গ্রিড লেআউটগুলি প্রচুর পরিমাণে তথ্য ধারণ করার জন্য আদর্শ। প্রশংসাপত্রগুলি কীভাবে সাহায্য করতে পারে তার একটি দুর্দান্ত চিত্র। ভাগ্যক্রমে, ডিভিতে একটি গ্রিডে প্রশংসাপত্র উপস্থাপন করা প্রতিটি প্রশংসাপত্রের জন্য একটি পৃথক মডিউলে স্থাপন করার মতোই সহজ। এই টিউটোরিয়ালে, আমরা শিখব কিভাবে Divi- এর প্রশংসাপত্র মডিউল ব্যবহার করে একটি প্রশংসাপত্র গ্রিড লেআউট তৈরি করতে হয়। আপনাকে একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করার জন্য, আমরা আপনাকে দুটি সম্ভাব্য লেআউট দেখাব৷

আমরা কি জন্য অপেক্ষা করছি ?
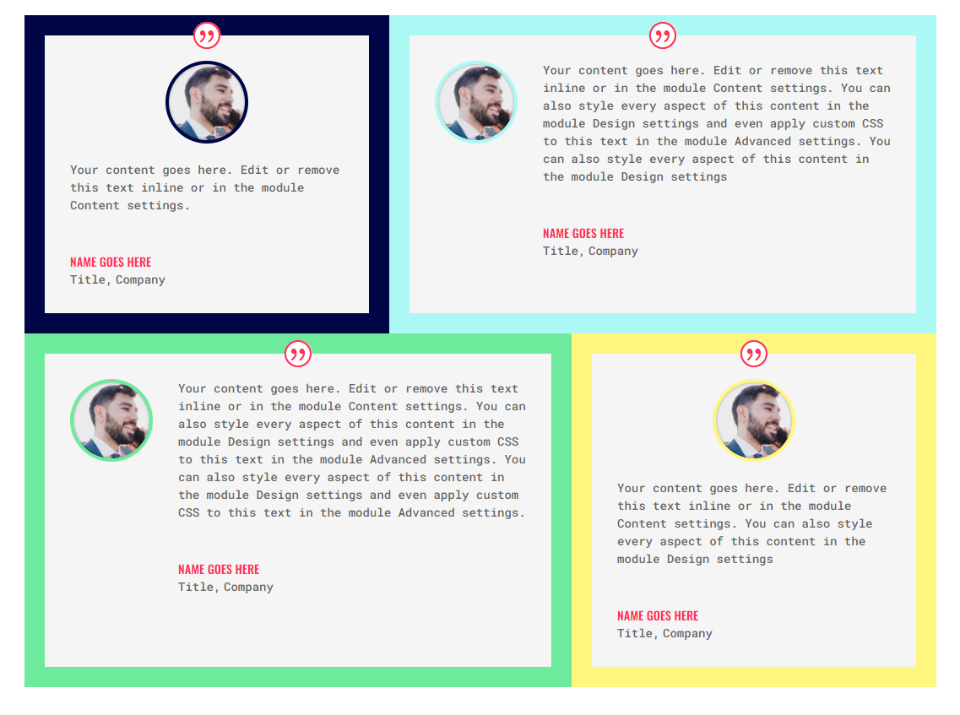
ডিজাইন প্রিভিউ
এই গাইডে আমরা যা করতে যাচ্ছি তা নীচে দেখানো হয়েছে। আমি আমার ওয়েবসাইটে একটি প্রশংসামূলক এলাকা তৈরি করতে বিনামূল্যে প্রিন্ট শপ লেআউট প্যাক ব্যবহার করছি।

প্রথম গ্রিড লেআউট
আপাতত, আমরা আপনাকে উভয় লেআউট বিস্তারিতভাবে দেখাব, যদিও দ্বিতীয়টি প্রথম থেকে মডিউল ব্যবহার করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসারি তৈরি করুন
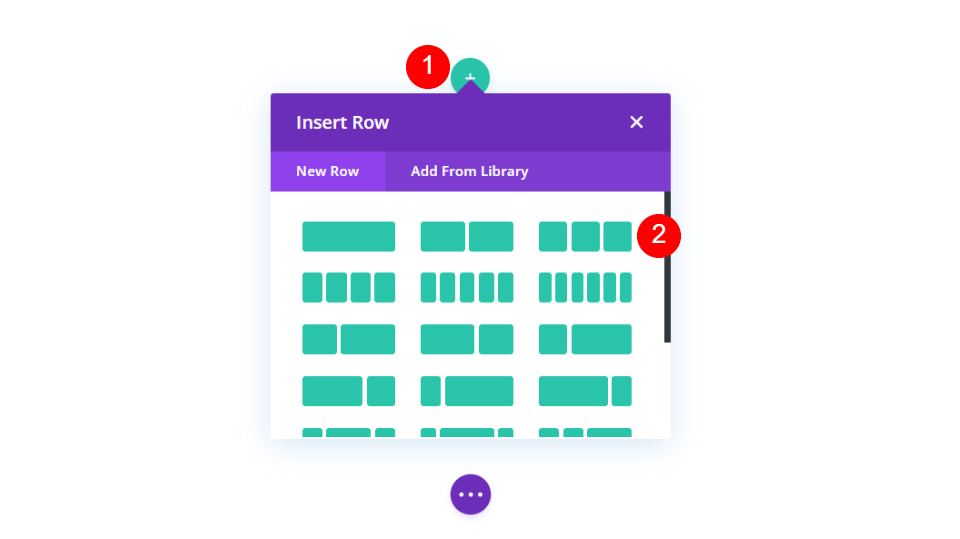
প্রথমে একটি 3 কলামের সারি তৈরি করুন।

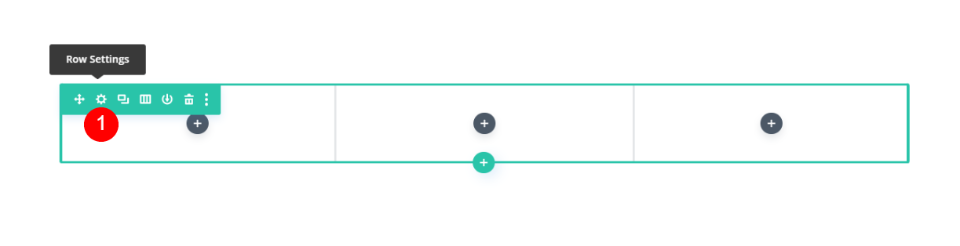
এরপরে, সারি সেটিংসে খুলতে গিয়ার আয়নে ক্লিক করুন।

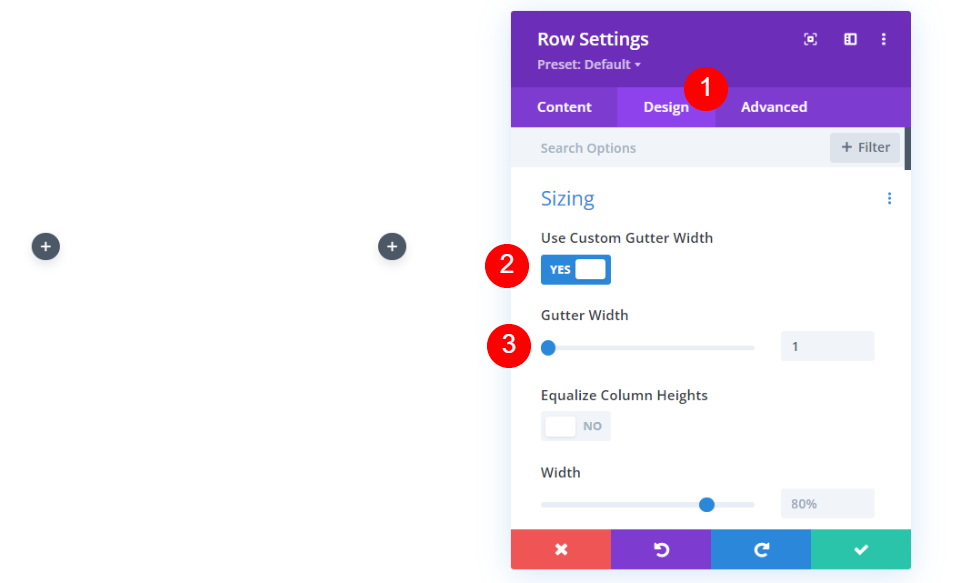
মেনুতে ডিজাইন বিকল্পটি সক্ষম করুন। কাস্টম গটার প্রস্থ বিকল্পটি ব্যবহার করে, নর্দমার প্রস্থ 1 এ সেট করুন।
- কাস্টম প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1

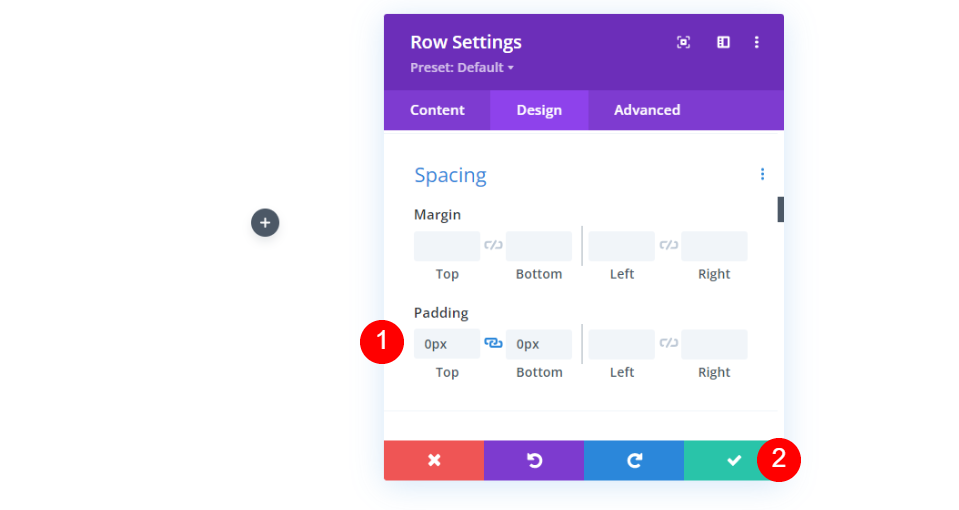
স্পেসিং বিভাগে, উপরের এবং নীচের প্যাডিং প্রতিটি 0 পিক্সেল সেট করুন। সারি শেষ করুন। আমরা এই সারিটি শেষ করার পরে, আমরা এটিকে ক্লোন করব এবং দ্বিতীয়টি তৈরি করব।
- প্যাডিং: 0px উপরে এবং নীচে

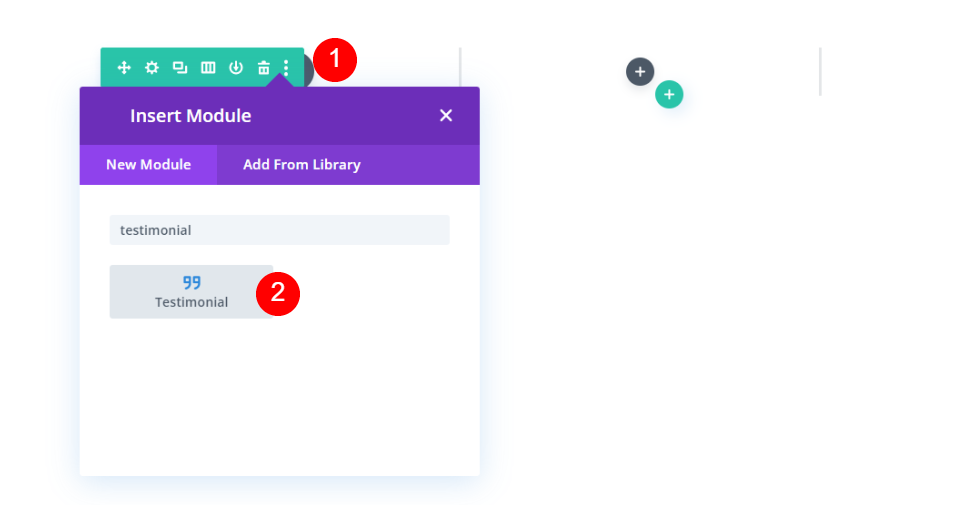
প্রশংসাপত্র মডিউল যোগ করুন
পরবর্তী, আমাদের একটি প্রশংসাপত্র মডিউল যোগ করতে হবে।

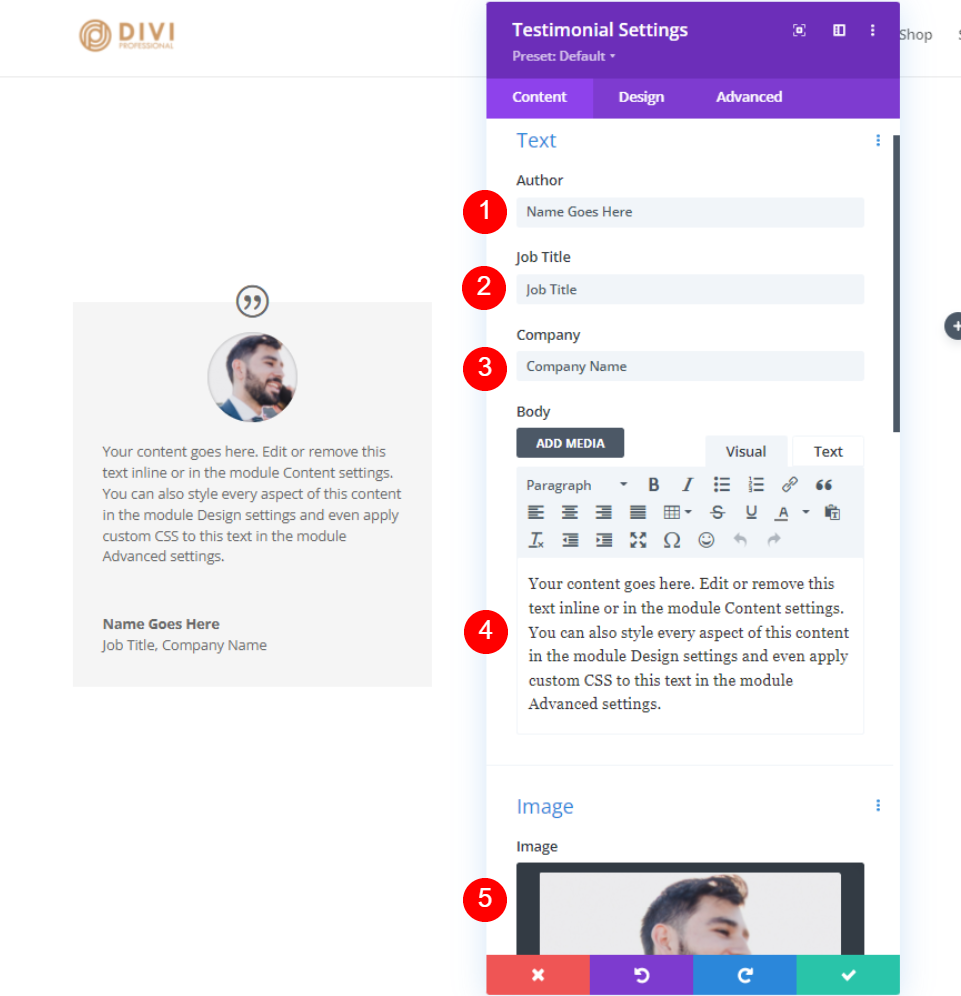
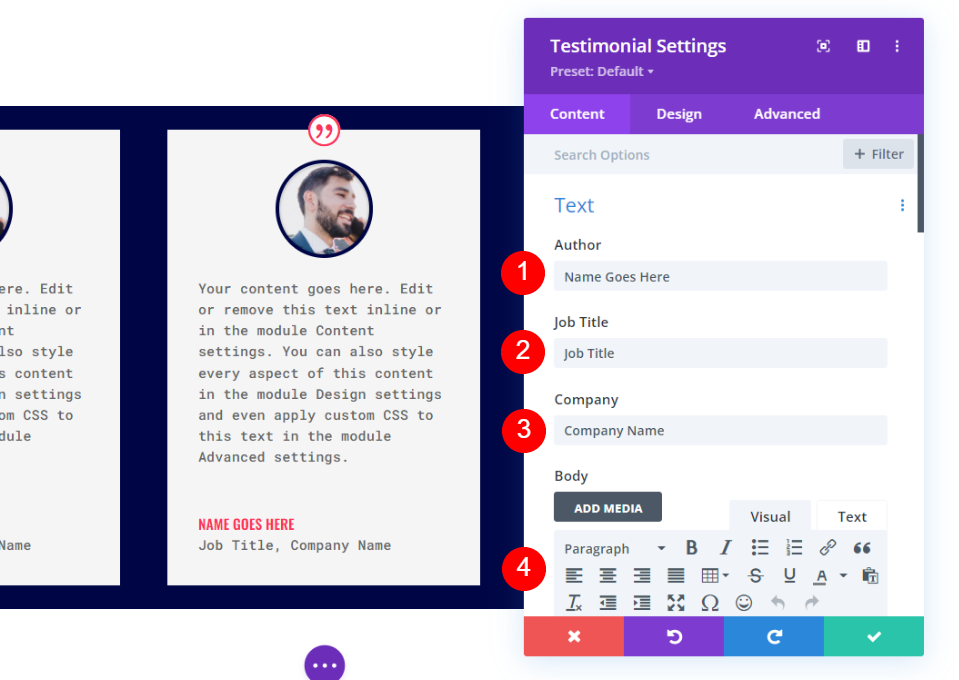
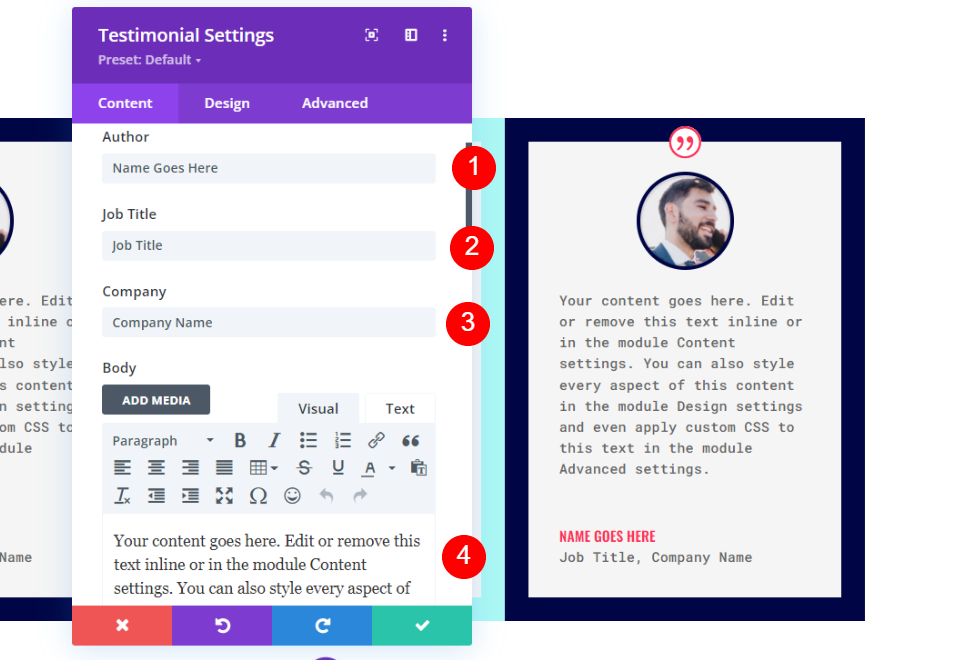
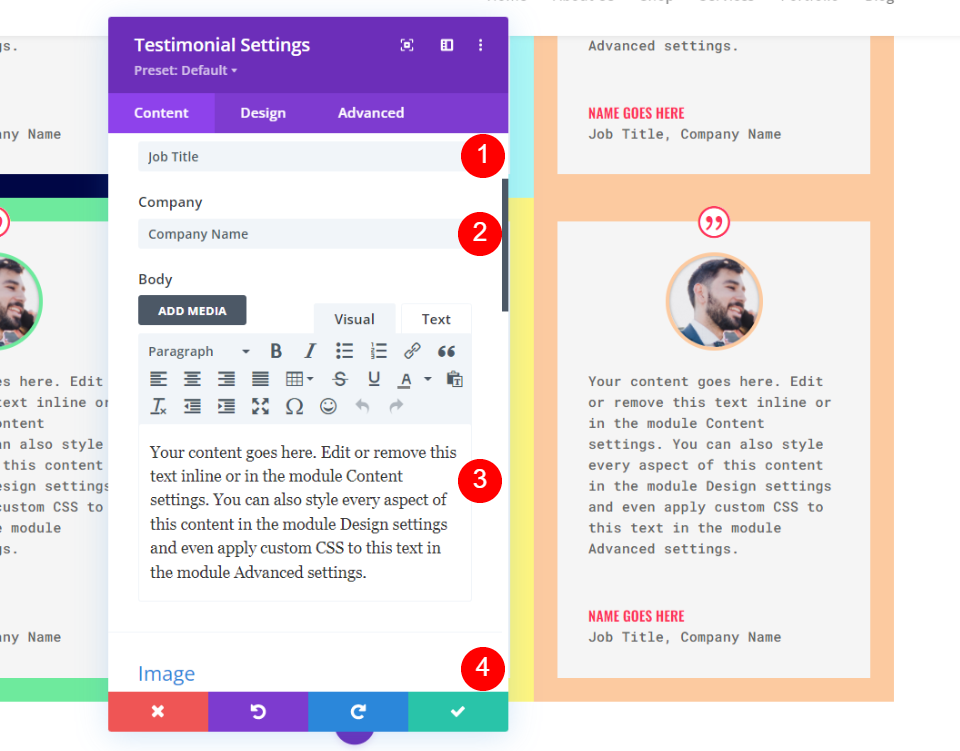
প্রশংসামূলক বিষয়বস্তু
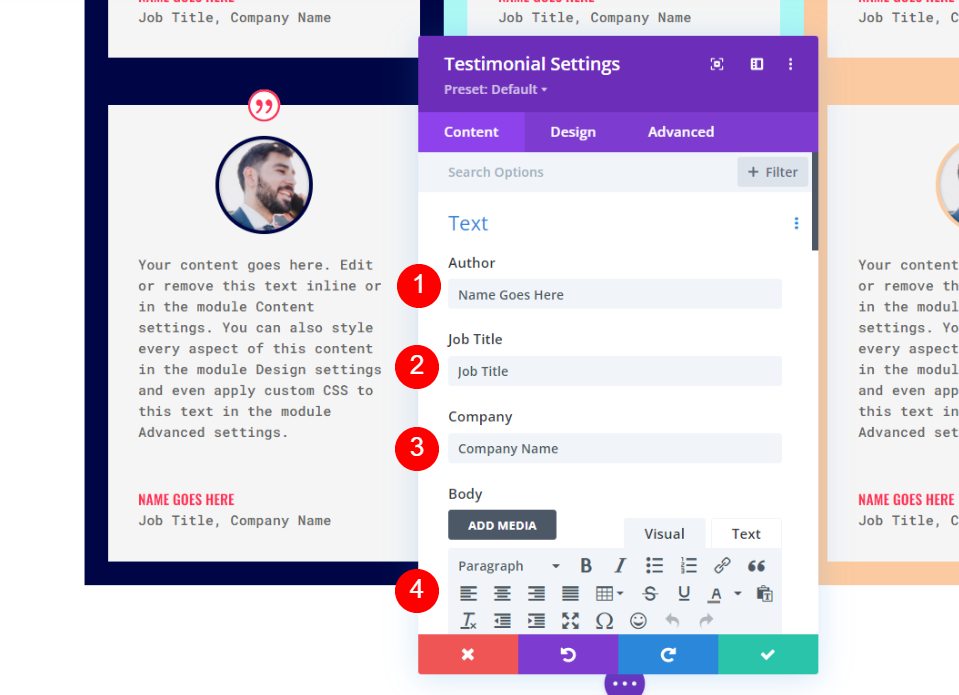
প্রশংসাপত্রের বিষয়বস্তু পরবর্তী যোগ করা উচিত. এতে লেখকের নাম, শিরোনাম এবং কোম্পানির পাশাপাশি শরীরের বিষয়বস্তু এবং লেখকের একটি ফটোগ্রাফ রয়েছে। আমার নমুনার জন্য, আমি ক্ষেত্রের নাম এবং ডিফল্ট বডি কন্টেন্ট ব্যবহার করছি।
- লেখক: লেখক’ এর নাম
- পদের নাম: person’s টাইটেল
- কোম্পানি: কোম্পানির নাম
- শারীরিক বিষয়বস্তু: প্রশংসাপত্র
- ছবি: বৈশিষ্ট্যযুক্ত ছবি

প্রশংসাপত্র মডিউল ডিজাইন
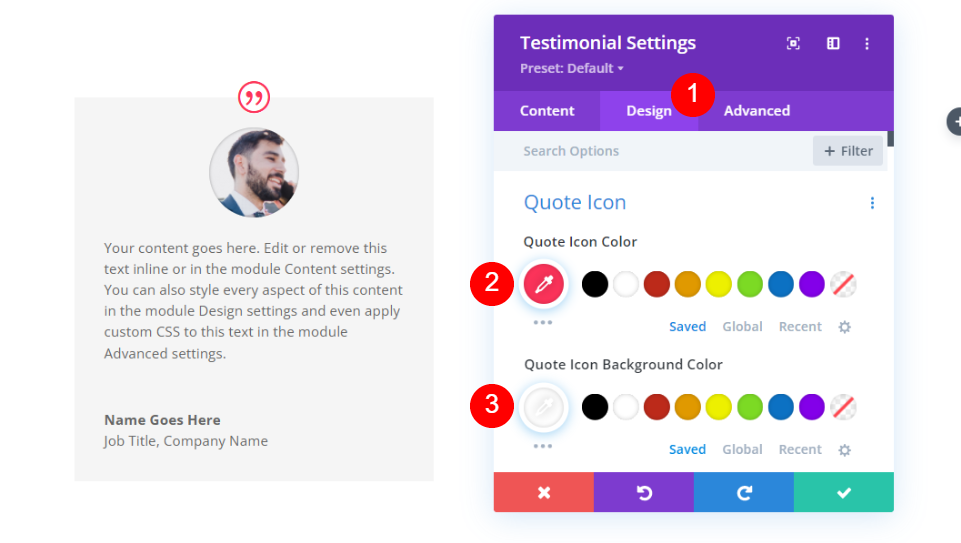
উদ্ধৃতি আইকন
পছন্দসই প্রভাব পেতে উদ্ধৃতি আইকনের রঙ #fd335a এবং পটভূমির রঙ সাদা করুন৷ ব্যক্তির নামের জন্য আইকনের রঙ ব্যবহার করাও সম্ভব। সব মডিউল একই গঠন হবে.
- রঙ: #fd335a
- পটভূমির রঙ: #ffffff

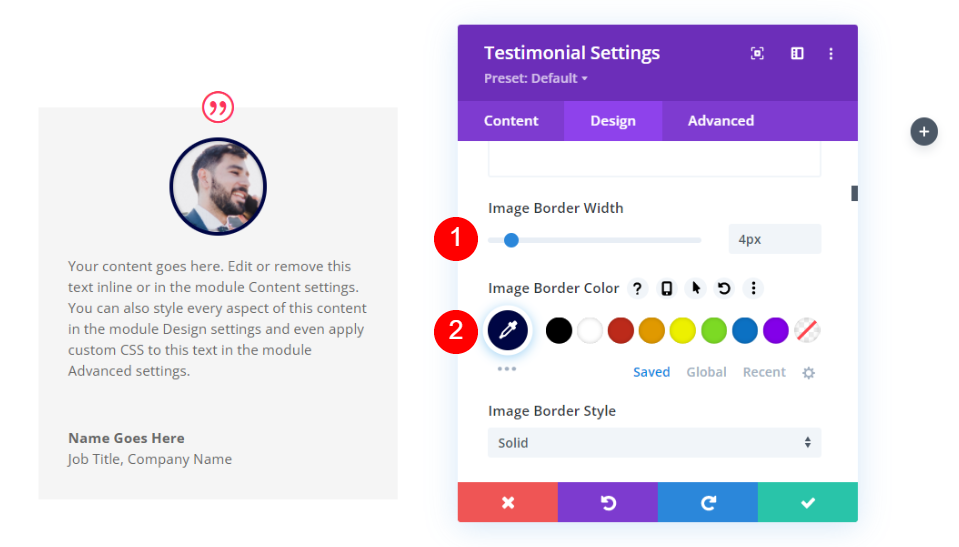
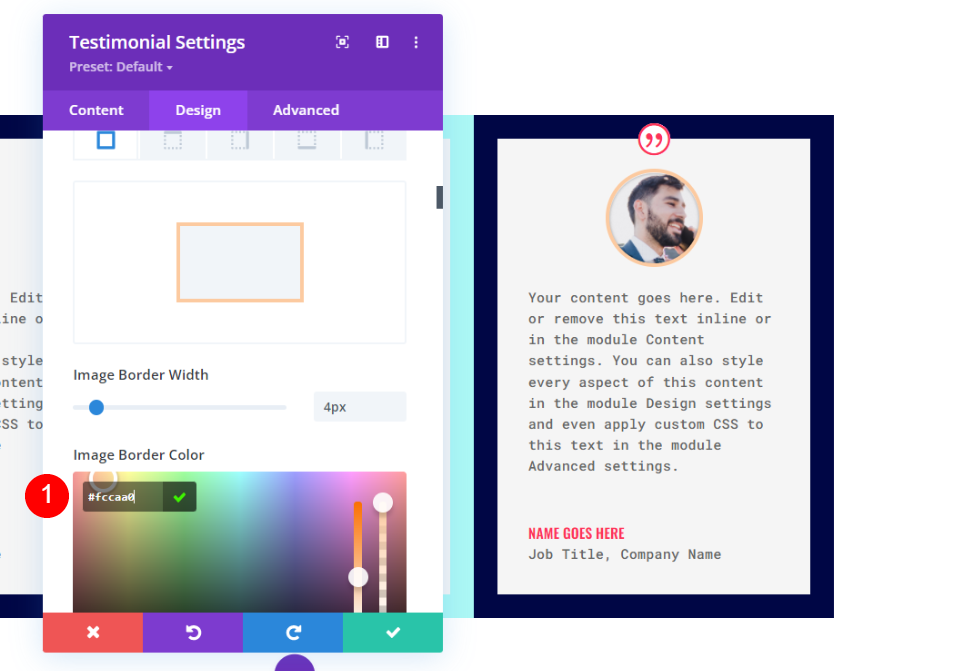
ছবি
চিত্রটি তালিকার পরবর্তী আইটেম। ছবির বর্ডার প্রস্থ 4px সেট করা উচিত এবং সীমানার রঙ #000645 এ পরিবর্তন করা উচিত। প্রতিটি মডিউলের জন্য, সীমানাটি মডিউলের সীমানার সাথে মিলবে। তাদের প্রতিটি স্বাধীনভাবে আমাদের দল দ্বারা আপডেট করা হবে.
- ছবির সীমানার প্রস্থ: 4px
- ছবির বর্ডার রঙ: #000645

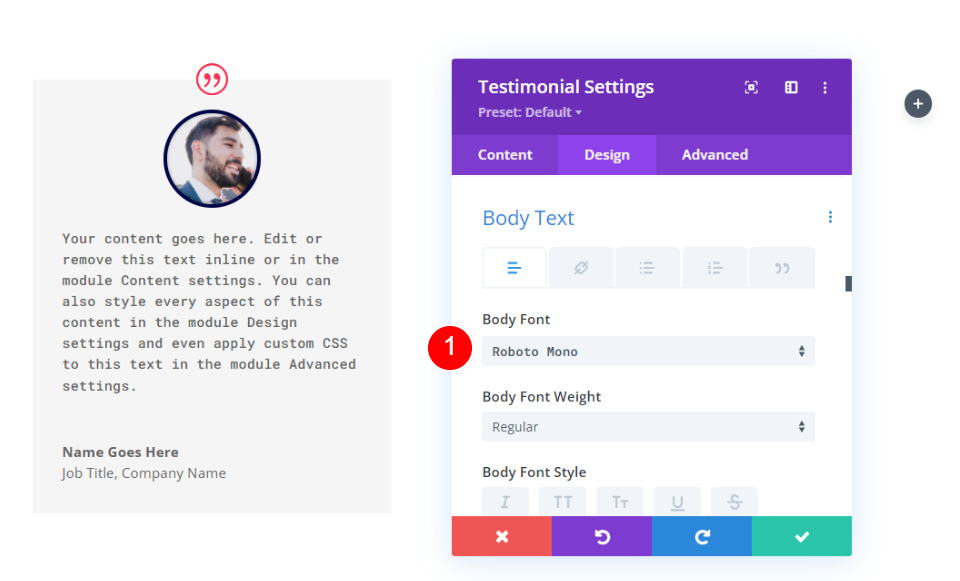
মূল লেখা
আপনি এটি করার পরে প্রদর্শিত বডি টেক্সট ড্রপ-ডাউন মেনু থেকে রোবোটো মনো নির্বাচন করুন। সেটিংসের অবশিষ্টাংশগুলিও তাদের ডিফল্টে ছেড়ে দেওয়া উচিত।
- বডি ফন্ট: রোবোটো মনো

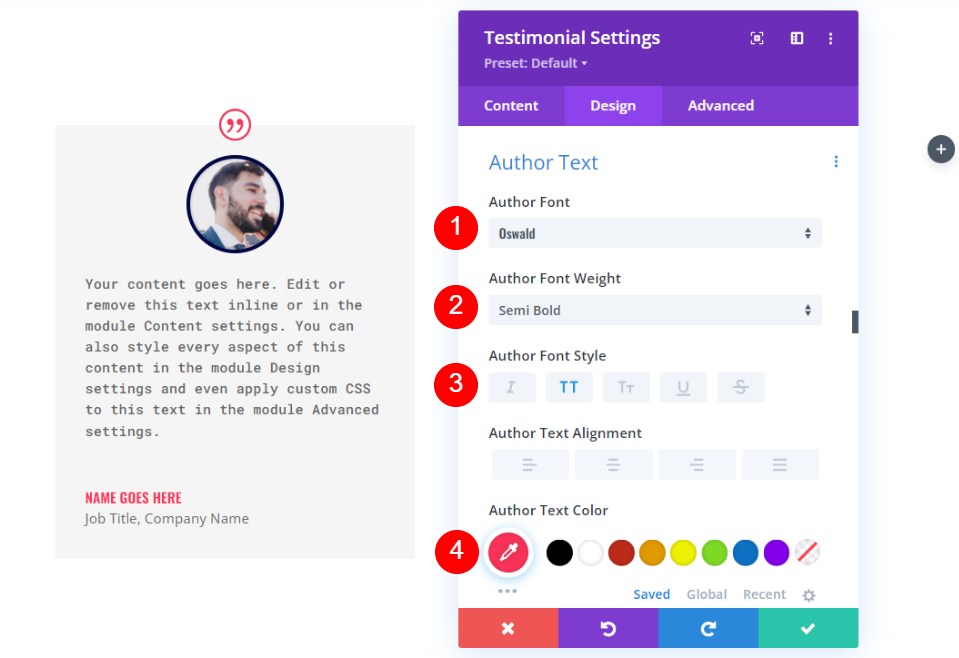
লেখক পাঠ্য
এর পরে লেখকের লেখা পাওয়া যাবে। ফন্টটি ওসওয়াল্ডে, ওজনকে সেমি বোল্ডে, শৈলীটিকে TT-তে এবং চূড়ান্ত স্পর্শের জন্য রঙ #fd335a এ পরিবর্তন করুন।
- হরফ: অসওয়াল্ড
- শৈলী: আধা বোল্ড
- শৈলী: টিটি
- পাঠ্যের রঙ: #fd335a

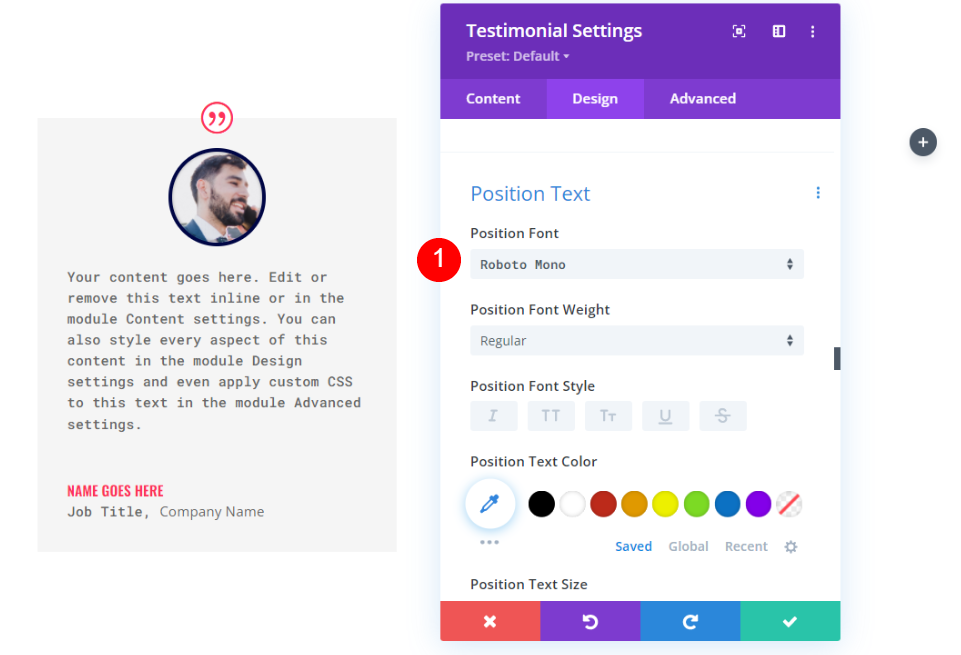
পজিশন টেক্সট
তারপরে আপনি আপনার কাজের শিরোনামের ফন্টটি রোবোটো মনোতে পরিবর্তন করতে চাইবেন। সেটিংসের অবশিষ্টাংশগুলিও তাদের ডিফল্টে ছেড়ে দেওয়া উচিত।
- পজিশন ফন্ট: রোবোটো মনো

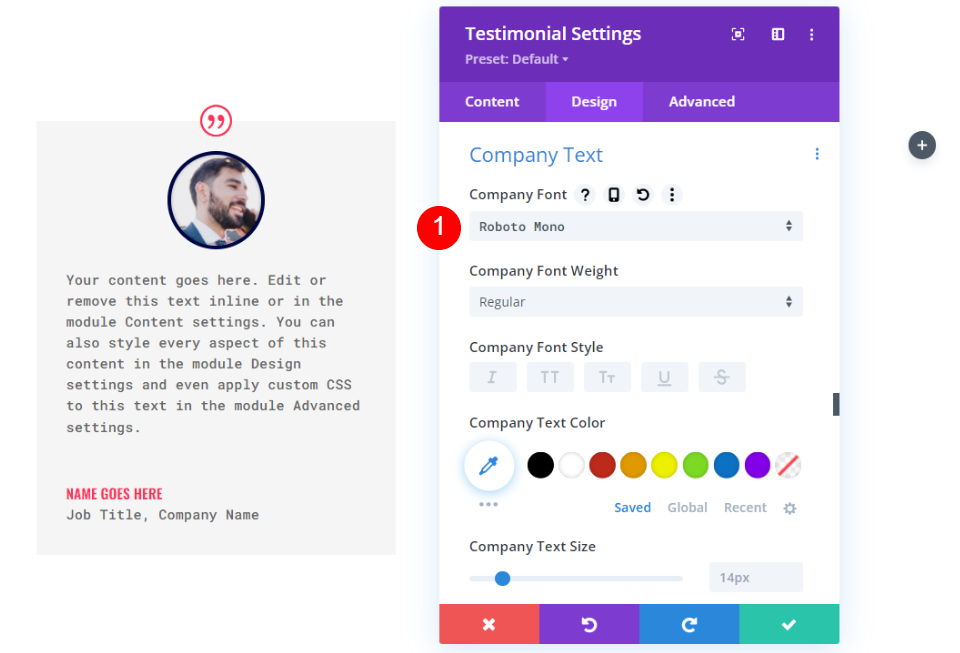
কোম্পানির পাঠ্য
তারপর, "কোম্পানি পাঠ্য" এর অধীনে আপনার ডিফল্ট ফন্ট হিসাবে রোবোটো মনো নির্বাচন করুন। ডিফল্ট সেটিংস বজায় রাখুন।
- কোম্পানির ফন্ট: রোবোটো মনো

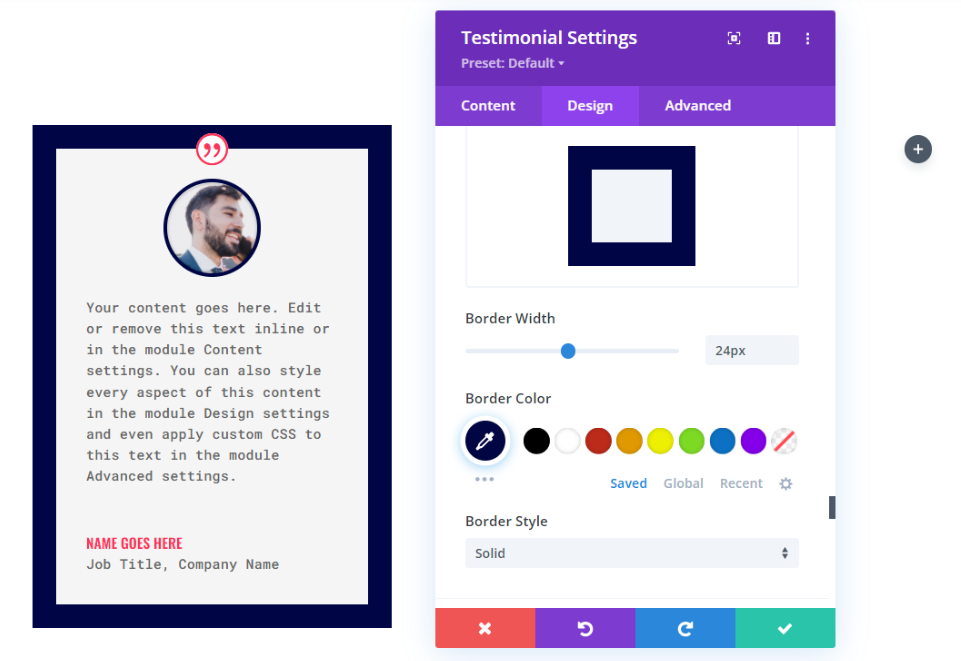
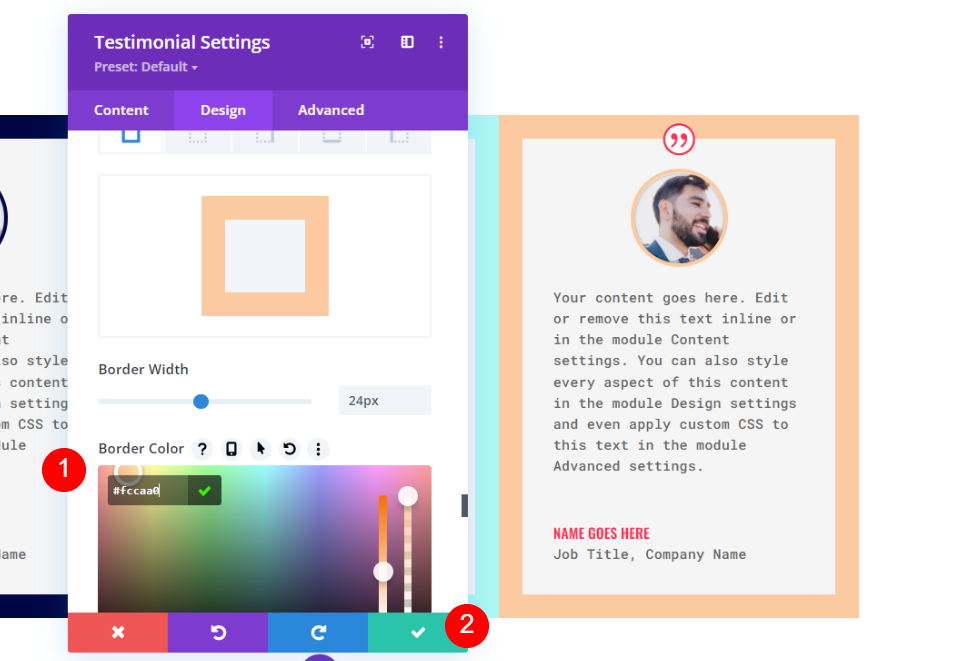
বর্ডার
চূড়ান্ত বিভাগে, বর্ডারে ক্লিক করুন। ইমেজ বর্ডার মেলানোর জন্য, প্রস্থ 24px এবং বর্ডার কালার #000645 এ পরিবর্তন করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন। প্রতিটি মডিউলের জন্য সীমানার রঙ আলাদাভাবে পরিবর্তন করাও সম্ভব।
- প্রস্থ: 24px
- রঙ: #000645

মডিউল সদৃশ
এর পরে, আপনাকে মডিউলটি দুবার কপি করতে হবে এবং সেই সারির অন্যান্য কলামে নিয়ে যেতে হবে।

২য় প্রশংসাপত্র মডিউল স্টাইল করুন
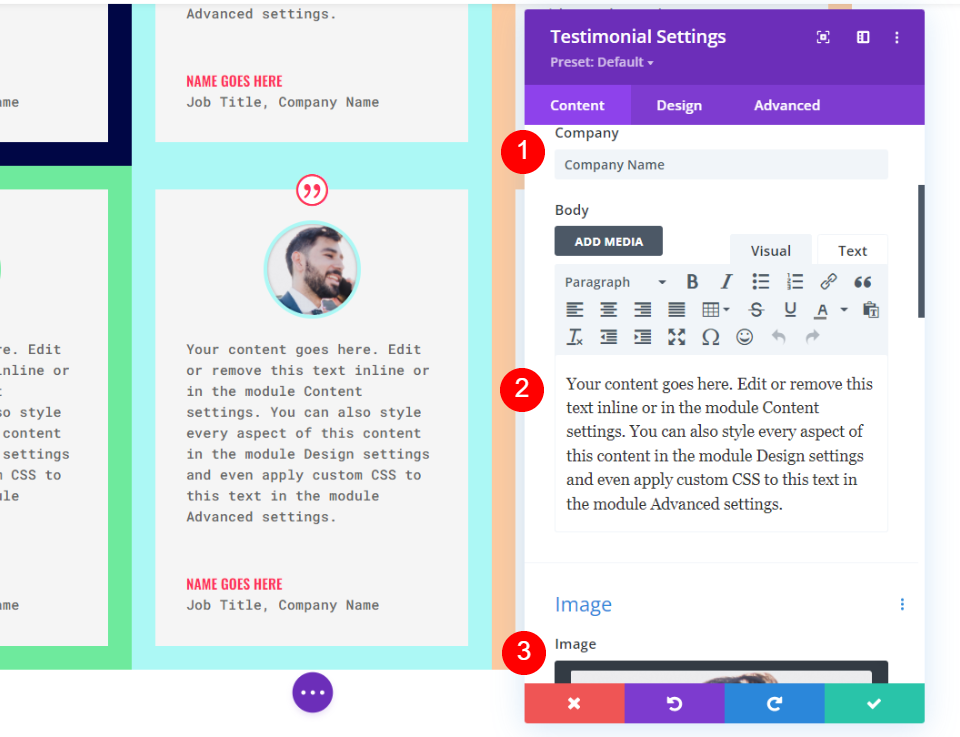
দ্বিতীয় প্রশংসাপত্র মডিউল এর সেটিংসে বিষয়বস্তু পরিবর্তন করুন.

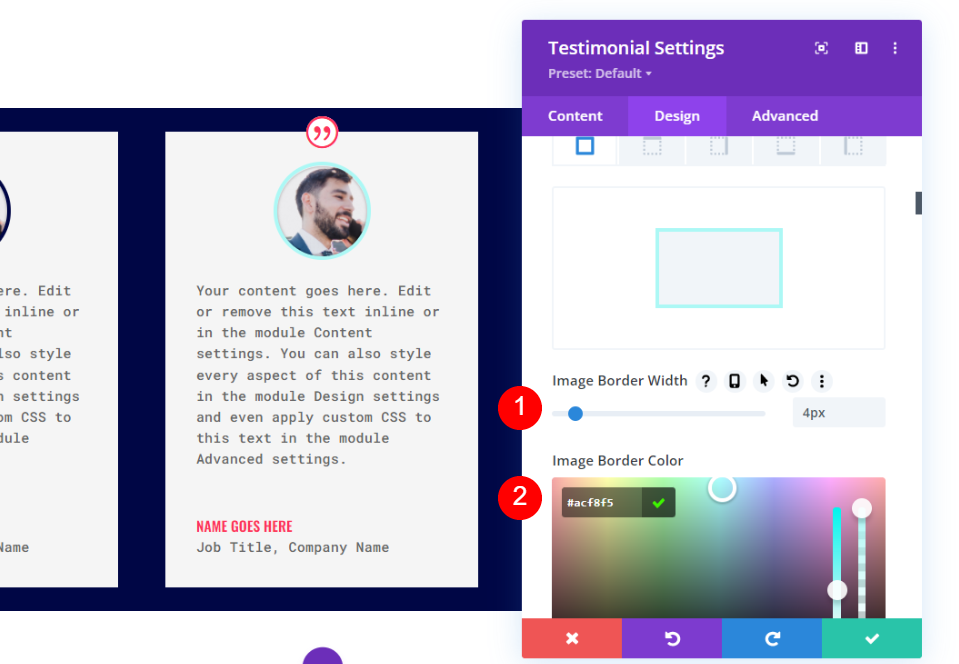
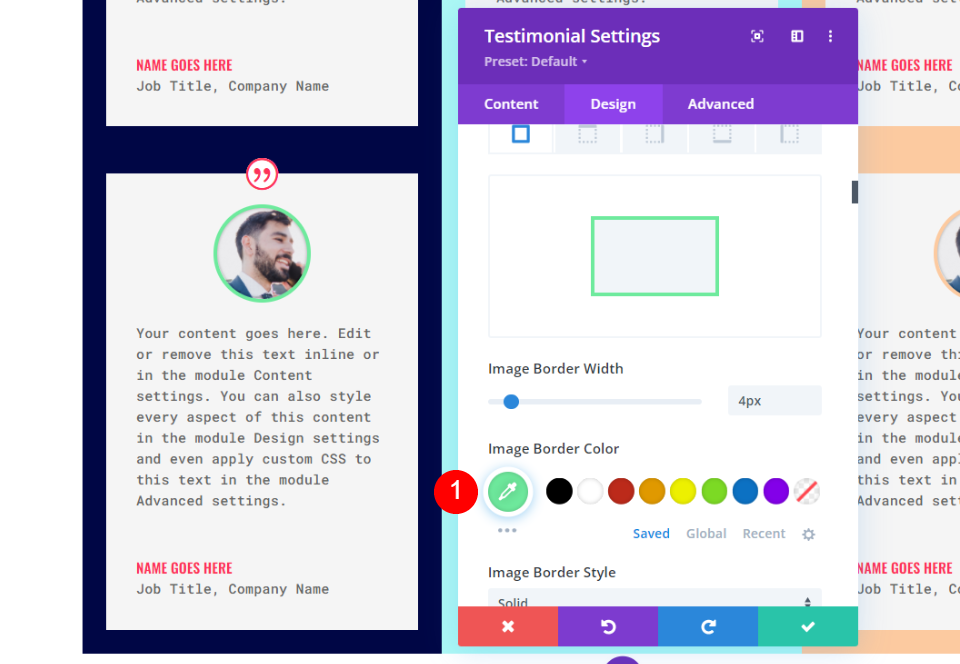
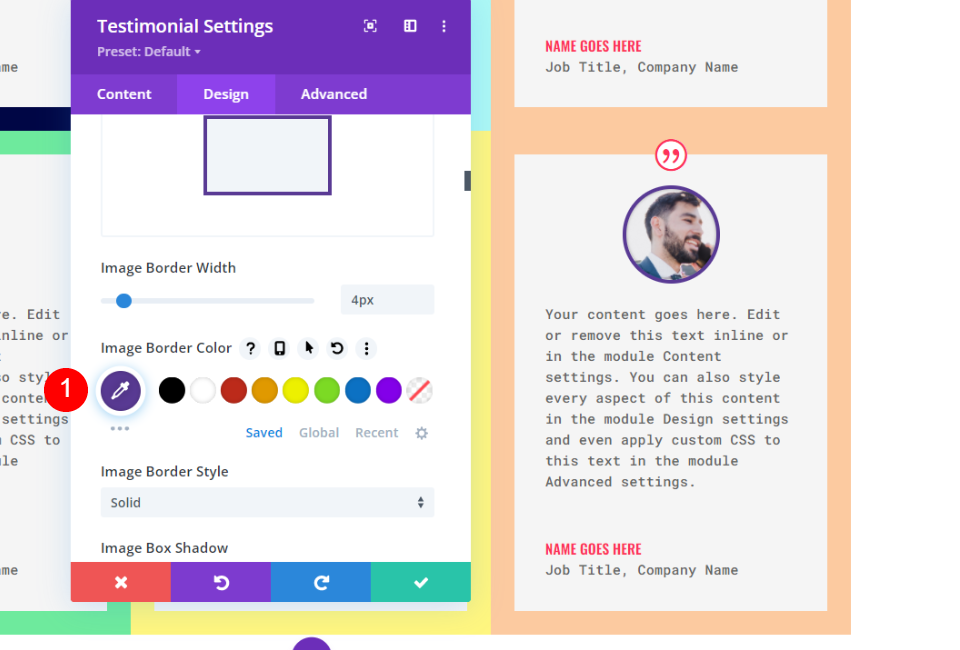
ছবি
এরপরে, ডিজাইন ট্যাবে যান এবং পৃষ্ঠার নীচে চিত্রে ক্লিক করুন। পাড়ের রঙ পরিবর্তন করা সম্ভব।
- ছবির সীমানার রঙ: #acf8f5

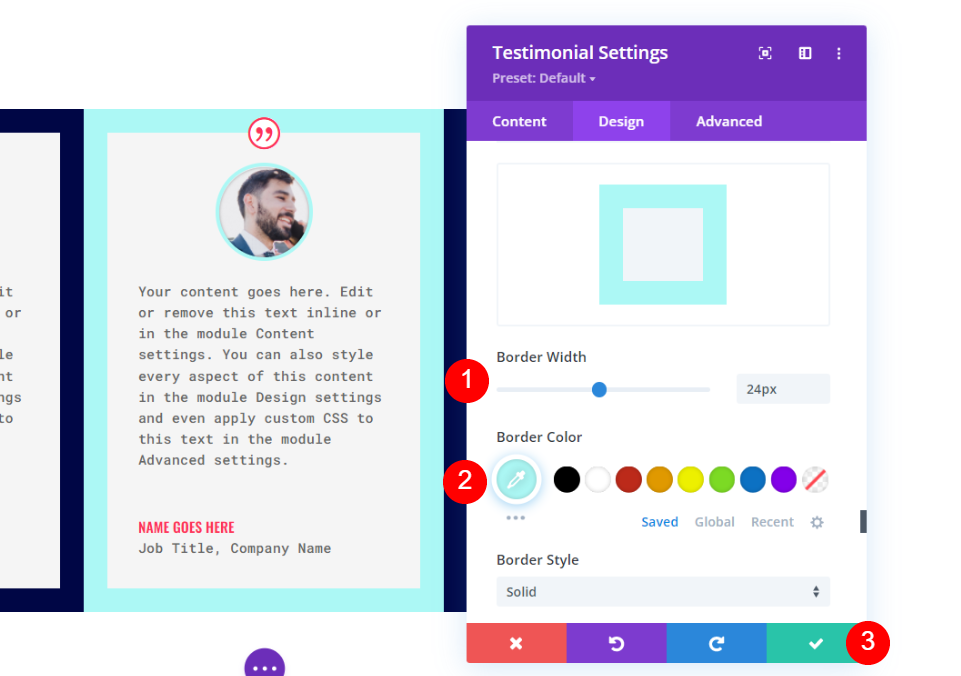
বর্ডার
চূড়ান্ত বিভাগে, বর্ডারে ক্লিক করুন। চিত্রের সীমানার সাথে মেলাতে, সীমানার রঙ #acf8f5 এ পরিবর্তন করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন।
- রঙ: #acf8f5

3য় প্রশংসাপত্র মডিউল শৈলী
তৃতীয় প্রশংসাপত্র মডিউলের সেটিংসে যেকোনো প্রয়োজনীয় সম্পাদনা করুন।

ছবি
ডিজাইন ট্যাবে, চিত্রে নিচে স্ক্রোল করুন এবং বর্ডার কালার #fccaa0 এ সেট করুন।
- ছবির সীমানার রঙ: #fccaa0

বর্ডার
অবশেষে, ইমেজ বর্ডার মেলানোর জন্য বর্ডার কালার #fccaa0 এ পরিবর্তন করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন।
- রঙ: #fccaa0

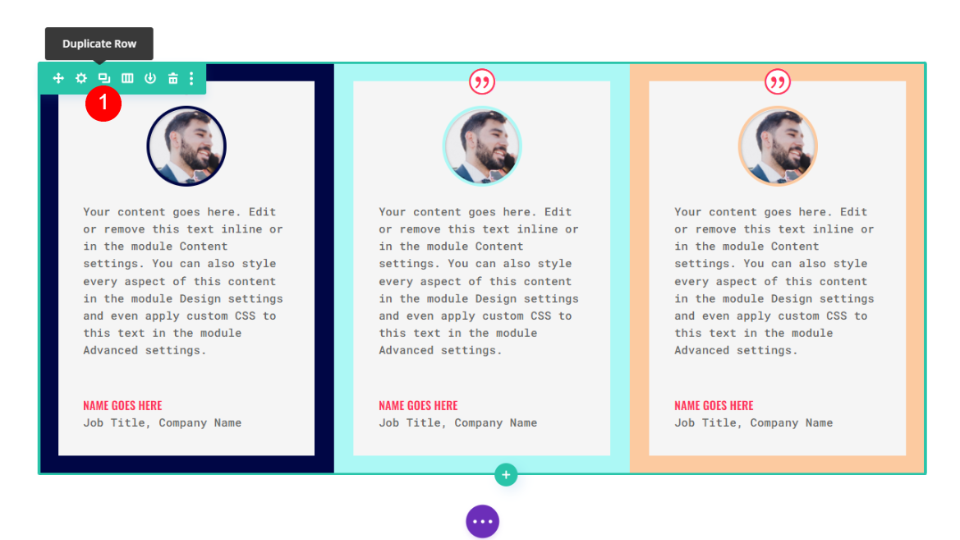
সারি নকল
তারপর, আপনি যখন সারির উপর আপনার মাউস ঘোরান, এটির একটি অনুলিপি তৈরি করতে ডুপ্লিকেট বিকল্পটি চয়ন করুন। একটি 0px টপ এবং বটম প্যাডিং যোগ করার অর্থ হল এই নতুন সারিটি অবিলম্বে তার পূর্বসূরিকে ওভারল্যাপ করে৷ প্রতিটি মডিউলের বিষয়বস্তু এবং রং পরিবর্তন করা হবে দ্বিতীয় বিভাগে।

৪র্থ প্রশংসাপত্র মডিউল স্টাইল করুন
চতুর্থ প্রশংসাপত্র মডিউলের সেটিংসে বিষয়বস্তু পরিবর্তন করুন।

ছবি
ইমেজ সেটিংস খুলুন এবং বর্ডার রঙ পরিবর্তন করুন।
- ছবির বর্ডার রঙ: #6eea9d

বর্ডার
শেষ পর্যন্ত, চিত্রের সীমানার সাথে মেলে সীমানার রঙ #6eea9d এ পরিবর্তন করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন।
- রঙ: #6eea9d

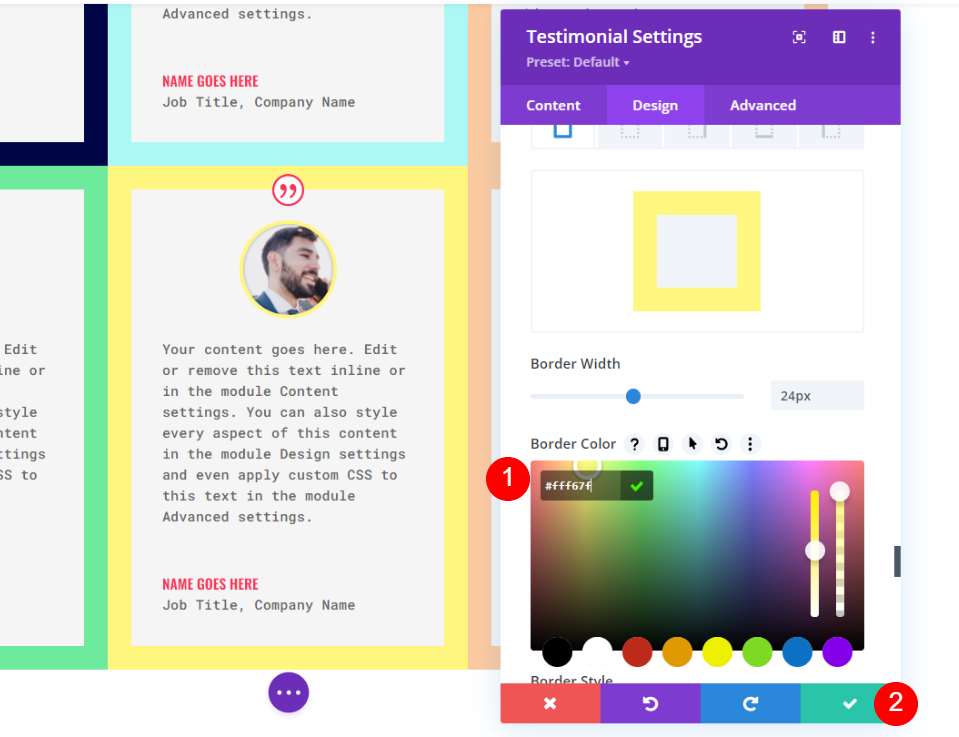
5 তম প্রশংসাপত্র মডিউল শৈলী
পঞ্চম প্রশংসাপত্র মডিউল এর সেটিংসে বিষয়বস্তু পরিবর্তন করুন.

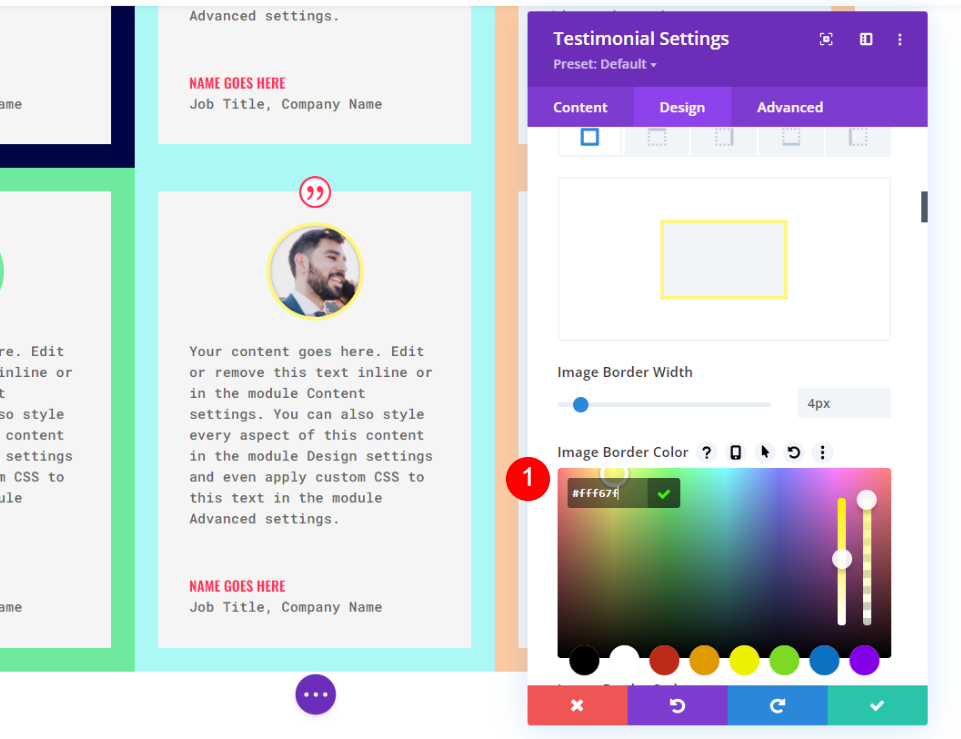
ছবি
ইমেজার বর্ডার রঙ পরিবর্তন করতে, ইমেজ সেটিংস খুলুন।
- ছবির বর্ডার রঙ: #fff67f

বর্ডার
সবশেষে, চিত্রের সাথে ম্যাচ করার জন্য সীমানার রঙটি #6eea9d এ পরিবর্তন করুন অবশেষে, চিত্রের সীমানার সাথে মেলে বর্ডার রঙটি #fccaa0 এ পরিবর্তন করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন।
- রঙ: #fff67f

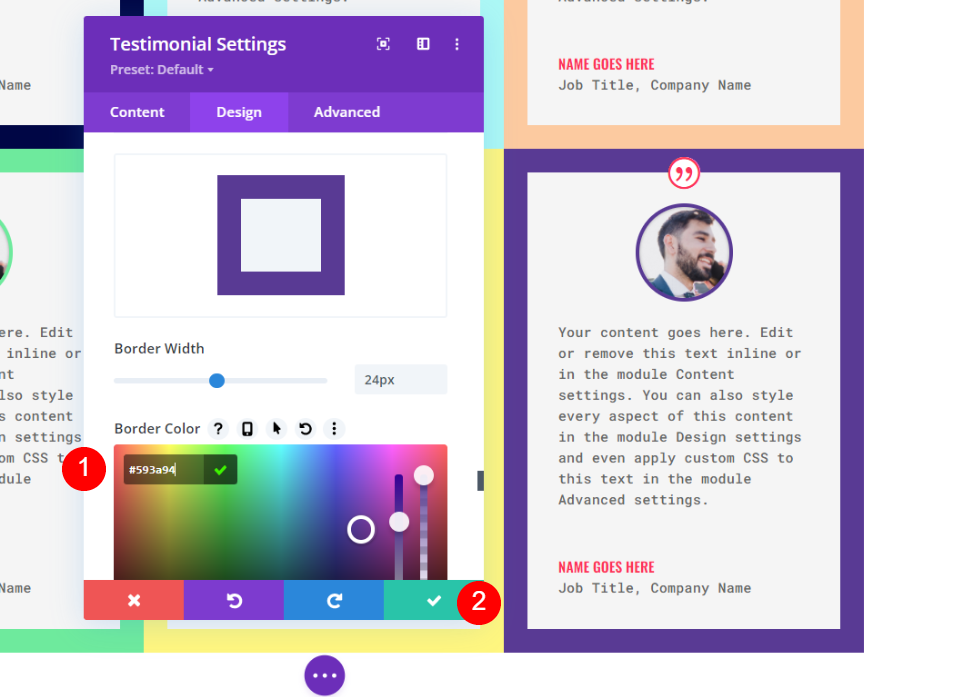
6 তম প্রশংসাপত্র মডিউল শৈলী
ষষ্ঠ প্রশংসাপত্র মডিউলের সেটিংসে তথ্য পরিবর্তন করুন।

ছবি
এখন আমাদের আবার ছবির রঙ পরিবর্তন করতে হবে, সেই খোলা ইমেজ সেটিংসের জন্য।
- ছবির সীমানার রঙ: #593a94

বর্ডার
অবশেষে, ইমেজ বর্ডার মেলে বর্ডার কালার #593a94 এ পরিবর্তন করুন। মডিউলের কনফিগারেশন সেটিংস বন্ধ করুন।
- রঙ: #593a94

চূড়ান্ত পূর্বরূপ
আমাদের গ্রিড কিভাবে সংগঠিত হয় তা দেখে নিন। সমস্ত প্রশংসাপত্র একই আকারের হলে, এই কৌশলটি পুরোপুরি কাজ করে।

এখানে একটি ভিন্ন নকশা পদ্ধতি আছে. বিভিন্ন আকারের সামগ্রীর জন্য, এটি আদর্শ।

ক্লোজিং থটস
এটি একটি প্রশংসামূলক গ্রিড বিন্যাস তৈরি করার ডিভির প্রশংসাপত্র মডিউলের ক্ষমতার দিকে আমাদের দৃষ্টিভঙ্গি শেষ করে। ডিভির সারি এবং মডিউল বিকল্পগুলি ব্যবহার করে, আপনি বিভিন্ন সারি এবং কলাম কনফিগারেশনের বিভিন্ন সহ একটি গ্রিড তৈরি করতে পারেন। আমরা এখানে যা প্রদর্শন করেছি তার উপর প্রসারিত করে, আমরা সহজেই একটি অনেক বড় গ্রিড তৈরি করতে পারি। অন্যান্য ধরণের ডিভি মডিউলগুলিও এই কৌশলগুলি থেকে উপকৃত হতে পারে।




