animations? কে না পছন্দ করে অ্যানিমেশন ওয়েবসাইট ডিজাইনে একটি বড় ভূমিকা পালন করে। আজ আমরা শিখব কিভাবে সিএসএস ব্যবহার করে শেপ তৈরি করতে হয় এবং কীভাবে সেগুলিতে অ্যানিমেশন প্রভাব যুক্ত করতে হয়। ওয়েবসাইটটিতে এই ধরনের কাস্টম অ্যানিমেশন যোগ করতে আমরা ক্যানভাস বা এসভিজির মতো এইচটিএমএল সলিউশন ব্যবহার করতাম, কিন্তু আজ আমরা দেখব কীভাবে কাস্টম সিএসএস ব্যবহার করে ডিভি-র সাথে এমন একটি ভিজ্যুয়াল প্যারাডাইম ডিজাইন করা সম্ভব।

প্রথমে, আমরা শিখব কিভাবে CSS ব্যবহার করে একটি কাস্টম আকৃতি তৈরি করতে হয় এবং তারপর একটি অনন্য স্ক্রোল প্রভাব প্রদান করে। আমরা Divi এর অন্তর্নির্মিত বৈশিষ্ট্যগুলি ব্যবহার করে পুরো জিনিসটি করব। চল শুরু করা যাক.
পূর্বরূপ
আমাদের চূড়ান্ত নকশা যে মত হবে.
CSS সহ অ্যানিমেটেড কাস্টম আকার
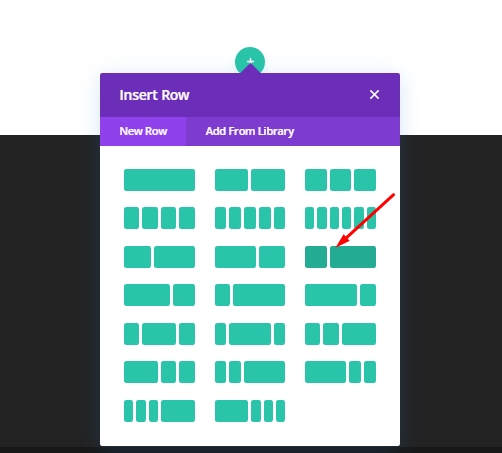
যোগ করুন: প্রাথমিক বিভাগে সারি
প্রথমত, আমরা পৃষ্ঠার প্রধান বিভাগে চিত্রটির চিহ্নিত সারি গঠন যুক্ত করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
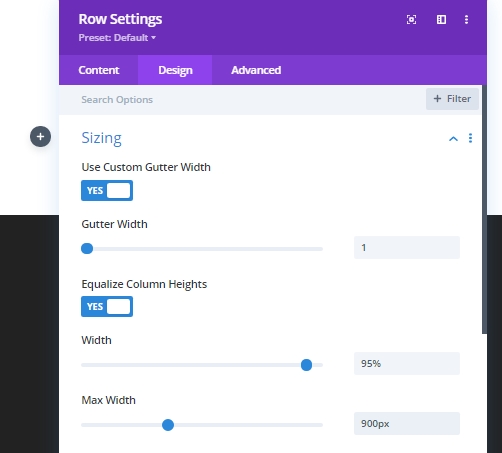
এখন ডিজাইন ট্যাব সারি সেটিংসে কিছু পরিবর্তন করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 95%
- সর্বোচ্চ প্রস্থ: 900px

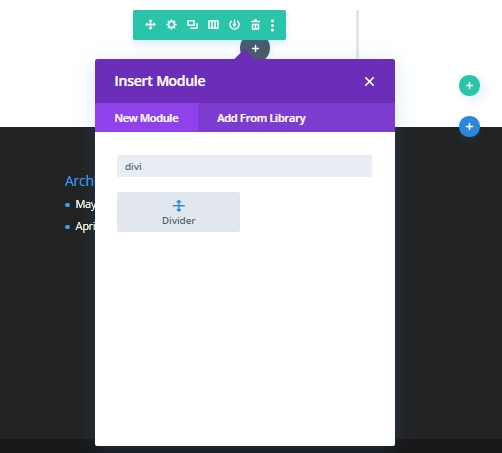
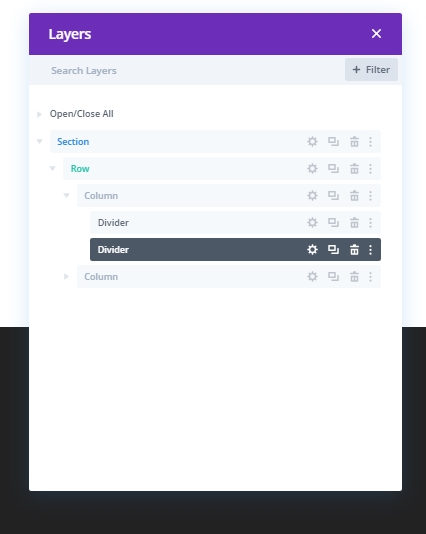
যোগ করুন: বিভাজক মডিউল
আমরা কলামে ব্যবধানের জন্য একটি বিভাজক মডিউল যোগ করব যাতে CSS আকারগুলি থাকবে।

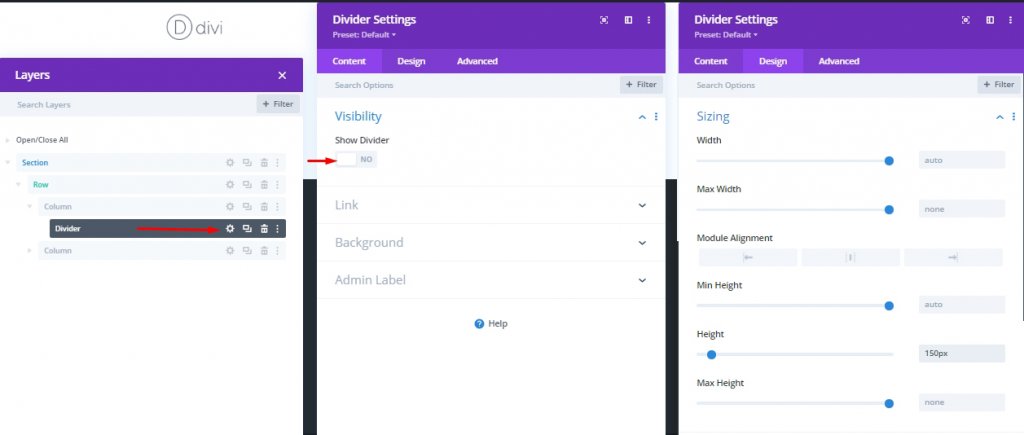
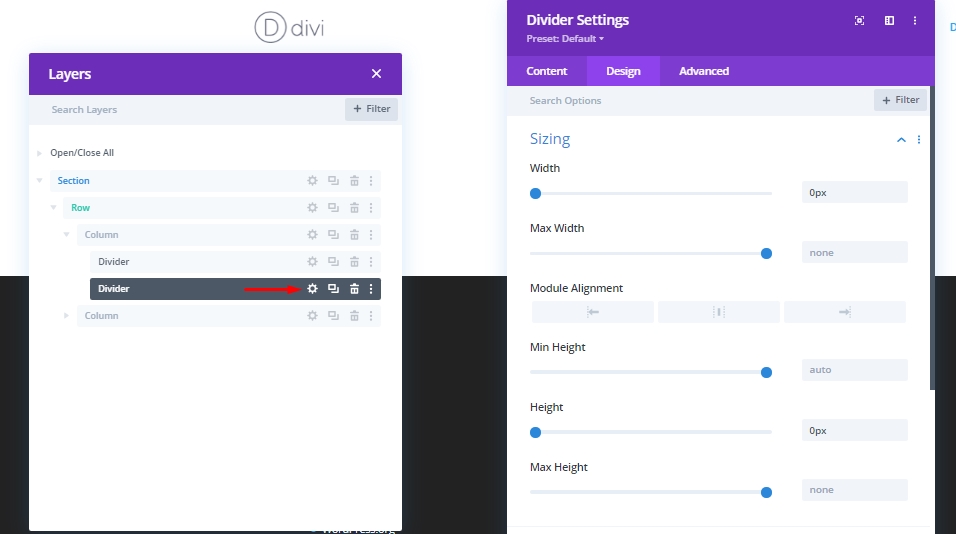
এখন বিভাজক সেটিংস খুলুন এবং নিম্নলিখিত পরিবর্তন করুন।
- ডিভাইডার দেখান: না
- উচ্চতা: 150px

যেহেতু আমাদের আকারগুলির অবস্থানের মান হবে - পরম, আমরা কেবলমাত্র বিভাজকের উচ্চতা সামঞ্জস্য করে কলামের ব্যবধান সামঞ্জস্য করতে পারি। এইভাবে, আপনি ডিজাইন উপাদান হিসাবে বিভাজককে কাস্টমাইজ করতে পারেন।
সিএসএস আকৃতি নং 1
এখন আমরা ডিভাইডার মডিউল ব্যবহার করে CSS আকার তৈরি করব। আমি পরবর্তীতে টেক্সট বা কোড মডিউলের মতো অন্যান্য মডিউল ব্যবহার করতে মডিউল নয়, আকার তৈরি করতে ডিভাইডার মডিউলের চারপাশের সীমানা ব্যবহার করব। এখন, আগের ডিভাইডার মডিউলটি ক্লোন করুন।

এখন নীচের নির্দেশ অনুসারে সম্পাদনা করুন।
- প্রস্থ: 0px
- উচ্চতা: 0px

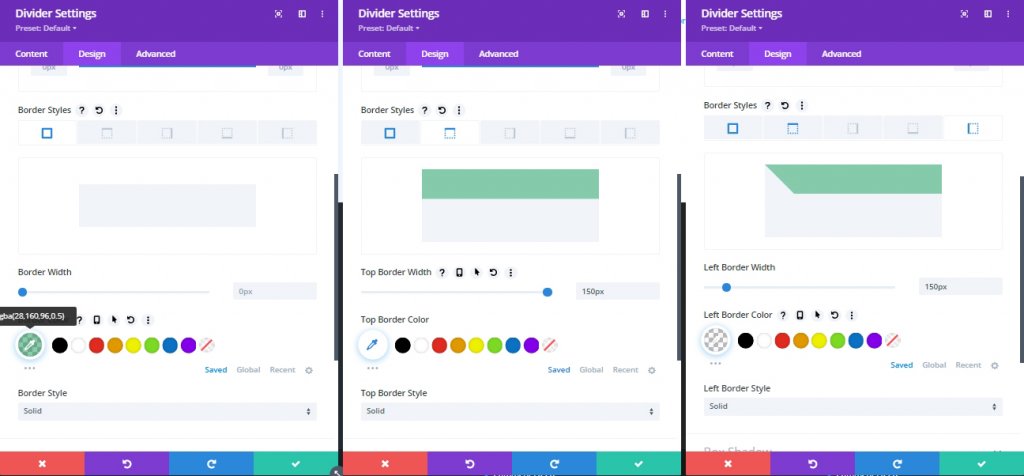
বর্ডার অপশন
এখন, আমরা একটি ত্রিভুজ তৈরি করব যা উপরে ডানদিকে নির্দেশ করে। এই নকশা তৈরি করতে বিভাজক সীমানা সামঞ্জস্য করুন। ডুপ্লিকেটেড ডিভাইডারটিকে লেবেল করুন - আকৃতি 1। এটি ভবিষ্যতে সনাক্তকরণের জন্য সহায়ক হবে।
- সীমানার রঙ: rgba(28,160,96,0.5)
- শীর্ষ সীমানা প্রস্থ: 150px
- বাম সীমানা প্রস্থ: 150px
- বাম সীমানা রঙ: স্বচ্ছ

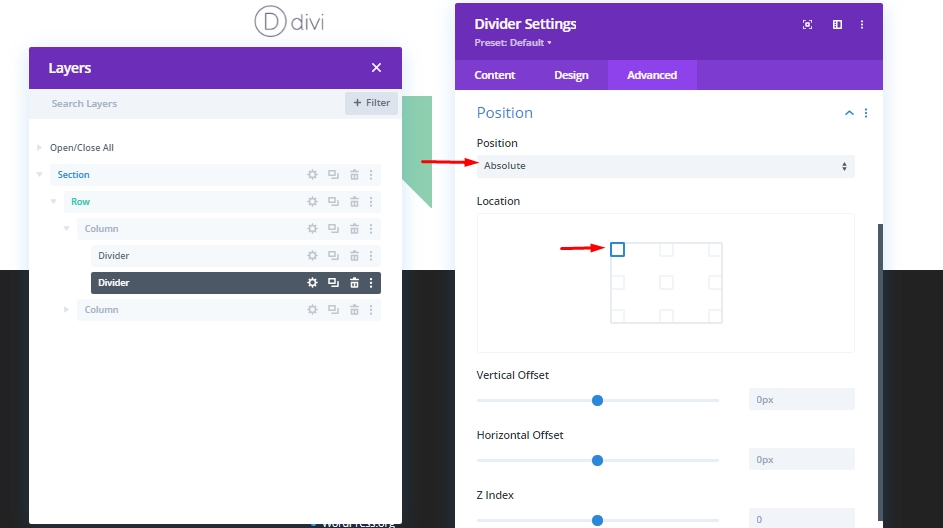
যেহেতু আমরা পরে আমাদের ডিজাইনে স্ক্রলিং অ্যানিমেশন যোগ করব, তাই পজিশনের মান অবশ্যই এই আকারে এবং যে আকারগুলি আমরা সামনে তৈরি করব তাতে অবশ্যই পরম হতে হবে কারণ উপাদানগুলি সঠিক ক্রম বজায় রাখা উচিত। মনে রাখবেন - সমস্ত আকারের একই সূচনা বিন্দু আছে। এই জন্য, নিম্নলিখিত মান পরিবর্তন করুন.
- অবস্থান: পরম
- অবস্থানের অবস্থান: উপরের ডানদিকে (ডিফল্ট)

আমরা এইমাত্র আমাদের প্রথম CSS ত্রিভুজ তৈরি করেছি। এখন আরো এগিয়ে যাক.
CSS আকৃতি নং 2
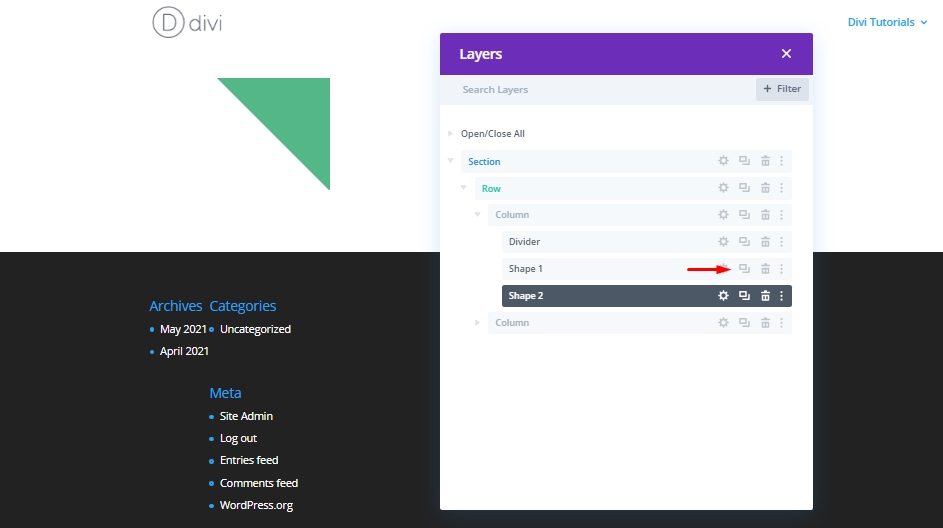
এখন আমরা শেপ 1 নামক আমাদের ডিভাইডার মডিউলটিকে ক্লোন করে আরেকটি অভিন্ন ত্রিভুজ তৈরি করব এবং এটিকে শেপ 2 হিসাবে লেবেল করব।

স্ক্রোল অ্যানিমেশন
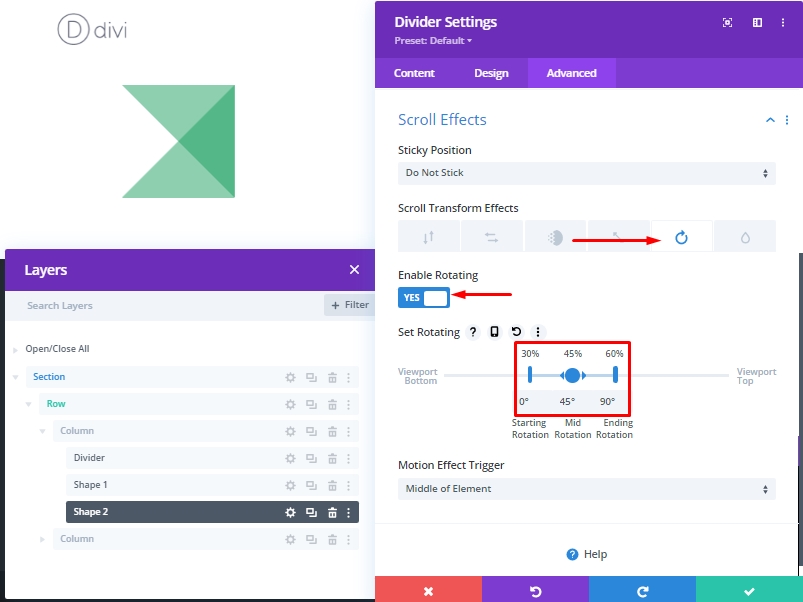
এখন, আকৃতি 2 এর জন্য সেটিংস খুলুন এবং এই পরিবর্তনগুলি করুন।
- স্ক্রোল ট্রান্সফর্ম প্রভাব: ঘূর্ণন
- ঘোরানো সক্ষম করুন: হ্যাঁ
- শুরু ঘূর্ণন: 0° (30% এ)
- মধ্য ঘূর্ণন: 45° (45% এ)
- শেষ ঘূর্ণন: 90° (60% এ)

CSS আকৃতি নং 3
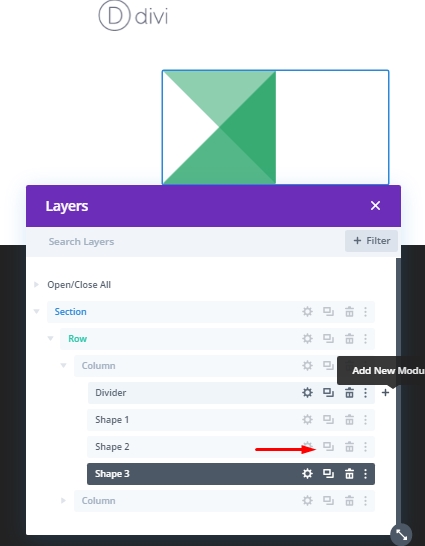
এইবার, আকৃতি 2 নকল করুন এবং ডুপ্লিকেট করা বিভাজকটিকে আকৃতি 3 হিসাবে লেবেল করুন।

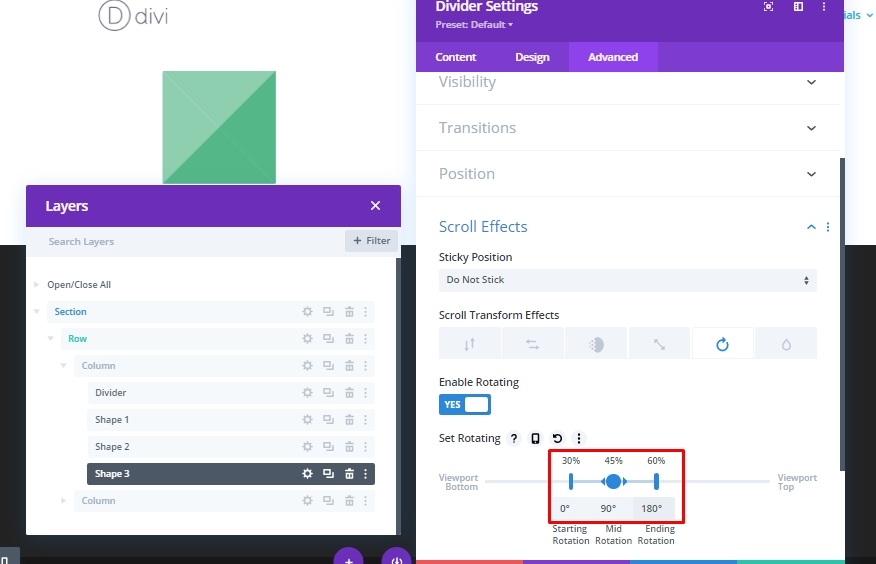
স্ক্রোল অ্যানিমেশন
তারপর, রূপান্তর ঘূর্ণন মান পরিবর্তন.
- মধ্য ঘূর্ণন: 90°
- সমাপ্তি ঘূর্ণন: 180°

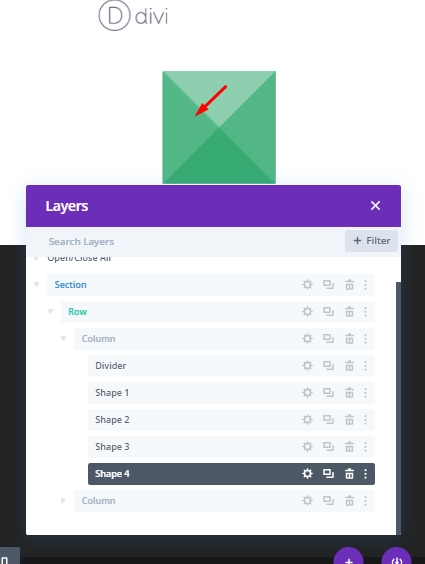
CSS আকৃতি নং 4
আবার, পূর্ববর্তী মডিউলটি নকল করুন এবং এটিকে "শেপ 4" হিসাবে নাম দিন।

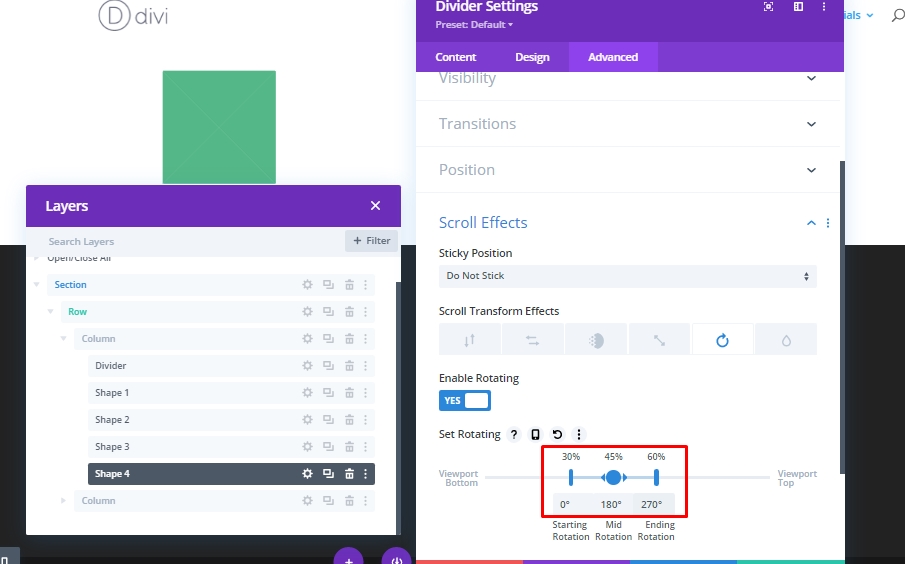
স্ক্রোল অ্যানিমেশন
তারপর, রূপান্তর ঘূর্ণন মান পরিবর্তন.
- মধ্য ঘূর্ণন: 180°
- সমাপ্তি ঘূর্ণন: 270°

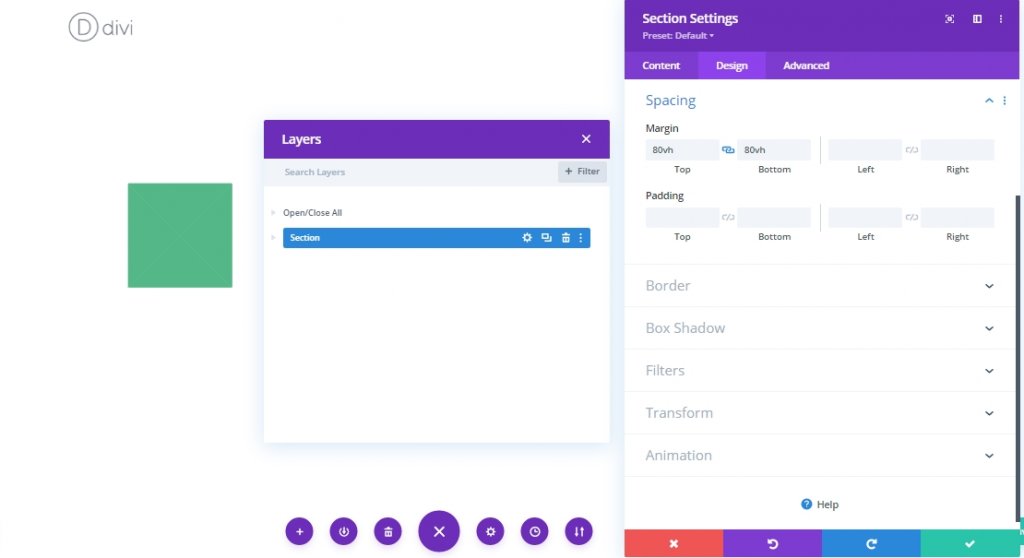
স্ক্রোল অ্যানিমেশন পরীক্ষা
এখন স্ক্রোল অ্যানিমেশন পরীক্ষা করার জন্য আপনাকে ডিভাইডারের উপরে এবং নীচে একটি অস্থায়ী মার্জিন যোগ করতে হবে।
- মার্জিন: 80vh উপরে, 80vh নীচে

একটি শিরোনাম যোগ করা হচ্ছে
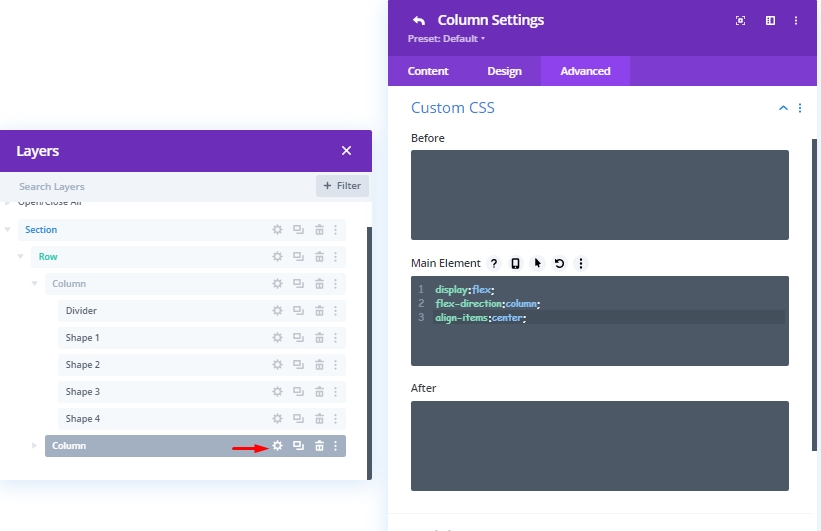
একটি ওয়েব পেজে এই জাতীয় ডিজাইন সহ একটি অ্যানিমেটেড শিরোনাম থাকা বেশ ভাল। তাই আমরা এখন এটিতে একটি শিরোনাম যুক্ত করব। তার আগে, আমরা কলাম 2 এর Advanced ট্যাবের প্রধান উপাদান বিভাগে কিছু CSS কোড যোগ করব (যেখানে শিরোনাম হবে) যাতে আমাদের শিরোনাম উল্লম্বভাবে কেন্দ্রীভূত থাকে।
display:flex;
flex-direction:column;
align-items:center;
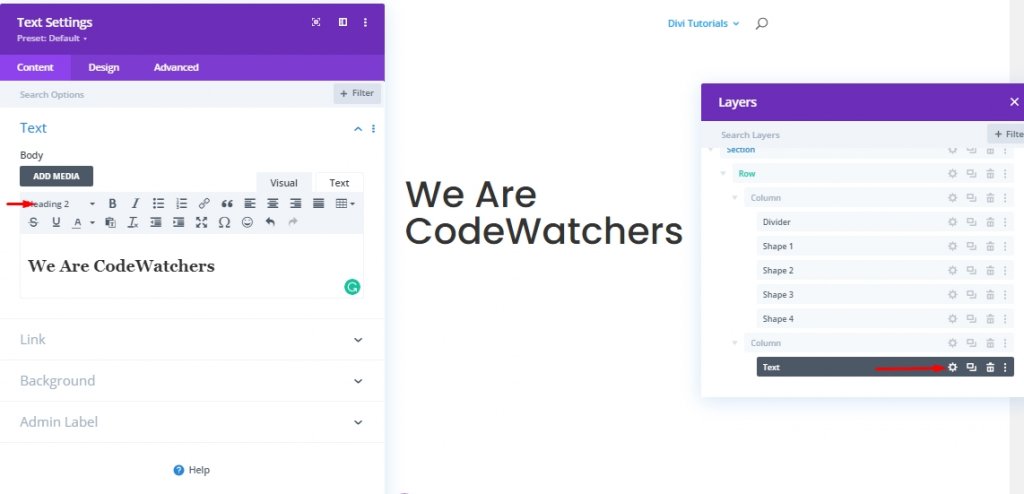
এখন এই কলাম 2 এ একটি টেক্সট মডিউল যোগ করুন এবং এতে কিছু H2 শিরোনাম যোগ করুন।

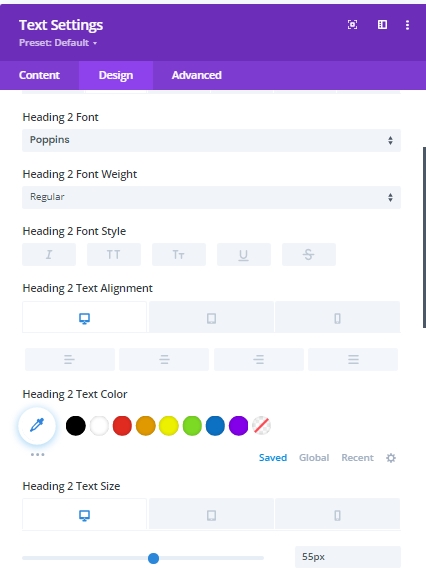
এখন ডিজাইন ট্যাব থেকে, নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- শিরোনাম 2 ফন্ট: Poppins
- শিরোনাম 2 পাঠ্য প্রান্তিককরণ: ডিফল্ট (ডেস্কটপ), কেন্দ্র (ট্যাবলেট এবং ফোন)
- শিরোনাম 2 পাঠ্যের আকার: 55px (ডেস্কটপ), 45px (ট্যাবলেট), 35px (ফোন)
- প্রস্থ: 100%

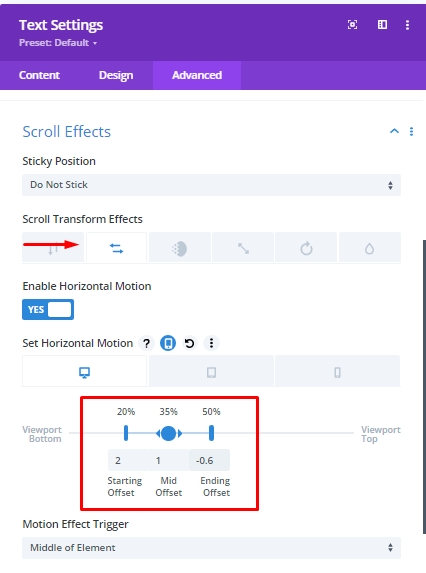
এখন আমরা এই পাঠ্যটিতে কিছু স্ক্রোল প্রভাব যুক্ত করব।
- স্ক্রোল ট্রান্সফর্ম প্রভাব: অনুভূমিক গতি
- অনুভূমিক গতি সক্ষম করুন: হ্যাঁ৷
- অফসেট শুরু হচ্ছে: 2 (20% এ)
- মিড অফসেট: 1 (35% এ)
- অফসেট শেষ: ডেস্কটপ -0.6 (50% এ), ট্যাবলেট এবং ফোন 0 (50% এ)

বিভিন্ন কোণ থেকে আকৃতির অন্বেষণ
এখন যেহেতু আমরা ডিজাইনগুলি সম্পন্ন করেছি, আমরা এখন শীর্ষ ত্রিভুজ নকশার জন্য বিভিন্ন আকার অন্বেষণ করতে পারি। এটি করার জন্য, কমান্ডটি ধরে রাখুন (ম্যাকের জন্য) এবং নিয়ন্ত্রণ (উইন্ডোজের জন্য) এবং সমস্ত 4টি আকার নির্বাচন করুন এবং যে কোনও আকারের সেটিংস ক্লিক করুন। এটি এই সমস্ত আকারের জন্য সম্মিলিত সেটিংস খুলবে। এবং দেখুন কোন ডিজাইনটি আপনার সবচেয়ে পছন্দের।
চূড়ান্ত দৃশ্য
আমাদের সব কাজ শেষ, এখন আমরা দেখব আমাদের ওয়েবসাইটে কত ধরনের ডিজাইন যুক্ত করতে পারি।
উপসংহার
যারা তাদের ওয়েব ডিজাইনে একটি নতুন মাত্রা আনতে চান তারা সবসময় এই ধরনের ডিজাইনের মত ব্যতিক্রমী কিছু খুঁজবেন। অ্যানিমেটেড স্ক্রোলিং সহ কাস্টম সিএসএস আকৃতি অবশ্যই আপনার প্রকল্পের সৌন্দর্যকে প্রসারিত করবে। এগুলি Divi- এর সাথে ডিজাইন করা খুব সহজ, এছাড়াও এতে কোনও অতিরিক্ত প্লাগইন প্রয়োজন নেই কারণ সমস্ত বৈশিষ্ট্য অন্তর্নির্মিত। আমি আশা করি আজকের টিউটোরিয়ালটি আপনাদের ভালো লাগবে কারণ এটি আপনাকে CSS Shape অ্যানিমেশন সম্পর্কে একটি সুন্দর ধারণা দেবে। আজকের নিবন্ধে আমরা আপনার চিন্তায় খুশি হব, এবং যদি আপনি এটি পছন্দ করেন তবে একটি শেয়ার মন ছুঁয়ে যাবে।




