আপনি কি কখনও এমন একটি পৃষ্ঠা তৈরি করার কথা ভেবেছেন যেটিতে একটি অসাধারণ স্টিকি হেডিং অ্যাঙ্কর লিঙ্ক নেভিগেশন সিস্টেম রয়েছে যেটি সেই পৃষ্ঠা? ভাল! Divi ওয়েব ডেভের জন্য অসংখ্য সম্ভাবনার দরজা খুলে দিয়েছে। আপনি Divi এর মাধ্যমে সব ধরণের দুর্দান্ত ডিজাইন তৈরি করতে পারেন। আজ আমরা একটি বিষয়বস্তু ওয়েবপৃষ্ঠা ডিজাইন করব যা আমাদের ব্যবহারকারীদের অ্যাঙ্কর লিঙ্ক হিসাবে স্টিকি শিরোনামের মাধ্যমে এটি অন্বেষণ করার অনুমতি দেবে। শিরোনামগুলি ক্রমানুসারে পৃষ্ঠার শীর্ষে আটকে থাকবে এবং দর্শকরা সরাসরি বিভাগে লাফ দিতে শিরোনামগুলিতে ক্লিক করতে পারেন। শান্ত শোনাচ্ছে! তাহলে চলুন আজকের টিউটোরিয়ালে আসা যাক, যেখানে আমরা এই স্টাইলটি তৈরি করব Divi-এর অন্তর্নির্মিত বৈশিষ্ট্য-"স্টিকি অপশন" দিয়ে।

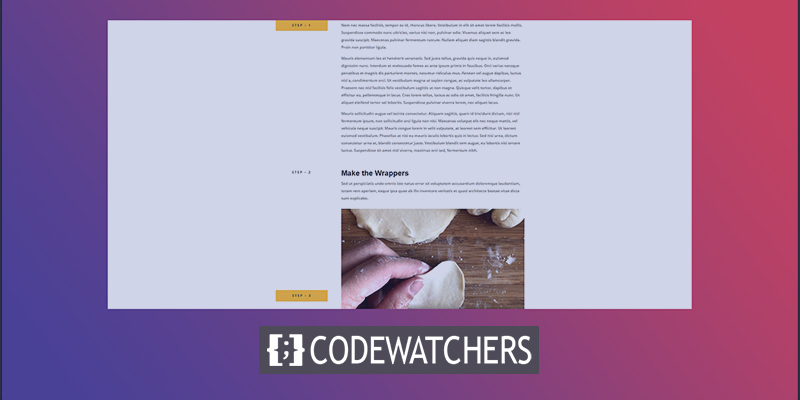
ডিজাইন প্রিভিউ
আমাদের আজকের ডিজাইনটি এমনই হবে।
বিভাগ এক: শুরু করা
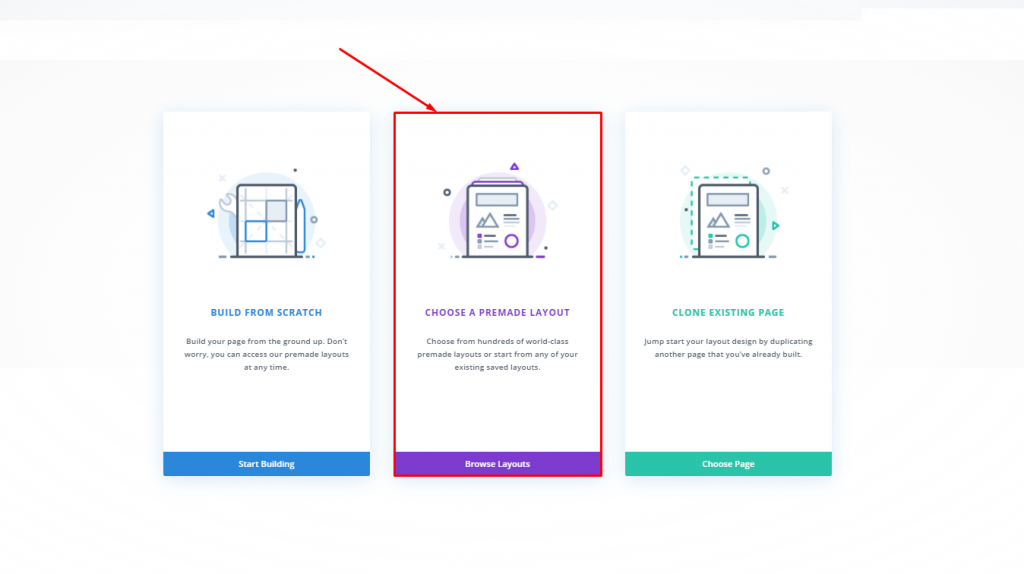
আমরা বিশ্বাস করি আপনি সফলভাবে Divi থিম ইনস্টল এবং সক্রিয় করেছেন। এখন, আপনার ড্যাশবোর্ড থেকে একটি নতুন পৃষ্ঠা যোগ করুন এবং এটি Divi নির্মাতার সাথে খুলুন। এখানে আমরা দ্বিতীয় বিকল্পটি নিয়ে যাব যা বলে, "একটি প্রিমেড লেআউট চয়ন করুন।"

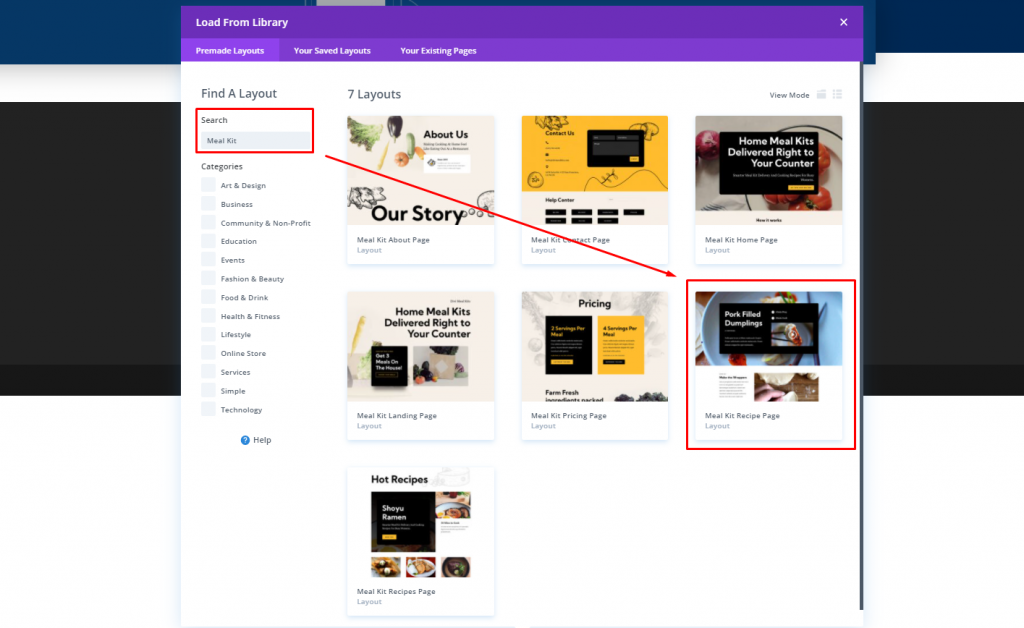
আমরা লাইব্রেরি থেকে মিল কিট লেআউট প্যাক > খাবার কিট রেসিপি পৃষ্ঠা লেআউট থেকে সন্ধান করব। এটি বাছাই করতে ক্লিক করুন.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
আমরা "এই ডেমো ব্যবহার করুন" বিকল্পের মাধ্যমে লেআউটটি সক্রিয় করব।

বিভাগ দুই: বিন্যাস পরিবর্তন
সারি মুছুন
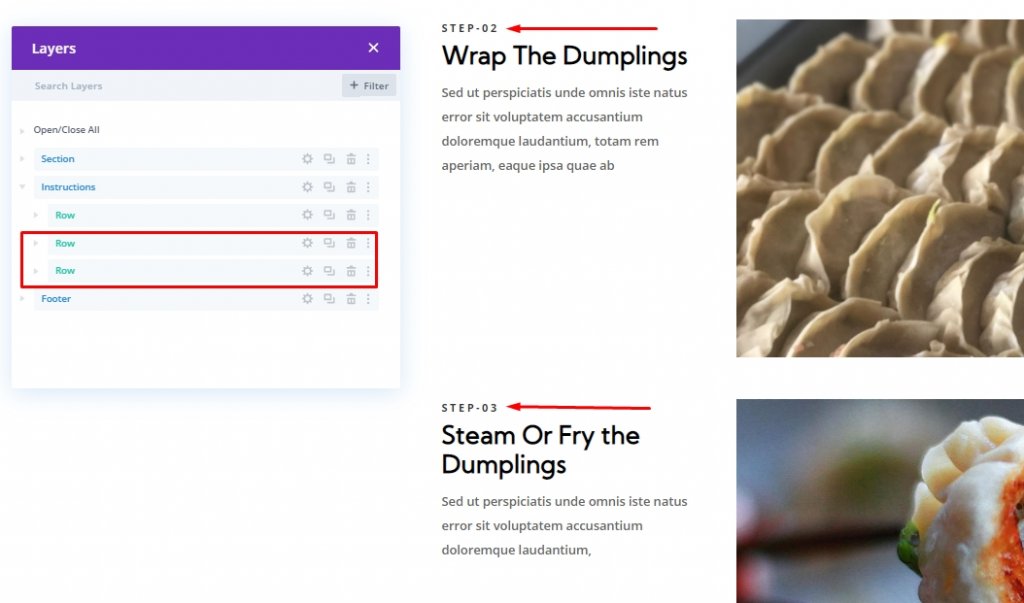
লেআউট ইম্পোর্ট করার পরে, শেষ দুটি নীচের সারিটি মুছুন।

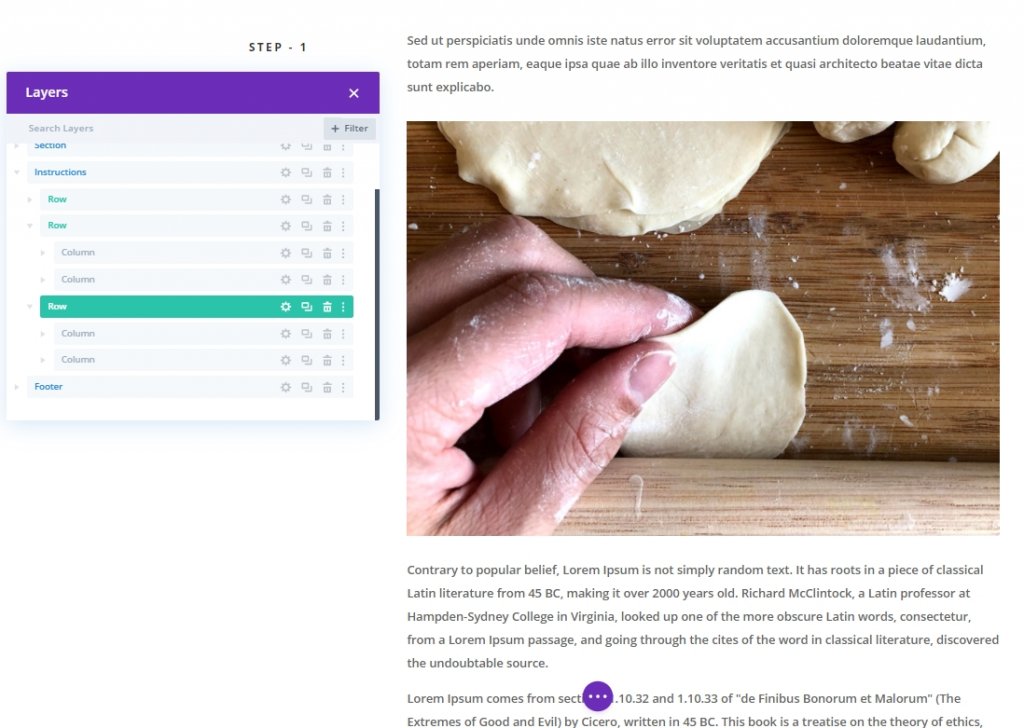
এখন, আপনার কাছে "ধাপ-1" নামক একটি সারি বাকি আছে।
নতুন সারি তৈরি করা হচ্ছে & বিষয়বস্তু যোগ করা
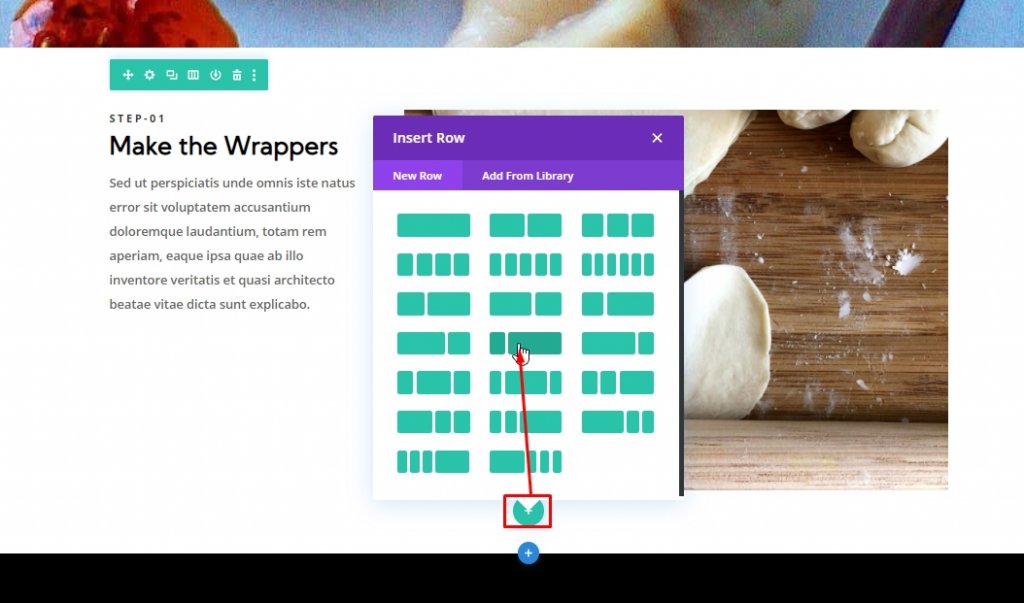
প্রথমটির নিচে চিহ্নিত সারি যোগ করুন।

এখন, একাধিক মডিউল একসাথে নির্বাচন করুন এবং এটিকে নতুন তৈরি সারিতে টেনে আনুন।
বিভাগ তিন: স্টিকি শিরোনাম তৈরি করা
এই লেআউটে, চারটি সারি থাকবে এবং প্রতিটিতে তাদের বাম কলামে একটি স্টিকি হেডার থাকবে। আমরা প্রথমটি তৈরি করব এবং বাকি সারিগুলির জন্য এটি নকল করব।
প্রথম ধাপ: প্রথম সারির জন্য স্টিকি হেডার তৈরি করুন
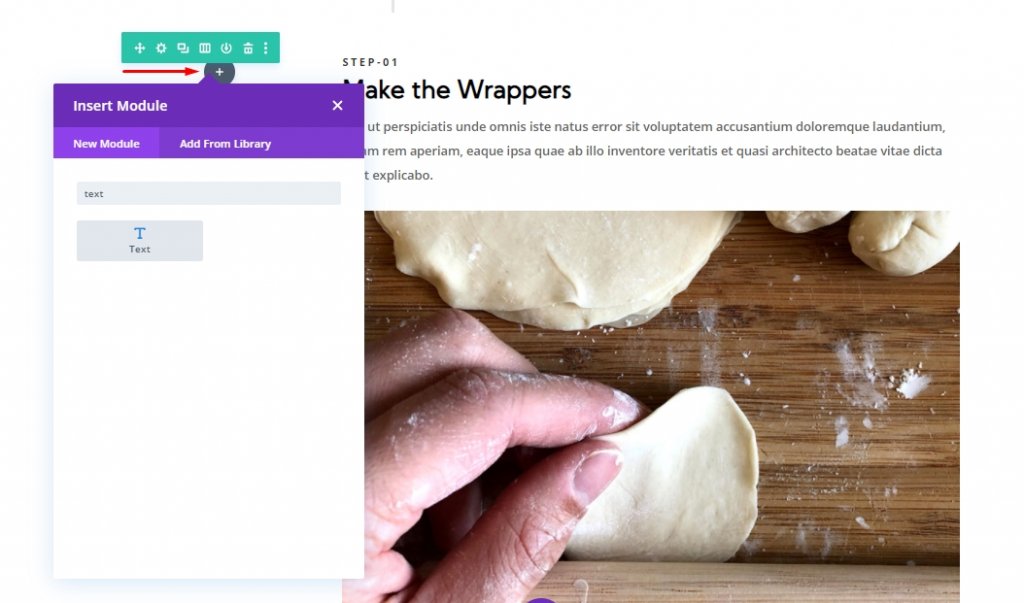
বাম কলামে একটি পাঠ্য মডিউল যোগ করুন। এই সারির জন্য এটি আমাদের স্টিকি শিরোনাম হবে।

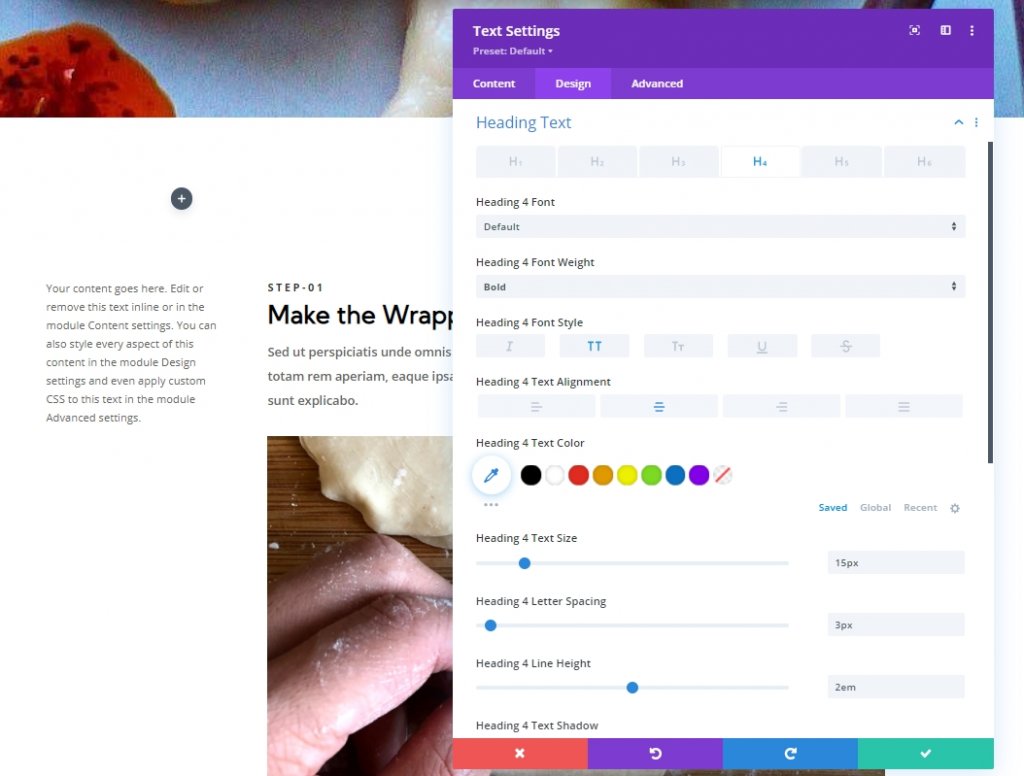
এখন ডিজাইন ট্যাবের অধীনে নিম্নলিখিত সেটিংস আপডেট করুন। H4 হেডারে পরিবর্তন করতে ভুলবেন না।
- শিরোনাম 4 ফন্ট ওজন: গাঢ়
- শিরোনাম 4 ফন্ট শৈলী: TT
- শিরোনাম 4 পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম 4 পাঠ্যের আকার: 15px
- শিরোনাম 4 অক্ষর ব্যবধান: 3px
- শিরোনাম 4 লাইন উচ্চতা: 2em

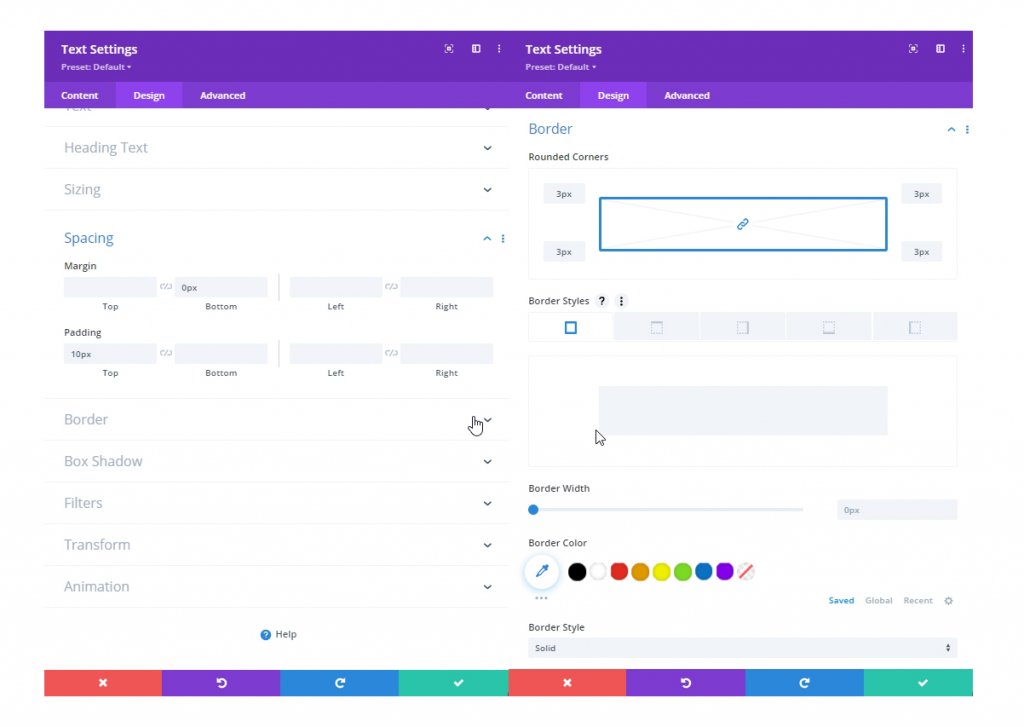
এছাড়াও, ব্যবধান এবং বৃত্তাকার কোণার সেটিংস আপডেট করুন।
- মার্জিন: 0px
- প্যাডিং: 10px
- গোলাকার কোণ: 3px

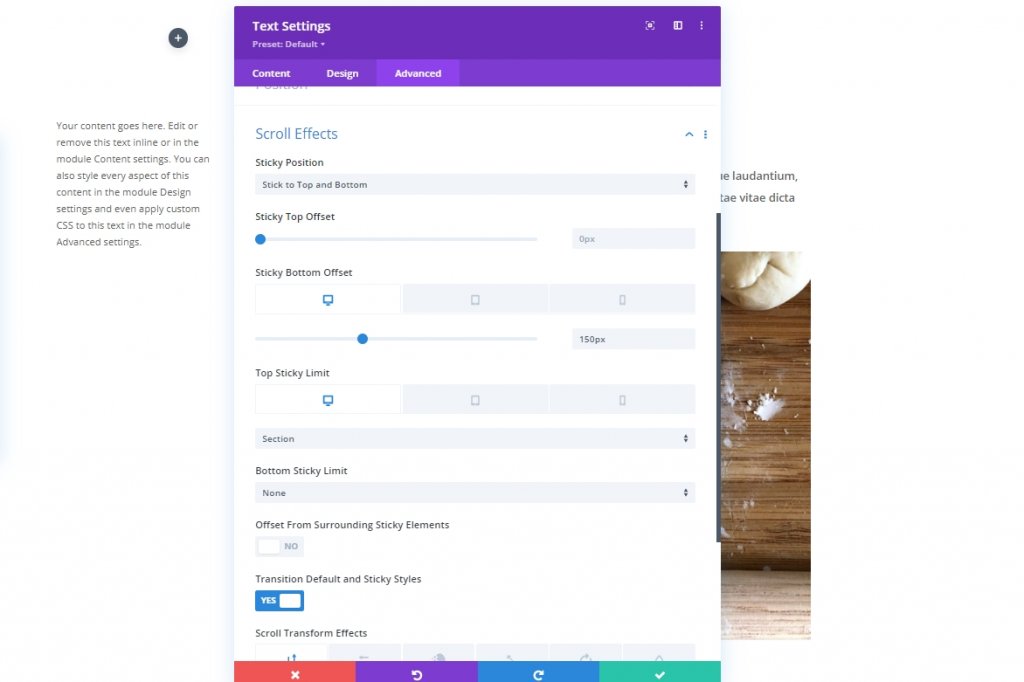
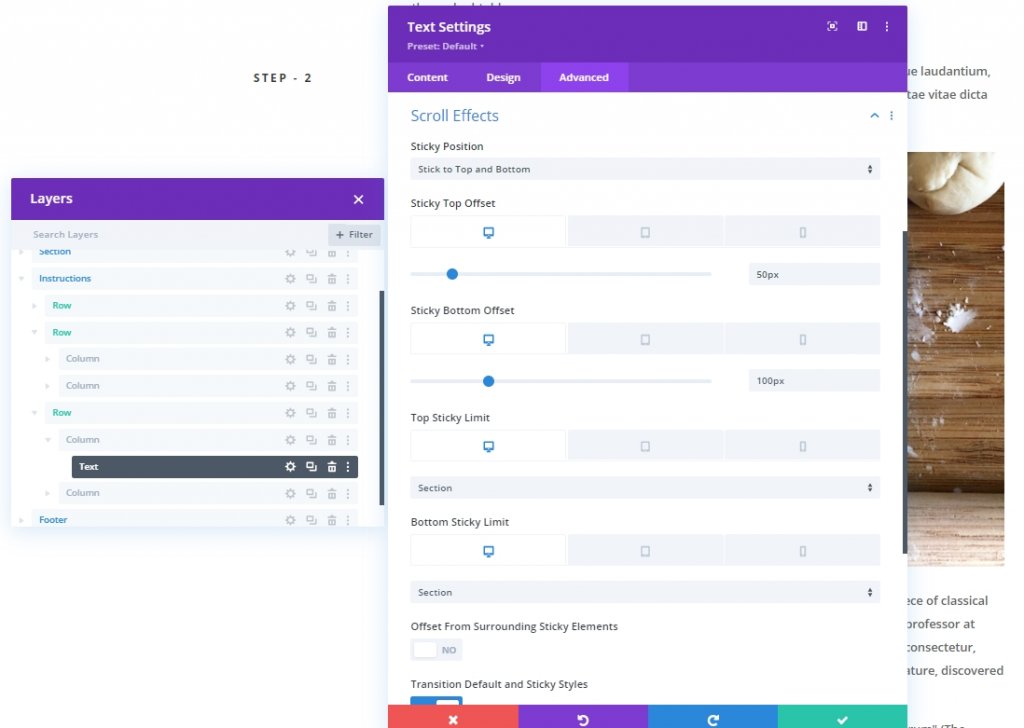
উন্নত ট্যাবের অধীনে, স্টিকি এফেক্টগুলিতে নিম্নলিখিত সেটিংস আপডেট করুন।
- স্টিকি বটম অফসেট: 150px (ডেস্কটপ), 0px (ট্যাবলেট)
- শীর্ষ স্টিকি সীমা: বিভাগ (ডেস্কটপ), কিছুই নয় (ট্যাবলেট)
- নীচের স্টিকি সীমা: বিভাগ (ডেস্কটপ), সারি (ট্যাবলেট)
- পার্শ্ববর্তী স্টিকি উপাদান থেকে অফসেট: না

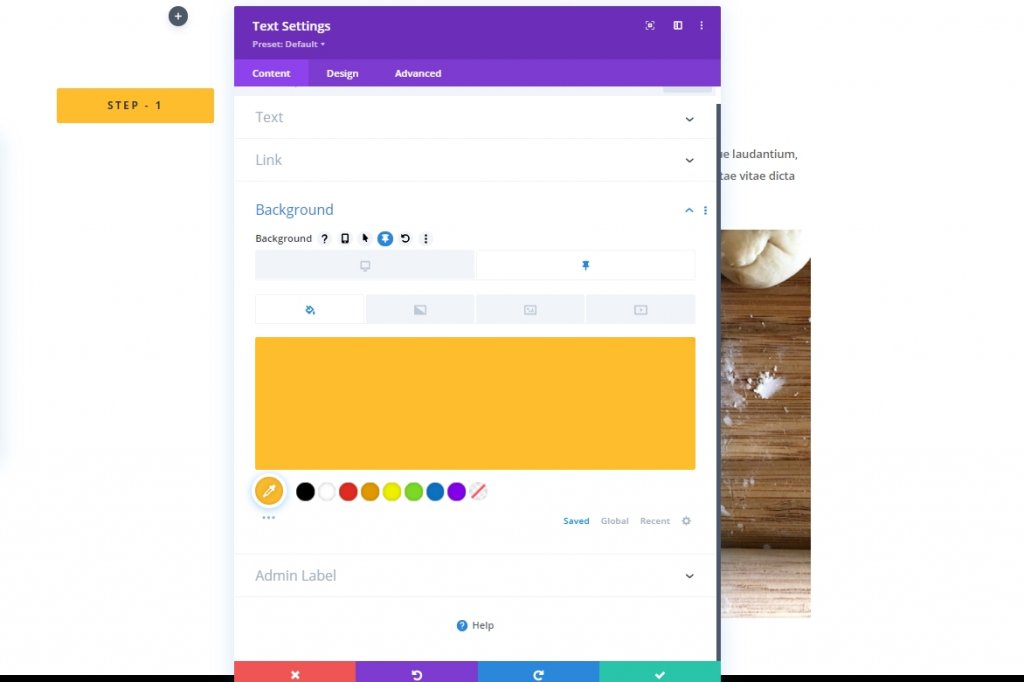
এখন, বিষয়বস্তু ট্যাবে ফিরে যান এবং আপনার প্রয়োজন অনুযায়ী পাঠ্য পরিবর্তন করুন। এছাড়াও H4 শিরোনাম সহ পাঠ্য রাখুন কারণ আগে আমরা H4 সেটিংস পরিবর্তন করেছি। এছাড়াও, স্টিকি ব্যাকগ্রাউন্ডের রঙ পরিবর্তন করুন।
- স্টিকি পটভূমির রঙ: #febd2d

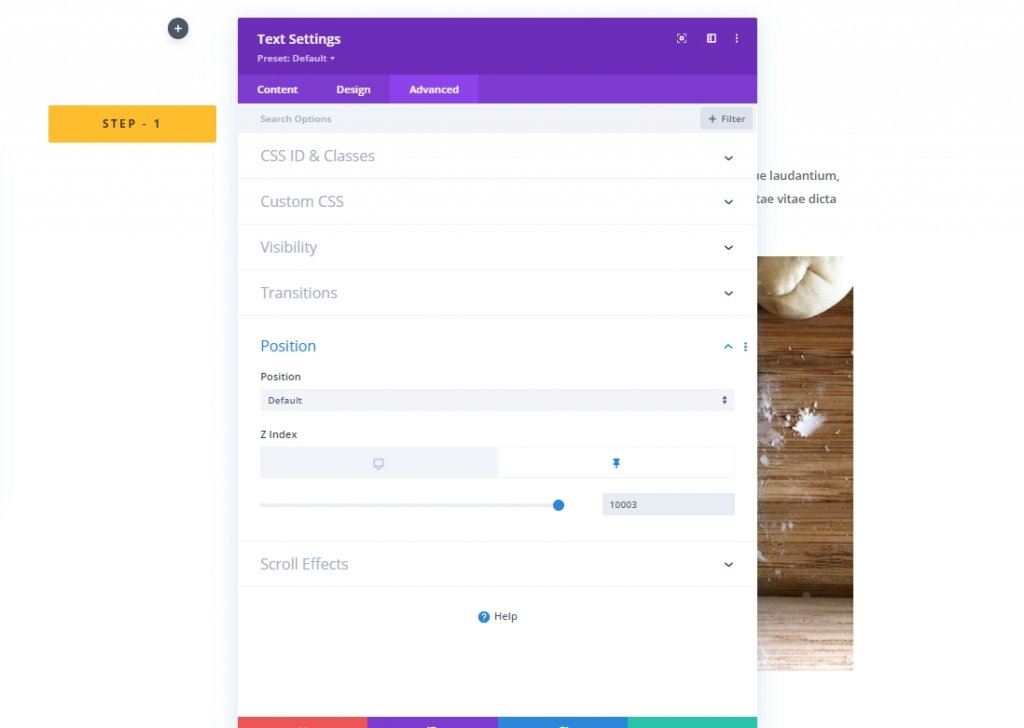
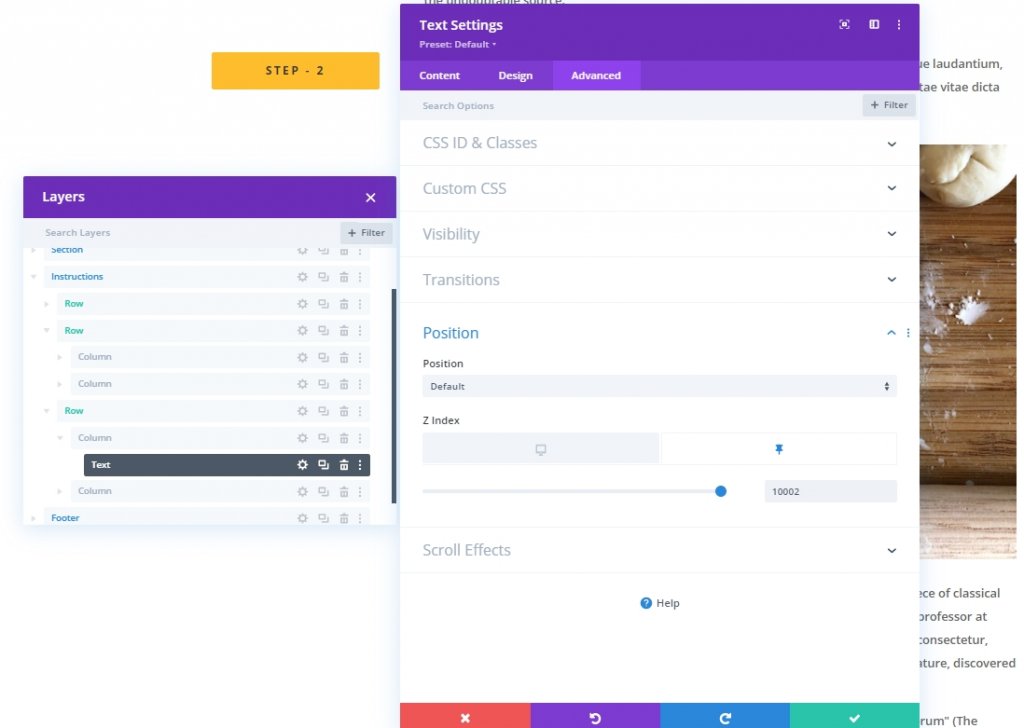
উন্নত ট্যাবে ফিরে যান এবং স্টিকি অবস্থায় Z-সূচক আপডেট করুন। এটি মোবাইল ডিভাইসে পাঠ্যটিকে শীর্ষে রাখবে।
- Z সূচক (স্টিকি): 10003

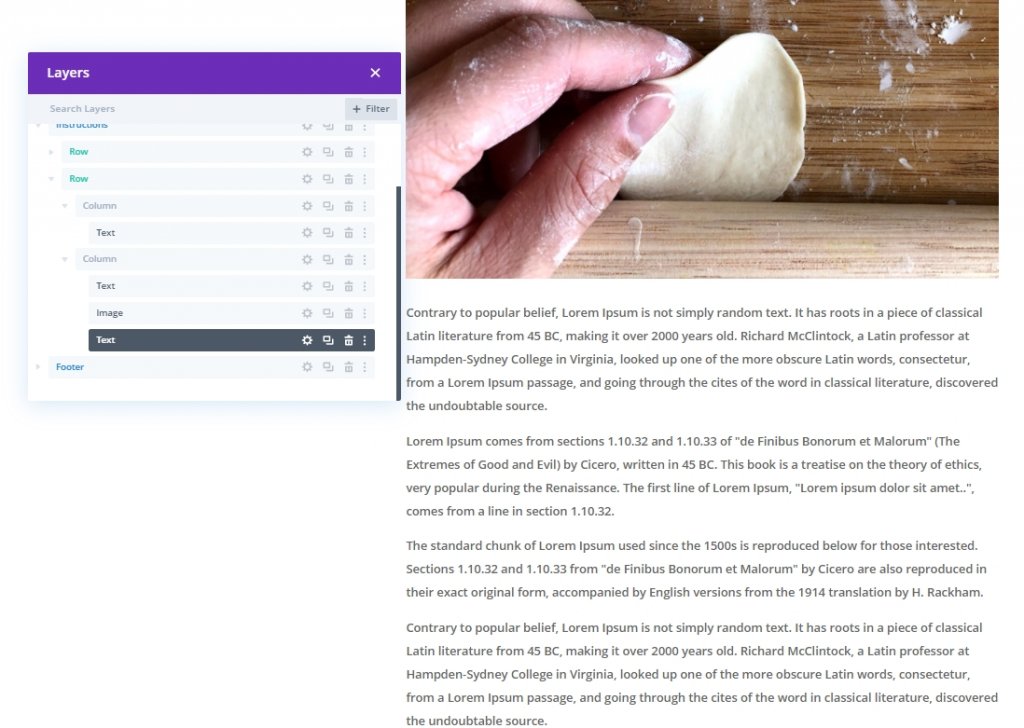
আরো কন্টেন্ট যোগ করুন
আমাদের ইমেজের নীচে আরও কিছু বিষয়বস্তু সংযুক্ত করতে হবে যাতে আমাদের স্ক্রোল করার জন্য যথেষ্ট সামগ্রী থাকে। তাই ছবির নিচে আরেকটি টেক্সট মডিউল যোগ করুন এবং আপনার পছন্দের কিছু লেখা যোগ করুন।

ডুপ্লিকেট সারি 1
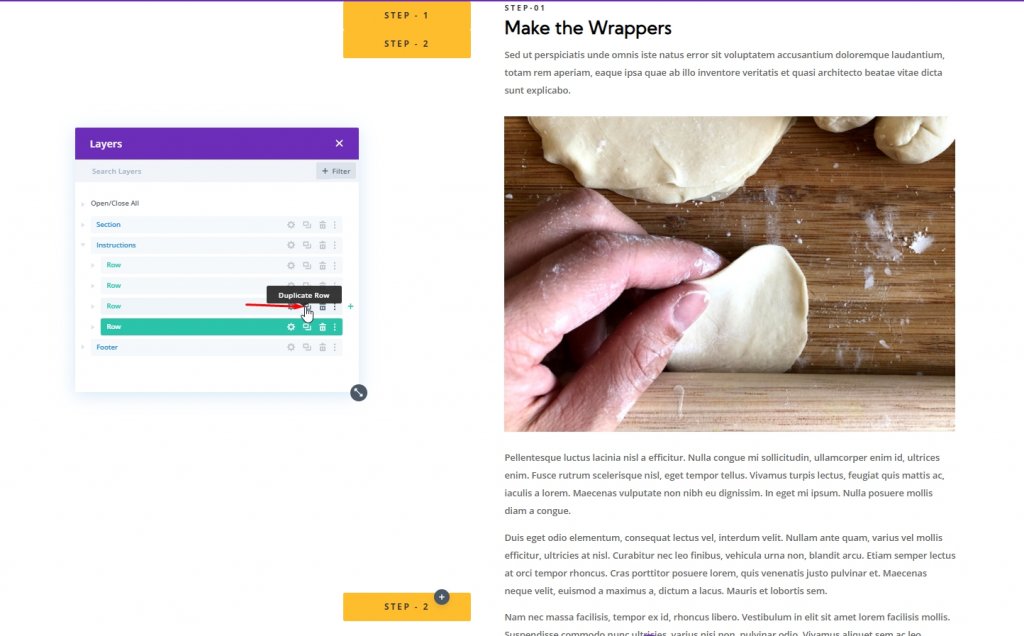
সবশেষে, ডুপ্লিকেট করে সারির একটি রেপ্লিকা তৈরি করুন।

ধাপ দুই: দ্বিতীয় সারির জন্য স্টিকি হেডার তৈরি করুন
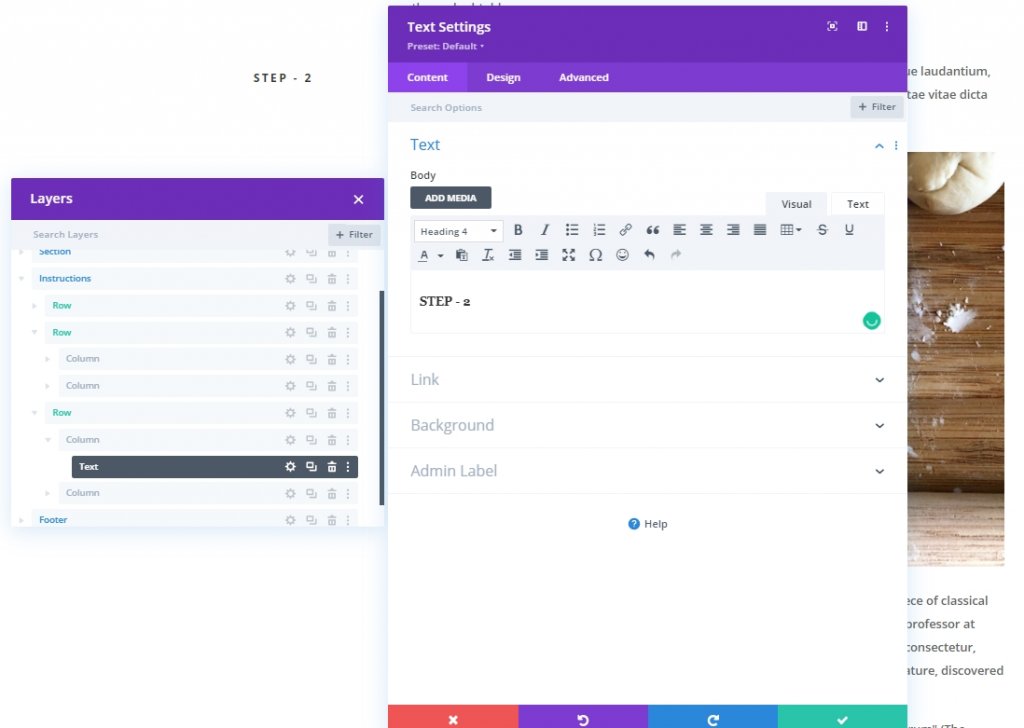
এখন কলাম 1 এ H4 শিরোনাম পরিবর্তন করুন।

এখন স্টিকি সেটিংস পরিবর্তন করুন।
- স্টিকি টপ অফসেট: 50px (ডেস্কটপ), 0px (ট্যাবলেট)
- স্টিকি বটম অফসেট: 100px (ডেস্কটপ)
- শীর্ষ স্টিকি সীমা: বিভাগ (ট্যাবলেট)

Z-সূচক মান আপডেট করুন।
- Z সূচক (স্টিকি): 10002

ডুপ্লিকেট সারি 2
তারপরে, আবার সারি দুইটির নকল করে একটি প্রতিরূপ তৈরি করুন।

ধাপ তিন: তৃতীয় সারির জন্য স্টিকি হেডার তৈরি করুন
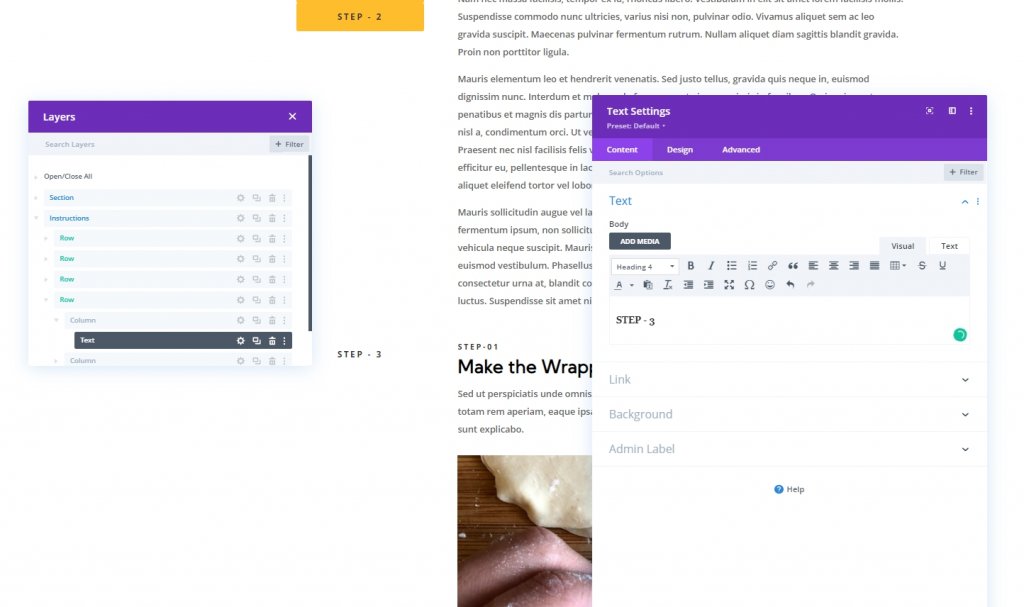
আবার, কলাম 1 এ H4 পরিবর্তন করুন এবং এটিকে ধাপ - 3 নাম দিন।

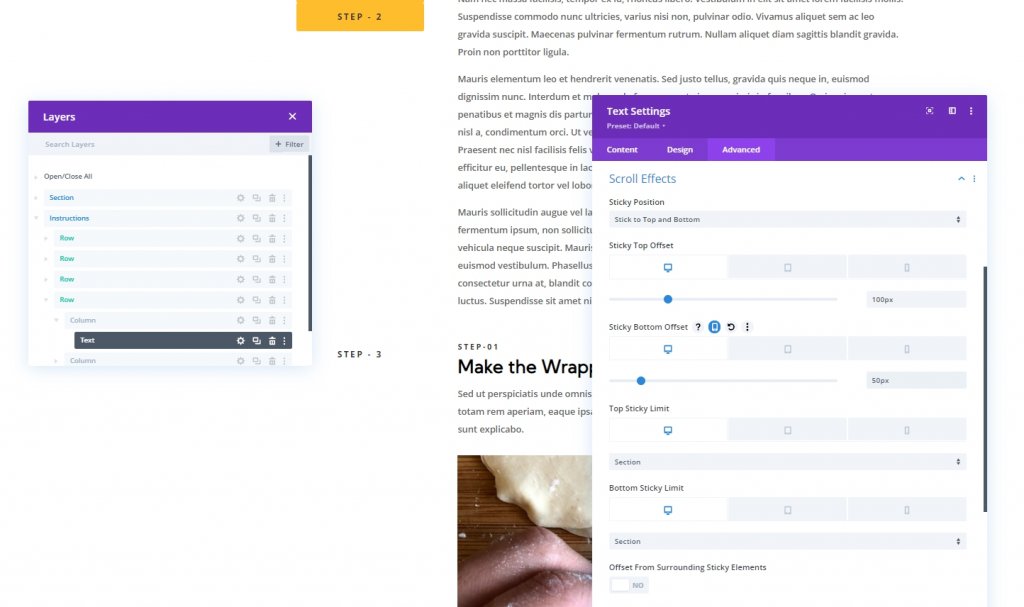
এখন পাঠ্যের জন্য স্টিকি বিকল্পগুলি পরিবর্তন করুন।
- স্টিকি টপ অফসেট: 100px (ডেস্কটপ)
- স্টিকি বটম অফসেট: 50px (ডেস্কটপ)

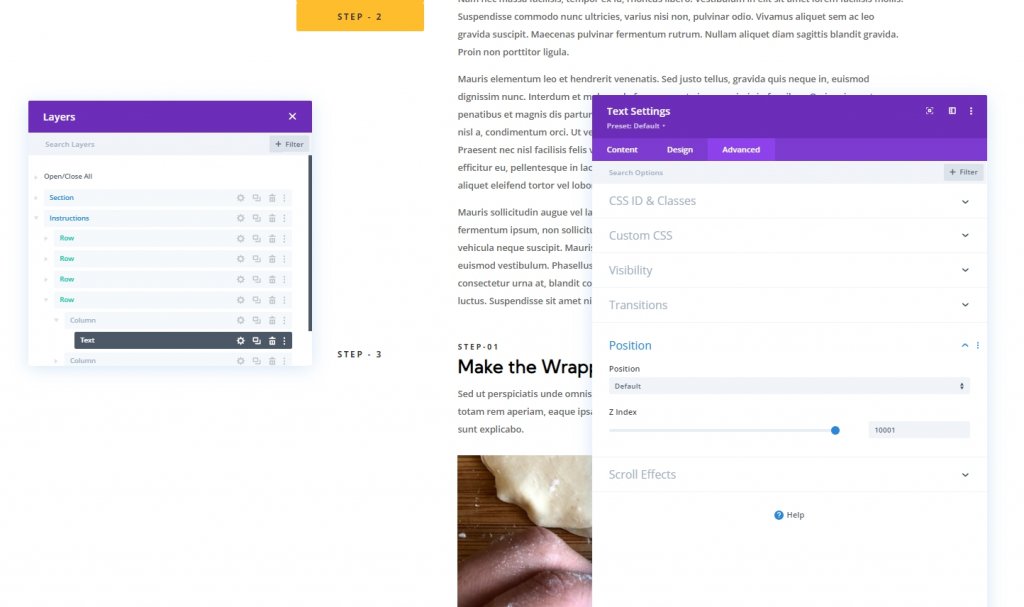
আবার, তৃতীয় সারির জন্য Z-সূচক মান আপডেট করুন।
- Z সূচক (স্টিকি): 10001

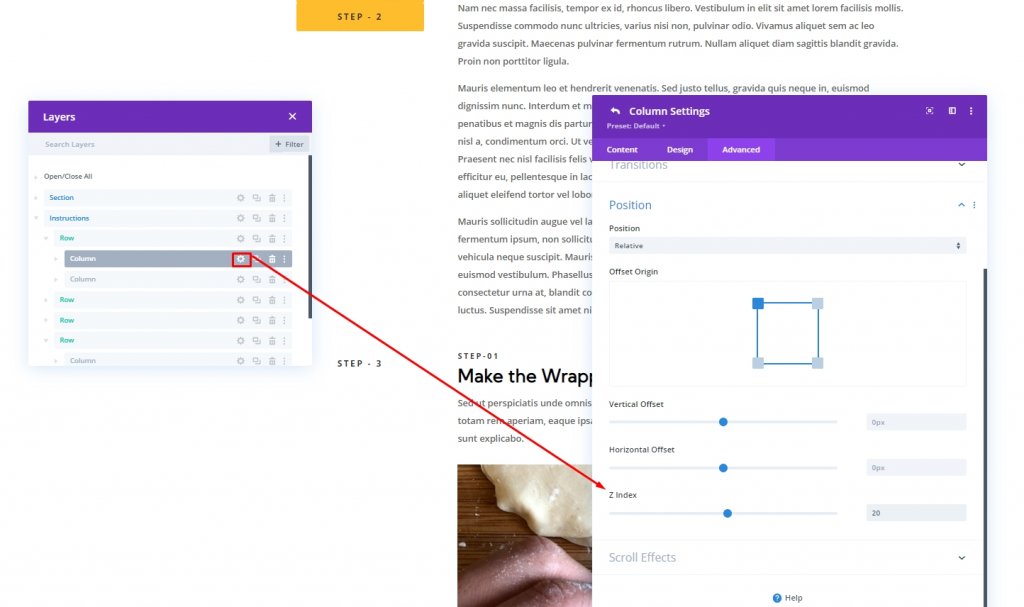
প্রতিটি কলামের জন্য Z সূচক আপডেট করুন
আমরা ইতিমধ্যে সমস্ত H4 শিরোনামে একটি Z-সূচক মান রেখেছি। এখন, আমরা সেই স্টিকি শিরোনাম ধারণকারী প্রতিটি কলামের মান আপডেট করব। প্রতিটি কলাম খুলুন এবং মান আপডেট করুন।
- সারি 1 > কলাম 1 : Z-সূচক = 20
- সারি 2 > কলাম 1 : Z-সূচক = 19
- সারি 3 > কলাম 1 : Z-সূচক = 18

বিভাগ তিন: স্টিকি শিরোনামের জন্য অ্যাঙ্কর লিঙ্ক
এখন আমরা সারিগুলিতে CSS আইডি বরাদ্দ করব যাতে ব্যবহারকারী সহজেই তাদের মাধ্যমে পুরো পৃষ্ঠাটি পরিচালনা করতে পারে।
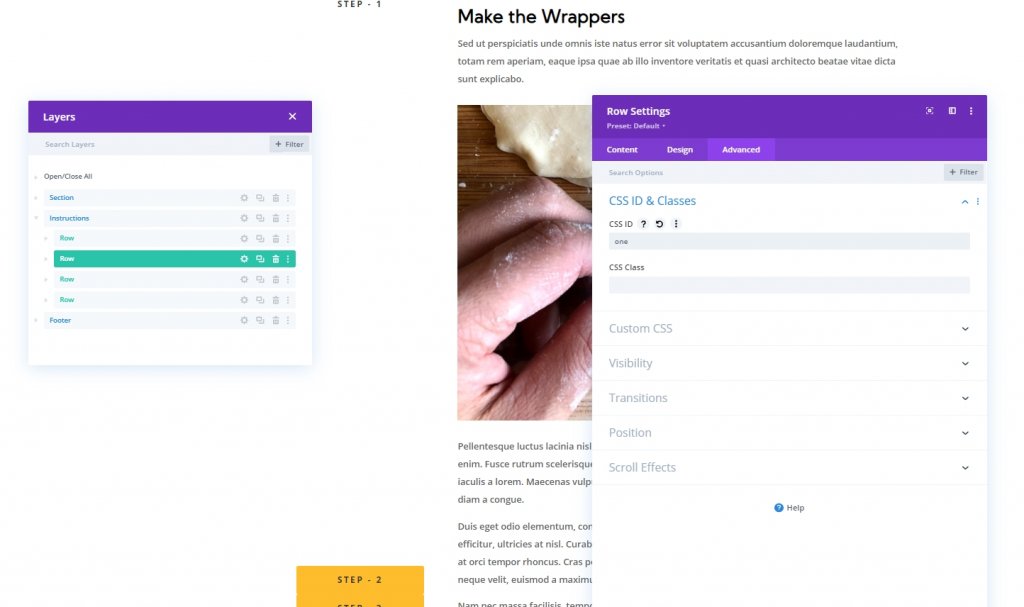
সারি 1: অ্যাঙ্কর লিঙ্ক
সারি 1 সেটিংস খুলুন এবং নিম্নলিখিত CSS আইডি যোগ করুন।
- CSS আইডি: এক

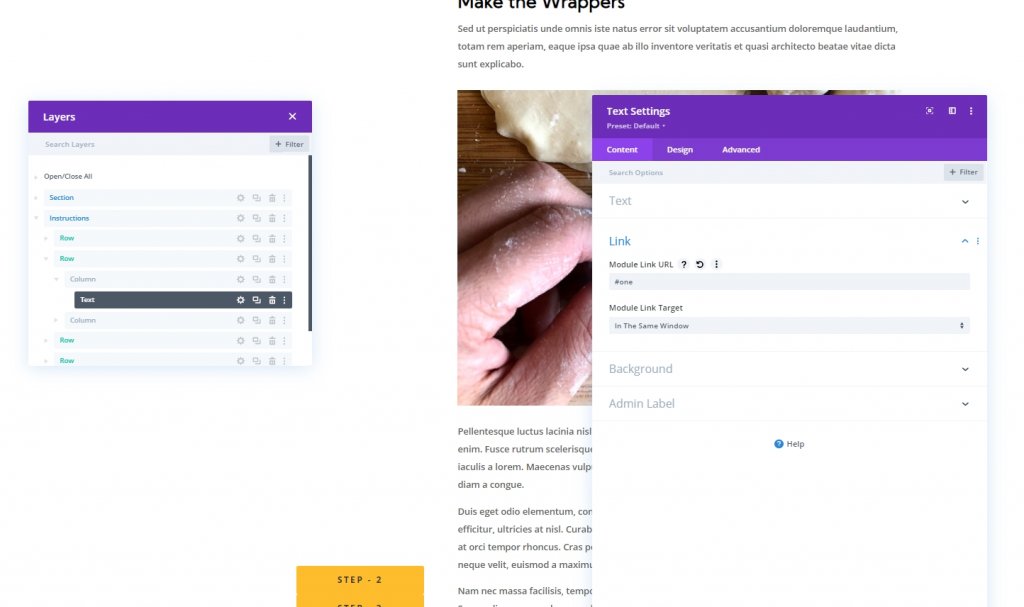
এখন, কলাম 1 বা সারি 1-এ টেক্সট মডিউল সেটিংস খুলুন এবং মডিউল লিঙ্ক URL যোগ করুন।
- মডিউল লিঙ্ক URL: #one

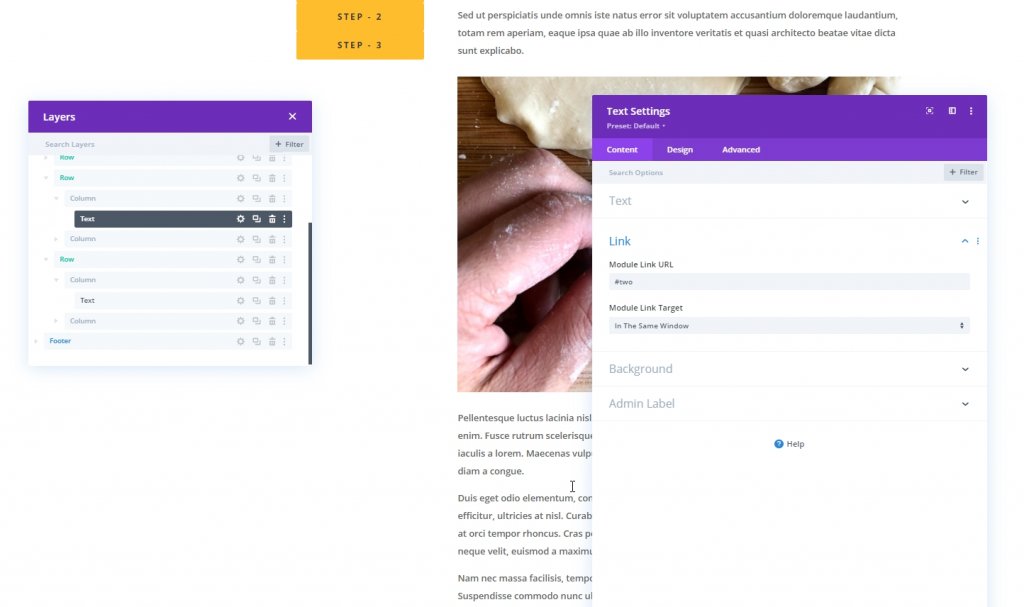
সারি 2: অ্যাঙ্কর লিঙ্ক
সারি 2 সেটিংস খুলুন এবং নিম্নলিখিত CSS আইডি যোগ করুন।
- CSS আইডি: দুই

এখন, কলাম 1 বা সারি 1-এ টেক্সট মডিউল সেটিংস খুলুন এবং মডিউল লিঙ্ক URL যোগ করুন।
- মডিউল লিঙ্ক URL: #two

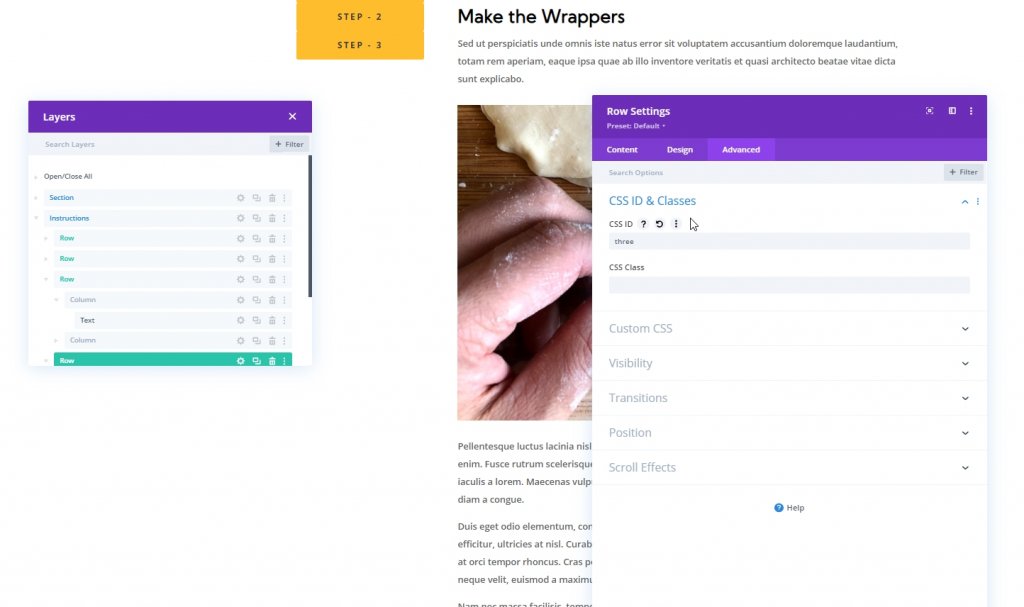
সারি 3: অ্যাঙ্কর লিঙ্ক
সারি 3 সেটিংস খুলুন এবং নিম্নলিখিত CSS আইডি যোগ করুন।
- CSS আইডি: তিন

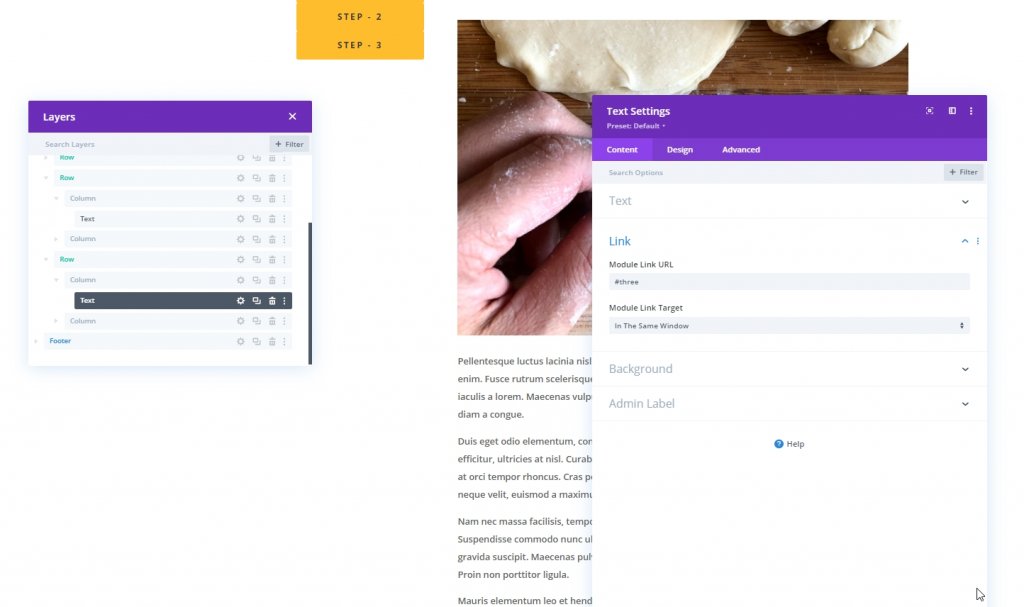
এখন, কলাম 1 বা সারি 1-এ টেক্সট মডিউল সেটিংস খুলুন এবং মডিউল লিঙ্ক URL যোগ করুন।
- মডিউল লিঙ্ক URL: #three

চূড়ান্ত দৃশ্য
সুতরাং, এখানে একটি অনন্য অ্যাঙ্কর লিঙ্ক নেভিগেশন ডিজাইনের জন্য আমাদের স্ক্রলিং স্টিকি শিরোনাম রয়েছে।
চূড়ান্ত শব্দ
সত্যই, ওয়েব ডিজাইনে একটি স্টিকি শিরোনাম ব্যবহার করে আরও কমনীয়তা আনে, এবং এটি দর্শকদের বিষয়বস্তুর মধ্য দিয়ে যেতে সাহায্য করে। অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করে অনেক উপায়ে ব্যবহারকারীর অভিজ্ঞতা বৃদ্ধি করে আপনার দর্শকদের উন্নত করতে পারে। Divi- এর এই অন্তর্নির্মিত বিকল্পগুলি আপনাকে আপনার ভিজিটরদের জন্য আরও ভাল ওয়েবসাইট প্রদান করার আরও বেশি উপায় দেয়। আশা করি, এই টিউটোরিয়ালটি আপনাকে অনন্য অ্যাঙ্কর লিঙ্ক নেভিগেশন সহ একটি স্টিকি শিরোনাম তৈরি করতে সাহায্য করবে। অনন্য অ্যাঙ্কর লিঙ্ক নেভিগেশনের জন্য স্ক্রলিং স্টিকি শিরোনাম। অনুগ্রহ করে, আমরা আপনার সাথে আরও কী কী বিষয় শেয়ার করতে পারি তা আমাদের জানান। দিবির সাথে ভালো সময় কাটুক।




