ডিভির মেগা মেনু ওয়ার্ডপ্রেস সাইটগুলি আধুনিক ওয়েব ডিজাইনের একটি জনপ্রিয় প্রবণতা, এবং আপনি সম্ভবত এটি উপলব্ধি না করেই অনলাইনে কেনাকাটা করার সময় সেগুলি লক্ষ্য করেছেন৷ এটি প্রায়শই Amazon এবং Starbucks এর মত প্রধান অনলাইন খুচরা বিক্রেতাদের দ্বারা ব্যবহার করা হয় যা আমাদের মত ভোক্তাদের নেভিগেট করতে সাহায্য করতে পারে যা অত্যন্ত জটিল মেনু হতে পারে।

আপনি হয়তো ভাবছেন, "মেগা মেনু কি?" যখন আপনার কাছে সাবপেজ এবং মেনুগুলির একটি বিস্তৃত তালিকা থাকে, তখন মেগা মেনুগুলি বিশৃঙ্খলতা এড়াতে একটি চমৎকার পদ্ধতি। একটি মেগা মেনুর উদ্দেশ্য হল প্রায়শই গ্রাফিকভাবে ক্যাটাগরিগুলির মতো জিনিসগুলির জন্য সম্ভাবনাগুলি দেখানো, যা হোভার করা বা ক্লিক করার সময় আরও বিকল্পগুলি প্রকাশ করবে৷ আপনি বা আপনার ক্লায়েন্টরা তাদের কিনতে চাইতে পারেন এমন দুর্দান্ত জিনিসগুলি পাওয়ার ক্ষেত্রে উত্তেজনা হ্রাস করে এটি ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে।
কখন আপনার একটি মেগা মেনু দরকার
ইকমার্স সাইট এবং ব্লগ বা নিউজ সাইট হল দুটি ধরণের সাইট যা মেগা মেনু নিয়োগ করে প্রচুর লাভ করে। এর কারণ হল এই সাইটগুলিতে সাধারণত কন্টেন্ট এবং আইটেমের গভীর ক্যাটালগ থাকে যা সহজেই নেভিগেবল হতে হবে। টেক্সট লিঙ্কগুলির সাথে স্ক্রীনকে ওভারলোড করার পরিবর্তে, মেগা মেনু ব্যবহার করে ব্যবহারকারীদের মেনুর বিভিন্ন স্তরগুলি ব্রাউজ করার জন্য একটি খুব ভিজ্যুয়াল এবং প্রাকৃতিক অনুভূতি প্রদান করে৷
এছাড়াও, ডিভির মেগা মেনু আপনার এসইও ইন্ডেক্সিংকে সম্ভাব্যভাবে উন্নত করতে পারে কারণ তারা আপনার দর্শকদের জন্য প্রাসঙ্গিক উপাদানের অতিরিক্ত লিঙ্ক প্রদান করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযখন আপনার একটি মেগা মেনুর প্রয়োজন নেই
এগুলি দুর্দান্ত, তবে সেগুলি ছোট স্ক্রিনে ব্যবহার করা চ্যালেঞ্জ হতে পারে, যা আপনার ব্যবহারকারীদের হতাশ করতে পারে৷ এছাড়াও, মূল্যের টেবিলের মতো কয়েকটি উদাহরণ বাদে উপাদান বা পণ্যের ছোট গ্রুপগুলি একটি মেগা মেনুতে ভাল পারফর্ম নাও করতে পারে। দীর্ঘ মেনু লিঙ্কগুলি আপনার দর্শকদের একটি অপ্রীতিকর অভিজ্ঞতা দেবে, পাঠ্য অদ্ভুতভাবে মোড়ানো এবং স্ক্রীনটি কেবল পাঠ্যের একটি গুচ্ছ দিয়ে লোড হচ্ছে।
আপনার Divi ওয়েবসাইটে মেগা মেনু যোগ করা হচ্ছে
আসুন উত্তেজনাপূর্ণ অংশে যাই এবং দেখুন কিভাবে আমরা আমাদের ডিভি ওয়ার্ডপ্রেস সাইটগুলির জন্য একটি মেগা মেনু তৈরি করতে পারি। আপনার ওয়েবসাইটে একটি মেগা মেনু যোগ করার ক্ষমতা আপনার প্রোগ্রামিং জ্ঞানের স্তরের উপর নির্ভর করে। আপনি কিছু HTML এবং CSS কোড বা একটি 3য় পক্ষের প্লাগইন দিয়ে এটি করতে পারেন যাতে এটি কয়েক মিনিটের মধ্যে চালু থাকে।
প্রচলিত সংকেত
আপনি যদি একজন পেশাদার কোডার হন তবে আপনি সহজেই আপনার ডিভি ওয়ার্ডপ্রেস সাইটে একটি মেগা মেনু যোগ করতে পারেন। আপনি আপনার জন্য কাজ করার জন্য একটি কোড সামুরাই দিতে পারেন। অসুবিধা হল যে এটি ব্যয়বহুল হতে পারে। কিভাবে গ্রাউন্ড আপ থেকে একটি মেগা মেনু কোড করতে হয় তা শিখতে আপনি এই নিবন্ধটি পড়তে পারেন।
তৃতীয় পক্ষের প্লাগইন
আপনি যদি আমার মতো হন এবং সেই মেগা মেনু তৈরি করার জন্য আপনার কাছে সময়, অর্থ বা দক্ষতা না থাকে, তাহলে আপনি এটিকে আপনার Divi WordPress সাইটে যোগ করতে একটি 3rd Party Plugin ব্যবহার করতে পারেন। সমস্ত প্লাগইন সমান হওয়ার কথা নয়, তবে আপনি সাধারণত $30 এর নিচে একটি ভাল একটি খুঁজে পেতে পারেন যা আপনাকে দ্রুত চালু করবে। এখানে অসুবিধা হল আপনার নির্বাচনগুলি সীমিত হতে পারে, প্রধানত কারণ বেশিরভাগ প্লাগইন ডিভি থিমের সাথে ভালভাবে কাজ করে না।
Divi দ্বারা মেগা মেনু
তারপরে আপনার ডিভি ওয়ার্ডপ্রেস সাইটের জন্য একটি মেগা মেনু তৈরি করার জন্য আমাদের একজাতীয় পদ্ধতি রয়েছে। মোটামুটি $11 এ, আপনি একটি কাস্টম-কোডেড অভিজ্ঞতার কাছাকাছি আসছেন। কেন? কারণ এই প্লাগইনটি আপনার মেগা মেনু তৈরি করতে Divi বিল্ডার ব্যবহার করে। এটি দুর্দান্ত কারণ আপনি Divi থিম দ্বারা প্রদত্ত ডিজাইন বিকল্পগুলির বহুমুখিতা থেকে উপকৃত হন৷ আমরা আরও একধাপ এগিয়ে গিয়েছি এবং আরও কাস্টম পছন্দগুলি অন্তর্ভুক্ত করেছি, যেমন আপনার মেগা মেনুতে জোর দেওয়ার জন্য ওভারলে।
ডিভি মেগা মেনু প্লাগইন দিয়ে মেগা মেনু তৈরি করা
আপনার ডিভি ওয়ার্ডপ্রেস সাইটে একটি অত্যাশ্চর্য মেগা মেনু যোগ করতে আপনি কত দ্রুত ডিভি মেগা মেনু ব্যবহার করতে পারেন তা দেখে নেওয়া যাক। Divi মেগা মেনু প্লাগইন এবং এর শোটাইম ইনস্টল এবং সক্রিয় করুন!
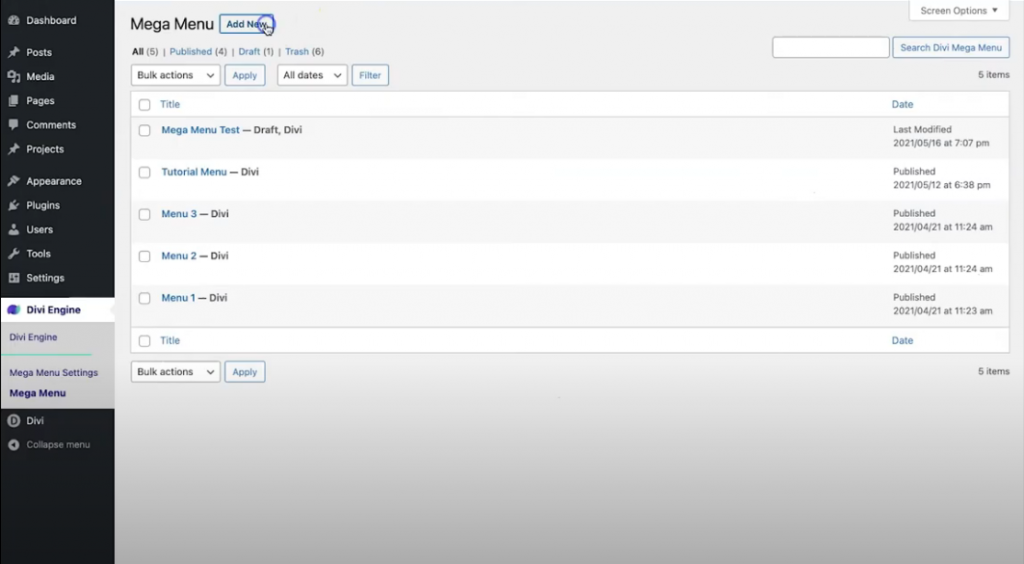
আপনার ড্যাশবোর্ডে যান, এবং বাম প্যানেল থেকে, Divi Engine Add New এ নেভিগেট করুন।

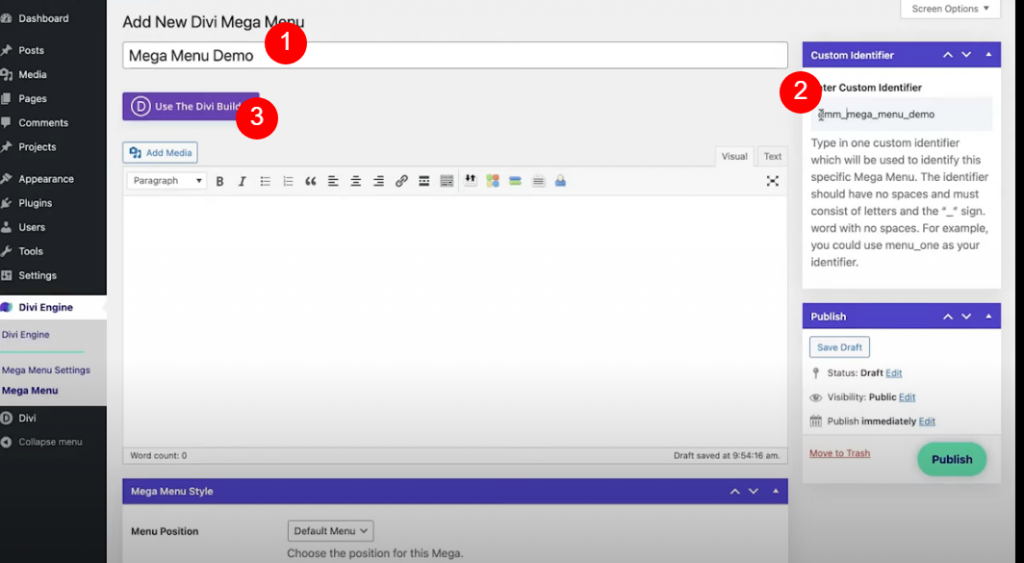
একটি নতুন উইন্ডো খুলবে, সেখানে একটি বর্ণনামূলক শিরোনাম যোগ করুন। তারপর আপনি দেখতে পাবেন একটি কাস্টম শনাক্তকারী স্বয়ংক্রিয়ভাবে ডান বারে তৈরি হয়েছে। আপনি চাইলে কাস্টম শনাক্তকারী সম্পাদনা করতে পারেন। এবং তারপর ডিভি বিল্ডার ব্যবহার করুন নির্বাচন করুন।

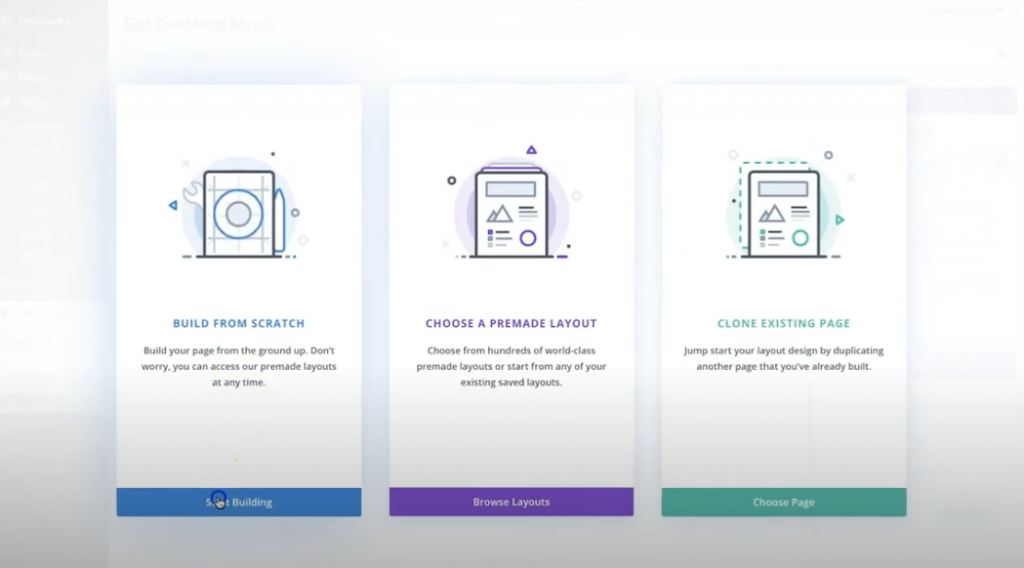
এখন ডিভি আপনাকে জিজ্ঞাসা করবে কিভাবে আপনি মেনু তৈরি করতে চান, স্ক্র্যাচ থেকে বিল্ড নির্বাচন করুন।

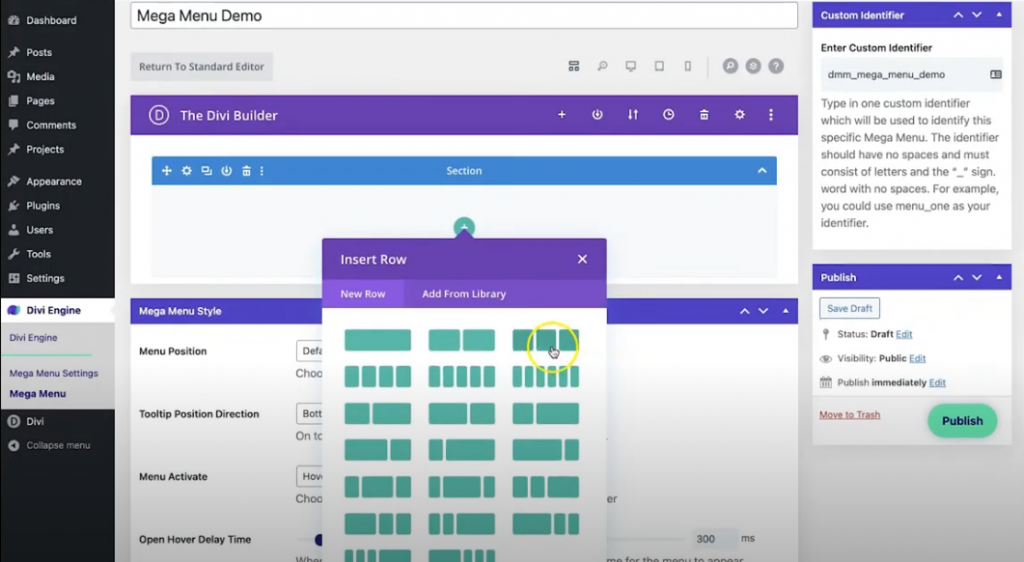
এখন নিয়মিত বিভাগে একটি 3 কলামের সারি যোগ করুন।

ব্লার্ব মডিউল
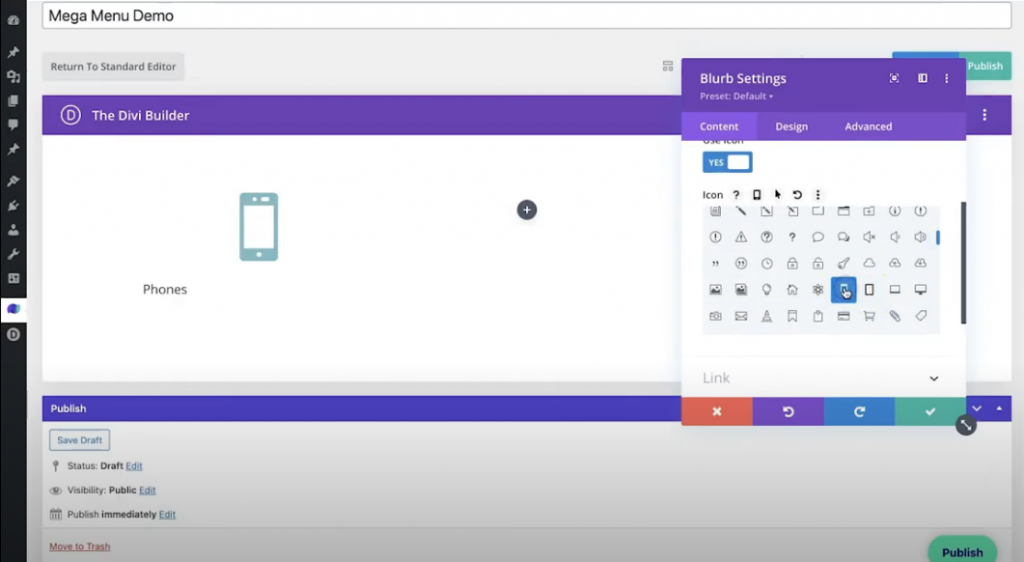
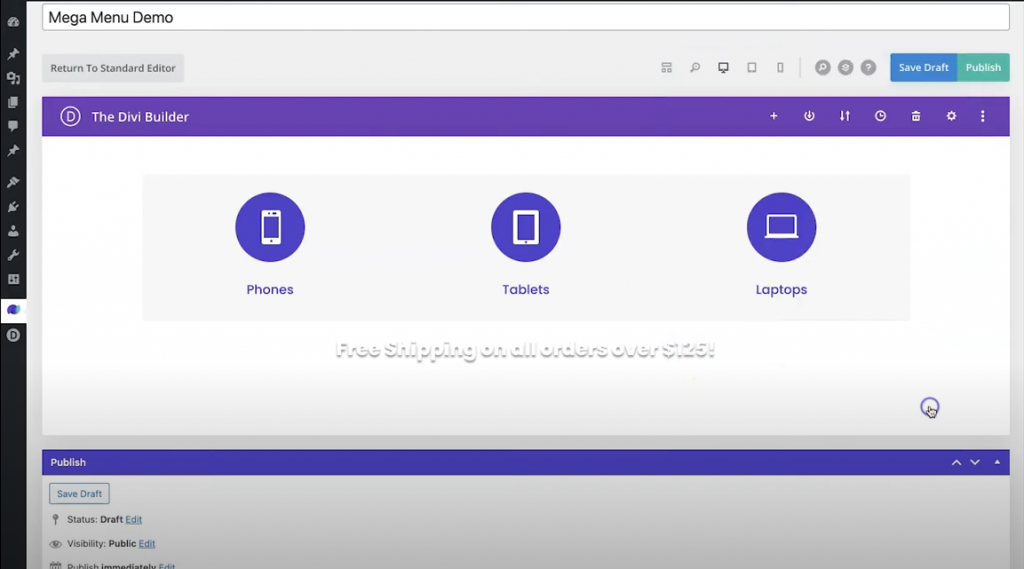
তারপর, প্রথম কলামে একটি ব্লার্ব মডিউল যোগ করুন। এর পরে, বিষয়বস্তু ট্যাবে নিম্নলিখিত জিনিসগুলি পরিবর্তন করুন।
- টেক্সট শিরোনাম: ফোন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: মোবাইল ফোন
- পটভূমি হোভার রঙ: #0fe5a8

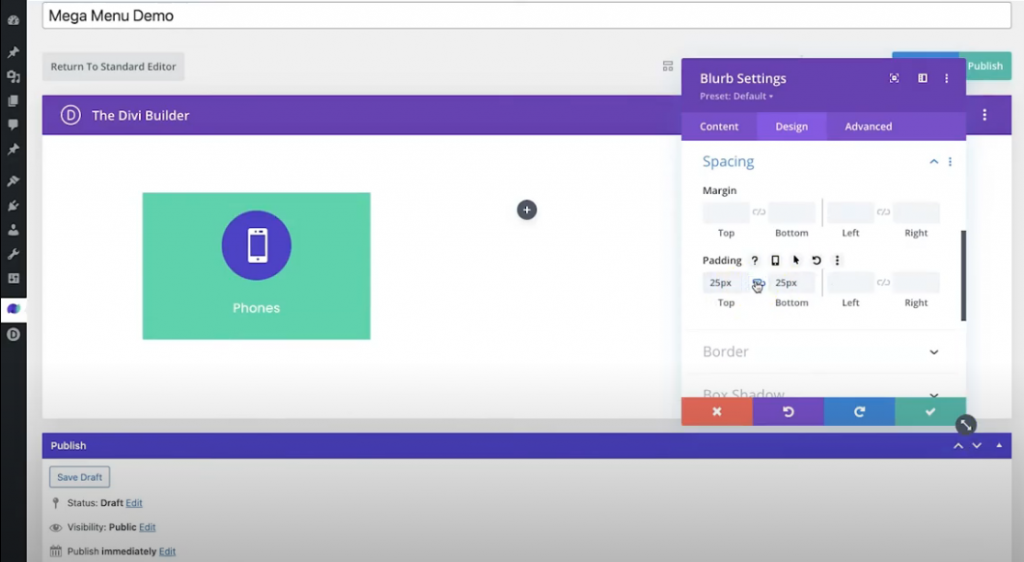
ডিজাইন ট্যাবে, আপনার এই পরিবর্তনগুলি করা উচিত।
ছবি এবং আইকন
- আইকনের রঙ: সাদা
- বৃত্ত আইকন: হ্যাঁ
- বৃত্তের রঙ: #5430ce
শিরোনাম পাঠ্য
- শিরোনাম ফন্ট: Poppins
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্রীভূত
- শিরোনাম পাঠ্যের রঙ: #5430ce / সাদা (হোভার)
ব্যবধান
- প্যাডিং: 25px উপরে, 25px নীচে

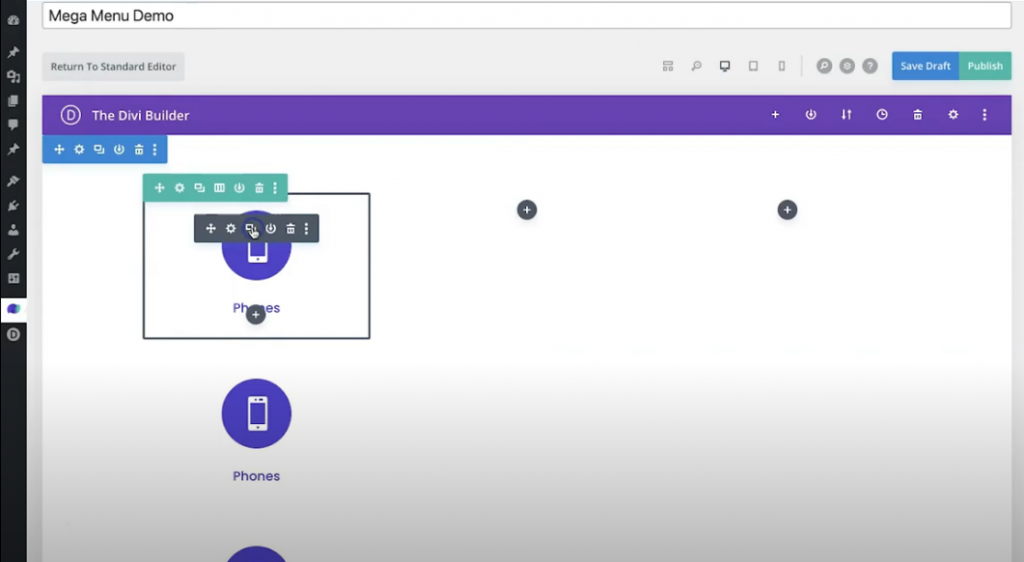
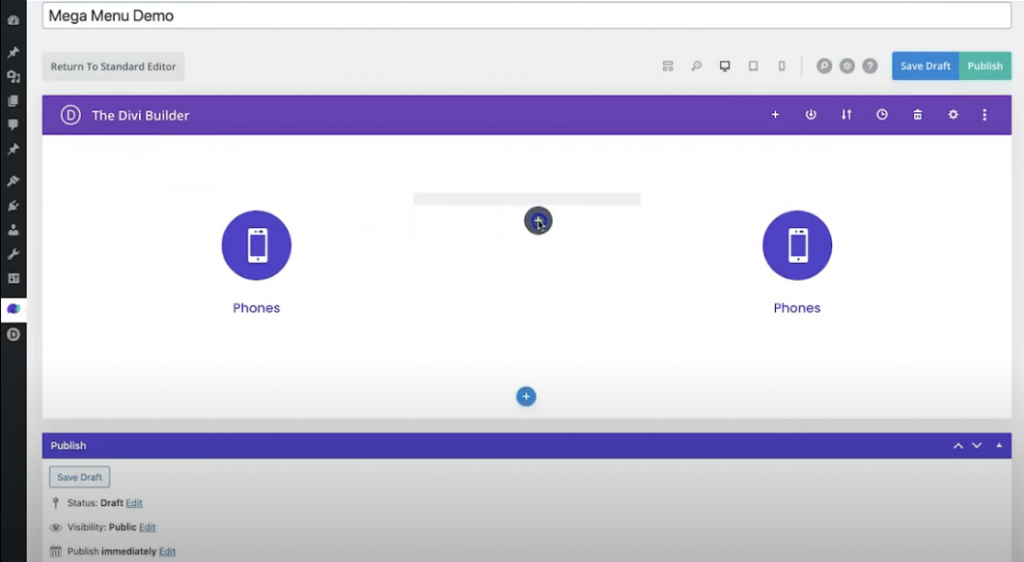
এখন ব্লার্ব মডিউলটি 3 বার কপি করুন।

এখন প্রতিটি কলামে সঠিকভাবে টেনে আনুন।

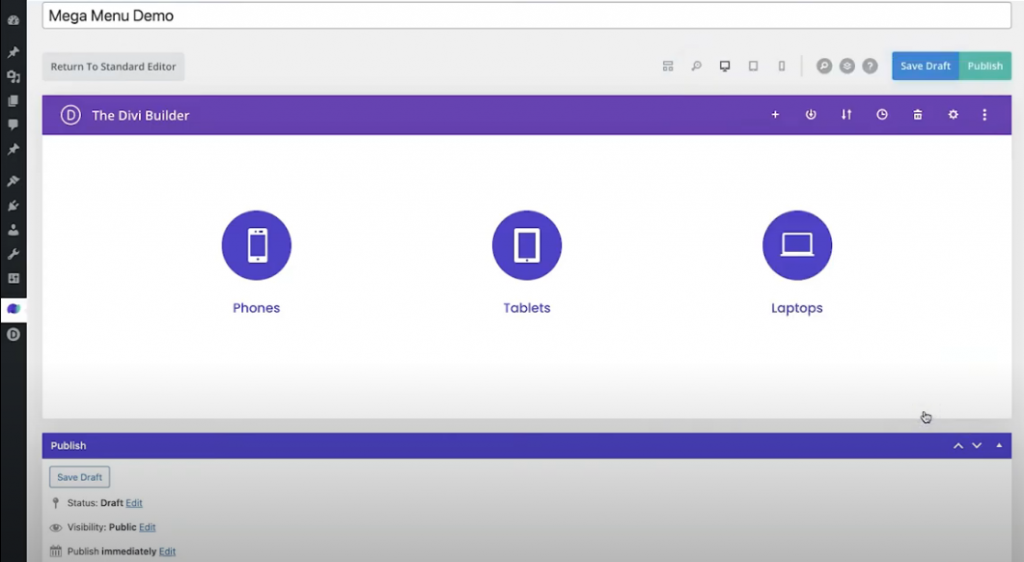
এখন বাকি ব্লার্ব মডিউলগুলিতে বিষয়বস্তু পরিবর্তন করুন।
Blurb মডিউল 2 - বিষয়বস্তু ট্যাব
- পাঠ্যের শিরোনাম: "ট্যাবলেট"৷
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: ট্যাবলেট
ব্লার্ব মডিউল 3 - বিষয়বস্তু ট্যাব
- পাঠ্য শিরোনাম: "ল্যাপটপ"
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: ল্যাপটপ

যে ভয়ঙ্কর দেখায়.
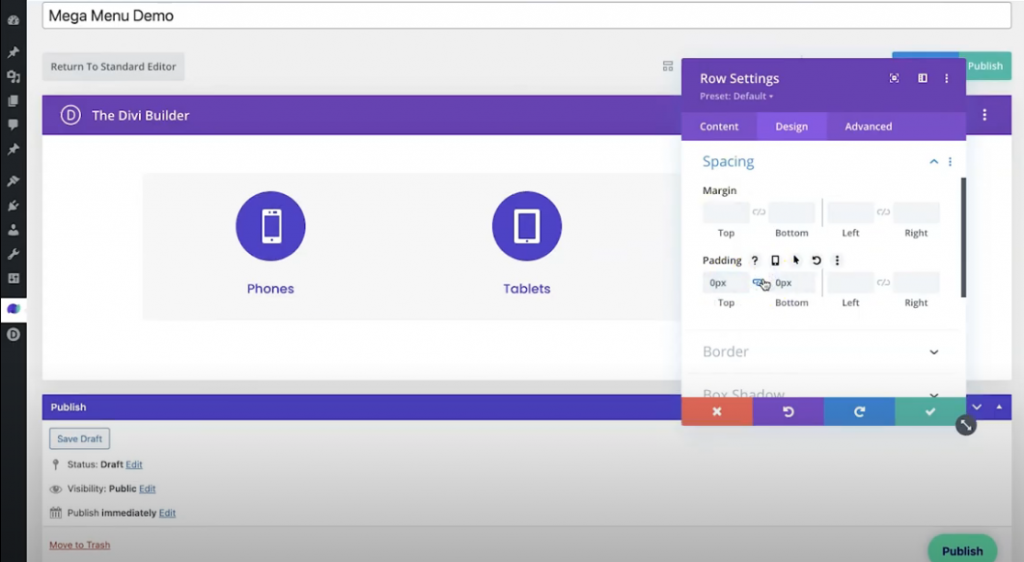
সারি সেটিংস
এখন আমরা সারিতে কিছু সেটিংস যোগ করতে যাচ্ছি।
- পটভূমির রঙ: #f7f7f7
- কাস্টম গটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্যাডিং টপ/বটম: 0px

প্রচার বার যোগ করুন
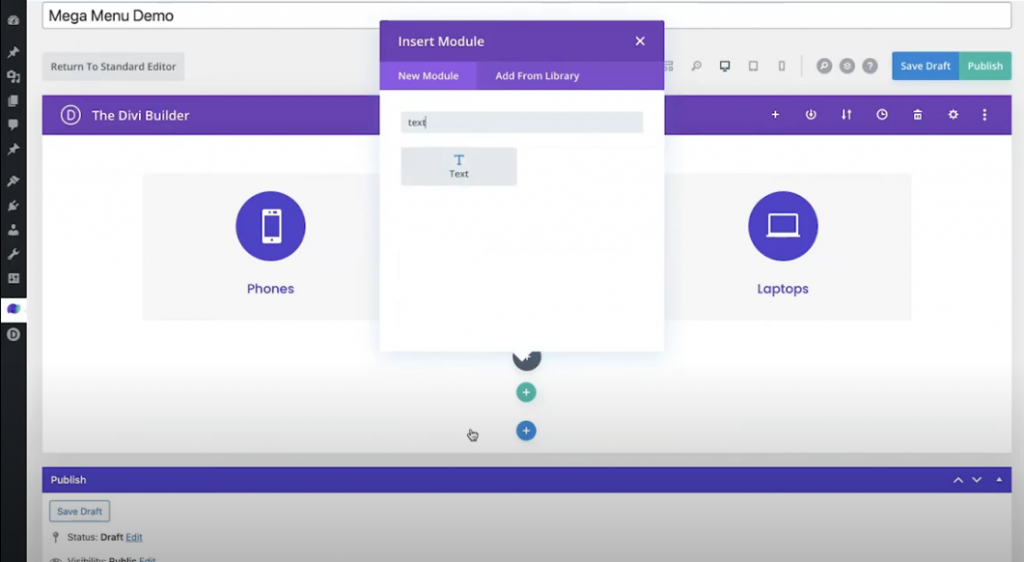
এখন আমরা একটি প্রচার বার যোগ করব। ব্লার্ব মডিউলের অধীনে একটি এক-কলাম সারি যোগ করুন এবং একটি পাঠ্য মডিউল যোগ করুন।

এখন পাঠ্য মডিউলে নিম্নলিখিত সেটিংস পরিবর্তন করুন।
বিষয়বস্তু ট্যাব - পাঠ্য
- মূল অংশ: "$125 এর বেশি সমস্ত অর্ডারে বিনামূল্যে শিপিং!"
ডিজাইন ট্যাব - পাঠ্য
- টেক্সট ফন্ট: Poppins
- টেক্সট ফন্ট ওজন: আল্ট্রা বোল্ড
- পাঠ্যের রঙ: সাদা
- পাঠ্য ছায়া: বিকল্প 1
- পাঠ্য প্রান্তিককরণ: কেন্দ্রীভূত
ডিজাইন ট্যাব - ব্যবধান
- প্যাডিং টপ/বটম: 25px

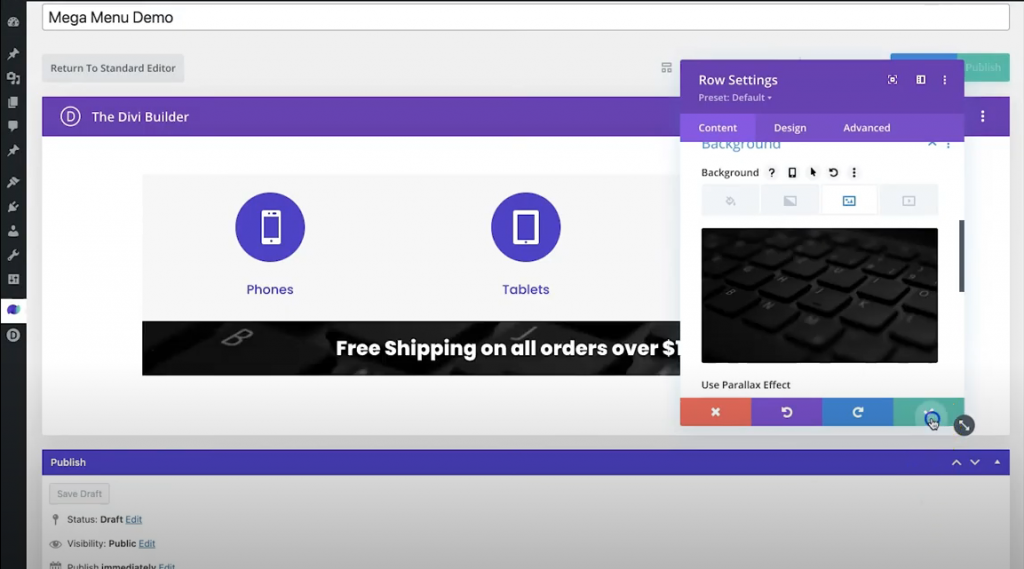
সারি সেটিংস
সারি সেটিং খুলুন এবং বিষয়বস্তু ট্যাবের অধীনে, একটি পটভূমি চিত্র যোগ করুন।

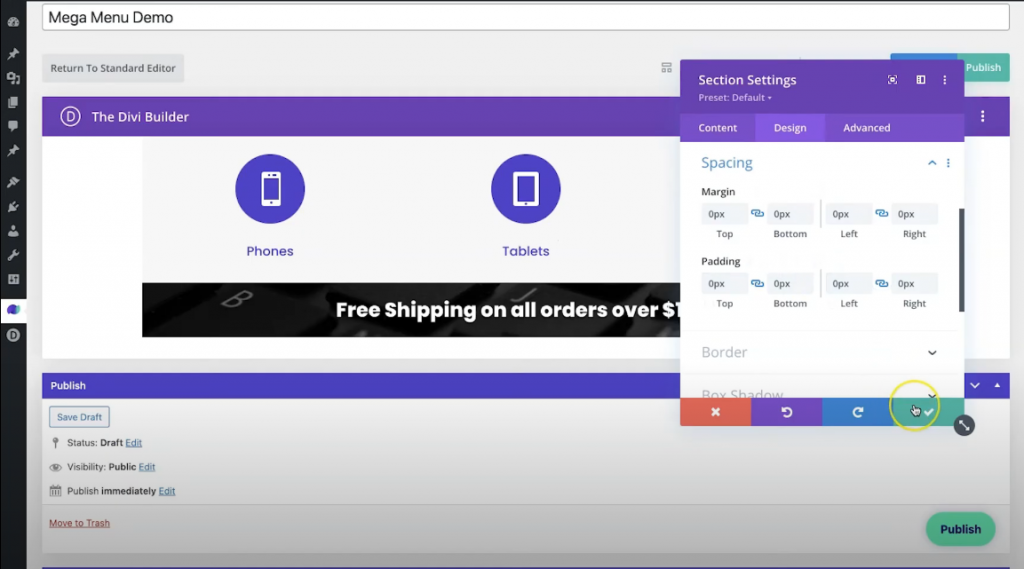
বিভাগ সেটিংস
আমরা প্রধান বিভাগ সেটিংসে কিছু প্যাডিং এবং মার্জিন সমন্বয় করব।
- পটভূমির রঙ: স্বচ্ছ
- মার্জিন: 0px (উপর, নীচে, বাম, ডান)
- প্যাডিং: 0px (শীর্ষ, নীচে, বাম, ডান)

এখন পরিবর্তনগুলি সংরক্ষণ করুন এবং প্রকাশ টিপুন।
মেগা মেনু লিঙ্কআপ
আমরা সফলভাবে মেগা মেনু তৈরি করেছি। এখন আমরা এটিকে প্রধান মেনুতে লিঙ্ক করব। এর জন্য, পৃষ্ঠায় স্ক্রোল করুন এবং মেগা মেনু স্টাইল সেটিংসে কিছু পরিবর্তন করুন।
- সম্পূর্ণ প্রস্থ: হ্যাঁ
- মোবাইলে নিষ্ক্রিয় করুন: হ্যাঁ
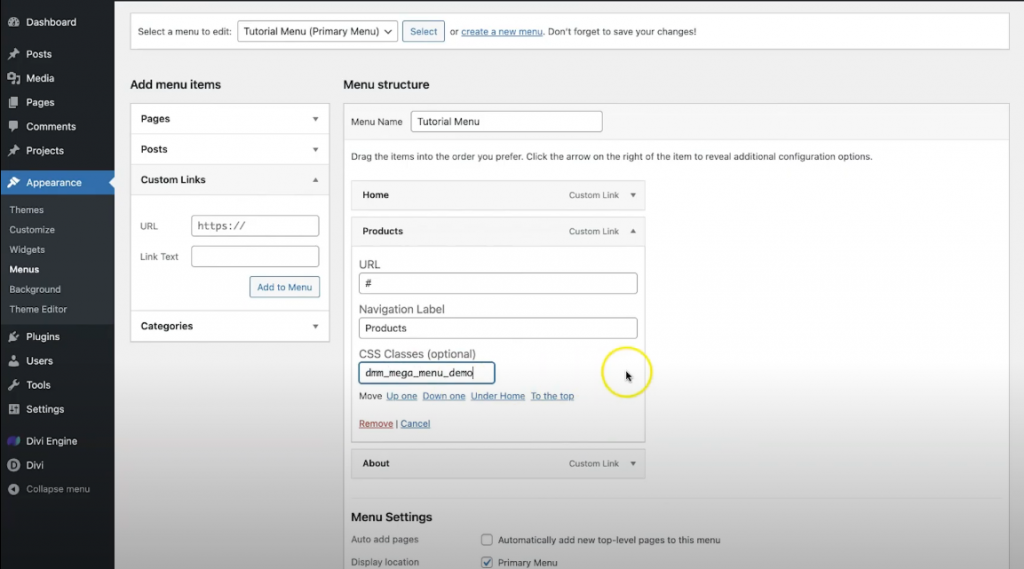
কাস্টম শনাক্তকারী অনুলিপি করুন এবং উপস্থিতি প্রাথমিক মেনুতে যান। পরবর্তী, আপনার আইটেম নির্বাচন করুন, যা আপনার মেগা মেনু ট্রিগার করবে। কাস্টম লিঙ্কে "#" যোগ করুন, এবং স্ক্রীন বিকল্প থেকে, CSS ক্লাস চেক করুন। আপনি আপনার নির্বাচিত আইটেমের অধীনে একটি ঐচ্ছিক CSS ক্লাস দেখতে পাবেন, এখন সেই বাক্সে CSS শনাক্তকারী পেস্ট করুন।

সেভ মেনু বোতামে ক্লিক করে সেটিংস সংরক্ষণ করুন। এবং আপনি সম্পন্ন.
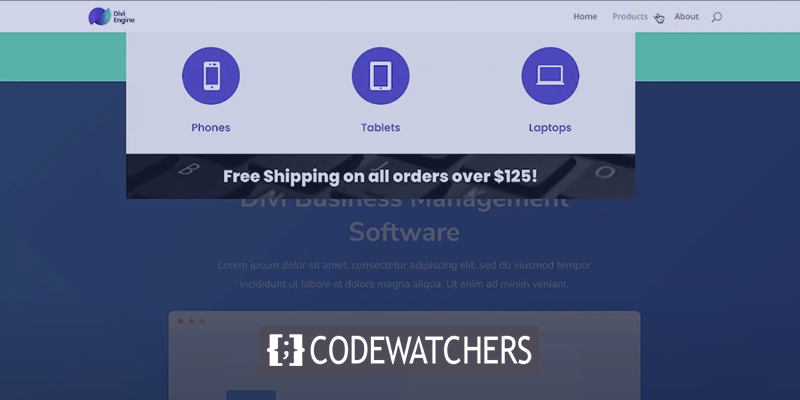
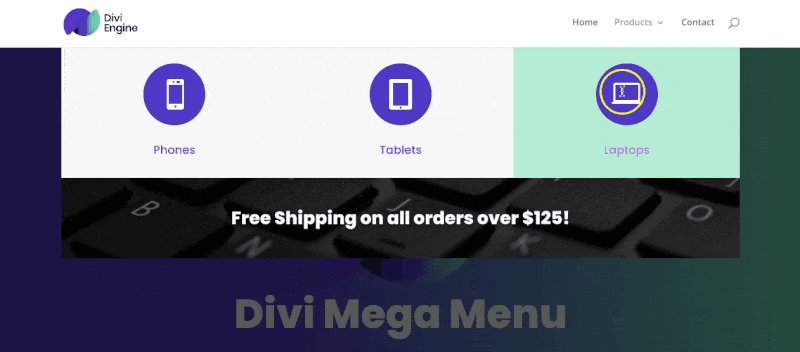
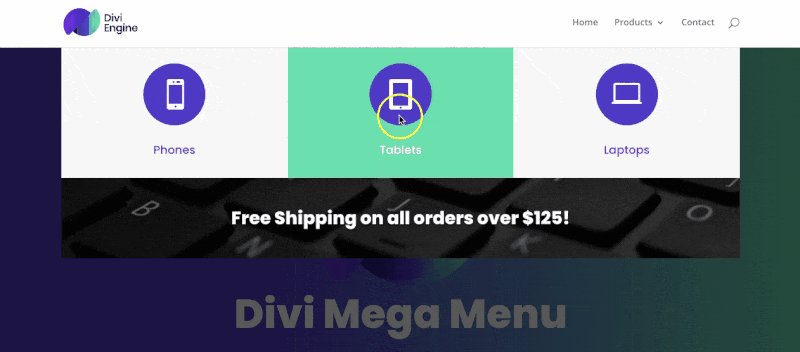
চূড়ান্ত দৃশ্য
আমাদের চূড়ান্ত নকশা দেখতে কেমন তা এখানে।

আপ মোড়ানো
আপনি দেখতে পাচ্ছেন, মেগা মেনুগুলি আপনার সাইটগুলিতে গভীরতা এবং শ্রেণী যোগ করার একটি দুর্দান্ত উপায় এবং আপনার দর্শকদের যত তাড়াতাড়ি সম্ভব তারা যে বিষয়বস্তু খুঁজছে তা পেতে সহায়তা করে৷ আমরা আলোচনা করেছি কেন আপনি আপনার ডিভি ওয়ার্ডপ্রেস সাইটে একটি মেগা মেনু যোগ করতে চান, সেইসাথে এটি করার জন্য বিভিন্ন পদ্ধতি যা একটু জটিল থেকে সামান্য দামী আমাদের চমৎকার ইন-হাউস সমাধান পর্যন্ত! আমরা আশা করি এটি কার্যকর ছিল, এবং আপনার ডিভি ওয়ার্ডপ্রেস সাইটে একটি মেগা মেনু যোগ করার বিষয়ে আপনার আরও কোনো প্রশ্ন থাকলে দয়া করে নীচে একটি মন্তব্য করুন৷
চমৎকার হতে থাকুন, সবাই!




