আমরা সাধারণত পত্রিকা বা ব্লগিং ওয়েবসাইটে নিউজলেটার ফর্মের উপস্থিতি লক্ষ্য করি। বিভিন্ন নজরকাড়া ডিজাইনের ফর্ম সবসময় আমাদের দৃষ্টি আকর্ষণ করে। অধিকন্তু, সৃজনশীলভাবে ডিজাইন করা ফর্মগুলি ব্যবহারকারীর অভিজ্ঞতার উপর ইতিবাচক প্রভাব স্থাপনের ক্ষেত্রে খুব সক্রিয়। ফর্মগুলিতে প্লেসহোল্ডার রয়েছে যা ব্যবহারকারীদের জানাতে তাদের কী ধরনের মান ইনপুট করা উচিত। তাই এটা কেমন হবে যদি আমরা প্লেসহোল্ডার এবং ইনপুট ফিল্ডের নাম একই সেট করি এবং প্লেসহোল্ডারটিকে অদৃশ্য করে দিই যখন কেউ সেই ক্ষেত্রের তথ্য যোগ করার চেষ্টা করে এবং লেবেলের নাম পপ আপ করে যা প্রথম স্থানে দৃশ্যমান ছিল না।

একটু জটিল শোনাচ্ছে0 x03F চিন্তার কিছু নেই, আজ আমরা আপনাকে দেখাব কিভাবে ডিভিতে একটি ফর্ম ডিজাইন করতে হয় যেখানে ফর্মের স্থানধারকগুলি ভাসতে থাকবে এবং ডেটা ইনপুট করার সময় শীর্ষে উঠবে৷ চলুন এটা পেতে.
পূর্বরূপ
আমাদের আজকের ফর্মটি কেমন হবে তা দ্রুত দেখে নিন।
নিউজলেটার ফর্ম ডিজাইনিং
ইমেইল অপটিন ফর্ম বিল্ডিং
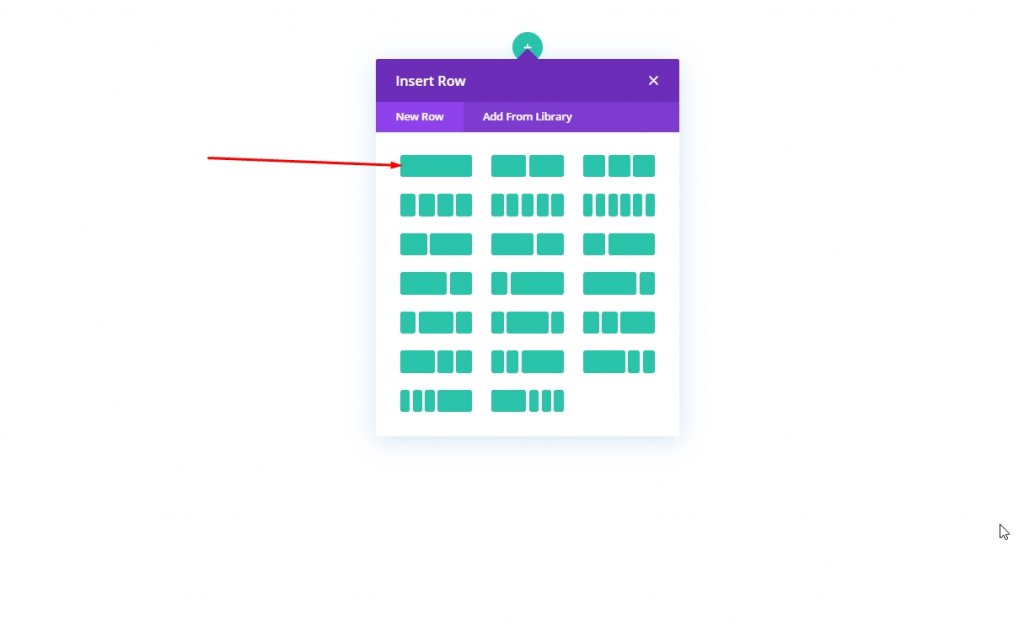
Divi নির্মাতার সাথে পৃষ্ঠাটি খুলুন যেখানে আপনি ফর্মটি যোগ করতে চান। বিভাগে যান এবং একটি এক-কলাম সারি যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
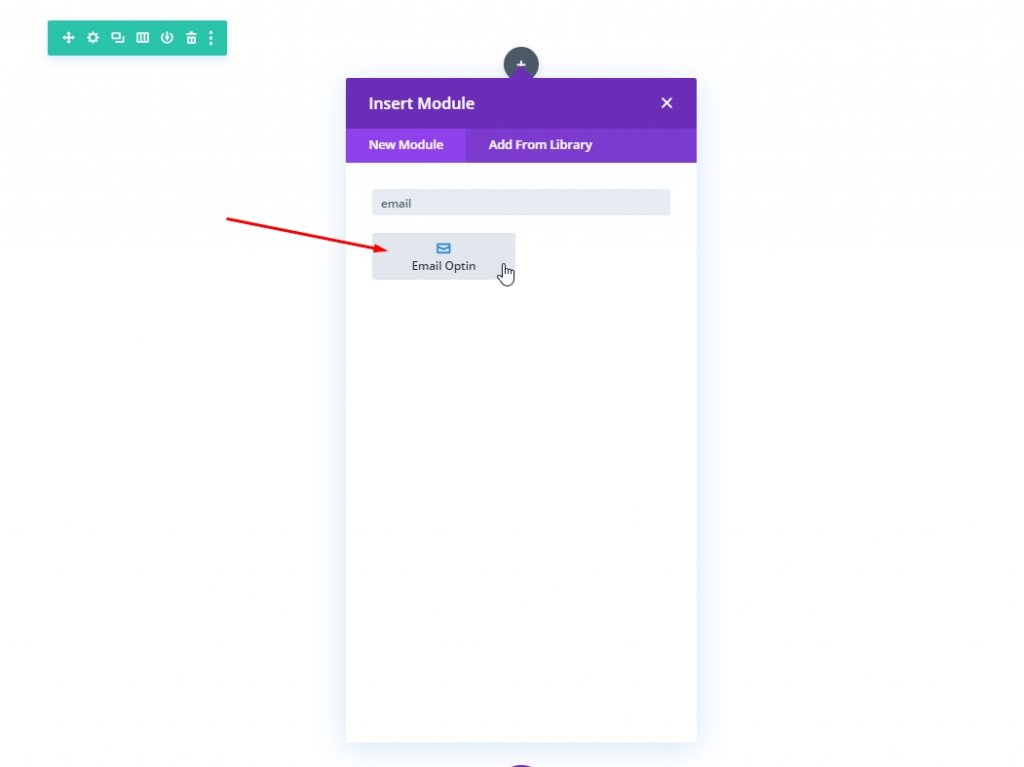
এখন কলামে একটি ইমেল বিকল্প ফর্ম মডিউল যোগ করুন।

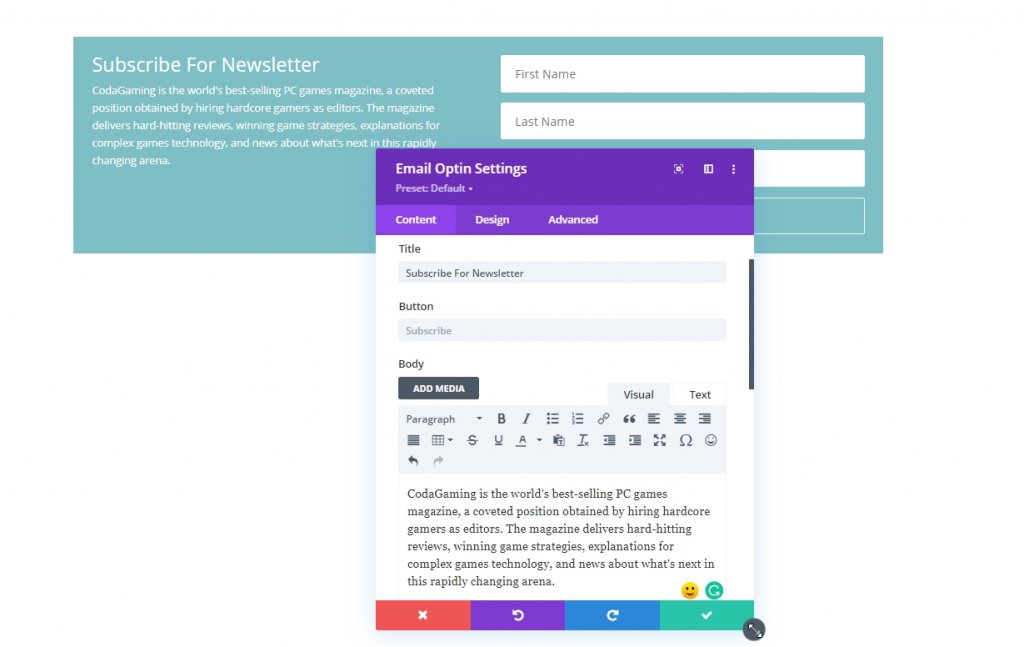
ইমেল অপটিন মডিউলের জন্য সেটিংস খুলুন। বিষয়বস্তু ট্যাব থেকে, পাঠ্য পরিবর্তন করুন।

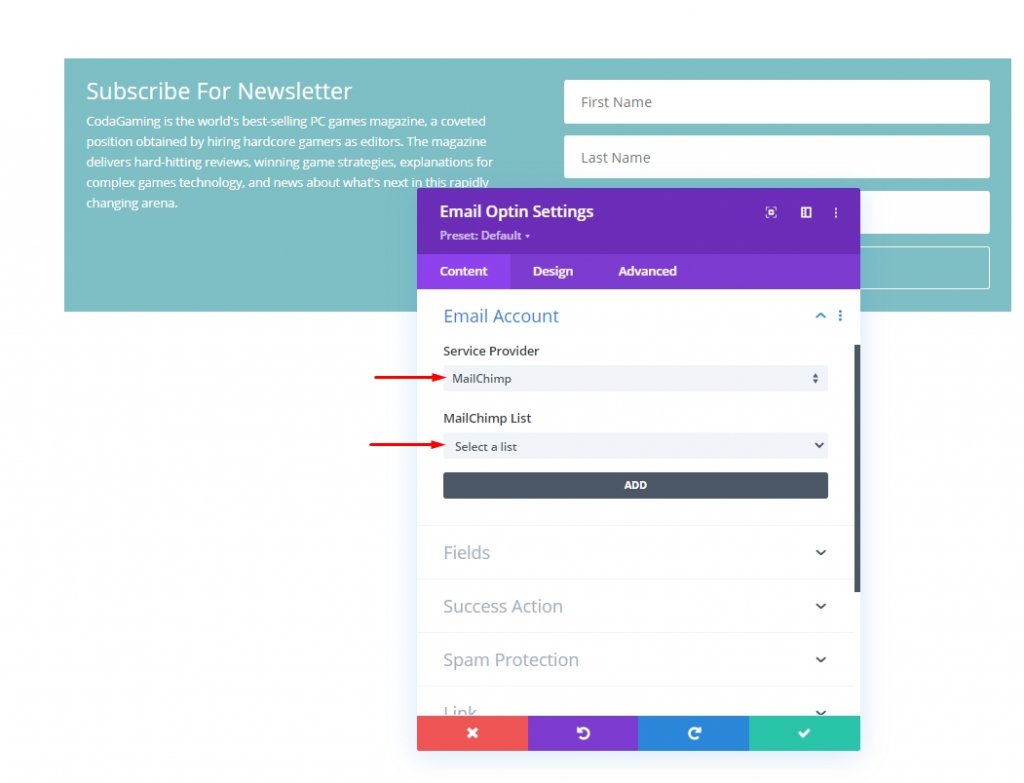
ইমেল প্রদানের সাথে এটি সংযোগ করতে ভুলবেন না। সংযোগ ছাড়া, ফর্মটি একটি লাইভ পৃষ্ঠায় প্রদর্শিত হবে না।

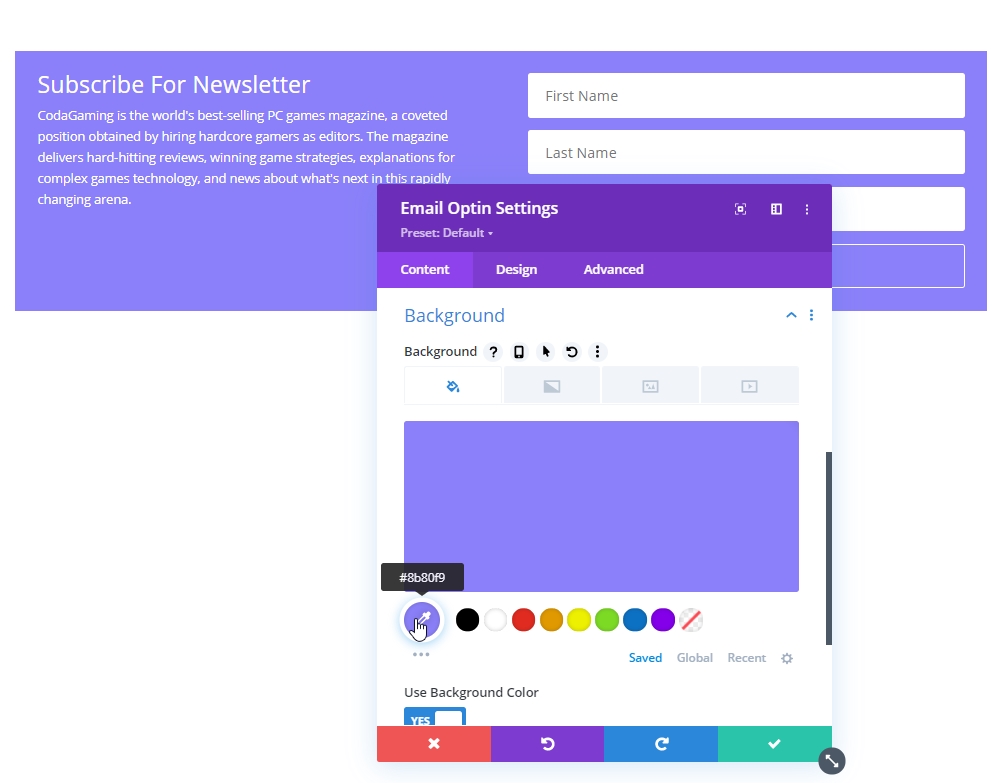
এর পরে, ফর্মটিতে একটি সুন্দর চোখের প্রশান্তিদায়ক রঙ যোগ করুন।
- পটভূমির রঙ: #8B80F9

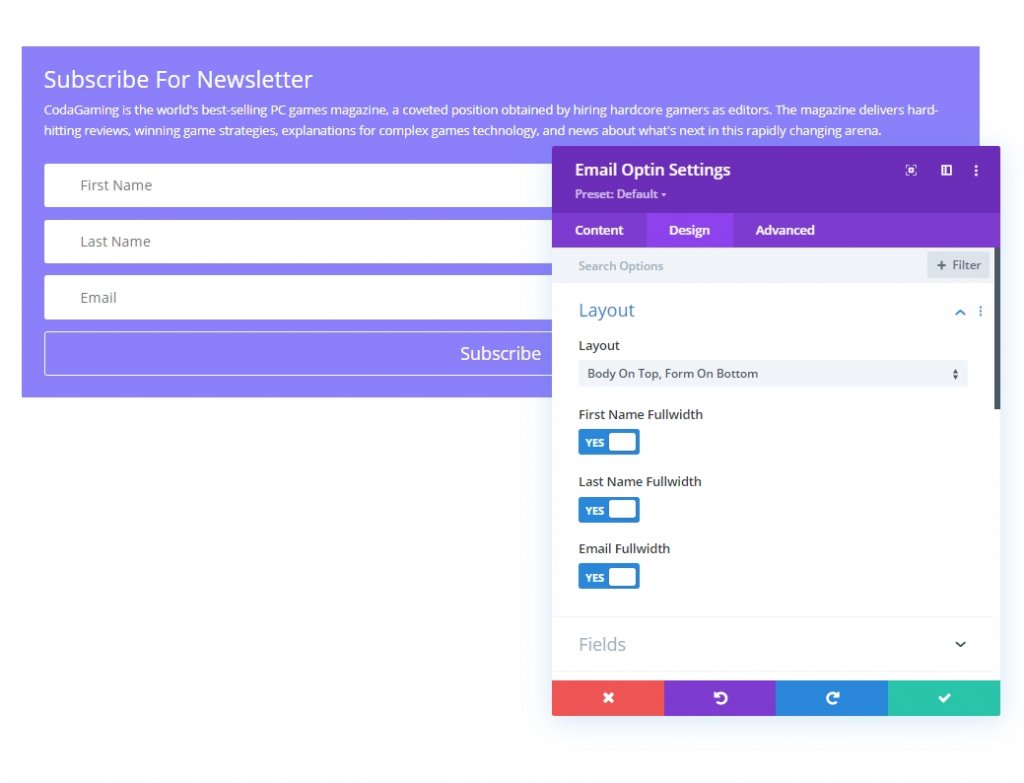
ডিজাইন ট্যাব থেকে, অনুগ্রহ করে ফর্ম লেআউট আপডেট করুন।
- লেআউট: বডি অন টপ, ফর্ম অন বটম

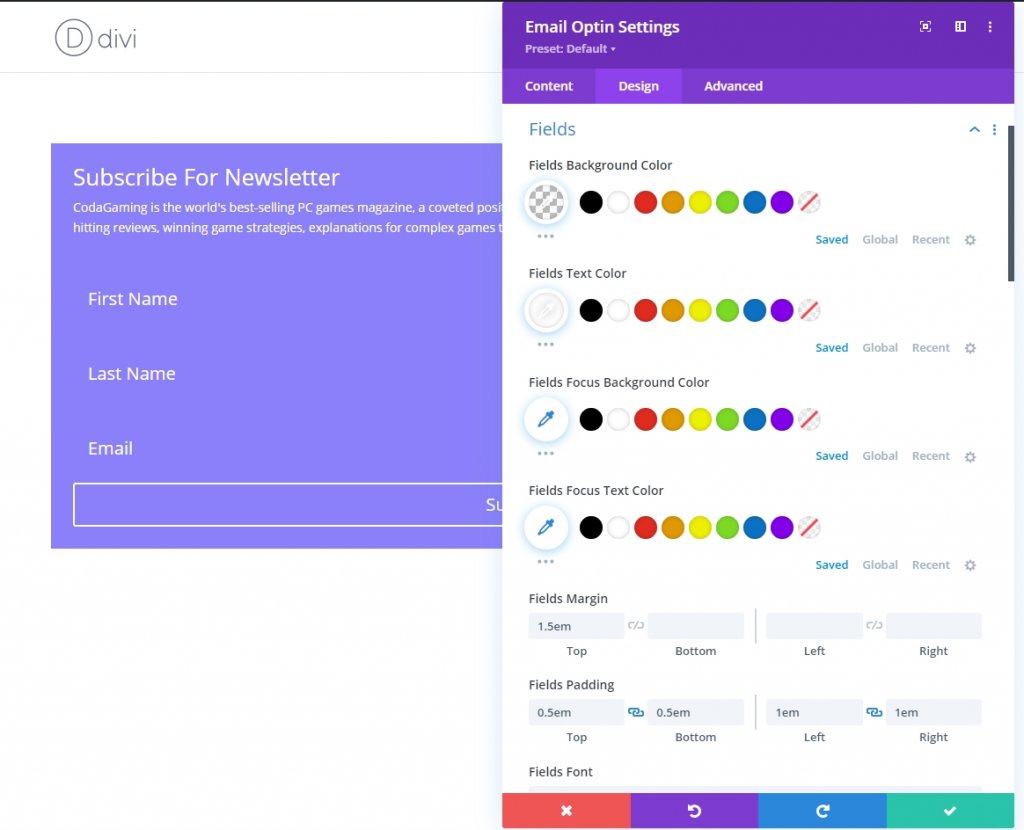
এখন, সেই অনুযায়ী ক্ষেত্রের বৈশিষ্ট্য পরিবর্তন করুন।
- ক্ষেত্রগুলির পটভূমির রঙ: স্বচ্ছ
- ক্ষেত্র পাঠ্য রঙ: #ffffff
- ক্ষেত্র মার্জিন: 1.5em শীর্ষ
- ফিল্ড প্যাডিং: 0.5em উপরে, 0.5em নীচে, 1em বাম, 1em ডান
- ক্ষেত্র পাঠের আকার: 1.2em
- ফিল্ড লাইনের উচ্চতা: 2em

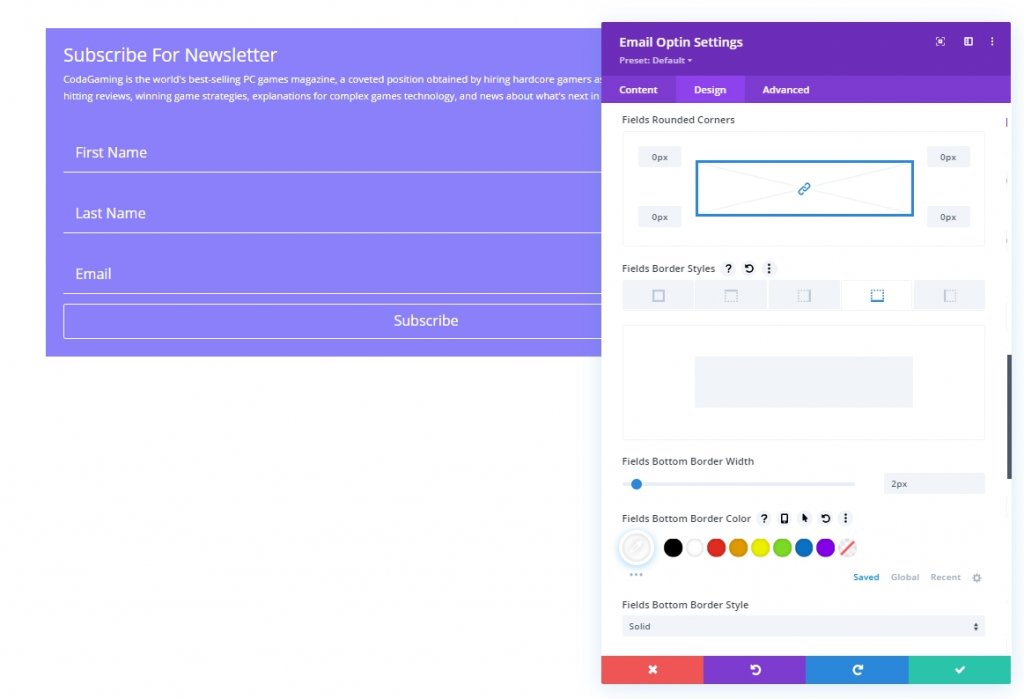
পরবর্তী, আমরা বর্ডার শৈলী পরিবর্তন করব।
- ক্ষেত্র গোলাকার কোণ: 0px
- ক্ষেত্র নীচের সীমানা প্রস্থ: 2px
- ক্ষেত্র নীচের সীমানার রঙ: #ffffff

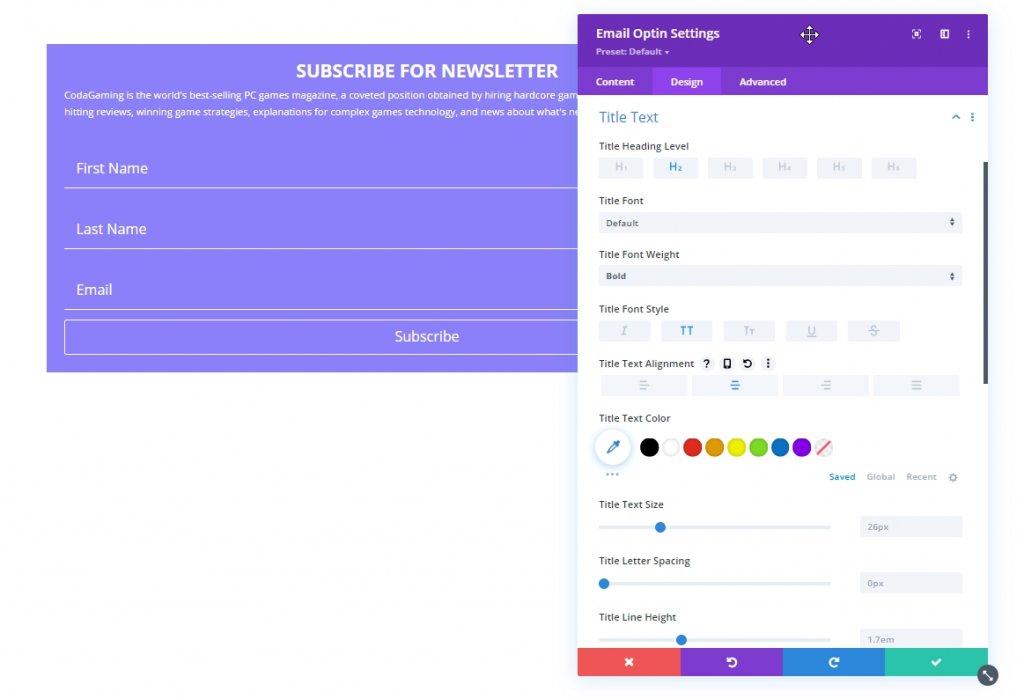
এখন শিরোনাম ফন্ট শৈলী পরিবর্তন করুন:
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম ফন্ট শৈলী: TT
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্র

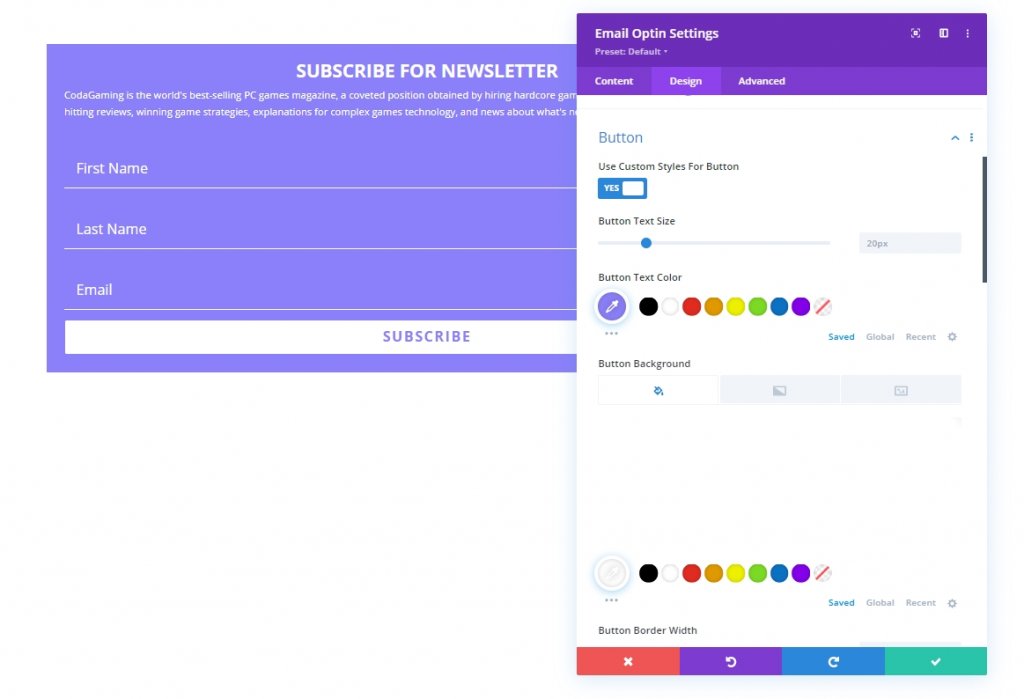
এখন বোতামে পরিবর্তন করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের রঙ: #8B80F9
- বোতামের পটভূমির রঙ: #ffffff
- বোতাম লেটার-স্পেসিং: 0.1em
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম ফন্ট শৈলী: TT

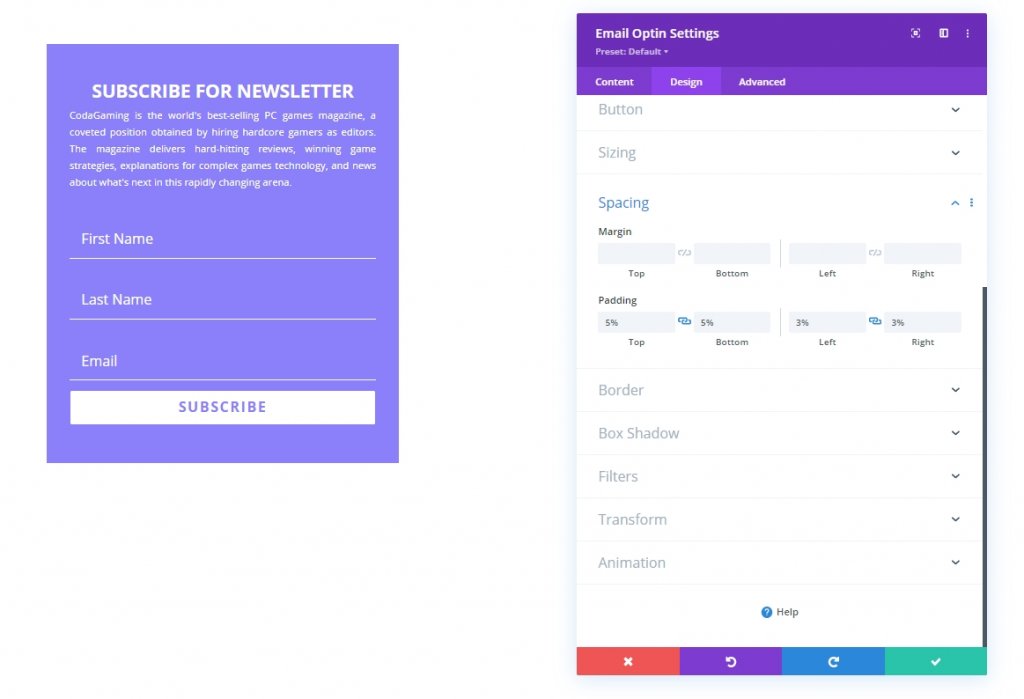
এখন, ’ ফর্মটিতে একটি সর্বোচ্চ-প্রস্থ এবং প্যাডিং যোগ করুন। এটা আমাদের নকশা শেষ সমন্বয়.
- সর্বোচ্চ প্রস্থ: 500px
- প্যাডিং: 5% উপরে, 5% নীচে, 3% বাম 3% ডান

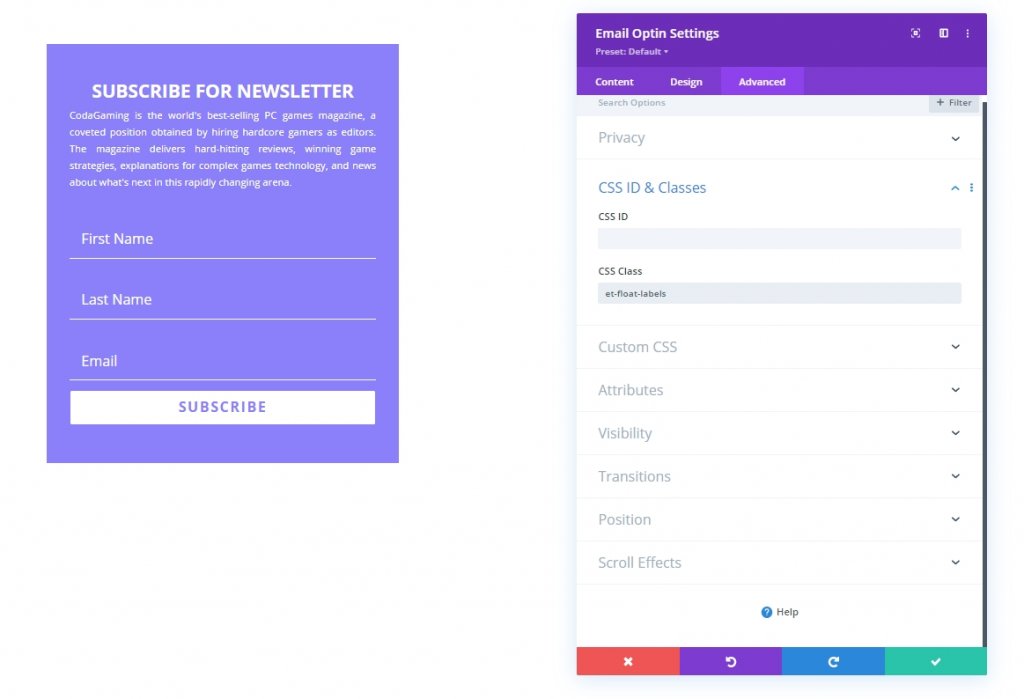
অবশেষে, আমরা আমাদের ডিজাইনে একটি CSS ক্লাস যুক্ত করব যাতে আমরা এটিকে আমাদের কোডিং বিভাগে লক্ষ্য করতে পারি যেখানে আমরা আমাদের ডিজাইনে CSS এবং JQuery কোড যোগ করব।
- CSS ক্লাস: et-float-labels

কাস্টম কোড যোগ করা
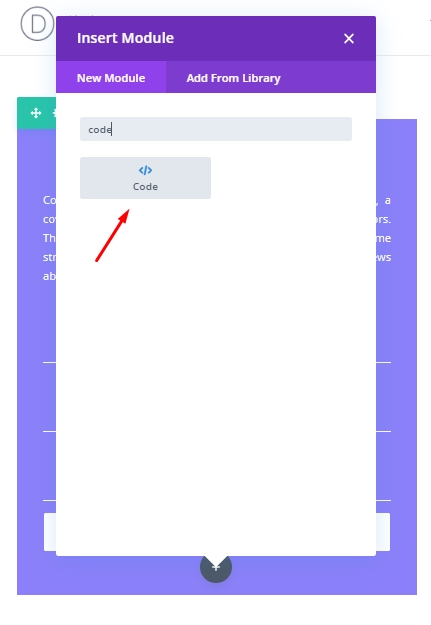
ডিজাইনের নিচে একটি কোড মডিউল যোগ করুন যেখানে আমরা CSS এবং JQuery কোড যোগ করব।

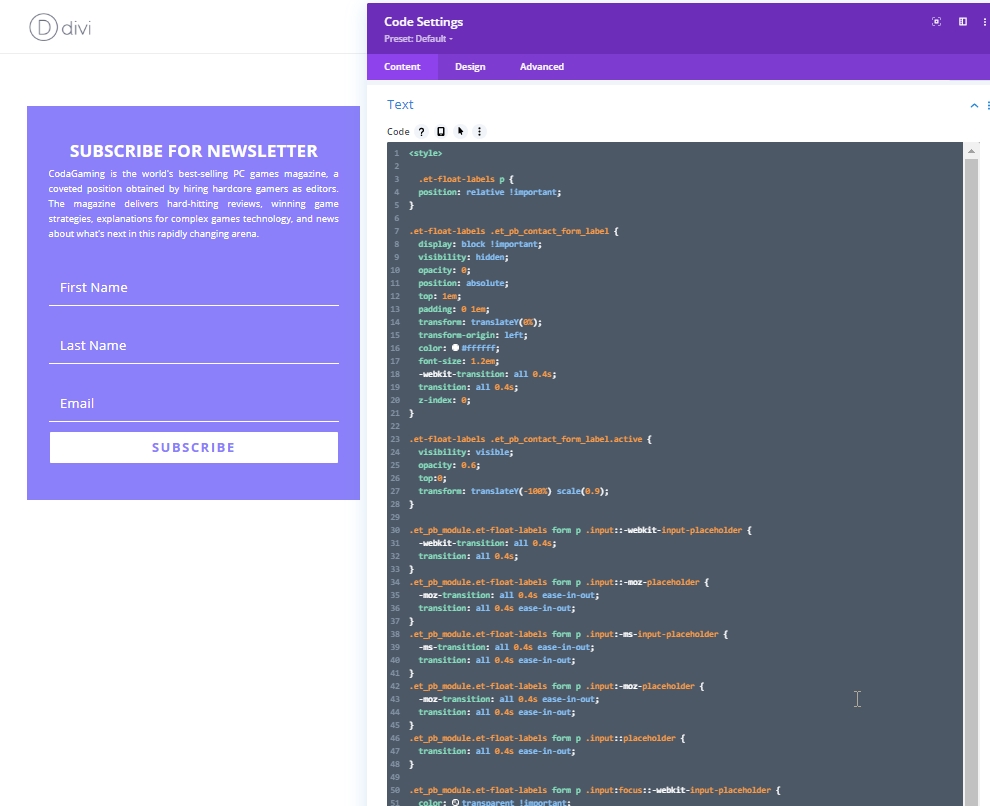
CSS কোড
এবার নিচের কোডটি কপি করে কোড মডিউলে পেস্ট করুন। স্টাইল ট্যাগের ভিতরে কোডটি রাখতে ভুলবেন না।
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
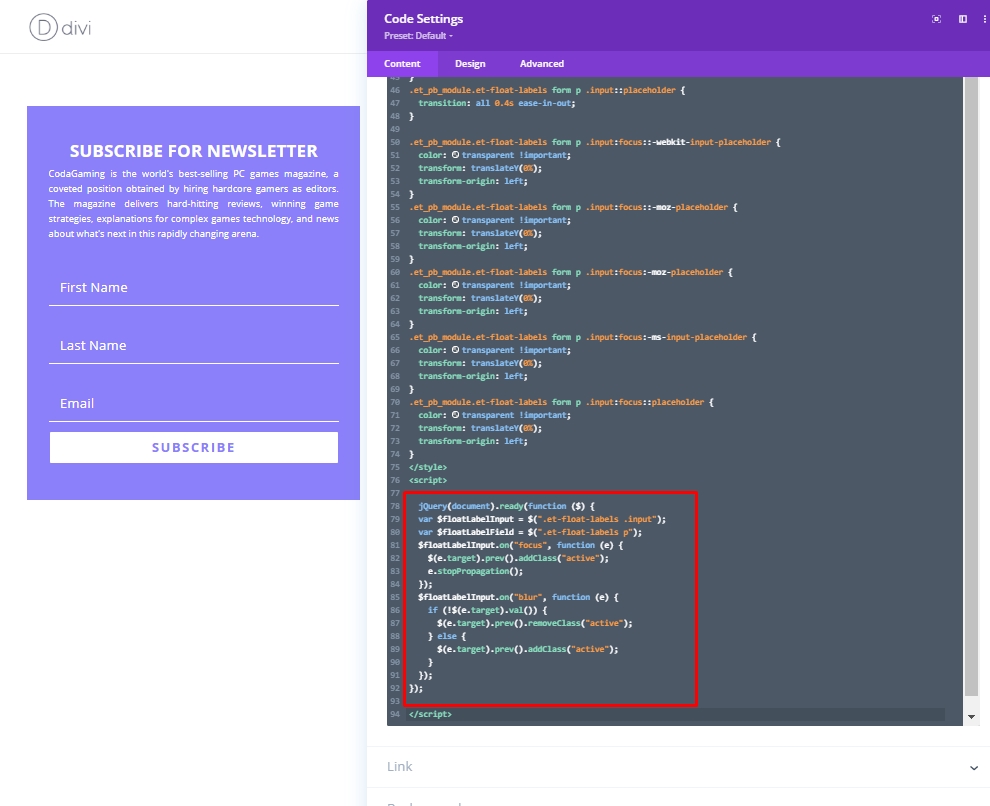
JQuery কোড
এখন, স্ক্রিপ্ট ট্যাগ যোগ করুন এবং এতে নিম্নলিখিত JQuery কোড পেস্ট করুন।
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

চূড়ান্ত দৃশ্য
তাই এখানে আমাদের চূড়ান্ত নকশা মত চেহারা.
উপসংহার
সুতরাং, আপনি দেখছেন একটি সৃজনশীল নিউজলেটার ফর্ম ডিভিতে খুব সহজ এবং আপনি খুব অল্প সময়ের মধ্যে ভাসমান লেবেল ইমেল অপ্ট-ইন ফর্ম তৈরি করতে পারেন। আপনার প্রয়োজন অনুযায়ী ডিজাইন কাস্টমাইজ করার বিষয়ে নিশ্চিত হন। লেবেলগুলিকে ভাসানোর জন্য কাস্টম কোডগুলি খুবই গুরুত্বপূর্ণ, তাই সেগুলিকে সাবধানে ট্যাগের ভিতরে রাখুন৷ আশা করি আপনি এই ডিজাইনটি পছন্দ করবেন এবং যদি তাই হয় তবে আপনার ডিভি প্রেমিক বন্ধুদের সাথে শেয়ার করুন। এই ধরনের আরো Divi টিউটোরিয়াল পেতে আমাদের আপডেট সাবস্ক্রাইব করুন.




