Divi এর নতুন ব্যাকড্রপ বিকল্পগুলি ব্যবহার করে এর ব্যবহারকারীদের জন্য সম্ভাবনার একটি সম্পূর্ণ নতুন বিশ্ব উন্মুক্ত করেছে। নতুন গ্রেডিয়েন্ট বিল্ডারকে ধন্যবাদ, আমরা এখন যত রং চাই ততগুলো রঙ দিয়ে আমরা যে কোনো গ্রেডিয়েন্ট ডিজাইন করতে পারি। সৃজনশীল হতে হবে এমন নয়। গ্রেডিয়েন্ট বিল্ডার ডিজাইনটি ব্যাকড্রপ মাস্ক এবং প্যাটার্নের সাথে একত্রে ব্যবহার করা যেতে পারে একটি শ্বাসরুদ্ধকর এবং এক ধরনের ওয়েবসাইট ব্যাকগ্রাউন্ড ডিজাইনের আধিক্য তৈরি করতে।

একটি অত্যাশ্চর্য ব্যাকগ্রাউন্ড তৈরি করতে, আমরা ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নের সাথে ডিভির ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট বিল্ডার ব্যবহার করতে যাচ্ছি। প্রতিটি পটভূমি নকশা উপাদান (পটভূমি গ্রেডিয়েন্ট, মুখোশ, এবং নিদর্শন) একটি বিভাগে যোগ করা হবে, এবং আমরা আপনাকে এটি কিভাবে করতে হবে তা দেখাব। শুধুমাত্র কয়েকটি সাধারণ ক্লিকের মাধ্যমে, আপনি ডিজাইনের সংমিশ্রণে পরিবর্তন আনতে পারেন এবং অনেক মজা করতে পারেন।
আসুন, একটি ভাল সময় আছে!
ডিজাইন প্রিভিউ
আমরা আমাদের ওয়েবসাইটের বিভিন্ন বিভাগ কতটা আশ্চর্যজনকভাবে ডিজাইন করতে পারি তা এখানে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
প্যাটার্ন এবং মুখোশ পরিবর্তন করা এই নকশার সাথে এক চিমটি!
ডিজাইন স্ট্রাকচার
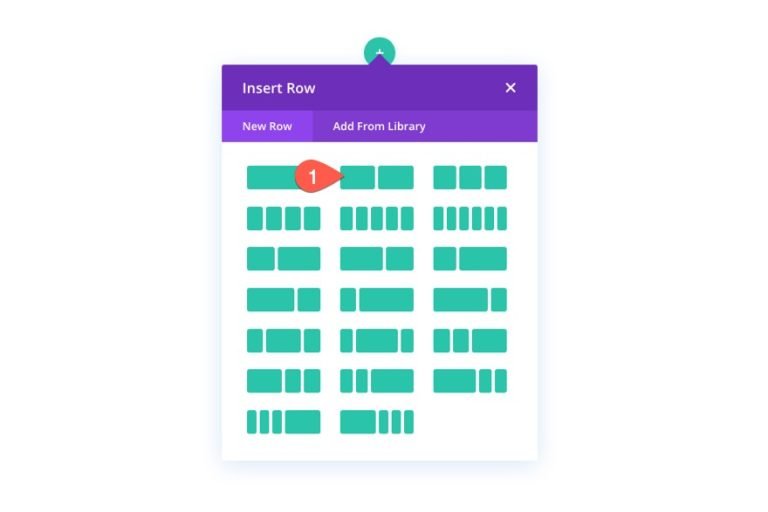
বাম দিকে, আমরা একটি শিরোনাম এবং একটি তীর রাখব যা একটি নির্দিষ্ট কর্মের দিকে নিয়ে যায়। Divi এর ব্যাকড্রপ বিকল্পগুলি আমাদের ভিজ্যুয়াল ডিজাইন তৈরি করতে ব্যবহার করা হবে। একটি দুই-কলামের সারি তৈরি করা প্রথমে প্রয়োজনীয়।

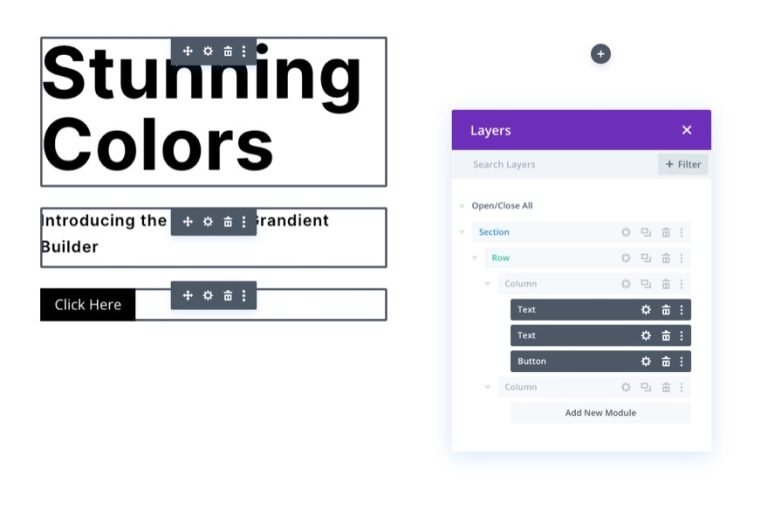
বিষয়বস্তু এবং অনুলিপি যোগ করুন
আপনার প্রধান শিরোনাম, উপশিরোনাম এবং বোতামটি এই টেবিলের বাম কলামে (কলাম 1) স্থাপন করা উচিত।

এই নকশা সেটিংস লেআউট ডাউনলোড করে এবং পরবর্তী তারিখে এটি পরীক্ষা করে খুঁজে পাওয়া যেতে পারে যদি আপনি এটি চান। আমরা আপাতত ব্যাকগ্রাউন্ড ডিজাইনের উপর ফোকাস করব।
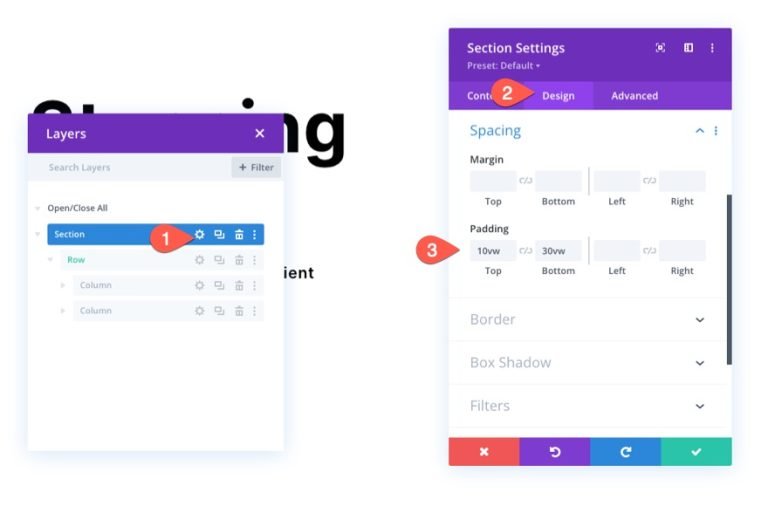
বিভাগ উল্লম্ব ব্যবধান
আমাদের ব্যাকড্রপ ডিজাইন সম্পূর্ণভাবে ব্রাউজারটি পূরণ করার জন্য আমাদের অবশ্যই বিভাগের উল্লম্ব উচ্চতা বাড়াতে হবে। বিভাগের উপরের এবং নীচে প্যাডিং এটি সম্পন্ন করার একটি সহজ উপায়।
বিভাগের সেটিংস এখানে অ্যাক্সেস করা যেতে পারে. ডিজাইন ট্যাবে নিম্নরূপ প্যাডিং আপডেট করুন:
- প্যাডিং: 10vw উপরে, 30vw নীচে

আপনি যদি কলামগুলি উল্লম্বভাবে স্ট্যাক করার পরে ব্যাকড্রপ ডিজাইন পরিবর্তন করতে চান, তাহলে আপনাকে ট্যাবলেট এবং ফোন ডিসপ্লেতে প্যাডিং পরিবর্তন করতে হতে পারে।
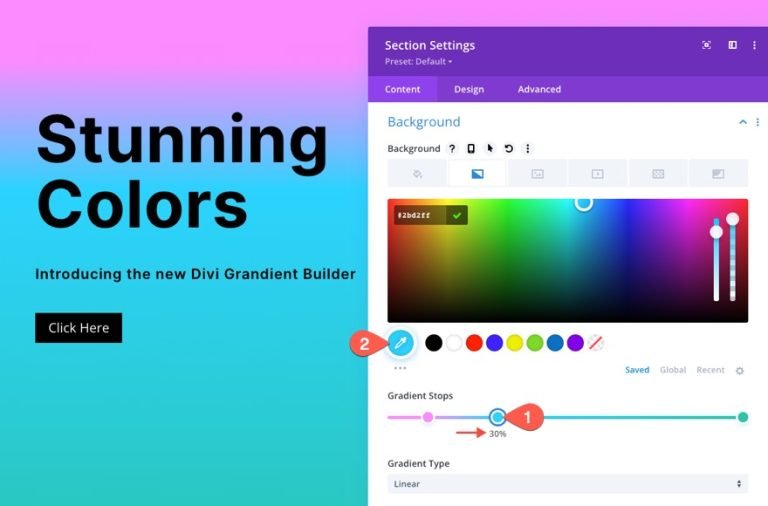
পটভূমিতে গ্রেডিয়েন্ট কালার যোগ করুন
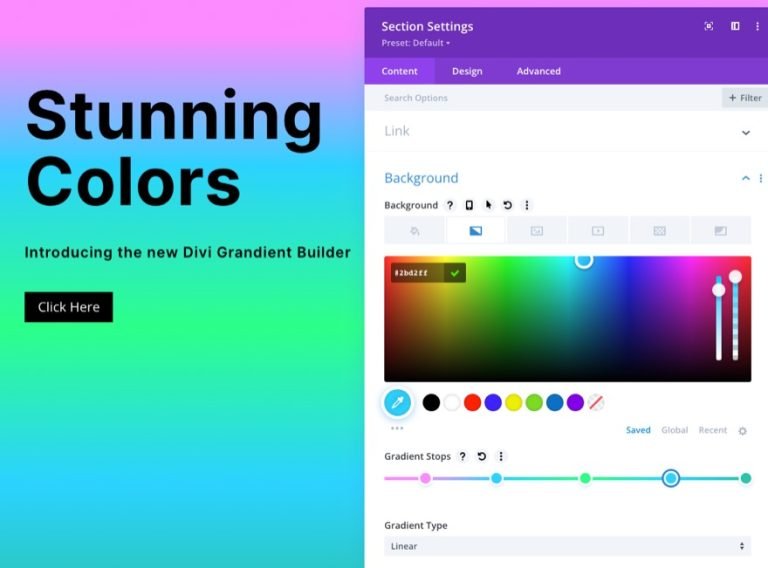
পরবর্তী ধাপ হল বিভাগের ব্যাকগ্রাউন্ডে একটি কাস্টম গ্রেডিয়েন্ট প্রয়োগ করা। এই গ্রেডিয়েন্টের উদ্দেশ্যে মোট পাঁচটি গ্রেডিয়েন্ট স্টপ যুক্ত করা হচ্ছে। প্রথম এবং শেষ গ্রেডিয়েন্ট স্টপের রঙ একই হবে। দ্বিতীয় এবং চতুর্থ গ্রেডিয়েন্ট স্টপের নীল রঙ মিলবে। গ্রেডিয়েন্টের তৃতীয় (এবং শেষ) স্টপ সবুজ হবে। আমাদের ব্যাকগ্রাউন্ড ডিজাইনে এই পাঁচটি রঙ ব্যবহার করে তৈরি একটি অত্যাশ্চর্য বহুরঙের গ্রেডিয়েন্ট থাকবে।
গ্রেডিয়েন্ট পিক 1
প্রথম গ্রেডিয়েন্ট স্টপ যোগ করার আগে বিষয়বস্তু ট্যাবের নীচে বিভাগ সেটিংস খোলা আছে তা নিশ্চিত করুন। একটি নতুন গ্রেডিয়েন্ট তৈরি করতে, গ্রেডিয়েন্ট ট্যাবে যান এবং + চিহ্নে ক্লিক করুন। ডিফল্ট গ্রেডিয়েন্ট রং দুই দ্বারা বৃদ্ধি করা হবে. বাম দিকে প্রথম গ্রেডিয়েন্টের রঙ এবং অবস্থান পরিবর্তন করতে, এটিকে ক্লিক করুন এবং নিচের মতো টেনে আনুন:
- গ্রেডিয়েন্ট স্টপ রঙ: #fa8bff
- গ্রেডিয়েন্ট স্টপ পজিশন: 10%

গ্রেডিয়েন্ট পিক 2
একটি দ্বিতীয় গ্রেডিয়েন্ট স্টপ যোগ করার জন্য, কেবল গ্রেডিয়েন্ট রঙের লাইনে ক্লিক করুন। এটিকে অবস্থানে নিয়ে যাওয়ার জন্য, আপনাকে প্রথমে রঙ পরিবর্তন করতে হবে।
- গ্রেডিয়েন্ট স্টপ রঙ: #2bd2ff
- গ্রেডিয়েন্ট স্টপ পজিশন: 30%

গ্রেডিয়েন্ট পিক 3
আপনি গ্রেডিয়েন্ট কালার লাইনে (লাইনের মাঝখানে) ক্লিক করে একটি তৃতীয় গ্রেডিয়েন্ট স্টপ যোগ করতে পারেন। এটিকে অবস্থানে নিয়ে যাওয়ার জন্য, আপনাকে প্রথমে রঙ পরিবর্তন করতে হবে।
- গ্রেডিয়েন্ট স্টপ রঙ: #2bff88
- গ্রেডিয়েন্ট স্টপ পজিশন: 55%

গ্রেডিয়েন্ট পিক 4
একটি দ্বিতীয় গ্রেডিয়েন্ট স্টপ যোগ করার জন্য, কেবল গ্রেডিয়েন্ট রঙের লাইনে ক্লিক করুন। এটিকে অবস্থানে নিয়ে যাওয়ার জন্য, আপনাকে প্রথমে রঙ পরিবর্তন করতে হবে।
- গ্রেডিয়েন্ট স্টপ রঙ: #2bd2ff
- গ্রেডিয়েন্ট স্টপ পজিশন: 80%

একেবারে ডানদিকে, আপনার বাম দিকে আসল গ্রেডিয়েন্ট স্টপ থাকা উচিত, যা খুব বাম দিকে রয়েছে। গ্রেডিয়েন্ট কালার স্টপে ক্লিক করে এবং নিচের মত রঙ পরিবর্তন করে চূড়ান্ত গ্রেডিয়েন্ট স্টপ তৈরি করা যেতে পারে (আপনি এটিকে 100% এর ডিফল্ট অবস্থানে ছেড়ে দিতে পারেন)।
- গ্রেডিয়েন্ট স্টপ রঙ: #fa8bff
- গ্রেডিয়েন্ট স্টপ পজিশন: 100%

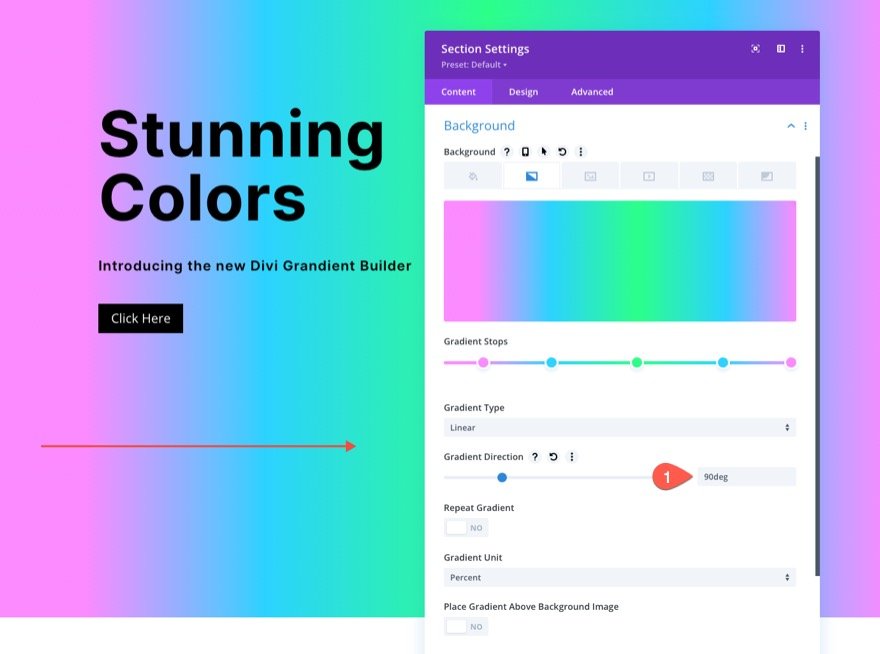
এই ডিজাইনের জন্য ডিফল্ট লিনিয়ার গ্রেডিয়েন্ট বিকল্পটি রাখুন। রৈখিক রঙের প্যাটার্নটি বিপরীত করার জন্য নিম্নলিখিত কোডটি আপডেট করতে হবে:
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী

পৃষ্ঠভূমি প্যাটার্ন
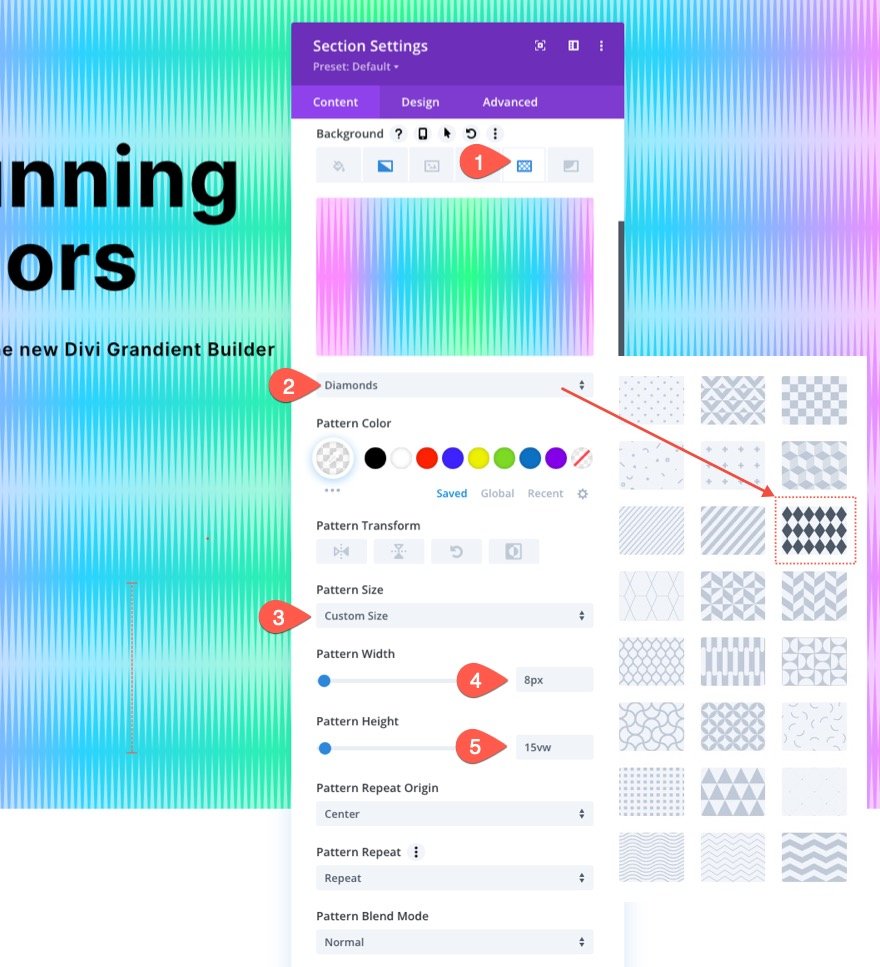
আমাদের গ্রেডিয়েন্ট সম্পূর্ণ হওয়ার পরে আমরা এখন আমাদের ডিজাইনে একটি ব্যাকড্রপ প্যাটার্ন যোগ করতে পারি। এই সূক্ষ্ম কিন্তু কার্যকর প্যাটার্ন তৈরি করতে একটি অভিনব উপায়ে হীরা প্যাটার্ন ব্যবহার করুন।
প্যাটার্ন ট্যাবে নিম্নলিখিত পরিবর্তনগুলি করুন:
- পটভূমি প্যাটার্ন: হীরা
- প্যাটার্নের রঙ: rgba(255,255,255,0.52)
- প্যাটার্ন আকার: কাস্টম আকার
- প্যাটার্ন প্রস্থ: 8px
- প্যাটার্ন উচ্চতা: 15vw

আপনি দেখতে পাচ্ছেন, পূর্ব-বিদ্যমান ডিজাইনের সাথে ব্যাখ্যা করার জন্য অনেক জায়গা রয়েছে। এই ক্ষেত্রে একটি হীরার প্যাটার্ন বেছে নেওয়া হয়েছিল। ফলস্বরূপ, আমরা একটি অনন্য প্যাটার্ন তৈরি করেছি যা হীরার উল্লম্ব প্রসারিত হওয়ার কারণে শব্দ তরঙ্গের মতো দেখায়।
আপনি যদি অন্য কিছু চান, সেখানে প্রচুর বিকল্প উপলব্ধ আছে, এবং সেগুলি সবই এক ক্লিক দূরে।
ব্যাকগ্রাউন্ড মাস্ক
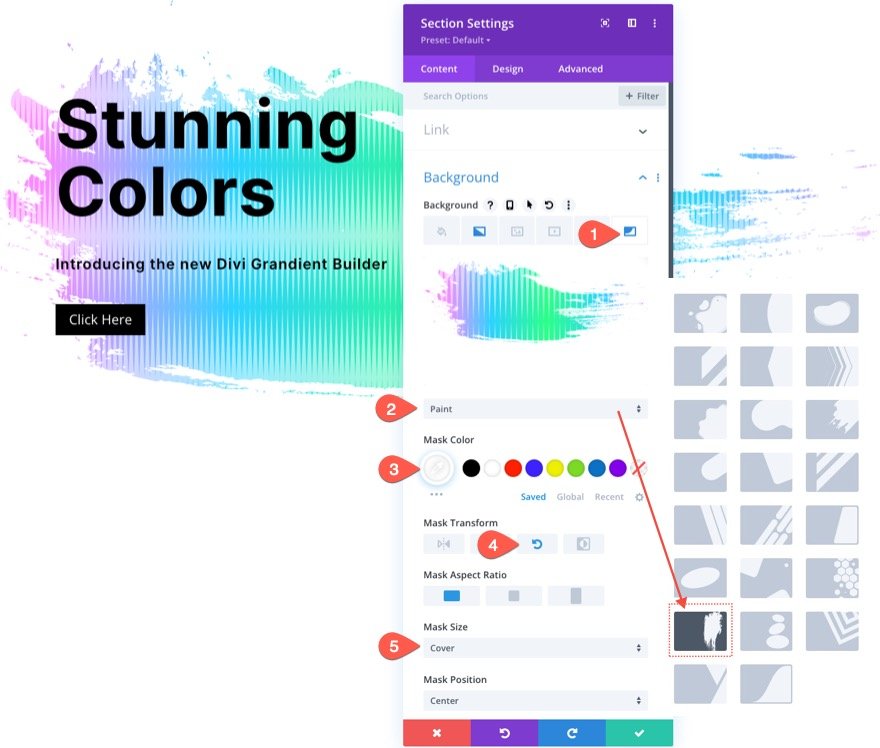
আমাদের ব্যাকগ্রাউন্ড প্যাটার্ন এখন জায়গায় আছে, তাই আমরা শেষ পর্যন্ত আমাদের ব্যাকগ্রাউন্ড কম্বিনেশন ডিজাইন শেষ করতে একটি মাস্ক যোগ করতে পারি। অনেকগুলি বিকল্প এবং বৈকল্পিক উপলব্ধ রয়েছে। আমরা এই উদাহরণের জন্য পেইন্ট মাস্ক ব্যবহার করব (অন্তত শুরু করতে)।
মাস্ক ট্যাবে আপনাকে নিম্নলিখিত পরিবর্তনগুলি করতে হবে:
- মুখোশ: পেইন্ট
- মুখোশের রঙ: #ffffff
- মাস্ক ট্রান্সফর্ম: ঘোরান
- মাস্ক সাইজ: কভার

এবং ফলাফল এই মত কিছু.

প্যাটার্নের মতো, এমন অসংখ্য মুখোশ রয়েছে যা এই নকশার পরিপূরক হবে এবং শুধুমাত্র "মাস্ক" ট্যাবে ক্লিক করলেই পাওয়া যাবে।
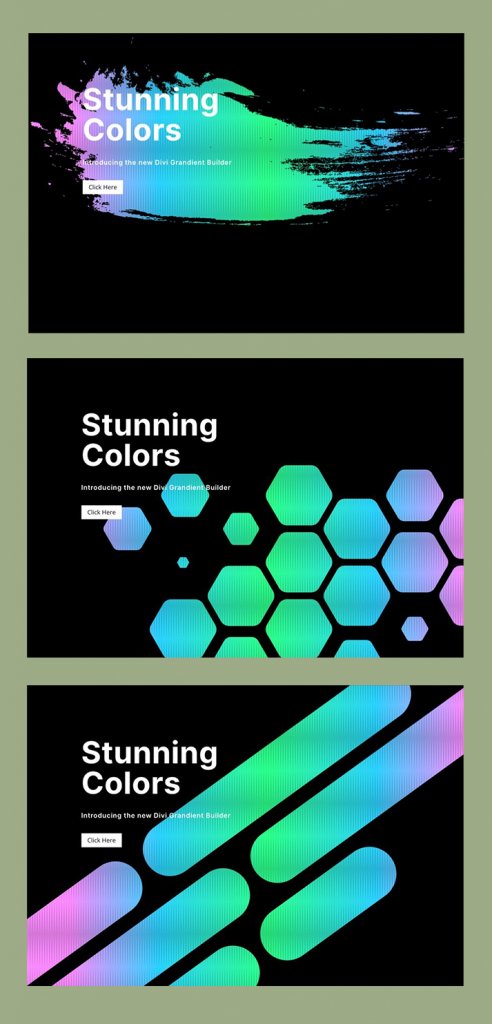
গাঢ় সংস্করণ
আপনি যদি এই ডিজাইনের (কালোর মতো) একটি গাঢ় সংস্করণ চান তবে কেবল পটভূমির মুখোশের রঙটি একটি গাঢ় রঙে পরিবর্তন করুন। মোটিফের জন্য গাঢ় রঙ ব্যবহার করুন। তারপর, শিরোনাম এবং উপশিরোনাম টেক্সট সাদা করুন. আপনি বোতামের রঙ পরিবর্তন করতে চাইতে পারেন।
ইমেজ একটি অন্ধকার সংস্করণ তৈরি করতে বিভিন্ন মুখোশ প্রয়োগের ফলাফল।

এছাড়াও, এইভাবে অন্ধকার সংস্করণটি একটি উল্টানো মুখোশের সাথে দেখায়।

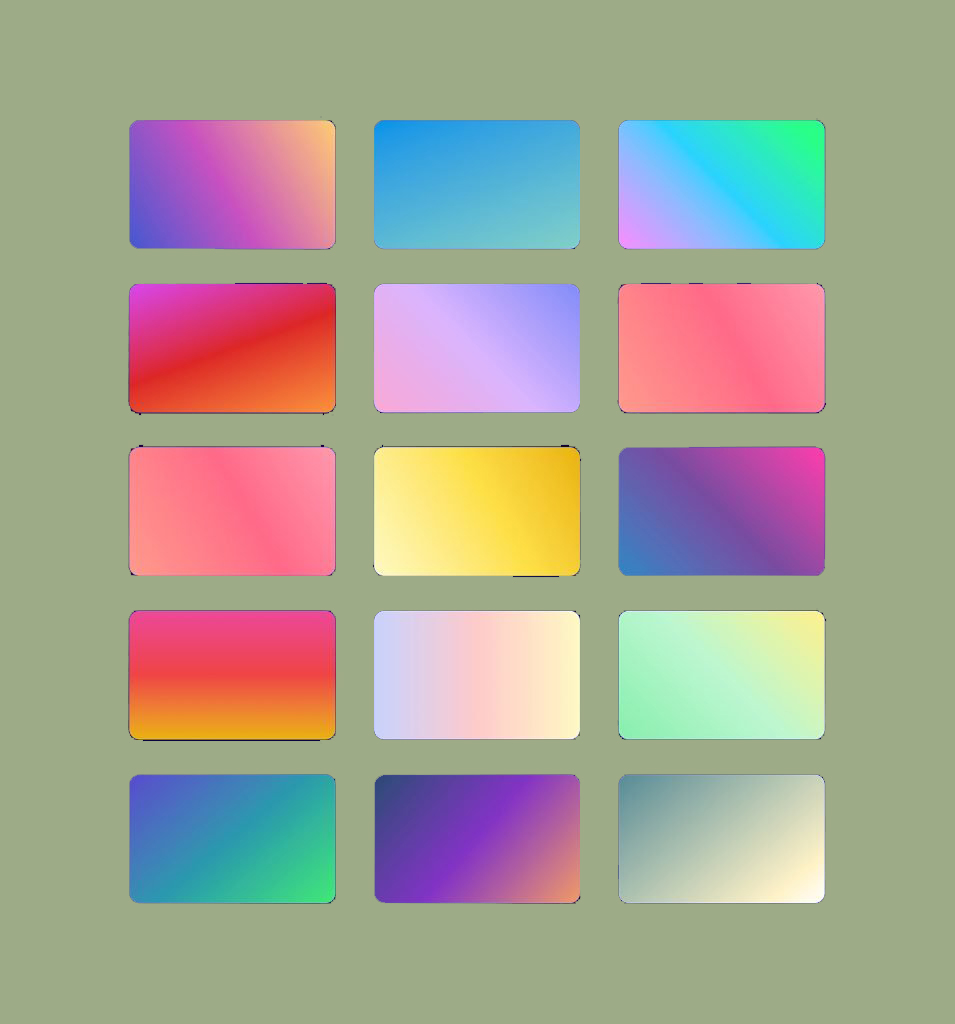
আরও গ্রেডিয়েন্ট বিকল্প
এই স্তরযুক্ত ব্যাকড্রপ ডিজাইনগুলিকে আলাদা করে তোলার জন্য, অনেকগুলি অতিরিক্ত রঙ এবং গ্রেডিয়েন্ট ধরণের তৈরি করতে গ্রেডিয়েন্ট বিল্ডার ব্যবহার করুন।

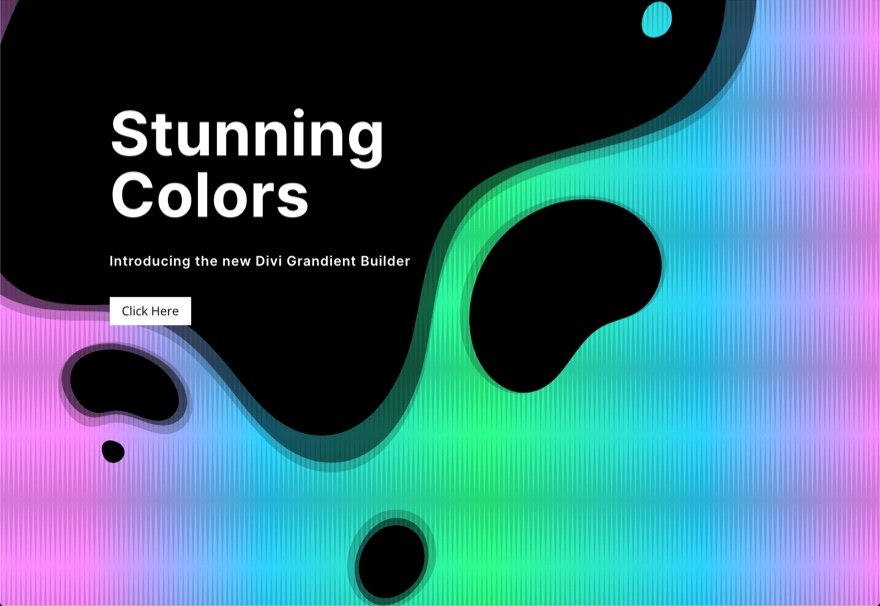
সর্বশেষ ফলাফল
এখানে আপনি অন্বেষণ করতে পারেন যে সব নকশা বিকল্প আছে.

সর্বশেষ ভাবনা
ডিভির জটিল ব্যাকগ্রাউন্ড পছন্দ নিয়ে পরীক্ষা করা অনেক মজার। উপরন্তু, ফটোশপ বা ইলাস্ট্রেটরের প্রয়োজন ছাড়াই এই ধরনের চমত্কার ব্যাকগ্রাউন্ড ডিজাইন করা কতটা সহজ তা বিস্ময়কর। কয়েকটি ক্লিকের মাধ্যমে, আপনি আপনার পছন্দ মতো ডিজাইন তৈরি করতে পটভূমি সামঞ্জস্য করতে পারেন। সত্যিকারের অনন্য ব্যাকগ্রাউন্ড ডিজাইন তৈরি করার জন্য আরও বেশি বিকল্প (যেমন ব্লেন্ড মোড) আপনার কাছে উপলব্ধ। উপরন্তু, শুধুমাত্র বিভাগ নয় কিন্তু যেকোন ডিভি উপাদানের মুখোশ এবং প্যাটার্নগুলি এতে প্রয়োগ করা যেতে পারে। তাই এগিয়ে যান এবং এটি সঙ্গে চারপাশে খেলা!




