একটি ওয়ার্ডপ্রেস ওয়েবসাইটকে স্বাগত জানানোর জন্য তাড়াহুড়ো-মুক্ত নেভিগেশন এবং ব্যবহার অফার করতে হবে। এই কারণে আপনার ওয়েবসাইটে ভিজিটরদের কাছে যাওয়ার জন্য সহজ এবং অ্যাক্সেসযোগ্য লিঙ্ক থাকা দরকার।

টগল, ট্যাব বা Accordions অ্যাক্সেসযোগ্য করার বিভিন্ন উপায় আছে। একই সময়ে, এই টিউটোরিয়ালে, আমরা শিখব কীভাবে একটি নির্দিষ্ট এলিমেন্টর টগল, ট্যাব বা অ্যাকর্ডিয়ন অ্যাক্সেস করতে একটি বোতাম ব্যবহার করতে হয়।
একটি বিশেষ উপাদান টগল, ট্যাব বা অ্যাকর্ডিয়ন কীভাবে খুলবেন
এই টিউটোরিয়ালে, নীচে তালিকাভুক্ত বিভিন্ন উদ্দেশ্যে আমাদের কাছে বিভিন্ন কোড রয়েছে। আপনার পছন্দসই কাজের জন্য সবচেয়ে উপযুক্ত কোডটি চয়ন করতে ভুলবেন না।
শুরু করতে, একটি HTML উপাদান তৈরি করুন এবং প্রয়োজনীয় কোডটি অনুলিপি করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ট্যাব, অ্যাকর্ডিয়ন বা টগল এলিমেন্টের কাছাকাছি যতটা সম্ভব পৃষ্ঠায় HTML উপাদান রাখুন। তারপর, প্রয়োজনীয় কোড যোগ করুন।
1. অ্যাকর্ডিয়নের জন্য কোড
বৈশিষ্ট্য: ডেটা-অ্যাকর্ডিয়ন-ওপেন|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. এলিমেন্টর টগলের জন্য কোড
বৈশিষ্ট্য: ডেটা-টগল-ওপেন|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. ট্যাবের জন্য কোড
বৈশিষ্ট্য: ডেটা-ট্যাব-ওপেন|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. EA ট্যাবের জন্য কোড
Attrbute: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =EA অ্যাকর্ডিয়নের জন্য 5. কোড
বৈশিষ্ট্য: ডেটা-অ্যাকর্ডিয়ন-ওপেন|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =এখন, বোতামটির জন্য একটি লিঙ্ক তৈরি করুন যা দূরবর্তীভাবে একটি ট্যাব, টগল বা অ্যাকর্ডিয়ান খুলবে।

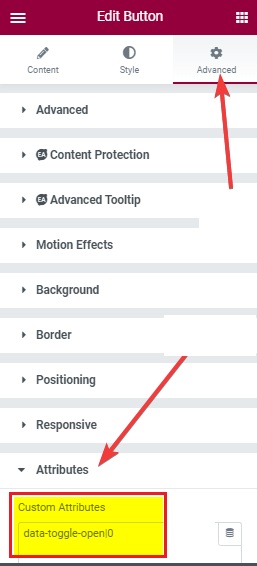
এর পরে, বোতামের বৈশিষ্ট্য বৈশিষ্ট্য আপডেট করুন। উন্নত ট্যাবে যান, তারপর বৈশিষ্ট্য মেনুটি প্রসারিত করুন।

JS একটি শূন্য-ভিত্তিক সূচী ব্যবস্থা। প্রথম, দ্বিতীয় এবং তৃতীয় টগল খুলতে, পূর্ণসংখ্যা 0,1,2 এ পরিবর্তন করুন।
অবশেষে, আপনার এলিমেন্টর টগল ট্যাব, টগল এবং অ্যাকর্ডিয়ন ওপেনার ব্যবহার করার জন্য প্রস্তুত। এভাবেই এলিমেন্টর আপনার জীবনকে সহজ করে তোলে এবং আপনাকে আপনার ওয়েবসাইটের জন্য অ্যাক্সেসযোগ্যতা তৈরি করতে দেয় যাতে আপনার ব্যবহারকারীদের বেশি তাড়াহুড়ো করতে না হয়।
এই টিউটোরিয়ালের জন্য এই সবই আমাদের কাছ থেকে। আরও টিউটোরিয়াল এবং আপডেটের জন্য, আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




