আপনি কি কখনও আপনার ওয়েবসাইট?-এ একটি বিশেষ স্বচ্ছ ঝাপসা ব্যাকগ্রাউন্ড ইফেক্ট যোগ করতে চেয়েছেন, এটা Divi- এর মাধ্যমে সম্ভব। প্রকৃতপক্ষে, সেই নতুন ডিজাইন ব্যবহার করলে আপনার পটভূমি এবং ফোরগ্রাউন্ড টেক্সট সুন্দরভাবে আলাদা হয়ে যায়।

এই টিউটোরিয়ালে, আমরা দেখাব কিভাবে Divi ব্যবহার করে একটি স্বচ্ছ ব্যাকগ্রাউন্ড ইফেক্ট তৈরি করা যায়। এটি সিএসএস-এ ব্যাকড্রপ-ফিল্টার প্রপার্টি ব্যবহার করে তৈরি করা হবে যা আমাদের কোডের মাত্র একটি লাইনে এই ধরনের প্রভাব তৈরি করতে সাহায্য করবে।
চল শুরু করি.
শেষ ফলাফল পূর্বরূপ
যাতে আপনি জানেন যে আমরা কোথায় যাচ্ছি, এই টিউটোরিয়াল জুড়ে আমরা কী ডিজাইন করব তা এখানে একটি দ্রুত নজর দেওয়া হয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ডিভিতে একটি অস্পষ্ট পটভূমি তৈরি করা হচ্ছে
সুতরাং, আমরা আপনাকে ব্যাকড্রপ-ফিল্টার CSS বৈশিষ্ট্য ব্যবহার করে একটি ঝাপসা পটভূমি তৈরি করার একটি সহজ পদ্ধতি দেখাব। এটি সহজ কারণ Divi- তে পছন্দসই ফলাফল পেতে আমাদের শুধুমাত্র কোডের একটি লাইন থাকতে হবে। যাইহোক, শুধুমাত্র কয়েকটি ব্রাউজার সেই প্রভাবকে সমর্থন করে না (বিশেষ করে IE)।
এই প্রভাবের পিছনে উদ্দেশ্য শুধুমাত্র ব্যাকগ্রাউন্ড ব্লার করা নয় বরং উপাদানটির পিছনের বিষয়বস্তুকেও ঝাপসা করা। এই বৈশিষ্ট্যটি (ব্যাকড্রপ-ফিল্টার) লক্ষ্য উপাদানের পিছনে একটি ফিল্টার প্রয়োগ করে এটি করতে পারে।
এখানে ’ কিভাবে এটা করতে হবে.
আসুন ডিভি বিল্ডারে একটি পটভূমি চিত্র যুক্ত করি
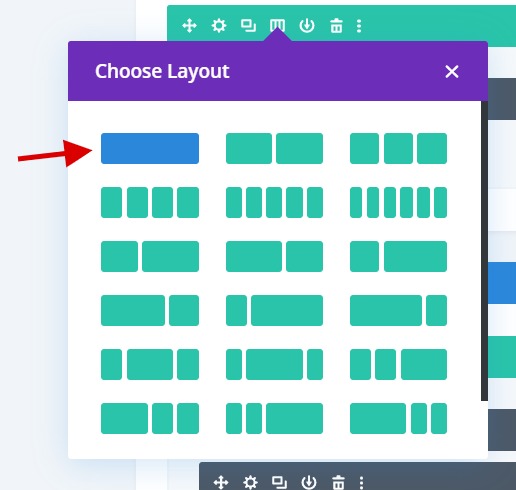
প্রথমে, বিভাগে একটি এক-কলাম সারি যোগ করুন।

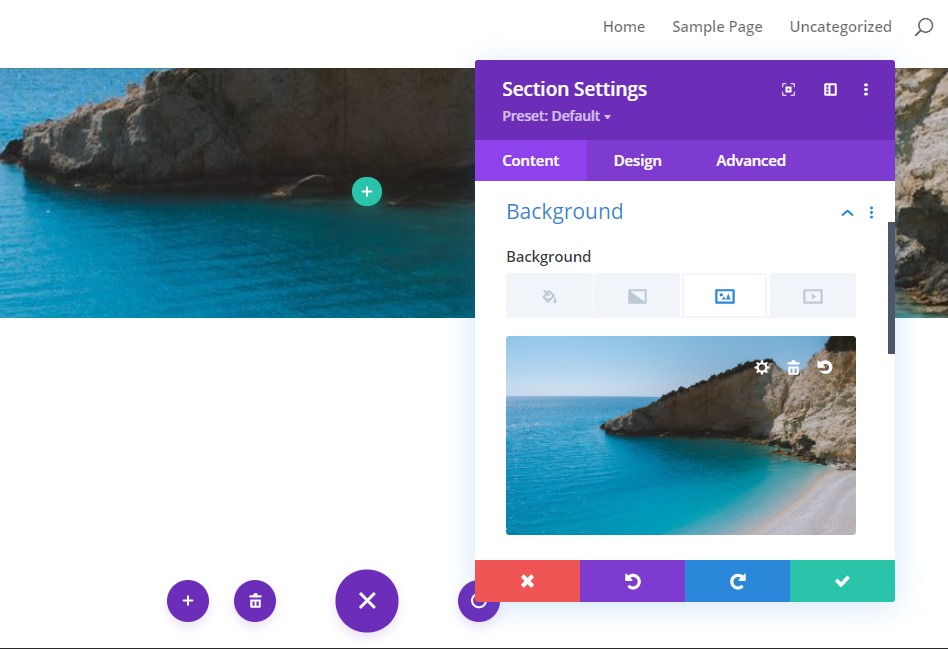
বিভাগ সেটিংস খুলুন এবং এটি একটি পটভূমি চিত্র দিন।

সারি ব্যাকগ্রাউন্ড কালার এবং ব্যাকড্রপ-ফিল্টার যোগ করা হচ্ছে
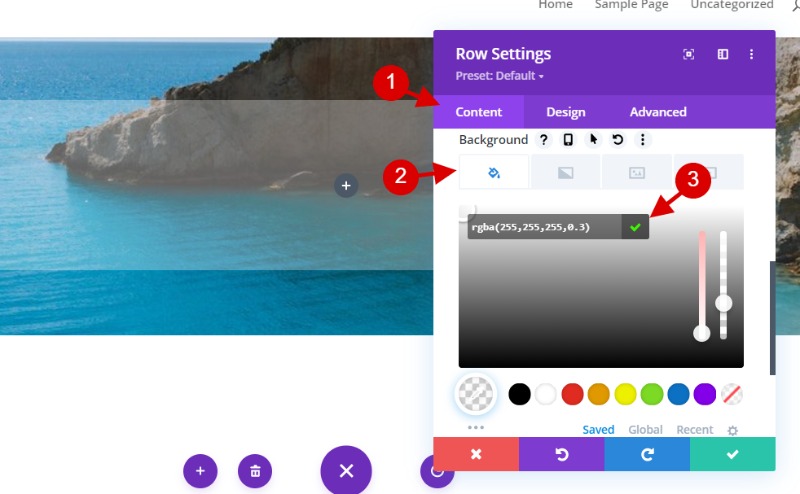
এর পরে, সারি সেটিংস খুলুন এবং নিম্নরূপ একটি আধা-স্বচ্ছ সাদা পটভূমির রঙ যোগ করুন:
background-color: rgba(255,255,255,0.3)
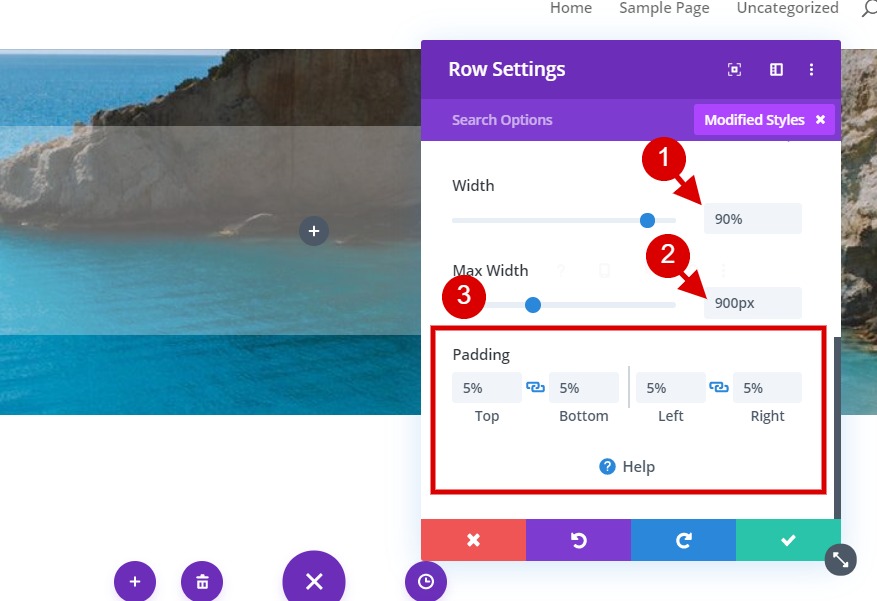
ডিজাইন ট্যাবের অধীনে, সারির আকার এবং ব্যবধানটি নিম্নরূপ আপডেট করুন:
- প্রস্থ: 90%
- সর্বোচ্চ প্রস্থ: 900px
- প্যাডিং: 5% উপরে, 5% নীচে, 5% বাম, 5% ডান

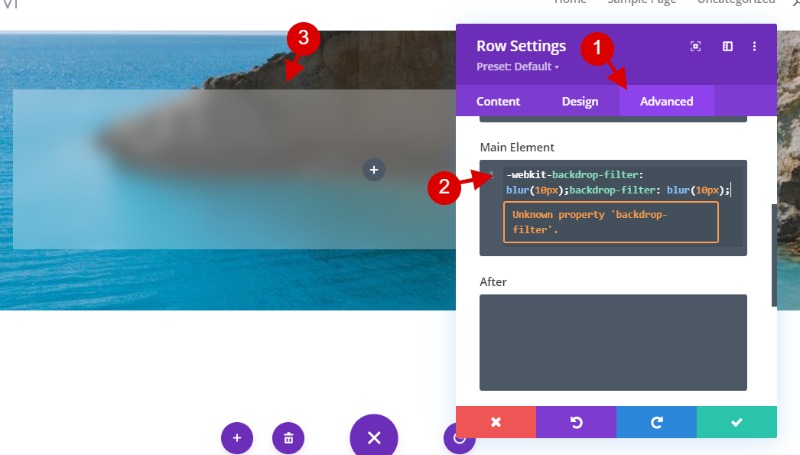
উন্নত ট্যাবের অধীনে, প্রধান উপাদানে নিম্নলিখিত CSS যোগ করুন:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
এটি উপাদানটির পটভূমিতে একটি 10px ব্লার ফিল্টার যোগ করবে। সারিতে সিএসএস প্রয়োগ করা হলেও সেকশনের ব্যাকগ্রাউন্ড ইমেজটি কীভাবে প্রভাব দ্বারা ঝাপসা হয় তা লক্ষ্য করুন। আপনি CSS-এ পিক্সেল মান পরিবর্তন করে অস্পষ্টতার পরিমাণ বাড়াতে বা কমাতে পারেন।
একটি টেক্সট মডিউল দিয়ে বিষয়বস্তু যোগ করা
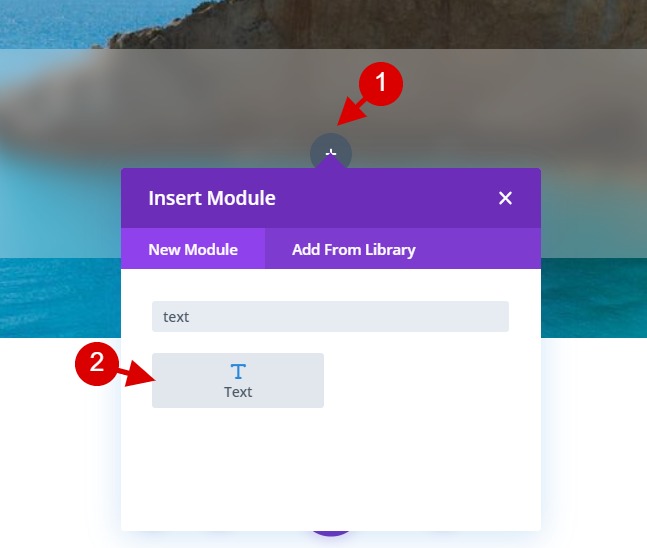
আমাদের হিমায়িত পটভূমির জন্য কিছু বিষয়বস্তু প্রদান করতে, সারির কলামে একটি পাঠ্য মডিউল যোগ করুন।

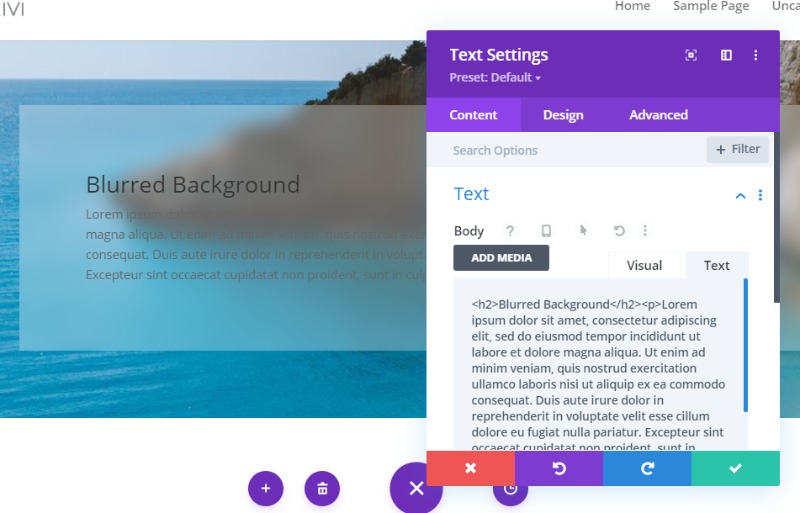
তারপর টেক্সট ট্যাবের নিচে নিচের HTMLটিকে বডিতে পেস্ট করুন:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
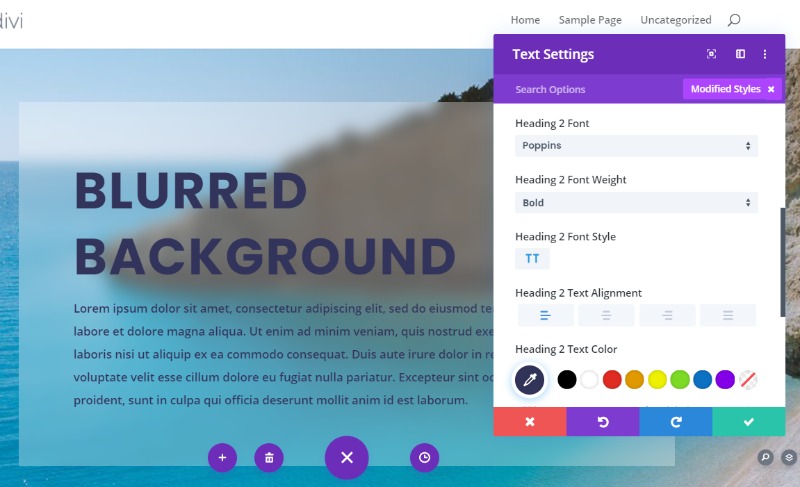
ডিজাইনকে পালিশ করতে, টেক্সট শৈলীগুলি নিম্নরূপ আপডেট করুন:
- টেক্সট ফন্ট ওজন: সেমি বোল্ড
- টেক্সট টেক্সটের রঙ: #33345b
- পাঠ্য পাঠের আকার: 16px
- টেক্সট লাইন উচ্চতা: 2em
- শিরোনাম 2 ফন্ট: Poppins
- শিরোনাম 2 ফন্ট ওজন: গাঢ়
- শিরোনাম 2 ফন্ট শৈলী: TT
- শিরোনাম 2 পাঠ্য প্রান্তিককরণ: বাম
- শিরোনাম 2 পাঠ্যের রঙ: #33345b
- শিরোনাম 2 পাঠ্যের আকার: 70px (ডেস্কটপ), 40px (ট্যাবলেট), 25px (ফোন)
- শিরোনাম 2 অক্ষর ব্যবধান: 2px
- শিরোনাম 2 লাইন উচ্চতা: 1.3em

সর্বশেষ ফলাফল
এখানে ’ চূড়ান্ত ফলাফল। আমরা বলতে পারি এটা বেশ সহজ ডান ? ছিল

এই টিউটোরিয়ালে, আমরা আপনাকে দেখিয়েছি কিভাবে Divi- এ একটি ফ্রস্টেড গ্লাস ব্যাকগ্রাউন্ড ইফেক্ট বা ঝাপসা ব্যাকগ্রাউন্ড গ্লাস ইফেক্ট তৈরি করতে হয়। নতুন চেহারা দিতে, আপনি পটভূমি চিত্র পরিবর্তন বিবেচনা করতে পারেন. আপনি পেক্সেলে ছবি খুঁজে পেতে পারেন । আসুন এখন দেখি আপনি আপনার নিজের কল্পনা দিয়ে কী তৈরি করবেন।
সাম্প্রতিক টিউটোরিয়াল এবং সংস্থানগুলি ছাড়া আপডেট রাখতে আমাদের অনুসরণ করতে আপনার বন্ধুর সাথে এটি ভাগ করতে দ্বিধা করবেন না।




