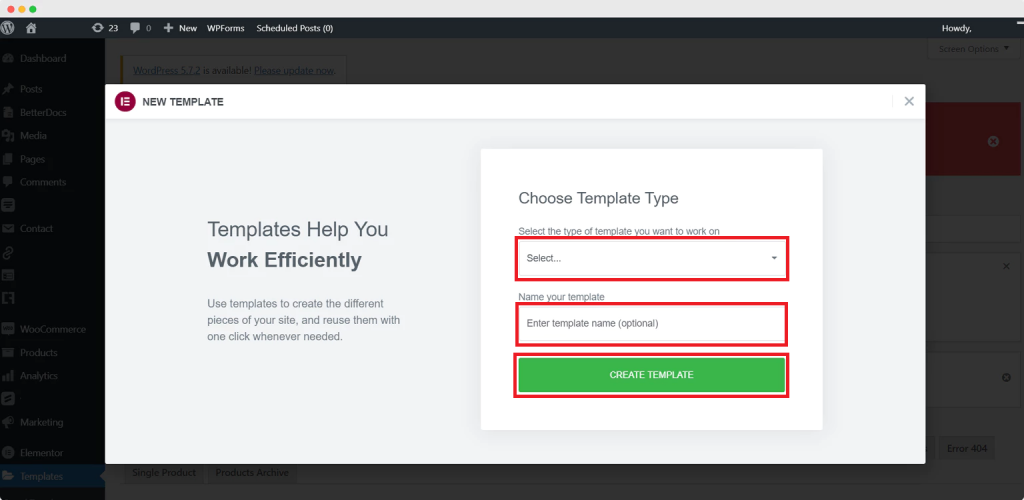
আপনার কাজ শেষ হয়ে গেলে সেভ মেনু বোতামে ক্লিক করতে ভুলবেন না। আপনার ওয়ার্ডপ্রেস সাইটে একটি নতুন টেমপ্লেট যোগ করতে, টেমপ্লেটগুলিতে নেভিগেট করুন > নতুন যুক্ত করুন৷

একটি অতিরিক্ত উইন্ডো পপ আপ হবে। নাম, আপনার টেমপ্লেট ক্ষেত্রটিতে, আপনি যে নামটি এলিমেন্টর হেডার টেমপ্লেট দিয়েছেন তা টাইপ করুন আপনি এইমাত্র নির্বাচন করেছেন। টেমপ্লেট তৈরি করুন বিকল্পটি নির্বাচন করে এটি অনুসরণ করুন।

এলিমেন্টরের পূর্ব-তৈরি লেআউট বিকল্পগুলির সাথে একটি উইন্ডো বাস্তবায়িত হবে। Elementor এর সাথে বিভিন্ন হেডার অপশন থেকে বেছে নিন। একটি প্রিয় বাছাই করুন, তারপর সংশ্লিষ্ট বোতামে ক্লিক করে এটি সন্নিবেশ করুন। উপরন্তু, আপনি তাদের যে কোনোটির পূর্বরূপ দেখতে পারেন।
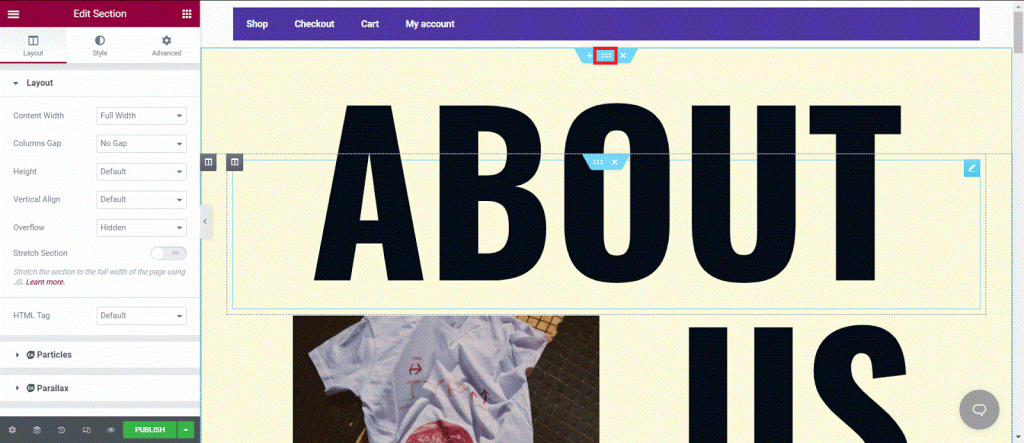
শিরোনামটি দেখার জন্য এলিমেন্টর প্রো ব্যবহার করার সময় এসেছে। এখানে কিভাবে: হেডারে ছয়টি বিন্দু সহ বোতামে আলতো চাপুন।

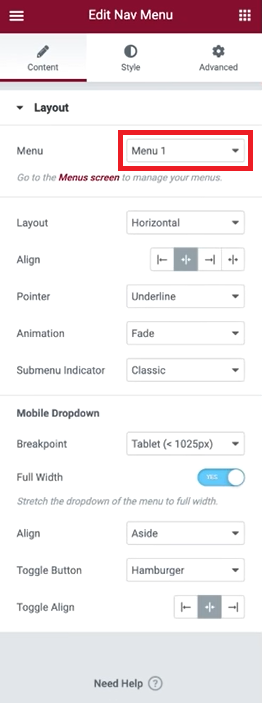
লেআউট ট্যাবে অবস্থিত মেনু ড্রপ-ডাউন মেনু থেকে পছন্দসই মেনু নির্বাচন করুন।

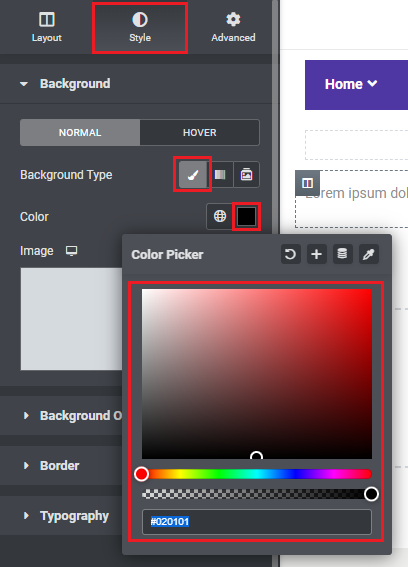
হেডারের পটভূমির রঙ এবং স্বচ্ছতার স্তর পরিবর্তন করতে, "স্টাইল" লেবেলযুক্ত ট্যাবটি নির্বাচন করুন। "ব্যাকড্রপ" ট্যাবে ক্লিক করুন এবং "ক্লাসিক" ব্যাকগ্রাউন্ড স্টাইল নির্বাচন করুন (একটি পেইন্টব্রাশ দ্বারা নির্দেশিত)।

রঙ নির্বাচক ব্যবহার করতে, সংশ্লিষ্ট বোতামে ক্লিক করুন। তারপরে, একটি রঙ এবং আপনার পছন্দের স্বচ্ছতার ডিগ্রি নির্বাচন করুন। হেডারের সম্পূর্ণ চেহারা পরিবর্তনযোগ্য, ফন্ট থেকে ওভারলে থেকে সীমানা থেকে বিভাজক পর্যন্ত। আপনি যা খুশি চেষ্টা করুন.
নিম্নলিখিত ধাপটি হল উন্নত মেনু নির্বাচন করা। তারপরে, যেখানে লেখা আছে সেখানে যান "মোশন ইফেক্টস।" স্ক্রোলিং ইফেক্ট সেটিং ব্যবহার করুন।
ইফেক্টস রিলেটিভ টু ড্রপ-ডাউনে, সমগ্র পৃষ্ঠা নির্বাচন করুন। অবশেষে, স্টিকি মেনু থেকে "শীর্ষ" নির্বাচন করুন।
আপনি যখন সম্পাদনা করছেন, তখন "প্রকাশ করুন" টিপুন।
মোড়ক উম্মচন
Elementor ব্যবহার করে তৈরি একটি স্বচ্ছ শিরোনাম ব্যবহার করা আপনার সাইটের আশেপাশে দর্শকদের নির্দেশ করার একটি আধুনিক উপায়।
আমাদের কাস্টম হেডার মোবাইল-বান্ধব। ফলস্বরূপ, এই সমস্যাটি ততটা চাপা নয় যতটা এটি প্রথমে মনে হবে। আপনি যদি Woostify ব্যবহার করছেন, সেরা বিকল্পটি তৃতীয়টি। এটি একটি চমত্কার স্বচ্ছ শিরোনাম তৈরি করার দ্রুততম এবং সহজতম উপায়।




