যদিও একটি ঐতিহ্যগত জীবনবৃত্তান্ত কখনই শৈলীর বাইরে যায় না, আপনার দক্ষতা কার্যকরভাবে প্রদর্শন করার জন্য নতুন উপায়গুলি অন্বেষণ করা মূল্যবান। এই ধরনের একটি বিকল্প হল একটি অনলাইন সারসংকলন ওয়েবসাইট তৈরি করা, যা বিশেষভাবে উপকারী হতে পারে যদি আপনি প্রযুক্তি শিল্পে চাকরি খুঁজছেন। এই ধাপে ধাপে টিউটোরিয়ালে, আমরা আপনাকে Divi এবং বিনামূল্যের ক্রিয়েটিভ সিভি লেআউট প্যাক ব্যবহার করে একটি চিত্তাকর্ষক অনলাইন জীবনবৃত্তান্ত ওয়েবসাইট ডিজাইন তৈরি করার বিষয়ে গাইড করব! অতিরিক্তভাবে, আমরা হাইলাইট করব কিভাবে বিল্ট-ইন ডিভি সার্কেল কাউন্টার মডিউলের সবচেয়ে বেশি ব্যবহার করা যায় যাতে আপনার কৃতিত্বগুলিকে মনোমুগ্ধকর উপায়ে প্রদর্শন করা যায়।"

আপনি একজন অভিজ্ঞ পেশাদার হন বা সবেমাত্র আপনার কর্মজীবন শুরু করেন, একটি অনলাইন সারসংকলন ওয়েবসাইট থাকা আপনাকে একটি প্রতিযোগিতামূলক প্রান্ত দিতে পারে, সম্ভাব্য নিয়োগকর্তাদের সহজেই অ্যাক্সেস করতে এবং আপনার দক্ষতা এবং কৃতিত্বের প্রশংসা করতে দেয়। প্রযুক্তিগত চাকরির বাজারে আলাদা হয়ে দাঁড়ানোর এই সুযোগটি মিস করবেন না!"
লেআউট প্যাক ইনস্টল করুন
এই টিউটোরিয়ালে, আমরা ডিভি -তে সার্কেল কাউন্টার মডিউল ব্যবহার করে প্যাকের হোম লেআউটটি কীভাবে উন্নত করা যায় তা অন্বেষণ করব। এই চমত্কার নেটিভ মডিউলটি আপনাকে এর পরিষ্কার লাইন, অ্যানিমেশন এবং অন্যান্য চিত্তাকর্ষক বৈশিষ্ট্যগুলির সাথে আপনার দক্ষতা সেটটি সুন্দরভাবে প্রদর্শন করতে দেয়। এটিকে আপনার লেআউটে অন্তর্ভুক্ত করার মাধ্যমে, আপনি আপনার দক্ষতাগুলিকে দৃশ্যমানভাবে আকর্ষকভাবে উপস্থাপন করতে পারেন, আপনার জীবনবৃত্তান্তকে একটি অনন্য প্রান্ত দিয়ে। তাহলে চলুন শুরু করা যাক এবং বাক্সের বাইরে বাড়ির লেআউটটি কেমন দেখাচ্ছে!

দক্ষতা বিভাগ
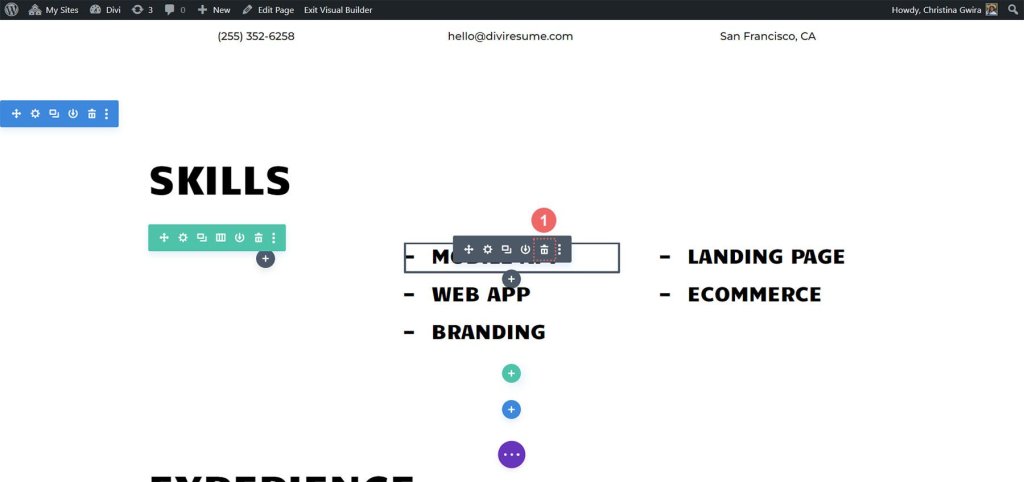
পাঠ্য মডিউলগুলি সরান। এটি করার জন্য, প্রতিটি মডিউলের উপর আপনার মাউস হভার করুন, এবং আপনি মডিউল সেটিংস মেনুতে একটি ট্র্যাশ ক্যান আইকন দেখতে পাবেন যা পপ আপ হয়৷ টেক্সট মডিউল মুছে ফেলতে সেই আইকনে ক্লিক করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
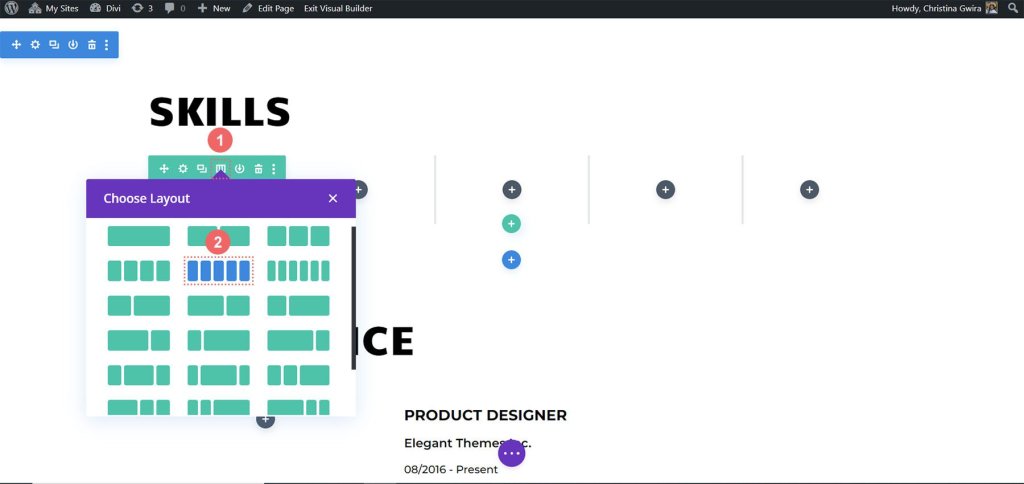
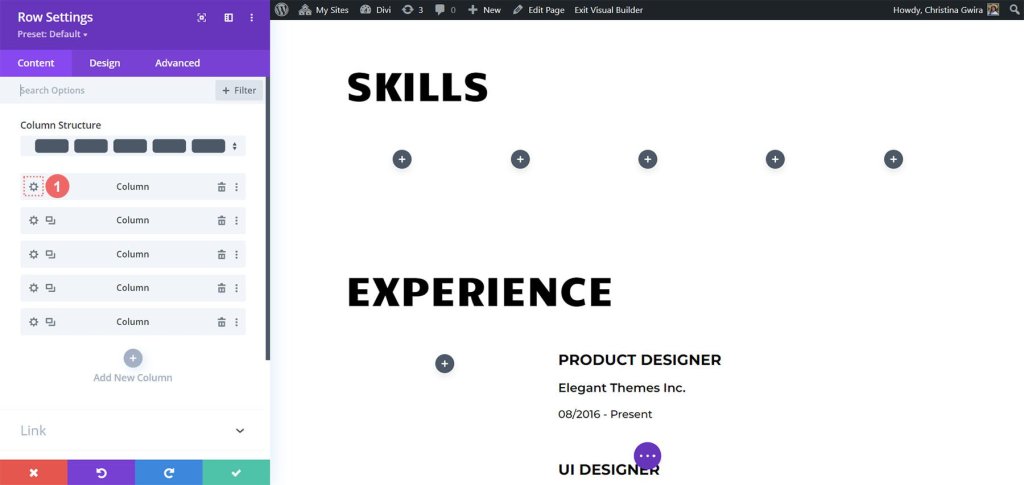
সারি কাঠামো সামঞ্জস্য করুন। সারির হোভার মেনুতে গ্রিড আইকনটি সন্ধান করুন। এটিতে ক্লিক করুন। তারপর, আপনার দক্ষতা প্রদর্শনের জন্য আপনি যে কলামগুলি ব্যবহার করতে চান তার সংখ্যা চয়ন করুন৷ আমাদের উদাহরণের জন্য, আমরা 5টি কলাম নিয়ে যাব, তাই 5টি কলামের জন্য আইকনে ক্লিক করুন।

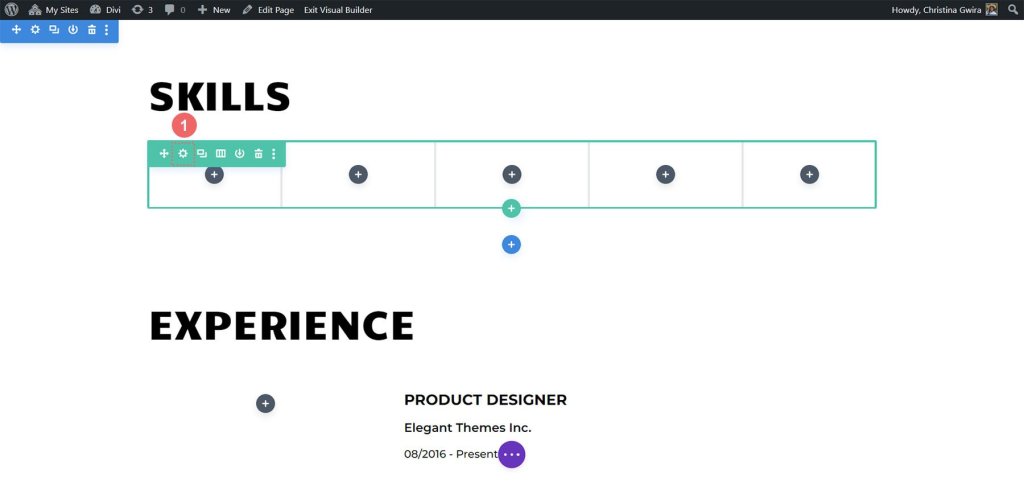
আমরা ক্রিয়েটিভ সিভি লেআউট প্যাকে ব্যবহৃত সীমানার মতো সারির প্রতিটি কলামে সীমানা যোগ করতে চাই। এটি অর্জন করতে, কেবল গিয়ার আইকনে ক্লিক করুন, এবং সারি সেটিংস নামে একটি মডেল বক্স খুলবে।

এখন, সারি সেটিংসে যান এবং প্রথম কলামে গিয়ার আইকনটি খুঁজুন।

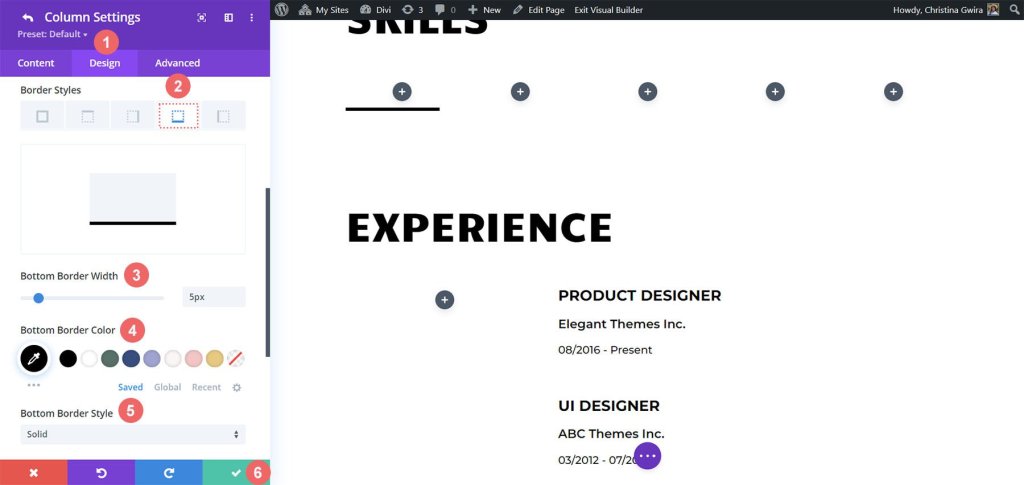
গিয়ার আইকনে ক্লিক করলে আপনার জন্য কলাম সেটিংস খুলবে। একবার আপনি সেখানে গেলে, ডিজাইন ট্যাবে নেভিগেট করুন। সেখান থেকে বর্ডার ট্যাবে যান।
এখন, আমরা এই সারির প্রতিটি 5টি কলামের নীচে একটি ঘন কালো বর্ডার যোগ করতে চাই। এটি করতে, নিম্নলিখিত সেটিংস ব্যবহার করুন:
বর্ডার ওজন: 5px
সীমানার রঙ: #000000
বর্ডার স্টাইল: সলিড

আপনি আপনার সেটিংস প্রবেশ করার পরে, আপনার কলাম পছন্দগুলি সংরক্ষণ করতে কেবল সবুজ চেকমার্কে ক্লিক করুন৷ সারির অন্যান্য কলামগুলির জন্য এই পদক্ষেপগুলি পুনরাবৃত্তি করুন৷ একবার আপনি সমস্ত কলাম সেট আপ করা শেষ করলে, পুরো সারিটি সংরক্ষণ করতে ভুলবেন না।
সার্কেল কাউন্টার মডিউল যোগ করুন
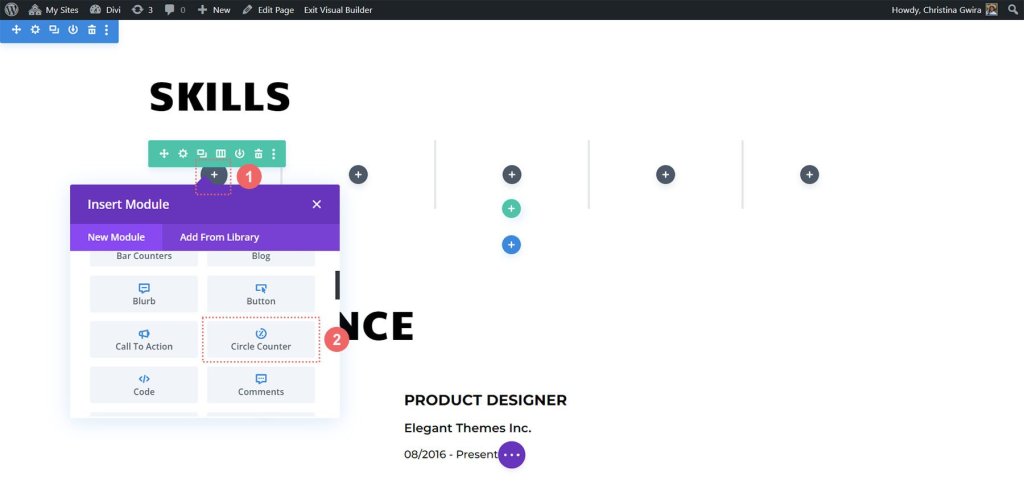
এখন যেহেতু আমরা ভিত্তি স্থাপন করেছি, এখন তারার আকর্ষণ - সার্কেল কাউন্টার মডিউল আনার সময়। শুরু করতে, প্রথম কলামে অবস্থিত ধূসর প্লাস আইকনে ক্লিক করুন। এর পরে, সারিতে এই চমত্কার মডিউল যোগ করতে সার্কেল কাউন্টার আইকনটি নির্বাচন করুন।

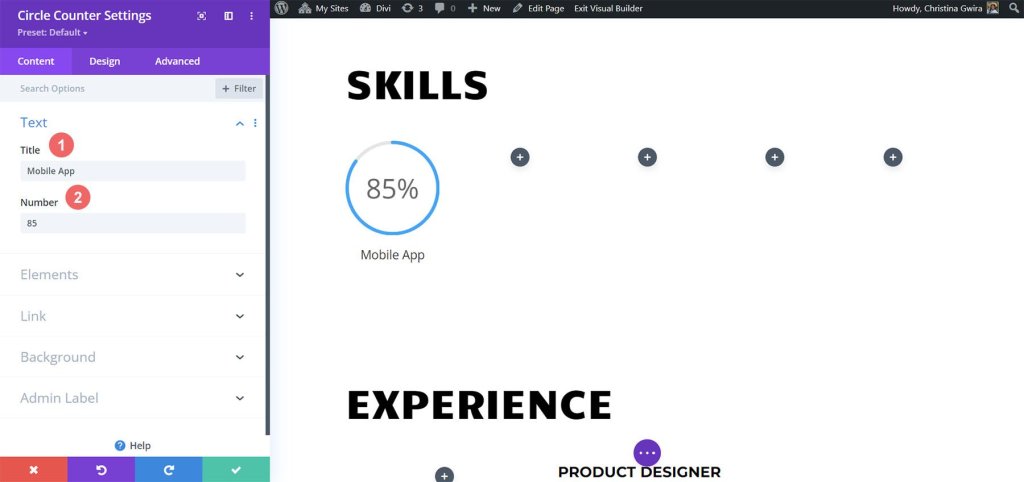
আমরা আমাদের নতুন সংযোজনটিকে একটি আড়ম্বরপূর্ণ চেহারা দিতে ক্রিয়েটিভ সিভি লেআউট প্যাকের ব্র্যান্ডিং থেকে অনুপ্রেরণা নিতে যাচ্ছি। বিষয়বস্তু ট্যাবের অধীনে শিরোনাম ক্ষেত্রে আমরা যে দক্ষতা প্রদর্শন করতে চাই তা যোগ করে শুরু করা যাক। এর পরে, সেই দক্ষতায় আপনার দক্ষতার প্রতিনিধিত্ব করে এমন শতাংশ অন্তর্ভুক্ত করুন। মনে রাখবেন, আপনার ব্যক্তিগত ব্র্যান্ড তৈরি করার এবং অনলাইনে নিজেকে উপস্থাপন করার সময় খাঁটি হওয়া অত্যন্ত গুরুত্বপূর্ণ।

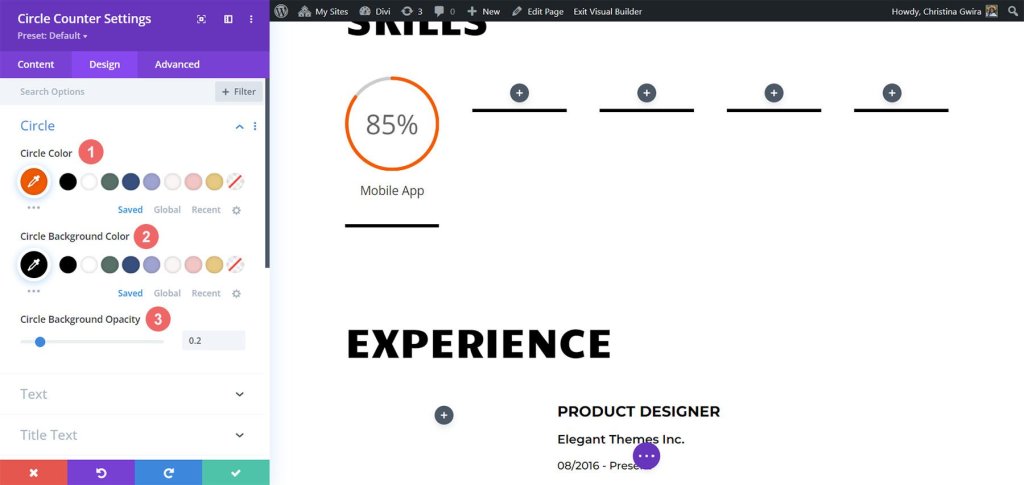
এখন, একটি রেফারেন্স হিসাবে ক্রিয়েটিভ সিভি টেমপ্লেটের ব্র্যান্ড ডিজাইন নেওয়া যাক এবং ডিজাইন ট্যাবে এগিয়ে যাই। এখানে, আমরা আমাদের সার্কেল কাউন্টার মডিউলে কিছু রঙ যোগ করব। ডিজাইন ট্যাবে, সার্কেল অপশনে ক্লিক করুন। আমাদের মডিউলের বৃত্তের অংশটিকে স্টাইল করতে, নিম্নলিখিত সেটিংস ব্যবহার করুন:
বৃত্ত নকশা সেটিংস:
- বৃত্তের রঙ: #fe5a25
- বৃত্তের পটভূমির রঙ: #000000
- বৃত্তের পটভূমির অস্বচ্ছতা: 0.2

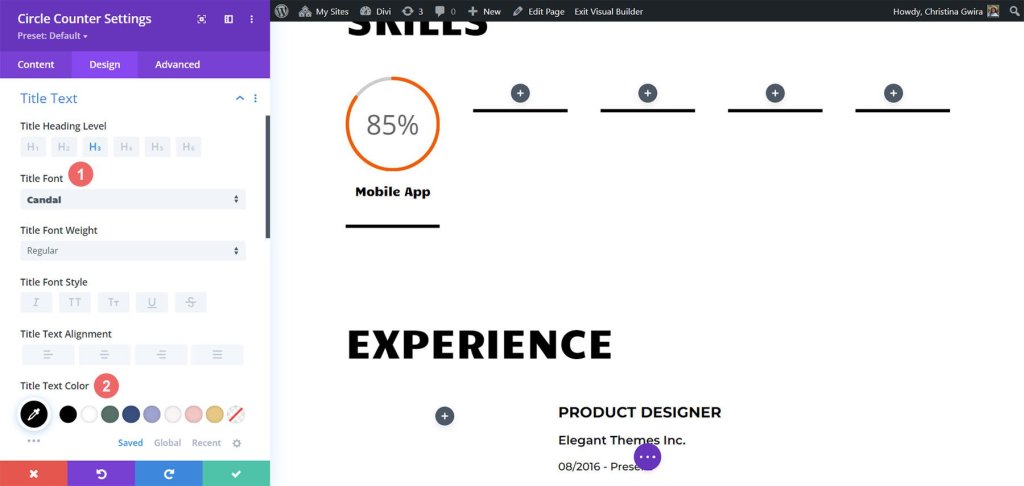
এর পরে, আমরা আমাদের মডিউলের শিরোনাম স্টাইল করব। এটি করতে, 'টাইটেল টেক্সট' ট্যাবে ক্লিক করুন। আমরা চাই শিরোনামটি লেআউটের বাকি অংশের মতো একই ফন্টে থাকুক, যা হল 'ক্যান্ডাল।' শিরোনাম পাঠ্যের জন্য এখানে সেটিংস রয়েছে:
- হরফ: Candal
- পাঠ্যের রঙ: #000000 (কালো)

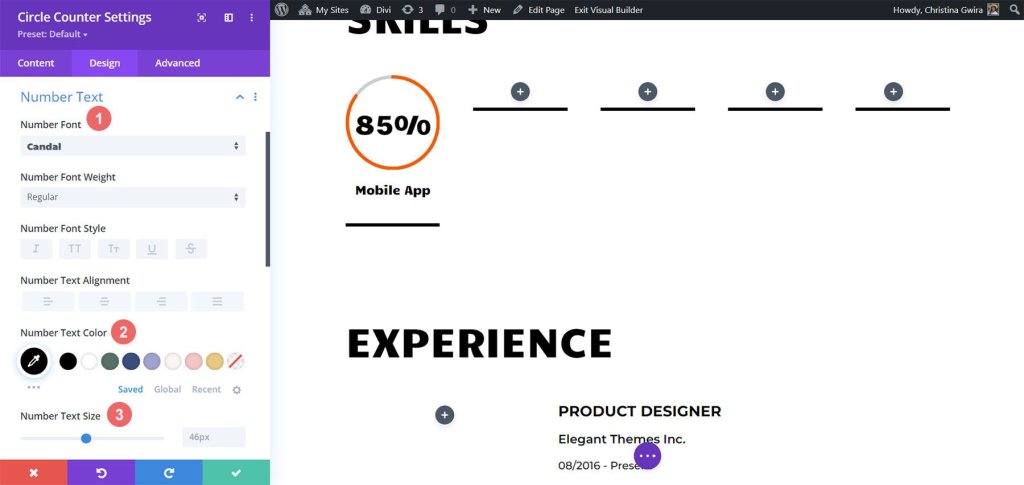
নম্বর টেক্সট স্টাইলিংয়ের দিকে এগিয়ে যাওয়া, এটি শিরোনাম পাঠ্যের মতো একই প্যাটার্ন অনুসরণ করে, তবে আমরা সার্কেল কাউন্টার মডিউলে প্রদর্শিত আমাদের দক্ষতার প্রতি দৃষ্টি আকর্ষণ করতে ফন্টের আকার বড় করব। নম্বর টেক্সট সেটিংস অ্যাক্সেস করতে, 'নম্বর টেক্সট' ট্যাবে ক্লিক করুন। এখানে সেটিংস আছে:
- হরফ: Candal
- পাঠ্যের রঙ: #000000 (কালো)
- পাঠ্যের আকার: 46px

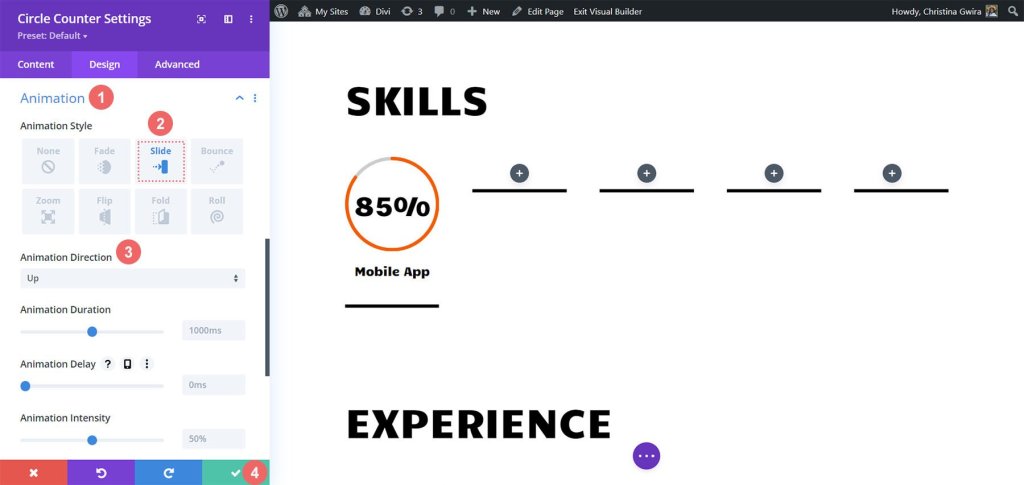
আসুন একটি প্রবেশদ্বার অ্যানিমেশন অন্তর্ভুক্ত করে আমাদের সার্কেল কাউন্টার মডিউলে একটি চূড়ান্ত স্পর্শ যোগ করি। একবার আমরা ভিজ্যুয়াল ডিজাইন চূড়ান্ত করে ফেললে, মোশন ডিজাইন সেট আপ করার সময়। Divi এর সাথে, আপনার ডিজাইনে ব্যবহৃত বিভিন্ন মডিউলগুলিতে সূক্ষ্ম অ্যানিমেশন যোগ করা একটি হাওয়া। আমাদের সার্কেল কাউন্টার মডিউলগুলির জন্য, আমরা একটি মসৃণ স্লাইড অ্যানিমেশন প্রয়োগ করব।
অ্যানিমেশন সেটিংস :
- অ্যানিমেশন শৈলী: স্লাইড
- অ্যানিমেশন দিকনির্দেশ: উপরে

এই মডিউলটির চেহারা এবং অনুভূতি আরও কাস্টমাইজ করার জন্য বিভিন্ন অ্যানিমেশন সেটিংস উপলব্ধ রয়েছে৷ যাইহোক, আমরা আমাদের মোশন ডিজাইনকে সহজ এবং নিরবধি রাখতে চাই, তাই আমরা তাদের বেশিরভাগের জন্য ডিফল্ট সেটিংসের সাথে থাকব। একবার আপনি অ্যানিমেশন সেটআপে সন্তুষ্ট হলে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে সার্কেল কাউন্টার সেটিং মেনুর নীচে সবুজ আইকনে ক্লিক করুন৷
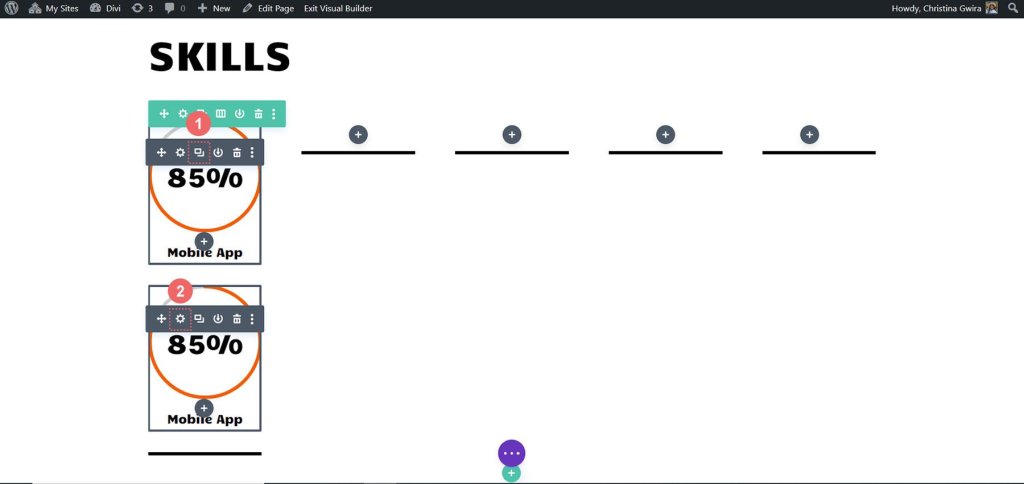
এখন যেহেতু আমরা সফলভাবে প্রথম সার্কেল কাউন্টার মডিউলটি সম্পন্ন করেছি, আমরা সহজেই আমাদের অগ্রগতির প্রতিলিপি করতে পারি, মূল্যবান সময় বাঁচাতে এবং আমাদের কাজ জুড়ে একটি সামঞ্জস্যপূর্ণ চেহারা নিশ্চিত করতে পারি। মডিউলটি সদৃশ করতে, কেবল এটির উপর হোভার করুন এবং ডুপ্লিকেট আইকনে ক্লিক করুন। একবার আপনার জায়গায় ডুপ্লিকেট হয়ে গেলে, সেটিংস অ্যাক্সেস করতে গিয়ার আইকনে ক্লিক করুন।

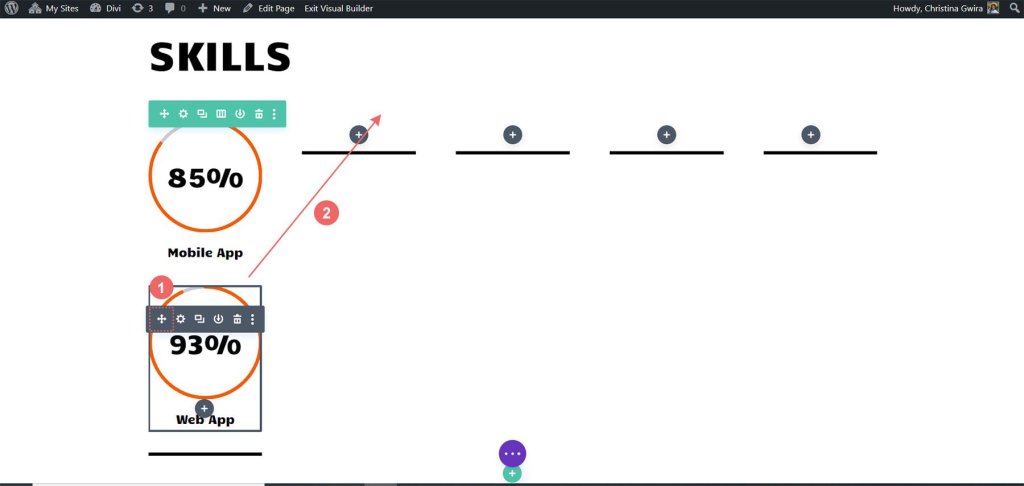
ডিজাইন ট্যাবটিকে স্পর্শ না করে রেখে আপনার অতিরিক্ত দক্ষতা এবং প্রতিভা দিয়ে বিষয়বস্তু ট্যাব আপডেট করতে ভুলবেন না। সেই মডিউলে আপডেট করার পরে আপনার পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না। আপনার মডিউলগুলি সুন্দরভাবে সংগঠিত করতে, মডিউলটির উপর আবার হোভার করুন, ক্লিক করুন এবং ধরে রাখুন, তারপর এটিকে পছন্দসই দ্বিতীয় কলামে নিয়ে যেতে টেনে আনুন।

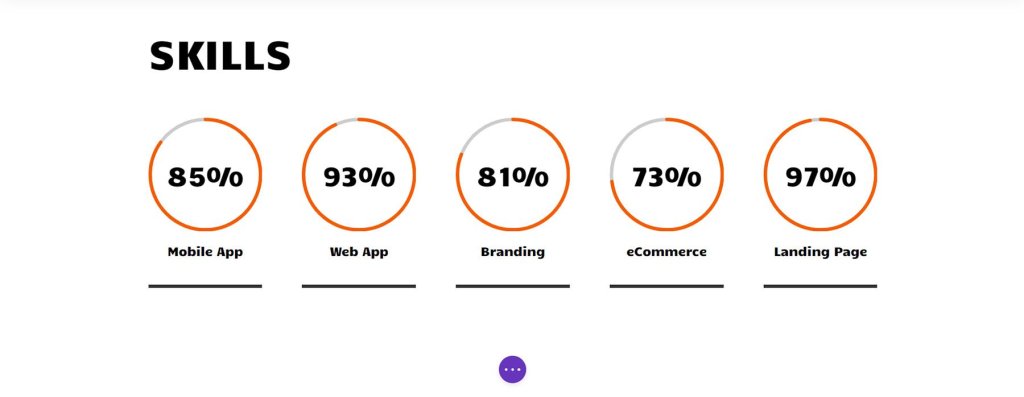
এই প্রক্রিয়াটি পুনরাবৃত্তি করুন যতক্ষণ না আপনার সমস্ত দক্ষতা কার্যকরভাবে আপনার সারির কলামের মধ্যে প্রদর্শিত হয়, সার্কেল মডিউল ব্যবহার করে আমাদের ক্ষমতাগুলির একটি চিত্তাকর্ষক প্রদর্শন তৈরি করে৷

সার্কেল মডিউলগুলি আমাদের দক্ষতাগুলিকে সুন্দরভাবে প্রদর্শন করে, এই পৃষ্ঠার অন্যান্য মডিউলগুলিতে কিছু উত্তেজনা যোগ করার সময় এসেছে৷ আসুন সৃজনশীল হই এবং এই পৃষ্ঠাটিকে সত্যই আলাদা করে তুলি!
প্রোফাইল ফটো অ্যানিমেশন
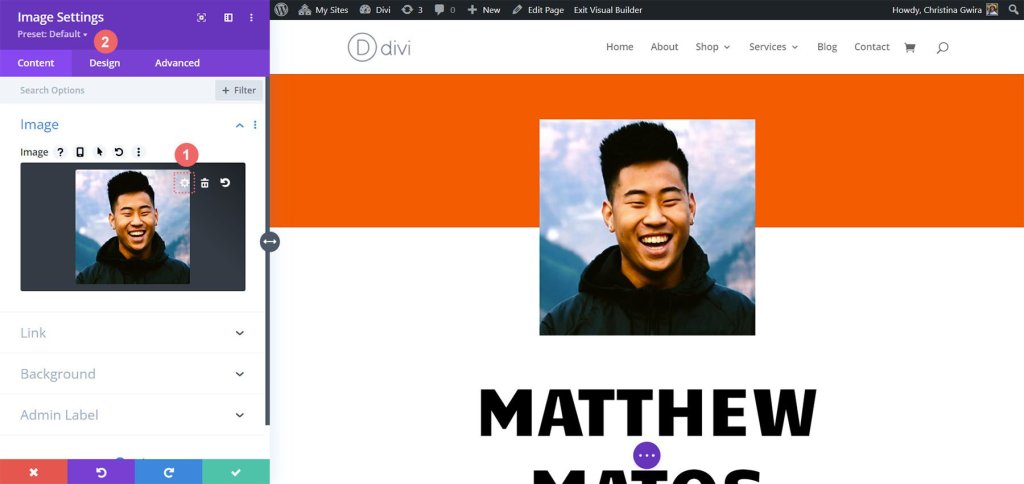
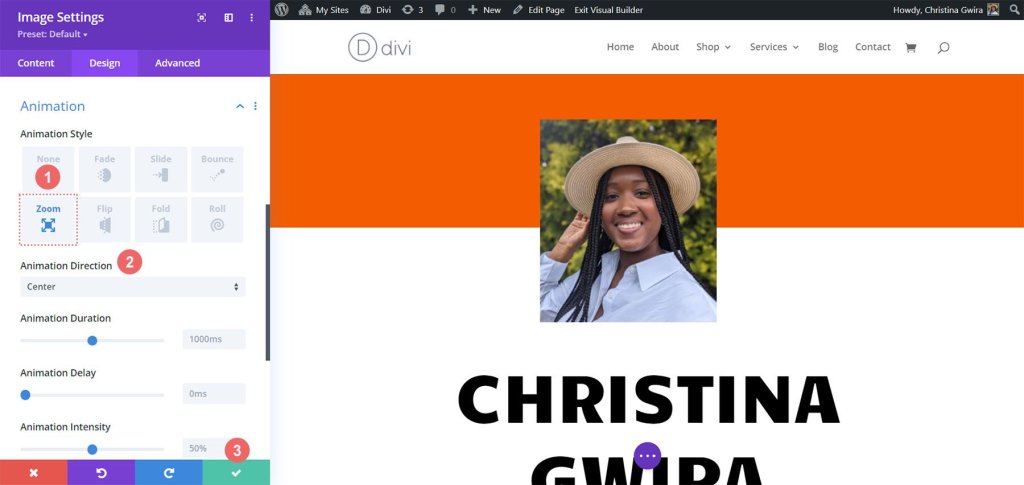
আমাদের পৃষ্ঠার শীর্ষে, একটি চিত্র মডিউল রয়েছে যা একটি শক্তিশালী প্রথম ছাপ তৈরিতে গুরুত্বপূর্ণ ভূমিকা পালন করে। এটিকে আলাদা করে তুলতে, নিজের একটি পেশাদার, উজ্জ্বল এবং তীক্ষ্ণ হেডশট আপলোড করা গুরুত্বপূর্ণ৷ এটি করার জন্য, শুধু মডিউলটির উপর হোভার করুন এবং গিয়ার আইকনে ক্লিক করুন। এটি বিকল্পগুলি খুলবে এবং তারপরে ডিজাইন ট্যাবে নেভিগেট করবে যেখানে আমরা ফটোতে একটি উত্তেজনাপূর্ণ অ্যানিমেশন যোগ করতে পারি।

একবার আপনি ডিজাইন ট্যাবে গেলে, আপনি অ্যানিমেশন সেটিংস খুঁজে পাবেন। সার্কেল কাউন্টার মডিউলের মতো, অ্যানিমেশনগুলি তুলনামূলকভাবে সহজ রাখাই ভালো। এই বিশেষ চিত্রটির জন্য, দর্শকরা আমাদের ওয়েবসাইটে অবতরণ করলে তাৎক্ষণিকভাবে তাদের দৃষ্টি আকর্ষণ করতে আমরা ডিফল্ট সেটিংস সহ একটি জুম অ্যানিমেশন ব্যবহার করব৷ আমাদের ছবিতে জুম অ্যানিমেশন প্রয়োগ করতে আমরা নিম্নলিখিত সেটিংস ব্যবহার করব:
- অ্যানিমেশন স্টাইল: জুম
- অ্যানিমেশন নির্দেশনা: কেন্দ্র

যেহেতু আমরা অনলাইন সারসংকলন ওয়েবসাইট ডিজাইন করার সাথে এগিয়ে যাচ্ছি, এটি মনে রাখা গুরুত্বপূর্ণ যে ব্যক্তিগতকরণ হল মূল৷ আপনার নির্দিষ্ট চাহিদা এবং পছন্দ অনুসারে টেমপ্লেটটি সাজাতে পাঠ্যের মতো স্ট্যাটিক মডিউলগুলিকে নির্দ্বিধায় সংশোধন করুন।
ব্লার্ব মডিউল এবং উপাদান সেটিংস
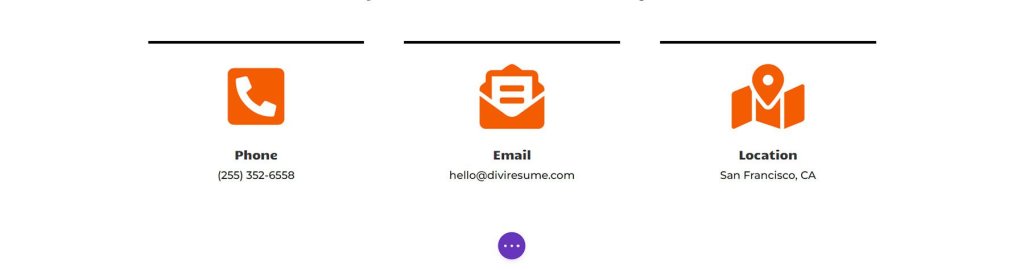
আসুন আমাদের পরবর্তী টাস্কে এগিয়ে যাই, যার মধ্যে যোগাযোগের পাঠ্যটিকে Blurb মডিউল দিয়ে প্রতিস্থাপন করা জড়িত। এটা করার জন্য আমাদের দুটি কারণ আছে। প্রথমত, আমরা মডিউলের মধ্যে একটি আইকন অন্তর্ভুক্ত করে এবং এতে কিছু রঙ যোগ করে চাক্ষুষ আবেদন বাড়াতে চাই। দ্বিতীয়ত, আমাদের কাছে একটি সূক্ষ্ম অ্যানিমেশন প্রবর্তন করার সুযোগ রয়েছে, কিন্তু এই সময় এটি একটি একক ব্লার্ব মডিউলের মধ্যে সীমাবদ্ধ থাকবে, যা স্ক্রীনটিকে চারপাশে উড়ন্ত পাঠ্যের একাধিক লাইনের সাথে বিশৃঙ্খল হতে বাধা দেবে।
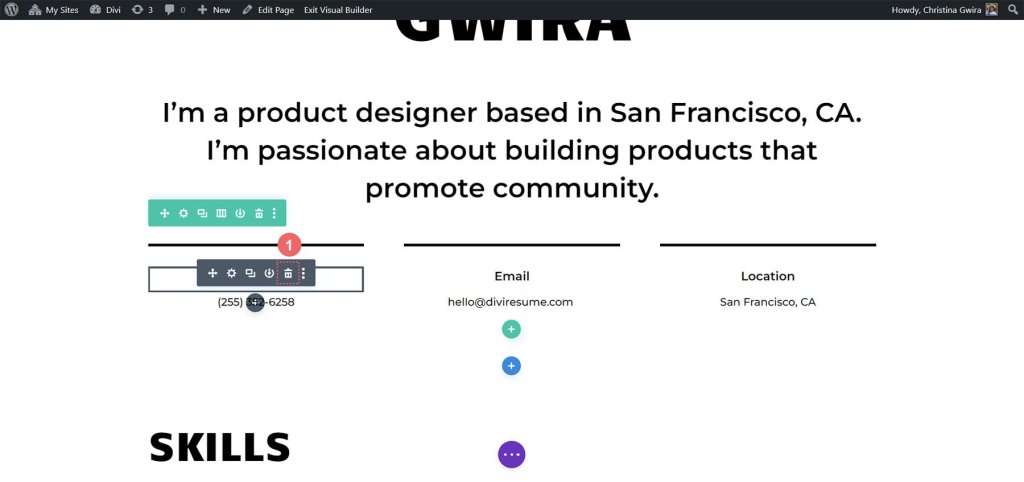
শুরু করার জন্য, আমাদের কেবল প্রতিটি টেক্সট মডিউলের উপর হভার করতে হবে, ট্র্যাশ ক্যান আইকনটি সনাক্ত করতে হবে এবং বিভাগ থেকে মডিউলগুলি সরাতে এটিতে ক্লিক করতে হবে।

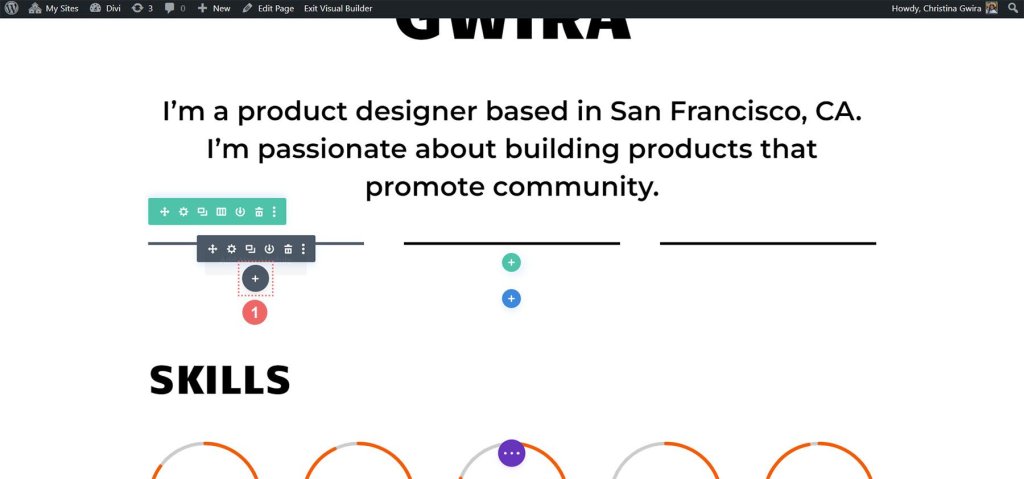
এটি হয়ে গেলে, আমরা ধূসর প্লাস আইকনে ক্লিক করতে এগিয়ে যাই, যা আমাদের প্রথম কলামে একটি ব্লার্ব মডিউল যোগ করতে সক্ষম করবে। একবার আমরা এটিকে আমাদের পছন্দ অনুসারে কাস্টমাইজ করে নিলে, সার্কেল কাউন্টার মডিউলগুলির সাথে আমরা যা করেছি তার অনুরূপ, আমরা আরও ব্যবহারের জন্য মডিউলটি নকল করতে পারি।

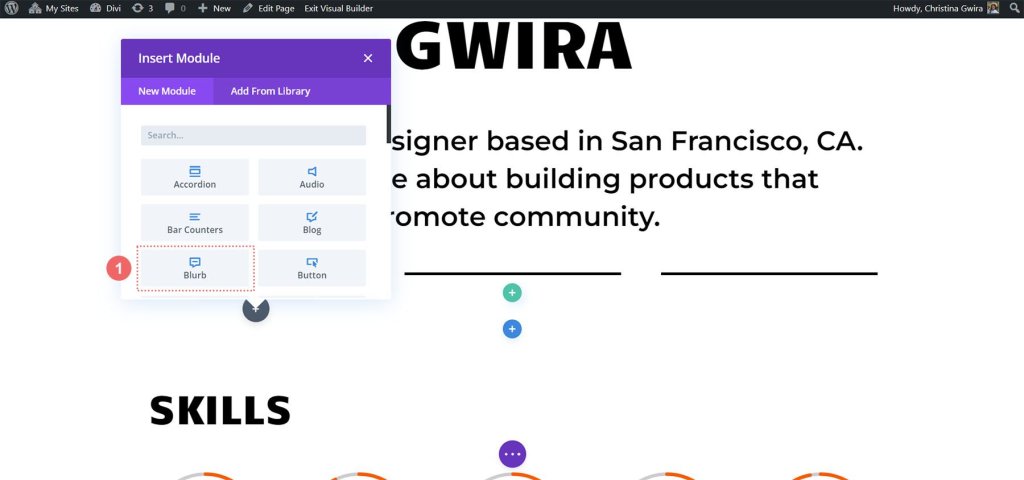
প্রক্রিয়াটির এই ধাপটি সম্পূর্ণ করতে আমরা ব্লার্ব মডিউল আইকনে ক্লিক করি।

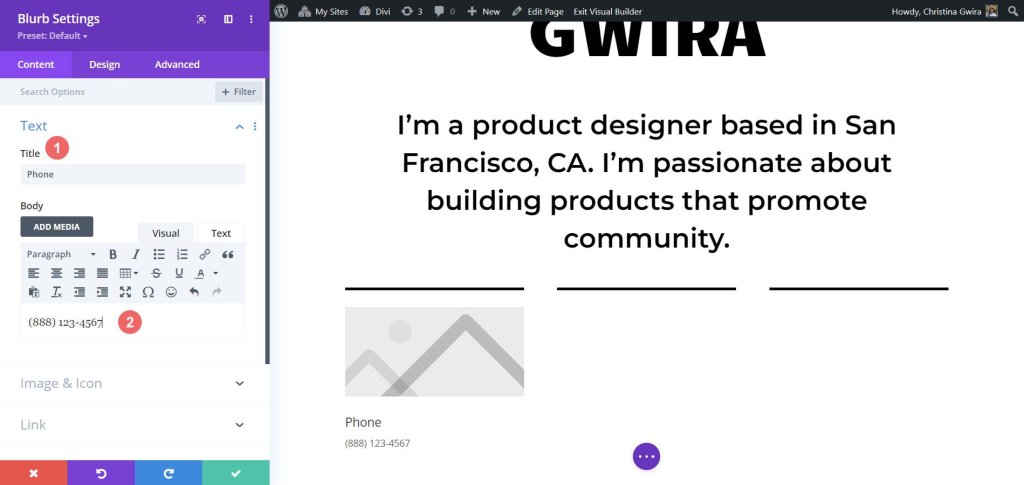
তারপর, আমরা পাঠ্য ট্যাবে নেভিগেট করে শুরু করব যেখানে আমরা আমাদের সামগ্রী যোগ করতে পারি। এই মডিউলে, আমরা আমাদের ফোন নম্বরের বিবরণ, ইমেল ঠিকানা এবং অবস্থান প্রদর্শন করতে যাচ্ছি। তাই, আপাতত ফোন নম্বর তথ্য ইনপুট করার উপর ফোকাস করা যাক।

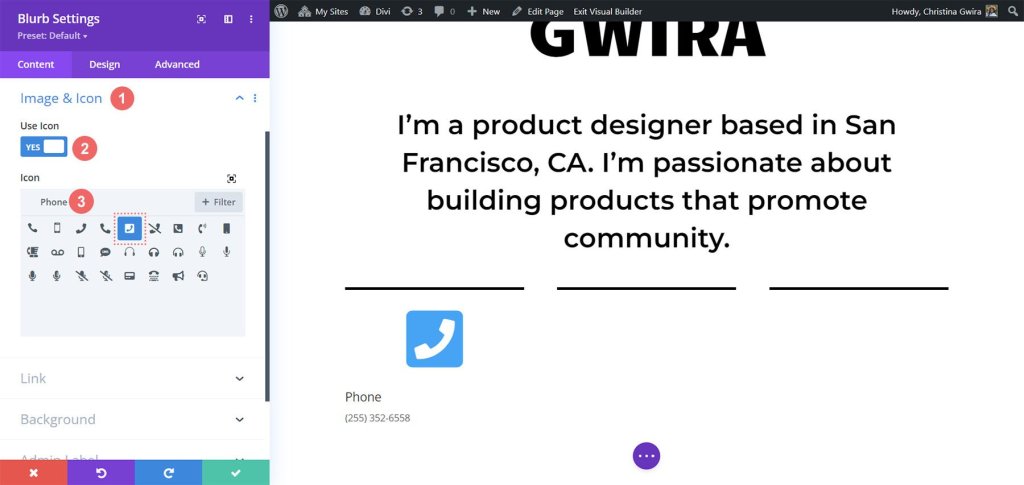
এর পরে, আমরা চিত্র এবং আইকন ট্যাবে চলে যাই। এখানে, আমরা একটি আইকন ব্যবহার করতে চাই, তাই আমরা "আইকন ব্যবহার করুন" বিকল্পে টগল করি। তারপরে আমরা একটি উপযুক্ত ফোন আইকন অনুসন্ধান করব এবং আমাদের ডিজাইনের সাথে সবচেয়ে উপযুক্ত একটি নির্বাচন করব৷

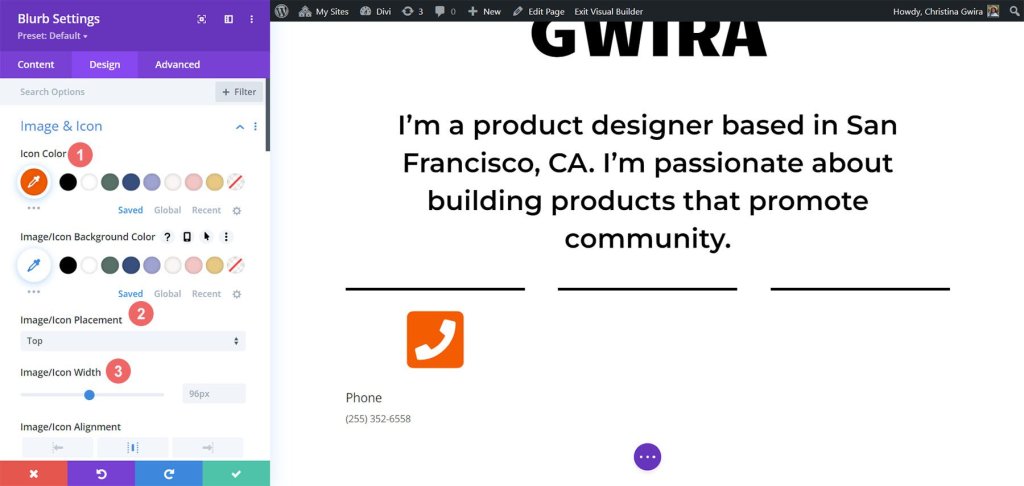
এখন, আমাদের ব্লার্ব স্টাইল করতে ডিজাইন ট্যাবে চলে আসি। আইকনটিকে সঠিক দেখাতে আমাদের সেটিংস সামঞ্জস্য করতে হবে। আমরা আইকনের রঙ সেট করব -
- আইকনের রঙ: #fe5a26
- ছবি/আইকন বসানো: শীর্ষ
- ছবি/আইকন প্রস্থ: 96px

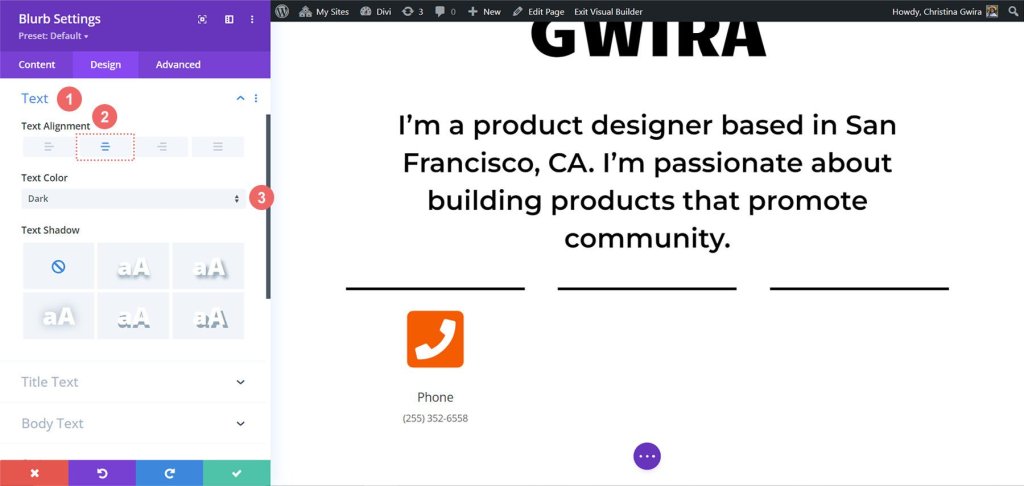
আইকনে কাজ করার পরে, আমরা পাঠ্য ট্যাবে ফিরে যাই। এখানে আমাদের লক্ষ্য পাঠ্যটিকে কেন্দ্রে সারিবদ্ধ করা এবং এটি মডিউল জুড়ে একটি গাঢ় রঙে প্রদর্শিত হয় তা নিশ্চিত করা। আমরা সারিবদ্ধকরণের জন্য কেন্দ্র আইকনে ক্লিক করি এবং পাঠ্য রঙের ড্রপডাউন থেকে "অন্ধকার" নির্বাচন করি।

ফন্ট সম্পর্কে, আমরা একই ফন্ট ব্যবহার করব যা টাইটেল টেক্সটের জন্য সার্কেল কাউন্টার মডিউলে ব্যবহৃত হয়েছিল। সুতরাং, আমরা ক্যান্ডালে ফন্ট পরিবার পরিবর্তন করি।

বডি টেক্সটের জন্য, আমরা এই বিভাগে টেক্সট মডিউলের স্টাইলিংয়ের সাথে মেলে একটি ভিন্ন ফন্ট চাই। আমরা ব্যবহার করব -
- বডি ফন্ট: মন্টসেরাট
- শরীরের হরফের ওজন: নিয়মিত
- বডি টেক্সট সাইজ: 16px

আমাদের Blurb মডিউলকে কিছু জীবন দিতে, আমরা একটি এন্ট্রি অ্যানিমেশন যোগ করার সিদ্ধান্ত নিই। আমরা অ্যানিমেশন ট্যাবে চলে যাই এবং "বাউন্স" অ্যানিমেশন বেছে নিই, যা আমরা আশা করি নজর কাড়বে এবং একটি কৌতুকপূর্ণ স্পর্শ যোগ করবে। আমরা অন্যান্য অ্যানিমেশন সেটিংস তাদের ডিফল্ট বিকল্পগুলিতে ছেড়ে দিই।

আমাদের ডিজাইন সব সেট সহ, আমরা আমাদের কঠোর পরিশ্রম বাঁচাতে সবুজ আইকনে ক্লিক করি। এখন, আমরা Blurb মডিউলটি নকল করতে চাই।

এটির নকল করার পরে, আমরা আমাদের প্রয়োজন অনুযায়ী পাঠ্য এবং চিত্র এবং আইকন ট্যাবগুলি আপডেট করতে সামগ্রী ট্যাবে ফিরে যেতে পারি। মনে রাখবেন যে যখন আমরা আমাদের ফোন, ইমেল এবং অবস্থান প্রদর্শন করতে ব্লার্ব মডিউলগুলি ব্যবহার করেছি, তখন আপনি সৃজনশীল হতে পারেন এবং আপনার ভূমিকা বা শিল্পের উপর ভিত্তি করে অন্যান্য প্রাসঙ্গিক তথ্য প্রদর্শন করতে সেগুলি ব্যবহার করতে পারেন৷

চূড়ান্ত স্পর্শ
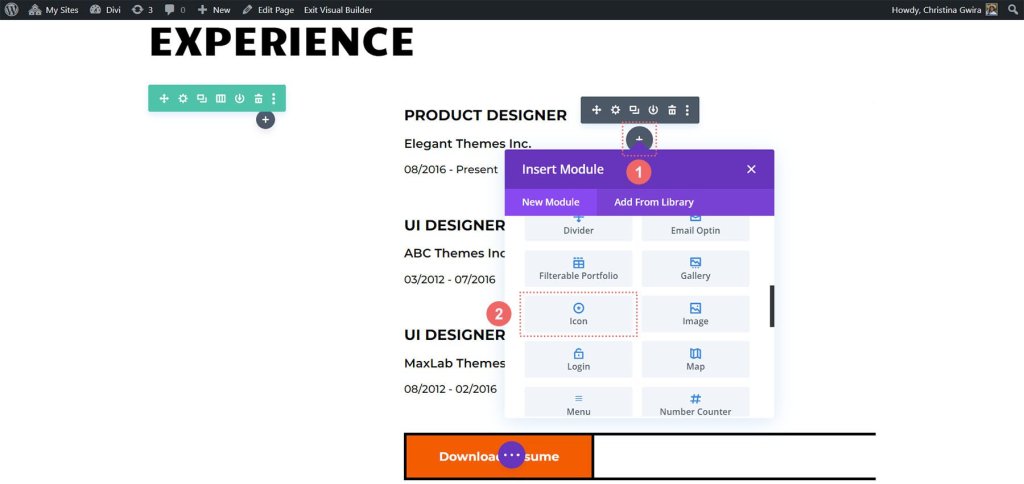
আমাদের ডিজিটাল জীবনবৃত্তান্তে আইকনোগ্রাফির একটি স্পর্শ যোগ করতে কীভাবে সর্বশেষ Divi নেটিভ মডিউল, আইকন মডিউল ব্যবহার করবেন তার বর্ণনাটি উন্নত করা যাক। শুরু করতে, আমরা আমাদের পৃষ্ঠার জীবনবৃত্তান্ত বিভাগে নেভিগেট করব এবং তারপর ধূসর প্লাস আইকনে ক্লিক করতে এগিয়ে যাব। এই ক্রিয়াটি কলামে একটি আইকন মডিউল সন্নিবেশ করাবে, যা আমাদের জীবনবৃত্তান্তে প্রতিটি এন্ট্রির শুরুতে একটি আইকন স্থাপন করতে দেয়। লক্ষ্য হল এমন একটি আইকন বেছে নেওয়া যা দৃশ্যত কোম্পানি বা ভূমিকাকে আরও সাধারণ অর্থে উপস্থাপন করে।

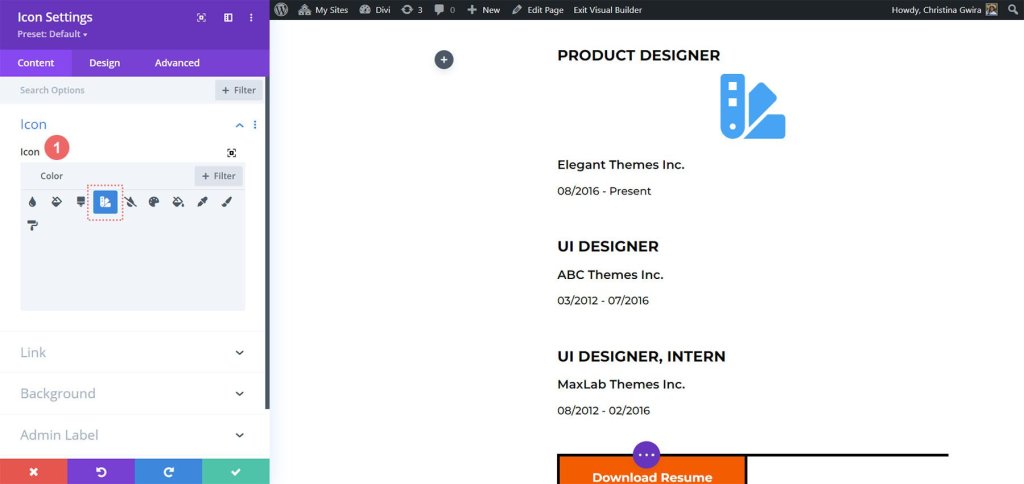
এখন, আমরা আমাদের জীবনবৃত্তান্তে যে অবস্থানটি প্রদর্শন করতে চাই তার জন্য নিখুঁত আইকন খুঁজে পেতে, আমরা অনুসন্ধান বাক্সটি ব্যবহার করতে পারি এবং ভূমিকার সাথে অনুরণিত একটি শব্দ লিখতে পারি।

উদাহরণস্বরূপ, আমাদের উদাহরণে, আমরা UI, UX-এ রঙের গুরুত্ব এবং একটি পণ্য ডিজাইনারের কাজের প্রতীক হিসেবে একটি রঙের সোয়াচ আইকন বেছে নিয়েছি।
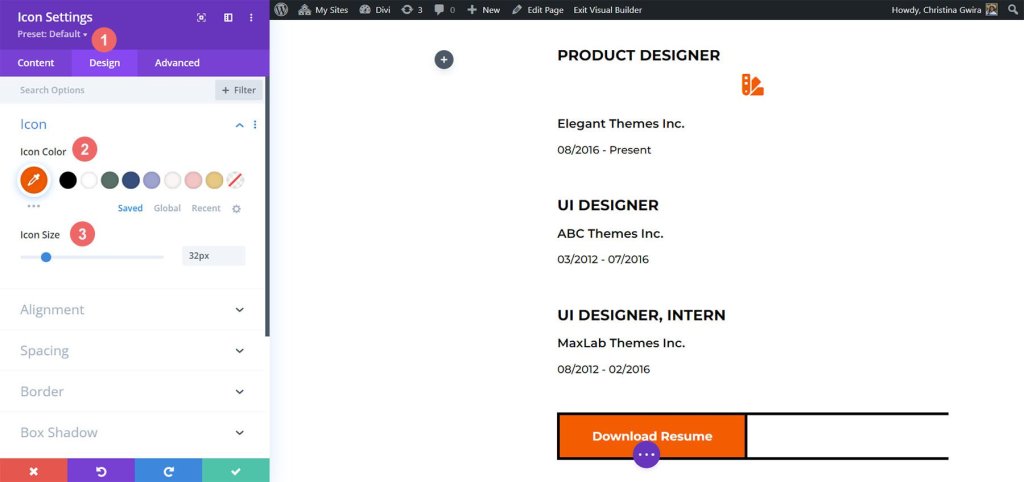
এর পরে, আমাদের নির্বাচিত আইকনের চেহারা আরও কাস্টমাইজ করতে ডিজাইন ট্যাবে ক্লিক করুন। আমাদের সামঞ্জস্য করার জন্য দুটি নির্দিষ্ট সেটিংস রয়েছে: আইকনের রঙ এবং আকার। আমাদের উদাহরণের জন্য, আমরা আইকনের রঙ সেট করেছি -
- আইকনের রঙ: #fe5a26
- আইকনের আকার: 32px

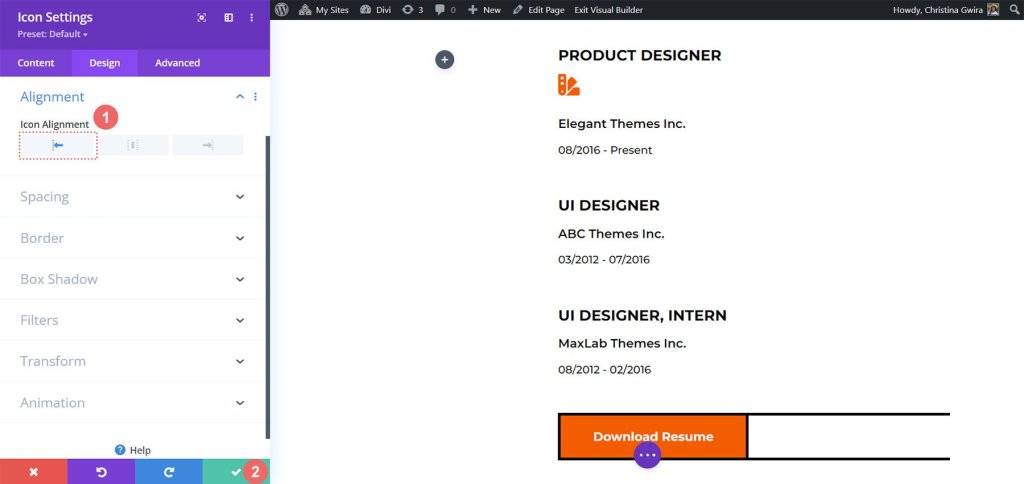
এখন, আইকন মডিউলটি সঠিকভাবে সারিবদ্ধ করার সময়। আমরা অ্যালাইনমেন্ট ট্যাবে ক্লিক করে বাম-সারিবদ্ধ বিকল্পটি নির্বাচন করে এটি করতে পারি। ডিজাইনের সাথে সন্তুষ্ট হয়ে গেলে, এই আইকন সেটিংস লক করতে সেটিংস উইন্ডোর নীচে সবুজ চেকমার্ক বোতামটি ক্লিক করতে ভুলবেন না।

আইকন মডিউলটি নিখুঁতভাবে ডিজাইন করা হয়েছে, আমরা এখন এটিকে জীবনবৃত্তান্তে প্রতিটি এন্ট্রির জন্য আমাদের ভূমিকা শিরোনামের শীর্ষে রাখতে পারি। আমাদের জীবনবৃত্তান্তে উল্লিখিত প্রতিটি ভূমিকার জন্য এই প্রক্রিয়াটি পুনরাবৃত্তি করার মাধ্যমে, আমরা আমাদের পেশাদার অভিজ্ঞতার একটি দৃশ্যত আকর্ষণীয় এবং তথ্যপূর্ণ উপস্থাপনা তৈরি করতে পারি।

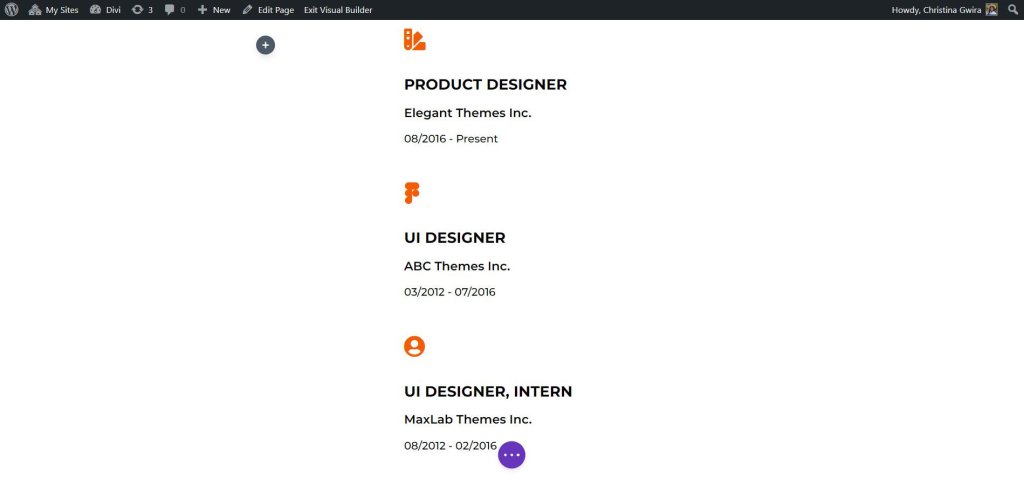
আমাদের বর্তমান জীবনবৃত্তান্তের ভূমিকাগুলির জন্য আমরা যে আইকনগুলি বেছে নিয়েছি তা এখানে রয়েছে:

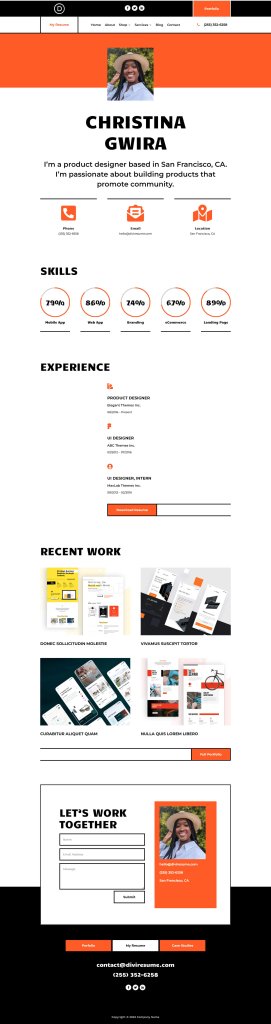
চূড়ান্ত আউটপুট
সূক্ষ্ম অ্যানিমেশনগুলিকে অন্তর্ভুক্ত করে এবং আইকন মডিউল এবং সার্কেল কাউন্টার মডিউলের মতো অতিরিক্ত মডিউলগুলি প্রবর্তন করে, আমরা ক্রিয়েটিভ সিভি হোম লেআউটকে সফলভাবে পুনরুজ্জীবিত করেছি, এর ডিজাইনে নতুন প্রাণের শ্বাস নিয়েছি

মোড়ক উম্মচন
ডিভি সার্কেল কাউন্টার মডিউল হল একটি শক্তিশালী টুল যা আপনার বাড়ির লেআউটের ডিজাইনকে নতুন উচ্চতায় উন্নীত করতে পারে। চিত্তাকর্ষক এবং ইন্টারেক্টিভ সার্কুলার কাউন্টার যোগ করার ক্ষমতা সহ, এই মডিউল আপনাকে গুরুত্বপূর্ণ পরিসংখ্যান, দক্ষতা বা কৃতিত্বগুলি নজরকাড়া উপায়ে প্রদর্শন করতে সক্ষম করে।




