খুব কম ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন লেভেল ডিভি থিমের সাথে মেলে। নিঃসন্দেহে, কাস্টমাইজেশনের ক্ষেত্রে Divi খুবই নমনীয়। আমাদের ডিভি টিউটোরিয়াল বিভাগে, আপনি আপনার ওয়েবসাইটকে জিরো থেকে হিরোতে উন্নীত করার জন্য প্রায় সমস্ত কাস্টমাইজেশন নিবন্ধ পাবেন। আজ আমরা ডিভি গ্যালারিতে যে কোনো ছবিতে একটি গ্রেস্কেল প্রভাব দিতে চলেছি, যা হোভার করার মাধ্যমে আসল রঙে পরিবর্তন করা হবে। এছাড়াও, ছোট পর্দায় স্পর্শ করলেও এই প্রভাব কাজ করবে। আজ আমরা শিখব কিভাবে আমরা সহজেই ওয়েবসাইটে এই প্রতিক্রিয়াশীল ডিজাইনটি বাস্তবায়ন করতে পারি।

ডিজাইন প্রিভিউ
প্রদর্শন করার আগে কীভাবে আমরা চিত্রগুলিকে ধূসর করব এবং তারপরে ঘোরানো বা স্পর্শ করে রঙ ফিরিয়ে আনব, এখানে একটি ছোট্ট ভিডিও রয়েছে যা আজকের ডিজাইনের ফলাফল দেখায়। এই ডিজাইন স্কিমটি পেইন্টিং, ফটোগ্রাফি, আর্টিফ্যাক্ট বা শিল্প-সম্পর্কিত যেকোন ওয়েবসাইটের জন্য চমৎকার কাজ করে যেখানে ছবি প্রদর্শন করা একটি মূল অংশ।
Divi গ্যালারি মডিউল দিয়ে পৃষ্ঠা প্রস্তুত করা হচ্ছে
যদি আপনার ওয়েবসাইটে কোনো ডিভি গ্যালারি পৃষ্ঠা না থাকে, তাহলে আপনি একটি তৈরি করতে পারেন যেমন আমরা একটি প্রিমেড ডিভি টেমপ্লেট দিয়ে করতে যাচ্ছি। আপনার যদি ইতিমধ্যে গ্যালারি আইটেম সহ একটি পৃষ্ঠা থাকে তবে ডিভি গ্যালারি মডিউলটি ব্যবহার করতে ভুলবেন না। অন্যথায়, এটা কাজ করবে না.
এখন ড্যাশবোর্ড থেকে একটি নতুন পৃষ্ঠা তৈরি করুন এবং এটি Divi ভিজ্যুয়াল বিল্ডার দিয়ে খুলুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
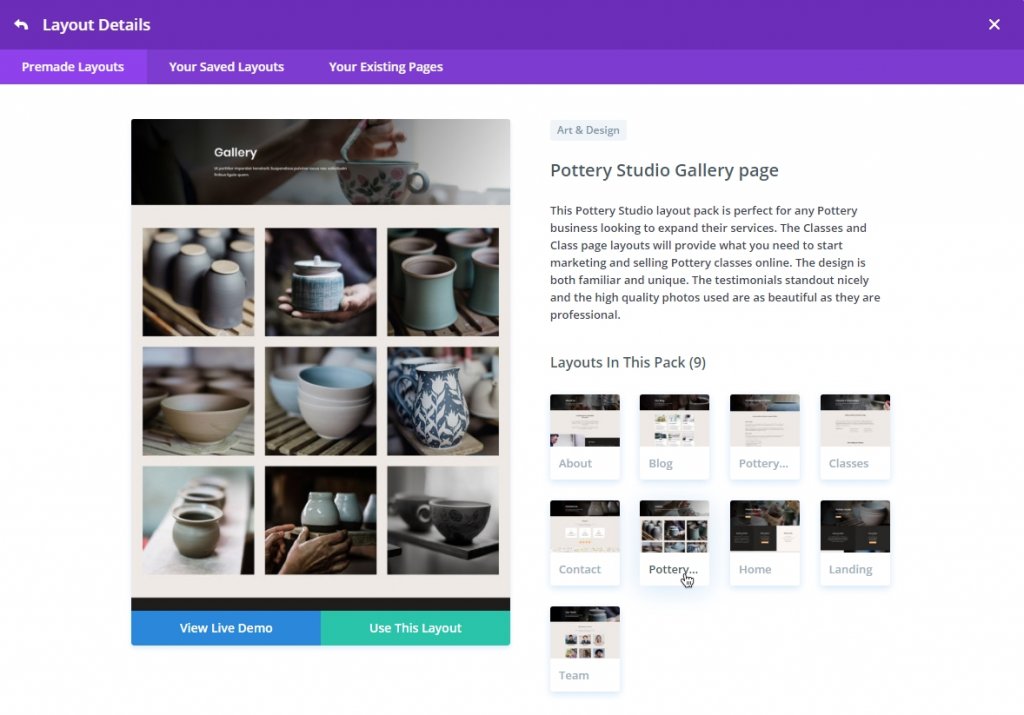
তারপরে "লেআউটগুলি ব্রাউজ করুন" হিসাবে লেবেলযুক্ত দ্বিতীয় বিকল্পটি নির্বাচন করুন এবং সেখান থেকে মৃৎশিল্প স্টুডিও গ্যালারি পৃষ্ঠাটি বেছে নেওয়া চালিয়ে যান৷

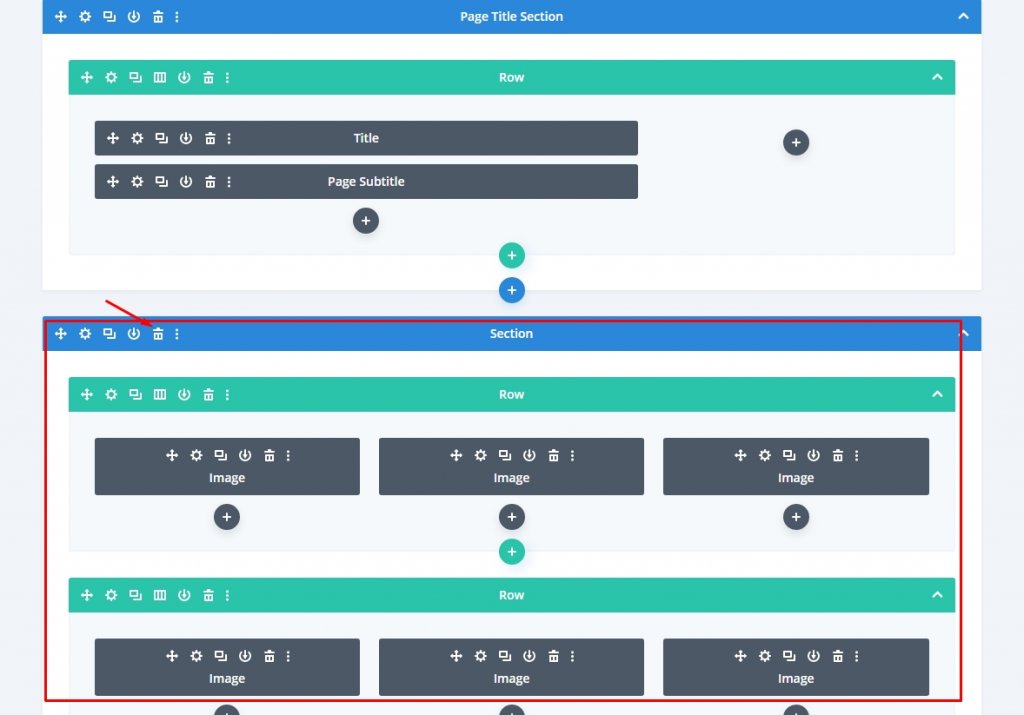
এখন আমরা বিদ্যমান কাস্টম গ্যালারি মডিউলটিকে ডিভি গ্যালি দিয়ে প্রতিস্থাপন করব। দ্বিতীয় বিভাগে নেভিগেট করুন এবং ভিতরের সমস্ত সারি মুছুন। এটি করলে সারির ভিতরের সমস্ত উপাদান মুছে যাবে।

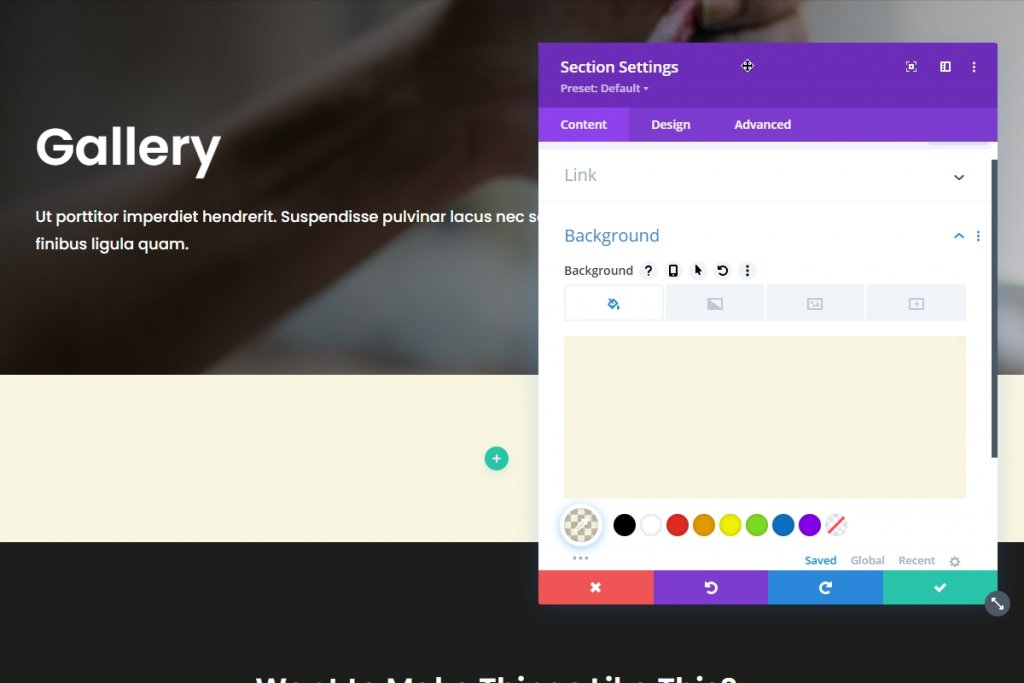
আসুন একটি বিভাগ তৈরি করি এবং এটিকে একটি পটভূমি রঙ দিন।
- বিভাগের পটভূমির রঙ: rgba(198,182,0,0.12)

এখন আমরা একটি গ্যালারি তৈরি এবং প্রভাব বাস্তবায়নের সাথে এগিয়ে যেতে প্রস্তুত।
সারি নকশা
নতুন সারি যোগ করা হচ্ছে
আমাদের নতুন তৈরি বিভাগে একটি নতুন দুই-কলাম সারি যোগ করুন।

গ্যালারি মডিউল যোগ করা হচ্ছে
এখন প্রথম কলামে divi গ্যালারি মডিউল যোগ করুন।

ছবি যোগ করুন
এখন আপনি প্রদর্শন করতে চান ছবি যোগ করুন.

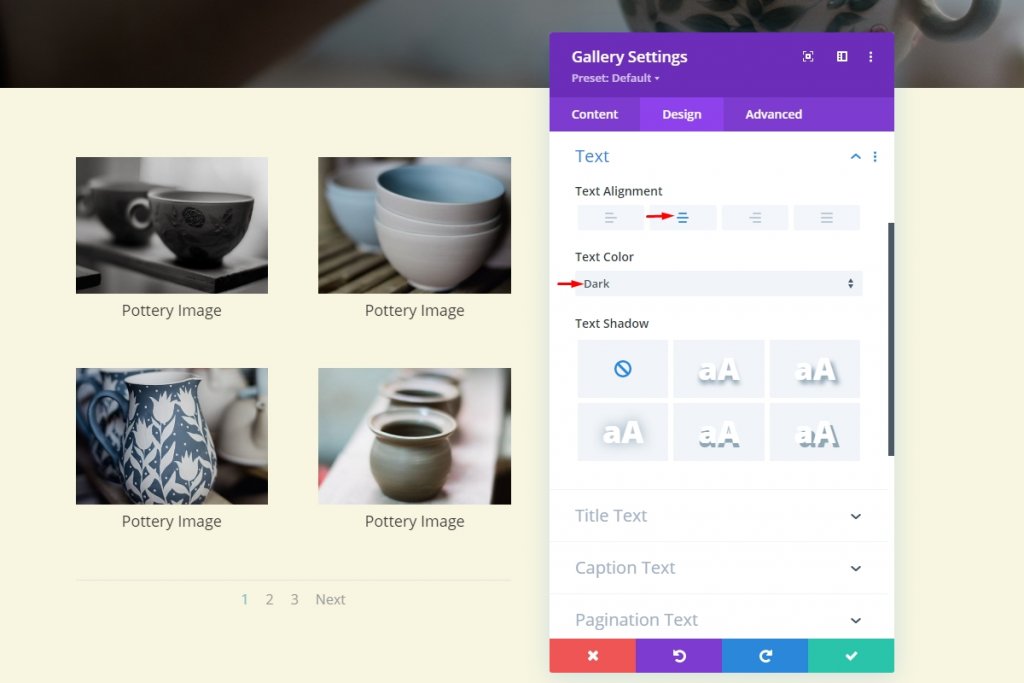
ডিজাইন গ্যালারি
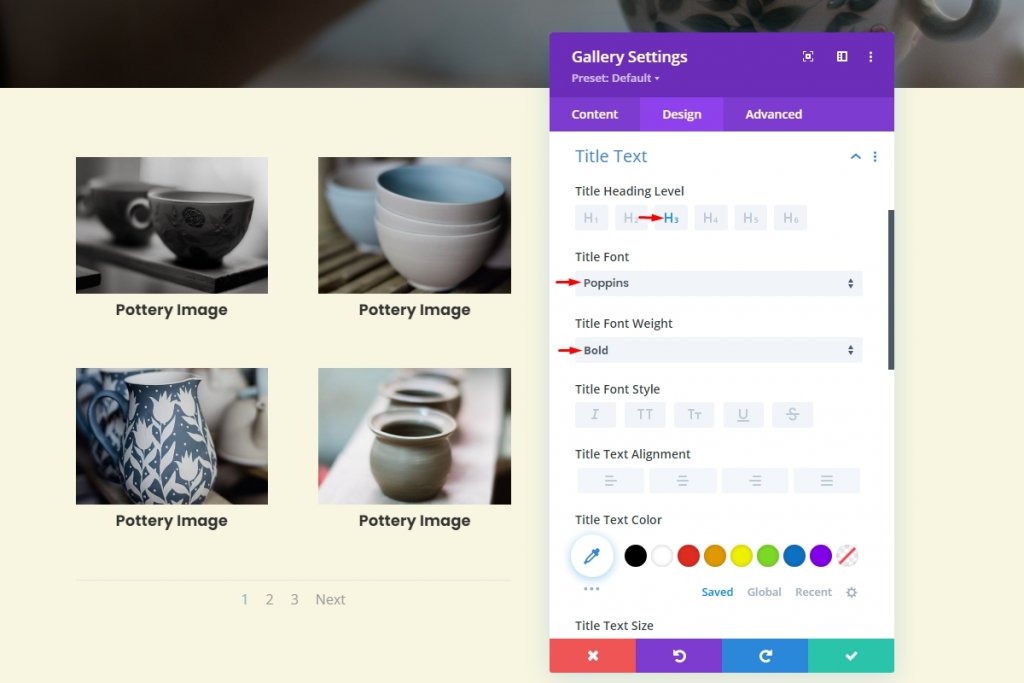
ডিজাইন ট্যাব থেকে, পাঠ্য সারিবদ্ধকরণ এবং রঙ সেট করুন।

হরফ
এখন ফন্টটি Poppins এ পরিবর্তন করুন।

গ্রেস্কেল রঙের প্রভাব
যেহেতু আমাদের গ্যালারি প্রস্তুত, আমরা এখন আমাদের ডিজাইনে গ্রেস্কেল প্রভাব প্রয়োগ করব। এটি করা সহজ, এবং এটি করার জন্য আমাদের কোন কোডিং জ্ঞানের প্রয়োজন নেই।
ওভারলে আইকন & পটভূমির রঙ পরিবর্তন হচ্ছে
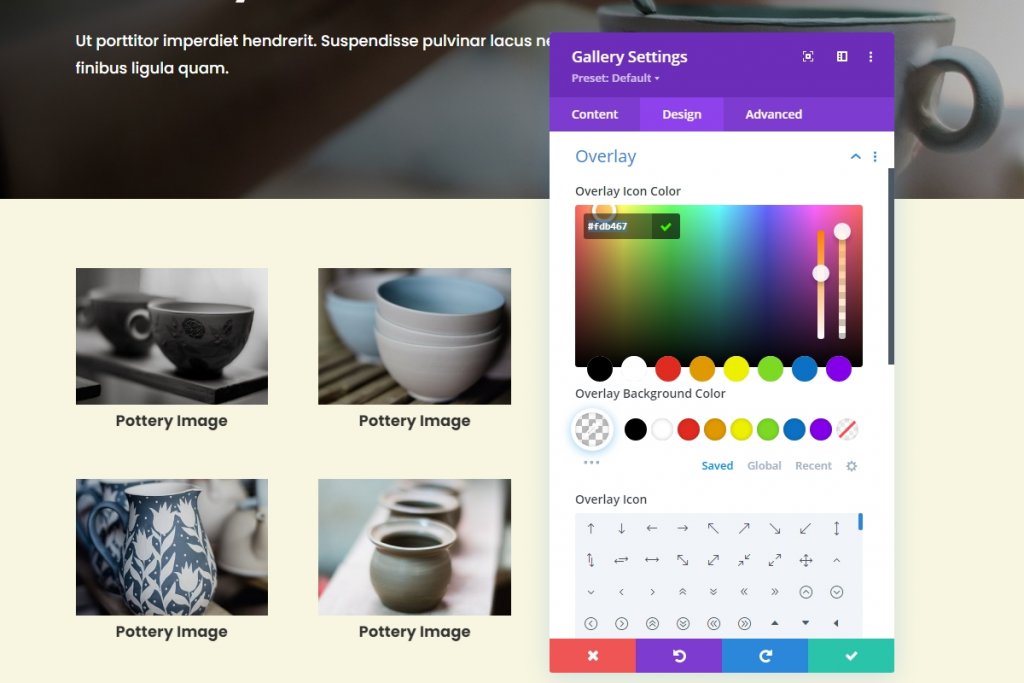
গ্যালারি ডিজাইন ট্যাবের ওভারলে বিভাগটি সরান এবং আপনার ডিজাইনের সাথে ভালভাবে যায় এমন কিছু দিয়ে ওভারলে রঙ সামঞ্জস্য করুন।
- ওভারলে আইকনের রঙ: #fdb467

ওভারলে পটভূমির রঙকে স্বচ্ছ করুন।
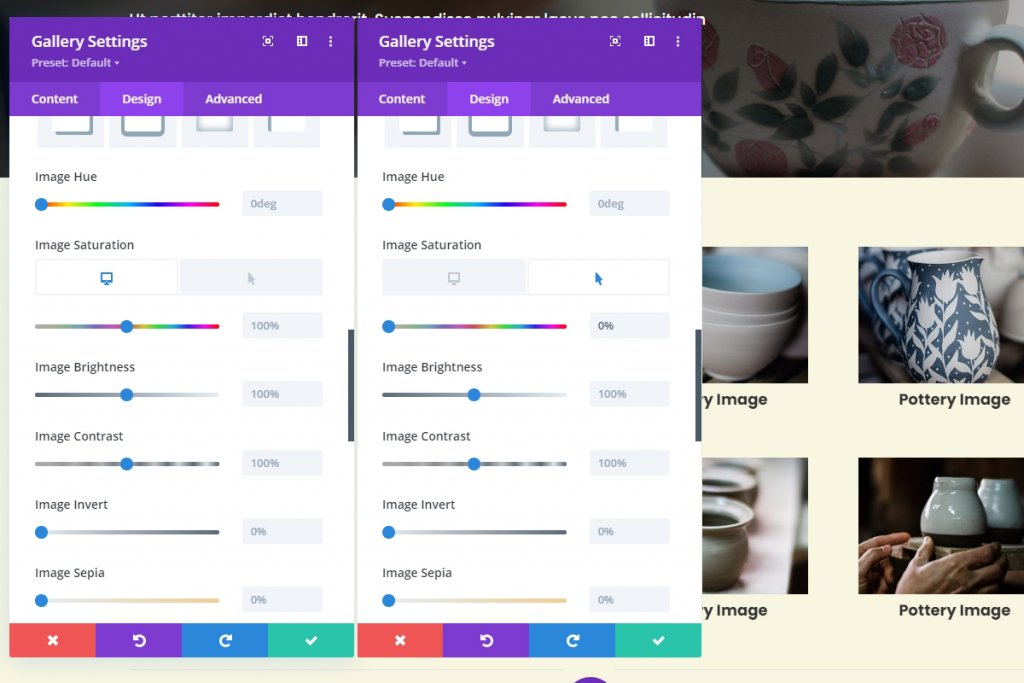
ইমেজ সেটিংস
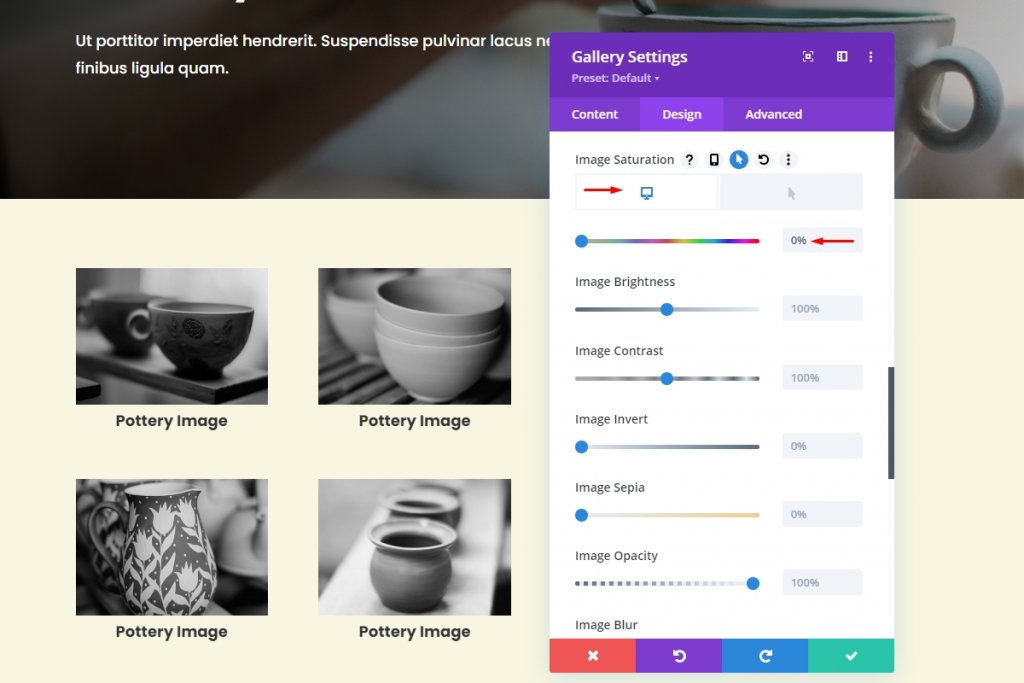
ডিজাইন ট্যাব থেকে চিত্র বিভাগে যান এবং নিম্নলিখিত সেটিংস প্রয়োগ করুন।
- ইমেজ ডিফল্ট স্যাচুরেশন: 0%

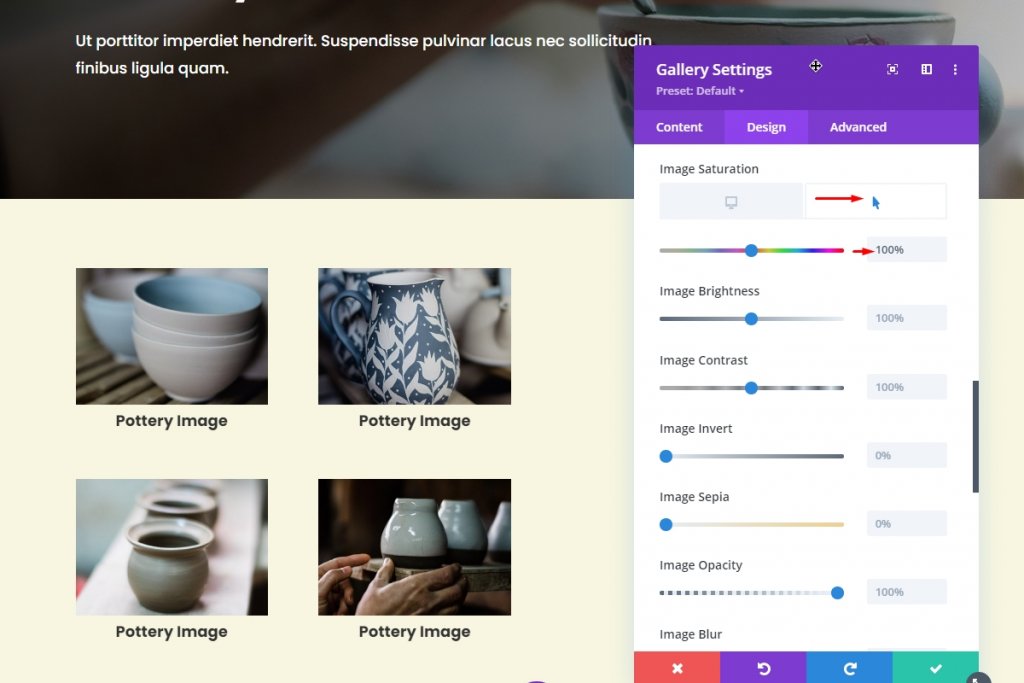
এখন আমরা হোভারে স্যাচুরেশন প্রয়োগ করতে চলেছি। আমরা হোভারে স্যাচুরেশন 100% সেট করব। যাইহোক, আপনি যদি ছবিটিকে আরও প্রাণবন্ত করতে চান তবে আপনি স্যাচুরেশন বাড়াতে পারেন।
- ইমেজ ডিফল্ট স্যাচুরেশন (অন হোভার): 100%

আপনি সম্পাদনা পৃষ্ঠায় থাকাকালীন এই পরিবর্তনটি লক্ষ্য করবেন না। চিন্তার কোন কারণ নেই কারণ আপনি একবার পৃষ্ঠা নির্মাণের বিকল্পগুলি বন্ধ করে সরাসরি পৃষ্ঠাটি দেখতে গেলে, আপনি পরিবর্তনটি লক্ষ্য করবেন। এছাড়াও, আপনি সেটিংটি বিপরীত করতে পারেন যদি আপনি প্রথমে রঙ সহ একটি চিত্র দেখতে চান এবং হোভার করে একটি গ্রেস্কেল প্রভাব রাখতে চান।

চূড়ান্ত পূর্বরূপ
এখন আমরা পেজ থেকে সরাসরি ভিজিট করে আমাদের ডিজাইনের চূড়ান্ত আউটপুট দেখতে পারি।
চূড়ান্ত শব্দ
যেকোনো ডিভি গ্যালারি মডিউলে গ্রেস্কেল প্রভাব তৈরি করা খুবই সহজ। আপনাকে যা করতে হবে তা হল স্বাভাবিক এবং হোভারিং স্যাচুরেশন সেটিংস পরিবর্তন করা। এই প্রভাব প্রকৃতির ফটোগ্রাফি, বিবাহ, ল্যান্ডস্কেপিং, স্পেস ফটোগ্রাফি এবং আরও অনেক কিছুর মতো ফটোগ্রাফি ওয়েবসাইটগুলিতে প্রাণ আনে। যেকোন কুলুঙ্গি থাকা সত্ত্বেও, ডিভি গ্যালারি গ্রেস্কেল প্রভাব আপনার ওয়েবসাইটটিকে ভাল থেকে সেরাতে পরিণত করবে।




