WooCommerce ওয়ার্ডপ্রেসের জন্য সবচেয়ে জনপ্রিয় ইকমার্স প্লাগইনগুলির মধ্যে একটি। এটিতে সহায়তা করার জন্য, Divi বেশ কয়েকটি নতুন Woo-কেন্দ্রিক মডিউল প্রকাশ করেছে যা আপনার আদর্শ WooCommerce পৃষ্ঠাগুলি তৈরি করার সময় আপনাকে আরও স্বাধীনতা দেয়। আমরা আজকের পোস্টে Divi- এর জন্য একটি WooCommerce কার্ট টাইমলাইন তৈরি করার মাধ্যমে কাজ করব। আমরা এই সময়ের জন্য ব্যবহারকারীর যাত্রার একটি ভিজ্যুয়াল চিত্রণ ডিজাইন করব। দোকান থেকে চেকআউট পর্যন্ত ব্যবহারকারীর যাত্রা দৃশ্যমানভাবে প্রদর্শিত হওয়া উচিত।

ডিজাইন প্রিভিউ
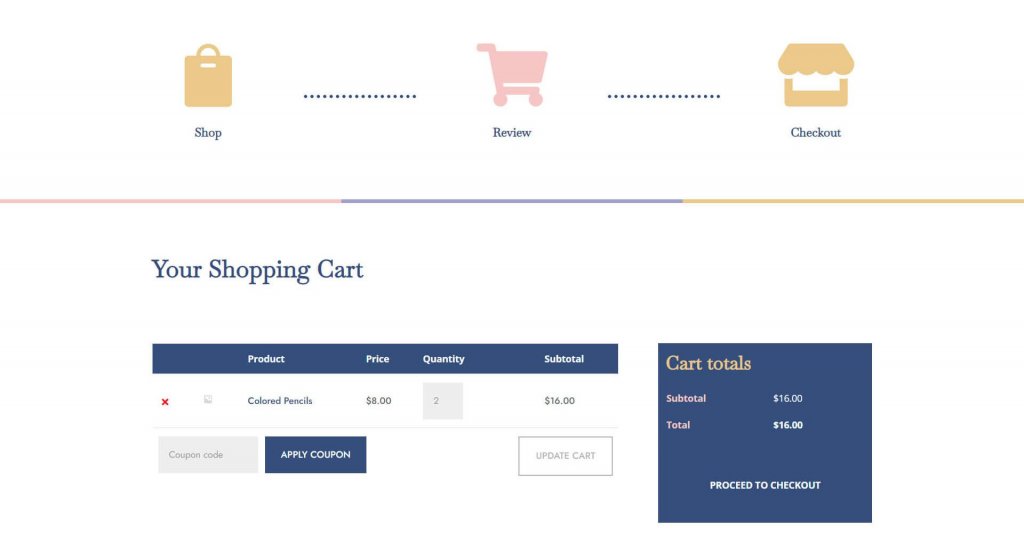
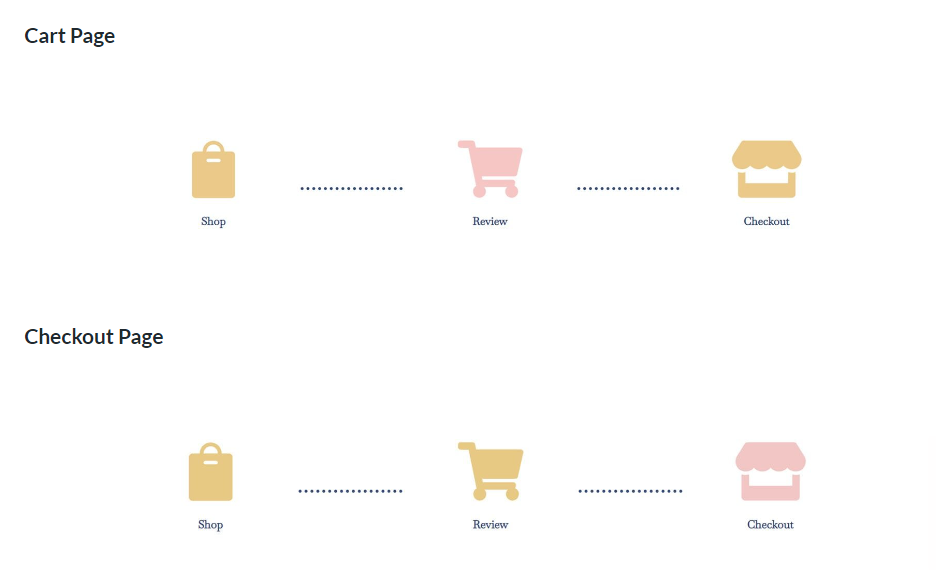
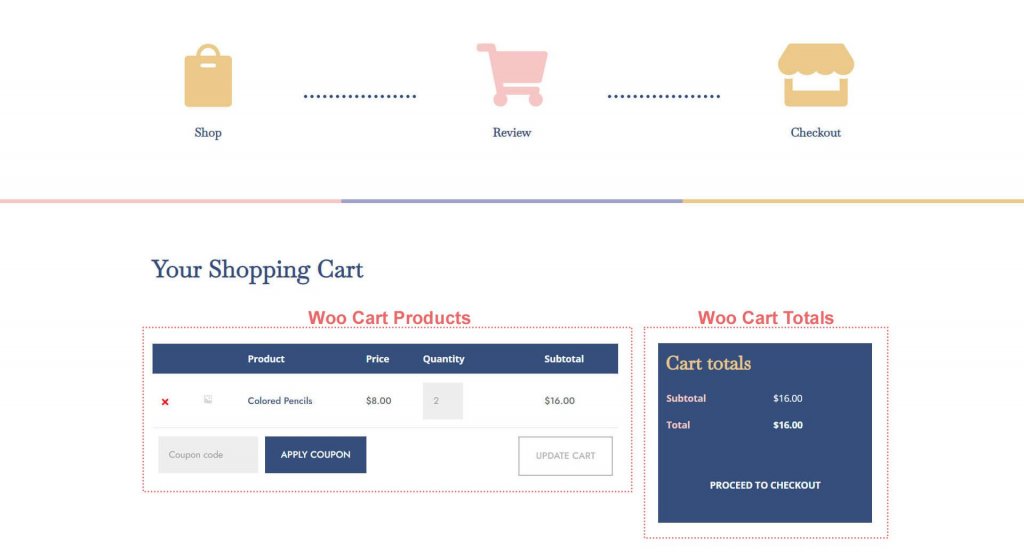
আমরা সরাসরি ডিজাইনে ঝাঁপিয়ে পড়ার আগে, একবার আমরা শেষ হয়ে গেলে আমাদের ডিজাইন কেমন হবে তা পরীক্ষা করে দেখি। এখানে কার্ট পৃষ্ঠার পূর্বরূপ আছে।

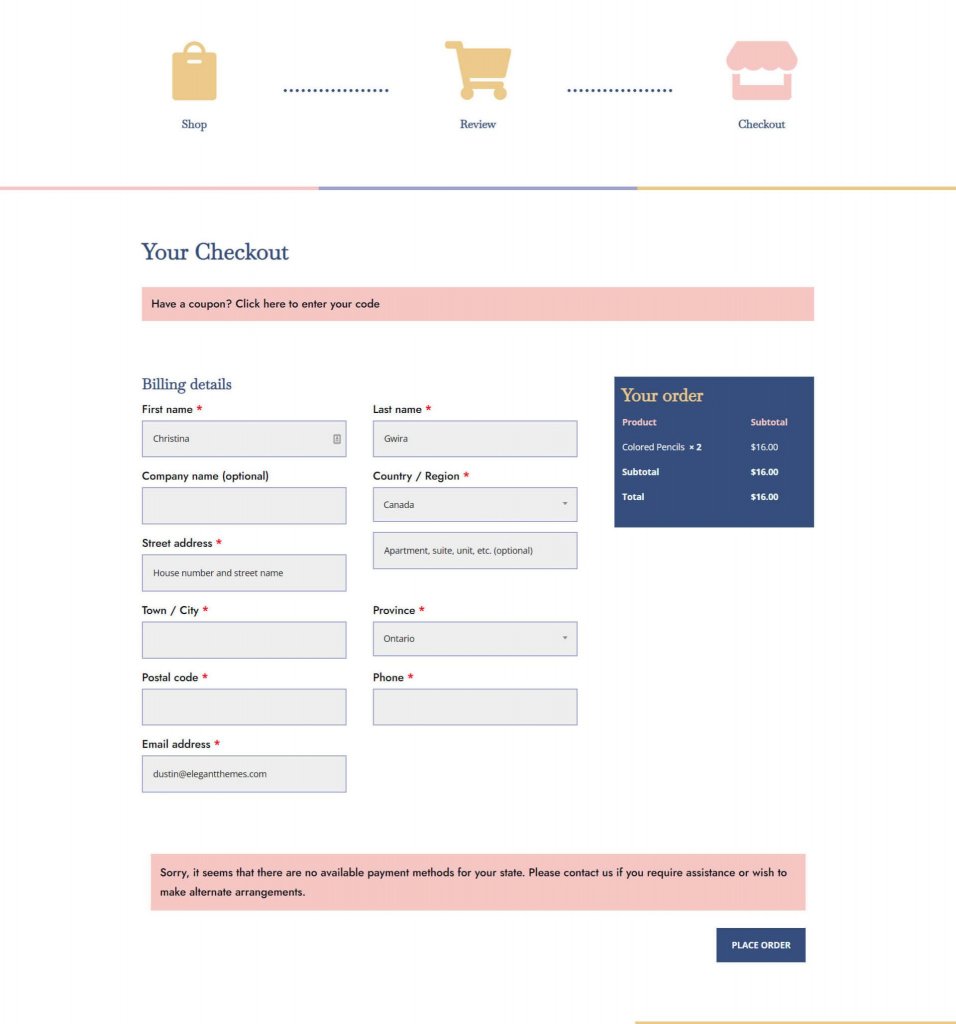
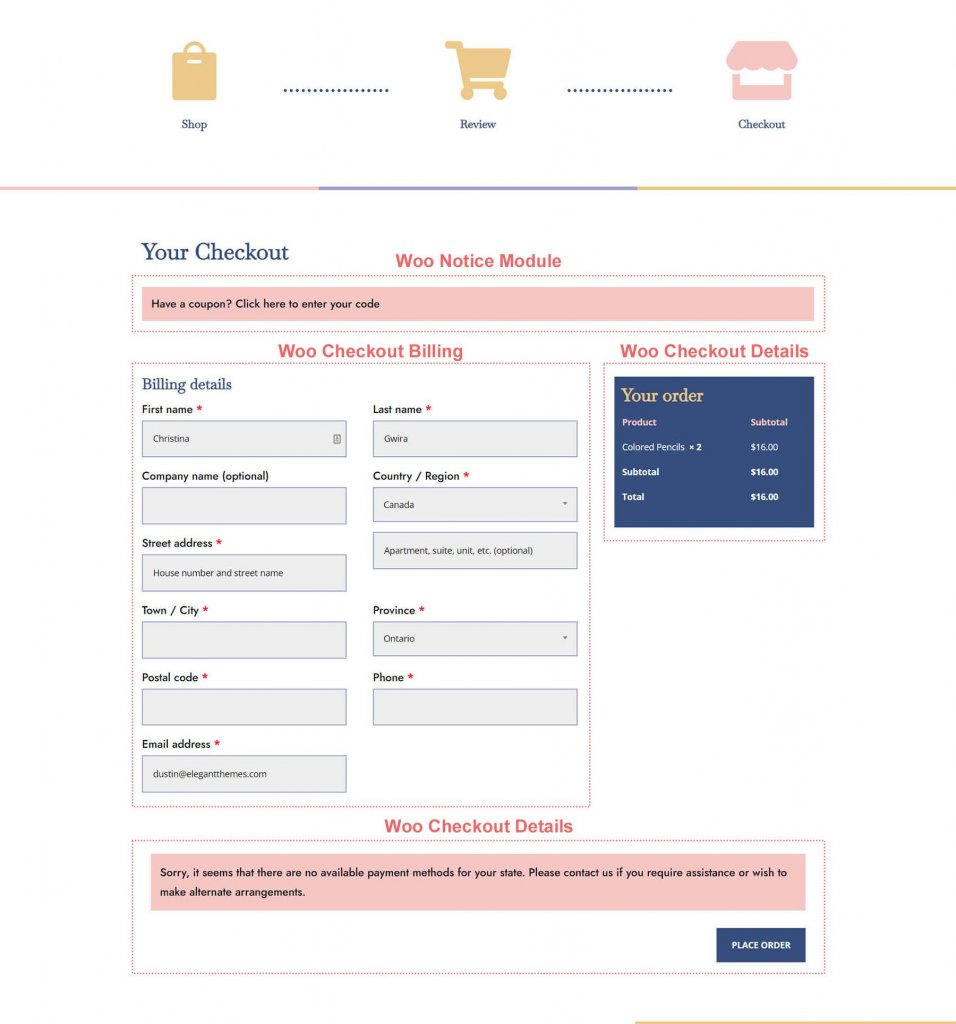
এছাড়াও, আমাদের চেকআউট পৃষ্ঠাটি দেখতে এইরকম হবে।

টেমপ্লেট ডাউনলোড করতে এখানে ক্লিক করুন এবং ফাইলটি পান। তারপর আনজিপ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনটেমপ্লেট ইনস্টল করুন
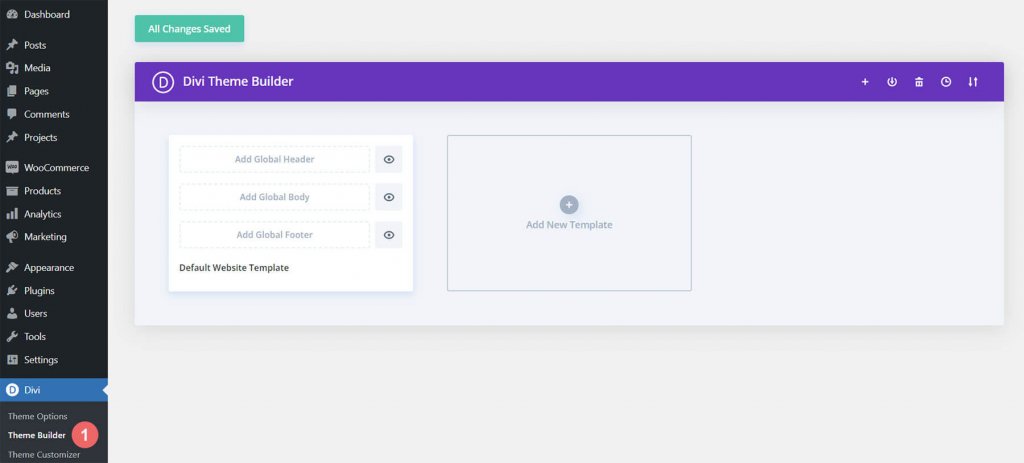
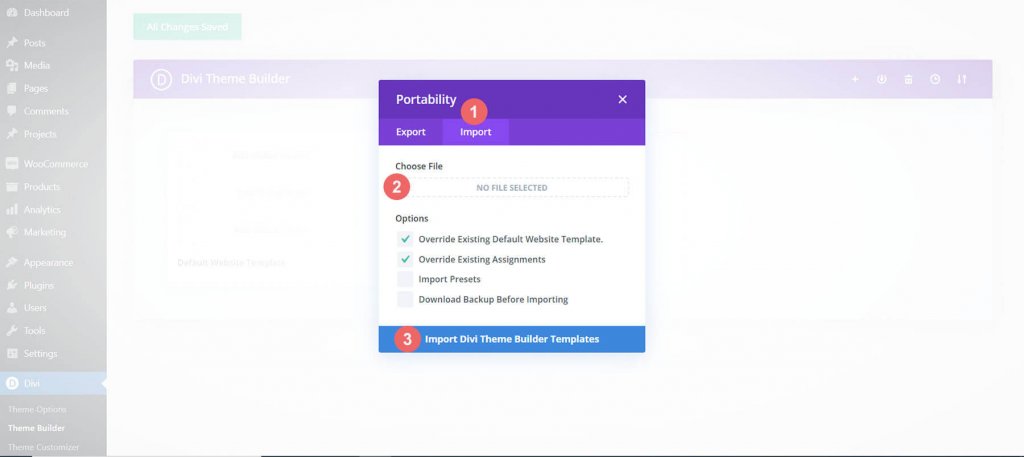
টেমপ্লেট আপলোড করতে ওয়ার্ডপ্রেস ওয়েবসাইটের ব্যাকএন্ডে ডিভি থিম বিল্ডারে যান।

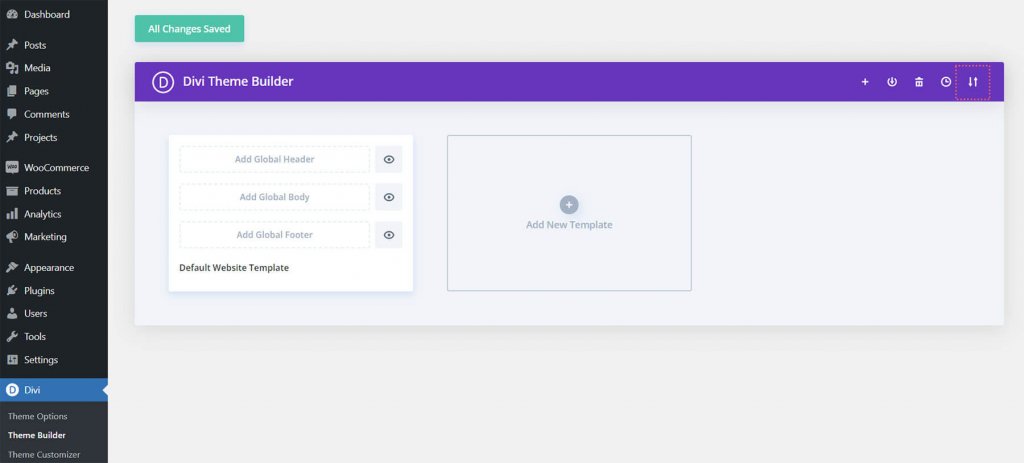
তারপর, উপরের ডান কোণায় একটি দুই-তীর আইকন প্রদর্শিত হবে। আইকন টগল করুন।

আপনি এই পোস্ট থেকে আমদানি ট্যাবে ডাউনলোড করা JSON ফাইলটি আপলোড করার পরে "Divi থিম বিল্ডার টেমপ্লেট আমদানি করুন" এ ক্লিক করুন৷

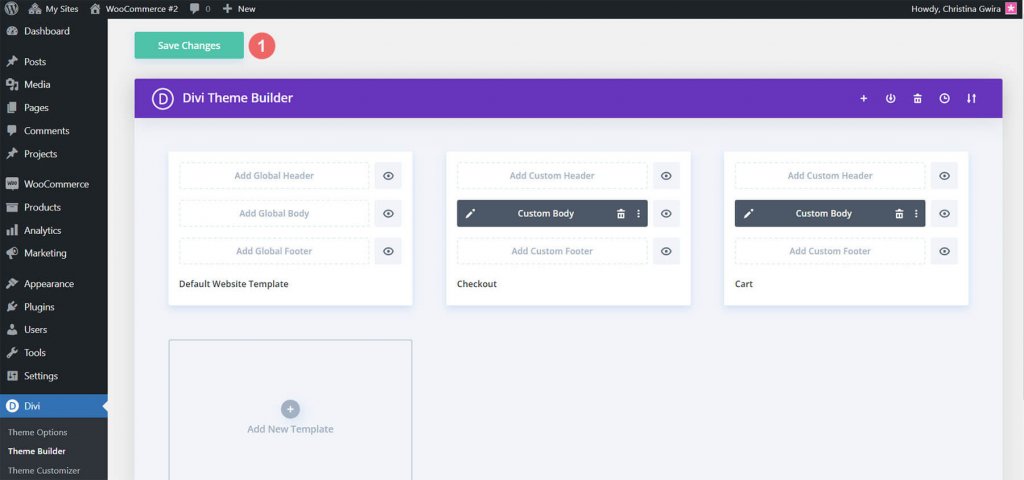
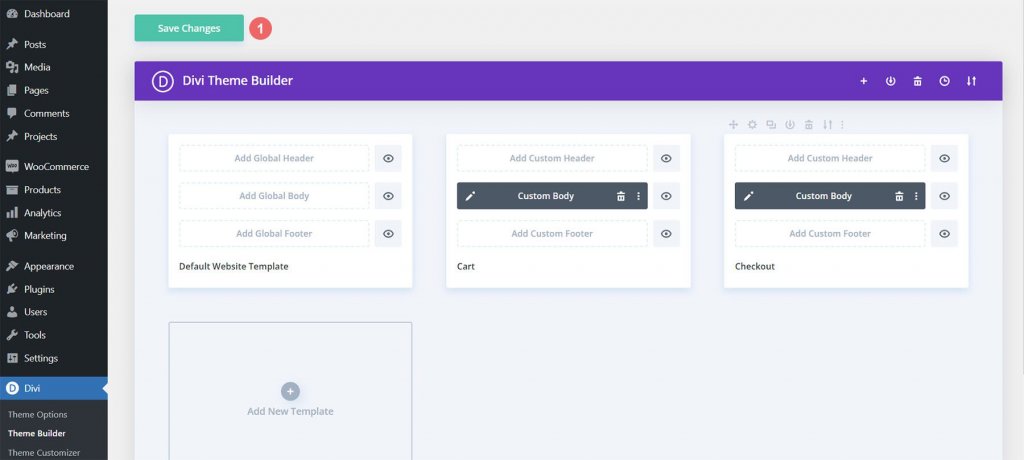
আপনি যখন ফাইলটি আপলোড করবেন তখন আপনি একটি নতুন কার্ট, চেকআউট এবং শপ টেমপ্লেট লক্ষ্য করবেন৷ যত তাড়াতাড়ি আপনি টেমপ্লেটগুলি সক্রিয় করতে চান, ডিভি থিম বিল্ডারে আপনার পরিবর্তনগুলি সংরক্ষণ করুন।

WooCommerce কার্ট টাইমলাইন তৈরি করুন
আমাদের ব্লগ পোস্টের পরবর্তী বিভাগটি প্রদর্শন করবে কিভাবে Divi-এর জন্য WooCommerce কার্ট টাইমলাইন পুনরায় তৈরি করা যায় যদি আপনি একটু বেশি চ্যালেঞ্জের সন্ধান করেন। এই গাইডের পদ্ধতিগুলি আপনার জন্য অনন্য একটি কার্ট টাইমলাইন তৈরি করতে ব্যবহার করা যেতে পারে। আপনার পরবর্তী WooCommerce এবং Divi প্রচেষ্টার জন্য অনুপ্রেরণা হিসাবে এটি ব্যবহার করুন! আমরা যে WooCommerce কার্ট টাইমলাইন তৈরি করব তা এইভাবে দেখাবে:

আসুন এখন শুরু করা যাক যে আমরা কী তৈরি করব তার একটি ভিজ্যুয়াল উপস্থাপনা আছে!
Divi থিম নির্মাতা সেটআপ
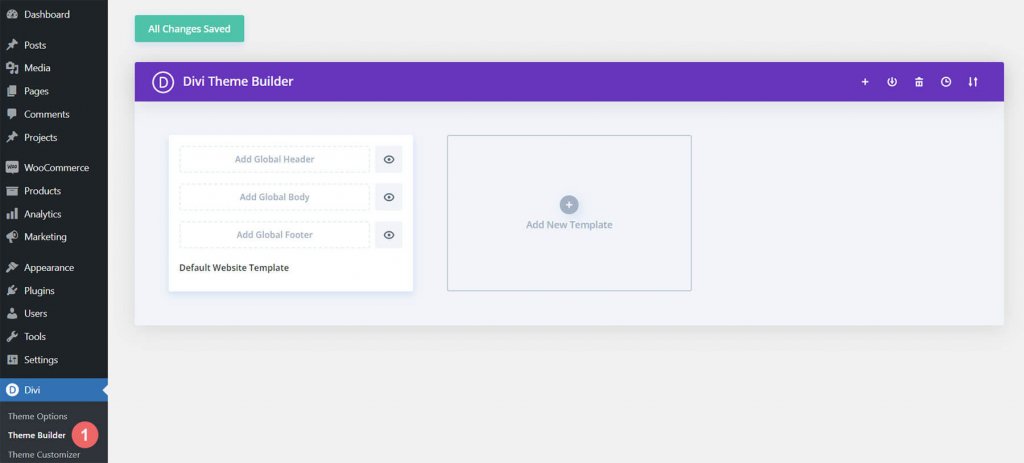
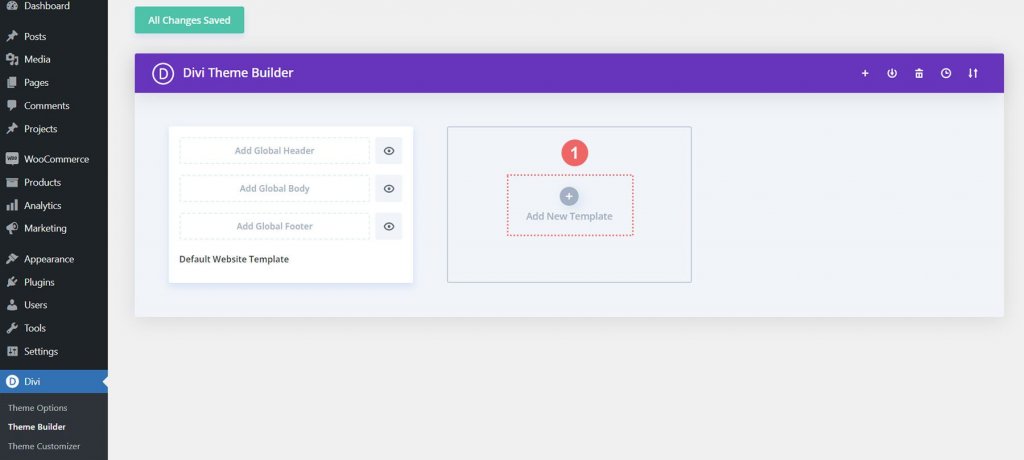
আমরা যে টেমপ্লেটগুলি তৈরি করব তা WooCommerce-এর চেকআউট এবং কার্ট পৃষ্ঠাগুলিতে প্রভাব ফেলবে৷ এইভাবে, আমরা ডিভি থিম বিল্ডারে আমাদের প্রকল্পে কাজ শুরু করি।

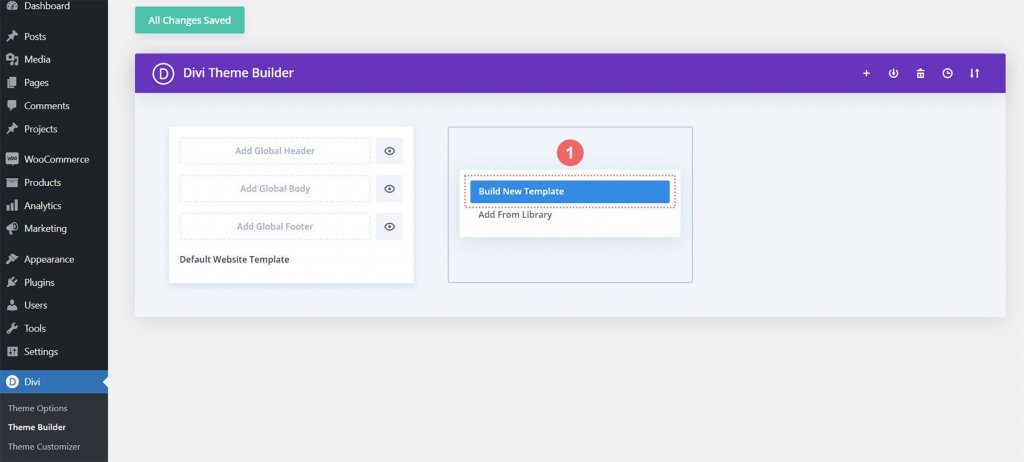
নতুন টেমপ্লেট যোগ করুন কার্ডের মধ্যে, প্লাস চিহ্নে ক্লিক করুন।

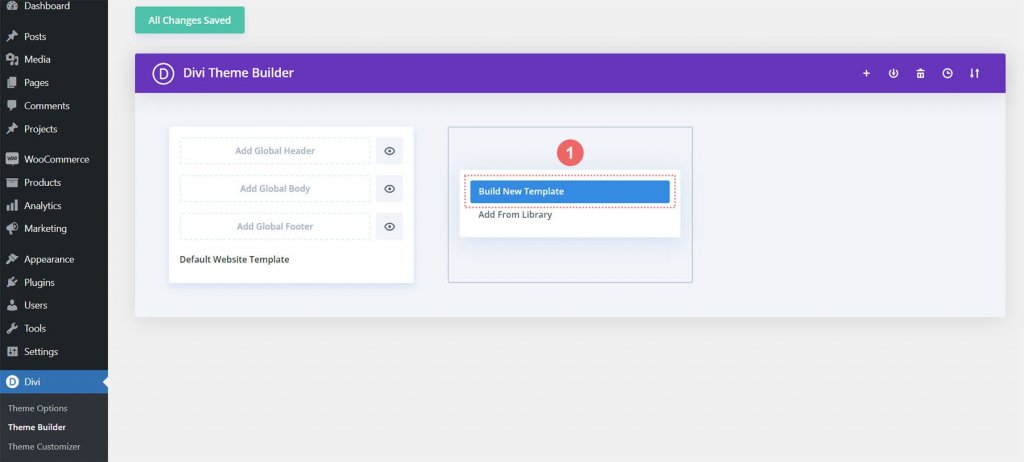
পরবর্তী নতুন টেমপ্লেট তৈরি করতে বেছে নিন।

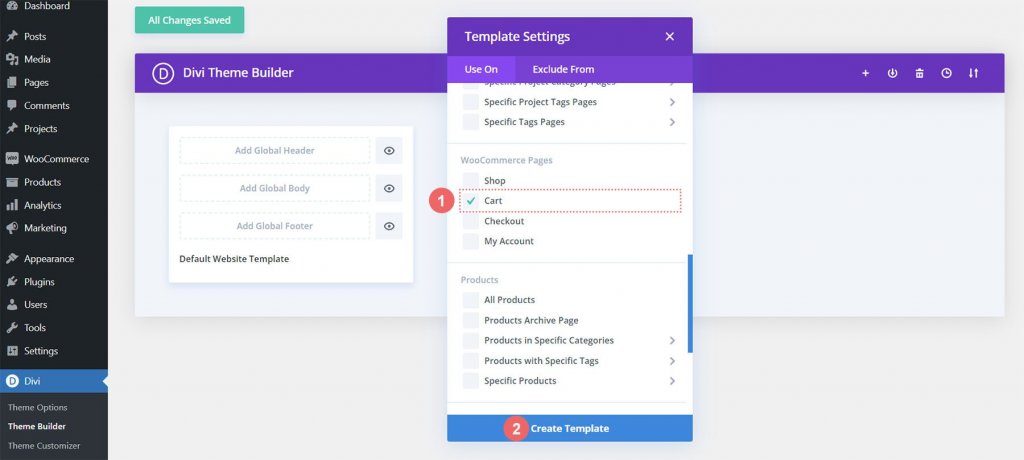
এর পরে, আপনি যে নতুন টেমপ্লেটটি তৈরি করছেন তার সাথে আপনি সংযুক্ত করতে পারেন এমন সমস্ত বিভিন্ন অ্যাসাইনমেন্টের তালিকাভুক্ত একটি মডেল বাক্স আপনার কাছে প্রদর্শিত হবে। এই উদাহরণে, আমরা WooCommerce স্টোরের কার্ট পৃষ্ঠার জন্য একটি টেমপ্লেট তৈরি করব। সুতরাং, মডেল বক্সে WooCommerce শিরোনামে নেভিগেট করুন এবং Cart এ ক্লিক করুন। নির্বাচন করার পরে, টেমপ্লেট তৈরি করুন নির্বাচন করুন। এটি করার মাধ্যমে, আমরা নতুন নির্মিত টেমপ্লেটের সাথে কার্ট পৃষ্ঠাটিকে ট্যাগ করছি।

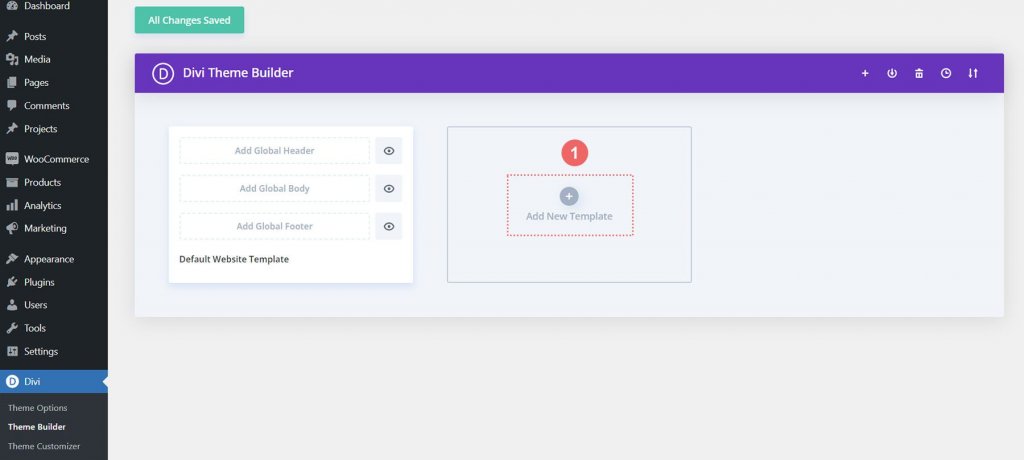
চেকআউট টেমপ্লেট বিকাশ করতে, আমরা একই পদ্ধতি অনুসরণ করব। নতুন টেমপ্লেট যোগ করুন কার্ডের মধ্যে, প্লাস চিহ্নে ক্লিক করুন।

আবার নতুন টেমপ্লেট তৈরি করতে বেছে নিন।

চেকআউট পৃষ্ঠাটি অ্যাক্সেস করার জন্য আমাদের অবশ্যই মডেল উইন্ডোতে স্ক্রোল করতে হবে এবং WooCommerce শিরোনাম থেকে Checkout নির্বাচন করতে হবে। নির্বাচন করার পরে, টেমপ্লেট তৈরি করুন নির্বাচন করুন।
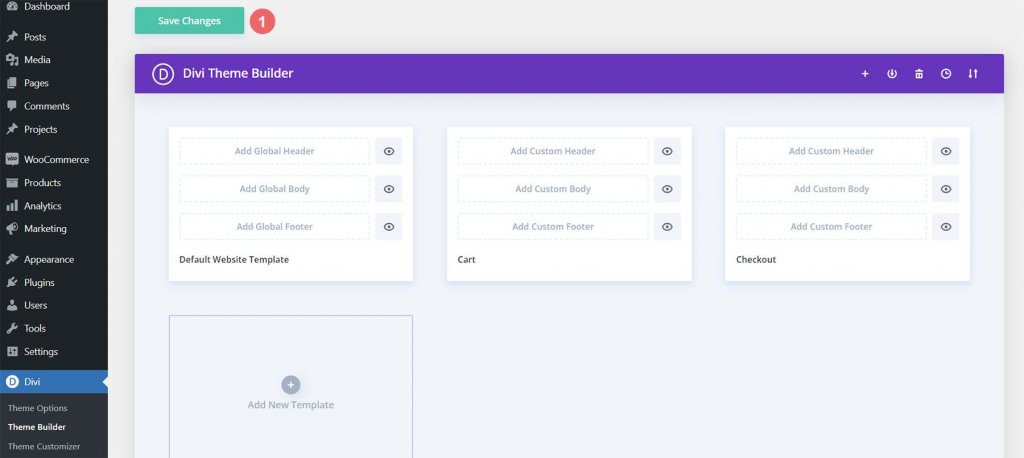
আমরা এখন আমাদের কার্ট এবং চেকআউট টেমপ্লেটগুলি তৈরি করার পরে সংরক্ষণ করতে পারি। Divi থিম বিল্ডারের শীর্ষে, সবুজ সংরক্ষণ করুন বোতামটি নির্বাচন করুন।

WooCommerce কার্ট ফ্লো তৈরি করা
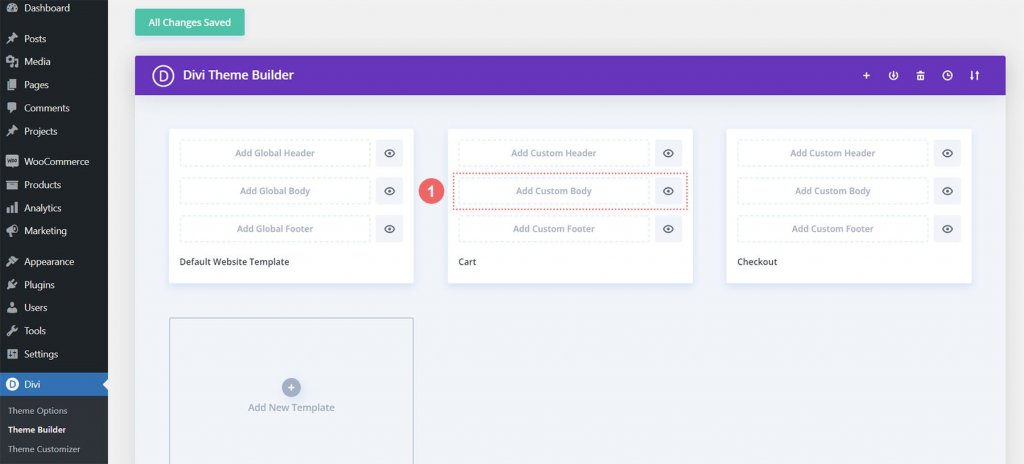
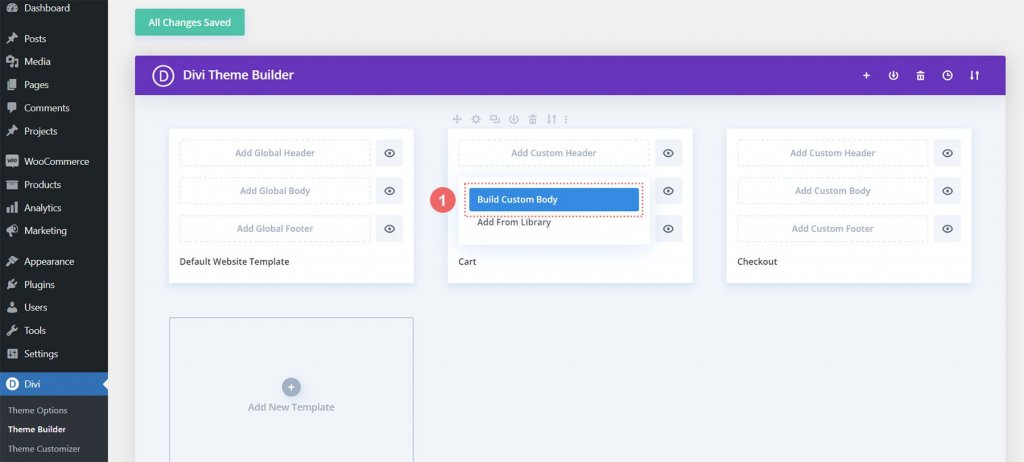
মজা এখন শুরু হয়! আমরা কার্ট পৃষ্ঠার কার্ট প্রবাহের জন্য সময়সূচী খসড়া করা শুরু করতে যাচ্ছি। এটি অর্জন করতে, আমরা এইমাত্র তৈরি করা কার্ট টেমপ্লেটটি খুলুন এবং কাস্টম বডি যোগ করুন বোতামটি নির্বাচন করুন।

আমরা মোডাল বক্সে প্রদর্শিত কাস্টম বডি বোতামটি নির্বাচন করতে যাচ্ছি, যেমনটি আমরা এই টেমপ্লেট এবং তাদের অ্যাসাইনমেন্ট তৈরি করার সময় করেছিলাম।

নতুন বিভাগ এবং সারি
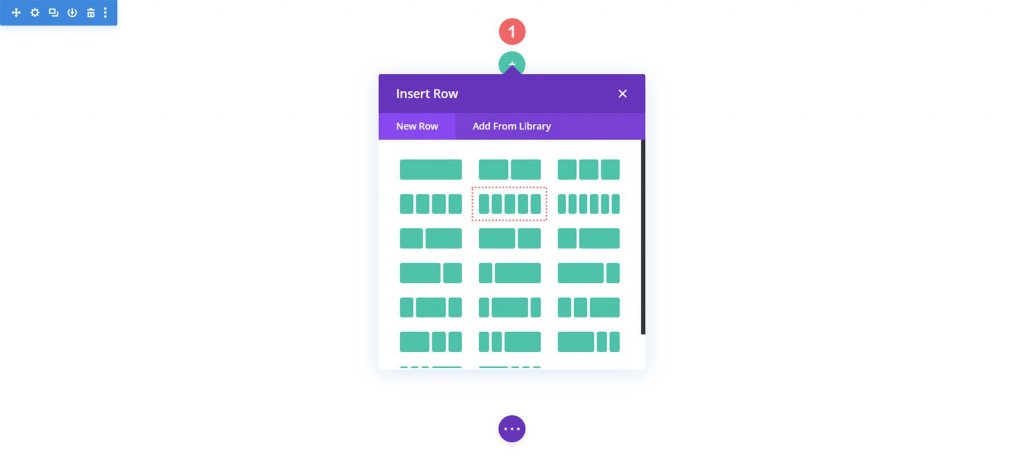
আমরা এখন একটি নতুন সারি তৈরি করব যে আমরা ডিভি বিল্ডারে আছি। এই সারিতে পাঁচটি কলাম থাকবে।

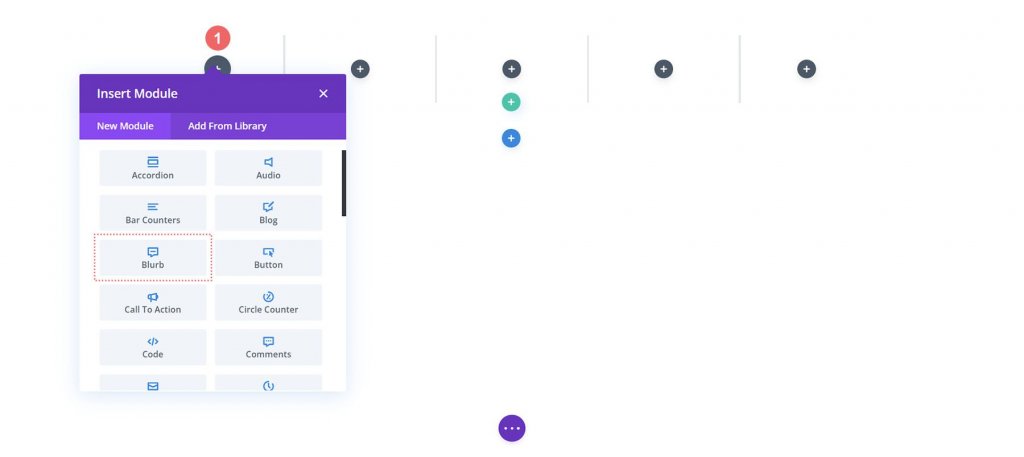
আপনার নতুন সারির 1, 3 এবং 5 নম্বর কলামে তিনটি ব্লার্ব মডিউল যোগ করুন।

ব্লার্ব মডিউল সেটিংস অনুসরণ করুন:
প্রথম ব্লার্ব (কলাম 1)
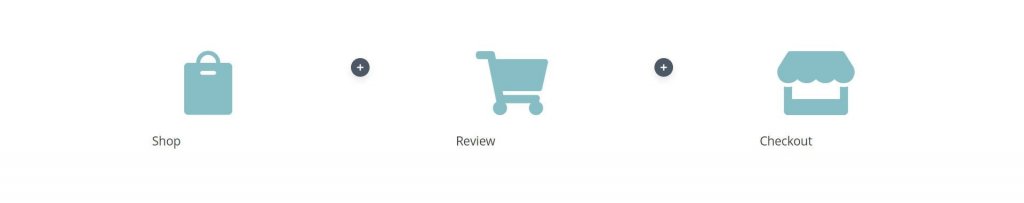
- শিরোনাম: দোকান
- শরীর: খালি ছেড়ে দিন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: নীচের স্ক্রিনশট দেখুন
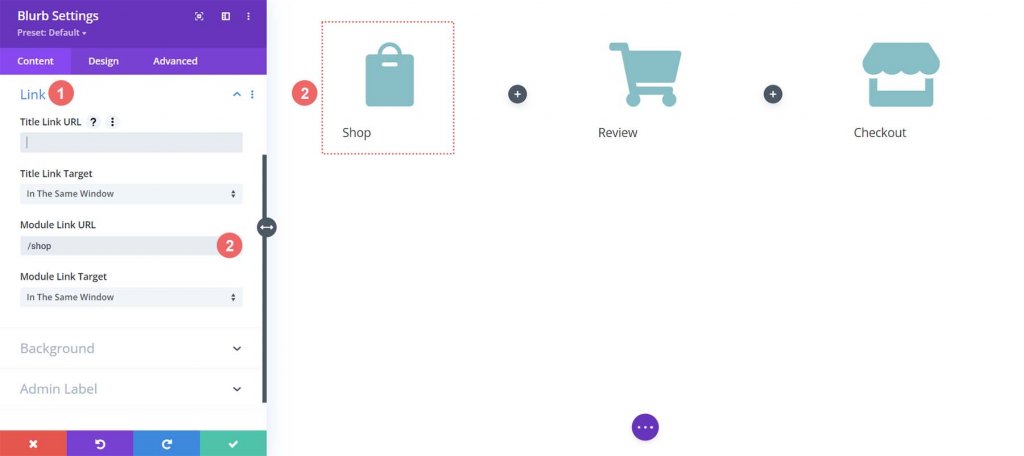
- মডিউল লিঙ্ক URL: /shop (অথবা আপনার দোকানের পৃষ্ঠায় আপনার কাস্টম লিঙ্ক)
দ্বিতীয় ব্লার্ব (কলাম 3)
- শিরোনাম: পর্যালোচনা
- শরীর: খালি ছেড়ে দিন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: নীচের স্ক্রিনশট দেখুন
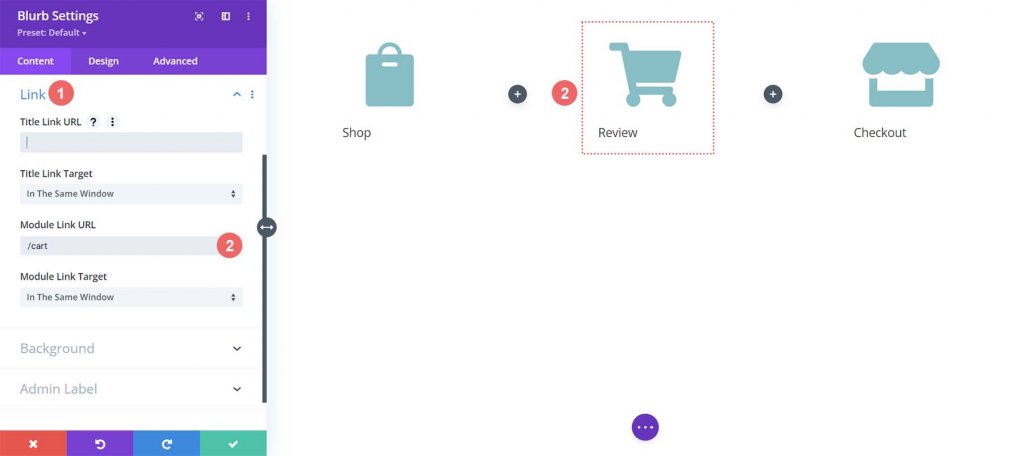
- মডিউল লিঙ্ক URL: /cart (অথবা আপনার কার্ট পৃষ্ঠায় আপনার কাস্টম লিঙ্ক)
তৃতীয় ব্লার্ব (কলাম 5)
- শিরোনাম: চেকআউট
- শরীর: খালি ছেড়ে দিন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: নীচের স্ক্রিনশট দেখুন
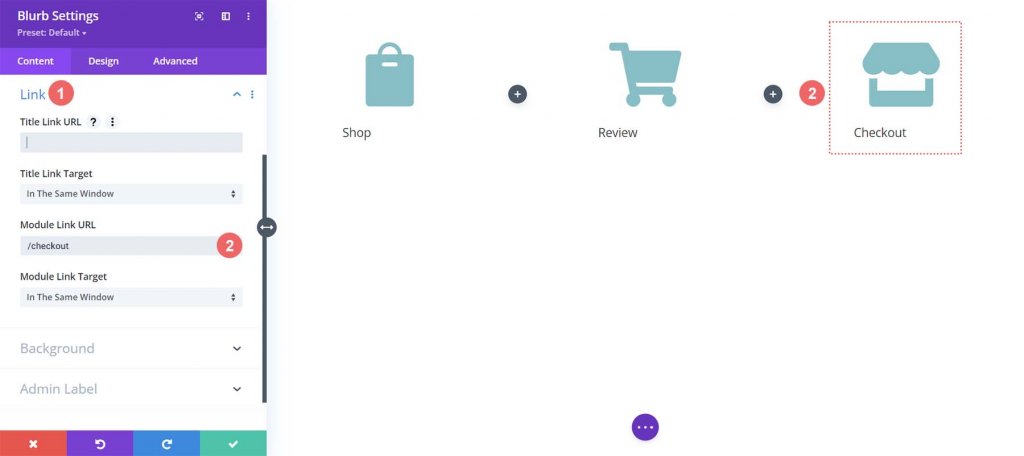
- মডিউল লিঙ্ক URL: /চেকআউট (বা আপনার চেকআউট পৃষ্ঠায় আপনার কাস্টম লিঙ্ক)
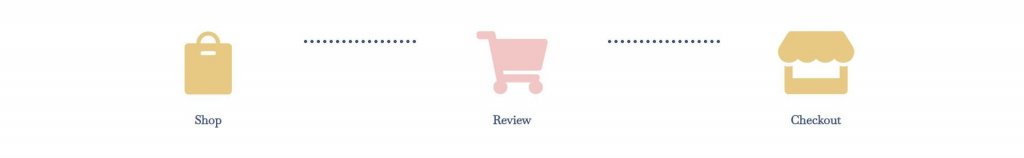
এই মুহুর্তে, আমাদের WooCommerce টাইমলাইন নিম্নরূপ প্রদর্শিত হবে:

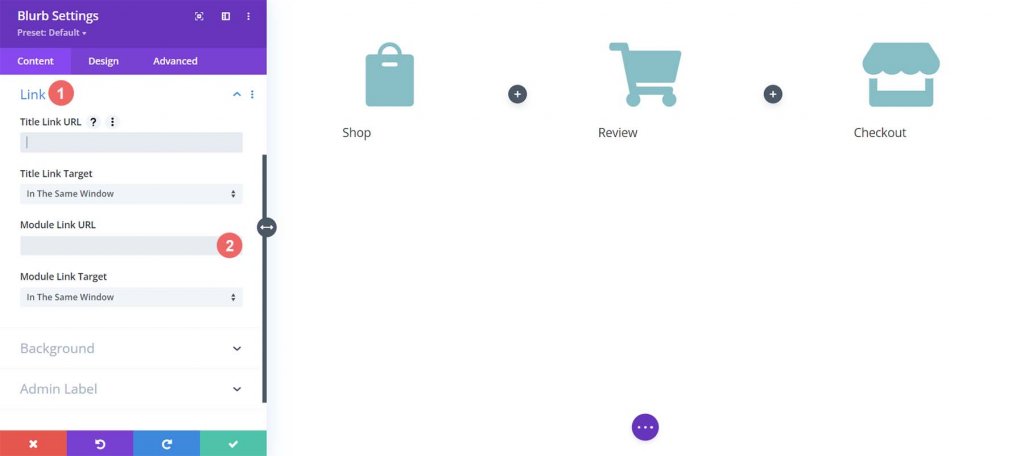
গ্রাহকরা কোন পৃষ্ঠায় যান না কেন, কার্ট এবং চেকআউট পৃষ্ঠার জন্য টেমপ্লেট তৈরি করার কারণে আমাদের ব্লার্ব মডিউলগুলিতে সহজ অ্যাক্সেসের প্রয়োজন। শেষ ব্যবহারকারী —আপনার গ্রাহক— এর বিভিন্ন চেকআউট ধাপের মধ্যে নির্বিঘ্নে চলাফেরা করার ক্ষমতা হল WooCommerce টাইমলাইনের একটি মূল উপাদান। সাইটের ডিফল্ট দোকান, কার্ট এবং চেকআউট পৃষ্ঠাগুলিতে লিঙ্ক যোগ করতে আমরা প্রথমে প্রথম ব্লার্ব, শপ-এর মডিউল সেটিংসে প্রবেশ করব।

গ্রাহকরা কোন পৃষ্ঠায় যান না কেন, কার্ট এবং চেকআউট পৃষ্ঠার জন্য টেমপ্লেট তৈরি করার কারণে আমাদের ব্লার্ব মডিউলগুলিতে সহজ অ্যাক্সেসের প্রয়োজন। শেষ ব্যবহারকারী —আপনার গ্রাহক— এর বিভিন্ন চেকআউট ধাপের মধ্যে নির্বিঘ্নে চলাফেরা করার ক্ষমতা হল WooCommerce টাইমলাইনের একটি মূল উপাদান। সাইটের ডিফল্ট দোকান, কার্ট এবং চেকআউট পৃষ্ঠাগুলিতে লিঙ্ক যোগ করতে আমরা প্রথমে প্রথম ব্লার্ব, শপ-এর মডিউল সেটিংসে প্রবেশ করব।

প্রতিটি ব্লার্ব মডিউল সাধারণ WooCommerce পৃষ্ঠাগুলির লিঙ্কগুলি পাবে৷ আপনার WooCommerce ইনস্টলেশনে এই পৃষ্ঠাগুলির জন্য আপনি যে কোনো কাস্টম লিঙ্ক স্থাপন করেছেন তার প্রয়োজনীয় সমন্বয় করুন। আমরা প্রথমে শপ ব্লার্ব মডিউল দিয়ে শুরু করি। আমরা মডিউল লিঙ্ক URL বক্সে টাইপ/শপ করি। এটি WooCommerce এর দোকান পৃষ্ঠার স্ট্যান্ডার্ড URL। আপনি যদি এটি আপডেট করেন তবে এই URLটিকে আপনার ব্যক্তিগতকৃত URL দিয়ে প্রতিস্থাপন করতে ভুলবেন না৷

আপনার পরিবর্তনগুলি সংরক্ষণ করতে, সবুজ চেকমার্ক বোতামে ক্লিক করুন। রিভিউ ব্লার্ব মডিউলে আমরা পরবর্তীতে যাই। কার্ট পৃষ্ঠার লিঙ্ক এই মডিউল দ্বারা প্রদান করা হয়. আরও একবার, লিঙ্ক ট্যাবটি নির্বাচন করা হয়, এবং মডিউল লিঙ্ক URL/কার্টটি মডিউল URL-এ যোগ করা হয়।

আমরা স্ট্যান্ডার্ড WooCommerce চেকআউট পৃষ্ঠা লিঙ্কের সাথে লিঙ্ক করব, যা /চেকআউট, শেষ ব্লার্ব মডিউল, চেকআউট ব্লার্ব মডিউলের জন্য।

স্টাইল ব্লার্ব মডিউল
আমাদের নতুন যোগ করা Blurb মডিউলের স্টাইলিং তারপর শুরু হবে। মডিউলগুলিতে, আমরা হোভার শৈলী প্রয়োগ করব। এটি WooCommerce কার্ট টাইমলাইনের ব্যবহারকারীর অভিজ্ঞতা (UX) উন্নত করে। আমরা Blurb মডিউলের জন্য একটি ভিন্ন রঙ চাই যা আমরা এখন যে পৃষ্ঠাটিতে আছি তা প্রতিনিধিত্ব করে। এছাড়াও, আমরা চাই যে আইকনটি রঙ পরিবর্তন করুক এবং এটির উপরে ঘোরার সাথে সাথে বৃদ্ধি পাবে।
ব্লার্ব মডিউল স্টাইলিং
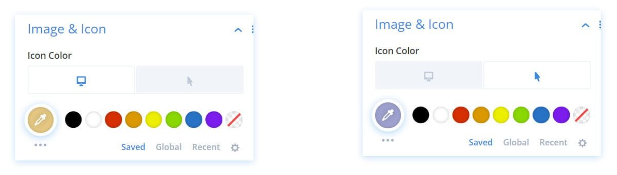
- আইকনের রঙ: #eac989
- হোভার আইকনের রঙ: #9fa2ce
- পাঠ্য প্রান্তিককরণ: কেন্দ্র

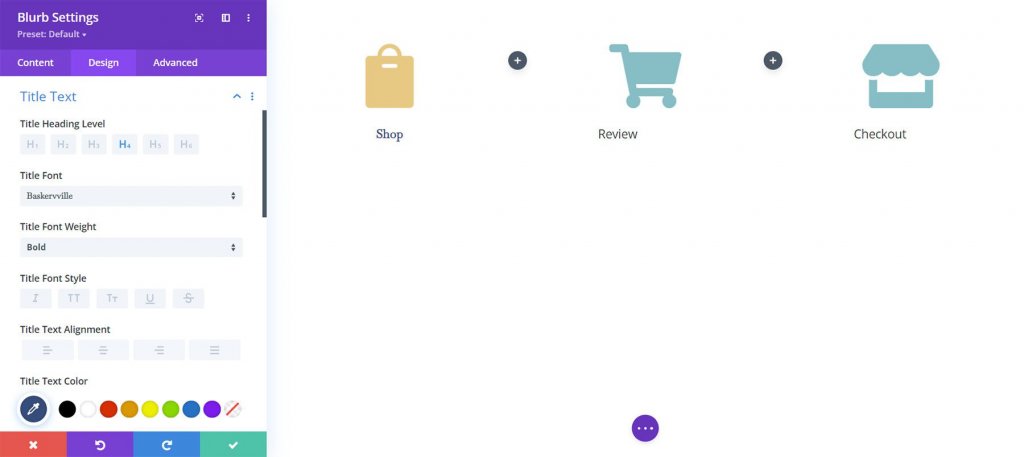
শিরোনাম পাঠ্য:
- শিরোনাম শিরোনাম পাঠ্য: H4
- শিরোনাম ফন্ট: Baskerville
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম পাঠ্যের রঙ: #354e7c

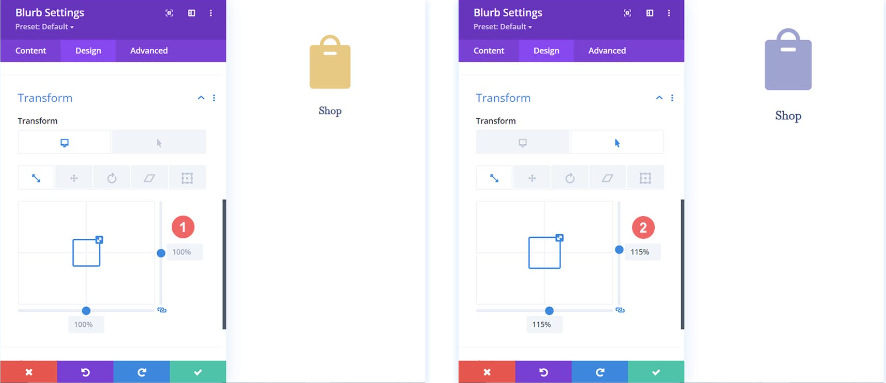
রূপান্তর:
- ট্রান্সফর্ম স্কেল (ডেস্কটপ): 100%
- ট্রান্সফর্ম স্কেল (হোভার): 115%

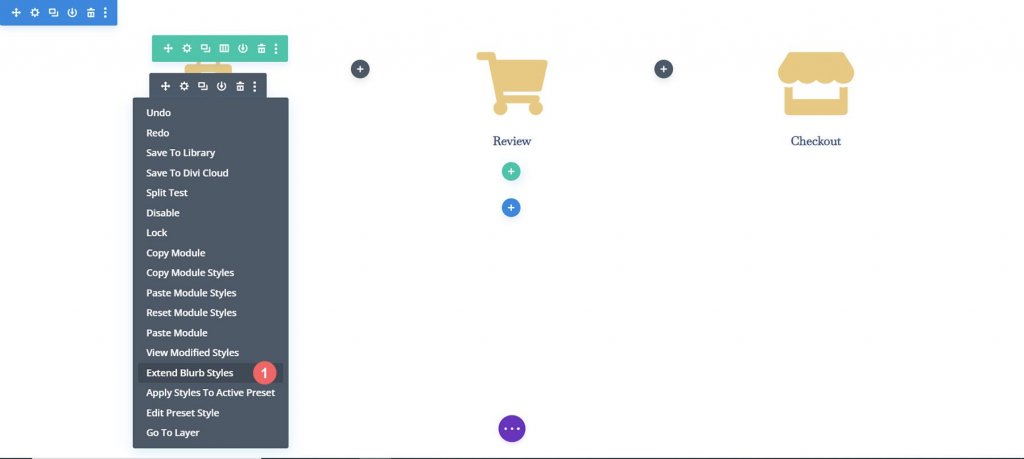
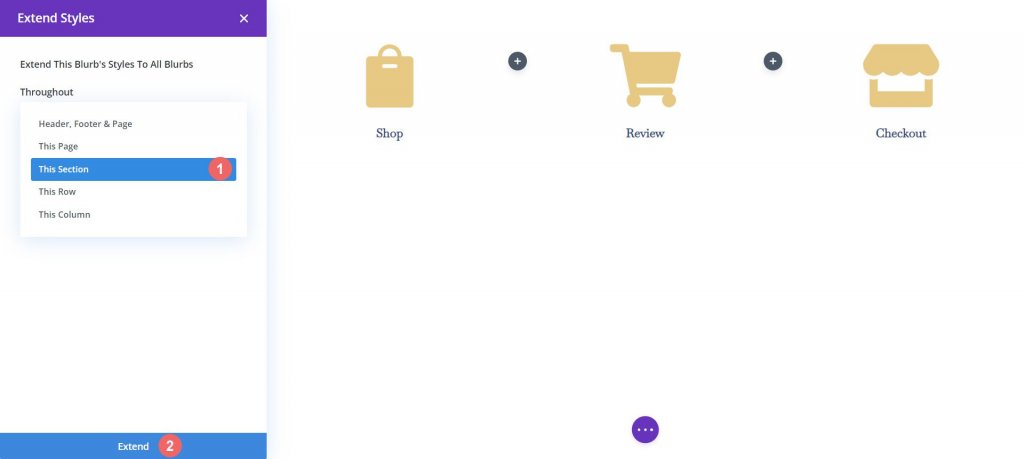
প্রথম ব্লার্ব মডিউলের জন্য কনফিগার করা শেষ করার পরে আমরা আমাদের সারির অন্যান্য ব্লার্ব মডিউলগুলিতে ডিজাইনের প্যারামিটারগুলি প্রয়োগ করব।

শুধু আমাদের বিভাগে মডিউল হল বস্তু যা আমরা আমাদের শৈলী প্রসারিত করতে চাই। এটি মনে রাখা গুরুত্বপূর্ণ, বিশেষ করে যদি আপনি বিদ্যমান সামগ্রী সহ একটি পৃষ্ঠায় কাজ করছেন।

কার্ট ব্লার্ব মডিউল স্টাইল করা
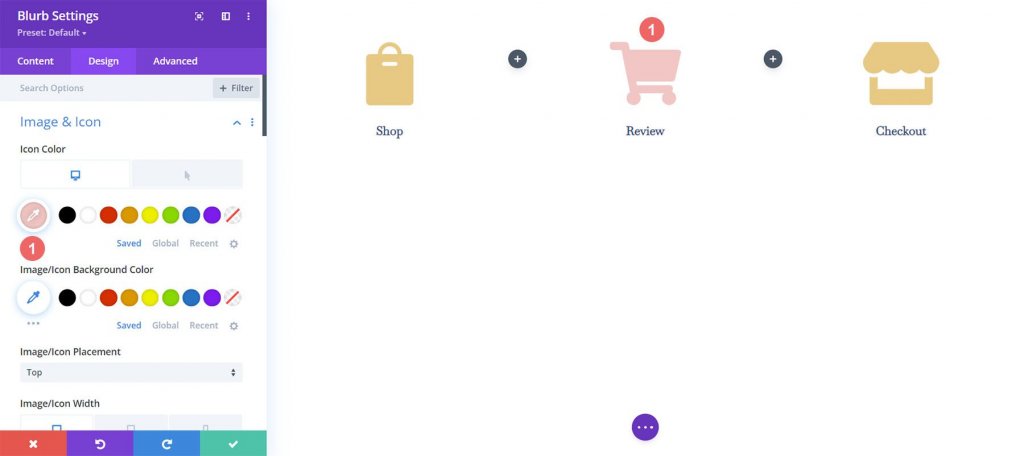
আমরা বিভিন্ন চেকআউট প্রক্রিয়ার পর্যায়গুলি নির্দেশ করার জন্য আমাদের ব্যবহারকারী এখন একটি পৃথক আইকন রঙের পর্যায় দিতে যাচ্ছি। উদাহরণস্বরূপ, আমরা কার্ট পৃষ্ঠায় থাকলে প্রক্রিয়াটির কার্ট পর্যায়ে উল্লেখ করে ব্লার্ব মডিউলের রঙ পরিবর্তন করব।

কার্ট পৃষ্ঠা ব্লার্ব মডিউল:
- আইকনের রঙ (ডেস্কটপ): #f6c6c5
- আইকনের রঙ (হোভার): #9fa2ce
টাইমলাইন ডিভাইডার যোগ করুন
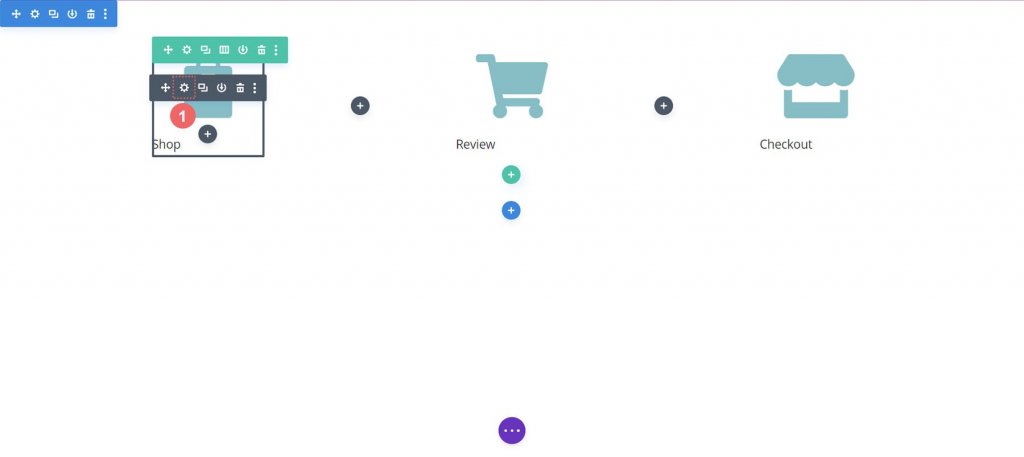
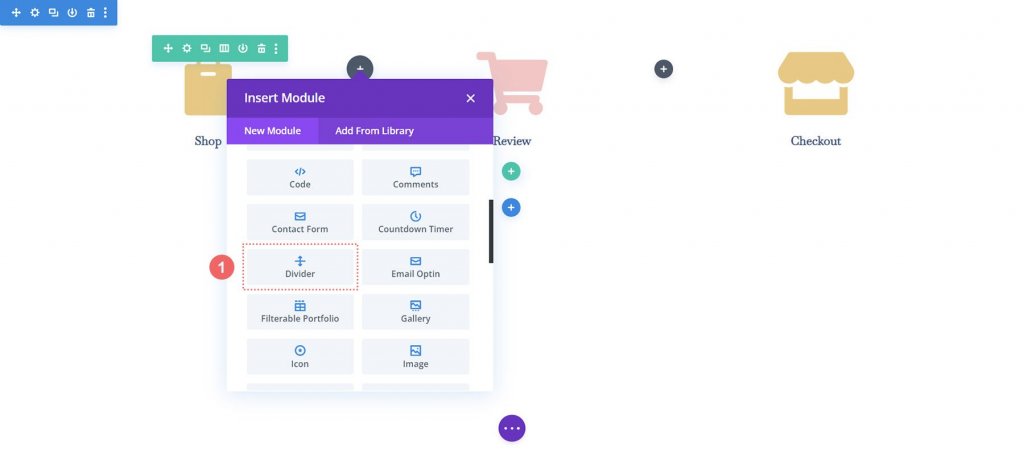
আমরা আমাদের Blurb মডিউল তৈরি এবং স্টাইল করার পরে আমাদের ডিভাইডার মডিউলগুলি যোগ এবং কাস্টমাইজ করে শুরু করব। আমাদের সারির দ্বিতীয় এবং চতুর্থ কলামে বিভাজক মডিউল রয়েছে।

শৈলী টাইমলাইন বিভাজক
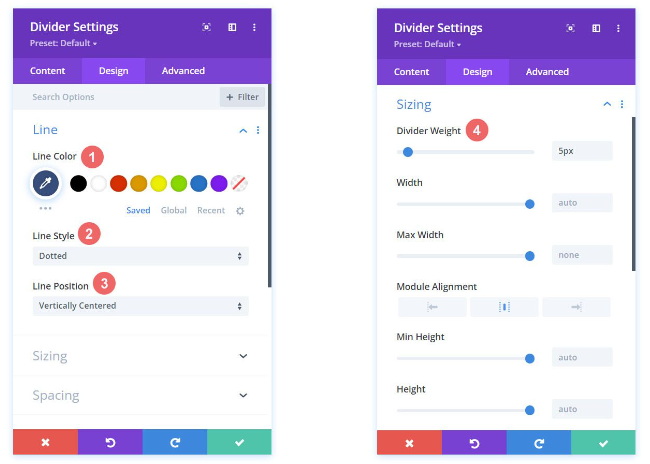
পরবর্তী, আমরা বিভাজক মডিউল কাস্টমাইজ করব। ডিভাইডার সেটিংসে নিম্নলিখিত পরিবর্তনগুলি করুন৷
দৃশ্যমানতা:
- শো ডিভাইডার: হ্যাঁ
লাইন:
- লাইনের রঙ: #354e7c
- লাইন স্টাইল: ডটেড
- লাইনের অবস্থান: উল্লম্বভাবে কেন্দ্রীভূত
সাইজিং
- বিভাজকের ওজন: 5px

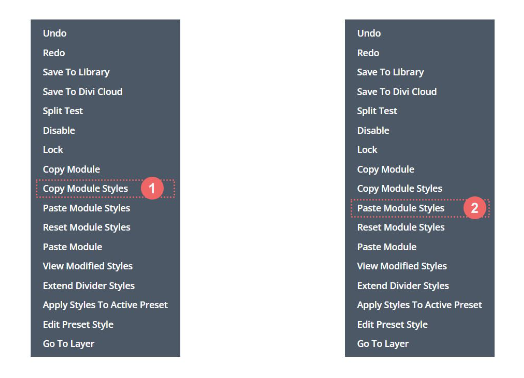
আসুন সত্যিই একটি চতুর Divi বৈশিষ্ট্য ব্যবহার করে আমাদের সারির অন্য মডিউলে এই ডিভাইডার মডিউল থেকে শৈলীগুলি কপি এবং পেস্ট করি। তারপর, আমরা সমাপ্ত ডিভাইডার মডিউলটিতে ডান-ক্লিক করব। তারপর, আমরা কপি মডিউল সেটিংস নির্বাচন করব। তারপর, আমরা ডিভাইডার মডিউলটিতে ডান-ক্লিক করি, যা এই মুহূর্তে আনস্টাইল করা আছে। শেষ ধাপ হল পেস্ট মডিউল সেটিংস ক্লিক করা। সময় বাঁচানো সময় উপার্জন!

কাস্টম সিএসএস
আমাদের WooCommerce কার্ট টাইমলাইন বর্তমানে এই মত দেখাচ্ছে:

আমাদের ডিভাইডার মডিউলগুলি সঠিকভাবে সারিবদ্ধ হয়েছে তা নিশ্চিত করতে এবং আমাদের টাইমলাইন মডিউলটিকে মোবাইল-প্রতিক্রিয়াশীল করতে আমরা আমাদের সারিতে কিছু CSS যোগ করতে যাচ্ছি।

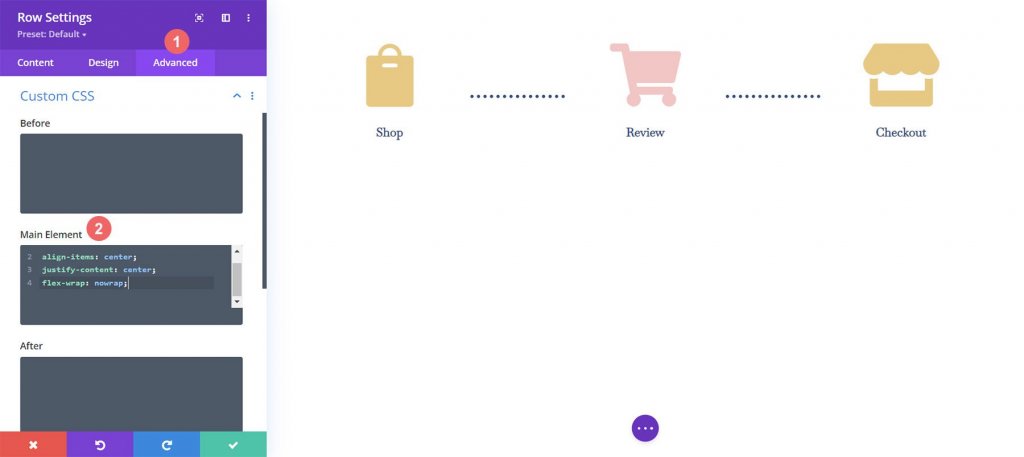
আমরা আমাদের কাস্টম CSS যোগ করার আগে আমাদের অবশ্যই প্রথমে আমাদের WooCommerce কার্ট টাইমলাইনের জন্য সারি বিকল্পগুলি ইনপুট করতে হবে। তারপরে আমরা উন্নত ট্যাব নির্বাচন করি। শেষ কিন্তু অন্তত নয়, আমরা প্রধান উপাদানে নিম্নলিখিত CSS অন্তর্ভুক্ত করব:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;এখন সেটিংস সংরক্ষণ করতে সবুজ চেকমার্কে ক্লিক করুন।
চেকআউট পৃষ্ঠা সেট আপ করা হচ্ছে
আমাদের কার্ট পৃষ্ঠায়, আমরা আমাদের WooCommerce কার্ট ফ্লো টাইমলাইনের ভিত্তি স্থাপন করেছি। কিন্তু, আমাদের সময়সূচী শেষ করার জন্য আমাদের সম্পূর্ণ কাজের সাথে আমাদের চেকআউট পৃষ্ঠার টেমপ্লেট আপডেট করতে হবে। চেকআউট পৃষ্ঠার জন্য আমাদের পদ্ধতিকে সহজ করার জন্য, আমরা রাইট-ক্লিক মেনু ব্যবহার করব, যা Divi-এর মূল বৈশিষ্ট্যগুলির মধ্যে একটি ছিল। চল চলতে থাকি!
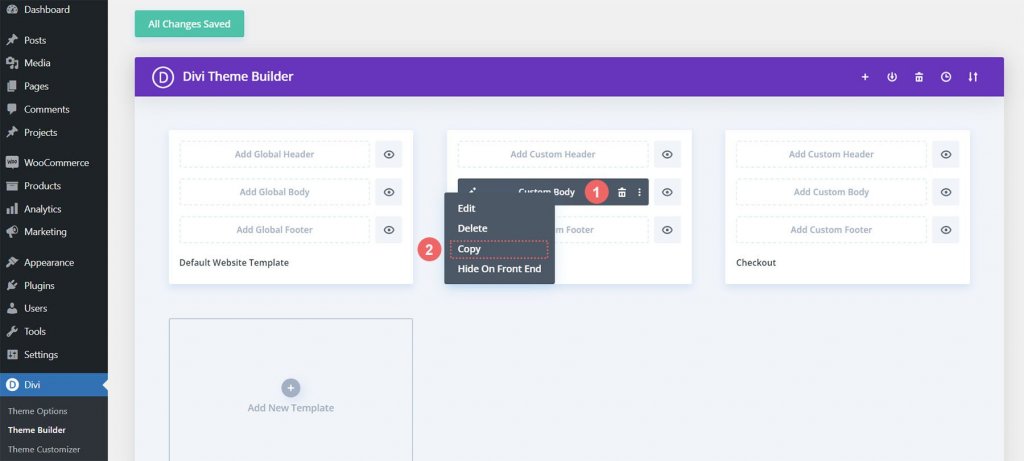
কার্ট পৃষ্ঠা থেকে কার্ট ফ্লো টাইমলাইন কপি করুন
আমরা শপিং কার্ট পৃষ্ঠায় ফিরে যাব। যদিও আমরা শরীরের জন্য ডিভি বিল্ডার ব্যবহার করব না।

কার্ট টেমপ্লেটের কাস্টম বডিতে ডান-ক্লিক করুন। এর পরে, ডান-ক্লিক মেনু থেকে অনুলিপি নির্বাচন করুন।

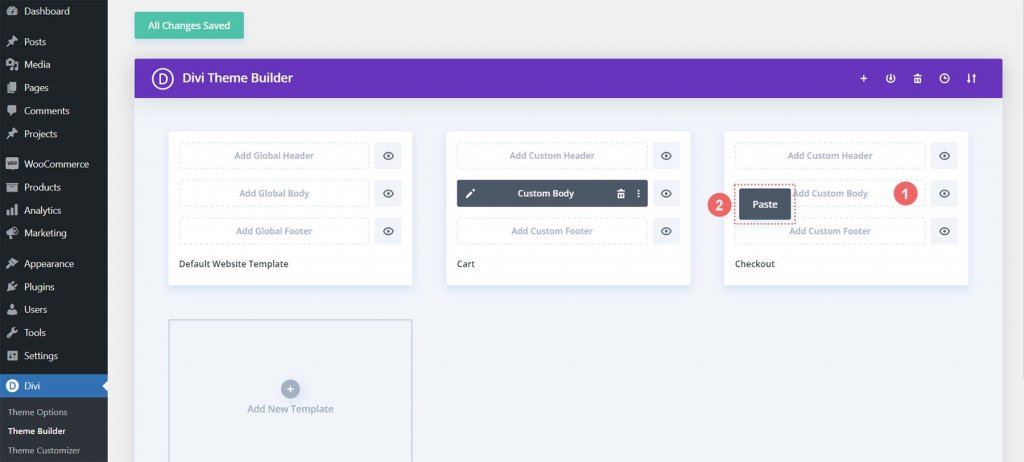
আমরা এখন কার্ট টেমপ্লেটের মধ্যে যে কাজটি সম্পন্ন করেছি তা আমরা নকল করার পরে চেকআউট টেমপ্লেটে পেস্ট করব। চেকআউট পৃষ্ঠা টেমপ্লেটে, আমরা এটি সম্পন্ন করতে কাস্টম বডি যোগ করুন বোতামে ডান-ক্লিক করি। আপনি শেষ হলে, পেস্ট বিকল্পটি মেনুতে প্রদর্শিত হবে। চেকআউট পৃষ্ঠা টেমপ্লেট থেকে কার্ট পৃষ্ঠা টেমপ্লেটে কাস্টম বডি কপি করতে, পেস্টে ক্লিক করুন।

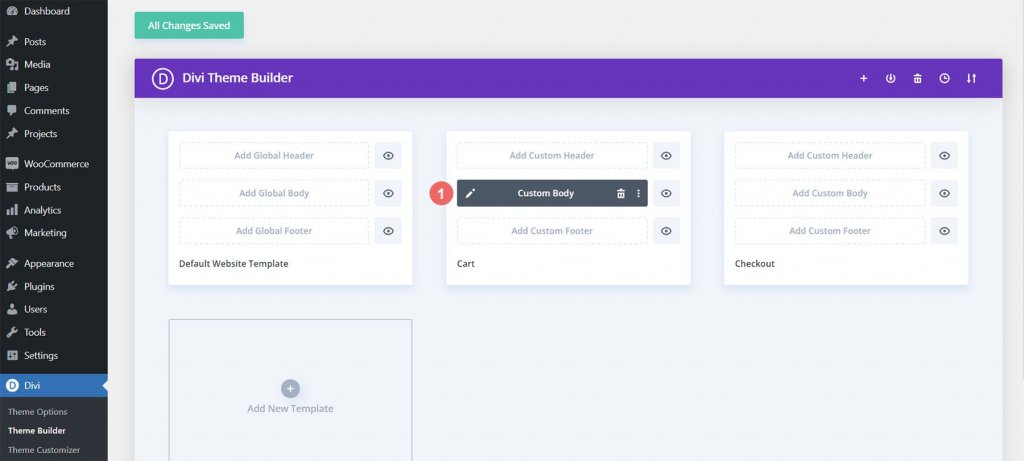
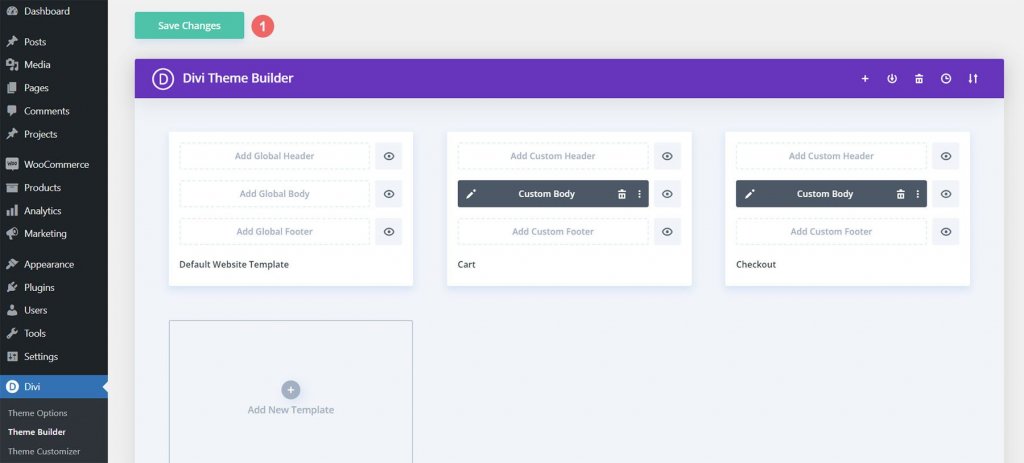
আপনি এখন দেখতে পাচ্ছেন যে চেকআউট পৃষ্ঠা টেমপ্লেট এবং কার্ট টেমপ্লেট উভয়েরই একটি কাস্টম বডি রয়েছে৷ এটি আমাদের সাইট ডিজাইন পদ্ধতির গতি বাড়াতে সক্ষম করবে। আপনাকে ধন্যবাদ, Divi. চেকআউট টেমপ্লেটে আমাদের পরিবর্তনগুলি সংরক্ষণ করতে আমরা নির্মাতার শীর্ষে সবুজ সংরক্ষণ করুন পরিবর্তন বোতামে ক্লিক করব।

চেকআউট পৃষ্ঠা আপডেট করুন
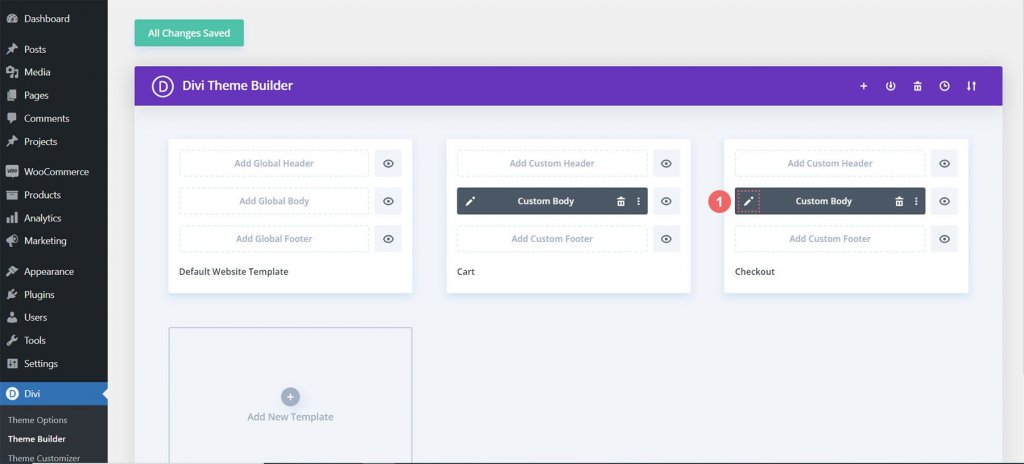
ডিজাইন প্রক্রিয়া থেকে কিছু সময় কাটানোর পরে, আসুন চেকআউট পৃষ্ঠায় শেষ সামঞ্জস্য করি যাতে এটি আমাদের প্রকল্পের বাকি অংশের সাথে নির্বিঘ্নে একত্রিত হয়। চেকআউট পৃষ্ঠা টেমপ্লেটের কাস্টম বডি সম্পাদনা করতে, প্রথমে পেন্সিল আইকনে ক্লিক করুন।

স্টাইল চেকআউট আইকন
এখন আমাদের চেকআউট আইকন স্টাইল করা শুরু করুন. আপনি গিয়ার চিহ্নে ক্লিক করলে চেকআউট বোতামের মডিউল সেটিংস খোলা হবে।

মডিউল সেটিংস মডিউলের ডিজাইন ট্যাবে যান। শিরোনাম "ইমেজ & আইকন" ক্লিক করা উচিত। আইকনের রঙ পরিবর্তন করা হবে। তাই, আইড্রপার আইকনটি নির্বাচন করুন এবং হেক্সাডেসিমেল মান #f6c6c5 লিখুন। ফলস্বরূপ, আইকনটি বর্তমান পৃষ্ঠার রঙ গ্রহণ করবে, যা গোলাপী।

কার্ট আইকন আপডেট করুন
ফিরে যেতে এবং কার্ট আইকনের আইকনের রঙ পরিবর্তন করতে হবে। আমরা এটি সম্পন্ন করতে মডিউল সেটিংসে ফিরে যাচ্ছি। তারপর আমরা কার্ট চিহ্নের গিয়ার আইকন নির্বাচন করি।

আমরা আরও একবার মডিউল সেটিংসের ডিজাইন ট্যাবে নেভিগেট করব। এর পরে, পিকচার & আইকন বিভাগ থেকে আইড্রপার টুলটি নির্বাচন করুন। তারপর হেক্সাডেসিমেল বিন্যাসে #eac989 লিখুন।

একবার আপনি ডিভি বিল্ডার ছেড়ে গেলে, আপনার সেটিংস এবং আপনার সমস্ত শ্রমসাধ্য কাজ সংরক্ষণ করতে ভুলবেন না।

মার্জ অল টুগেদার
যদিও কার্ট টাইমলাইন এই টিউটোরিয়ালের মূল ফোকাস, টেমপ্লেটের জন্য অতিরিক্ত WooCommerce মডিউল ব্যবহার করা প্রয়োজন। আপনার স্টোর সম্পূর্ণ হওয়ার জন্য এই অতিরিক্ত WooCommerce মডিউলগুলি অবশ্যই প্রতিটি টেমপ্লেট পৃষ্ঠায় যোগ করতে হবে।
কার্ট পৃষ্ঠা টেমপ্লেট
- Woo Cart পণ্য: এটি WooCommerce কার্ট প্রদর্শন করবে
- Woo Cart Totals: এই মডিউল দিয়ে সাবটোটাল, ট্যাক্স এবং আরও অনেক কিছু দেখান

চেকআউট পৃষ্ঠা টেমপ্লেট
- Woo নোটিশ মডিউল: চেক আউটের সাথে সম্পর্কিত যেকোন ত্রুটি, তথ্য বা বিজ্ঞপ্তি দেখানোর জন্য আমরা এই মডিউলটি ব্যবহার করি
- Woo Checkout বিলিং: এই মডিউলটি আপনার গ্রাহকদের বিলিং বিশদকে রঙিন করবে
- Woo চেকআউটের বিবরণ: কার্টের মোট সংখ্যার বিপরীতে, এই মডিউলটি প্রকৃত পণ্যের নাম, পরিমাণ এবং আরও অনেক কিছু দেখাবে
- Woo চেকআউট বিলিং: উপলব্ধ অর্থপ্রদানের পদ্ধতিগুলি দেখানোর জন্য, আমরা এই মডিউলটি চেকআউট পৃষ্ঠায় যুক্ত করেছি

মোড়ক উম্মচন
একটি কার্ট টাইমলাইন গ্রাহকদের আপনার সাইটের মাধ্যমে তাদের যাত্রার একটি ভিজ্যুয়াল চিত্র দেয়। আপনি Divi ব্যবহার করে আপনার WooCommerce স্টোরে একটি নতুন কম্পোনেন্ট টুইক এবং যোগ করার ক্ষমতা রাখেন। আপনি এখানে যা শিখেছেন তা আপনার নিজের ক্লায়েন্ট এবং ব্যক্তিগত ওয়েবসাইটগুলিতে প্রয়োগ করতে পারেন ডিভির সরঞ্জামগুলির জন্য ধন্যবাদ৷ আপনি যদি শ্রেণীকক্ষের বাইরে এই টিউটোরিয়ালটি ব্যবহার করেন তবে দয়া করে আমাকে জানান!




