আধুনিক ওয়েবসাইটগুলিতে মোবাইল নেভিগেশনের জন্য হ্যামবার্গার মেনু আইকন একটি অপরিহার্য উপাদান। কিন্তু Divi এর ডিফল্ট আইকনে ব্যক্তিত্বের অভাব রয়েছে। SVG ইমেজগুলির সাহায্যে, আপনি আপনার ব্র্যান্ডের সাথে মেলে এমন একটি চটকদার অ্যানিমেটেড আইকন দিয়ে আপনার হ্যামবার্গার মেনু টগল সহজেই কাস্টমাইজ করতে পারেন।

একটি কাস্টম SVG হ্যামবার্গার অ্যানিমেশন পার্থক্যের জন্য বিস্ময়কর কাজ করতে পারে। ফোন এবং ট্যাবলেটে আপনার সাইটের মেনু ব্রাউজ করার সময় আপনার দর্শকরা সৃজনশীলতার অতিরিক্ত স্পর্শের প্রশংসা করবে। কাস্টম আইকন অবিলম্বে আপনার ব্র্যান্ডের শৈলী যোগাযোগ.
এই টিউটোরিয়ালে, আমি কীভাবে Divi- তে একটি কাস্টম অ্যানিমেটেড SVG হ্যামবার্গার আইকন আপলোড এবং প্রয়োগ করতে হয় তা নিয়ে চলব। মাত্র কয়েকটি সহজ ধাপে, আপনি একটি অনন্য অ্যানিমেটেড হ্যামবার্গার মেনু টগল প্রয়োগ করতে পারেন যা আপনার সামগ্রিক ওয়েবসাইট অভিজ্ঞতাকে উন্নত করে। চল শুরু করি!
Divi মোবাইল এবং SVG হ্যামবার্গার আইকন
আপনাকে সর্বোত্তম এবং সর্বাধিক চাহিদার বৈশিষ্ট্যগুলি সরবরাহ করার মাধ্যমে, Divi মোবাইল আপনাকে আশ্চর্যজনক Divi ওয়েবসাইট তৈরি করতে সহায়তা করার জন্য ক্রমাগত বিকাশ করছে। SVG হ্যামবার্গার আইকন যোগ করার বিকল্প হল এরকম একটি ঘন ঘন অনুরোধ করা বৈশিষ্ট্য, এবং Divi Mobile v1.6.4+ এর সাথে আপনি এখন Divi থিম কাস্টমাইজার থেকে সরাসরি SVG কোড আপলোড করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকেন SVG কোড ব্যবহার করবেন? কারণ আপনি CSS এর সাথে আপনার SVG ইমেজের যেকোনো দিক পরিবর্তন করতে SVG কোডের বিভিন্ন পাথওয়েতে ক্লাস প্রয়োগ করতে পারেন।
এখন, এই টিউটোরিয়ালে, আমরা SVG আইকন সহ ডিভি হ্যামবার্গার মেনু তৈরি করতে এবং ডিভি মোবাইলের সাথে সামঞ্জস্যপূর্ণ করতে অনলাইনে পাওয়া একটি স্নিপেট ব্যবহার ও সংশোধন করব।
চলুন শুরু করা যাক কারণ এর জন্য আমাদের বর্তমান কোডে কিছু ক্লাস যোগ এবং সম্ভাব্যভাবে আপডেট করতে হবে।

SVG আইকন কোড যোগ করা হচ্ছে
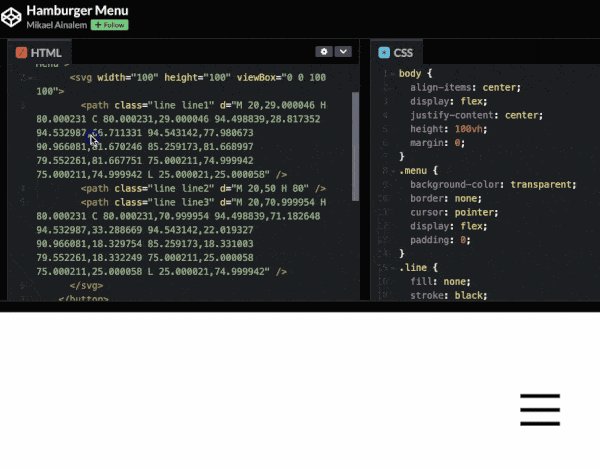
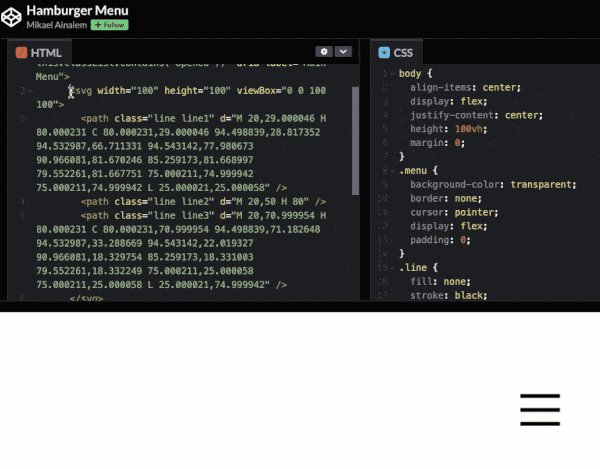
এটি সত্যিই সহজ কারণ আমাদের যা করতে হবে তা হল আমাদের উপরের উদাহরণ কোড থেকে SVG কোড তৈরি করার জন্য খোলা এবং বন্ধ করার svg> উপাদানগুলি থেকে HTML কোড অনুলিপি করা। এর পরে, আমরা এটিকে Divi মোবাইলের সেটিংসে যুক্ত করতে এগিয়ে যাব।
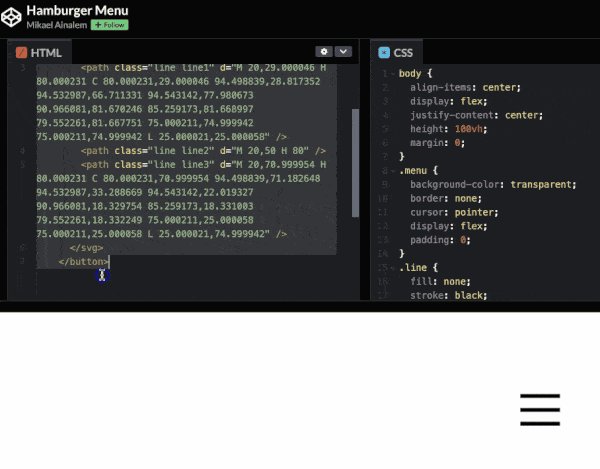
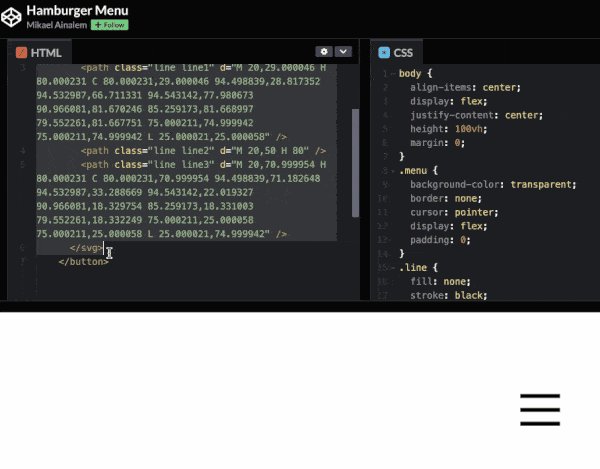
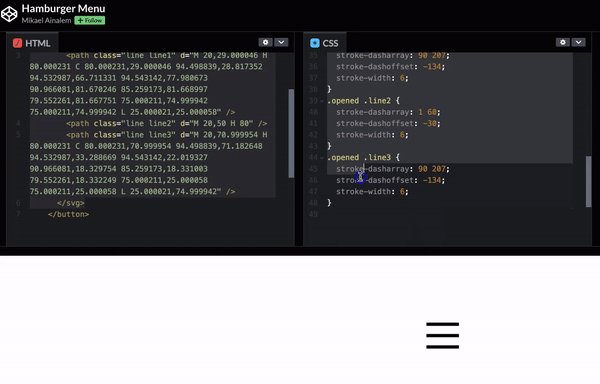
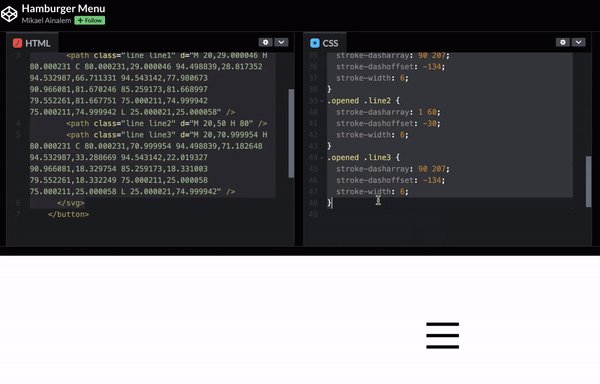
কোড এডিটর খুলে HTML ট্যাবের কোড কপি করে শুরু করা যাক।

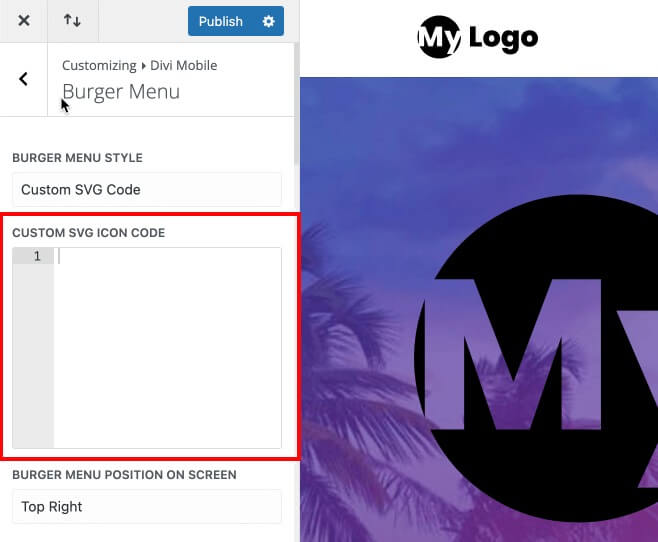
Divi থিম কাস্টমাইজারে Divi মোবাইল সেটিংসে নেভিগেট করে, আমরা আমাদের Divi হ্যামবার্গার মেনুতে এই SVG কোড যোগ করতে পারি।
Divi > Theme Customizer > Divi Mobile-এ গিয়ে বার্গার মেনু পৃষ্ঠা অ্যাক্সেস করুন।
Divi মোবাইল সেটিংস
- বার্গার মেনু স্টাইল: কাস্টম এসভিজি কোড
- কাস্টম SVG আইকন কোড: কপি করা SVG কোড এখানে পেস্ট করুন
এখন সংরক্ষণ করুন এবং প্রকাশ করুন।
এবং, যদি আপনি আমাদের বেছে নেওয়া SVG কোডটি ব্যবহার করেন তবে আপনার আইকন নীচে দেখানো অদ্ভুত গোলমালের মতো হবে। ডিভি মোবাইল কীভাবে আইকন রেন্ডার করে তার চেয়ে এই কোডটি কীভাবে লেখা হয়েছে তার কারণে। তবে চিন্তা করবেন না, আমরা নিম্নলিখিত ধাপে এটিকে সম্বোধন করব।
এটি রিসোল করতে, নিম্নলিখিত SVG কোড যোগ করুন।
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>আপনি দেখতে পাবেন যে এই SVG কোডে পাথগুলিতে ক্লাস দেওয়া আছে, কিন্তু এটি সর্বদা হয় না। CSS কোডের সাথে প্রতিটি পথ পরিবর্তন করতে সক্ষম হওয়ার জন্য, আপনাকে মাঝে মাঝে লাইন, লাইন 1, লাইন 2 এবং লাইন 3 এর মত ক্লাস যোগ করতে হতে পারে। এবং না, আমরা সেই পদ্ধতিতে আপনার বিষাক্ত প্রাক্তন সম্পর্কে উল্লেখ করছি না; বরং, আমরা স্ন্যাজি অ্যানিমেটেড হ্যামবার্গার মেনু আইকন তৈরি করার জন্য পাথগুলিকে অ্যানিমেট করার কথা বলছি।
এখন আমাদের শুধু আমাদের ডিভি ওয়েবসাইটে CSS কোড স্থানান্তর করতে হবে।
অ্যানিমেশন CSS কোড
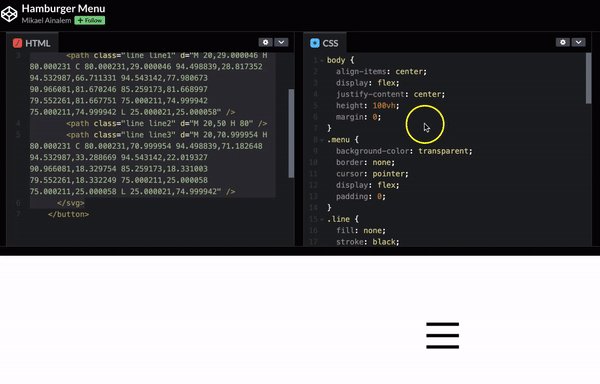
আমাদের কিছু সিএসএস যোগ করতে হবে, যা নমুনায় সংবেদনশীলভাবে দেওয়া হয়েছিল, জিনিসগুলিকে কিছুটা লাইন আপ করতে এবং আমাদের আইকন গতি যোগ করতে সহায়তা করতে। প্রথমে, আমরা পরিবর্তিত CSS যোগ করব, এবং তারপর এই Divi টিউটোরিয়ালের চূড়ান্ত বিভাগে, সবকিছু মিলেমিশে কাজ করার জন্য আমরা যে সমন্বয়গুলি করেছি তা নিয়ে আলোচনা করব।
তিনটি উপায়ে আমরা আমাদের CSS যোগ করতে পারি এবং সেগুলি নিম্নরূপ:
Divi থিম বিকল্প
ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে শুধু Divi > থিম অপশন-এ নেভিগেট করুন, তারপর কাস্টম CSS বক্সে CSS কোড রাখুন। এটি আপনার ডিভি ইনস্টলেশন জুড়ে CSS ব্যবহার করতে সক্ষম করবে।
থিম কাস্টমাইজার
ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে শুধু Divi > থিম কাস্টমাইজার বা চেহারা > কাস্টমাইজ-এ নেভিগেট করুন, তারপর কাস্টম CSS বক্সে CSS কোড রাখুন। এটি আপনার Divi ইনস্টলেশনের যেকোন জায়গা থেকে কীভাবে CSS অ্যাক্সেসযোগ্য করে তোলে তার অনুরূপ।
কোড মডিউল
শুধু একটি কোড মডিউল যোগ করুন, কিছু খোলা ও বন্ধ করার স্ক্রিপ্ট> ট্যাগ খুলুন এবং আমাদের পূর্বে তৈরি করা পৃষ্ঠায় CSS কোড পেস্ট করুন। এটি সিএসএসকে কেবলমাত্র সেই পৃষ্ঠায় অ্যাক্সেসযোগ্য হতে সীমাবদ্ধ করবে।
এই পাঠের জন্য আমাদের অবশ্যই 1 বা 2 কৌশল ব্যবহার করতে হবে কারণ হ্যামবার্গার মেনুটি বিশ্বব্যাপী। উপরে থেকে আমাদের উদাহরণ কোড থেকে CSS কোড এখন অনুলিপি করা যেতে পারে। আমাদের এসভিজি আইকন ক্লাস, লাইন, লাইন 1, লাইন 2 এবং লাইন 3 এর জন্য শুধুমাত্র সিএসএস, যা আমরা ইতিমধ্যে জানি, প্রয়োজন হবে।
আপনি একটি খোলা ক্লাসও দেখতে পাবেন, যা বর্ণনা করে কিভাবে ক্লিক করার পরে আইকনটি প্রদর্শিত হয়। এটা নিয়ে চিন্তা করবেন না এখনো; আমরা যখন Divi মোবাইলের কোড পরিবর্তন করব তখন আমরা এর যত্ন নেব।

আমাদের CSS অনুলিপি করার পরে Divi ড্যাশবোর্ড থেকে Divi > থিম বিকল্পগুলিতে যান।
Divi থিম বিকল্প
এখানে কোড পেস্ট করতে হবে।
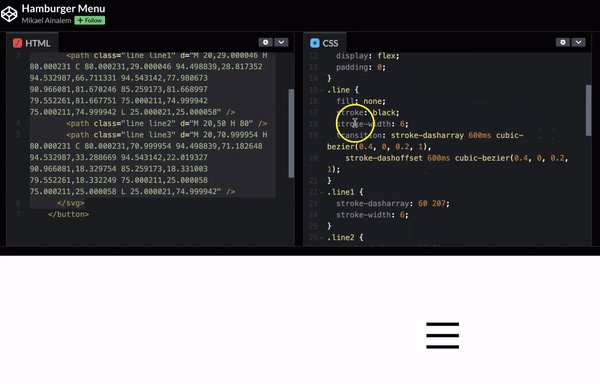
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}ডিভি মোবাইলের সাথে সিএসএস সামঞ্জস্যপূর্ণ করা
আপনি সঠিক জায়গায় আছেন যদি আপনি সহজ রুট নেওয়ার বিরুদ্ধে সিদ্ধান্ত নেন এবং আপনার SVG আইকনগুলির জন্য অতিরিক্ত কোড স্নিপেটগুলিকে মানিয়ে নিতে চান কারণ আমরা Divi মোবাইলের সাথে নির্বিঘ্নে কাজ করার জন্য আমাদের যা কিছু পরিবর্তন করতে হয়েছিল তা দ্রুত শেষ করব৷
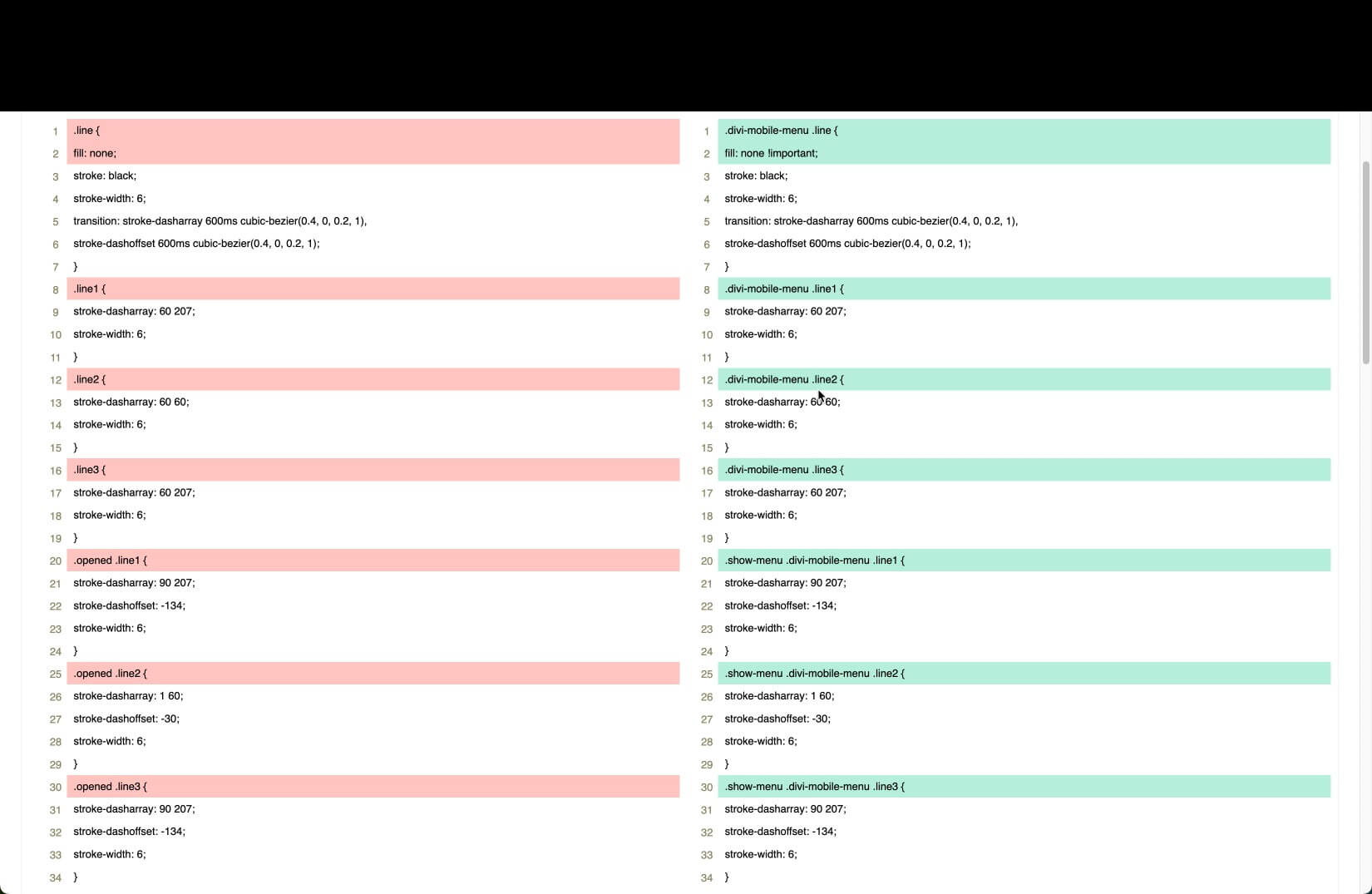
আপনি নীচের টেবিলে ডিভি মোবাইলের জন্য উপযুক্ত অ্যাডজাস্ট করা কোডের সাথে স্নিপেটটির তুলনা করতে পারেন। আসলে, আমাদের শুধু 3টি সমন্বয় করতে হবে।

আইকন পূরণ পদ্ধতি: আমাদের অবশ্যই যোগ করতে হবে যেহেতু এই CSS ফিল না করে স্ট্রোক ব্যবহার করে আইকন রেন্ডার করে। এই কোডের 2 লাইনে আমরা Divi মোবাইল CSS-কে ওভাররাইড করা অত্যন্ত গুরুত্বপূর্ণ।
নির্দিষ্টতা বাড়ান: কোনো সমস্যা এড়াতে, আমাদের CSS-এর নির্দিষ্টতা বাড়াতে হবে কারণ এটি বেশ কিছু বহুল ব্যবহৃত শ্রেণির নাম ব্যবহার করে। এটি করার জন্য, প্রতিটি লাইনের ক্লাসকে divi-mobile-menu ক্লাস দেওয়া হয়, যা হ্যামবার্গার আইকনকে ঘিরে রাখে। যদি আপনি একটি ভিন্ন স্নিপেট নিয়ে সমস্যায় পড়েন তাহলে অনুলিপি করা CSS-এ থাকা যেকোনো ক্লাসের আগে এই ক্লাসটি যোগ করার চেষ্টা করুন।
ক্লিক করা স্টেট ক্লাস পরিবর্তন করুন: হ্যামবার্গার আইকনটিতে ক্লিক করার সময় আইকনে যোগ করা The.opened ক্লাস 20, 25 এবং 30 লাইনে ব্যবহার করা হয়। এটি আপনার মতো CSS নিনজাদের হ্যামবার্গার আইকনের চেহারা পরিবর্তন করার ক্ষমতা দেয় যখন এটি ঘটে একটি সমস্যা হল যে Divi মোবাইল এই শ্রেণীর নাম ব্যবহার করে না, তবে এটি ঠিক করা সহজ। অন্য ডেভেলপার হ্যামবার্গার আইকনের ক্লিক করা অবস্থার প্রতিনিধিত্ব করার জন্য যেটি ব্যবহার করে সেটির সাথে শুধুমাত্র the.show-মেনু ক্লাস প্রতিস্থাপন করুন।
রাস্তার এই প্রান্ত এখানে!
মোড়ক উম্মচন
এবং এটাই! মাত্র কয়েকটি সহজ পদক্ষেপের মাধ্যমে, আপনি সফলভাবে আপনার Divi ওয়েবসাইটে একটি কাস্টম অ্যানিমেটেড SVG হ্যামবার্গার আইকন প্রয়োগ করেছেন। এই ছোট কাস্টমাইজেশন আপনার মোবাইল নেভিগেশন অভিজ্ঞতা উন্নত করতে একটি দীর্ঘ পথ যেতে পারে. একটি পরিষ্কার মেনু টগল প্রদান করার সময় আপনার নতুন আইকন অবিলম্বে আপনার ব্র্যান্ডের ব্যক্তিত্বের সাথে যোগাযোগ করে।
আপনি যখন আপনার ডিভি ওয়েবসাইটটির বাকি অংশ তৈরি করবেন, তখন অন্যান্য ক্ষেত্রগুলি সন্ধান করুন যেখানে আপনি কাস্টম SVG গ্রাফিক্স এবং অ্যানিমেশনগুলিকে অন্তর্ভুক্ত করতে পারেন৷ আপনার নিষ্পত্তিতে SVG চিত্রগুলির একটি লাইব্রেরি সহ, অনন্য চিত্র এবং অ্যানিমেটেড ইন্টারঅ্যাকশনের সম্ভাবনা সত্যিই অন্তহীন৷ আপনার দর্শকরা আপনার বিষয়বস্তু অন্বেষণ করার সাথে সাথে এই সূক্ষ্ম, ব্র্যান্ডেড স্পর্শের প্রশংসা করবে।




