Divi থিম বিল্ডার ব্যবহার করে একটি কাস্টম ডাইনামিক আর্কাইভ পৃষ্ঠা তৈরি করা খুব সহজ। আমরা Divi এর প্রিমেড আর্কাইভ পৃষ্ঠা টেমপ্লেট ব্যবহার করতে পারি বা স্ক্র্যাচ থেকে সম্পূর্ণ নতুন একটি তৈরি করতে পারি। প্রারম্ভিক দিনগুলিতে, বিকাশকারীরা টেমপ্লেটগুলিতে বহিরাগত CSS এবং PHP কোড ব্যবহার করে আর্কাইভ পৃষ্ঠাগুলি তৈরি করতেন। Divi একটি শক্তিশালী ওয়ার্ডপ্রেস থিম যার একটি শক্তিশালী পৃষ্ঠা নির্মাতা রয়েছে এবং এটি একটি উদাহরণে যেকোনো ধরনের পৃষ্ঠা তৈরি করতে পারে। Divi বিল্ডার পৃষ্ঠা ডিজাইনের জন্য একটি দুর্দান্ত সরঞ্জাম এবং এটি ব্যবহার করা খুব সহজ কিন্তু ডিজাইনের ক্ষমতা কল্পনার বাইরে।

আজ আমরা একটি আর্কাইভ পৃষ্ঠা টেমপ্লেট তৈরি করতে শিখব যা পৃষ্ঠার শিরোনাম, সাবটাইটেল এবং ব্লগ নিবন্ধগুলি গতিশীলভাবে দেখায়। আমরা এটি একটি রাজমিস্ত্রির লেআউটে করতে যাচ্ছি যাতে এটি আরও আকর্ষণীয় হতে পারে। তো চলুন দেখি, কিভাবে একটি রাজমিস্ত্রির লেআউটে ডিভি আর্কাইভ পৃষ্ঠা প্রদর্শন করবেন।
ডিজাইন প্রিভিউ
আমাদের আর্কাইভ পৃষ্ঠার টেমপ্লেটটি কেমন হবে তা একবার দেখুন। এটি সমস্ত বিভাগের পোস্ট প্রদর্শন করতে পারে এবং এটি একটি প্রতিক্রিয়াশীল ডিজাইন।

আর্কাইভ পৃষ্ঠা তৈরি
প্রথমত, আমাদের ডিভি থিম বিল্ডার ব্যবহার করে সমস্ত সংরক্ষণাগার পৃষ্ঠাগুলির জন্য একটি নতুন টেমপ্লেট স্থাপন করতে হবে যা একটি রাজমিস্ত্রির শৈলীতে সংরক্ষণাগার পৃষ্ঠা পোস্টগুলি প্রদর্শন করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসমস্ত আর্কাইভ পৃষ্ঠা শিরোনাম বিভাগ
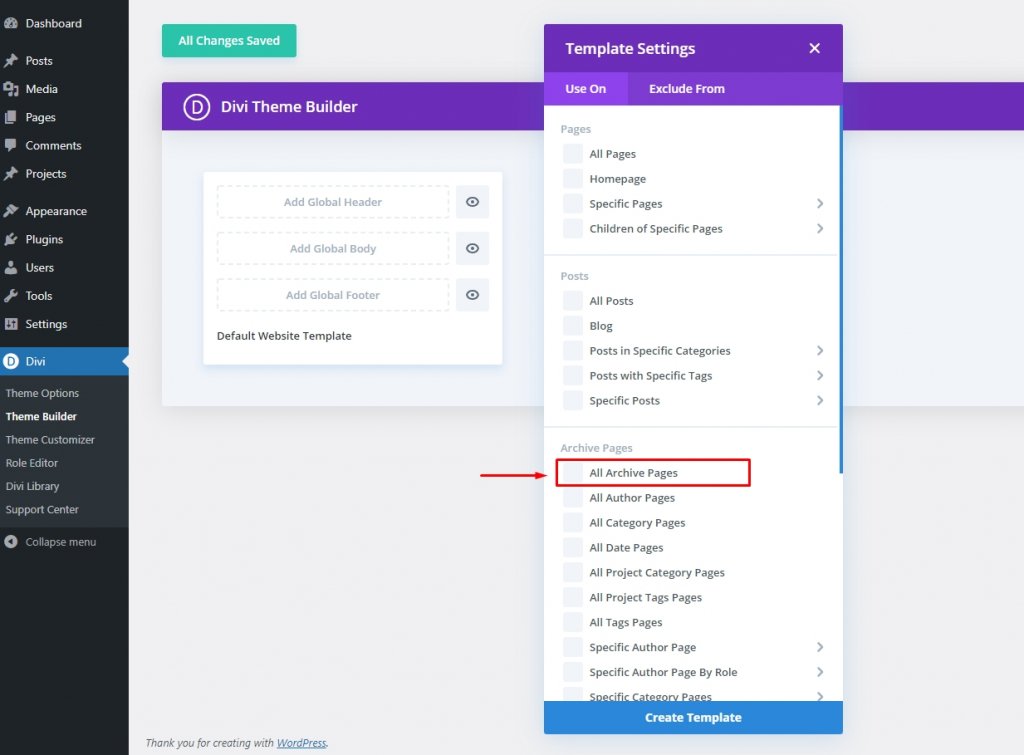
ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Divi থিম নির্মাতা নেভিগেট করুন এবং সমস্ত সংরক্ষণাগার পৃষ্ঠাগুলির জন্য একটি নতুন টেমপ্লেট তৈরি করুন৷

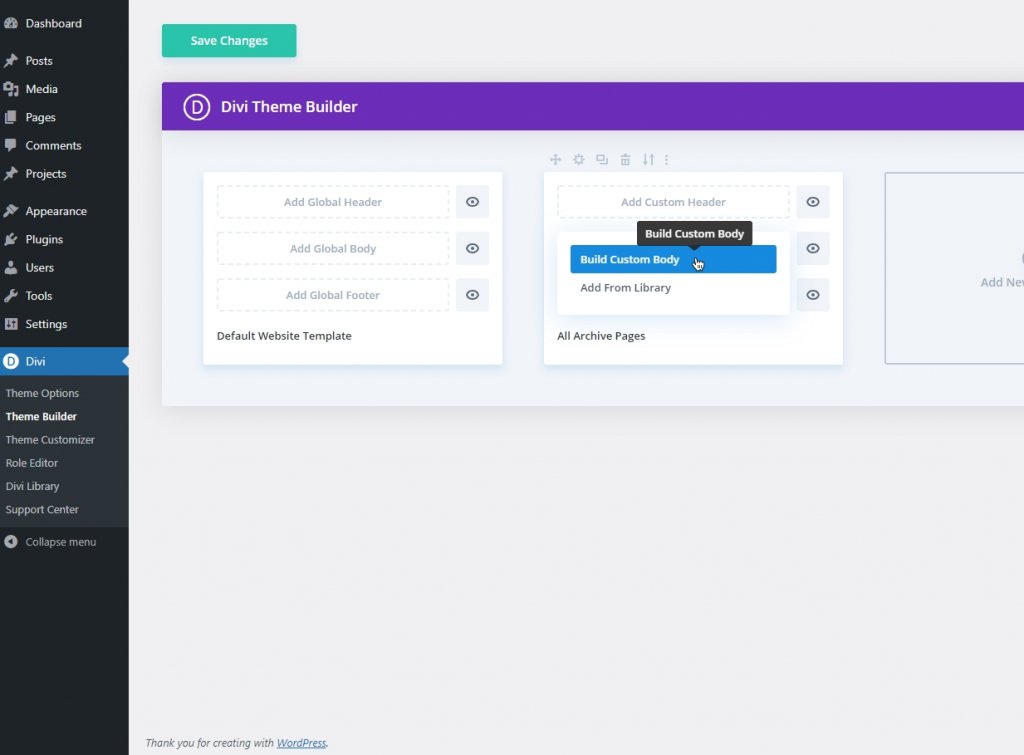
তারপর নতুন যোগ করা সমস্ত সংরক্ষণাগার পৃষ্ঠা টেমপ্লেটের "কাস্টম বডি যোগ করুন" থেকে "কাস্টম বডি তৈরি করুন" নির্বাচন করুন৷

এবং "বিল্ড ফ্রম স্ক্র্যাচ" নিয়ে এগিয়ে যান।
ডায়নামিক আর্কাইভ শিরোনাম যোগ করুন
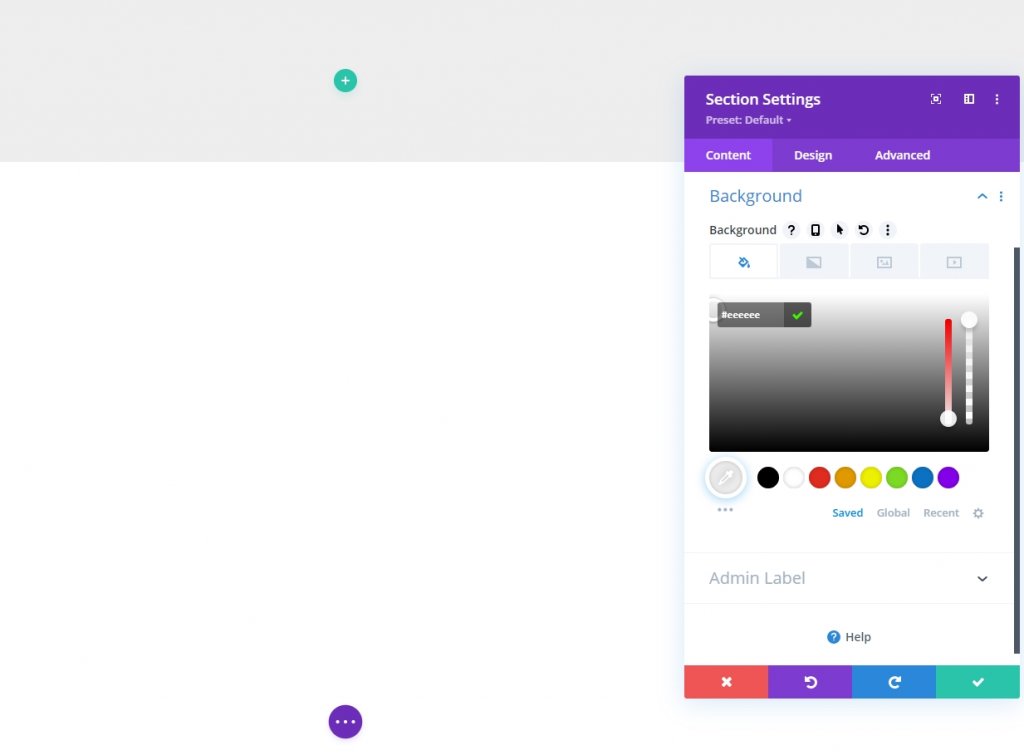
বিভাগে আরও মডিউল যোগ করার আগে, পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #eeeeee

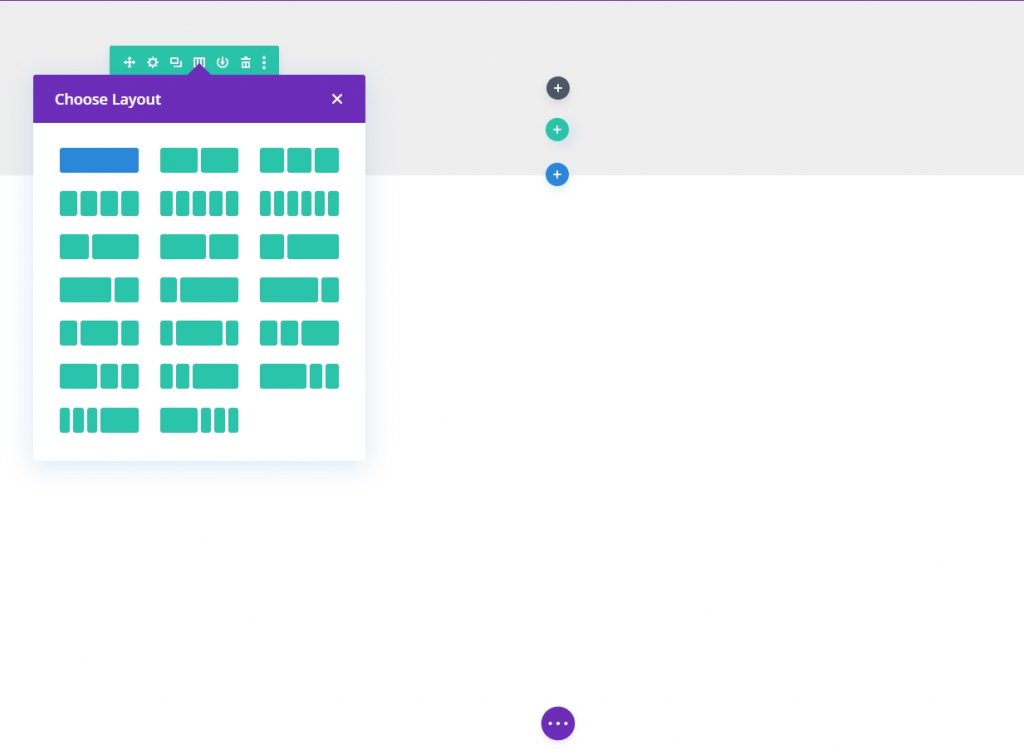
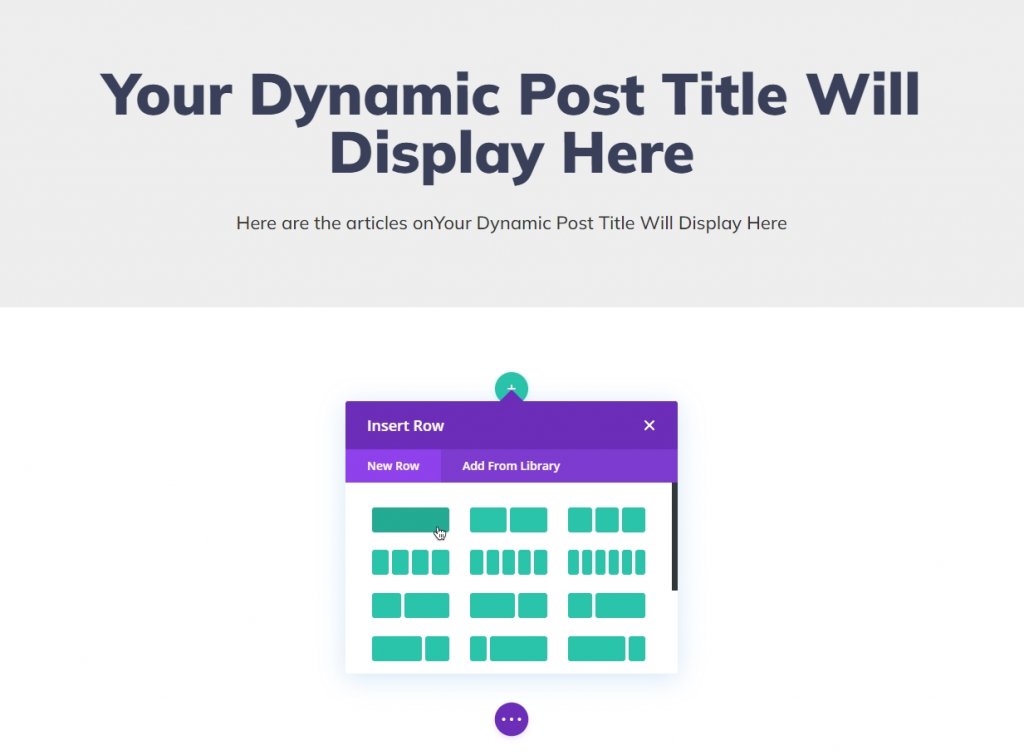
পরিচালিত বিভাগে একটি এক-কলাম সারি যোগ করুন।

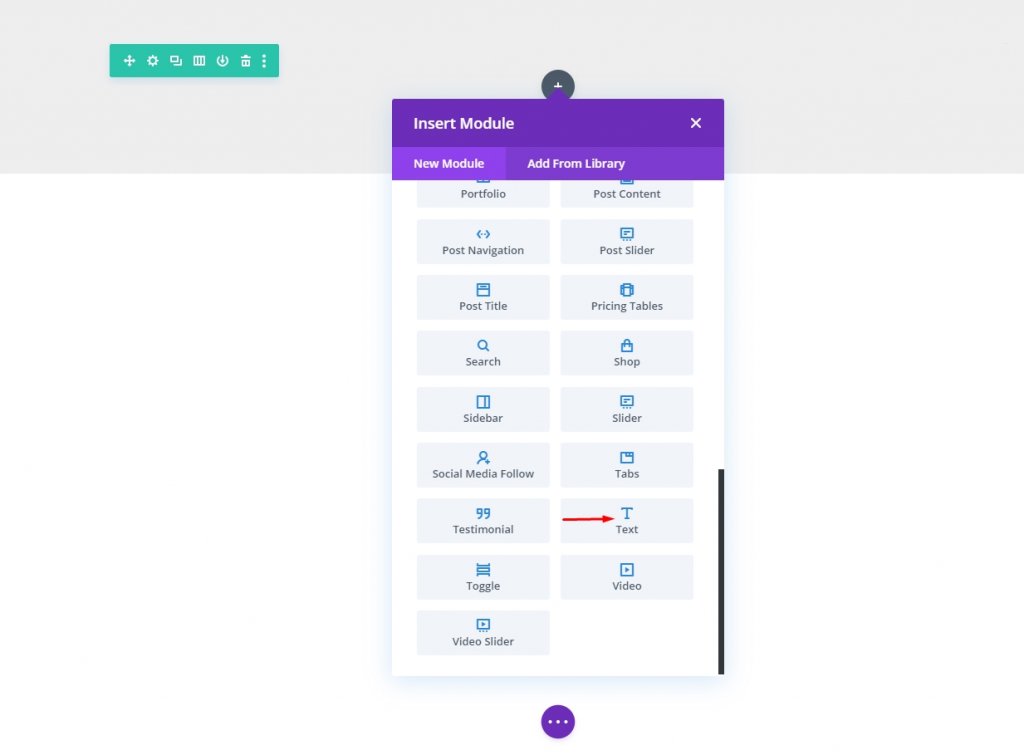
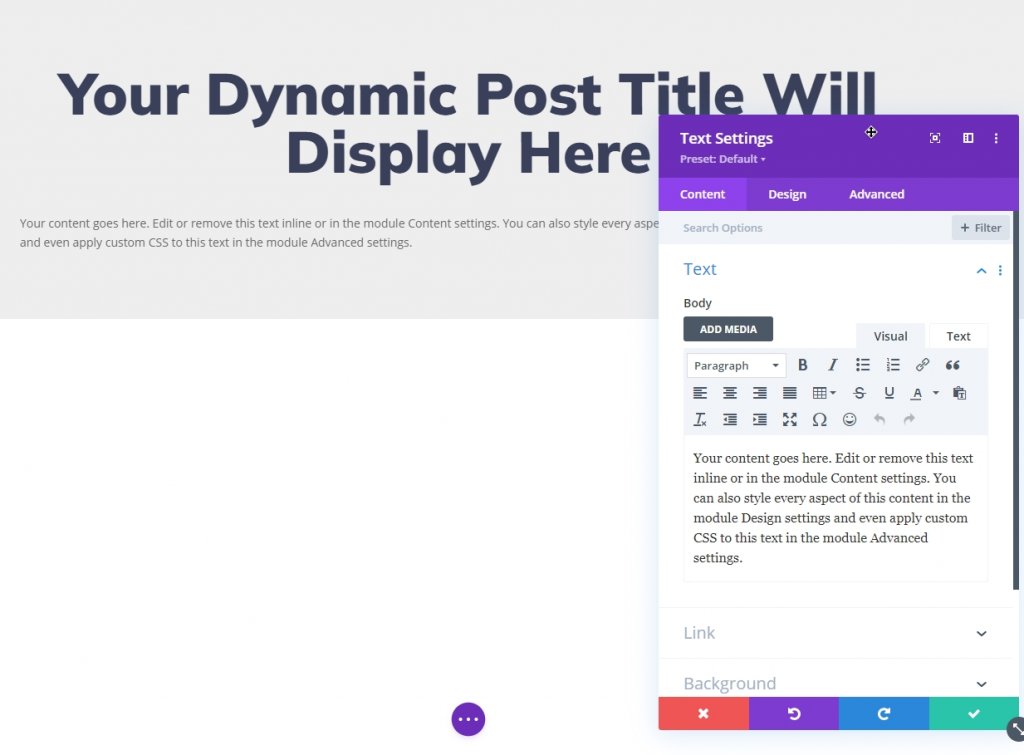
এখন ডায়নামিক শিরোনামের জন্য সারিতে একটি পাঠ্য মডিউল যোগ করুন।

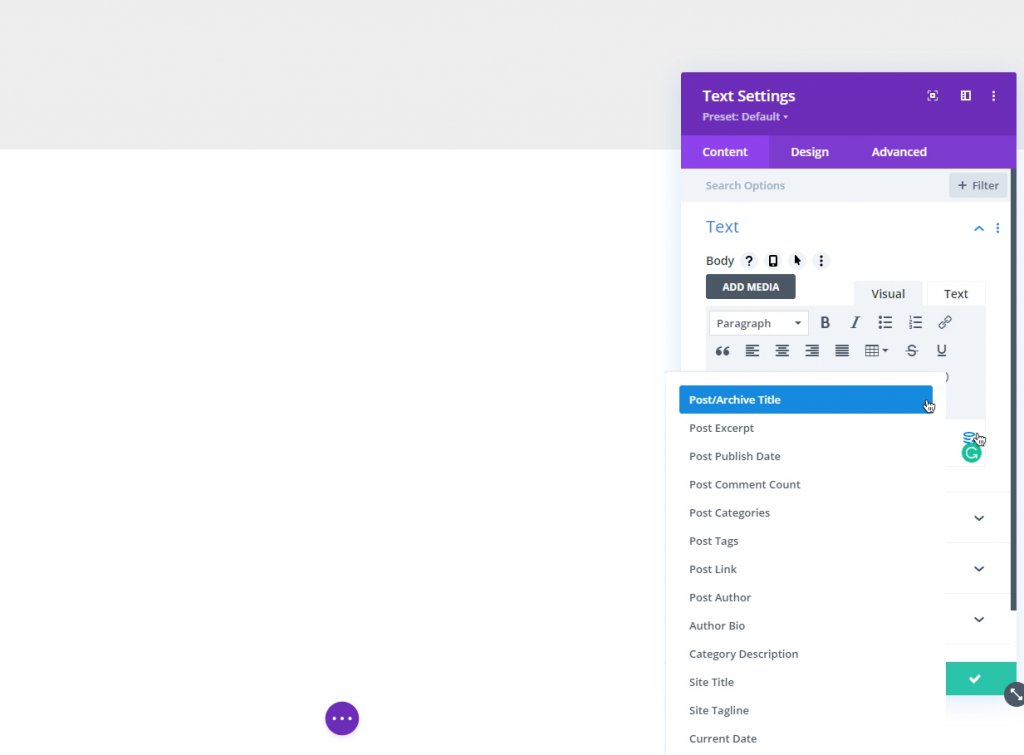
মডিউল থেকে সামগ্রী সরান এবং ডায়নামিক সামগ্রী বোতাম থেকে "পোস্ট/আর্কাইভ শিরোনাম" নির্বাচন করুন৷

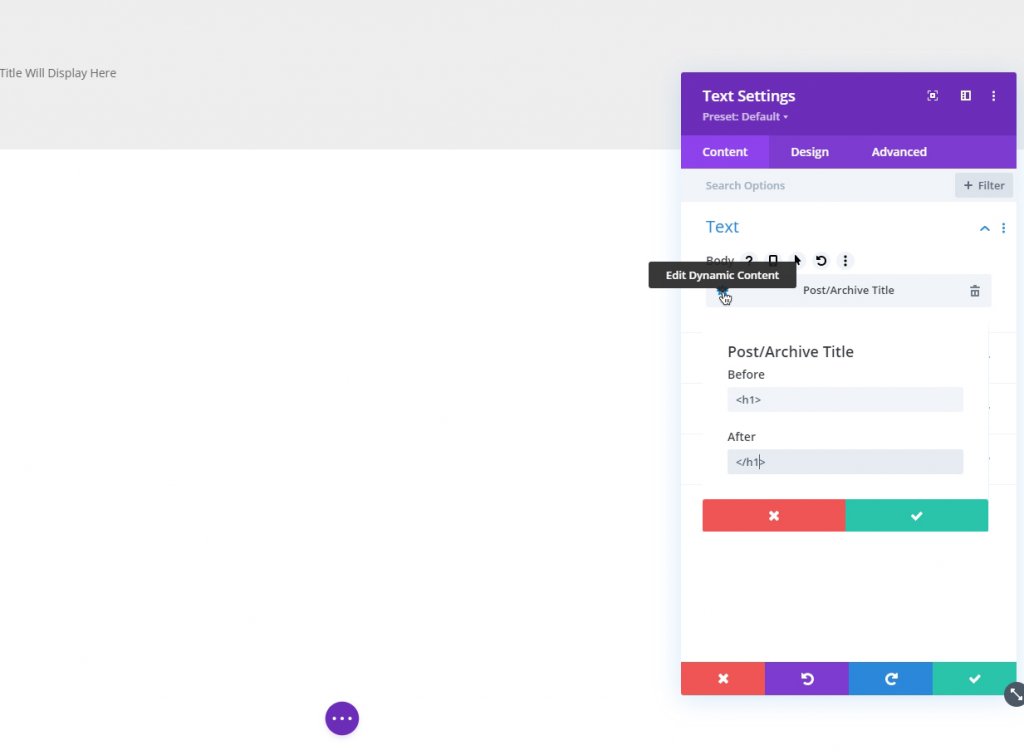
গিয়ার আইকন নির্বাচন করুন এবং H1 HTML ট্যাগ যোগ করুন।
আগে:
<h1>পরে:
</h1>
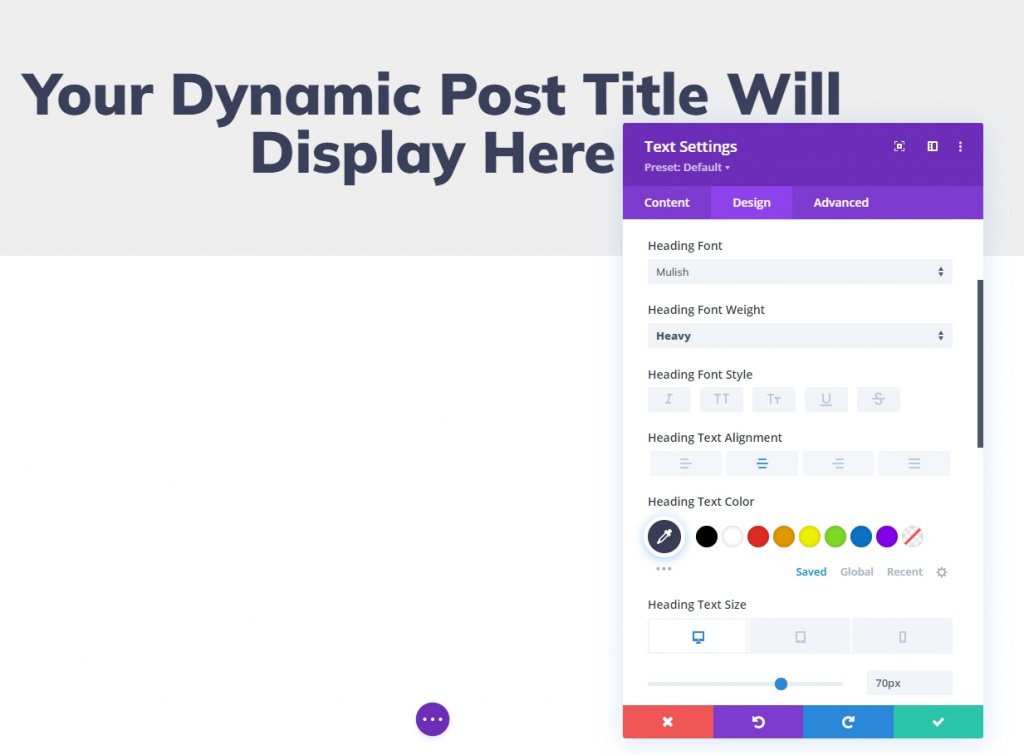
স্টাইল ডায়নামিক আর্কাইভ শিরোনাম
এখন গতিশীল শিরোনাম স্টাইল করার সময়।
- হেডিং ফন্ট: মুলিশ
- শিরোনাম ফন্ট: ওজন: ভারী
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্যের রঙ: #3a405a
- শিরোনাম পাঠ্যের আকার: 70px (ডেস্কটপ), 40px (ট্যাবলেট এবং ফোন)

ডায়নামিক আর্কাইভ সাবটাইটেল যোগ করুন
সাবটাইটেলের জন্য শিরোনামের অধীনে একটি নতুন পাঠ্য মডিউল যোগ করুন।

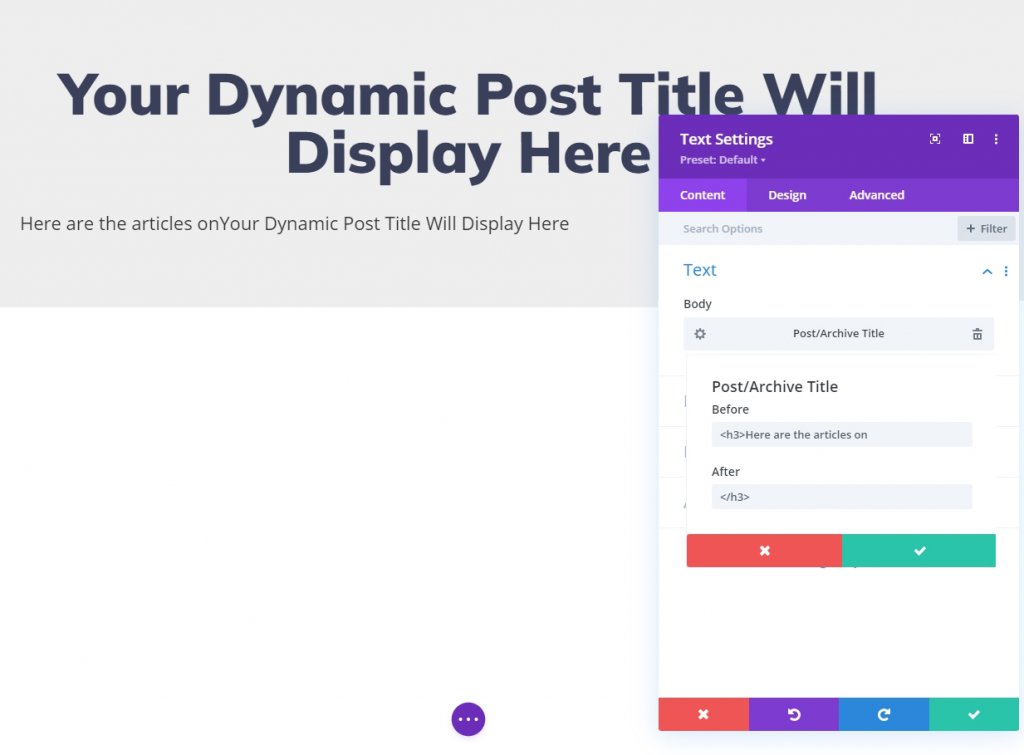
বিদ্যমান বিষয়বস্তু সরান এবং "পোস্ট/আর্কাইভ শিরোনাম" দিয়ে পাঠ্যকে গতিশীল করুন এবং গিয়ার আইকন থেকে নিম্নলিখিত পাঠ্য যোগ করুন।
আগে:
<h3>Here are the articles onপরে:
</h3>
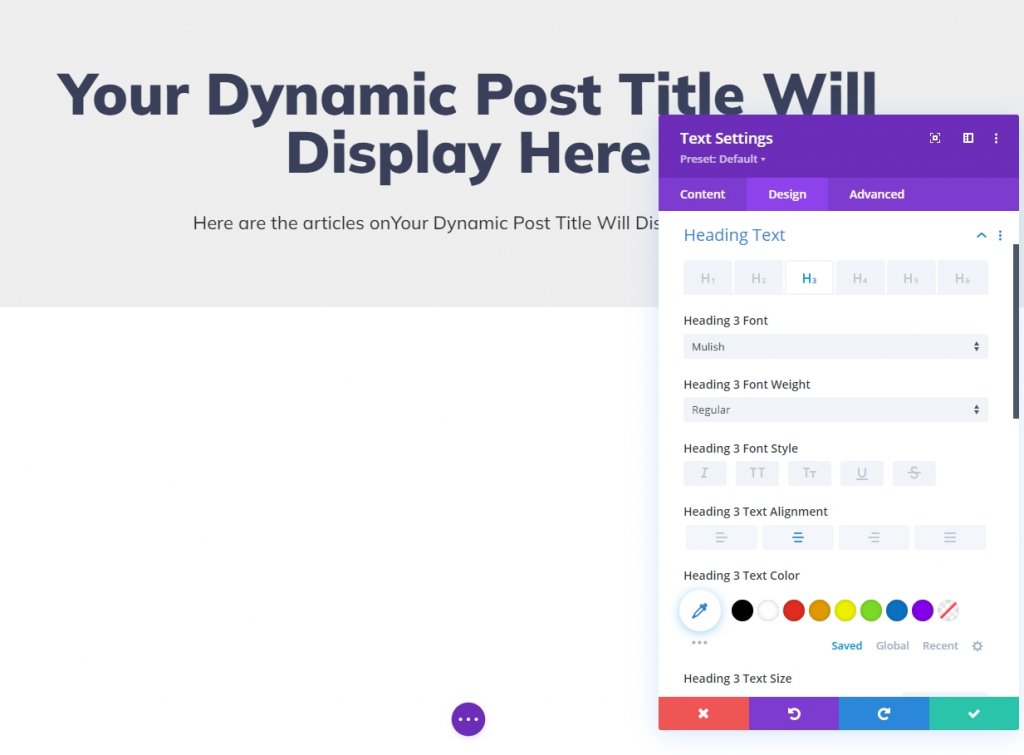
স্টাইল ডায়নামিক আর্কাইভ সাবটাইটেল
এখন সাবটাইটেলগুলিতে কিছু স্টাইলাইজেশন যোগ করার সময়।
- শিরোনাম 3 ফন্ট: মুলিশ
- শিরোনাম 3 পাঠ্য প্রান্তিককরণ: কেন্দ্র

সমস্ত আর্কাইভ পৃষ্ঠা ব্লগ বিভাগ
আমাদের কাছে শিরোনাম বিভাগটি রয়েছে, এখন আর্কাইভ পৃষ্ঠার টেমপ্লেটে ব্লগ মডিউল যোগ করার সময়।
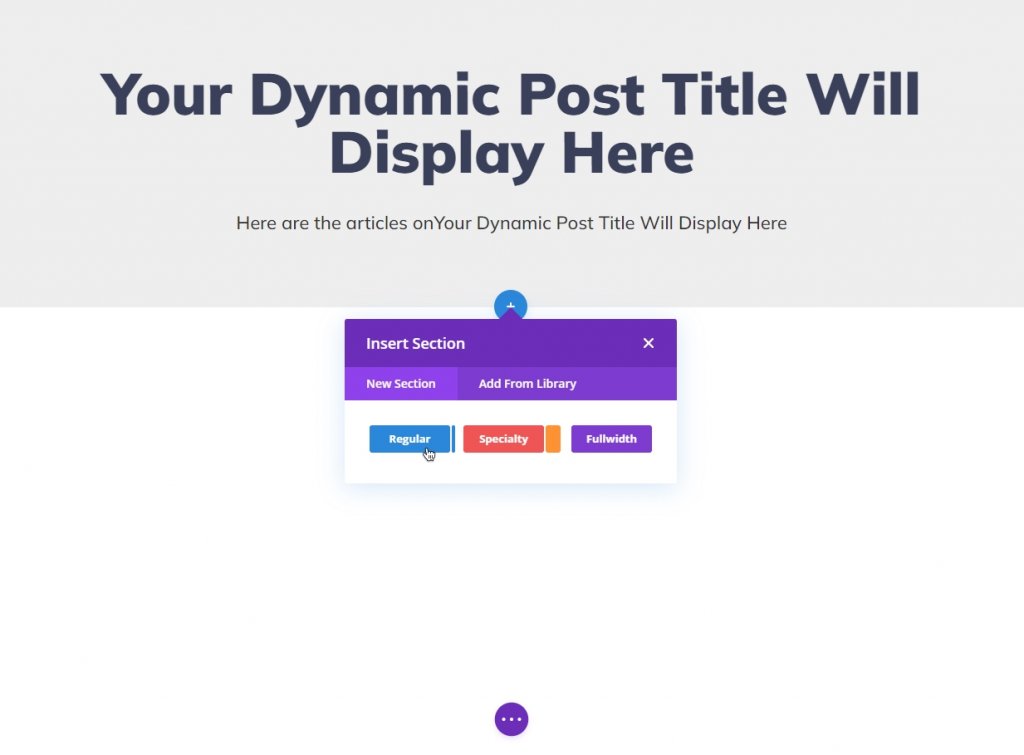
নতুন বিভাগ যোগ করুন
কোন মডিউল যোগ করার আগে, প্রথমে একটি বিভাগ তৈরি করা যাক।

নতুন সারি যোগ করুন
এখন নতুন তৈরি বিভাগে একটি এক-কলামের সারি যোগ করা যাক।

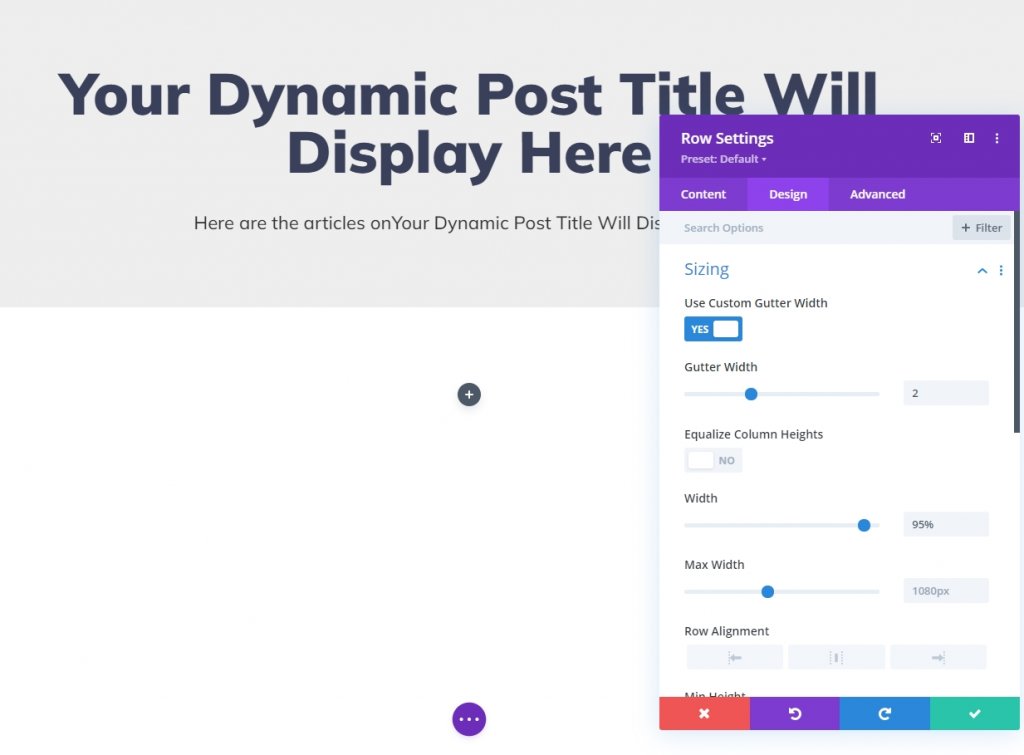
সারি সেটিংস বিকল্প থেকে, নিম্নলিখিত আপডেট করুন:
- কাস্টম গটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 2;
- প্রস্থ: 95%

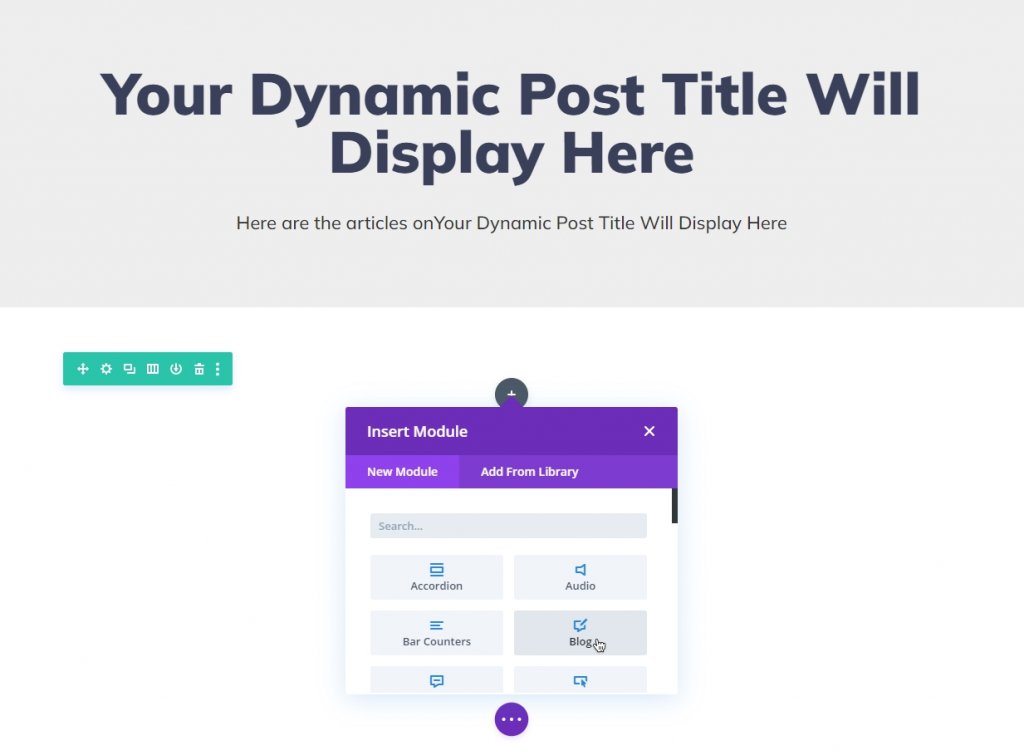
ব্লগ মডিউল যোগ করুন
এখন সারিতে একটি ব্লগ মডিউল যোগ করুন।

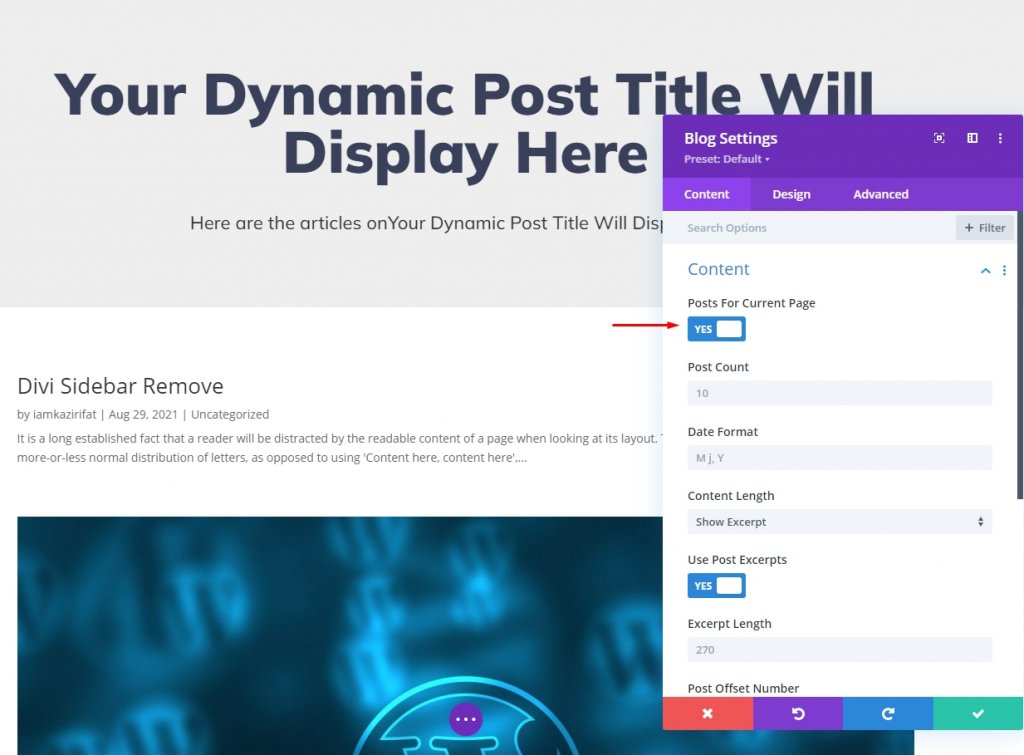
সংরক্ষণাগার শিরোনামের জন্য সঠিক পোস্ট পেতে আমাদের অবশ্যই বর্তমান পৃষ্ঠা বিকল্পের জন্য পোস্ট সক্রিয় করতে হবে।

ডিজাইন ব্লগ মডিউল
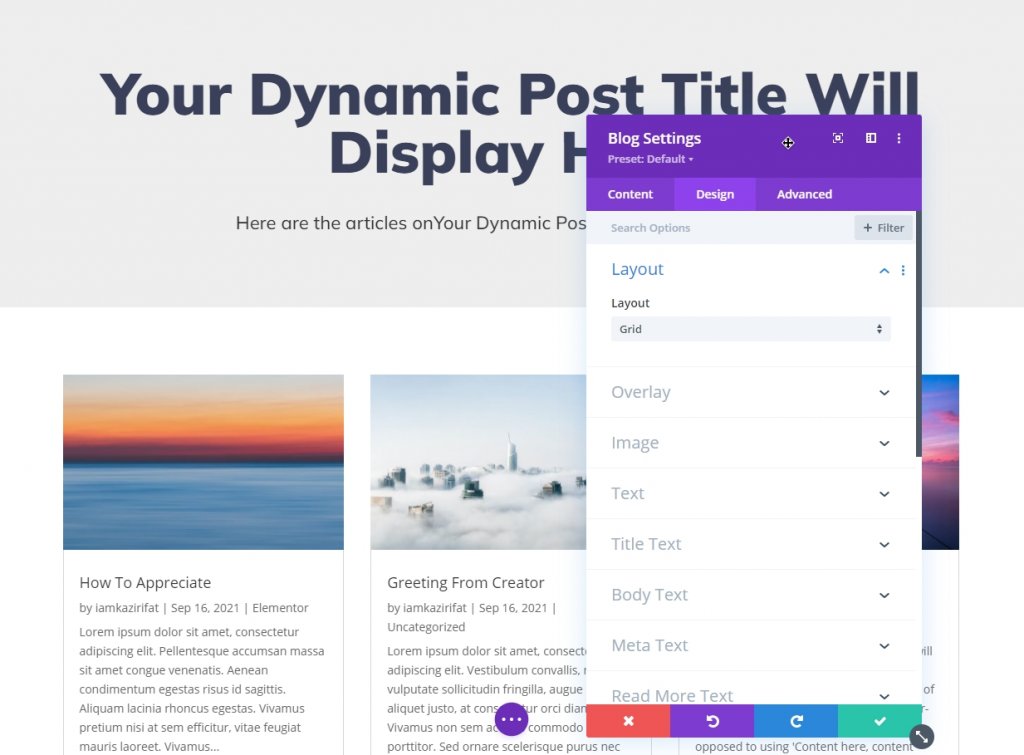
আমাদের এখন জায়গাটিতে বিষয়বস্তু আছে, আসুন ডিজাইন ট্যাবে চলে যাই এবং কিছু সমন্বয় করি।
- লেআউট: গ্রিড

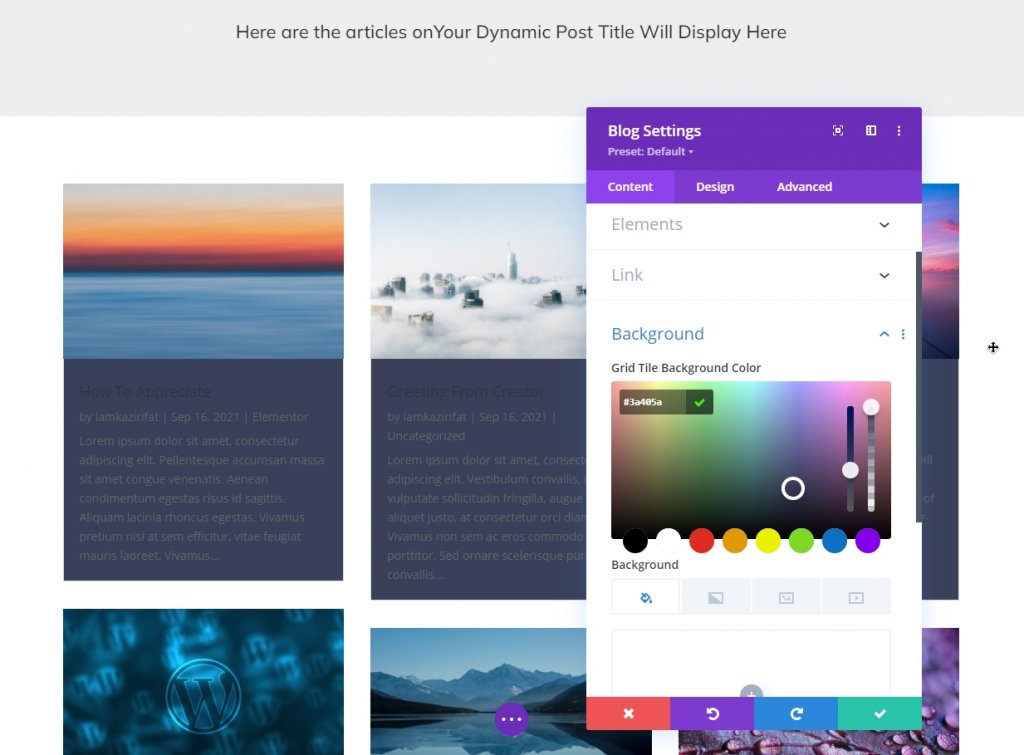
বিষয়বস্তু ট্যাব থেকে, পটভূমি হিসাবে নিম্নলিখিত রঙ যোগ করুন।
- পটভূমির রঙ: #3a405a

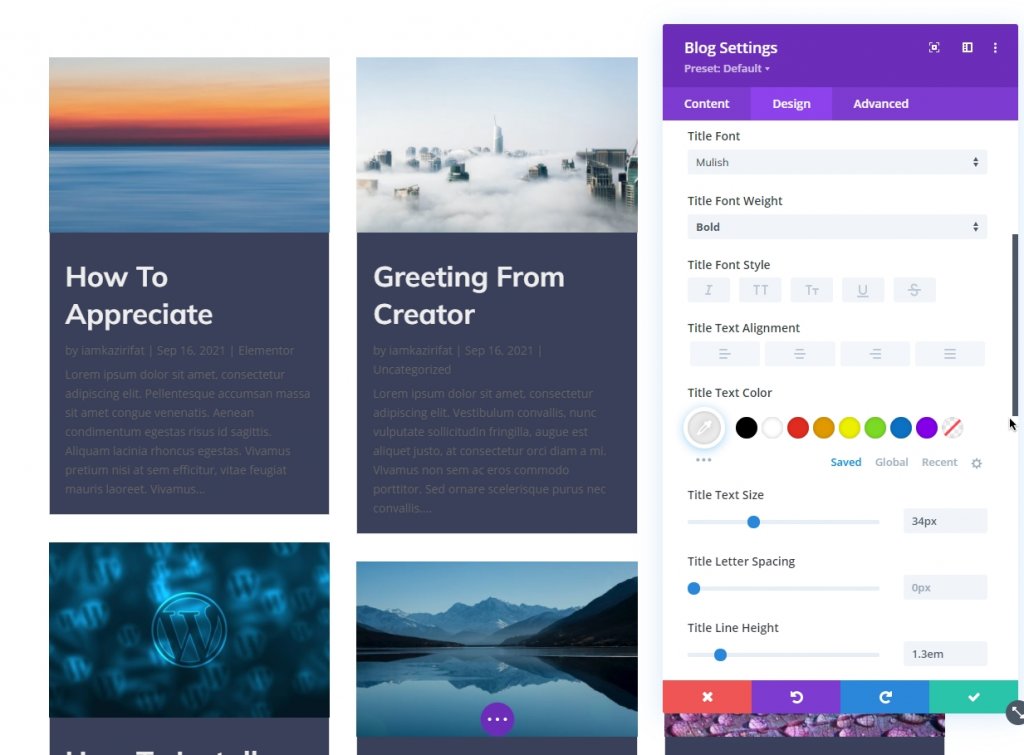
এখন ডিজাইন ট্যাব থেকে নিম্নলিখিত সেটিং যোগ করুন।
- শিরোনাম ফন্ট: মুলিশ
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম পাঠ্যের রঙ: #eeee
- শিরোনাম পাঠ্যের আকার: 34px
- শিরোনাম লাইন উচ্চতা: 1.3em

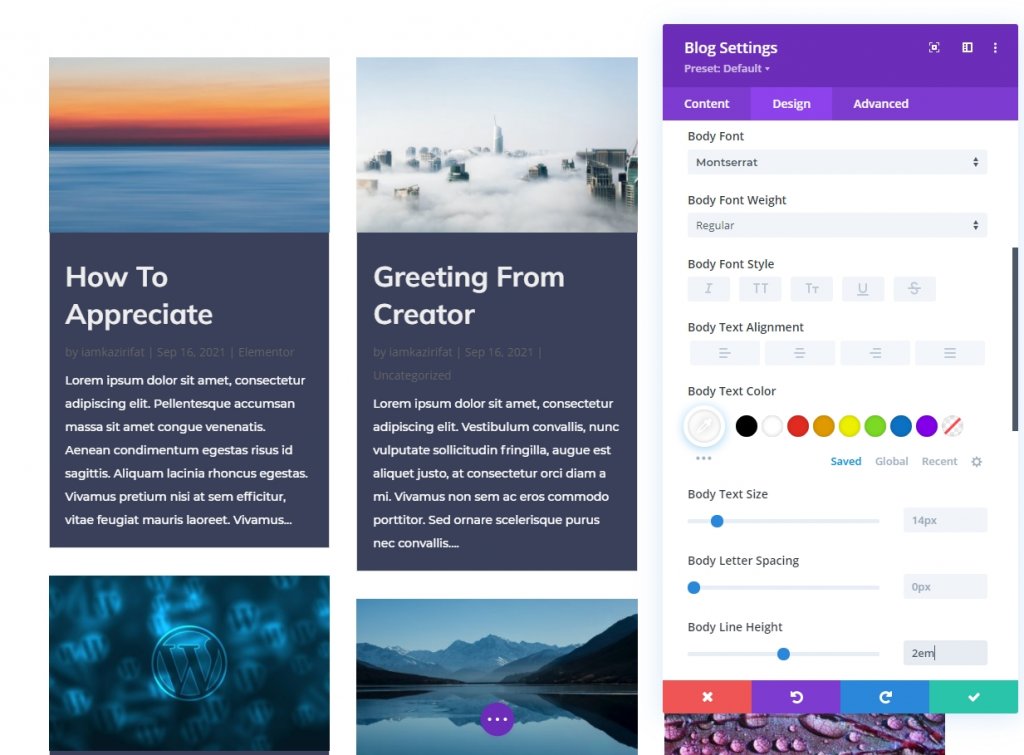
এটা বডি টেক্সট স্টাইলিং জন্য সময়.
- বডি ফন্ট: মন্টসেরাট
- বডি টেক্সটের রঙ: #ffffff
- শরীরের লাইন উচ্চতা: 2em

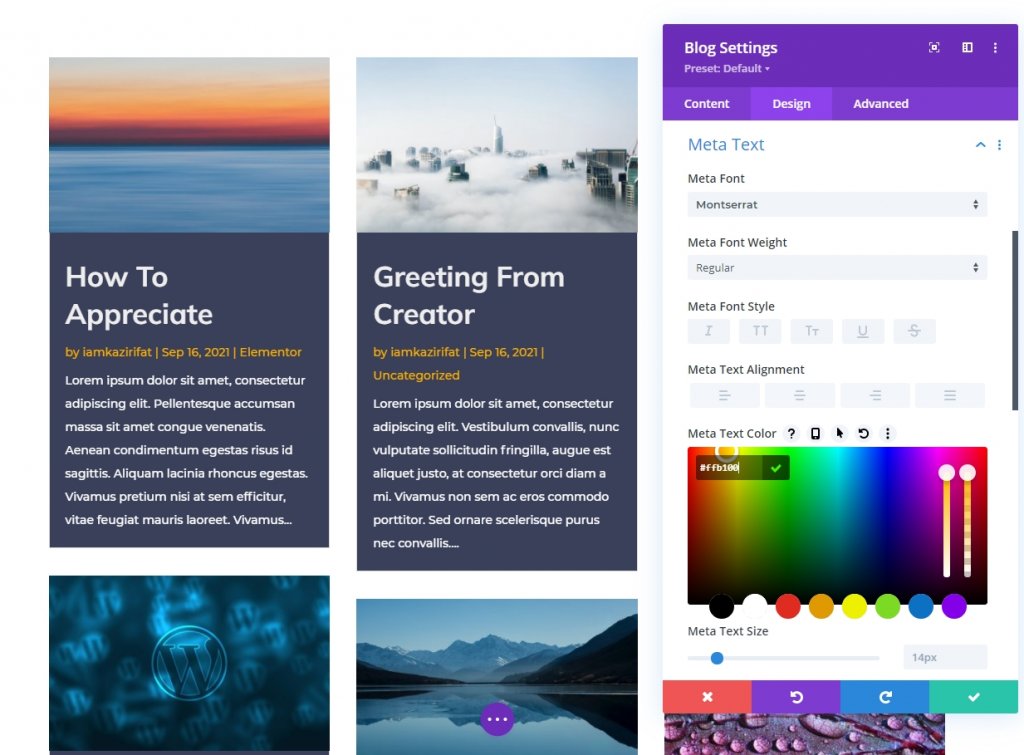
এছাড়াও, মেটা টেক্সট শৈলী আপডেট করুন।
- মেটা ফন্ট: মন্টসেরাট
- মেটা টেক্সটের রঙ: #ffb100

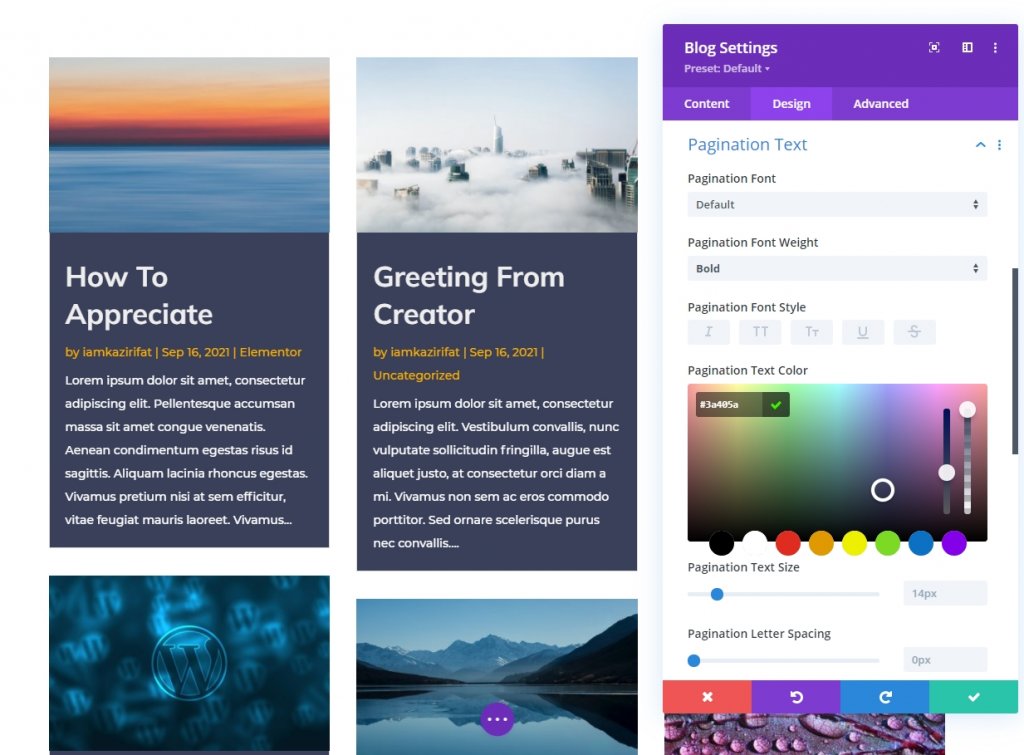
এখন পেজিনেশন স্টাইল আপডেট করুন।
- পেজিনেশন ফন্ট ওজন: গাঢ়
- পেজিনেশন টেক্সট রঙ: #3a405a

এবং আমাদের পোস্ট সংরক্ষণাগার পৃষ্ঠা প্রস্তুত. এখানে পোস্টগুলি একটি রাজমিস্ত্রির শৈলীতে প্রদর্শিত হবে এবং পৃষ্ঠাটি গতিশীল আইটেম দিয়ে পূর্ণ তাই এটি ঠিক যা আমরা খুঁজছি তা প্রদর্শন করবে।
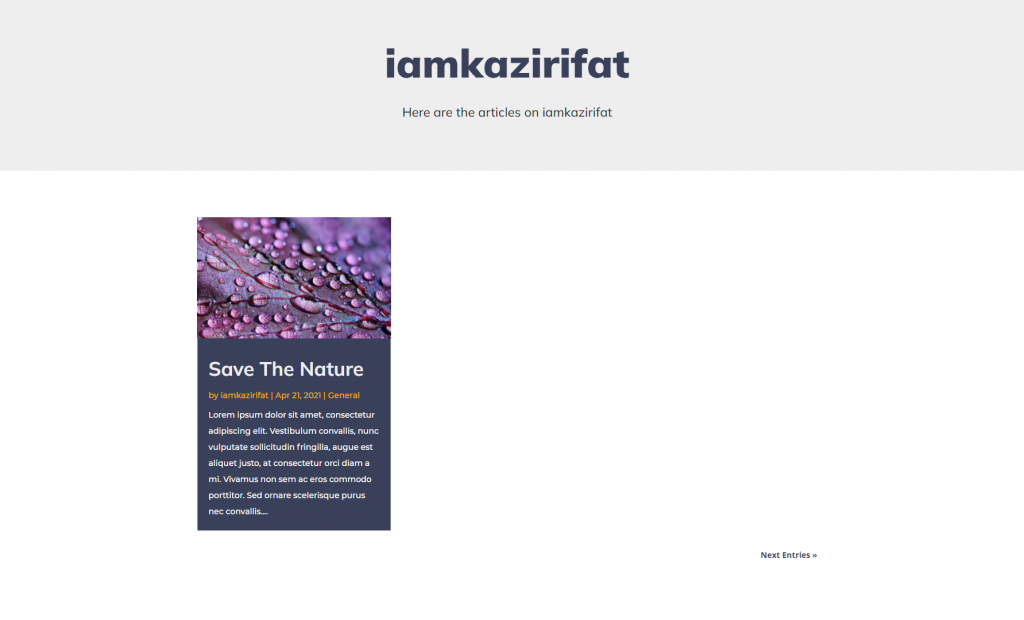
চূড়ান্ত দৃশ্য
এটি সমস্ত বিভাগ এবং সংরক্ষণাগার পৃষ্ঠাগুলির জন্য একটি গতিশীল পৃষ্ঠা। এখানে আমাদের ডিজাইনের চূড়ান্ত আউটপুট।

পরিদর্শনের জন্য, আমরা এখানে শুধু নির্দিষ্ট লেখক আইটেম পরীক্ষা করছি.

আপনি একটি নির্দিষ্ট তারিখ বা মাস থেকে পোস্টটি পরীক্ষা করতে পারেন।
মোড়ক উম্মচন
Divi এর থিম বিল্ডার ব্যবহার করে একটি নতুন আর্কাইভ টেমপ্লেট তৈরি করা সহজতর যদি আপনি জানেন কিভাবে কনটেন্টের জন্য একটি রাজমিস্ত্রি লেআউট সেট আপ করতে হয়। আপনি নিজেই দেখতে পারবেন যে একটি পৃষ্ঠা নির্মাতার সাথে কাজ করা কতটা সহজ যা সম্পূর্ণরূপে কার্যকরী এবং Divi-এর মতো সমস্ত গুণাবলী সহ বিনুনিযুক্ত । সুতরাং, আপনি একটি বিভাগ বা সংরক্ষণাগার পৃষ্ঠা তৈরি করার জন্য Divi- এর গতিশীল বিকল্প এবং ব্লগ মডিউল কীভাবে ব্যবহার করবেন তা দেখেছেন। আশা করি আপনি এটি সহজ খুঁজে পেয়েছেন। আপনার যদি কোন প্রশ্ন থাকে, আমাদের মন্তব্য বিভাগে জানান. চিয়ার্স!




