Divi লেআউটের জন্য বিভিন্ন ধরনের নতুন ব্যাকড্রপ প্যাটার্ন রয়েছে, যা আপনাকে আরও বেশি সৃজনশীল স্বাধীনতা দেয়। তাদের আকর্ষণীয় চেহারা সত্ত্বেও, এই পুনরাবৃত্তিমূলক ব্যাকগ্রাউন্ড ডিজাইনগুলি বিস্তৃত উদ্দেশ্যে ব্যবহার করা যেতে পারে। আমরা যদি ডিসপ্লের একটি নির্দিষ্ট অংশের প্রতি দৃষ্টি আকর্ষণ করতে চাই বা গ্রাফিক উপাদানগুলিকে ভেঙে দিতে চাই, তাহলে আমরা সেগুলিকে একটি ইউনিফাইড ব্যাকগ্রাউন্ড ইমেজ হিসাবে ব্যবহার করতে পারি। Divi এর কাস্টম সাইজ ব্যাকগ্রাউন্ড প্যাটার্ন সেটিং সহ, আমাদের কাছে ডিজাইনের বিকল্পের বিস্তৃত পরিসর রয়েছে। কীভাবে আপনার নিজের Divi ওয়েবসাইট ডিজাইন করবেন সে সম্পর্কে অনুপ্রেরণার জন্য, আমরা বাস্তব-বিশ্বের উদাহরণগুলি দেখব এবং ডিভি-তে ব্যাকগ্রাউন্ড প্যাটার্নের আকার কীভাবে পরিবর্তন করতে হয় তা প্রদর্শন করব।

ডিজাইন প্রিভিউ
টিউটোরিয়ালে ঝাঁপিয়ে পড়ার আগে আমরা ’ কী করব তা দেখে নেওয়া যাক। এখানে ’ প্রতিটি ব্যাকগ্রাউন্ড প্যাটার্ন আমরা তৈরি করতে যাচ্ছি।
এখানে আমাদের ডিজাইন 1.

এবং এইভাবে ডিজাইন 2 দেখতে কেমন লাগে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
কাস্টম আকার পটভূমি নিদর্শন
উদাহরণগুলির জন্য, আমরা ডিভিতে উপলব্ধ বিনামূল্যের Acai বোল ল্যান্ডিং পৃষ্ঠা থেকে প্রথম বিভাগটি ব্যবহার করব। We’ একটি পটভূমি প্যাটার্ন যোগ করব এবং বিভিন্ন ডিভাইস বিকল্পের জন্য এটি কাস্টমাইজ করব। আমার উদাহরণগুলির জন্য বিভাগটি পটভূমির রঙ #f9f3fd ব্যবহার করে। আমরা বর্তমান পটভূমির রঙ সংরক্ষণ করব তবে এতে নিদর্শন যোগ করব।

আমরা এখন সেগমেন্টের নীচে তির্যক স্ট্রাইপ যোগ করতে যাচ্ছি। ডেস্কটপ, ট্যাবলেট এবং মোবাইল ডিভাইস কনফিগারেশনের জন্য তাদের নিজস্ব অনন্য সেটিংস প্রয়োজন।
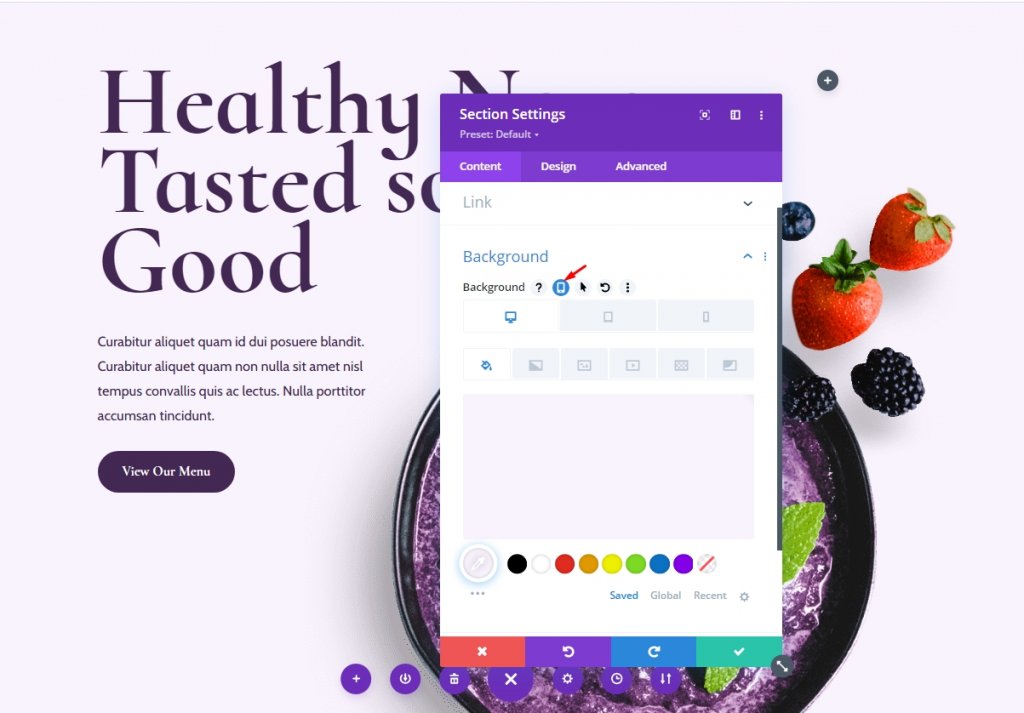
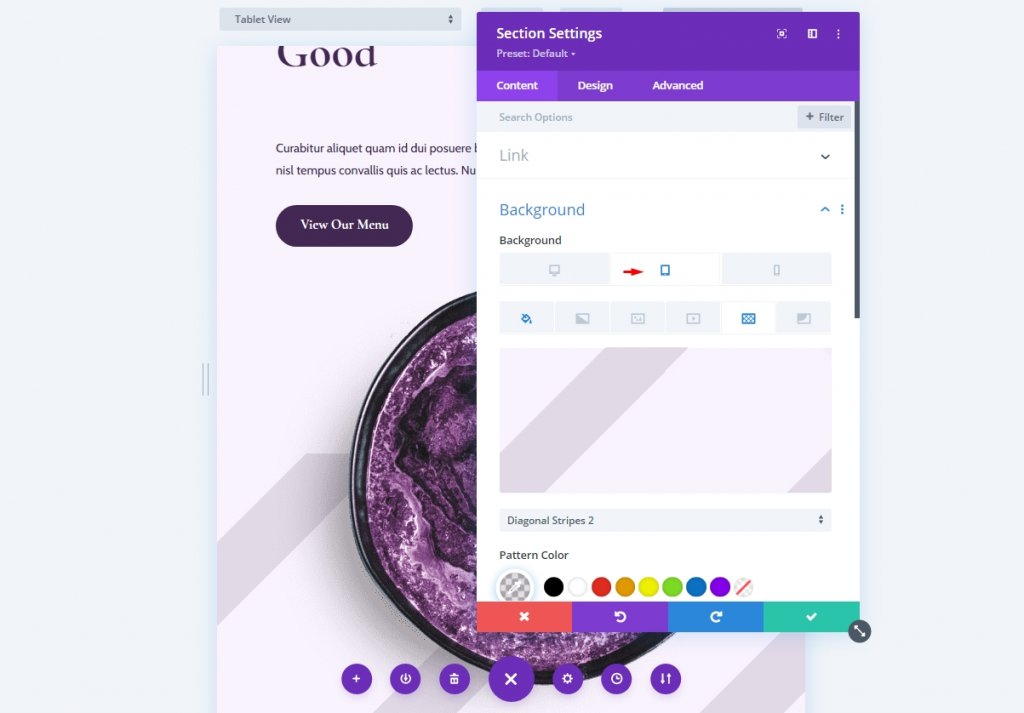
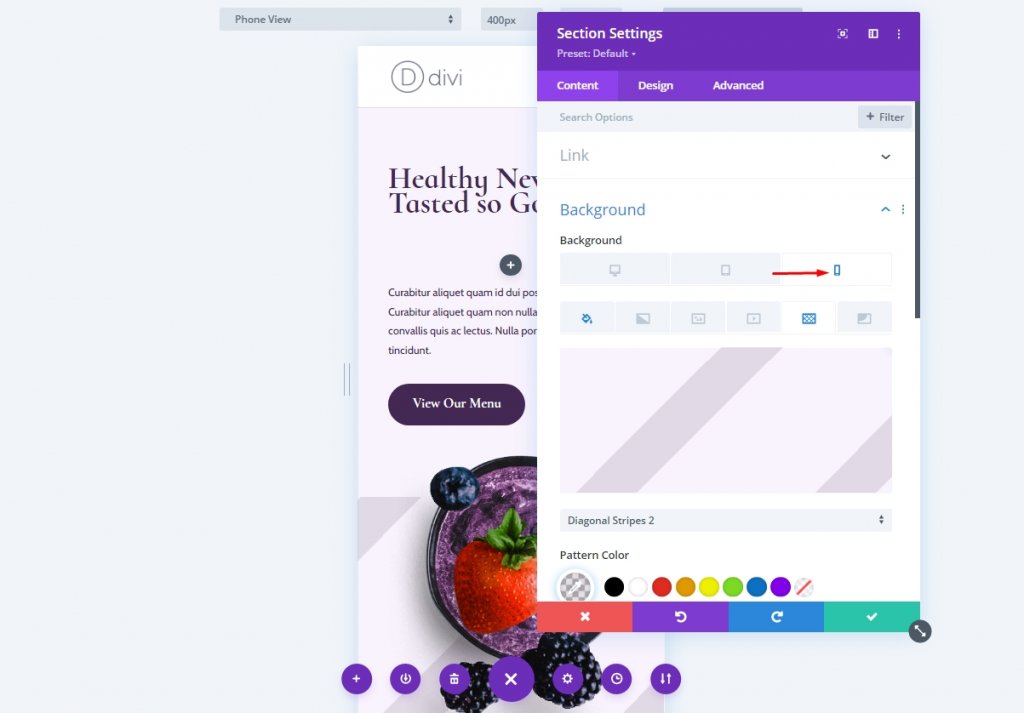
বিভাগ সেটিংস খুলুন এবং প্যাটার্ন চয়ন করতে পটভূমি বিভাগে যান। ট্যাবলেট আইকন নির্বাচন করুন.

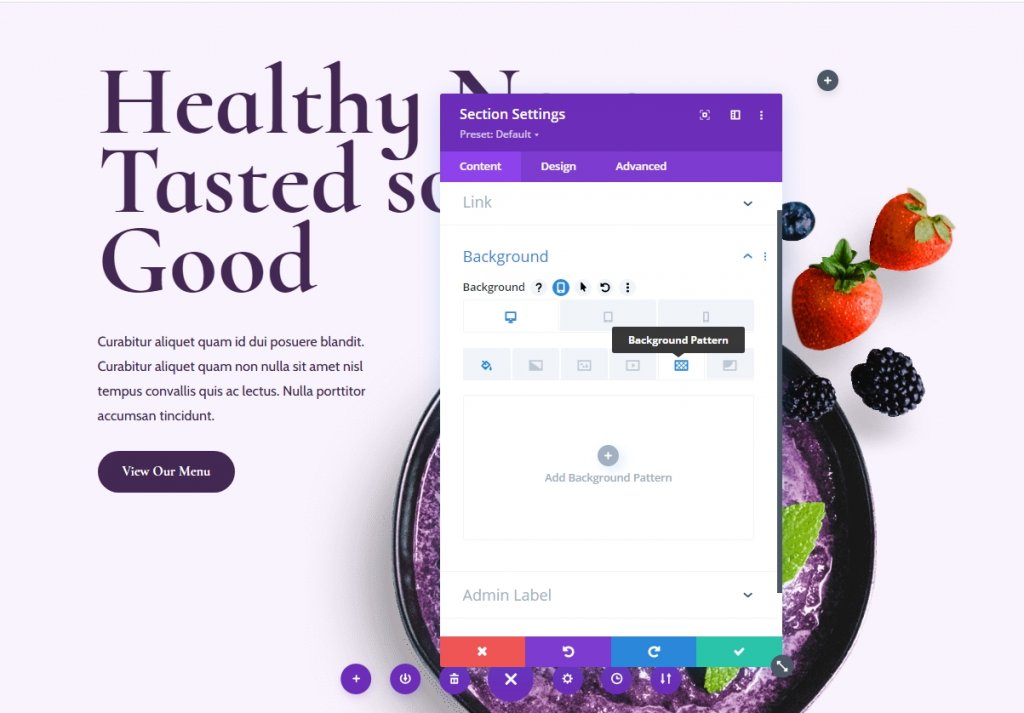
এখন ডেস্কটপের জন্য ব্যাকগ্রাউন্ড প্যাটার্ন ট্যাবে যান। "ব্যাকগ্রাউন্ড প্যাটার্ন যোগ করুন" এ ক্লিক করুন।

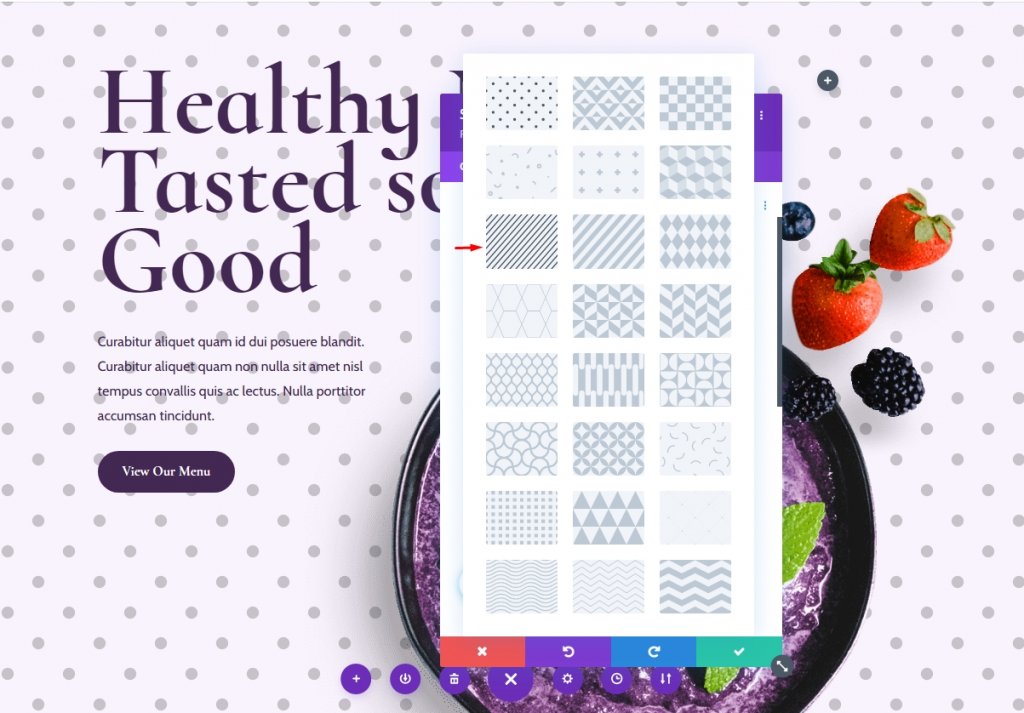
ড্রপ-ডাউন বক্সে ক্লিক করুন এবং আপনি অনেক নিদর্শন দেখতে পাবেন।

ড্রপ-ডাউন মেনু থেকে তির্যক স্ট্রাইপ প্যাটার্ন নির্বাচন করুন। এই প্যাটার্নটি টুইক করা যেতে পারে যাতে এটি শুধুমাত্র একটি ডোরাকাটা পিক্সেল নয়। ফলস্বরূপ, আমরা একটি স্বতন্ত্র পটভূমি তৈরি করতে এর সুবিধা নেব।

পটভূমি প্যাটার্ন জন্য সেট করা
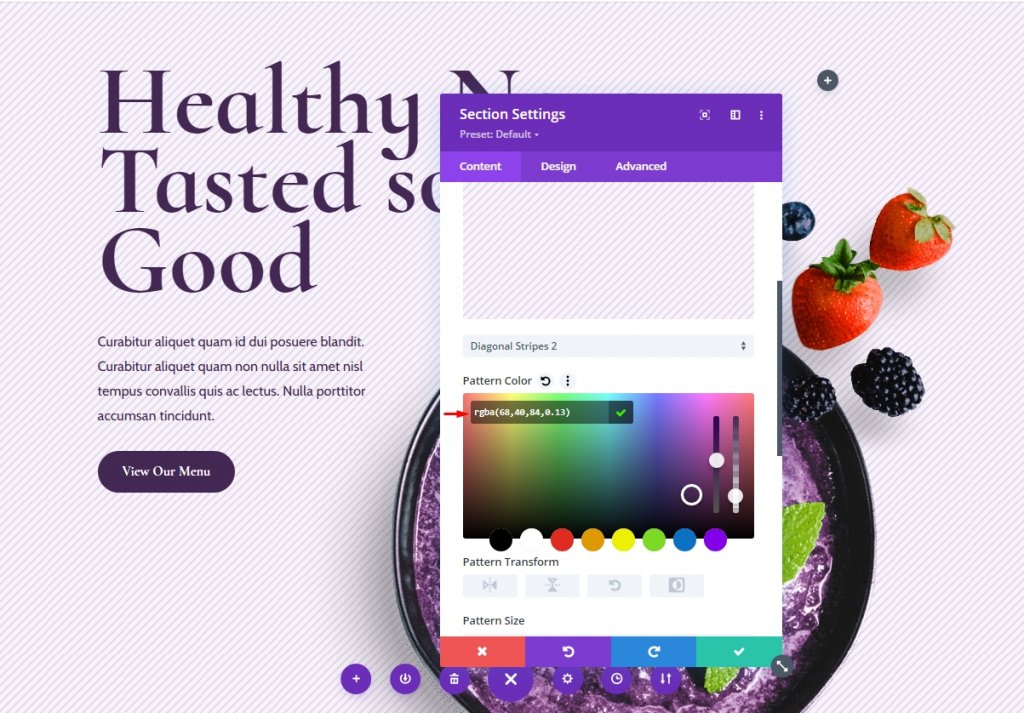
ডেস্কটপ সংস্করণের জন্য, এখন প্যাটার্নের রঙ পরিবর্তন করুন যাতে এটি ব্যাকগ্রাউন্ড ছাড়াই ভালোভাবে মিশে যেতে পারে।
- প্যাটার্নের রঙ: rgba(68,40,84,0.13)

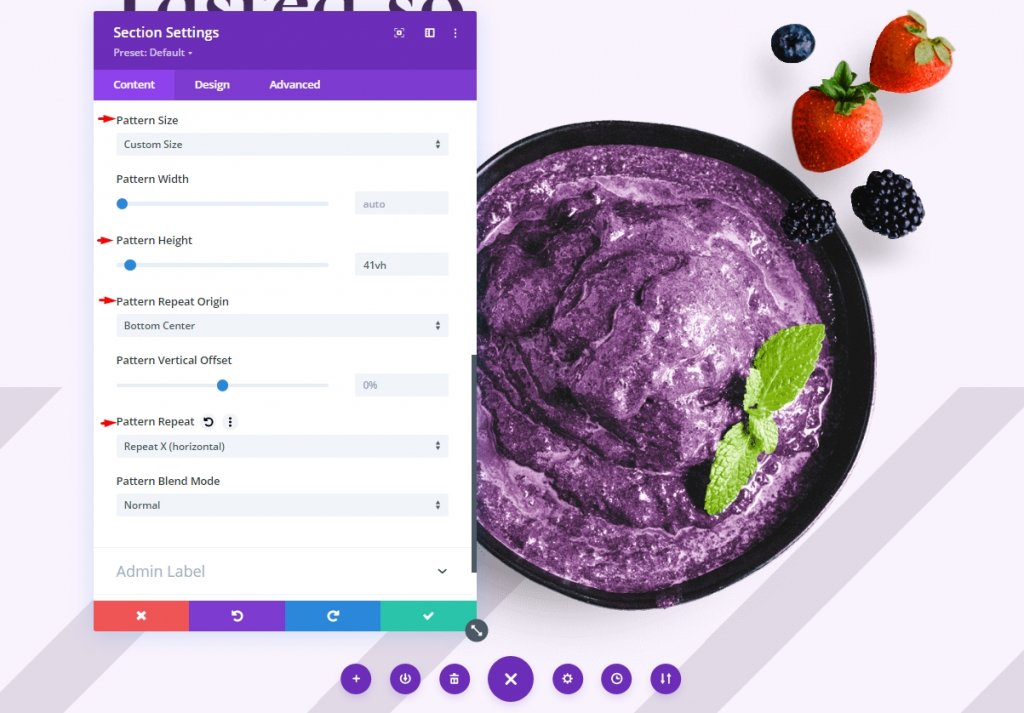
এখন প্যাটার্ন সাইজ ড্রপডাউন বক্স খুলুন এবং প্রদত্ত মান অনুসরণ করে একটি কাস্টম আকার যোগ করুন।
- প্যাটার্ন আকার: কাস্টম আকার
- উচ্চতা: 41vh
- পুনরাবৃত্তি মূল: নীচে কেন্দ্র
- পুনরাবৃত্তি করুন: পুনরাবৃত্তি করুন X (অনুভূমিক)

ট্যাবলেট সংস্করণের জন্য পরবর্তী, আমাদের নিশ্চিত করতে হবে যে ব্যাকগ্রাউন্ডটি বিস্তৃত স্ক্রীন রেজোলিউশনের সাথে সামঞ্জস্যপূর্ণ। পর্দার আকারের উপর ভিত্তি করে, আমাদের প্যাটার্নের উচ্চতা পরিবর্তন করতে হবে। পটভূমি বিকল্পগুলিতে ট্যাবলেট প্রতীক নির্বাচন করুন।

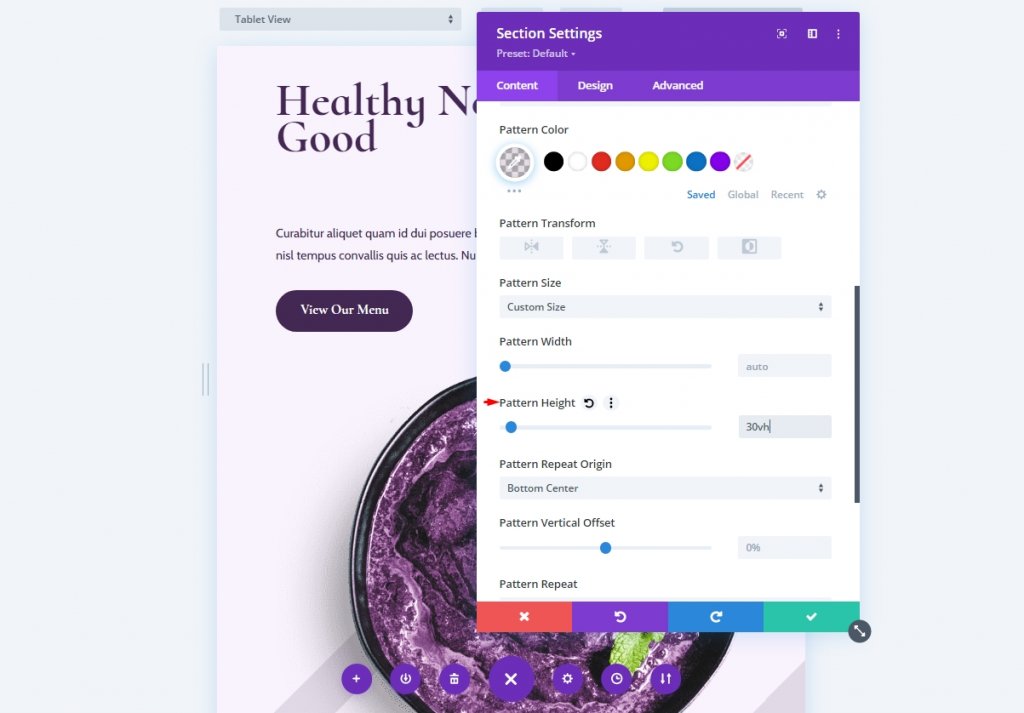
এখন, কেবল প্যাটার্নের উচ্চতা পরিবর্তন করুন।
- প্যাটার্ন উচ্চতা: 30vh

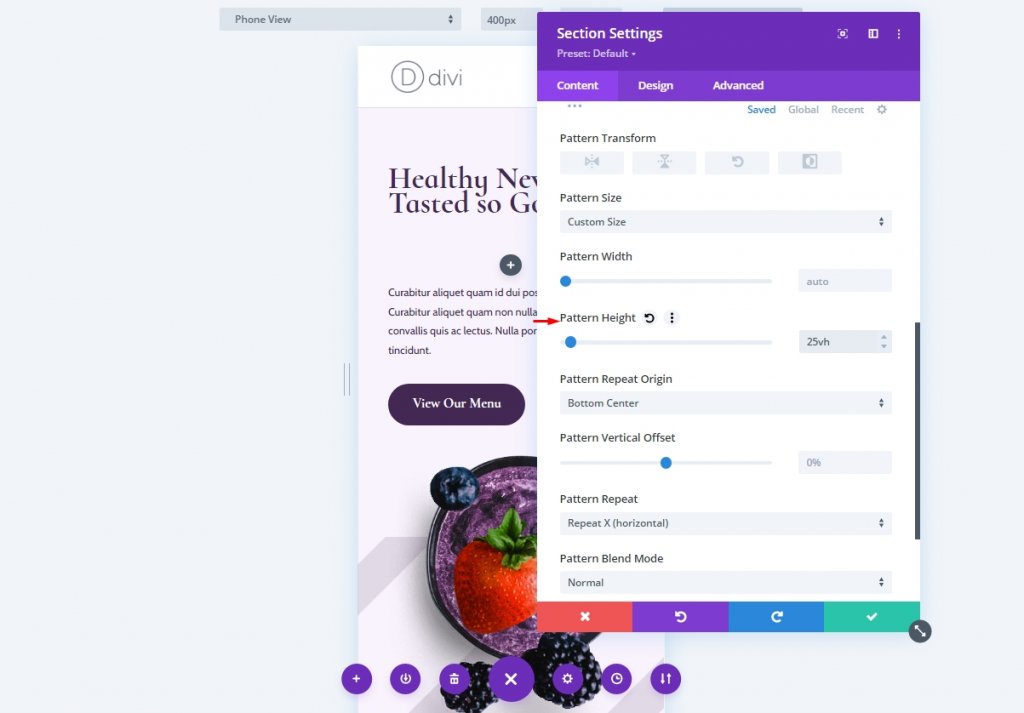
সবশেষে, মোবাইল ডিভাইসের জন্য, ফোনের জন্য কাস্টম-আকারের ব্যাকগ্রাউন্ড প্যাটার্ন আপডেট করা যাক।

এখন প্যাটার্নের উচ্চতা পরিবর্তন করুন এবং সেটিংস সংরক্ষণ করুন।
- প্যাটার্ন উচ্চতা: 25vh

তাই আমাদের প্রথম উদাহরণের জন্য চূড়ান্ত নকশা এই মত যায়.

বিকল্প ডিজাইন
এখানে আরও কিছু ডিজাইনের নমুনা রয়েছে যা আপনি সহজেই তৈরি করতে পারেন। এই নমুনার জন্য, নিম্নলিখিত পরিবর্তনগুলি করুন৷
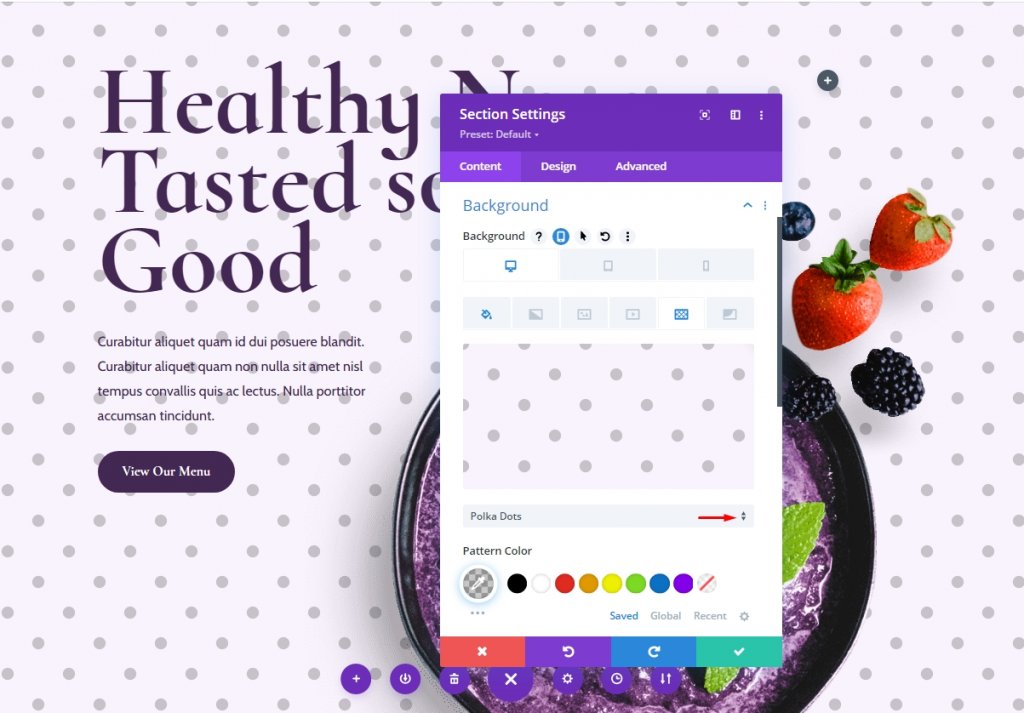
- ব্যাকগ্রাউন্ড প্যাটার্ন: পোলকা ডটস
- রঙ: #ffffff
- প্যাটার্ন আকার: কাস্টম আকার
- ডেস্কটপ প্যাটার্ন উচ্চতা: 400vh
- ট্যাবলেট প্যাটার্ন উচ্চতা: 300vh
- মোবাইল প্যাটার্ন উচ্চতা: 200vh
- পুনরাবৃত্তি মূল: কেন্দ্র

চূড়ান্ত রায়
এর সাথে, আমরা ডিভির ব্যাকড্রপ প্যাটার্ন কাস্টমাইজেশন বিকল্পগুলি দেখতে আমাদের কাজ শেষ করেছি। ডিভিতে নতুন ব্যাকড্রপ প্যাটার্ন ডিজাইনারদের বিভিন্ন নতুন বিকল্প দিয়েছে। আমাদের ডিজাইনের সাথে, এই নিদর্শনগুলি একটি নিখুঁত মিল। আমাদের এখন বারবার প্যাটার্নের মধ্যে নিজেদের সীমাবদ্ধ রাখতে হবে না যাতে আমরা পরিবর্তনশীল আকারের সাথে একটি ব্যাকড্রপ প্যাটার্ন ব্যবহার করতে পারি। Divi এর ব্যাকগ্রাউন্ড প্যাটার্ন ব্যবহার করে আরও অনেক কিছু করা যেতে পারে। Divi ব্যাকগ্রাউন্ড প্যাটার্নগুলি আমাদের এখানে কভার করা ধারণাগুলি ব্যবহার করে আপনার নিজস্ব কাস্টম ব্যাকড্রপ ডিজাইন তৈরি করতে ব্যবহার করা যেতে পারে।
এছাড়াও, ভবিষ্যত প্রজেক্টে যেকোনো সহায়তার জন্য আমাদের ডিভি টিউটোরিয়ালগুলি দেখতে ভুলবেন না।




