ডিভি বিল্ডারের অন্তর্নির্মিত বিকল্পগুলি সমস্ত সুন্দর ডিজাইন তৈরি করতে ব্যবহার করা যেতে পারে। স্টিকি অপশন এবং স্ক্রোল ইফেক্ট হল Divi- এর সেই দুর্দান্ত অন্তর্নির্মিত বৈশিষ্ট্যগুলির মধ্যে দুটি, এবং এইগুলিকে একত্রিত করে, আমরা কিছু খুব সুন্দর ডিজাইন কার্যকর করতে পারি। আজকের টিউটোরিয়ালে, আমরা দেখব কিভাবে সহজে স্টিকি অপশন এবং স্ক্রোল ইফেক্ট একত্রিত করে একটি পৃষ্ঠা ডিজাইন করা যায়, যা নিঃসন্দেহে দর্শকদের ব্রাউজিং অভিজ্ঞতাকে আরও এক ধাপ এগিয়ে নিয়ে যাবে। আমরা একটি পৃষ্ঠা বিভাগ ডিজাইন করব যেখানে একটি চিত্র বাম দিক থেকে ভেসে উঠবে এবং তার আগে, একটি পাঠ্য ডান দিক থেকে স্লাইড করা হবে। এটি জটিল শোনাতে পারে কিন্তু আমরা সরাসরি আমাদের টিউটোরিয়ালটিতে যাওয়ার আগে, ডিজাইনের স্নিক পিকটি পরীক্ষা করে দেখুন।

উঁকিঝুঁকি
এখানে আমরা আজ তৈরি করব ডিজাইন লেআউট। এটি একটি প্রতিক্রিয়াশীল ডিজাইন, তাই এটি ট্যাবলেট এবং মোবাইলেও কাজ করবে।
বিল্ডিং ডিজাইন স্ট্রাকচার
প্রাথমিক বিভাগের নকশা
গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
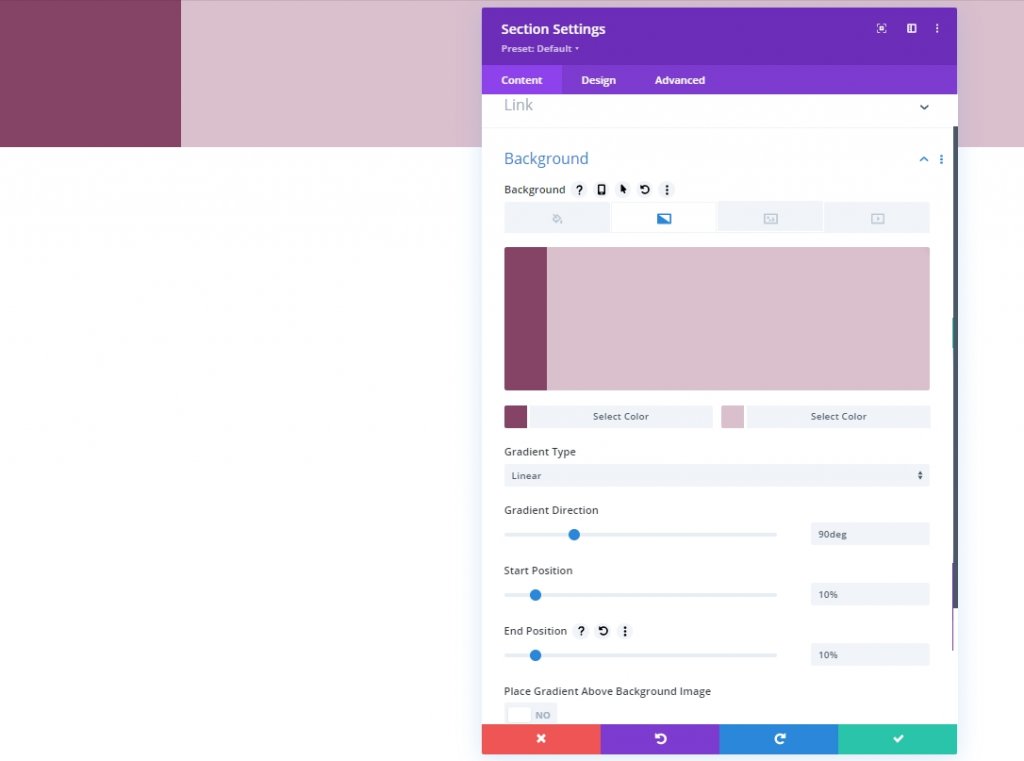
প্রথমে, আমরা কাঠামোটি স্থাপন করব, এবং পরে আমরা এটিকে স্টিকি করতে এবং একটি মসৃণ স্ক্রোলিং অভিজ্ঞতা দেওয়ার জন্য সমস্ত সেটিংস প্রয়োগ করব। প্রাথমিক বিভাগ সেটিংস খুলুন এবং একটি গ্রেডিয়েন্ট পটভূমি রঙ যোগ করুন।
- রঙ 1: #854466
- রঙ 2: #DABFCD
- গ্রেডিয়েন্ট টাইপ: লিনিয়ার
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- স্টার্ট পজিশন: 10%
- শেষ অবস্থান: 10%

দৃশ্যমানতা
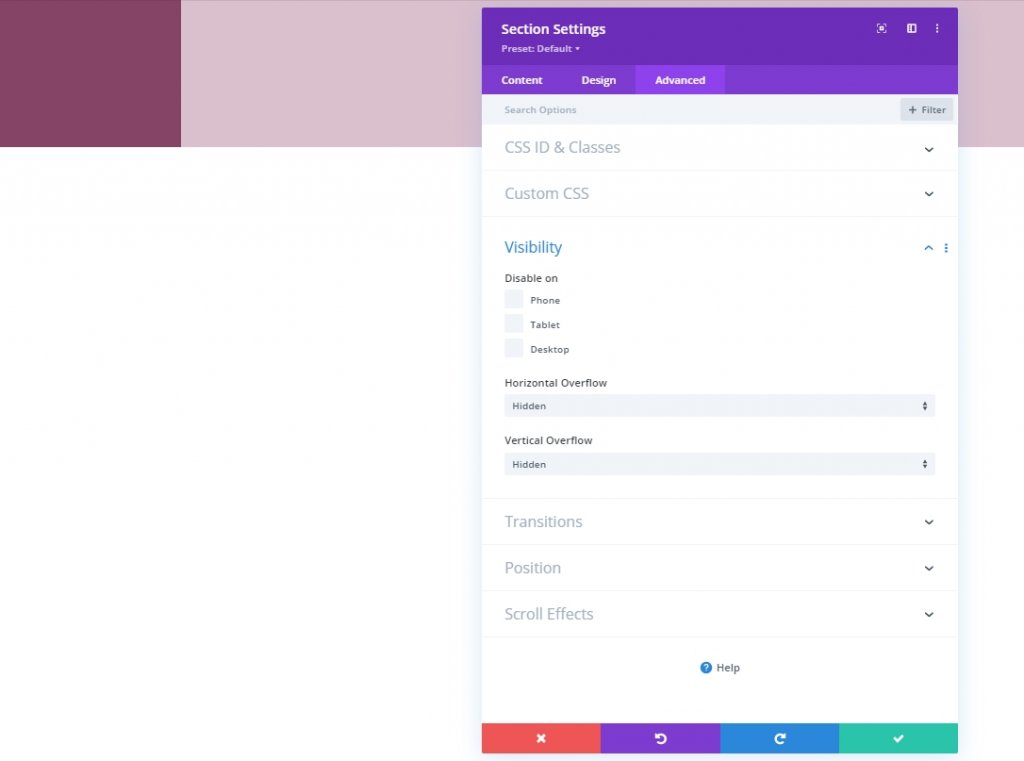
উন্নত ট্যাবে যান এবং ওভারফ্লো দৃশ্যমানতা লুকাই।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো

সারি যোগ করা
কলামের গঠন
আমরা নিম্নলিখিত কলাম কাঠামোর সাথে একটি নতুন সারি যোগ করব।

সাইজিং
নতুন যোগ করা সারির জন্য সাইজিং সেটিংস খুলুন এবং উল্লিখিত সেটিংস পরিবর্তন করুন।
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 2580px

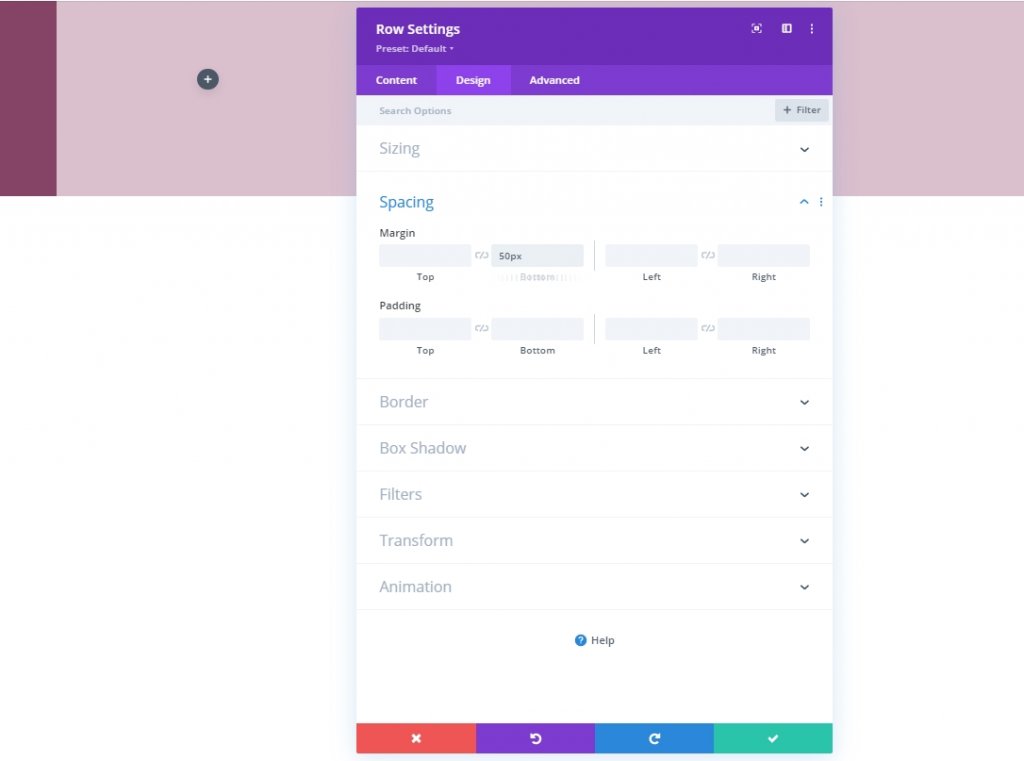
ব্যবধান
এছাড়াও, আমাদের সারিতে কিছু নীচের মার্জিন যোগ করতে হবে।
- নিচের মার্জিন: 50px

কলাম 2 ব্যবধান
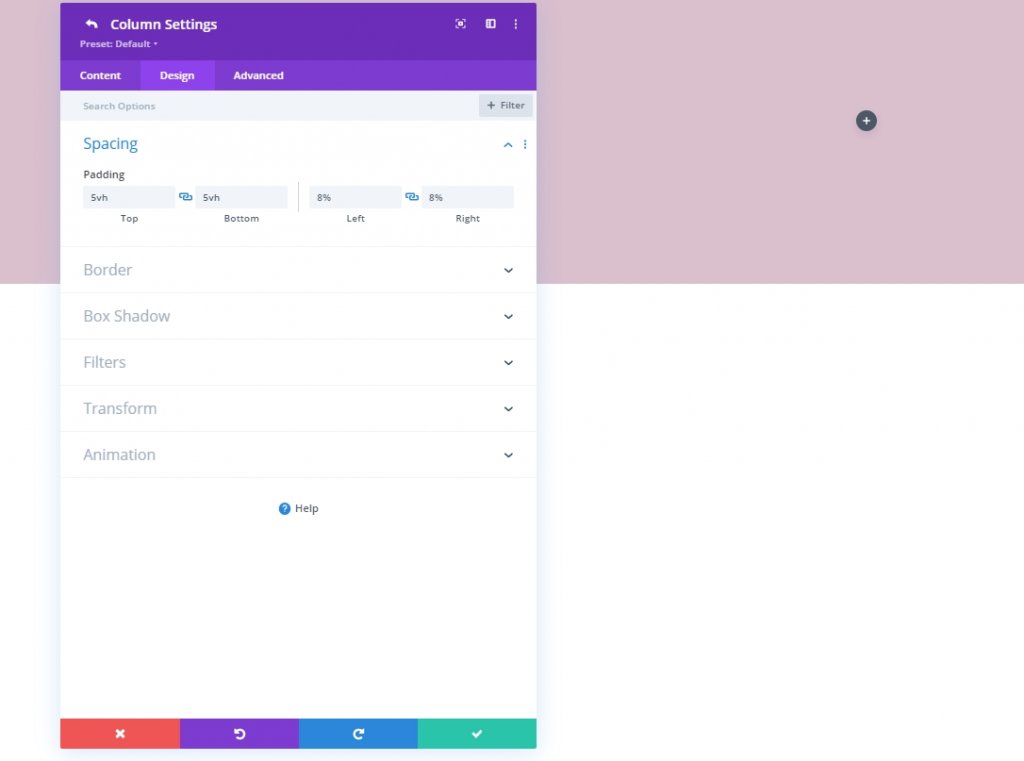
এখন আমরা কলাম 2 সেটিংসে চলে যাব এবং প্যাডিং মান পরিবর্তন করব।
- শীর্ষ প্যাডিং: 5vh
- নীচের প্যাডিং: 5vh
- বাম প্যাডিং: 8%
- ডান প্যাডিং: 8%

কলাম 1: টেক্সট মডিউল
H3 বিষয়বস্তু যোগ করুন
প্রথম কলামে একটি টেক্সট মডিউল যোগ করুন এবং আপনার পছন্দের কিছু কপি যোগ করুন।

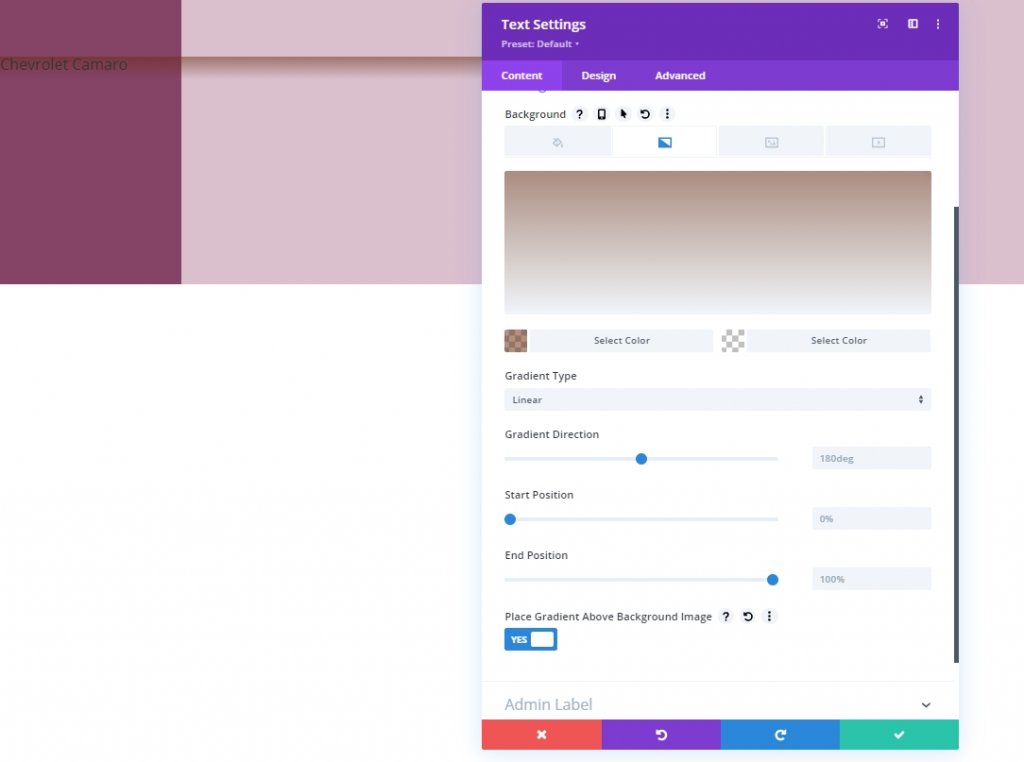
গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
নিম্নলিখিত গ্রেডিয়েন্ট পটভূমি পরবর্তী অন্তর্ভুক্ত করুন:
- রঙ 1: rgba(107,45,18,0.52)
- রঙ 2: rgba(255,255,255,0)
- গ্রেডিয়েন্ট টাইপ: লিনিয়ার
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

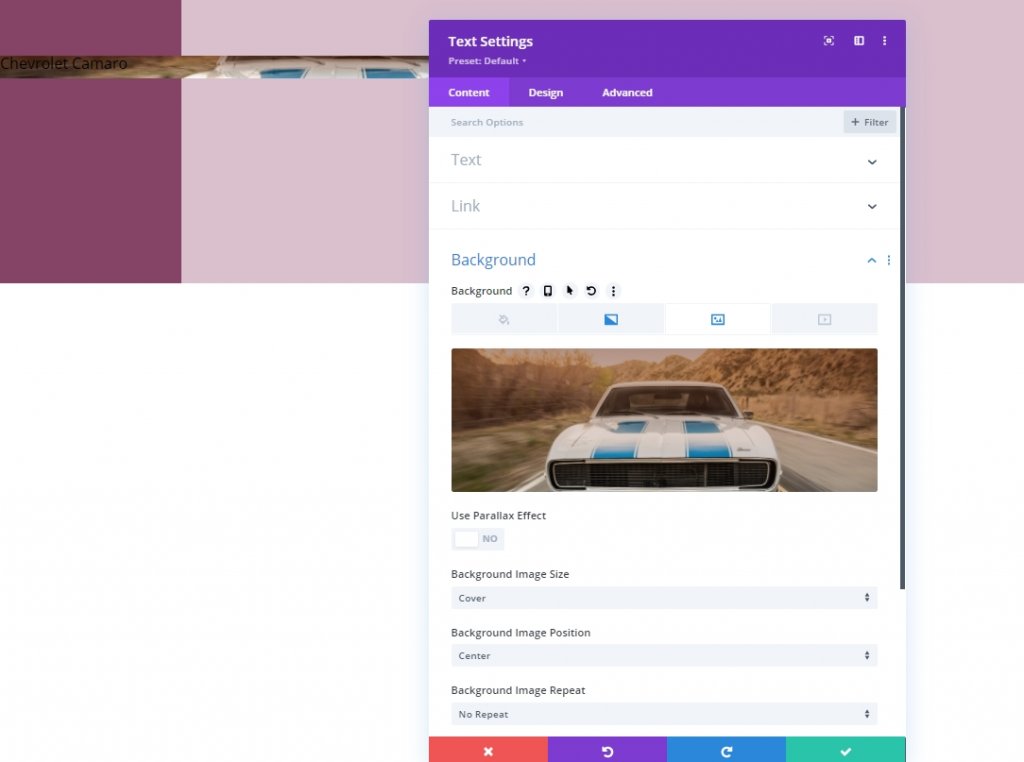
ব্যাকগ্রাউন্ড ইমেজ
আপনার পছন্দের একটি ছবি যোগ করুন এবং সেই অনুযায়ী সেট করুন।
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: কভার
- পটভূমি চিত্র অবস্থান: কেন্দ্র

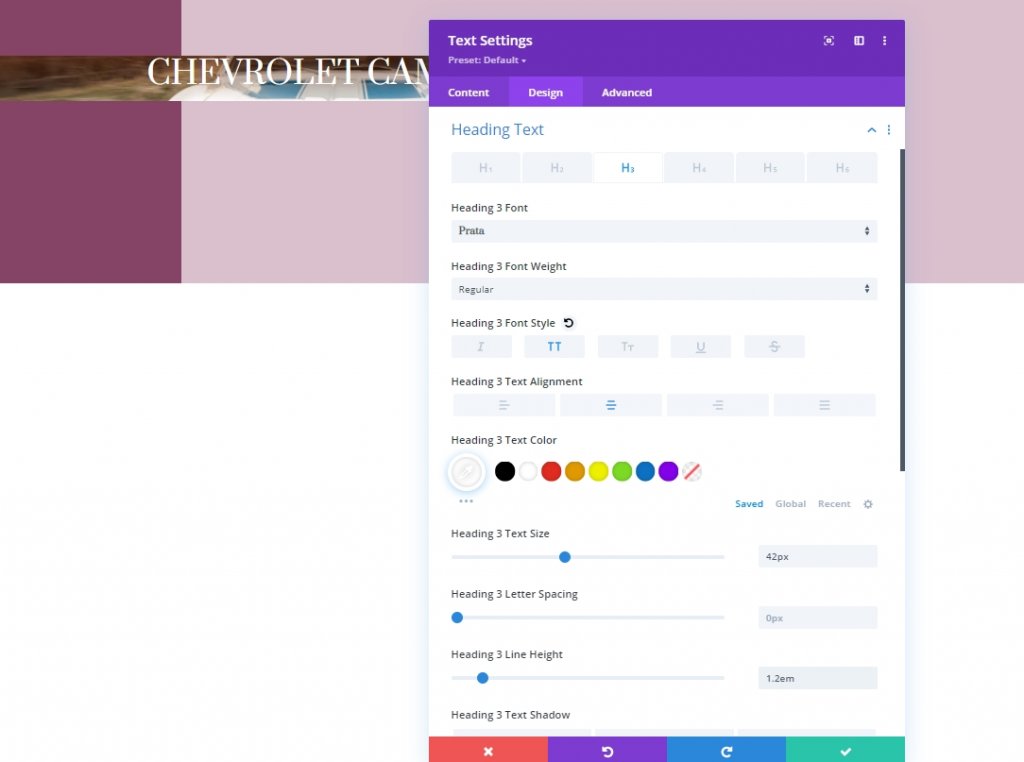
H3 টেক্সট সেটিংস
ডিজাইন ট্যাব থেকে, এখন আমরা H3 সেটিংস পরিবর্তন করব।
- শিরোনাম 3 ফন্ট: প্রাটা
- শিরোনাম 3 ফন্ট শৈলী: বড় হাতের অক্ষর
- শিরোনাম 3 পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম 3 পাঠ্যের রঙ: #ffffff
- শিরোনাম 3 পাঠ্যের আকার: 42px
- শিরোনাম 3 লাইন উচ্চতা: 1.2em

ব্যবধান
এখন মডিউলের ব্যবধানের মান পরিবর্তন করুন।
- শীর্ষ মার্জিন: 20vh
- নীচের মার্জিন: 20vh
- শীর্ষ প্যাডিং: 48vh
- নীচের প্যাডিং: 48vh

কলাম 2 এ 1ম টেক্সট মডিউল যোগ করুন
H4 বিষয়বস্তু যোগ করুন
আমরা কলাম 2 এ একাধিক টেক্সট মডিউল যোগ করব। প্রথম টেক্সট মডিউল যোগ করুন এবং এতে কিছু H4 শিরোনাম কপি যোগ করুন।

H4 পাঠ্য সেটিংস
মডিউল ’ এর ডিজাইন ট্যাবে যান এবং H4 পাঠ্য সেটিংস নিম্নরূপ পরিবর্তন করুন:
- শিরোনাম 4 ফন্ট: প্রাটা
- শিরোনাম 4 ফন্ট শৈলী: বড় হাতের অক্ষর
- শিরোনাম 4 পাঠ্যের রঙ: #854466
- শিরোনাম 4 পাঠ্যের আকার: ডেস্কটপ: 45px, ট্যাবলেট: 40px এবং ফোন: 35px
- শিরোনাম 4 লাইন উচ্চতা: 1.3em

কলাম 2 এ বিভাজক মডিউল যোগ করুন
দৃশ্যমানতা
এখন আমরা টেক্সট মডিউলের নীচে একটি ডিভাইডার মডিউল যোগ করব এবং ডিভাইডার দৃশ্যমানতা সক্ষম করব।
- শো ডিভাইডার: হ্যাঁ

লাইন
ডিজাইন ট্যাব থেকে, লাইনের রঙ পরিবর্তন করুন।
- লাইনের রঙ: #854466

সাইজিং
সাইজিং সেটিংস পরিবর্তন করার সময় এসেছে।
- বিভাজকের ওজন: 5px
- উচ্চতা: 5px

কলাম 2 এ ২য় টেক্সট মডিউল যোগ করুন
বর্ণনা বিষয়বস্তু যোগ করুন
কলাম 2 এ আরেকটি টেক্সট মডিউল যোগ করুন। এটি ডিভাইডার মডিউলের ঠিক নিচে থাকবে। এছাড়াও, আপনার পছন্দের কিছু বর্ণনা সামগ্রী যোগ করুন।

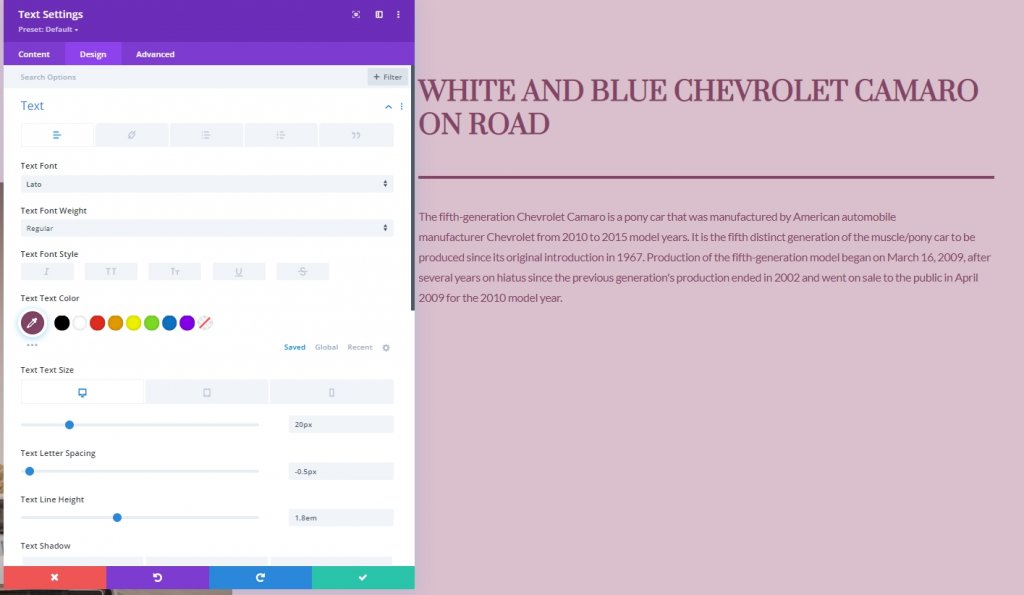
টেক্সট সেটিংস
বর্ণনা যোগ করার পর, আসুন এই মডিউলটির শৈলী সেটিংস পরিবর্তন করি।
- টেক্সট ফন্ট: Lato
- পাঠ্যের রঙ: #854466
- পাঠ্যের আকার: ডেস্কটপ: 20px, ট্যাবলেট এবং ফোন: 16px
- টেক্সট লেটার স্পেসিং: -0.5px
- টেক্সট লাইনের উচ্চতা: 1.8em

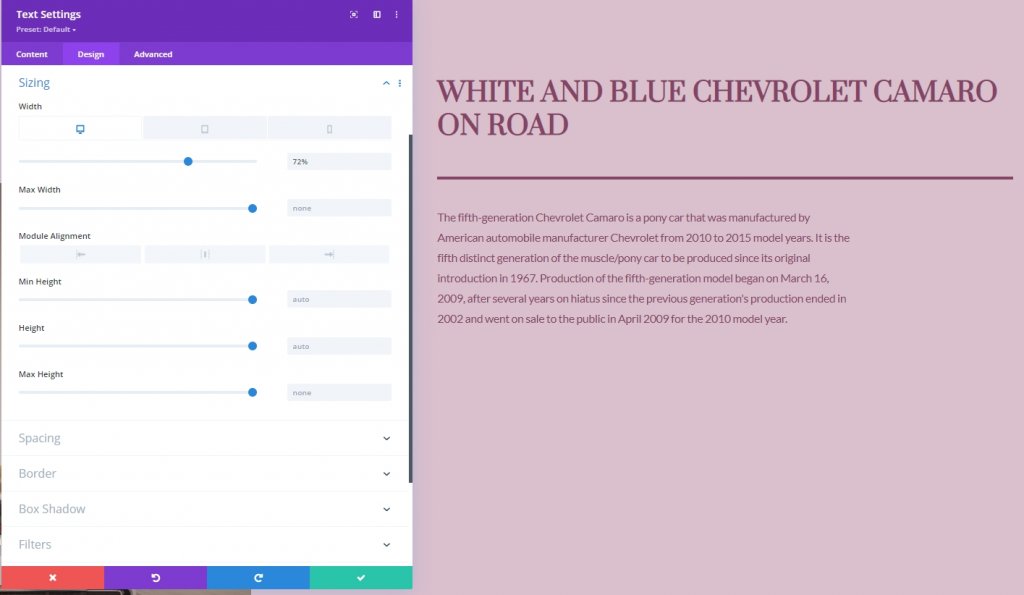
সাইজিং
সাইজিং সেটিংস পরিবর্তন করুন।
- প্রস্থ: ডেস্কটপ: 72% , ট্যাবলেট এবং ফোন: 100%

কলাম 2 এ বোতাম মডিউল যোগ করুন
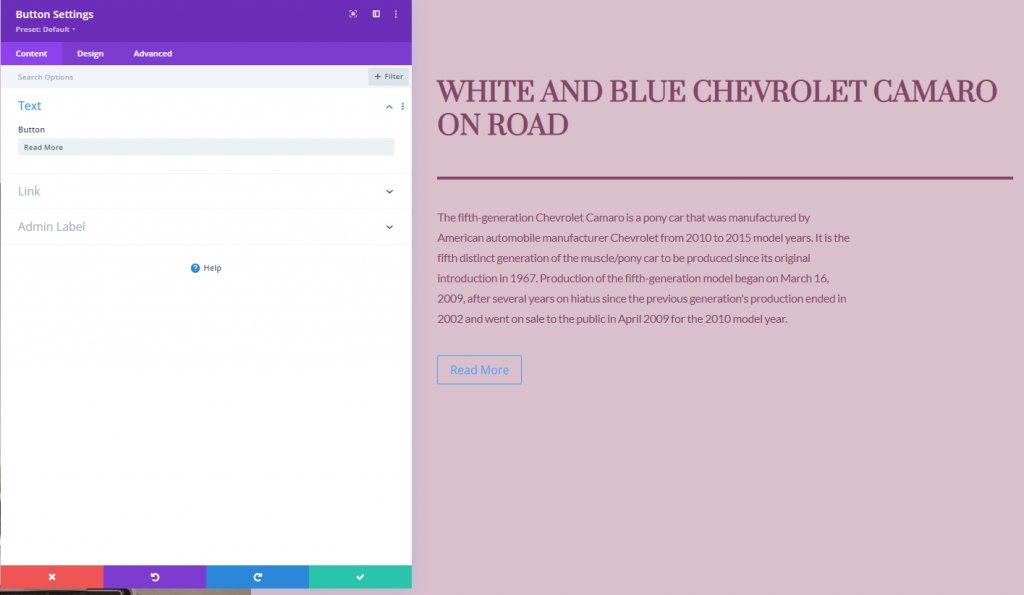
অনুলিপি যোগ করুন
আমরা কলাম 2 এ যে চূড়ান্ত মডিউলটি যোগ করব তা হল একটি বোতাম মডিউল। আসুন এটি যোগ করি এবং এটিতে কিছু অনুলিপি যোগ করি।

বোতাম সেটিংস
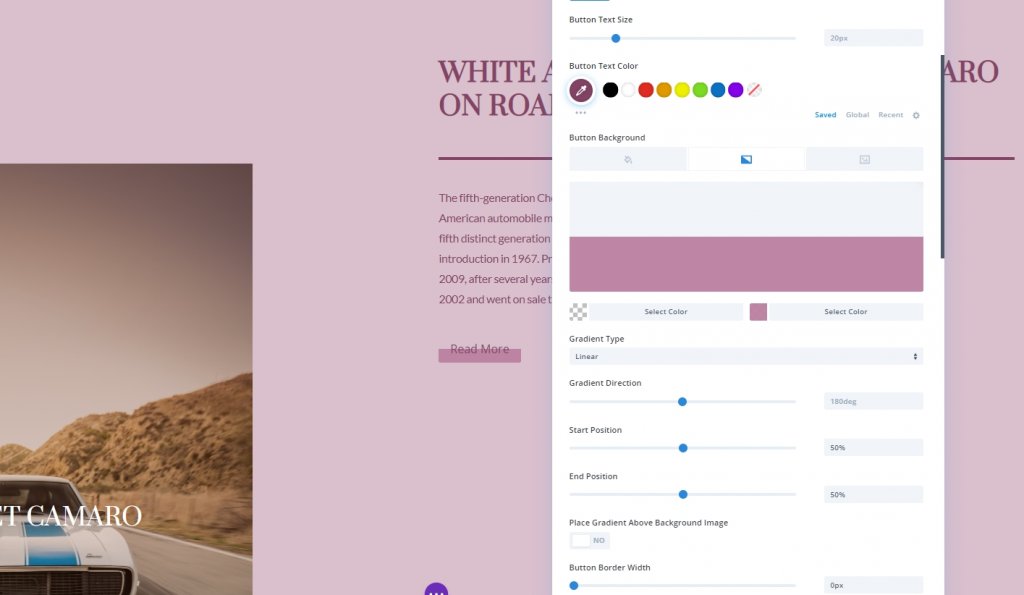
এবং সবশেষে, সেই অনুযায়ী বোতাম সেটিংস পরিবর্তন করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 20px
- বোতাম পাঠ্যের রঙ: #854466
- বোতাম গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
- রঙ 1: rgba(43,135,218,0)
- রঙ 2: rgba(188,128,160,0.95)
- স্টার্ট পজিশন: 50%
- শেষ অবস্থান: 50%
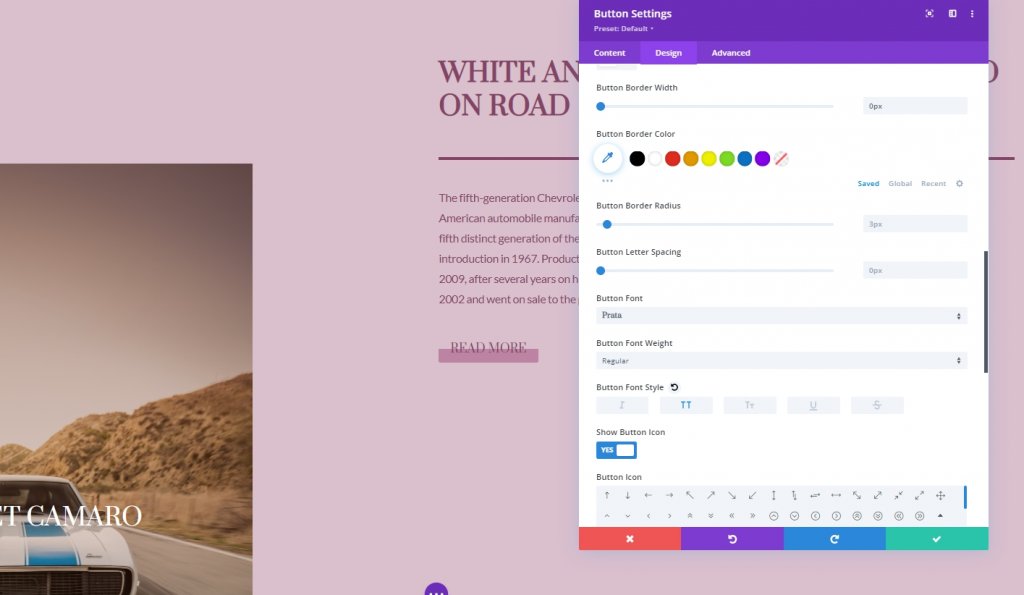
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 0px

- বোতাম ফন্ট: প্রাটা
- বোতাম ফন্ট শৈলী: বড় হাতের

এবং আমরা সফলভাবে আজকের ডিজাইনের জন্য কাঠামো তৈরি করেছি।
স্টিকি প্রভাব
কলাম 2
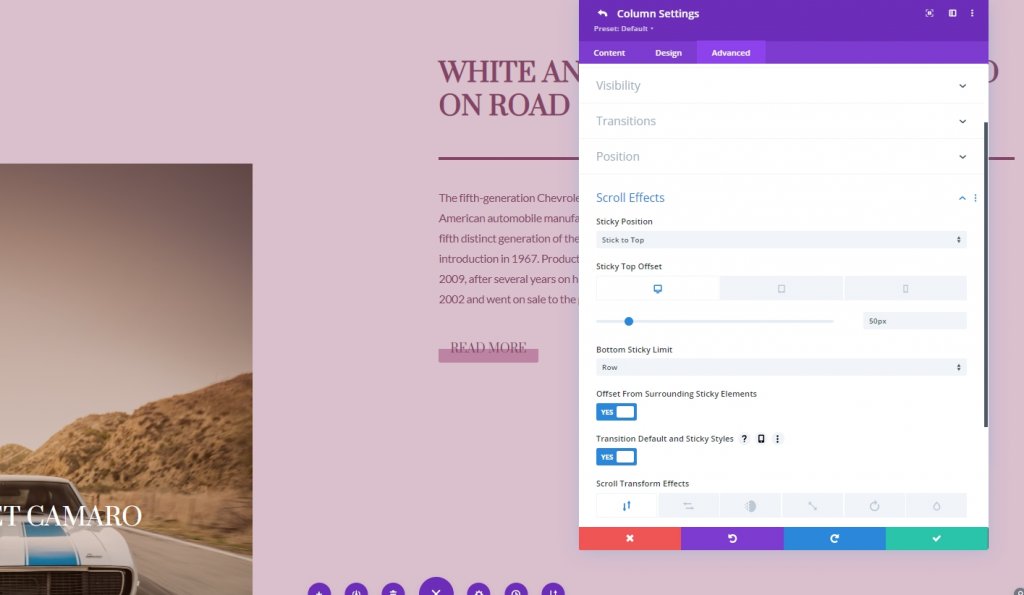
যেহেতু আমাদের কাছে সবকিছু ঠিক আছে, আমরা কলাম 2 সেটিংস খোলার মাধ্যমে স্টিকি সেটিংস যোগ করা শুরু করব। উন্নত ট্যাব থেকে, নিম্নলিখিত সেটিংস প্রয়োগ করুন।
- স্টিকি অবস্থান: উপরে লেগে থাকুন
- স্টিকি টপ অফসেট: ডেস্কটপ: 50px। ট্যাবলেট এবং ফোন: 80px
- নীচের স্টিকি সীমা: সারি
- আশেপাশের স্টিকি উপাদান থেকে অফসেট: হ্যাঁ
- ট্রানজিশন ডিফল্ট এবং স্টিকি শৈলী: হ্যাঁ

কলাম 2 এর জন্য স্টিকি সেটিংস
স্টিকি বর্ডার
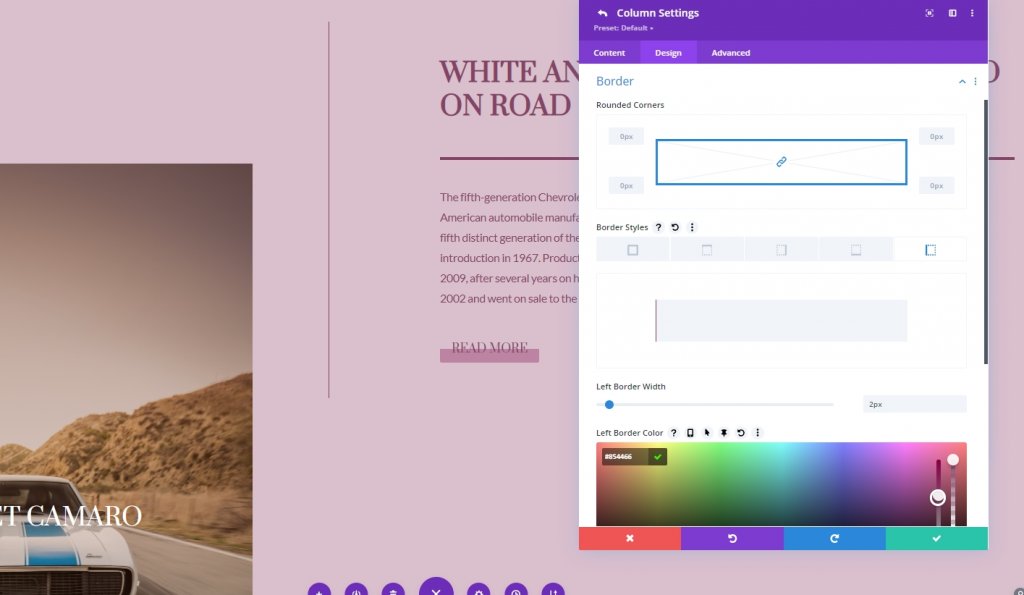
আমরা সফলভাবে কলামটি স্টিকি করেছি। এখন আমরা 2 কলামে একটি বর্ডার যোগ করব। এটি করতে, বর্ডার সেটিংসে যাওয়া যাক।
- স্টিকি বাম সীমানা প্রস্থ: 2px
- বাম সীমানার রঙ: #854466

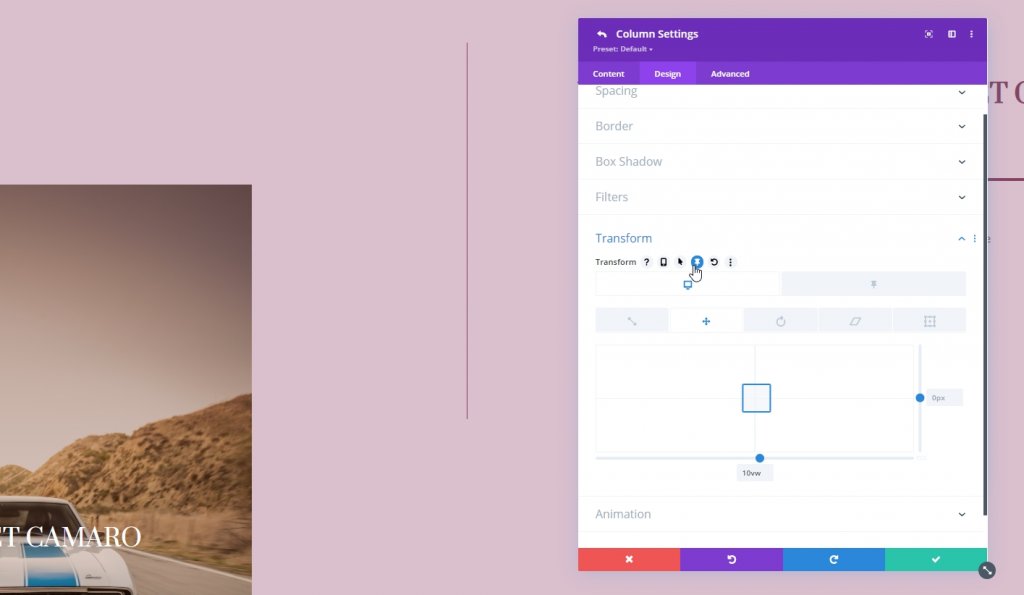
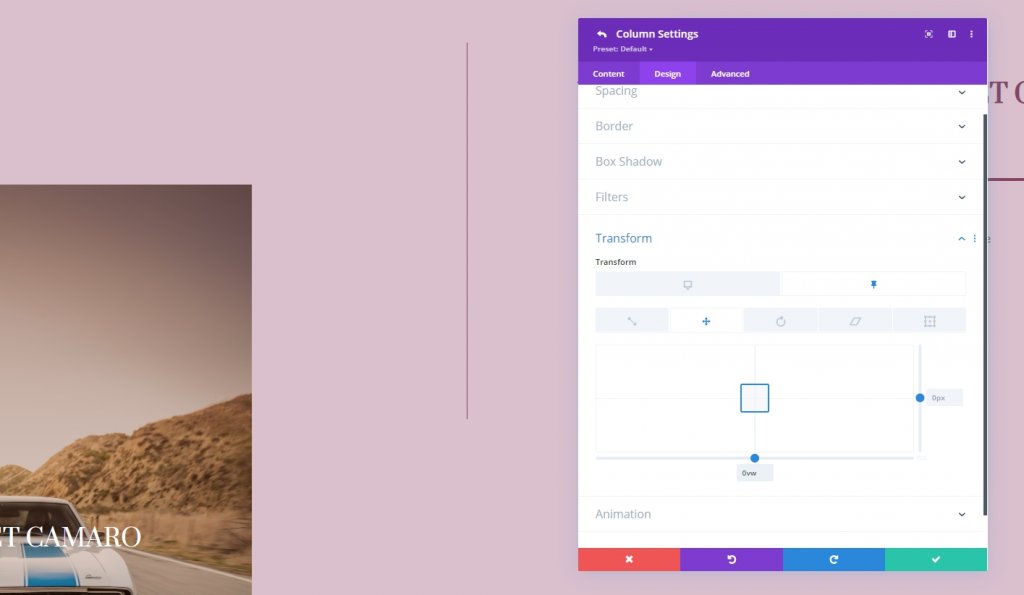
ট্রান্সফর্ম ট্রান্সলেট
ডিফল্ট স্টিকি অবস্থায় ট্রান্সফর্ম ট্রান্সলেট মান সামঞ্জস্য করুন।
- নীচে: 10vw

- স্টিকি বটম: 0vw

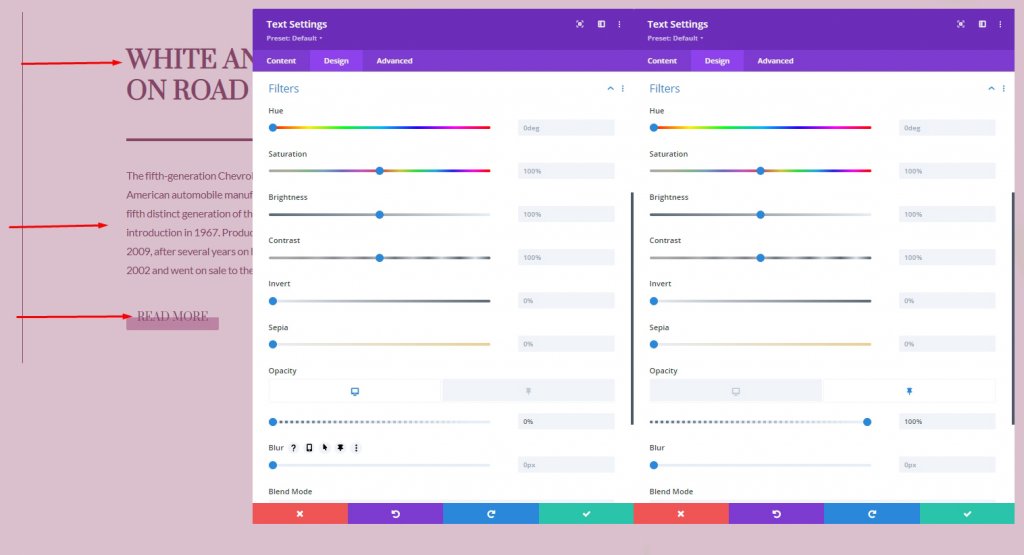
টেক্সট মডিউল এবং বোতাম মডিউলের জন্য স্টিকি অপাসিটি
আমরা ’ ডিফল্ট এবং স্টিকি অবস্থায়ও অস্বচ্ছতা পরিবর্তন করছি।
- স্বাভাবিক অবস্থার অস্বচ্ছতা: 0%
- স্টিকি স্টেট অপাসিটি: 100%

বিভাজক মডিউল জন্য স্টিকি সেটিংস
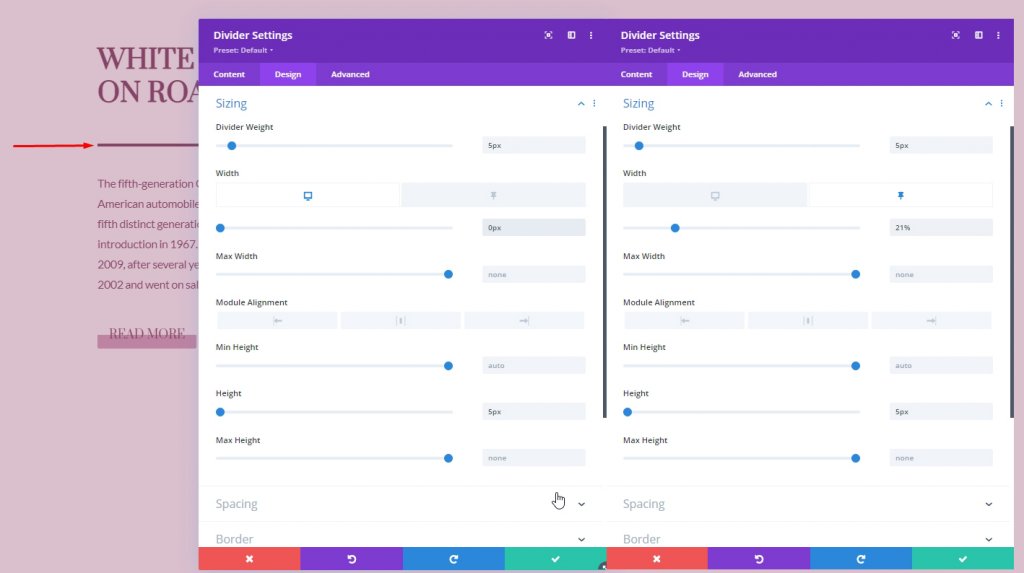
সাইজিং
এখন, ডিভাইডার মডিউলের জন্য কিছু স্টিকি সেটিংস করা যাক।
- প্রস্থ: 0px
- স্টিকি প্রস্থ: 21%

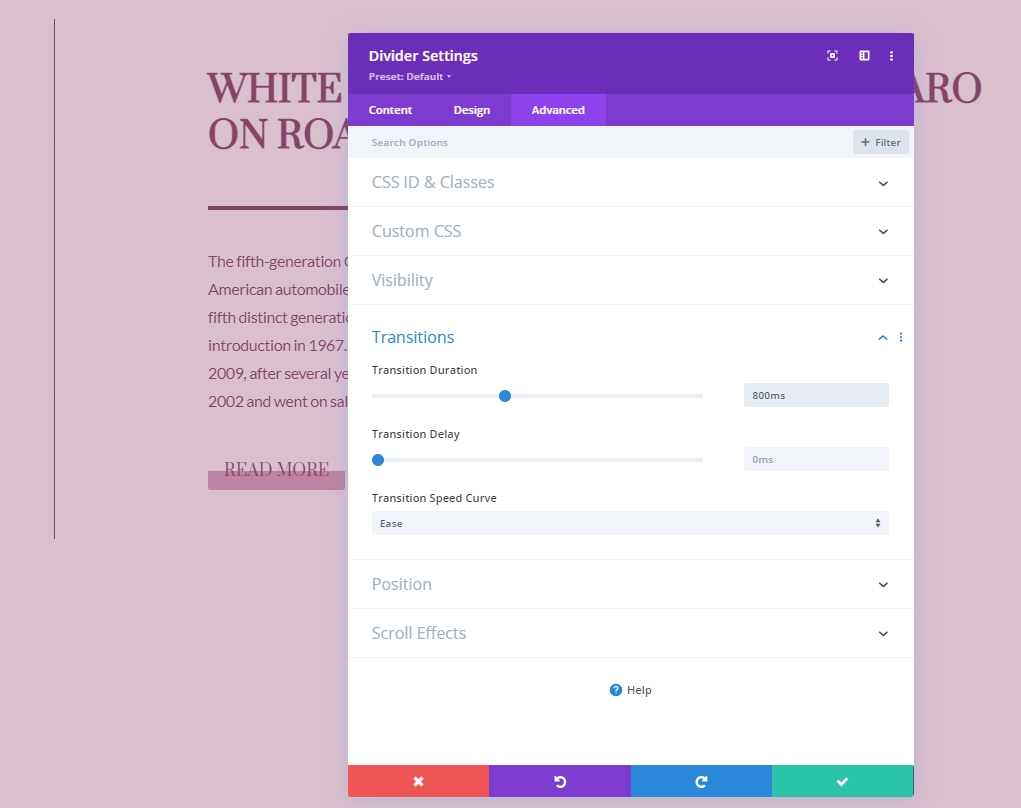
উত্তরণ
উন্নত ট্যাব থেকে, ট্রানজিশন টাইমিং বাড়ান।
- স্থানান্তর সময়কাল: 800ms

স্ক্রোল প্রভাব
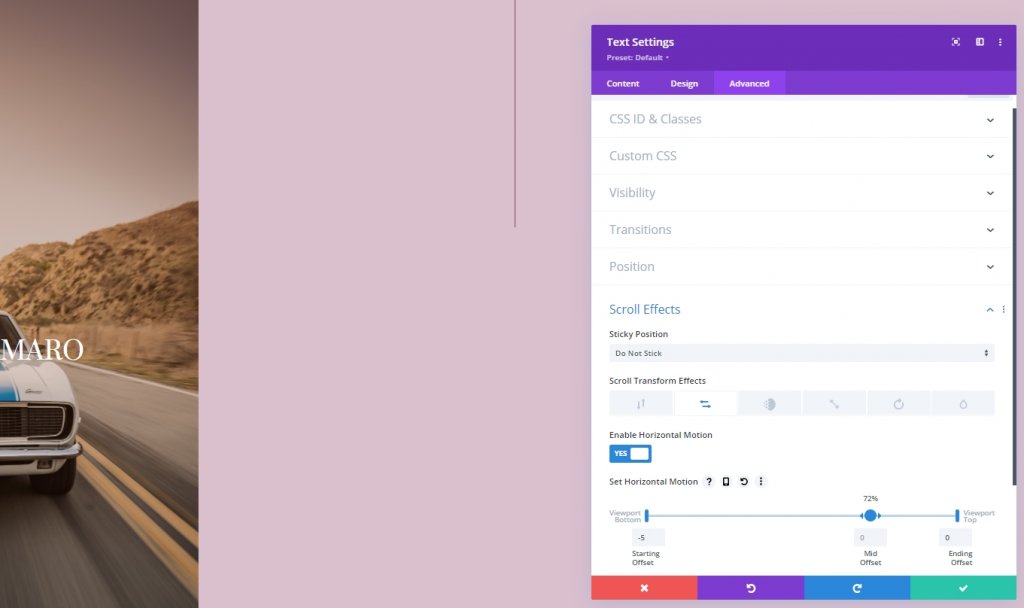
কলাম 1 পাঠ্য মডিউল
এর পরে, আমরা স্ক্রোল প্রভাব যোগ করব। কলাম 1 এর পাঠ্য মডিউলে এটি প্রয়োগ করে শুরু করা যাক। পাঠ্য মডিউল সেটিংস খুলুন। উন্নত ট্যাবে যান এবং অনুভূমিক গতি যোগ করুন।
- অনুভূমিক গতি সক্ষম করুন: হ্যাঁ
- অফসেট শুরু: -5
- মিড অফসেট: 0 (72% এ)
- শেষ অফসেট: 0

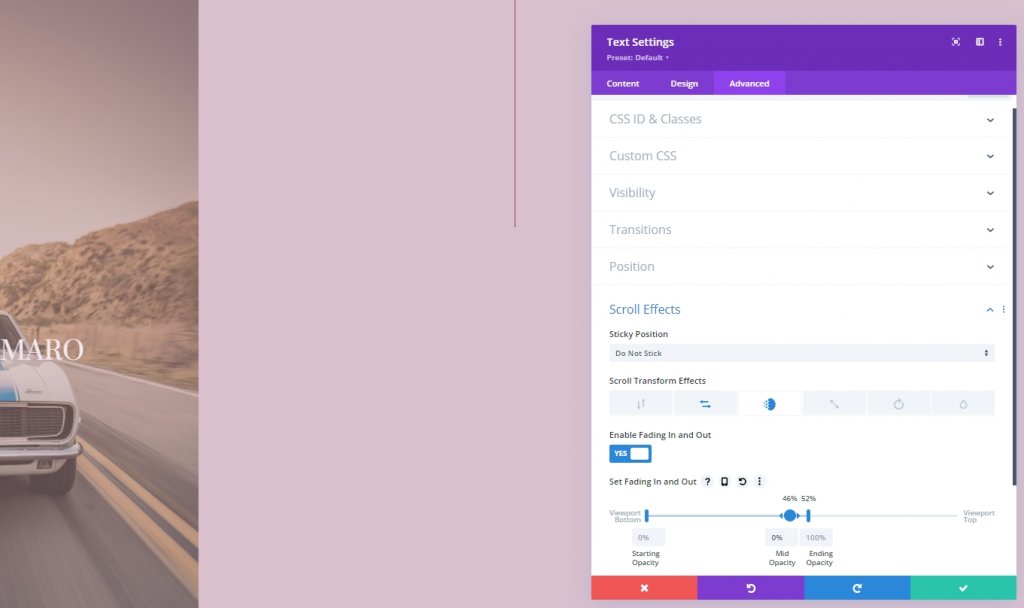
একটি ফেডিং ইন এবং আউট স্ক্রোল প্রভাব যোগ করুন
একই মডিউলে ফেডিং ইন এবং আউট কনফিগারেশন প্রয়োগ করে স্ক্রোল প্রভাব সেটিংস শেষ করুন।
- ফেডিং ইন এবং আউট সক্ষম করুন: হ্যাঁ৷
- প্রারম্ভিক অস্বচ্ছতা: 0%
- মধ্য অস্বচ্ছতা: 0% (46% এ)
- শেষ অস্বচ্ছতা: 100% (52% এ)

চূড়ান্ত দৃশ্য
আপনি দেখতে পাচ্ছেন, আমরা সফলভাবে একটি ডিজাইন তৈরি করেছি যেখানে আমরা স্ক্রোল প্রভাব এবং স্টিকি বিকল্পগুলিকে একত্রিত করেছি। এটি সম্পূর্ণরূপে প্রতিক্রিয়াশীল এবং প্রতিটি ডিভাইসে চমৎকার দেখায়।
উপসংহার
Divi এর মূল বৈশিষ্ট্যগুলির সাথে শক্তিশালী এবং অসামান্য লেআউট তৈরি করতে পারে। এই টিউটোরিয়ালটি দেখায় কিভাবে আমরা স্টিকি ইফেক্ট এবং স্ক্রলিং অপশনের মাধ্যমে সৃজনশীল হতে পারি এবং অত্যাশ্চর্য পেজ ডিজাইন করতে পারি। আপনি যদি একজন ডেভেলপার হন, তাহলে আপনার ক্লায়েন্টকে প্রভাবিত করতে এই ধরনের ডিজাইন ব্যবহার করা উচিত। এছাড়াও, আপনার বন্ধুদের সাথে এই টিউটোরিয়ালটি ভাগ করুন এবং আপনি পরবর্তী টিউটোরিয়ালটি কী চান তা আমাদের জানান। ধন্যবাদ




