আপনার ডিভি হেডারে একটি বোতাম যুক্ত করা সহজ ছিল না। আপনি ডিভি থিম বিল্ডার ব্যবহার করে প্লেসমেন্ট, ডিজাইন এবং নির্দিষ্ট পৃষ্ঠা অ্যাসাইনমেন্ট নিয়ন্ত্রণ করতে পারেন। বিশেষ ল্যান্ডিং পৃষ্ঠাগুলিতে, সম্ভবত আপনার হেডারে একটি বোতাম প্রয়োজন, তবে পৃথক ব্লগে নয়। থিম বিল্ডার ব্যবহার করে আপনার ডিভি হেডারে একটি বোতাম যোগ করার ধাপগুলো আমরা আপনাকে নিয়ে যাবো। এর পরে, আপনি যেখানে খুশি আপনার থিম নির্মাতা টেমপ্লেটগুলিতে বোতাম যুক্ত করতে এই ক্ষমতাগুলি ব্যবহার করতে পারেন। এই পার্টি শুরু করা যাক.

কীভাবে আপনার ডিভি হেডারে একটি বোতাম যুক্ত করবেন
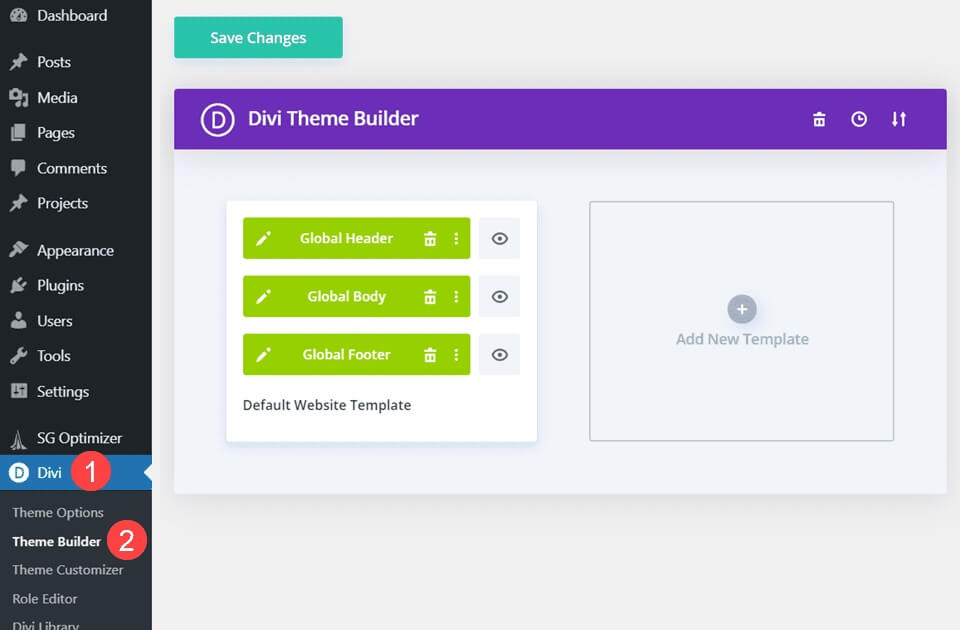
আমরা এই সংযোজনটি সম্পন্ন করতে Divi বিল্ডার ব্যবহার করতে যাচ্ছি, তাই এটি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে লোড করতে ভুলবেন না। আপনি এটিকে আপনার অ্যাডমিন প্যানেলে Divi – Theme Builder-এর অধীনে পাবেন এবং মূল পৃষ্ঠাটি এর মতোই দেখতে পাবেন।

একটি হেডার যোগ করুন
আপনি একবার ডিভি থিম নির্মাতার মধ্যে থাকলে, আপনাকে শিরোনামটি তৈরি করতে, যোগ করতে বা সম্পাদনা করতে হবে যেখানে আপনি বোতামটি যুক্ত করবেন৷
আপনার যদি একটি বিদ্যমান শিরোনাম থাকে যেটিতে আপনি একটি বোতাম যোগ করতে চান, শুরু করতে বিল্ডারের কাছে যান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবাকি জন্য, নিরাপত্তা পরিষেবা লেআউট প্যাকেজ থেকে Freebie হেডার ব্যবহার করুন.
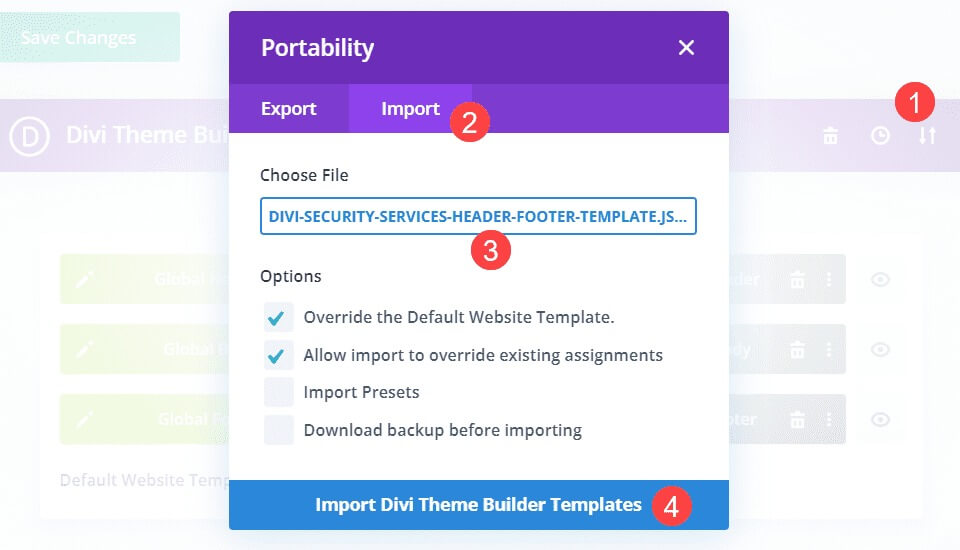
আপনি যদি এটি ব্যবহার করতে চান (বা আপনার ডাউনলোড করা অন্য কোনো শিরোনাম), তাহলে আপনাকে থিম নির্মাতার ডবল তীর আইকনে ক্লিক করে থিম নির্মাতার বহনযোগ্যতা বিকল্পগুলি খুলতে হবে।

আপনি যদি কোনও লিঙ্ক থেকে শিরোনামগুলি ডাউনলোড করেন (অথবা আপনি ব্যাকআপ হিসাবে আপনার নিজের শিরোনামগুলি রপ্তানি করে থাকেন), আপনি যে হেডার JSON ফাইলটি আপলোড করতে চান তা খুঁজুন এবং Divi থিম বিল্ডার টেমপ্লেট আমদানি করুন ক্লিক করুন৷
একবার আমদানি সম্পূর্ণ হলে, আপনার ওয়েবসাইটে একটি নতুন শিরোনাম ইনস্টল করা হবে এবং আপনি বোতাম সন্নিবেশ করতে সক্ষম হবেন।
ডিভি বিল্ডার
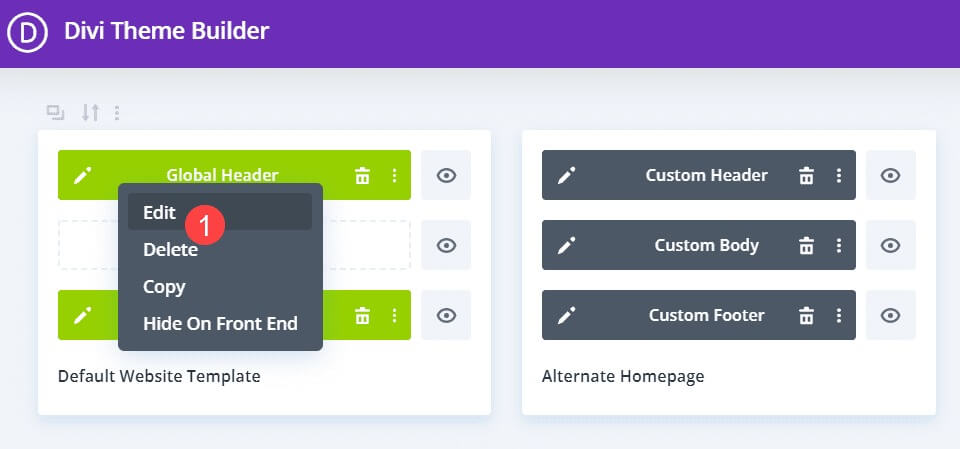
বিল্ডার অ্যাক্সেস করতে, শিরোনামে ডাবল ক্লিক করুন বা প্রসঙ্গ মেনুতে সম্পাদনা বিকল্পটি ব্যবহার করুন।

শিরোনামটি বিল্ডারে লোড করা হয়, যেখানে Divi মডিউলটি স্থাপন করতে পারে এমন সমস্ত এলাকা দেখায়।

বোতাম বসানো
আপনার ওয়েবসাইট শিরোনাম সম্পাদনা করার সময় বিবেচনা করা সবচেয়ে গুরুত্বপূর্ণ বিষয় হল ব্যবধান।
এটি শুধুমাত্র একটি উপাদান যা সমস্ত দর্শকরা দেখেন, এটি এমন একটি উপাদান যা ডেস্কটপ এবং মোবাইলের মধ্যে নাটকীয়ভাবে পরিবর্তিত হয়৷
সুতরাং আপনি যদি একটি বিদ্যমান লেআউটে বোতাম যোগ করতে চান তবে আপনাকে নিশ্চিত করতে হবে যে আপনি কিছু ভাঙবেন না।
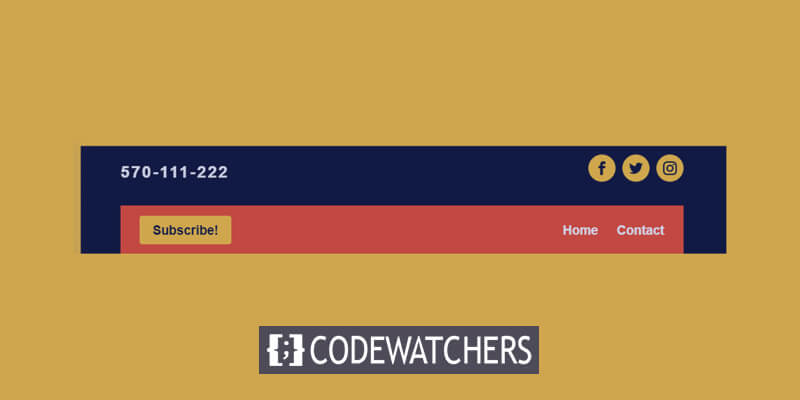
এই নির্দিষ্ট শিরোনামটি প্রধান শিরোনামে একটি "সাবস্ক্রাইব" বোতাম যোগ করে।
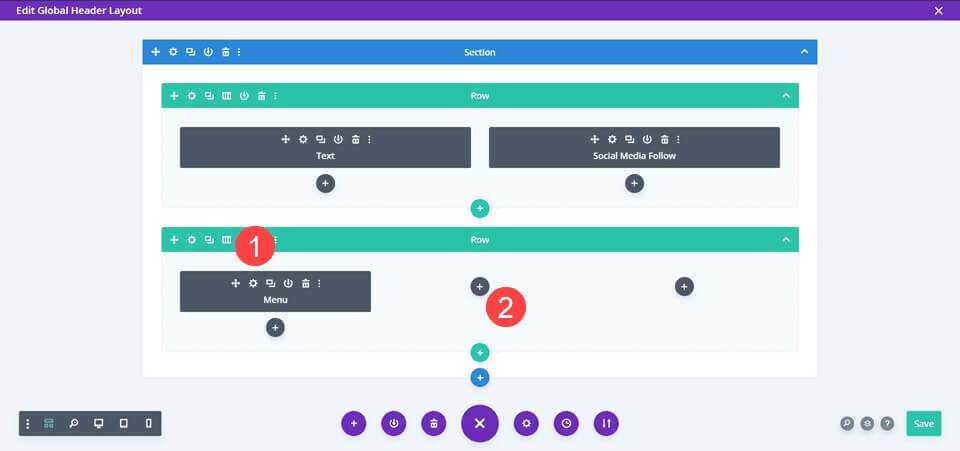
এটি করার জন্য, আপনাকে 1 থেকে 3টি কলাম পর্যন্ত অন্তর্ভুক্ত সারিগুলির কলামের কাঠামো সামঞ্জস্য করতে হবে।

মেনু মডিউল সম্পাদনা করুন
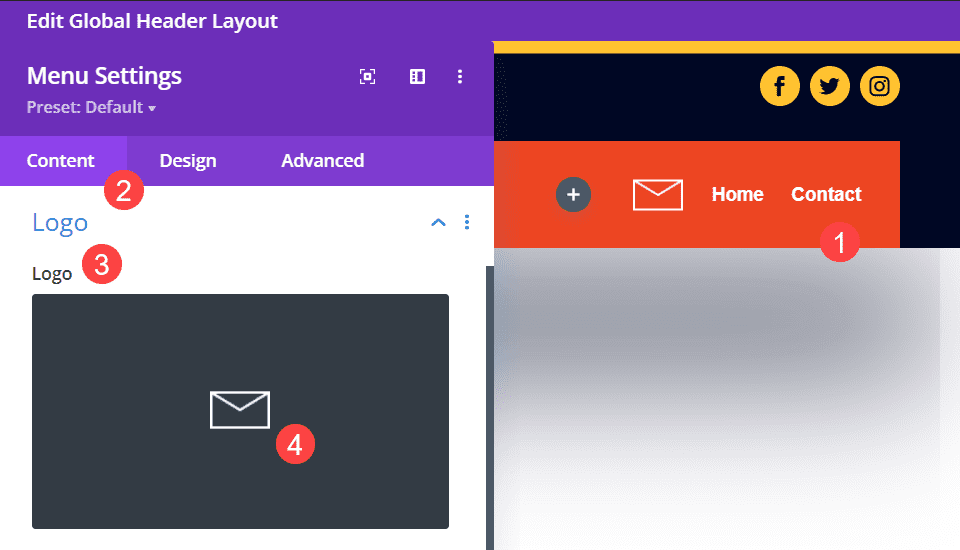
মেনু মডিউলটিকে ডানদিকের কলামে সরাতে এবং সেটিংসে যেতে এটি ব্যবহার করুন।
বিষয়বস্তু ট্যাবে, লোগো বিকল্পে যান এবং লোগোটি সরান।

কভারের লোগো এই ডিজাইনের সাথে খাপ খায় না।
বোতাম যোগ করা হচ্ছে
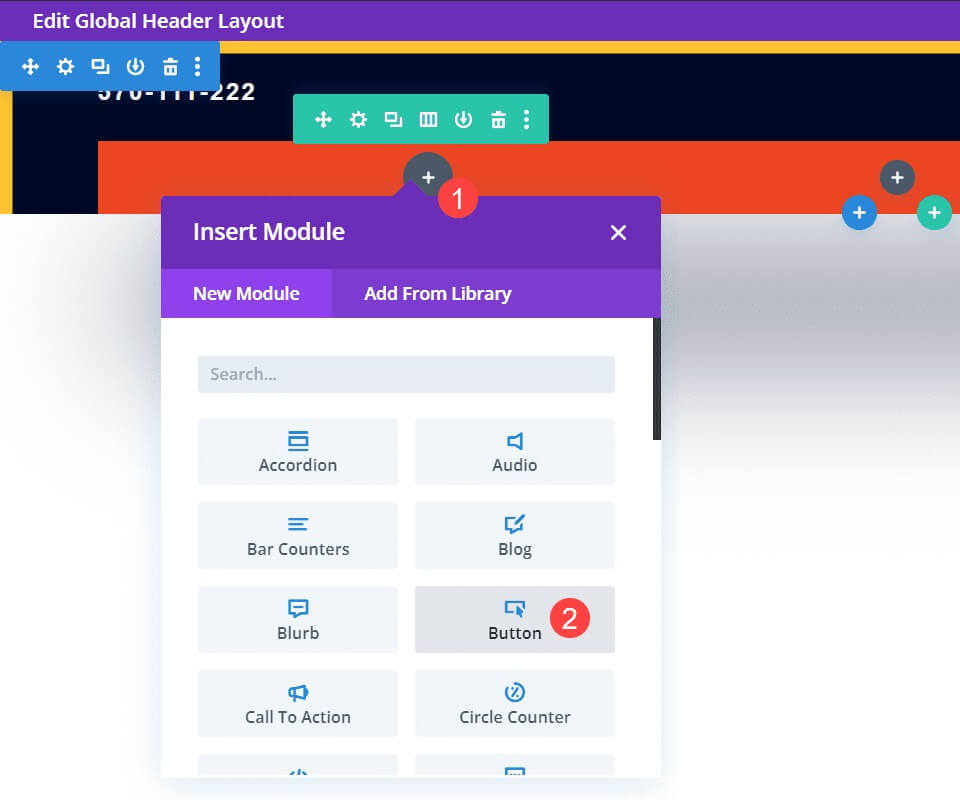
একবার আপনি মেনু মডিউলটি সরানোর পরে, আপনি বামদিকের কলামে একটি বোতাম মডিউল যোগ করতে পারেন।
কালো + বৃত্তে ক্লিক করুন এবং প্রদর্শিত তালিকায় বোতাম মডিউলটি খুঁজুন।

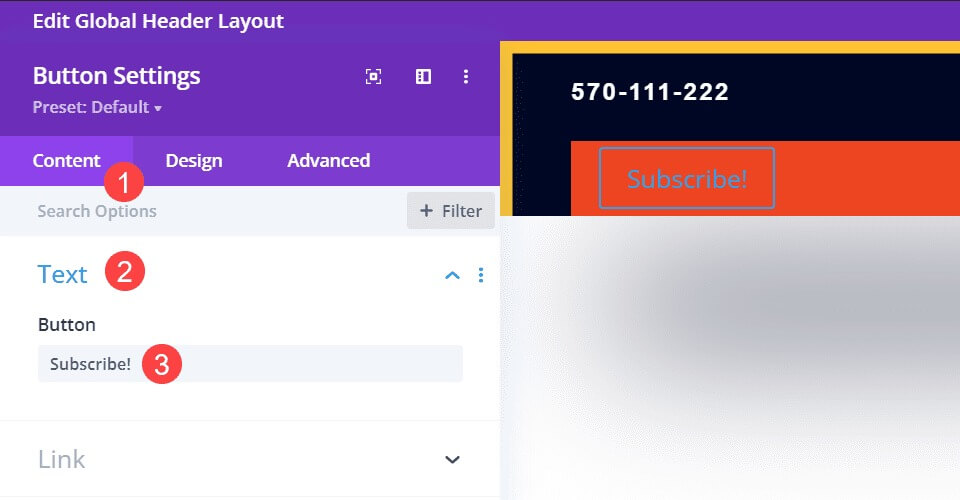
বোতাম পাঠ্য
এরপরে, মডিউল সেটিংসে যান, বিষয়বস্তু ট্যাবে পাঠ্য বিভাগটি খুঁজুন এবং বোতাম ক্ষেত্রে ব্যবহারকারীর কাছে যে পাঠ্য প্রদর্শন করতে চান সেটি যোগ করুন।

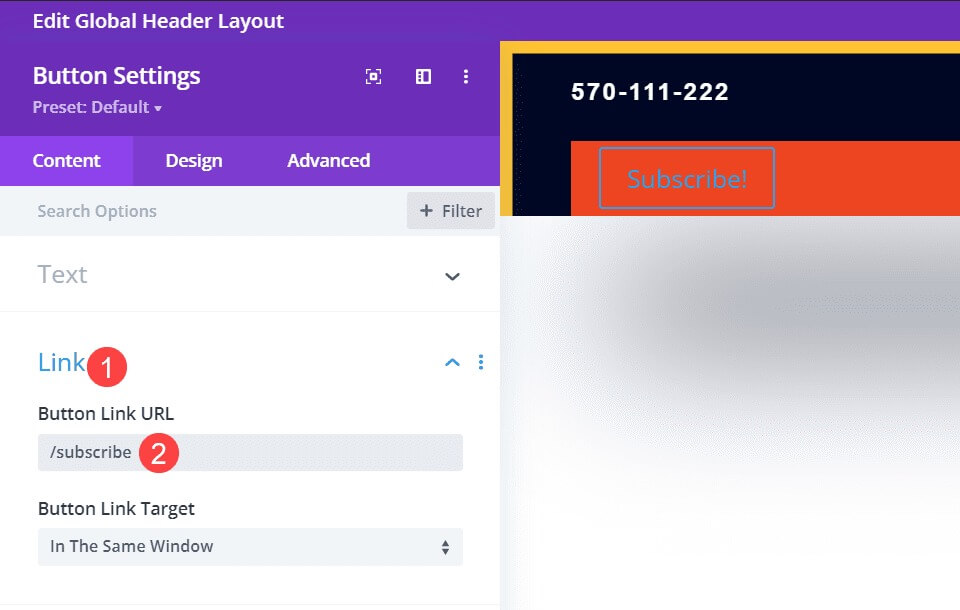
বোতাম লিঙ্ক
বিষয়বস্তু ট্যাবের অধীনে, লিঙ্ক বিকল্পে যান এবং আপনি নতুন গ্রাহকদের পাঠাতে চান এমন URL-এ বোতামটি সেট করুন।
কিছু ইমেল প্রদানকারী ফর্মের জন্য একটি নির্দিষ্ট URL প্রদান করতে পারে, অন্যরা শুধুমাত্র তাদের নিজস্ব পৃষ্ঠায় এম্বেড করার প্রস্তাব দিতে পারে।
এখানে আপনার রূপান্তর ফানেলের জন্য সেরা ফিট খুঁজুন।

স্টাইল বোতাম
ডিভি বোতাম মডিউলটি দুর্দান্ত, কিন্তু ডিফল্ট স্টাইলিংটি আমরা যে হেডারে রাখছি তার সাথে মেলে না।
তাই আমরা এমন একটি বোতাম রাখতে চাই যা ব্যবহারকারীদের একই ফন্ট, রঙ এবং শৈলী সাইটের বাকি অংশের মতো।
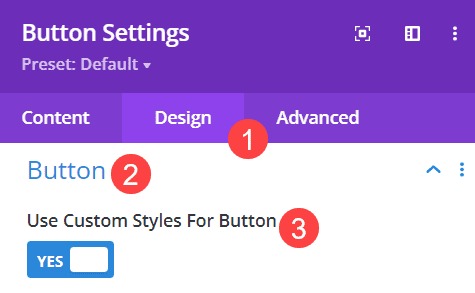
প্রথমে, বোতাম মডিউল সেটিংসে এবং ডিজাইন ট্যাবে যান।
তারপরে, বোতাম লেবেলযুক্ত এলাকাটি খুঁজুন এবং বোতামের জন্য কাস্টম শৈলী ব্যবহার করার জন্য টগল সক্ষম করুন।

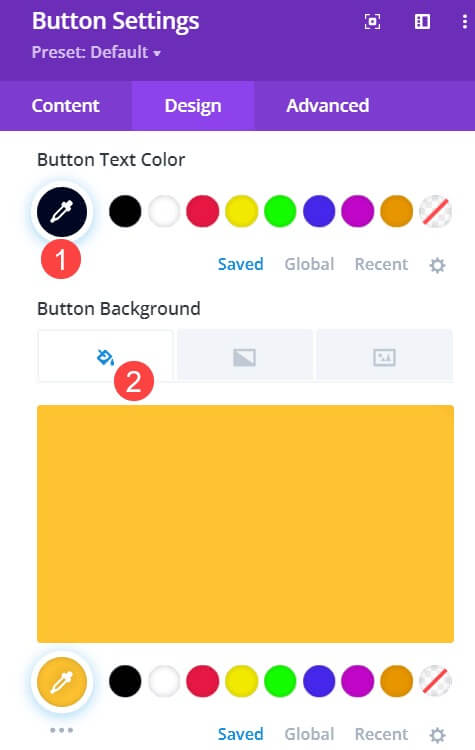
এরপরে, আপনার সাইটের প্যালেট থেকে সবচেয়ে ভালো কাজ করে এমন রঙ বেছে নিন।
এই শিরোনামটি সামাজিক আইকনগুলির মতো একই পটভূমি এবং আইকনের রঙ ব্যবহার করে: পটভূমির জন্য #ffc230 এবং পাঠ্য রঙের জন্য #000724।

তারপরে আপনাকে নিশ্চিত করতে হবে যে ফন্ট এবং অন্যান্য পাঠ্য শৈলী মিলছে।
আপনি বোতামের টেক্সটটিকে আলাদা করে তুলতে বড় করে তুলতে পারেন, কিন্তু এই নির্দিষ্ট হেডারের জন্য, আমি চাই যে বাটনের টেক্সটটি মেনুতে মিলুক এবং হেডারটি শেয়ার করে এমন মেনুর পরিপূরক হোক।
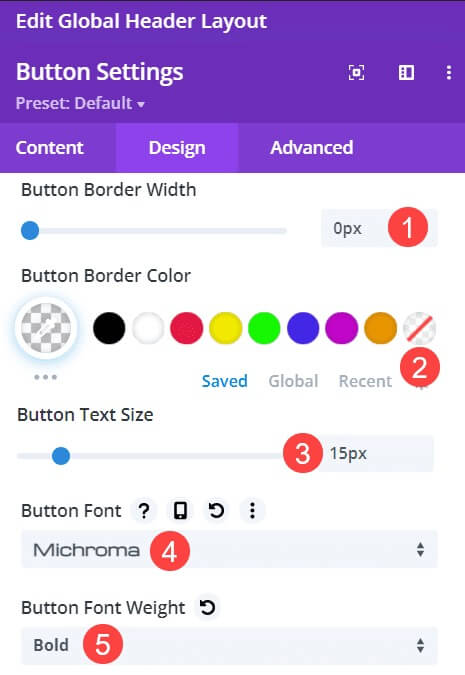
এই ক্ষেত্রে, এর মানে হল বোতামের সীমানার প্রস্থ 0 পিক্সেলে সেট করা এবং বোতামের সীমানার রঙটি স্বচ্ছ করে সেট করা, বর্ডারটি সম্পূর্ণভাবে সরিয়ে ফেলা।
এর পরে, হেডার মেনুর সাথে মেলে বোতামের পাঠ্যের আকার 15px এ সেট করুন এবং বোতামের ফন্ট হিসাবে Michroma এবং ফন্টের ওজন হিসাবে বোল্ড ব্যবহার করুন।

এই সমস্ত কিছু করার সাথে সাথে, আপনার এখন আপনার ডিভি হেডারে একটি বোতাম থাকা উচিত যা সাইটের ডিজাইনের বাকি অংশের সাথে মেলে।
চূড়ান্ত আউটপুট
সমস্ত সমন্বয় সম্পূর্ণ হয়ে গেলে, চূড়ান্ত ফলাফলটি এইরকম দেখাবে:

মোড়ক উম্মচন
আপনি যদি একজন Divi ব্যবহারকারী হন, তাহলে থিম নির্মাতার সাথে নিজেকে পরিচিত করা আপনার দক্ষতা এবং ডিজাইনের সম্ভাবনাকে ব্যাপকভাবে প্রসারিত করতে পারে।
এমনকি কলামের গঠন পরিবর্তন এবং বোতাম যোগ করার মতো সহজ কিছু একটি ভাল ডিজাইনকে একটি দুর্দান্ত ডিজাইনে পরিণত করতে পারে।
নিশ্চিত করুন যে স্টাইলটি সামঞ্জস্যপূর্ণ এবং বোতামটি প্রকৃতপক্ষে ব্যবহারকারীকে কেন্দ্রীভূত বিষয়বস্তুর দিকে নির্দেশ করে।




