একটি ওয়েবপৃষ্ঠার সেই অংশগুলি যেগুলি জায়গায় থাকে যখন ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করে স্টিকি (বা স্থির) উপাদান। যেমন একটি বৈশিষ্ট্য ব্যবহার একটি বিস্তৃত বর্ণালী আছে. প্রাথমিক ন্যাভিগেশন মেনু ব্যক্তির সাথে সরানো হতে পারে। বিকল্পভাবে, একটি অপ্ট-ইন ইমেল ফর্ম পৃষ্ঠার বাম পাশে গ্লাইড করে। ব্যবহারকারীর সামগ্রিক অভিজ্ঞতা একটি সাধারণ নকশা উপাদান দ্বারা উন্নত করা যেতে পারে। স্টিকি সেটিংসের জন্য Divi- এর অন্তর্নির্মিত বিকল্পগুলির সাথে, আপনি দ্রুত এবং সহজেই আপনার সাইটে এই প্রভাবটি যুক্ত করতে পারেন।

এই নির্দেশিকায়, আমরা আপনাকে দেখাব কিভাবে Divi- এর অন্তর্নির্মিত স্টিকি বিকল্পগুলি আপনার পৃষ্ঠার যেকোনো উপাদানকে "স্টিকি" (স্থির) করতে ব্যবহার করবেন, যাতে আপনাকে প্লাগইন বা কোড নিয়ে মাথা ঘামাতে হবে না। এটি সম্পর্কে সবকিছুই সোজা, সহজ এবং দ্রুত। সুতরাং, আর কোনো ঝামেলা ছাড়াই, আমরা এখানে যাই।
যেকোনো ডিভি পেজ এলিমেন্ট স্টিকি করুন
যেকোনো পৃষ্ঠার উপাদানকে স্টিকি করতে, আমরা একটি পৃষ্ঠা তৈরি করব এবং এটিকে ডিভি ভিজ্যুয়াল বিল্ডারের সাহায্যে সম্পাদনা করতে খুলব। আজকের টিউটোরিয়ালের জন্য আমরা একটি পূর্বনির্ধারিত বিন্যাস ব্যবহার করব, তবে আপনি এই প্রভাব প্রয়োগ করার জন্য যেকোনো উপাদানের উপর কাজ করতে পারেন।

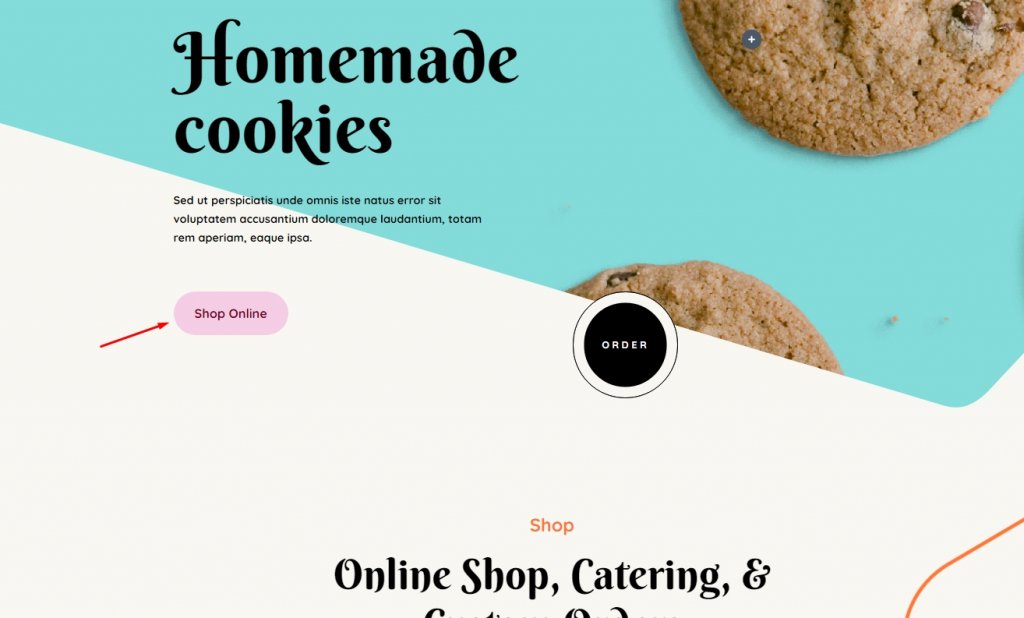
পরবর্তী ধাপ হল উপলব্ধ বিকল্পগুলি থেকে একটি Divi স্টিকি উপাদান নির্বাচন করা। যদিও এটি ওয়েবসাইটে কিছু হতে পারে, আমাদের আজকের ফোকাস একটি একক মডিউলে থাকবে। উদাহরণস্বরূপ, আসুন "অনলাইনে কেনাকাটা করুন" বোতাম মডিউলটি নির্বাচন করি কারণ এটি একটি সাধারণ UI উপাদান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
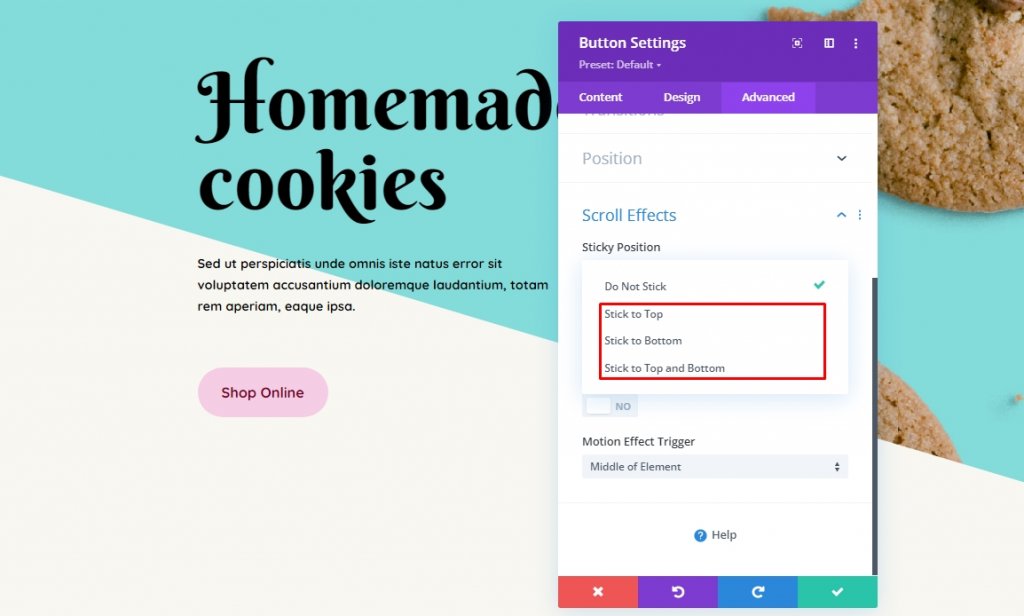
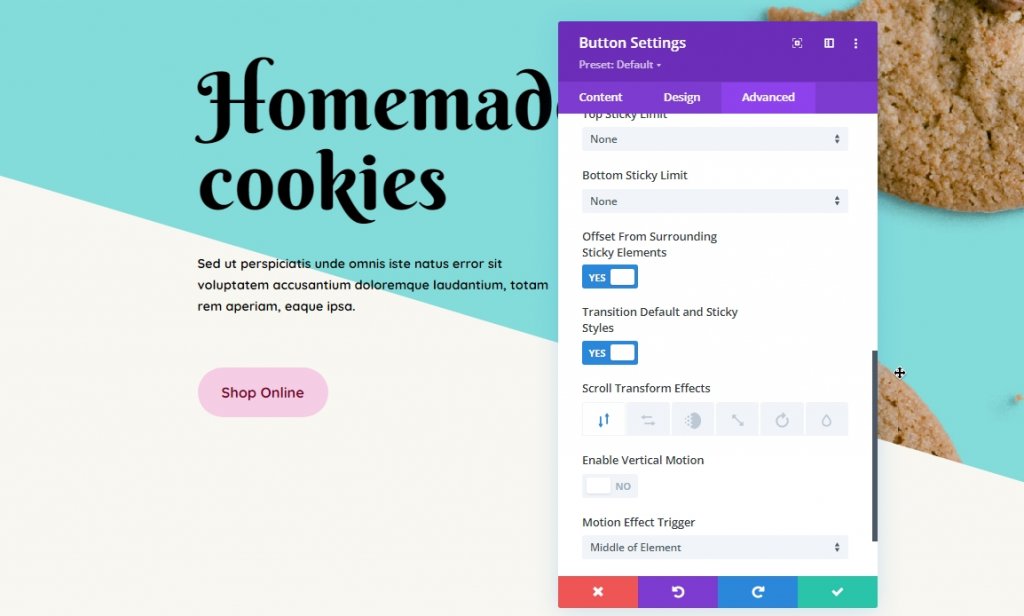
এর পরে, মডিউলের বিকল্পগুলি অ্যাক্সেস করতে সেটিংস আইকনে ক্লিক করুন এবং উন্নত ট্যাবে স্যুইচ করুন৷ পৃষ্ঠার নীচে স্ক্রোল করুন এবং তারপরে, মডিউলের বিকল্পগুলি অ্যাক্সেস করতে সেটিংস আইকনে ক্লিক করুন এবং উন্নত ট্যাবে স্যুইচ করুন৷ পৃষ্ঠার নীচে স্ক্রোল করুন এবং Scroll Effects এ ক্লিক করুন। উপরে আটকে থাকুন, নীচে থাকুন এবং উপরে এবং নীচে থাকুন - আপনার প্রয়োজন অনুসারে বেছে নিন। আপনি যদি স্টিক টু টপ নির্বাচন করেন, আপনি নিচে স্ক্রোল করার সময় উপাদানটি যথাস্থানে থাকবে। (ভিউপোর্টের সেই অংশ দ্বারা এটিকে নীচে সরানো হয়েছে বলে বিবেচনা করুন।) ব্যবহারকারী তাদের কার্সারকে পিছনে না রেখে উপরের দিকে নিয়ে গেলেও এটি স্টিকি থাকবে।

আপাতত, স্টিক টু দ্য টপ অ্যান্ড বটম নামক কম্বো বিকল্পের সাথে যান। এখানেই শেষ এটা পেতে ওখানে যাও! এখন উপাদান আটকে আছে. উপাদানের স্ক্রোলিংকে শুধুমাত্র নির্দিষ্ট পৃষ্ঠার এলাকায় বা ভিউপোর্টের সীমানা থেকে কিছু দূরত্বে সীমাবদ্ধ করা সম্ভব।

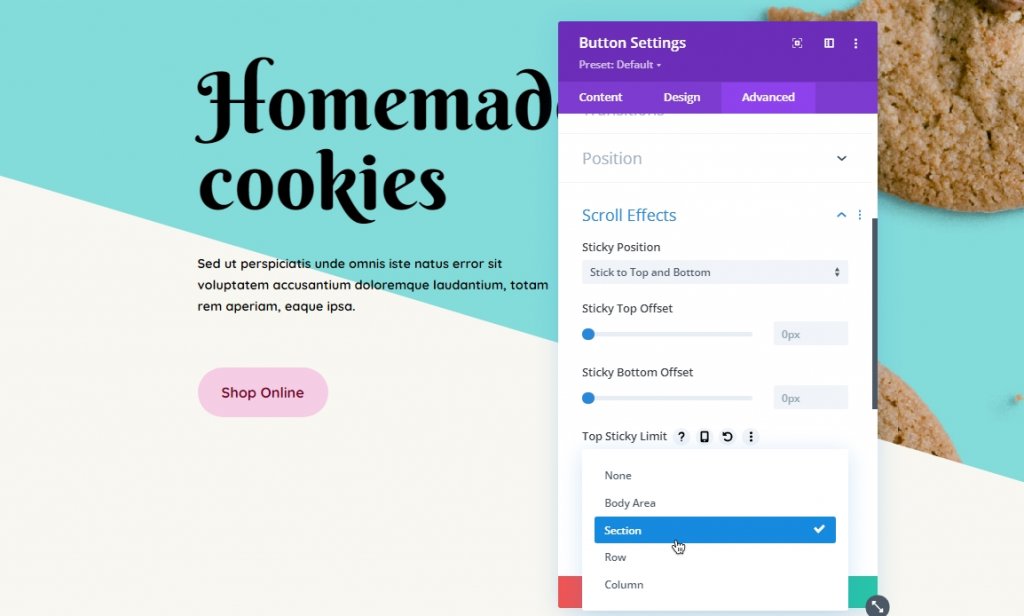
একবার আপনি ডিভি উপাদানটিকে কীভাবে আটকে রাখতে চান তা নির্ধারণ করার পরে, ব্যবহারকারী যখন স্ক্রোলিং শুরু করবে তখন আপনি উপরের এবং/অথবা নীচে থেকে কতটা দূরে থাকবে তা নির্দিষ্ট করতে পারেন। অন্য কথায়, আপনি যদি 0px বেছে নিতে চান, তাহলে উপাদানটি শুধুমাত্র ভিউপোর্টের একেবারে প্রান্তে দৃশ্যমান হবে। আপনি যদি 55px নির্বাচন করেন, তাহলে পৃষ্ঠা স্ক্রোল করার পরে ভিউপোর্টের প্রান্ত থেকে দূরত্ব স্থির থাকবে। যখন ভিউপোর্টের সুবিধা তত দূরে, এটি স্ক্রলিং শুরু করবে।
টপ/বটম স্টিকি ড্রপডাউন সীমা আপনাকে স্থায়ীভাবে কোথায় আটকে থাকবে তা বেছে নিতে দেয়। বডি এরিয়া বিকল্পটি সক্রিয় করে কোনো উপাদান তার মূল পাত্রে (কলাম, সারি বা বিভাগ) থাকবে কিনা তা চয়ন করুন, অথবা আপনি এটি নিষ্ক্রিয় করে পুরো পৃষ্ঠায় থাকতে দিতে পারেন। যেভাবেই হোক, এটি কীভাবে কনফিগার করা হবে তা আপনার উপর নির্ভর করে। ব্যবহারকারী যদি পৃষ্ঠাটি নীচে স্ক্রোল করে, একটি উপাদান নীচে না পৌঁছানো পর্যন্ত জায়গায় থাকবে, তবে ব্যবহারকারী কার্সারটিকে পৃষ্ঠার উপরে নিয়ে গেলে এটি অদৃশ্য হয়ে যাবে।
আপনি যদি অনেক স্টিকি উপাদান ব্যবহার করছেন, আপনি নিশ্চিত করতে চাইবেন যে তারা আলাদা থাকবে। অন্যান্য স্টিকি উপাদানগুলির জন্য আপনি উপরে প্রবেশ করা অফসেট সেটিংস ব্যবহার করুন যদি প্রয়োজন হয় আশেপাশের স্টিকি উপাদানগুলি থেকে অফসেট চালু করে৷ এটি করা না হলে স্ক্রোল করার সময় আপনার স্টিকি আইটেমগুলি ওভারল্যাপ হতে পারে। এটি এমন কিছু যা কেউ চায় না।

ট্রান্সফর্ম ডিফল্ট এবং স্টিকি স্টাইল বিকল্পের সাথে খেলা অনেক মজার। স্ক্রোল ট্রান্সফর্ম ইফেক্ট আপনাকে একটি উপাদানের রূপান্তর এবং অ্যানিমেশন কাস্টমাইজ করতে দেয়। যে উপাদানটি বর্তমানে তাদের অনুসরণ করছে তার প্রতি আরও মনোযোগ আকর্ষণ করতে, উপাদানটিকে বিবর্ণ বা ঘোরান।
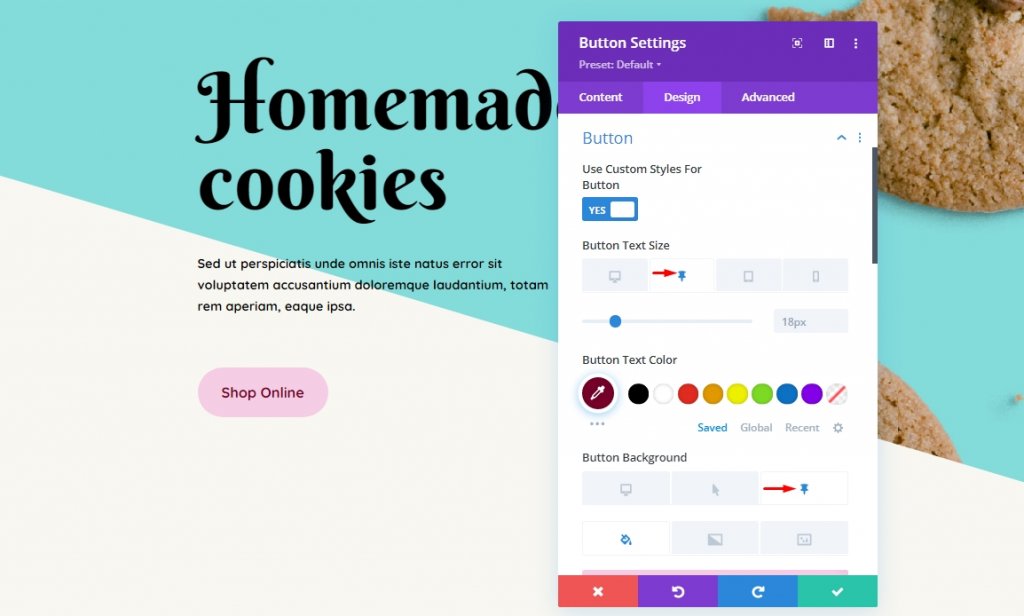
আপনি এই বিকল্পটি ব্যবহার করতে পারেন যাতে কোনও স্টিকি উপাদান সম্পূর্ণ আলাদা বলে মনে হয়। স্টিকি স্টাইল সক্রিয় করতে ডিজাইন ট্যাবে থাম্বট্যাক আইকনে ক্লিক করুন। সচেতন থাকুন যে আপনি শুধুমাত্র তখনই এই আইকনটি দেখতে পাবেন যখন আপনি ইতিমধ্যেই অ্যাডভান্সড – স্ক্রোল প্রভাবগুলিতে স্টিকিনেস সক্ষম করেছেন৷

এর পরে, আপনি স্টিকি উপাদানটিকে একইভাবে কাস্টমাইজ করতে পারেন যেভাবে আপনি অন্য কোনও সেকেন্ডারি ডিভি উপাদান করেন। আপনি যদি স্মার্টফোনে থাকেন তবে ডেস্কটপ বা ট্যাবলেটের পরিবর্তে থাম্বট্যাক ট্যাবে ক্লিক করুন। ডিভির পটভূমি, রঙ এবং আকারের বিকল্পগুলির সাথে একটি স্থির থেকে একটি স্টিকি উপাদানকে অনন্য বলে মনে করা সহজ।
আমরা এটাও নোট করতে চাই যে আপনি যদি একটি বিভাগকে স্টিকি করেন, তাহলে থাম্বট্যাক আইকনটি সারি, কলাম এবং মডিউল সহ বিভাগের চাইল্ড উপাদানগুলির জন্য উপস্থিত হবে৷ তারা তাদের পিতামাতার কাছ থেকে স্টিকি বৈশিষ্ট্যটি উত্তরাধিকার সূত্রে পায়, যদিও স্ক্রলিং শৈলী তাদের জন্য আলাদাভাবে প্রয়োগ করা যেতে পারে।
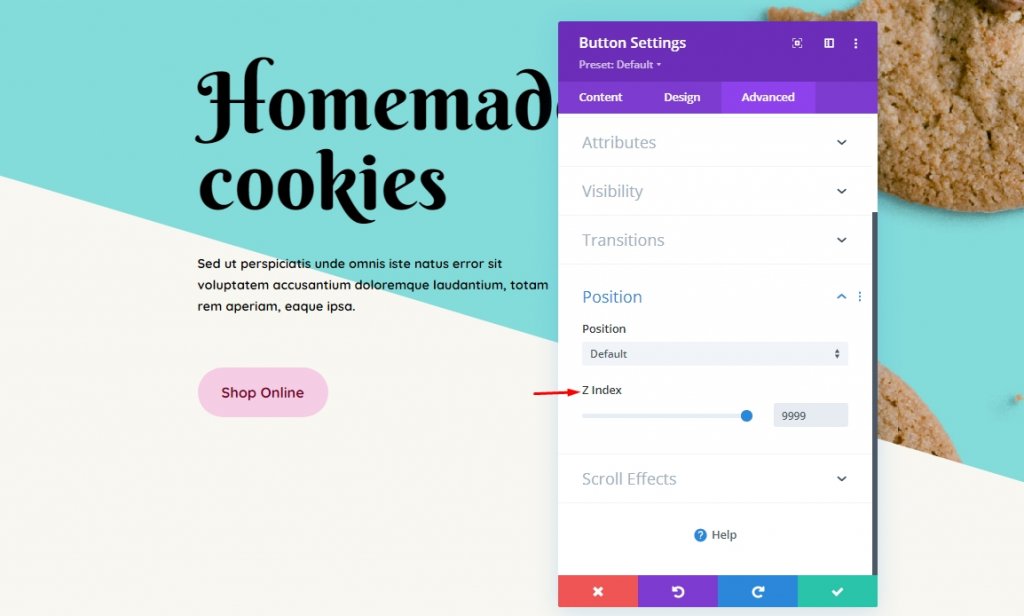
Z-সূচক সমন্বয়
বেশিরভাগ ডিজাইনার পৃষ্ঠার শীর্ষে স্টিকি উপাদান রাখতে পছন্দ করেন। সেখানেই Z-index আসে এবং আপনি আপনার প্রয়োজন অনুযায়ী এর মান সেট করেছেন। Z-index বিকল্পটি উন্নত ট্যাবের অধীনে অবস্থান সেটিংসে উপলব্ধ। এই সেটিংটি উপাদানটির গভীরতা নির্দেশ করে। সুতরাং, উচ্চতর Z-সূচক মানের একটি উপাদান অন্যান্য উপাদানের তুলনায় আরও সামনে প্রদর্শিত বলে মনে হবে।

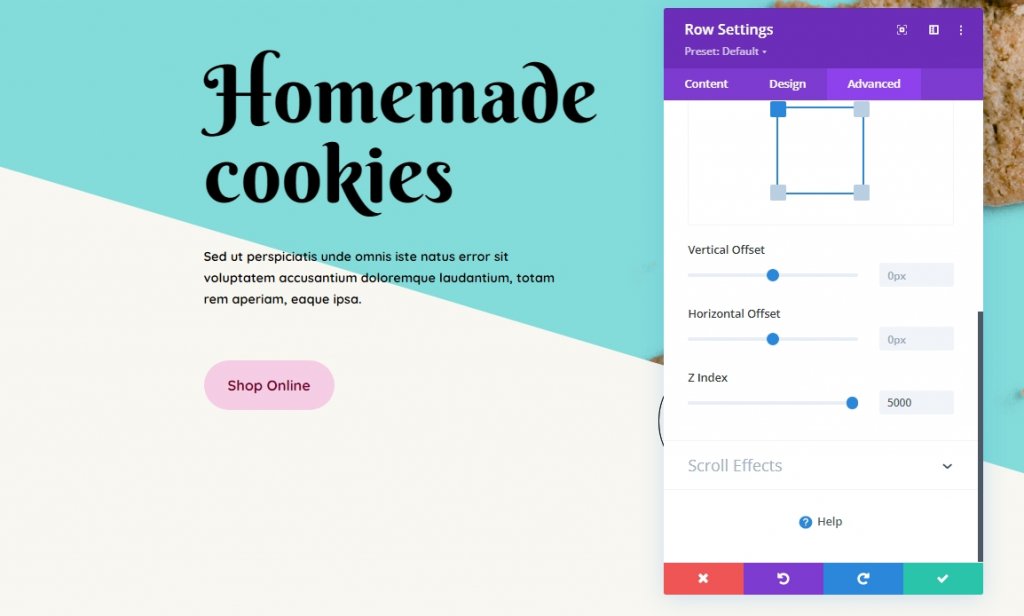
পৃষ্ঠায় চটচটে উপাদানটিকে উচ্চতর দেখানোর জন্য, আপনাকে এটির মধ্যে থাকা সারি বা বিভাগগুলির Z-সূচক কম করতে হবে।

যেহেতু আমরা বোতামের Z-ইনডেক্স মান সেট করেছি এবং অন্যান্য মডিউলের তুলনায় সারিটি বেশি, এটি পুরো পৃষ্ঠার শীর্ষে ভাসবে।
চূড়ান্ত শব্দ
তথ্য প্রবাহিত হওয়ার সাথে সাথে আপনি যেকোনো মডিউল, সারি, কলাম বা বিভাগকে সংযুক্ত করতে Divi- এর স্টিকি উপাদান বিকল্পগুলি ব্যবহার করতে পারেন। এটি একটি কল টু অ্যাকশন (CTA), একটি সাবমেনু, একটি প্রচারমূলক অফার বা অন্য কিছু হোক না কেন, Divi আপনাকে কিছু শক্তিশালী বিকল্প দিয়েছে৷ এখন আপনি এগুলিকে কাজে লাগাতে দেখে মজা পাবেন! আপনি উত্তর দিবেন না. আশা করি এই টিউটোরিয়ালটি আপনার জন্য উপকারী হবে। Divi স্টিকি বিকল্পে ব্লগ বা আমাদের অন্যান্য লেখা আপনার বন্ধুদের সাথে শেয়ার করুন এবং স্টিকি বিকল্প ব্যবহার করে অত্যাশ্চর্য ডিজাইন তৈরি করতে তাদের সাহায্য করুন।




