ওয়েবসাইটটিতে যা রয়েছে তার একটি সংক্ষিপ্ত আউটপুট প্রদানের ক্ষেত্রে, শিরোনামগুলি একটি দুর্দান্ত ভূমিকা পালন করে। এটি তাদের প্রয়োজন অনুযায়ী বিভিন্ন বিভাগে লোকেদের নেভিগেট করার প্রয়োজনীয় ক্ষমতা রাখে। এছাড়াও, স্টিকি হেডারগুলি বেশ দুর্দান্ত কারণ এটি ওয়েবসাইটের যে কোনও জায়গায় সরে যাওয়ার সুযোগ দেয়, এমনকি আপনি যদি হেডার বিভাগটি পৃষ্ঠার শীর্ষে না থাকেন।

Divi হল একটি বহুমুখী ওয়ার্ডপ্রেস থিম যা আপনাকে বিভিন্ন ডিজাইন করতে দেয় এবং এটি সত্যিই আপনার দর্শকদের মনোযোগ আকর্ষণ করে। তাই, আজ আমরা দেখব কিভাবে একটি স্টিকি হেডারের জন্য একটি টগল ট্যাব তৈরি করা যায়। আপনার ওয়েবসাইটে একটি গ্যালারি বিভাগ বা ব্লগ বিভাগ থাকলে শিরোনামে একটি টগল করা একটি দুর্দান্ত ধারণা কারণ কখনও কখনও স্টিকি হেডার কোনওভাবে ভিউ ব্লক করে। সুতরাং, আজকের টিউটোরিয়ালটি এমন লোকেদের জন্য অত্যন্ত দুর্দান্ত এবং সহায়ক হবে যারা হেডার বিভাগের সমস্যা নিয়ে লড়াই করছেন।
স্ট্র্যাপ ইন করুন এবং আমাদের আজকের ডিজাইনের সাথে শুরু করা যাক।
ডিজাইন প্রিভিউ
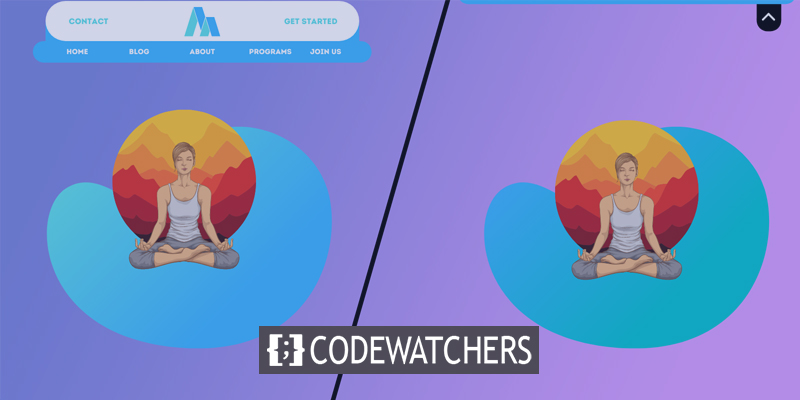
আমরা আজ এই নকশা তৈরি করব। আপনি যদি এখানে লক্ষ্য করেন, আপনি দেখতে পাবেন যে মেনু হেডার স্টিকি মেনু সবসময় দৃশ্যমান। যখন আমরা টগল অপশনে ক্লিক করি, এটি শীর্ষে চলে যাবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপ্রথম অংশ: টেমপ্লেট সেট-আপ & আমদানি করুন
আমরা আজ এই premade টেমপ্লেট কাজ করা হবে. আপনি এখানে ক্লিক করে টেমপ্লেট ফাইলটি ডাউনলোড করতে পারেন।
টেমপ্লেট আমদানি করুন
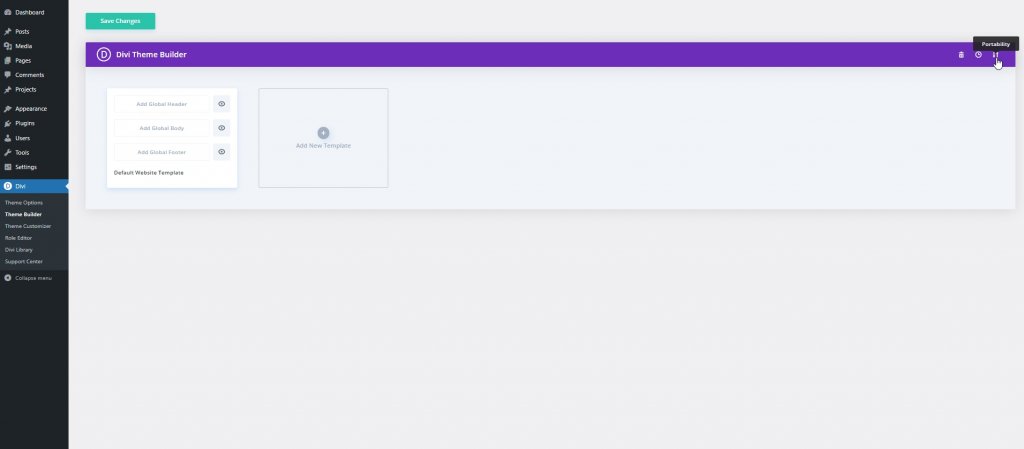
আমরা আশা করি আপনি উপরের লিঙ্ক থেকে JSON ফাইলটি সফলভাবে ডাউনলোড করেছেন। এখন এটি আনজিপ করুন এবং JSON ফাইলটি পান। তারপর আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং থিম বিল্ডার বিকল্প থেকে, বহনযোগ্যতা আইকনে ক্লিক করুন।

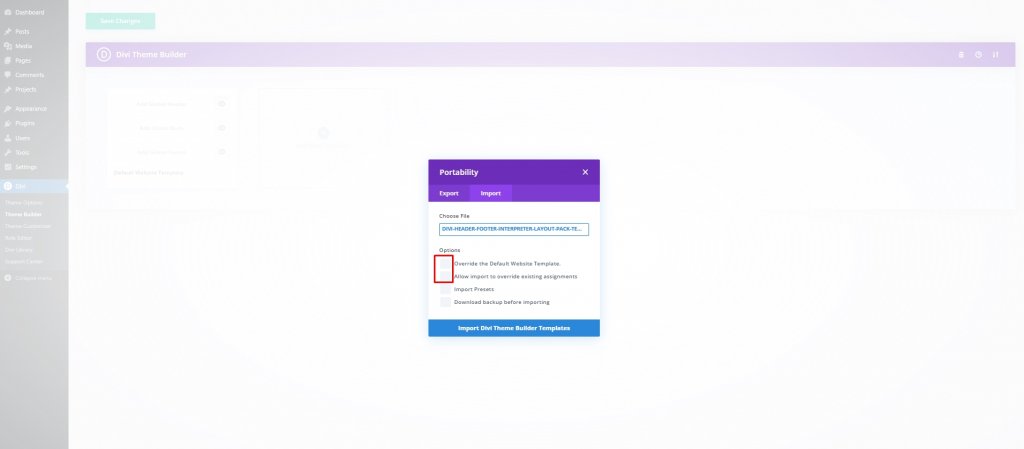
ইম্পোর্ট অপশনে যান এবং সেই চিহ্নিত অপশনগুলো আনচেক করুন এবং "ইমপোর্ট ডিভি থিম বিল্ডার টেমপ্লেট" এ ক্লিক করুন।

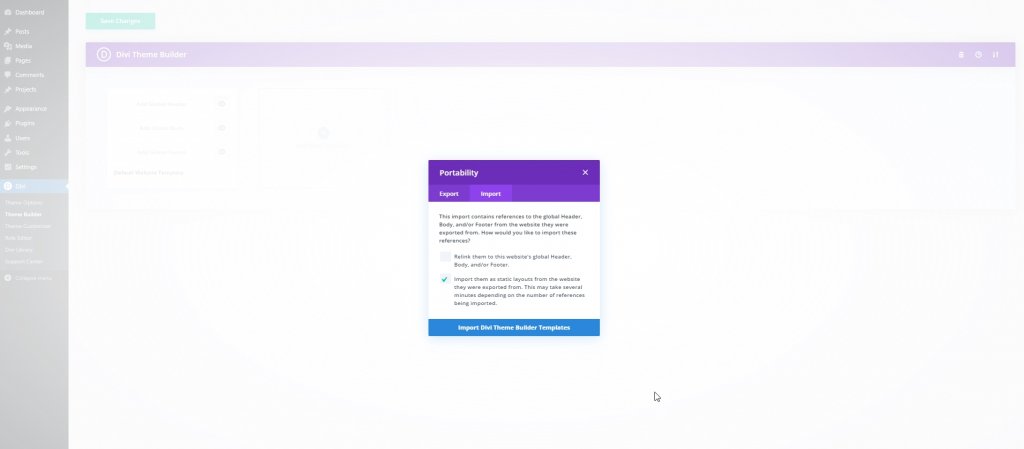
এখন Import as static layout এ ক্লিক করুন এবং এগিয়ে যান।

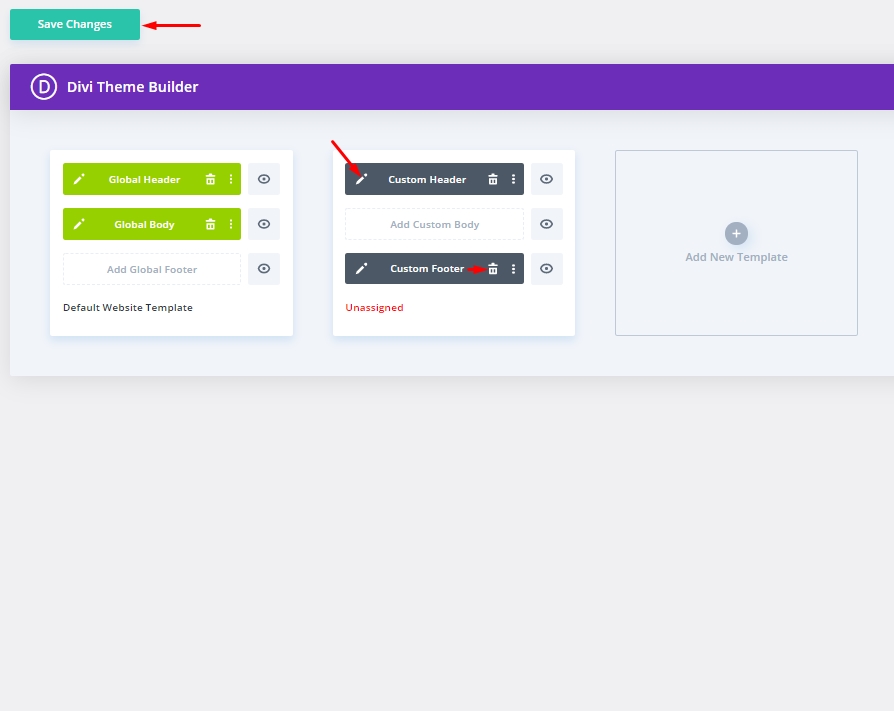
এখন আমাদের লেআউট আমদানি করা হয়. ফুটার বিভাগটি মুছুন, পরিবর্তনগুলি সংরক্ষণ করুন এবং সম্পাদনা সেটিংস খুলুন এ ক্লিক করুন।

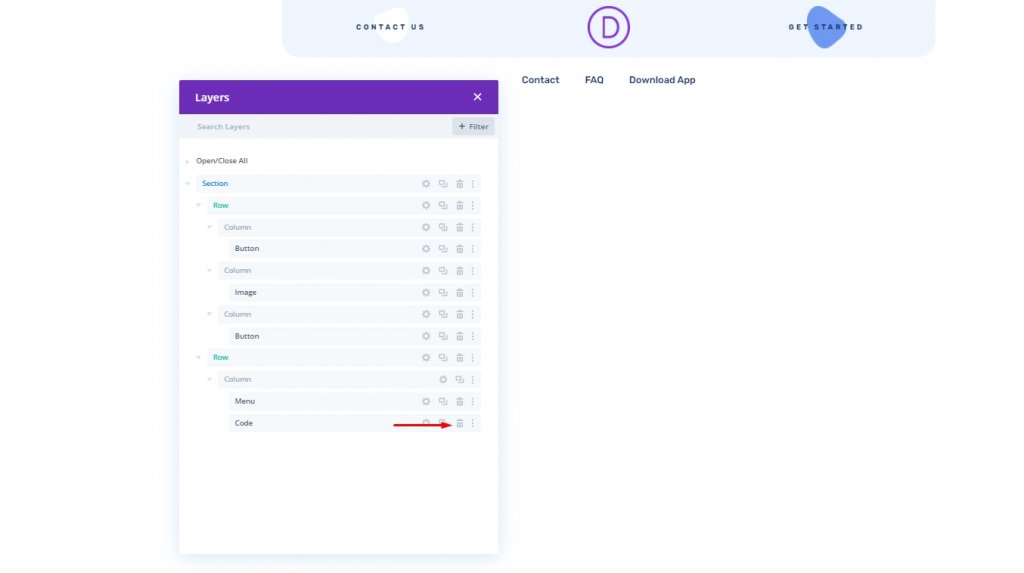
বিদ্যমান কোড মডিউল মুছুন
এখন আমাদের নকশা সম্পাদনার জন্য উন্মুক্ত, এবং চলুন স্তরগুলি থেকে বিদ্যমান কোড মডিউলটি মুছে ফেলা যাক।

পার্ট দুই: স্টিকি হেডার দিয়ে একটি টগল ট্যাব তৈরি করুন
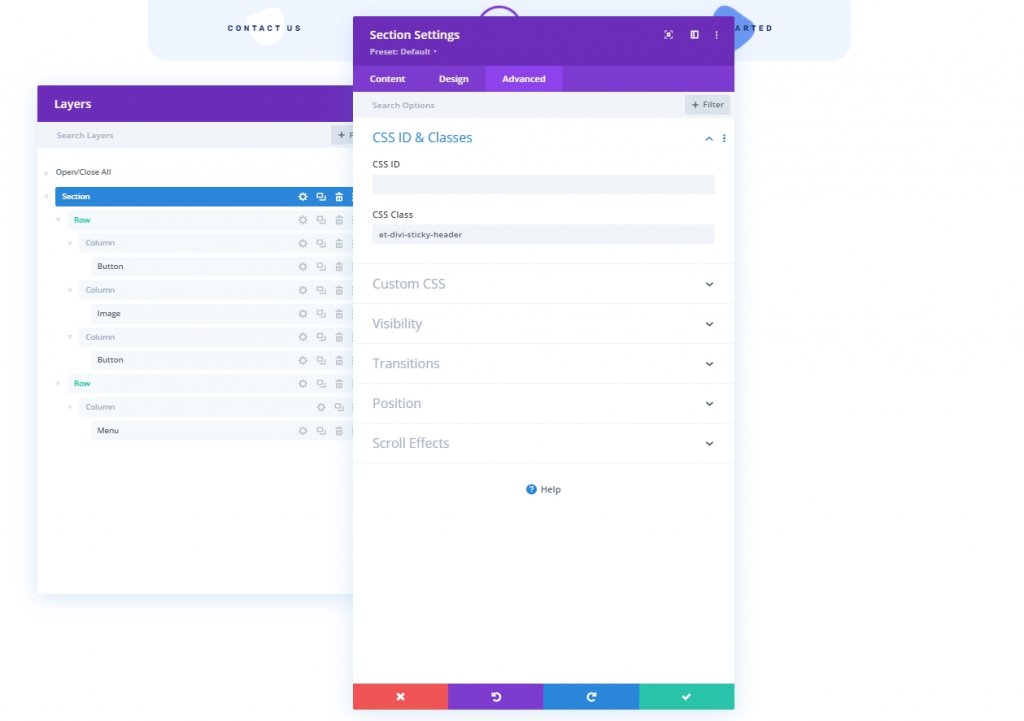
বিভাগ সেটিংস
আমরা পুরো বিভাগে স্টিকি প্রভাব প্রয়োগ করব, এবং এর জন্য, আমাদের পুরো বিভাগে একটি CSS ক্লাস রাখতে হবে যাতে আমরা পরে এটির সাথে কাজ করতে পারি।
বিভাগ সেটিংস খুলুন এবং নিম্নলিখিত আপডেট করুন:
- CSS ক্লাস: et-divi-স্টিকি-হেডার
- স্টিকি অবস্থান: উপরে লেগে থাকুন

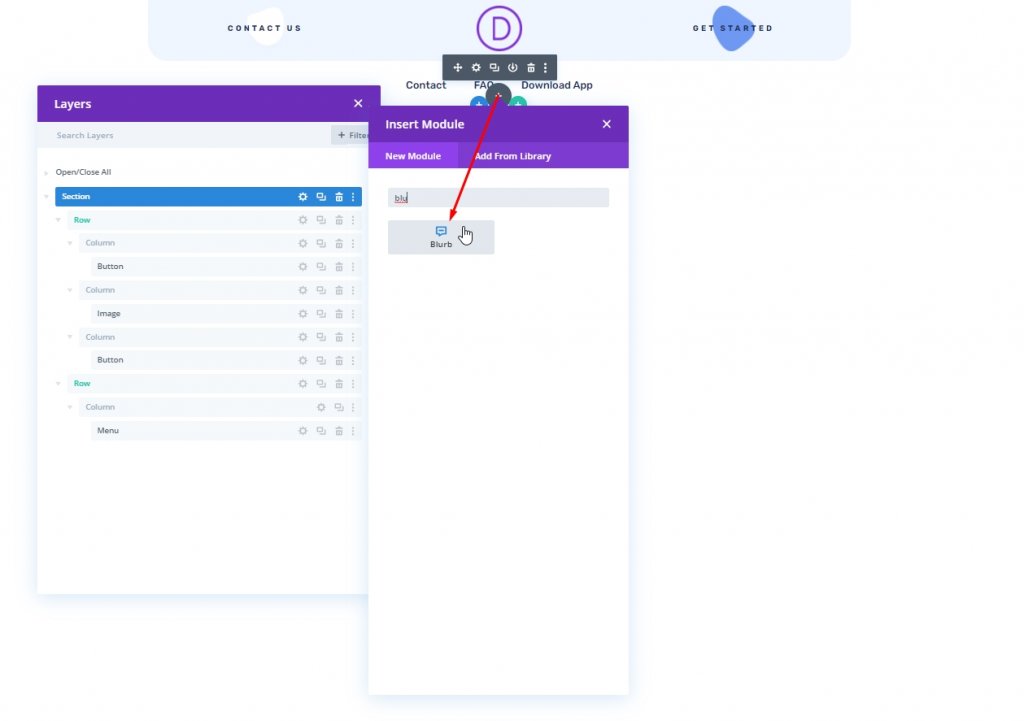
একটি ব্লার্ব মডিউল থেকে ট্যাব তৈরি টগল করুন
আমরা মেনু মডিউলের অধীনে একটি ব্লার্ব মডিউল যোগ করব।

ব্লার্ব কন্টেন্ট সেটিং
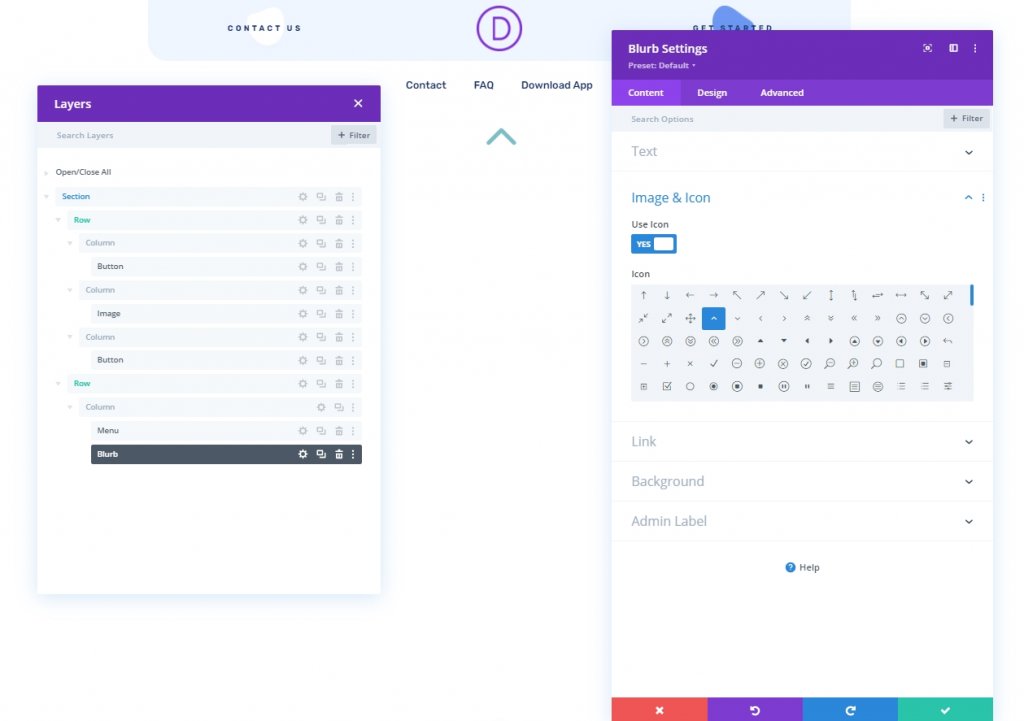
তারপর ব্লার্ব মডিউলের জন্য সেটিংস খুলুন এবং নিম্নরূপ বিষয়বস্তু আপডেট করুন:
- শিরোনাম বিষয়বস্তু মুছুন
- শরীরের বিষয়বস্তু মুছুন
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: উপরের তীর (স্ক্রিনশট দেখুন)
- পটভূমির রঙ: #ffffff

ব্লার্ব ডিজাইন সেটিংস
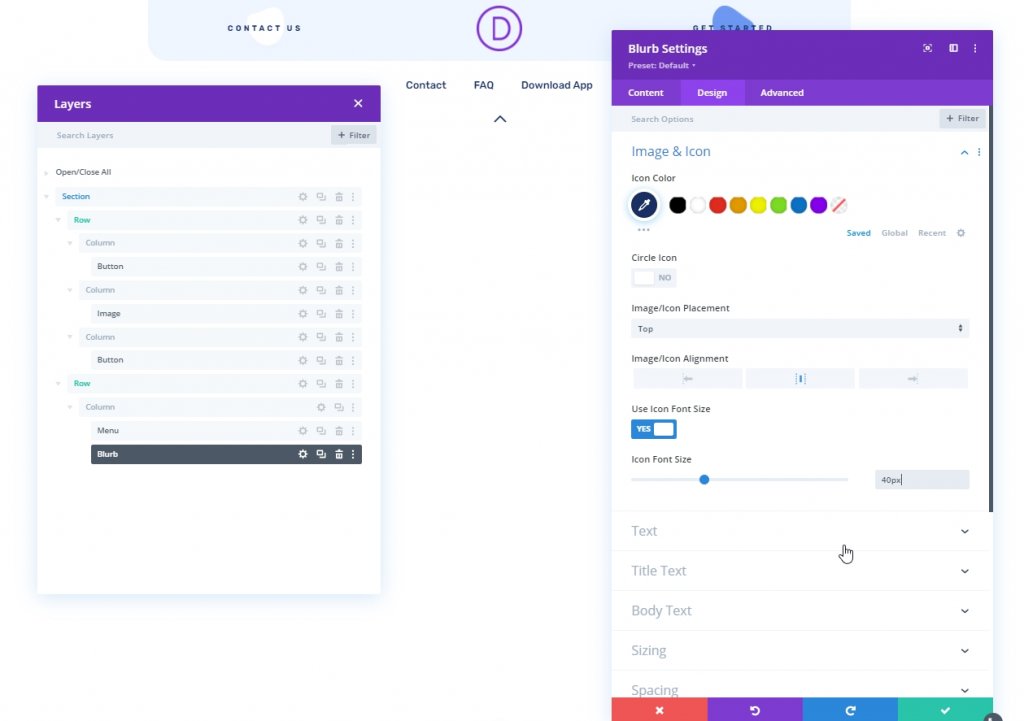
ডিজাইন ট্যাবের অধীনে, নিম্নলিখিত আপডেট করুন:
- আইকনের রঙ: #1a3066
- আইকন ফন্ট সাইজ ব্যবহার করুন: হ্যাঁ
- আইকন ফন্ট সাইজ: 40px

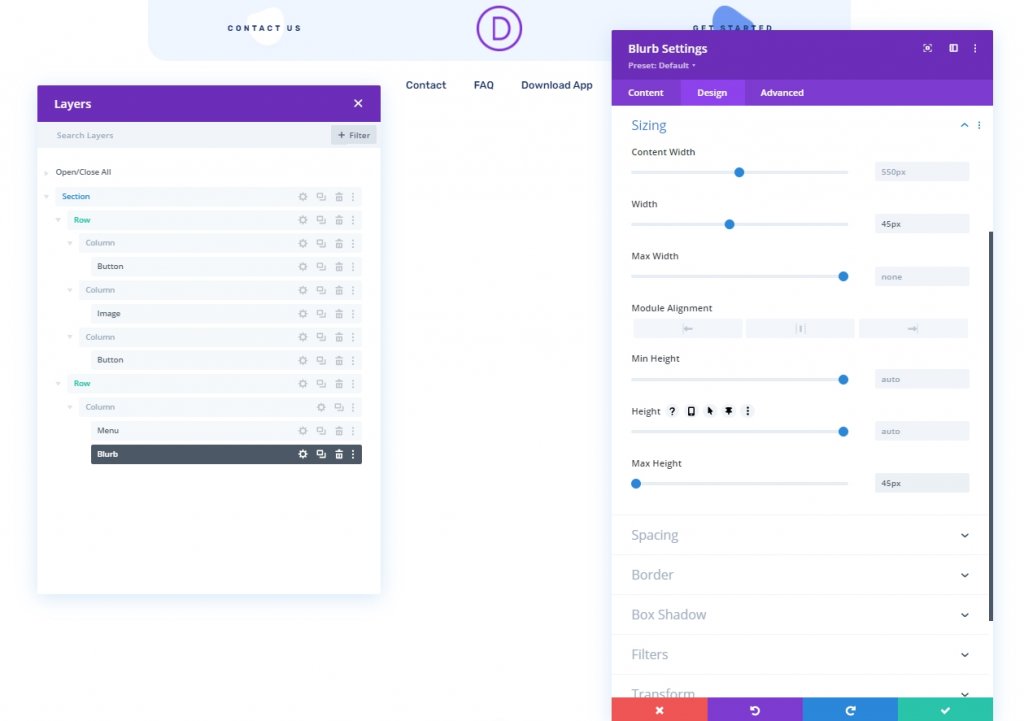
সাইজিং সেটিং খুলুন এবং নিম্নলিখিত সমন্বয় করুন।
- প্রস্থ: 45px
- উচ্চতা: 45px

- মার্জিন: 0px নীচে
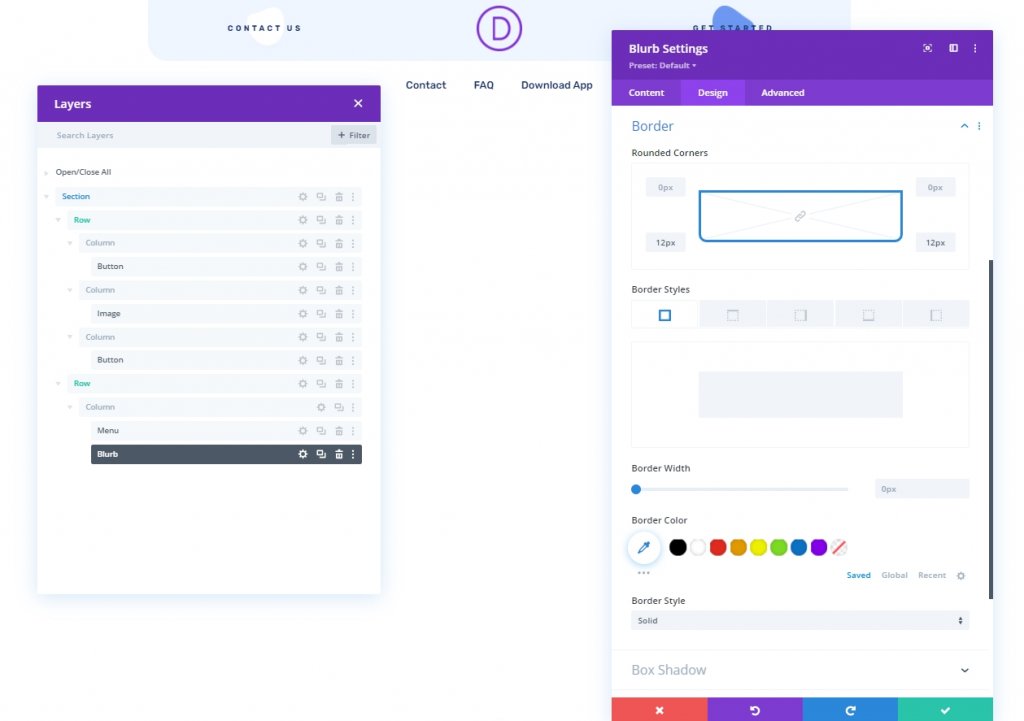
- গোলাকার কোণ: 12px নীচে বাম, 12px নীচে ডান
- ট্রান্সফর্ম ট্রান্সলেট Y অক্ষ: 100%
- ছবি/আইকন অ্যানিমেশন: অ্যানিমেশন নেই

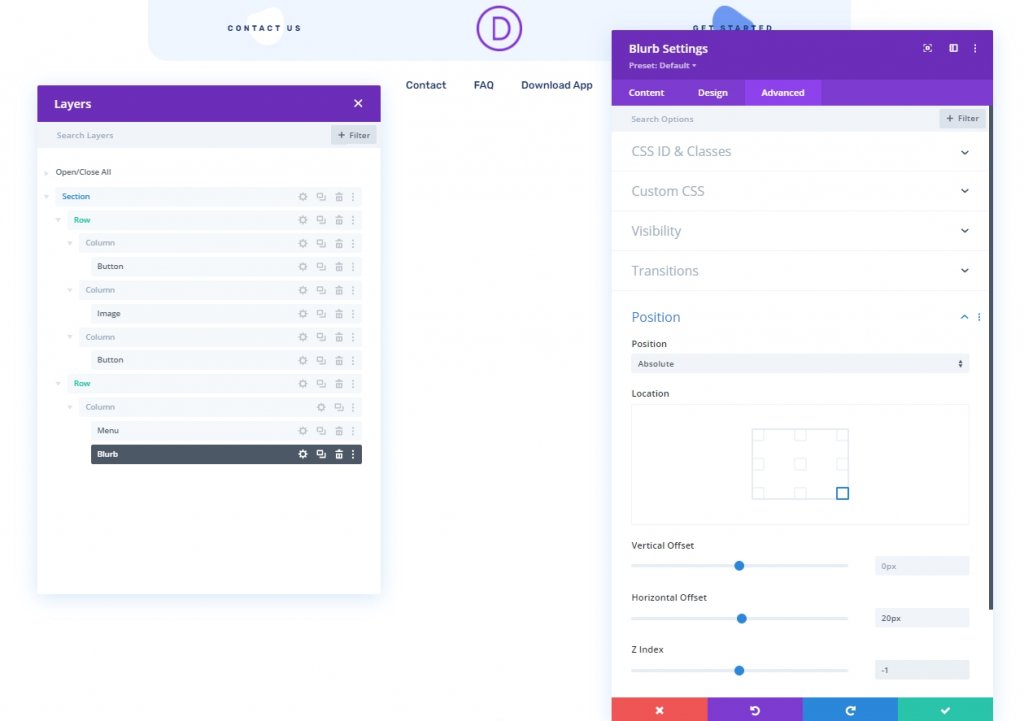
ব্লার্ব উন্নত সেটিংস
উন্নত ট্যাব থেকে, নিম্নলিখিত আপডেট করুন:
- CSS ক্লাস: et-divi-স্টিকি-টগল
- অবস্থান: পরম
- অবস্থান: নীচে ডানদিকে
- অনুভূমিক অফসেট: 20px
- Z সূচক:-1

আমরা সফলভাবে Blurb মডিউলের সমস্ত সেটিংস সম্পন্ন করেছি। আমাদের ডিজাইন অনুযায়ী, ব্লার্ব মডিউল যা আমরা টগল বোতাম হিসাবে ব্যবহার করব তা মেনু মডিউলের নীচে বাম কোণায় বসেছে।
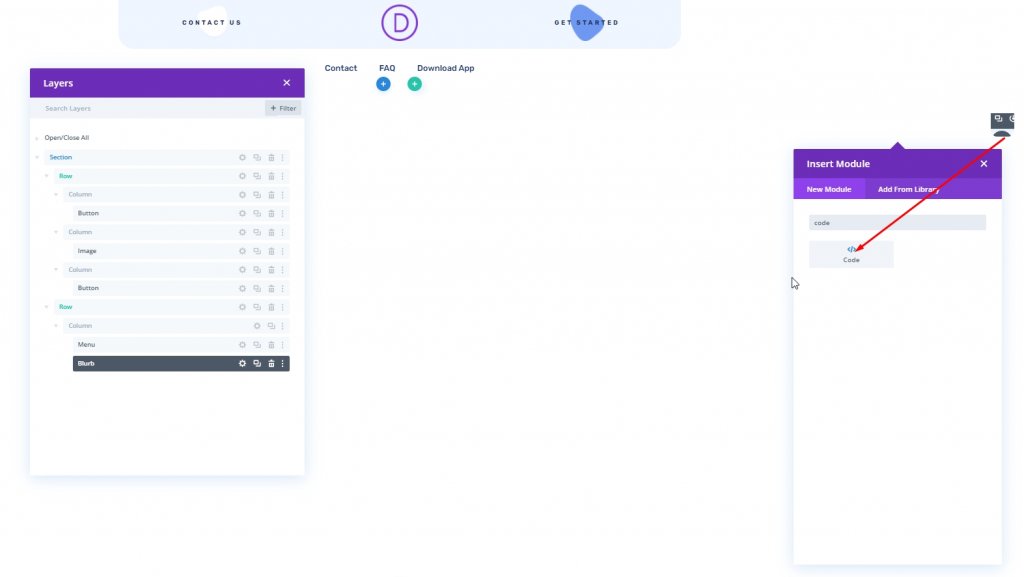
তৃতীয় অংশ: কোড যোগ করুন
এখন আমাদের ডিজাইনে আরও কার্যকারিতা যোগ করতে, ব্লার্ব মডিউলের নীচে একটি কোড মডিউল যোগ করুন।

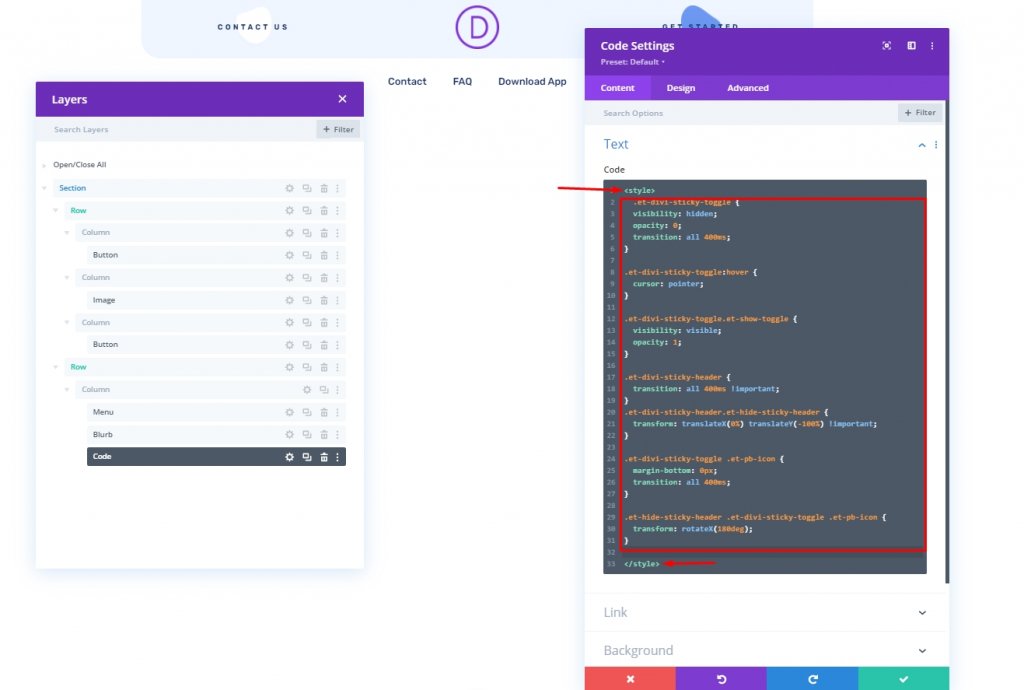
CSS কোড যোগ করুন
কোড মডিউলে নিম্নলিখিত CSS কোড যোগ করুন। একটি স্টাইল ট্যাগের ভিতরে তাদের রাখা নিশ্চিত করুন।
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

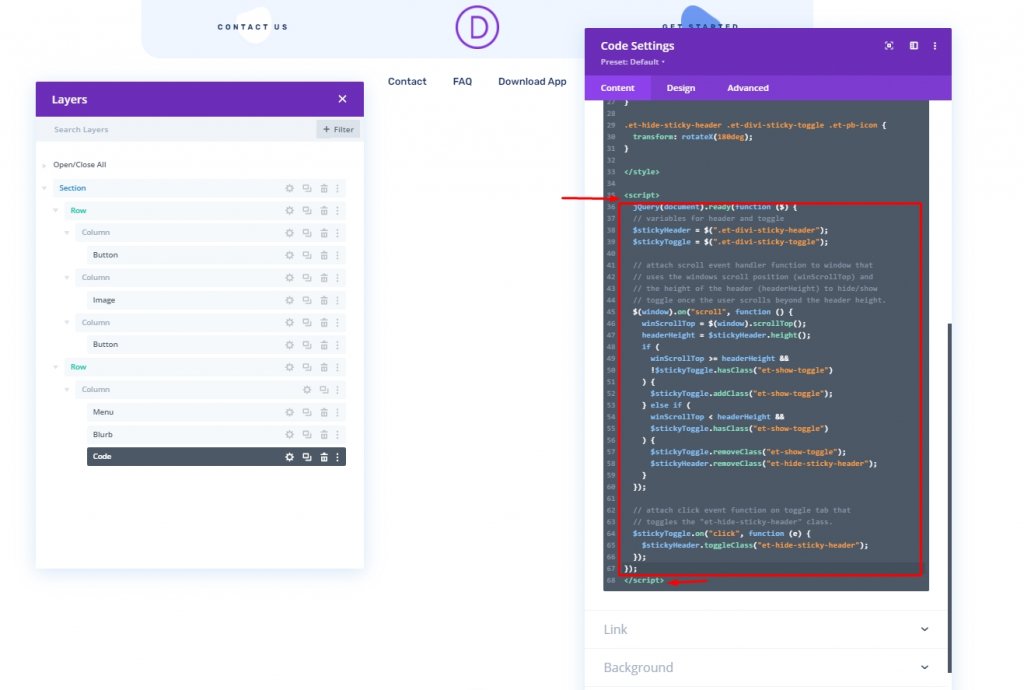
JQuery কোড যোগ করুন
কোড মডিউলে JQuery কোড যোগ করুন এবং একটি স্ক্রিপ্ট ট্যাগের ভিতরে রাখুন।
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
পার্ট ফোর: ফাইনাল সেটিংস
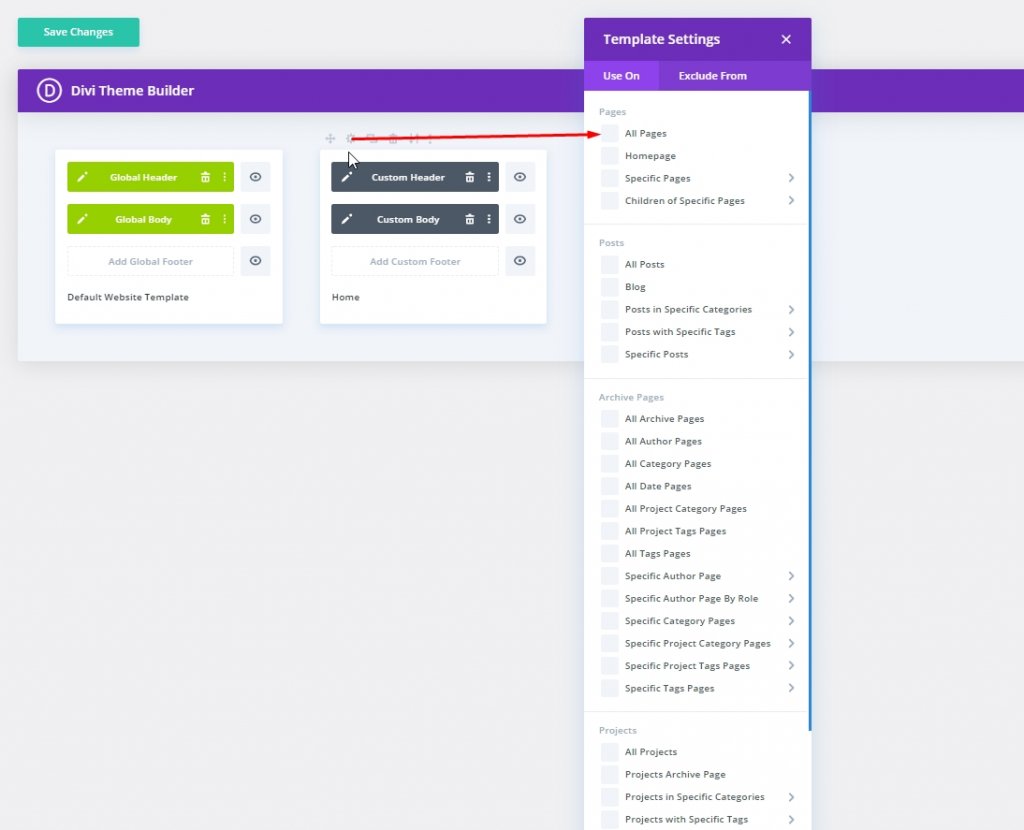
এখন নীচের ডান থেকে নকশাটি সংরক্ষণ করুন এবং উপরের ডানদিকে ক্রস ক্লিক করুন। আপনি ড্যাশবোর্ড থেকে থিম নির্মাতাতে ফিরে আসবেন এবং সেখানে গিয়ার আইকনে ক্লিক করুন এবং সমস্ত পৃষ্ঠা নির্বাচন করুন৷ এবং আমরা সম্পন্ন.

চূড়ান্ত নকশা
আমরা এখন পর্যন্ত যা করেছি তারই ফল। আমরা আশা করি আপনি এতে সন্তুষ্ট।
উপসংহার
আজকের ডিজাইনে, আমরা আপনাকে দেখানোর চেষ্টা করেছি যে আপনি Divi- তে একটি আকর্ষণীয় স্টিকি হেডার টগল ট্যাব ডিজাইন করতে পারেন। এটি আপনার ব্যবহারকারীদের আপনার ওয়েবসাইটে থাকাকালীন আরও আনন্দদায়ক অভিজ্ঞতা দেবে। হয়তো আপনি আপনার পরবর্তী ওয়েব ডেভেলপমেন্ট কাজের জন্য এই কৌশলটি ব্যবহার করতে পারেন, এবং অবশ্যই এটি ক্লায়েন্টদের কাছ থেকে ইতিবাচক প্রতিক্রিয়া নিয়ে আসবে। আমি আশা করি আপনি এটি পছন্দ করেন, এবং যদি তাই হয়, একটি শেয়ার মহান হবে!




