ব্লার্ব মডিউলগুলি ডিভি ফুটারের জন্য দুর্দান্ত বিকল্প। তারা বিভিন্ন লেআউটে ফটো বা আইকন দেখাতে পারে এবং বিভিন্ন কাস্টমাইজ করার বিকল্প থাকতে পারে। উপরন্তু, তারা আড়ম্বরপূর্ণ প্রজেক্টাইল তৈরি করতে লিঙ্ক এবং আইকন একত্রিত করার জন্য অত্যন্ত সহায়ক। ভাগ্যক্রমে, Divi ব্লার্ব মডিউলগুলির সাহায্যে, আপনি সহজেই এই ধরনের লিঙ্কগুলি তৈরি করতে পারেন। এই টিউটোরিয়ালে, আমরা আপনার Divi ফুটারে ব্লার্ব মডিউলগুলিকে একীভূত করার বিষয়ে দেখব।

ডিজাইন প্রিভিউ
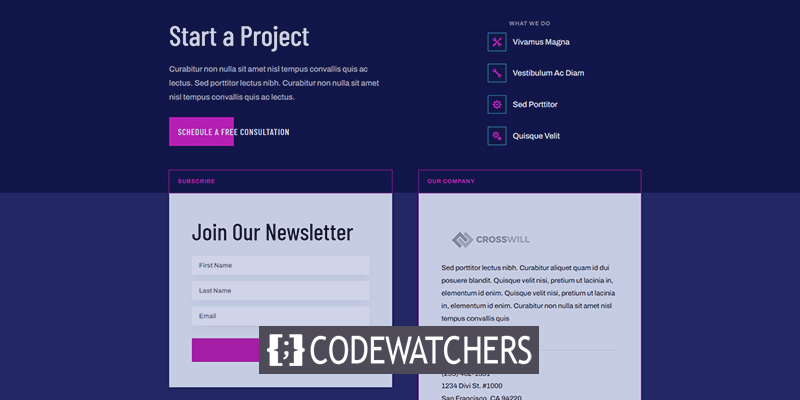
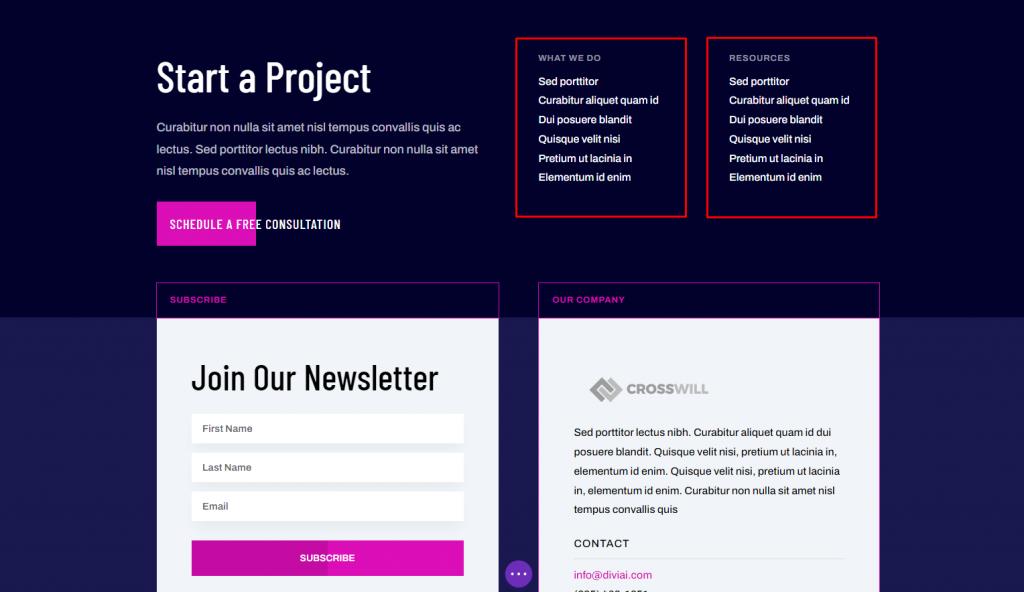
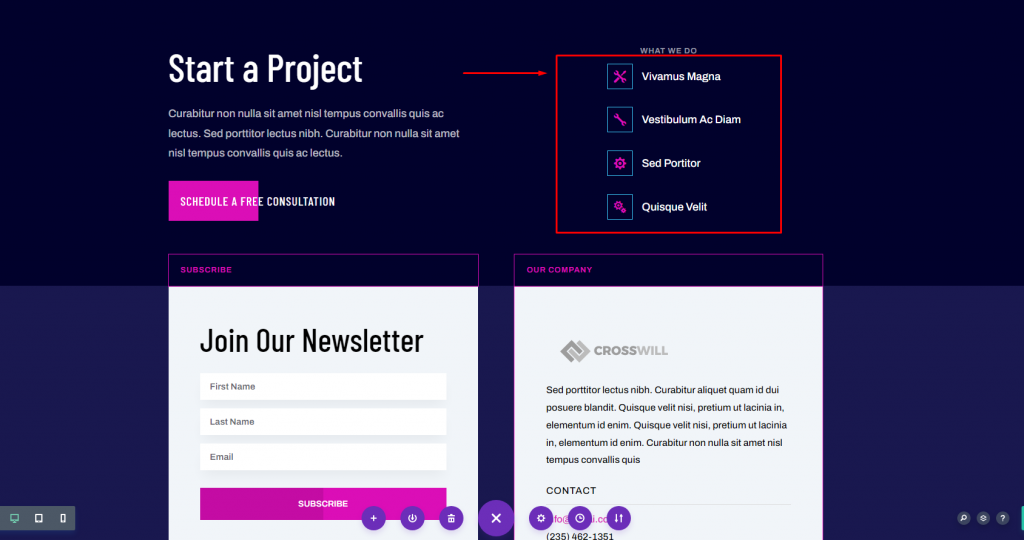
আমরা ডিজাইন করা শুরু করার আগে, আমাদের ফুটারটি কেমন হবে তা একবার দেখে নেওয়া যাক।

টেমপ্লেট আপলোড হচ্ছে
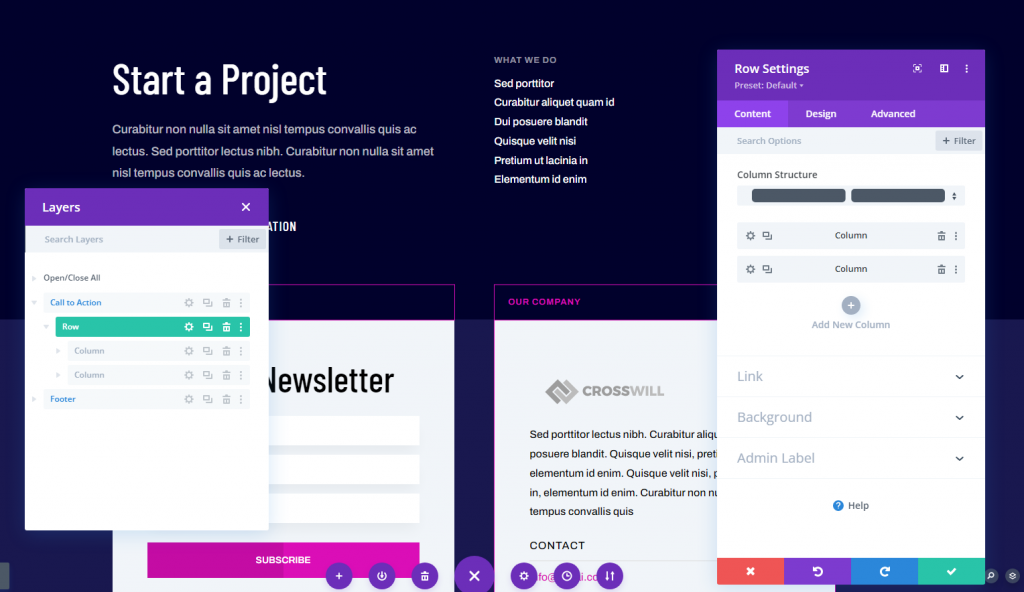
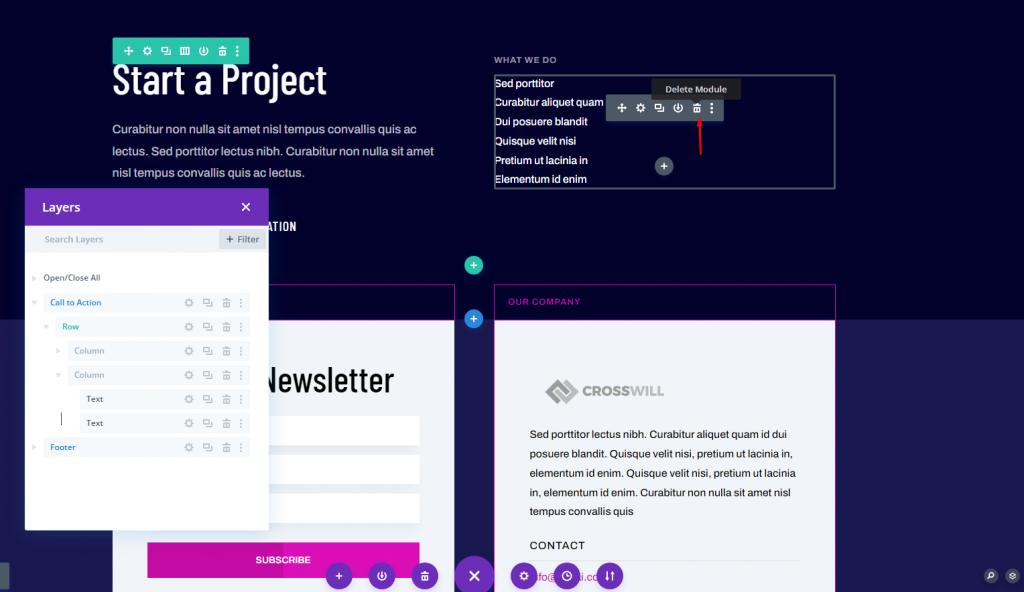
আমরা আজকের টিউটোরিয়ালের জন্য Divi এর কৃত্রিম বুদ্ধিমত্তা লেআউট প্যাক হেডার এবং ফুটার ব্যবহার করব। প্রথমে আপনার ড্যাশবোর্ডে যান এবং ডিভিতে নেভিগেট করুন আপনি এখন আপনার নতুন ডিভি ফুটার পরিবর্তন করতে পারেন। আপনি পিছনের প্রান্ত থেকে ফুটার আপডেট করতে পারেন, অথবা আপনি সামনের প্রান্তের ভিজ্যুয়াল বিল্ডার থেকে এটি বাছাই করতে পারেন। কারণ হেডারে একটি কাস্টম মেনু রয়েছে যা বিল্ডারে ডিফল্টরূপে খোলে, আমি পিছনের প্রান্তে ফুটার আপডেট করব। আমরা কি করি এবং সম্পদ বিভাগে লিঙ্কগুলি আপডেট করব। এটি পছন্দসই লিঙ্কগুলি আনবে এবং আইকন দিয়ে চিহ্নিত করবে। আমি প্রথম শিরোনামটি ব্যবহার করব এবং সর্বনিম্ন লিঙ্কের সংখ্যা রাখব। বাকিটা ক্লোন করার আগে আমরা প্রথমটিকে সাজাব। সম্পদ কলাম সরান. এখন এটিকে দুই-কলামের লেআউটে পরিণত করুন, তাই ফুটার ডিজাইন করার জন্য আমাদের ব্লার্ব মডিউলগুলির জন্য শুধুমাত্র একটি কলামের প্রয়োজন হবে। অবশেষে, লিঙ্ক ধারণকারী পাঠ্য মডিউল সরান। শুধুমাত্র শিরোনাম মডিউল প্রয়োজন. এখন এলাকার উপর হোভার করুন এবং একটি ব্লার্ব মডিউল যোগ করুন। একটি শিরোনাম, বডি টেক্সট এবং একটি ছবি সবই ব্লার্ব মডিউলে অন্তর্ভুক্ত করা হয়েছে। শিরোনাম লিঙ্ক হিসাবে পরিবেশন করা হবে. সংক্ষিপ্ত বিবরণ বডি টেক্সট ব্যবহার করা যেতে পারে. এই টিউটোরিয়ালের উদ্দেশ্যে, আমি এটি অপসারণ করব। আপনি যদি এটি ব্যবহার করেন তবে আমি পাঠ্যটিকে যতটা সম্ভব সংক্ষিপ্ত রাখার এবং শুধুমাত্র কয়েকটি ব্লার্ব ব্যবহার করার পরামর্শ দিচ্ছি। আমরা একটি ছবির পরিবর্তে একটি আইকন ব্যবহার করব। আমি লিঙ্কের নাম পরিবর্তন করেছি এবং বডি টেক্সট সরিয়ে দিয়েছি। তারপর, চিত্র এবং আইকনের অধীনে, আইকন ব্যবহার করুন নির্বাচন করুন। এরপরে, আইকন পিকার থেকে আপনার আইকনটি বেছে নিন। লিঙ্ক বিভাগের অধীনে, শিরোনাম লিঙ্ক URL এলাকায় URL লিখুন। লিঙ্ক সেটিংস বাকি একা ছেড়ে দেওয়া উচিত. এই ট্যাব দিয়ে আমরা এই কাজটিই করব। ডিজাইন ট্যাবে, আইকনের রঙ সেট করুন। বাম দিকে ইমেজ/আইকন প্লেসমেন্ট সেট করুন। ছবি/আইকন প্রস্থের অধীনে ফোন নির্বাচন করুন। চিত্র/আইকন বর্ডার প্রস্থ 1px এবং রঙ #39c0ed এ সেট করুন। ইমেজ/আইকন প্যাডিংয়ের চার পাশে কিছু প্যাডিং যোগ করুন। শিরোনাম পাঠ্য পরিবর্তন করুন। উপরের লেখাটিকে মাঝখানে সেট করুন। ব্লার্ব মডিউলের স্পেসিং বিভাগে স্ক্রোল করুন এবং কিছু বাম প্যাডিং যোগ করুন। এর পরে, আমরা শিরোনামটিকে আইকনের সাথে কেন্দ্রীভূত করতে কিছু কাস্টম CSS প্রয়োগ করব। এরপর, ডুপ্লিকেট মডিউল বোতামে তিনবার ক্লিক করে ব্লার্ব মডিউলটি তিনবার নকল করুন। এটি আমাদের ফুটার উপাদানগুলির জন্য পাঠ্য লিঙ্কের জায়গায় ব্লার্ব মডিউল ব্যবহার করার অনুমতি দেবে। এখন সেই মডিউলগুলির জন্য আইকন এবং পাঠ্য পরিবর্তন করুন। এখানে উভয় ডেস্কটপ লেআউটের ফুটারে আমাদের ডিভি ব্লার্ব মডিউলে উঁকি দেওয়া হয়েছে। এটি ডিভি ফুটারে ফুটার আইটেমগুলির জন্য ব্লার্ব মডিউল ব্যবহার করার বিষয়ে আমাদের আলোচনার সমাপ্তি ঘটায়। হাইপারলিঙ্কগুলির জন্য ব্লার্বগুলি চমৎকার সম্ভাবনা। এগুলি ব্যবহার করা সহজ এবং ছবি এবং আইকনগুলির জন্য অনেকগুলি কাস্টমাইজেশন সম্ভাবনা অফার করে৷ উদাহরণস্বরূপ, আপনি সীমানা সহ বা সীমানা ছাড়া আইকনগুলি ব্যবহার করতে পারেন এবং আপনি তাদের ইচ্ছামতো বড় করতে পারেন। আমরা এখানে যে চিহ্নগুলি বেছে নিয়েছি তা হেডার মেনুর ডিজাইনের পরিপূরক।
ফুটার হিসাবে ব্লার্ব মডিউল





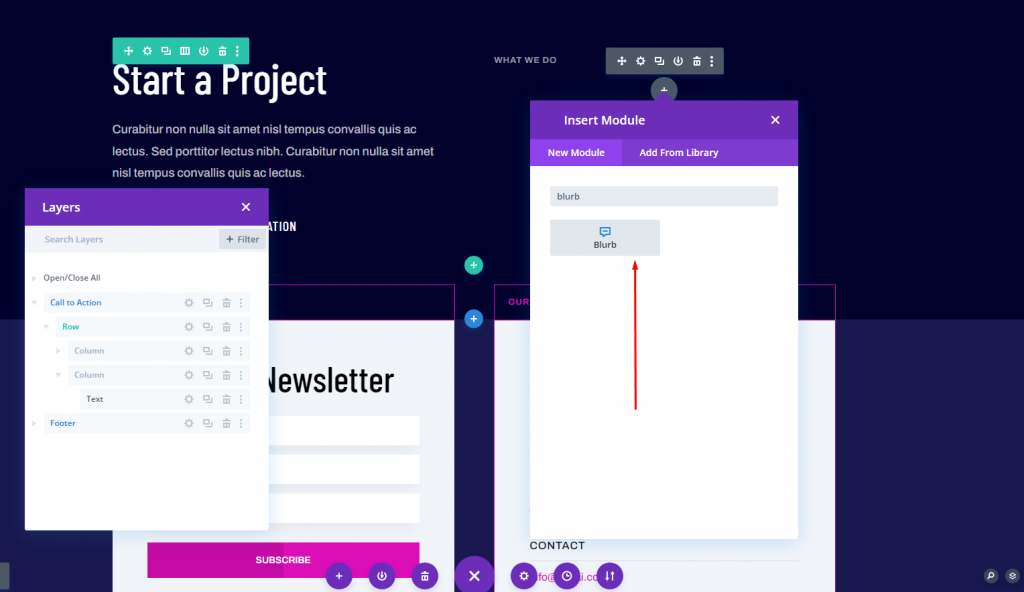
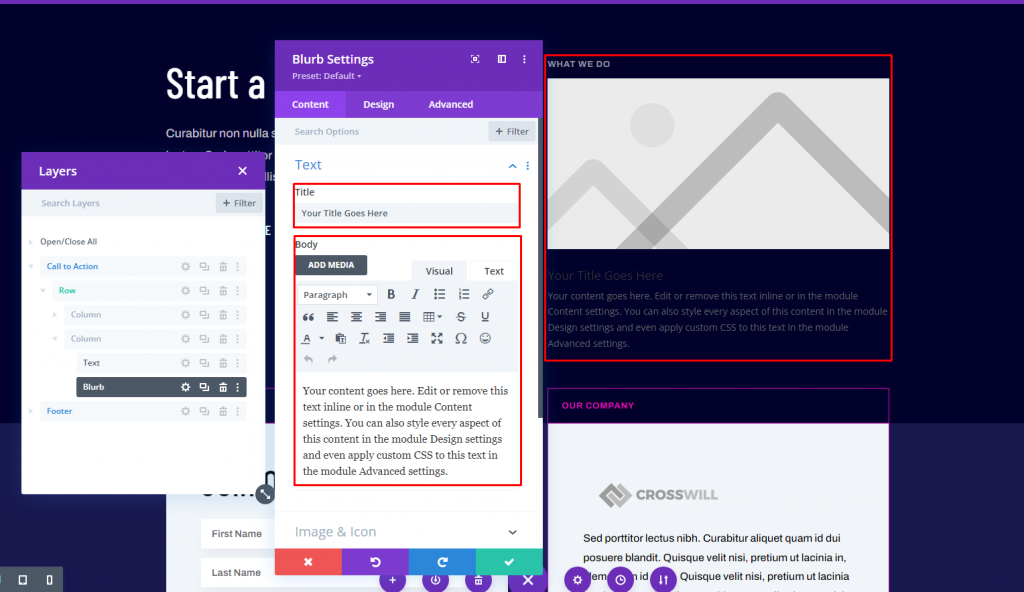
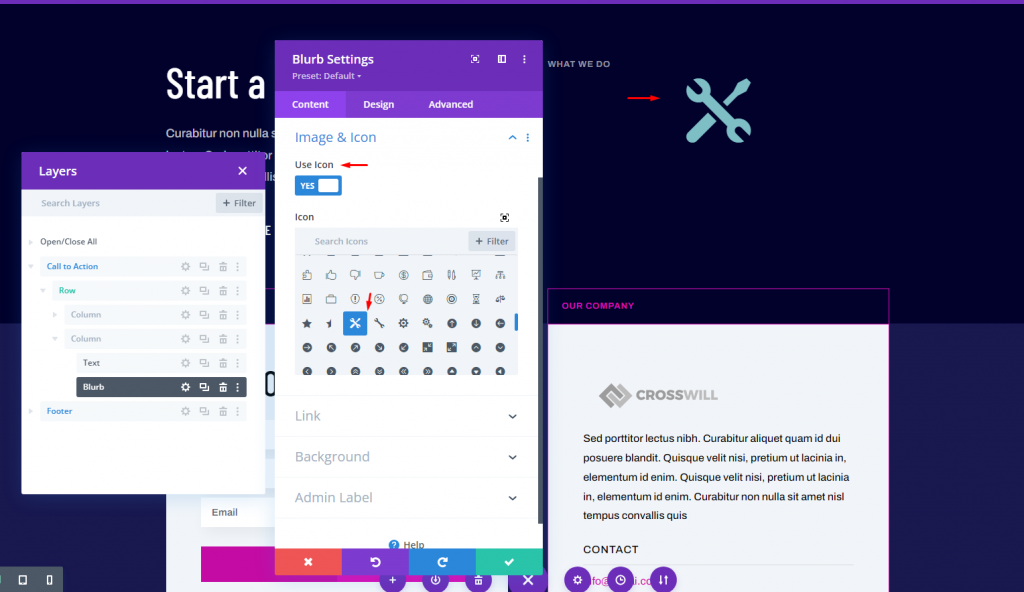
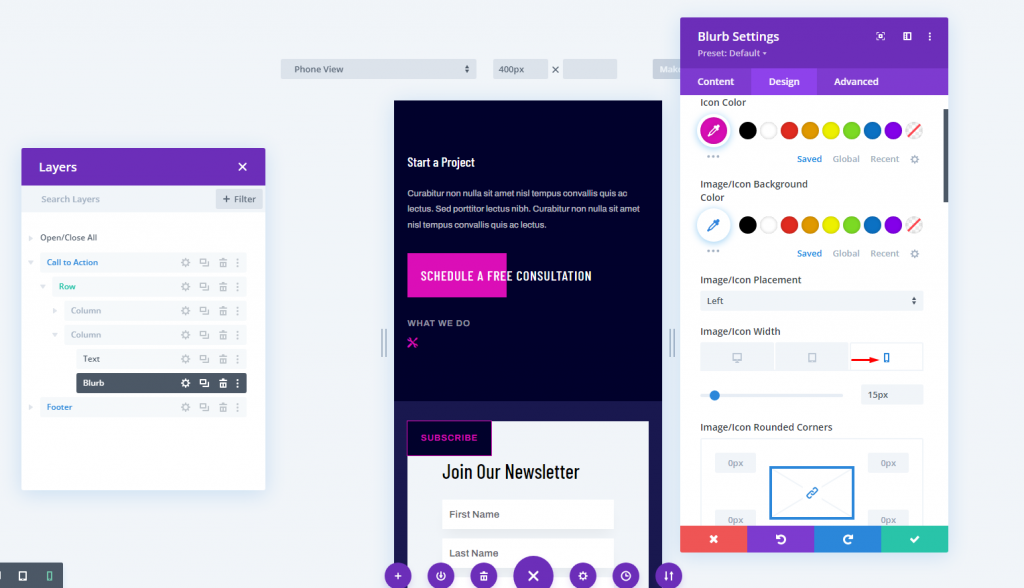
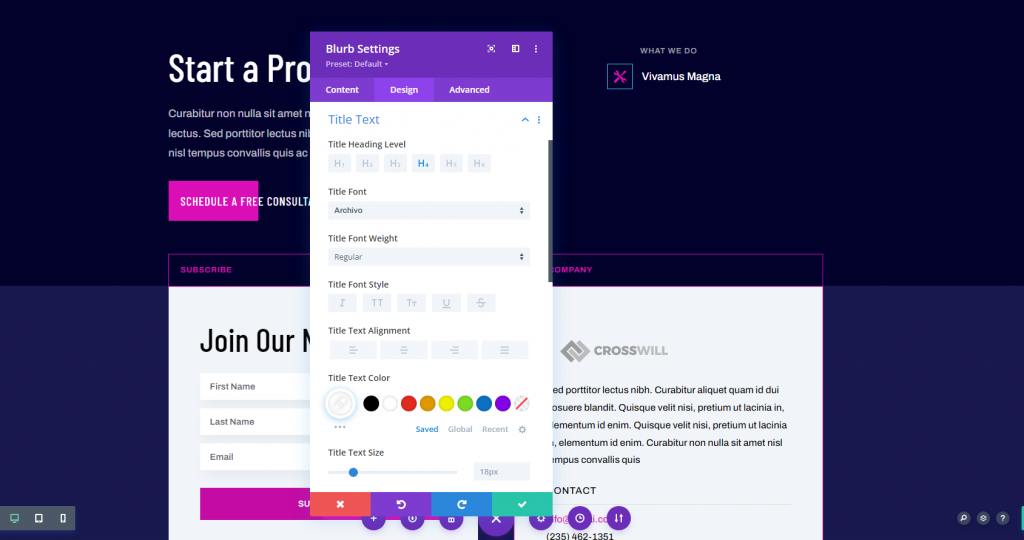
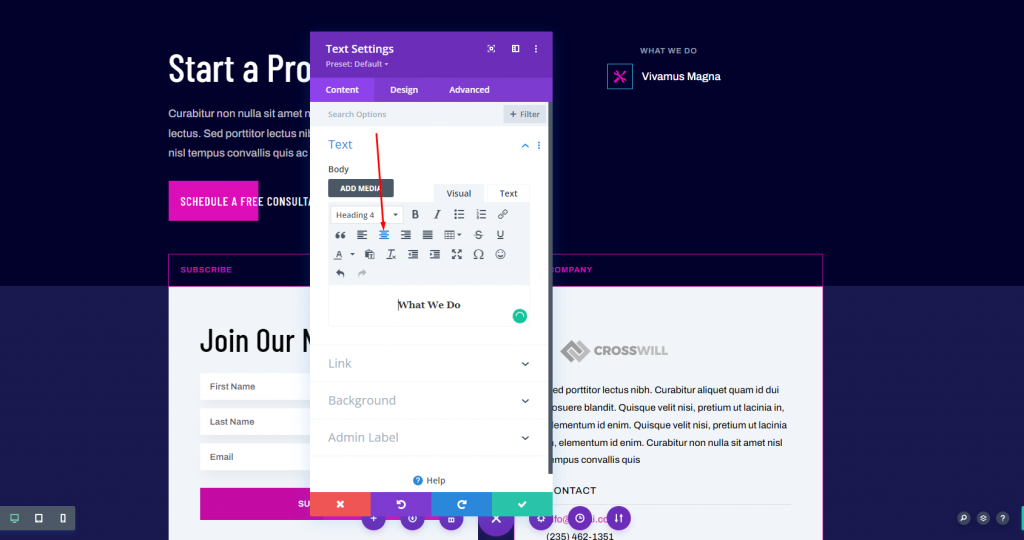
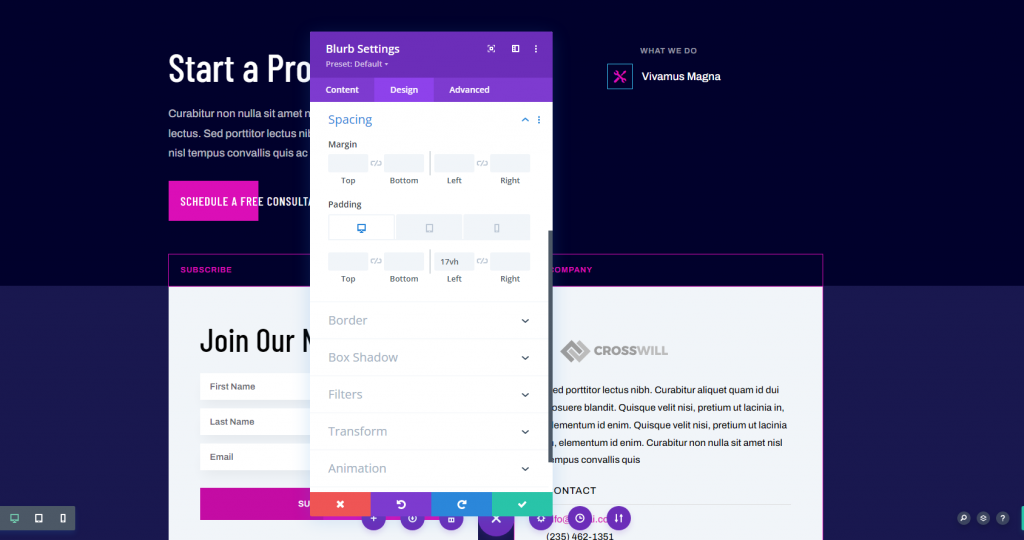
ব্লার্ব মডিউল সেটআপ









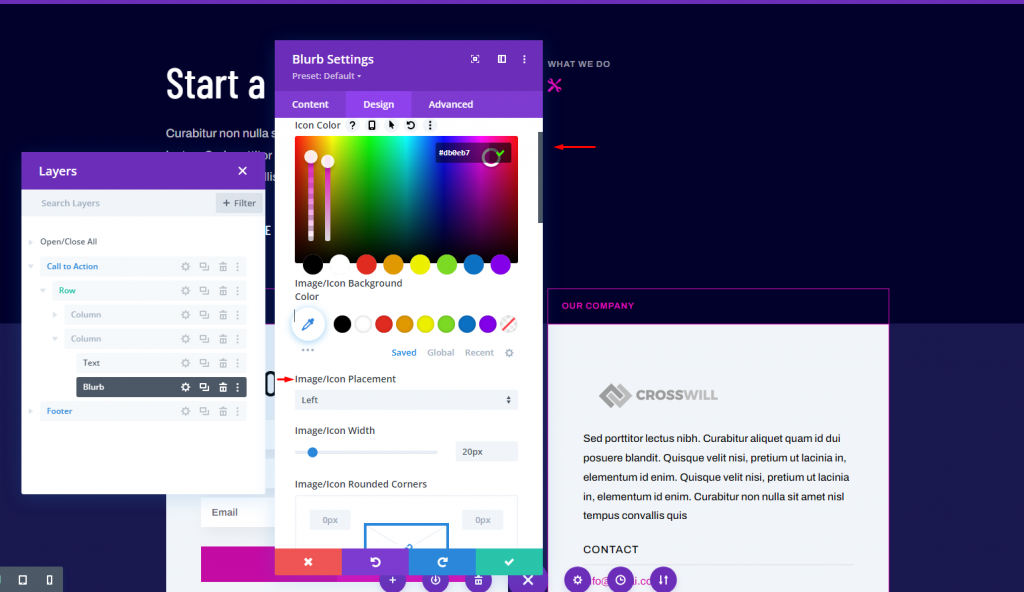
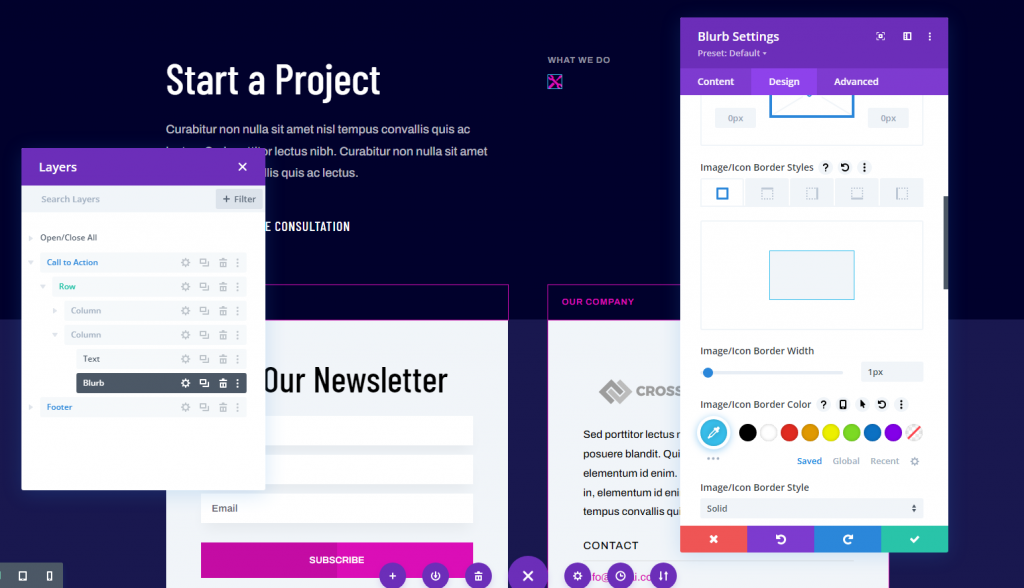
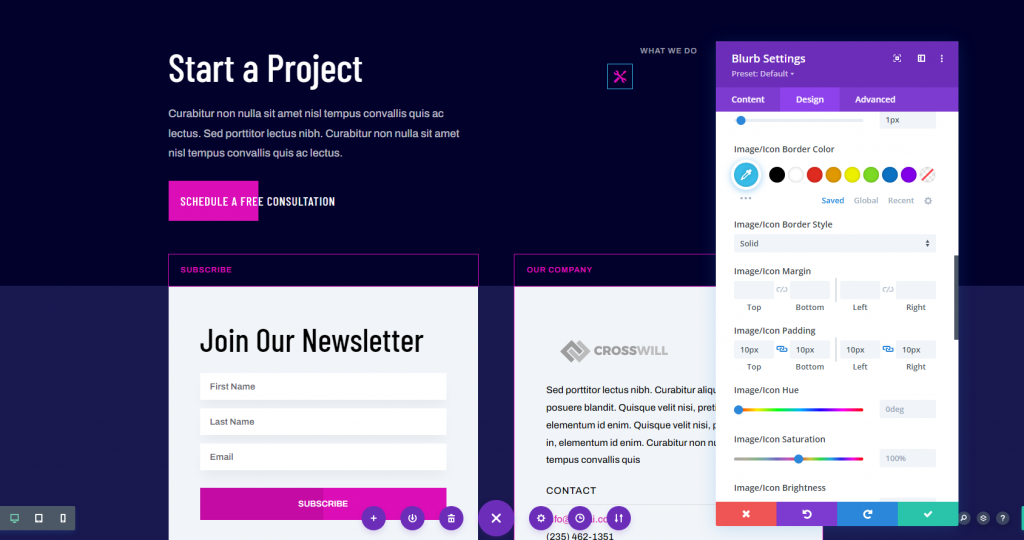
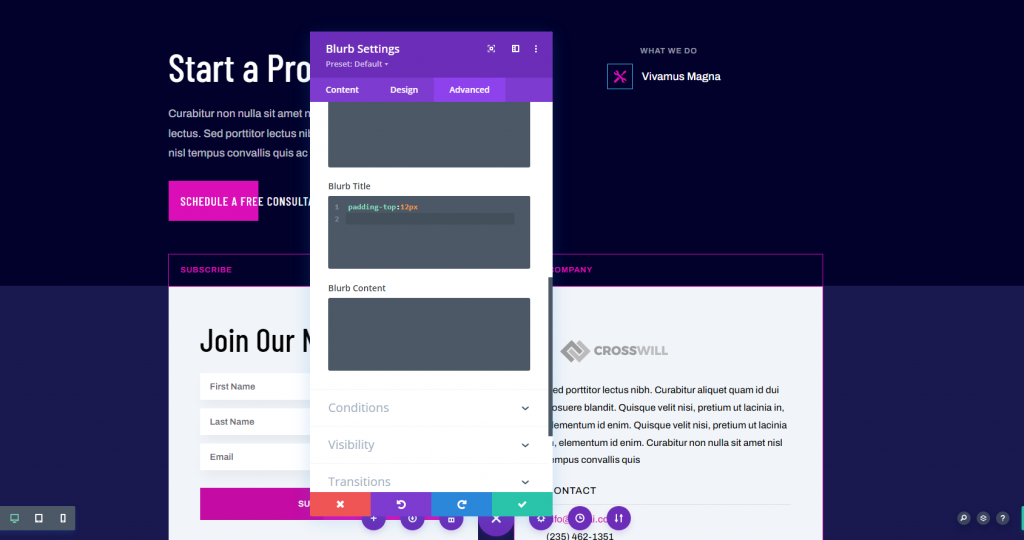
উন্নত ট্যাব

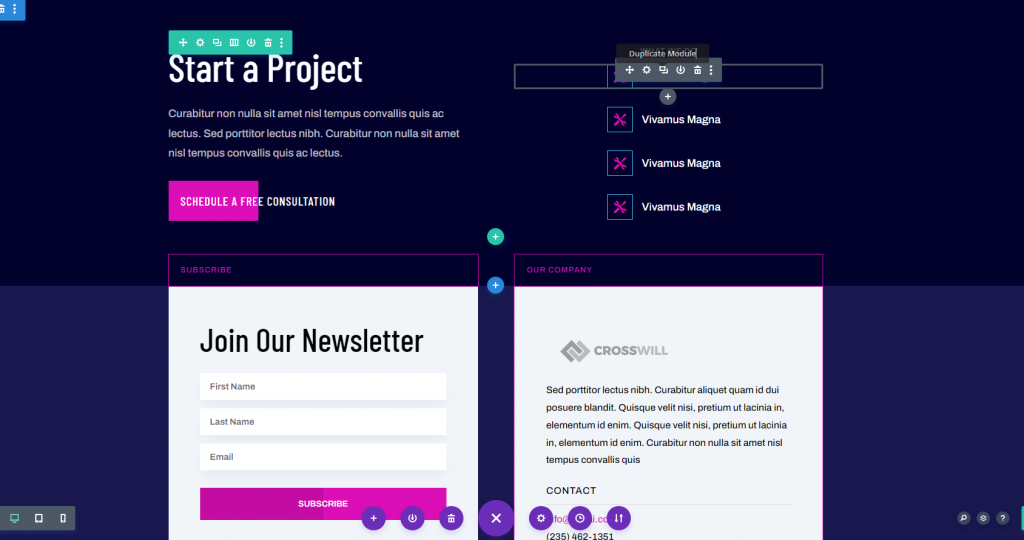
ডুপ্লিকেট ব্লার্ব মডিউল


চূড়ান্ত নকশা

সর্বশেষ ভাবনা




