ফুলস্ক্রিন ফুটারগুলি দৃশ্যত আকর্ষণীয় উপাদান। ফুলস্ক্রিন ডিজাইনের দিকটি ফুটারের দিকে সমস্ত মনোযোগ আকর্ষণ করে। কঠিন অংশটি বিভিন্ন আকারের স্ক্রীনে ফুটার পূর্ণস্ক্রীন তৈরি করছে। এটি আরও জটিল হয়ে ওঠে যখন আপনি বিবেচনা করেন যে অসংখ্য ব্যবহারকারী বিভিন্ন জুম স্তরে আপনার ওয়েবসাইটটি দেখবেন। ভাগ্যক্রমে, আপনি Divi বিকল্পগুলি ব্যবহার করে সহজেই একটি পূর্ণস্ক্রীন ডিভি ফুটার তৈরি করতে পারেন। এই টিউটোরিয়ালে, আমরা পর্দার আকার বা জুম স্তর নির্বিশেষে একটি শালীন ফুটারকে একটি ফুলস্ক্রিন ডিভি ফুটারে রূপান্তরিত করার দিকে নজর দেব।

ডিজাইন প্রিভিউ
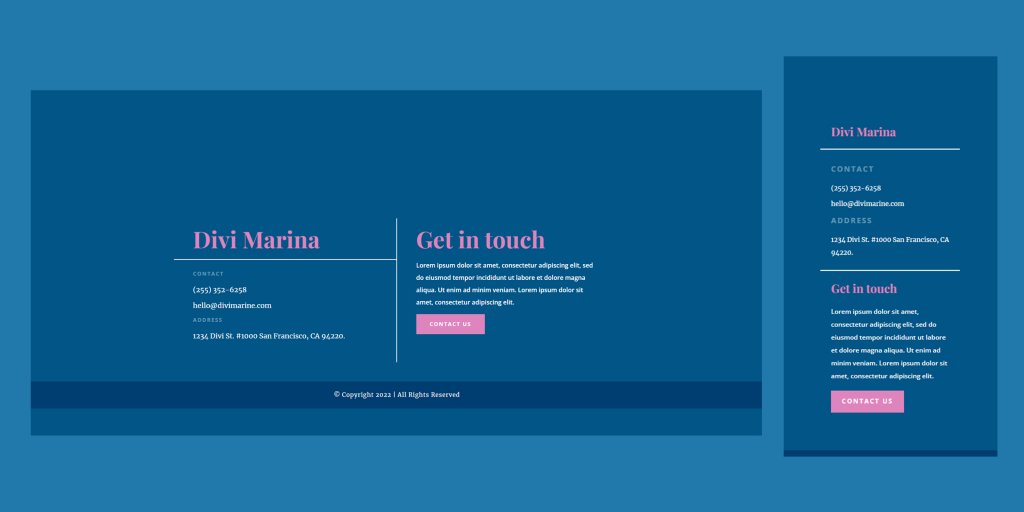
আমরা সম্পূর্ণ হয়ে গেলে আমাদের ফুলস্ক্রিন ডিভি ফুটারটি এভাবেই দেখাবে।

টেমপ্লেট আপলোড করুন
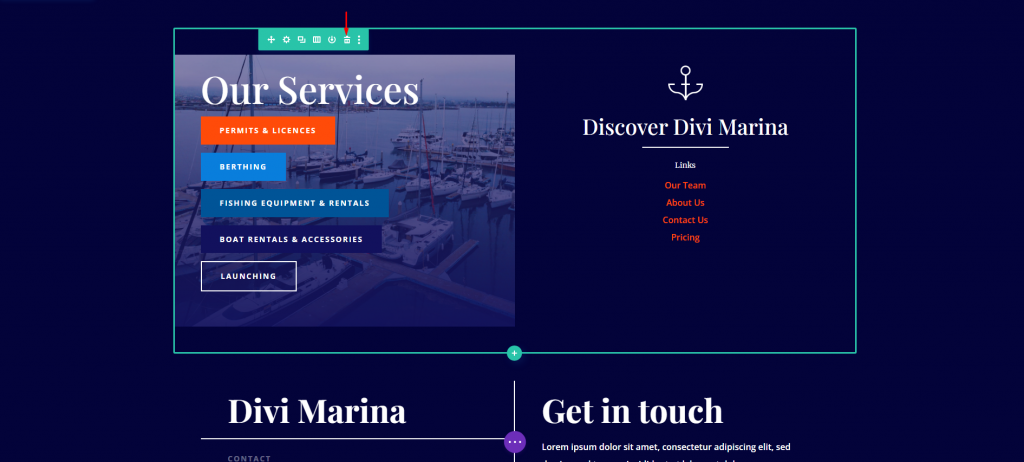
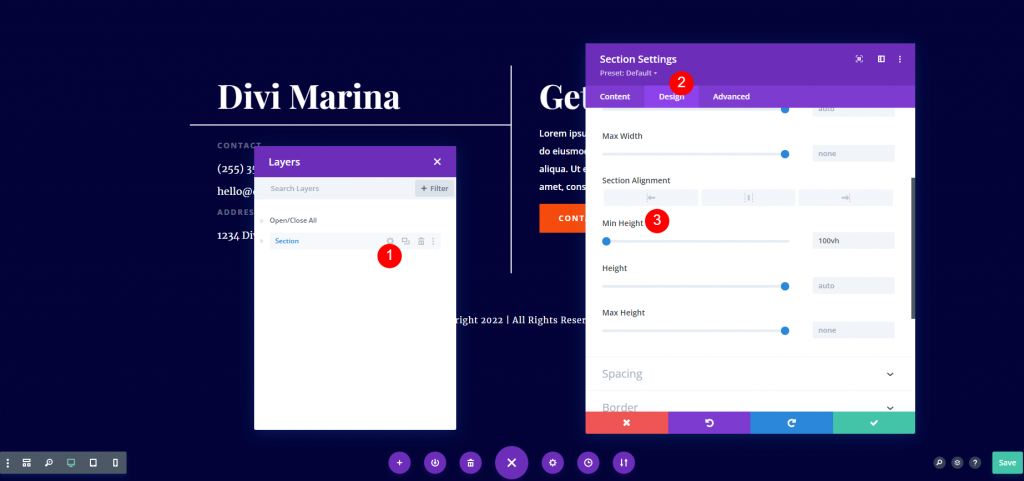
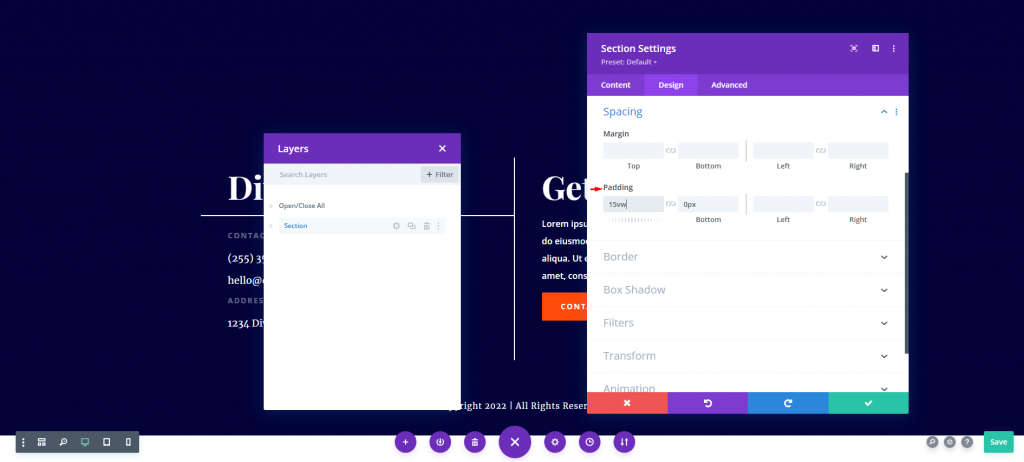
আজকের টিউটোরিয়ালের জন্য আমরা Divi's Marina লেআউট প্যাক হেডার এবং ফুটার ব্যবহার করব। প্রথমে আপনার ড্যাশবোর্ডে যান এবং ডিভিতে নেভিগেট করুন যেহেতু এই ফুটার টেমপ্লেটটি স্ক্রিনের চেয়ে বড়, আমরা একটি পরিবর্তিত সংস্করণ তৈরি করতে প্রথম সারিটি সরিয়ে দেব। একমাত্র লক্ষ্য হল একটি ফুটার তৈরি করা যা স্ক্রিনের প্রস্থের চেয়ে কম। এরপরে, আপনি যে সারিতে মুছতে চান তার উপরে আপনার মাউস ঘোরান এবং গারবেজ ক্যান আইকনটি নির্বাচন করুন। আমরা এখন একটি ছোট ফুটার টেমপ্লেট অফার করি যা পুরো স্ক্রীনকে কভার করে না। এই উদাহরণে একটি ফুটার তৈরি করতে আমরা Divi থিম বিল্ডার ব্যবহার করব। আপনি দেখতে পাচ্ছেন, স্ক্রিনের নীচের অংশটি খালি। সুতরাং, আসুন এটিকে একটি পূর্ণ-স্ক্রীন ডিভি ফুটার বানাই। এখন যেহেতু আমাদের কাছে একটি বিভাগ আছে আমরা কাজ করব আসুন বিভাগে কিছু সমন্বয় করা যাক। আমাদের লক্ষ্য এটিকে একটি পূর্ণ-পৃষ্ঠার ফুটার করা। সুতরাং, বিভাগের জন্য সেটিংস খুলুন এবং নকশা ট্যাব থেকে সর্বনিম্ন উচ্চতা পরিবর্তন করুন। আপনি দেখতে পাচ্ছেন, ব্যাকগ্রাউন্ড ইতিমধ্যেই পুরো স্ক্রীন দখল করেছে। পাদচরণ উপাদান, অন্যদিকে, কেন্দ্রীভূত নয়। এটি একটি পূর্ণ-স্ক্রীন 100%Â রেজোলিউশন। আমরা যদি জুম আউট করি, তাহলে বিষয়বস্তু আরও বেশি অফ-সেন্টার। এটি স্ক্রিনের আকারের 75% এ। ব্যাকগ্রাউন্ড পছন্দসইভাবে স্ক্রীন পূর্ণ করে, কিন্তু তথ্য কেন্দ্রীভূত হয় না। স্পেসিং-এ নিচে স্ক্রোল করুন এবং বিভাগের ডিজাইন ট্যাবে থাকার সময় শীর্ষ প্যাডিং-এ মান যোগ করুন। এটি যেকোনো পর্দার আকার বা জুম স্তরে তথ্য কেন্দ্রীভূত করার জন্য উপরের যথেষ্ট প্যাডিং দেয়। আপনি যে পরিমাণ প্যাডিং ব্যবহার করবেন তা নির্ভর করবে কয়েকটি বিষয়ের উপর, যা আমরা পরবর্তীতে আলোচনা করব। এখন, আমাদের কাছে একটি পূর্ণস্ক্রীন ডিভি ফুটার রয়েছে যা ফুটারের উপাদানগুলির উপর কেন্দ্র করে, এমনকি 75% এও। এই সমস্ত পরিবর্তনগুলি আপনার প্রয়োজন হবে: মিন-উচ্চতায় 100vh যোগ করুন এবং তারপরে বিভাগের শীর্ষ প্যাডিংয়ে vh / vw ইউনিট যোগ করুন। ফুটারের বিষয়বস্তুর উচ্চতার উপর নির্ভর করে, আপনার পূর্ণস্ক্রীন ডিভি ফুটারের বিষয়বস্তু কেন্দ্রে রাখতে আপনাকে প্যাডিং সামঞ্জস্য করতে হতে পারে। আপনি একটি স্টিকি মেনু নিযুক্ত করছেন কিনা তা নিয়েও আপনি যদি চিন্তা করেন তবে এটি সর্বোত্তম হবে। প্রয়োজন হলে, আপনি উপাদানগুলির মধ্যে প্যাডিং প্রদান করতে পারেন। কেন 100vh ব্যবহার করা হয়? ভিএইচ পরিমাপ একটি ভিউপোর্ট ইউনিট প্রতিনিধিত্ব করে। V অক্ষরটি ভিউপোর্টকে বোঝায়। H অক্ষরটি উচ্চতা বোঝায়। মান 100vh ভিউপোর্টকে সম্পূর্ণ উচ্চতায় প্রদর্শনের নির্দেশ দেয়। ভিউপোর্ট পুরো স্ক্রীন জুড়ে। যদি আমরা একটি স্টিকি মেনু ব্যবহার করি, তাহলে এতে উপরের মেনুর নিচের স্থান অন্তর্ভুক্ত থাকে। মেনুর জন্য জায়গা তৈরি করতে, বিষয়বস্তু কেন্দ্রীভূত না হওয়া পর্যন্ত পৃষ্ঠার শীর্ষে প্যাডিং যোগ করুন। ভিউপোর্টে একটি মোবাইল ডিভাইসে Chrome এবং Safari-এর মতো ব্রাউজারে ঠিকানা বারও অন্তর্ভুক্ত রয়েছে। এগুলিকে পথের বাইরে স্ক্রোল করা উচিত, তবে মনে রাখবেন যে সেগুলি এখনও দৃশ্যমান হতে পারে৷ এটি একটি খুব সাধারণ নকশা কিন্তু পর্যবেক্ষণ করা আশ্চর্যজনক। আমরা পটভূমির রঙও পরিবর্তন করেছি। এটি এখন দেখতে কেমন তা এখানে। এটি একটি পূর্ণস্ক্রীন ডিভি ফুটার তৈরি করার বিষয়ে আমাদের দৃষ্টিভঙ্গি শেষ করে। স্ক্রীনের আকার বা জুম লেভেল নির্বিশেষে স্ক্রিনের প্রস্থের চেয়ে ছোট যেকোনো ফুটারকে পূর্ণস্ক্রীনে পরিণত করা যেতে পারে। বিভাগে ন্যূনতম উচ্চতা এবং প্যাডিং সেটিংস আপনার প্রয়োজন হওয়া উচিত। আপনার ফুটারের বিষয়বস্তু এবং আপনার হেডারের আকারের উপর নির্ভর করে, আপনাকে সঠিকভাবে বিষয়বস্তুকে কেন্দ্র করে প্যাডিং পরিবর্তন করতে হতে পারে।


ফুটারের জন্য পূর্ণস্ক্রীন সেটিং


ডিভি ফুটার অ্যাডজাস্টমেন্ট
কেন আমরা এই সমন্বয় প্রয়োজন?
চূড়ান্ত দৃশ্য

সর্বশেষ ভাবনা




