গ্রহণযোগ্যতা এবং প্রশংসা প্রতিটি ইকমার্স পৃষ্ঠার গুরুত্বপূর্ণ উপাদান। ব্যবহারকারী পণ্য কেনার জন্য একটি বোতামে ক্লিক করার পরে কী ঘটেছে তা জিজ্ঞাসা করছেন। উপরন্তু, গ্রাহকরা তাদের কার্টের বিষয়বস্তু দেখতে একটি সহজ উপায় চান। আপনার WooCommerce পণ্য পৃষ্ঠাগুলির জন্য, Divi Woo Notice মডিউল এই সুনির্দিষ্ট কার্যকারিতা দেয়। আমরা এই নিবন্ধে আপনার Divi প্রোডাক্ট পৃষ্ঠায় একটি Woo Notice মডিউল কীভাবে স্টাইল করতে হবে এবং যুক্ত করব তা দেখাব। উপরন্তু, আমরা কভার করব কেন আপনার একটি প্রয়োজন এবং একটির জন্য সর্বোত্তম স্থান।

চলো আমরা শুরু করি.
ডিজাইন প্রিভিউ
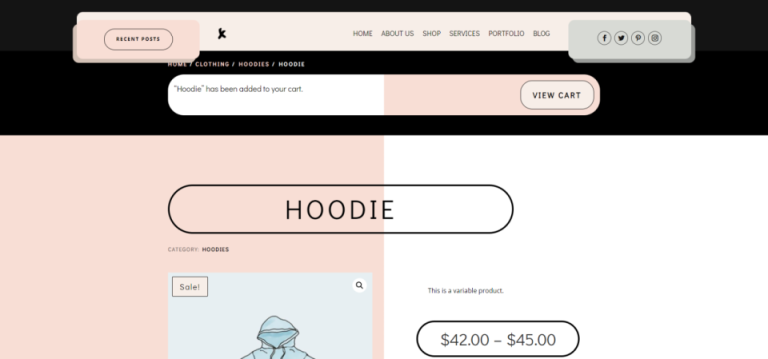
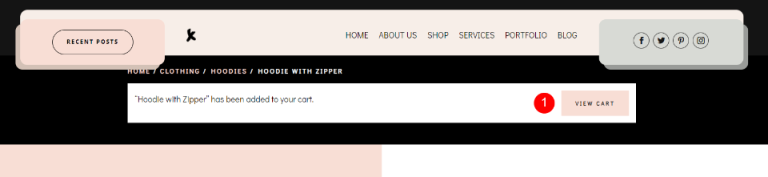
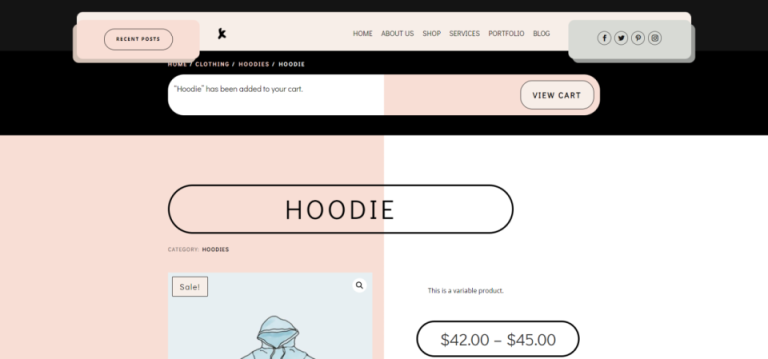
আমাদের ডিজাইন দেখতে এইরকম হবে। পণ্য পৃষ্ঠার উপরের অংশে একটি নোটিশ বোর্ড থাকবে যেখানে কখন বিজ্ঞপ্তি দেখানো হবে।

একটি Woo নোটিশ মডিউল কি করে
Woo Notice মডিউল দুটি উল্লেখযোগ্য কাজ সম্পাদন করে: এটি ব্যবহারকারীকে জানায় যে আইটেমটি সফলভাবে তাদের শপিং কার্টে যোগ করা হয়েছে। উপরন্তু, এটি তাদের শপিং কার্টের একটি লিঙ্ক অন্তর্ভুক্ত করে, যা তাদের কার্টে পণ্যগুলি দেখতে দেয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
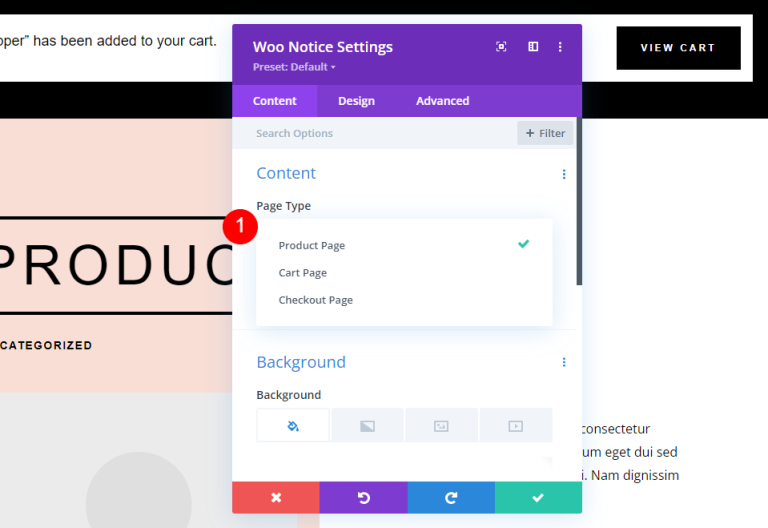
Woo নোটিশ মডিউলটিতে Woo পণ্য পৃষ্ঠা, কার্ট পৃষ্ঠা এবং চেকআউট পৃষ্ঠাগুলির সেটিংস অন্তর্ভুক্ত রয়েছে৷ অন্য বিকল্পটি কার্টের অবস্থা এবং কুপন সম্পর্কে তথ্য প্রদর্শন করে। তৃতীয় বিভাগে একটি লগইন এলাকা এবং একটি ডিসকাউন্ট ক্ষেত্র রয়েছে। আমরা প্রথম বিকল্প — পণ্য পৃষ্ঠার সাথে যেতে যাচ্ছি।

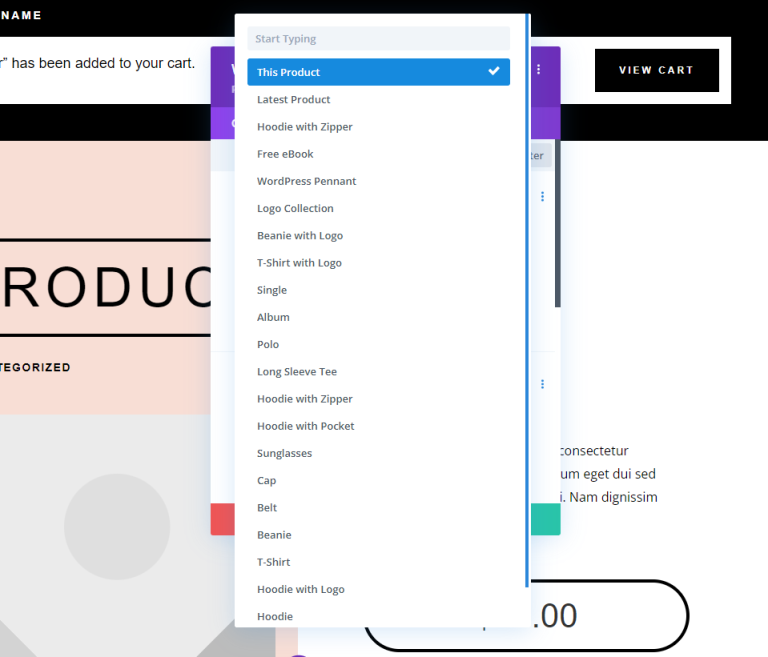
এটি বর্তমানে নির্বাচিত পণ্য, অতি সম্প্রতি যোগ করা পণ্য বা তালিকা থেকে যেকোনো পণ্যের জন্য দেখানোর জন্য সেট করা যেতে পারে।

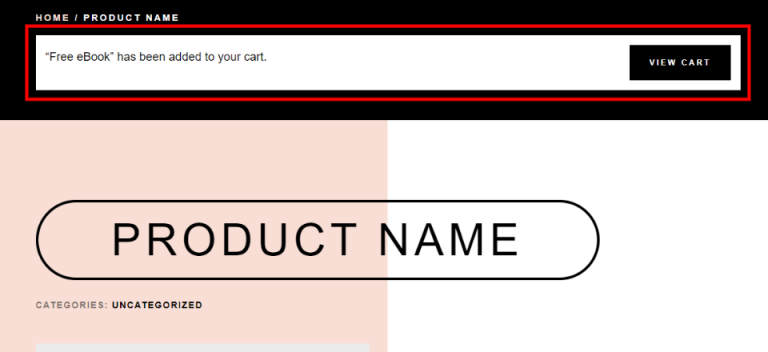
অন্যান্য Woo মডিউল থেকে ভিন্ন, Woo Notice মডিউল শুধুমাত্র নির্দিষ্ট পরিস্থিতিতে পৃষ্ঠায় উপস্থিত হয়। ব্যবহারকারী তাদের কার্টে আইটেম যোগ করার পরেই এটি প্রদর্শিত হয়। এই উদাহরণ কার্টে আইটেম যোগ না করে পণ্য পৃষ্ঠা প্রদর্শন করে।

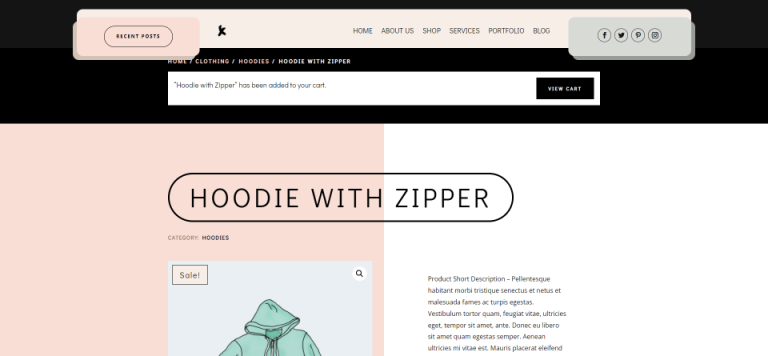
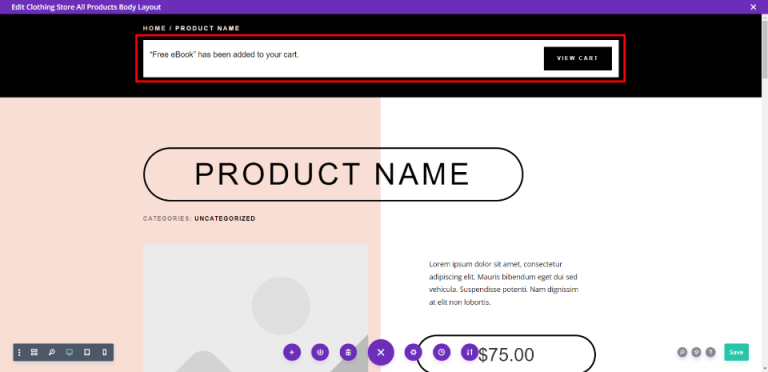
একবার একজন গ্রাহক তাদের কার্টে কিছু যোগ করলে, নোটিশ প্যানেল প্রদর্শিত হয়।

একটি Woo নোটিশ মডিউল যোগ করা হচ্ছে
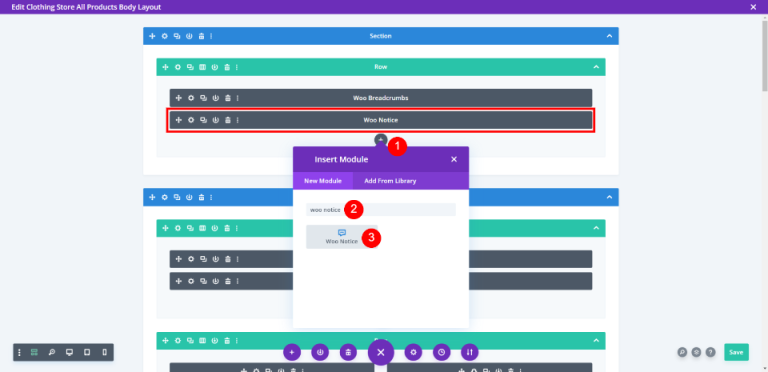
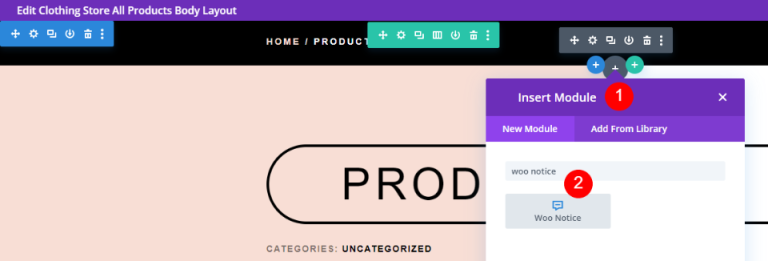
Divi বিল্ডারের সমস্ত WooCommerce মডিউলের ক্ষেত্রে, Woo Notice মডিউল শুধুমাত্র WooCommerce ইনস্টল করা থাকলেই পাওয়া যাবে। মডিউলটি সন্নিবেশ করতে, ধূসর + আইকনে ক্লিক করুন, অনুসন্ধান বারে Woo Notice টাইপ করুন এবং তারপর মডিউলটি চয়ন করুন। Woo Notice মডিউলটি Divi প্রোডাক্ট পৃষ্ঠার ডিজাইনের একটি বড় সংখ্যায় অন্তর্ভুক্ত করা হয়েছে।

Woo নোটিশ মডিউল বসানো
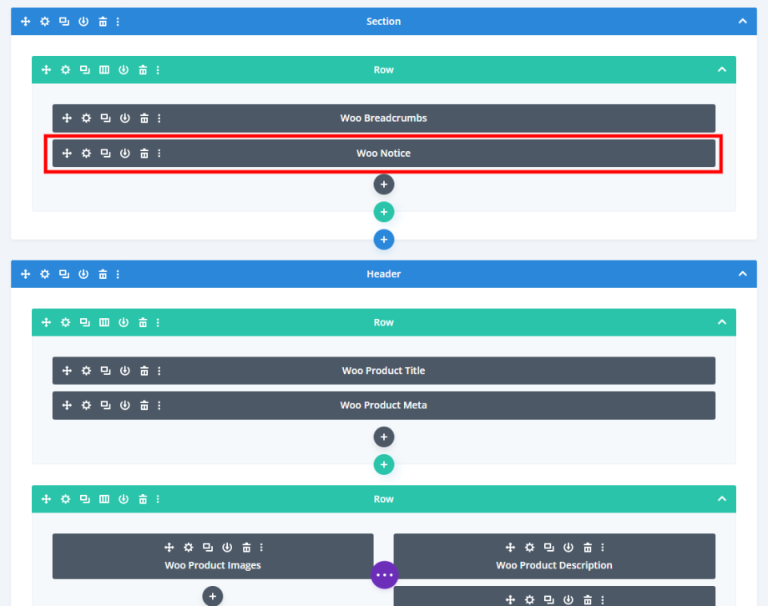
Woo Notice মডিউলটি আদর্শভাবে পৃষ্ঠার শীর্ষে, ব্রেডক্রাম্বের নীচে রাখা হয়। এটি ব্যবহারকারীর কাছে লক্ষণীয় হবে কারণ তারা এই ধরনের তথ্য দেখতে পাবে।

এখানে আপনি দেখতে পারেন মডিউলটি পণ্যের তথ্যের উপরে স্থাপন করা হয়েছে।

উউ নোটিশ মডিউল স্টাইলিং
আমি যে টেমপ্লেটটি ব্যবহার করছি তাতে মডিউলটি ইতিমধ্যেই স্টাইল করা হয়েছে। আপনি যদি নিজের তৈরি করতে চান তবে আমরা এই স্টাইলিংটি পরীক্ষা করব এবং তারপরে ফ্যাশন স্টোর লেআউট প্যাকের জন্য লেআউট প্যাক থেকে ডিজাইনের সারি, সেইসাথে হেডার এবং ফুটার টেমপ্লেটগুলি ব্যবহার করে এটিকে ভিন্নভাবে স্টাইল করব। এটিতে একটি বোতাম রয়েছে যা ব্যবহারকারীর উপর ঘোরার সময় রঙ পরিবর্তন করে।

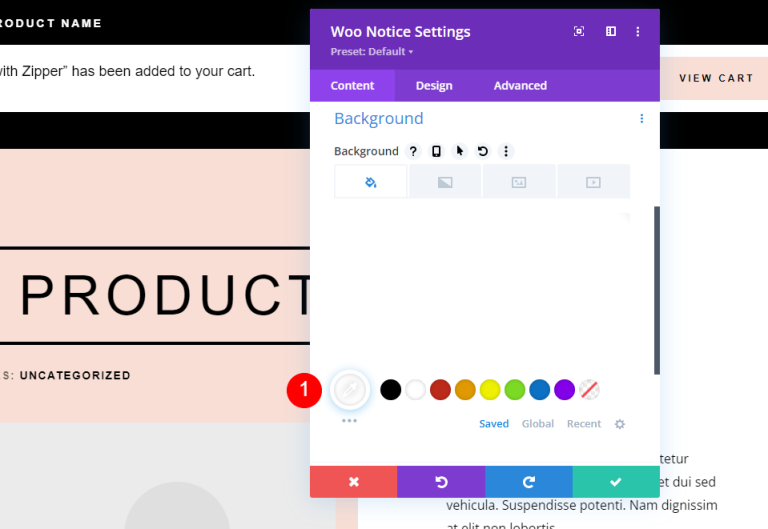
প্রথমে, পটভূমির রঙ পরিবর্তন করুন।
- পটভূমি: #ffffff

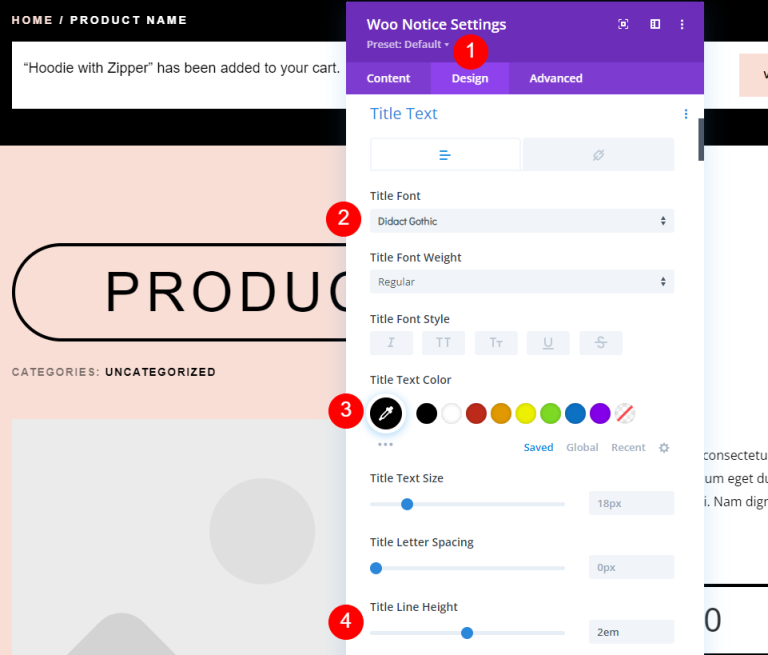
ডিজাইন ট্যাবে যান এবং নিম্নলিখিত পরিবর্তনগুলি করুন৷
- শিরোনাম ফন্ট: ডিডাক্ট গথিক
- রঙ কালো
- লাইনের উচ্চতা: 2em

এটিকে বাইরের নকশার সাথে মেলে বাটনে নিচে স্ক্রোল করুন।
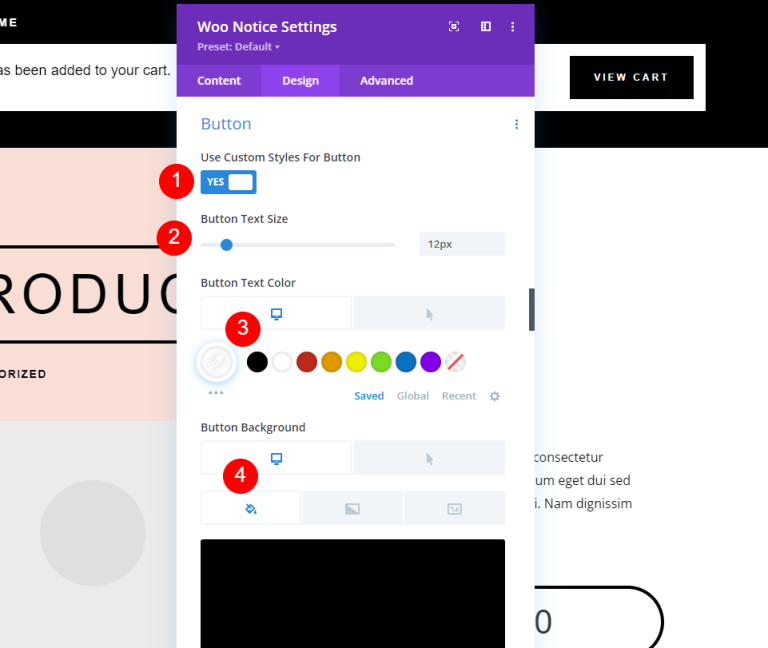
- বোতাম ব্যবহার করুন: হ্যাঁ
- পাঠ্যের আকার: 12px
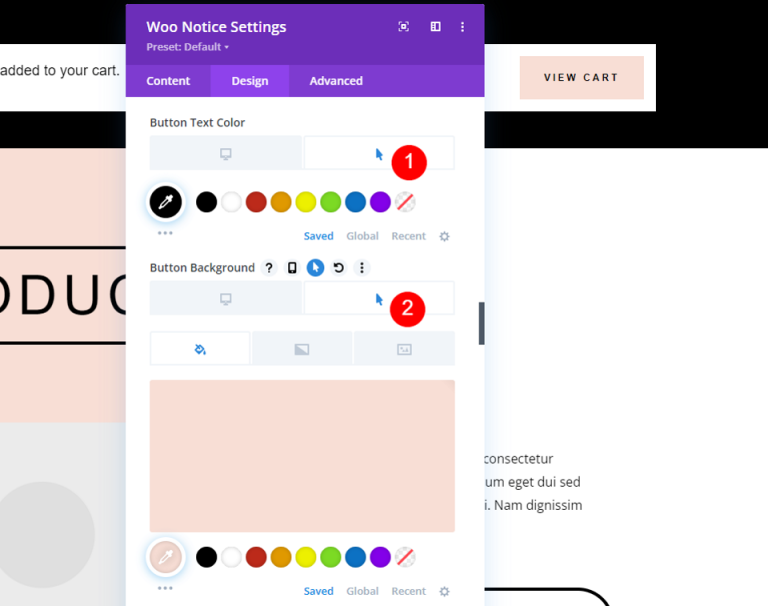
- পাঠ্যের রঙ: #ffffff
- পটভূমির রঙ: #000000

এখন, হোভার বিভাগে যান এবং কিছু সমন্বয় করুন।
- হোভার টেক্সট রঙ: #000000
- হোভার পটভূমির রঙ: #f8ded5

তারপর সীমান্তে নিম্নলিখিত পরিবর্তনগুলি করুন।
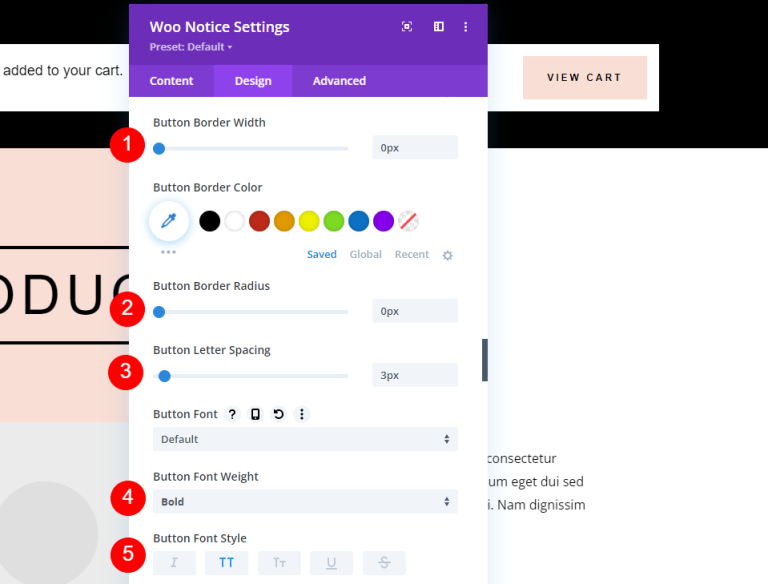
- সীমানা প্রস্থ: 0px
- সীমানা ব্যাসার্ধ: 0px
- অক্ষর ব্যবধান: 3px
- হরফের ওজন: বোল্ড
- ফন্ট শৈলী: TT

বোতামে কিছু স্টাইলাইজেশন করুন।
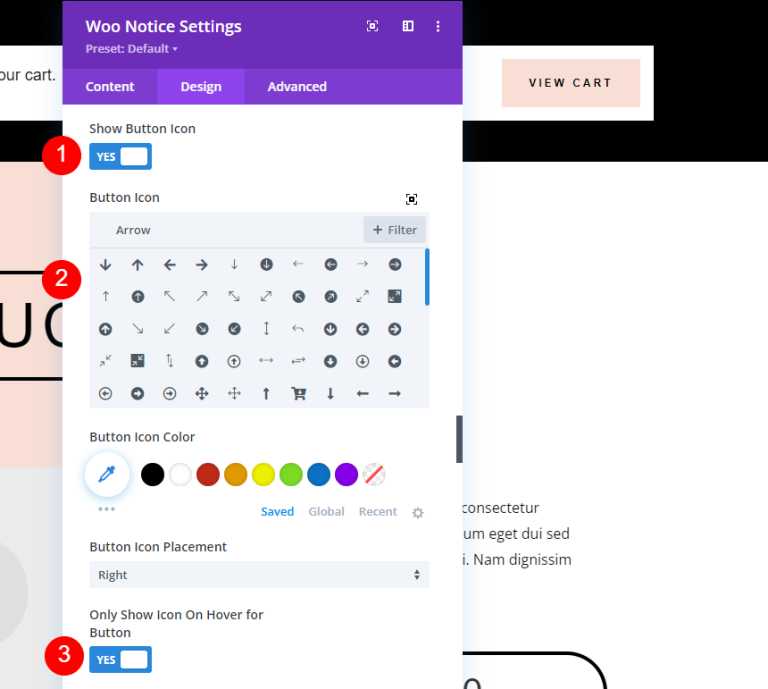
- বোতাম আইকন দেখান: হ্যাঁ
- আইকন: ছোট ডান তীর
- বোতামের জন্য হোভারে শুধুমাত্র আইকন দেখান: হ্যাঁ

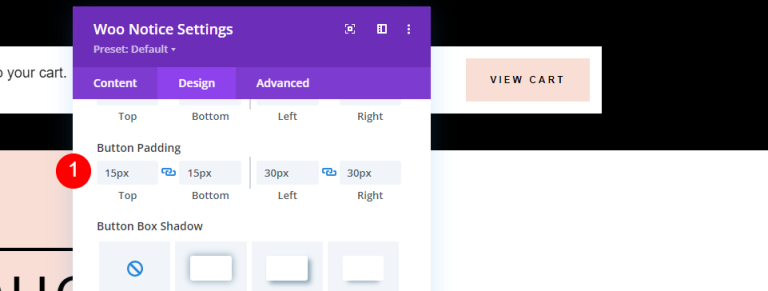
পরবর্তী, আমরা কিছু বোতাম প্যাডিং যোগ করব। মনে রাখবেন যে, এটি মডিউলের জন্য প্যাডিং নয়। আমরা এক মিনিটের মধ্যে এটি যোগ করব।
- বোতাম প্যাডিং: 15px (উপর, নীচে), 30px (বাম, ডান)

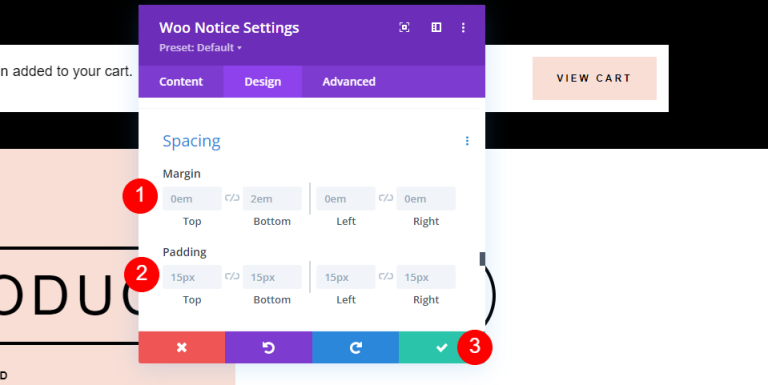
ব্যবধান বিভাগে কিছু মান সমন্বয় করুন।
- মার্জিন: 0em (সব দিক)
- প্যাডিং: 15px (সব দিক)

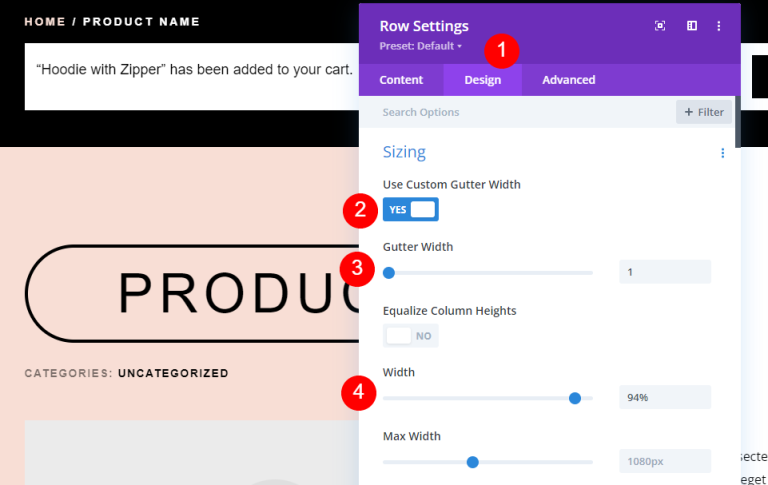
সারি সেটিংস
এরপর, আমরা সারি সেটিংসে কিছু পরিবর্তন করব।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: 94%

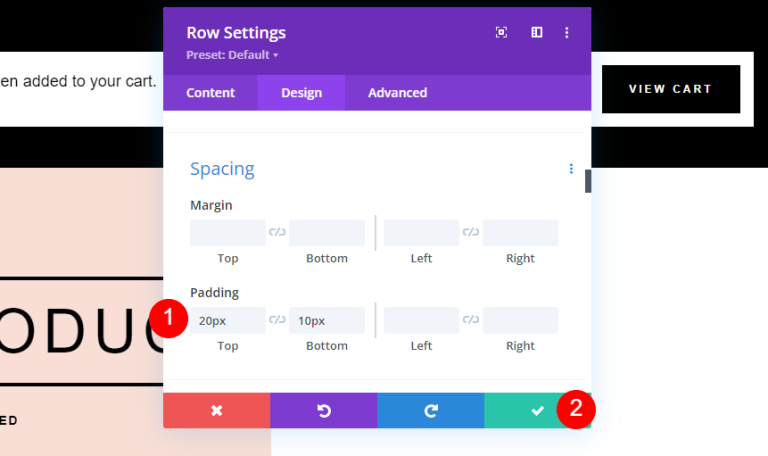
অবশেষে, ব্যবধানে নেমে আসুন এবং এই মানগুলি পরিবর্তন করুন।
- প্যাডিং: 20px উপরে, 10px নীচে

কাস্টম শৈলী নোটিশ মডিউল মুগ্ধ করতে
এর পরে, আসুন স্ক্র্যাচ থেকে Woo নোটিফিকেশন মডিউলের জন্য আরেকটি ডিজাইন তৈরি করি। এর জন্য, আমরা আসলটি মুছে ফেলব এবং এটিকে আমাদের নিজস্ব দিয়ে প্রতিস্থাপন করব। Woo Breadcrumbs মডিউলের নীচে ধূসর সংযোজন চিহ্নে ক্লিক করে উপরের সারিতে Woo Notice যোগ করুন, এটি অনুসন্ধান করুন, তারপর যোগ করুন। এটি তৈরি করতে, আমরা লেআউট থেকে অনুপ্রেরণা আঁকব। আমরা মূল সারিটি পুনরায় ব্যবহার করব, তাই এর পরামিতিগুলি পূর্বের উদাহরণগুলির সাথে অভিন্ন হবে৷

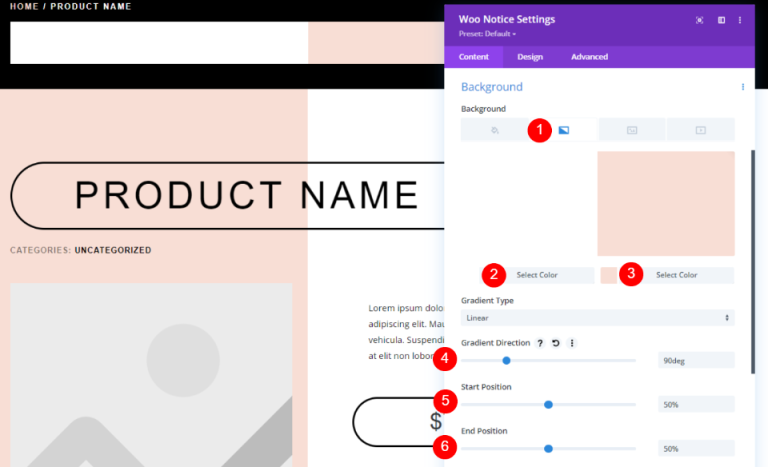
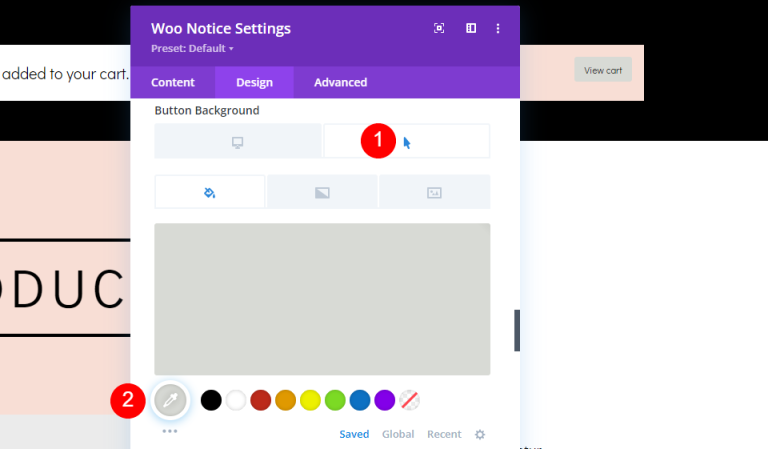
Woo Notice সেটিংসে, একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড যোগ করুন এবং এটিকে নিম্নরূপ কাস্টমাইজ করুন।
- প্রথম গ্রেডিয়েন্ট: #ffffff
- দ্বিতীয় গ্রেডিয়েন্ট: #f8ded5
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- স্টার্ট পজিশন: 50%
- শেষ অবস্থান: 50%

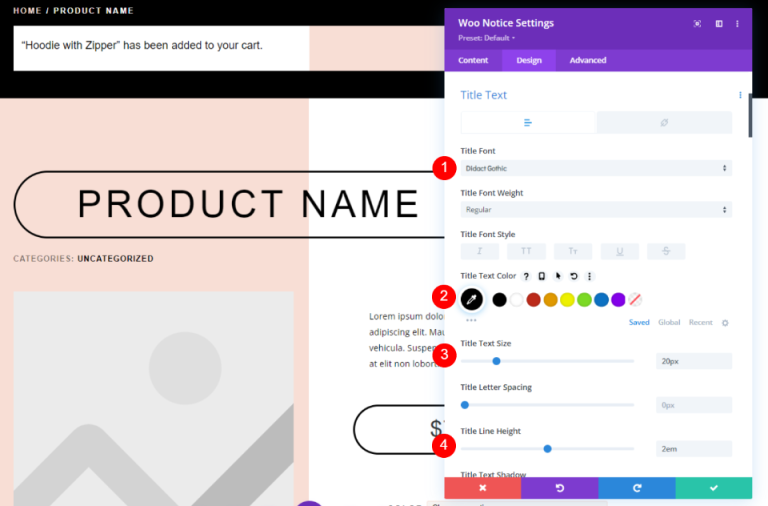
ডিজাইন ট্যাবের অধীনে, নীচে উল্লিখিত মত টেক্সট সেটিংস পরিবর্তন করুন।
- শিরোনাম ফন্ট: ডিডাক্ট গথিক
- রঙ: #000000
- পাঠ্যের আকার: ডেস্কটপের জন্য 20px, ফোনের জন্য 15px
- লাইনের উচ্চতা: 2em

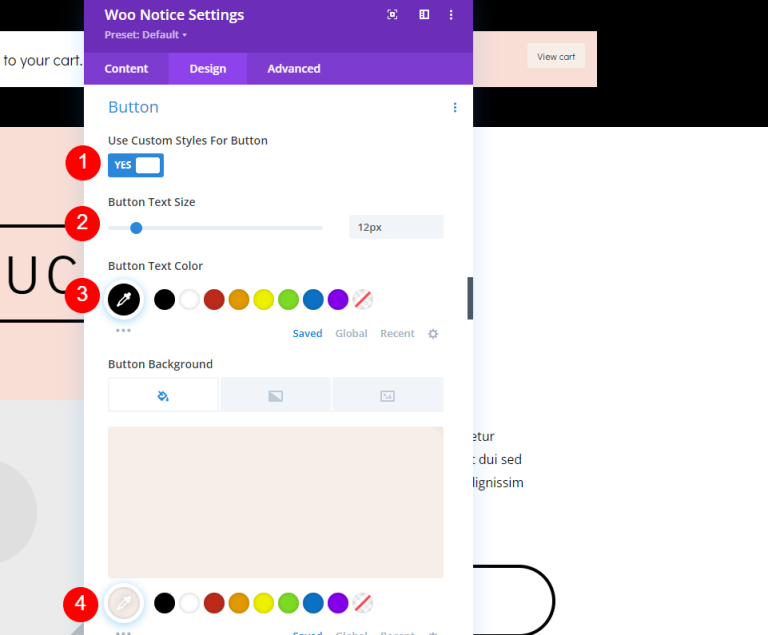
বোতাম শৈলী পরিবর্তন. পাঠ্যের আকার এবং রঙ সামঞ্জস্য করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- পাঠ্যের আকার: 12px (ফোনের জন্য 10px)
- পাঠ্যের রঙ: #000000
- পটভূমির রঙ: #f7eee8

হোভার বিকল্পে যান এবং নীচে উল্লিখিত সেটিংস পরিবর্তন করুন।
- হোভার পটভূমির রঙ: #d8dad5

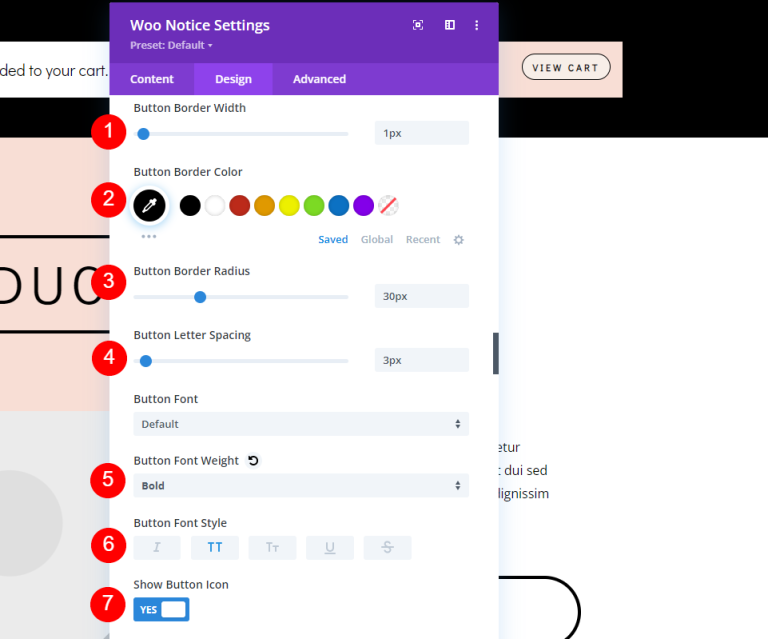
বর্ডার সেটিংসে এসে, নিম্নলিখিত পরিবর্তনগুলি করুন।
- সীমানা প্রস্থ: 1px
- সীমানা ব্যাসার্ধ: 30px
- অক্ষর ব্যবধান: 3px
- হরফের ওজন: বোল্ড
- ফন্ট শৈলী: TT
- বোতাম আইকন দেখান: হ্যাঁ
- আইকন: ছোট ডান তীর
- বোতামের জন্য হোভারে শুধুমাত্র আইকন দেখান: হ্যাঁ

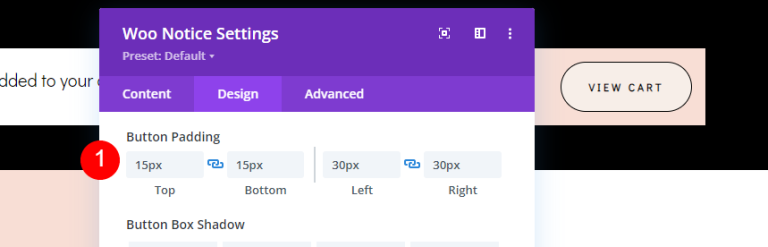
এর পরে, আমাদের ’ বোতামে প্যাডিং যোগ করতে হবে।
- বোতাম প্যাডিং: 15px (উপর, নীচে), 30px (বাম, ডান

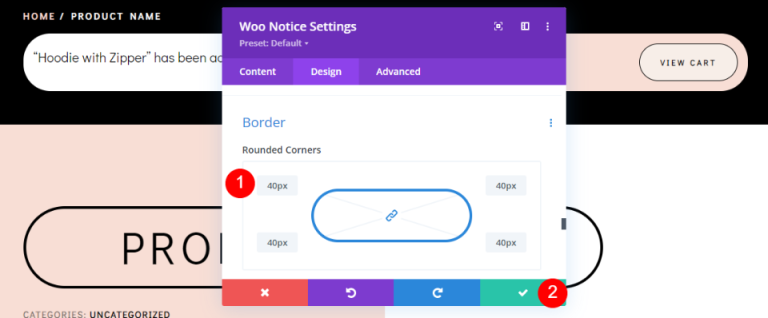
অবশেষে, বর্ডারে স্ক্রোল করুন। এবং কোণটি গোলাকার করুন।
- গোলাকার কোণ: 40px (সব দিক)

সর্বশেষ ফলাফল
এখানে আমাদের ডিজাইনের চূড়ান্ত আউটপুট।

ফিনিশিং থটস
এটি আপনার Divi প্রোডাক্ট পৃষ্ঠার টেমপ্লেটে কীভাবে একটি WooCommerce নোটিশ মডিউল স্টাইল এবং অন্তর্ভুক্ত করতে হয় সে সম্পর্কে আমাদের পরীক্ষা শেষ করে। এই মডিউলটি ব্যবহারকারীকে প্রচুর তথ্য সরবরাহ করে, যা ব্যবহারকারী দেখতে আশা করবে। এটি তাদের চাওয়া প্রতিক্রিয়া প্রদান করে। তাদের অবিলম্বে জানানো হবে যে একটি পণ্য তাদের কার্টে রাখা হয়েছে, এবং তাদের কাছে এটি দেখার একটি সহজ উপায় থাকবে। এই মডিউলটি ব্যবহার করা সহজ এবং যেকোনো WooCommerce Divi পণ্য পৃষ্ঠার টেমপ্লেটের উপরের প্রান্তে রয়েছে।




