স্টিকি ফুটার বার যেকোন ওয়েবসাইটের জন্য অমূল্য হতে পারে, বিশেষ করে মোবাইল ডিভাইসের জন্য। ব্যবহারকারী পৃষ্ঠার নীচে ভ্রমণ করার সাথে সাথে, একটি স্টিকি ফুটার বার স্ক্রিনের প্রান্তে স্থির (বা আটকে) থাকে। এটি থাম্বের এত কাছাকাছি যে এটি মোবাইল ব্যবহারকারীদের জন্য বেশি উপকারী (বিশেষত ফোনে)। এই কারণেই ডিজাইনাররা প্রায়শই স্টিকি ফুটার বারের মধ্যে নেভিগেশন বোতাম যুক্ত করেন। এটি মোবাইল নেভিগেশন UX উন্নত করতে পারে।

এই নিবন্ধটি আপনাকে দেখাবে কিভাবে Divi- এ মোবাইল স্টিকি ফুটার বার তৈরি করতে হয়। স্ট্যাটিক পজিশন হল প্রতিটি স্টিকি ফুটার বারের ভিত্তি, এবং এটি সহজেই Divi-এর অন্তর্নির্মিত স্টিকি পজিশন বিকল্পগুলির সাথে নিয়ন্ত্রিত হয়। চারটি নেভিগেশন বোতাম সহ তিনটি স্বতন্ত্র, স্টিকি ফুটার বার ডিজাইন তৈরি করতে কীভাবে স্টিকি পজিশন এবং ডিভি ডিজাইন টুলস ব্যবহার করতে হয় তা আমরা প্রদর্শন করব। এটি তার ওয়েবসাইটের মোবাইল UX উন্নত করার চেষ্টা করে এমন যেকোনো ফার্মের জন্য আদর্শ।
এখন শুরু করা যাক.
ডিজাইন প্রিভিউ
আমরা আজ যে ডিজাইনটি তৈরি করতে যাচ্ছি তার একটি দ্রুত ডেমো এখানে রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনমোবাইলের জন্য স্টিকি ফুটার বার
বিভাগ 1: নতুন ফুটার টেমপ্লেট তৈরি করা
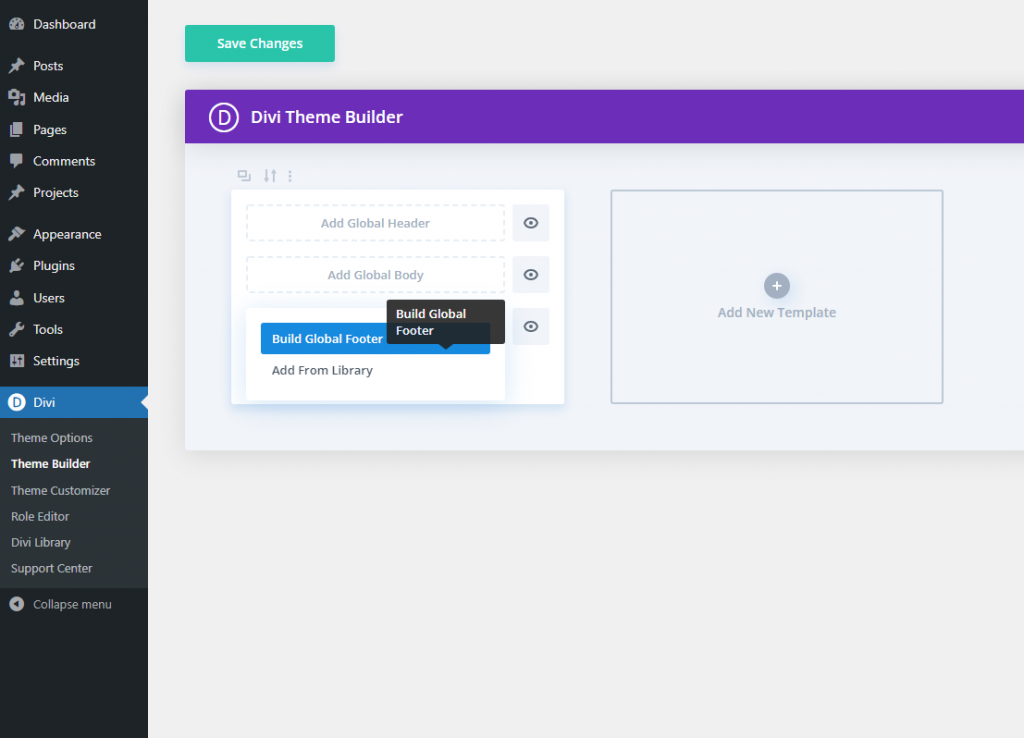
শুরু করতে, থিম বিল্ডারে যান এবং ডিফল্ট ওয়েবসাইট টেমপ্লেটে একটি নতুন গ্লোবাল ফুটার তৈরি করতে ক্লিক করুন৷Â

মোবাইল ভিউ এবং লেয়ার সক্রিয় করুন
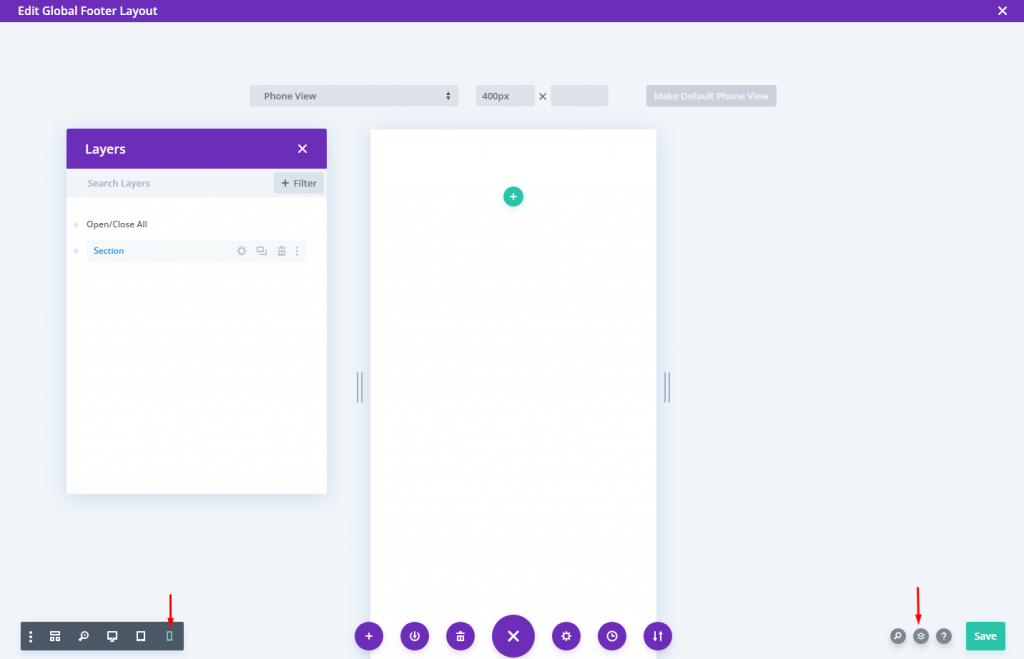
একবার আপনি ফুটার লেআউট সম্পাদকের মধ্যে থাকলে পৃষ্ঠার নীচে বিকল্প মেনু খুলুন।
নির্মাতার ফোন ভিউ খুলতে, বাম দিকে ফোন প্রতীকে ক্লিক করুন। এটি আমাদের ডিজাইন করার সাথে সাথে মোবাইলে স্টিকি ফুটারটি কীভাবে প্রদর্শিত হবে তা কল্পনা করতে আমাদের সহায়তা করবে।
তারপর, ডানদিকে লেয়ার মডেল খুলতে লেয়ার চিহ্নে ক্লিক করুন। এটি উপাদান নির্বাচন করতে সাহায্য করবে যখন তারা একসাথে খুব কাছাকাছি হয়ে যায়।

বিভাগ 2: স্টিকি বিভাগ তৈরি করা
আমরা স্টিকি বিভাগ তৈরি করতে বর্তমান ডিফল্ট নিয়মিত বিভাগ ব্যবহার করতে পারি।
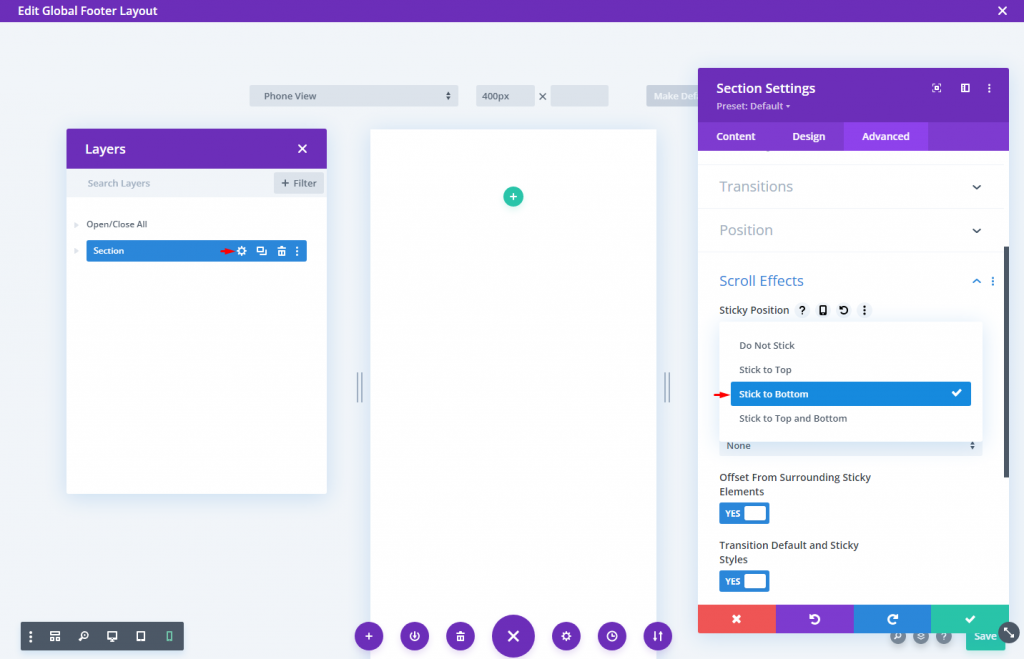
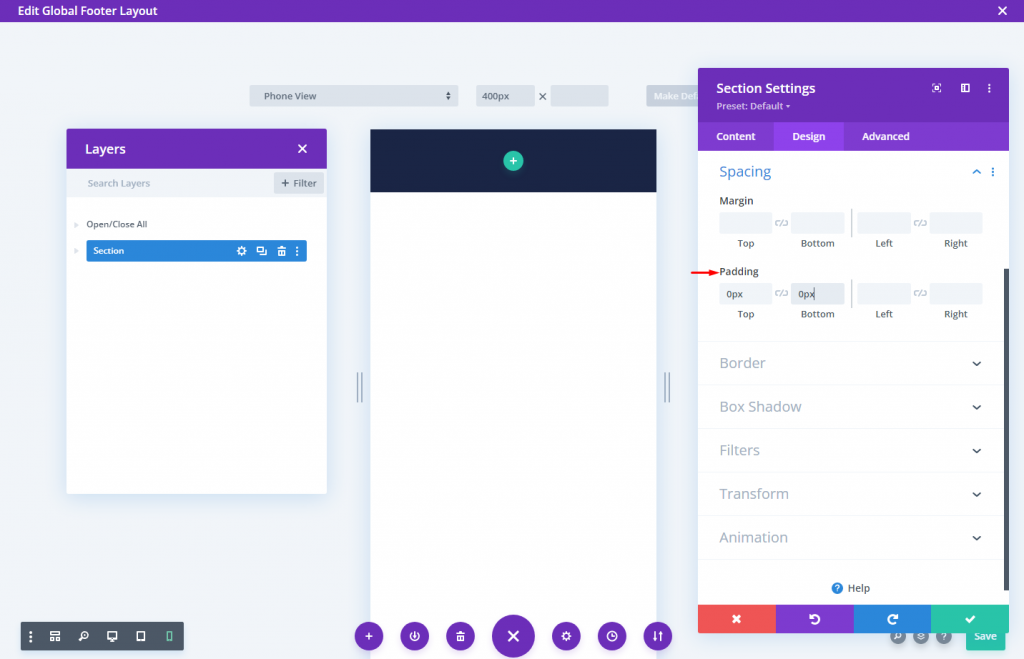
বিভাগের বিকল্পগুলি খুলুন এবং, উন্নত ট্যাবের অধীনে, স্টিক টু বটম স্টিকি অবস্থান বিকল্পটি বেছে নিন।

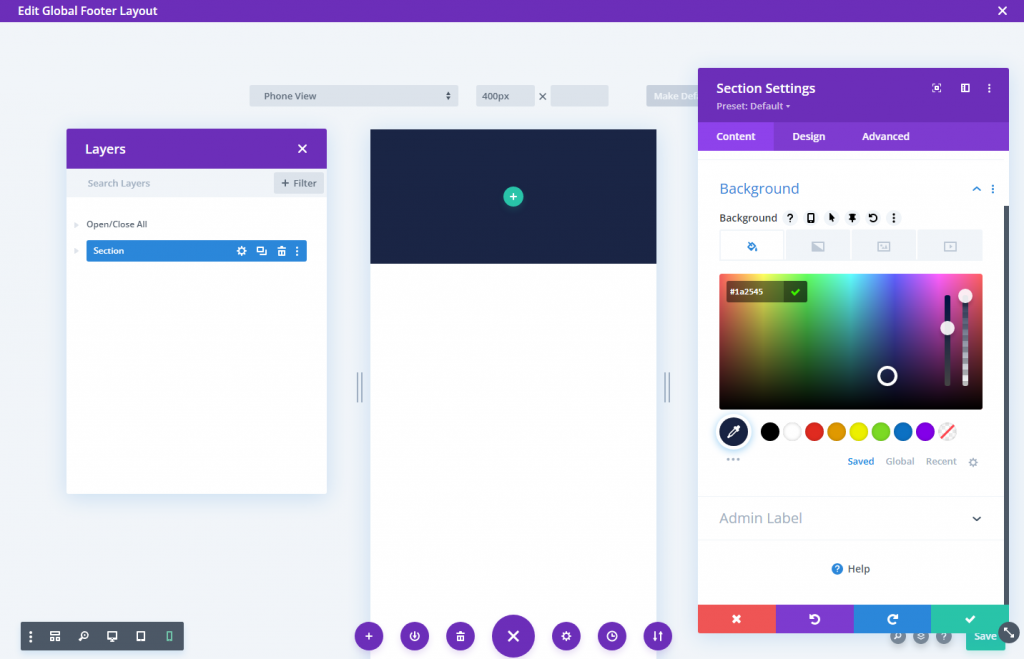
বিষয়বস্তু ট্যাবে, বিভাগে একটি পটভূমির রঙ প্রয়োগ করুন।
- পটভূমির রঙ: #1a2545

ডিজাইন ট্যাব থেকে, প্যাডিং মান পরিবর্তন করুন:
- প্যাডিং: 0px উপরে, 0px নীচে

সারি তৈরি করা
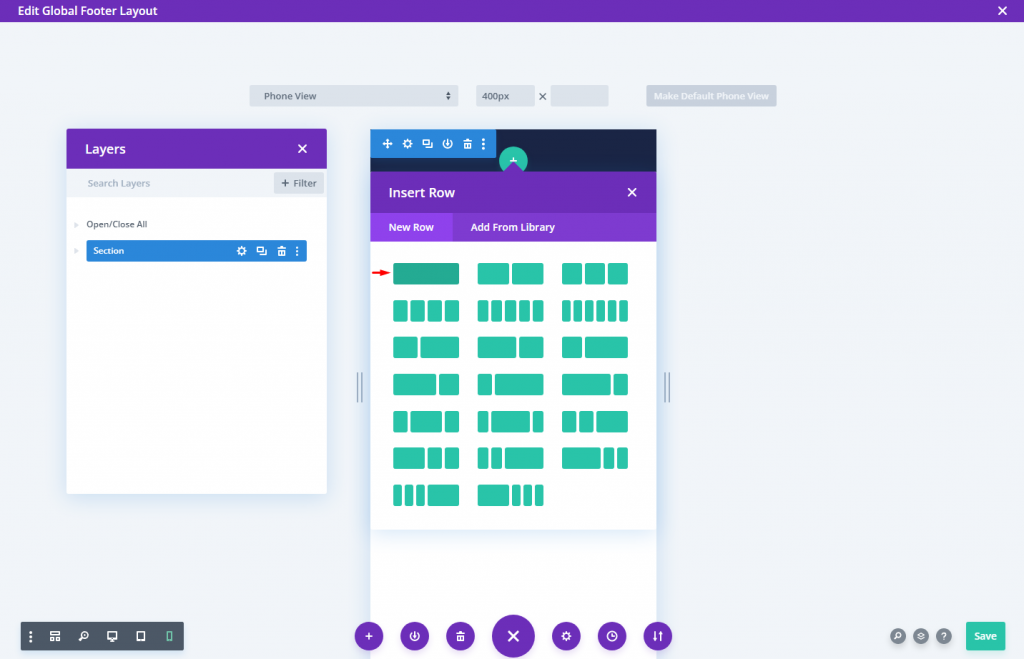
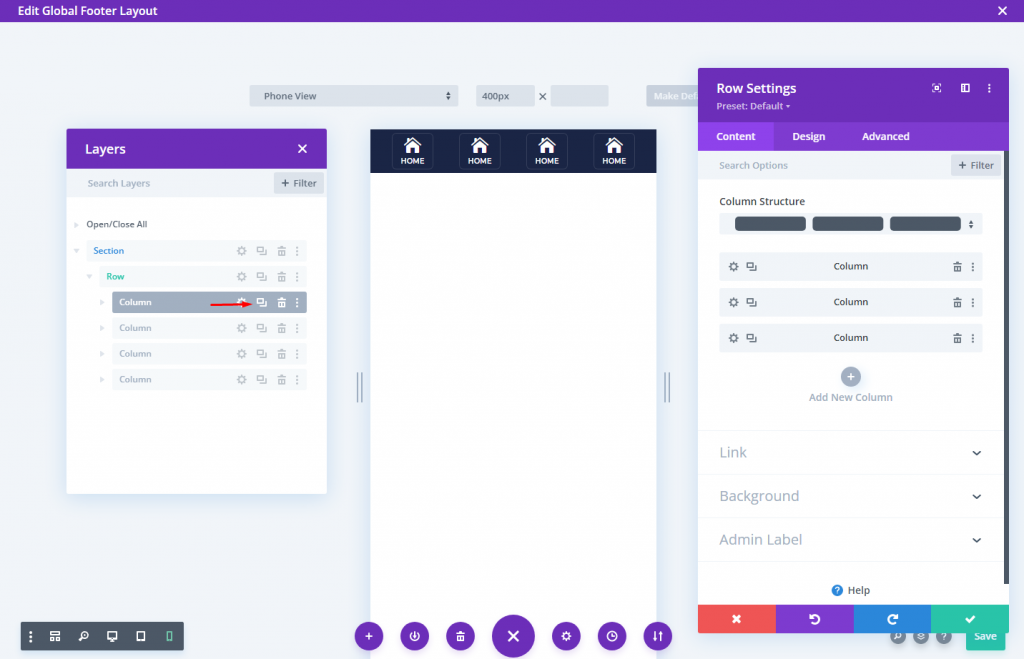
এখন একটি এক-কলাম সারি যোগ করুন।

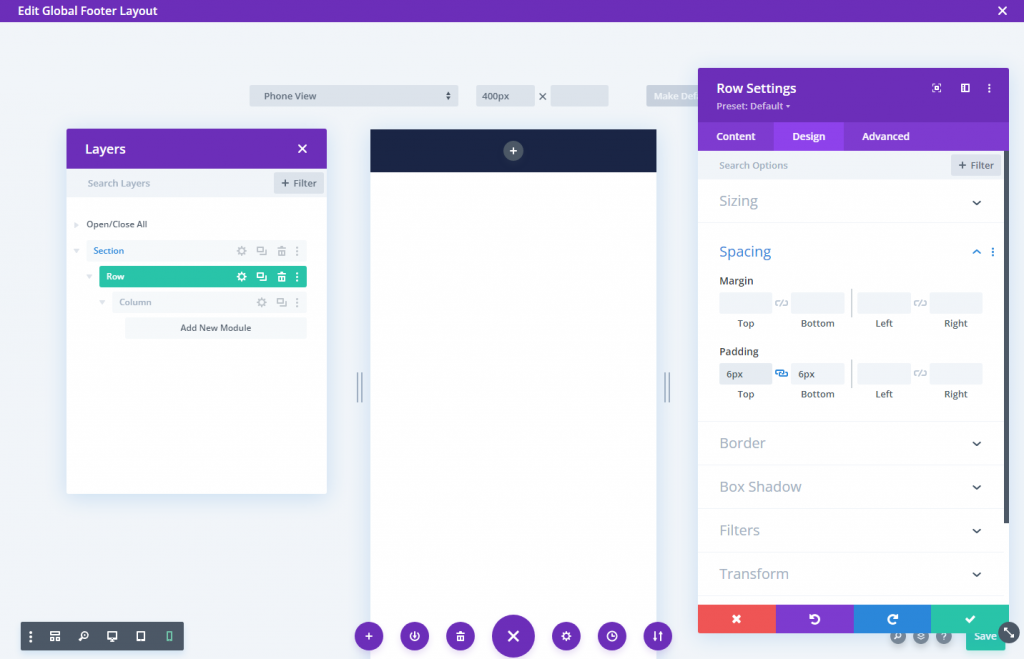
নিম্নরূপ সারি সেটিং পরিবর্তন করুন.
- নর্দমার প্রস্থ: 1
- প্রস্থ: 94%
- প্যাডিং: 6px উপরে, 6px নীচে

আমরা যে অতিরিক্ত কলামগুলি যোগ করব তা মোবাইলে কাছাকাছি থাকে (স্ট্যাক করবেন না) তা নিশ্চিত করতে, আমাদের একটি দ্রুত CSS স্নিপেট যোগ করতে হবে যা জিনিসগুলিকে সুন্দরভাবে সারিবদ্ধ রাখতে ফ্লেক্স সম্পত্তি ব্যবহার করে।
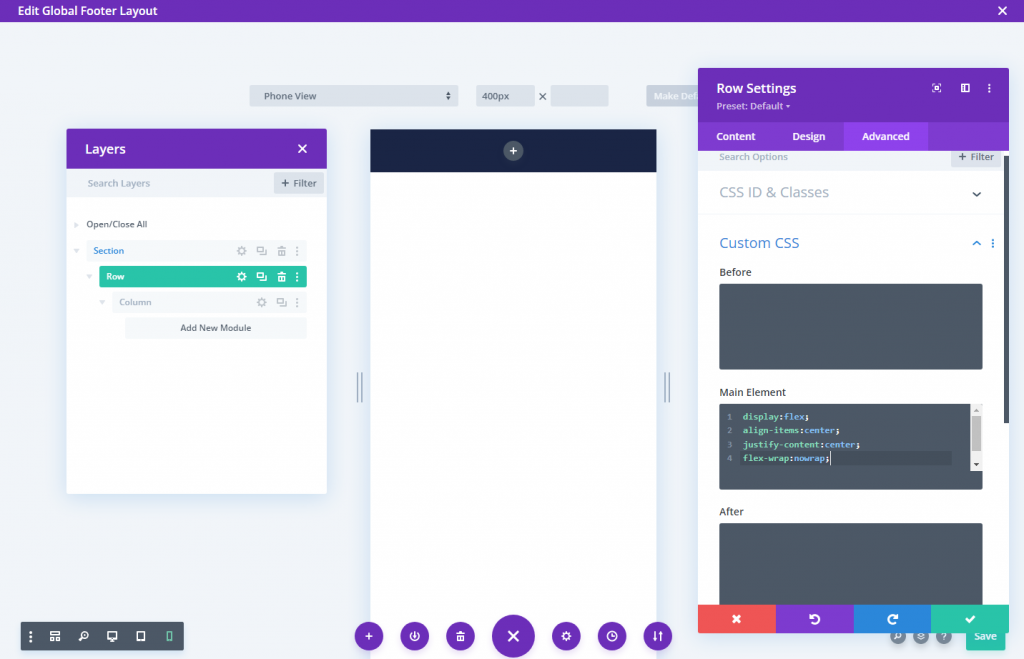
উন্নত ট্যাবে প্রধান উপাদানে কাস্টম CSS ঢোকান:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
বিভাগ 3: ফুটার বার বোতাম
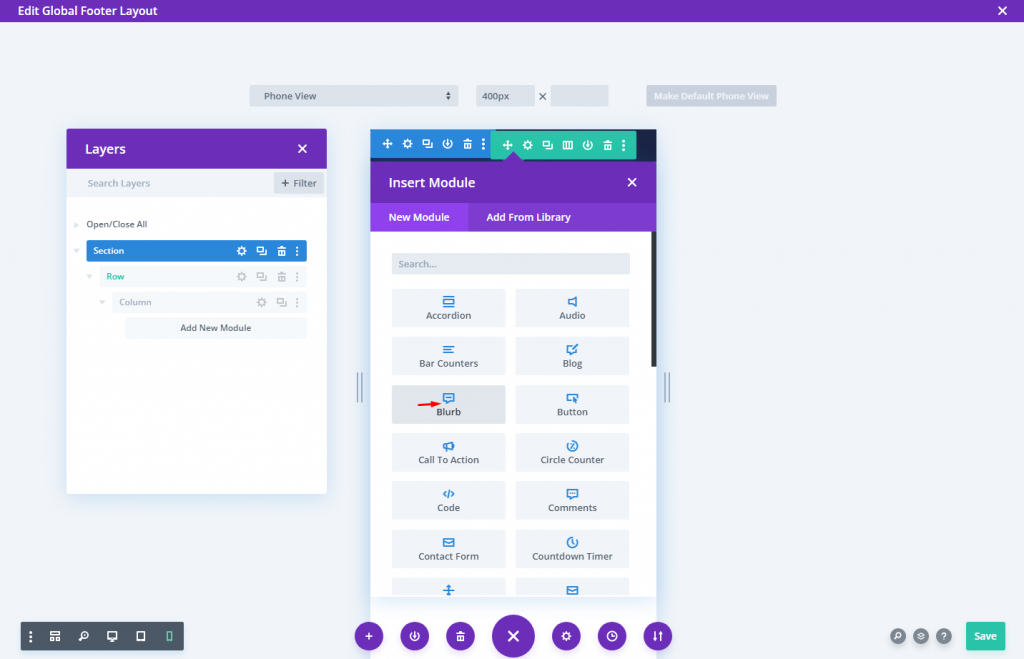
নীচের বার বোতামগুলি তৈরি করতে ব্লার্ব মডিউল ব্যবহার করা হবে। এটি আমাদের একটি মোবাইল অ্যাপের মতো দেখতে একটি বোতাম ডিজাইন করতে সক্ষম করে (এর নীচে একটি শিরোনাম সহ একটি ছোট আইকন); এটা মোবাইল নেভিগেশন জন্য আদর্শ.
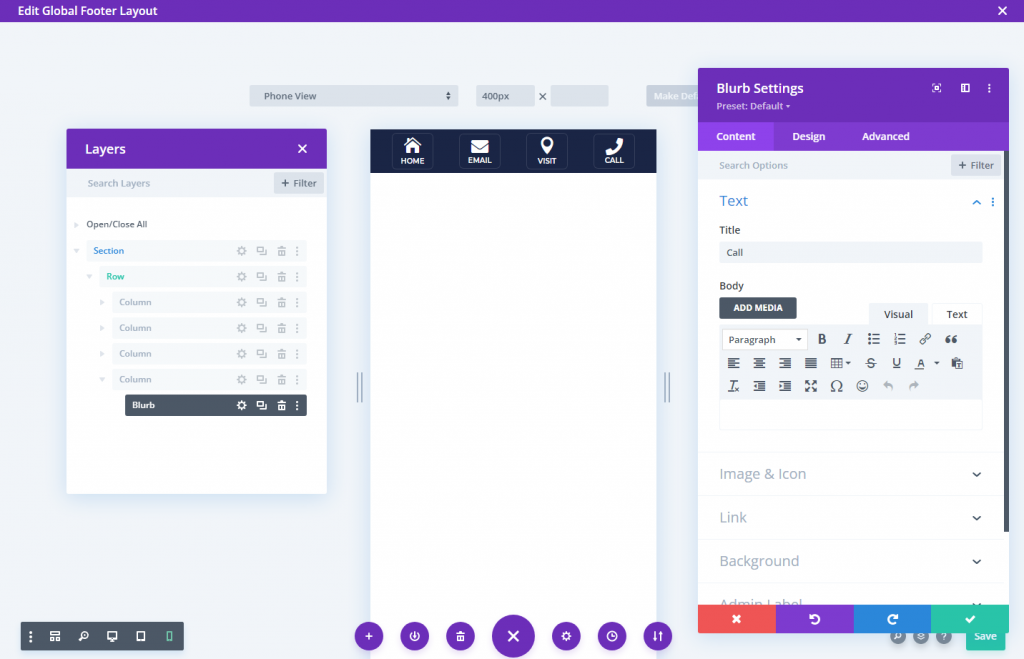
কলামের ভিতরে একটি নতুন ব্লার্ব মডিউল ঢোকান।

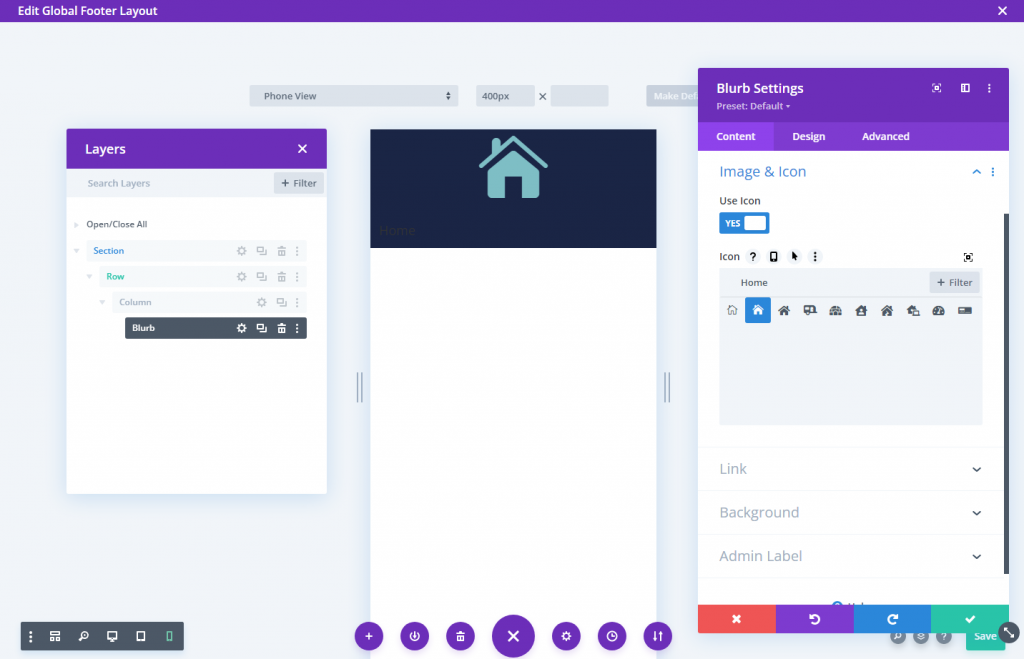
ব্লার্ব কন্টেন্ট আপডেট করুন:
- শিরোনাম: বাড়ি
- শরীর: খালি ছেড়ে দিন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: স্ক্রিনশট হিসাবে

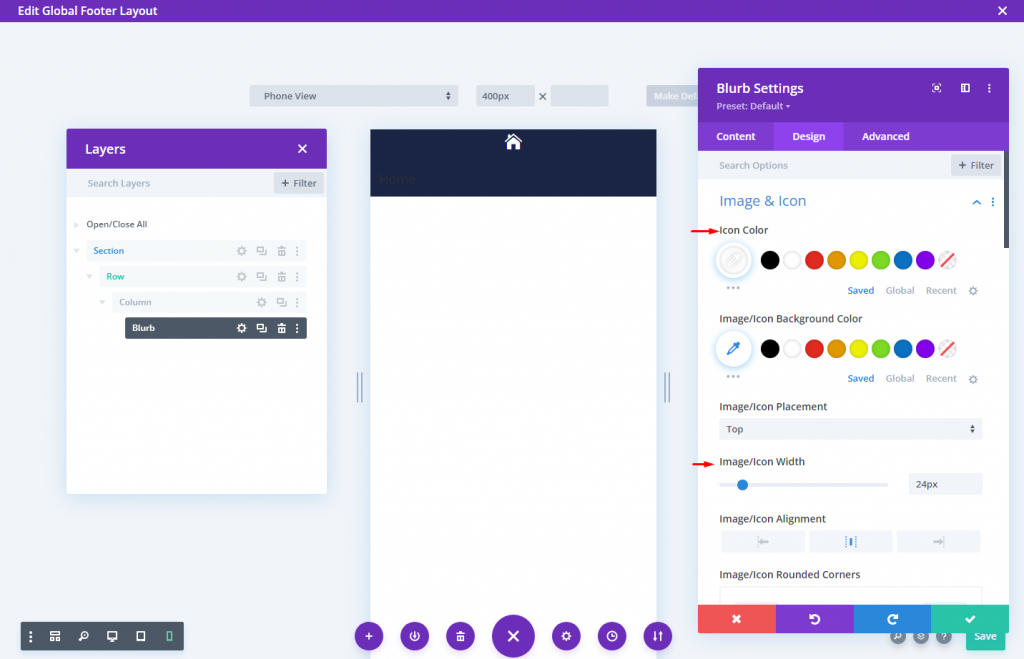
ডিজাইন ট্যাব থেকে, আইকন সেটিংস পরিবর্তন করুন।
- আইকনের রঙ: #fff
- আইকন প্রস্থ: 24px

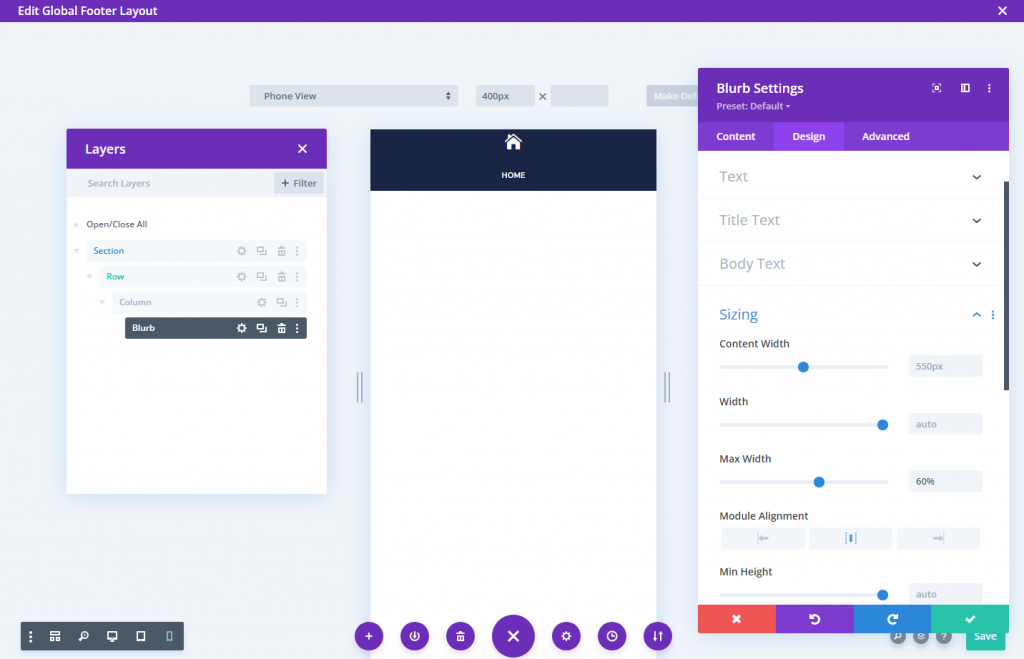
তারপরে শিরোনাম পাঠ্য এবং সাইজিং বিকল্পগুলি নিম্নরূপ আপডেট করুন:
- শিরোনাম হরফ: মন্টসেরাট
- শিরোনাম হরফ ওজন: সেমি বোল্ড
- শিরোনাম ফন্ট শৈলী: TT
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্যের রঙ: #fff
- শিরোনাম পাঠ্যের আকার: 10px
- সর্বোচ্চ প্রস্থ: 60px
- মডিউল প্রান্তিককরণ: কেন্দ্র

নিম্নলিখিত প্যাডিং যোগ করুন এবং কোণগুলি বৃত্তাকার করুন।
- প্যাডিং: 5px (উপর, নীচে, বাম, ডান)
- গোলাকার কোণ: 5px (উপর, নীচে, বাম, ডান)

ব্লার্বের চারপাশে একটি সীমানা যোগ করতে বক্সের ছায়া ব্যবহার করুন। এটি আমাদের ডিজাইনে কোন অতিরিক্ত স্থান নেবে না।
- বক্স শ্যাডো: স্ক্রিনশট দেখুন
- বক্স শ্যাডো অনুভূমিক অবস্থান: 0px
- বক্স শ্যাডো উল্লম্ব অবস্থান: 0px
- বক্স শ্যাডো স্প্রেড স্ট্রেন্থ: 1px
- ছায়ার রঙ: rgba(255,255,255,0.12)

ব্লার্ব মডিউলে আইকন এবং টেক্সটের মধ্যবর্তী স্থান সরাতে, নিম্নলিখিত CSS কোডটি ব্যবহার করুন।
ব্লার্ব ইমেজ সিএসএস
margin-bottom: 0px;Blurb শিরোনাম CSS
padding-bottom: 0px;
এছাড়াও, মোবাইলে মোবাইল সেটিংস বিকল্পটি উপলব্ধ করতে উল্লম্ব এবং অনুভূমিক ওভারফ্লো বিকল্পগুলি দৃশ্যমান করুন৷

আরও বোতামের জন্য কলাম নকল করুন
বাকি তিনটি বোতাম তৈরি করতে আমরা কলামটি (ব্লার্ব মডিউল সহ) তিনবার প্রতিলিপি করতে পারি। এর ফলে চারটি কলাম থাকবে, প্রতিটিতে অভিন্ন বোতাম থাকবে।

কলামগুলি ক্লোন হয়ে গেলে আইকন এবং পাঠ্য পরিবর্তন করুন।

বিভাগ 4: ডিজাইন সংরক্ষণ করুন
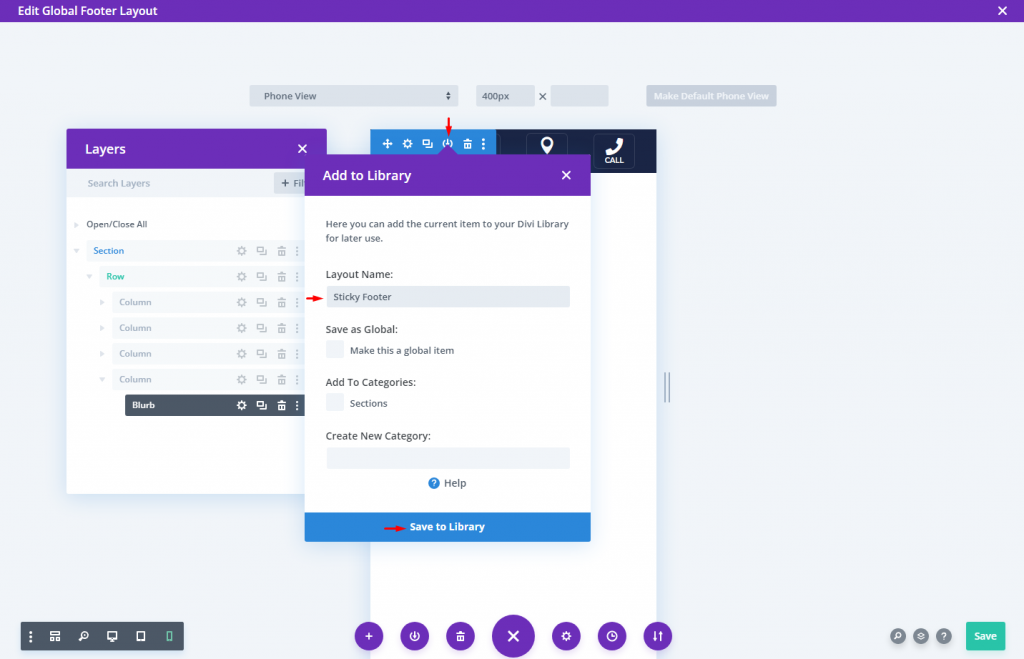
বিভাগটি এখন ডিভি লাইব্রেরিতে সংরক্ষণ করুন যাতে আপনি পরে যেখানে চান সেখানে স্টিকি ফুটার রাখতে পারেন।
এটি সংরক্ষণ করতে, বিভাগের উপর মাউস করুন এবং বিভাগ সেটিংস বাক্সে লাইব্রেরিতে সংরক্ষণ করুন আইকনে ক্লিক করুন। এর পরে, লেআউটটির নাম দিন এবং এটি লাইব্রেরিতে সংরক্ষণ করুন।

এটা এবং আমরা সম্পন্ন.
সর্বশেষ ফলাফল
আমাদের নকশা চূড়ান্ত ফলাফল খুব সুন্দর দেখায়.
মোড়ক উম্মচন
ডিভিতে একটি স্টিকি ফুটার বার তৈরি করা সহজ। আমি বলতে চাচ্ছি, কয়েকটি ক্লিকের মাধ্যমে, আপনি একটি বিভাগ (বা সারি) পৃষ্ঠার নীচে আটকে রাখতে পারেন। আপনি ফুটার বারটি কীভাবে স্টাইল করতে চান এবং আপনি কোন তথ্য অন্তর্ভুক্ত করতে চান সে সম্পর্কে বাকিটি আপনার উপর নির্ভর করে। এই পাঠে ফুটার বারের ডিজাইনগুলি মোবাইল ব্যবহারের জন্য তৈরি করা হয়েছে এবং এটি আরও মূল্যবান এবং বহুমুখী, তাই আপনি কীভাবে সেগুলি নিজে থেকে তৈরি করবেন তা বুঝতে পারবেন৷ আরও উদ্ভাবনী ডিজাইন চেষ্টা করতে ভয় পাবেন না!




