একটি হেডার একটি ওয়েবসাইটের সারমর্ম ক্যাপচার করে কারণ ব্যবহারকারীরা বুঝতে পারেন যে তারা এই ওয়েবসাইট থেকে হেডার থেকে কী পাবেন৷ এটাকে এক ধরনের আমন্ত্রণ বললে ভুল হবে না যা দর্শনার্থীদের আকৃষ্ট করতে সাহায্য করে। আমরা যদি আমাদের ওয়েবসাইটের হিরো সেকশনটি হাইলাইট করতে চাই, যেখানে উপরের ন্যাভিগেশন বারটি একটি বিভ্রান্তি তৈরি করে, তাহলে আমাদের কি নেভিগেশন বার? কখনও বাদ দেওয়া উচিত নয়!

Divi- এর স্টিকি বিকল্পের সাহায্যে, আমরা ডিজাইন করতে পারি যেখানে ওয়েবসাইটটি লোড হওয়ার পরে আমাদের ওয়েবসাইটের হিরো বিভাগটি নেভিগেশন বার ছাড়াই প্রদর্শিত হবে এবং স্ক্রোল করলে হেডার বারটি খুলে যাবে। এটা একটা জয়-জয় পরিস্থিতি। কিন্তু কিভাবে such? ডিজাইন করতে হয় সেটাই আজ আমরা দেখব।
স্নিক পিক
আমরা মূল বিভাগে ঝাঁপিয়ে পড়ার আগে আমাদের ডিজাইনের ফলাফলটি দেখে নেব।
বিল্ড: হেডার স্ট্রাকচার
ড্যাশবোর্ড থেকে গ্লোবাল হেডার তৈরি করুন
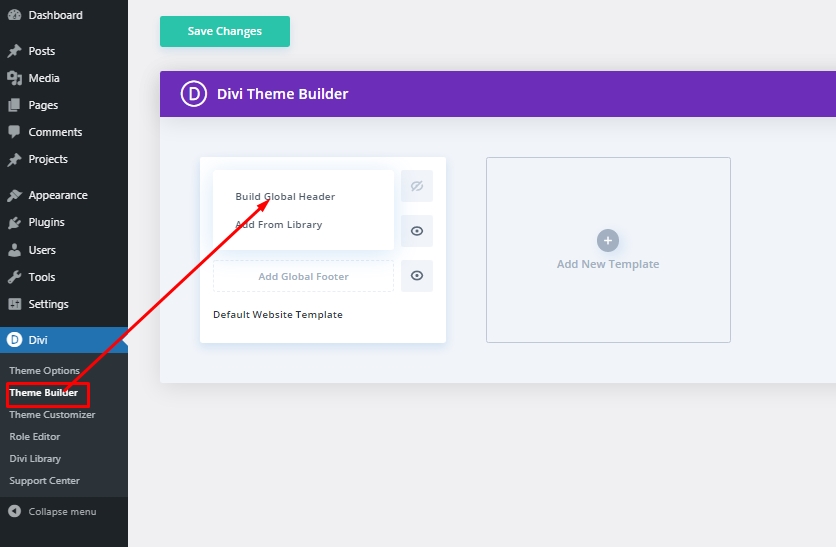
আপনার ড্যাশবোর্ড থেকে Divi-এর অধীনে "থিম নির্মাতা" বিকল্পে যান এবং ছবিতে দেখানো বিকল্প থেকে "বিল্ড গ্লোবাল হেডার" নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
সেটিংস: গ্লোবাল হেডার বিভাগ
পেছনের রং
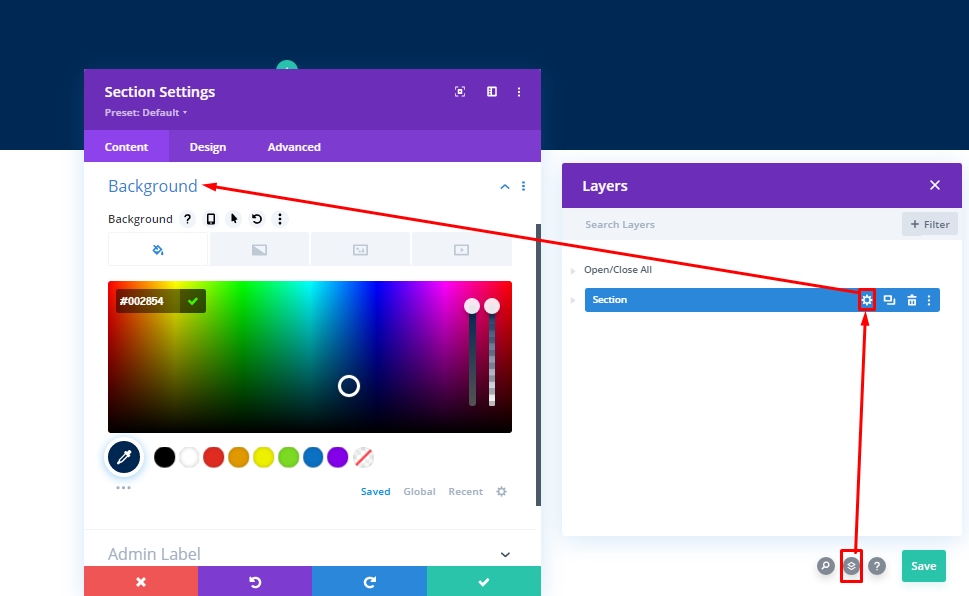
হেডার টেমপ্লেট নির্বাচন করার পরে, "শুরু থেকে তৈরি করুন" দিয়ে যান। তারপর স্তর বিকল্পটি খুলুন, এবং আপনি একটি পূর্ব-তৈরি বিভাগ দেখতে পাবেন। বিভাগের জন্য সেটিংস খুলুন এবং পটভূমি পরিবর্তন করুন।
- পটভূমির রঙ: #002854

ব্যবধান
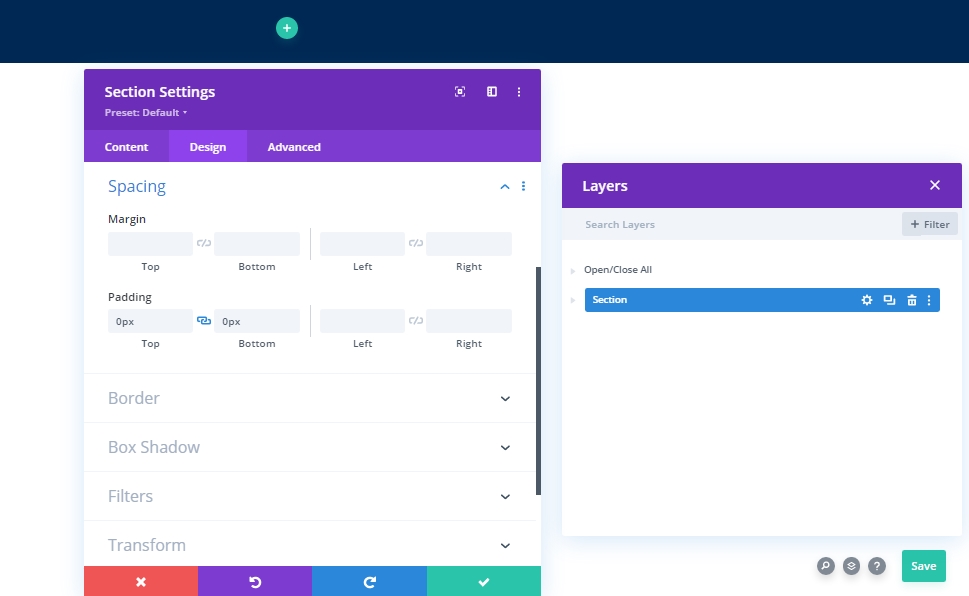
ডিজাইন ট্যাবের অধীনে, কিছু ব্যবধান মান পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

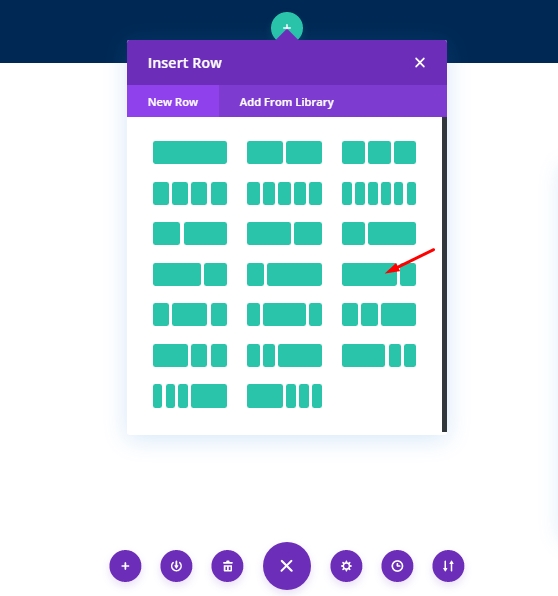
নতুন সারি যোগ করা হচ্ছে
কলামের গঠন
নীচের সারিটি যোগ করুন যা বিভাগে কলাম কাঠামো চিহ্নিত করা হয়েছে।

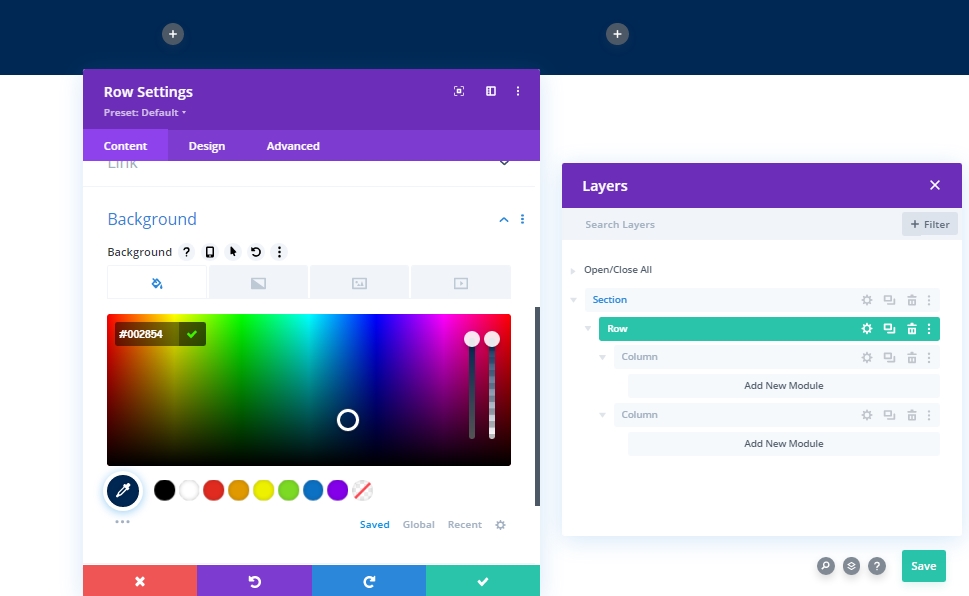
পেছনের রং
এই সারিতে কোন মডিউল যোগ করার আগে, আসুন কিছু সমন্বয় করি। ব্যাকগ্রাউন্ড কালার দিয়ে শুরু করুন।
- পটভূমির রঙ: #002854

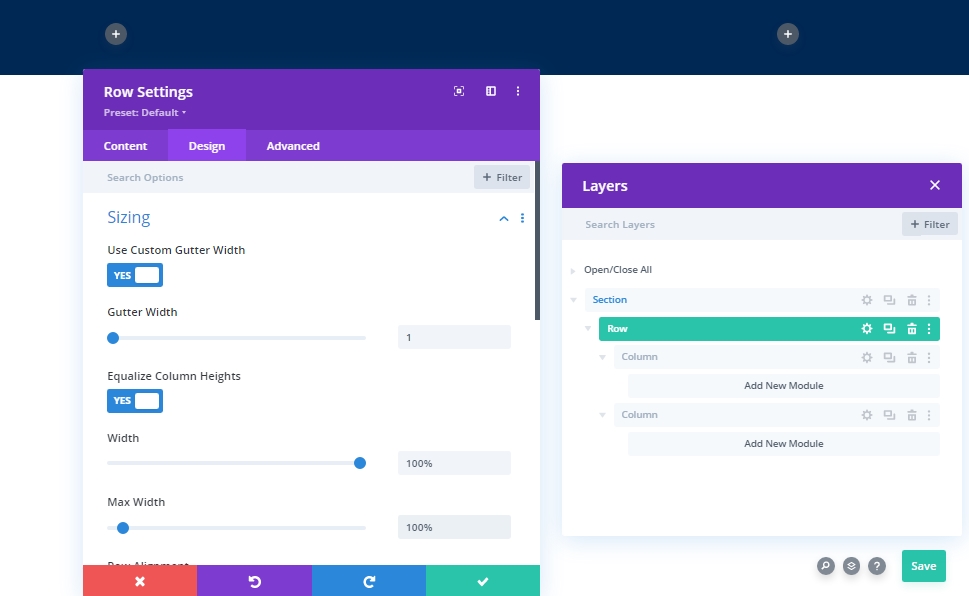
সাইজিং
ডিজাইন ট্যাবের অধীনে, সারির সাইজিং মান পরিবর্তন করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%

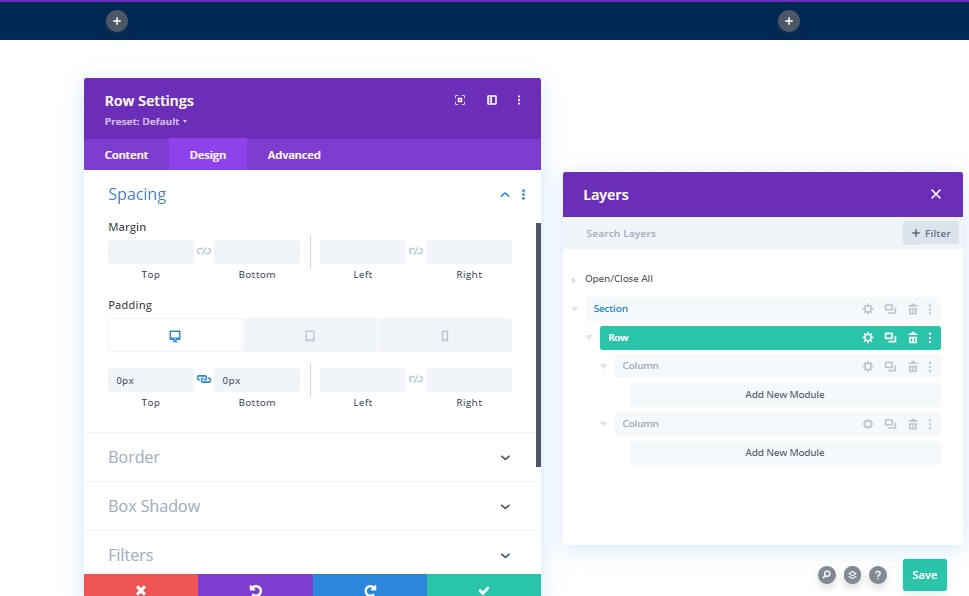
ব্যবধান
এখন, প্যাডিং মানও পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px
- বাম প্যাডিং: ট্যাবলেট & ফোন: 5%
- ডান প্যাডিং: ট্যাবলেট & ফোন: 5%

সেটিংস: কলাম 1
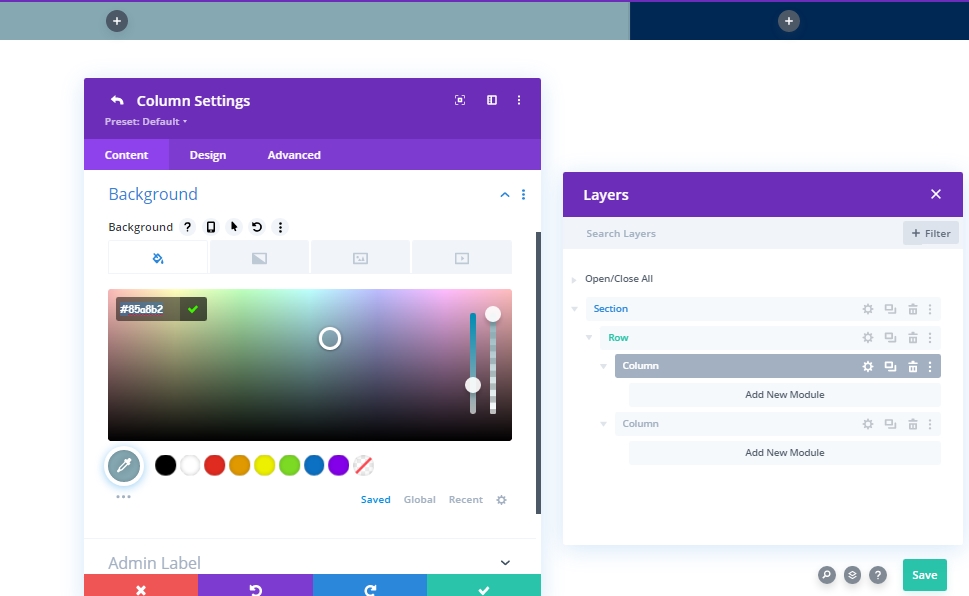
পেছনের রং
পুরো সারি ডিজাইন করার পর, আমরা কলাম 1 ডিজাইন করা শুরু করব। প্রথমে আমরা একটি পটভূমির রঙ যোগ করব।
- পটভূমির রঙ: #85A8B2

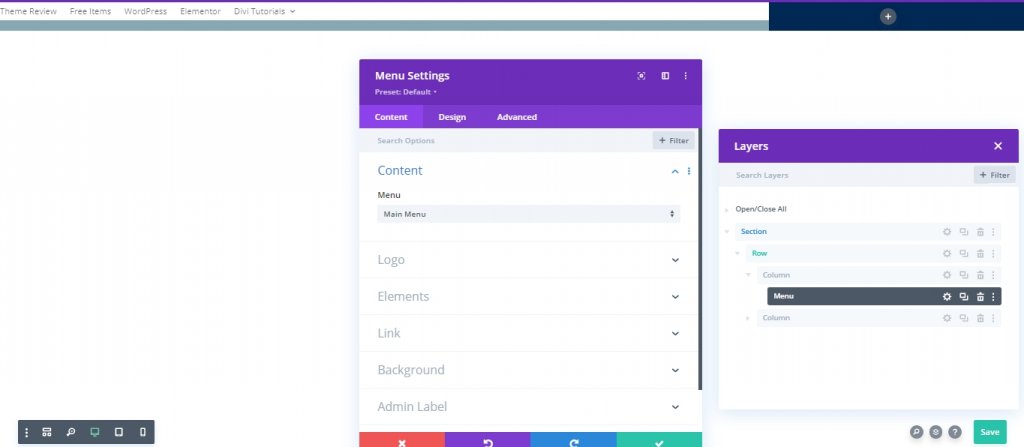
যোগ করুন: কলাম 1 এ মেনু মডিউল
মেনু নির্বাচন
এখন আমরা কলাম 1 এ একটি মেনু মডিউল যোগ করব। আপনার পছন্দ অনুযায়ী একটি মেনু বেছে নিন।

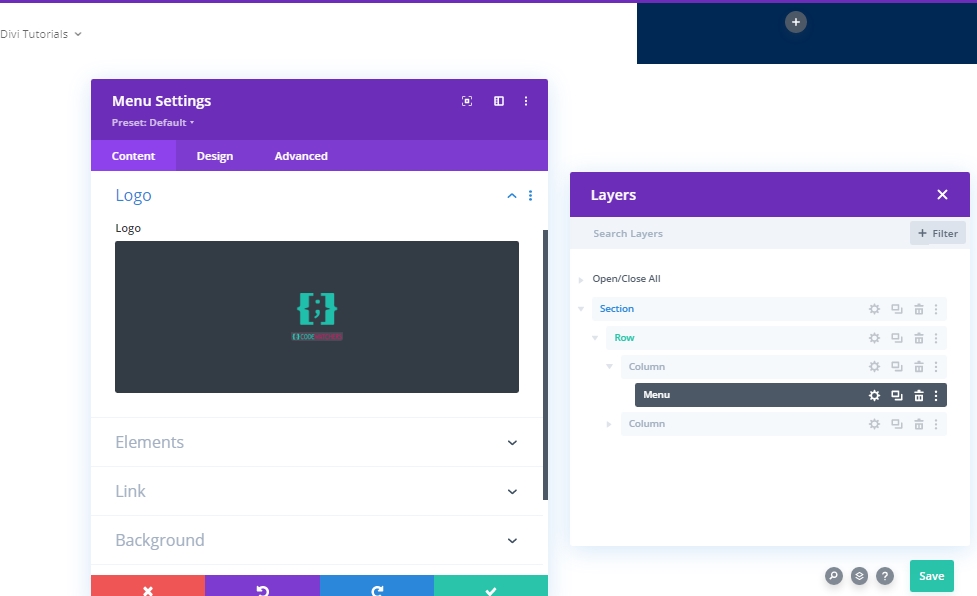
লোগো
এখন, আপনার হেডারে একটি লোগো যোগ করুন।

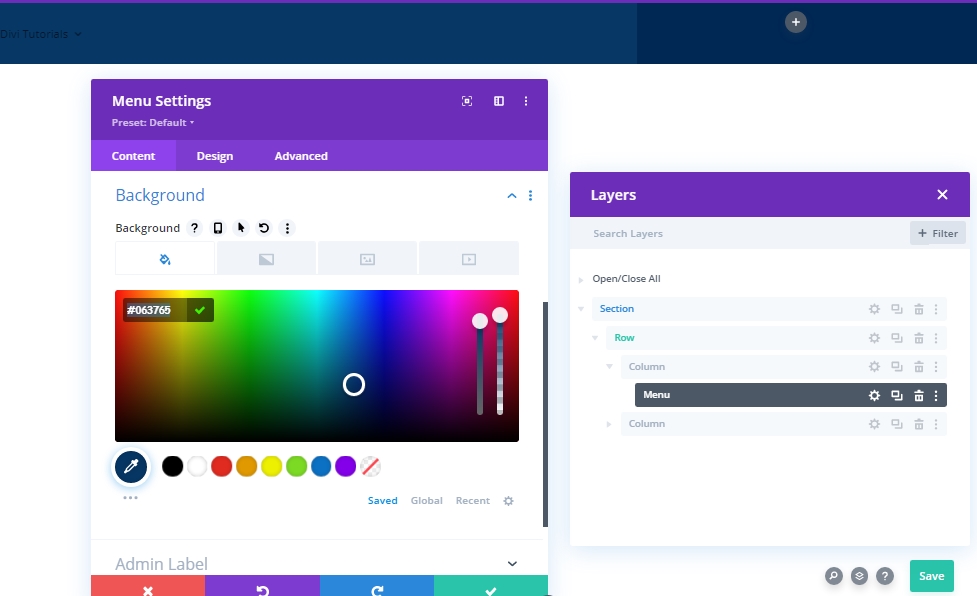
পেছনের রং
এখন একটি পটভূমি রঙ যোগ করুন।
- পটভূমির রঙ: #063765

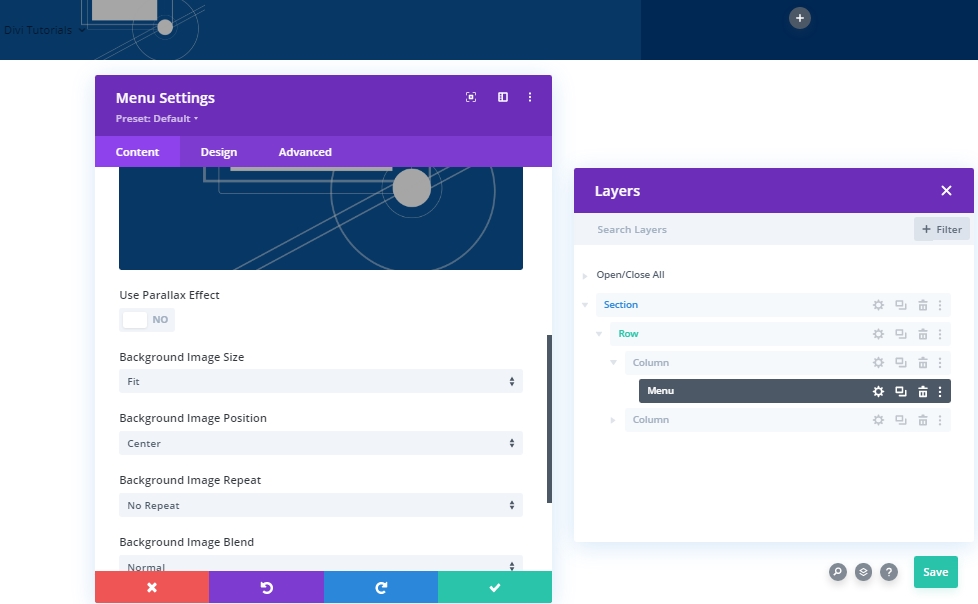
ব্যাকগ্রাউন্ড ইমেজ
এখন আপনার পছন্দের একটি ছবি যোগ করুন এবং নিম্নলিখিত সমন্বয় করুন।
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: ফিট
- পটভূমি চিত্র অবস্থান: কেন্দ্র

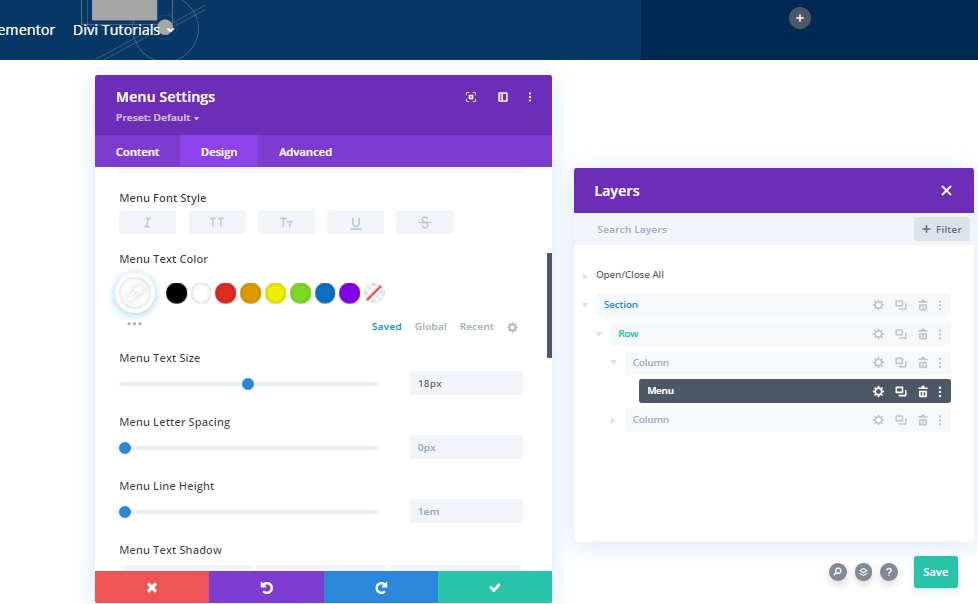
সেটিংস: মেনু পাঠ্য
মডিউল ’ এর ডিজাইন ট্যাবে যান এবং মেনু পাঠ্যের আকার পরিবর্তন করুন।
- পাঠ্যের রঙ: #ffffff
- মেনু পাঠ্যের আকার: 18px

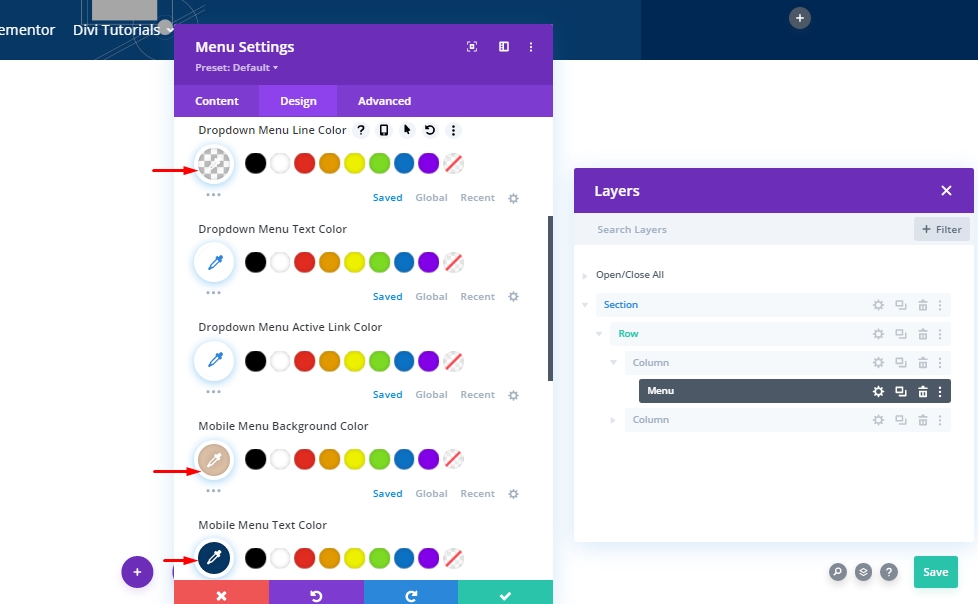
সেটিংস: ড্রপ ডাউন মেনু
এখন, নিম্নরূপ ড্রপডাউন মেনু সেটিংস পরিবর্তন করুন:
- ড্রপডাউন মেনু লাইনের রঙ: rgba(0,0,0,0)
- মোবাইল মেনু পটভূমির রঙ: #ddc1a7
- মোবাইল মেনু পাঠ্যের রঙ: #063765

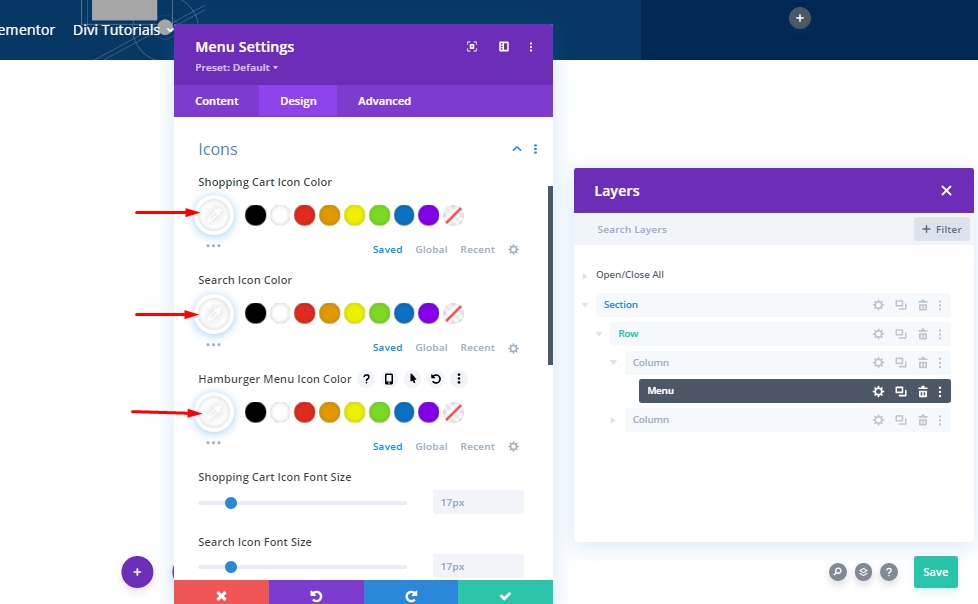
সেটিংস: আইকন
এখন, সমস্ত আইকন সাদা করুন।
- শপিং কার্ট আইকনের রঙ: #ffffff
- অনুসন্ধান আইকন রঙ: #ffffff
- হ্যামবার্গার মেনু আইকনের রঙ: #ffffff

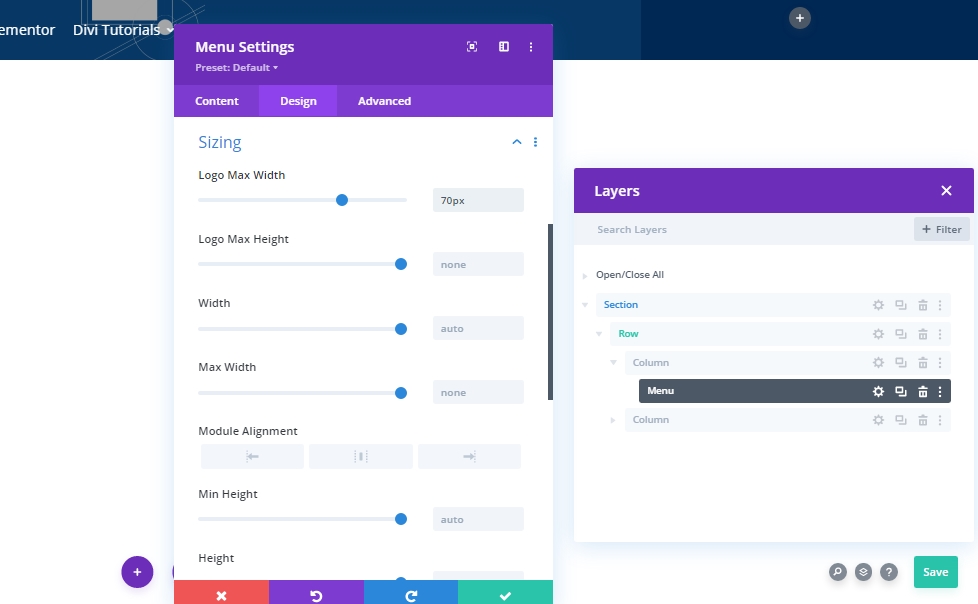
সাইজিং
তারপর, লোগো সাইজিং সেটিংস পরিবর্তন করুন।
- লোগো সর্বোচ্চ প্রস্থ: 70px

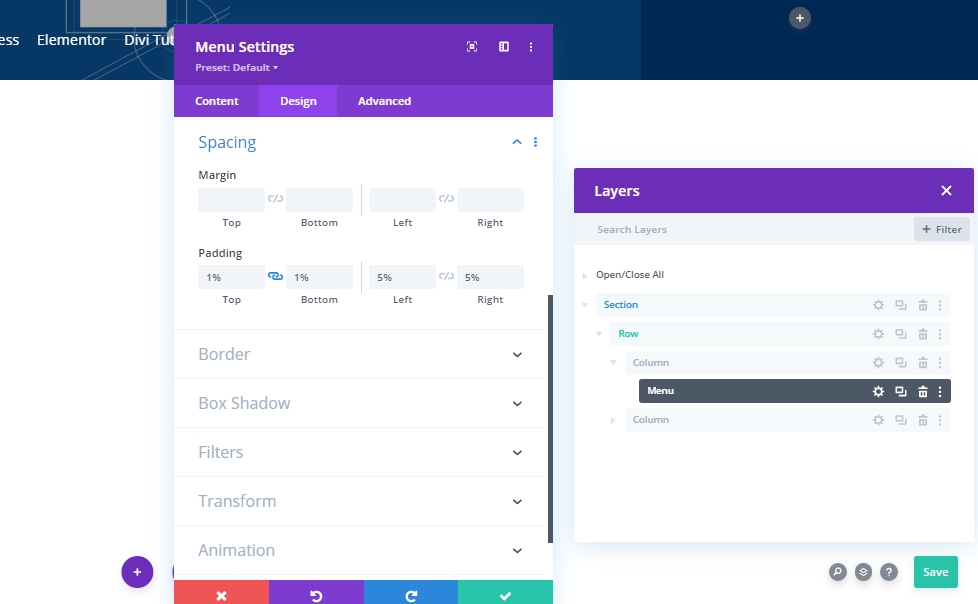
ব্যবধান
প্যাডিং এ কিছু পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 1%
- নীচের প্যাডিং: 1%
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

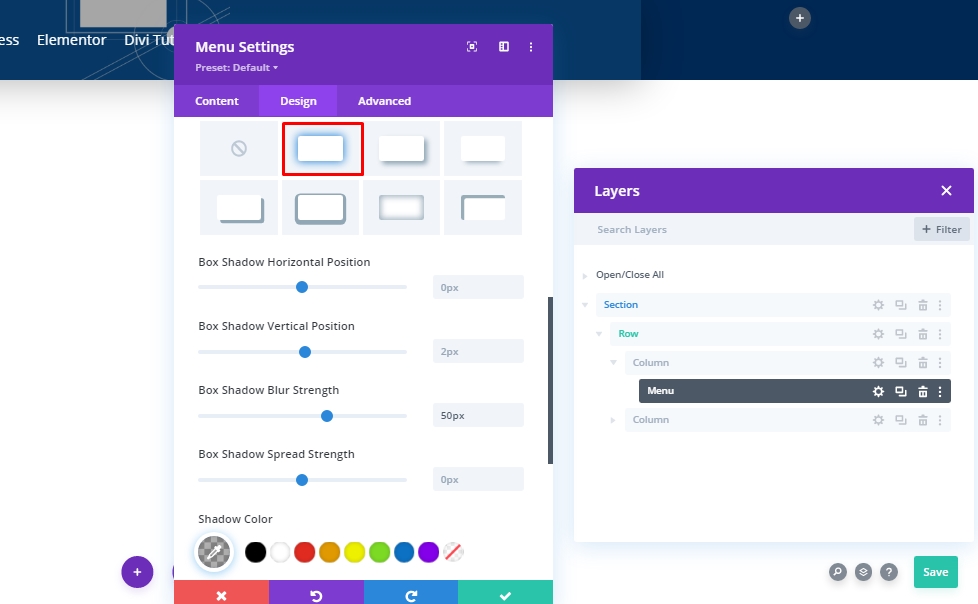
বক্স ছায়া
কাস্টম বক্স ছায়ায় কিছু পরিবর্তন যোগ করুন।
- বক্স শ্যাডো ব্লার শক্তি: 50px
- ছায়ার রঙ: rgba(0,0,0,0.3)

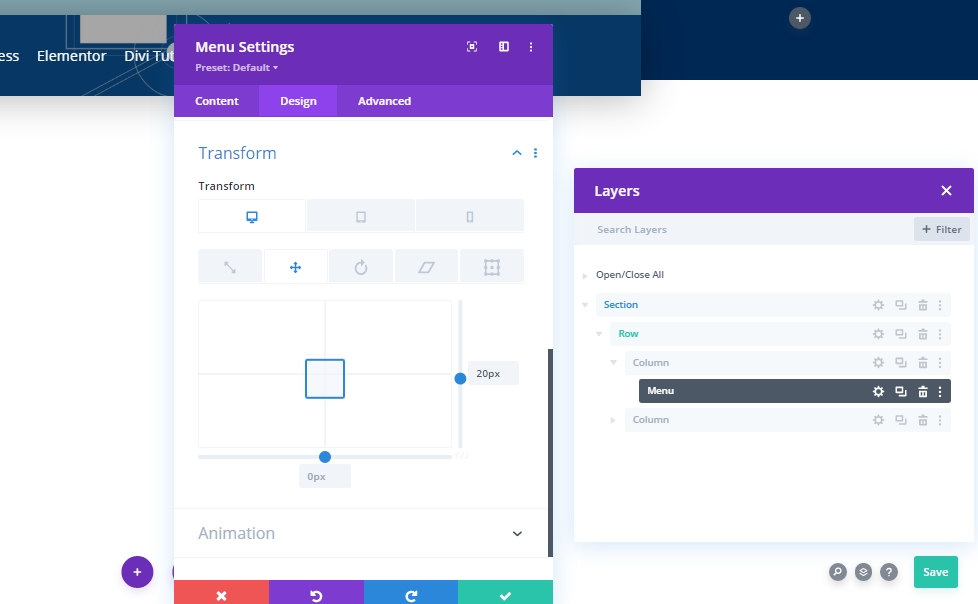
ট্রান্সফর্ম ট্রান্সলেট
এখন, নিম্নরূপ ট্রান্সফর্ম ট্রান্সলেট সেটিংস পরিবর্তন করে মডিউল সেটিংস শেষ করুন:
- ডানদিকে: ডেস্কটপ: 20px, ট্যাবলেট & ফোন: 0px

যোগ করুন: কলাম 2 এ বোতাম মডিউল
বোতাম মডিউল সেটিং
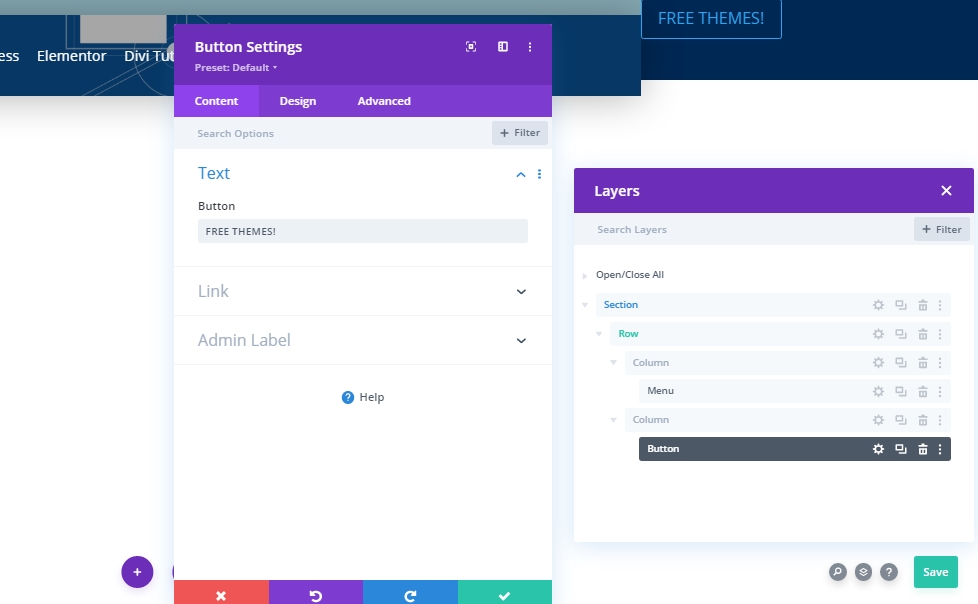
কলাম 2 এ বোতাম মডিউল যোগ করুন এবং আপনার পছন্দের কিছু পাঠ্য যোগ করুন।

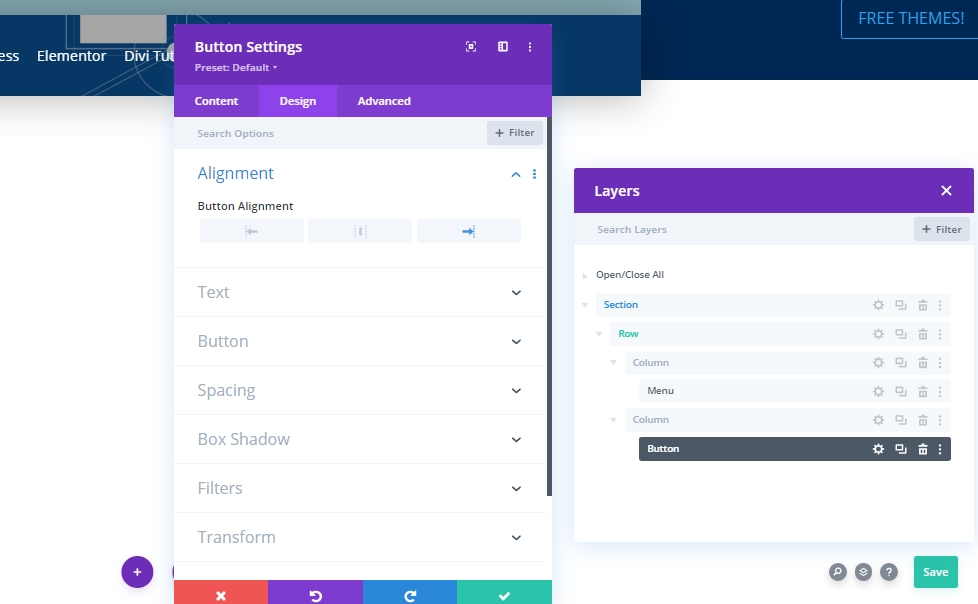
বোতাম প্রান্তিককরণ
ডিজাইন ট্যাব থেকে, বোতামের প্রান্তিককরণ পরিবর্তন করুন।
- বোতাম প্রান্তিককরণ: ডান

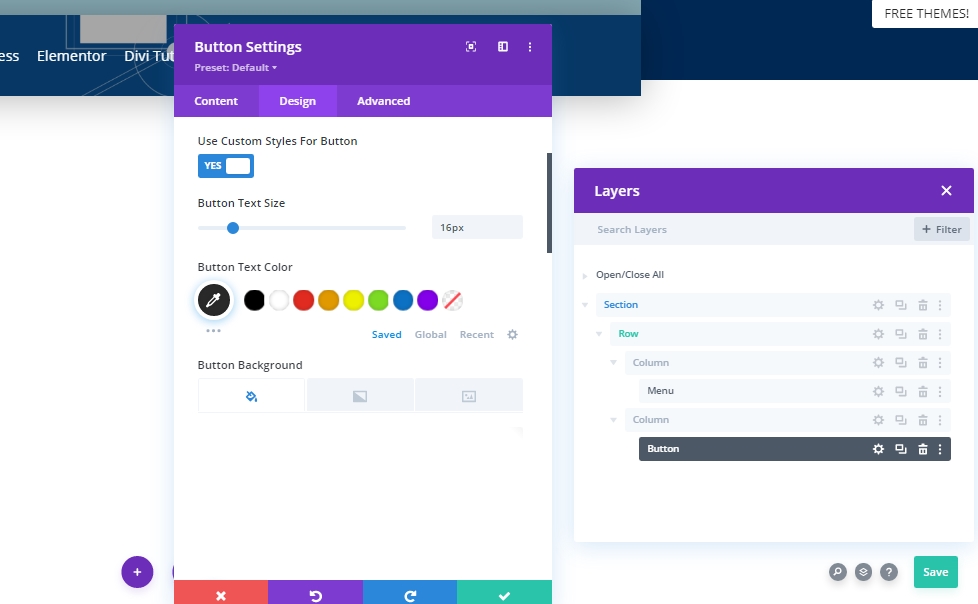
বোতাম সেটিংস
তারপরে, সেই অনুযায়ী বোতামের স্টাইল পরিবর্তন করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 16px
- বোতাম পাঠ্যের রঙ: #2a2a2a
- বোতামের পটভূমির রঙ: #ffffff
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম বর্ডার রঙ: rgba(0,0,0,0)

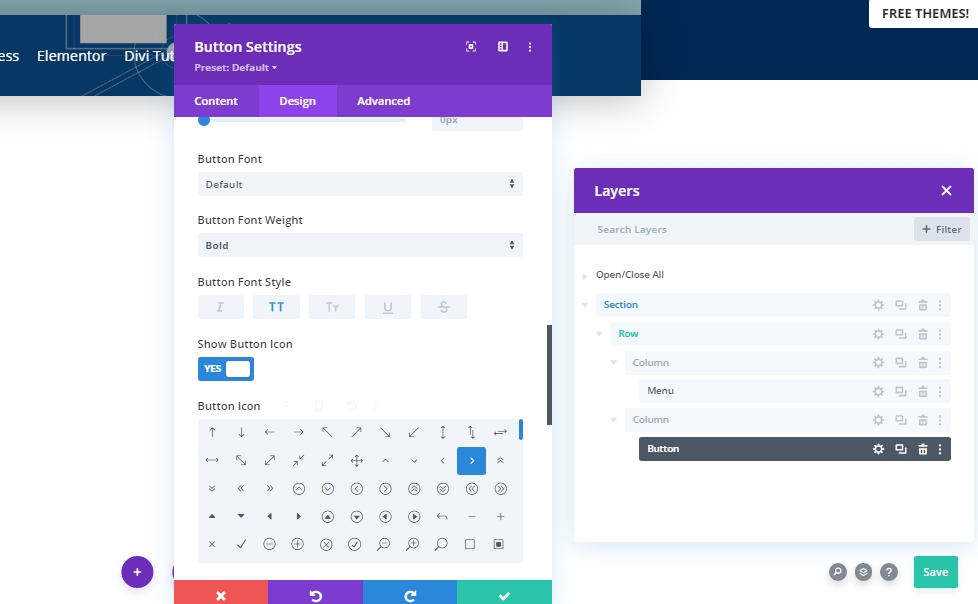
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম ফন্ট শৈলী: বড় হাতের

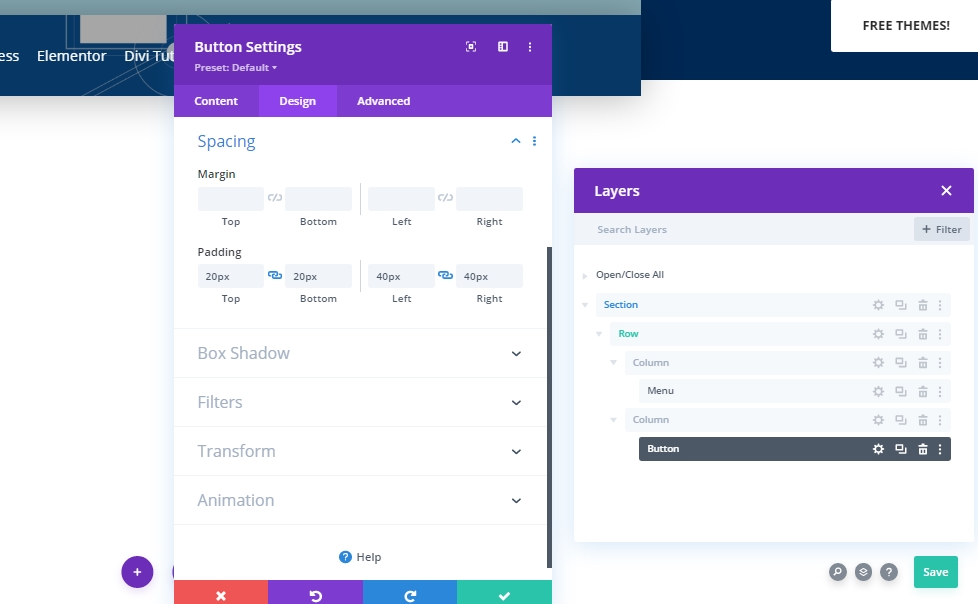
ব্যবধান
বোতামে আকৃতি তৈরি করতে কিছু কাস্টম প্যাডিং যোগ করুন।
- শীর্ষ প্যাডিং: 20px
- নীচের প্যাডিং: 20px
- বাম প্যাডিং: 40px
- ডান প্যাডিং: 40px

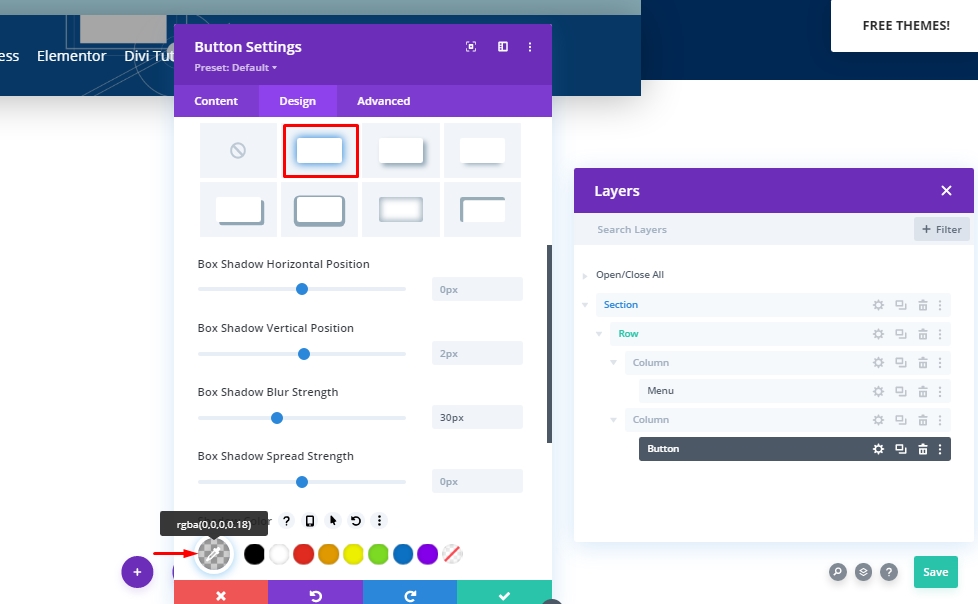
বক্স ছায়া
এখন আমরা একটি বক্স ছায়া যোগ করব (একটি চিহ্নিত)।
- বক্স শ্যাডো ব্লার শক্তি: 30px
- ছায়ার রঙ: rgba(0,0,0,0.18)

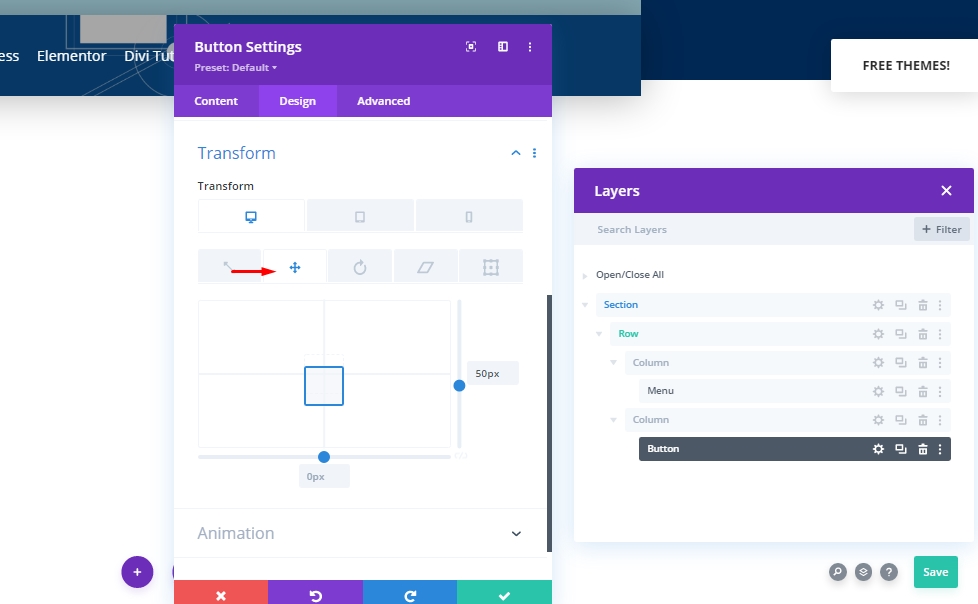
ট্রান্সফর্ম ট্রান্সলেট
আমরা প্রায় মডিউল সঙ্গে সম্পন্ন. রূপান্তর বিভাগে কিছু সামঞ্জস্য দিয়ে এটি শেষ করুন।
- ডানদিকে: ডেস্কটপ: 50px, ট্যাবলেট & ফোন: 0px

যোগ করুন: হেডারে স্টিকি প্রভাব
সারি সেটিংস
আমরা আমাদের শিরোনাম বিভাগের কাঠামোর নির্মাণ সম্পন্ন করেছি। এখন আমরা এটিতে একটি স্টিকি প্রভাব যুক্ত করব। এর জন্য, আমাদের সারি সেটিংস থেকে কিছু মান পরিবর্তন করতে হবে।
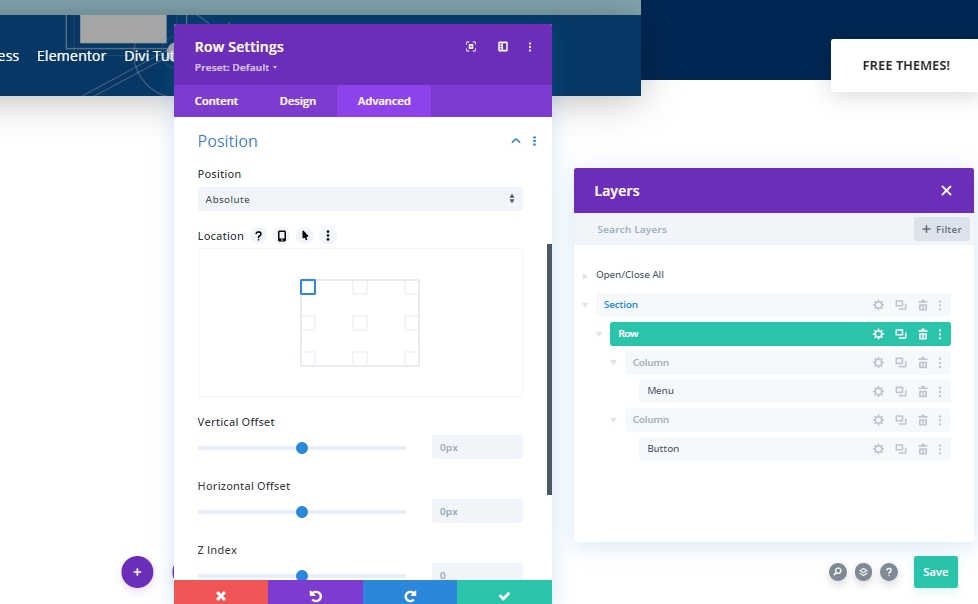
অবস্থান
প্রথমত, অবস্থান সামঞ্জস্য করুন।
- অবস্থান: পরম
- অবস্থান: উপরে বাম

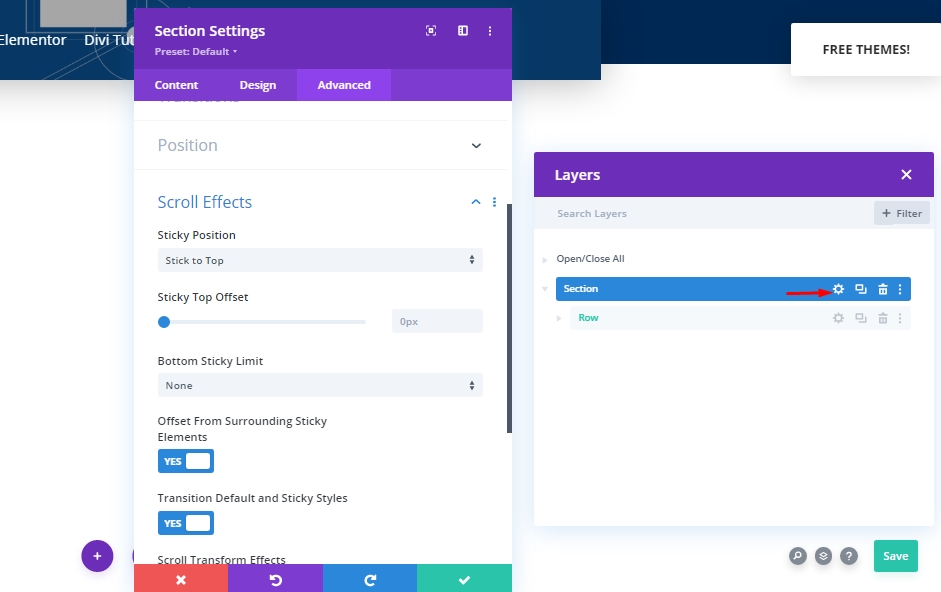
স্টিকি সেটিংস - স্ক্রোল প্রভাব
এর পরে, আমরা বিভাগ সেটিংস খুলব এবং এটিকে শীর্ষে আটকে থাকার অনুমতি দেব।
- স্টিকি অবস্থান: উপরে লেগে থাকুন
- নিচের স্টিকি সীমা: কোনটিই নয়
- আশেপাশের স্টিকি উপাদান থেকে অফসেট: হ্যাঁ
- ট্রানজিশন ডিফল্ট এবং স্টিকি শৈলী: হ্যাঁ

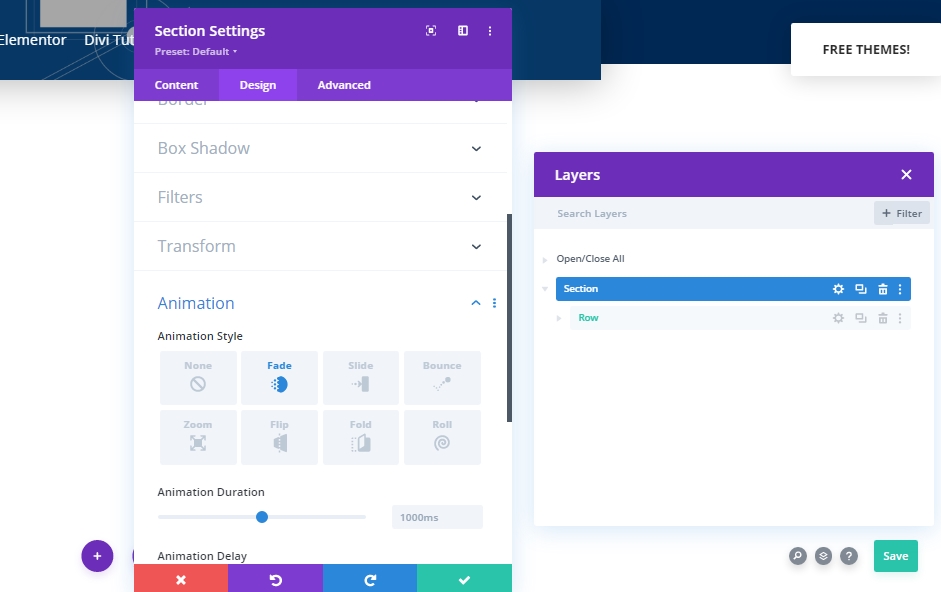
অ্যানিমেশন
এখন আমরা একটি অ্যানিমেশন যোগ করব যাতে দর্শকরা পেজ লোড করার সময় হেডার দেখতে না পায়।
- অ্যানিমেশন শৈলী: বিবর্ণ

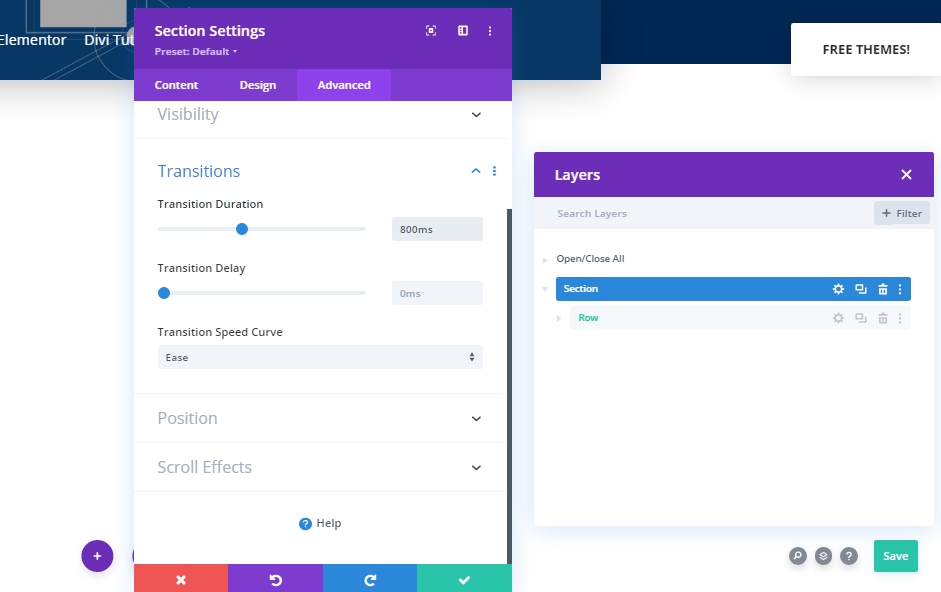
রূপান্তর সময়কাল
ট্রানজিশন স্প্যানের মান পরিবর্তন করে, আমরা স্ক্রল করার সময় শিরোনামটি কত দ্রুত বা ধীর দৃশ্যমান হবে তা নির্বাচন করব।
- স্থানান্তর সময়কাল: 800ms

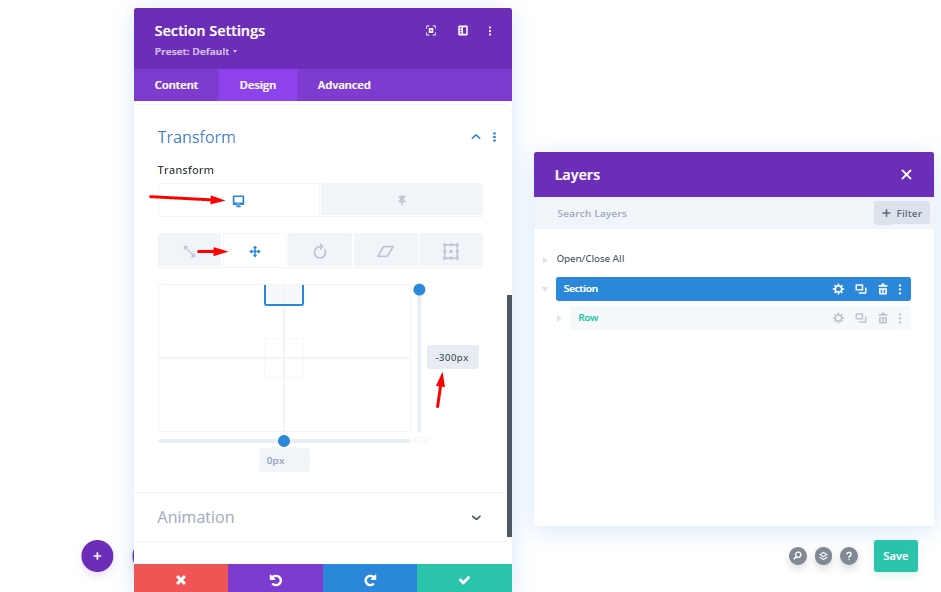
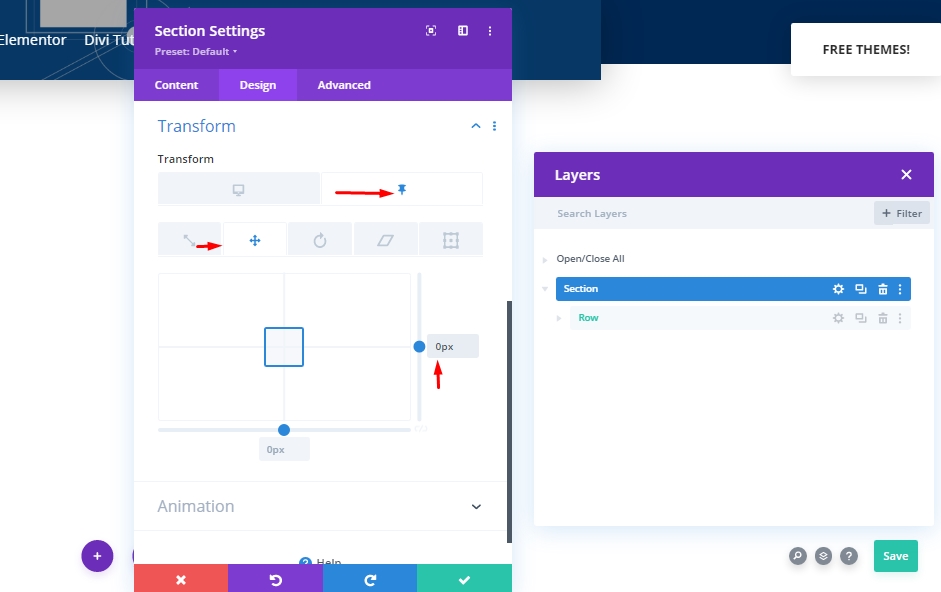
ট্রান্সফর্ম ট্রান্সলেট
যেহেতু আমরা প্রাথমিকভাবে আমাদের হেডার দেখাতে চাই না, তাই আমরা ট্রান্সফর্ম সেটিংস থেকে Y-অক্ষে একটি নেতিবাচক মান যোগ করব।
- ডানদিকে: -300px

এখন স্টিকি সেটিংস থেকে আবার মান 0 করুন। মানে, আমরা স্ক্রোল করা শুরু করলেই এটি আমাদের মেনু দেখাবে।
- স্টিকি ডান: 0px

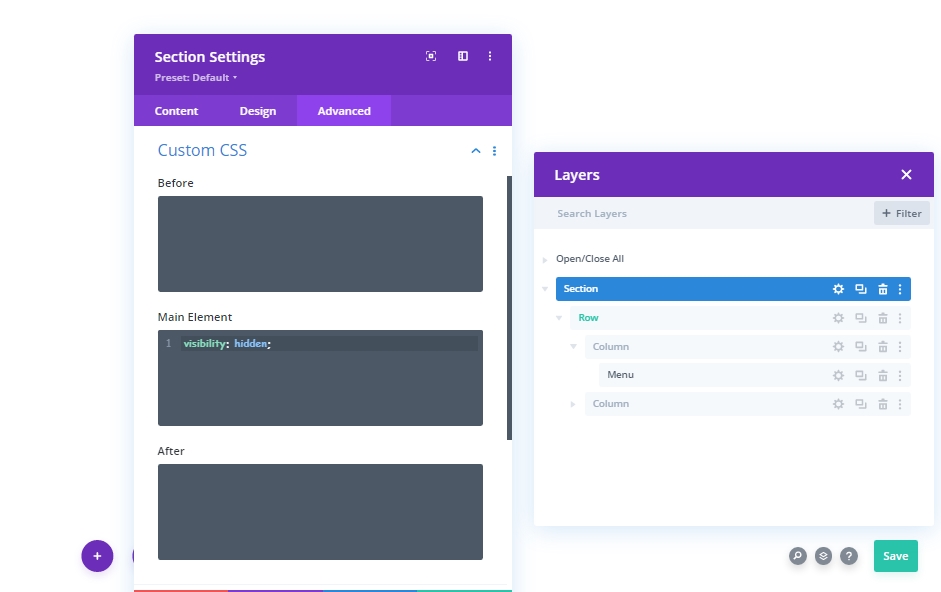
দৃশ্যমানতার জন্য CSS সম্পত্তি
এই বিভাগে, যে উপাদানগুলি ব্যবহার করা হচ্ছে না সেগুলি লুকানোর জন্য আমরা একটি CSS বৈশিষ্ট্য যুক্ত করব। এটি লক্ষ করা উচিত যে এটি একটি বাধ্যতামূলক কাজ নয়, তবে এটি করা একটি ভাল ধারণা।
visibility: hidden;
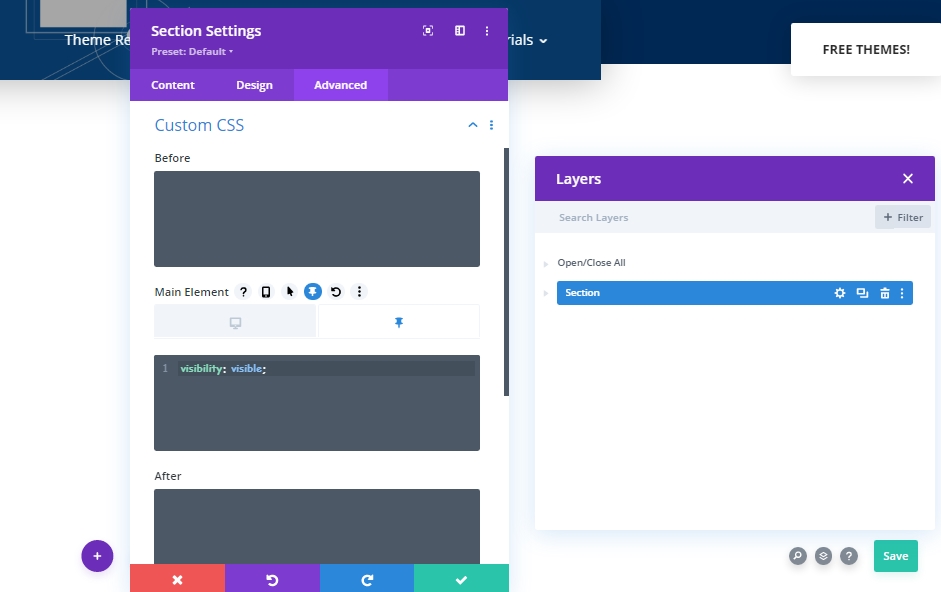
এখন আমরা আমাদের মেনুটিকে আবার স্টিকি অবস্থায় দৃশ্যমান করব।
visibility: visible;
সর্বশেষ ফলাফল
যেহেতু আমরা সফলভাবে সমস্ত ধাপ সম্পন্ন করেছি, এখানে আমাদের চূড়ান্ত ফলাফল।
চূড়ান্ত শব্দ
আজকের টিউটোরিয়ালে, আমরা দেখেছি কিভাবে দর্শকদের হিরো বিভাগে ফোকাস করা যায় এবং দৃশ্যমানতার বিষয়ে নেভিগেশন বারে কাজ করা যায়। Divi হল অন্তর্নির্মিত বৈশিষ্ট্য সহ একটি দুর্দান্ত থিম যা আমাদেরকে অনন্য এবং মজাদার কিছু ডিজাইন করতে দেয়। আমরা আশা করি আপনি আজকের পোস্টটি পছন্দ করবেন এবং আপনার যদি কোন প্রশ্ন এবং প্রশ্ন থাকে, অনুগ্রহ করে, মন্তব্য বিভাগে নির্দ্বিধায় জিজ্ঞাসা করুন।




