ডিভির নতুন ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন হল থিমে যুক্ত করা সবচেয়ে উত্তেজনাপূর্ণ নতুন ডিজাইনের উপাদানগুলির মধ্যে একটি। প্রতিটি মুখোশ এবং প্যাটার্ন বিভিন্ন ব্যাকড্রপ উপাদানের সাথে মিশ্রিত করা যেতে পারে (যেমন রঙ, ফটো এবং গ্রেডিয়েন্ট) ক্লিকের ক্ষেত্রে অসীম সংখ্যক অনন্য সমন্বয় তৈরি করতে।

আজ, আমরা প্রদর্শন করতে যাচ্ছি কিভাবে Divi এর নতুন ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন ব্যবহার করে একটি হিরো বিভাগ তৈরি করা যায়। আমরা এই পাঠে ব্যাকড্রপ মাস্ক এবং প্যাটার্ন তৈরি করার জন্য প্রয়োজনীয় গুরুত্বপূর্ণ ধাপগুলি কভার করব। উপরন্তু, আমরা প্রদর্শন করব কিভাবে একটি মুখোশ ডিজাইনের পরিপূরক করতে পটভূমির ছবি সাজাতে হয়। আপনার সাইটের জন্য আদর্শ নায়ক বিভাগটি দ্রুত ডিজাইন করার জন্য এটি আপনাকে প্রয়োজনীয় সরঞ্জাম সরবরাহ করবে।
ডিজাইন লেআউট
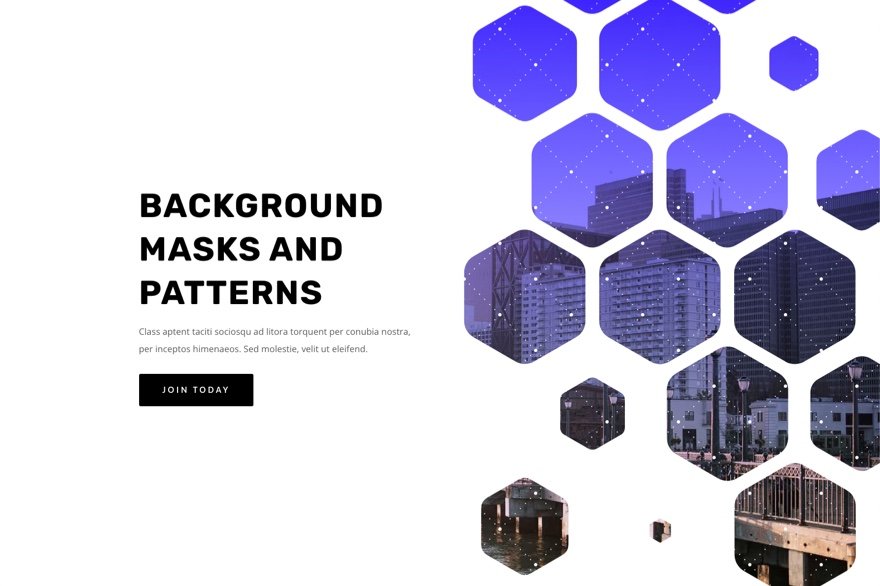
এটি ডিজাইনের সংক্ষিপ্ত সারসংক্ষেপ আমরা এই টিউটোরিয়াল তৈরি করব।
হোয়াইটমাসস্ক্যান্ডপ্যাটার্ন সহ হিরোসেকশনের নিম্নোক্ত চিত্র।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এই নকশার সাথে, মুখোশ এবং মুখোশের অবস্থান পরিবর্তন করা কয়েকটি ক্লিকের মতোই সহজ!
ডিজাইন পদ্ধতি
একটি নতুন পৃষ্ঠা তৈরি করুন এবং Divi নির্মাতার সাথে সম্পাদনা করতে নির্বাচন করুন। তারপর স্ক্র্যাচ থেকে বিল্ড নির্বাচন করুন।
লেআউট স্ট্রাকচার তৈরি করুন
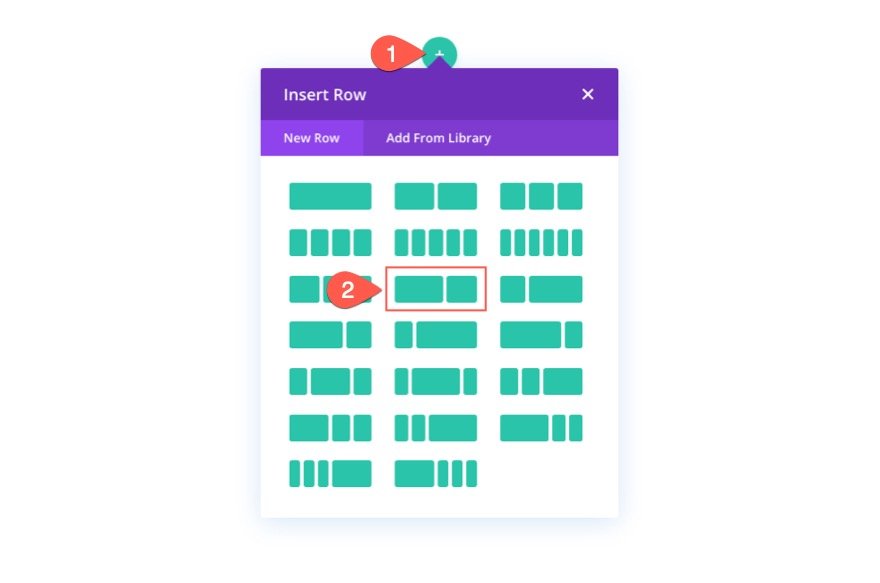
আমরা এই হিরো সেকশনের জন্য একটি ক্লাসিক লেআউট স্ট্রাকচার ব্যবহার করতে যাচ্ছি, যার শিরোনাম এবং কল টু অ্যাকশন বাম দিকে এবং একটি ছবি (বা ভিজ্যুয়াল ডিজাইন) ডানদিকে থাকবে। এই ডিজাইনের জন্য, আমরা Divi এর ব্যাকগ্রাউন্ড বিকল্পগুলি ব্যবহার করব। কিন্তু আমরা তা করার আগে, আমাদের সেকশনের ব্যাকড্রপ মাস্ক এবং প্যাটার্ন ডিজাইনের জন্য পৃষ্ঠার ডানদিকে জায়গা দেওয়ার জন্য আমাদের একটি দুই-কলামের সারি স্থাপন করতে হবে।

বিষয়বস্তু যোগ করুন
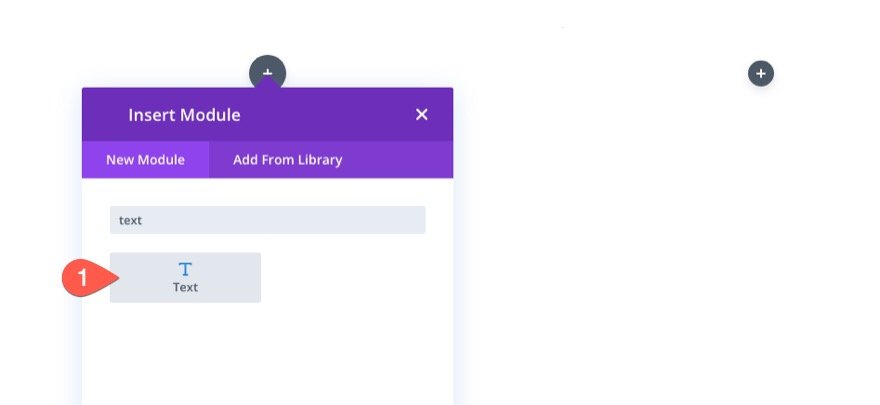
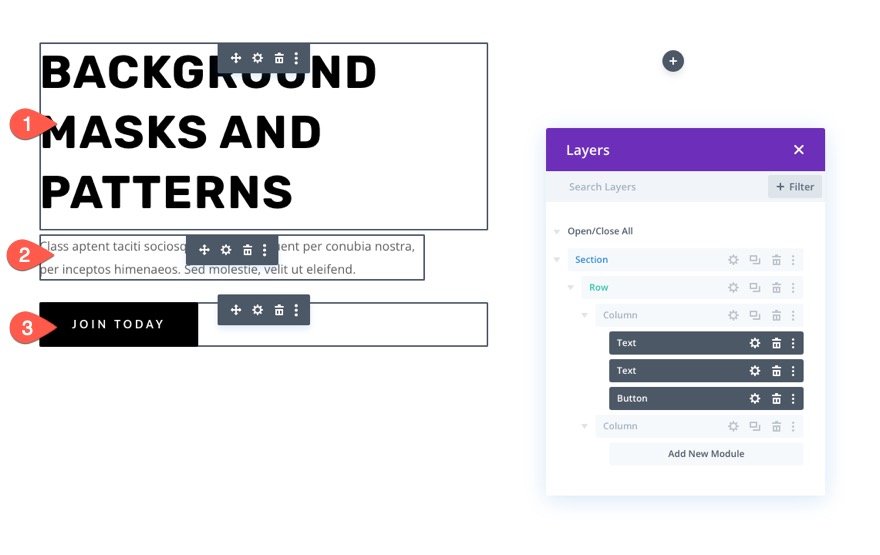
আপনার প্রধান শিরোনামের জন্য পাঠ্য মডিউল, আপনার উপশিরোনামের জন্য পাঠ্য মডিউল এবং আপনার বোতামের জন্য একটি বোতাম মডিউল সবই বাম কলামে (কলাম 1) স্থাপন করা উচিত।

সমস্ত মডিউলে বিষয়বস্তু যোগ করুন।

আপনি লেআউটটি ডাউনলোড করতে পারেন এবং পরবর্তী সময়ে এটি দেখতে পারেন যদি আপনি পৃথক ডিজাইনের পরামিতি সম্পর্কে আরও জানতে চান। আমরা আপাতত ব্যাকগ্রাউন্ড ডিজাইনের উপর ফোকাস করব।
উল্লম্ব ব্যবধান
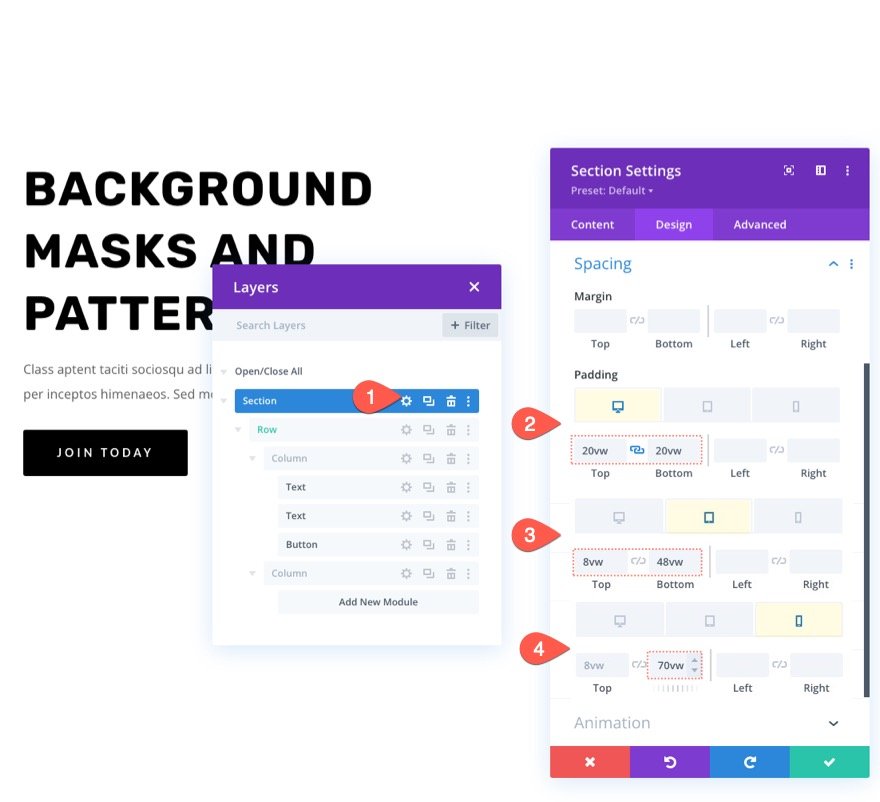
আমাদের ব্যাকগ্রাউন্ড ডিজাইনকে আরও বড় এবং আকর্ষণীয় দেখাতে বিভাগে উল্লম্ব উচ্চতা যোগ করা প্রয়োজন। এটি সম্পন্ন করার জন্য, এলাকার উপরের এবং নীচে প্যাডিং যোগ করুন। কলামগুলি উল্লম্বভাবে স্ট্যাক করার সময় আমাদের ব্যাকড্রপ ডিজাইনকে সামঞ্জস্য করতে, আমাদের ট্যাবলেট এবং ফোন প্রদর্শনের জন্য প্যাডিং পরিবর্তন করতে হবে৷
বিভাগের সেটিংস পৃষ্ঠায় যান। নকশা ট্যাবে প্যাডিং নিম্নলিখিত হিসাবে পরিবর্তন করা উচিত:
- প্যাডিং: 20vw শীর্ষ, 20vw নীচে
- প্যাডিং (ট্যাবলেট): 8vw শীর্ষ, 48vw নীচে
- প্যাডিং (ফোন): 8vw শীর্ষ, 70vw নীচে

ব্যাকগ্রাউন্ড ইমেজ এবং গ্রেডিয়েন্ট
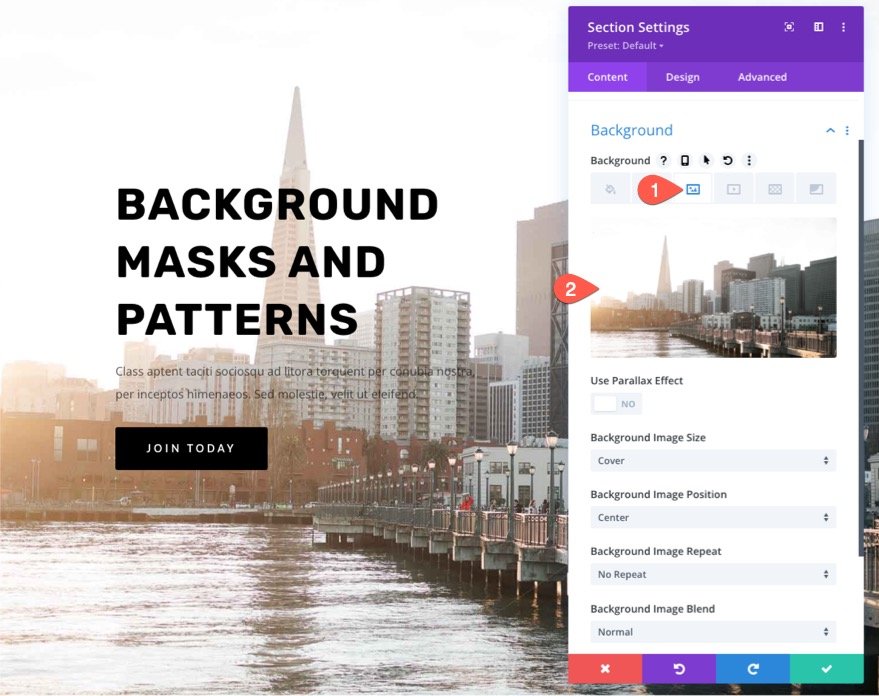
এর পরে, আমরা একটি ব্যাকগ্রাউন্ড ইমেজ এবং গ্রেডিয়েন্ট দিয়ে এলাকাটি সাজাব। মনে রাখবেন যে বিভাগের ডান দিকটি ব্যাকড্রপ ছবির প্রধান কেন্দ্রবিন্দু প্রদর্শন করবে, তাই আপনি যা দেখতে চান তা দেখানোর ডান পাশের একটি ছবি বেছে নিন। আমরা এই উদাহরণের জন্য একটি শহরের স্কাইলাইনের একটি ছবি ব্যবহার করব। ফটোগ্রাফের ডানদিকে অনেকগুলি দৃশ্যমান আকর্ষণীয় কাঠামো রয়েছে তাই এটি একটি ভাল ফিট।
ইমেজ ট্যাবের অধীনে পটভূমি বিভাগে ছবিটি আপলোড করুন।

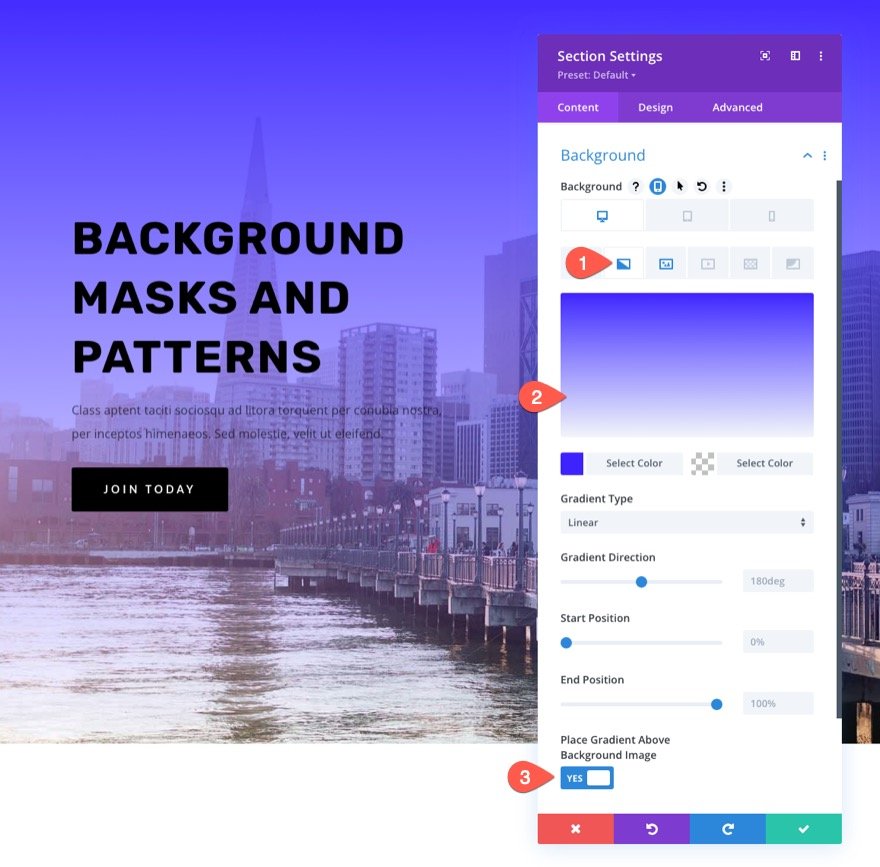
একটি ব্যাকড্রপ ইমেজে একটি রঙের গ্রেডিয়েন্ট যোগ করা Divi-এর সাথে একটি চিনচ। গ্রেডিয়েন্ট ট্যাবে সেকশন ব্যাকগ্রাউন্ডে নিম্নলিখিত গ্রেডিয়েন্ট যোগ করুন:
- বাম গ্রেডিয়েন্ট রঙ: #3e22ff
- ডান গ্রেডিয়েন্ট রঙ: স্বচ্ছ
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

বিভাগের জন্য পটভূমি প্যাটার্ন
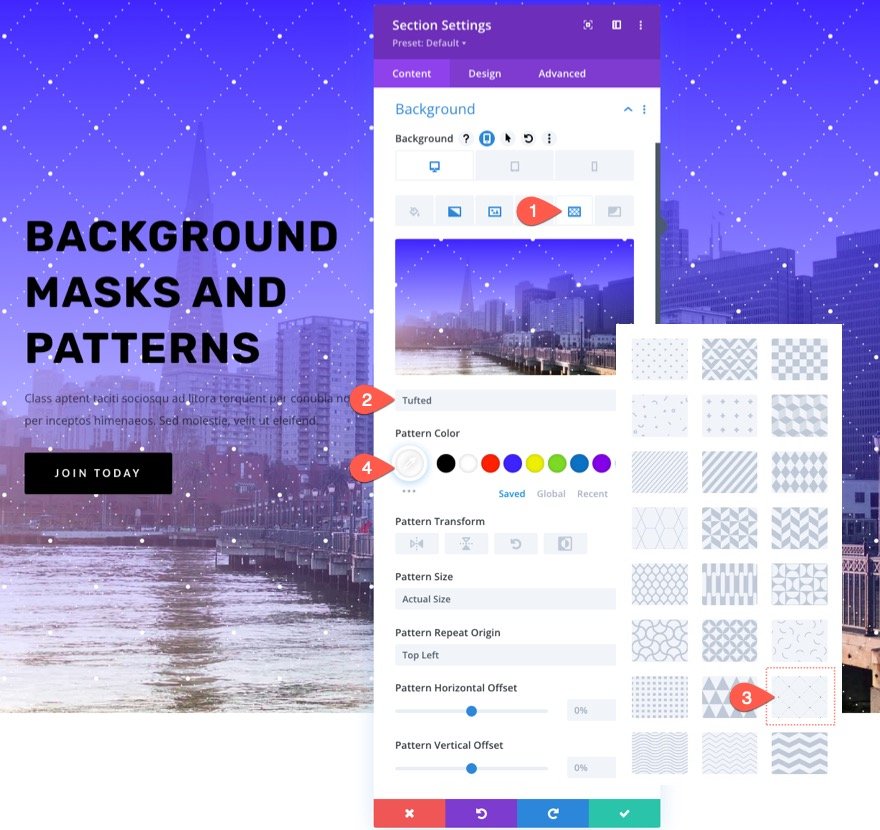
আমাদের ব্যাকগ্রাউন্ড ইমেজের জন্য আমরা যে গ্রেডিয়েন্ট তৈরি করেছি তার সাথে যেতে একটি ব্যাকড্রপ প্যাটার্ন যোগ করে ডিজাইনটি শেষ করার সময় এসেছে। একটি ছোট প্যাটার্ন ব্যবহার করে যা শুধুমাত্র টেক্সচারের একটি স্পর্শ যোগ করে, আমরা এই উদাহরণে আরও অনন্য চেহারা তৈরি করব।
প্যাটার্ন ট্যাবের নীচে, নিম্নলিখিত আপডেট করুন:
- পটভূমি প্যাটার্ন: Tufted

সাধারণভাবে, ব্যাকগ্রাউন্ড প্যাটার্ন যতটা সম্ভব বিনয়ী বজায় রাখার পরামর্শ দেওয়া হয়। ছোট প্যাটার্নের জন্য কাস্টম আকার ব্যবহার করে রঙের অস্বচ্ছতা হ্রাস করা যেতে পারে।
বিভাগের জন্য পটভূমি মাস্ক
আমরা অবশেষে আমাদের ডিজাইনের জন্য একটি নতুন ব্যাকগ্রাউন্ড মাস্ক পরীক্ষা করার জন্য প্রস্তুত যে এখন আমরা আমাদের ব্যাকগ্রাউন্ড প্যাটার্নটি পেয়েছি। অনেক বিকল্প এবং বৈচিত্র উপলব্ধ. আমরা এখানে একটি উদাহরণ হিসাবে একটি মধুচক্র মাস্ক ব্যবহার করব।
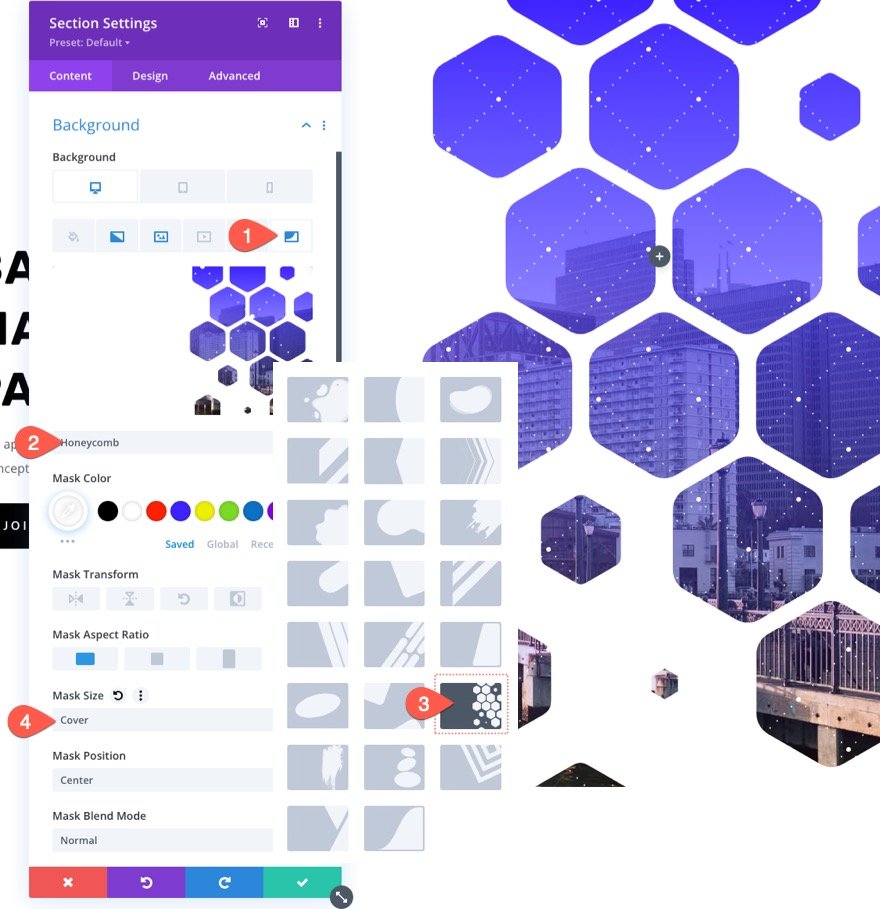
মাস্ক ট্যাবটি নিম্নরূপ আপডেট করা উচিত:
- মুখোশ: মধুচক্র
- মুখোশের রঙ: #ffffff
- মাস্ক সাইজ: কভার

ব্যাকগ্রাউন্ড ইমেজ অ্যাডজাস্ট করুন
ব্যাকড্রপ মাস্ক আমাদের ব্যাকগ্রাউন্ড ইমেজের অংশ লুকানোর (বা "মাস্কড") অনুমতি দেয়। এই ক্ষেত্রে, এটা সম্ভব যে আপনাকে ব্যাকড্রপ ইমেজটি সরাতে হবে যাতে মুখোশ এটির একটি নির্দিষ্ট অঞ্চল দেখতে পারে। ব্যাকগ্রাউন্ড ইমেজ রি-পজিশন করার একটি সহজ এবং কার্যকর পদ্ধতি হল ইমেজ পজিশন এবং অফসেট কন্ট্রোল ব্যবহার করে।
আপনি যদি এই ছবিটি ঘনিষ্ঠভাবে দেখেন, আপনি লক্ষ্য করবেন যে আমরা এটিকে সামান্য ডানদিকে সরিয়েছি যাতে আরও কাঠামো দেখা যায়।
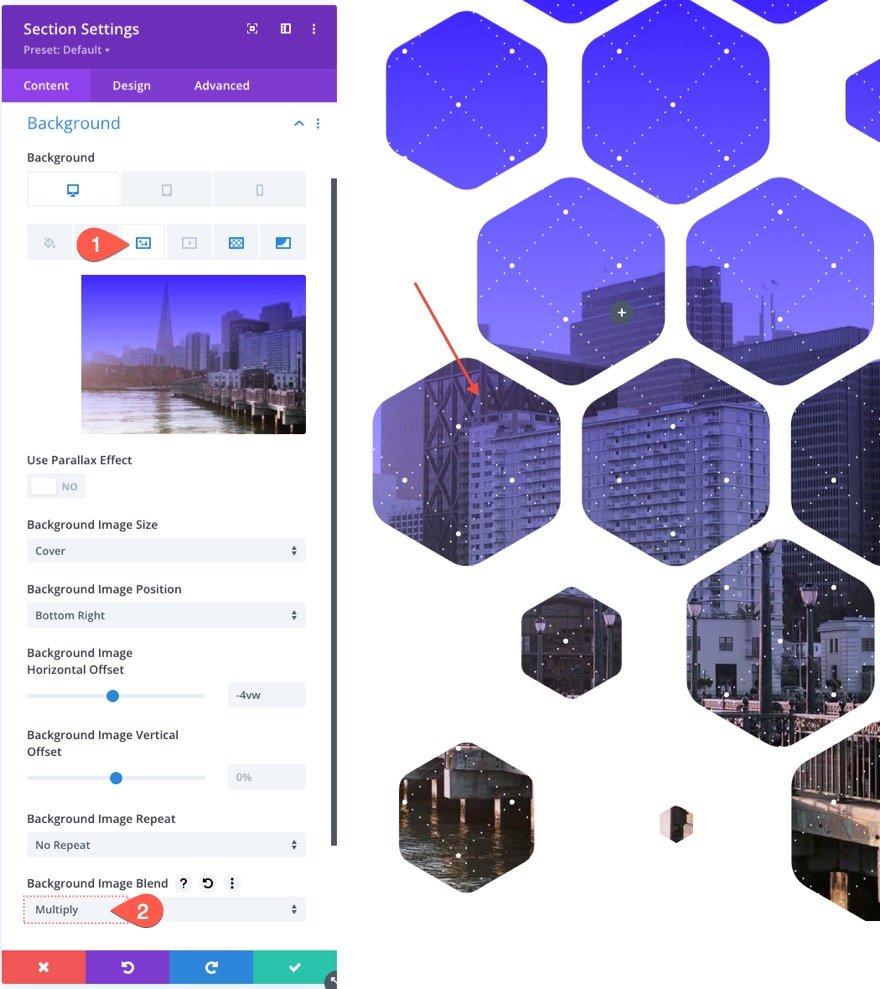
চিত্রের অধীনে, ট্যাবটি নিম্নলিখিত সেটিংস পরিবর্তন করে।
- ব্যাকগ্রাউন্ড ইমেজ পজিশন: নিচের ডানদিকে
- পটভূমি চিত্র অনুভূমিক অফসেট: -4vw
একটি মিশ্রণ মোড ব্যবহার করুন
এই সমস্ত ব্যাকড্রপ টুকরাগুলিতে একটি মিশ্রন মোড যোগ করা সৃজনশীল হওয়ার একটি উপায়। ব্লেন্ড মোড ব্যবহার করা যেতে পারে সৃজনশীলভাবে অসংখ্য ব্যাকড্রপ স্তর (ছবি, গ্রেডিয়েন্ট, মাস্ক, ইত্যাদি) একত্রে মিশ্রিত করার জন্য উপলব্ধ ব্যাকগ্রাউন্ডের যেকোনো একটিতে।
এই ক্ষেত্রে, গ্রেডিয়েন্ট রঙ ব্যাকড্রপ ইমেজ মার্জ করতে ব্যবহার করা হবে। এটি ব্যাকড্রপ ছবি ট্যাবে গিয়ে, গ্রেডিয়েন্ট রঙ নির্বাচন করে এবং তারপরে নিম্নরূপ একটি মিশ্রন মোড যোগ করে করা যেতে পারে:
- ব্লেন্ড মোড: গুণ করুন

পটভূমি গ্রেডিয়েন্ট বর্তমান স্তরের বর্তমান মিশ্রণ মোড দ্বারা গুণিত হয় (এই ক্ষেত্রে, পটভূমি চিত্র)। প্রভাবটি কল্পনা করার জন্য, একটি স্লাইড প্রজেক্টরের কথা ভাবুন যার দুটি স্লাইড একে অপরের উপরে স্ট্যাক করা আছে। আপনি যদি একটি স্ক্রিনে প্রজেক্ট করেন তবে দুটি চিত্রের একটি গাঢ় মিশ্রণ তৈরি হবে।
প্রতিক্রিয়াশীলতা
ব্যাকড্রপ মাস্কটি এমনভাবে ডিজাইন করা যাতে এটি মোবাইল ডিভাইসে চমৎকার দেখায় তাও গুরুত্বপূর্ণ। অন্তর্নির্মিত বিকল্পগুলির কারণে, এই প্রক্রিয়াটি সত্যিই সহজ। আমাদের ব্যাকড্রপ ডিজাইনের জন্য জায়গা তৈরি করতে, আমরা ইতিমধ্যেই ট্যাবলেট এবং ফোনের স্ক্রিনগুলিকে প্যাডিংয়ের অতিরিক্ত স্তর দিয়ে প্যাড করেছি৷ মুখোশটি এখন কেবলমাত্র ব্যাকগ্রাউন্ড ট্রান্সফর্ম এবং অ্যাসপেক্ট রেশিও প্যারামিটার সামঞ্জস্য করে মোবাইল ডিভাইসের জন্য অপ্টিমাইজ করা যেতে পারে।
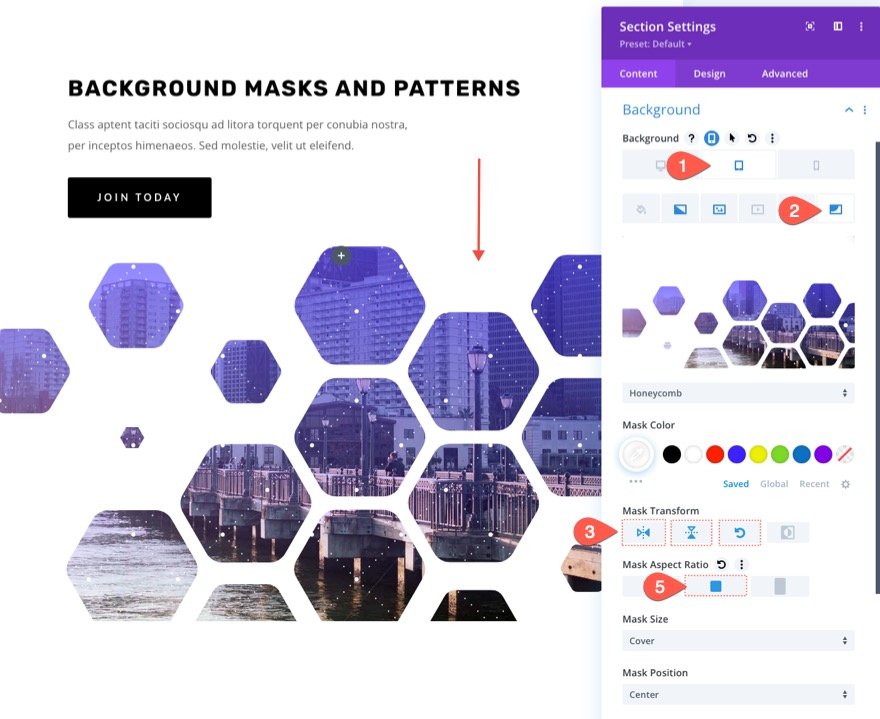
মাস্ক ট্যাবের অধীনে প্রতিক্রিয়াশীল বিকল্পগুলি সক্রিয় করুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন:
ট্যাবলেট … এ
- মাস্ক ট্রান্সফর্ম: উল্লম্ব উল্টানো, অনুভূমিক উল্টানো, ঘোরান
- মাস্ক আকৃতির অনুপাত: বর্গক্ষেত্র

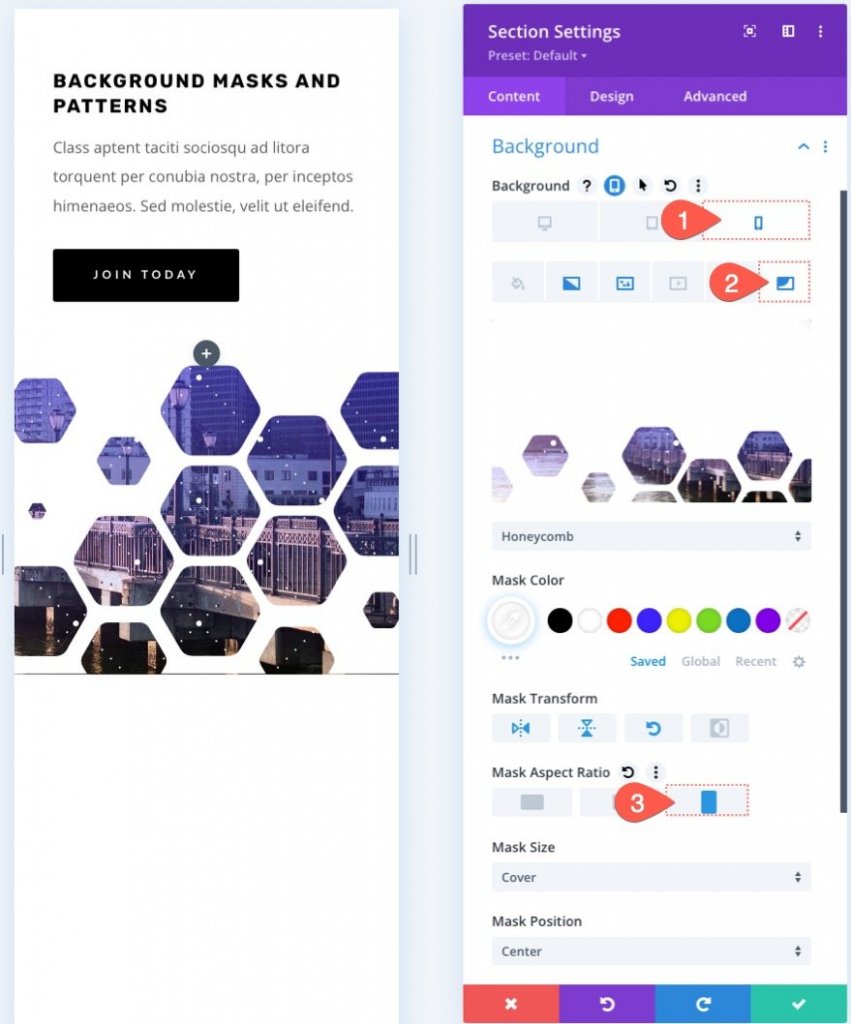
Mobile…-এ
- মাস্ক ট্রান্সফর্ম: উল্লম্ব উল্টানো, অনুভূমিক উল্টানো, ঘোরান
- মাস্ক আকৃতির অনুপাত: প্রতিকৃতি

গাঢ় সংস্করণ
আপনি যদি এই ডিজাইনের (কালোর মতো) একটি গাঢ় সংস্করণ চান তবে কেবল পটভূমির মুখোশের রঙটি একটি গাঢ় রঙে পরিবর্তন করুন। তারপর, প্যাটার্নের রঙ সামঞ্জস্য করুন। শিরোনাম এবং উপশিরোনাম পাঠ্যকে আলাদা করতে, সাদা ব্যবহার করুন। আপনি বোতামের রঙ পরিবর্তন করতে চাইতে পারেন। এখানে অন্ধকার সংস্করণ একটি উঁকি.

চূড়ান্ত পূর্বরূপ
তাই এখানে আমাদের চূড়ান্ত নকশা. এটি আমাদের ডিজাইনের পূর্বরূপের অন্ধকার সংস্করণ।

সমাপ্তি শব্দ
Divi এর ব্যাকড্রপ মাস্ক এবং প্যাটার্ন সহ, আপনার ওয়েবসাইটের জন্য একটি হিরো বিভাগ তৈরি করা অনেক মজার হতে পারে। পটভূমি নির্বাচনগুলি সামঞ্জস্য করা সহজ যাতে আপনি যা খুঁজছেন ঠিক সেই নকশাটিই হয়৷ আপনার পটভূমিকে আরও কাস্টমাইজ করতে, আপনি ব্যবহার করতে পারেন এমন অনেকগুলি বিকল্প (যেমন মিশ্রন মোড) রয়েছে। উপরন্তু, শুধুমাত্র বিভাগ নয় কিন্তু যে কোন Divi উপাদান মুখোশ এবং নিদর্শন দিয়ে সজ্জিত করা যেতে পারে। তাই এগিয়ে যান এবং এটি সঙ্গে চারপাশে খেলা!




