চিত্রগুলি সর্বদা ডিজাইনের উপর ব্যাপক প্রভাব ফেলে এবং সম্ভবত আপনার ওয়েবসাইটের একটি সম্পূর্ণ গ্যালারি রয়েছে। Divi তার মডিউলগুলির দ্বারা দুর্দান্ত শক্তি প্রকাশ করে, এবং Divi গ্যালারি মডিউল যে কোনও চিত্র উপস্থাপনার জন্য উপযুক্ত। এটি সংগঠিত এবং আপনাকে সরাসরি মিডিয়া লাইব্রেরি থেকে ছবিগুলি দেখাতে দেয়৷ আজ, আমরা শিখব কিভাবে ইমেজের উপর ঘোরাফেরা করে ডিভিতে স্লাইড-ডাউন ইফেক্টের মাধ্যমে ইমেজ তথ্য তৈরি করা যায়। এটি ফটোগ্রাফার, ইভেন্ট ম্যানেজমেন্ট, রিয়েল এস্টেট ব্যবসা ইত্যাদির জন্য একটি কার্যকর ডিজাইন। এটি একটি প্রতিক্রিয়াশীল ডিজাইন, তবে আমরা ডিজাইনের সময় ছোট ডিভাইসগুলির জন্য কিছু পরিবর্তন করব। তো, আসুন স্নিক পিকের দিকে এগিয়ে যাই এবং তারপরে আমরা শিখব কিভাবে এই ধরনের একটি ডিজাইন তৈরি করতে হয়।

উঁকিঝুঁকি
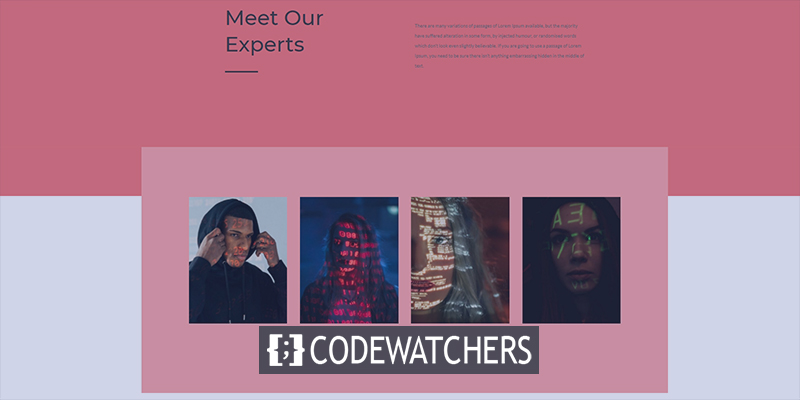
আমরা এগিয়ে যাওয়ার আগে আমাদের আজকের ডিজাইনের দিকে নজর দেওয়া যাক।
পার্ট 1: ছবি আপলোড করুন
মিডিয়া লাইব্রেরি
ডিজাইনিং শুরু করতে, আমাদের লাইব্রেরিতে ছবি যোগ করতে হবে। তার জন্য, মিডিয়া থেকে লাইব্রেরিতে যান।

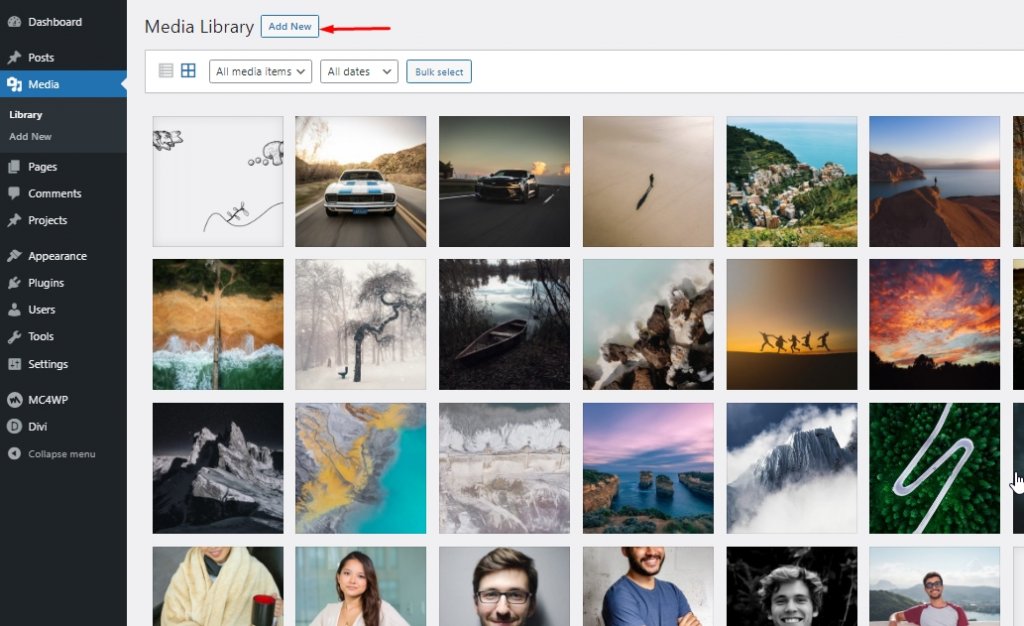
এখন নতুন ছবি আপলোড করতে Add new এ ক্লিক করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
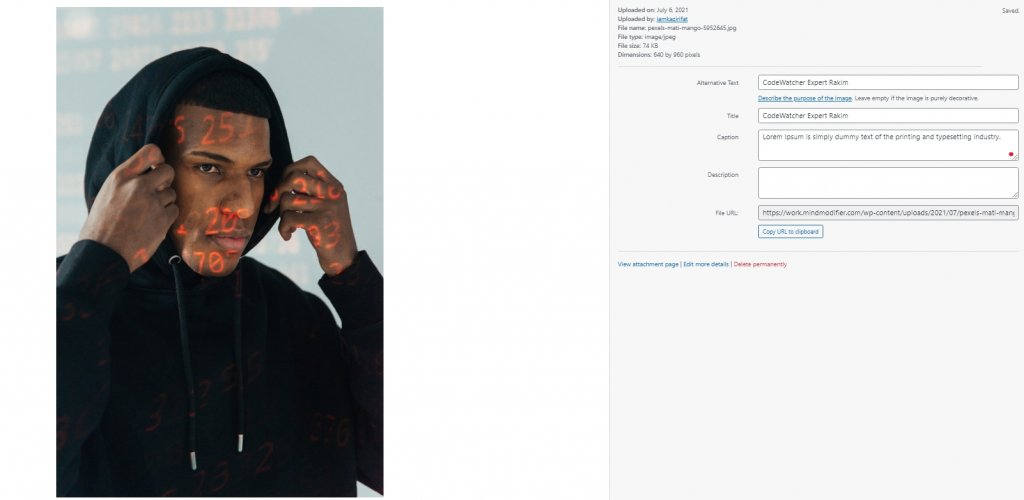
এখন ছবিতে ক্যাপশন এবং শিরোনাম যোগ করুন। সমস্ত ছবির জন্য শব্দ সীমা একই করার চেষ্টা করুন।

পার্ট 2: ডিজাইনিং
সেকশন ওয়ান
পেছনের রং
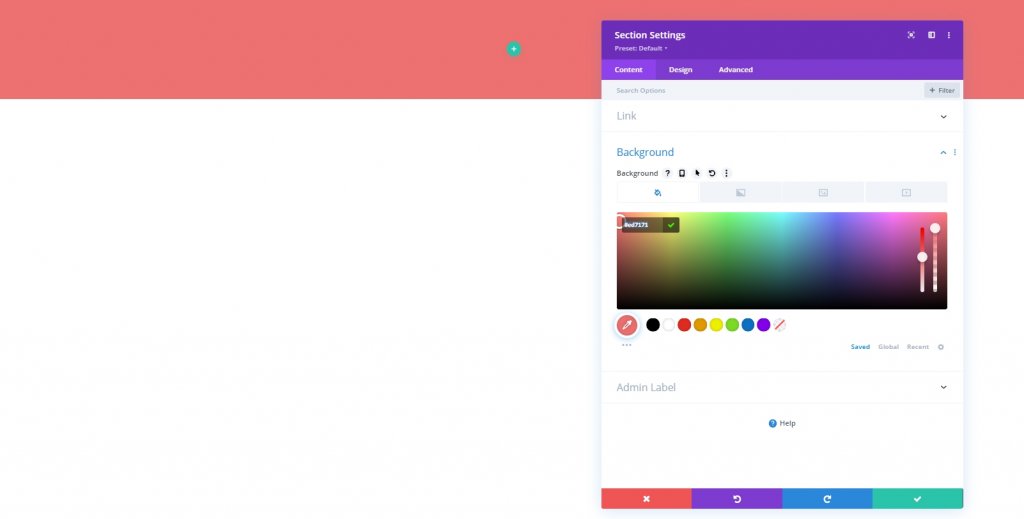
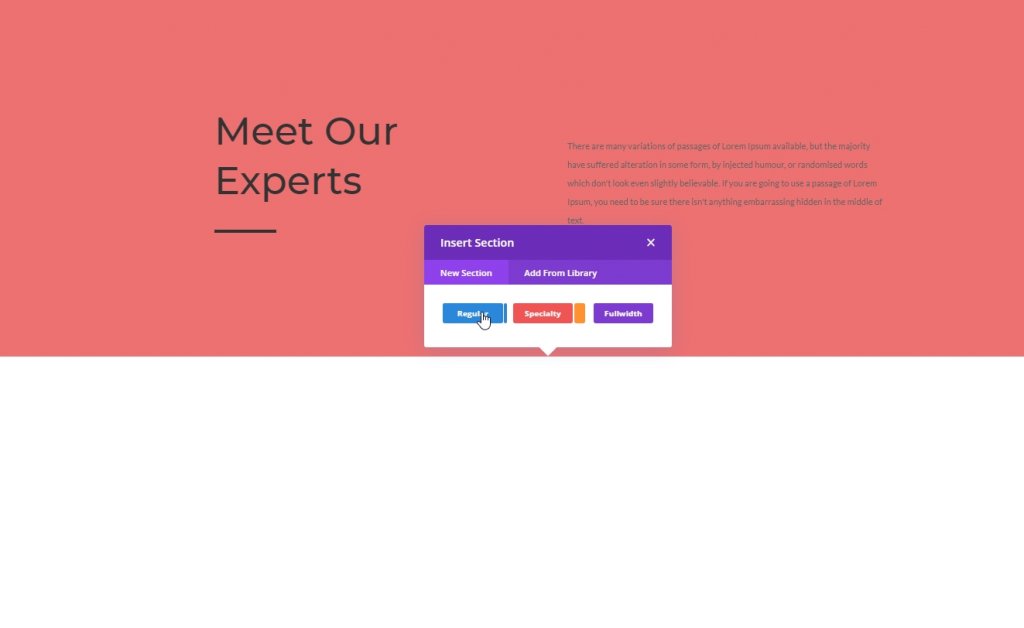
এখন একটি পৃষ্ঠা খুলুন বা নকশা তৈরি করতে একটি নতুন তৈরি করুন। তারপর Divi নির্মাতার সাথে পৃষ্ঠাটি খুলুন এবং "স্ক্র্যাচ থেকে তৈরি করুন" নির্বাচন করুন। তারপর, আমরা পৃষ্ঠার প্রাথমিক বিভাগে একটি পটভূমি রঙ যোগ করব।
- পটভূমির রঙ: #ed7171

সারি যোগ করা হচ্ছে
কলামের গঠন
নিম্নলিখিত কাঠামোর সাথে একটি সারি যোগ করা যাক।

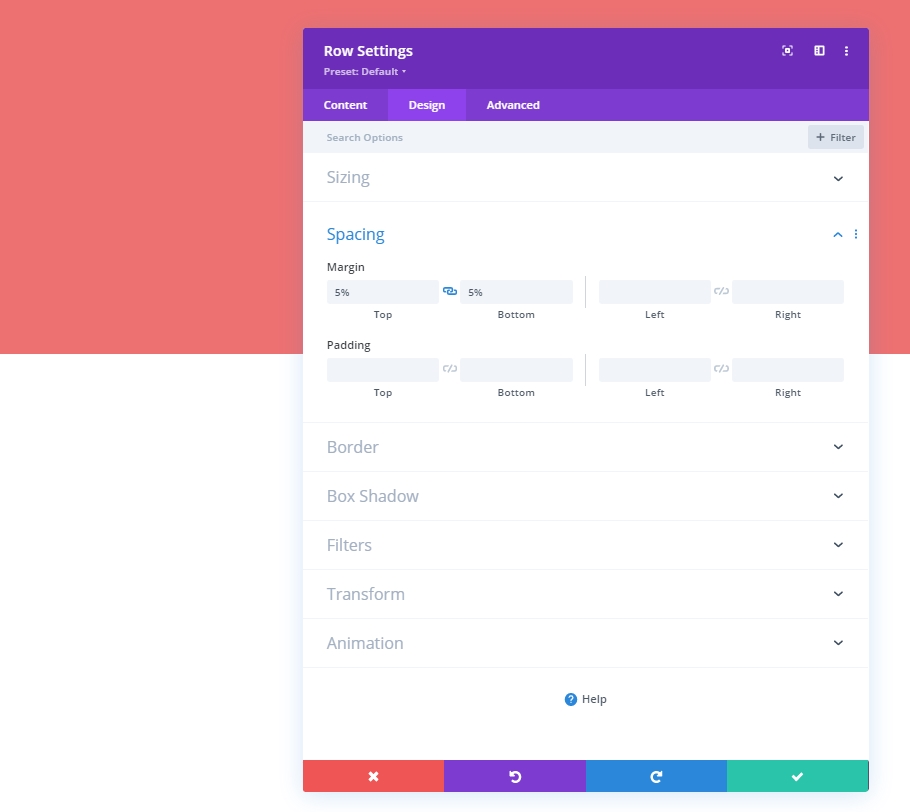
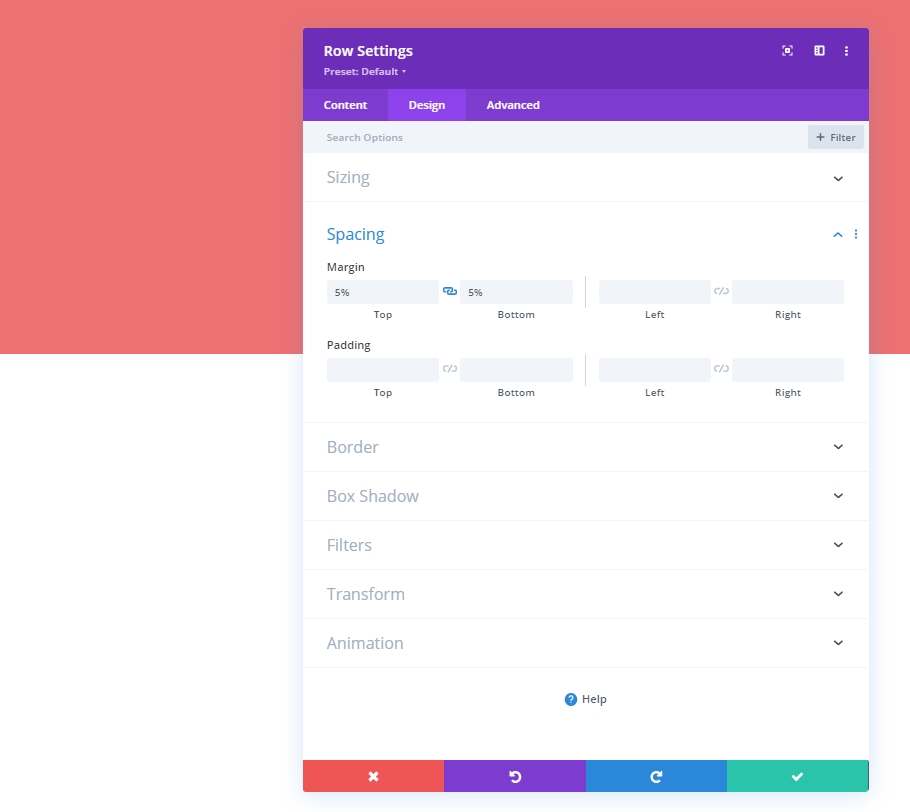
ব্যবধান
আমরা কলামে কোনো মডিউল যোগ করার আগে, আমাদের স্পেসিং মান সেট করতে হবে।
- শীর্ষ মার্জিন: 5%
- নিচের মার্জিন: 5%

কলাম 1: টেক্সট মডিউল
H2 বিষয়বস্তু
এখন আমরা প্রথম কলামে একটি টেক্সট মডিউল যোগ করব এবং কিছু H2 বিষয়বস্তু যোগ করব।

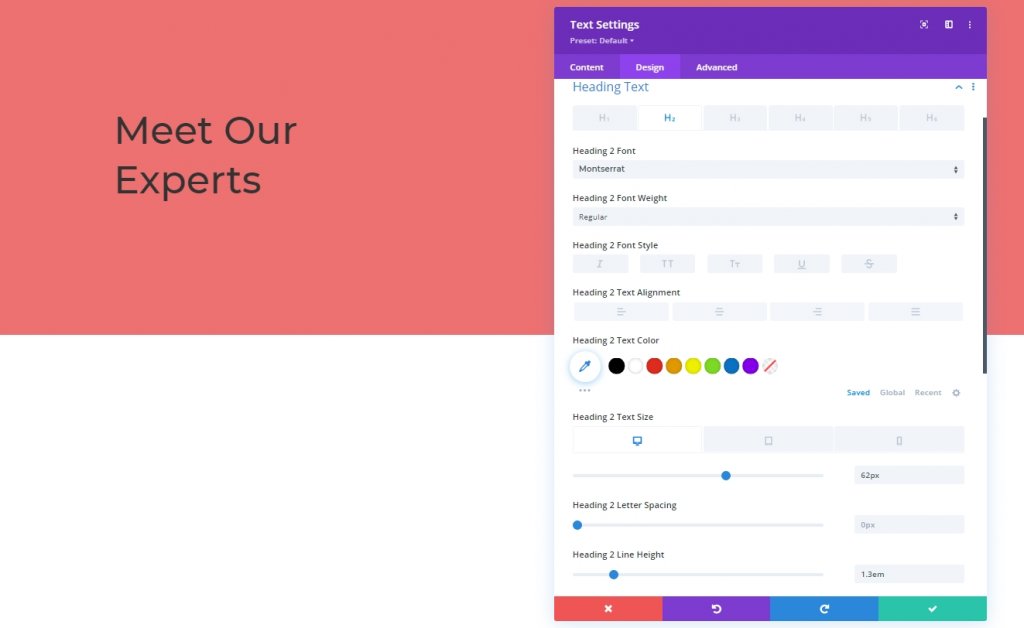
H2 পাঠ্য সেটিংস
ডিজাইন ট্যাবে যান এবং H2 শৈলী পরিবর্তন করুন।
- শিরোনাম 2 ফন্ট: Montserrat
- শিরোনাম 2 পাঠ্যের আকার: ডেস্কটপ: 62px, ট্যাবলেট: 48px & ফোন: 32px
- শিরোনাম 2 লাইন উচ্চতা: 1.3em

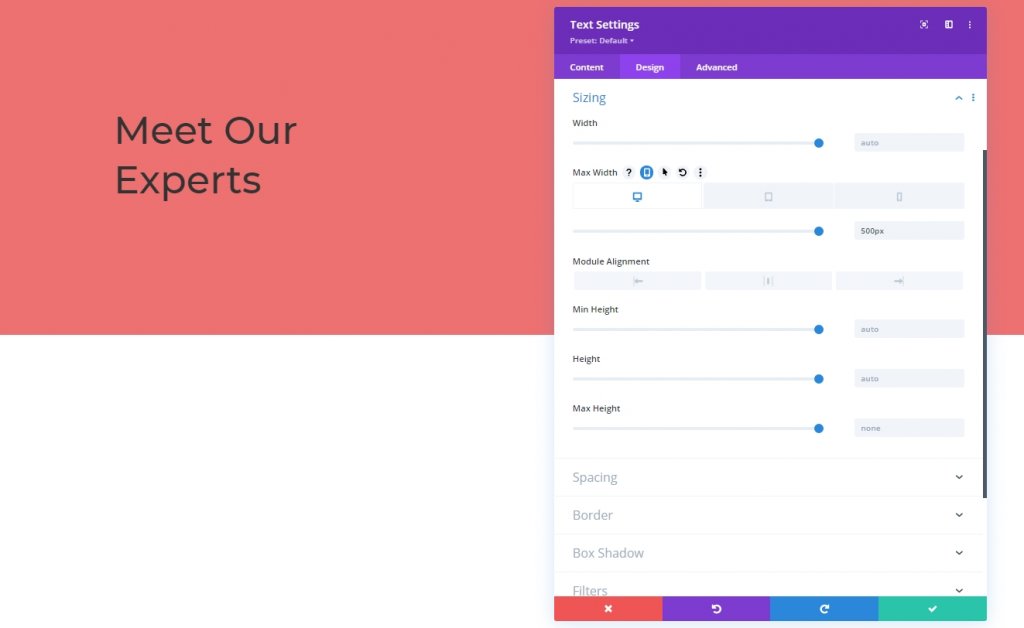
সাইজিং
মডিউল ’-এর সর্বোচ্চ প্রস্থ বিভিন্ন স্ক্রীন মাপ জুড়েও পরিবর্তন করুন।
- সর্বাধিক প্রস্থ: ডেস্কটপ: 500px, ট্যাবলেট: 400px & ফোন: 250px

কলাম 1: বিভাজক মডিউল
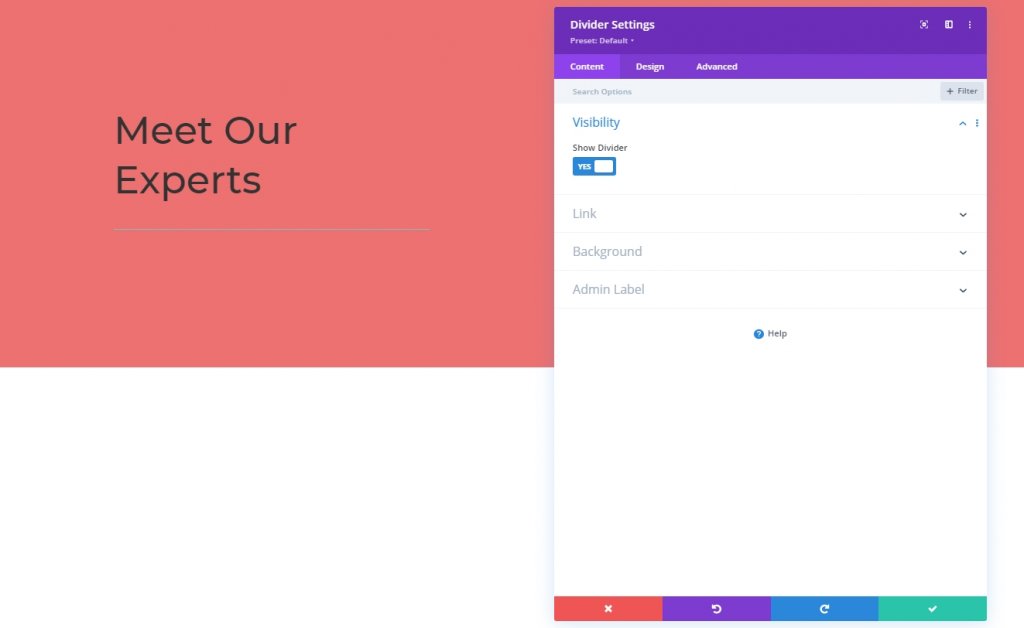
দৃশ্যমানতা
অবশেষে আমরা কলাম 1 এ একটি বিভাজক মডিউল যোগ করব। দৃশ্যমানতার বিকল্পগুলি চালু করুন।
- শো ডিভাইডার: হ্যাঁ

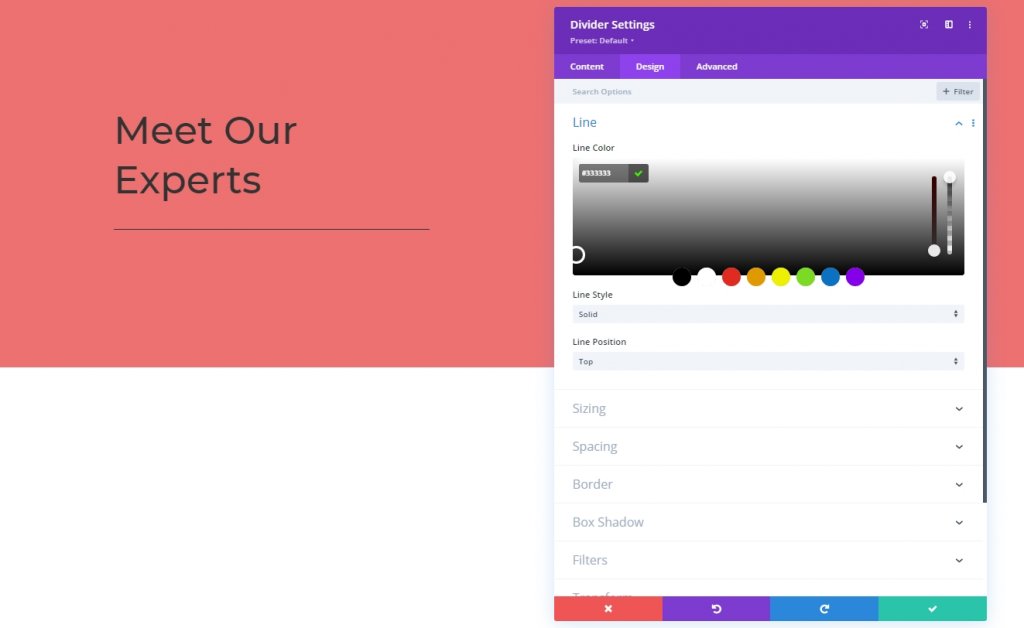
লাইন
নকশা ট্যাব থেকে লাইন রঙ.
- লাইনের রঙ: #333333

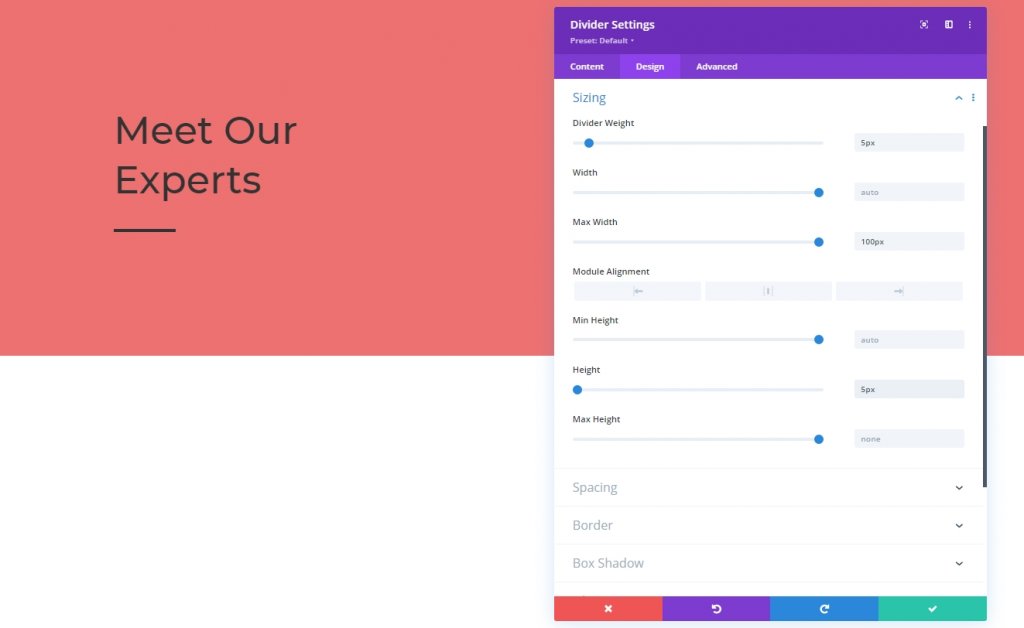
সাইজিং
পরবর্তীতে আমরা ডিভাইডার মডিউলের সাইজিং সেটিংস পরিবর্তন করব।
- বিভাজকের ওজন: 5px
- সর্বোচ্চ প্রস্থ: 100px
- উচ্চতা: 5px

কলাম 2: টেক্সট মডিউল
পাঠ্য বিষয়বস্তু
এখন আমরা দ্বিতীয় কলামে একটি টেক্সট মডিউল যোগ করব এবং কিছু কপি যোগ করব

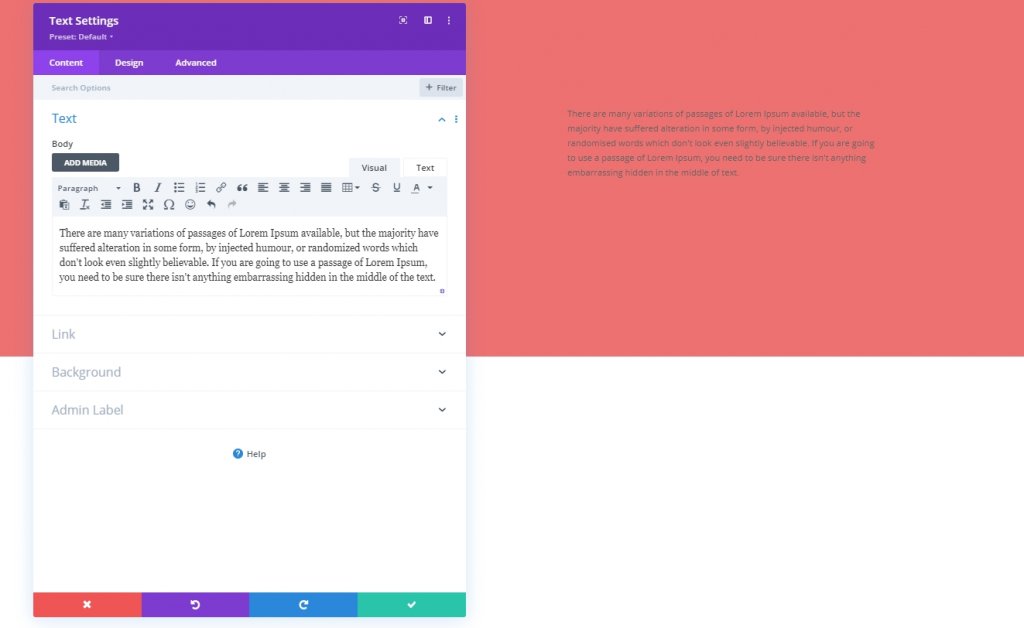
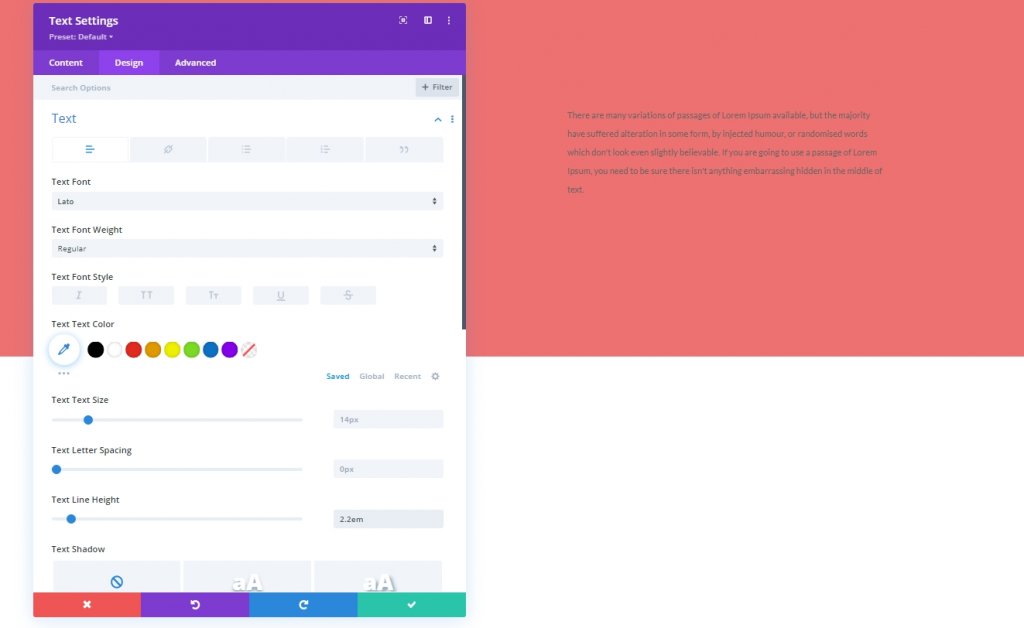
টেক্সট সেটিংস
আমরা পাঠ্য মডিউল সেটিংস আপডেট করব।
- টেক্সট ফন্ট: Lato
- টেক্সট লাইনের উচ্চতা: 2.2em

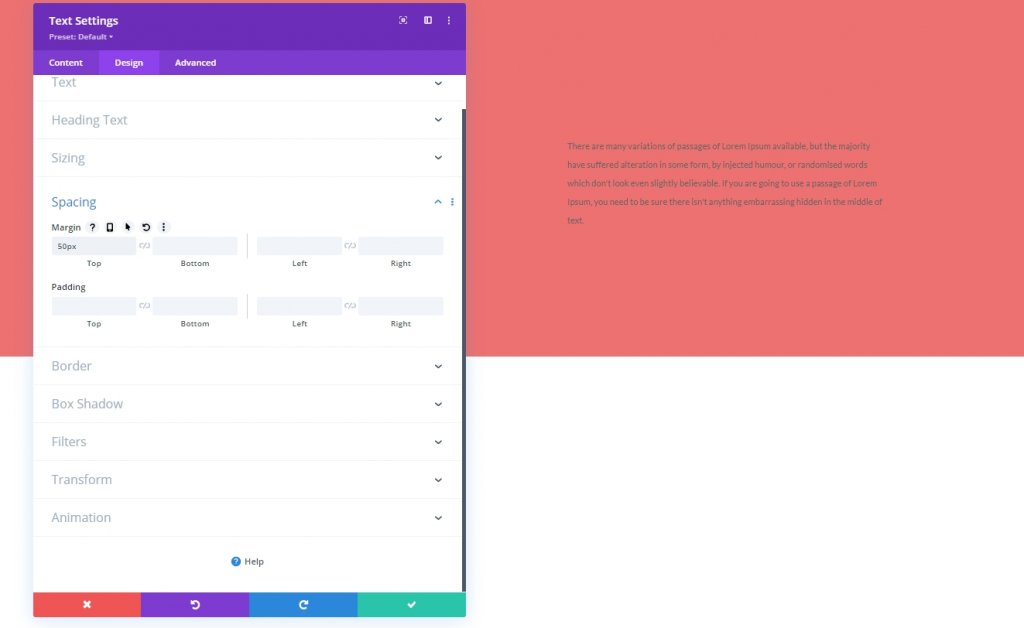
ব্যবধান
আমাদের টেক্সট মার্জিনে কিছু যোগ করা যাক.
- শীর্ষ মার্জিন: 50px

ধারা দুই
এখন আমরা প্রথমটির নিচে আরেকটি বিভাগ যোগ করব।

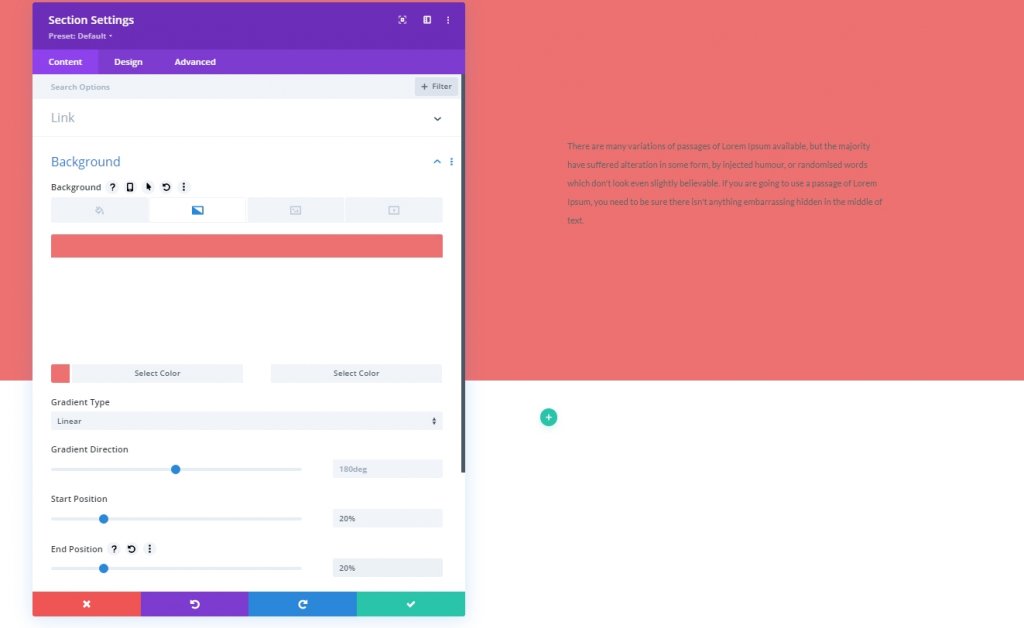
গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
আমাদের নতুন তৈরি বিভাগে একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড কালার প্রয়োগ করা যাক।
- রঙ 1: #ed7171
- রঙ 2: #ffffff
- গ্রেডিয়েন্ট টাইপ: লিনিয়ার
- স্টার্ট পজিশন: 20%
- শেষ অবস্থান: 20%

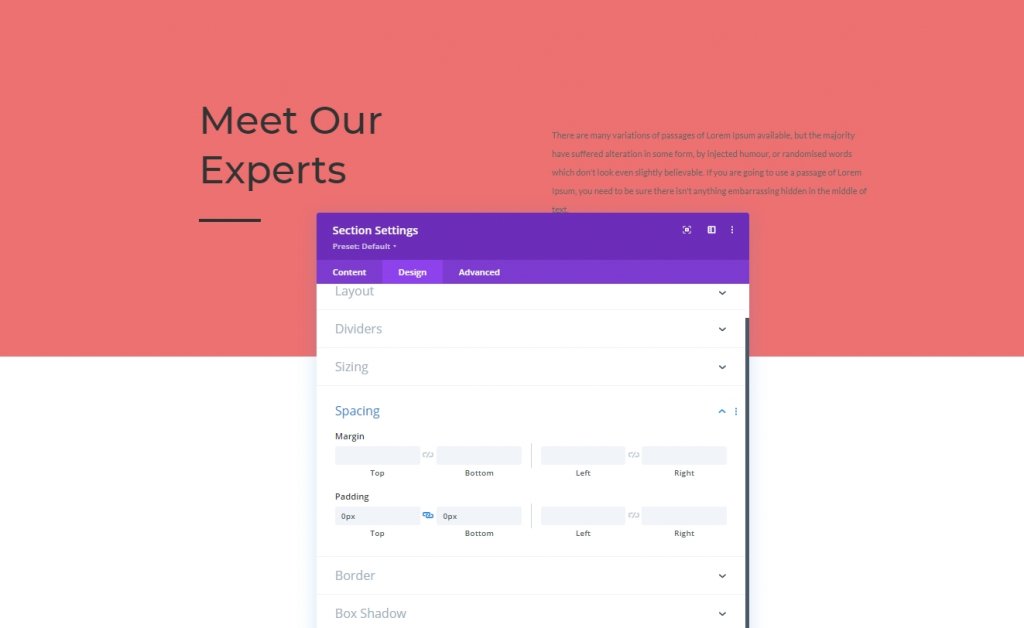
ব্যবধান
বিভাগের ডিজাইন ট্যাব থেকে, প্যাডিং মান পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

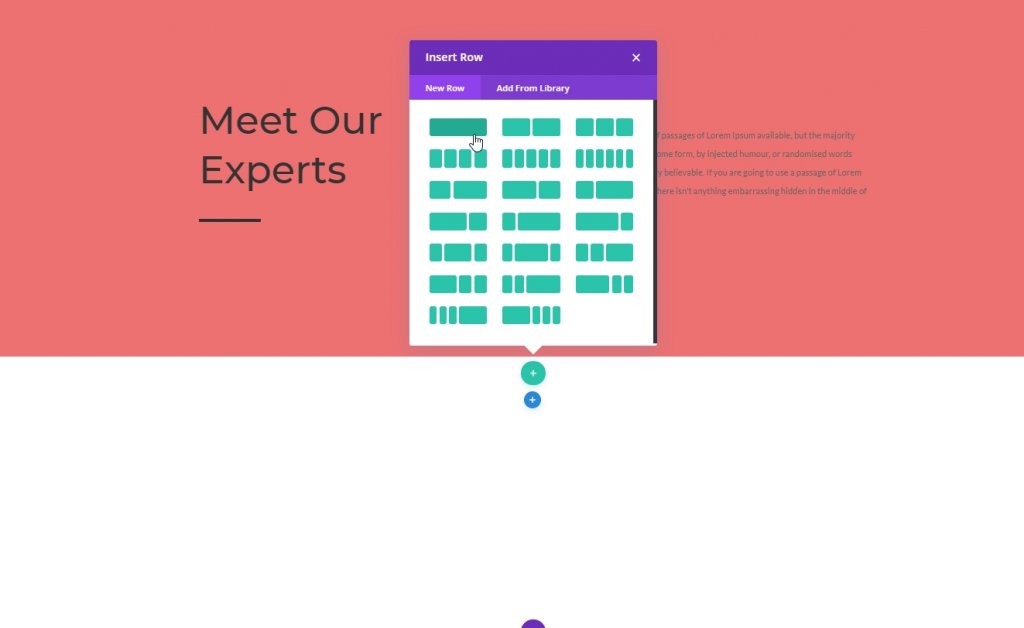
সারি যোগ করা হচ্ছে
কলামের গঠন
চিহ্নিত কলাম কাঠামো ব্যবহার করে আমাদের সেকশন দুই-এ একটি সারি যোগ করা যাক।

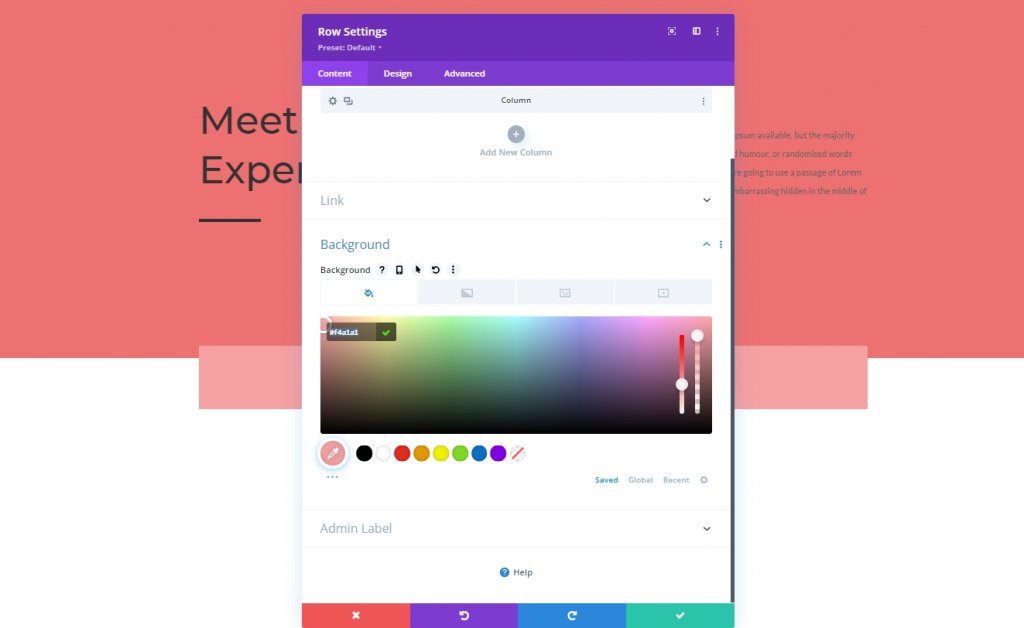
পেছনের রং
কোনো মডিউল যোগ করার আগে, সারিতে একটি পটভূমির রঙ প্রয়োগ করুন।
- পটভূমির রঙ: #f4a1a1

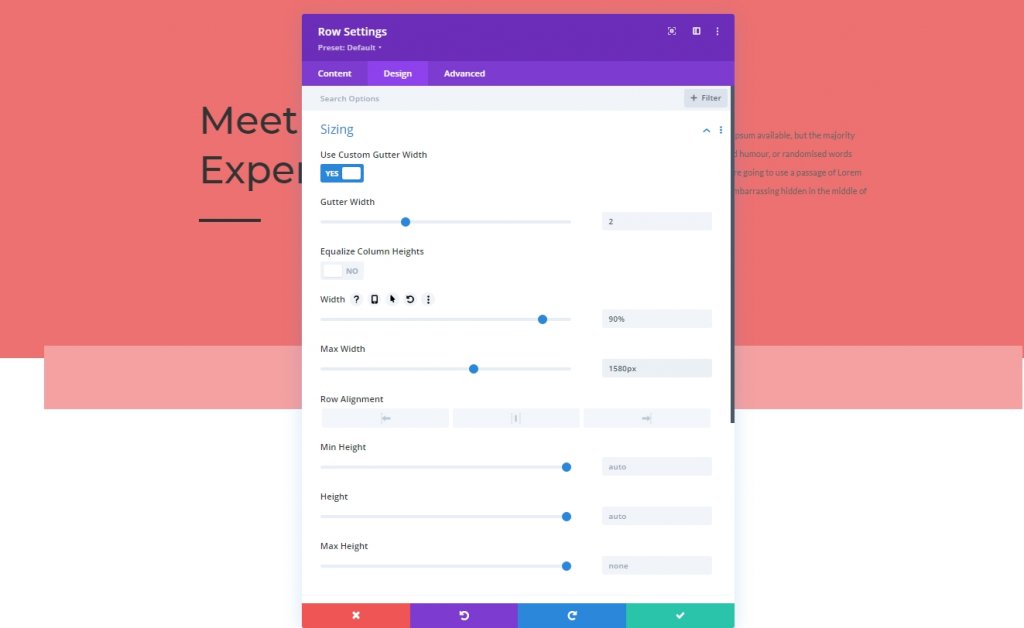
সাইজিং
সাইজিং মানগুলি সামঞ্জস্য করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 2
- প্রস্থ: 90%
- সর্বোচ্চ প্রস্থ: 1580px

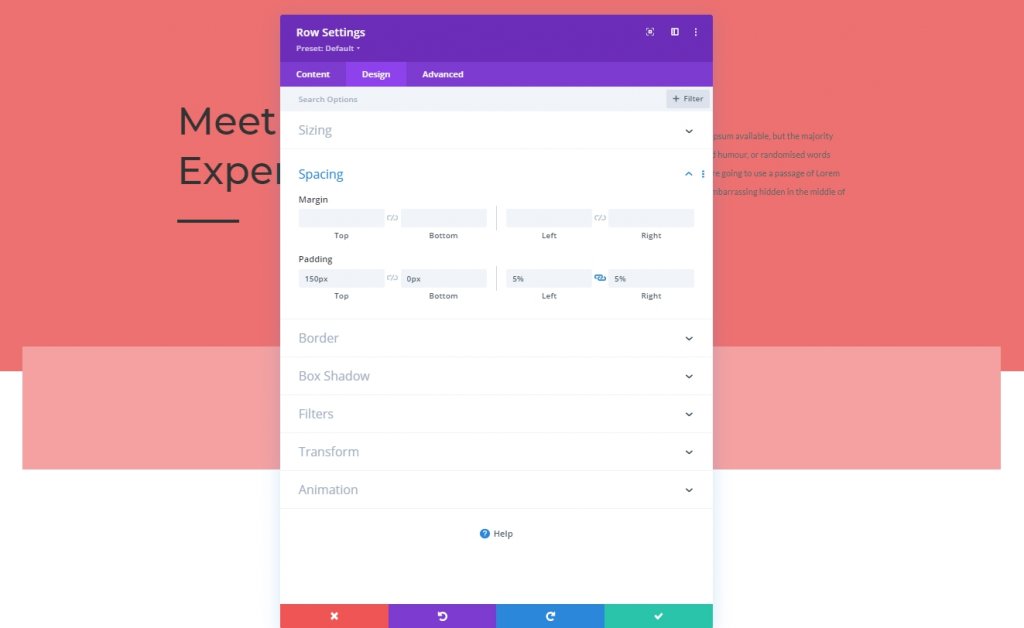
ব্যবধান
নিম্নরূপ ব্যবধান মান পরিবর্তন করুন.
- শীর্ষ প্যাডিং: 150px
- নীচের প্যাডিং: 0px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

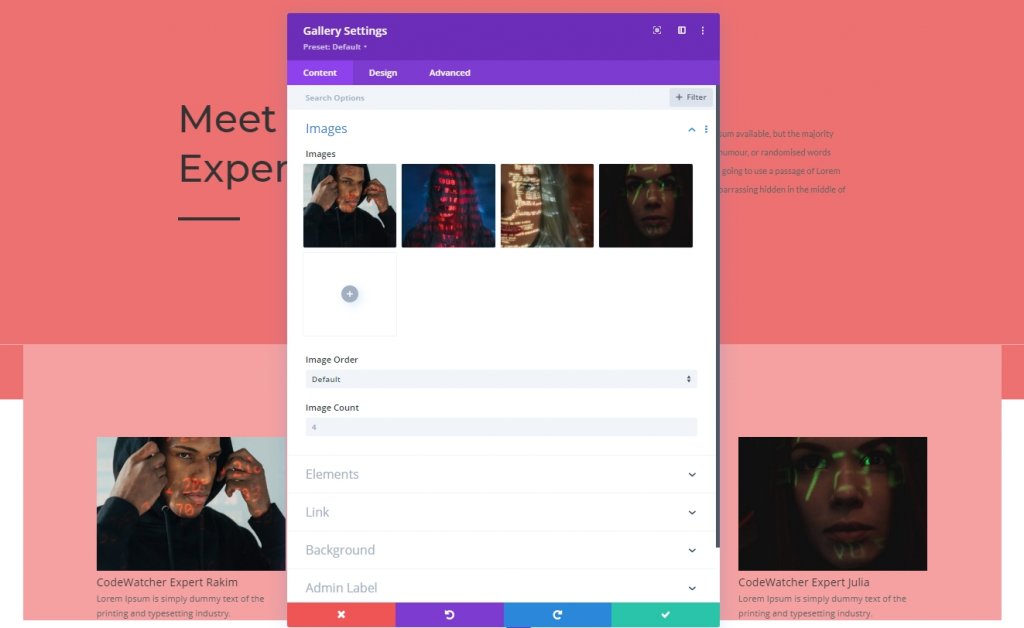
যোগ করা: গ্যালারি মডিউল
আপলোড করা ছবি নির্বাচন করুন
সারিতে একটি গ্যালারি মডিউ পেতে দিন এবং আমরা আগে আপলোড করা ছবি যোগ করি।

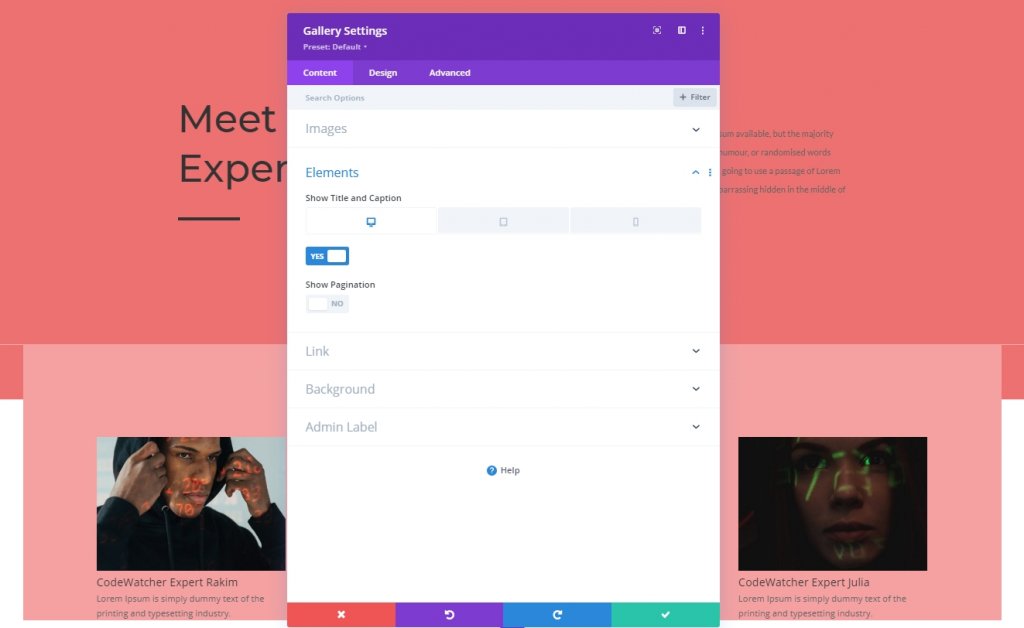
উপাদান
আমরা আগে উল্লেখ করেছি যে ডিজাইনের সময় আমরা কিছু পরিবর্তন করব। কারণ হোভার ইফেক্ট শুধুমাত্র ডেস্কটপে কাজ করে। ছোট ডিভাইসের জন্য, স্পর্শ একটি লাইটবক্স প্রভাব হিসাবে চেষ্টা করবে। এটি একটি প্রতিক্রিয়াশীল ডিজাইন, তবে শিরোনাম এবং ক্যাপশন ডেস্কটপ মোডে দেখাবে। এছাড়াও, আমরা উপাদান সেটিংস থেকে পৃষ্ঠা সংখ্যা নিষ্ক্রিয় করব।
- শিরোনাম এবং ক্যাপশন দেখান: ডেস্কটপ: হ্যাঁ, ট্যাবলেট & ফোন: না
- পৃষ্ঠা সংখ্যা দেখান: না

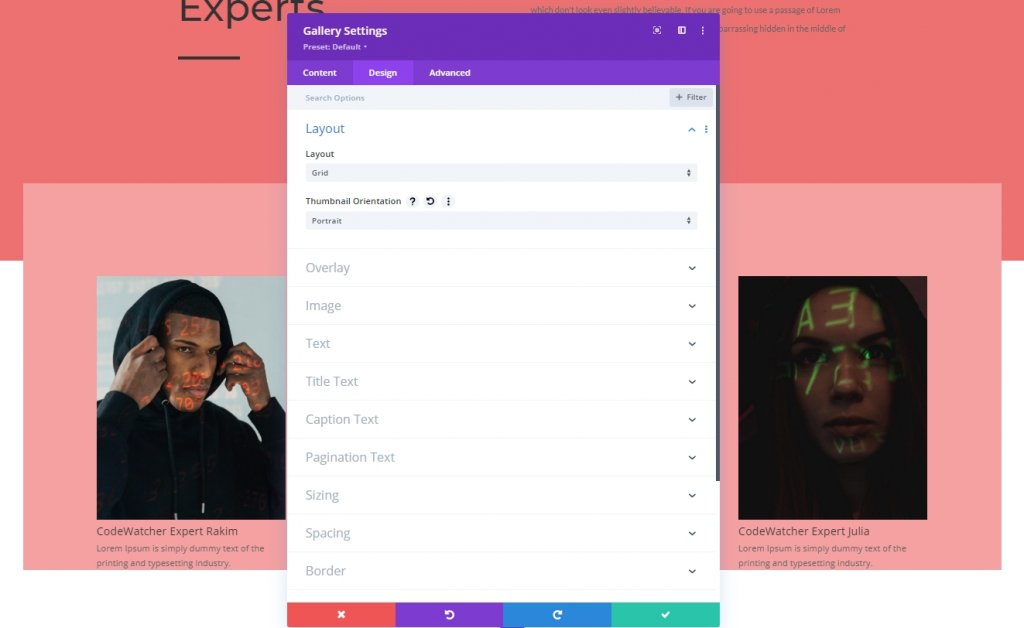
লেআউট
ডিজাইন ট্যাব থেকে, মডিউল লেআউট পরিবর্তন করুন।
- লেআউট: গ্রিড
- থাম্বনেল ওরিয়েন্টেশন: প্রতিকৃতি

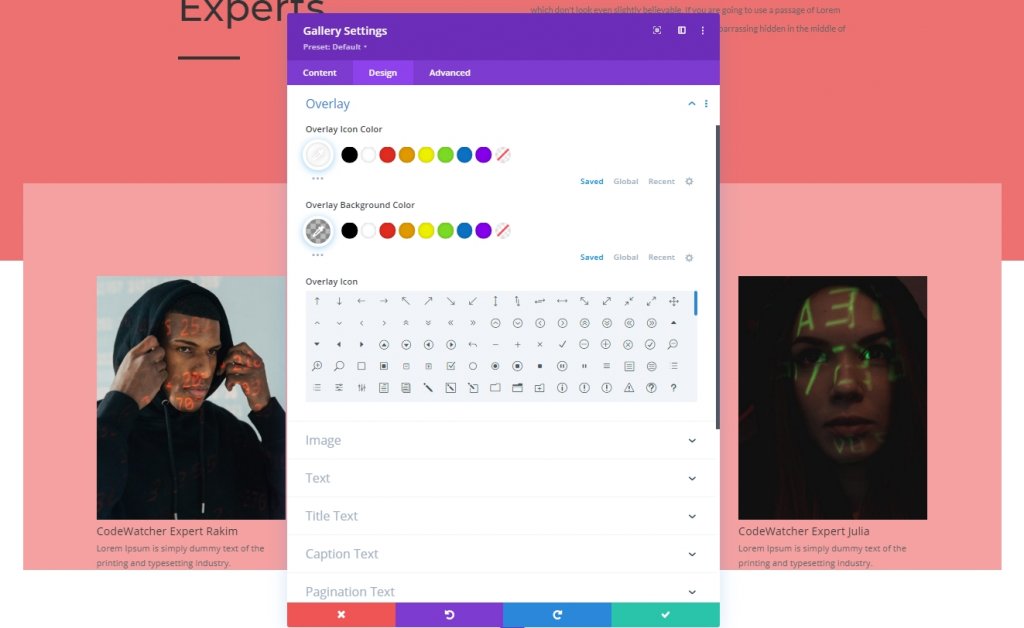
ওভারলে
এছাড়াও, ওভারলে সেটিংস পরিবর্তন করুন।
- ওভারলে আইকনের রঙ: #ffffff
- ওভারলে পটভূমির রঙ: rgba(0,0,0,0.25)

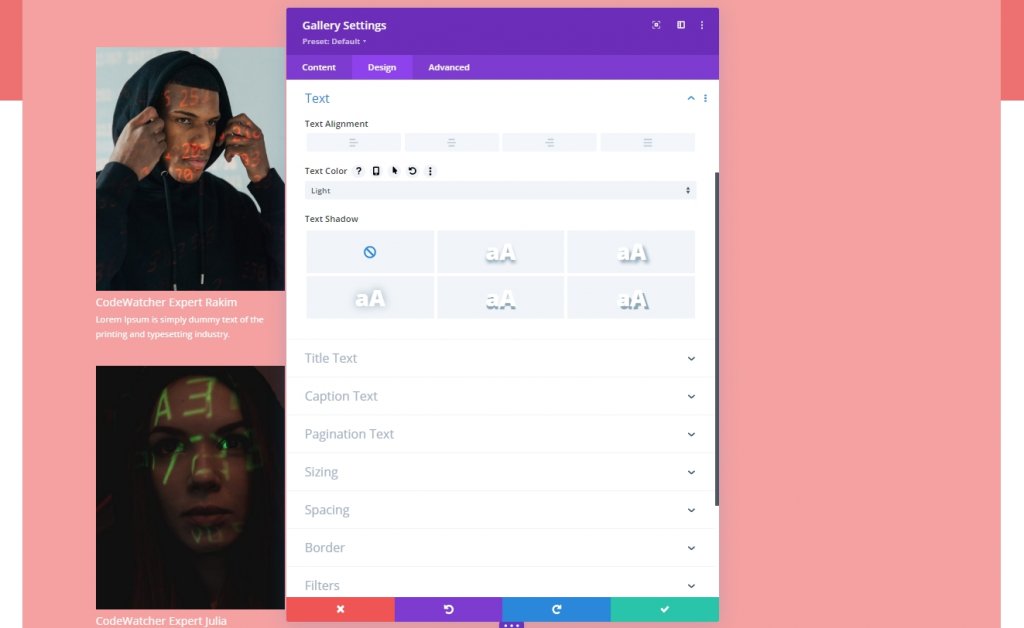
টেক্সট সেটিংস
পাঠ্যের রঙ পরিবর্তন করতে পাঠ্য বিভাগে যান।
- পাঠ্যের রঙ: হালকা

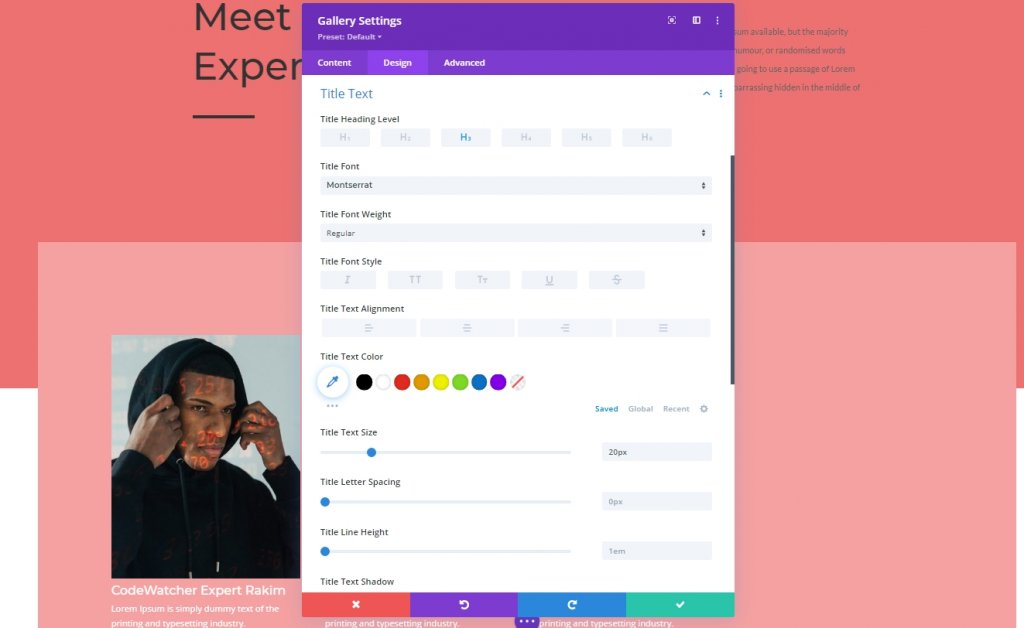
শিরোনাম পাঠ্য সেটিংস
তারপর শিরোনাম টেক্সট স্টাইল.
- শিরোনাম শিরোনাম স্তর: H3
- শিরোনাম হরফ: মন্টসেরাট
- শিরোনাম পাঠ্যের আকার: 20px

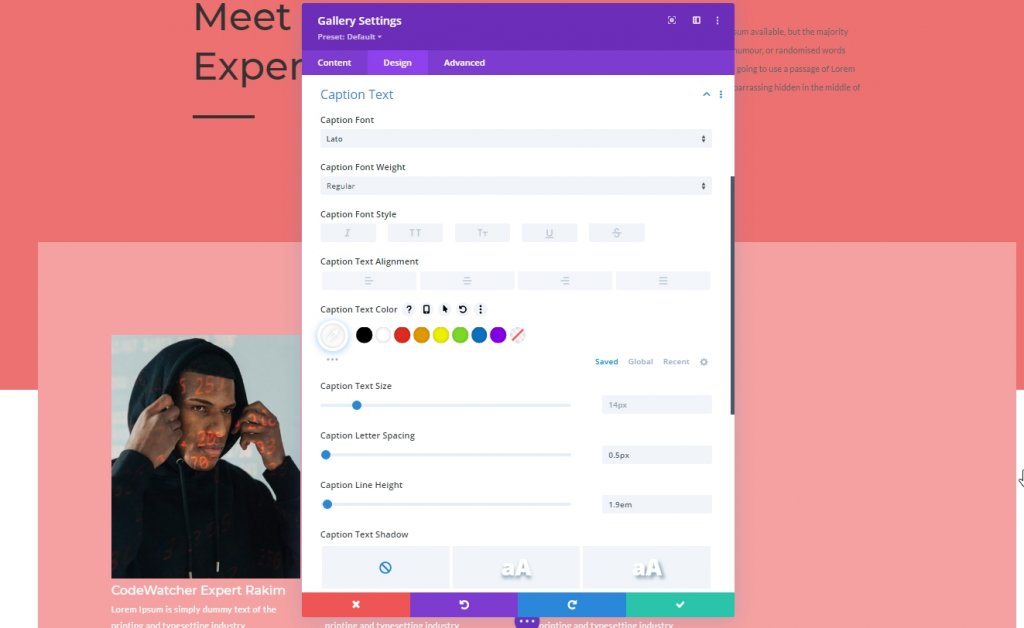
ক্যাপশন টেক্সট সেটিংস
আমরা ক্যাপশন সেটিংস পরিবর্তন করব।
- ক্যাপশন ফন্ট: Lato
- ক্যাপশন পাঠ্যের রঙ: #ffffff
- ক্যাপশন লেটার স্পেসিং: 0.5px
- ক্যাপশন লাইন উচ্চতা: 1.9em

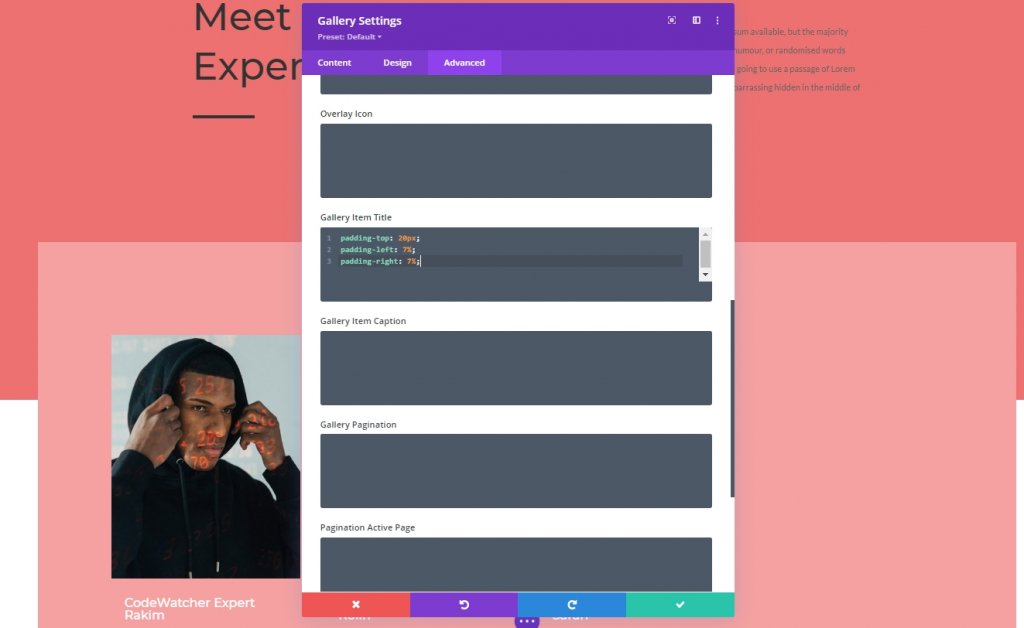
গ্যালারি আইটেম CSS
উন্নত ট্যাব থেকে, গ্যালারি আইটেম শিরোনাম CSS বক্সে নিম্নলিখিত CSS কোড যোগ করুন।
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
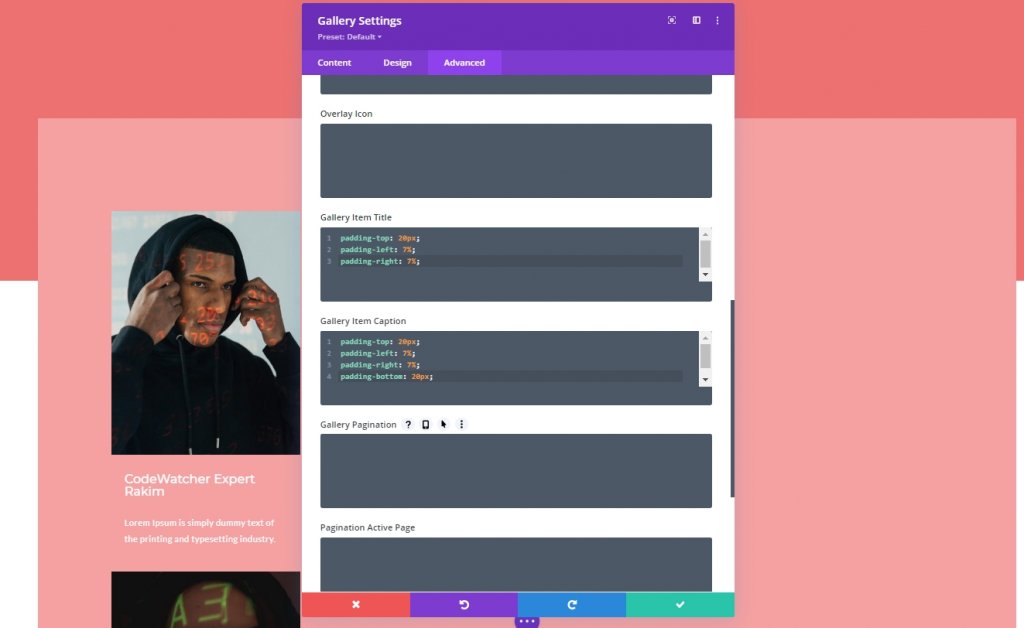
গ্যালারি আইটেম ক্যাপশন CSS
তারপর গ্যালারি আইটেম ক্যাপশন CSS বক্সে নিম্নলিখিত কোড যোগ করুন।

পার্ট থ্রি: রিভিল ইফেক্ট অ্যাপ্লাই
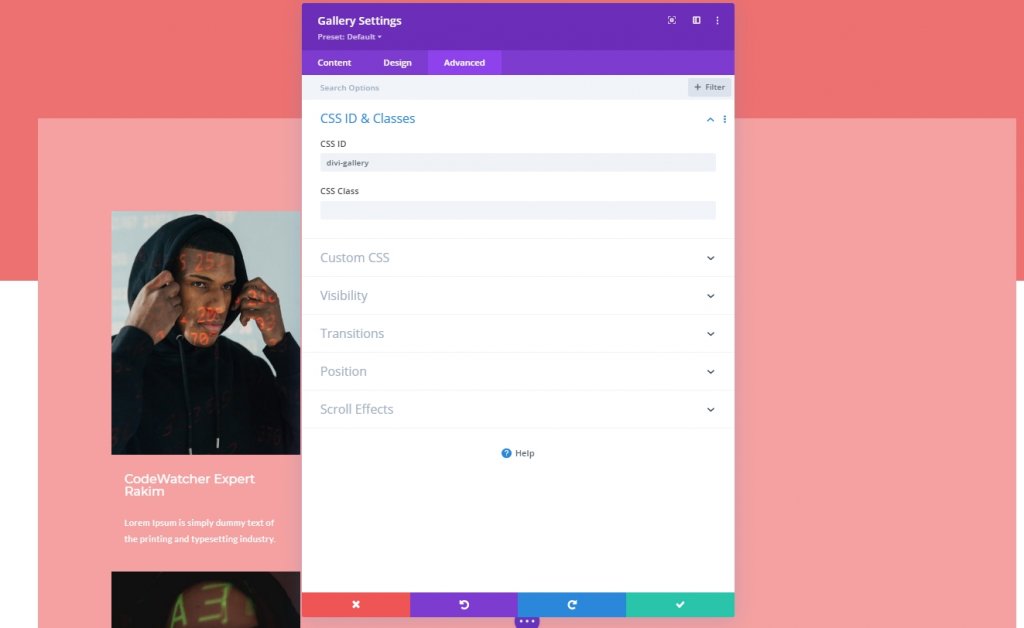
গ্যালারি মডিউল সিএসএস আইডি
আমরা আমাদের নকশা শেষ করেছি, এবং এখন গ্যালারিতে প্রকাশ প্রভাব প্রয়োগ করার সময়। সুতরাং, আমরা আমাদের গ্যালারি মডিউলে একটি CSS আইডি যোগ করব।
- সিএসএস আইডি: ডিভি-গ্যালারি

কোড মডিউল যোগ করা হচ্ছে
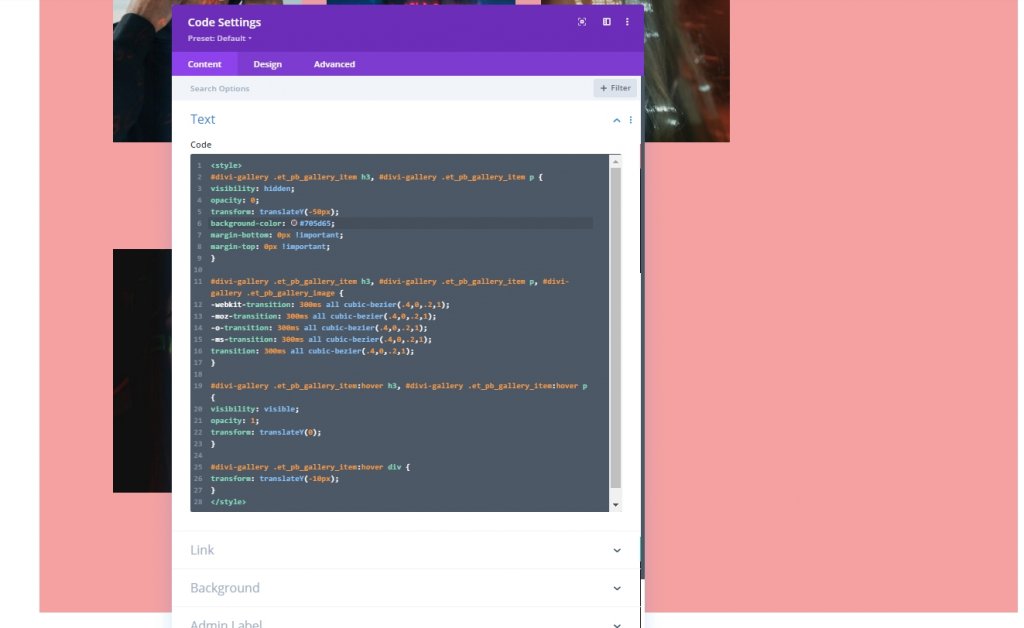
এখন, আমরা গ্যালারি মডিউলের নীচে একটি কোড মডিউল যোগ করব। তারপর আমরা CSS কোড যোগ করব।
CSS কোড
স্টাইল ট্যাগের ভিতরে সিএসএস কোড রাখা নিশ্চিত করুন।
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

এবং আমরা সম্পন্ন. নকশা সংরক্ষণ করুন এবং চূড়ান্ত ফলাফল পরীক্ষা করা যাক.
সর্বশেষ ফলাফল
আমরা সফলভাবে সমস্ত ধাপ অতিক্রম করেছি এবং এটি আমাদের ফলাফল।
চিন্তার সমাপ্তি
ডিভি থিম দিয়ে যেকোনো সৃজনশীল ডিজাইন করা সহজ; আপনার শুধু ডিভি বিল্ডার সম্পর্কে ভালো জ্ঞান থাকতে হবে এবং কিছু ক্ষেত্রে কোডিং জ্ঞান থাকতে হবে। আজকের টিউটোরিয়ালে, আপনি দেখেছেন কিভাবে একটি গ্যালারি ডিজাইন করতে হয় যেখানে ইমেজ স্লাইডের উপর ঘোরালে তথ্য নিচে চলে যায়। আমরা আশা করি আপনি আজকের টিউটোরিয়ালে দেখানো ডিজাইনটি উপভোগ করবেন। Divi-এ আরও টিউটোরিয়াল পেতে, আমাদের ওয়েবসাইট নিউজলেটারে সাবস্ক্রাইব করুন এবং টিউটোরিয়াল সম্পর্কে আমাদের যেকোন মন্তব্য করুন।




