আপনার Divi পৃষ্ঠার টেমপ্লেটের জন্য একটি অ্যানিমেটেড প্রোমো বার ডিজাইন করা প্লাগইনের উপর নির্ভর না করেই আড়ম্বরপূর্ণভাবে পণ্য এবং ডিল প্রদর্শনের একটি কার্যকর উপায় হতে পারে। Divi এর শক্তিশালী ডিজাইন বৈশিষ্ট্যগুলির সাথে, আপনি Divi এর থিম বিল্ডারে একটি টেমপ্লেট সম্পাদনা করার সময় প্রমো বারটি দৃশ্যত তৈরি করতে পারেন। একবার টেমপ্লেট সেট আপ হয়ে গেলে, সেই টেমপ্লেটে বরাদ্দ করা যেকোনো পৃষ্ঠায় প্রোমো বারটি উপস্থিত হবে। এটা একটা সোজা প্রক্রিয়া।

এর মধ্যে ডুব এবং শুরু করা যাক!
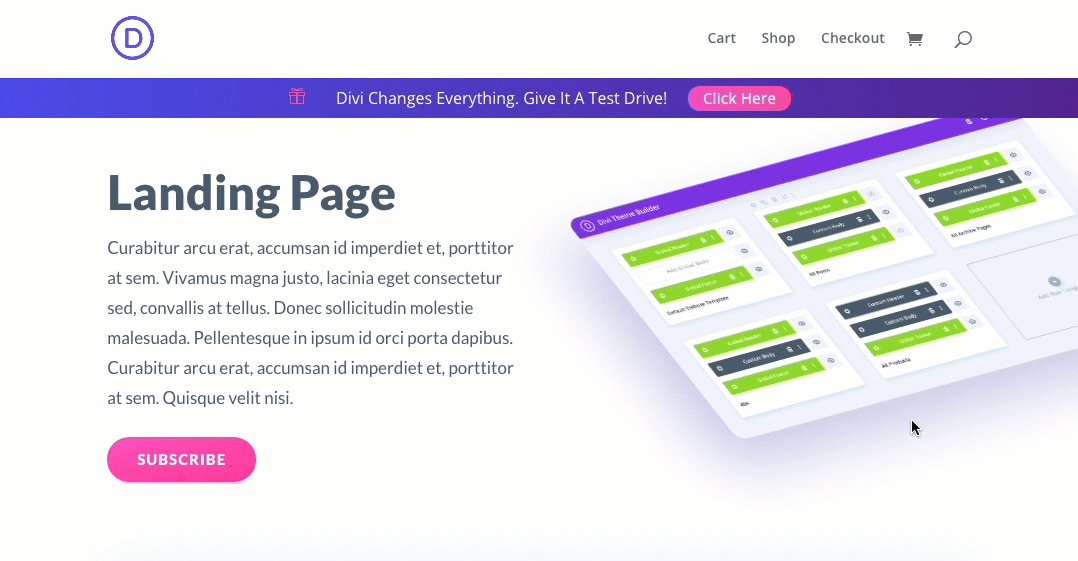
ডিজাইন প্রিভিউ
এই টিউটোরিয়ালে আমরা যে প্রোমো বার তৈরি করব তার একটি সংক্ষিপ্ত পূর্বরূপ এখানে।

ডিভিতে একটি অ্যানিমেটেড প্রোমো বার ডিজাইন করুন
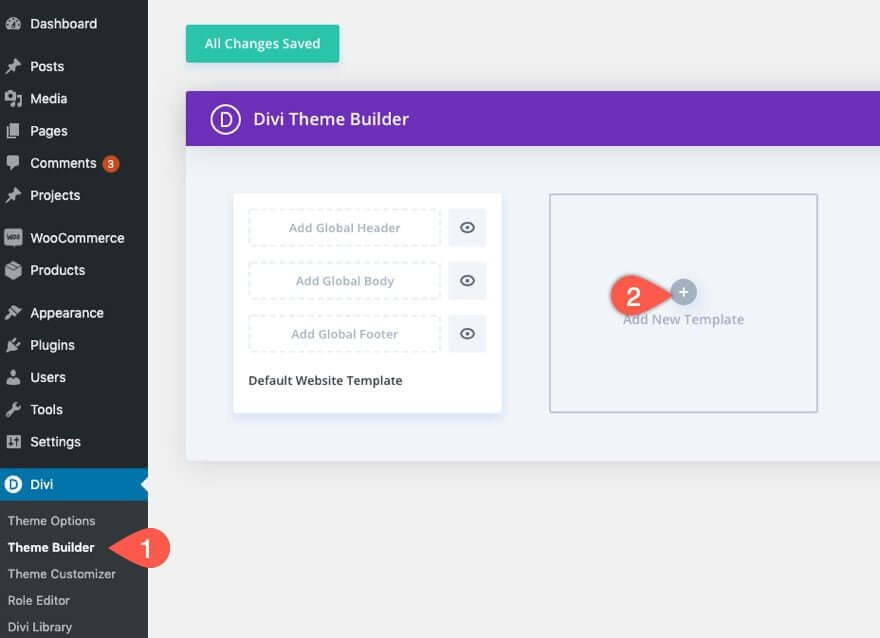
ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে, Divi > Theme Builder-এ যান। একটি নতুন টেমপ্লেট তৈরি করতে "নতুন টেমপ্লেট যোগ করুন" বাক্সে ক্লিক করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
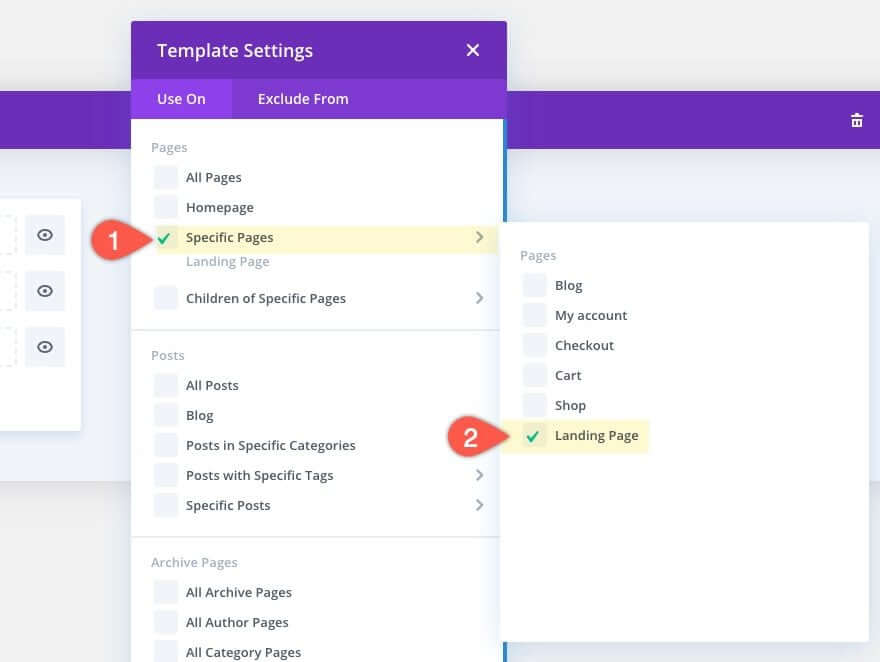
টেমপ্লেটটি সেই পৃষ্ঠায় বরাদ্দ করুন যেখানে আপনি প্রচার বারটি প্রদর্শিত হতে চান৷

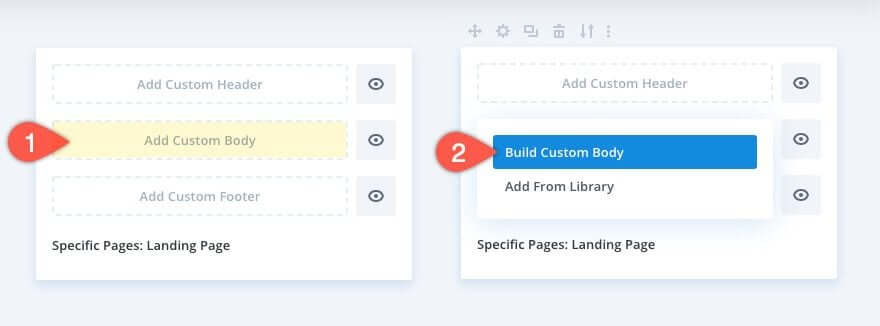
নতুন টেমপ্লেটের মধ্যে, "কাস্টম বডি যোগ করুন" এলাকায় ক্লিক করুন এবং "কাস্টম বডি তৈরি করুন" বেছে নিন।

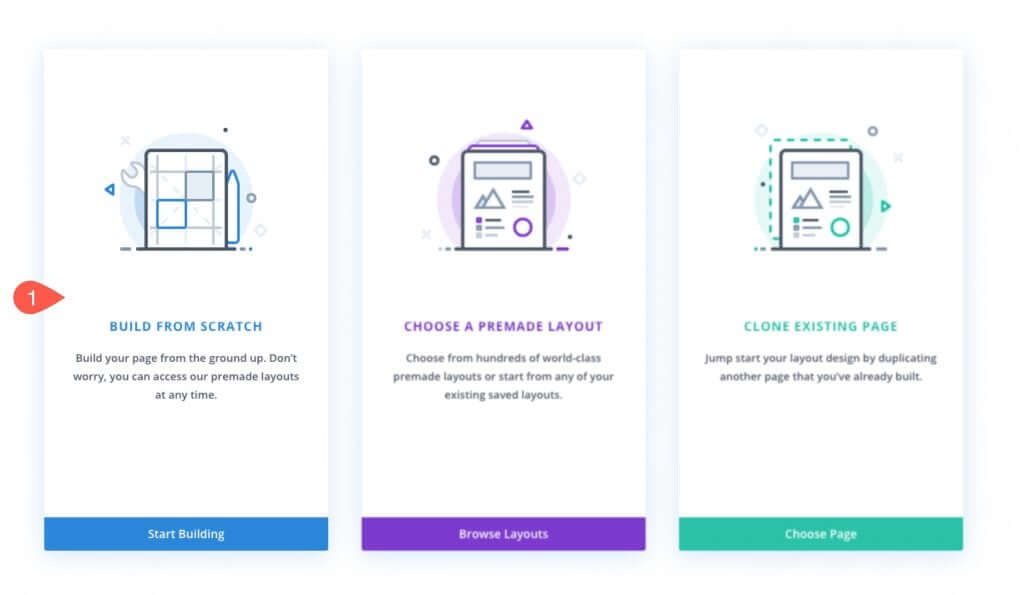
"স্ক্র্যাচ থেকে তৈরি করুন" বিকল্পটি নির্বাচন করুন।

টেমপ্লেট লেআউট এডিটরের ভিতরে, ডিভি বিল্ডার ব্যবহার করে প্রোমো বার তৈরি করা শুরু করা যাক।
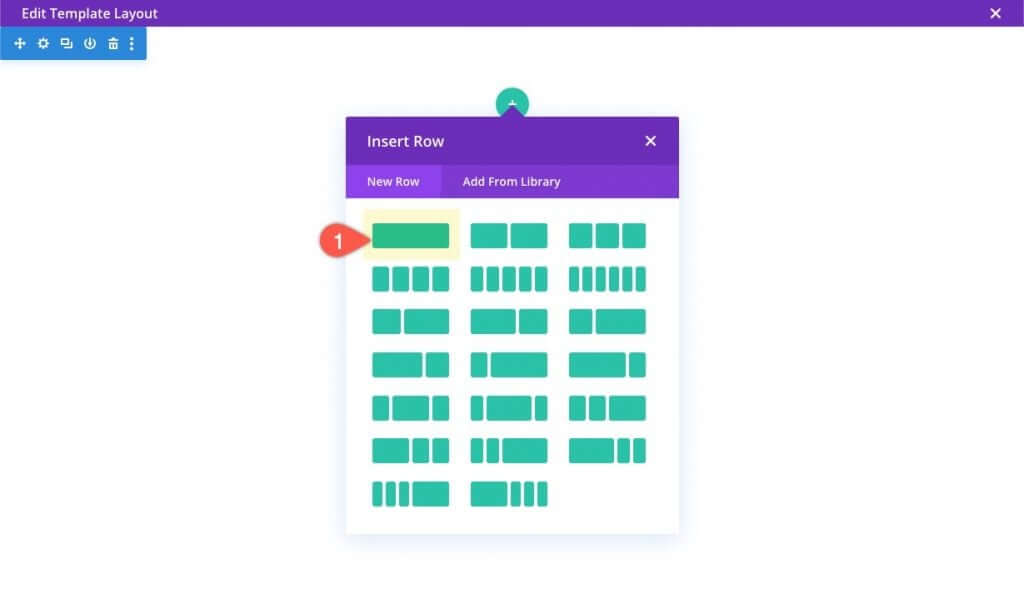
নিয়মিত বিভাগে একটি এক-কলাম সারি যোগ করে শুরু করুন।

একটি মডিউল প্রবর্তন করার আগে, নিম্নরূপ সারি সেটিংস আপডেট করুন:
- ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট বাম রঙ: #4a42ec
- পটভূমি গ্রেডিয়েন্ট ডান রঙ: #521d91
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%
- প্যাডিং: 0px উপরে, 0px নীচে

এই সেটিংস প্রমো বারের পটভূমির রঙ এবং প্রস্থ নির্ধারণ করে।
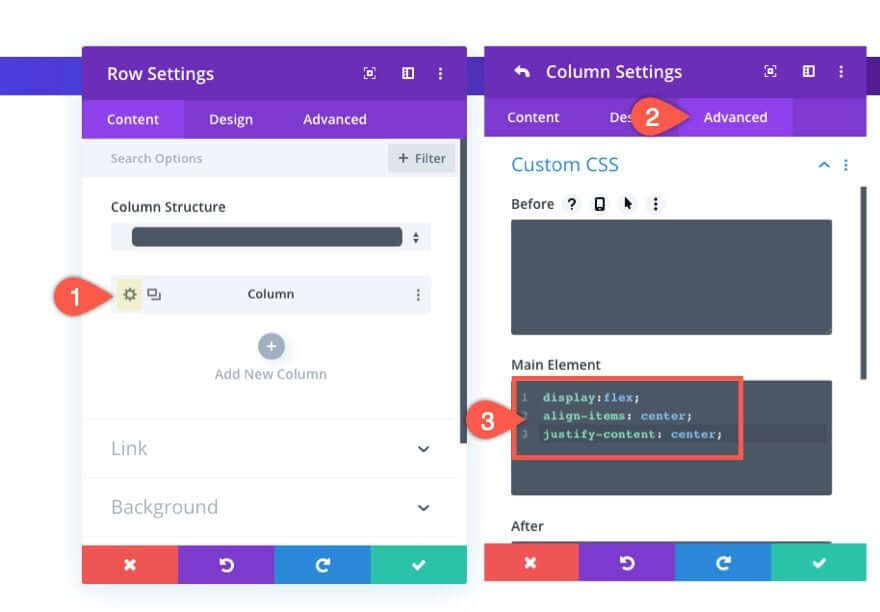
সারি সেটিংস থেকে প্রস্থান করার আগে, কলামের সেটিংস খুলুন। তারপর, কলাম প্রধান উপাদানে নিম্নলিখিত কাস্টম CSS যোগ করুন:
display: flex;
align-items: center;
justify-content: center;
এই CSS কলামের মধ্যে বিষয়বস্তু (বা মডিউল) সারিবদ্ধ করতে ফ্লেক্স প্রপার্টি ব্যবহার করে, অনুভূমিকভাবে (পাশাপাশি) সাজিয়ে রাখে। এটি মডিউলগুলিকে উল্লম্ব এবং অনুভূমিকভাবে কেন্দ্র করে। এই পদ্ধতিটি একাধিক কলাম সারি কাঠামোর প্রয়োজনীয়তা এড়ায় যা মোবাইল ডিভাইসে একে অপরের উপরে স্ট্যাক করবে। এই সেটআপের সাথে, বিষয়বস্তু সমস্ত ব্রাউজার প্রস্থ জুড়ে একটি অনুভূমিক প্রান্তিককরণ বজায় রাখে।
এখন, আমরা প্রোমো বারে বিষয়বস্তু যোগ করার জন্য প্রস্তুত।
এই উদাহরণের প্রচারের বিষয়বস্তুর জন্য, আমরা Elegantthemes.com-এর প্রোমো বারের মতো, ডানদিকে একটি বোতাম সহ একটি ছোট আইকন সহ একটি ব্লার্ব মডিউল এবং পাঠ্যের একটি ব্লক অন্তর্ভুক্ত করব।
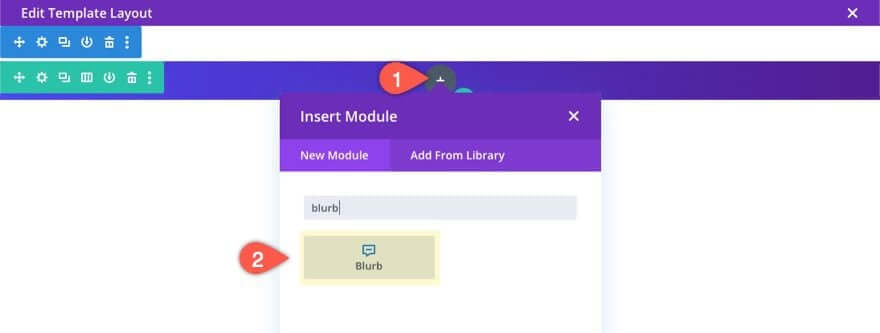
সারির ভিতরে ধূসর বৃত্ত প্লাস আইকনে ক্লিক করুন এবং একটি ব্লার্ব মডিউল যোগ করুন।

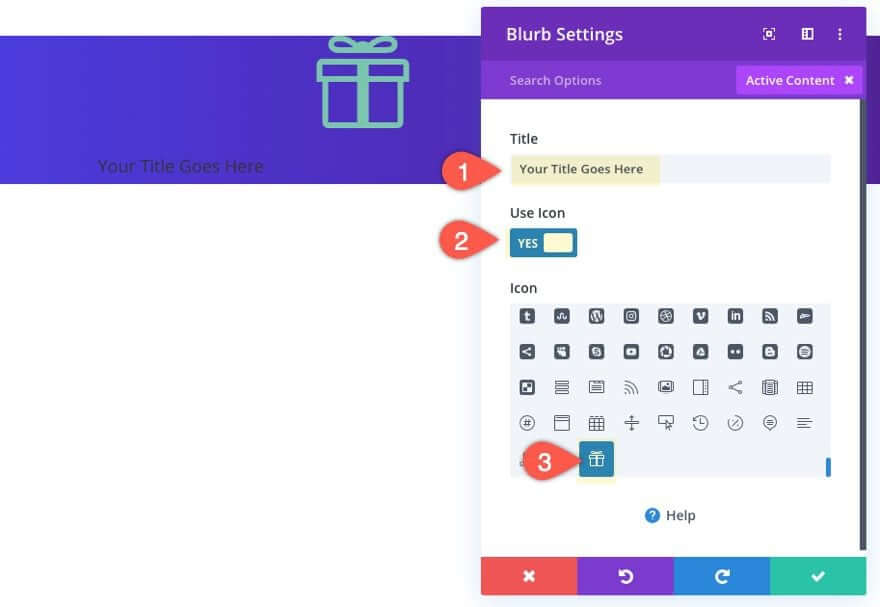
ব্লার্ব কন্টেন্টের জন্য, নিম্নলিখিত লিখুন:
- শিরোনাম: [প্রচার পাঠ্য লিখুন]
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: উপহার আইকন (স্ক্রিনশট পড়ুন)

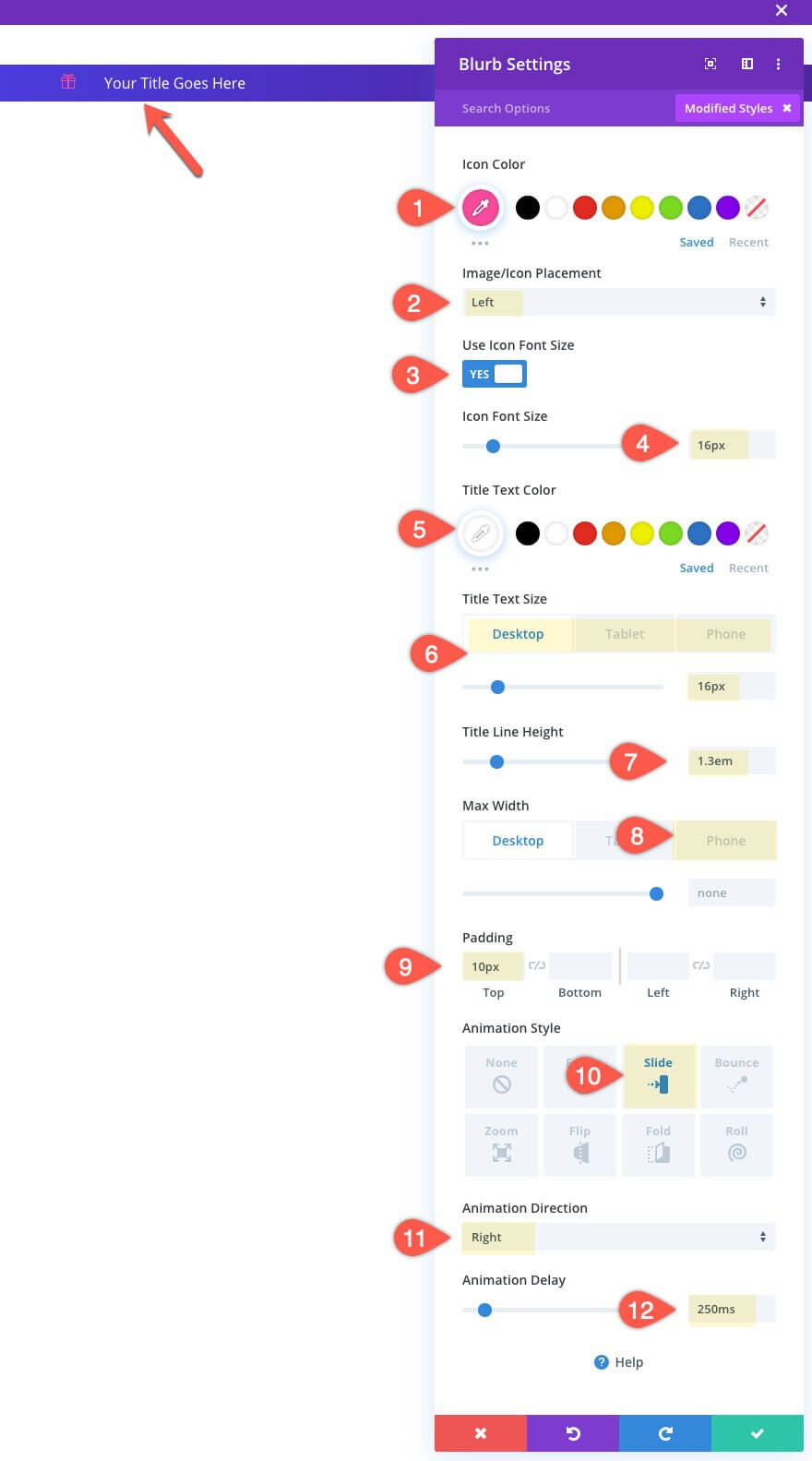
নিম্নরূপ ব্লার্ব ডিজাইন সেটিংস আপডেট করুন:
- আইকনের রঙ: #ff4a9e
- ছবি/আইকন বসানো: বাম
- আইকন ফন্ট সাইজ ব্যবহার করুন: হ্যাঁ
- আইকন ফন্ট সাইজ: 16px
- শিরোনাম পাঠ্যের আকার: 16px (ডেস্কটপ), 14px (ফোন)
- শিরোনাম লাইন উচ্চতা: 1.3em
- সর্বোচ্চ প্রস্থ: 230px (শুধুমাত্র ফোন)
- প্যাডিং: 10px শীর্ষ
- অ্যানিমেশন শৈলী: স্লাইড
- অ্যানিমেশন নির্দেশনা: ডান
- অ্যানিমেশন বিলম্ব: 250ms

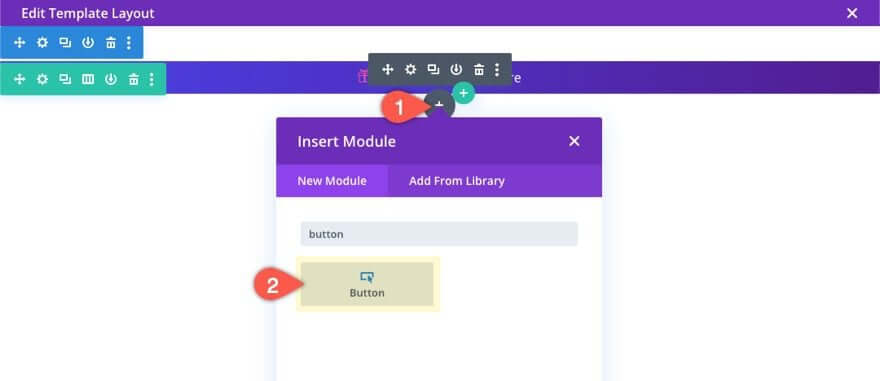
এরপরে, ব্লার্ব মডিউলের অধীনে একটি বোতাম মডিউল যোগ করুন। ফ্লেক্স বৈশিষ্ট্যের কারণে, মডিউলটি নীচের পরিবর্তে ব্লার্বের ডানদিকে প্রদর্শিত হবে।

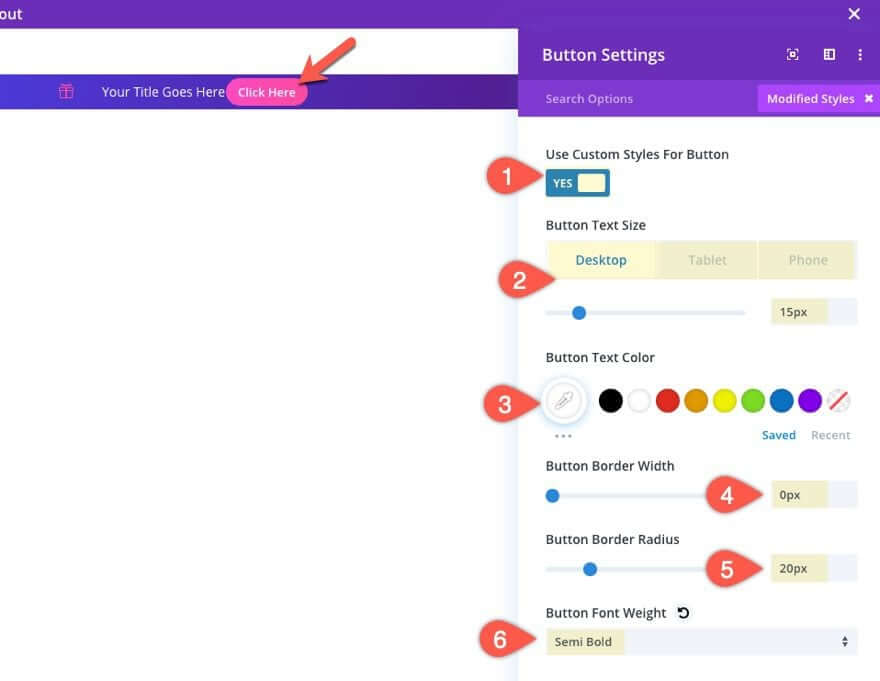
নিম্নরূপ বোতাম ডিজাইন সেটিংস আপডেট করুন:
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 15px (ডেস্কটপ), 13px (ফোন)
- বোতাম পাঠ্য রঙ: #ffffff
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 20px
- বোতাম ফন্ট ওজন: সেমি বোল্ড

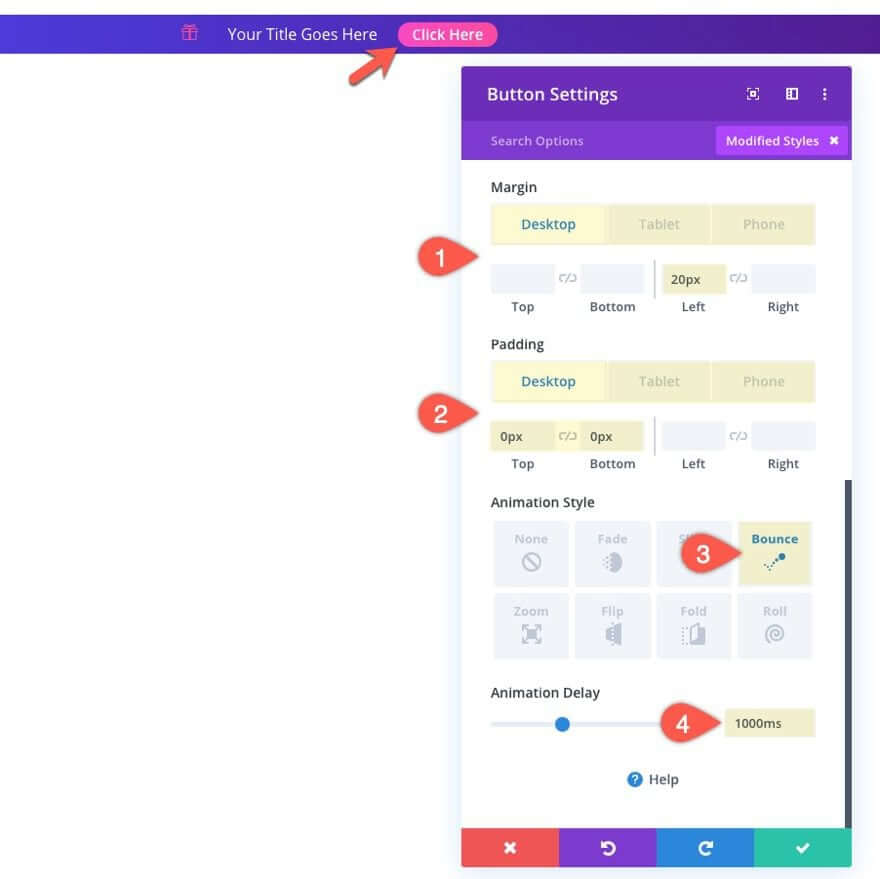
- মার্জিন (ডেস্কটপ): 20px বাকি
- মার্জিন (ফোন): 10px বাকি
- প্যাডিং (ডেস্কটপ): 0px শীর্ষ, 0px
- নীচের প্যাডিং (ফোন): 2px শীর্ষ, 2px নীচে, 8px বাম, 8px ডান
- অ্যানিমেশন শৈলী: বাউন্স
- অ্যানিমেশন বিলম্ব: 1000 মি

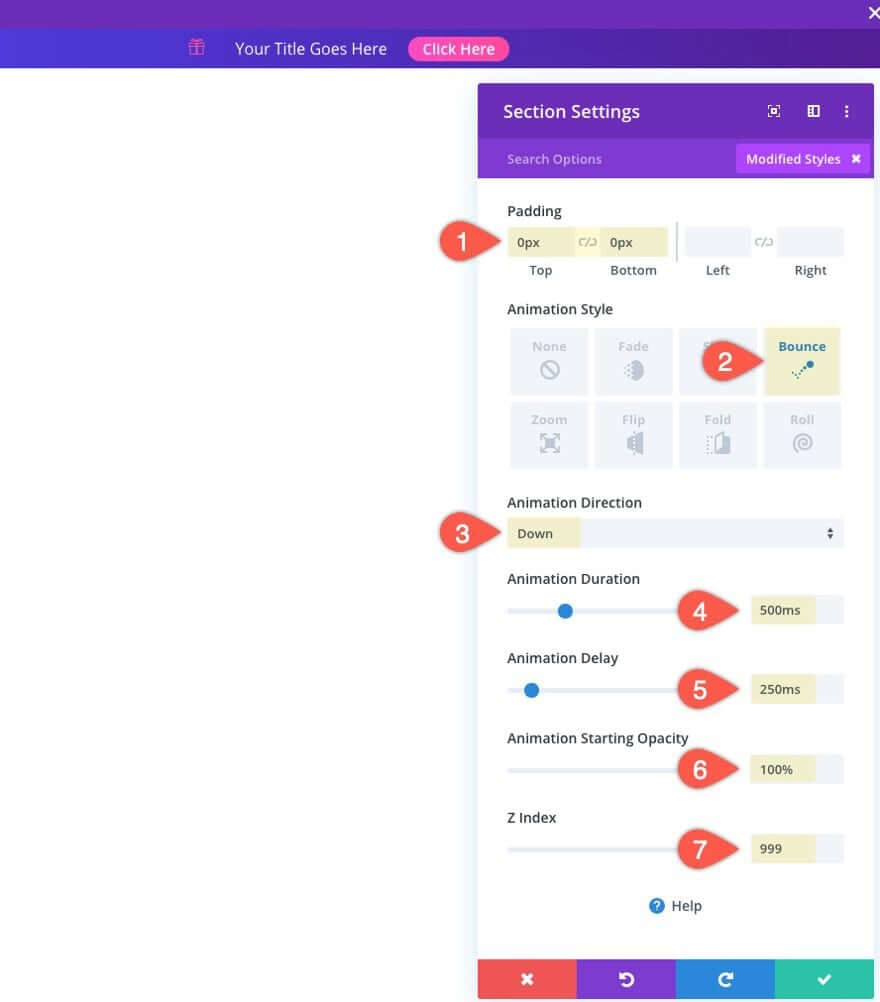
প্রোমো বার ডিজাইন সম্পূর্ণ করতে, প্রোমো বার সম্বলিত বিভাগটি নিম্নরূপ আপডেট করুন:
- প্যাডিং: 0px উপরে, 0px নীচে
- অ্যানিমেশন শৈলী: বাউন্স
- অ্যানিমেশন দিক: নিচে
- অ্যানিমেশন সময়কাল: 500ms
- অ্যানিমেশন বিলম্ব: 250ms
- অ্যানিমেশন শুরু হচ্ছে
- অস্বচ্ছতা: 100%
- Z-সূচক: 999

সম্পূর্ণ প্রস্থ পোস্ট সামগ্রী মডিউল ডিজাইন করা
এই মুহুর্তে, প্রচার বারটি যেতে প্রস্তুত। যাইহোক, যেহেতু এটি একটি টেমপ্লেট, তাই এই টেমপ্লেটটি ব্যবহার করে পৃষ্ঠা(গুলি) এর বিষয়বস্তু প্রদর্শন করতে পোস্ট সামগ্রী মডিউল যোগ করা অত্যন্ত গুরুত্বপূর্ণ।
Divi বিল্ডার ব্যবহার করে তৈরি পৃষ্ঠাগুলির জন্য, বিষয়বস্তু এলাকা সর্বাধিক করতে একটি সম্পূর্ণ প্রস্থ পোস্ট সামগ্রী মডিউল ব্যবহার করুন৷
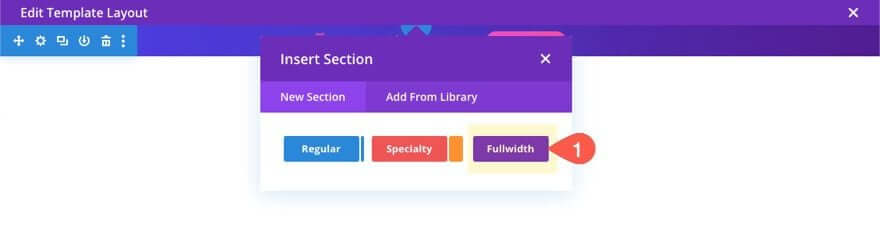
আপনার প্রচার বার ধারণকারী বিভাগের নীচে, একটি সম্পূর্ণ প্রস্থের বিভাগ যোগ করুন।

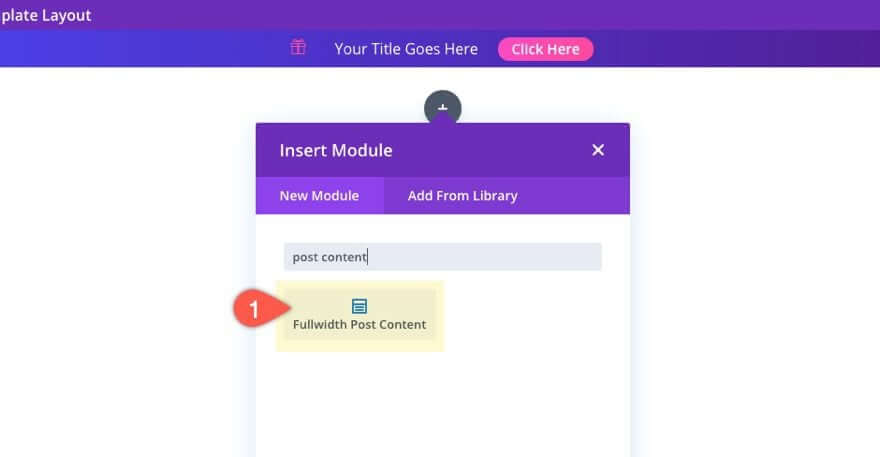
তারপর, ফুল প্রস্থ পোস্ট সামগ্রী মডিউল নির্বাচন করুন।

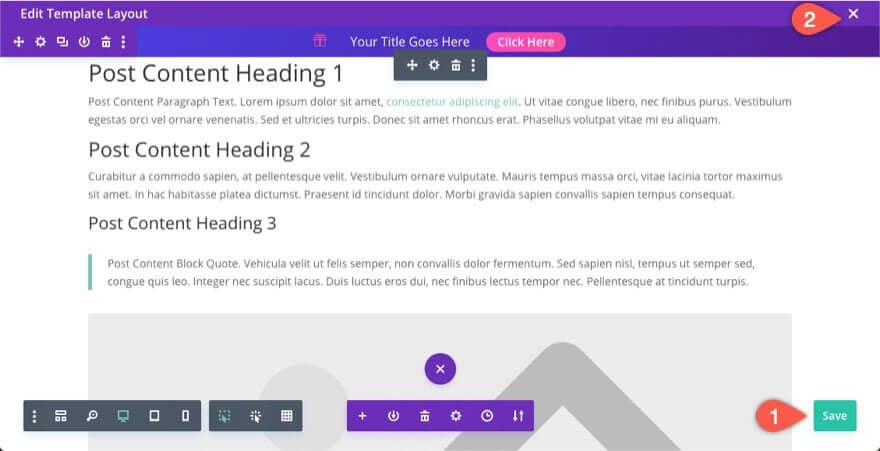
এটা সম্বন্ধে. এখন, সম্পাদক থেকে প্রস্থান করার আগে লেআউটটি সংরক্ষণ করা নিশ্চিত করুন।

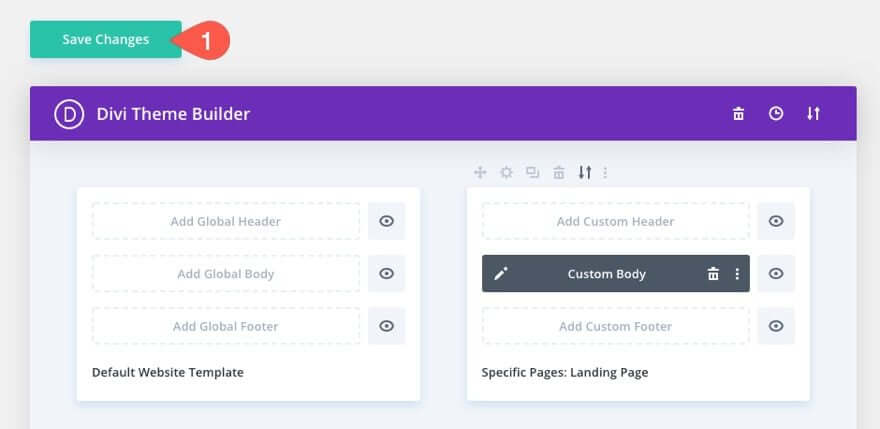
তারপরে, থিম নির্মাতার জন্যও পরিবর্তনগুলি সংরক্ষণ করুন।

এবং আপনি সম্পন্ন.
মোড়ক উম্মচন
এই নির্দেশিকায়, আমরা ডিভি থিম বিল্ডার ব্যবহার করে শুরু থেকে কীভাবে একটি প্রচারমূলক বার তৈরি করতে হয় তা প্রদর্শন করেছি। প্রোমো বারে দর্শকদের দৃষ্টি আকর্ষণ করার জন্য বিভিন্ন অ্যানিমেশন এবং ডিজাইন রয়েছে। আপনি পৃষ্ঠাটি নীচে স্ক্রোল করার সময় শীর্ষে দৃশ্যমান থাকার জন্য প্রচার বার সেট করতে পারেন। উপরন্তু, আপনার সাইটে প্রোমো বারটি কোথায় প্রদর্শিত হবে তা নির্ধারণ করার ব্যবহারিক বৈশিষ্ট্য আপনার কাছে রয়েছে।




