আপনার ওয়েবসাইটে একটি স্টিকি ফুটার প্রকাশ অন্তর্ভুক্ত করে, আপনি ফুটারে সেই অতিরিক্ত স্পর্শ যোগ করতে পারেন। আপনি পৃষ্ঠার নীচে এবং থেকে স্ক্রোল করার সাথে সাথে, পাদচরণটি এমন একটি প্রভাব প্রকাশ করে যা ফুটারের দৃশ্যমানতা খোলে এবং বন্ধ করে (একটি জানালার শাটারের মতো ফুটারটি উন্মোচন করে)। সাধারণত, এই প্রভাব নির্দিষ্ট CSS প্রয়োজন, যা উভয় সীমাবদ্ধ এবং মোকাবেলা করা কঠিন। যাইহোক, আপনি Divi-এর থিম বিল্ডার সেটিংস ব্যবহার করে Divi-এর অন্তর্নির্মিত বৈশিষ্ট্যগুলি ব্যবহার করে তৈরি যে কোনও কাস্টম ফুটার ডিজাইনে একটি ফুটার প্রকাশ প্রভাব যোগ করতে পারেন।

আমরা আজকের ডিভি গাইডে ডিভিতে একটি স্টিকি ফুটার কীভাবে প্রকাশ করতে হয় তা প্রদর্শন করতে যাচ্ছি। এটি শুধুমাত্র কয়েকটি সহজ পদক্ষেপ নেয়।
চলো আমরা শুরু করি!
পূর্বরূপ
এটি স্টিকি ফুটারের একটি সংক্ষিপ্ত পূর্বরূপ একটি নকশা প্রকাশ করে যা আমরা এই পাঠে তৈরি করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার ওয়েবসাইটে টেমপ্লেট লেআউট আমদানি করতে, Divi থিম বিল্ডারে নেভিগেট করুন এবং বহনযোগ্যতা বিকল্পটি নির্বাচন করুন।

আসুন নির্দেশ দিয়ে শুরু করি।
ডিভি থিম বিল্ডার ব্যবহার করে একটি স্টিকি ফুটার রিভিল তৈরি করুন
একটি নতুন ফুটার টেমপ্লেট তৈরি করা হচ্ছে
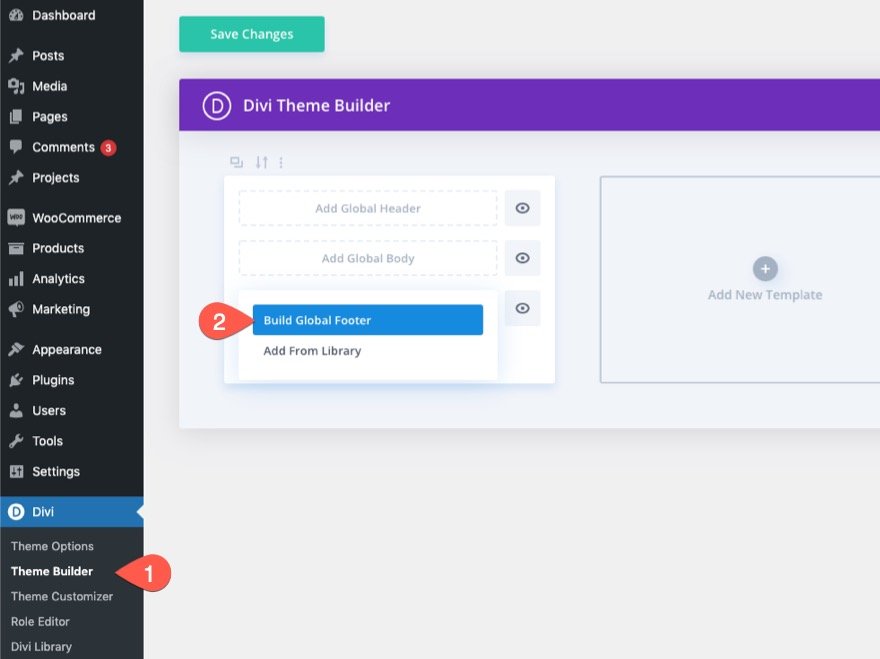
ওয়ার্ডপ্রেস ব্যাকএন্ডে ডিভি থিম বিল্ডারে নেভিগেট করে শুরু করুন। সেখানে একটি নতুন গ্লোবাল বা কাস্টম ফুটার যোগ করুন।

ফুটার লেআউট তৈরি করুন
এর পরে, "একটি প্রিমেড লেআউট চয়ন করুন" বিকল্পটি নির্বাচন করুন। এই পাঠে নকশা প্রক্রিয়া ত্বরান্বিত করার জন্য, আমরা একটি রেডিমেড লেআউট নিয়োগ করতে যাচ্ছি। যাইহোক, আপনি যদি পছন্দ করেন তবে আপনি স্ক্র্যাচ থেকে একটি তৈরি করা শুরু করতে পারেন।

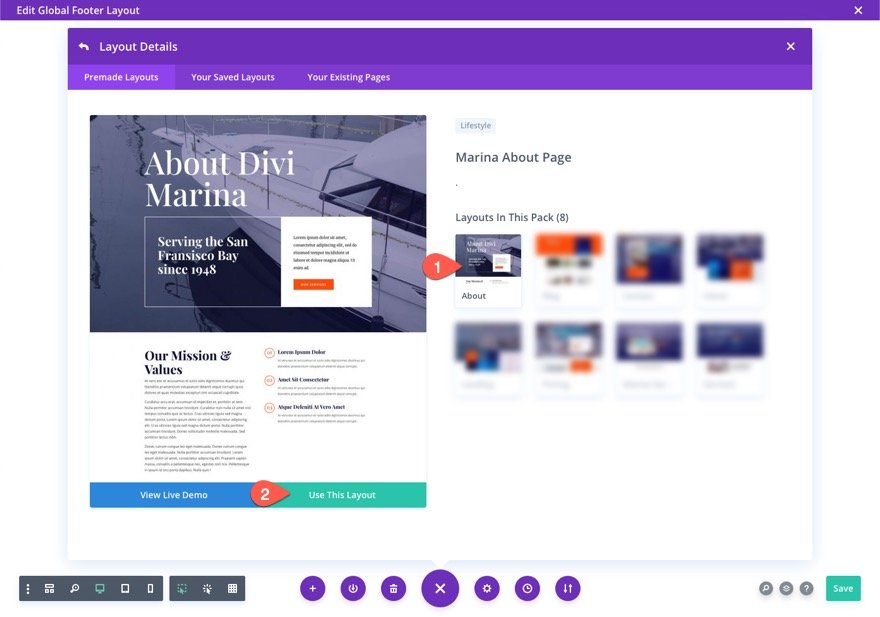
অ্যাড ফ্রম লাইব্রেরি পপআপ ব্যবহার করে মেরিনা লেআউট প্যাক থেকে মারিনা অ্যাবাউট পেজ লেআউট সনাক্ত করুন এবং ব্যবহার করুন।

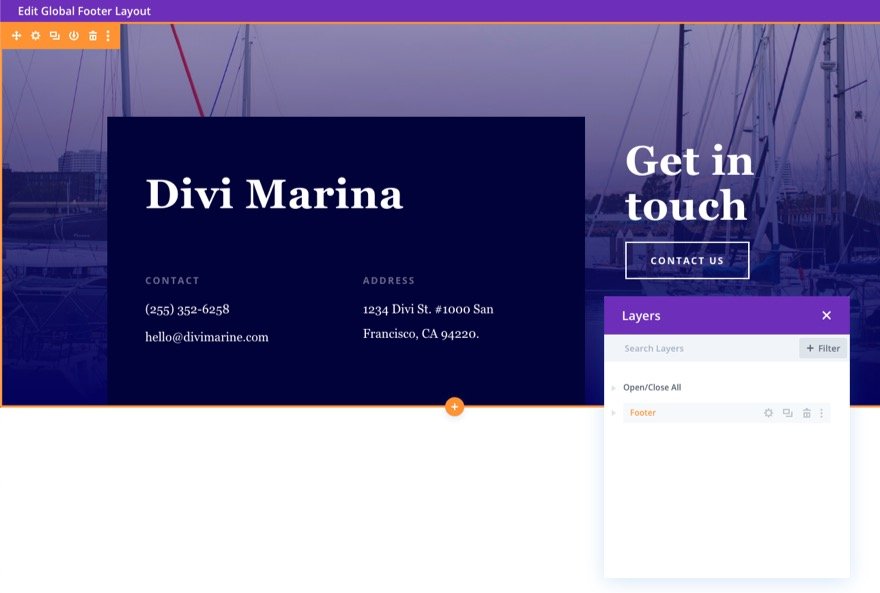
লেআউট লোড করার পরে, নীচের পাদচরণ ছাড়া সমস্ত অংশ সরান। এই ফুটার বিভাগটি ফুটার প্রকাশ প্রভাব প্রদান করতে ব্যবহার করা হবে।

স্টিকি ফুটার রিভিল ইফেক্টের মাধ্যমে ফুটার সেকশন উন্নত করুন
ফুটার এলাকায় ফুটার প্রকাশ প্রভাব অন্তর্ভুক্ত করার জন্য, নিম্নলিখিত পদক্ষেপগুলি গ্রহণ করা আবশ্যক৷
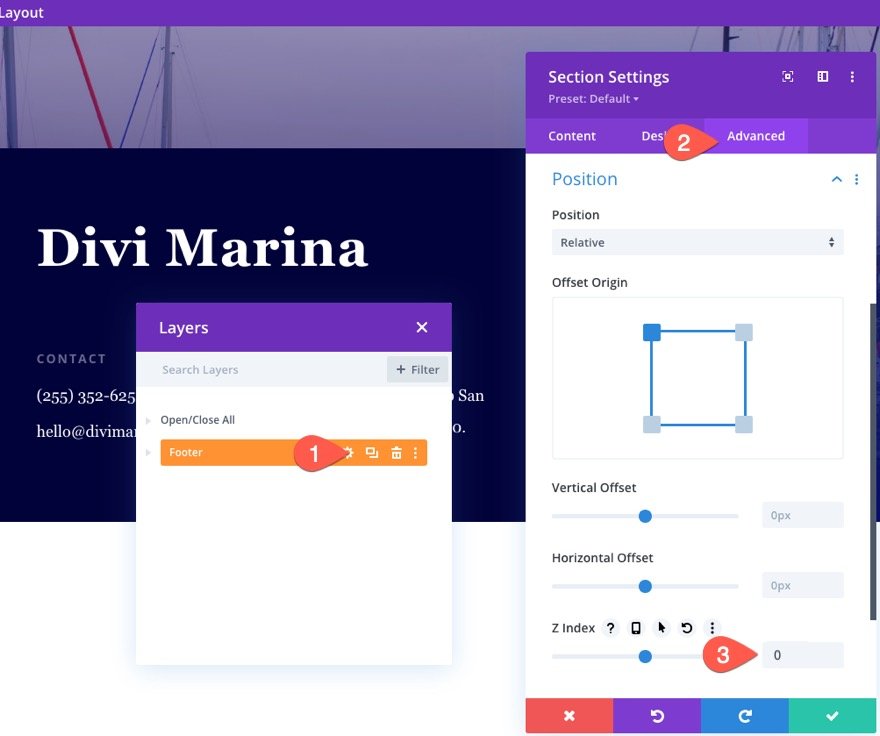
1: ফুটার বিভাগে Z-সূচক আপডেট করুন
শুরু করার জন্য, আমরা আমাদের পাদচরণ বিভাগের z-সূচীকে 0-এ সেট করব। এটি পৃষ্ঠার অংশে অন্যান্য বিভাগ বা উপাদানগুলির নীচে বিভাগটিকে অবস্থান করতে সক্ষম করে।
ফুটার বিভাগের সেটিংস খুলুন। উন্নত ট্যাবে নিম্নলিখিত ক্ষেত্রগুলি আপডেট করুন:
সূচক Z: 0

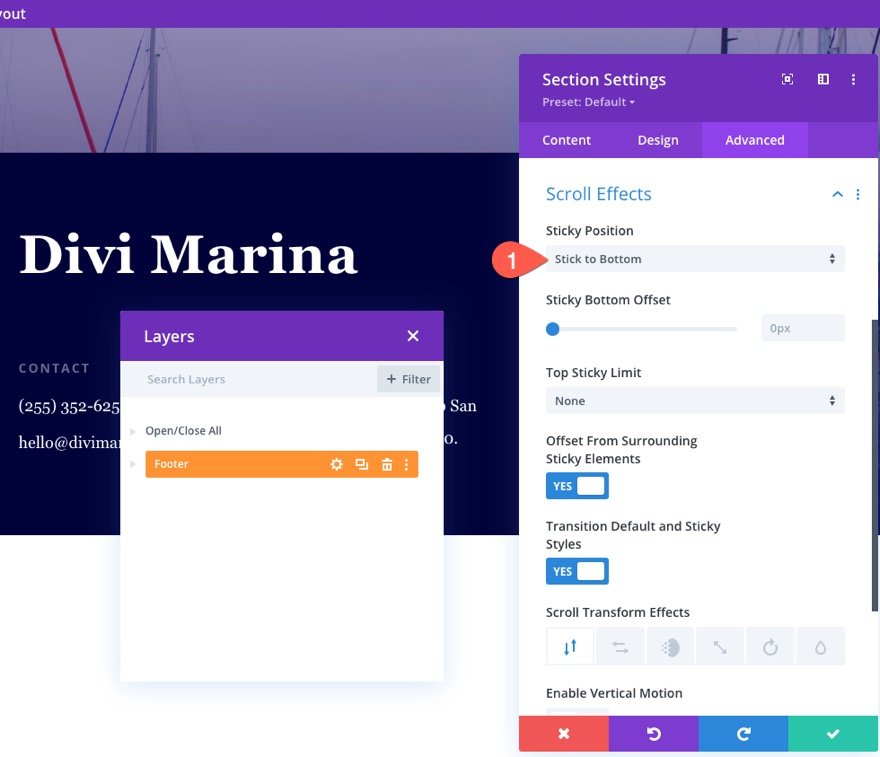
2: ফুটার বিভাগে একটি স্টিকি অবস্থান অন্তর্ভুক্ত করুন
এর পরে, আমরা ফুটার এলাকায় একটি স্টিকি অবস্থান প্রদান করব। স্ক্রোল ইফেক্টে নীচের দিকে স্টিকি অবস্থান আপডেট করুন:
স্টিকি অবস্থান: নীচে আঠালো

3: স্টিকি ফুটার প্লেসহোল্ডারে Z সূচক আপডেট করুন
যখন একটি উপাদানকে ডিভিতে একটি স্টিকি অবস্থান বরাদ্দ করা হয়, তখন একটি স্বয়ংক্রিয় ডুপ্লিকেট স্থানধারক উপাদানও তৈরি হয়। এটি ডিভি বিল্ডারকে পজিশনিং এবং স্টিকি উপাদান তৈরির জন্য প্রয়োজনীয় কার্যকারিতা প্রদান করতে সক্ষম করে। এই ক্ষেত্রে, পাদচরণ বিভাগের জন্য একটি স্থানধারক 1-এর একটি ডিফল্ট z-সূচী সহ উত্পাদিত হয়। আমরা চাই না যে আমাদের সত্যিকারের স্টিকি ফুটার বিভাগটি (যার এখন একটি Z সূচক 0 আছে) স্থানধারক বিভাগের নীচে থাকুক, তাই আমরা 'প্লেসহোল্ডার সেকশনের জেড ইনডেক্স -1 এ সেট করবে।
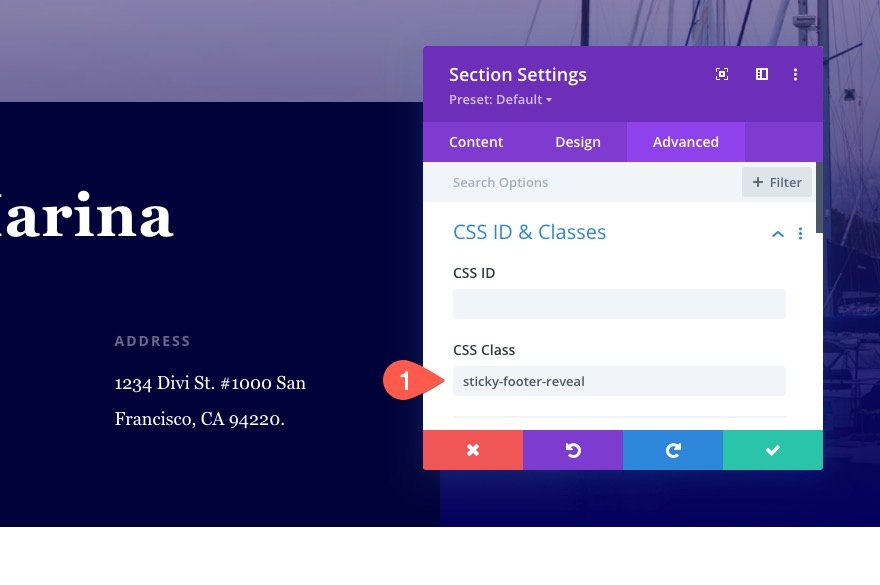
শুরু করতে, ফুটার বিভাগে নিম্নলিখিত কাস্টম CSS ক্লাস যোগ করুন:
CSS ক্লাস: স্টিকি-ফুটার-প্রকাশ

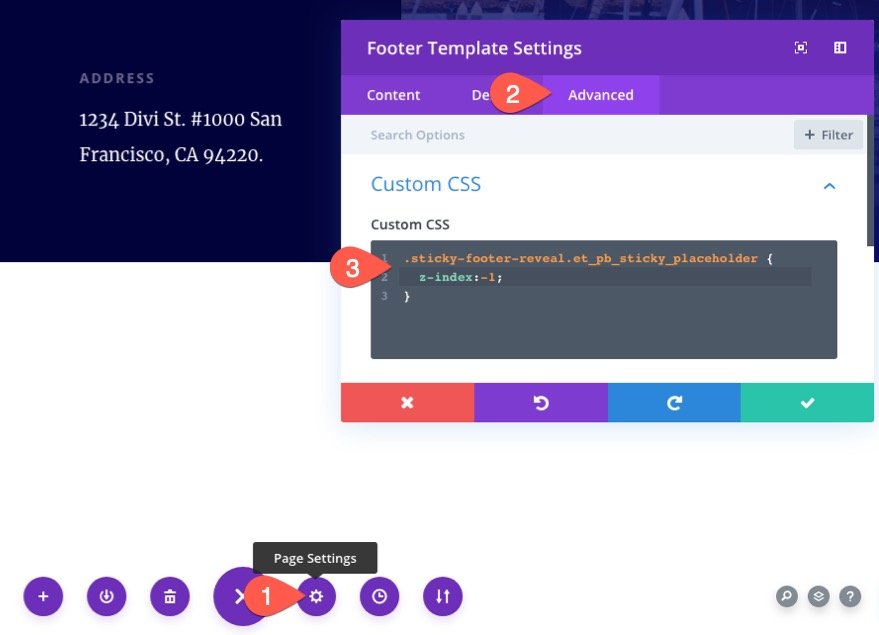
তারপর, বিল্ডার সেটিংস মেনু ব্যবহার করে, ফুটার টেমপ্লেটের পৃষ্ঠা সেটিংস অ্যাক্সেস করুন। ফুটার টেমপ্লেট সেটিংস মডেলে উন্নত বিকল্পটি নির্বাচন করুন এবং কাস্টম সিএসএস বাক্সে নিম্নলিখিত সিএসএস ইনপুট করুন:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
এটি স্টিকি ফুটার রিভিল এফেক্ট সহ স্থানধারক অংশটিকে ফুটারের নীচে থাকতে বাধ্য করে, আপনাকে ফুটার বিভাগের বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করতে দেয়।
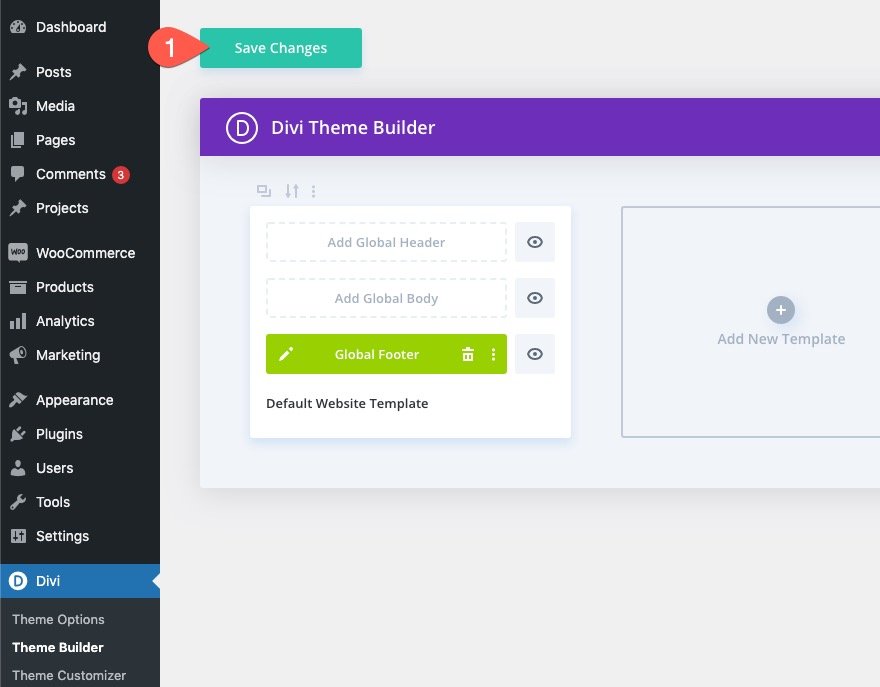
4: পরিবর্তন কমিট
একবার সম্পূর্ণ হলে, ফুটার টেমপ্লেট এবং থিম নির্মাতা পরিবর্তনগুলি সংরক্ষণ করুন৷

চূড়ান্ত ফলাফল
চূড়ান্ত ফলাফল দেখতে, একটি লাইভ ওয়েবসাইটে নেভিগেট করুন এবং দূরে স্ক্রোল করুন। এটা এখানে!
চূড়ান্ত মন্তব্য
Divi-তে আপনার ওয়েবসাইটে একটি স্টিকি ফুটার যোগ করা একটি প্লাগইন বা জটিল কাস্টম CSS ব্যবহার জড়িত নয়। মিনিটের মধ্যে, আপনি একটি ফুটার টেমপ্লেট তৈরি করতে পারেন এবং থিম বিল্ডার ব্যবহার করে ফুটার রিভিল ইফেক্ট সহ একটি ফুটার বিভাগ ডিজাইন করতে পারেন। আশা করি, এটি দর্শকদের জন্য একটি আকর্ষণীয় মিথস্ক্রিয়া প্রদান করার সাথে সাথে আপনার পাদলেখের উপস্থিতিতে একটি শালীন বুস্ট যোগ করবে।




