আইকনগুলির সাথে স্ক্রোল অ্যানিমেশন মিশ্রিত করা আশ্চর্যজনক উপায়ে আপনার ওয়েবসাইটের চেহারা উন্নত করতে পারে। এই নিবন্ধে, আমরা দেখব কিভাবে Divi বিভাগের ব্যাকগ্রাউন্ডে স্ক্রোল-অ্যানিমেটেড আইকন যোগ করা যায়। Divi- তে শত শত আইকন থেকে নির্বাচন করার জন্য এবং বিভিন্ন অন্তর্নির্মিত অ্যানিমেশন প্রভাব সহ, আমরা আপনাকে প্রদর্শন করব কীভাবে আমাদের ডিজাইনগুলিকে পরবর্তী স্তরে নিয়ে যাওয়ার জন্য সীমাহীন ব্যাকগ্রাউন্ড অ্যানিমেশন তৈরি করতে হয়।
এর এই বল ঘূর্ণায়মান করা যাক!
ধারণার ব্যাখ্যা
বিভাগের ব্যাকগ্রাউন্ডে স্ক্রোল-অ্যানিমেটেড আইকন যুক্ত করার পদ্ধতিটি চারটি গুরুত্বপূর্ণ ধাপ নিয়ে গঠিত।
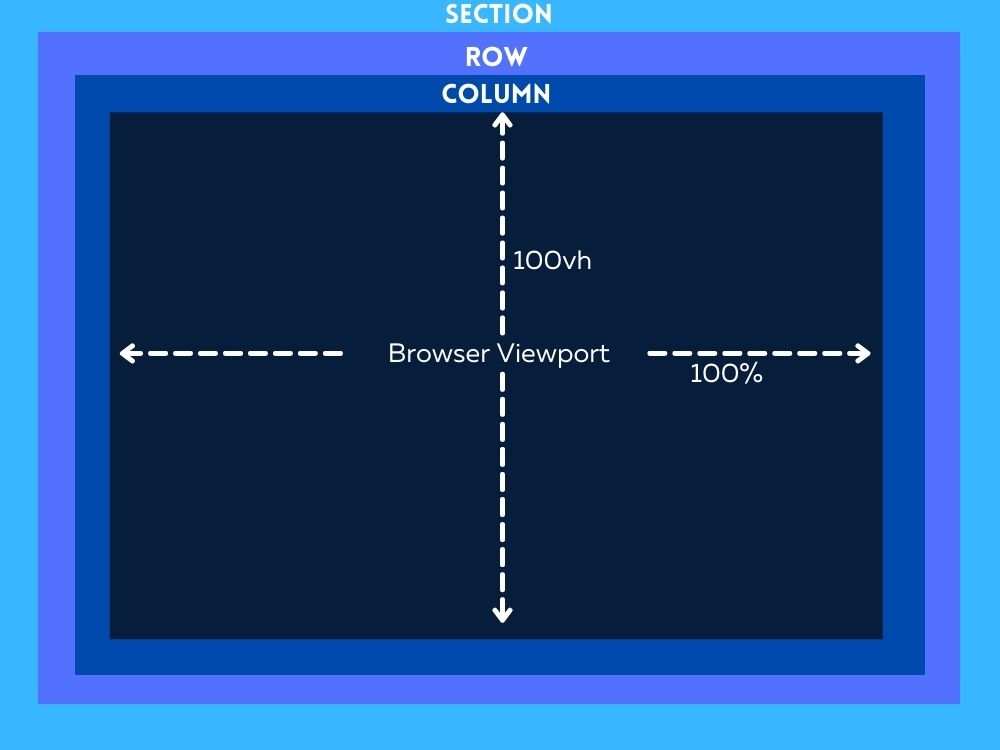
শুরু করার জন্য, আমাদের অবশ্যই একটি বিভাগ, সারি এবং কলাম পরিবর্তন করে একটি পূর্ণস্ক্রীন ক্যানভাস তৈরি করতে হবে যাতে প্রতিটি ব্রাউজারের পুরো প্রস্থ এবং উচ্চতা পূরণ করে। এটি আমাদের উপলব্ধ সৃজনশীল ক্ষেত্রটির ধরণ সরবরাহ করবে যা আমাদের প্রতীক দিয়ে পূরণ করতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
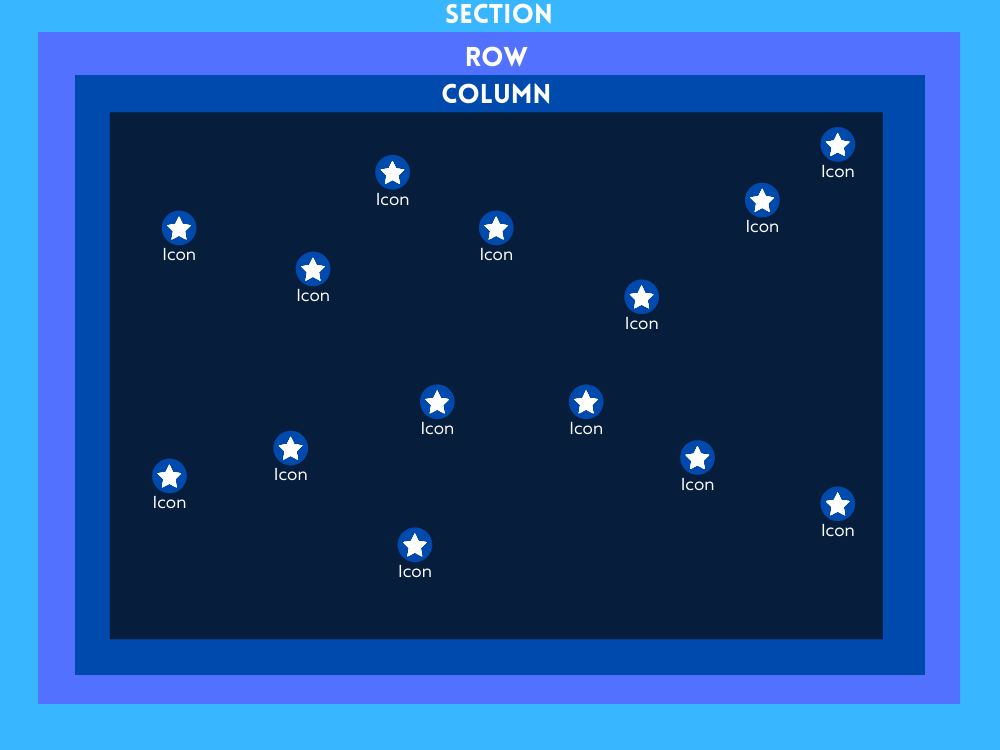
দ্বিতীয়ত, পূর্ণস্ক্রীন ক্যানভাসের (বা কলাম) ভিতরে আইকনগুলিকে সাবধানে রেখে আমরা আমাদের স্ক্রোল-অ্যানিমেটেড আইকন ব্যাকগ্রাউন্ড ডিজাইন তৈরি করতে পারি।

তারপর, আমাদের স্ক্রোল-অ্যানিমেটেড আইকন ব্যাকড্রপ ডিজাইন তৈরি করতে, আপনাকে পূর্ণস্ক্রীন ক্যানভাসের (বা কলাম) ভিতরে আইকনগুলিকে সাবধানে রাখতে হবে।

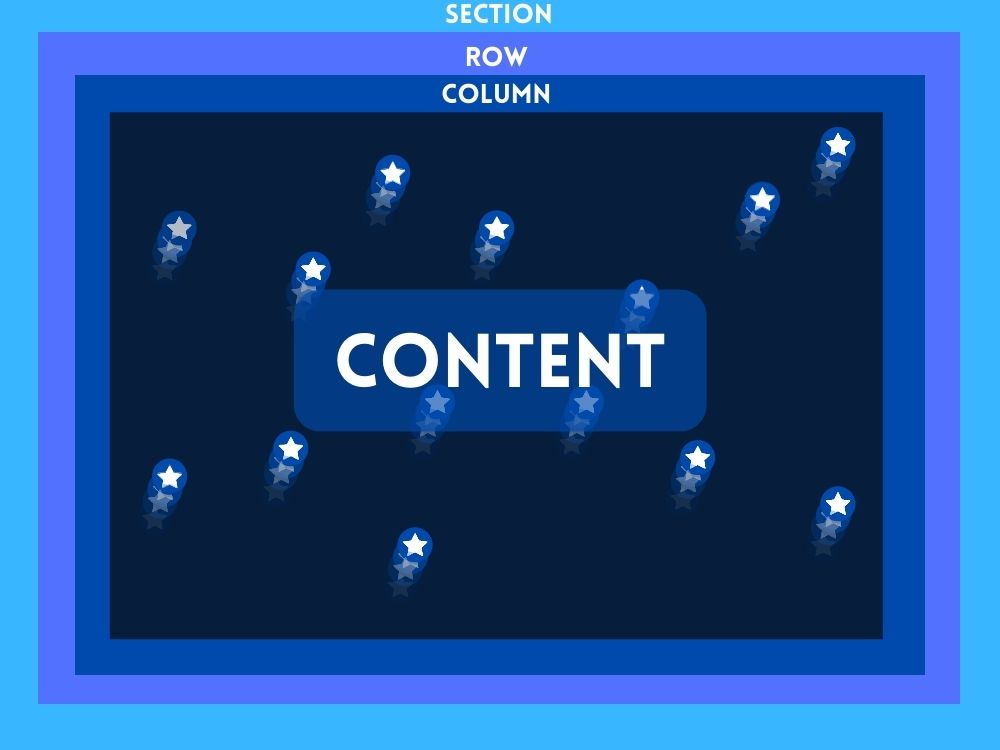
অবশেষে, স্ক্রল-অ্যানিমেটেড আইকন সহ ব্যাকড্রপ ডিজাইন প্রস্তুত হওয়ার পরে, আমরা সামনের অংশে ডিসপ্লেতে আমাদের প্রয়োজনীয় উপাদান যোগ করতে পারি।

এখন যেহেতু আমাদের একটি ধারণা আছে, আসুন ডিজাইনটি শুরু করা যাক।
ডিভি বিভাগের পটভূমিতে স্ক্রোল অ্যানিমেশন ডিজাইন করা
পার্ট 1: ফুলস্ক্রিন ক্যানভাস তৈরি করা
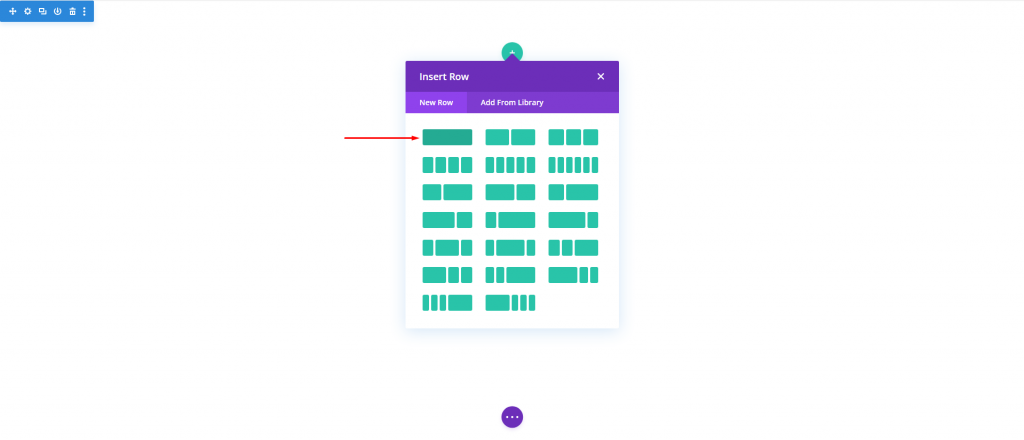
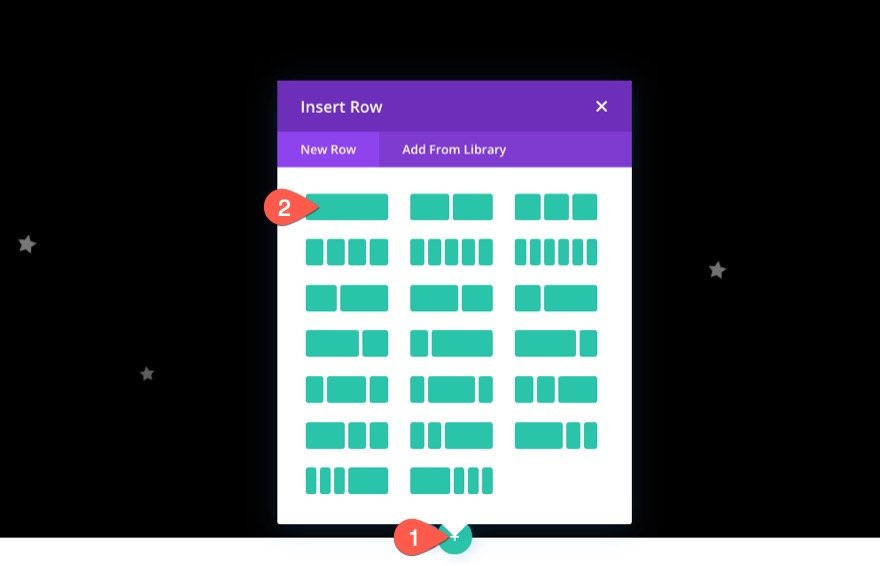
এখানে এই বিভাগে, আমরা বিভাগ, সারি এবং কলাম সেট আপ করব। প্রথমে, আমাদের বিভাগে একটি এক-কলামের সারি যোগ করা যাক।

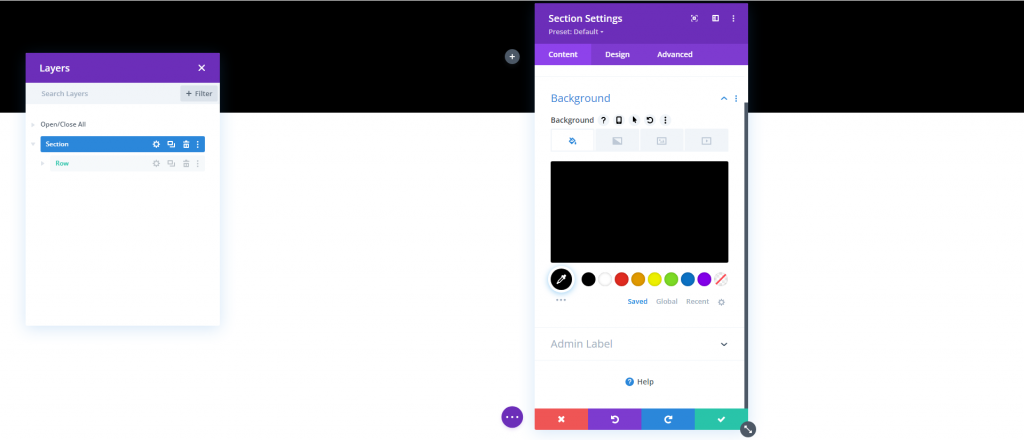
বিভাগ সেটিং খুলুন এবং পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #000

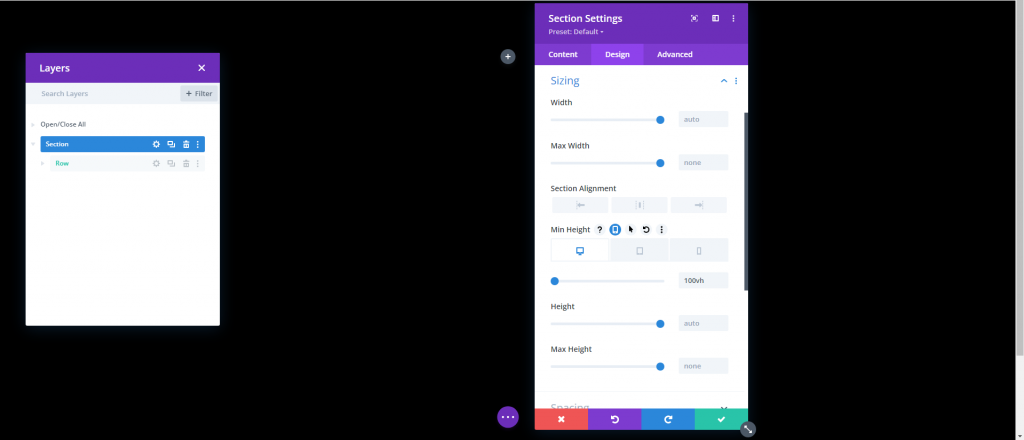
ডিজাইন ট্যাব থেকে, নিম্নলিখিত পরিবর্তন করুন.
- ন্যূনতম উচ্চতা: 100vh (ডেস্কটপ), 600px (ট্যাবলেট এবং ফোন)

সারি সেটিংস
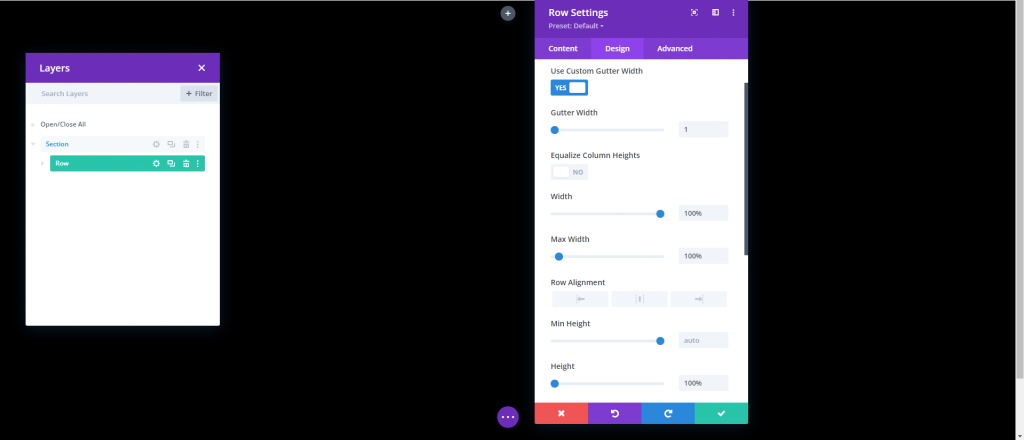
পরবর্তী সারি হয়. সারির জন্য সেটিংস খুলুন এবং নিম্নলিখিত আপডেট করুন।
- কাস্টম গটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%
- উচ্চতা: 100%
- প্যাডিং: 0px উপরে, 0px নীচে

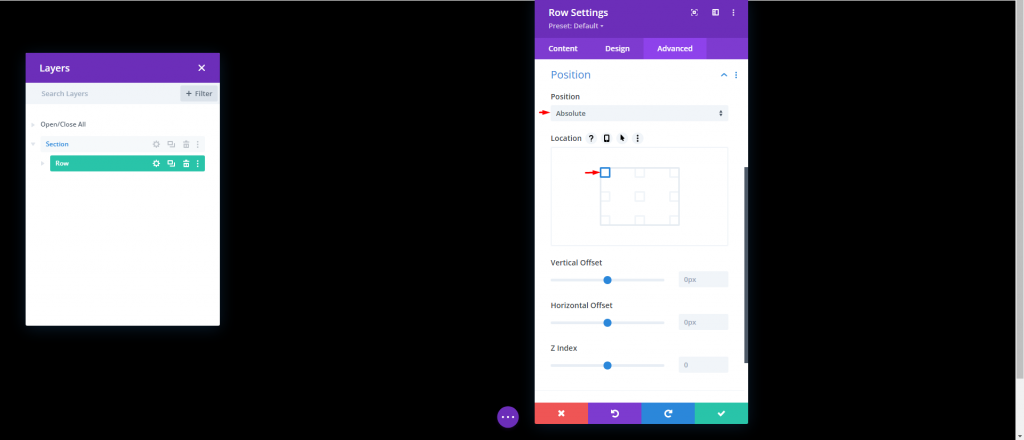
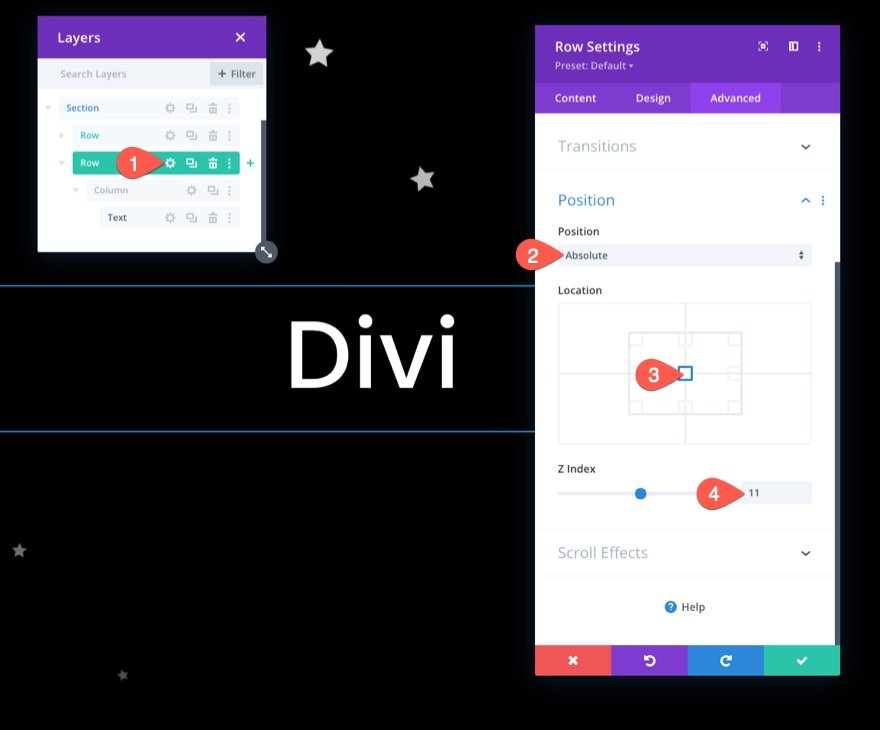
অগ্রিম ট্যাব থেকে, অবস্থান আপডেট করুন.
- অবস্থান: পরম

কলামের উচ্চতা
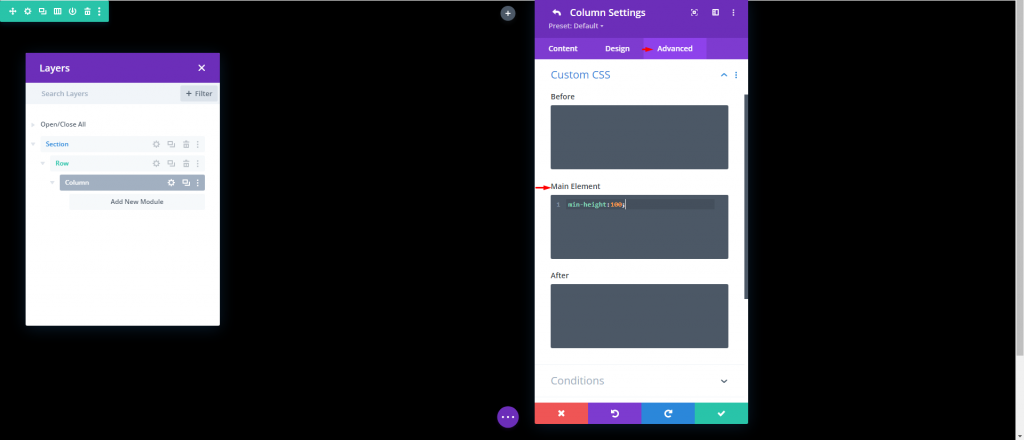
এখন যেহেতু আমাদের বিভাগ এবং সারি অবস্থানে আছে, আমাদের কলামটিকে 100% এর একটি ন্যূনতম-উচ্চতা দিতে হবে যাতে এটি বিভাগ/ভিউপোর্টের পুরো প্রস্থ এবং উচ্চতাকে বিস্তৃত করে। এটির সাহায্যে, আমরা কার্যত একটি পূর্ণস্ক্রীন ক্যানভাস তৈরি করেছি যা আমাদের এই সময়ে আইকন দিয়ে কলামটি পূরণ করতে সক্ষম করে। কলাম সেটিংসের "প্রধান উপাদান" বক্সে কোডটি যোগ করুন।
min-height:100;
পার্ট 2: আইকন তৈরি করা এবং অবস্থান করা
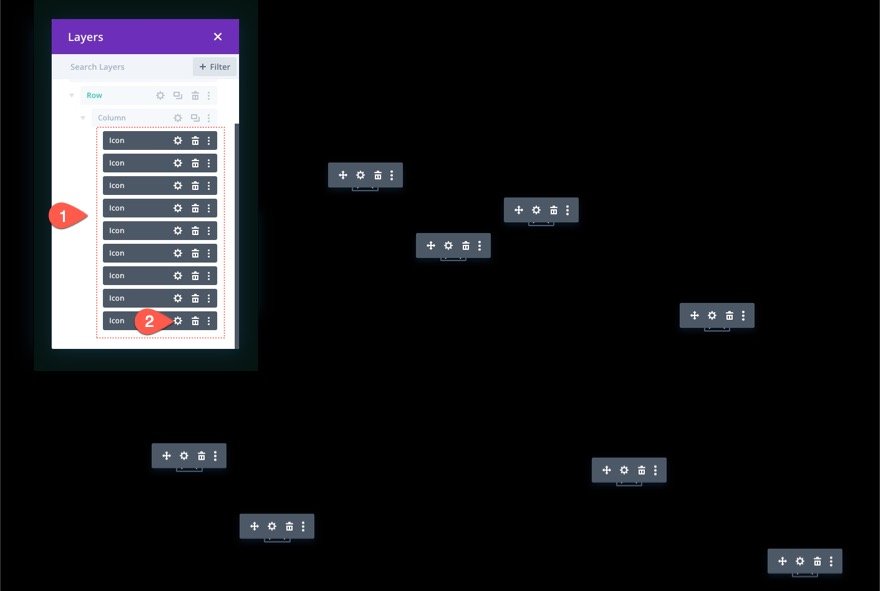
আমরা এখন কলামে আইকন তৈরি এবং সাজানো শুরু করতে প্রস্তুত। আমাদের স্ক্রোল-অ্যানিমেটেড আইকন ব্যাকড্রপ ডিজাইন তৈরি করতে কৌশলগতভাবে এই পূর্ণস্ক্রীন কলামের ভিতরে আইকনটি রাখাই লক্ষ্য।
আইকন তৈরি এবং স্থাপন করা 1
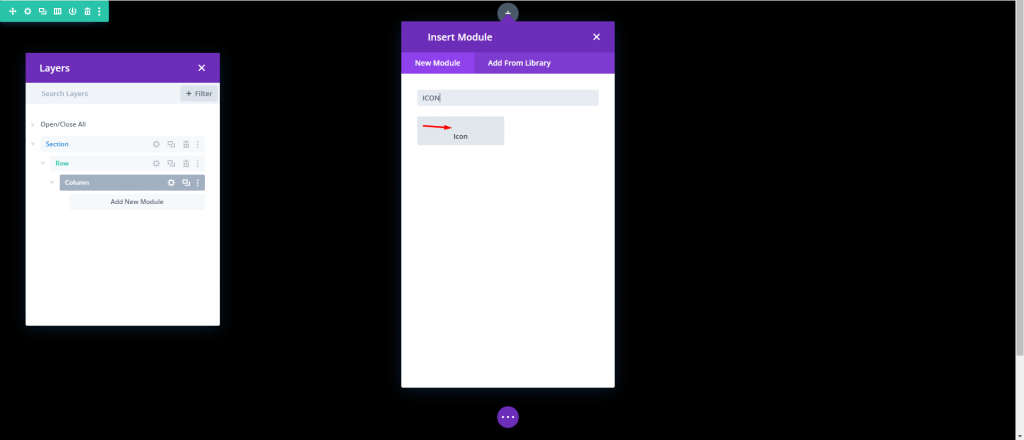
আমরা আমাদের প্রথম আইকন তৈরি করে এবং ডিভি বিল্ডার ব্যবহার করে এটি স্থাপন করে শুরু করব। কলামে একটি আইকন মডিউল ঢোকান।

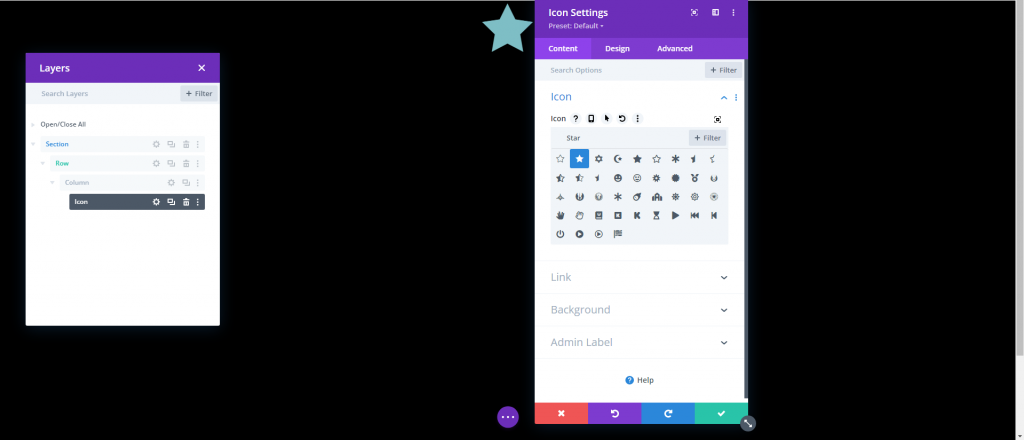
আইকন সেটিংস খুলে আইকন পিকার থেকে একটি আইকন নির্বাচন করুন

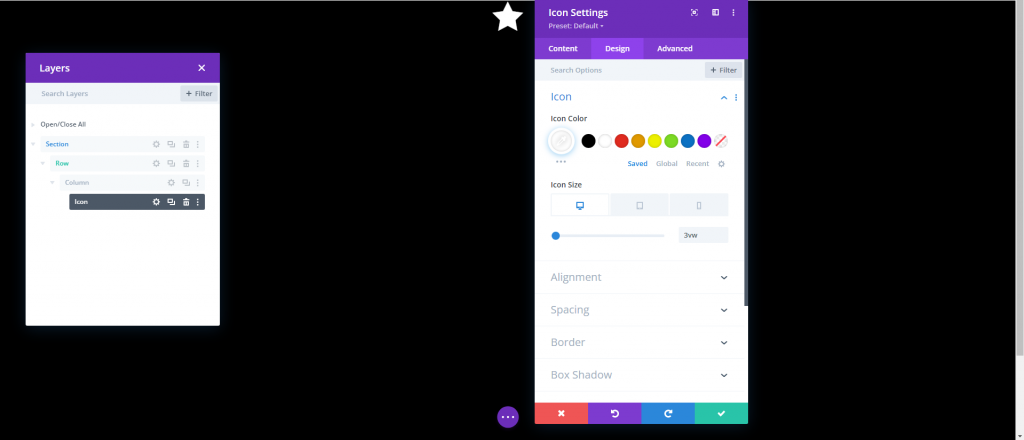
ডিজাইন ট্যাবের অধীনে আইকনের রঙ এবং আকার নিম্নরূপ আপডেট করুন:
- আইকনের রঙ: #ffffff
- আইকনের আকার: 3vw (ডেস্কটপ), 40px (ট্যাবলেট), 30px (ফোন)

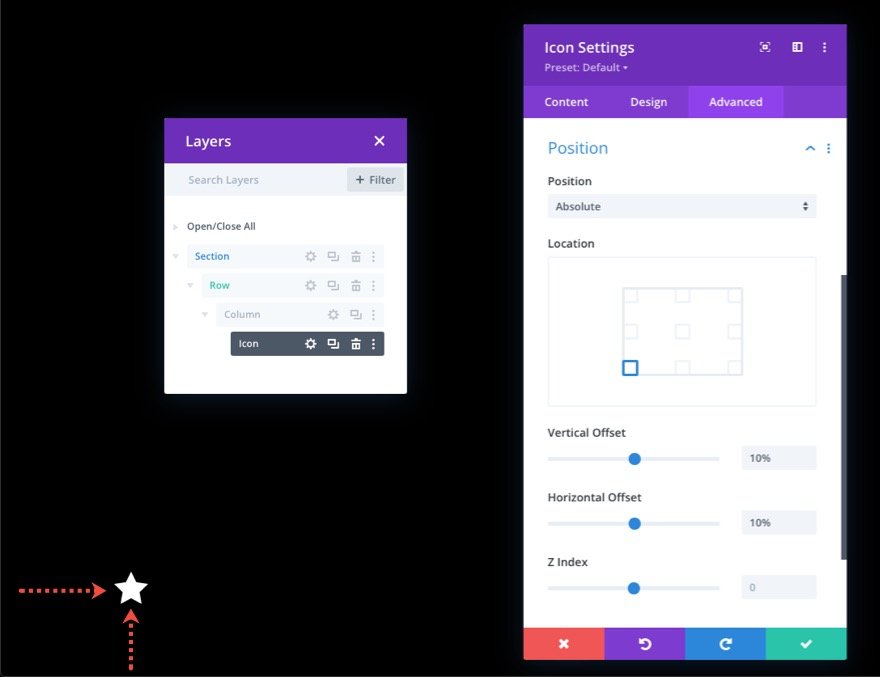
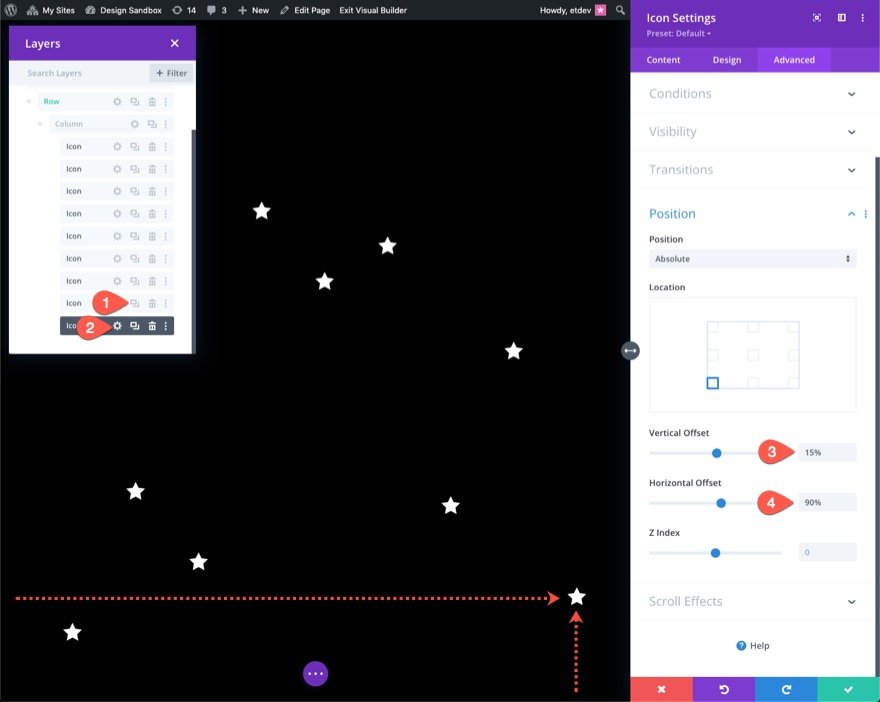
নিম্নরূপ উন্নত ট্যাবের অধীনে অবস্থান এবং অফসেট আপডেট করুন:
- অবস্থান: পরম
- অবস্থান: নীচে বাম
- উল্লম্ব অফসেট: 10%
- অনুভূমিক অফসেট: 10%
মনে রাখবেন যে শতাংশের দৈর্ঘ্য একক, এই ক্ষেত্রে, নীচে এবং বাম CSS বৈশিষ্ট্যগুলির সাথে সম্পর্কিত। এই পরিস্থিতিতে, একটি 10% উল্লম্ব অফসেট সিএসএস-এ "নীচে: 10%" এর সাথে সমান, যখন একটি 10% অনুভূমিক অফসেট "বাম: 10%" এর সাথে তুলনীয়। যেহেতু আমাদের কলামটি পূর্ণস্ক্রীন, তাই ব্রাউজারের উচ্চতা এবং প্রস্থ পরিবর্তন করা হলে আইকনগুলি প্রতিক্রিয়াশীল থাকবে৷ অন্য কথায়, তারা পর্দার আকারের একটি পরিসীমা জুড়ে তাদের স্থান বজায় রাখবে।

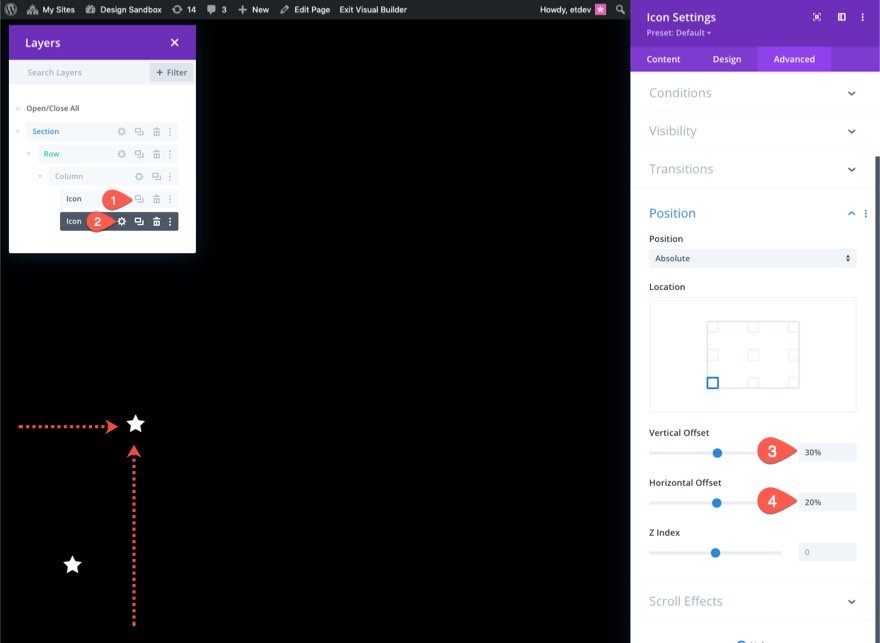
আইকন তৈরি এবং স্থাপন 2
দ্বিতীয়টি তৈরি করতে বর্তমান আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 30%
- অনুভূমিক অফসেট: 40%

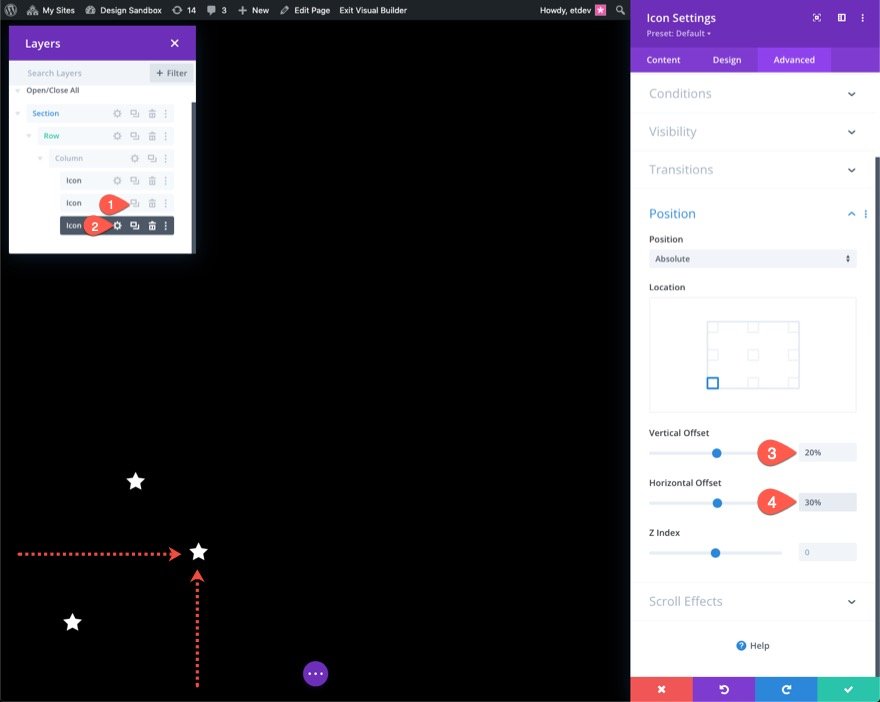
আইকন তৈরি এবং স্থাপন 3
তৃতীয়টি তৈরি করতে আগের আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 20%
- অনুভূমিক অফসেট: 30%

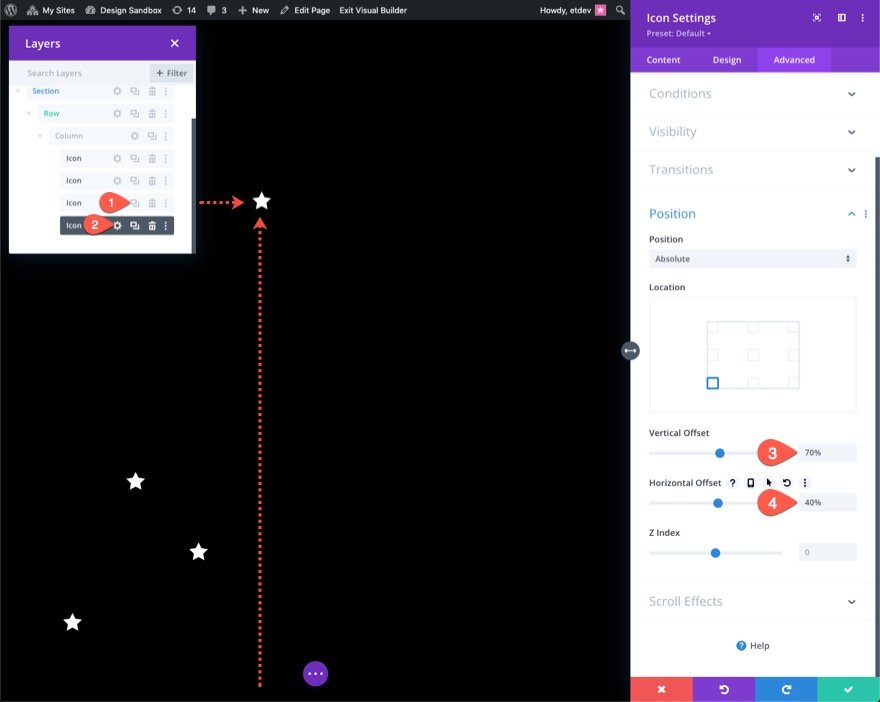
আইকন তৈরি এবং স্থাপন করা 4
চতুর্থটি করতে আগের আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 70%
- অনুভূমিক অফসেট: 40%

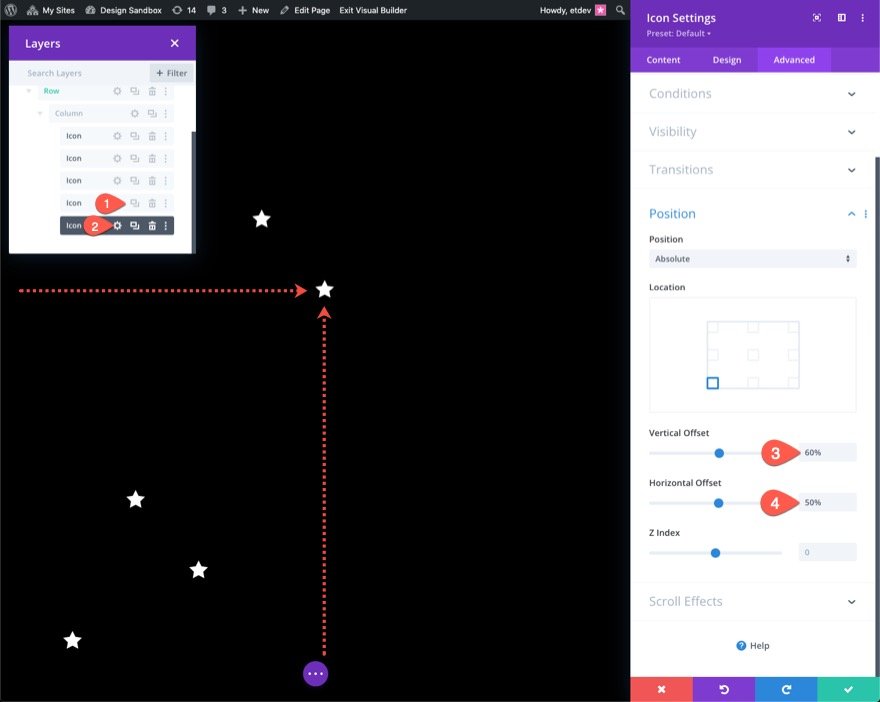
আইকন তৈরি এবং স্থাপন 5
পঞ্চমটি তৈরি করতে পূর্ববর্তী আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 60%
- অনুভূমিক অফসেট: 50%

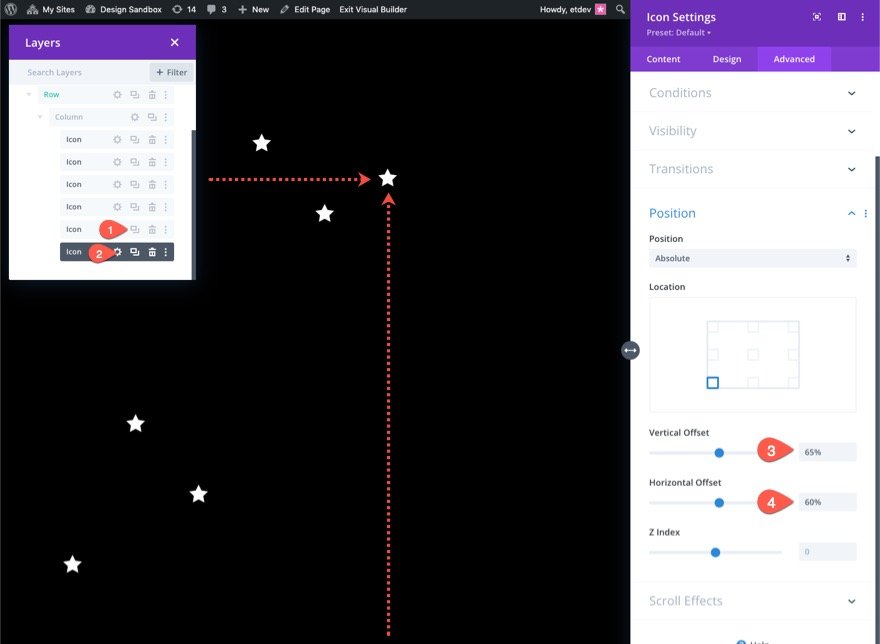
আইকন তৈরি এবং স্থাপন 6
ষষ্ঠ বানাতে পূর্ববর্তী আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 65%
- অনুভূমিক অফসেট: 60%

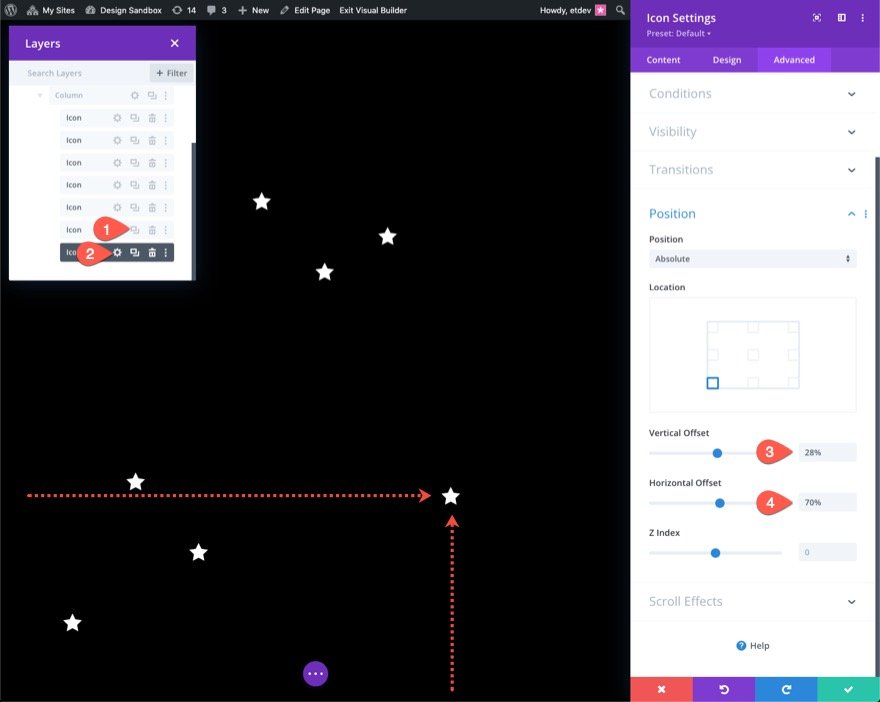
আইকন তৈরি এবং স্থাপন করা 7
সপ্তম বানাতে পূর্ববর্তী আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 28%
- অনুভূমিক অফসেট: 70%

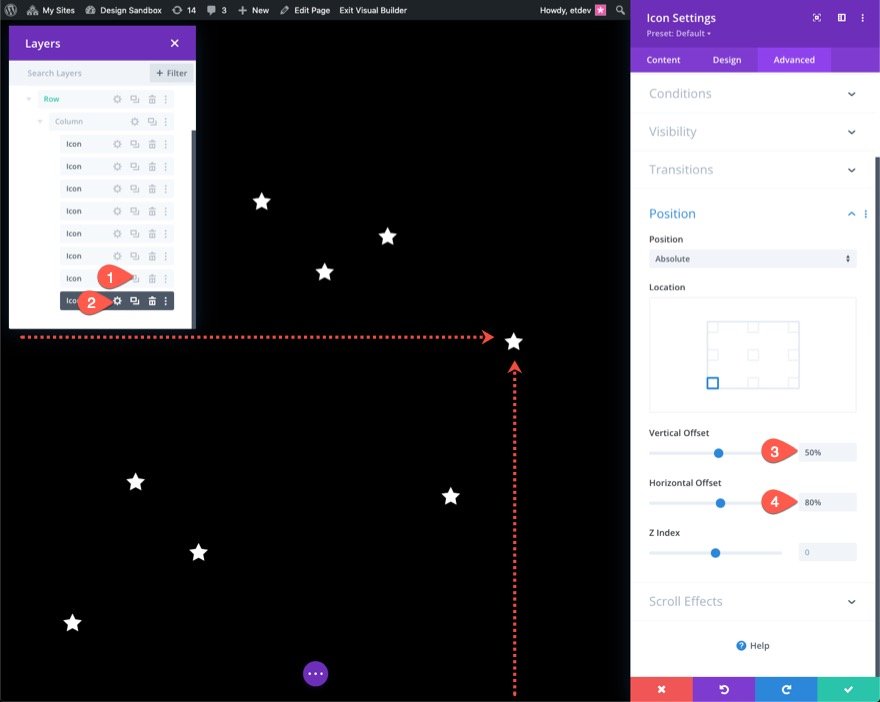
আইকন তৈরি এবং স্থাপন করা 8
অষ্টম তৈরি করতে পূর্ববর্তী আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 50%
- অনুভূমিক অফসেট: 80%

আইকন তৈরি এবং স্থাপন 9
নবম করতে শেষ আইকনটি নকল করুন। তারপর, ডুপ্লিকেট আইকনের বৈশিষ্ট্যগুলি অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান সেটিংস পরিবর্তন করুন:
- উল্লম্ব অফসেট: 15%
- অনুভূমিক অফসেট: 90%

পার্ট 3: স্ক্রোল অ্যানিমেশন তৈরি করা
আমরা এই উদাহরণের জন্য নয়টি আইকনে অনুরূপ স্ক্রোল গতি প্রয়োগ করব। আপনি চাইলে তাদের প্রত্যেককে আলাদা স্ক্রোল অ্যানিমেশন দিতে পারেন। একবারে সমস্ত আইকনে স্ক্রোল অ্যানিমেশন প্রয়োগ করতে, কলামের সমস্ত আইকন একবারে বেছে নিতে বহু-নির্বাচন (আইকন মডিউলগুলি বাছাই করার সময় ctrl বা cmd ধরে রাখুন) ব্যবহার করুন৷ তারপরে, আপনার নির্বাচিত মডিউলগুলির একটির জন্য সেটিংস খুলুন।

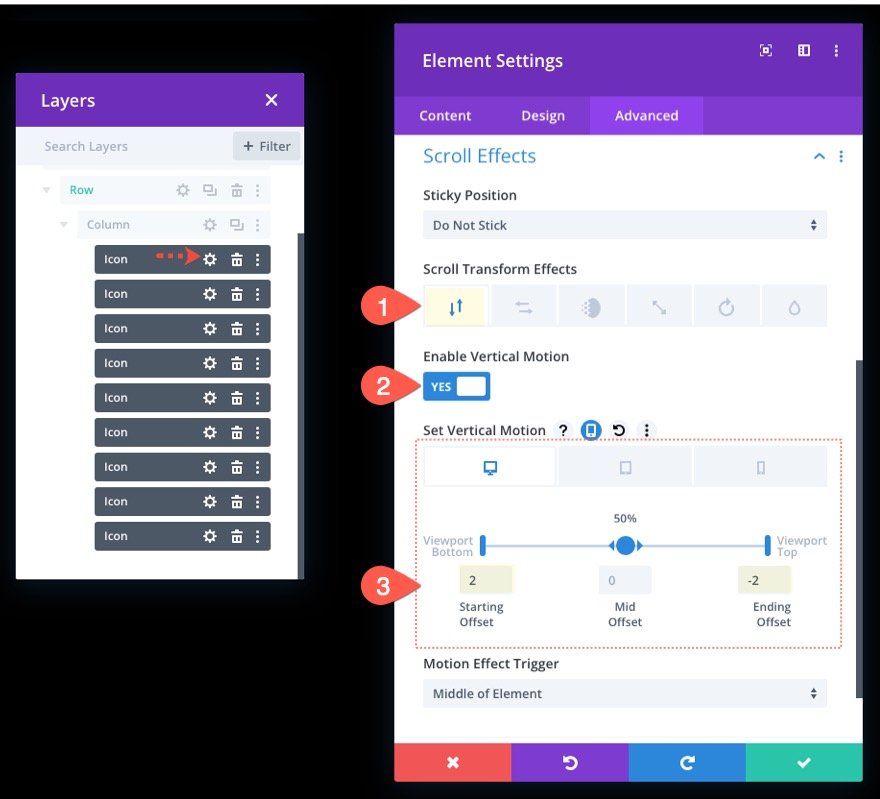
উপাদান সেটিংস মডেল ফলস্বরূপ প্রদর্শিত হবে. এর পরে, উন্নত ট্যাবের অধীনে স্ক্রোল প্রভাব বিকল্প গ্রুপ টগল করুন। স্ক্রোল ট্রান্সফর্ম ইফেক্টগুলি সেখানে পাওয়া যেতে পারে। আমরা ছয়টি অ্যাক্সেসযোগ্য প্রভাব (উল্লম্ব গতি, অনুভূমিক মোশন, ফেইড ইন এবং আউট, স্কেলিং আপ এবং ডাউন, ঘূর্ণন এবং অস্পষ্ট) যোগ করব।
স্ক্রোল ট্রান্সফর্ম ইফেক্ট যোগ করা: ভার্টিকাল
উল্লম্ব গতি ট্যাব খুলুন নিম্নলিখিত আপডেট:
- উল্লম্ব গতি সক্ষম করুন: হ্যাঁ৷
- অফসেট শুরু: 2 (0% এ)
- অফসেট শেষ: -2 (100% এ)
ট্যাবলেট প্রদর্শনের জন্য অফসেটগুলি নিম্নরূপ আপডেট করুন:
- অফসেট শুরু: 1 (0% এ)
- অফসেট শেষ: -1 (100% এ)
ফোন প্রদর্শনের জন্য অফসেটগুলি নিম্নরূপ আপডেট করুন:
- অফসেট শুরু: 0.5 (0% এ)
- অফসেট শেষ: -0.5 (100% এ)

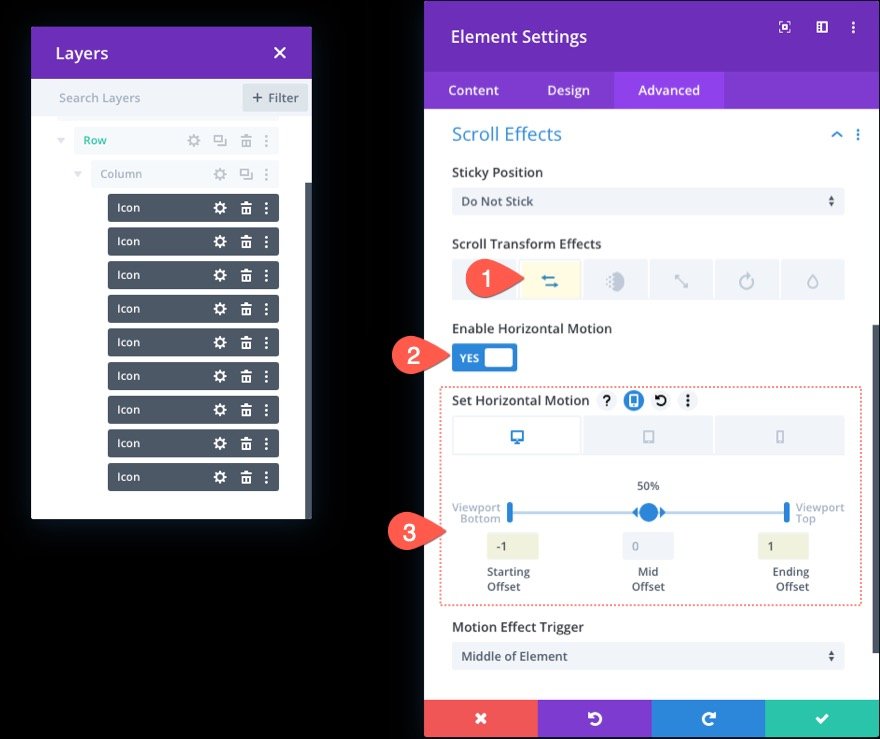
স্ক্রোল ট্রান্সফর্ম প্রভাব যোগ করা: অনুভূমিক
পরবর্তীতে, অনুভূমিক গতি ট্যাব খুলুন এবং নিম্নলিখিত আপডেট করুন:
- অনুভূমিক গতি সক্ষম করুন: হ্যাঁ৷
- অফসেট শুরু: -1 (0% এ)
- শেষ অফসেট: 1 (100% এ)
ট্যাবলেট প্রদর্শনের জন্য, অফসেটগুলি নিম্নরূপ আপডেট করুন:
- অফসেট শুরু: 0 (0% এ)
- শেষ অফসেট: 0 (100% এ)

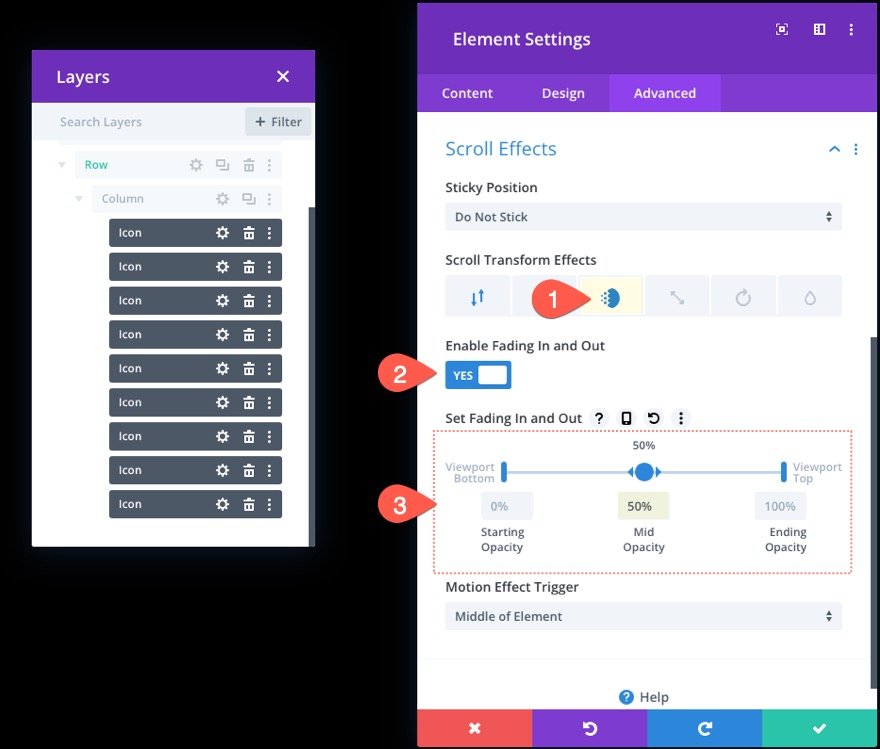
স্ক্রোল ট্রান্সফর্ম ইফেক্ট যোগ করা: ভিতরে এবং বাইরে বিবর্ণ
ফেডিং ইন এবং আউট ট্যাব খুলুন এবং নিম্নলিখিত আপডেট করুন:
- ফেডিং ইন এবং আউট সক্ষম করুন: হ্যাঁ৷
- মধ্য অস্বচ্ছতা: 50% (50% এ)

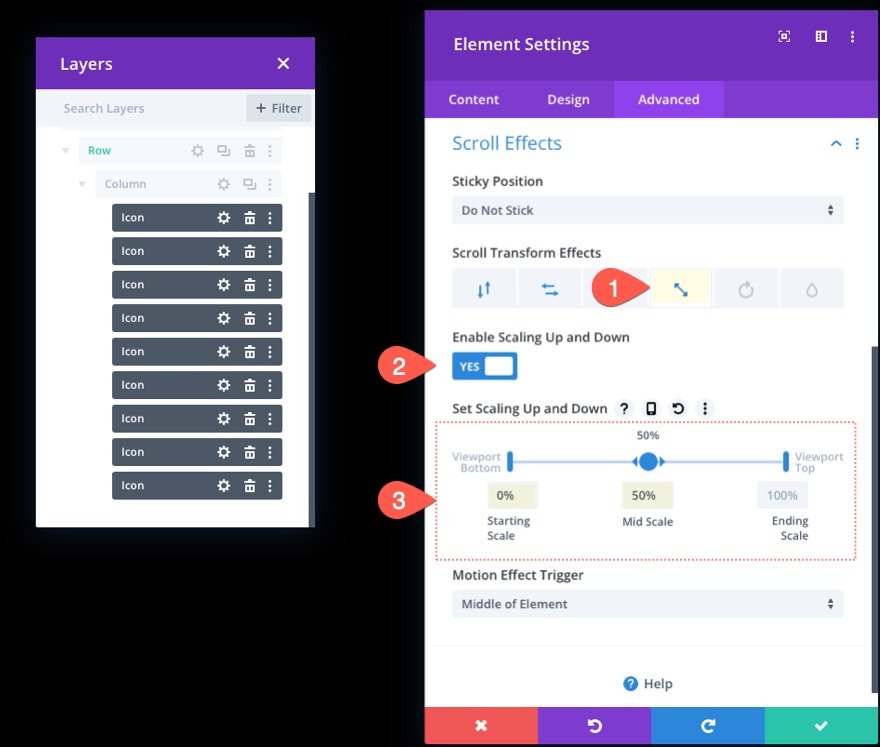
স্ক্রোল ট্রান্সফর্ম প্রভাব যোগ করা: উপরে এবং নিচে স্কেলিং
এরপরে, স্কেলিং আপ এবং ডাউন ট্যাবটি খুলুন এবং নিম্নলিখিতগুলি আপডেট করুন:
- উপরে এবং নিচে স্কেলিং সক্ষম করুন: হ্যাঁ
- প্রারম্ভিক স্কেল: 0% (0% এ)
- মধ্য স্কেল: 50% (50% এ)

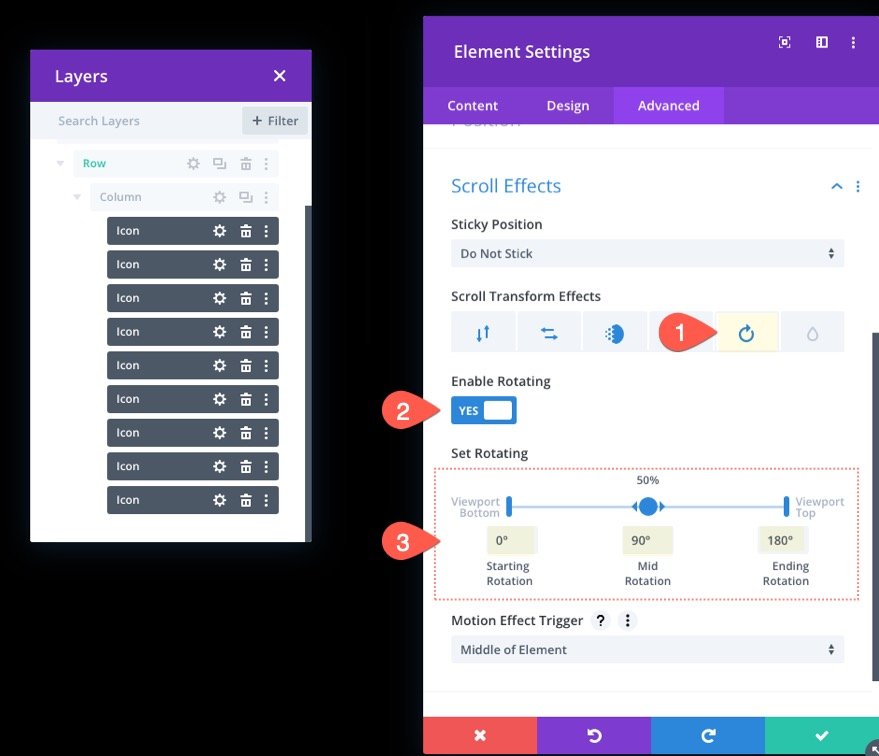
স্ক্রোল ট্রান্সফর্ম প্রভাব যোগ করা: ঘূর্ণন
এরপরে, ঘূর্ণায়মান ট্যাবটি বেছে নিন এবং নিম্নলিখিতগুলি আপডেট করুন:
- ঘোরানো সক্ষম করুন: হ্যাঁ
- শুরু ঘূর্ণন: 0% (0% এ)
- মধ্য ঘূর্ণন: 90% (50% এ)
- সমাপ্তি ঘূর্ণন: 180% (100% এ)

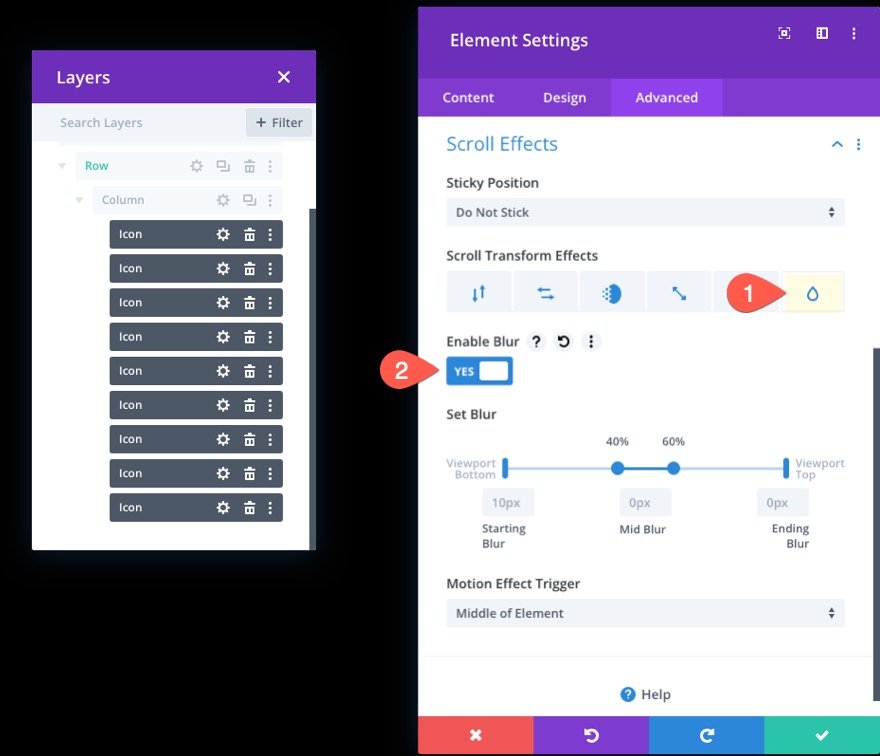
স্ক্রোল ট্রান্সফর্ম ইফেক্ট যোগ করা: ব্লার
অবশেষে ব্লার ট্যাবটি খুলুন এবং ব্লার প্রভাব সক্ষম করুন:
- ব্লার সক্ষম করুন: হ্যাঁ

পার্ট 4: সেকশন ফ্রন্টে বিষয়বস্তু যোগ করা
ব্যাকড্রপের জন্য আমাদের স্ক্রোল-অ্যানিমেটেড চিহ্নগুলির সাথে, আমরা সামনের অংশে যে উপাদানটি দেখাতে চাই তা যুক্ত করতে পারি। উদ্দেশ্য হল যে কোনও অতিরিক্ত সারি(গুলি) এর পিছনে সারিটি (কলাম এবং আইকন সহ) বজায় রাখা যা আমরা সেই পটভূমির সামনে দেখাতে চাই৷
আমরা এই উদাহরণে একটি মৌলিক শিরোনাম সহ একটি একক-কলাম সারি তৈরি করব। প্রথমে, পুরানোটির ঠিক নীচে একটি নতুন এক-কলাম সারি ঢোকান।

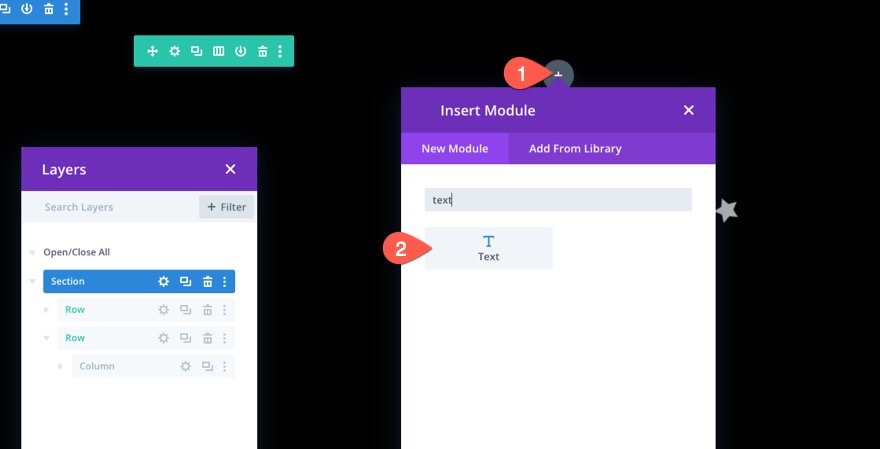
কারণ বর্তমান সারিটির একটি পরম অবস্থান রয়েছে, অন্য একটি যোগ করলে সেটিকে সেকশনের শীর্ষে রাখা হবে, যেমনটি উদ্দেশ্য ছিল৷ নতুন সারিতে একটি পাঠ্য মডিউল ঢোকান।

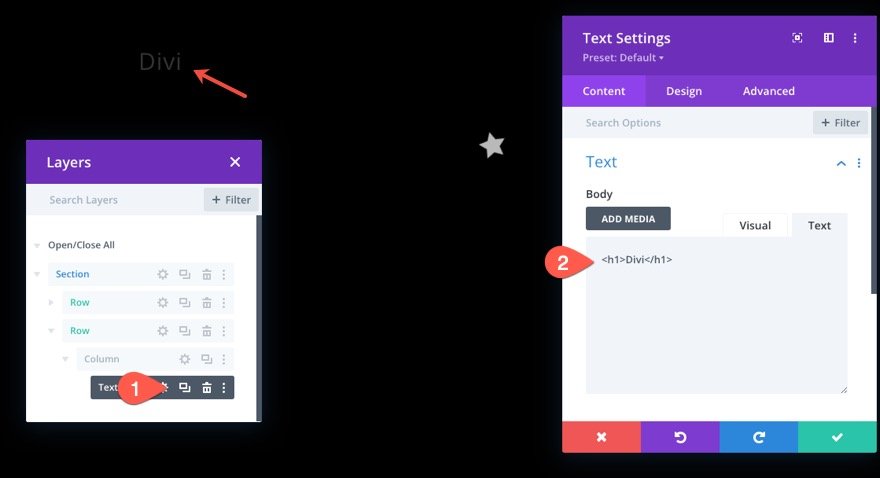
টেক্সট বডিতে, নিম্নলিখিত HTML কোড লিখুন।
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
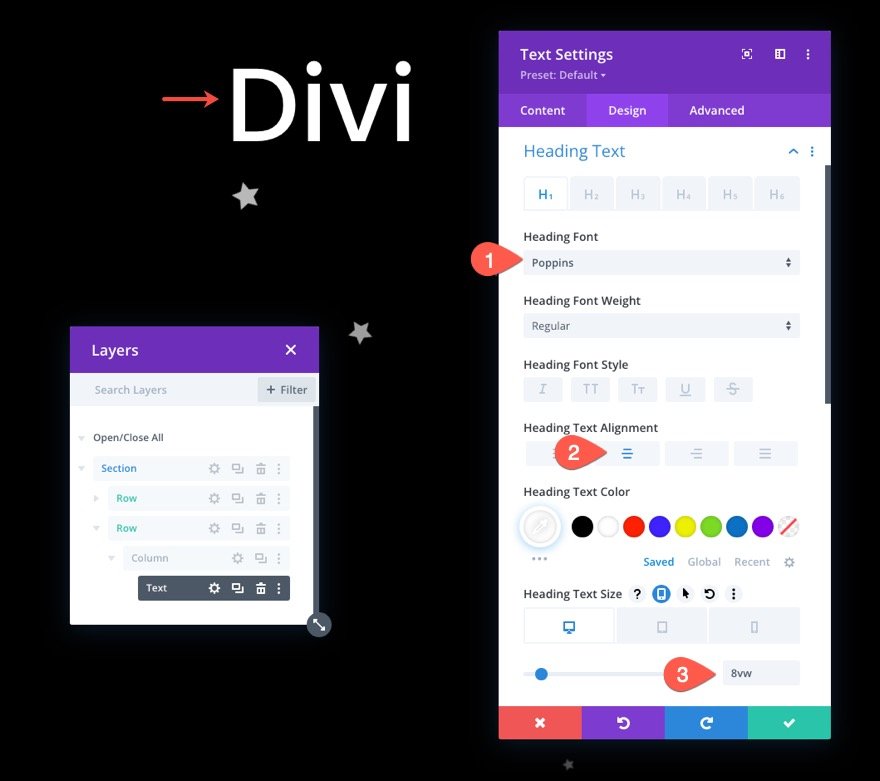
টেক্সট মডিউলের ডিজাইন ট্যাব থেকে, সেটিংস পরিবর্তন করুন:
- শিরোনাম ফন্ট: Poppins
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্যের আকার: 8vw (ডেস্কটপ), 40px (ট্যাবলেট এবং ফোন)

সারি অবস্থান
সারি (এবং শিরোনাম) বিভাগে কেন্দ্রীভূত হয় তা নিশ্চিত করতে, সারি সেটিংস অ্যাক্সেস করুন এবং নিম্নরূপ অবস্থান পরিবর্তন করুন:
- অবস্থান: পরম
- অবস্থান: কেন্দ্র

ডিজাইন রিটাচিং
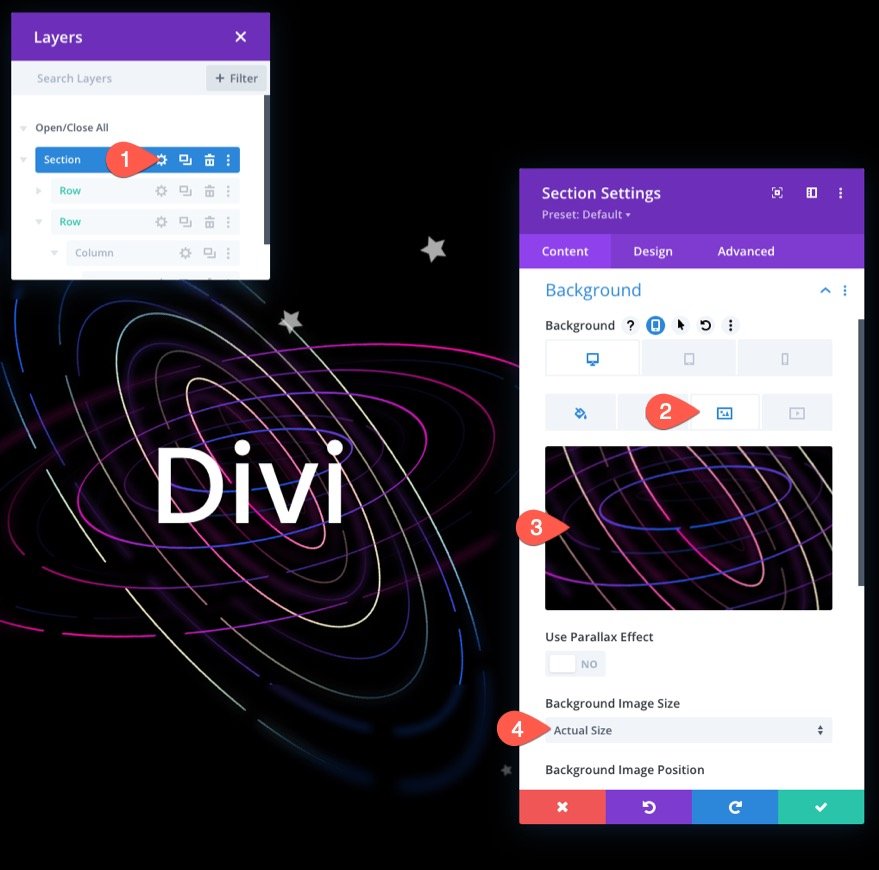
বিভাগ সেটিংসে যান এবং নকশা সম্পূর্ণ করতে একটি পটভূমি ছবি সন্নিবেশ করান। এখানে, আমরা এই উদাহরণের জন্য আমাদের কৃত্রিম বুদ্ধিমত্তা লেআউট প্যাক থেকে একটি চিত্র ব্যবহার করছি।

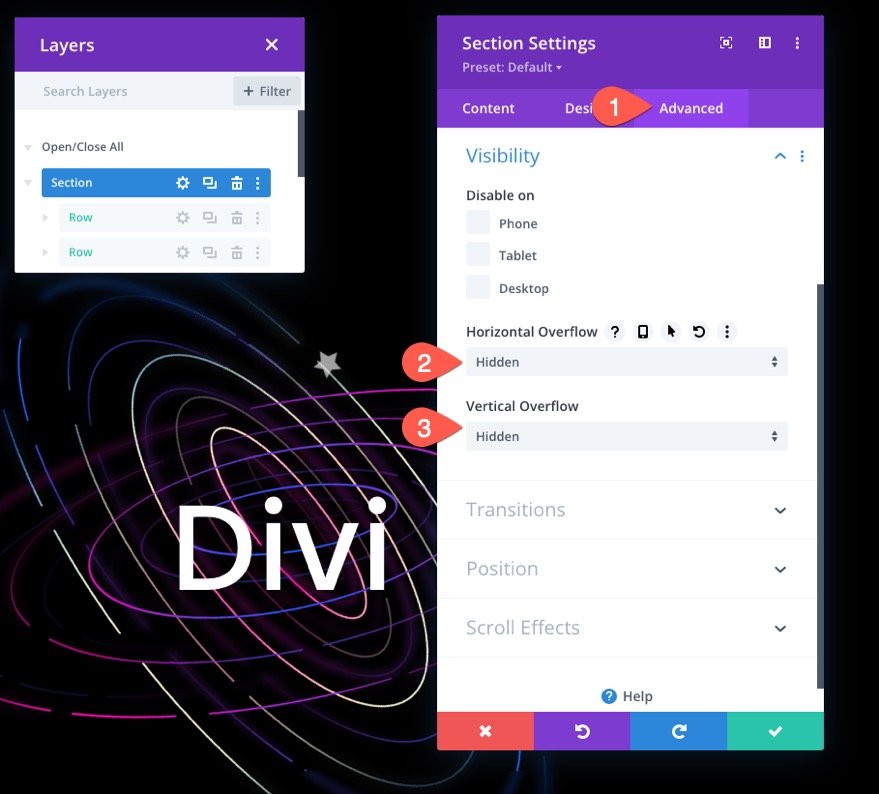
উন্নত ট্যাবের অধীনে দৃশ্যমানতার পছন্দগুলি সামঞ্জস্য করে ওভারফ্লো লুকানো আছে তা নিশ্চিত করুন:
- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো
বিভাগের বাইরে একটি আইকন অ্যানিমেটেড হলে এটি উল্লম্ব স্ক্রোল বারটিকে উপস্থিত হতে বাধা দেয়।

চূড়ান্ত নকশা
আমাদের চূড়ান্ত নকশা দেখতে কেমন তা এখানে।
এখানে আরেকটি ডিজাইন রয়েছে যা আপনি পছন্দ করতে পারেন।
চূড়ান্ত শব্দ
এটি কখনও কখনও সৃজনশীল হওয়া এবং দেখায় যে একটি ভিজ্যুয়াল পৃষ্ঠা নির্মাতা হিসাবে Divi কতটা তীব্র এবং উপভোগ্য হতে পারে তা মজাদার। আমরা বিশ্বাস করি, এই পাঠটি দেখিয়েছে যে Divi ওয়েবসাইট ব্যাকড্রপ অংশগুলিকে জীবন্ত করতে কতটা সফল হতে পারে। এছাড়াও, শত শত স্বতন্ত্র আইকনে স্ক্রোল ট্রান্সফর্ম প্রভাব প্রয়োগ করার ক্ষমতা সৃজনশীল ডিজাইন এবং অ্যানিমেশনের বিস্তৃত পরিসরের জন্য অনুমতি দেয়। আশা করি, এটি আপনাকে আরও উদ্ভাবনী উপায়ে স্ক্রোল-অ্যানিমেটেড প্রতীকগুলি ব্যবহার করতে অনুপ্রাণিত করেছে।




