একটি অনুসন্ধান ক্ষেত্র আপনার ওয়েবসাইটের নেভিগেশন ব্যবহারযোগ্যতা উন্নত করে। ইন্টারনেটে সর্বোত্তম ব্রাউজিং অভিজ্ঞতার সাথে, আপনার ব্যবহারকারীরা যা খুঁজছেন তা অনুসন্ধান করতে না পারলে আপনি (এবং সম্ভবত) ব্যবসা হারাবেন। এই টিউটোরিয়ালটি অনুসরণ করে, আপনি শিখবেন কীভাবে Divi- এর সেকেন্ডারি মেনুতে একটি অনুসন্ধান ক্ষেত্র যুক্ত করবেন যাতে আপনার ব্যবহারকারীরা তাদের যা প্রয়োজন তা খুঁজে পাওয়া থেকে দূরে থাকে না।

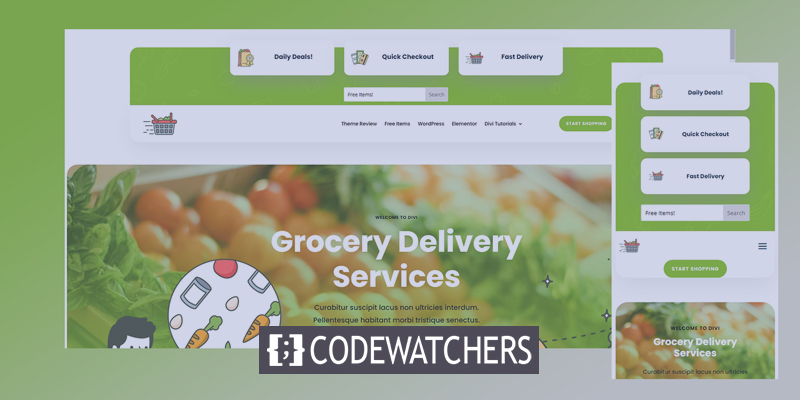
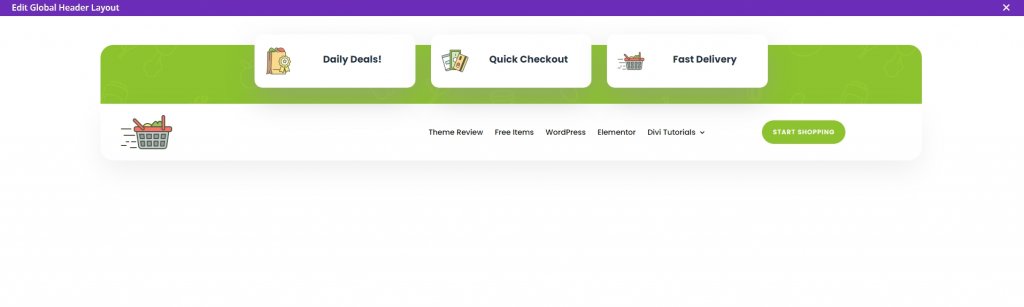
পূর্বরূপ
নকশাটি কেমন হবে তার একটি সহজ ভিজ্যুয়াল উপস্থাপনা এখানে।

মোবাইল সংস্করণ শিরোনাম এই মত দেখাবে.

পৃষ্ঠা প্রস্তুত করুন
আজকের টিউটোরিয়ালে, আমরা ডিভি গ্রোসারি ডেলিভারি নামে একটি প্রিমেড পেজ লেআউট ব্যবহার করব। আমরা এখান থেকে হেডার এবং ফুটার ব্যবহার করব, যদিও আমাদের মূল কাজ হবে হেডার বিভাগে। আপনার তথ্যের জন্য, আজকের পোস্টে দেখানো নিয়মগুলি অনুসরণ করে আপনি যেকোনো হেডারের সেকেন্ডারি মেনুতে একটি অনুসন্ধান ক্ষেত্র রাখতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
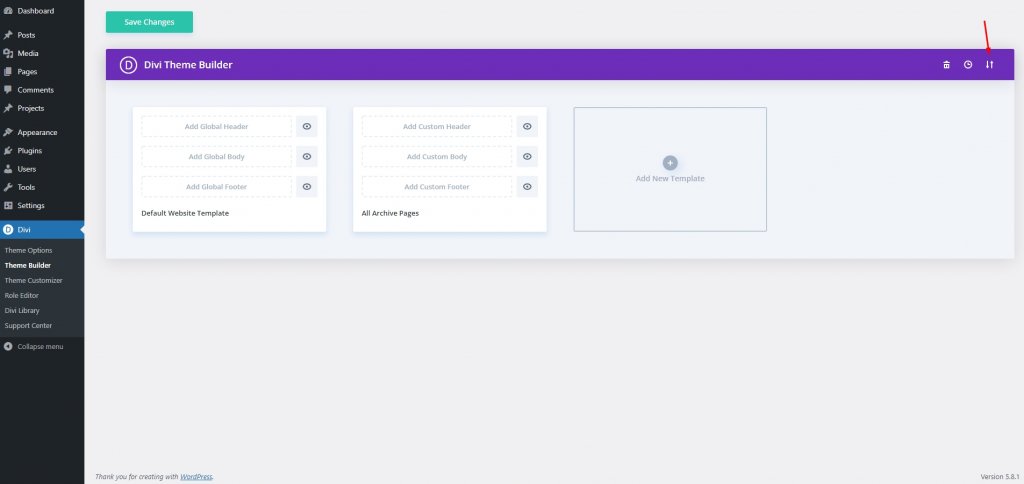
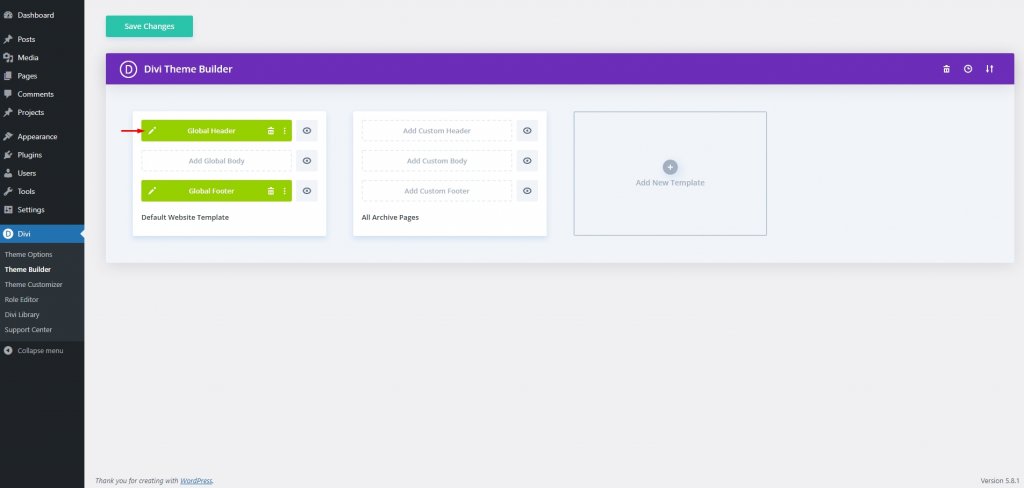
এখুনি শুরু করুনড্যাশবোর্ডে সাইডবার থেকে Theme Builder অপশনে যাওয়া যাক। এটি Divi বিকল্পের অধীনে অবস্থিত এবং গ্লোবাল হেডার যোগ করুন-এ ক্লিক করুন।

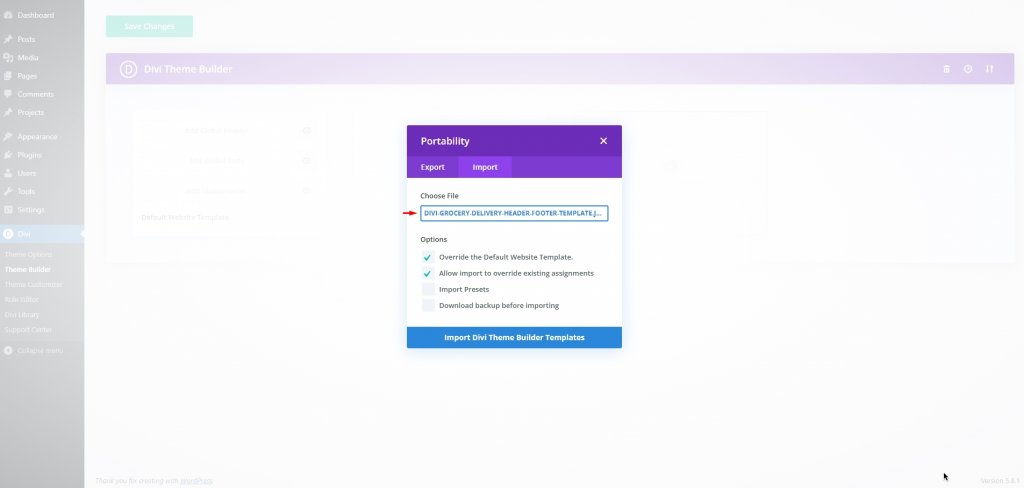
এখন পোর্টেবিলিটি আইকনটি নির্বাচন করুন।

এখানে গ্রোসারি ডেলিভারি লেআউট প্যাকের হেডার-ফুটার ফাইল রয়েছে। আপনি এটি ডাউনলোড করে ব্যবহার করতে পারেন। এখন, আমদানি ট্যাবে যান এবং ডাউনলোড করা JSON ফাইলটি নির্বাচন করুন। আইটেমটি আনজিপ করুন, এবং আপনি ভিতরে একটি JSON ফাইল পাবেন।

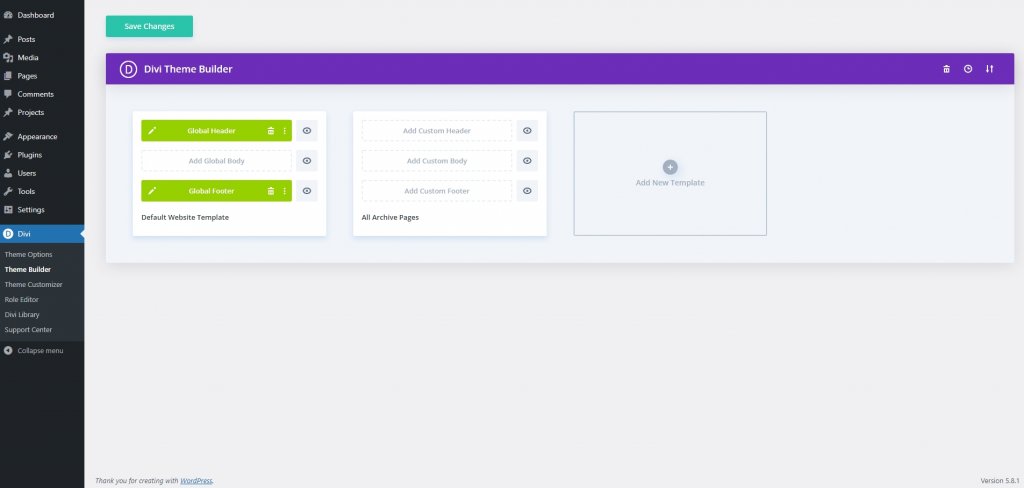
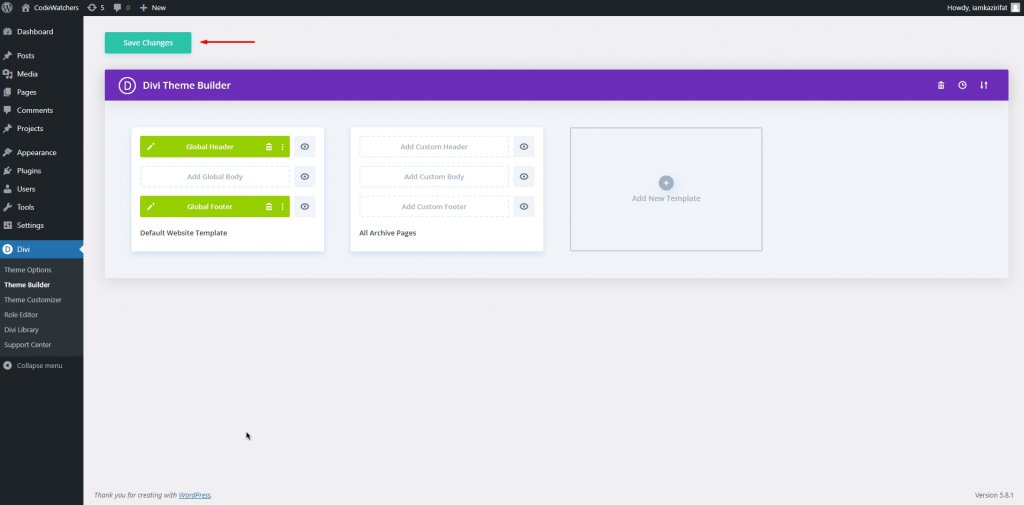
আপলোড হয়ে গেলে এভাবেই দেখাবে। Save Changes এ ক্লিক করুন।

অনুসন্ধান বিকল্প যোগ করা হচ্ছে
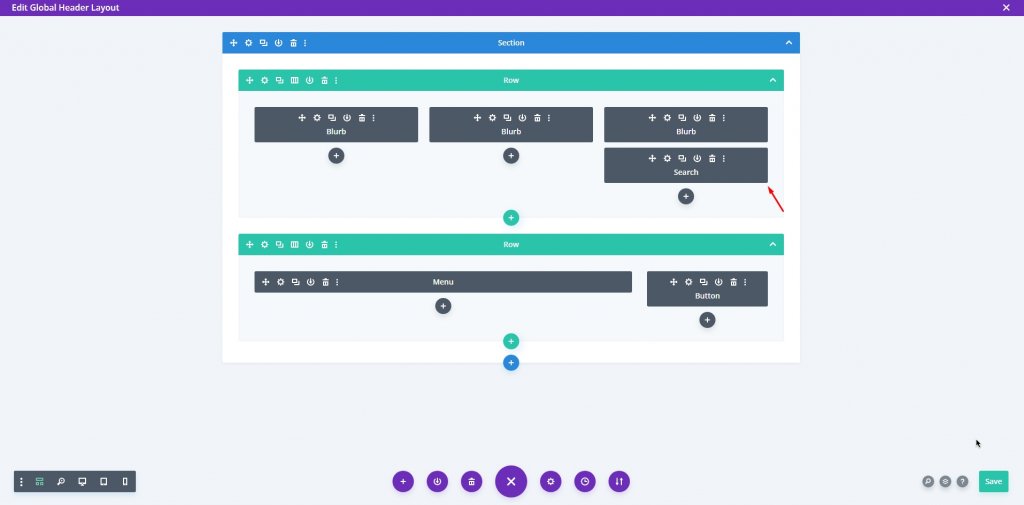
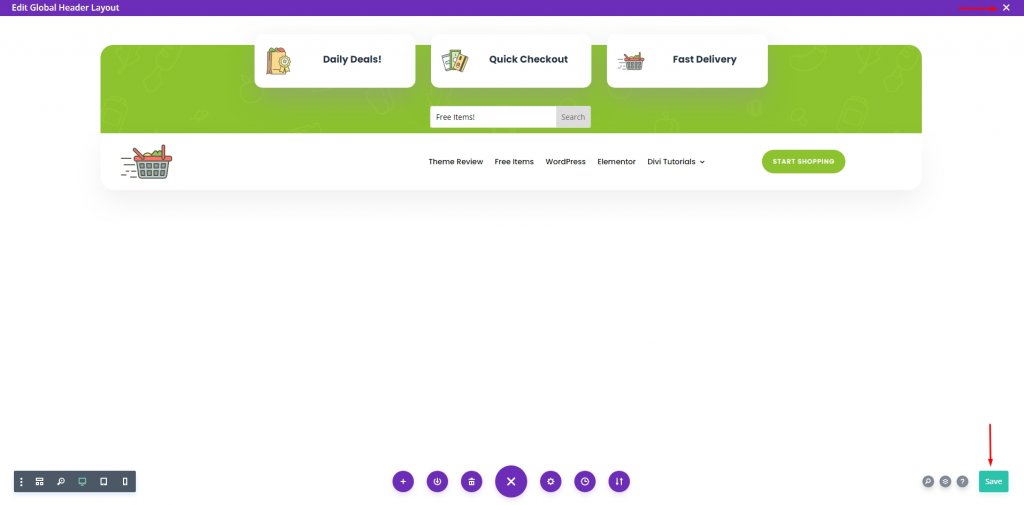
এখন আমরা হেডার বিভাগটি সম্পাদনা করব এবং অনুসন্ধান কার্যকারিতা যোগ করব। এটি করতে, হেডারের জন্য সম্পাদনা বিকল্পটিতে ক্লিক করুন।

এখন শিরোনামটি আপনার জন্য উন্মুক্ত, এবং আপনি পরিবর্তন শুরু করতে পারেন।

অনুসন্ধান বাক্সের জন্য একটি স্থান তৈরি করা হল প্রথম জিনিস যা আমরা সম্পন্ন করতে চাই। অনুসন্ধান ক্ষেত্রটি সকল দর্শকদের কাছে সহজে অ্যাক্সেসযোগ্য তা নিশ্চিত করার জন্য আমাদের প্রচেষ্টার অংশ হিসাবে, আমরা এটিকে সেকেন্ডারি মেনুতে ( হোম/যোগাযোগ সারির উপরে) নিয়ে যাব।
এখন আমরা প্রথম সারির তৃতীয় কলামে একটি Divi সার্চ মডিউল সন্নিবেশ করব।

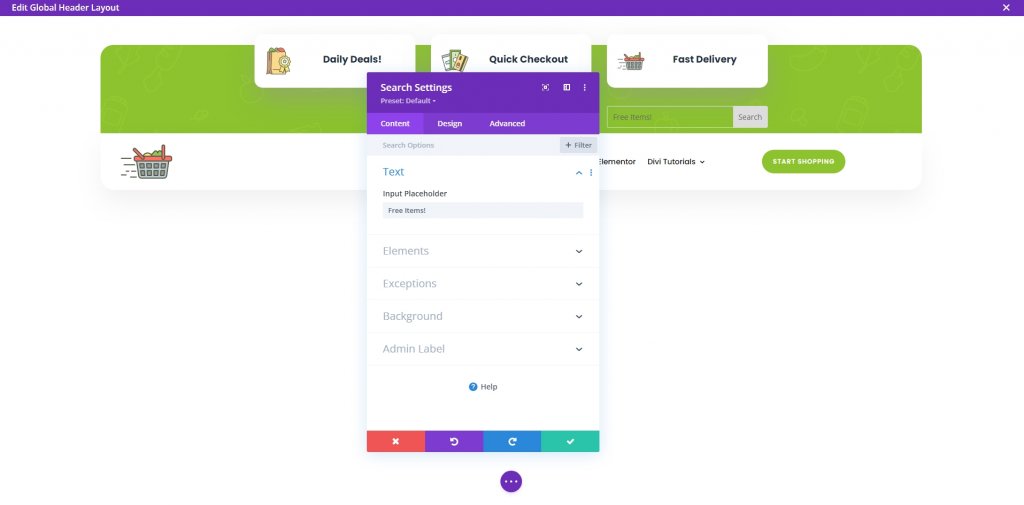
আপনার মডিউল ইনস্টল করার পরে, সেটিংসে যান এবং প্লেসহোল্ডার পাঠ্যকে এমন কিছুতে পরিবর্তন করুন যা ব্যবহারকারীকে মনে করিয়ে দেয় যে তারা আপনার অনুসন্ধান ক্ষেত্র(গুলি) এ কী সন্ধান করতে পারে৷ যেহেতু আমরা গ্রোসারি ডেলিভারি লেআউট প্যাক ব্যবহার করছি, আমরা আইটেম খুঁজুন ব্যবহার করছি! একটি স্থানধারক হিসাবে ব্যবহারকারীদের জানাতে তারা কি দেখতে পারে।

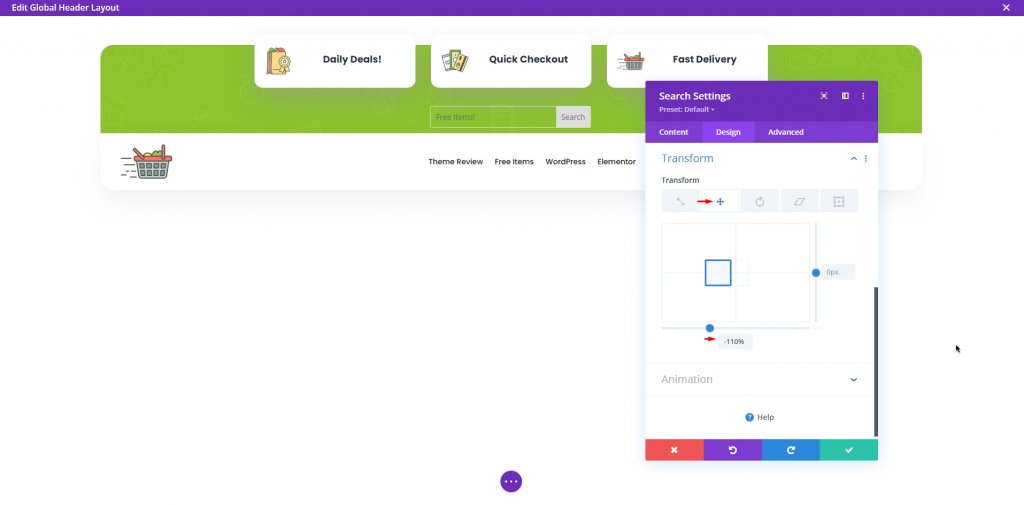
তৃতীয় কলামে অনুসন্ধান ক্ষেত্র থাকা একটি স্পষ্ট বাদ দেওয়া হয়৷ তাই ডিজাইন ট্যাব থেকে, ট্রান্সফর্ম বিকল্পের মাধ্যমে অনুসন্ধান বিকল্পটিকে দ্বিতীয় কলামে নিয়ে যান। ডিভি সিএসএস এবং স্পেসিং পরিচালনা করবে যেখানে এটি টেনে আনার একটি সহজ কাজ।
ট্রান্সফর্ম ট্রান্সলেট বিকল্পটি ব্যবহার করুন এবং আইটেমটি বামে সরান। আমরা px এর পরিবর্তে % ব্যবহার করছি।

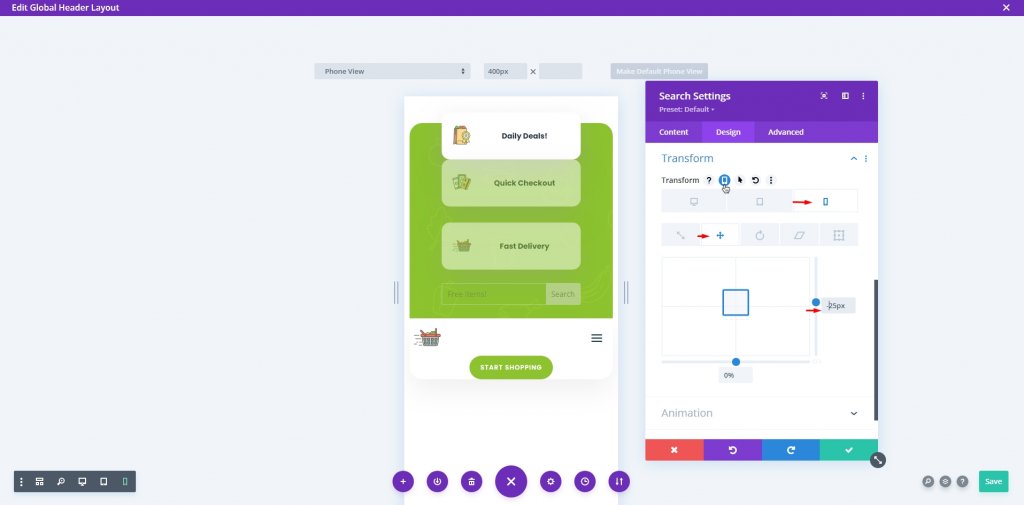
এছাড়াও, মোবাইল ডিভাইসের জন্য ডিভির ট্রান্সফর্ম ট্রান্সলেট বিকল্পগুলিকে সঠিকভাবে কাজ করার জন্য টুইক করা দরকার। অন্যথায়, পরিস্থিতি অপরিবর্তিত থাকবে। ফলস্বরূপ, প্রতিক্রিয়াশীলতা সেটিংস চেক করতে ভুলবেন না এবং মেনু বারের সেকেন্ডারি মেনু বিকল্প বিভাগের অধীনে অনুসন্ধান মডিউলটি রাখুন। মোবাইল ডিভাইসে এটিকে আরও দৃশ্যমান করতে, আমরা এটিকে সারির তৃতীয় কলামে নিয়ে এসেছি, যা স্বয়ংক্রিয়ভাবে প্রদর্শনের জন্য সারির উপাদানগুলির নীচের দিকে এটিকে অবস্থান করে।

শৈলী মডিউল
একটি অনুসন্ধান ক্ষেত্রের জন্য অনেক ডিজাইনের বিকল্প নেই, কিন্তু কোনটিই বলা ভুল হবে। আমরা কিছু বিকল্প পরিবর্তন করতে পারি যেমন টেক্সট, রেগুলার এবং হোভারিং কালার, অ্যাক্টিভিটি স্টেট, সাইজ, কোণ ইত্যাদি কিছু জিনিস যা আমরা পরিবর্তন করতে পারি।
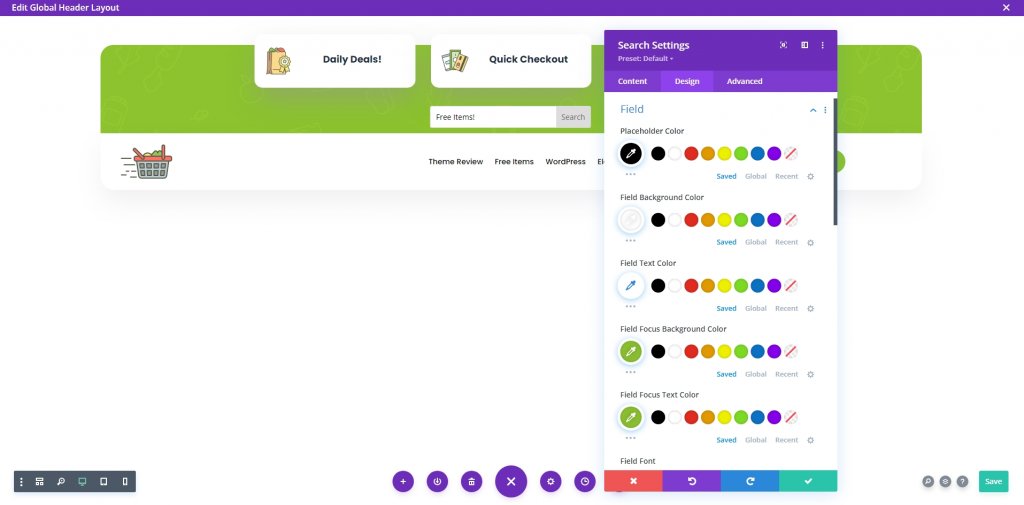
প্লেসহোল্ডার টেক্সট, ফিল্ড ব্যাকগ্রাউন্ড এবং ফিল্ড টেক্সটের রং পরিবর্তন করতে ডিজাইন ট্যাবের অধীনে ফিল্ড বিকল্পে যান।

সংরক্ষণ বোতামে ক্লিক করুন এবং দৃশ্যমানতা সেটিংসে যান।
দৃশ্যমানতা সেটিংস
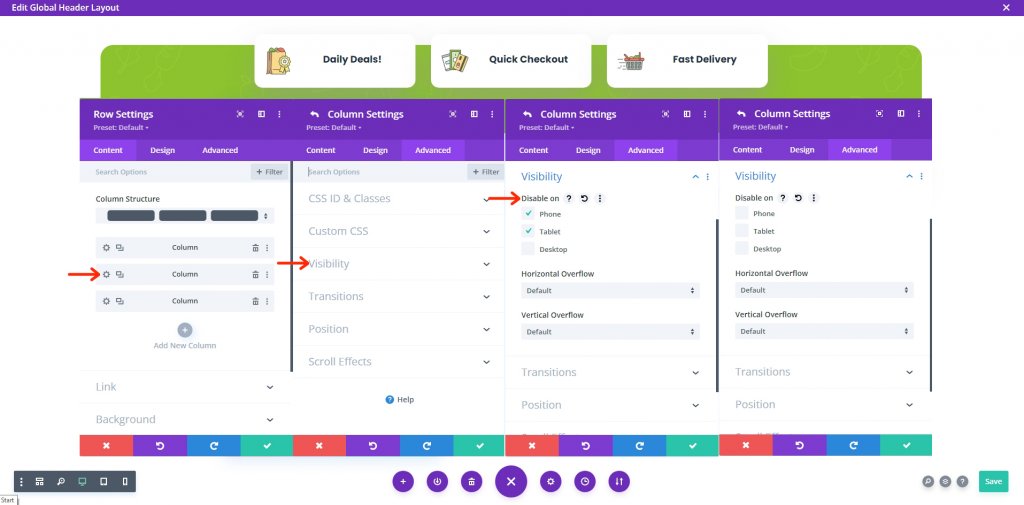
Divi এর প্রিমমেড হেডার/ফুটার ফাইলে শুধুমাত্র মোবাইলের জন্য কিছু অদৃশ্যমান বিভাগ রয়েছে। এখানে হেডারের দ্বিতীয় এবং তৃতীয় কলামগুলিও লুকানো আছে, যা আমাদের দৃশ্যমান করতে হবে। সারি সেটিংসে নেভিগেট করুন > 2য় কলাম সেটিংস > উন্নত ট্যাব > দৃশ্যমানতা > ফোন & ট্যাবের জন্য টিক চিহ্ন সরিয়ে দিন।

এখন নিচের ডানদিকের কোণায় save-এ ক্লিক করে আপনার কাজ সংরক্ষণ করুন এবং তারপর পৃষ্ঠার বাম দিকে উপরের ডানদিকের কোণায় ক্রস ক্লিক করুন।

অবশেষে, থিম নির্মাতা পৃষ্ঠায় পরিবর্তনগুলি সংরক্ষণ করুন ক্লিক করে কাজটি সংরক্ষণ করুন৷

এবং, আমরা যে সব.
ফাইনাল লুক
দেখুন, আমাদের চূড়ান্ত নকশা প্রত্যাশিত হিসাবে একেবারে নিখুঁত। ঠিক যে নকশা আমরা চেয়েছিলাম.

এবং মোবাইল সংস্করণ এই মত যায় -

মোড়ক উম্মচন
যখন এটি একটি ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা আসে, আপনি অনুসন্ধান ক্ষেত্র ছাড়া করতে পারবেন না। আপনার উপাদান অনুসন্ধানযোগ্য করা একটি মূল অগ্রাধিকার হতে হবে যদি আপনি সম্ভাব্য সেরা অভিজ্ঞতা দিয়ে আপনার দর্শকদের প্রদান করতে চান. যত তাড়াতাড়ি এই দ্রুত এবং সহজ সমাধান আপনার Divi সাইটে ব্যবহার করা হয়, আপনি ফলাফল দেখতে হবে. আমি আশা করি এই পোস্টটি আপনার জন্য উপকারী হবে এবং যদি তাই হয়, এটি একটি শেয়ার দিন! আজ যে জন্য সব. আমরা আপনার পাশে আর কি কি আনতে পারি তা কমেন্টে জানান।




