সাধারণত, প্রতিটি থিম প্যাকে একটি ব্লগ লেআউট থাকে, যা আপনাকে দ্রুত আপনার ব্লগ চালু করতে এবং চালু করতে সক্ষম করে। যাইহোক, আপনি কি কখনো জানতে চেয়েছেন যে এই ব্লগ পৃষ্ঠাগুলির মধ্যে একটি কীভাবে তৈরি করা হয় আমরা আপনাকে ধাপে ধাপে প্রতিটি সেটিং এর মধ্য দিয়ে চলে যাব।

চলো আমরা শুরু করি!
ডিজাইন প্রিভিউ

একটি পৃষ্ঠা তৈরি করা
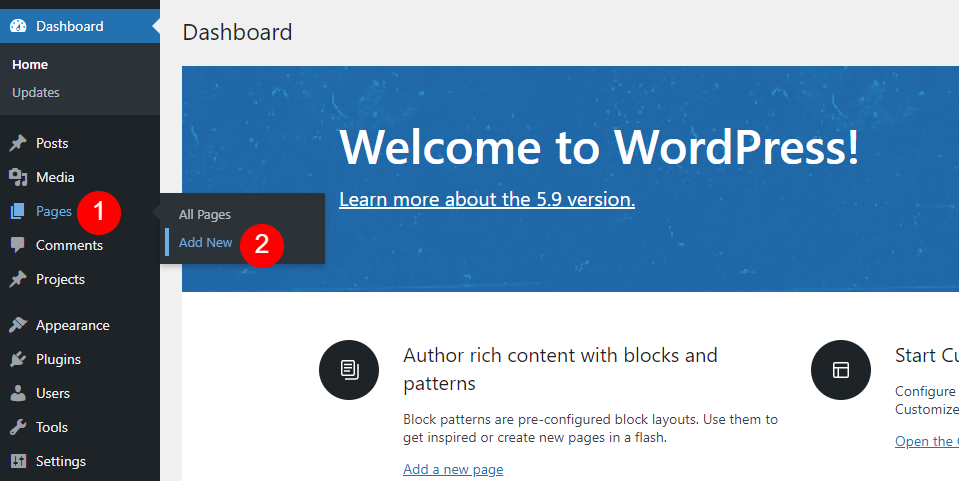
প্রথমে, পেজ এ যান>নতুন যোগ করুন এবং একটি নতুন পৃষ্ঠা তৈরি করুন।

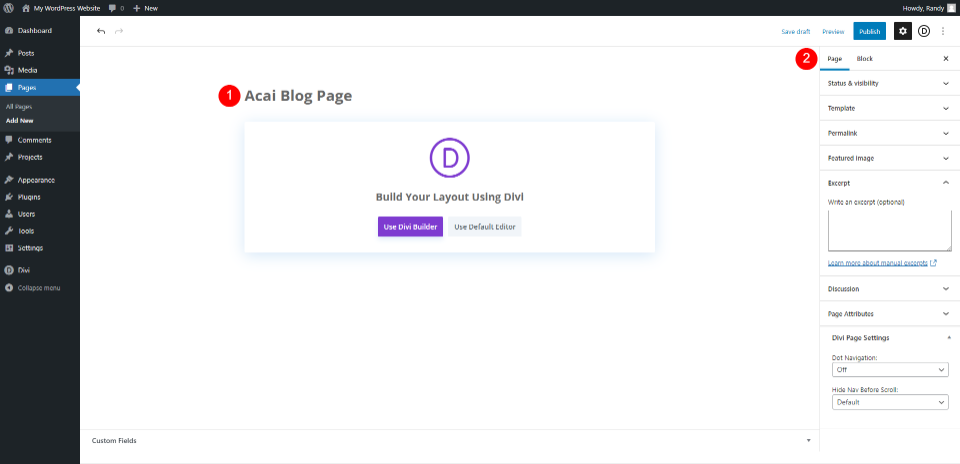
তাই পৃষ্ঠাটির জন্য একটি শিরোনাম প্রদান করুন যা আপনার কাছে প্রশংসনীয় মনে হয়। আমি লেআউট প্যাক থেকে পৃষ্ঠার নাম Acai Blog Page ব্যবহার করছি। ডান সাইডবারে, আপনার পছন্দসই যেকোনো পৃষ্ঠার বৈশিষ্ট্য নির্বাচন করুন। আমি একা গুণাবলী পালন করছি.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- পৃষ্ঠার শিরোনাম: Acai ব্লগ পাতা

ডিভি বিল্ডারে যান
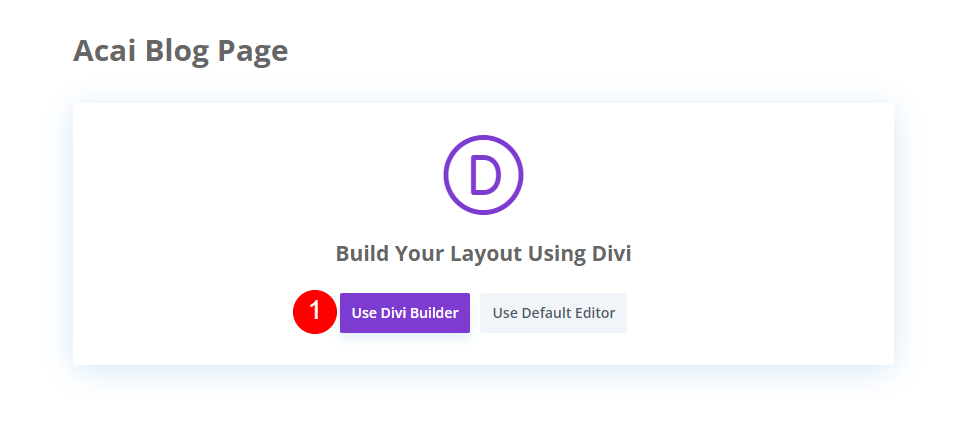
এটি অনুসরণ করে, আপনি ডিভি বিল্ডারে যেতে চাইবেন। পৃষ্ঠার কেন্দ্রে বেগুনি বোতামে ক্লিক করে Divi বিল্ডার ব্যবহার করুন। এটি আপনাকে সামনের প্রান্তে নিয়ে যাবে, যেখানে Divi বিল্ডার সক্রিয় থাকবে, আমাদের পৃষ্ঠা তৈরি করা শুরু করার জন্য প্রস্তুত।

শিরোনাম সহ হিরো বিভাগ
স্টাইল হিরো সেকশন
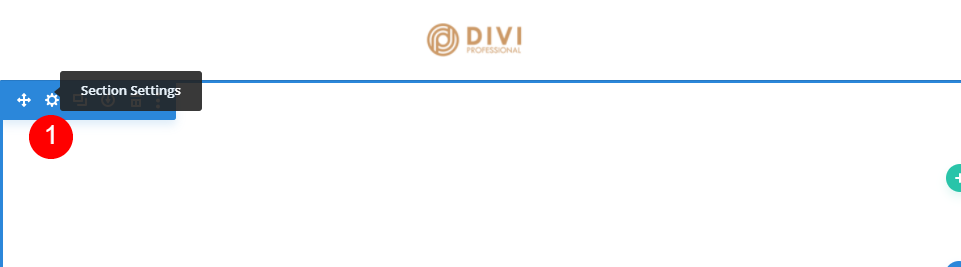
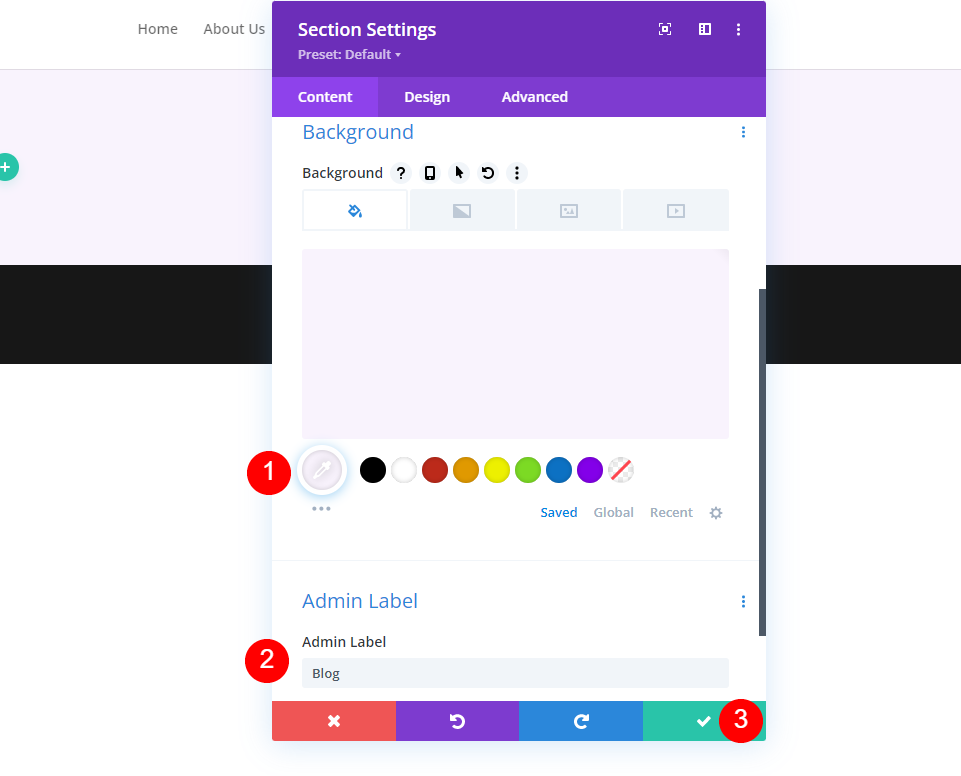
আমরা প্রথম বিভাগ দিয়ে শুরু করব। বিভাগের জন্য বিকল্প খুলুন.

বিভাগ সেটিংসে কিছু পরিবর্তন করুন।
- পটভূমি: #f9f3fd
- অ্যাডমিন লেবেল: ব্লগ

ব্লগ পাতা শিরোনাম
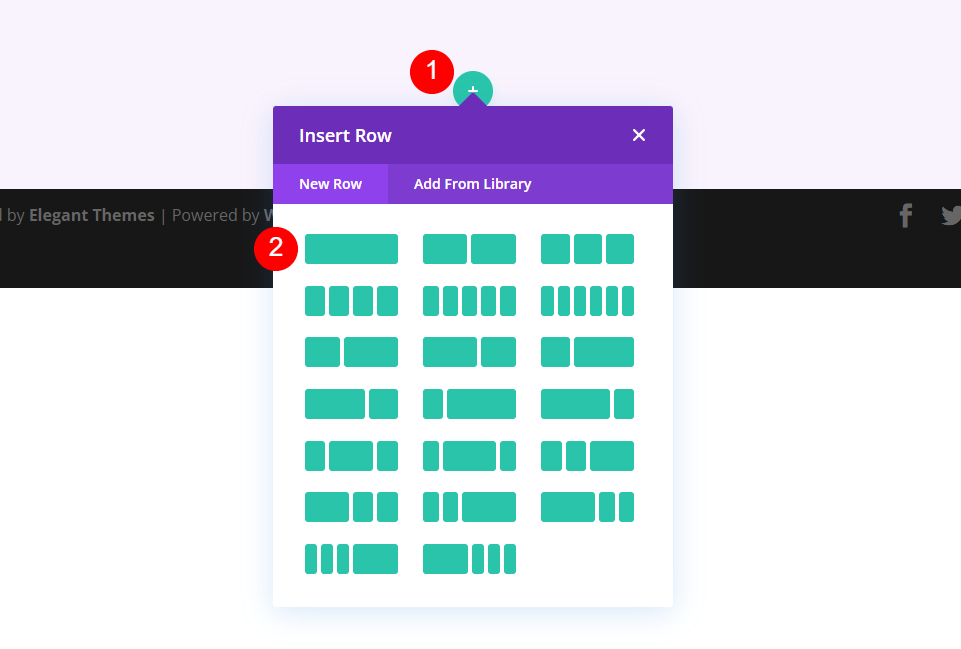
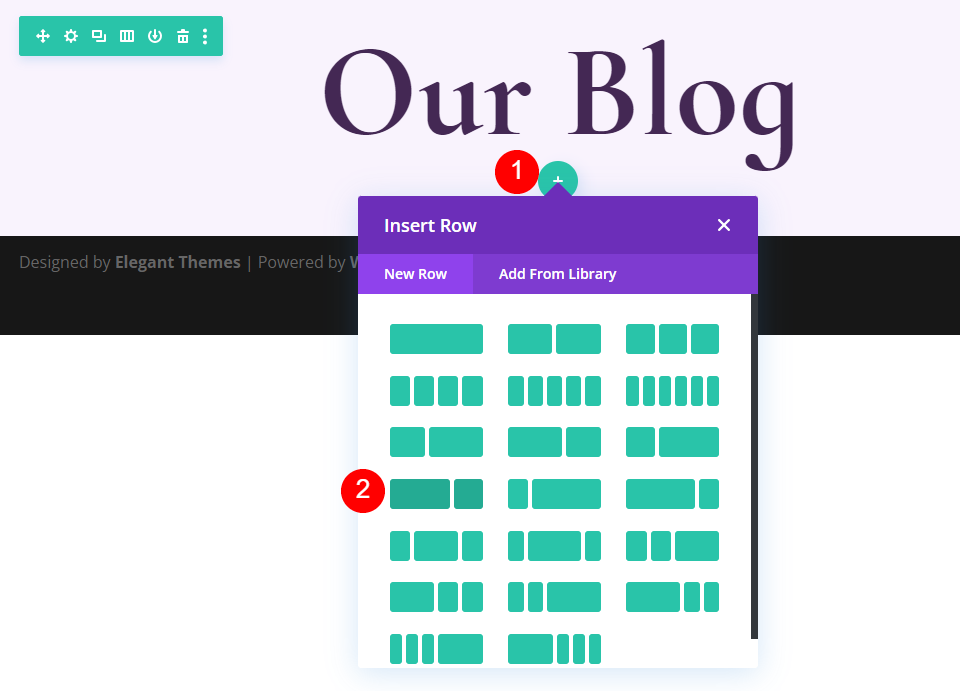
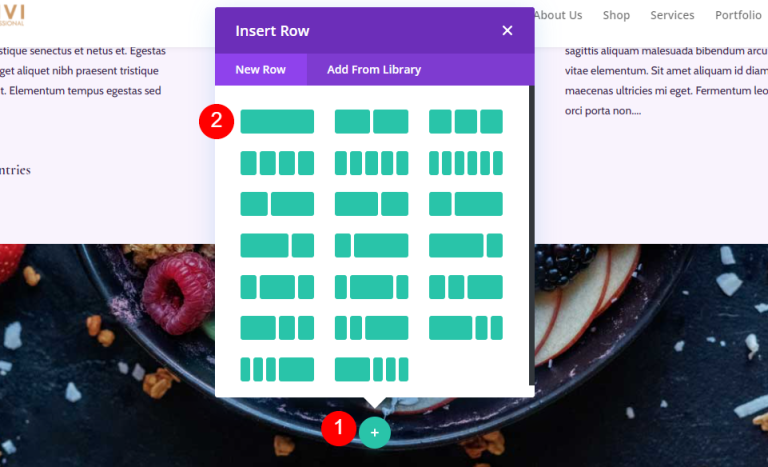
এটি অনুসরণ করে, আমরা শিরোনামের জন্য একটি সারি তৈরি করব। একটি একক কলাম সহ সবুজ সংকেত সহ সারি নির্বাচন করুন।

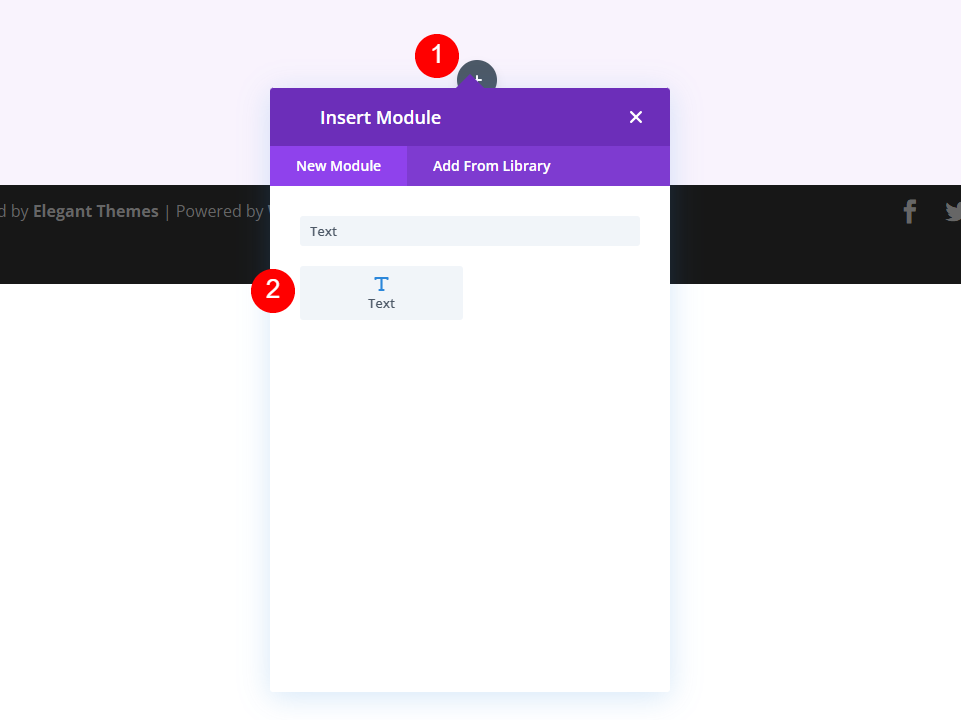
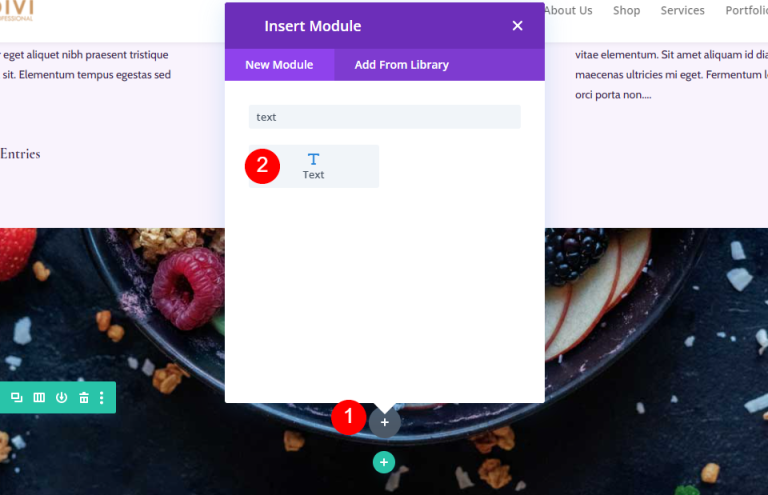
তারপর একটি পাঠ্য মডিউল যোগ করুন।

টেক্সট মডিউল শৈলী
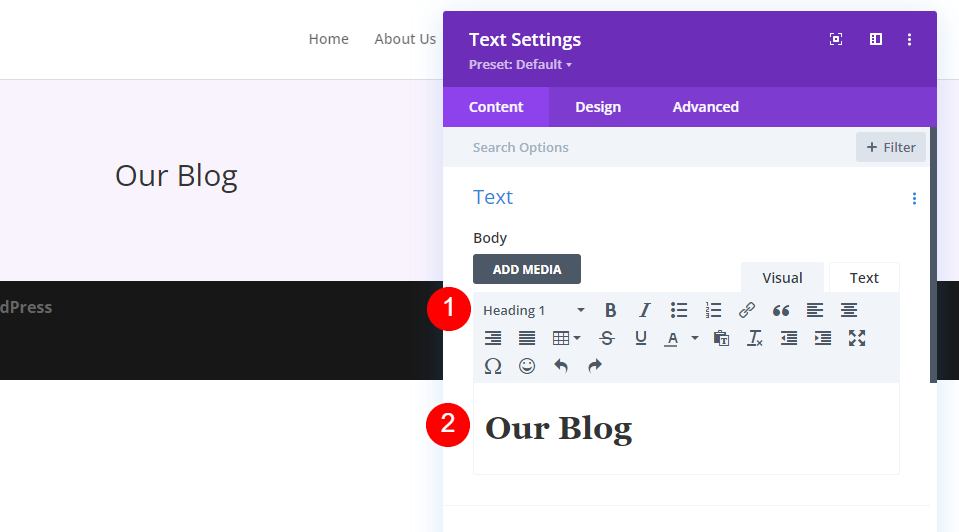
পাঠ্য সেটিং খুলুন এবং H1 শিরোনামের জন্য নিম্নলিখিত পরিবর্তনগুলি করুন।
- হরফ: শিরোনাম 1
- পাঠ্য: আমাদের ব্লগ

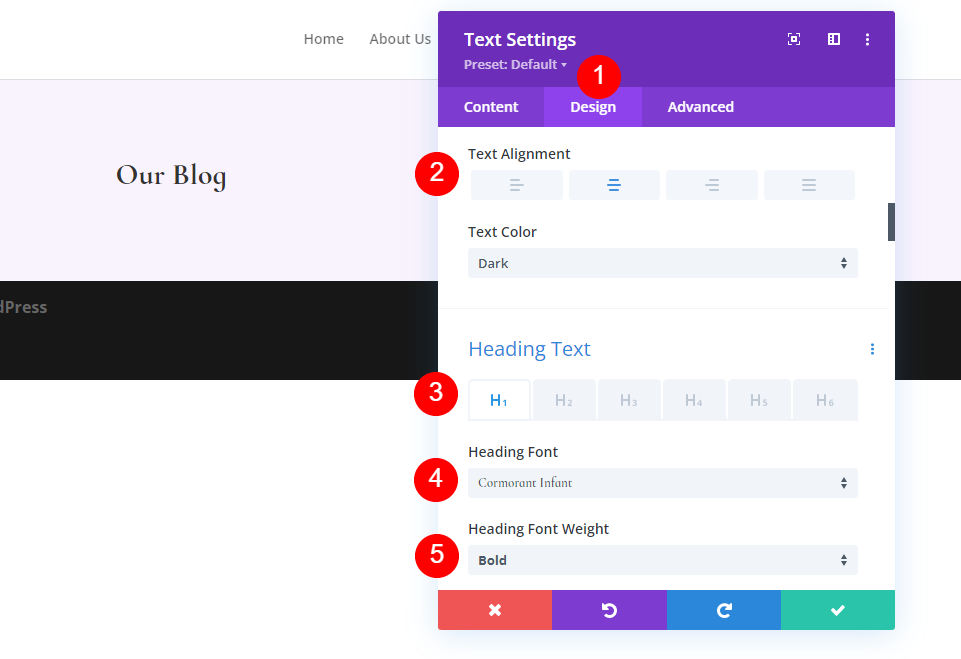
এখন ডিজাইন ট্যাবে যান এবং নীচের এই পরিবর্তনগুলি করুন৷
- পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্য: H1
- হরফ: Cormorant Infant
- ওজন: গাঢ়

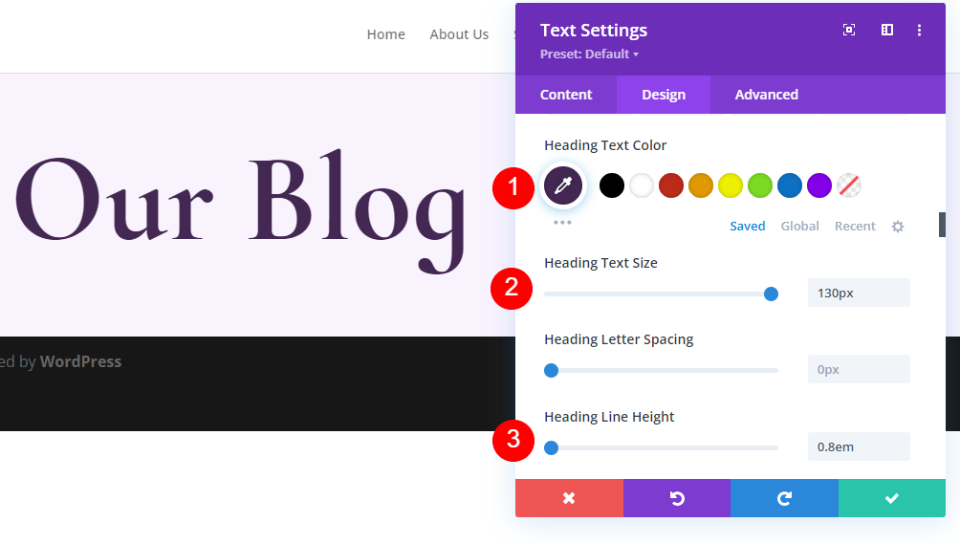
এছাড়াও ফন্টের রঙ, আকার এবং উচ্চতা পরিবর্তন করুন।
- রঙ: #442854
- ডেস্কটপ পাঠ্যের আকার: 130px
- লাইনের উচ্চতা: 0.8em

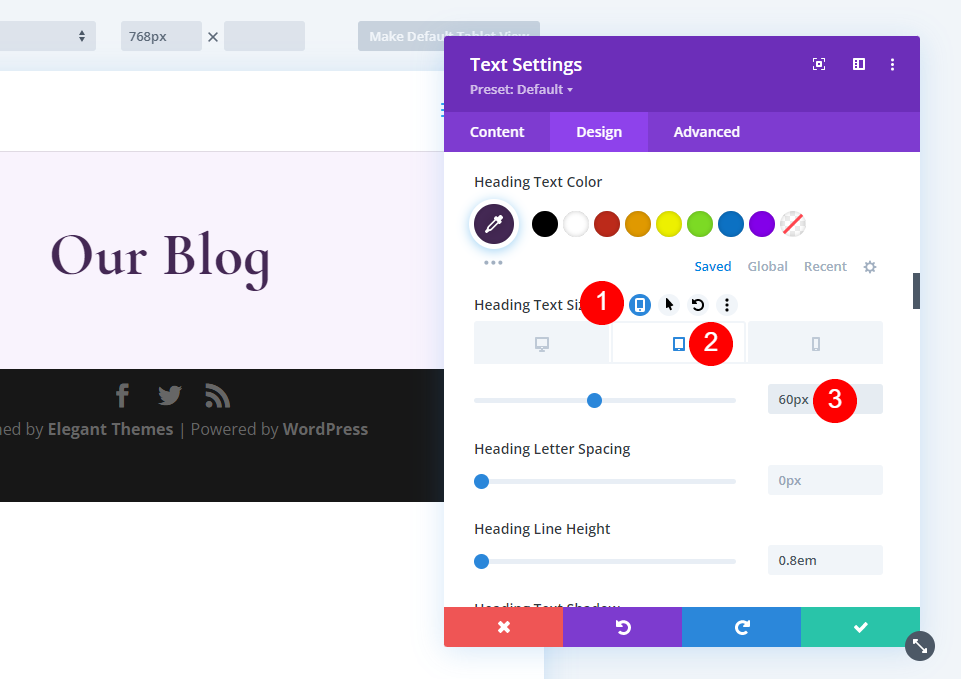
এখন হেডিং টেক্সট সাইজ পরিবর্তন করুন।
- ট্যাবলেট টেক্সট সাইজ: 60px

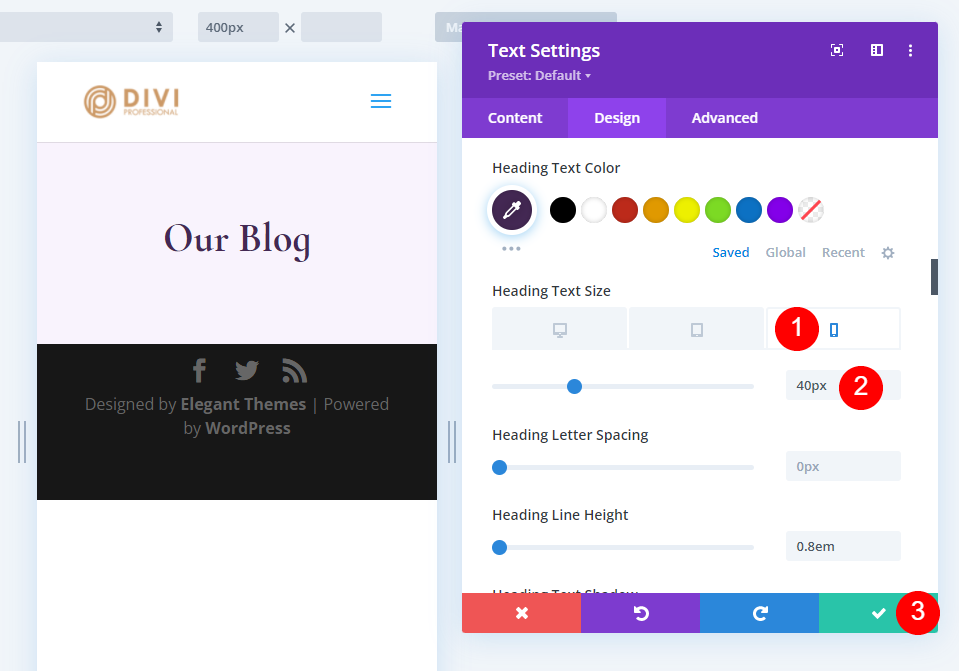
এখন ফোনের আইকনের আকার পরিবর্তন করুন।
- ফোন: 40px

সর্বশেষ ব্লগ পোস্ট এবং CTA তৈরি করুন
আমাদের নায়ক এলাকা সাম্প্রতিকতম পোস্ট এবং একটি অপ্ট-ইন ইমেল ফর্ম বৈশিষ্ট্য. আমাদের প্রথম সারির নীচে একটি নতুন সারি তৈরি করুন এবং বাম দিকে দুই-তৃতীয়াংশ এবং ডানদিকে এক-তৃতীয়াংশ সহ কলাম নকশা বেছে নিন।

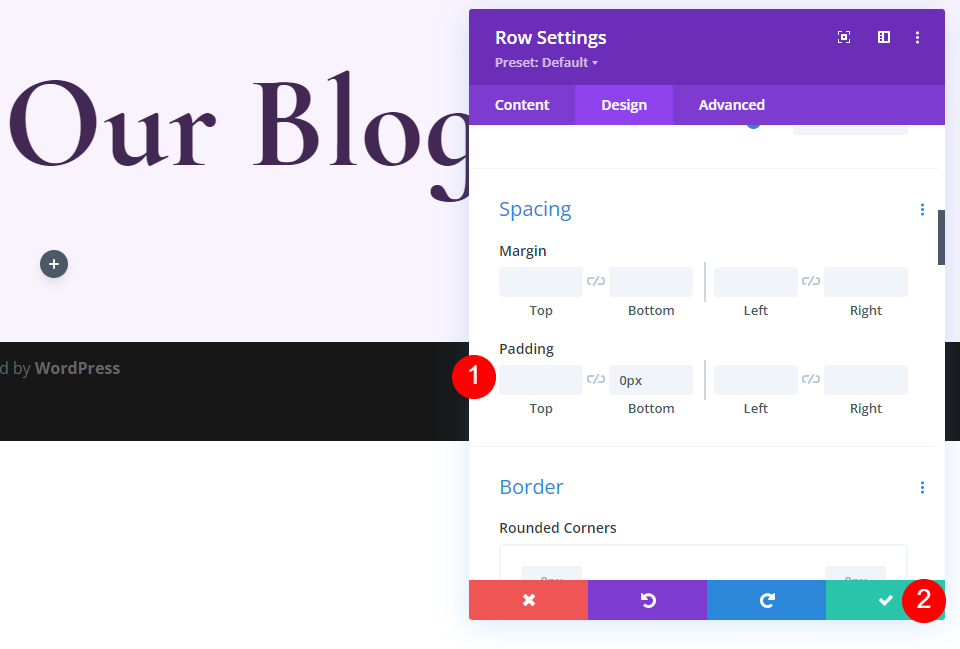
সারি সেটিং খুলুন এবং ডিজাইন ট্যাব থেকে ব্যবধান পরিবর্তন করুন।
- নীচের প্যাডিং: 0px

বৈশিষ্ট্যযুক্ত ব্লগ পোস্ট মডিউল
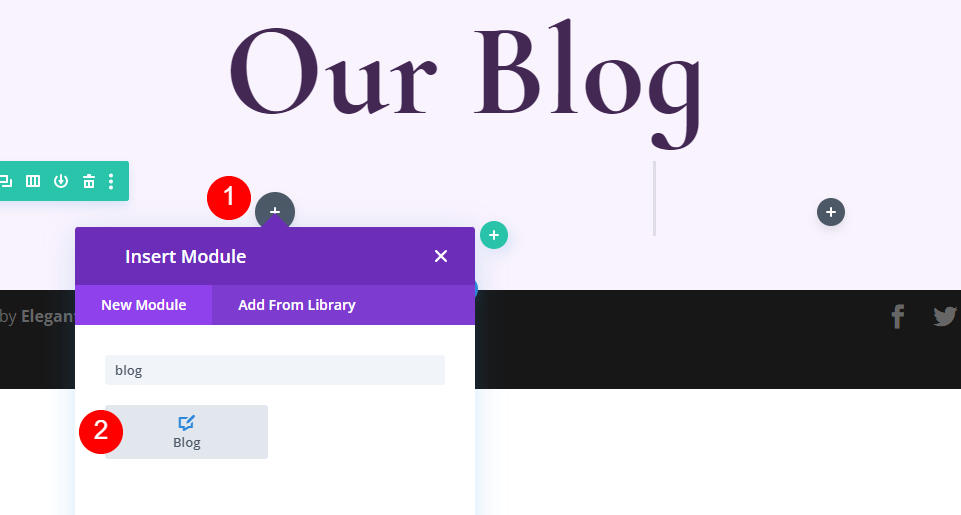
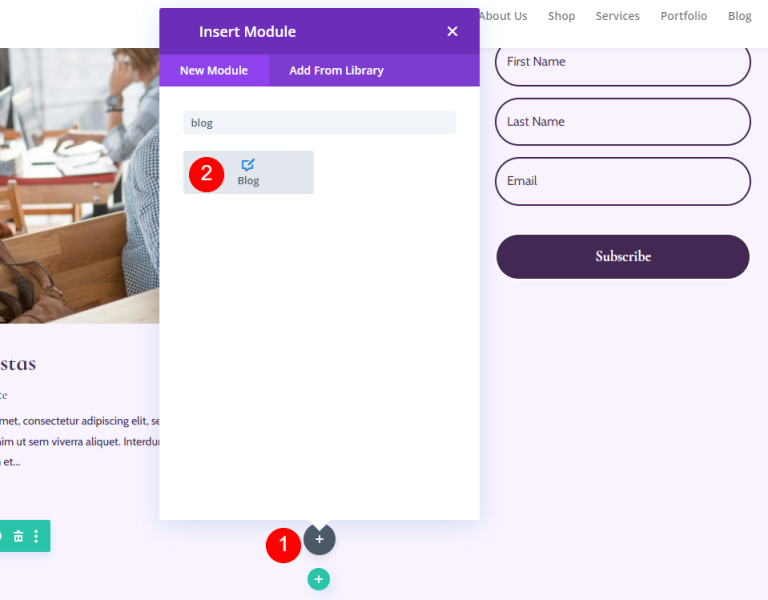
এর পরে, আমরা একটি ব্লগ মডিউল প্রদান করব। এই বিভাগে আমাদের সাম্প্রতিক বিষয়বস্তু থাকবে। আমাদের নতুন সারির বাম কলামে ধূসর সংযোজন আইকনে ক্লিক করে ব্লগ মডিউল যোগ করুন।

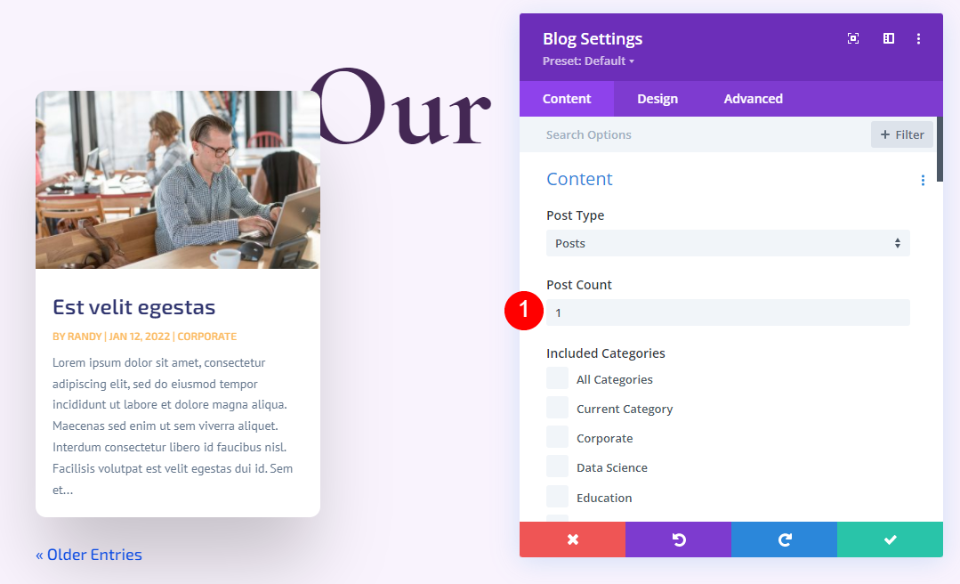
বিষয়বস্তু সেটিংসের অধীনে, পোস্ট কাউন্ট ব্লকের জন্য 1 ইনপুট করুন।
- পদ সংখ্যা: 1

উপাদান
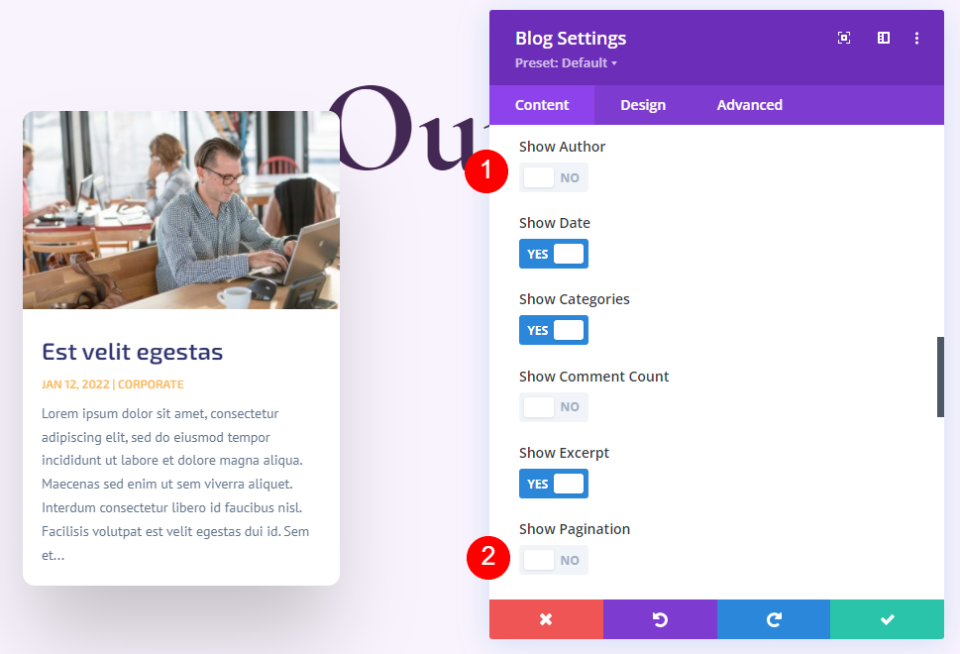
বিষয়বস্তু ট্যাবে, উপাদান বিভাগে নিচে যান এবং লেখক এবং পৃষ্ঠায় টিক চিহ্ন সরিয়ে দিন।
- লেখক দেখান: না
- পৃষ্ঠা সংখ্যা দেখান: না

লেআউট
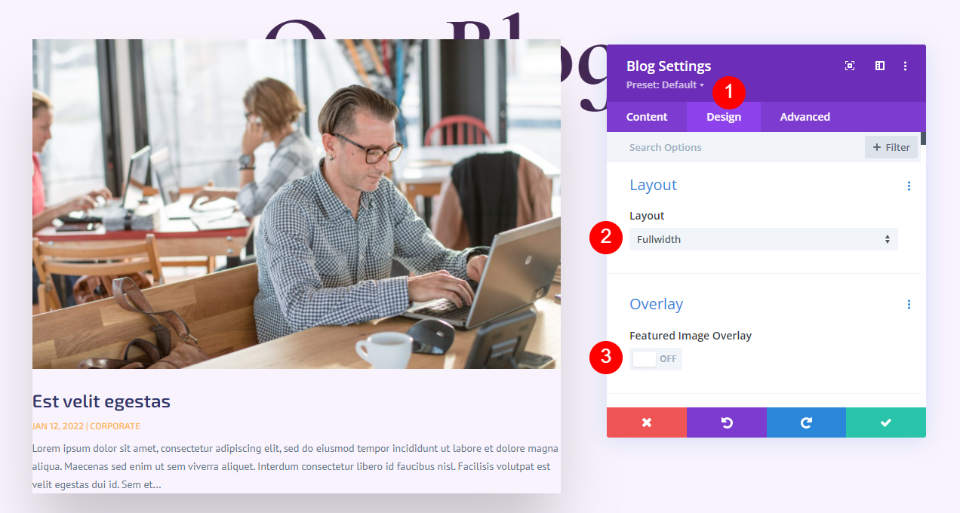
ডিজাইন ট্যাবে, লেআউট এবং ওভারলে সেটিংস পরিবর্তন করুন।
- লেআউট: সম্পূর্ণ প্রস্থ
- বৈশিষ্ট্যযুক্ত ছবি ওভারলে: বন্ধ

শিরোনাম পাঠ্য
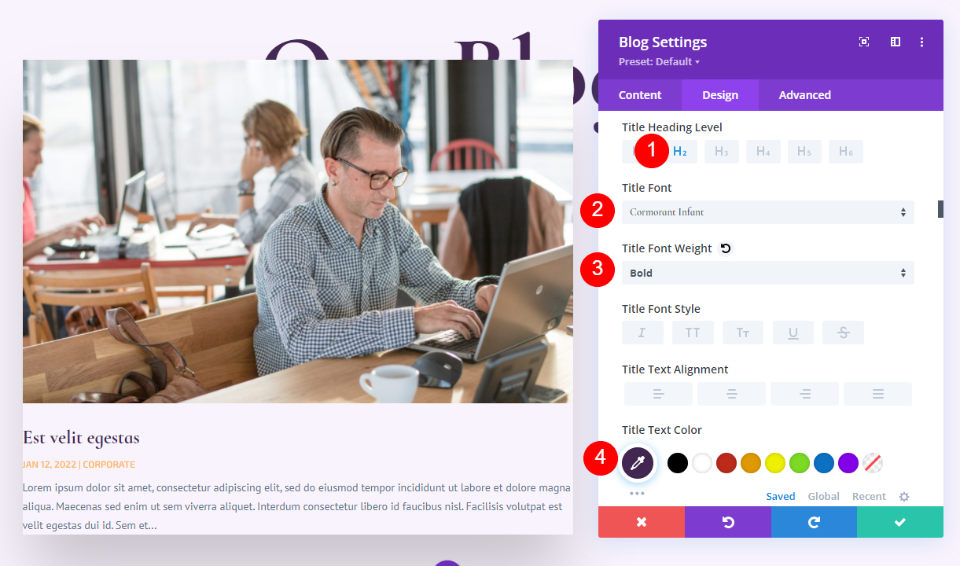
এখন নিচের সেটিংস অনুযায়ী টাইটেল টেক্সট পরিবর্তন করুন।
- শিরোনাম স্তর: H2
- হরফ: Cormorant Infant
- ওজন: গাঢ়
- রঙ: #442854

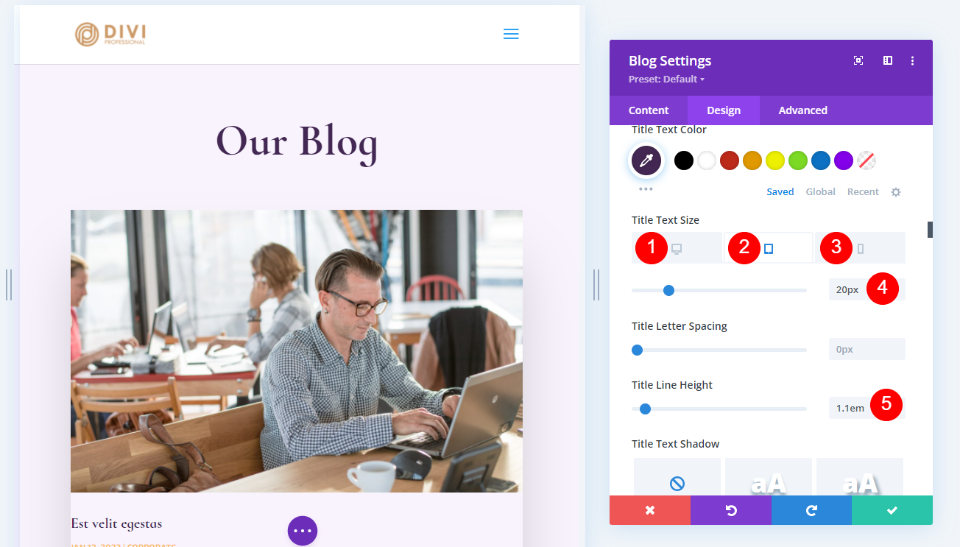
এছাড়াও, ফন্টের আকার পরিবর্তন করুন।
- আকার: 30px ডেস্কটপ, 20px ট্যাবলেট, 18px ফোন
- শিরোনাম লাইনের উচ্চতা: 1.1এম

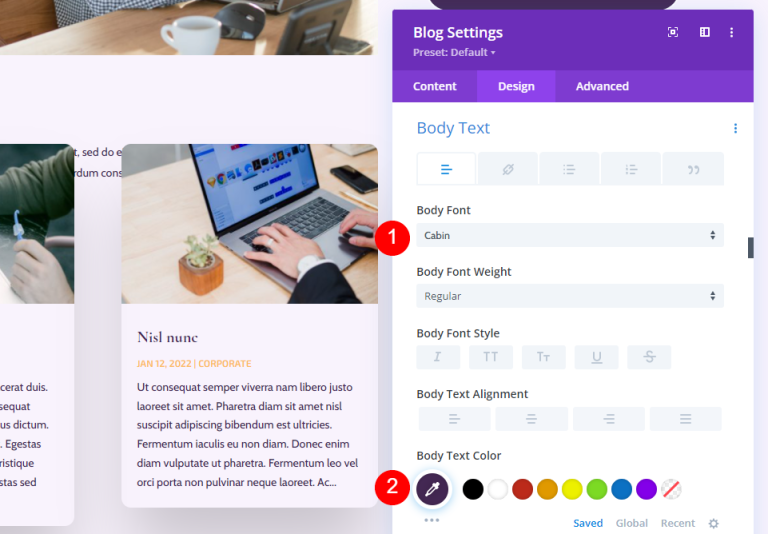
মূল লেখা
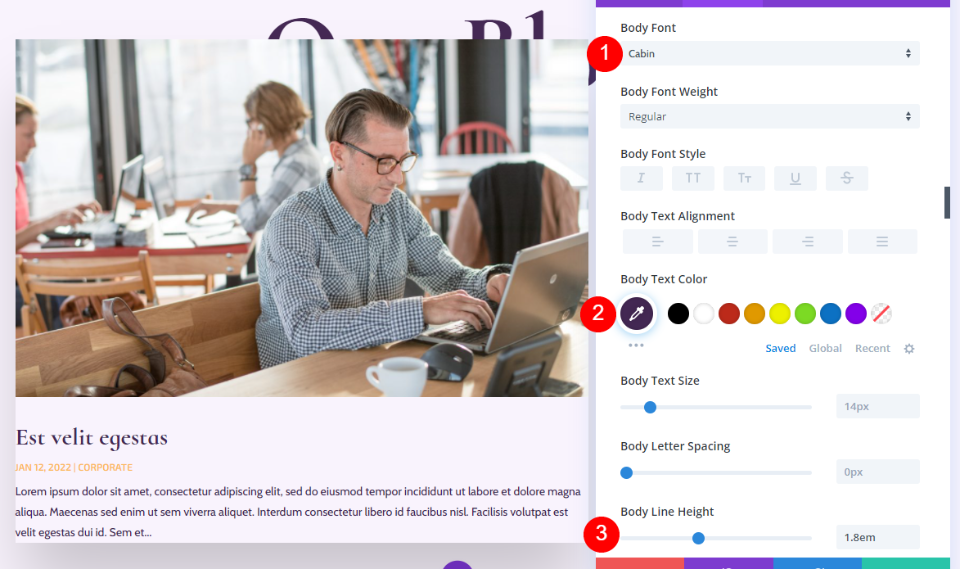
বডি টেক্সট সেটিংসের জন্য, নিম্নলিখিত পরিবর্তন করুন।
- হরফ: কেবিন
- রঙ: #442854
- লাইনের উচ্চতা: 1.8em

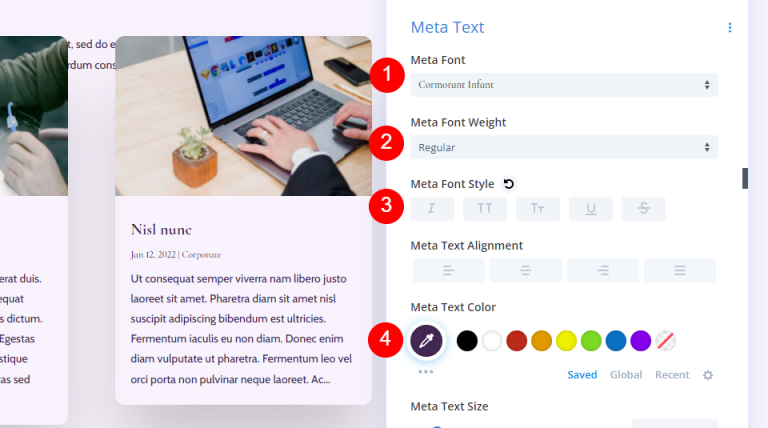
মেটা টেক্সট
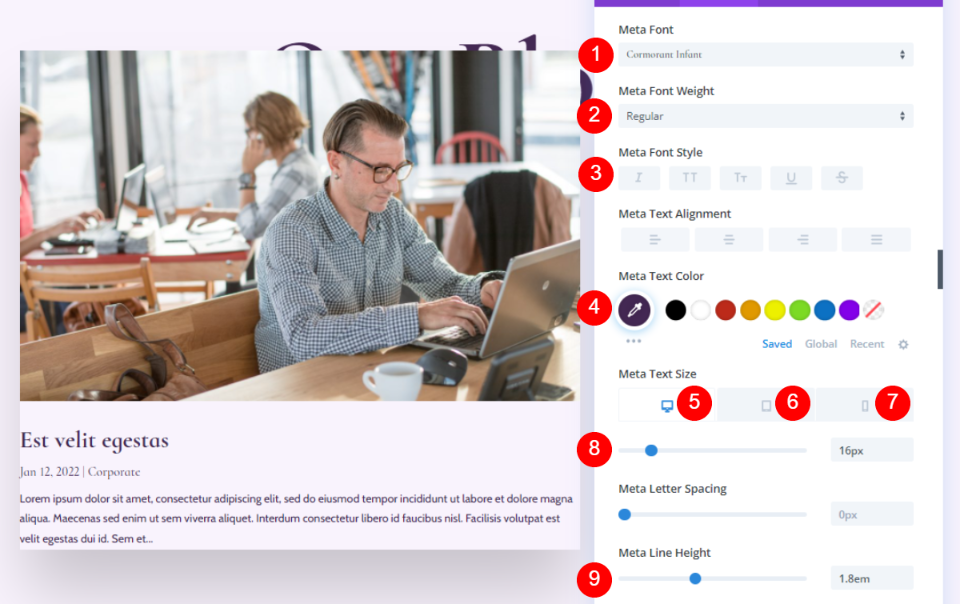
এছাড়াও, মেটা টেক্সটে কিছু পরিবর্তন আনুন।
- হরফ: Cormorant Infant
- ওজন: নিয়মিত
- শৈলী: কোনটিই নয়
- রঙ: #442854
- আকার: ডেস্কটপ 16px, ট্যাবলেট 15px, ফোন 14px
- লাইনের উচ্চতা: 1.8em

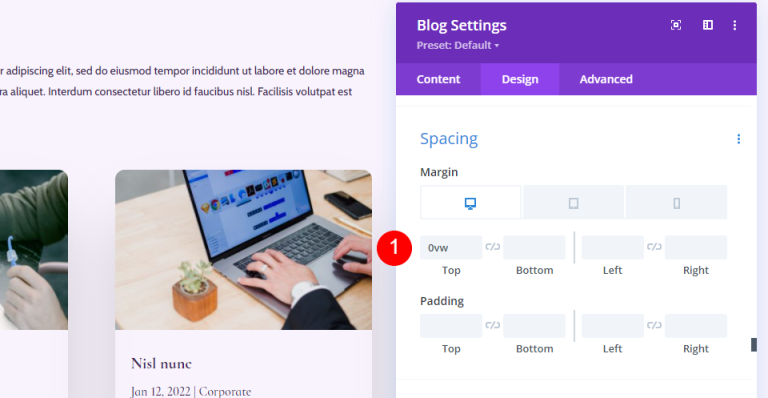
ব্যবধান
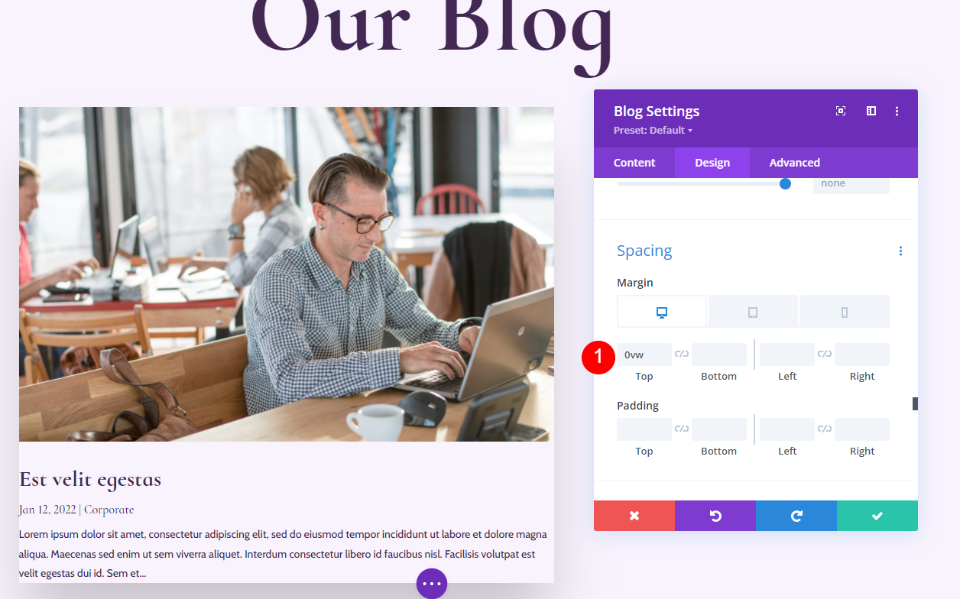
এখন কিছু ব্যবধান যোগ করুন।
- শীর্ষ মার্জিন: 0vw

বক্স ছায়া
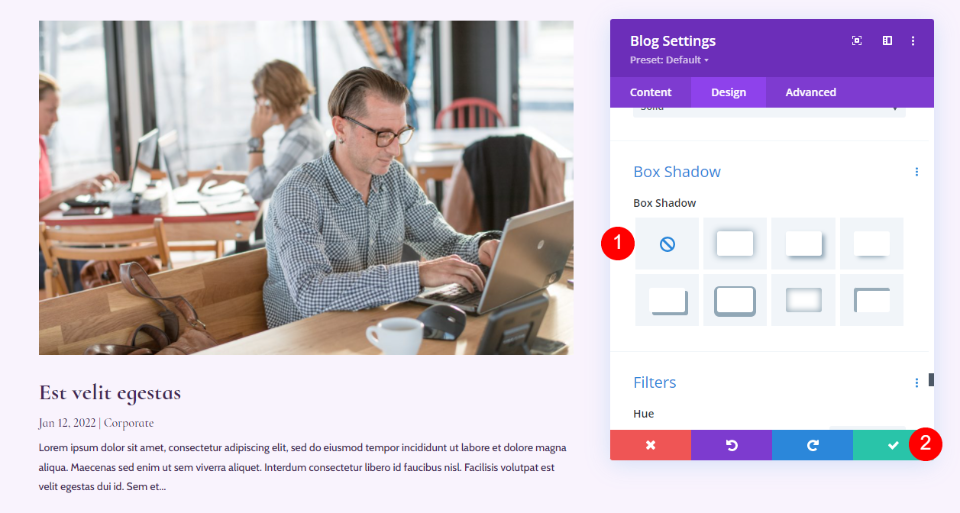
অবশেষে, বক্স-ছায়া নিষ্ক্রিয় করুন।
- বক্স ছায়া: নিষ্ক্রিয়

ব্লগ ইমেল টেক্সট মডিউল
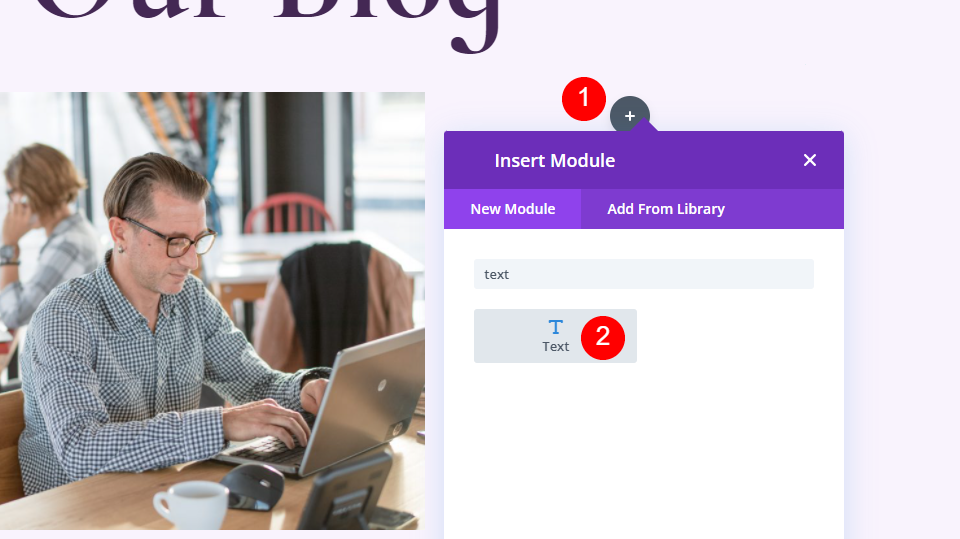
আমরা এখন ডান কলামে চলে যাচ্ছি এবং ইমেল CTA বিকাশ করতে যাচ্ছি। শুরু করতে, ডান কলামে একটি পাঠ্য মডিউল সন্নিবেশ করুন। ধূসর + আইকন নির্বাচন করুন এবং টেক্সট টাইপ করুন।

বিষয়বস্তু
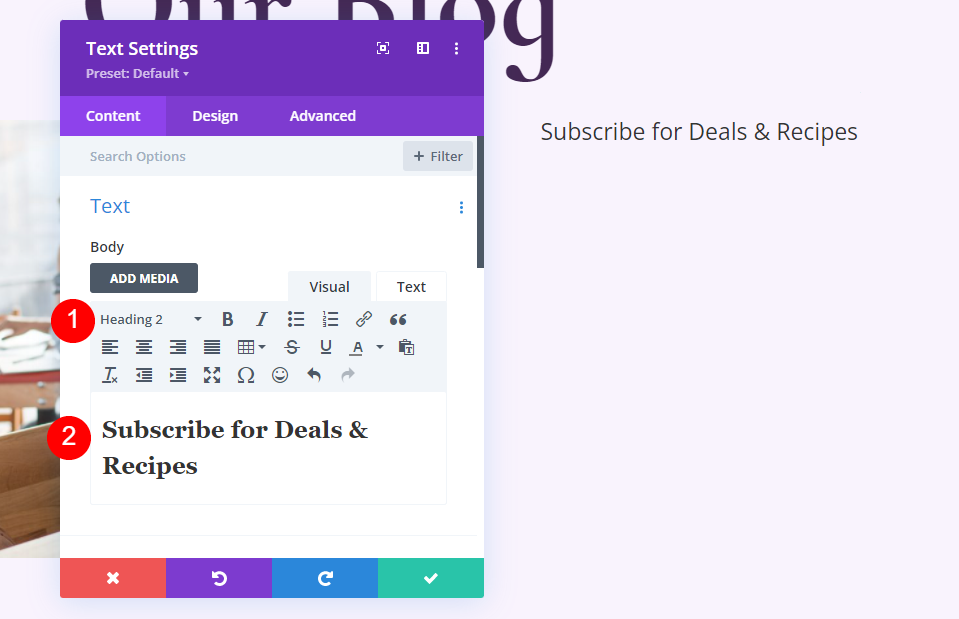
শিরোনাম 2 নির্বাচন করুন এবং কিছু আকর্ষণীয় পাঠ্য লিখুন।
- হরফ: H2
- পাঠ্য: ডিল & রেসিপির জন্য সদস্যতা নিন

শিরোনাম পাঠ্য
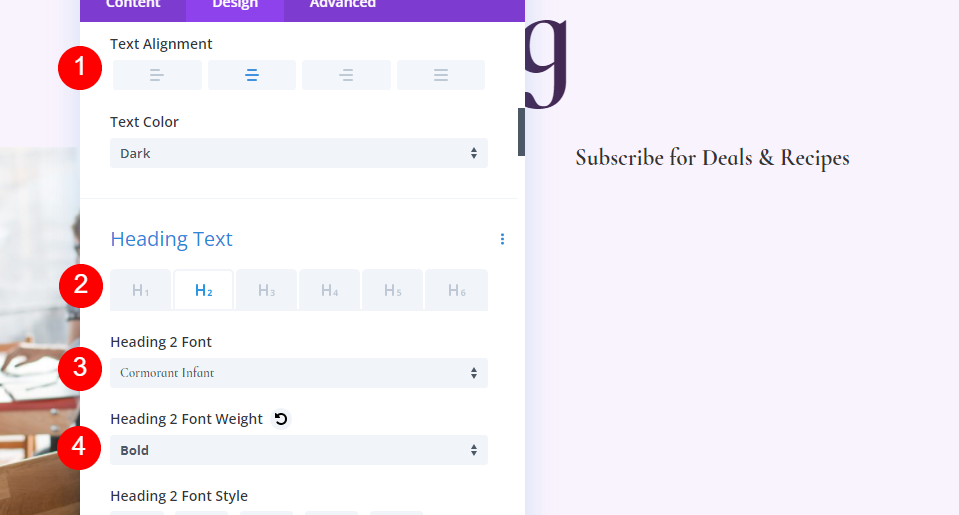
হেডিং টেক্সটের জন্য, সেন্টার অ্যালাইনমেন্ট নির্বাচন করুন, H2 নির্বাচন করুন, Cormorant Infant নির্বাচন করুন এবং এটিকে বোল্ডে সেট করুন।
- পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্য: H2
- হরফ: Cormorant Infant
- ওজন: গাঢ়

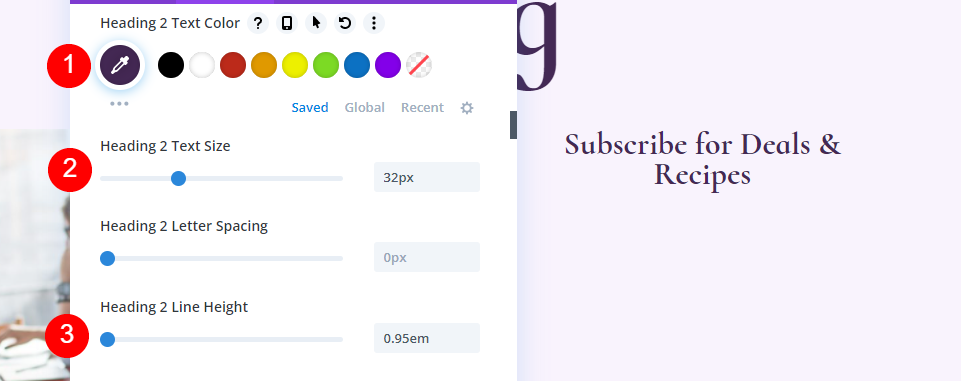
- রঙ: #442854
- আকার: 32px
- লাইনের উচ্চতা: 0.95em

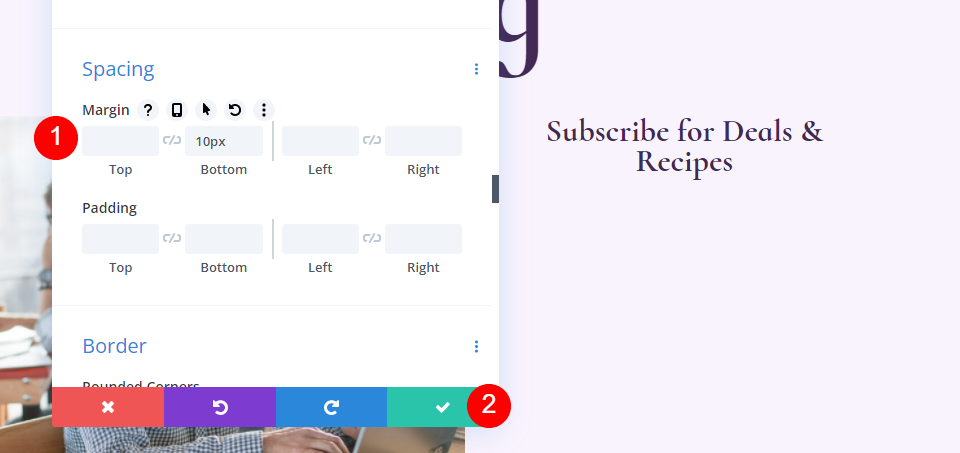
ব্যবধান
সবশেষে, আইটেমটিতে কিছু নীচের মার্জিন যোগ করুন।
- নিচের মার্জিন: 10px

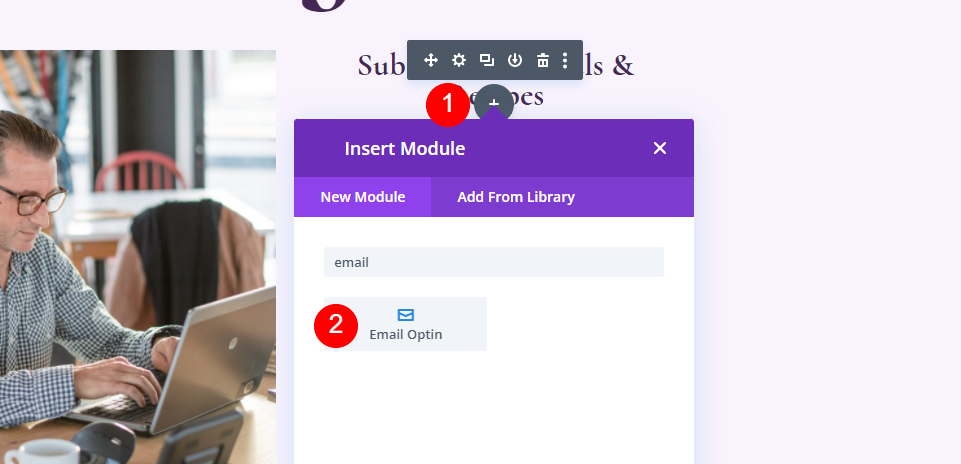
ব্লগ ইমেইল অপটিন মডিউল
এখন ডান কলামে একটি ইমেল বিকল্প মডিউল যোগ করুন।

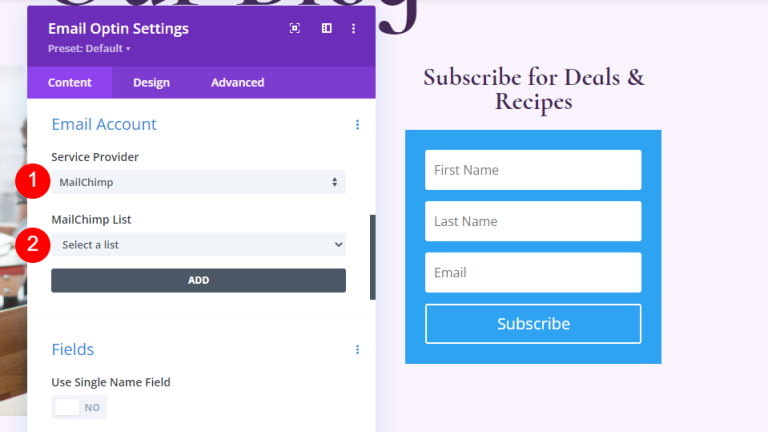
বিষয়বস্তু
শিরোনাম এবং বডি টেক্সট সরান.
- শিরোনাম: কোনোটিই নয়
- বডি টেক্সট: কোনোটিই নয়

ইমেল অ্যাকাউন্টে নিচে স্ক্রোল করুন এবং আপনার পরিষেবা প্রদানকারী যোগ করুন।

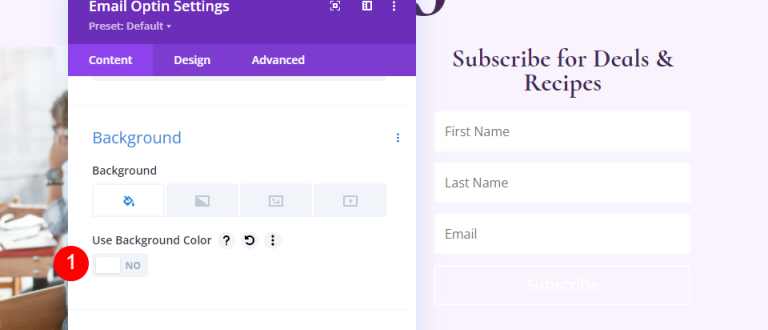
এর পরে, স্ক্রোল করুন পটভূমিতে এবং এটিকে বাদ দিন।
- ব্যাকগ্রাউন্ড কালার ব্যবহার করুন: না

ক্ষেত্র
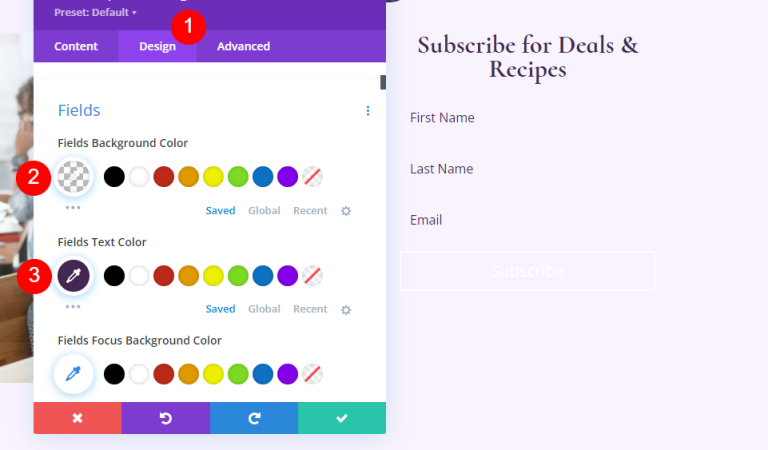
ডিজাইন ট্যাব্যান্ডে যান ফিল্ড ব্যাকগ্রাউন্ড কালার পরিবর্তন করুন।
- পটভূমির রঙ: rgba(255,255,255,0)
- ক্ষেত্র পাঠের রঙ: #442854

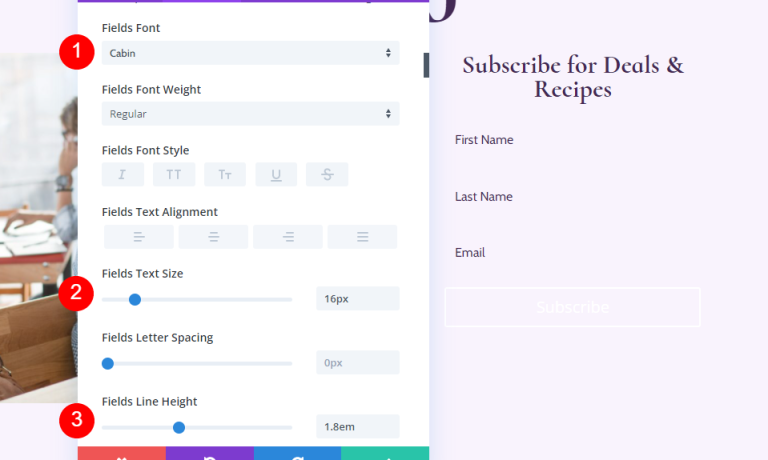
ফন্ট বিকল্পগুলিতে নীচে স্ক্রোল করুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- ফিল্ড ফন্ট: কেবিন
- আকার: 16px
- লাইনের উচ্চতা: 1.8em

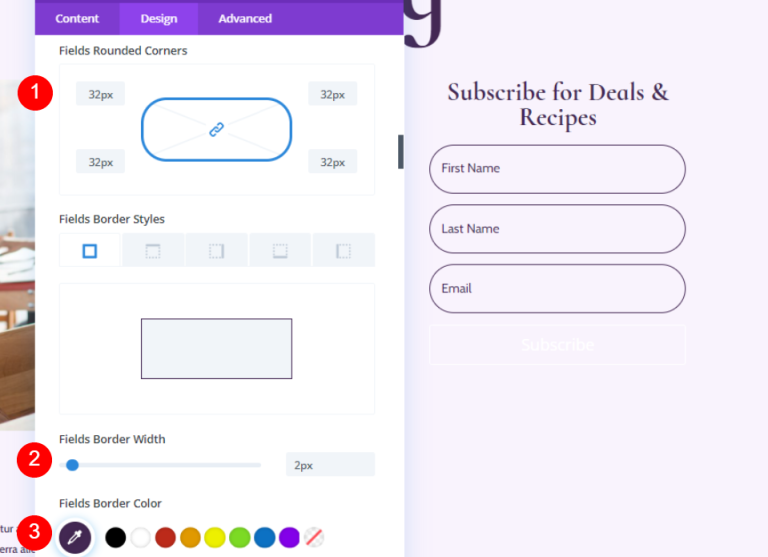
- ক্ষেত্র গোলাকার কোণ: 32px
- সীমানা প্রস্থ: 2px
- সীমানার রঙ: #442854

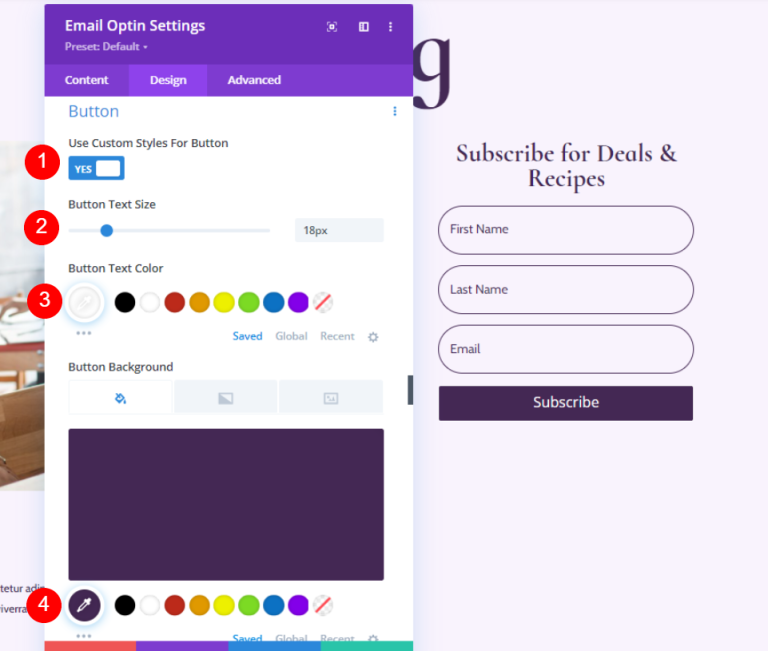
বোতাম
বোতামে নিচে স্ক্রোল করুন এবং বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন নির্বাচন করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
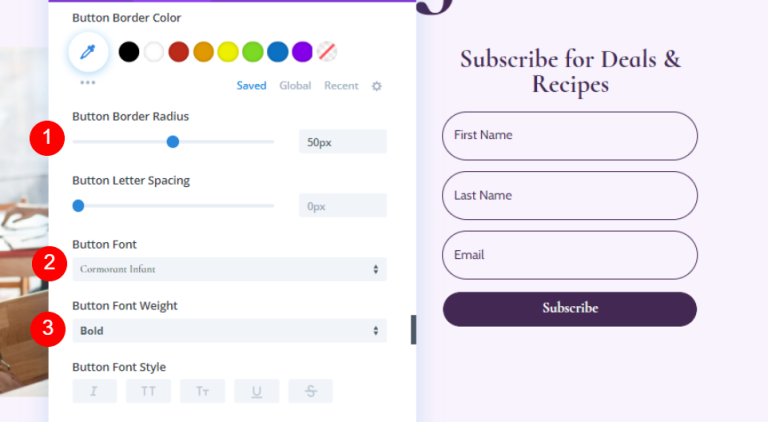
- আকার: 18px
- রঙ: #ffffff
- বোতাম পটভূমি: #442854

- সীমানা ব্যাসার্ধ: 50px
- হরফ: Cormorant Infant
- ওজন: গাঢ়

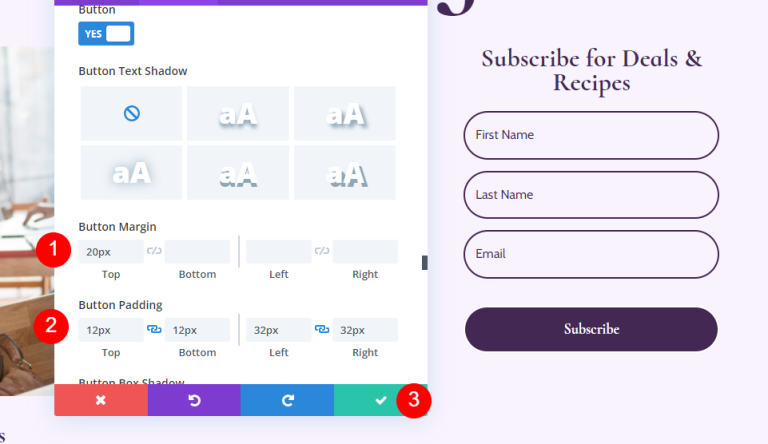
আসুন ’ এ কিছু বোতাম মার্জিন এবং প্যাডিং যোগ করুন।
- বোতাম শীর্ষ মার্জিন: 20px
- উপরে, নীচের প্যাডিং: 12px
- বাম, ডান প্যাডিং: 32px

ব্লগ তালিকার জন্য নতুন সারি যোগ করুন
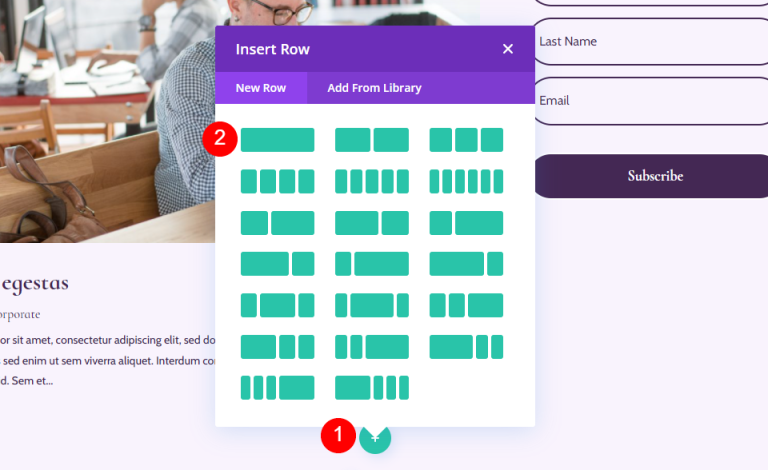
নায়ক বিভাগের অধীনে একটি একক কলাম সারি যোগ করা যাক।

ব্লগ তালিকা সারি সেটিংস
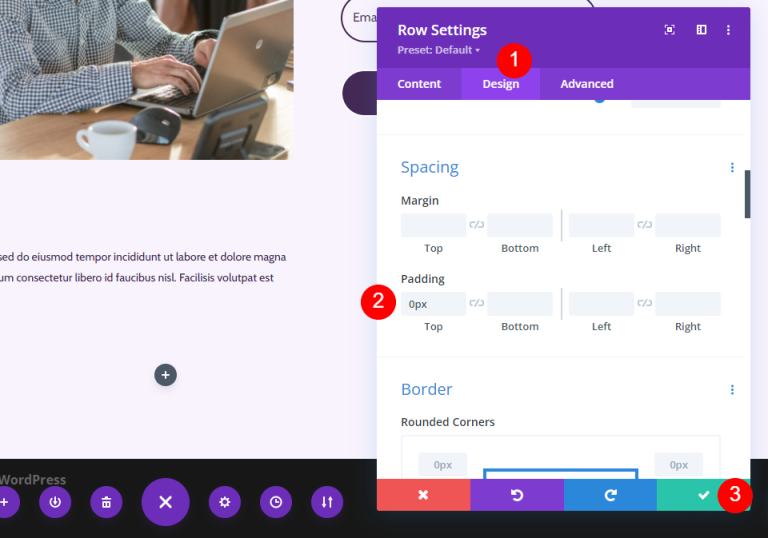
ডিজাইন ট্যাব্যান্ডে যান প্যাডিং সামঞ্জস্য করুন।
- শীর্ষ প্যাডিং: 0px

আপনার সারি ব্লগ মডিউল
আপনার নতুন সারিতে একটি ব্লগ মডিউল যোগ করুন।

ব্লগ ফিড স্টাইল
ব্লগ ফিড বিষয়বস্তু
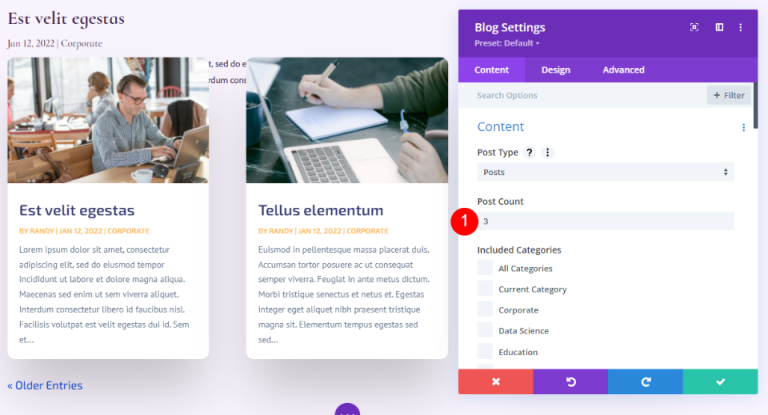
ব্লগ মডিউলের সেটিংসে পোস্ট কাউন্টের জন্য 3 লিখুন। আপনি পোস্ট কাউন্ট বিকল্প ব্যবহার করে স্ক্রিনে প্রদর্শিত পোস্টের সংখ্যা কাস্টমাইজ করতে পারেন।
একটি কম সংখ্যা, যেমন 3, আমাদের পৃষ্ঠাটি পরিচালনাযোগ্য রেখে সাম্প্রতিকতম পোস্টগুলিতে ফোকাস করতে সক্ষম করে৷ আপনি যদি খুব বেশি আপডেট না করেন বা পৃষ্ঠাটি পরিষ্কার রাখতে চান তবে এটি একটি দুর্দান্ত বিকল্প। প্রদর্শিত পোস্টের সংখ্যা বৃদ্ধি করা, যেমন 6-9, একটি চমৎকার পরামর্শ যদি আপনি ব্লগ ফিডে মনোনিবেশ করতে চান।
- পদ সংখ্যা: 3

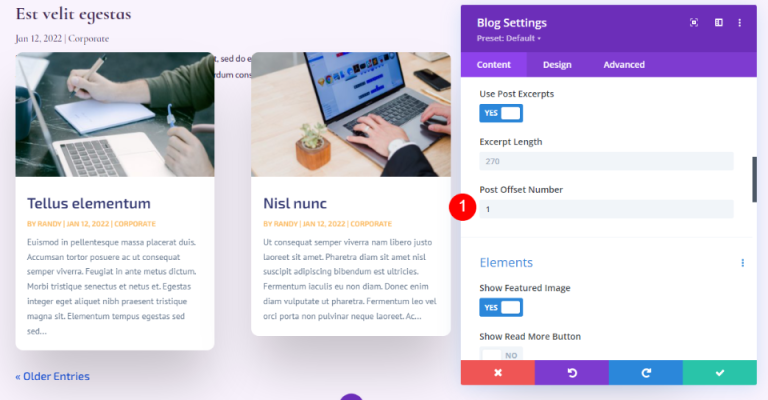
অফসেট হিসাবে 1 ইনপুট করুন। এটি ডিভিকে দ্বিতীয় ব্লগ পোস্ট দিয়ে শুরু করার নির্দেশ দেয়, এটির উপরে হাইলাইট করা ব্লগ পোস্ট সারি হিসাবে অভিন্ন বিষয়বস্তু প্রদর্শন করতে আমাদের বাধা দেয়।
- পোস্ট অফসেট নম্বর: 1

উপাদান
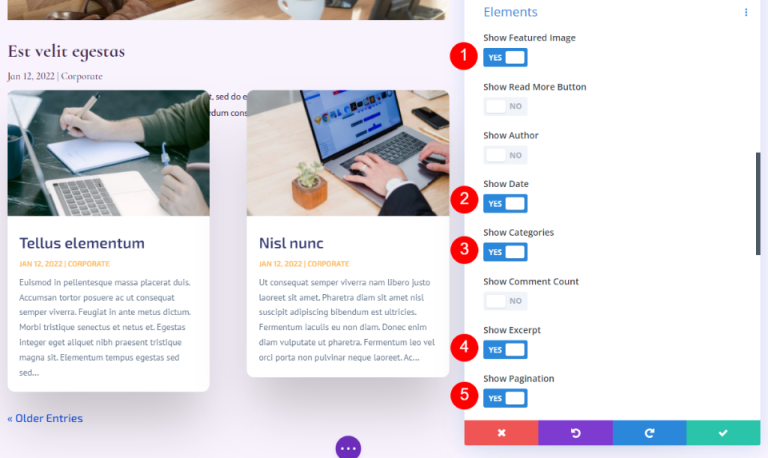
এখন উপাদানগুলিতে নীচে যান এবং নিম্নলিখিতগুলি পরিবর্তন করুন।
- বৈশিষ্ট্যযুক্ত ছবি দেখান: হ্যাঁ
- তারিখ: হ্যাঁ
- বিভাগ: হ্যাঁ
- উদ্ধৃতি: হ্যাঁ
- পৃষ্ঠা সংখ্যা: হ্যাঁ

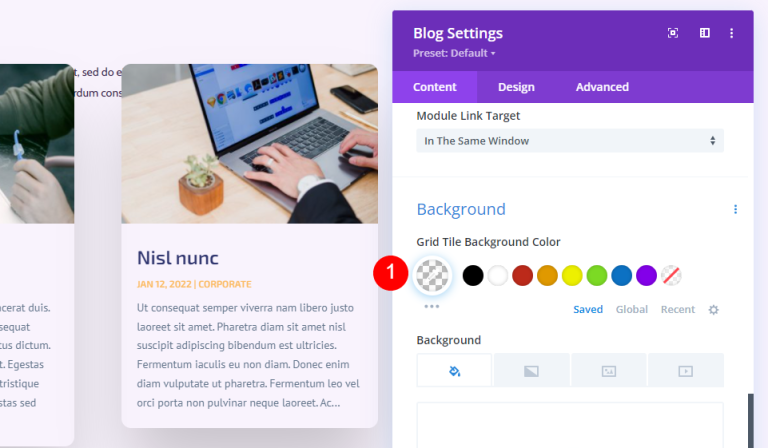
পটভূমি
পটভূমিতে যান এবং গ্রিড টাইল পটভূমি সেট করুন।
- গ্রিড টাইল পটভূমির রঙ: rgba(255,255,255,0)

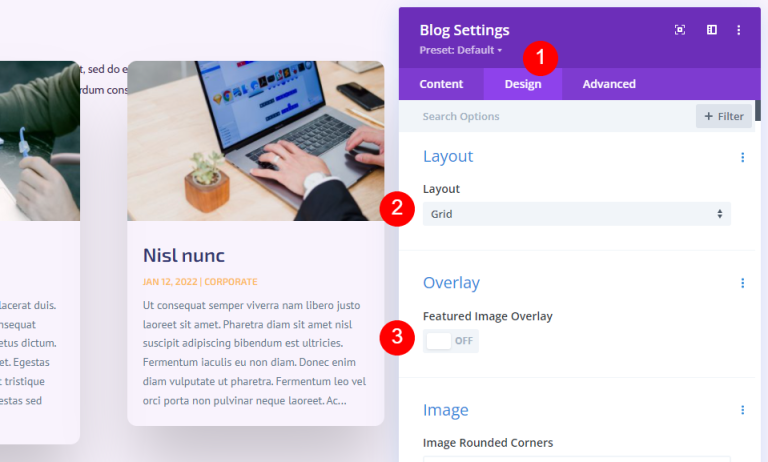
লেআউট এবং ওভারলে
তারপর ডিজাইন ট্যাবে। গ্রিড লেআউট বজায় রাখুন। এই উপরের বৈশিষ্ট্যযুক্ত ব্লগ নিবন্ধের জন্য, আমরা একটি পূর্ণ-প্রস্থ বিন্যাস ব্যবহার করেছি। এই ব্লগ ফিডের জন্য, আমরা গ্রিড লেআউট ব্যবহার করব, যা ডিফল্ট। বৈশিষ্ট্যযুক্ত চিত্রের ওভারলে অক্ষম করুন।
- লেআউট: গ্রিড
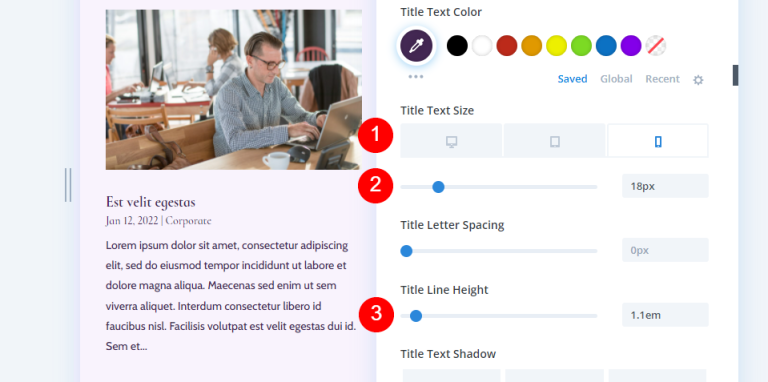
- বৈশিষ্ট্যযুক্ত ছবি ওভারলে: বন্ধ

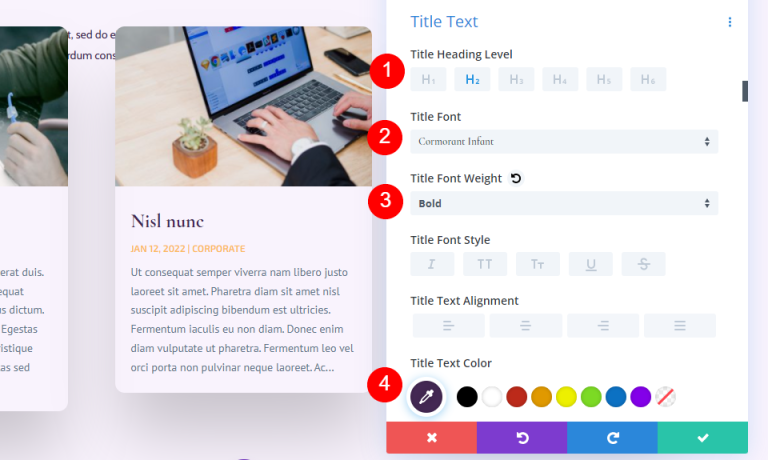
শিরোনাম পাঠ্য
শিরোনাম পাঠ্যের জন্য, H2 নির্বাচন করুন এবং নিম্নরূপ কিছু মৌলিক পরিবর্তন করুন।
- শিরোনাম স্তর: H2
- হরফ: Cormorant Infant
- ওজন: গাঢ়
- রঙ: #442854

- আকার: 20px ডেস্কটপ, 18px ফোন
- লাইনের উচ্চতা: 1.1em

মূল লেখা
বডি টেক্সটে স্ক্রোল করুন এবং কেবিন বেছে নিন।
- হরফ: কেবিন
- রঙ: #442854
- লাইনের উচ্চতা: 1.8em

মেটা টেক্সট
মেটা টেক্সট্যান্ডে স্ক্রোল করুন এবং নীচের সমন্বয় করুন।
- হরফ: Cormorant Infant
- ওজন: নিয়মিত
- শৈলী: কোনটিই নয়
- রঙ: #442854
- আকার: 16px ডেস্কটপ, 15px ট্যাবলেট, 14px ফোন
- লাইনের উচ্চতা: 1.8em

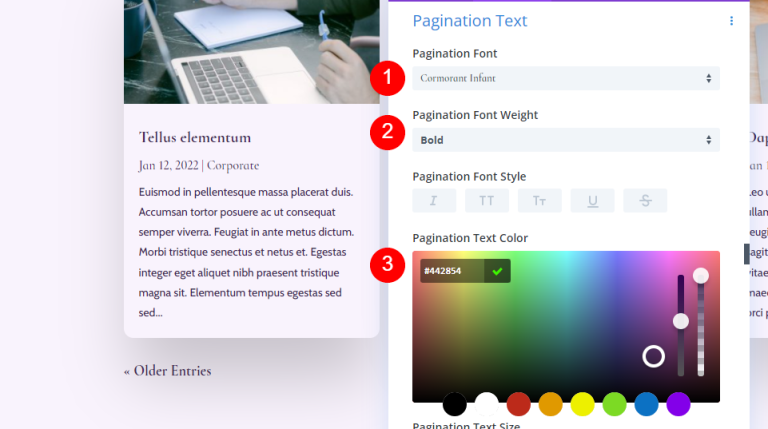
পেজিনেশন টেক্সট
এখন, ’ চলুন পেজিনেশন টেক্সটে চলে যাই।
- হরফ: Cormorant Infant
- ওজন: গাঢ়
- রঙ: #442854

ব্যবধান
এরপর, স্পেসিং-এ যান এবং শীর্ষে 0vw মার্জিন যোগ করুন।
- শীর্ষ মার্জিন: 0vw

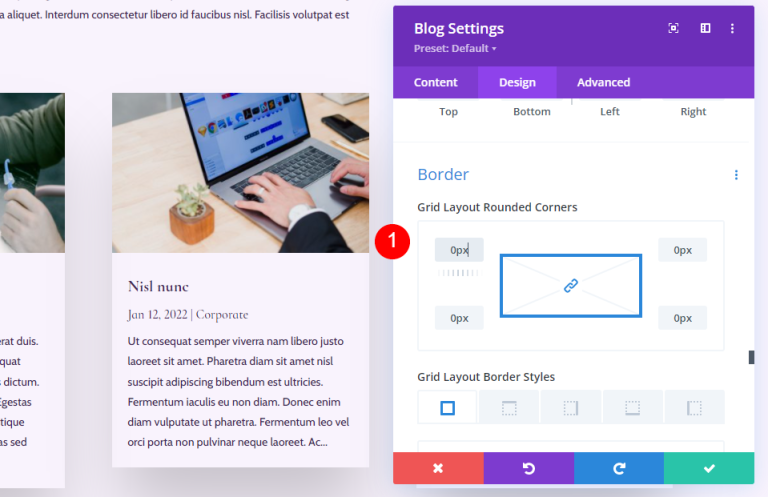
বর্ডার
বর্ডারে স্ক্রোল করুন এবং চারটি কোণের জন্য 0px লিখুন।
- গোলাকার কোণ: 0px

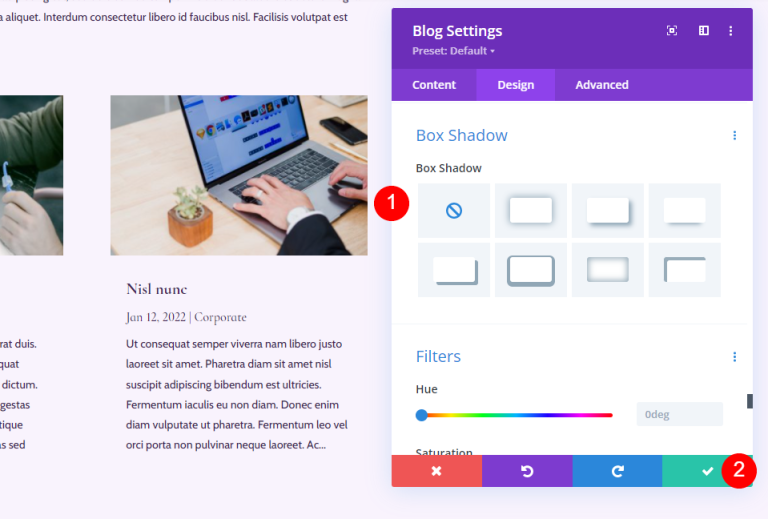
বক্স ছায়া
অবশেষে, বক্স শ্যাডোতে স্ক্রোল করুন এবং এটি নিষ্ক্রিয় করুন।
- বক্স শ্যাডো: কোনোটিই নয়

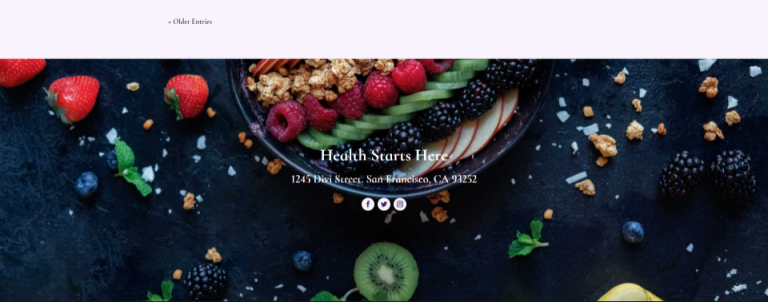
ব্লগ পাতায় CTA বিভাগ
এর পরে, আমরা পৃষ্ঠাটির CTA বিভাগটি ’ তৈরি করব। এই বিভাগে প্যারালাক্সে একটি পূর্ণ প্রস্থের ব্যাকগ্রাউন্ড ইমেজ, যোগাযোগের তথ্য এবং সামাজিক অনুসরণ লিঙ্কগুলি অন্তর্ভুক্ত রয়েছে।

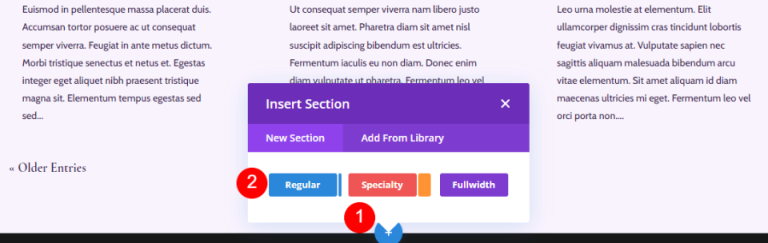
একটি নতুন বিভাগ যোগ করুন
পৃষ্ঠার নীচে একটি নতুন নিয়মিত বিভাগ যোগ করতে নীল আইকনে ক্লিক করুন।
- বিভাগ: নিয়মিত

CTA বিভাগকে স্টাইল করুন
গিয়ার আইকনে ক্লিক করুন এবং Section’s সেটিংস খুলুন।

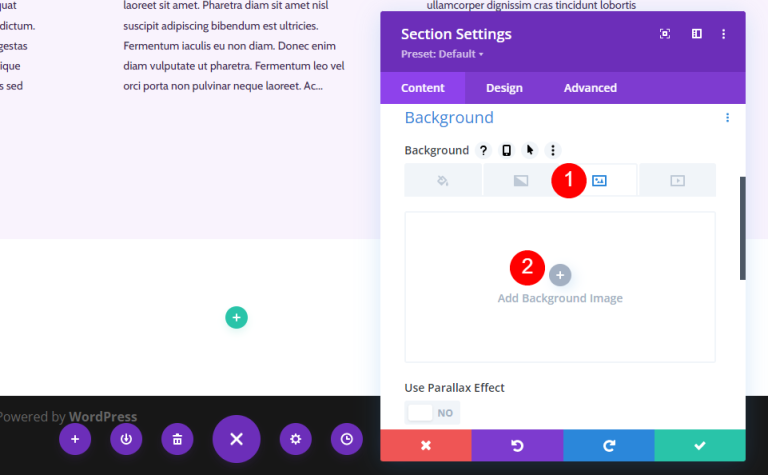
একটি পটভূমি ছবি যোগ করুন.

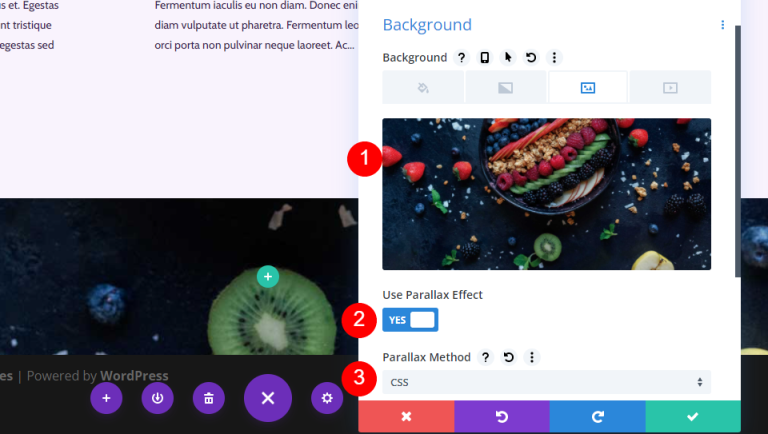
আপনার মিডিয়া লাইব্রেরি থেকে একটি পূর্ণ-প্রস্থ চিত্র চয়ন করুন৷
- পটভূমি: ছবি
- প্যারালাক্স ইফেক্ট ব্যবহার করুন: হ্যাঁ
- প্যারালাক্স পদ্ধতি: CSS

অ্যাডমিন লেবেলে নিচে যান এবং ফুটার নির্বাচন করুন।
- অ্যাডমিন লেবেল: ফুটার

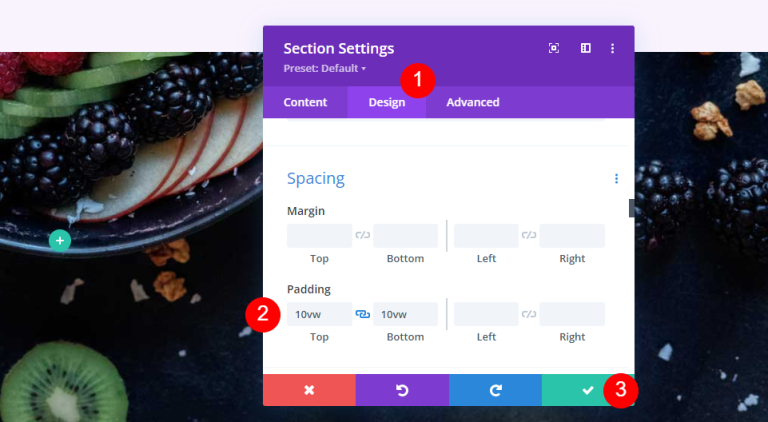
ডিজাইন ট্যাবে যান এবং কিছু ব্যবধান যোগ করুন।
- প্যাডিং: 10vw (শীর্ষ এবং নীচে)

নতুন CTA সারি
বিভাগে একটি একক কলাম সারি যোগ করুন।
- সারি: এক কলাম

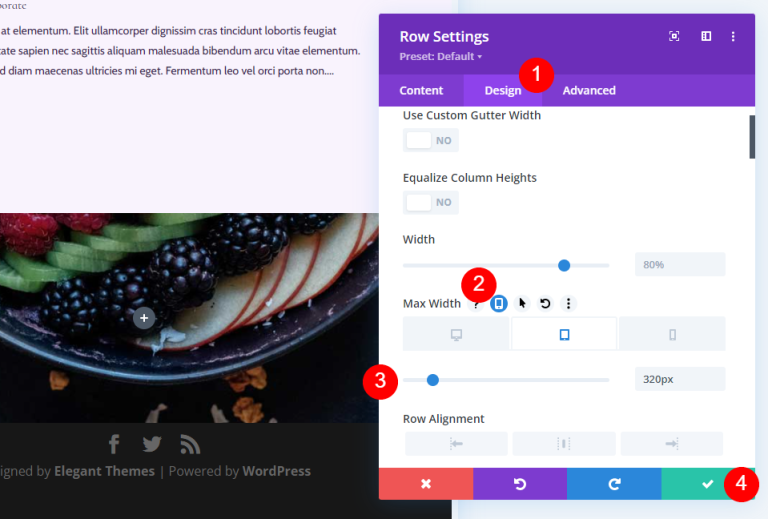
সাইজিং
সারির পছন্দের ডিজাইন ট্যাবে নেভিগেট করুন। সর্বোচ্চ প্রস্থ ড্রপ-ডাউন মেনু থেকে ট্যাবলেট আইকনটি নির্বাচন করুন এবং 320px লিখুন। এটি ফোনের সেটিংসে স্বয়ংক্রিয়ভাবে প্রতিফলিত হবে। সারি কনফিগারেশন বন্ধ করুন।
- সর্বোচ্চ প্রস্থ: 320px ট্যাবলেট

শিরোনাম পাঠ্য মডিউল
CTA প্রবর্তনের জন্য একটি পাঠ্য মডিউল যোগ করুন।

শিরোনাম টেক্সট স্টাইলিং
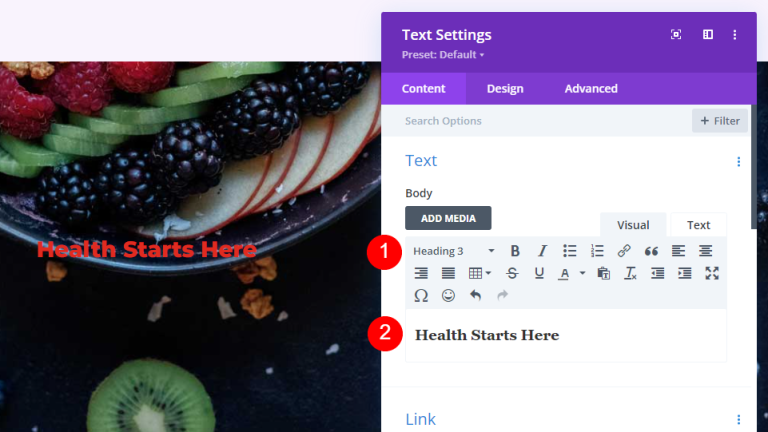
আপনার শিরোনাম যোগ করুন এবং H3 ফন্ট পরিবর্তন করুন.
- হরফ: H3
- পাঠ্য: স্বাস্থ্য এখানে শুরু হয়

শিরোনাম পাঠ্য
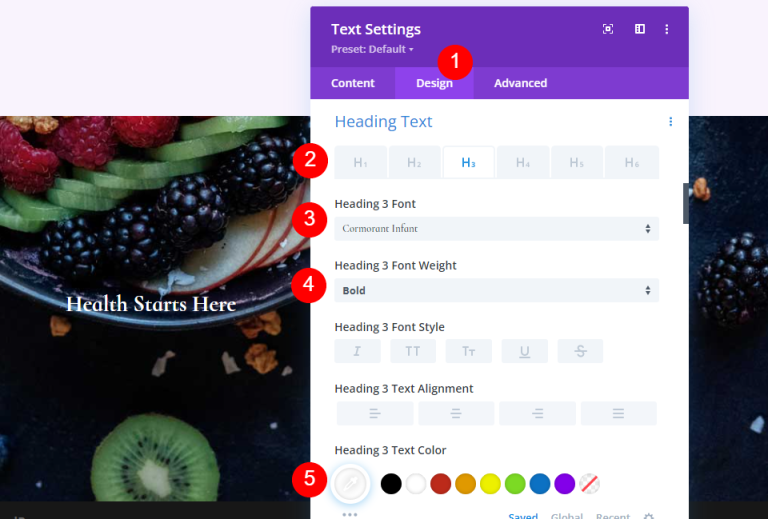
ডিজাইন ট্যাব্যান্ডে যান হেডিং টেক্সটে নিচে স্ক্রোল করুন।
- প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্য: H3
- হরফ: Cormorant Infant
- ওজন: গাঢ়
- রঙ: #ffffff

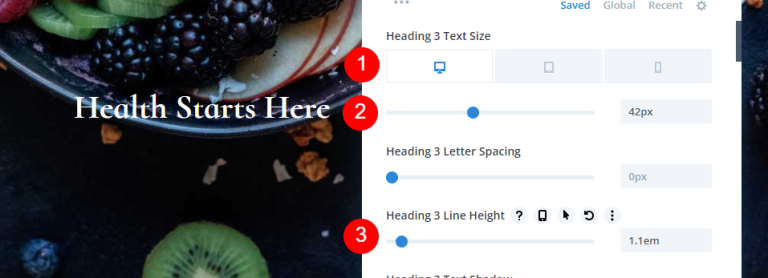
- আকার: 42px ডেস্কটপ, 20px ট্যাবলেট, 16px ফোন
- লাইনের উচ্চতা: 1.1em

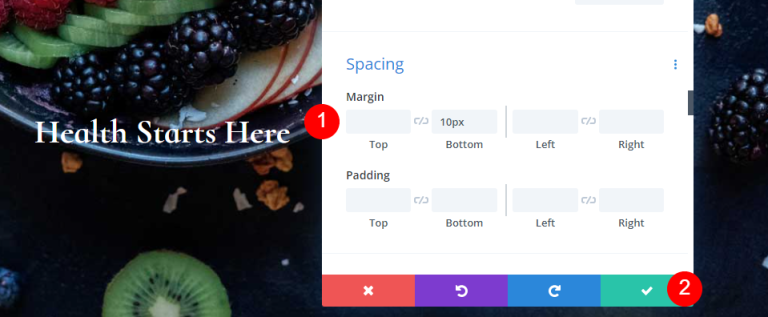
ব্যবধান
অবশেষে, স্পেসিং-এ স্ক্রোল করুন এবং কিছু নীচের মার্জিন যোগ করুন।
- নিচের মার্জিন: 10px

ঠিকানা
CTA এর অধীনে প্রকৃত ঠিকানা প্রদর্শন করতে, একটি পাঠ্য মডিউল যোগ করুন।

ঠিকানা শৈলী
ঠিকানার পাঠ্য
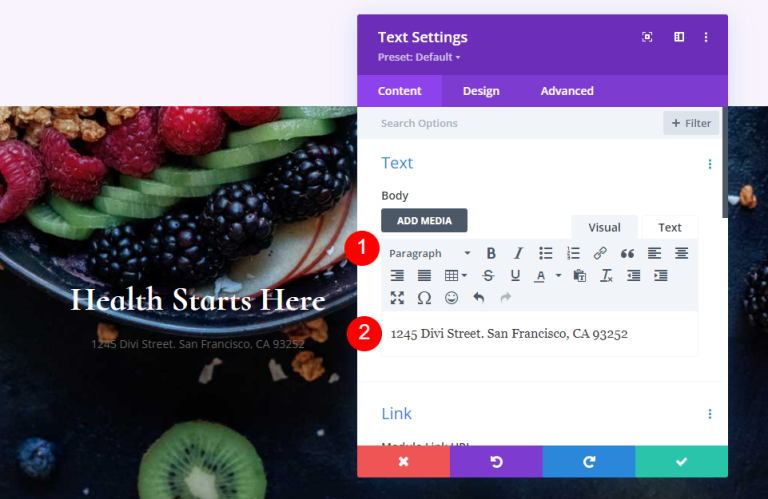
অনুচ্ছেদ টেক্সট হিসাবে আপনার ঠিকানা যোগ করুন.
- শৈলী: অনুচ্ছেদ
- পাঠ্য: আপনার ঠিকানা

অনুচ্ছেদ পাঠ্য
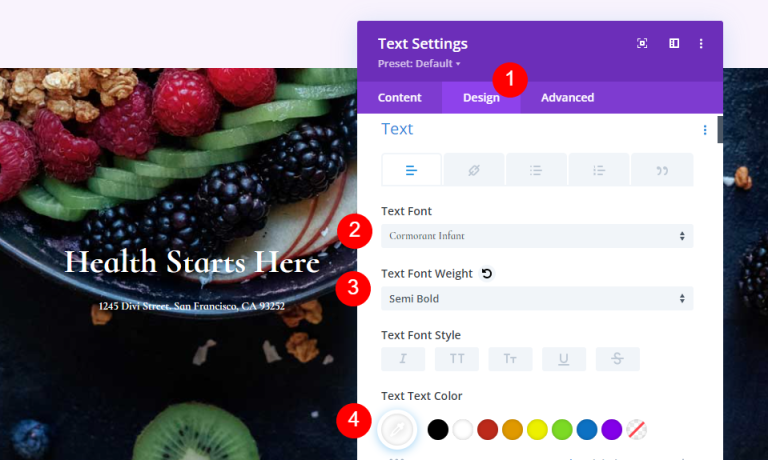
এর পরে, ডিজাইন ট্যাব্যান্ডের টেক্সটে যান নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- হরফ: Cormorant Infant
- ওজন: সেমি বোল্ড
- রঙ: #ffffff

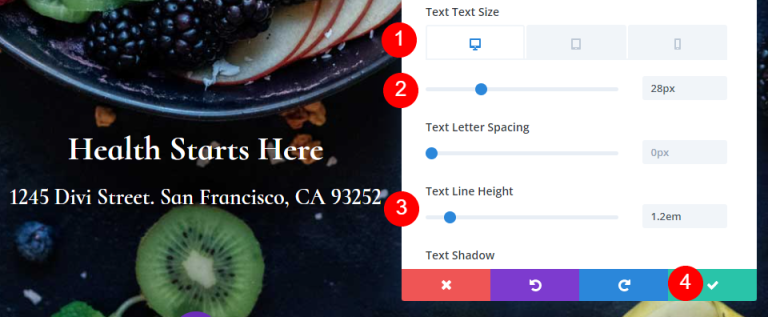
- আকার: 28px ডেস্কটপ, 20px ট্যাবলেট, 16px ফোন
- লাইনের উচ্চতা: 1.2em

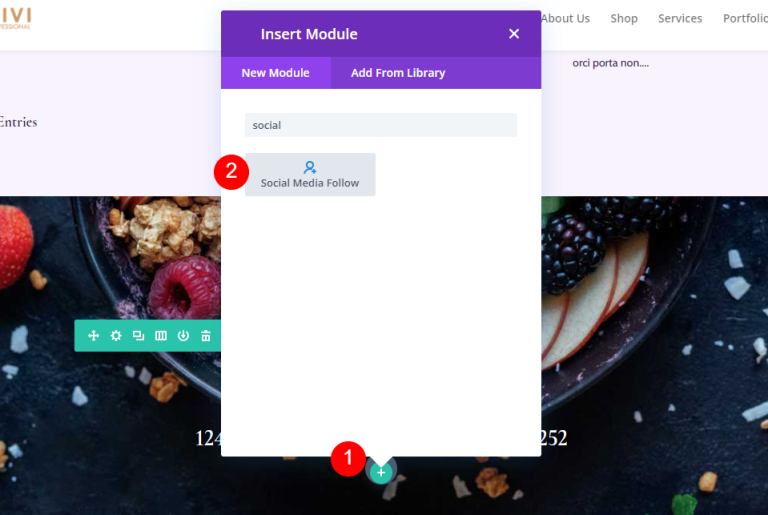
সামাজিক মিডিয়া অনুসরণ মডিউল
চূড়ান্ত মডিউল হল সোশ্যাল মিডিয়া ফলো মডিউল। এটি সারির নীচে যোগ করুন।

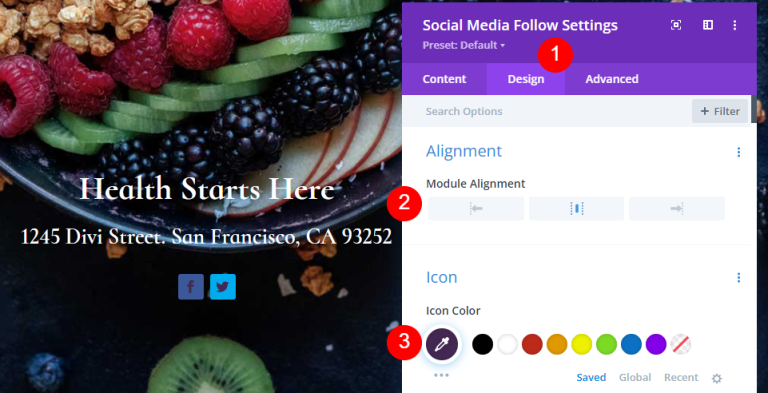
সামাজিক মিডিয়া মডিউল স্টাইলিং অনুসরণ করুন
এই সময়ে ডিজাইন ট্যাবে যান এবং এই পরিবর্তনগুলি করুন।
- মডিউল প্রান্তিককরণ: কেন্দ্র
- আইকনের রঙ: #442854
- গোলাকার কোণ: 23px

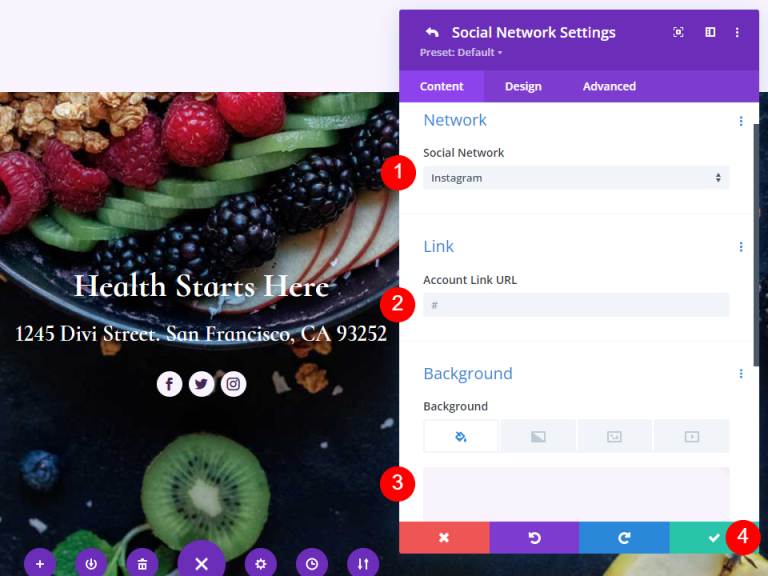
সামাজিক নেটওয়ার্ক আইকন স্টাইলিং
সেটিংস খুলুন এবং আপনার প্রয়োজনীয় সামাজিক মিডিয়া প্ল্যাটফর্ম যোগ করুন এবং লিঙ্ক যোগ করুন।
- সামাজিক নেটওয়ার্ক: আপনার পছন্দ
- অ্যাকাউন্ট লিঙ্ক URL: আপনার লিঙ্ক
- পটভূমির রঙ: #f9f3fd

এবং আমরা সম্পন্ন. নকশা সংরক্ষণ করুন এবং ভিজ্যুয়াল বিল্ডার থেকে প্রস্থান করুন।
চূড়ান্ত পূর্বরূপ
এখানে আমাদের চূড়ান্ত নকশা.

সর্বশেষ ভাবনা
এটি Divi ব্যবহার করে কীভাবে একটি ব্লগ পৃষ্ঠা তৈরি করতে হয় সে সম্পর্কে আমাদের পরীক্ষা শেষ করে। ডিভি বিল্ডার দৃশ্যত আকর্ষণীয় লেআউটগুলি তৈরি করা সহজ করে তোলে এবং প্রতিটি মডিউল বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে। এই নিবন্ধে প্রদর্শিত হিসাবে, ব্লগ ফিডকে বিভিন্ন উপায়ে প্রদর্শন করার জন্য একই পৃষ্ঠায় ব্লগ মডিউলের অনেকগুলি উদাহরণ ব্যবহার করা সম্ভব।




