Google মানচিত্র হল আপনার অবস্থান শেয়ার করার সবচেয়ে প্রাসঙ্গিক উপায় এবং এটি পরিষেবা বা ব্যবসায়িক ওয়েবসাইটের জন্য খুবই উপযোগী। যে ওয়েবসাইটগুলিতে গুগল ম্যাপ ইন্টিগ্রেশন রয়েছে, তাদের খুব দায়িত্বশীল বলে মনে হচ্ছে কারণ তাদের ভিজিটর বা গ্রাহকদের নাম দিয়ে তাদের অবস্থান অনুসন্ধান করার জন্য অন্য উইন্ডো খুলতে হবে না - এটি সরাসরি বাউন্স আউট হবে! তাছাড়া, এটি স্থানীয় এসইও স্কোরও উন্নত করে। আপনি যদি এই ব্লগ পোস্টটি পড়ছেন, অবশ্যই আপনি একজন Divi ব্যবহারকারী এবং আপনার কাছে Divi ওয়েবসাইটে Google মানচিত্র যোগ করার একাধিক বিকল্প রয়েছে।

আমরা 4টি গুগল ম্যাপ ইন্টিগ্রেশন সিস্টেম শেয়ার করতে যাচ্ছি। সুতরাং, আপনার Divi ওয়েবসাইটে রঙিন Google মানচিত্র বাস্তবায়নের একটি চিত্তাকর্ষক উপায় দেখতে শেষ পর্যন্ত স্টিকি থাকুন।
Google Maps কোড এম্বেড করুন
আপনি অবশ্যই "এম্বেড" শব্দটির সাথে পরিচিত হতে হবে। এটি এমবেডেড কোডের মাধ্যমে আপনার Divi ওয়েবসাইটে সঠিক ইন্টারেক্টিভ গুগল ম্যাপ বাস্তবায়নের একটি পদ্ধতি। এই মথ প্রয়োগ করা খুব সহজ।
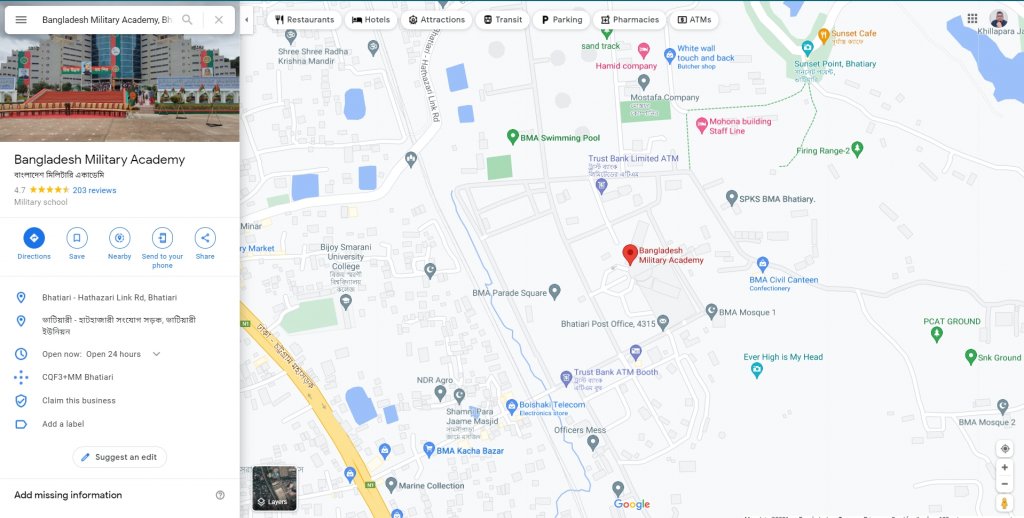
আপনি আপনার ওয়েবসাইটে যে অবস্থানটি ভাগ করতে চান তা সন্ধান করুন এবং মানচিত্রের অবস্থানটি পরিষ্কারভাবে না দেখা পর্যন্ত জুম করুন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
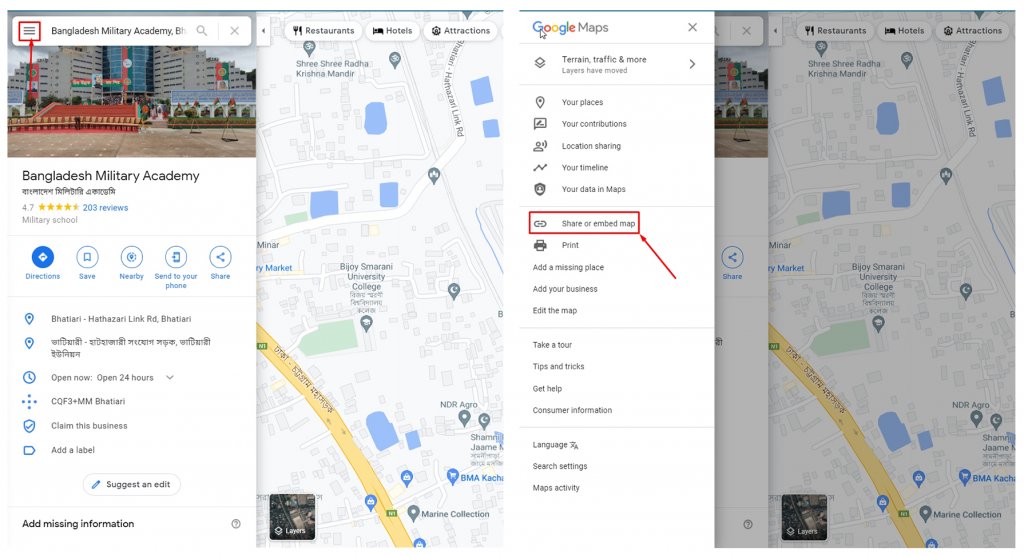
এখন বিকল্প দেখতে উপরের বাম মেনু বোতামে ক্লিক করুন এবং সেখান থেকে "শেয়ার বা এম্বেড মানচিত্র" বিকল্পে ক্লিক করুন।

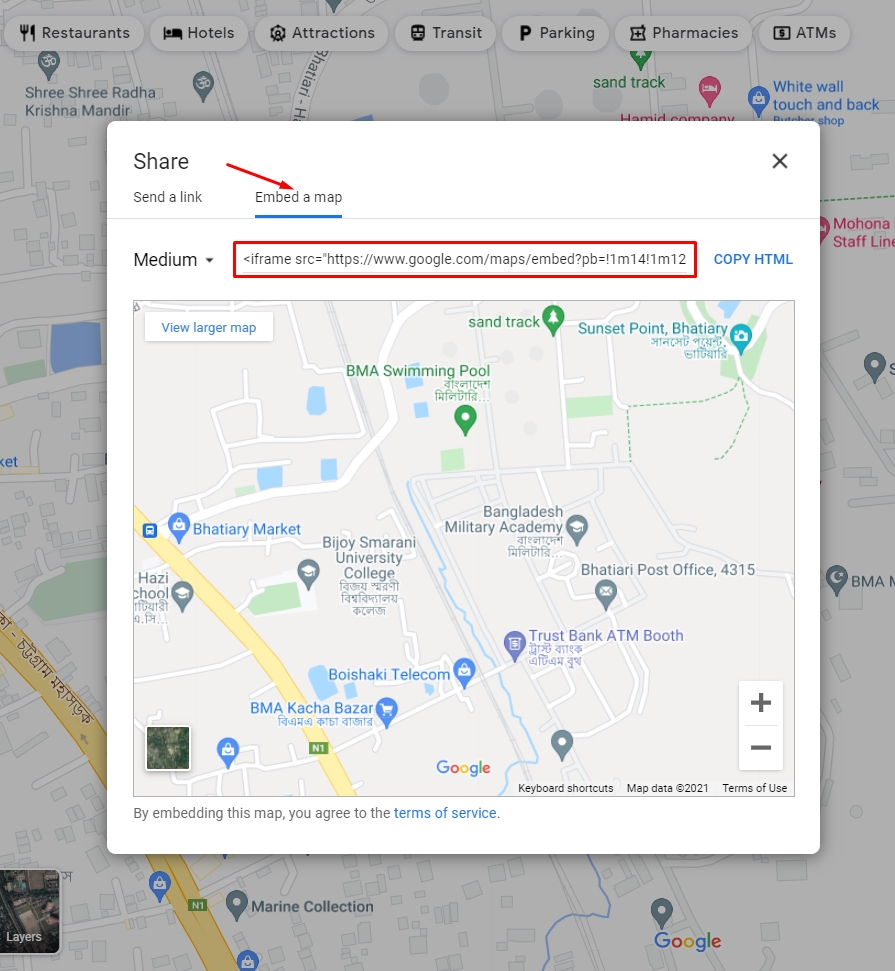
লিঙ্ক পেতে শেয়ার বা এমবেড ম্যাপ অপশনে ক্লিক করুন। একটি উইন্ডো খুলবে যেখানে আপনি একটি লিঙ্ক পাঠান এবং একটি মানচিত্র এম্বেড করুন নামের ট্যাব দেখতে পাবেন। এম্বেড একটি মানচিত্র ট্যাবে যান এবং এখানে আপনি একটি HTML কোড পাবেন। কপি HTML এ ক্লিক করে কপি করুন।

এখন আপনার ওয়েবসাইটে আসুন যেখানে আপনি মানচিত্র প্রদর্শন করতে চান। আপনি পৃষ্ঠার যেকোনো জায়গায় বা উইজেট বিভাগে HTML কোড ব্যবহার করতে পারেন। আপনি এটি যেখানেই ব্যবহার করুন না কেন, এটি দেখতে হুবহু গুগল ম্যাপের মতোই হবে এবং আপনি এটিকে জুম ইন এবং আউট করতে এবং যেকোনো দিকে সরাতে পারবেন।
একটি পৃষ্ঠায় Google মানচিত্র এম্বেড কোড
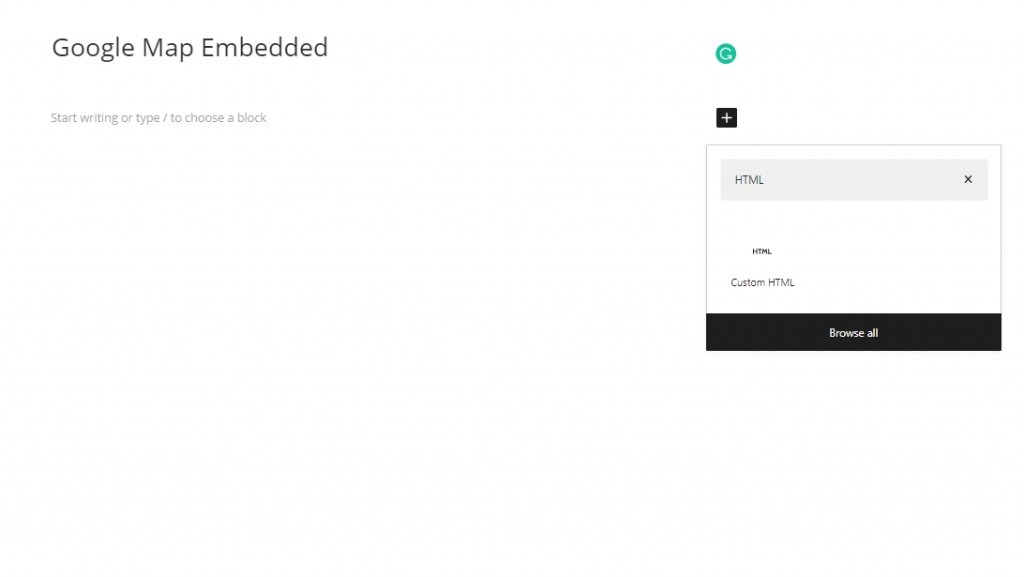
যে পৃষ্ঠাটি আপনি Google মানচিত্র প্রদর্শন করতে চান সেটি খুলুন এবং গুটেনবার্গ ব্লক থেকে একটি কাস্টম HTML ব্লক নির্বাচন করুন।

এখন ব্লকটি নির্বাচন করুন এবং বক্সের ভিতরে কপি করা HTML কোড পেস্ট করুন।

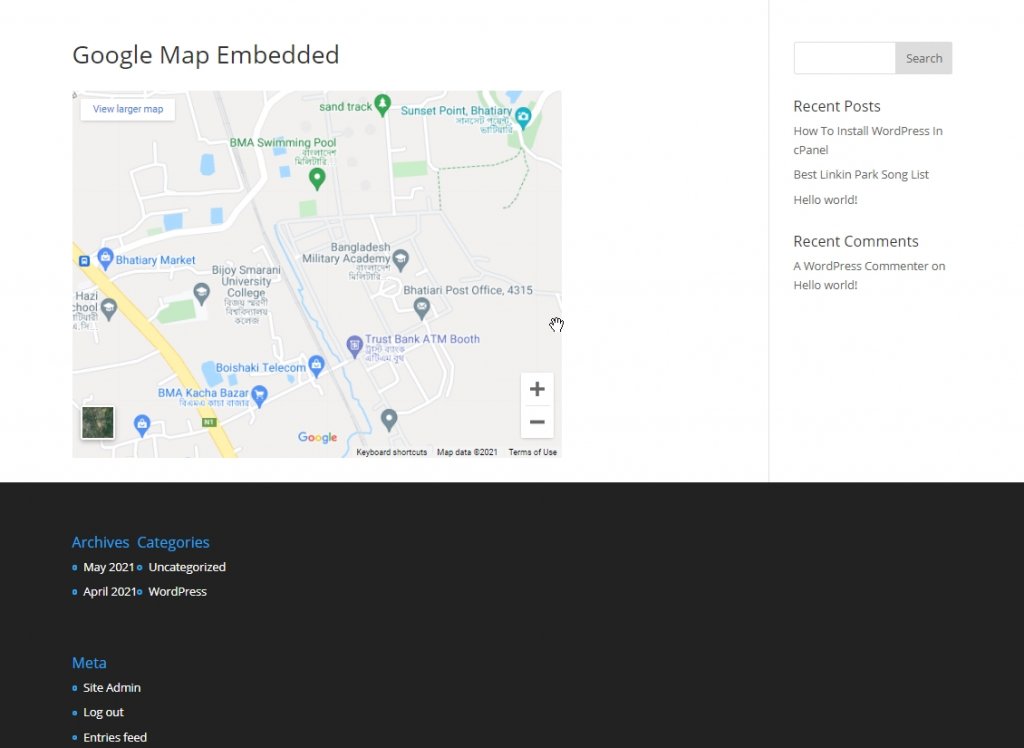
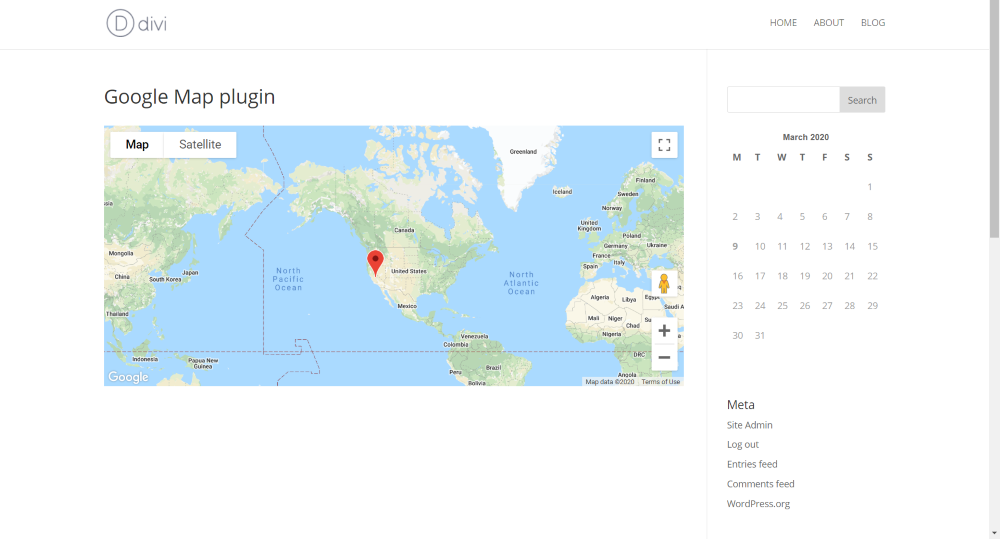
এখন এটি সংরক্ষণ করুন পৃষ্ঠাটি প্রকাশ করুন। এটা এই মত কিছু দেখাবে.

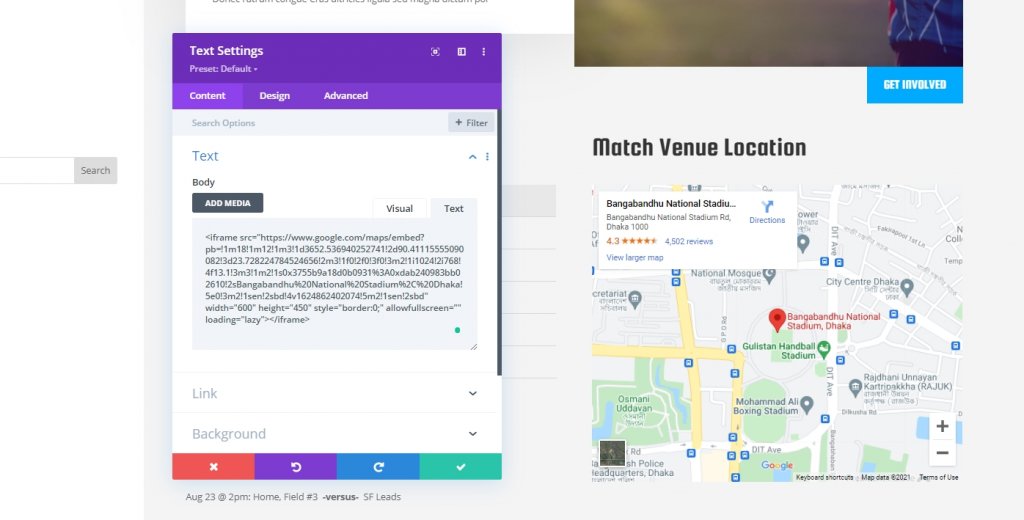
দারুন দেখাচ্ছে right? আপনি একটি টেক্সট মডিউল সহ একটি প্রস্তুত পৃষ্ঠার ভিতরে গুগল ম্যাপ সেট করতে পারেন৷ শুধু একটি Divi টেক্সট মডিউল সেট করুন যেখানে আপনি মানচিত্রটি দেখতে চান। মডিউলে, পাঠ্য বিন্যাসে স্থানান্তর করুন এবং তারপরে অনুলিপি করা কোডটি পেস্ট করুন।

একটি উইজেটে Google মানচিত্র এম্বেড কোড
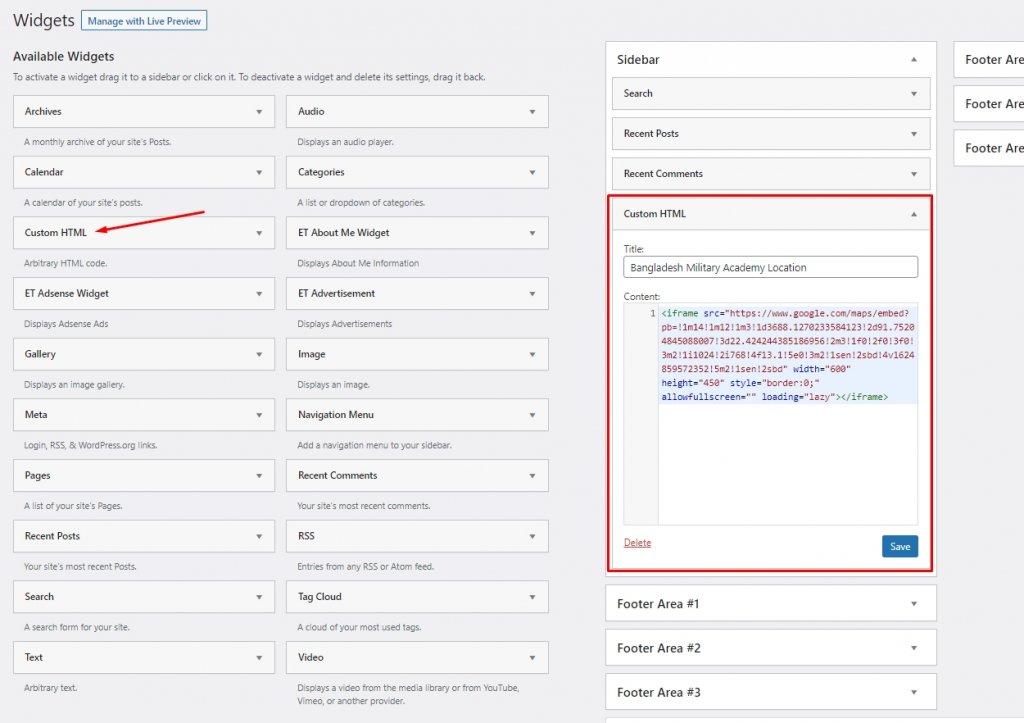
একটি উইজেট বিভাগে Google মানচিত্র প্রদর্শন করাও খুব সহজ। ড্যাশবোর্ড থেকে উইজেট এলাকায় যান - চেহারা। আপনি একটি কাস্টম HTML উইজেট ব্লক পাবেন। এটিকে একটি উইজেট বারে টেনে আনুন যেখানে আপনি মানচিত্রটি প্রদর্শন করতে চান এবং এর ভিতরে অনুলিপি করা HTML কোড পেস্ট করতে চান।

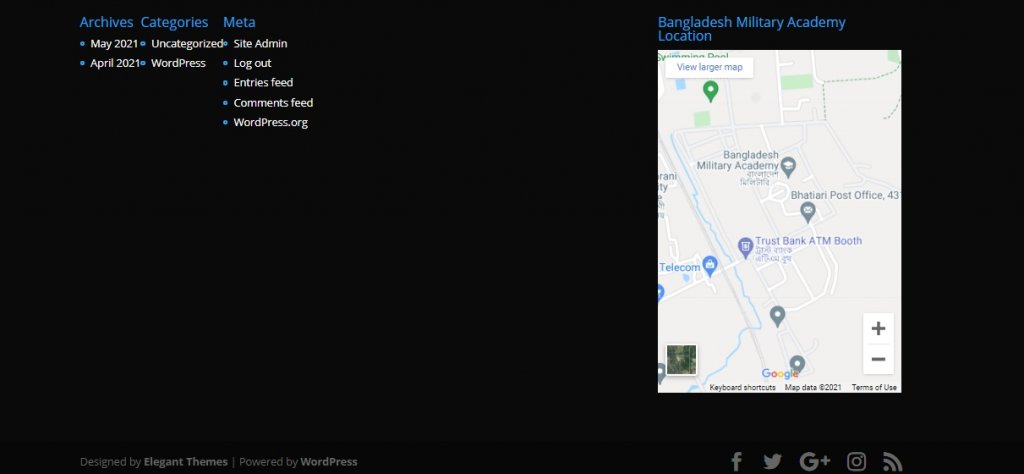
এটি সংরক্ষণ করুন এবং পৃষ্ঠাটি দেখুন। আপনি নীচের ছবিতে ফুটার বিভাগে Google মানচিত্র দেখতে পাবেন।

সুতরাং, আপনার ওয়েবসাইটে Google মানচিত্র প্রদর্শন করতে এমবেডেড কোড ব্যবহার করা বেশ সহজ উপায়। এটি খুবই সুবিধাজনক এবং যেকোন নতুন ডেভেলপার বা মৌলিক ওয়ার্ডপ্রেস জ্ঞান সম্পন্ন ব্যক্তি এটি করতে পারেন।
Google Maps API
API মানে অ্যাপ্লিকেশন প্রোগ্রামিং ইন্টারফেস। Google মানচিত্র API এর আপনাকে আপনার ওয়েবসাইটে একটি নিমজ্জিত অবস্থানের অভিজ্ঞতা তৈরি করতে দেয়৷ অবস্থান নির্দিষ্ট কার্যকারিতা তৈরি করা সহজ যা লোকেদের আপনার পরিষেবা ডেটা কল্পনা করতে এবং বিক্রয় উন্নত করতে সহায়তা করে৷ API কী এর মাধ্যমে Google মানচিত্র ব্যবহার করার জন্য, আপনাকে একটি তৈরি করতে হবে।

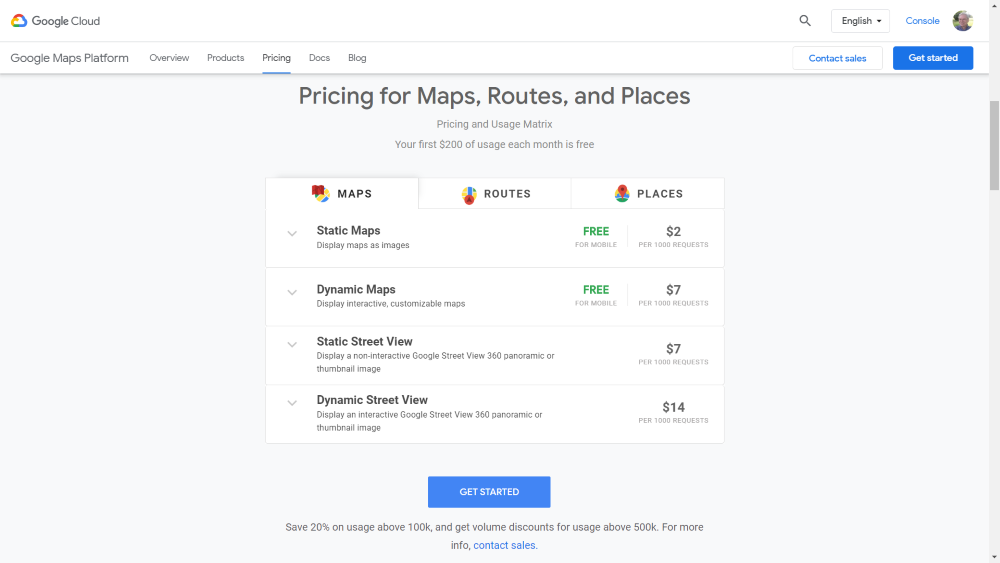
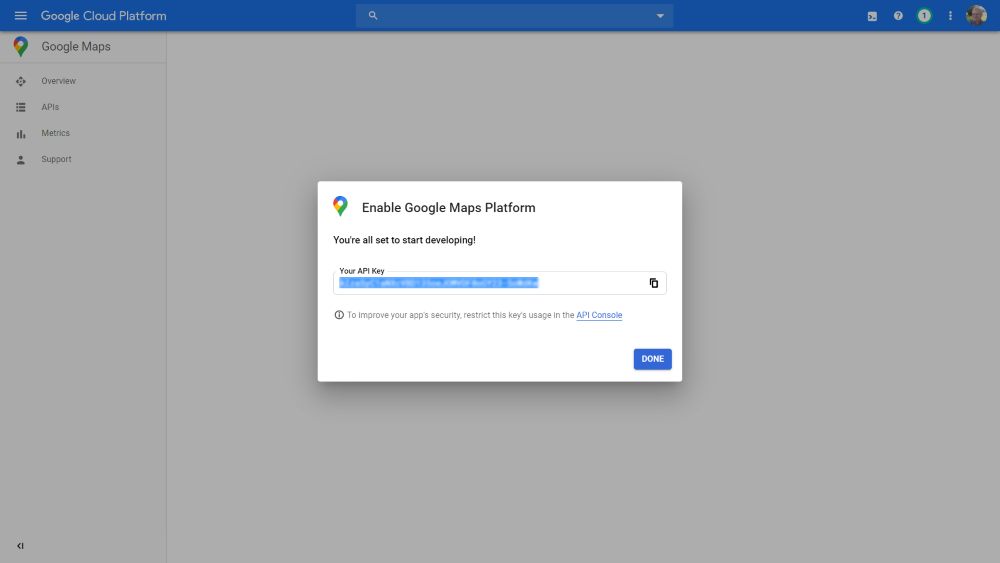
Google মানচিত্র প্ল্যাটফর্মে , আপনি API কী পেতে পারেন। এই API কী আপনার Google মানচিত্রকে গতিশীল করে তুলবে। এটি একটি প্রিমিয়াম পরিষেবা কিন্তু এর মূল্য প্রতিটি একক পয়সা৷ এছাড়াও, চাবি হাতে পাওয়ার জন্য আপনাকে আপনার কার্ডের তথ্য প্রদান করতে হবে, চার্জিং পরে আসে। এটি আপনাকে সঠিক মানচিত্র তৈরি করার ক্ষমতা দেবে যা আপনি ওয়েবসাইটে প্রকাশ করতে চান। আপনার অ্যাকাউন্ট চালানোর জন্য শুরু করাতে আলতো চাপুন এবং পছন্দসই পরিকল্পনা নির্বাচন করুন।

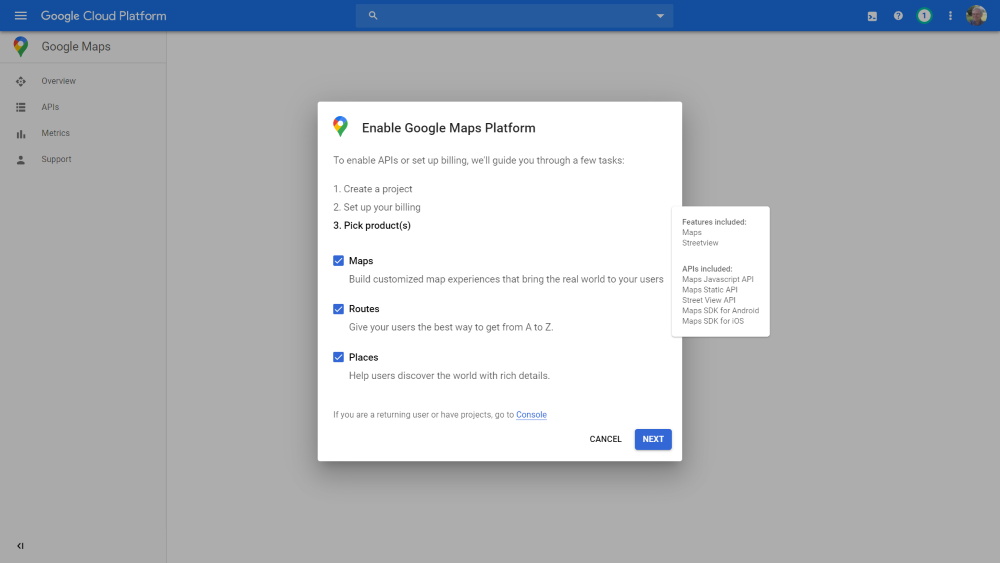
মানচিত্র প্ল্যাটফর্মের জন্য 3টি পছন্দ উপলব্ধ, পণ্যগুলি চয়ন করুন৷
- মানচিত্র – আপনাকে ওভারহেড এবং রাস্তার দৃশ্য উভয়ের সাথে মানচিত্র প্রদর্শন করতে দেয়।
- রুট – আপনার ব্যবহারকারীদের যেকোনো অবস্থান থেকে তাদের পথ বেছে নিতে দেয়।
- স্থান – ব্যবহারকারীদের দেখার জন্য অন্যান্য স্থান দেখায়

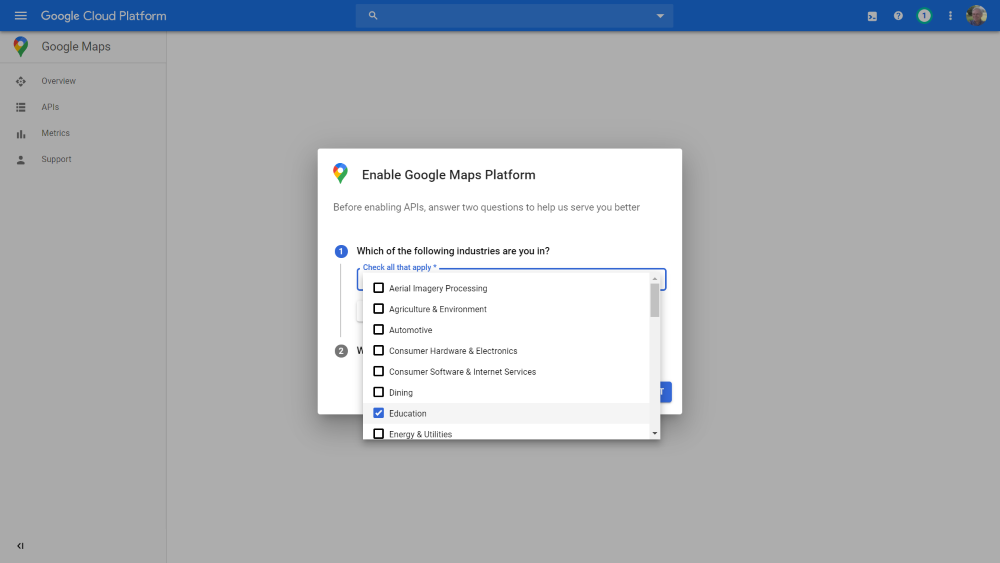
আপনার শিল্প চয়ন করুন. এটি Google কে কীভাবে আপনার ব্যবসা সংগঠিত করতে হয় সে সম্পর্কে আরও জানতে সাহায্য করে৷ আপনি চাইলে এটি এড়িয়ে যেতে পারেন। আপনার পছন্দ অনুসারে বিকল্পগুলি নির্বাচন করুন, এতে আপনার ব্যবসাকে আলাদা করে তুলতে ব্যবসা তালিকা এবং বিজ্ঞাপনের মতো কিছু উন্নত বৈশিষ্ট্য রয়েছে।

আপনি সেটআপ সম্পন্ন করার সাথে সাথে, Google একটি API কী দেখাবে। আপনি এই কী ব্যবহার করতে পারেন বিভিন্ন প্লাগইন এবং ডিভিতেও সহজভাবে কাজ করবে।
Divi মানচিত্র মডিউল
Divi-এর একটি অবিশ্বাস্য মানচিত্র মডিউল রয়েছে এবং আপনি Divi নির্মাতার দ্বারা তৈরি আপনার পৃষ্ঠার যেকোনো জায়গায় এটি ব্যবহার করতে পারেন। এটি একটি মানচিত্রের একটি সোজা ভিজ্যুয়াল ফর্ম এবং আপনি ঠিকানাগুলি পিন করতে পারেন। এটিতে আপনার মানচিত্র সম্পাদনা করার জন্য অনেকগুলি বিকল্প রয়েছে এবং আপনার মানচিত্র ডিজাইন করার জন্য বিভিন্ন শৈলী রয়েছে৷

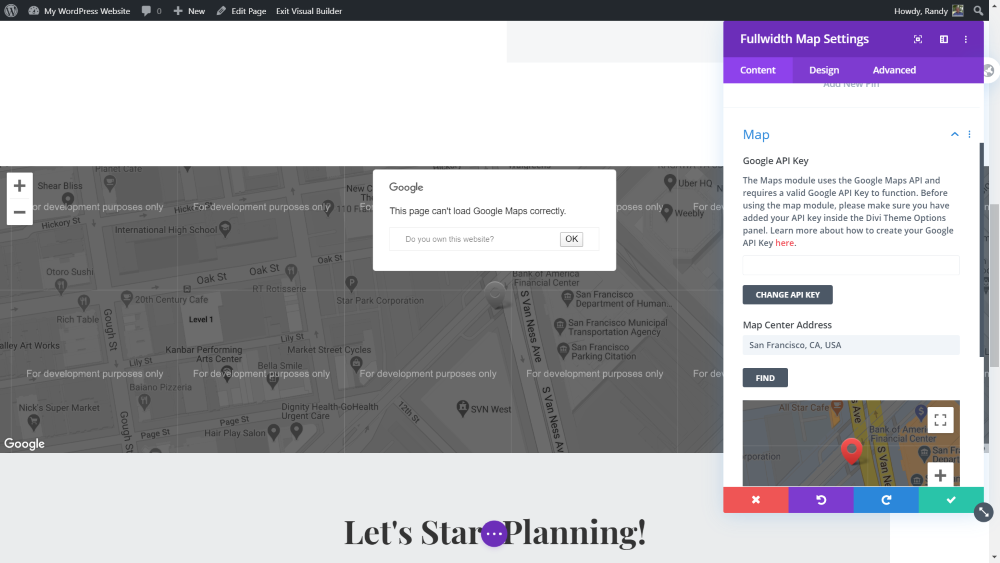
API কী ছাড়া, Divi আপনার মানচিত্র সঠিকভাবে প্রদর্শন করবে না। কন্টেন্ট ট্যানে যান, ম্যাপ খুলুন এবং আপনার API কী লিখুন।

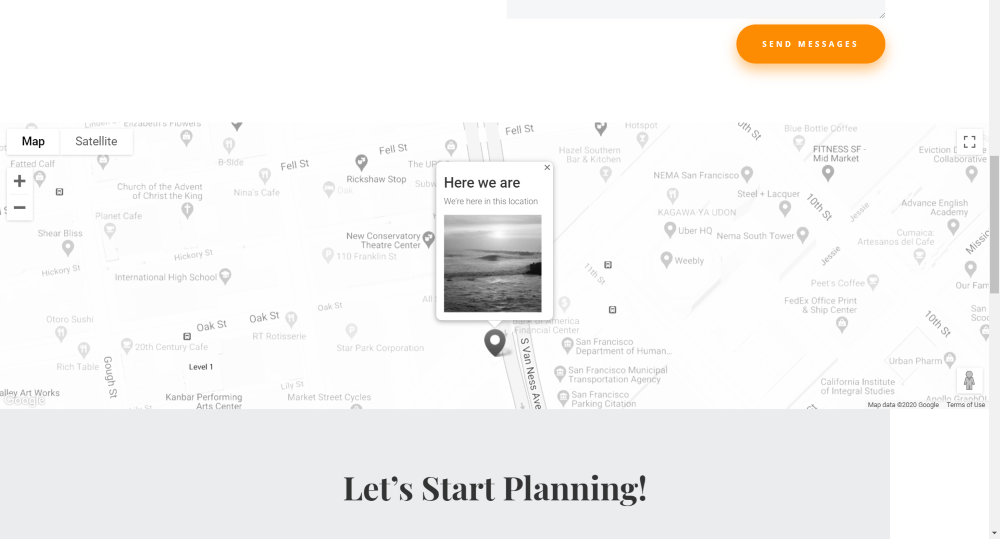
পূর্ণ-প্রস্থ বিভাগের জন্য, Divi-এর একটি পূর্ণ-প্রস্থ মানচিত্রও রয়েছে। আপনি একটি নিয়মিত মানচিত্রের মতো একই বৈশিষ্ট্যগুলি পাবেন তবে এটি সম্পূর্ণ প্রস্থে প্রদর্শিত হবে৷
API কী

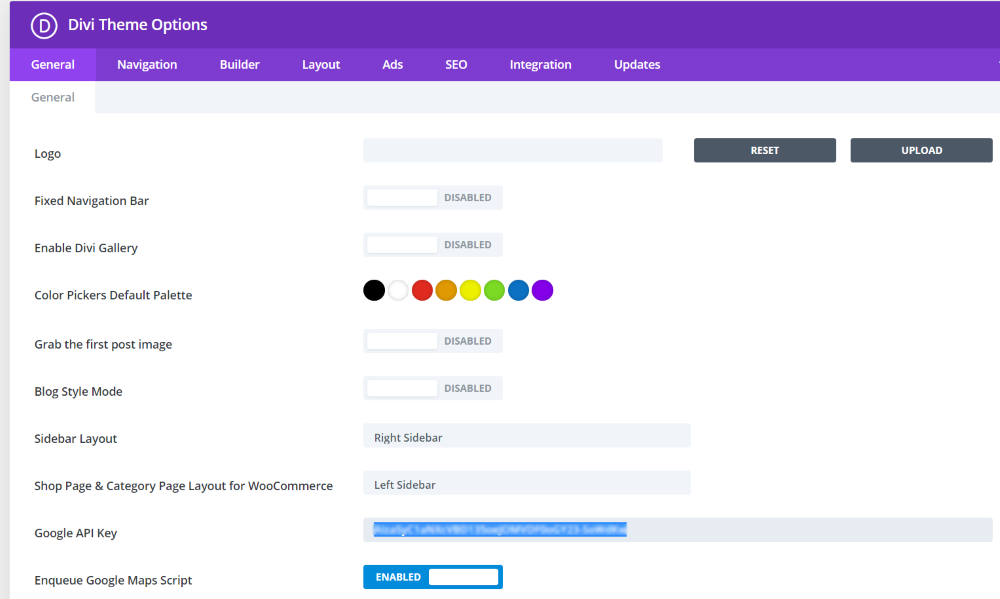
Divi থিম বিকল্পের সাধারণ ট্যাব থেকে, সাইটে মানচিত্র ব্যবহার করতে Google Maps API কী যোগ করুন। এটি আপনার Divi মানচিত্র মডিউলে মানচিত্রটিকে স্বয়ংক্রিয়ভাবে স্থাপন করবে।
পিন

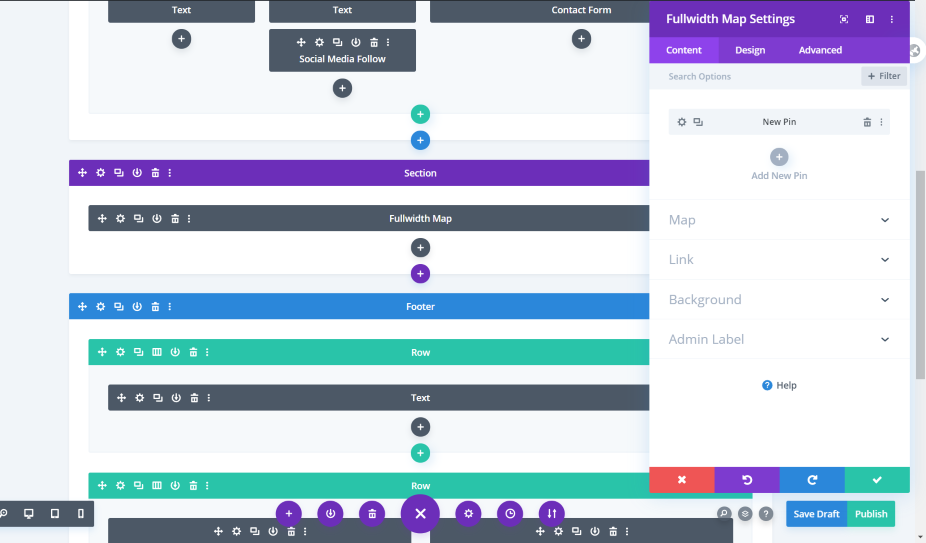
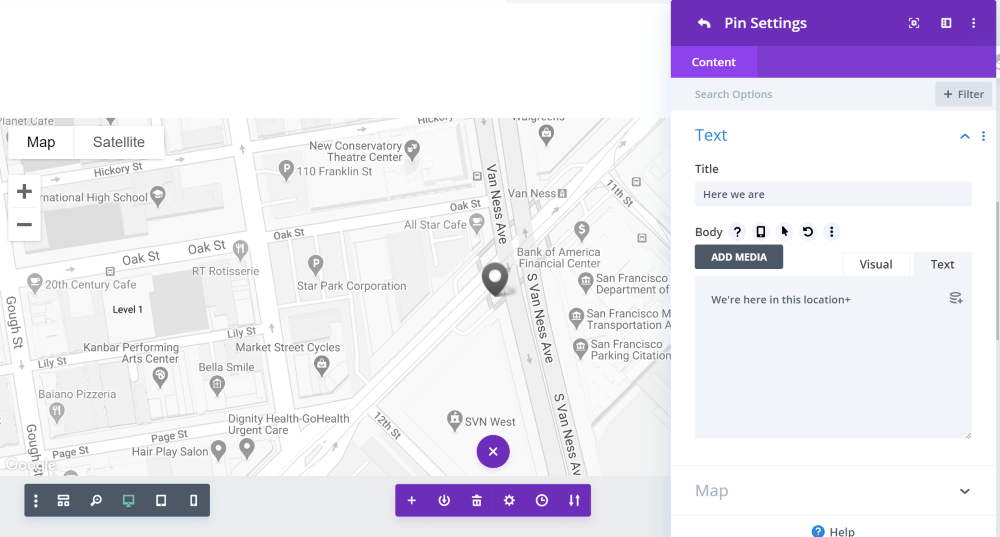
Divi একটি নির্দিষ্ট অবস্থানে ফোকাস করতে একটি পিন যোগ করতে পারে। এই পিনটি তৈরি করতে, Add New Pin এ ক্লিক করুন। এখানে, আপনার কাছে একটি পাঠ্য এবং মানচিত্র বিকল্প থাকবে, আপনার প্রয়োজন অনুযায়ী অনুলিপি যোগ করুন।

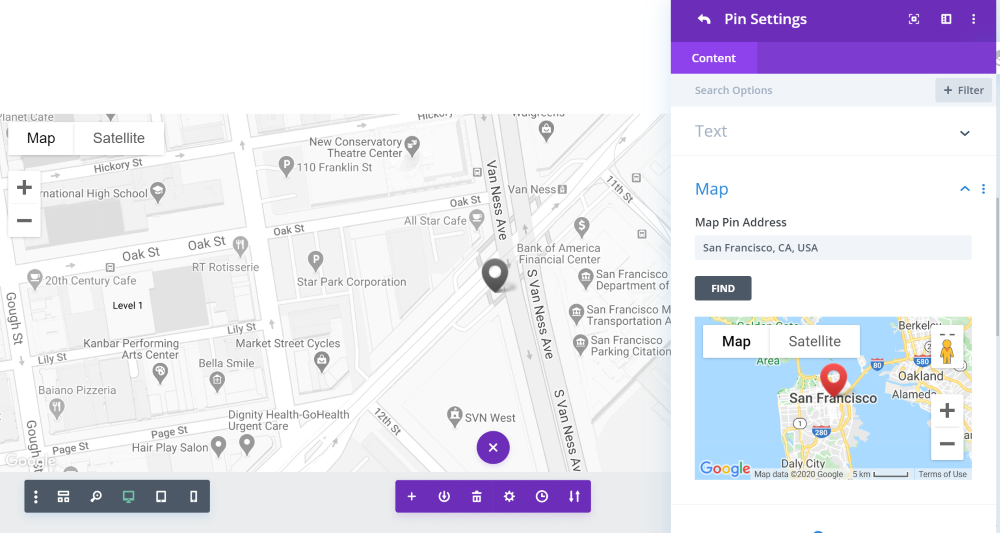
এখন ম্যাপ খুলুন এবং ঠিকানা লিখুন। এটি আপনার পিনে সেট করা Google মানচিত্রে আপনার অবস্থান প্রদর্শন করবে।

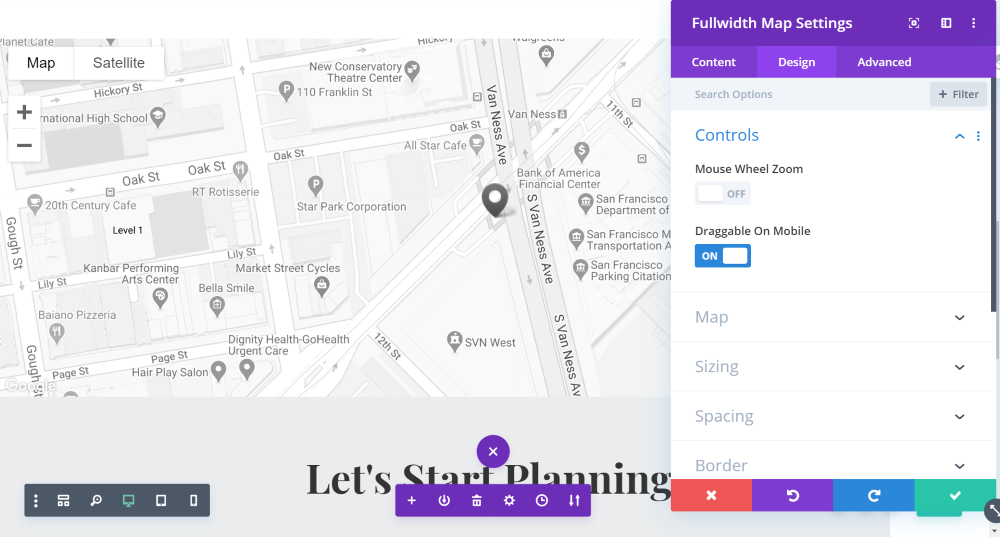
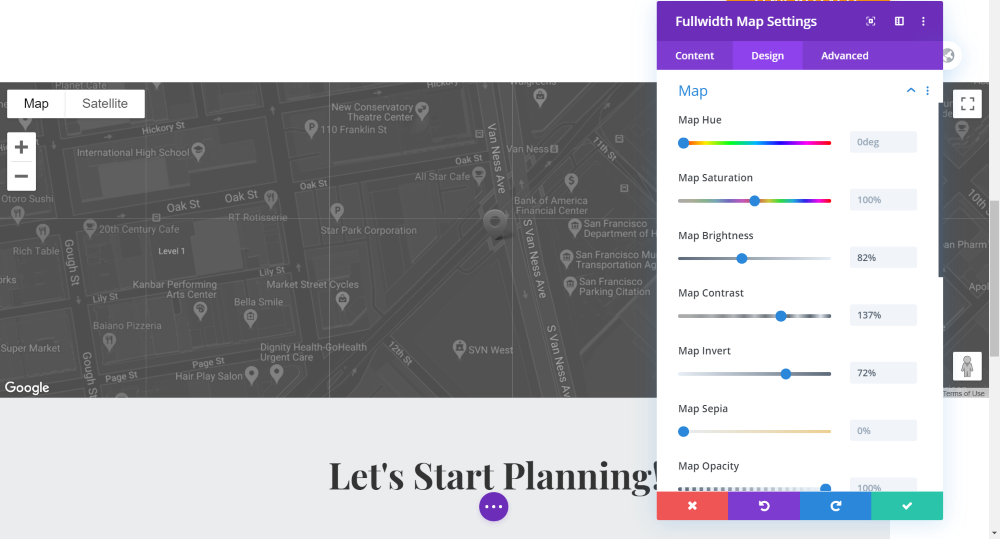
নিয়ন্ত্রণ এবং স্টাইলিং

ডিজাইন বিভাগ থেকে, আপনি Google মানচিত্রের জন্য স্টাইলাইজেশন প্রভাব সেট করতে পারেন। আপনি মাউস হুইল জুম সক্ষম করতে পারেন তবে আমি আপনাকে এটি নিষ্ক্রিয় করার পরামর্শ দেব কারণ এটি প্রায়শই একজন দর্শকের পৃষ্ঠা স্ক্রোল করার অভিজ্ঞতাকে নেতিবাচকভাবে প্রভাবিত করে।

আপনি Google মানচিত্রকে আরও আকর্ষক করতে রঙ, স্যাচুরেশন, উজ্জ্বলতা এবং অন্যান্য চিত্রের সেটিংসও সেট করতে পারেন৷
গুগল ম্যাপ প্লাগইন
শেষ যে পদ্ধতিটি আমরা আপনাকে দেখাতে যাচ্ছি তা হল Google মানচিত্রের প্লাগইন। আজকের টিউটোরিয়ালের জন্য, আমরা দুটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করছি।
WP Google Maps

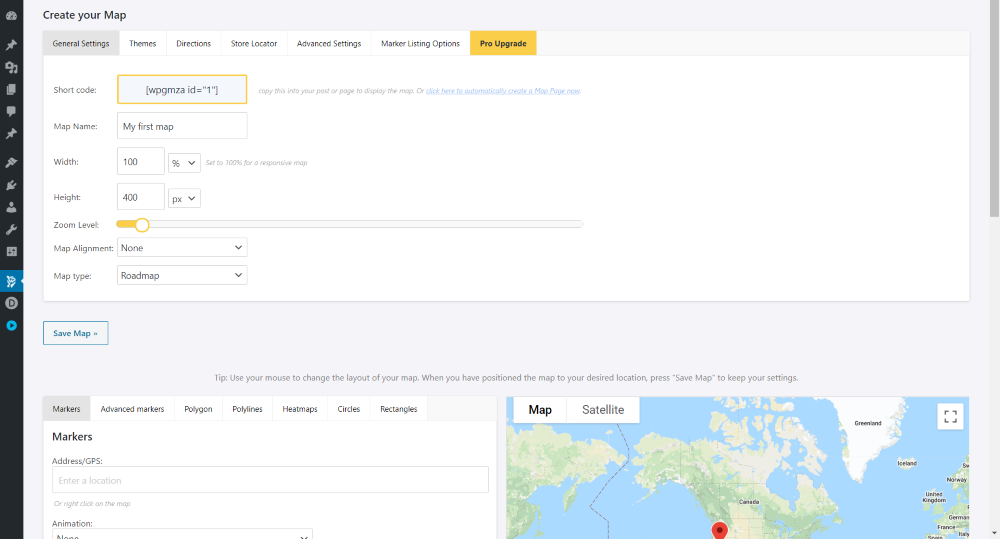
WP Google Maps , একটি ফ্রিমিয়াম প্লাগইন যা ব্যবহার করা খুবই সহজ এবং কাস্টমাইজযোগ্য। এটির বিনামূল্যের সংস্করণ আপনার ওয়েবসাইটের Google মানচিত্র বিভাগটিকে অসামান্য করার জন্য যথেষ্ট। আপনাকে একটি API কী রাখতে হবে এবং আপনার মানচিত্র তৈরি করতে হবে।

একটি থিম বেছে নিন এবং মানচিত্রে ব্যবসার সন্ধান করুন এবং পরে অন্যান্য উন্নত সমন্বয় করুন। এটা ঐটার মতই সহজ. দিকনির্দেশ সক্রিয় করার জন্য প্রো সংস্করণ প্রয়োজন হবে।

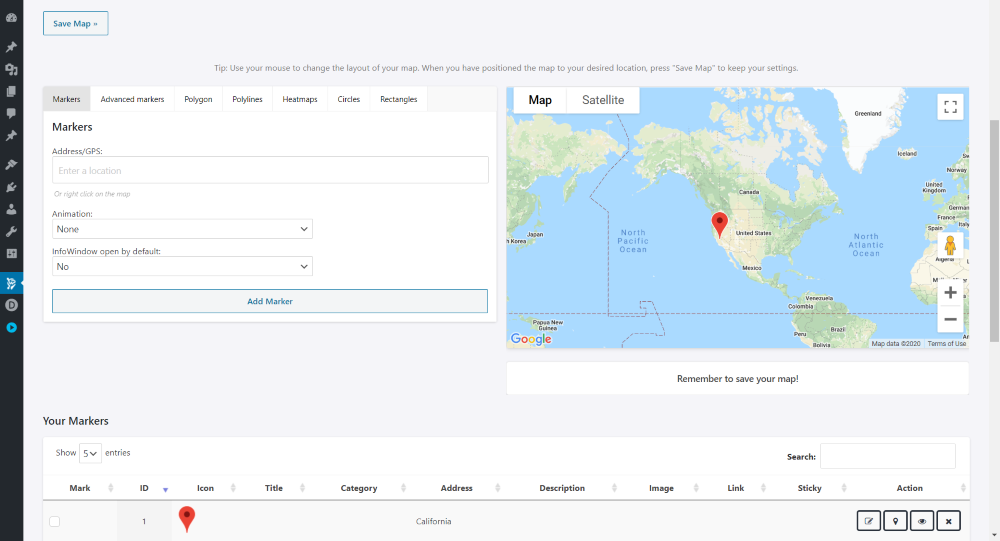
ঠিকানা ইনপুট করে অবস্থানে আপনার মার্কার রাখুন। মার্কার ডিজাইন করার জন্যও প্রিমিয়াম সাবস্ক্রিপশনের প্রয়োজন হবে।

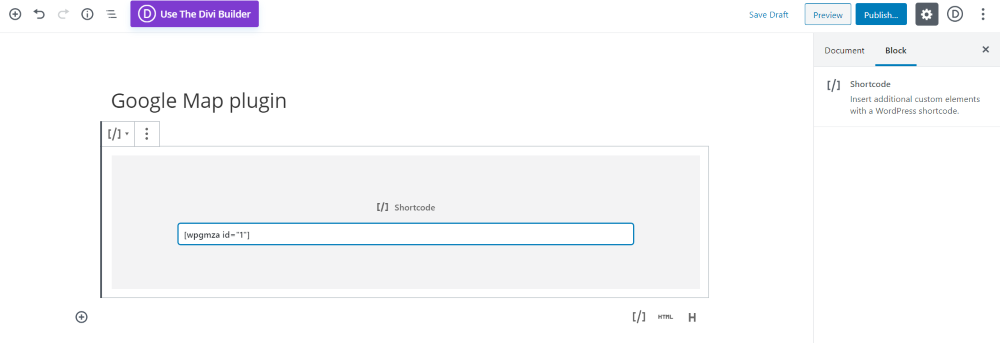
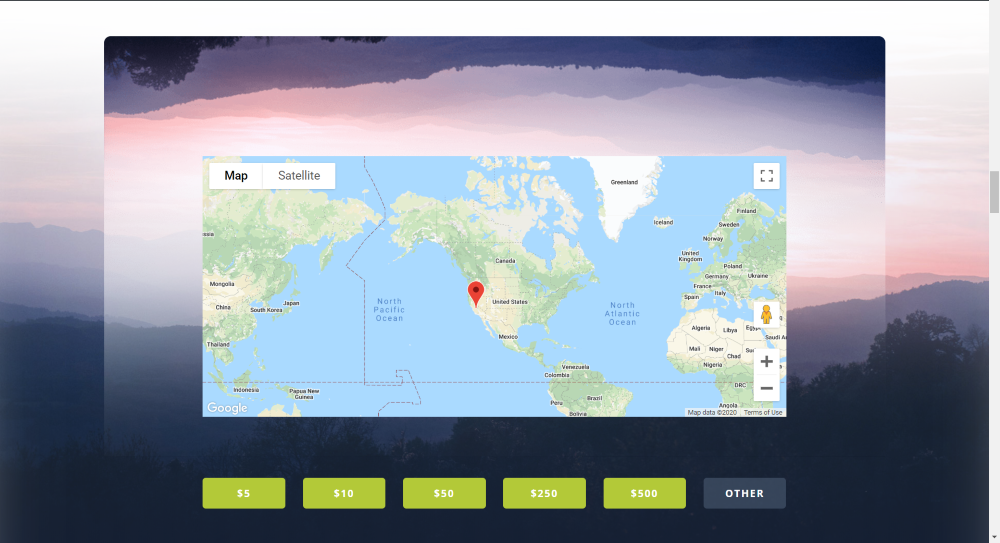
এখন আপনি যে পৃষ্ঠাটি প্রদর্শন করতে চান তার শর্টকোডটি পান, এটি গুটেনবার্গ সম্পাদকের একটি শর্টকোড ব্লকে রাখুন। এটি একটি পৃষ্ঠার মত দেখায় কিভাবে.

এখন আমি একটি প্রিবিল্ড পেজ কোড মডিউলে কোডটি পেস্ট করতে যাচ্ছি এবং দেখুন কিভাবে এটি ডিজাইনের সাথে যায়।

Snazzy মানচিত্র

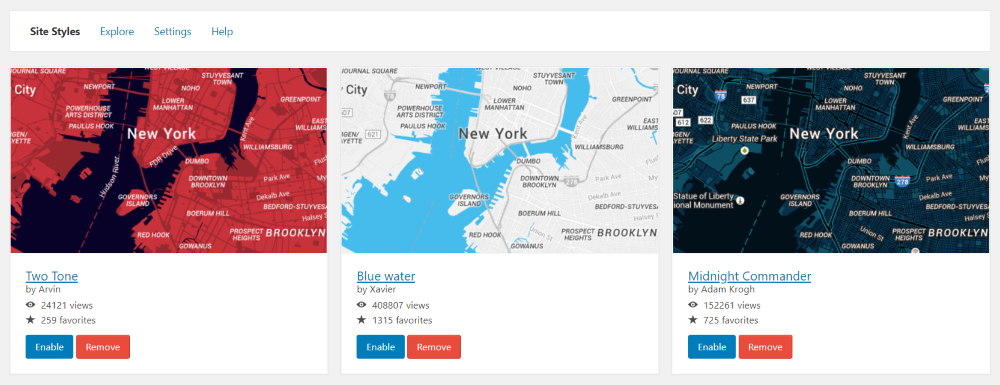
আপনি কি কখনও ভেবে দেখেছেন যে আপনি এমন একটি মানচিত্র স্টাইল করতে পারেন যা আপনার ওয়েবসাইটের দর্শকদের দৃষ্টি আকর্ষণ করতে পারে এবং মাল্টি কালার স্কিম ? Snazzy Maps- এ, প্রচুর google Maps সৃজনশীল লেআউট রয়েছে যা আপনার বিদ্যমান Google মানচিত্রে প্রয়োগ করতে হবে এবং এটি মানচিত্রটিকে তৈরি করবে অসাধারণ!

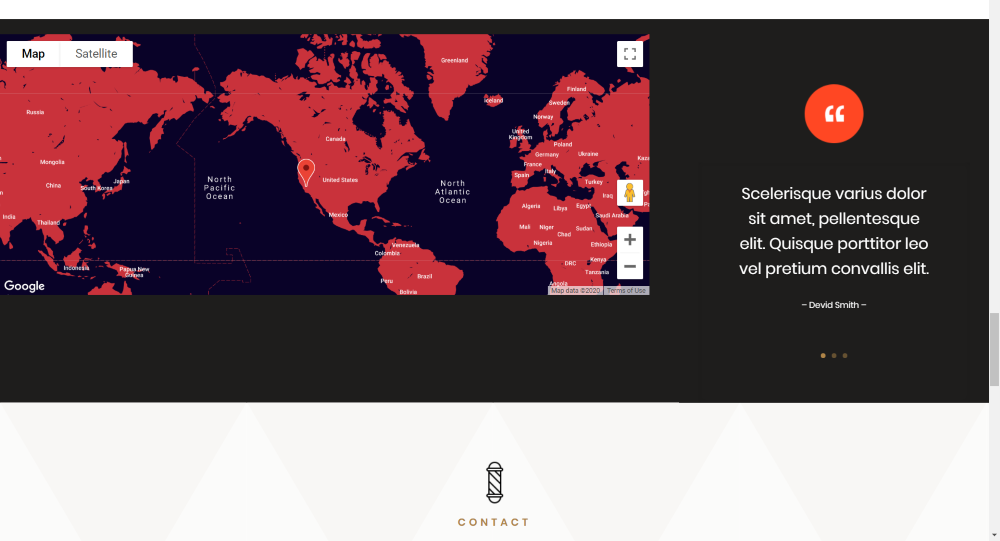
Snazzy Maps শৈলী বাস্তবায়নের পরে WP Google Maps প্লাগইনগুলির দ্বারা একটি যুক্ত মানচিত্র কেমন দেখায় তার একটি সহজ ভিজ্যুয়াল উপস্থাপনা এখানে।

সর্বশেষ ভাবনা
এখন আপনি জানেন যে 4টি সৃজনশীল উপায় আপনি আপনার Divi ওয়েবসাইটে Google মানচিত্র যোগ করতে পারেন। এছাড়াও, তাদের আরো আশ্চর্যজনক করা বিনামূল্যে এবং সহজ! এগুলি প্রমাণিত আইটেম যা আপনার ব্যবসাকে বাড়িয়ে তুলবে এবং আপনার ব্যবসার বিশ্বাসযোগ্যতা তৈরি করবে। আশা করি এই টিউটোরিয়ালটি আপনার কাজে লাগবে। আপনার চারপাশের সাথে ভাগ করুন কারণ আপনি দুর্দান্ত!




