ডেমো/প্রিভিউ আইটেমগুলি একটি সফল বিপণন কৌশল হতে পারে যদি আপনি সেগুলি আপনার ওয়েবসাইটে ব্যবহার করেন। ইবুকের মতো ডিজিটাল পণ্যের প্রচারের ক্ষেত্রে এটি বিশেষভাবে কার্যকর। আপনি তাদের কাছে যা আসছে তার স্বাদ দিয়ে উত্যক্ত করবেন, তাই তারা আরও বেশি কিছুর জন্য চিৎকার করবে। আজকের নিবন্ধে, আমরা টিজার সামগ্রী প্রদর্শন করতে ডিভির স্ক্রোলযোগ্য ট্যাবলেটটি কীভাবে ব্যবহার করতে হয় তা শিখিয়ে দেব। Divi- এর অন্তর্নির্মিত বৈশিষ্ট্যগুলি ব্যবহার করে, আমরা একটি কলামকে একটি স্ক্রোলযোগ্য পাত্রে পরিণত করব (একটি ট্যাবলেটের মতো দেখতে) যা যেকোনো ধরনের তথ্য ধারণ করতে পারে। আপনি এই টুলের সাহায্যে আপনার পোর্টফোলিও বা অন্যান্য সামগ্রী থেকে যেকোনো ইবুক ডিজাইনের প্রথম কয়েকটি অধ্যায় প্রচার করতে পারেন।

আসুন, এর জন্য যাওয়া যাক!
নকশা আভাস
আমরা ডিজাইন শেষ করার পরে একটি স্ক্রোলযোগ্য বিষয়বস্তুর পূর্বরূপ দেখার ট্যাবলেটটি কেমন হবে তা এখানে আপনি দেখতে পাবেন।
ডিজাইন সেগমেন্ট পার্ট 1: কন্টেইনার স্ট্রাকচার
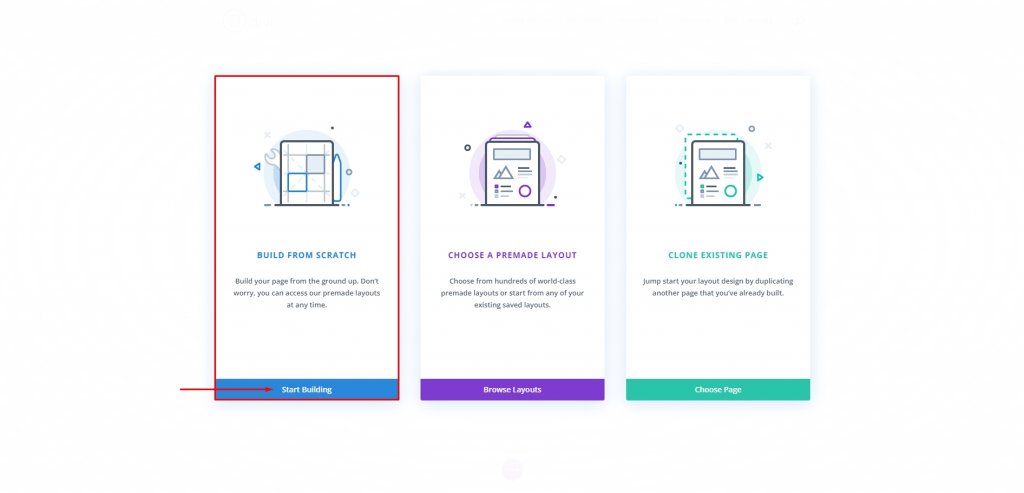
ড্যাশবোর্ড থেকে একটি নতুন পৃষ্ঠা তৈরি করুন এবং Divi-এর সাথে সম্পাদনা করে এগিয়ে যান। তারপর বিল্ড ফ্রম স্ক্র্যাচ নির্বাচন করুন এবং বিল্ডিং শুরু করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
সারি যোগ করা
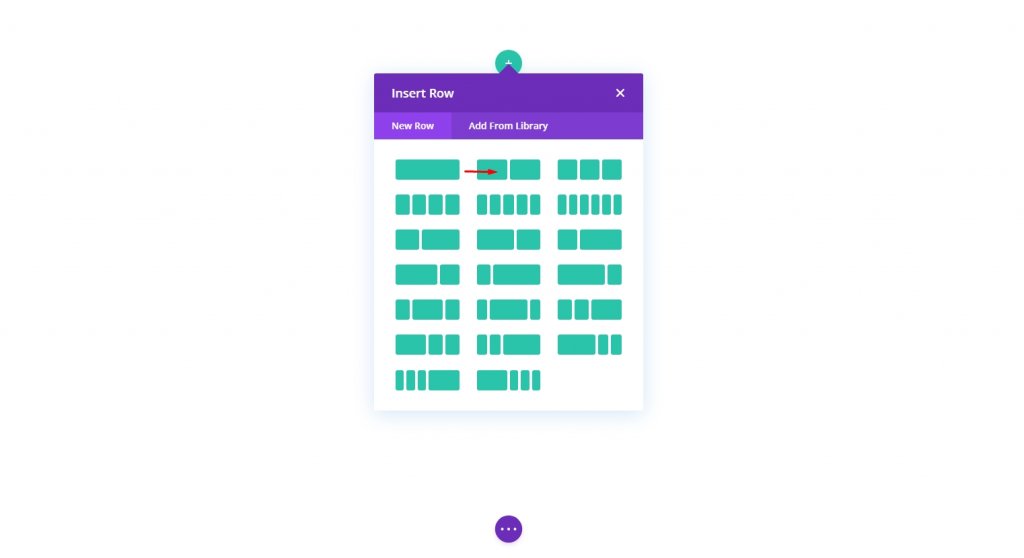
দুই কলামের সারি দিয়ে শুরু করা যাক। মনে রাখবেন, আমরা এটি ডিফল্ট বিভাগে তৈরি করছি।

সেটিংস: কলাম 1
পেছনের রঙ
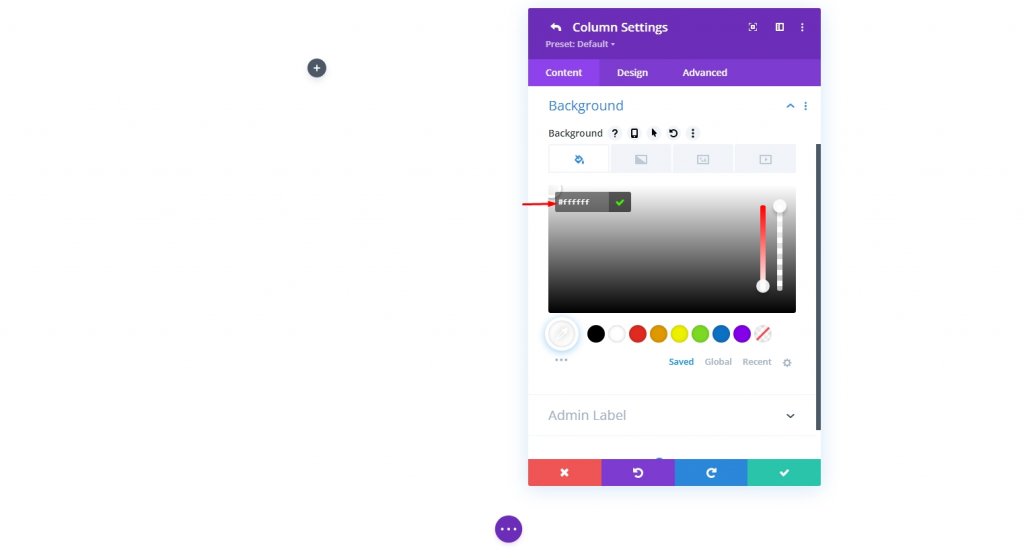
তারপর, কলাম 1 এর বিকল্পগুলিতে যান এবং এটিকে একটি সাদা পটভূমি দিন।
- পটভূমির রঙ: #ffffff

সীমানা এবং প্যাডিং
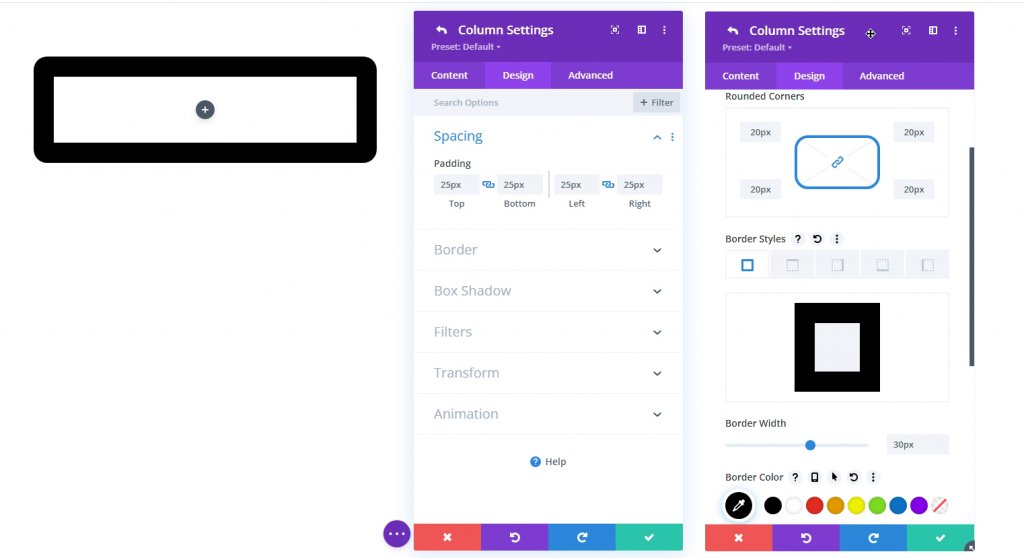
এখন, কলামে কিছু প্যাডিং যোগ করুন এবং এটিতে একটি বর্ডার যোগ করুন।
- প্যাডিং: 25px (উপর, নীচে, বাম, ডান)
- গোলাকার কোণ: 20px
- সীমানা প্রস্থ: 30px
- সীমানার রঙ: #000000

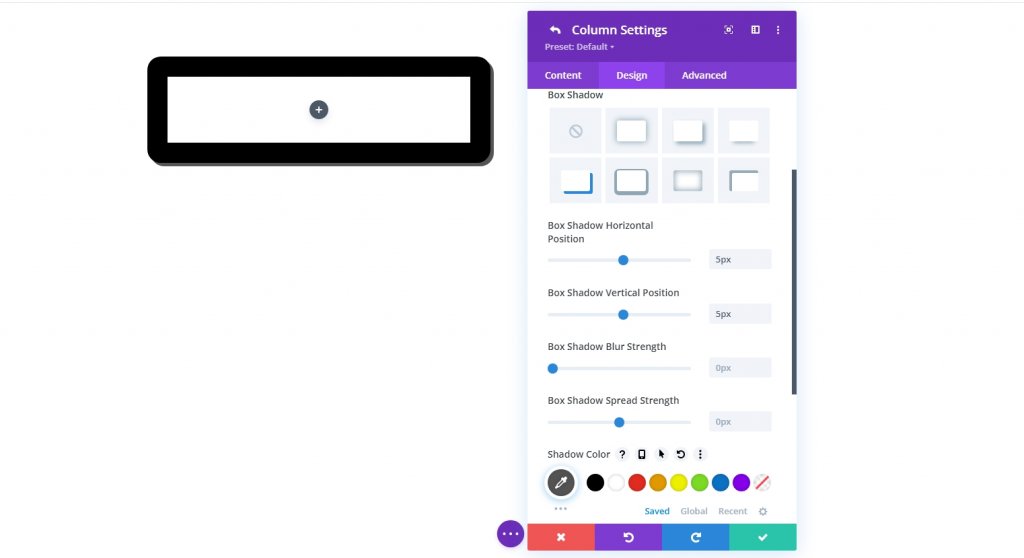
বক্স ছায়া
এই নকশাটি আরও বিশদ এবং গভীরতা করতে, এর সাথে একটি ধনুক ছায়া যোগ করা যাক।
- বক্স শ্যাডো: স্ক্রিনশট দেখুন
- বক্স শ্যাডো অনুভূমিক অবস্থান: 5px
- বক্স শ্যাডো উল্লম্ব অবস্থান: 5px
- ছায়ার রঙ: #555555

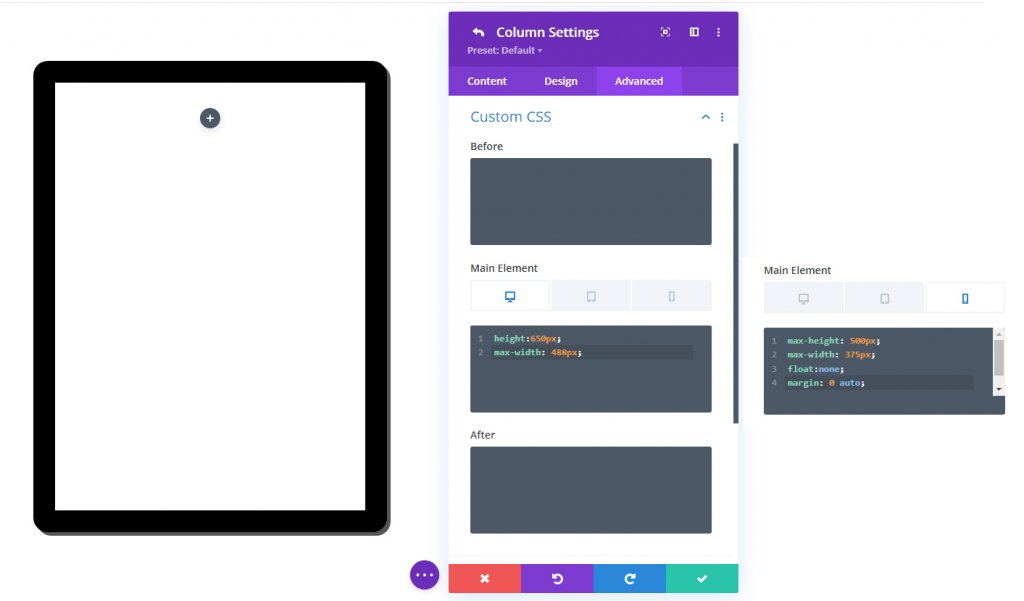
CSS ব্যবহার করে কাস্টম উচ্চতা & প্রস্থ
বিষয়বস্তু ব্রাউজযোগ্য করতে, কলামের উচ্চতা একটি নির্দিষ্ট মান সেট করুন। বিষয়বস্তু এখন কলামের সর্বোচ্চ আকার অতিক্রম করবে। আমরা ট্যাবলেটের আকৃতির অনুপাত স্থিতিশীল রাখতে চাই, তাই কলামের জন্য একটি সম্পূর্ণ প্রস্থ সেট করা অর্থপূর্ণ। উন্নত ট্যাবে যান এবং কলামের উচ্চতা এবং প্রস্থে নিম্নলিখিত পরিবর্তনগুলি করুন:
কাস্টম সিএসএস বিকল্পের অধীনে প্রধান উপাদানের ডেস্কটপ সংস্করণে নিম্নলিখিত কাস্টম CSS যোগ করুন।
height:650px;
max-width: 488px;এখন মোবাইল সংস্করণে কোড যোগ করুন।
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
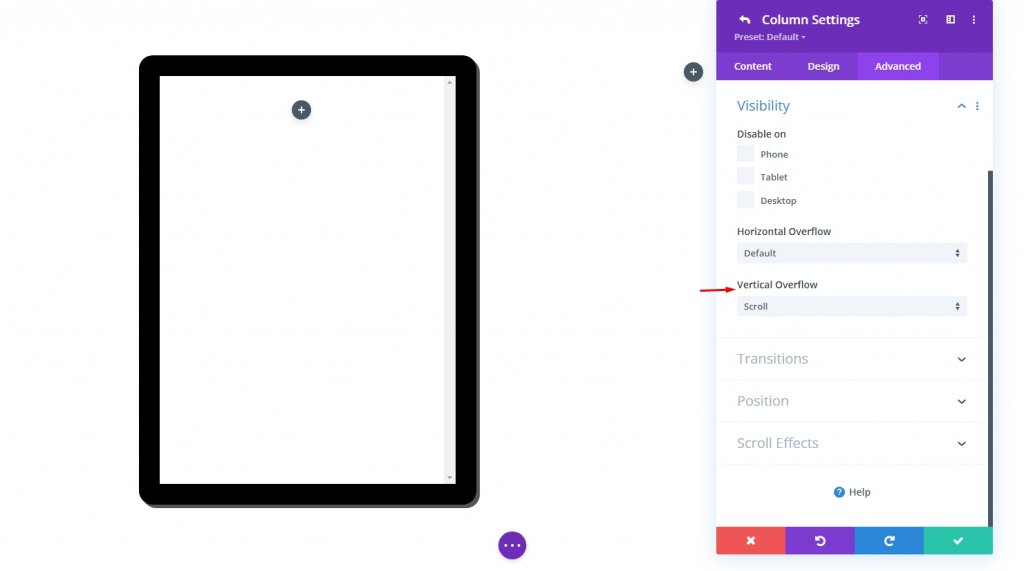
উল্লম্ব ওভারফ্লো: স্ক্রোল করুন
কলামের নতুন সেট উচ্চতার কারণে কন্টেন্ট শেষ পর্যন্ত উপচে পড়বে। দৃশ্যমান উল্লম্ব ওভারফ্লো বিকল্পটিকে "স্ক্রোল" এ সেট করুন যাতে কলামটি স্ক্রোল করে উপচে পড়া উপাদানটি পর্যবেক্ষণ করা যায়।
- উল্লম্ব ওভারফ্লো: স্ক্রোল করুন

ডিজাইন সেগমেন্ট পার্ট 2: ট্যাবলেটে বিষয়বস্তু যোগ করুন
এখন আমরা কলাম বা ট্যাবলেটে কিছু বিষয়বস্তু যোগ করতে যাচ্ছি। আপনি Divi মডিউল দ্বারা তৈরি ভিতরে কিছু প্রদর্শন করতে পারেন। এখানে আমরা একটি ইবুক করব যেখানে কিছু বিষয়বস্তু, একটি কভার ইমেজ এবং ব্লার্ব মডিউল দ্বারা তৈরি একটি অ্যাকশন বোতাম থাকবে।
ছবির পটভূমি সহ CTA বোতাম
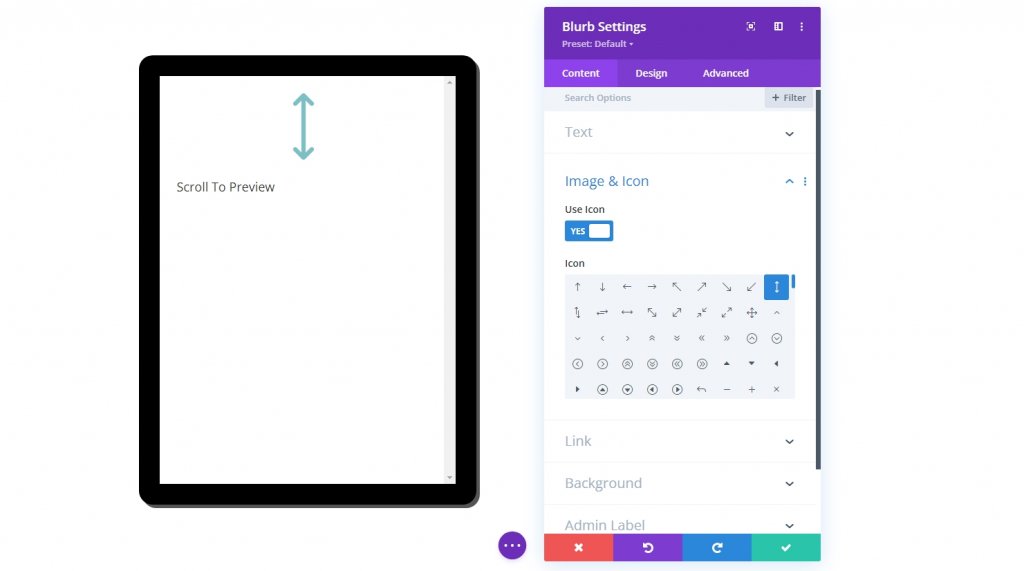
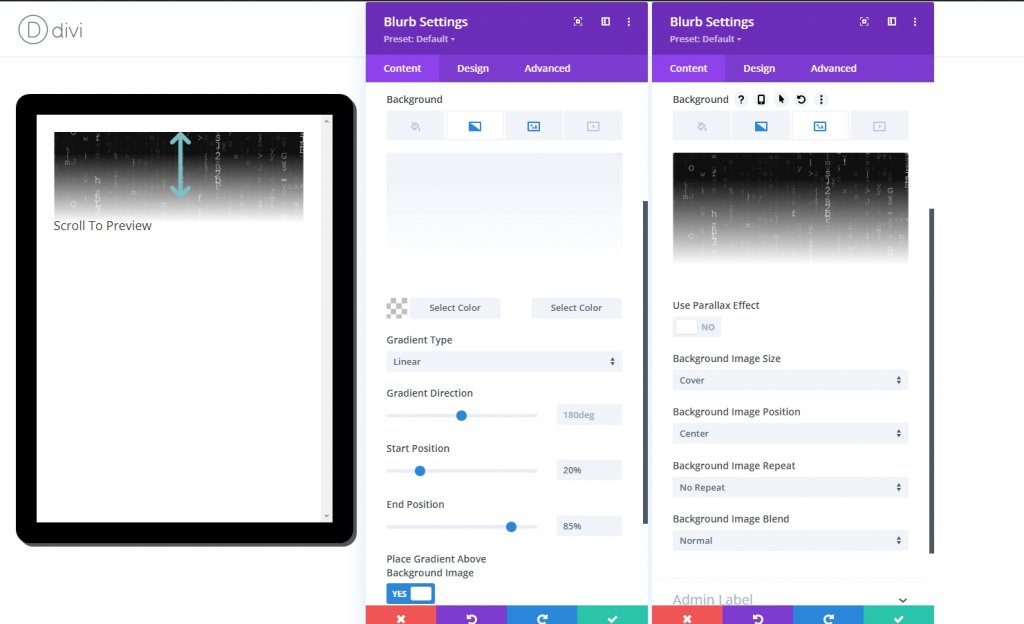
আমরা ট্যাবলেটে একটি ব্লার্ব মডিউল যোগ করব যা ভিজিটরকে স্ক্রোল করতে জানাবে। ব্লার্ব আইকন এবং টেক্সট ছাড়াও, আমরা কভার প্রিভিউ হিসাবে একটি ব্যাকগ্রাউন্ড ইমেজ ব্যবহার করব।
ব্লার্ব মডিউল সেটিংস
ব্লার্ব মডিউলে নিম্নলিখিত সমন্বয়গুলি করুন।
- শিরোনাম: প্রিভিউতে স্ক্রোল করুন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: স্ক্রিনশট দেখুন

- পটভূমি গ্রেডিয়েন্ট বাম রঙ: স্বচ্ছ
- পটভূমি গ্রেডিয়েন্ট ডান রঙ: #ffffff
- স্টার্ট পজিশন: 20%
- শেষ অবস্থান: 85%
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

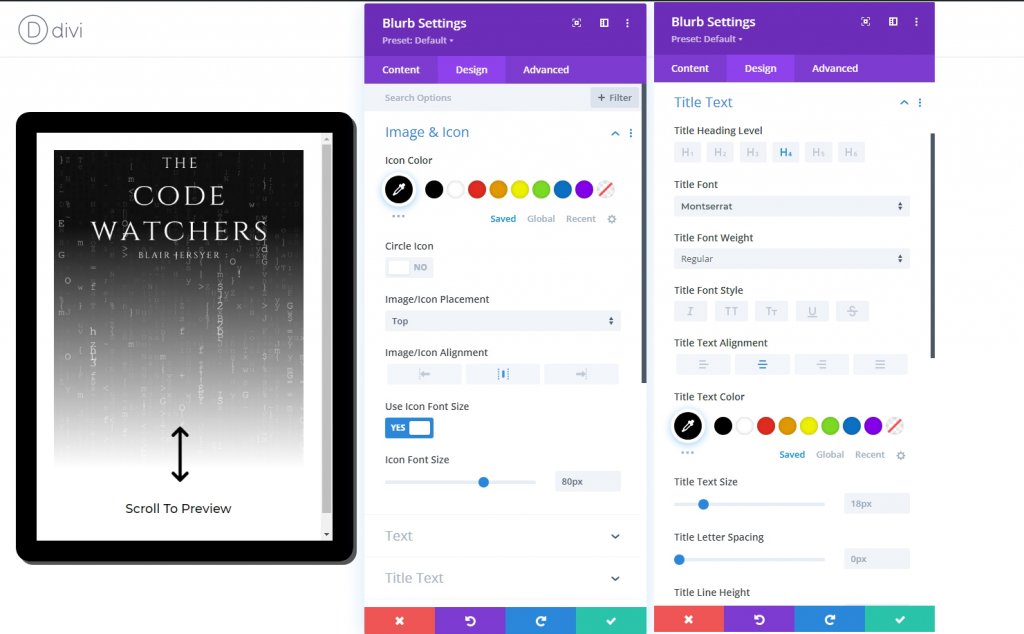
ডিজাইন ট্যাব থেকে নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- আইকনের রঙ: #000000
- আইকন ফন্ট সাইজ: 80px (ডেস্কটপ এবং ট্যাবলেট), 70px (ফোন)
- শিরোনাম হরফ: মন্টসেরাট
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্যের রঙ: #000000

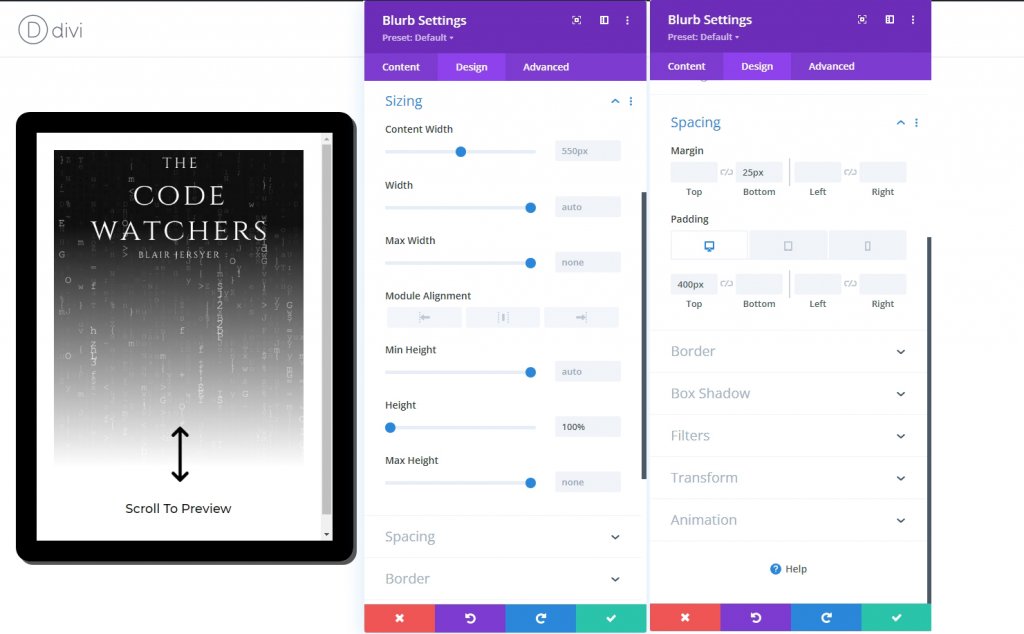
ট্যাবলেটটি পূরণ করতে কলামের উচ্চতার সাথে মেলে আমরা ব্লার্বের উচ্চতা সামঞ্জস্য করতে পারি। কারণ আমাদের কলামের একটি পূর্বনির্ধারিত আকার আছে, এই উচ্চতা শতাংশ কাজ করে। একবার আমরা শীর্ষ প্যাডিং যোগ করলে, আমরা কলামের নীচে আইকন এবং শিরোনাম স্থানান্তর করতে সক্ষম হব।
ব্লার্বের আকার এবং স্থান দিতে, নিম্নলিখিতগুলি আপডেট করুন:
- উচ্চতা: 100%
- মার্জিন: 25px নীচে
- প্যাডিং: 400px (ডেস্কটপ এবং ট্যাবলেট), 270px (ফোন)

বই কভার ইমেজ
পরবর্তী আইটেমটি আমরা একটি কভার ইমেজ যোগ করতে যাচ্ছি। পূর্ববর্তী ব্লার্ব মডিউলের অধীনে একটি চিত্র মডিউল যোগ করুন।

ব্লার্ব মডিউলে ব্যবহৃত একই চিত্র ব্যবহার করুন।

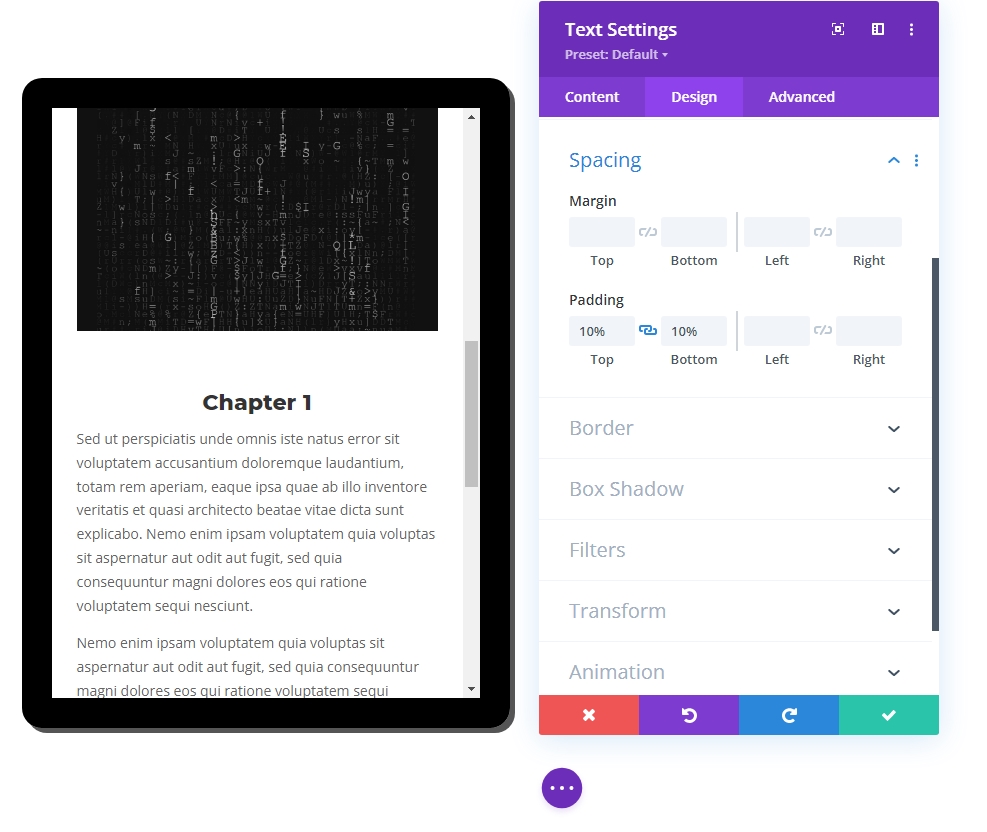
পাঠ্য বিষয়বস্তু
ট্যাবলেটের শেষ আইটেমটি আমরা যোগ করব কিছু পাঠ্য বিষয়বস্তু। এটির জন্য টেক্সট মডিউল ব্যবহার করুন।

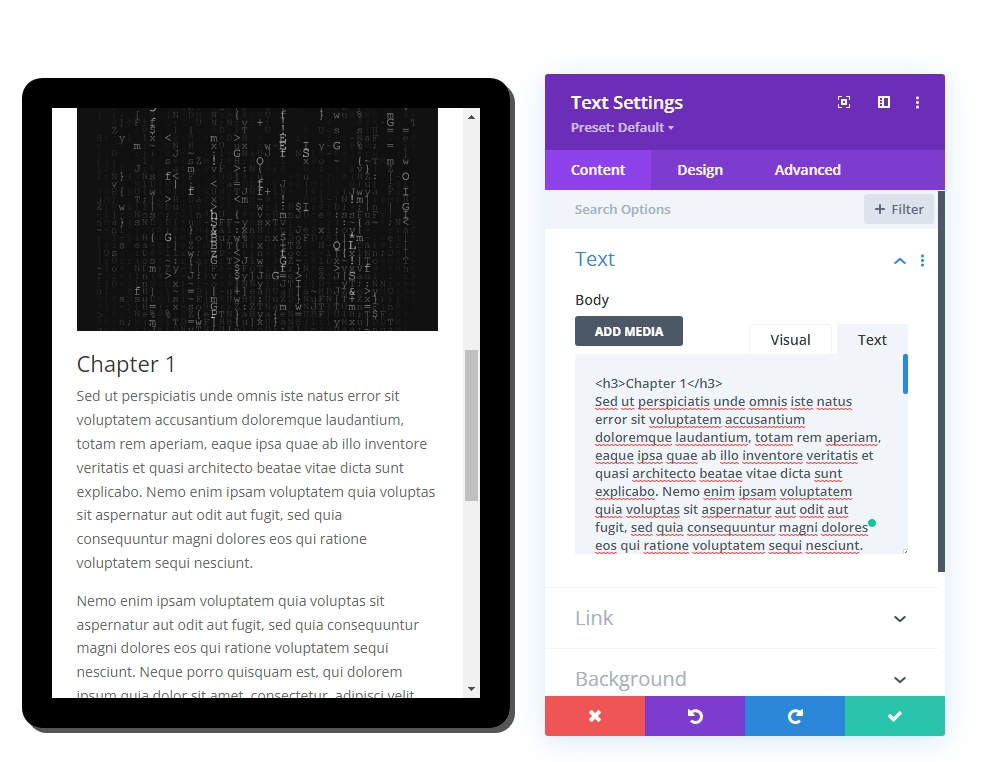
তারপরে পাঠ্য বিভাগ থেকে নীচের কোডটি বডিতে যুক্ত করুন।
<h3>Chapter 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
<h3>Chapter 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?

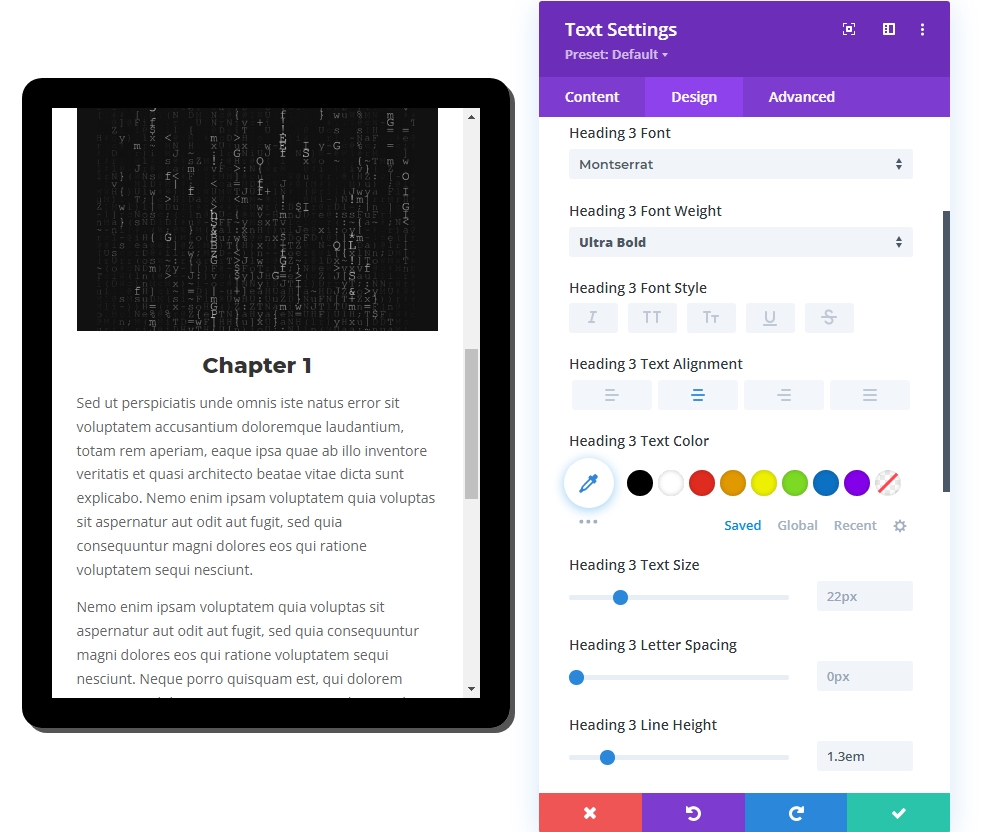
ডিজাইন ট্যাব থেকে, নিম্নলিখিত শৈলী আপডেট করুন।
- শিরোনাম 3 ফন্ট: Montserrat
- শিরোনাম 3 ফন্ট ওজন: আল্ট্রা বোল্ড
- শিরোনাম 3 পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম 3 লাইন উচ্চতা: 1.3em

- প্যাডিং: 10% (শীর্ষ & নীচে)

ডিজাইন সেগমেন্ট পার্ট 3: ফাইনাল টাচ আপ
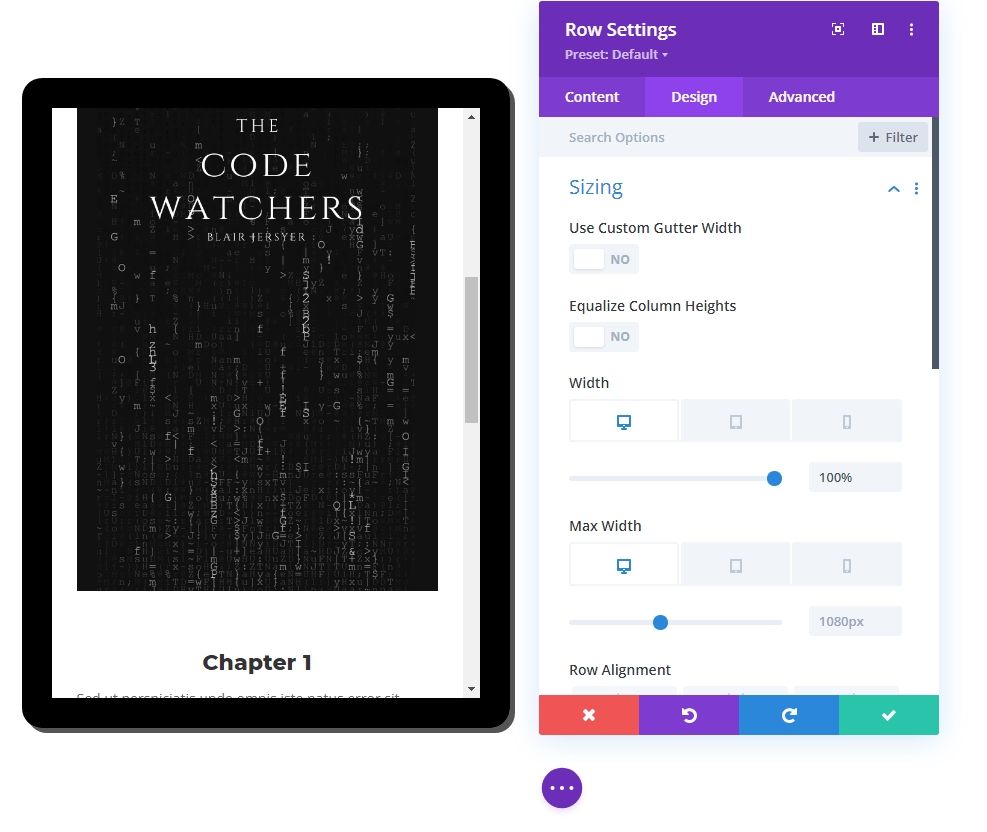
সারি সেটিং - আপডেট করা হয়েছে
এখন যেহেতু আমাদের কাছে সমস্ত বিষয়বস্তু রয়েছে, আসুন এটিকে আরও প্রতিক্রিয়াশীল করতে সারি সেটিংস সামঞ্জস্য করি।
- প্রস্থ: 100% (ডেস্কটপ), 90% (ট্যাবলেট এবং ফোন)
- সর্বোচ্চ প্রস্থ: 1080px (ডেস্কটপ), 488px (ট্যাবলেট এবং ফোন)

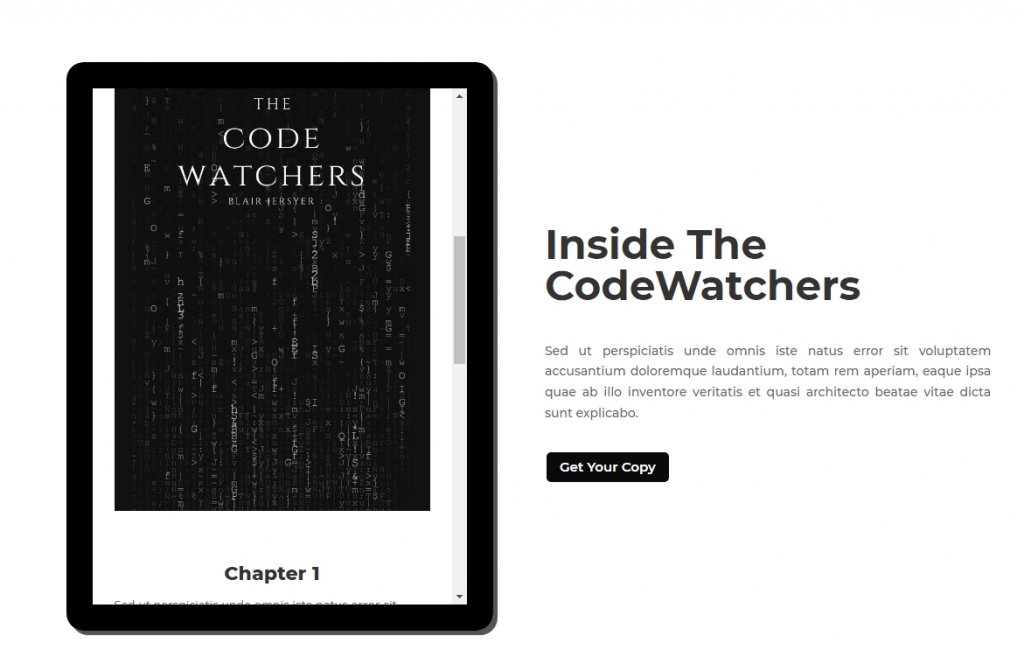
কলাম 2 বিষয়বস্তু
এখন পর্যন্ত, আমরা শুধুমাত্র 1 কলামের কাজ করেছি। এখন আমরা কলাম 2-এ কিছু বিষয়বস্তু যুক্ত করব যাতে আমাদের ডিজাইনকে আরও আকর্ষণীয় এবং চিত্তাকর্ষক করা যায়। ডিজাইনটিকে আরও স্বাভাবিক করতে আমরা টেক্সট মডিউল এবং বোতাম মডিউল যোগ করব।

চূড়ান্ত আউটপুট
তাই, এখানে Divi দ্বারা তৈরি একটি সুন্দর কন্টেন্ট প্রিভিউিং ট্যাবলেট রয়েছে।
মোড়ক উম্মচন
এই প্রিভিউ মডিউল/ট্যাবলেট ডিজাইনের সবচেয়ে উল্লেখযোগ্য সুবিধা হল আমরা এটি বিভিন্ন পরিস্থিতিতে ব্যবহার করতে পারি। ফলস্বরূপ, যেহেতু ট্যাবলেটটি মূলত একটি ডিভি কলাম, তাই আপনি যে উপাদানটি ফিচার করতে চান সেটি ডিভি মডিউল (টেক্সট, ইমেজ, বোতাম) ব্যবহার করে ডিজাইন করা যেতে পারে। আপনি যদি ভবিষ্যতে আপনার ওয়েবসাইটে প্রিভিউ/একটু পিক কন্টেন্ট অফার করতে চান, আশা করি, এটি কার্যকর হবে। মন্তব্য বিভাগে আপনার চিন্তা শেয়ার করুন, এবং আপনার বন্ধুদের সাথে শেয়ার করতে ভুলবেন না কারণ তাদের এটি প্রয়োজন হতে পারে!




