আপনি কি কখনও আপনার ওয়েবসাইটের সাথে নতুন কিছু চেষ্টা করতে চান? হতে পারে একটি নতুন টুল যোগ করা, চেহারা পরিবর্তন, বা আপনার নকশা একটি সম্পূর্ণ পরিবর্তন দিতে?

কিন্তু, দুর্ভাগ্যবশত, আপনি উদ্বিগ্ন যে ভুল করলে আপনার ওয়েবসাইট ক্র্যাশ হতে পারে এবং এটি অকেজো হয়ে যেতে পারে। এই পরিবর্তনগুলির মাধ্যমে আপনার ব্যবহারকারীদের দূরে সরিয়ে দেওয়ার ভয় আপনাকে অন্বেষণ এবং পরীক্ষা করা থেকে বিরত রাখে।
তবে আর চিন্তা করবেন না। আপনার ব্যবহারকারীদের অভিজ্ঞতাকে প্রভাবিত না করে, আপনার ওয়েবসাইটের সাথে আপনার যা খুশি তা করার একটি উপায় রয়েছে, এমনকি যদি এর অর্থ এটি ভেঙে দেওয়া হয়। আপনার যা দরকার তা হল একটি স্টেজিং সাইট।
এই ধাপে ধাপে গাইড অনুমান করে যে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ইতিমধ্যেই চলছে। যাইহোক, আপনি কিভাবে একটি ওয়ার্ডপ্রেস সাইট তৈরি করবেন তা নিশ্চিত না হলে, আমরা একটি সহায়ক টিউটোরিয়াল অফার করি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়ার্ডপ্রেস স্টেজিং সাইট
একটি স্টেজিং সাইট মূলত আপনার লাইভ ওয়েবসাইটের একটি ডুপ্লিকেট। এটি এমন একটি জায়গা যেখানে আমরা খেলা করতে পারি এবং আমাদের ওয়েবসাইটটি লাইভ করার আগে পরীক্ষা করতে পারি যাতে আপনার আসল সাইটটি প্রভাবিত না হয়।
এই স্টেজিং সাইটে, আপনি বাগ এবং প্লাগইনগুলির মধ্যে সংঘর্ষের মতো সমস্যাগুলি বাছাই করতে পারেন, অথবা আপনি থিম পরিবর্তন করা, নতুন প্লাগইন যোগ করা এবং কোডের নতুন টুকরো ব্যবহার করার মতো জিনিসগুলি নিয়ে পরীক্ষা করতে পারেন - সবই কোনো ঝুঁকি ছাড়াই৷
একটি স্টেজিং সাইটের গুরুত্ব
কেন একটি স্টেজিং সাইট অপরিহার্য তা বোঝার জন্য আসুন একটি তুলনা আঁকুন। এটিকে পরীক্ষাগারে ওষুধ পরীক্ষার মতো মনে করুন। একটি নতুন ওষুধ তৈরি করার সময়, শুরু করার সর্বোত্তম জায়গা হল একটি নিয়ন্ত্রিত ল্যাব পরিবেশ যেখানে আপনার সবকিছুর উপর সম্পূর্ণ নিয়ন্ত্রণ থাকে। একবার ওষুধটি প্রতিশ্রুতি দেখালে, এটি ক্লিনিকাল ট্রায়ালের জন্য প্রস্তুত যেখানে এটি বিষয়গুলির উপর পরীক্ষা করা হয়।
একইভাবে, ওয়েবসাইট ডেভেলপমেন্টে, স্থানীয় স্টেজিং সাইট হল আমাদের ল্যাব। এটি সেই জায়গা যেখানে আমাদের সবচেয়ে বেশি নিয়ন্ত্রণ আছে। অন্যদিকে, লাইভ সাইটটি ট্রায়াল পর্বের মতো, যেখানে পরিবেশ কম অনুমানযোগ্য এবং বাস্তব-বিশ্বের অবস্থার প্রতিফলন ঘটায়।
একটি স্টেজিং সাইট ব্যবহার করা বিভিন্ন সুবিধা প্রদান করে:
- সমস্যা সমাধান: ওয়েবসাইটগুলি খুব কমই ত্রুটিহীন হয়; ওয়ার্ডপ্রেস ত্রুটি, প্লাগইন দ্বন্দ্ব, এবং বাগ ক্রপ আপ হতে পারে. আপনি যখন একটি সমস্যা সমাধান করার চেষ্টা করেন, কখনও কখনও আপনি অনিচ্ছাকৃতভাবে আরও তৈরি করেন। একটি স্টেজিং সাইট এই সমস্যাগুলি সমাধান করার জন্য উপযুক্ত স্থান। এমনকি যদি আপনি সমাধানের চেয়ে বেশি সমস্যা করেন, তবে এটি আপনার লাইভ ওয়েবসাইট বা ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করবে না। সমস্ত প্রযুক্তিগত সমস্যা সমাধান না হওয়া পর্যন্ত এটি আপনার ওয়েবসাইটে কাজ করার জন্য একটি নিরাপদ স্থান, এটিকে গুণমানের মূল্যায়নের জন্য আদর্শ করে তোলে।
- নিরাপত্তা: একটি নিরাপদ কাজের পরিবেশ হওয়ার পাশাপাশি, একটি স্টেজিং সাইট আপনার ওয়েবসাইটের ব্যাকআপ তৈরি করার জন্য চমৎকার। যেহেতু এটি মূলত আপনার লাইভ সাইটের একটি অনুলিপি, একটি স্টেজিং সাইট থাকা নিশ্চিত করে যে আপনার সবসময় একটি নিরাপদ ব্যাকআপ আছে। যদি কিছু ভুল হয়ে যায়, আপনি সহজেই আপনার ওয়েবসাইটের সর্বশেষ সংস্করণে ফিরে যেতে পারেন, সময় বাঁচাতে এবং আপনার ব্যবহারকারীদের খুশি রাখতে পারেন৷
- অনুশীলন: একটি স্টেজিং সাইট আপনার পরীক্ষার জন্য উপযুক্ত খেলার মাঠ। যেহেতু এটি জনসাধারণের কাছে অ্যাক্সেসযোগ্য নয়, তাই ব্যবহারকারীরা আপনার পরীক্ষার কারণে কোনো সমস্যা বা ডাউনটাইমের সম্মুখীন হবে না। এছাড়াও, আপনি সেটিংস কনফিগার করতে পারেন যাতে Google-এর মতো সার্চ ইঞ্জিন এই সাইটটিকে সূচীভুক্ত না করে, নেতিবাচক SEO প্রভাব রোধ করে। এখানে, আপনি আপনার ওয়েবসাইটে যে কোনো পরিবর্তন করতে পারেন, সম্পূর্ণ ওভারহল থেকে শুরু করে নতুন বৈশিষ্ট্যগুলি ব্যবহার করে দেখতে, কোড স্নিপেট, অ্যানিমেশন এবং আরও অনেক কিছু নিয়ে পরীক্ষা করা, সবই কোনো পরিণতি ছাড়াই৷
ওয়ার্ডপ্রেস স্টেজিং এনভায়রনমেন্ট তৈরি করার উপায়
এখানে একটি স্টেজিং সাইট তৈরি করার তিনটি প্রধান উপায় রয়েছে:
- আপনার ওয়ার্ডপ্রেস হোস্টিং প্রদানকারীর সাথে একটি স্টেজিং সাইট তৈরি করুন। কিছু জনপ্রিয় হোস্টিং পরিষেবা যেমন Elementor Hosting, Bluehost, WP Engine, SiteGround এবং Flywheel তাদের ড্যাশবোর্ড থেকে একটি স্টেজিং সাইট তৈরি করার জন্য টুল সরবরাহ করে।
- একটি স্টেজিং সাইট তৈরি করতে একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করুন। আপনি এই উদ্দেশ্যে WP স্টেজিং বা WP Stagecoach এর মত প্লাগইন নিয়োগ করতে পারেন।
- ম্যানুয়ালি একটি স্টেজিং সাইট তৈরি করুন। যারা এটিতে নতুন তাদের জন্য এই বিকল্পটি সুপারিশ করা হয় না।
হোস্টিং প্রদানকারীর সাথে স্টেটিং সাইট
এলিমেন্টর হোস্টিং-এ একটি স্টেজিং সাইট তৈরি করুন
স্টেজিং সাইটগুলি এলিমেন্টর হোস্টিং গ্রাহকদের জন্য অ্যাক্সেসযোগ্য যারা একটি ব্যবসা, বৃদ্ধি বা স্কেল সাবস্ক্রিপশন প্ল্যান কিনেছেন। যখন আপনি আপনার বর্তমান ওয়েবসাইটকে নকল বা ক্লোন করেন তখন একটি স্টেজিং সাইট তৈরি করা সবচেয়ে সহজ। এখানে অনুসরণ করার পদক্ষেপ আছে:
আপনার আমার এলিমেন্টর ড্যাশবোর্ডে যান।
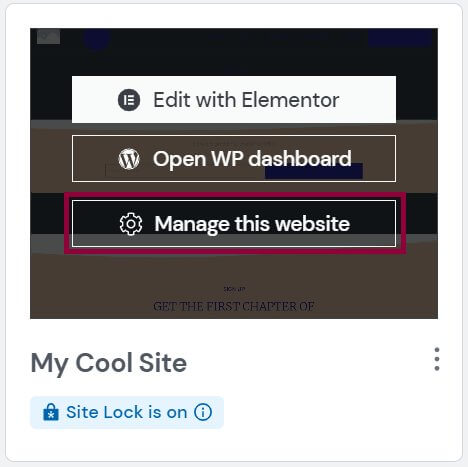
আপনি যে ওয়েবসাইটের নকল করতে চান তার জন্য কার্ডটি খুঁজুন।
"এই ওয়েবসাইটটি পরিচালনা করুন" নির্বাচন করুন।

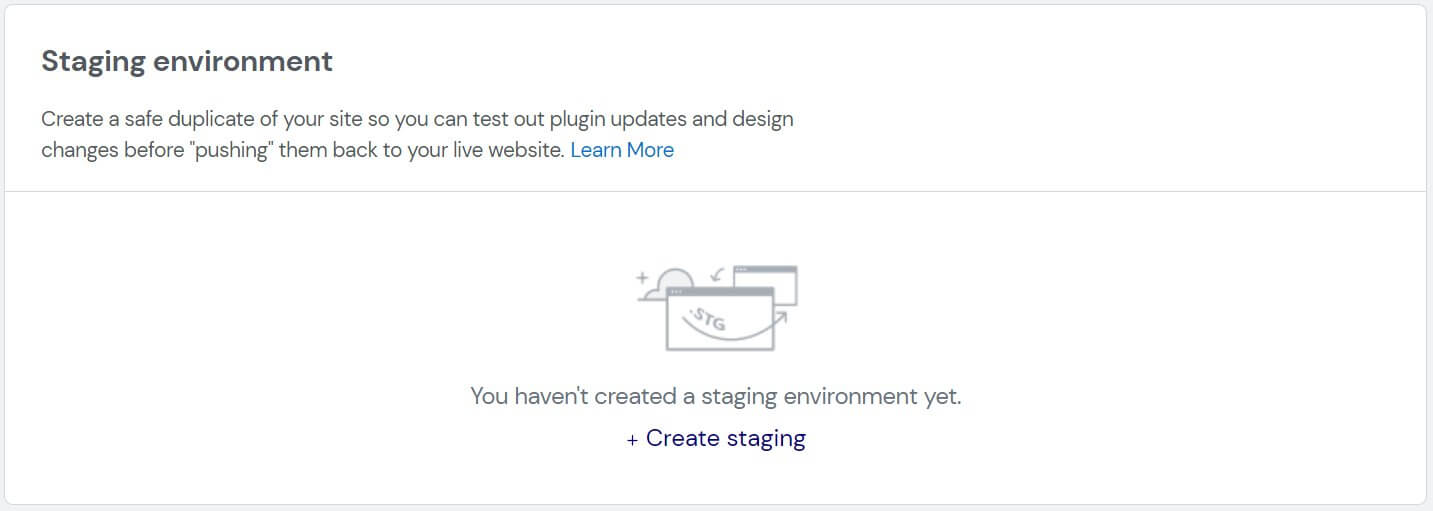
স্টেজিং এনভায়রনমেন্ট শিরোনামের বিভাগে নিচে স্ক্রোল করুন।

স্টেজিং তৈরি করুন ক্লিক করুন।
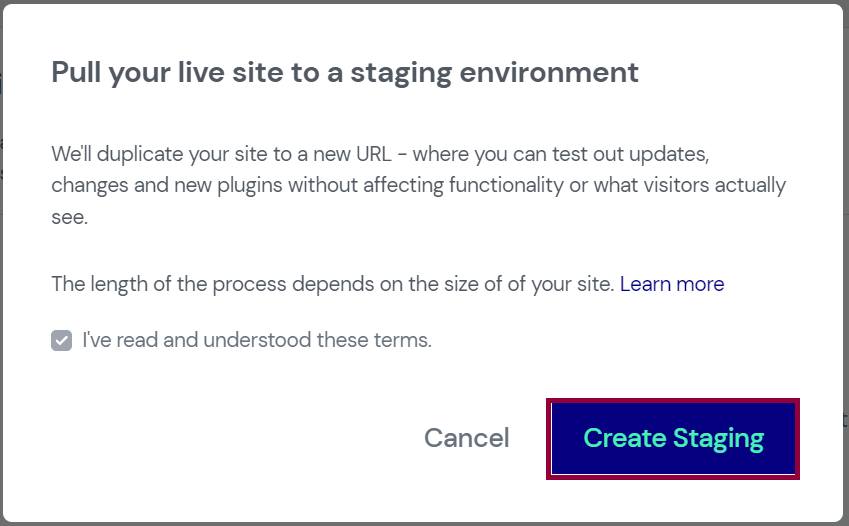
স্টেজিং তৈরি করুন ক্লিক করার আগে আপনি একটি স্টেজিং সাইট তৈরি করতে চান তা যাচাই করুন।

আপনার স্টেজিং সাইট আপনার লাইভ সাইটের একটি কপি পাবে।
আপনার স্টেজিং সাইটের তথ্য স্টেজিং পরিবেশের বিভাগে যোগ করা হবে।
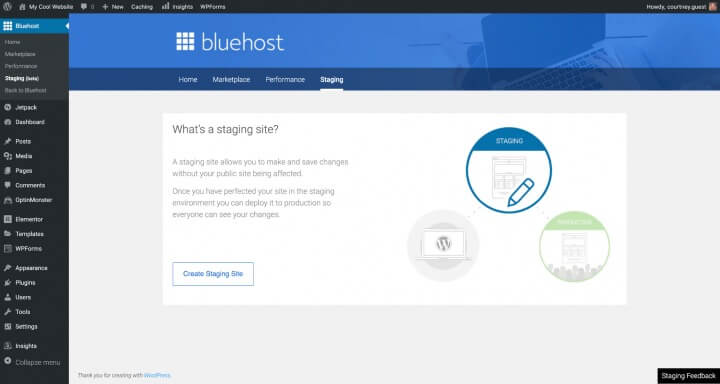
Bluehost-এ একটি স্টেজিং সাইট তৈরি করুন
আপনার সাইটটি শুধুমাত্র একটি ক্লিকের মাধ্যমে মঞ্চস্থ হতে পারে ধন্যবাদ Bluehost কে। ব্লুহোস্ট যদি আপনার হোস্টিং কোম্পানি হয়, তাহলে একটি স্টেজিং সাইট তৈরি করতে আপনাকে যা করতে হবে তা হল:
(http://www.yoursite.com/wp-admin/) লগ ইন করে ওয়ার্ডপ্রেস অ্যাডমিন বিভাগে প্রবেশ করুন। এখান থেকে, স্টেজিং নির্বাচন করুন এবং তারপরে বাম দিকের সাইডবার থেকে Bluehost নির্বাচন করুন।

এরপরে, স্টেজিং সাইট তৈরি করুন নির্বাচন করুন এবং প্রক্রিয়াটি সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
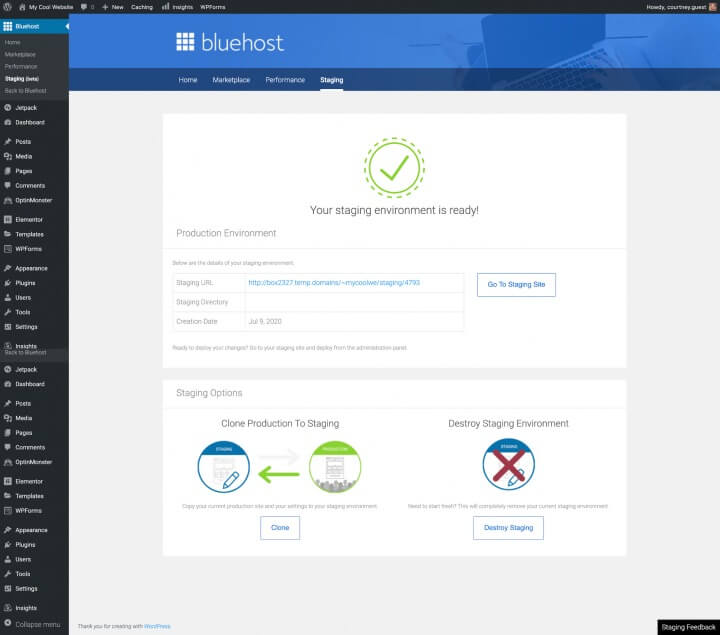
স্টেজিং সাইটে যান বোতামে ক্লিক করতে হবে।
এখন আপনি ওয়েটিং রুমে আছেন। এটি একটি স্টেজিং এনভায়রনমেন্ট, যা উপরের লাল বোতাম দ্বারা দেখানো হয়েছে।

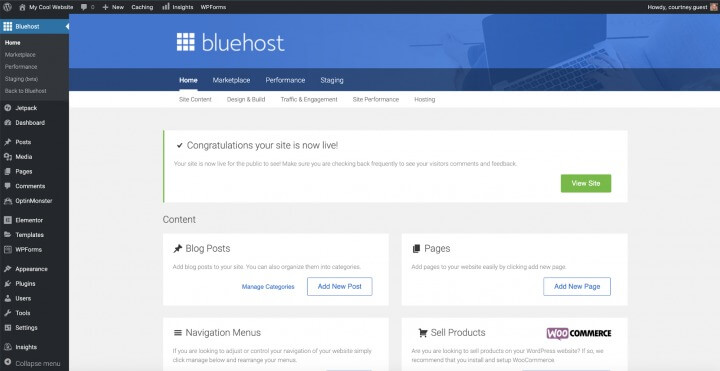
আপনি যখন পরিবর্তনগুলি প্রকাশ করতে প্রস্তুত হন, তখন স্টেজিং পৃষ্ঠায় ফিরে যান (আপনার ওয়ার্ডপ্রেস অ্যাডমিন এলাকা থেকে), ডিপ্লোয়মেন্ট বিকল্প বিভাগে স্ক্রোল করুন এবং আপনার জন্য সবচেয়ে ভাল কাজ করে এমন একটি নির্বাচন করুন। আপনার পছন্দ নিশ্চিত করুন, তারপর প্রক্রিয়াটি শেষ হওয়ার জন্য অপেক্ষা করুন।

ব্লুহোস্ট ব্যবহারকারী হিসাবে, এটির জন্য এটিই রয়েছে।
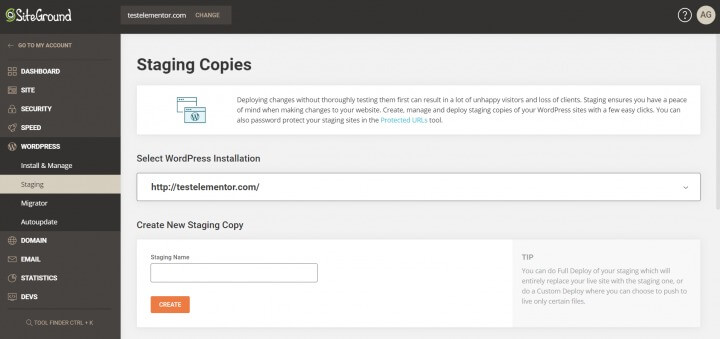
সাইটগ্রাউন্ডে একটি স্টেজিং সাইট তৈরি করা
আরেকটি সুপরিচিত হোস্ট, SiteGround , একটি এক-ক্লিক বিকল্প প্রদান করে।
SiteGround এর ড্যাশবোর্ডে লগ ইন করুন, ওয়ার্ডপ্রেস টুলে নিচে স্ক্রোল করুন এবং স্টেজিং নির্বাচন করুন।

স্টেজিং সাইট ম্যানেজারে আপনার ওয়েবসাইট যোগ করার পর Add WordPress-এ ক্লিক করুন।

আপনার ওয়েবসাইটের URL চয়ন করুন. সাইটগ্রাউন্ড ওয়েবসাইট শনাক্ত করলে আপনি স্টেজিং কপি তৈরি করুন নির্বাচন করতে পারেন।

একটি পাসওয়ার্ড যোগ করুন, তারপর আপনার লগইন তথ্য লিখুন.
আপনার অনুলিপি বর্তমানে সম্পাদনাযোগ্য.

একবার আপনি শেষ হয়ে গেলে, আপনি SiteGrounds ড্যাশবোর্ডে যেতে পারেন, স্টেজিং কপি পরিচালনা করুন নির্বাচন করে আপনার সাইট প্রকাশ করতে পারেন এবং তারপরে পুশ টু লাইভ বোতাম টিপে এবং আগে, আপনার আপডেট করা ওয়ার্ডপ্রেস সাইট এখন লাইভ।
প্লাগইন সহ স্টেটিং সাইট
এর পরে, আমরা ব্যাখ্যা করব কিভাবে একটি প্লাগইন ব্যবহার করে স্টেজিং সাইট স্থাপন করতে হয়। এটি লক্ষ্য করা গুরুত্বপূর্ণ যে, আগে আলোচনা করা সহজ এক-ক্লিক পদ্ধতির বিপরীতে, এই বিকল্পটি একটু বেশি উন্নত এবং এর কিছু ত্রুটি রয়েছে। বিশেষত, এটি হোস্টিং সার্ভারের উপর সীমিত নিয়ন্ত্রণ অফার করে এবং প্লাগইনের সার্ভারে স্টেজিং সাইট সংরক্ষণ করে, যা গোপনীয়তা এবং ডেটা সুরক্ষা সংক্রান্ত উদ্বেগ উত্থাপন করে।
চলুন দুটি স্টেজিং প্লাগইন নিয়ে আলোচনা করা যাক:
- WP স্টেজকোচ
- WP মঞ্চায়ন
WP স্টেজকোচ

WP স্টেজকোচ স্টেজিং সাইট তৈরি এবং স্থাপনের জন্য একটি বহুল ব্যবহৃত প্লাগইন। ইনস্টলেশনের পরে প্রক্রিয়াটি বেশ সহজবোধ্য হয়ে যায়।
- প্লাগইন ইনস্টল করার পরে, আপনি এটি আপনার WP ড্যাশবোর্ডের মাধ্যমে অ্যাক্সেস করতে পারেন।
- আপনাকে একটি ব্যবহারকারীর নাম এবং একটি লাইসেন্স কী প্রদান করতে হবে, সাধারণত নিশ্চিতকরণ ইমেলে বা আপনার অ্যাকাউন্টের তথ্যের মধ্যে প্লাগইনের ওয়েবসাইটে পাওয়া যায়।
- এখন, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে WP Stagecoach-এ নেভিগেট করুন এবং "Ride the Stagecoach" নির্বাচন করুন।
- নির্দেশিত উইজার্ড অনুসরণ করুন, যা স্টেজিং সাইট সেটআপ সম্পূর্ণ করার জন্য বেশ কয়েকটি ধাপ জড়িত।
- একবার শেষ হয়ে গেলে, আপনি একটি URL পাবেন যেখানে আপনি স্টেজিং সাইটের পূর্বরূপ দেখতে পারবেন এবং এটি সম্পাদনা শুরু করতে পারবেন।
- এটিকে লাইভ করতে, আপনাকে "পরিবর্তনগুলি আমদানি করতে হবে," যেমন WP স্টেজকোচ এটিকে বাক্যাংশ করে৷ এটি ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে WP Stagecoach অ্যাক্সেস করে এবং "পরিবর্তন আমদানি করুন" এ ক্লিক করে করা যেতে পারে। প্রক্রিয়াটি কয়েক মিনিট সময় নিতে পারে।
- সমাপ্তির পরে, আপনার কাছে তিনটি ধরণের আমদানি থেকে বেছে নেওয়ার বিকল্প থাকবে৷ আপনার প্রয়োজনীয় একটি নির্বাচন করুন এবং "আমদানি করুন" এ ক্লিক করুন। এটি একটি মুহূর্ত দিন, এবং আপনি সব প্রস্তুত.
WP মঞ্চায়ন

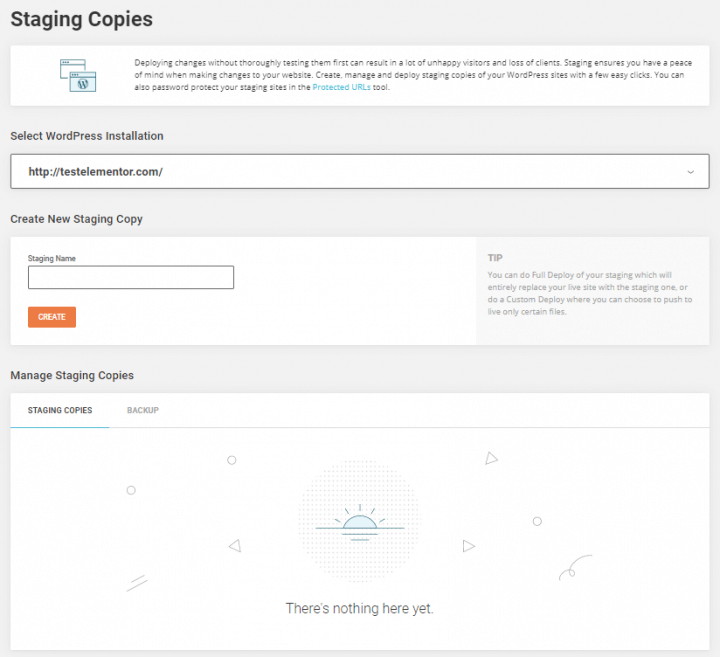
WP স্টেজিং আপনার নিষ্পত্তিতে আরেকটি জনপ্রিয় স্টেজিং প্লাগইন।
- প্লাগইন ইনস্টল করে শুরু করুন।
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের মধ্যে "WP স্টেজিং" ট্যাবে ক্লিক করুন এবং "নতুন স্টেজিং সাইট তৈরি করুন" নির্বাচন করুন।
- স্টেজিং সাইটে একটি নাম বরাদ্দ করুন এবং "ক্লোনিং শুরু করুন" এ ক্লিক করুন।
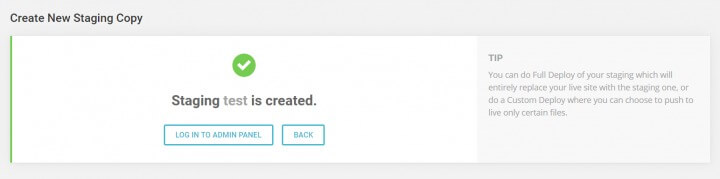
- প্লাগইনটি স্টেজিং সাইট তৈরির প্রক্রিয়া শুরু করবে এবং এটি হয়ে গেলে, আপনি প্রদত্ত নির্দেশাবলী অনুসরণ করে এটি অ্যাক্সেস করতে পারবেন।
- আপনি শীর্ষে কমলা অ্যাডমিন বার দ্বারা স্টেজিং সাইটটি চিনতে পারবেন।
এই পদক্ষেপগুলি আপনাকে WP Stagecoach বা WP স্টেজিং সহ একটি স্টেজিং সাইট সেট আপ করতে সাহায্য করবে৷
ম্যানুয়ালি স্টেটিং সাইট তৈরি করুন
এই পদ্ধতিটি আরও অভিজ্ঞ ব্যবহারকারীদের জন্য উদ্দিষ্ট এবং কিছু প্রযুক্তিগত জ্ঞান প্রয়োজন। যাইহোক, এটির একটি উল্লেখযোগ্য ত্রুটি রয়েছে: আপনি যখন স্টেজিং সাইট থেকে লাইভটিতে পরিবর্তনগুলি স্থানান্তর করবেন তখন আপনার ওয়েবসাইট সাময়িকভাবে অনুপলব্ধ হবে৷
এটি কীভাবে করবেন তা এখানে:
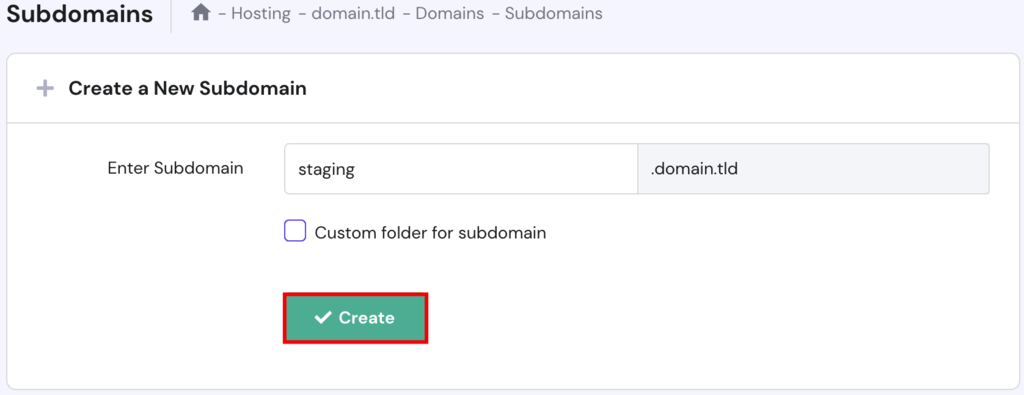
প্রথমত, আপনাকে স্টেজিং ওয়েবসাইটের জন্য একটি সাবডোমেন স্থাপন করতে হবে। আপনার হোস্টিং অ্যাকাউন্টের ড্যাশবোর্ডে যান এবং সাবডোমেন বিভাগটি সনাক্ত করুন, যা সাধারণত বেশিরভাগ হোস্টিং প্রদানকারীর সাথে উপলব্ধ। আপনার সাবডোমেনের নাম দিন এবং Create বাটনে ক্লিক করুন।

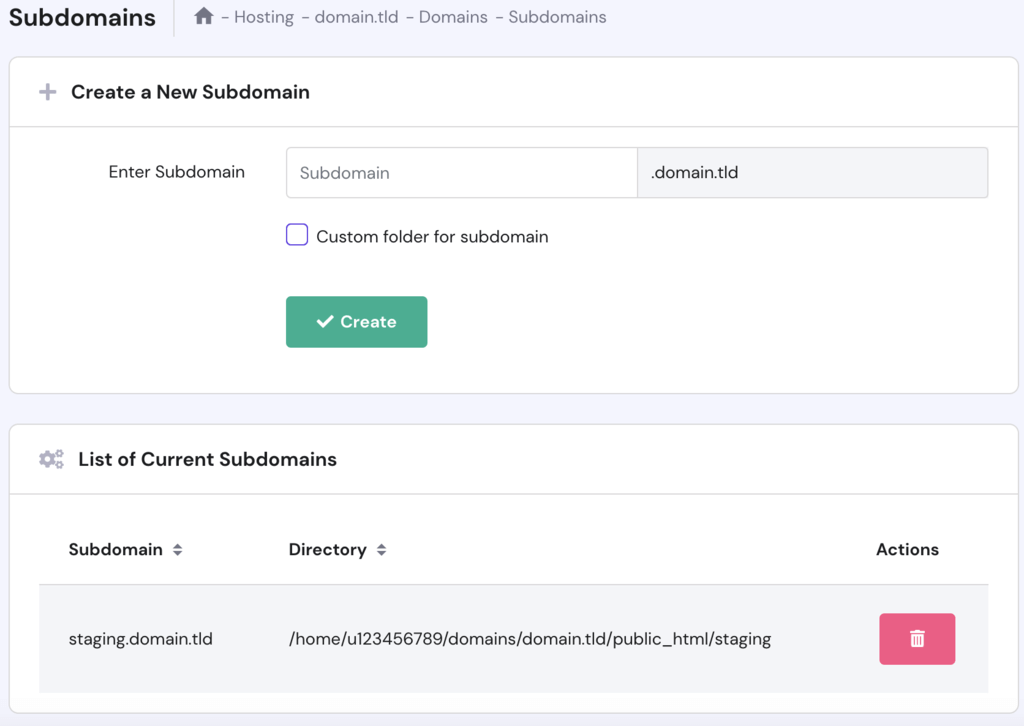
আপনার হোস্টিং প্রদানকারীর ড্যাশবোর্ড বা কন্ট্রোল প্যানেল তারপর সাবডোমেন যোগ করবে, এবং আপনি এটি তালিকাভুক্ত দেখতে পাবেন।

পরবর্তী ধাপে আপনার ওয়ার্ডপ্রেস সাইট থেকে নতুন সাবডোমেনে সমস্ত ফাইল নকল করা জড়িত।
এটি অর্জন করতে, আপনি ফাইল ম্যানেজার বা একটি FTP ক্লায়েন্ট ব্যবহার করতে পারেন, কারণ উভয় প্ল্যাটফর্মে প্রক্রিয়াটি বেশ একই রকম। এই টিউটোরিয়ালে, আমরা প্রদর্শন করব কিভাবে ফাইল ম্যানেজার ব্যবহার করে লাইভ সাইট ফাইল কপি করা যায়।
এটি কীভাবে করবেন তা এখানে:
- hPanel খুলুন এবং ফাইল → ফাইল ম্যানেজারে নেভিগেট করে শুরু করুন।

- একবার আপনি ফাইল ম্যানেজারে গেলে, আপনার ওয়েবসাইটের public_html ডিরেক্টরিটি সনাক্ত করুন৷
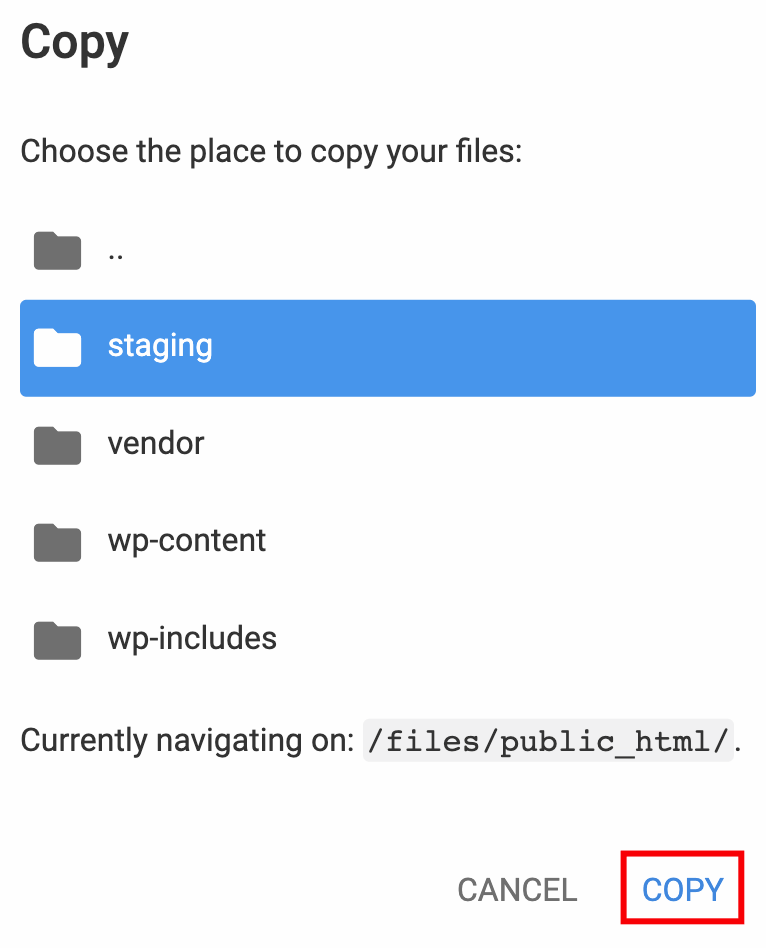
- এখন, ফাইলগুলিকে একটি নতুন অবস্থানে অনুলিপি করার সময়, বিশেষ করে /public_html/staging/। এটি করার জন্য, স্টেজিং ফোল্ডারটি বাদ দিয়ে সমস্ত ফোল্ডার এবং ফাইল নির্বাচন করুন এবং তারপরে উপরের টুলবারে পাওয়া অনুলিপি আইকনে ক্লিক করুন।

- ফাইলগুলি অনুলিপি করার পরে, স্টেজিং ফোল্ডারটি নির্বাচন করুন এবং অনুলিপি বিকল্পটি ক্লিক করুন।

- অনুলিপি প্রক্রিয়া সম্পূর্ণ হওয়ার সাথে সাথে, আপনাকে স্বয়ংক্রিয়ভাবে স্টেজিং ফোল্ডারে পুনঃনির্দেশিত করা হবে।
পরবর্তী ধাপে আপনার লাইভ ওয়েবসাইট থেকে ডাটাবেস কপি করা জড়িত। এটি সম্পন্ন করতে, এই সহজ পদক্ষেপগুলি অনুসরণ করুন:
- ওয়ার্ডপ্রেস → ড্যাশবোর্ড বিভাগে যান এবং আপনার প্রধান ওয়েবসাইট কোন ডাটাবেস ব্যবহার করছে তা শনাক্ত করুন।

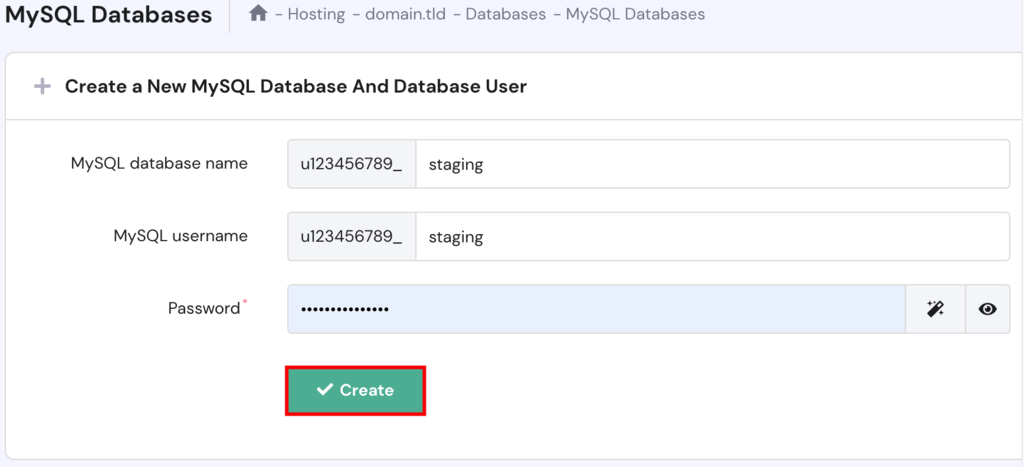
- ডেটাবেস → MySQL ডেটাবেস বিভাগে যান এবং আপনার স্টেজিং ওয়েবসাইটের জন্য একটি নতুন ডাটাবেস স্থাপন করুন।

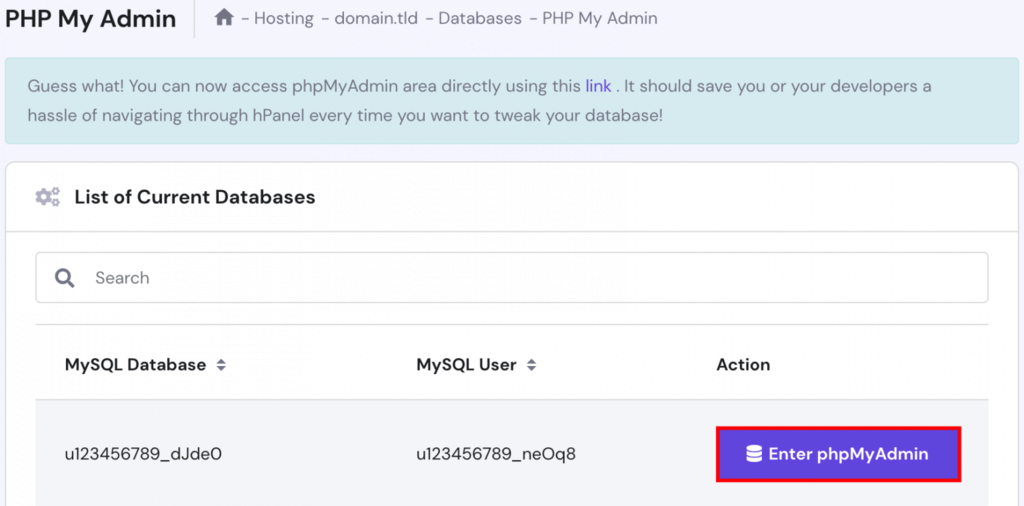
- এখন, ডেটাবেস → phpMyAdmin বিভাগে অ্যাক্সেস করুন এবং আপনার লাইভ ওয়েবসাইটের ডাটাবেস সনাক্ত করুন, তারপরে phpMyAdmin লিখুন ক্লিক করুন।

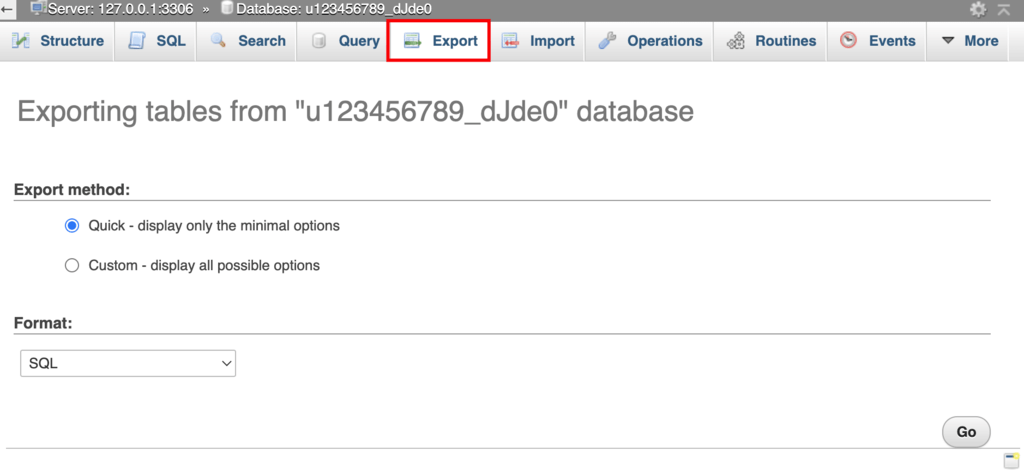
- phpMyAdmin ইন্টারফেসে, এক্সপোর্ট নির্বাচন করুন এবং এসকিউএল ফাইলটি ডাউনলোড করতে যান ক্লিক করুন।

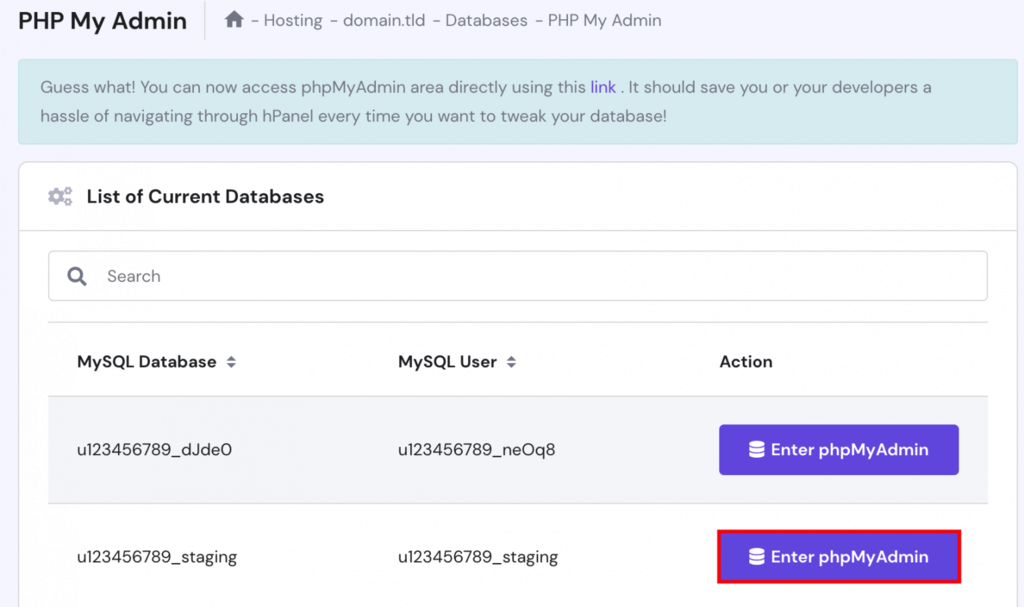
- আরও একবার ডেটাবেস → phpMyAdmin বিভাগে ফিরে যান এবং আপনার স্টেজিং ডেটাবেসের সাথে সম্পর্কিত phpMyAdmin বোতামে ক্লিক করুন।

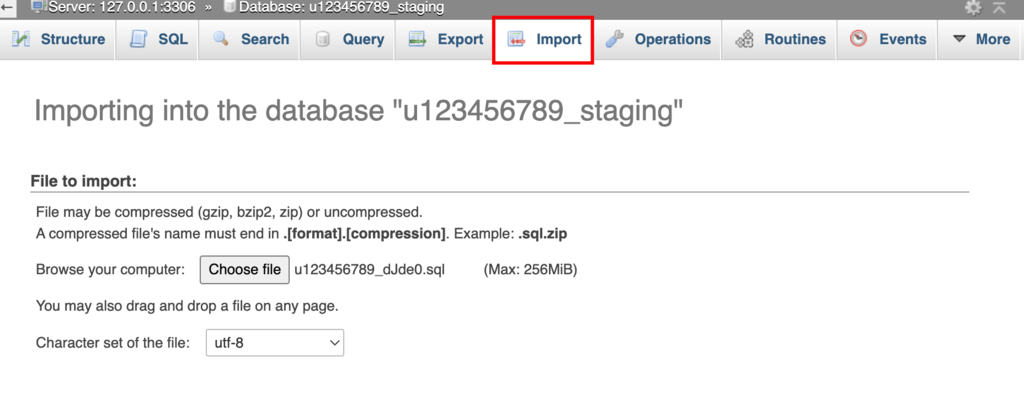
- phpMyAdmin-এর ভিতরে, আমদানির জন্য নির্বাচন করুন, পূর্বে ডাউনলোড করা SQL ফাইলটি বেছে নিন এবং ডাটাবেস আমদানি করতে Go এ ক্লিক করুন।

অল্প সময়ের মধ্যে, আপনার ডাটাবেস টেবিল phpMyAdmin-এ উপস্থিত হবে।
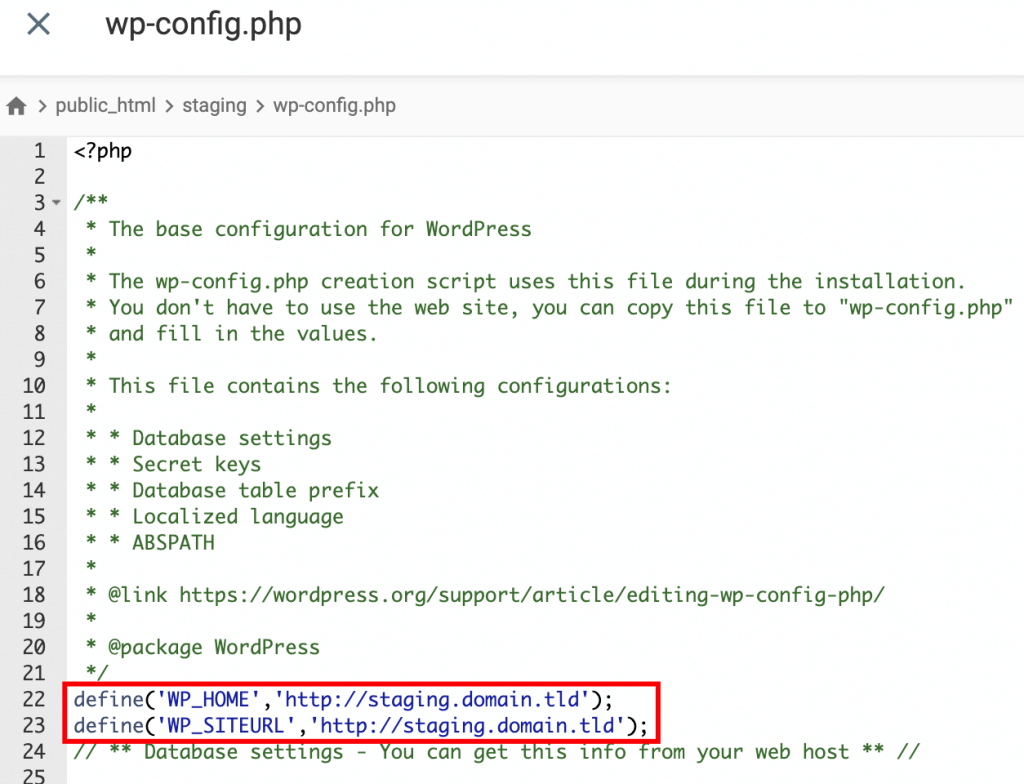
এখন, আমাদের সাবডোমেন wp-config.php ফাইল কনফিগার করতে হবে।
ফাইল ম্যানেজারে public_html, স্টেজিং এবং wp-config.php ফাইলগুলি খুলুন।
আপনি আপনার ওয়েব হোস্ট থেকে এই তথ্যটি আবিষ্কার করতে পারেন যদি আপনি ডাটাবেস সেটিংস বলে কোডের একটি লাইন না দেখা পর্যন্ত নিচে স্ক্রোল করা চালিয়ে যান। তারপর নীচের কোড অন্তর্ভুক্ত করুন:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
নিশ্চিত করুন যে আপনার স্টেজিং সাবডোমেন staging.domain.tld এর জন্য প্রতিস্থাপিত হয়েছে।
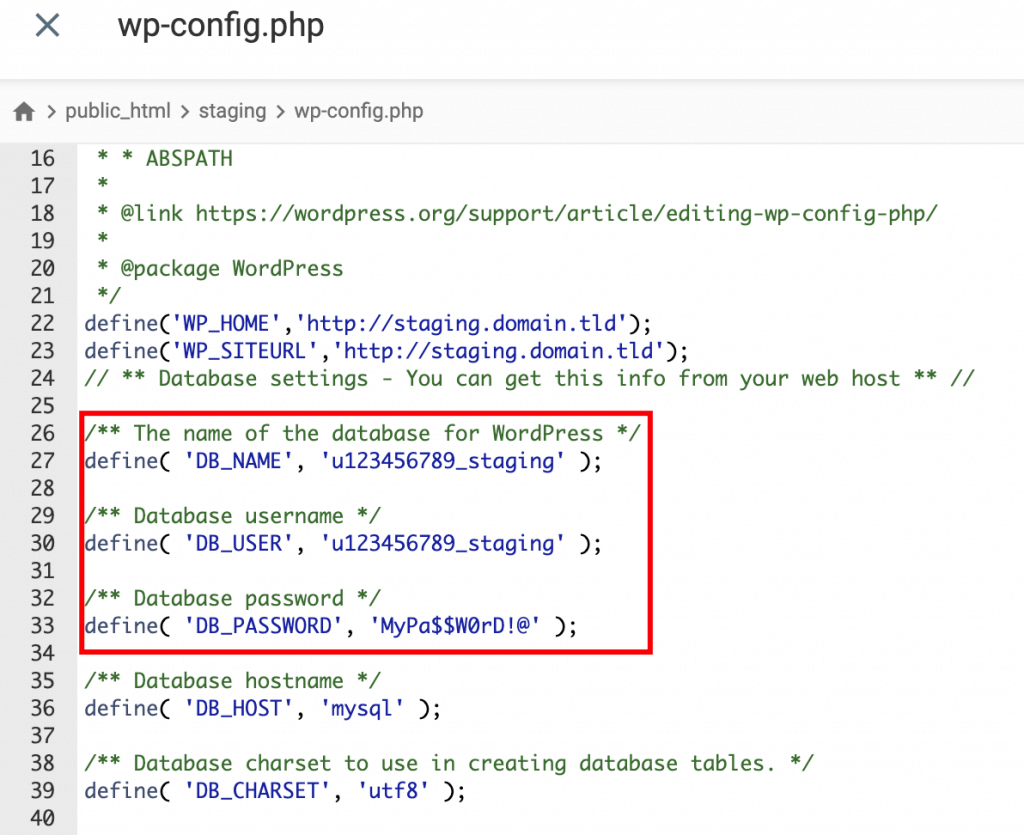
নিচে স্ক্রোল করে wp-config.php উইন্ডোতে DB_NAME, DB_USER, এবং DB_PASSWORD সহ লাইনগুলি খুঁজুন। তারপর, আপনার স্টেজিং সাইটের সাথে মেলে ডাটাবেসের নাম, ব্যবহারকারীর নাম এবং পাসওয়ার্ড পরিবর্তন করুন। সমাপ্তির পরে পরিবর্তনগুলি সংরক্ষণ করুন।

আপনার স্টেজিং সাইট এখন যেতে ভাল.
মোড়ক উম্মচন
একটি স্টেজিং সাইট তৈরি করা আপনার ওয়েবসাইটটি ভাঙার বিষয়ে চিন্তা না করেই তার সাথে টিঙ্কার করার একটি স্মার্ট উপায়। মূলত, এটি আপনার সাইটের একটি ডুপ্লিকেট যেখানে আপনি লাইভ পরিবর্তন করার আগে পরীক্ষা করতে পারেন, সমস্যাগুলি সমাধান করতে পারেন এবং ডিজাইনে পরিবর্তন করতে পারেন৷
একটি স্টেজিং সাইটের সাথে, আপনি আপনার ওয়েবসাইটের এসইও বা ব্যবহারকারীর অভিজ্ঞতাকে বিপদে ফেলবেন না। এটি আপনার পরীক্ষার স্থল, আপনাকে আপনার ইচ্ছামত যেকোনো সমন্বয় করতে দেয়।
একটি স্টেজিং সাইট তৈরি করার জন্য বিভিন্ন পদ্ধতি আছে। আপনার হোস্টিং প্রদানকারী ব্যবহার করা হল সবচেয়ে সহজ এবং নিরাপদ পদ্ধতি। বিকল্পভাবে, আপনি এই পরিষেবাটি অফার করে এমন বিভিন্ন প্লাগইনগুলি অন্বেষণ করতে পারেন, যদিও কিছু ডেটা সুরক্ষা সম্পর্কিত গোপনীয়তার উদ্বেগ বাড়াতে পারে৷
অবশেষে, আপনি আপনার স্থানীয় সার্ভারের মাধ্যমে ম্যানুয়ালি একটি স্টেজিং সাইট সেট আপ করতে পারেন। এই পদ্ধতিটি আরও জটিল এবং স্টেজিং থেকে লাইভ সাইটে পরিবর্তনগুলি স্থানান্তর করার সময় আপনার সাইটটিকে অস্থায়ীভাবে অ্যাক্সেসযোগ্য করে তোলার ত্রুটি রয়েছে৷




