Divi অনেক সম্ভাবনা সহ একটি ওয়ার্ডপ্রেস থিম। আমরা দেখেছি কিভাবে Divi থিম একটি ওয়েবসাইটে আরও প্রাণ আনতে পারে। প্রতিটি পৃষ্ঠার উপাদানগুলি সহজেই সামঞ্জস্যযোগ্য, এবং আজকের পোস্টটি Divi থেকে সাইডবার সরানোর বিষয়ে। ডিভি সাইডবারগুলি প্রতিটি পৃষ্ঠায় প্রায় 404 ত্রুটি এবং সংরক্ষণাগারগুলির মতো। আপনি যদি সেগুলিকে কোনওভাবে সরাতে চান তবে আপনাকে সম্পূর্ণ ডিফল্ট টেমপ্লেট থেকে সাইডবারটি সরাতে হবে।

আপনি পোস্ট চূড়ান্ত করার আগে সঠিক বিকল্প বাছাই করে ব্লগ/পোস্ট পৃষ্ঠা থেকে সাইডবার প্রত্যাহার করতে পারেন। কিন্তু আপনি যদি ব্লগিং? এর জন্য থিম ব্যবহার না করেন তাহলে কি হতে পারে এটি একটি এজেন্সি বা ফটোগ্রাফি ওয়েবসাইট হতে পারে যেখানে এটি সবই ব্যবসায়িক পরিষেবা সম্পর্কে আলোচনা ? এখানে, আপনি হয় একটি কাস্টম টেমপ্লেট তৈরি করতে পারেন/ডিভি বিল্ডারে বিদ্যমানটি সম্পাদনা করতে পারেন বা প্রতি পৃষ্ঠার লেআউট পরিবর্তন করতে পারেন -পৃষ্ঠার ভিত্তিতে।
Divi পৃষ্ঠাগুলি থেকে সাইডবারগুলি সরানোর বিভিন্ন উপায় রয়েছে৷ আসুন সরাসরি আজকের টিউটোরিয়ালে ঝাঁপিয়ে পড়ি এবং সেগুলি দেখি।
বিল্ট ইন সেটিংস সহ সাইডবার সরানো হচ্ছে
পৃষ্ঠা বা পোস্টে সাইডবার সেটিংস পরিবর্তন করুন
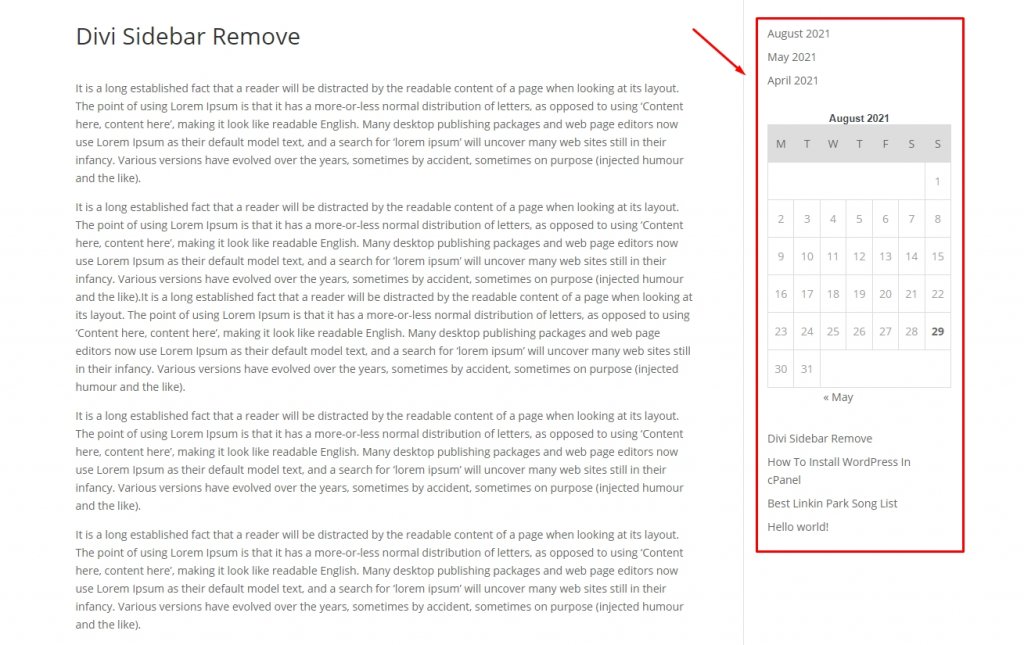
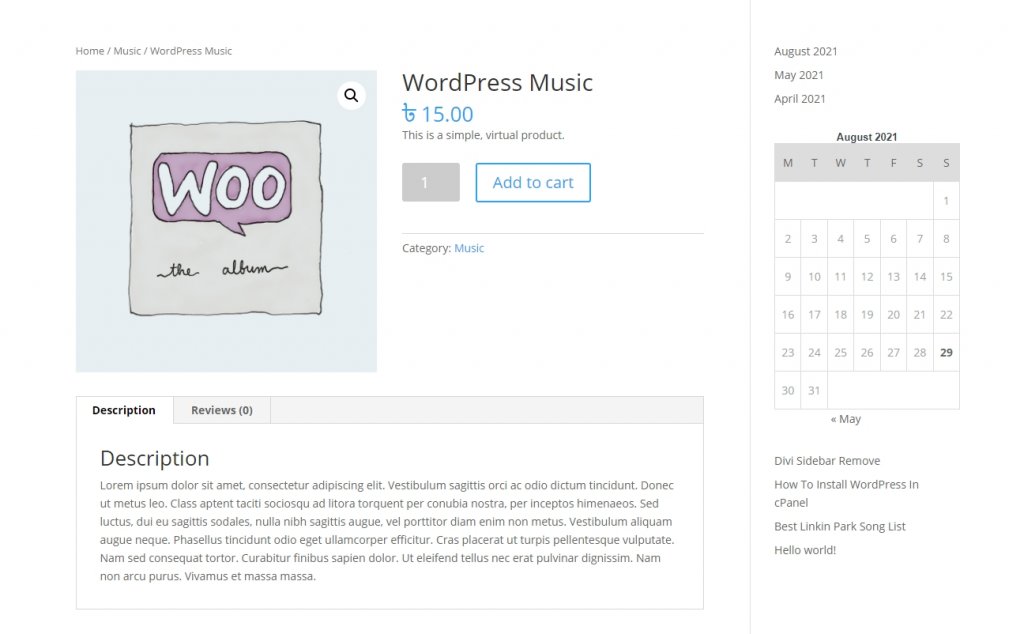
ডান সাইডবার সহ ডিভি ডিফল্ট টেমপ্লেটে পোস্টগুলি কীভাবে দেখায় তার একটি উদাহরণ এখানে রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
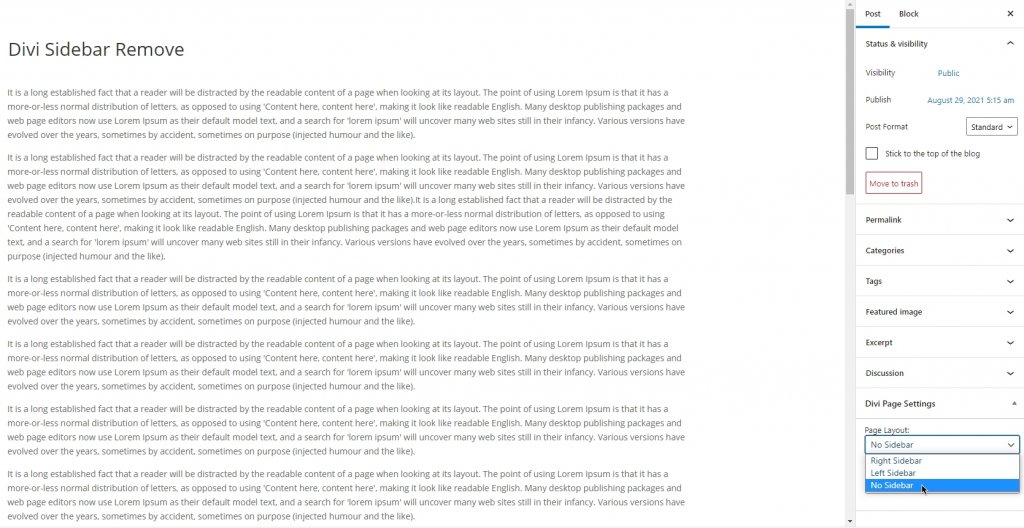
এখন আপনি সহজেই পোস্ট সম্পাদনা পৃষ্ঠা থেকে এটি সরাতে পারেন৷ পোস্টের ব্যাকএন্ড পৃষ্ঠায় যান এবং Divi পৃষ্ঠা সেটিংসে "নো সাইডবার" নির্বাচন করুন।

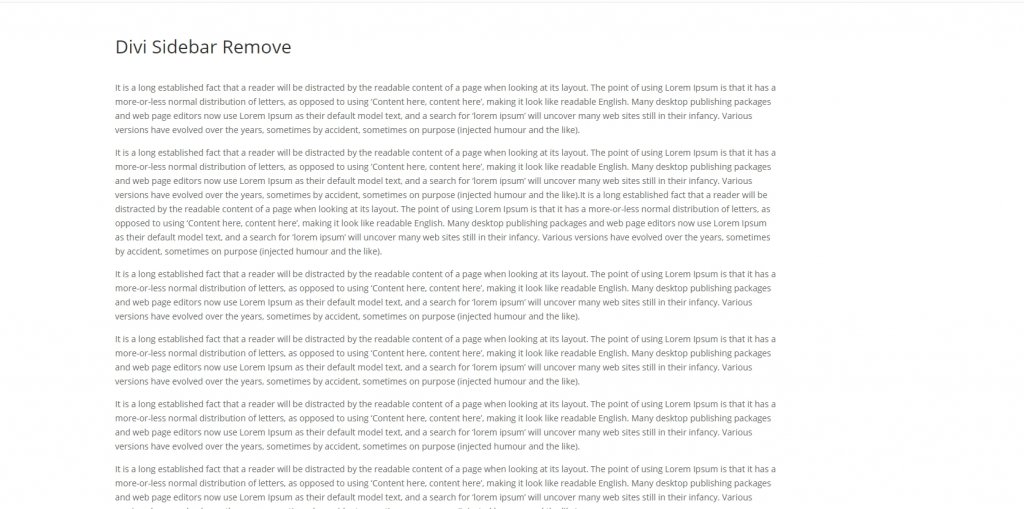
এইভাবে আপনি একটি নির্দিষ্ট পৃষ্ঠা থেকে সাইডবার সরাতে পারেন।

WooCommerce পেজে সাইডবার সরান
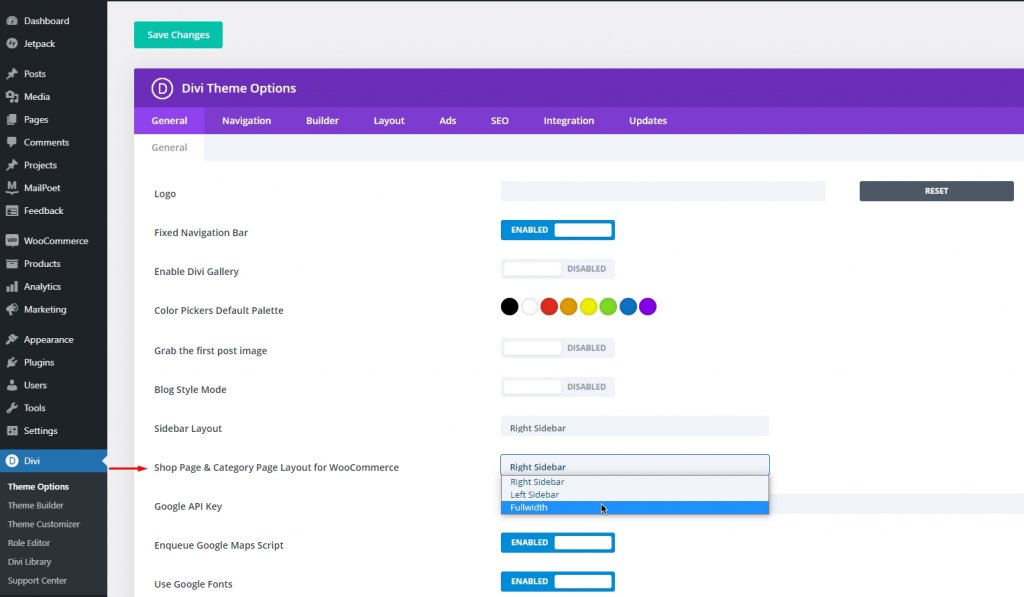
ডিভি ইকমার্স ওয়েবসাইটের জন্য একটি দুর্দান্ত থিম আইটেম। সুতরাং, যদি কোনো ওয়েবসাইটে সক্রিয় WooCommerce ইনস্টলেশন থাকে, তাহলে Divi থিম বিকল্পগুলিতে একাধিক পৃষ্ঠা আইটেম থাকবে যেমন WC শপ, বিভাগ এবং পণ্য পৃষ্ঠা। তাই WC দোকান এবং বিভাগ পৃষ্ঠাগুলি থেকে সাইডবার সরাতে, Divi থিম বিকল্পগুলিতে যান। সাধারণ ট্যাবে, WooCommerce এর জন্য “Shop পৃষ্ঠা & ক্যাটাগরি পৃষ্ঠা লেআউট হিসাবে লেবেল করা আইটেম থাকবে। সেখানে লেআউট “No Sidebar” বা “Fullwidth.” পরিবর্তন করুন

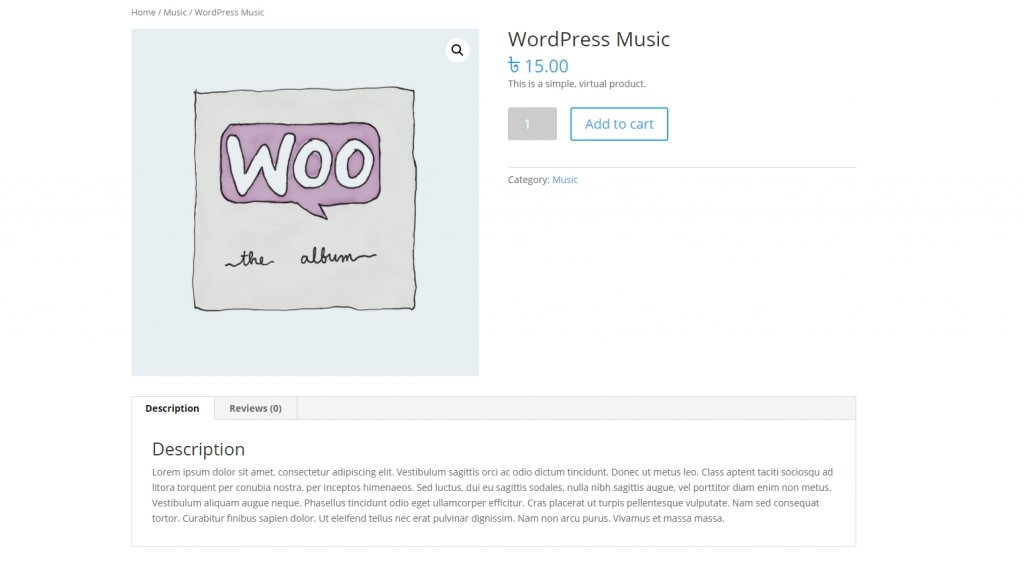
এখন, সম্ভবত আপনি পণ্য পৃষ্ঠা থেকে সাইডবার সরাতে চান। Divi ডিফল্ট থিমে একটি সাইডবার সহ একটি পণ্য পৃষ্ঠা দেখতে কেমন তা এখানে দেখুন৷

"পণ্য সম্পাদনা করুন" পৃষ্ঠায় যান এবং পৃষ্ঠার বিন্যাস থেকে, "কোন সাইডবার নেই" নির্বাচন করুন৷

কাস্টম টেমপ্লেট সাইডবার অপসারণ
Divi এর কাস্টম টেমপ্লেটগুলি থেকে সাইডবারগুলি সরানো কঠিন নয়। আলাদাভাবে, প্রতিটি পৃষ্ঠা থেকে সাইডবার সরানো সময়সাপেক্ষ। তাছাড়া, এইভাবে, সাইডবারগুলি একটি আর্কাইভ পৃষ্ঠা বা 404 ত্রুটি পৃষ্ঠার মতো পৃষ্ঠাগুলিতে থাকে৷ তাই পূর্ণ থিম টেমপ্লেট থেকে সাইডবার অপসারণ করা বুদ্ধিমানের কাজ হবে। ডিভি থিম বিল্ডার একটি দুর্দান্ত পৃষ্ঠা তৈরির সরঞ্জাম যা এটি দিয়ে একটি বিশ্বব্যাপী পৃষ্ঠা তৈরি করা বিদ্যমানটিকে ওভাররাইড করবে। সুতরাং, আপনি যদি সাইডবার ছাড়াই কোনো কাস্টম টেমপ্লেট তৈরি করেন এবং Divi>Theme বিল্ডার থেকে সেট করেন - এটি পুরোপুরি কাজ করবে।
ডিভি বিল্ডারের দ্বারা সম্পূর্ণ প্রস্থের ব্লগ পোস্ট টেমপ্লেট
ফোকাসড ব্লগ পোস্ট প্রায়ই সাইডবার প্রয়োজন হয় না. Divi পেজ বিল্ডার হল একটি গতিশীল টুল যা আপনাকে একটি সাইডবার-হীন পৃষ্ঠা টেমপ্লেট তৈরি করতে দেয় যা সমস্ত পোস্টের উত্তরাধিকারী হবে।
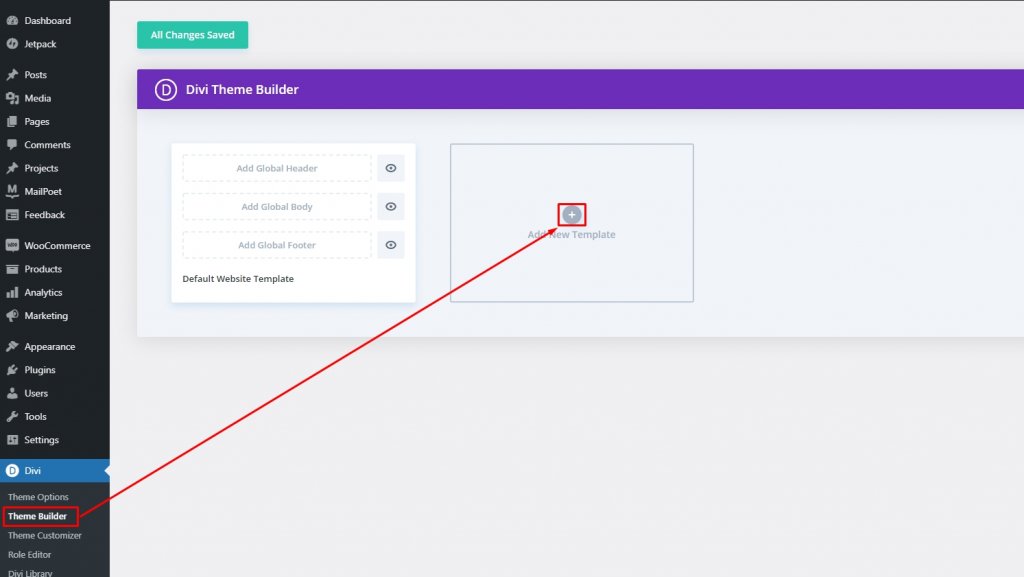
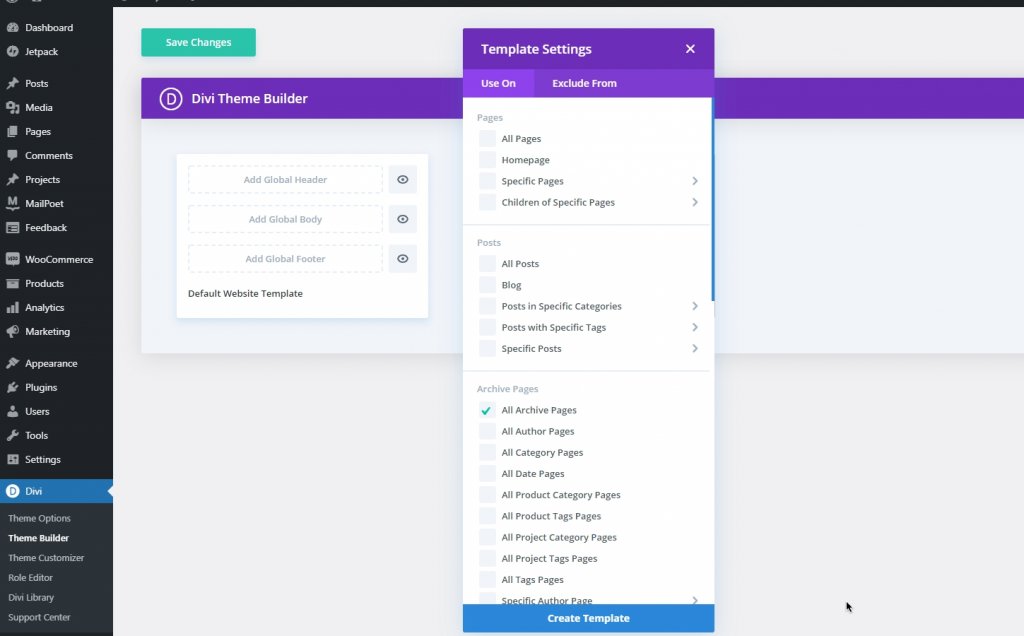
Divi থিম নির্মাতাতে যান এবং একটি নতুন টেমপ্লেট যোগ করতে বেছে নিন।

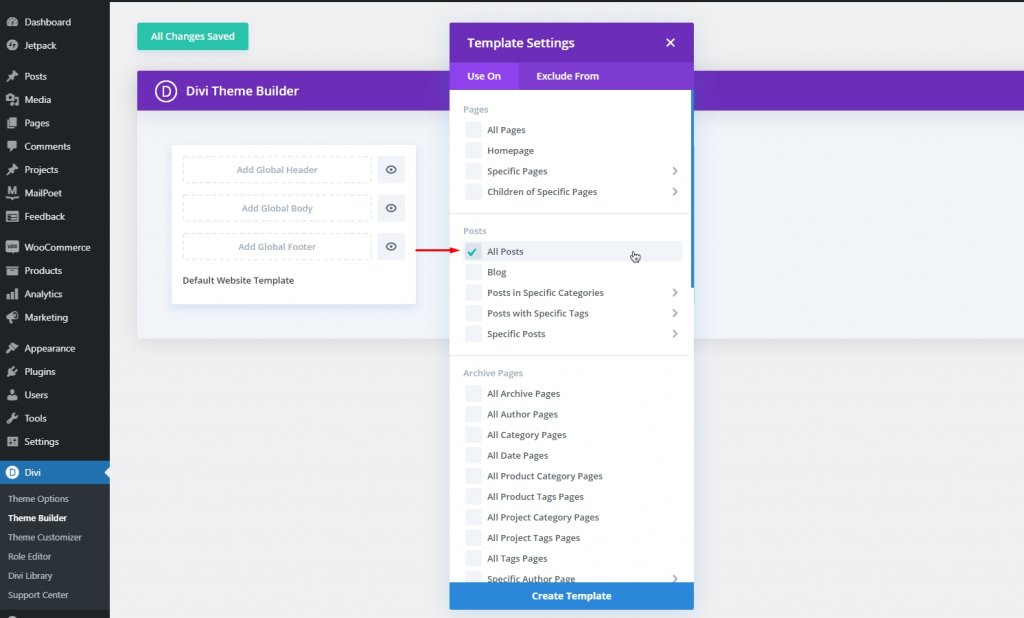
তারপর সব পোস্ট নির্বাচন করুন.

এখন আপনি লাইব্রেরি থেকে যেকোনো প্রিবিল্ড পোস্ট টেমপ্লেট বাছাই করতে পারেন বা নিজের জন্য একটি তৈরি করতে পারেন। আমরা ডিজিটাল মার্কেটিং ডেমো থেকে একটি প্রি-বিল্ড ব্লগ পৃষ্ঠা টেমপ্লেট নিয়ে চলে যাব। আপনি এখান থেকে সরাসরি ডেমো ডাউনলোড করতে পারেন। পোর্টেবিলিটি বিকল্পটি ব্যবহার করে টেমপ্লেটটি আমদানি করুন এবং এটি সম্পাদনা করুন।
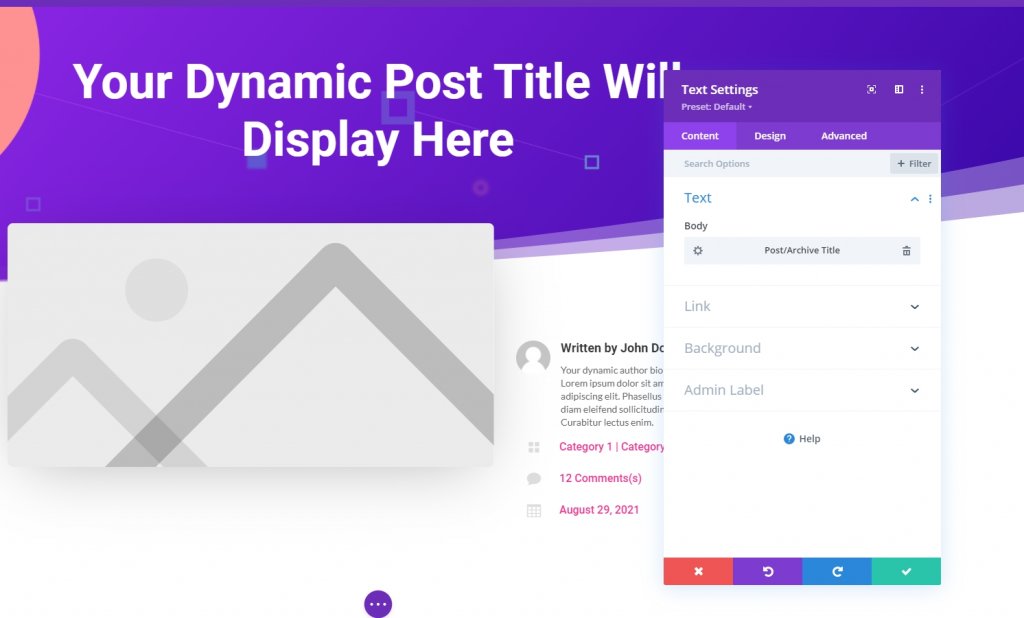
টেমপ্লেট আমদানি করার পরে, সম্পাদনা খুলুন। এখন শিরোনাম মডিউলটি H1 ট্যাগের সাথে গতিশীলভাবে সেট করা হয়েছে।

এখন আপনি পোস্ট পৃষ্ঠা টেমপ্লেট থেকে গতিশীল আইটেমগুলি সরাতে পারেন৷
ডিভি বিল্ডার ব্যবহার করে ফুল প্রস্থের আর্কাইভ পৃষ্ঠা
টেমপ্লেট স্টোরে প্রচুর আর্কাইভ পৃষ্ঠার টেমপ্লেট পাওয়া যায়। আপনি যদি সেগুলিকে ইমপোস্ট করেন বা আপনার নিজের একটি তৈরি করেন - এতে একটি সাইডবার থাকতে পারে এমন একটি সামান্য সম্ভাবনা রয়েছে৷ আসুন সাইডবার ছাড়াই একটি আর্কাইভ পৃষ্ঠা তৈরি করি।
"থিম নির্মাতা" থেকে "নতুন টেমপ্লেট যোগ করুন" নির্বাচন করুন এবং সমস্ত বিভাগ পৃষ্ঠাটি পরীক্ষা করুন৷

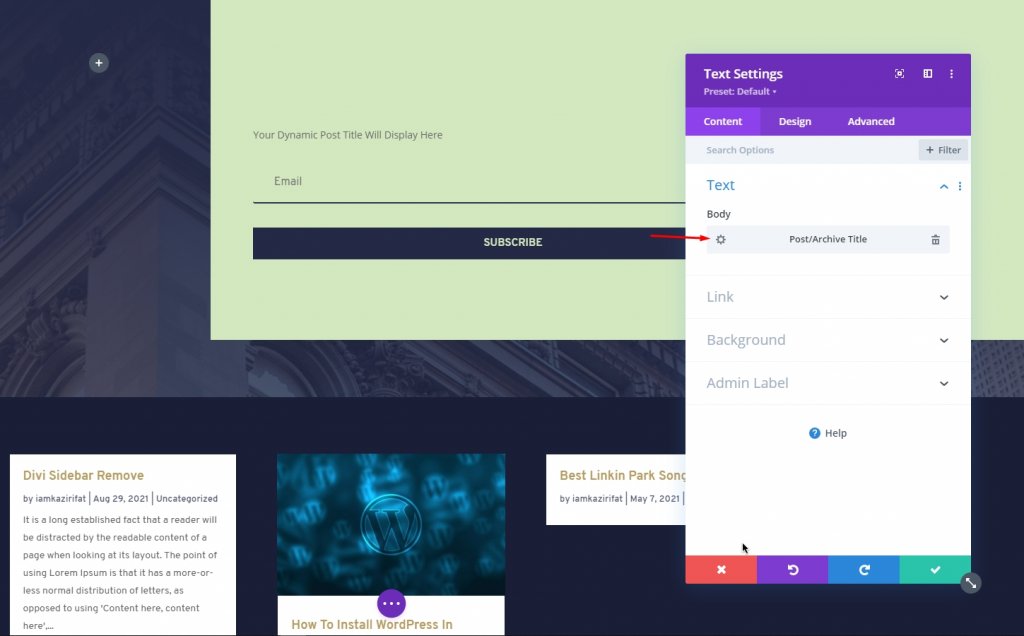
আপনি বিভাগ/আর্কাইভ পৃষ্ঠায় একটি গতিশীল পোর্ট সংরক্ষণাগার শিরোনাম দেখতে পাবেন।

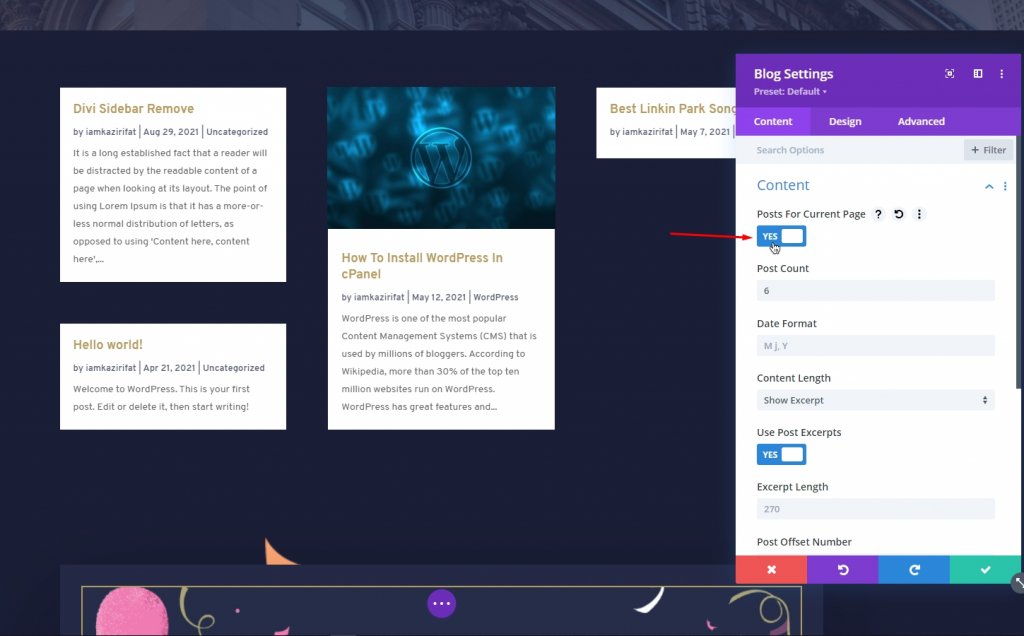
এখন, আমাদের নির্দিষ্ট বিভাগের জন্য গতিশীল বিষয়বস্তু সেট করতে হবে। একটি ব্লগ মডিউল যোগ করুন এবং বর্তমান পৃষ্ঠার জন্য পোস্ট সক্রিয় করুন.

এইভাবে, আপনি কোনও সাইডবার ছাড়াই Divi পৃষ্ঠা নির্মাতাতে একটি "অনুসন্ধান পৃষ্ঠা" তৈরি করতে পারেন।
ডিফল্ট সাইডবার সরাতে কাস্টম CSS ব্যবহার করুন
এছাড়াও আপনি কাস্টম সিএসএস দিয়ে ডিফল্ট সাইডবার মুছে ফেলতে পারেন। Divi > থিম বিকল্পগুলিতে নেভিগেট করুন এবং সাধারণ ট্যাবের নীচে, নিম্নলিখিত কোডটি রাখুন৷
#main-content .container:before {background: none;}
#sidebar {display:none;}
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}মনে রাখবেন...
প্রয়োজন না হলে ফুল প্রস্থে সমস্ত পৃষ্ঠা তৈরি করবেন না। আপনি পৃষ্ঠার জন্য Divi বিল্ডার ব্যবহার করতে পারেন এমন এলাকা নির্ধারণ করতে পারেন বা Divi বিল্ডার ব্যবহার না করে এমন পৃষ্ঠাগুলির জন্য খুব চওড়া একটি বডি এলাকা তৈরি করতে পারেন। সেজন্য ডিভি বিল্ডার ব্যবহার করবে না এমন পৃষ্ঠাগুলির জন্য একটি পৃষ্ঠা টেমপ্লেট তৈরি করা আরও উপকারী।
উপসংহার
আমরা পরামর্শ দিই যে সম্পূর্ণ ওয়েবসাইটের ডিজাইন প্যাটার্ন বজায় রাখাই হল সর্বোত্তম ধারণা কারণ এটি ব্র্যান্ডের মান বজায় রাখে এবং দর্শকদের দৃষ্টি নিবদ্ধ রাখে। আপনাকে বুঝতে হবে কোথায় আপনার ওয়েবসাইটে একটি সাইডবার দরকার যা অন্য পৃষ্ঠাগুলিতে নেভিগেট করবে এবং কোথায় নয়৷ যেহেতু আমরা ইতিমধ্যেই জানি যে আমরা কতগুলি উপায়ে Divi থেকে সাইডবার সরাতে পারি, আমরা দুর্দান্ত ডিজাইনের স্কিম তৈরি করতে সক্ষম হব। আশা করি পোস্টটি ভালো লেগেছে। যদি তাই হয়, আপনার বন্ধুদের মধ্যে একটি শেয়ার চমৎকার হবে.




