আমাদের মাঝে মাঝে আমাদের ওয়েবসাইটে দলের সদস্যদের প্রদর্শন করতে হয়, এটি আমাদের দক্ষ দলের সদস্যদের বাইরের বিশ্বের কাছে প্রদর্শন করার একটি চমৎকার উপায়। আমরা কোম্পানিতে তাদের ছবি, নাম এবং পদবী প্রদর্শন করতে পারি। তাদের আরও এক্সপোজার দিতে, আপনি ডিজাইনে তাদের সোশ্যাল মিডিয়া লিঙ্ক যোগ করতে পারেন। এখন, সাধারণত, লোকেরা নাম এবং পদের নীচে এই লিঙ্কগুলি যুক্ত করে, তবে এটি স্মার্ট পদক্ষেপ নেওয়ার এবং ডিজাইনের উপায় পরিবর্তন করার সময়। আজকের ডিভি টিউটোরিয়ালে, আমরা দেখব কিভাবে ছবির উপর সোশ্যাল মিডিয়া আইকন ঘোরালে একটি টিম মেম্বার পেজ তৈরি করা যায়। আসুন আরও সময় নষ্ট না করি এবং এটি করতে পারি!
স্নিক পিক
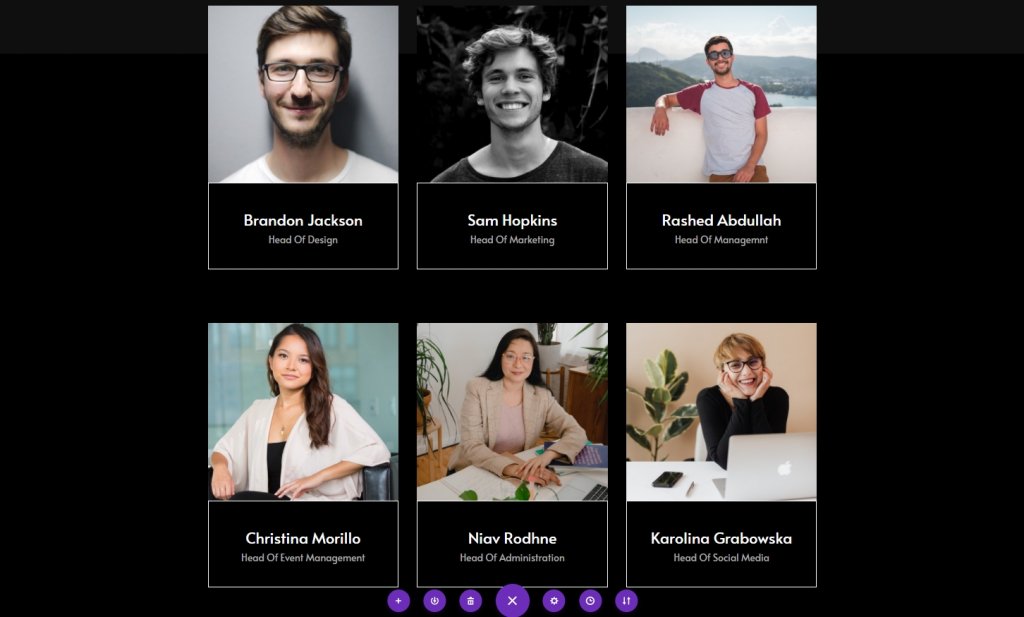
এটি হবে আমাদের আজকের ডিজাইন।
পার্ট 1: ডিজাইন মডিউল
সেটিংস: বিভাগ এক
পেছনের রং
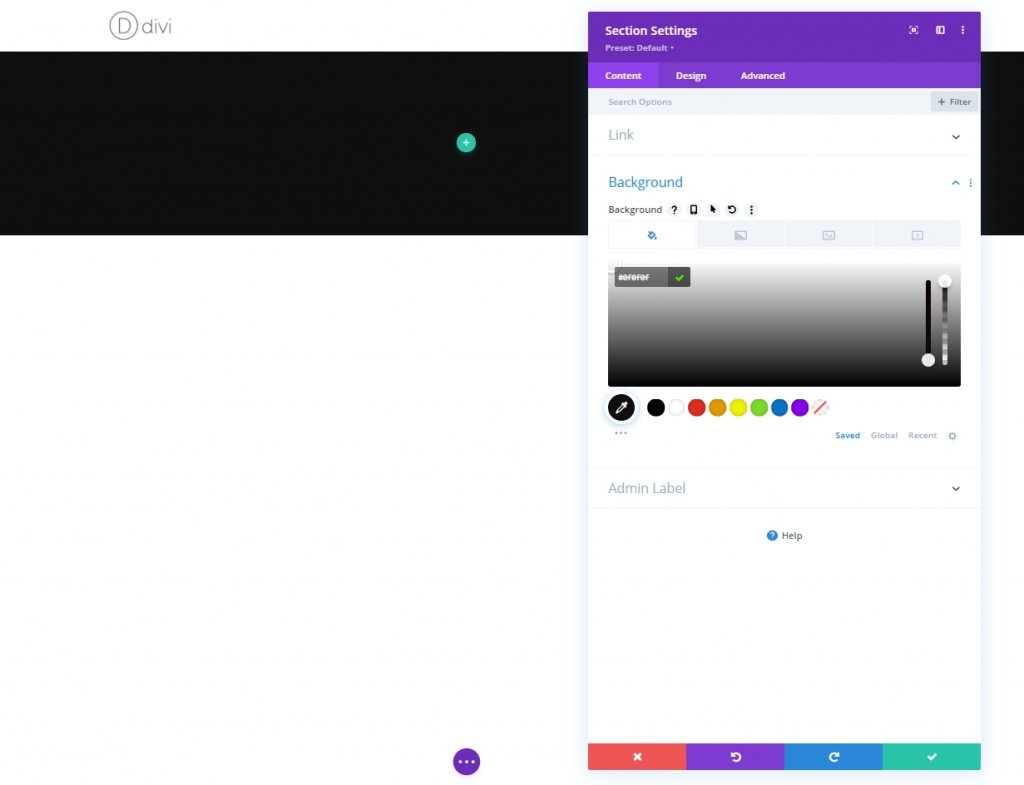
আপনি যে পৃষ্ঠায় ’ কাজ করছেন তাতে প্রাথমিক বিভাগের রঙ পরিবর্তন করে শুরু করুন। বিভাগ সেটিংস খুলুন এবং পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #0f0f0f

ব্যবধান
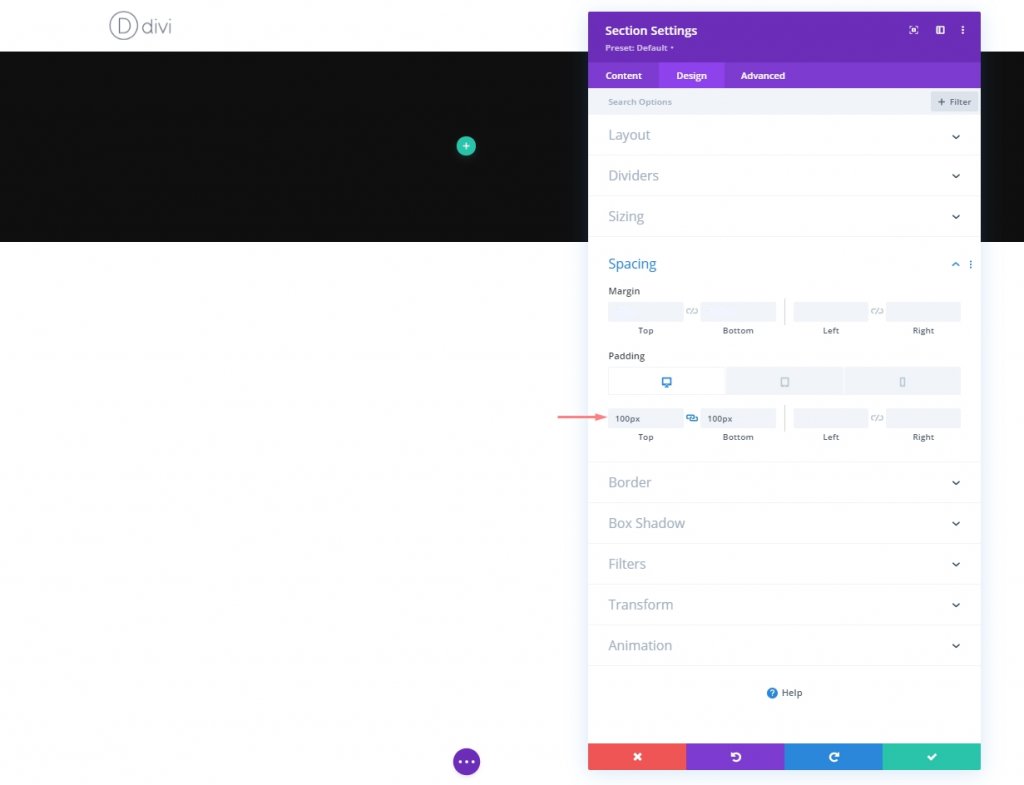
এখন ডিজাইন ট্যাব থেকে এবং স্পেসিং সেটিংস পরিবর্তন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- শীর্ষ প্যাডিং: ডেস্কটপ & ট্যাবলেট: 100px & ফোন: 50px
- নীচের প্যাডিং: ডেস্কটপ & ট্যাবলেট: 100px & ফোন: 50px

নতুন সারি যোগ করা হচ্ছে
কলামের গঠন
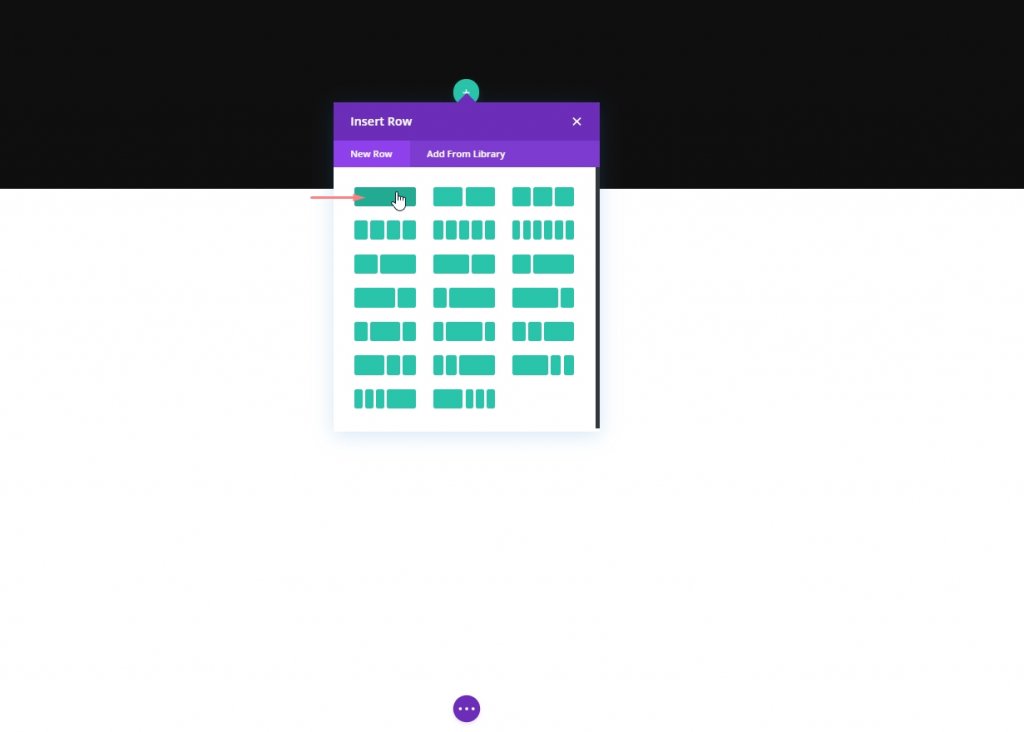
এখন নিম্নলিখিত কলাম কাঠামোর সাথে একটি নতুন সারি যোগ করুন।

কলাম: টেক্সট মডিউল 1
H1 বিষয়বস্তু যোগ করুন
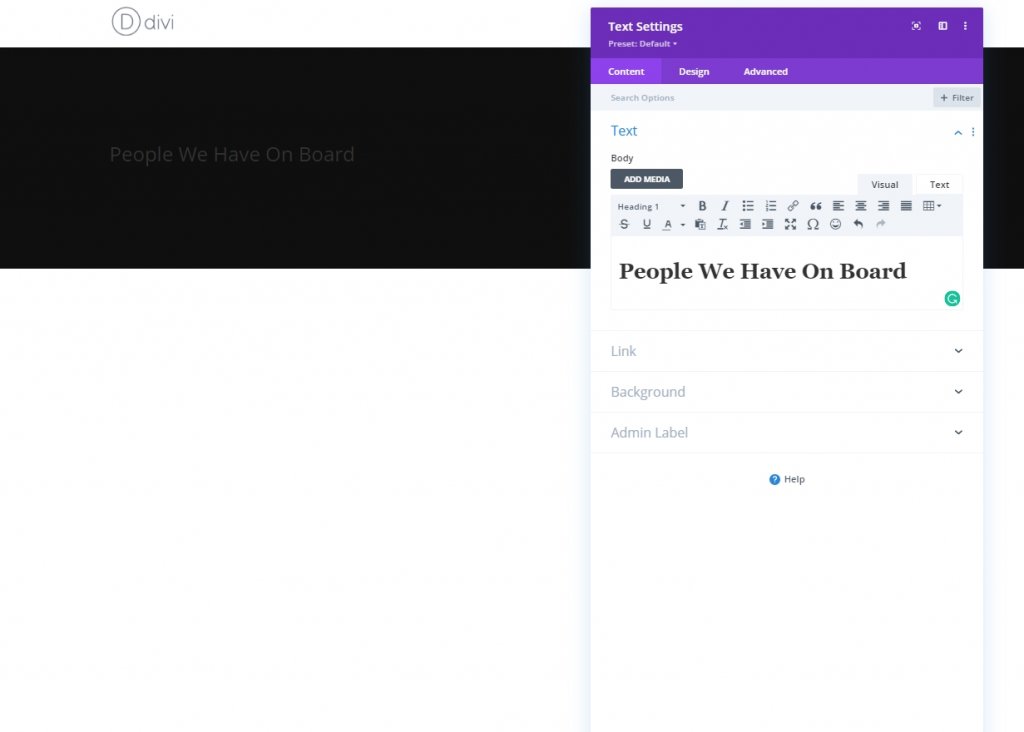
এখন H1 বিষয়বস্তু সহ এই মডিউলে আমাদের পছন্দের কিছু প্রসঙ্গ যোগ করা যাক।

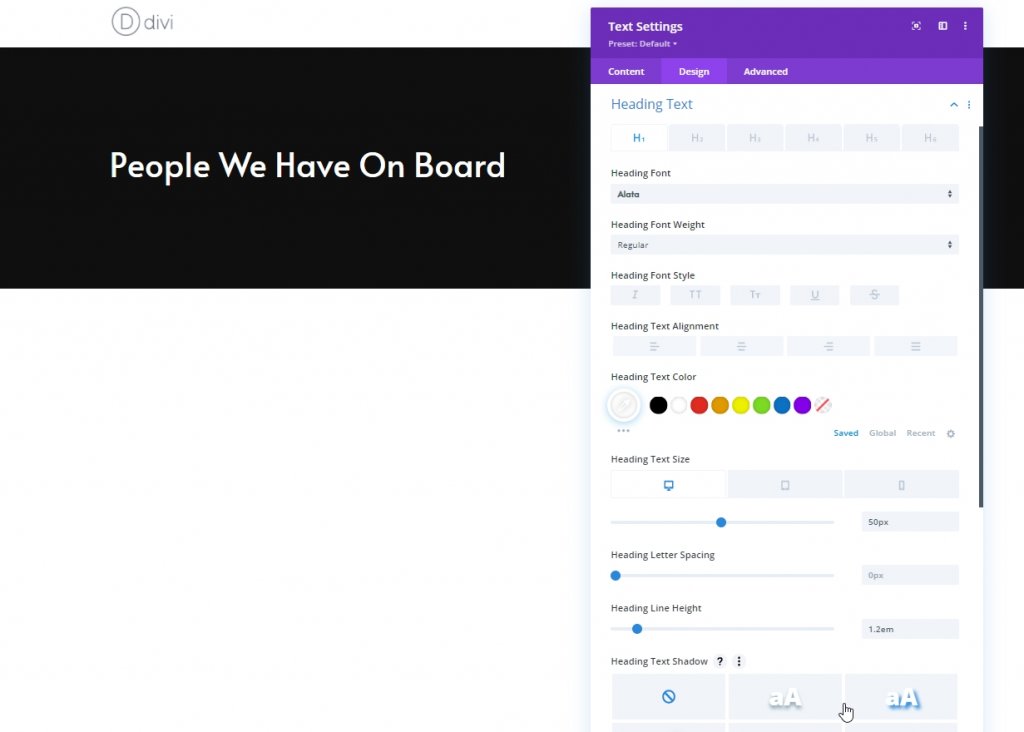
H1 পাঠ্য সেটিংস
এখন ডিজাইন ট্যাব থেকে মডিউলে কিছু পরিবর্তন করুন। প্রথমত, শিরোনাম সেটিংস পরিবর্তন করুন।
- শিরোনাম ফন্ট: Alata
- শিরোনাম পাঠ্যের রঙ: #ffffff
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 50px, ট্যাবলেট: 45px & ফোন: 35px
- হেডিং লাইনের উচ্চতা: 1.2em

কলাম: বিভাজক মডিউল
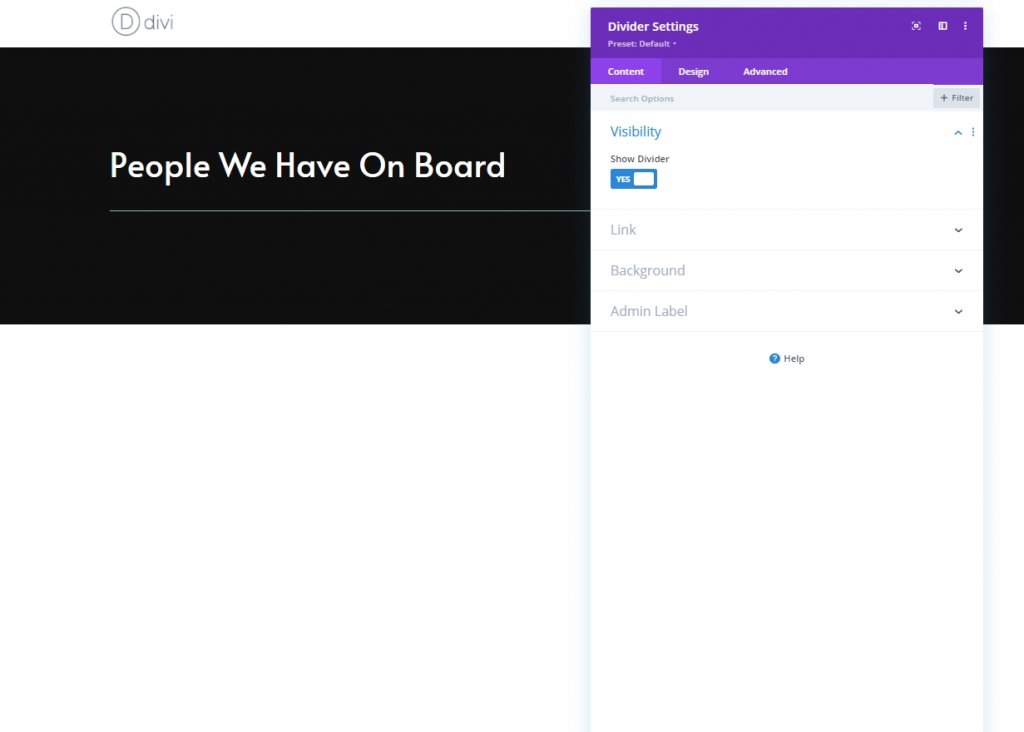
দৃশ্যমানতা
একটি বিভাজক মডিউল যোগ করা যাক। নিশ্চিত করুন যে “Show Divider” বিকল্পটি সক্রিয় আছে।
- শো ডিভাইডার: হ্যাঁ

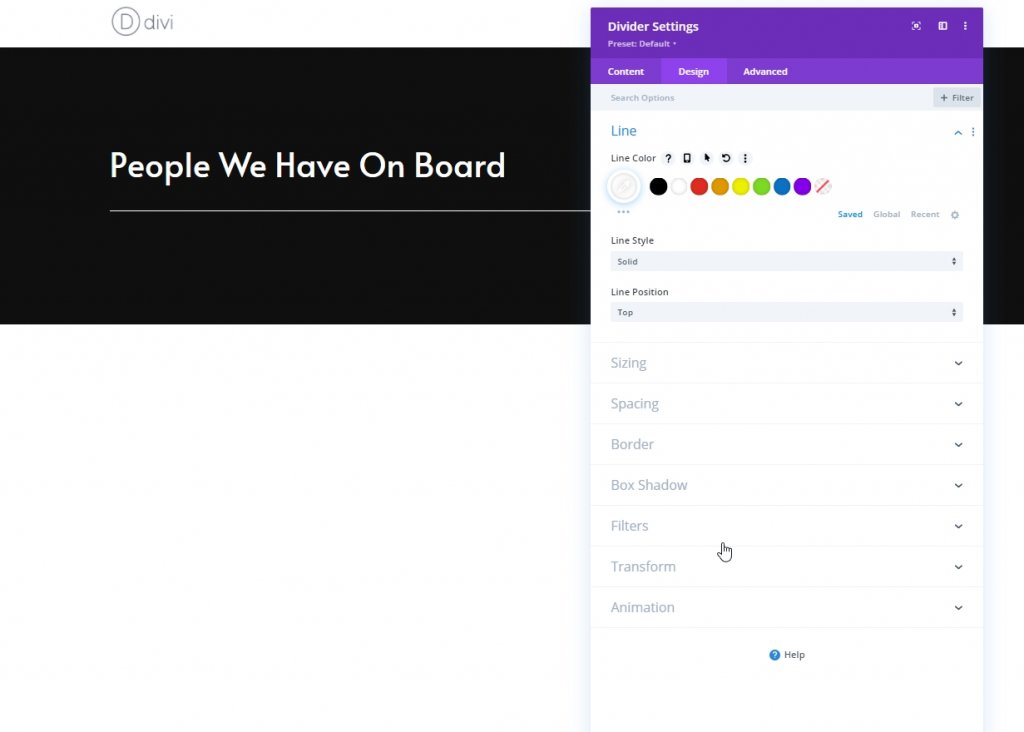
লাইন
ডিজাইন ট্যাব থেকে, লাইনের রঙ পরিবর্তন করুন।
- লাইনের রঙ: #ffffff

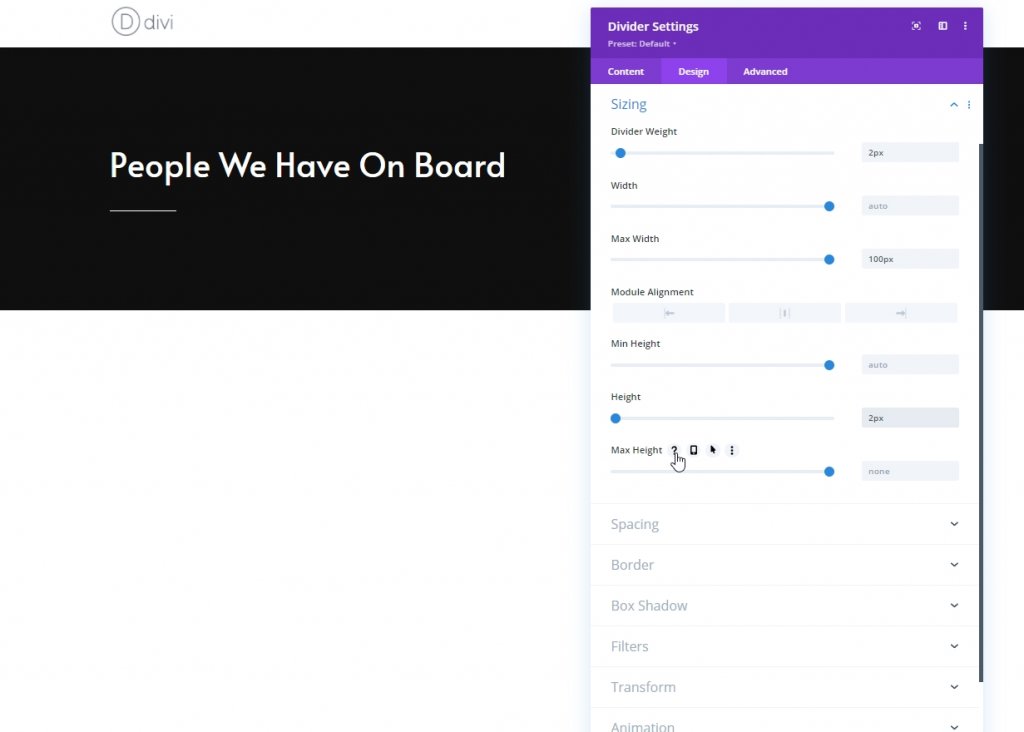
সাইজিং
এই বিভাজক মডিউলটির আকার পরিবর্তন করুন।
- বিভাজকের ওজন: 2px
- সর্বোচ্চ প্রস্থ: 100px
- উচ্চতা: 2px

কলাম: টেক্সট মডিউল 1
বর্ণনামূলক প্রসঙ্গ যোগ করুন
এখানে আমরা আরেকটি টেক্সট মডিউল যোগ করব যেখানে আমরা আমাদের পছন্দের কিছু বিষয়বস্তু রাখব।

টেক্সট সেটিংস
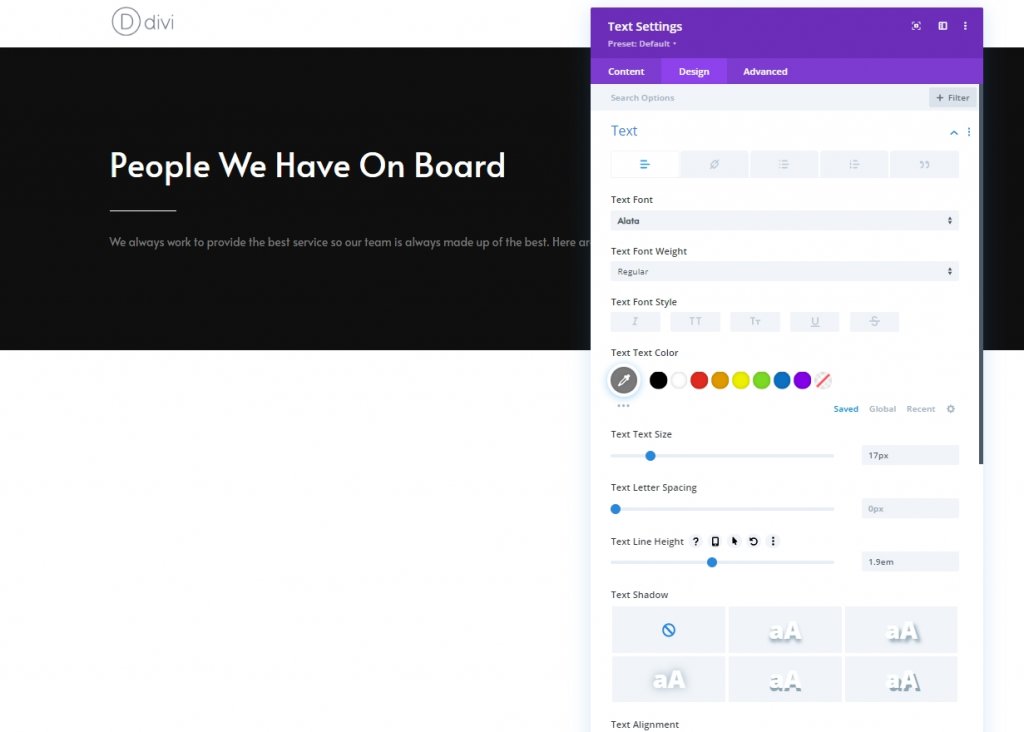
ডিজাইন ট্যাব থেকে, পাঠ্য সেটিংস একযোগে পরিবর্তন করুন।
- টেক্সট ফন্ট: Alata
- পাঠ্যের রঙ: #7c7c7c
- পাঠ্যের আকার: 17px
- টেক্সট লাইনের উচ্চতা: 1.9em

ব্যবধান
ব্যবধান বিভাগ থেকে, নিম্নলিখিত পরিবর্তন করুন।
- নিচের মার্জিন: 0px

& সেটিংস যোগ করা: বিভাগ দুই
এখন আগেরটির নিচে আরেকটি নিয়মিত বিভাগ যোগ করুন।

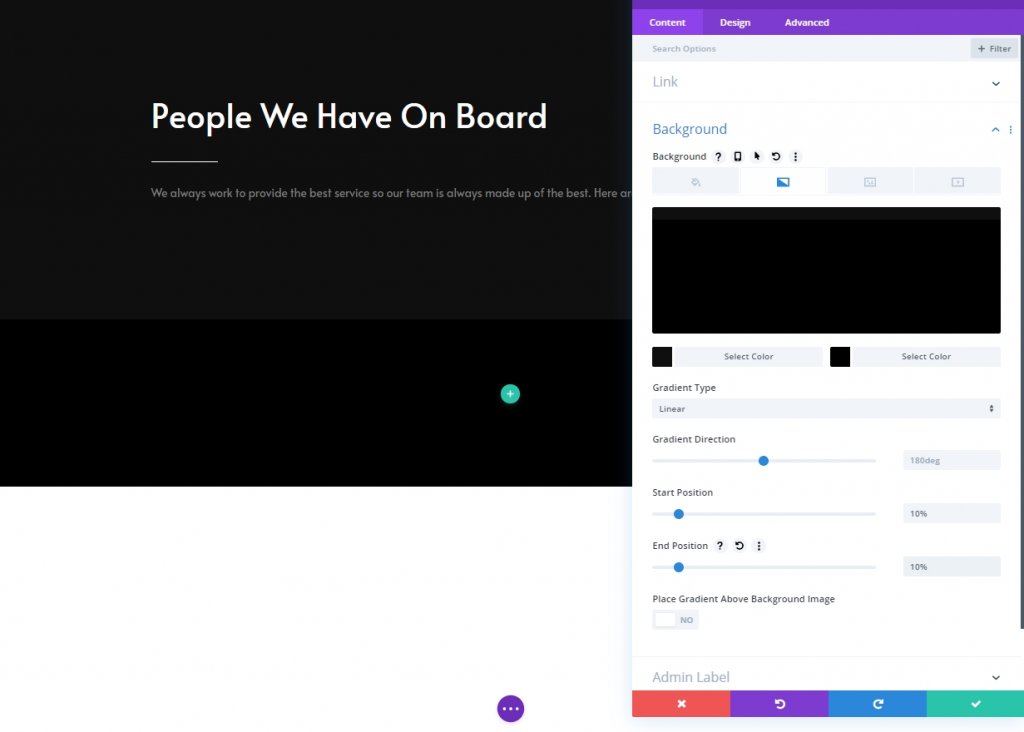
গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
এখন এই বিভাগের জন্য একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড ব্যবহার করুন।
- রঙ 1: #0f0f0f
- রঙ 2: #000000
- স্টার্ট পজিশন: 10%
- শেষ অবস্থান: 10%

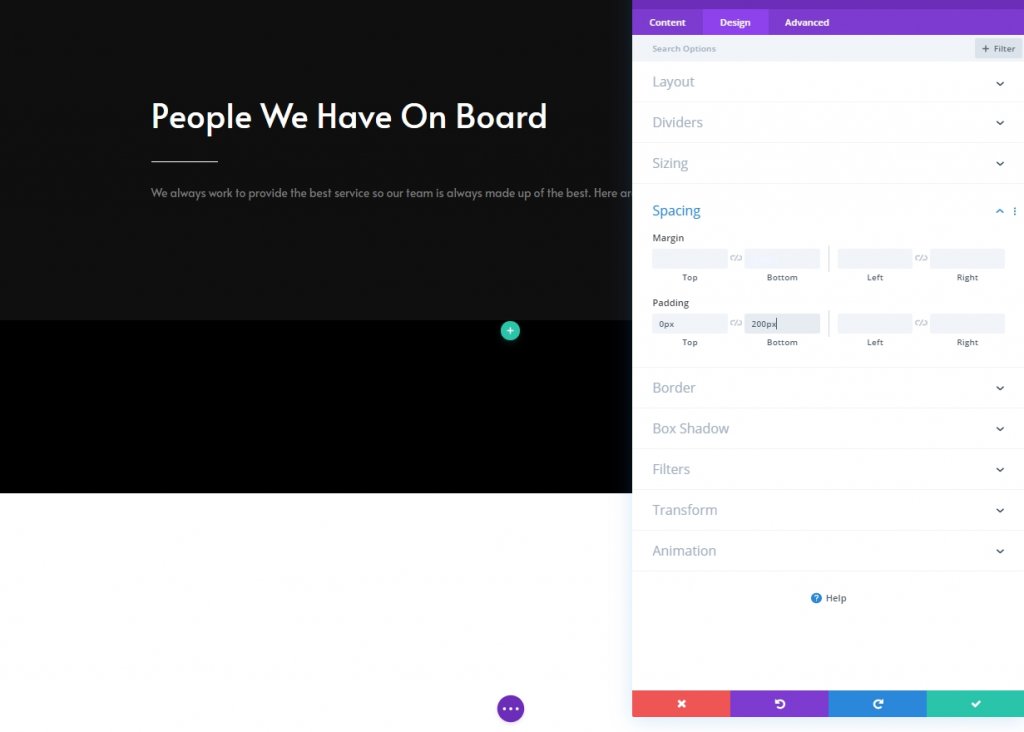
ব্যবধান
এর পরে, ব্যবধান সেটিংস পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 200px

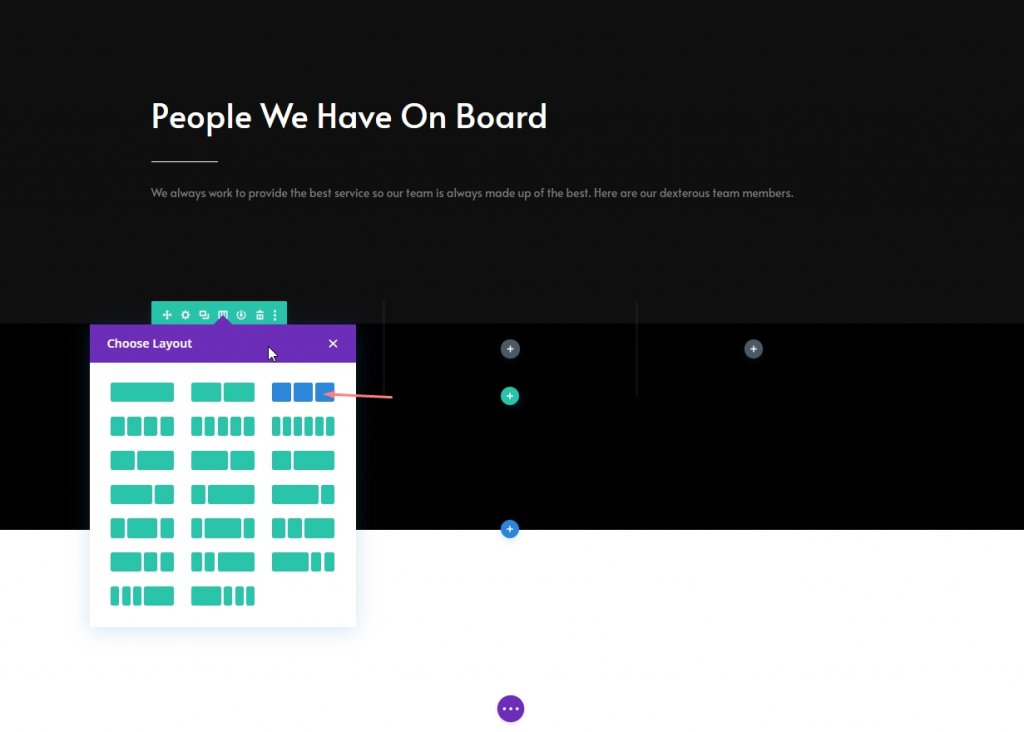
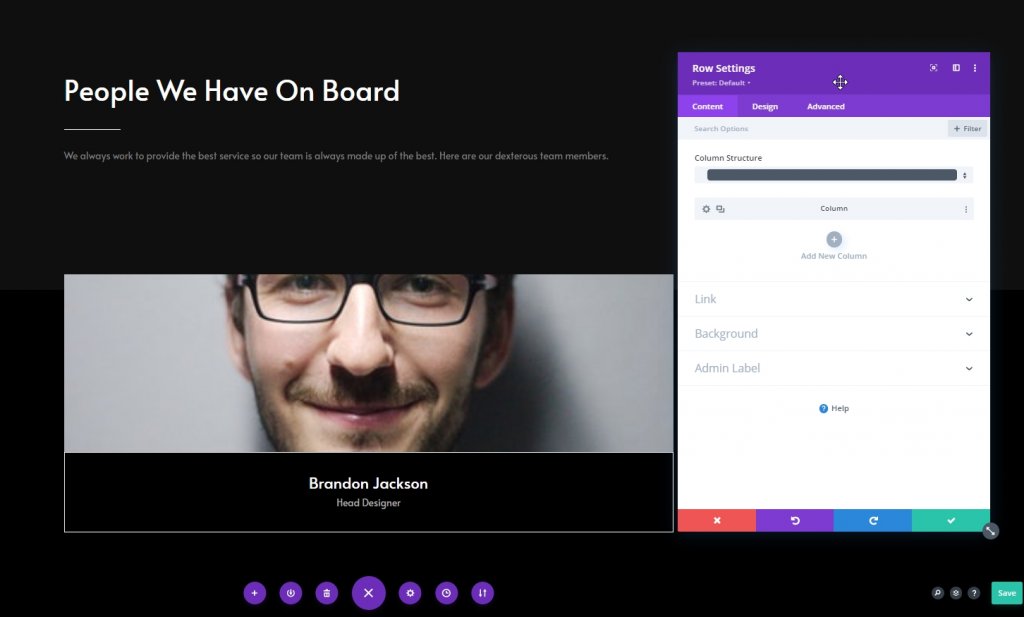
নতুন সারি যোগ করা হচ্ছে
কলামের গঠন
এখন নিম্নলিখিত কলাম কাঠামো সহ এই বিভাগে একটি নতুন সারি যোগ করুন।

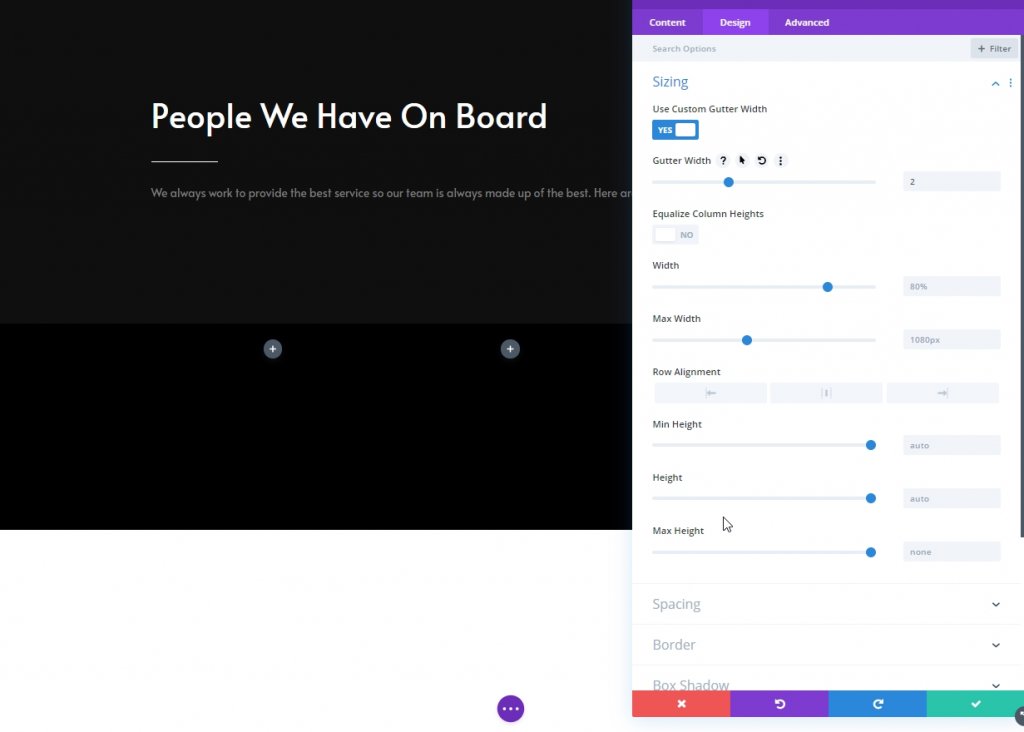
সাইজিং
সারি সেটিংস খুলুন এবং নিম্নরূপ আকারের সেটিংস পরিবর্তন করুন:
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 2px

কলাম 1: সোশ্যাল মিডিয়া ফলো মডিউল
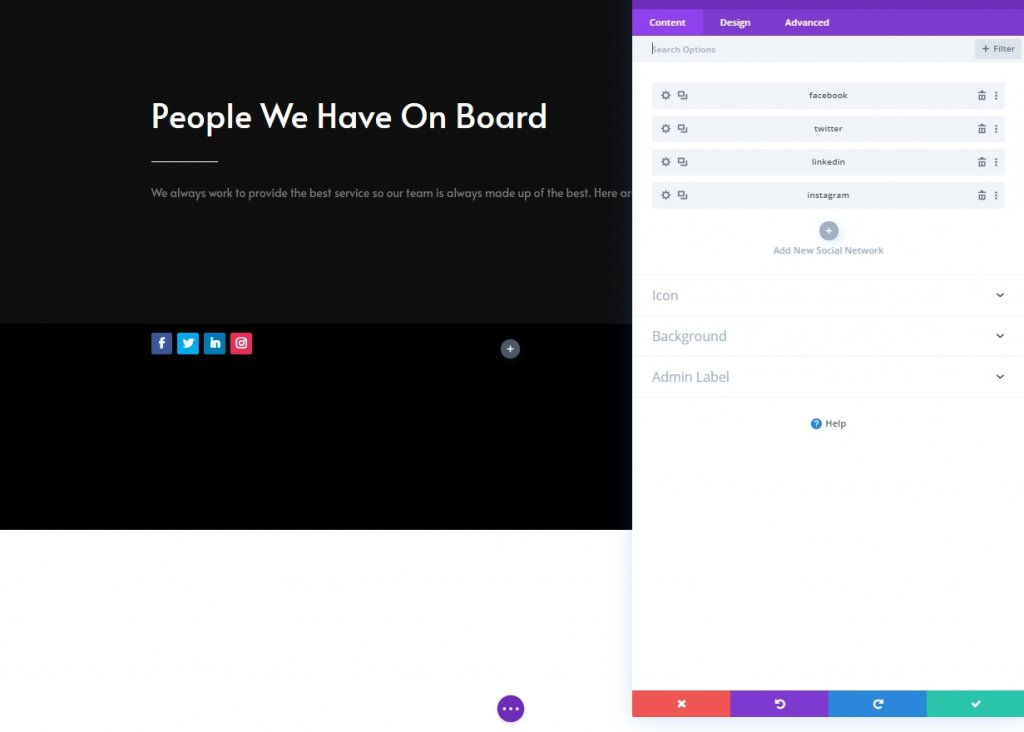
সামাজিক নেটওয়ার্ক যোগ করুন
এখন, আমরা কলাম 1 এ একটি সোশ্যাল মিডিয়া ফলো মডিউল যোগ করব এবং পছন্দসই সোশ্যাল মিডিয়া সংযোগগুলি রাখব

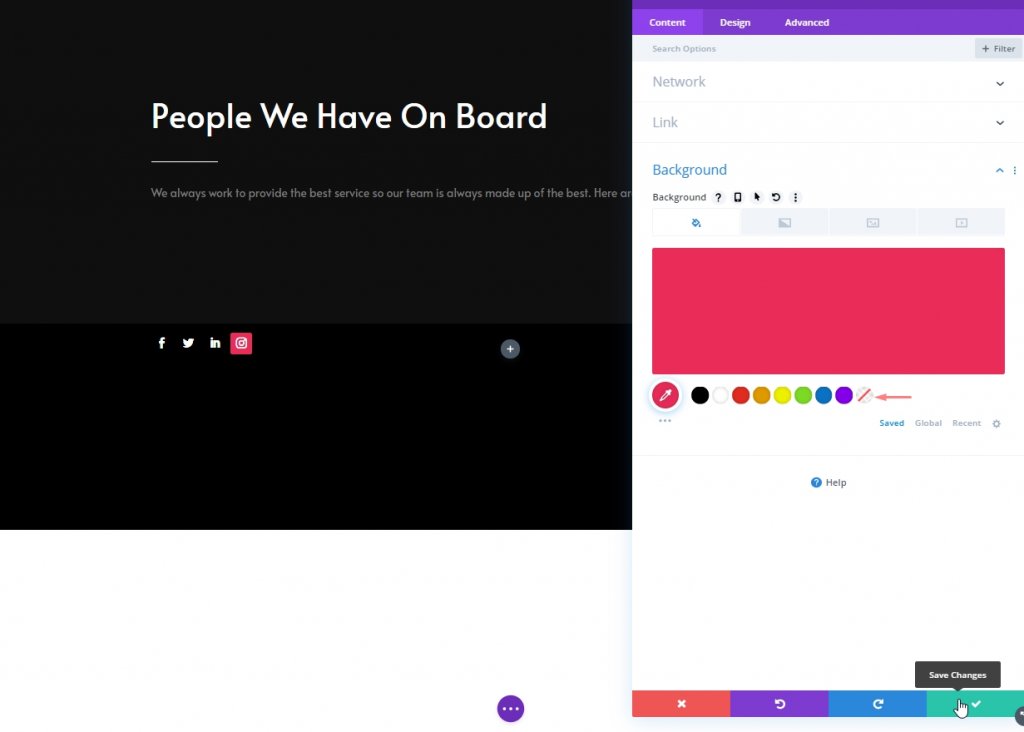
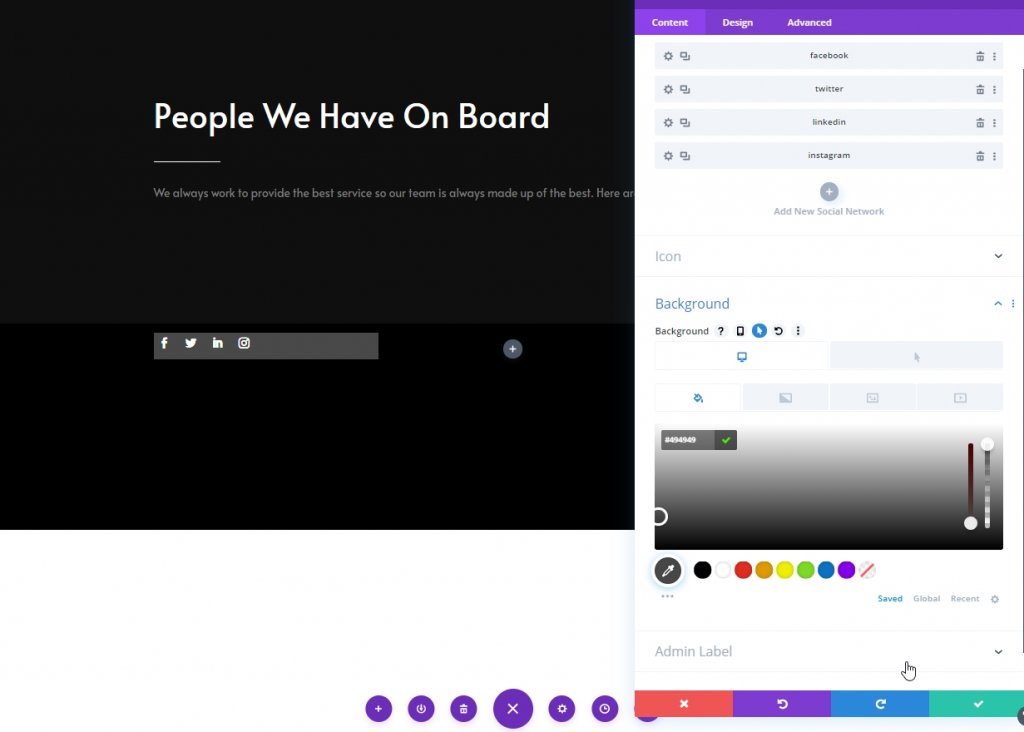
সোশ্যাল মিডিয়া আইকনগুলি থেকে পটভূমির রঙ সরান
প্রতিটি আইকনের জন্য সেটিংসে ক্লিক করুন এবং তারপরে পটভূমিতে যান এবং স্বচ্ছ নির্বাচন করুন। এছাড়াও আপনি রঙে ক্লিক করতে পারেন এবং এটি অপসারণ করতে পারেন।

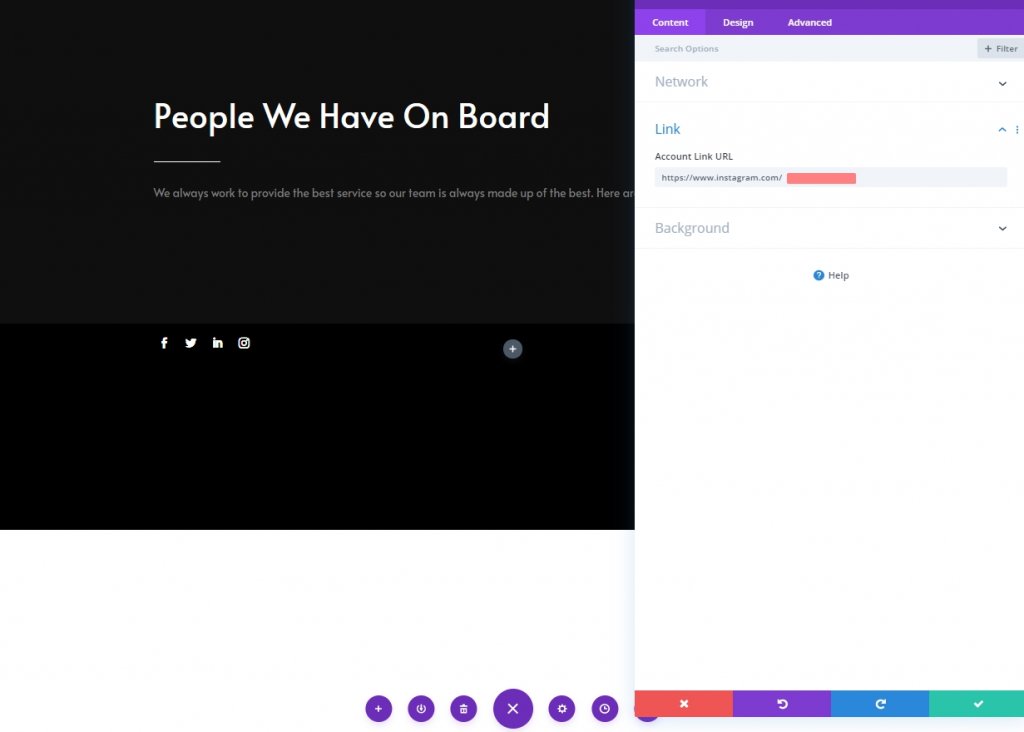
প্রতিটি সামাজিক নেটওয়ার্ক লিঙ্ক যোগ করুন
প্রতিটি সামাজিক নেটওয়ার্কেও একটি সংশ্লিষ্ট লিঙ্ক যোগ করুন।

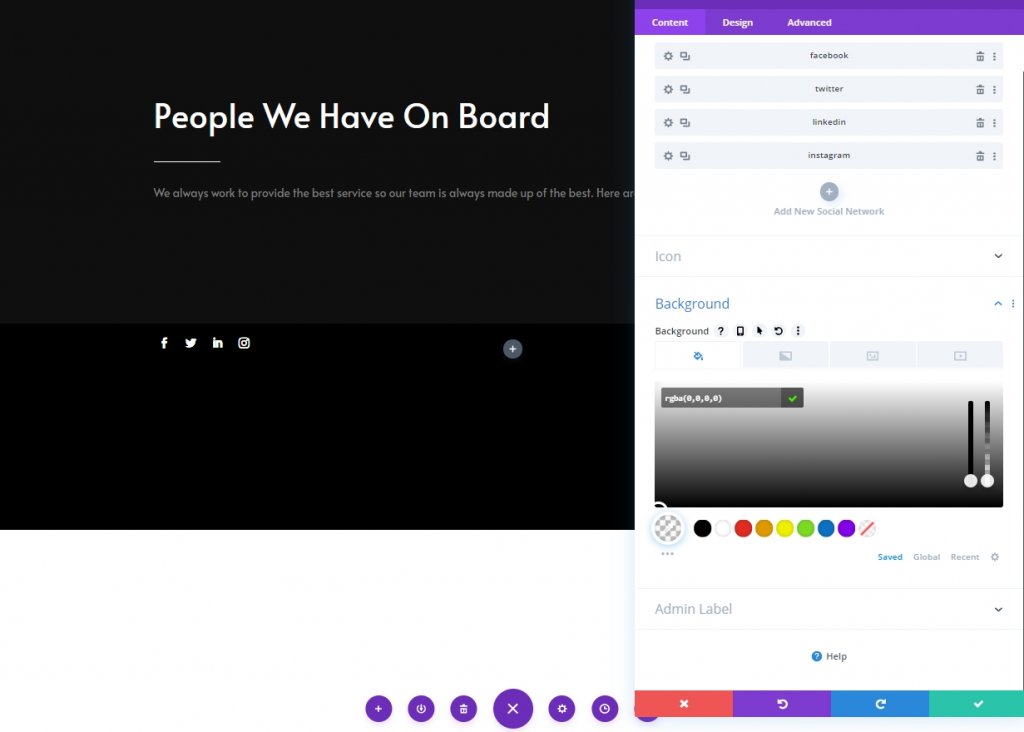
ডিফল্ট ব্যাকগ্রাউন্ড কালার
মডিউল সেটটিন বিকল্প থেকে, এই রঙটি ব্যাকগ্রাউন্ড হিসাবে যুক্ত করুন।
- পটভূমির রঙ: rgba(0,0,0,0)

হোভার ব্যাকগ্রাউন্ড কালার
হোভার প্রভাবের জন্য পটভূমির রঙ পরিবর্তন করুন।
- হোভার পটভূমির রঙ: #494949

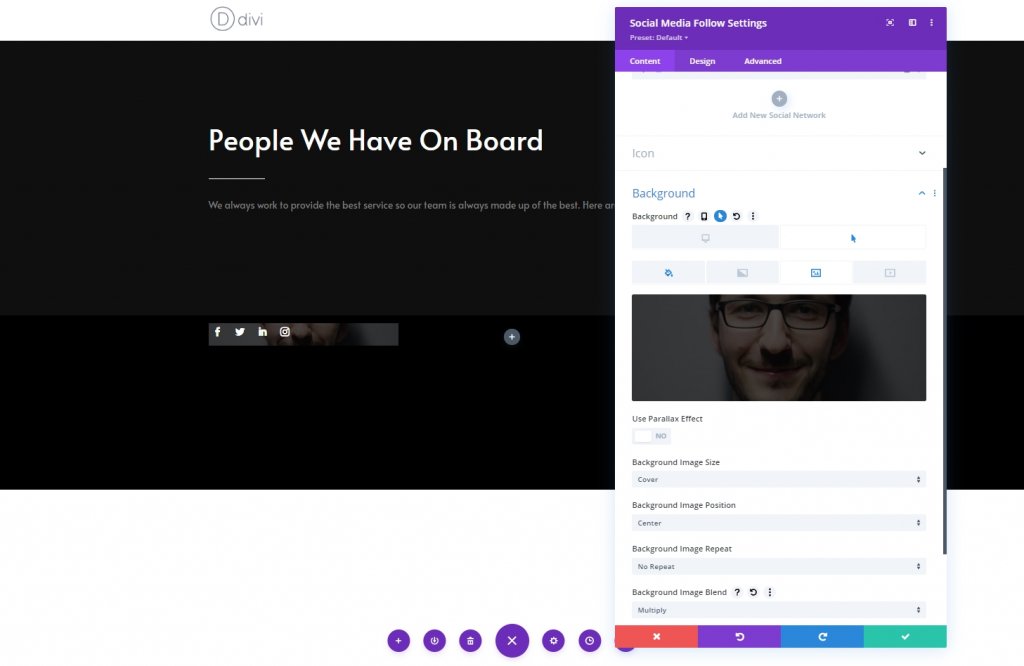
ব্যাকগ্রাউন্ড ইমেজ
তারপর, ব্যাকগ্রাউন্ড হিসাবে একটি দলের সদস্যের ছবি আপলোড করুন।
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: কভার
- ব্যাকগ্রাউন্ড ইমেজ ব্লেন্ড: গুন করুন

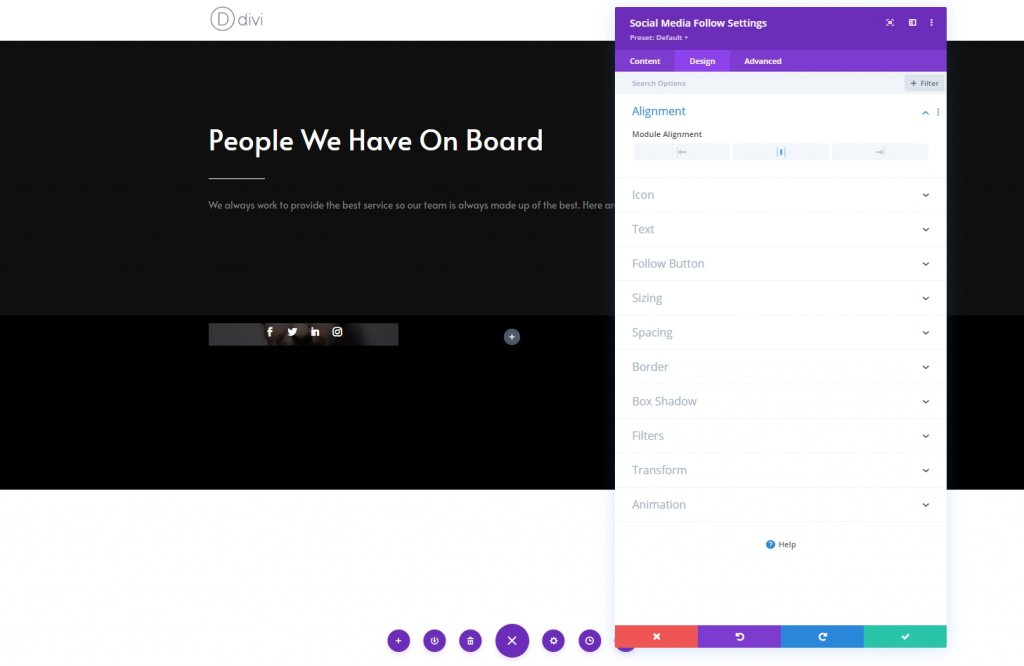
প্রান্তিককরণ
মডিউল ’ এর ডিজাইন ট্যাব থেকে, প্রান্তিককরণ সেটিংস পরিবর্তন করুন।
- মডিউল প্রান্তিককরণ: কেন্দ্র

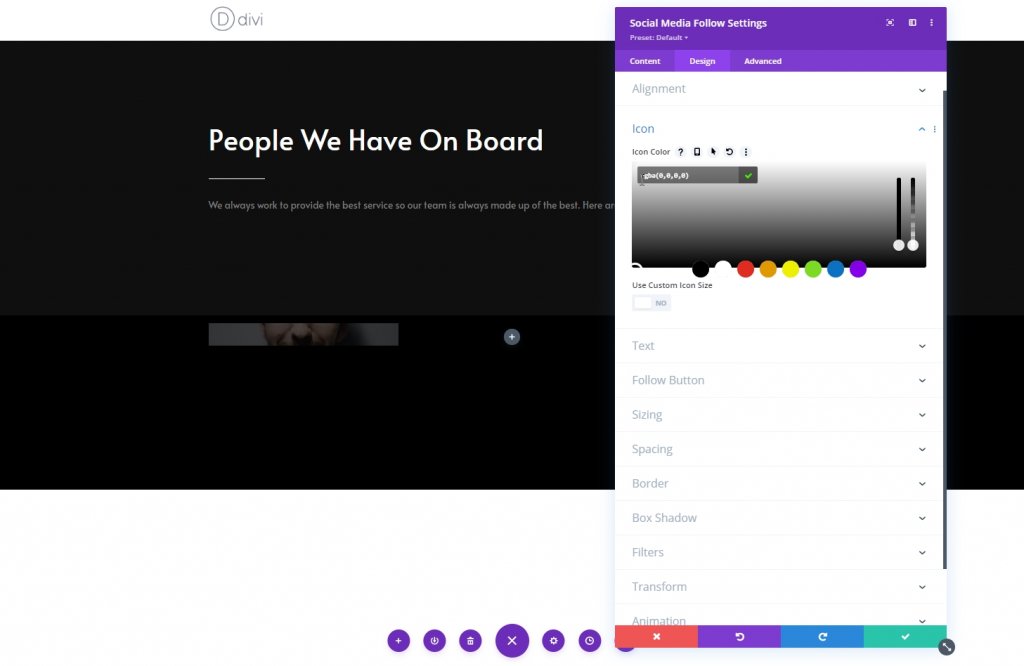
আইকন
এখন আইকনের রঙ পরিবর্তন করুন।
- আইকনের রঙ: rgba(0,0,0,0)

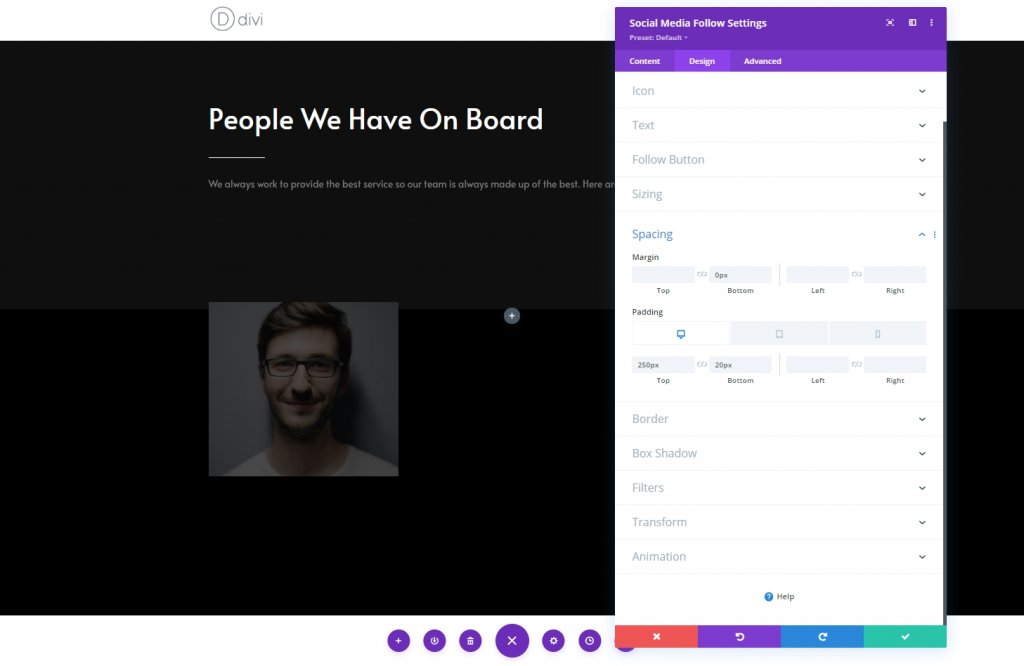
ব্যবধান
তারপর, স্পেসিং সেটিংসে যান এবং নিম্নলিখিত মানগুলি প্রয়োগ করুন:
- নিচের মার্জিন: 0px
- শীর্ষ প্যাডিং: ডেস্কটপ: 250px, ট্যাবলেট: 450px & ফোন: 200px
- নীচের প্যাডিং: 20px

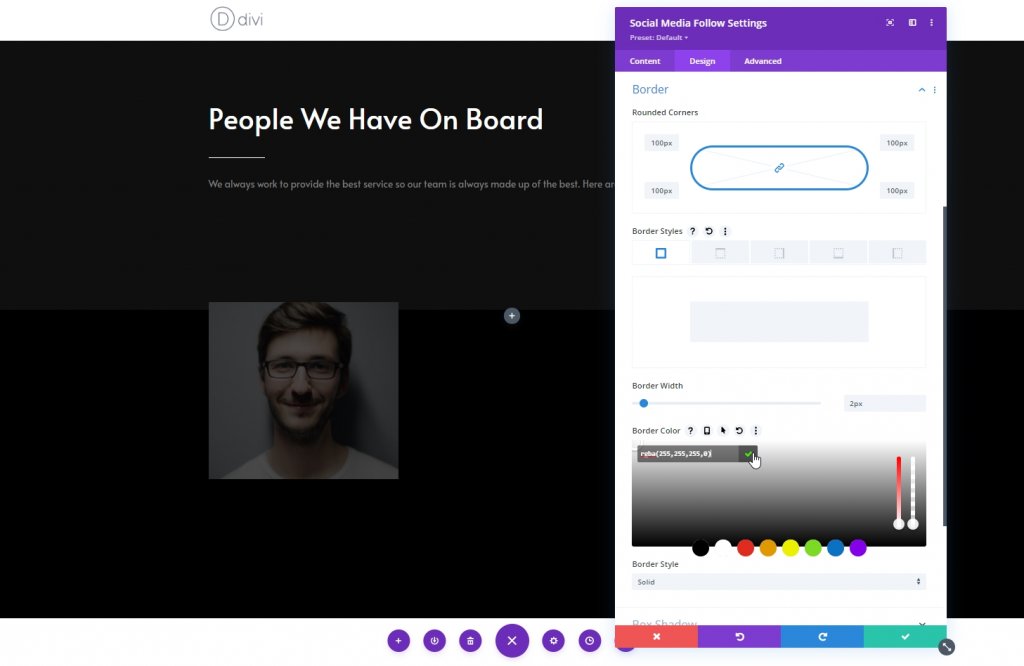
বর্ডার
এখন, সেই অনুযায়ী বর্ডার সেটিং পরিবর্তন করুন।
- সমস্ত কোণ: 100px
- সীমানা প্রস্থ: 2px
- সীমানার রঙ: rgba(255,255,255,0)

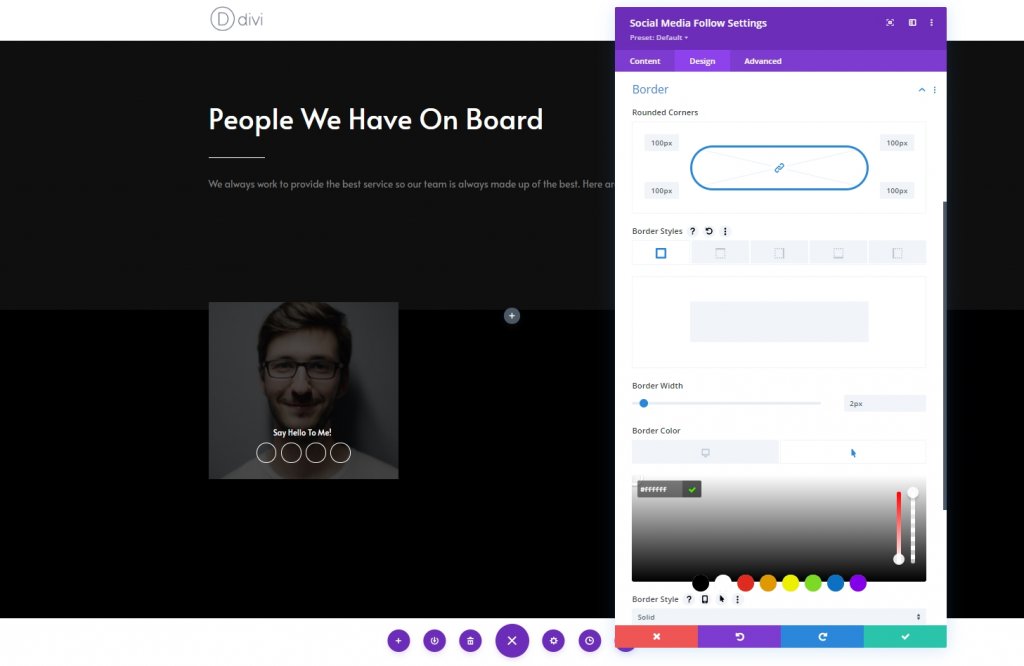
হোভার বর্ডার
এখন, হোভার জন্য একটি সীমানা ব্যবহার করুন.
- হোভার বর্ডার রঙ: #ffffff

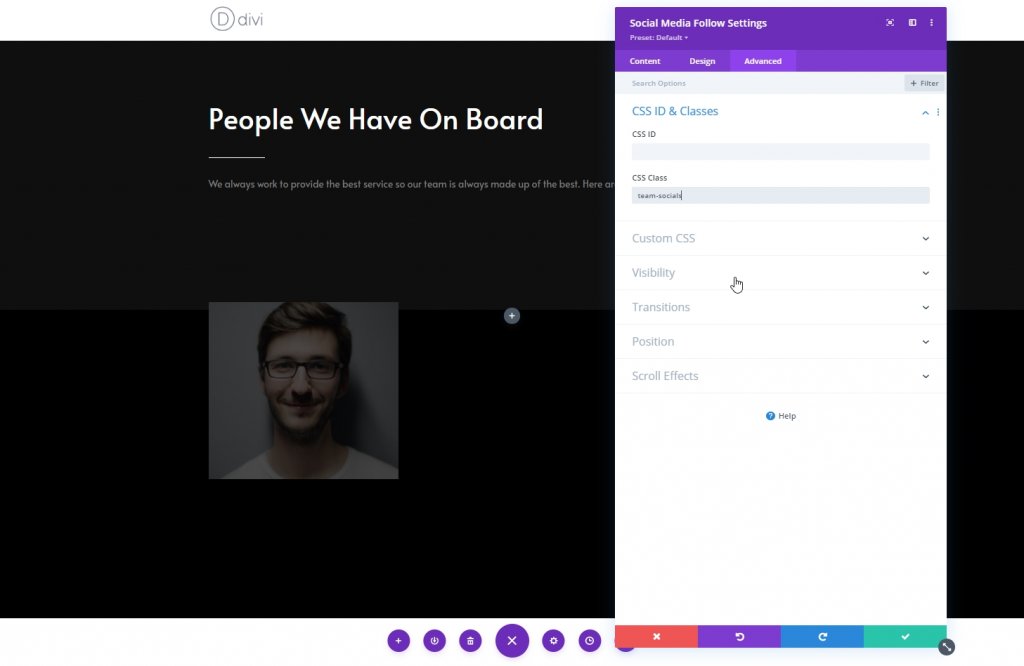
সিএসএস ক্লাস
এখন উন্নত ট্যাব থেকে, একটি কাস্টম CSS ক্লাস যোগ করুন।
- CSS ক্লাস: দল-সামাজিক

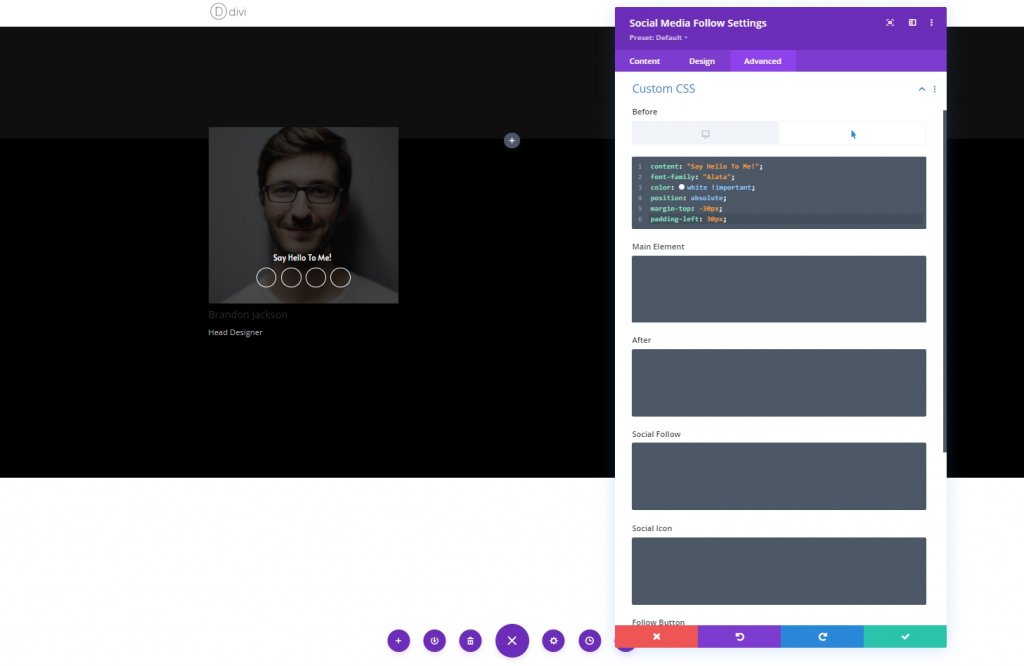
এলিমেন্টের আগে হোভার করুন
এখন, পূর্বের উপাদানটিতে নিম্নলিখিত CSS কোড প্রয়োগ করে মডিউল সেটিংস শেষ করুন। এটা হোভার করা নিশ্চিত করুন.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
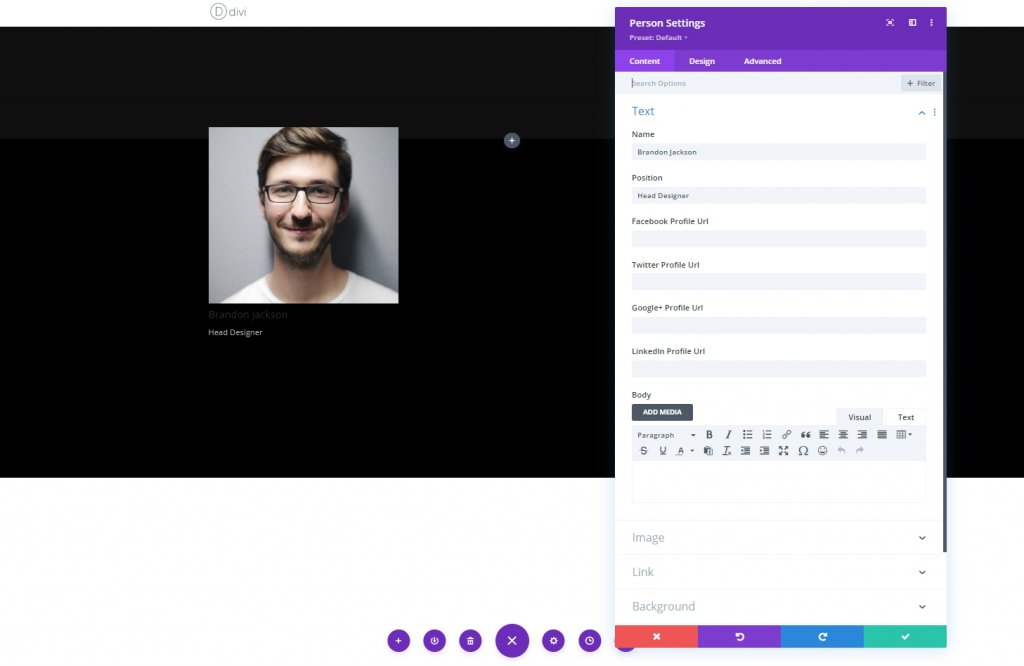
কলাম 1: ব্যক্তি মডিউল
বিষয়বস্তু যোগ করুন
এই কলামে আমরা যে চূড়ান্ত মডিউলটি ব্যবহার করব তা হল একটি ব্যক্তি মডিউল। মডিউল যোগ করুন এবং এর ভিতরে তথ্য পাউট করুন।

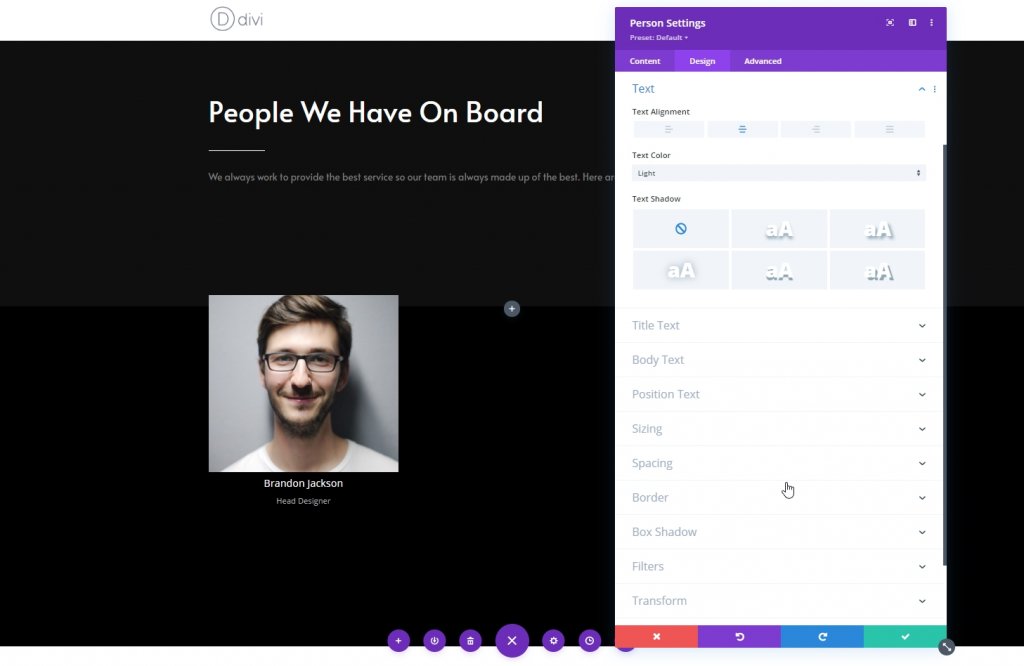
টেক্সট সেটিংস
ব্যক্তি মডিউলের ডিজাইন ট্যাব থেকে এবং নিম্নরূপ পাঠ্য সেটিংস পরিবর্তন করুন:
- পাঠ্য প্রান্তিককরণ: কেন্দ্র
- পাঠ্যের রঙ: হালকা

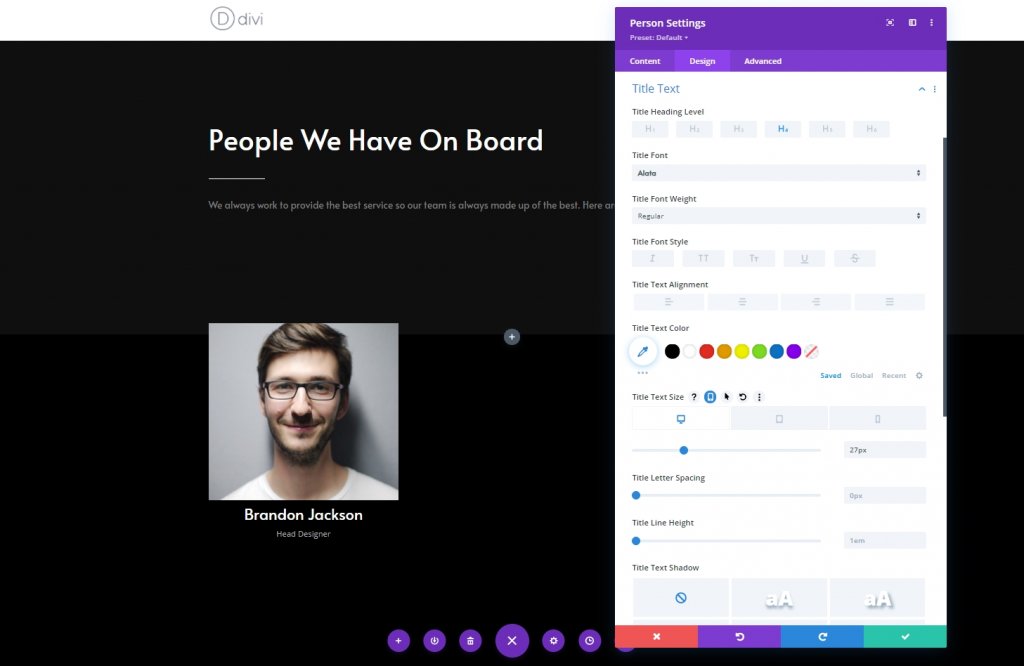
শিরোনাম পাঠ্য সেটিংস
এখন টাইটেল টেক্সট এরিয়া পরিবর্তন করুন।
- শিরোনাম হরফ: আলতা
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 27px, ট্যাবলেট: 25px & ফোন: 22px

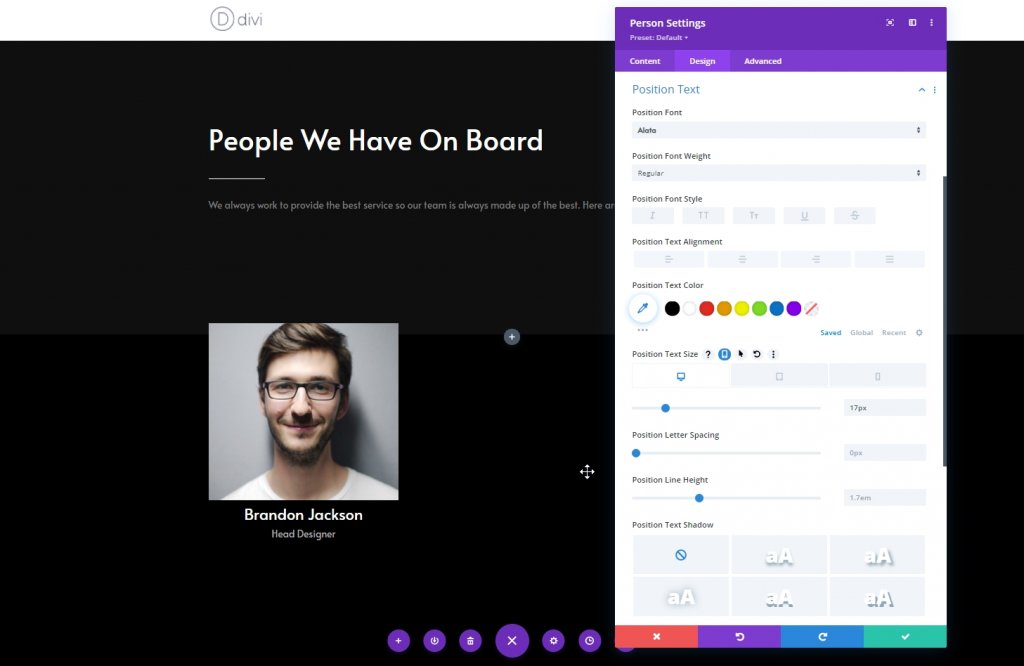
পজিশন টেক্সট সেটিংস
অবস্থানের পাঠ্যের জন্য সেটিংস পরিবর্তন করুন।
- অবস্থান ফন্ট: Alata
- অবস্থানের পাঠ্যের আকার: ডেস্কটপ: 17px & ট্যাবলেট & ফোন: 15px

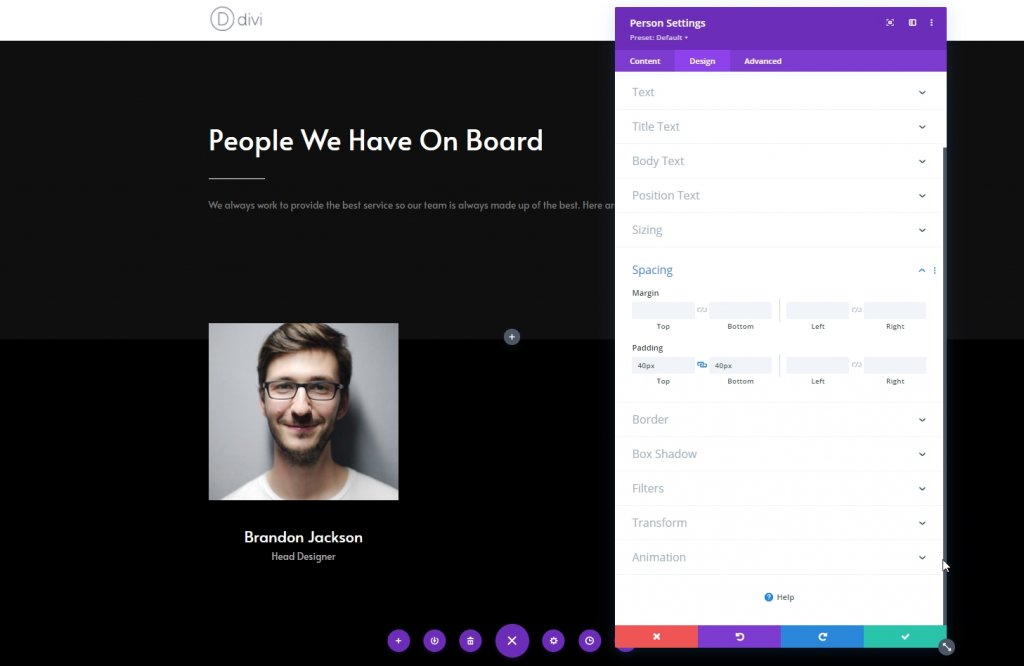
ব্যবধান
স্পেসিং সেটিংসে কিছু কাস্টম শীর্ষ এবং নীচের প্যাডিং প্রয়োগ করুন।
- শীর্ষ প্যাডিং: 40px
- নীচের প্যাডিং: 40px

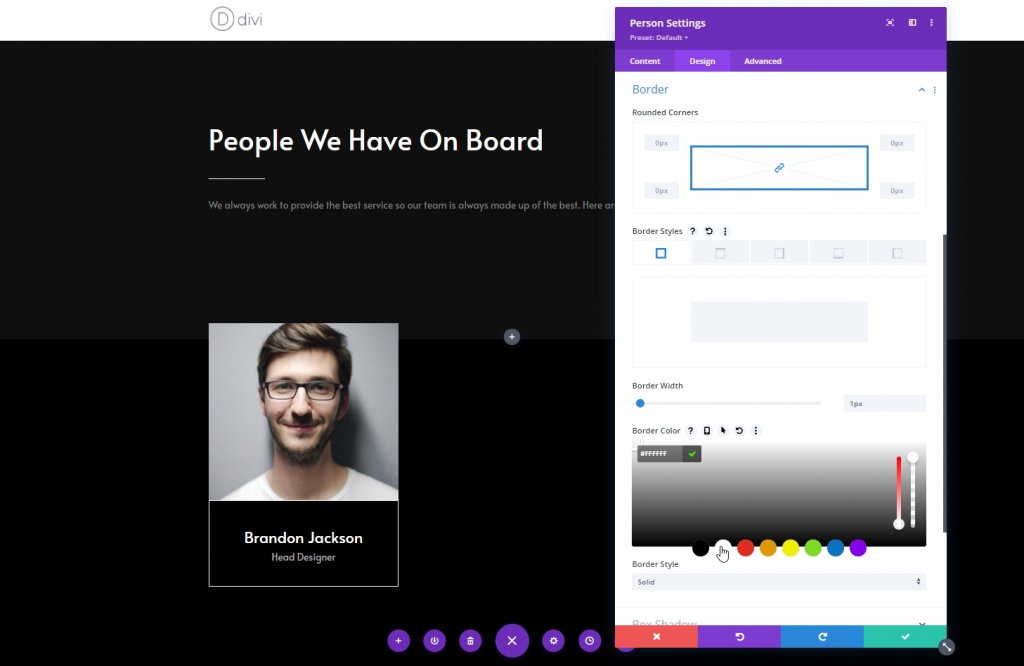
বর্ডার
এখন নিম্নলিখিত বর্ডার সেটিংস প্রয়োগ করুন এবং কলামটি শেষ করুন।
- সীমানা প্রস্থ: 1px
- সীমানার রঙ: #ffffff

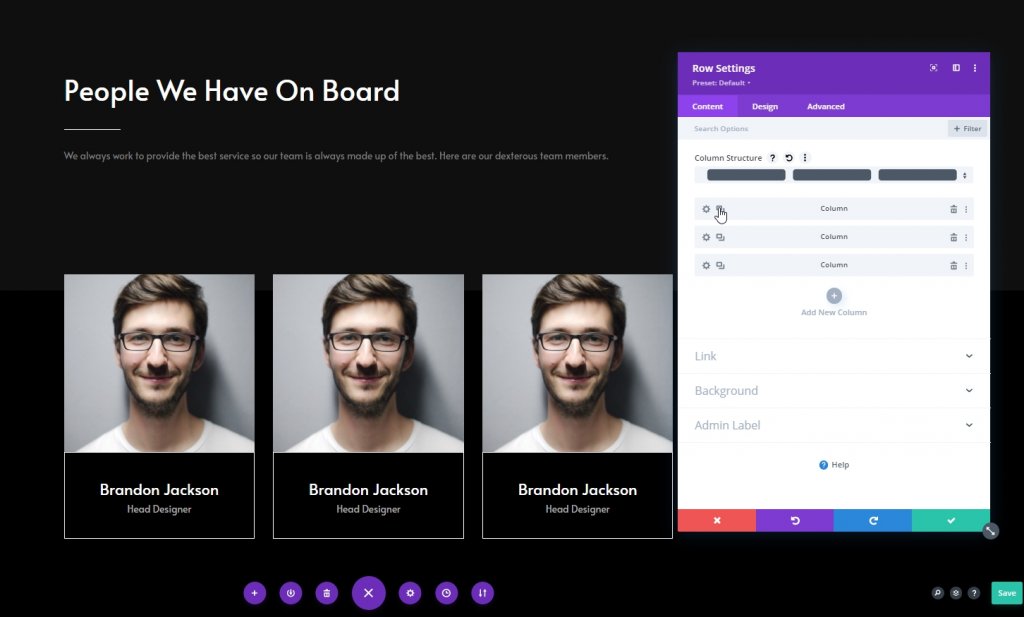
অন্যান্য কলাম সরান
এখন বিভাগের জন্য কলাম মুছে দিন।

কলাম দুইবার ক্লোন করুন
এখন কলামটি এক দুইবার ডুপ্লিকেট করুন।

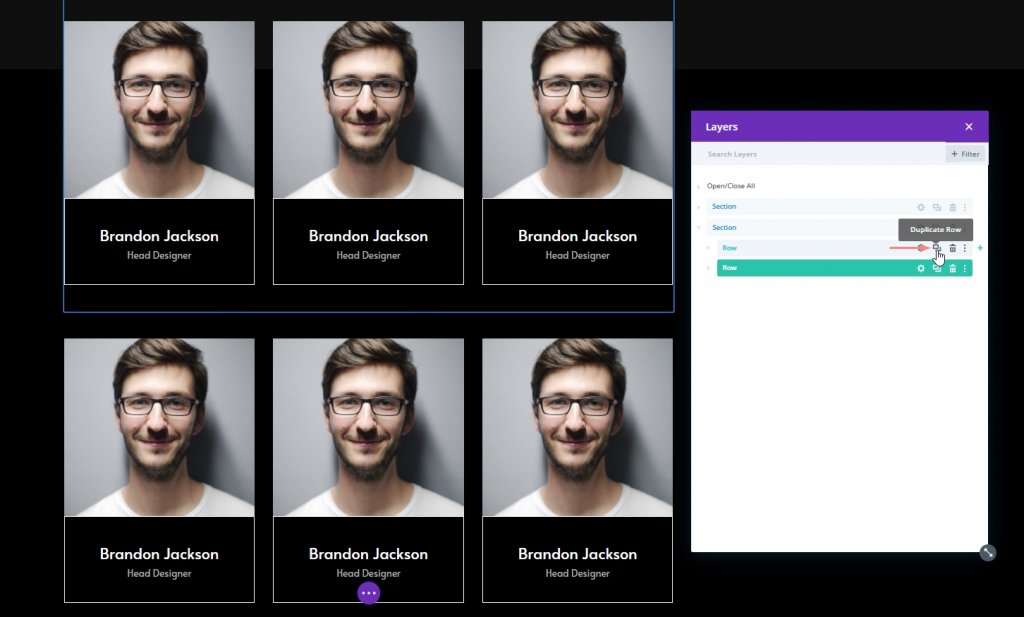
সম্পূর্ণ সারি ক্লোন করুন
এখন, আপনার যতটা প্রয়োজন পুরো সারিটি ডুপ্লিকেট করুন। এখানে আমরা এটি একবার নকল করব।

সদৃশ বিষয়বস্তু পরিবর্তন
এখন আমরা প্রতিটি ব্যক্তির জন্য ছবি, সামাজিক মিডিয়া লিঙ্ক, ব্যক্তির তথ্য পরিবর্তন করব।

পার্ট 2: কোড মডিউল
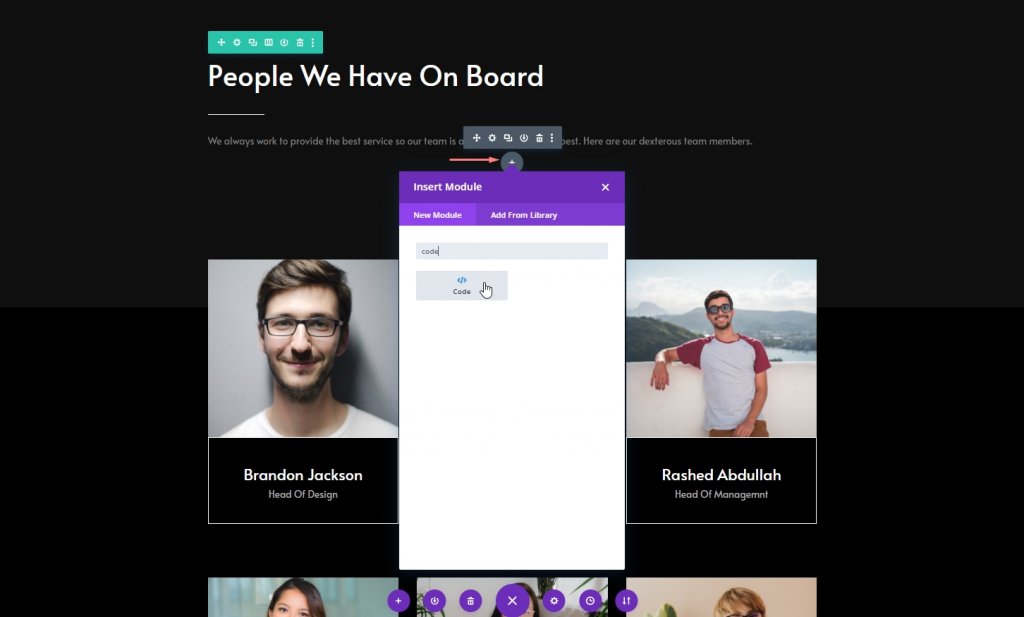
সেকশন 1-এ কোড মডিউল
এখন, প্রথম সেকশনের টেক্সট মডিউলের নিচে একটি কোড মডিউল যোগ করুন।

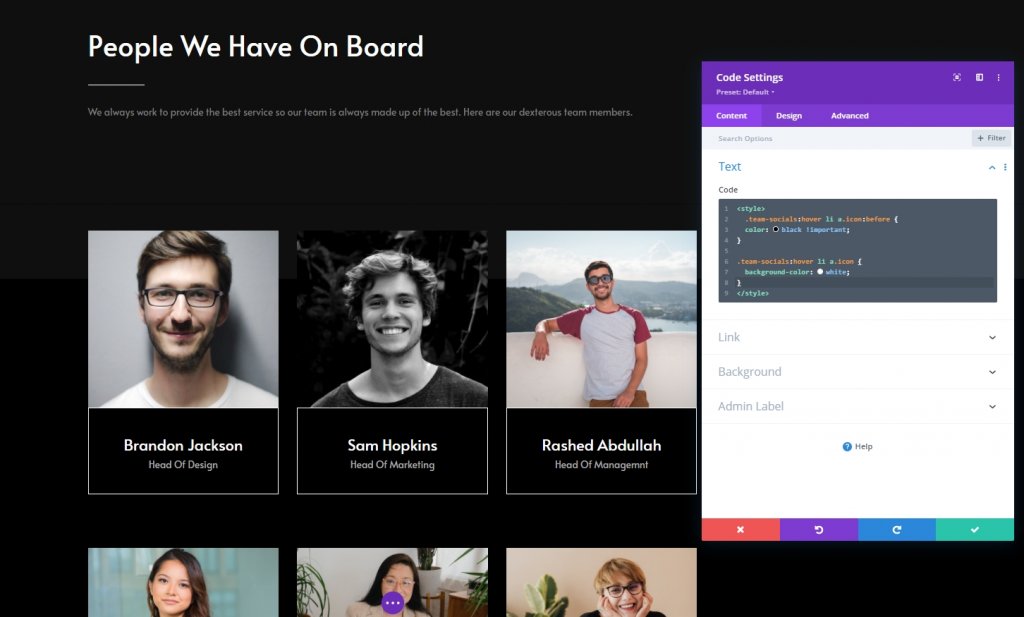
CSS কোড যোগ করুন
এখন CSS কোডের নিম্নলিখিত লাইনগুলি অনুলিপি করুন এবং কোড মডিউলে পেস্ট করুন এবং আপনি ’ হয়ে গেলেন। স্টাইল ট্যাগের ভিতরে সেগুলি রাখতে ভুলবেন না।
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

সর্বশেষ ফলাফল
যতদূর আমরা সাফল্যের সাথে সমস্ত পদক্ষেপ সম্পন্ন করেছি, আমাদের ফলাফলগুলি এইরকম দেখাচ্ছে৷
উপসংহার
আজকের টিউটোরিয়ালে, আমরা দেখানোর চেষ্টা করেছি কতটা সৃজনশীলভাবে আমরা একটি টিম মেম্বার পেজ ডিজাইন করতে পারি। ডিভি থিমের হোভারিং ইফেক্ট ব্যবহার করে, দলের সদস্যদের সামাজিক সংযোগগুলি এমন একটি নান্দনিক উপায়ে দেখানো যেতে পারে। আমরা আশা করি আজকের টিউটোরিয়ালগুলো আপনার কাজে লাগবে, আপনার পারিপার্শ্বিকতার সাথে একটি শেয়ার আমাদের আরো নতুন এবং আশ্চর্যজনক ডিভি টিউটোরিয়াল নিয়ে আসতে উৎসাহিত করবে।




