Divi এর ব্যাকগ্রাউন্ড বিকল্পগুলির সাথে ব্যাকগ্রাউন্ড প্যাটার্ন তৈরি করার অনেক উপায় আছে। এমনকি আপনি ব্যাকগ্রাউন্ড প্যাটার্ন তৈরি করতে শুধুমাত্র গ্রেডিয়েন্ট ব্যবহার করতে পারেন। গ্রেডিয়েন্ট রিপিট বিকল্পের সাথে এটি করা সহজ এবং সহজ। এই পোস্টে, আমরা দেখব কিভাবে Divi- এর গ্রেডিয়েন্ট রিপিট বিকল্পের সাহায্যে কাস্টম ব্যাকগ্রাউন্ড প্যাটার্ন তৈরি করা যায়।

গ্রেডিয়েন্ট Repeat? কি
গ্রেডিয়েন্ট রিপিট বিকল্পের সাথে, গ্রেডিয়েন্ট স্টপগুলি একটি প্যাটার্ন তৈরি করতে ব্যবহৃত হয়। গ্রেডিয়েন্ট স্টপগুলি হল মাত্রা যা বলে যে গ্রেডিয়েন্টে রঙগুলি কোথায় শুরু হয় এবং থামে। এই স্টপগুলি ব্যবহার করে প্যাটার্নটি ডিভির গ্রেডিয়েন্ট বিল্ডার দ্বারা তৈরি করা হয়েছে।
গ্রেডিয়েন্টের শেষ রঙ দেখায় গ্রেডিয়েন্টের শেষ কোথায়। সেই বিন্দুর আগে, আপনি যতগুলি চান তত রঙ থাকতে পারে। গ্রেডিয়েন্ট বিল্ডার তারপরে প্যাটার্ন তৈরি করে স্ক্রিনটি পূরণ করতে এটি বারবার ব্যবহার করবে। প্রতিটি বিভাগ, সারি, কলাম বা মডিউলে বিকল্প যোগ করা যেতে পারে এবং সেগুলি একসাথে ব্যবহার করা যেতে পারে।
গ্রেডিয়েন্ট রিপিট ব্যবহার করুন
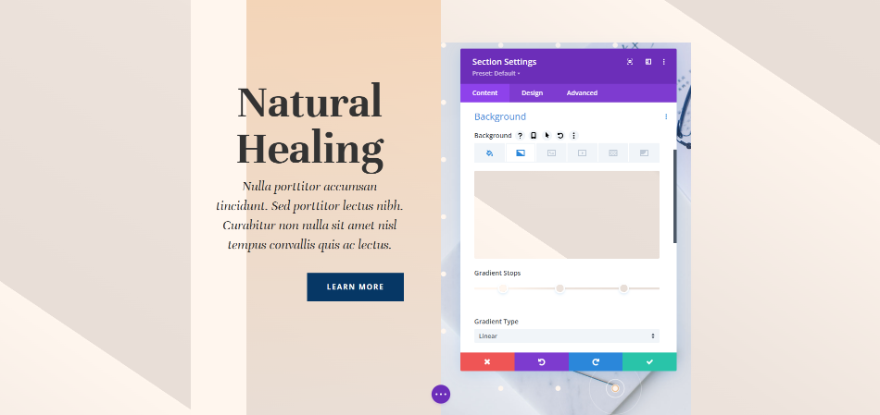
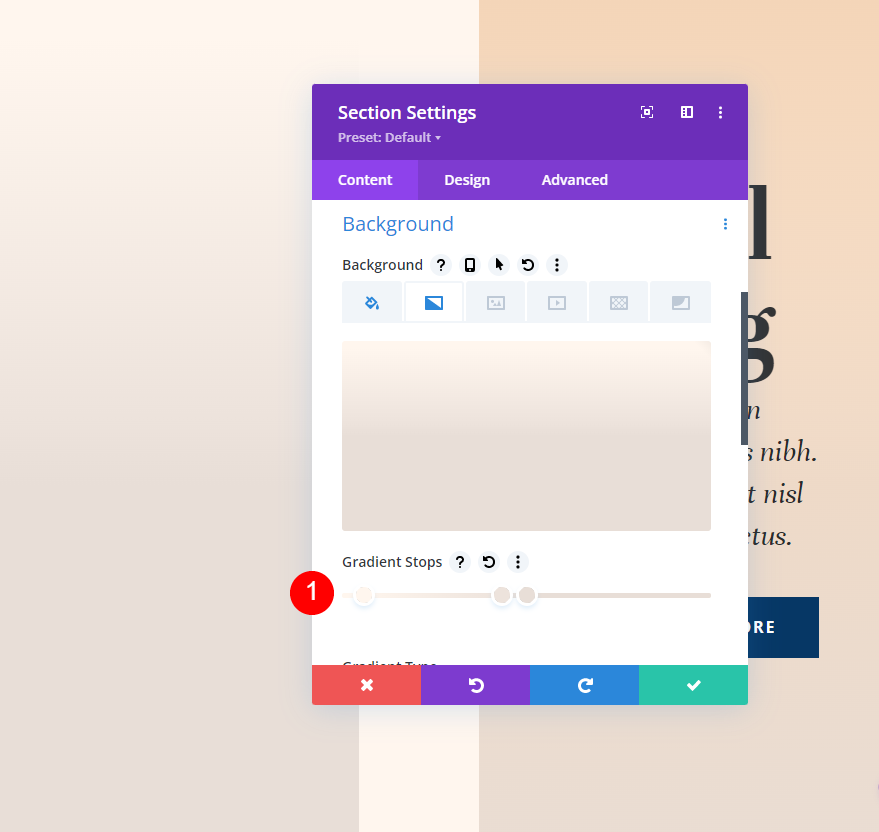
গ্রেডিয়েন্ট রিপিট বিকল্পটি চালু করতে, বিভাগের সেটিংসে গিয়ার আইকনে ক্লিক করুন। এটি সারি, কলাম এবং মডিউলগুলির জন্যও কাজ করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
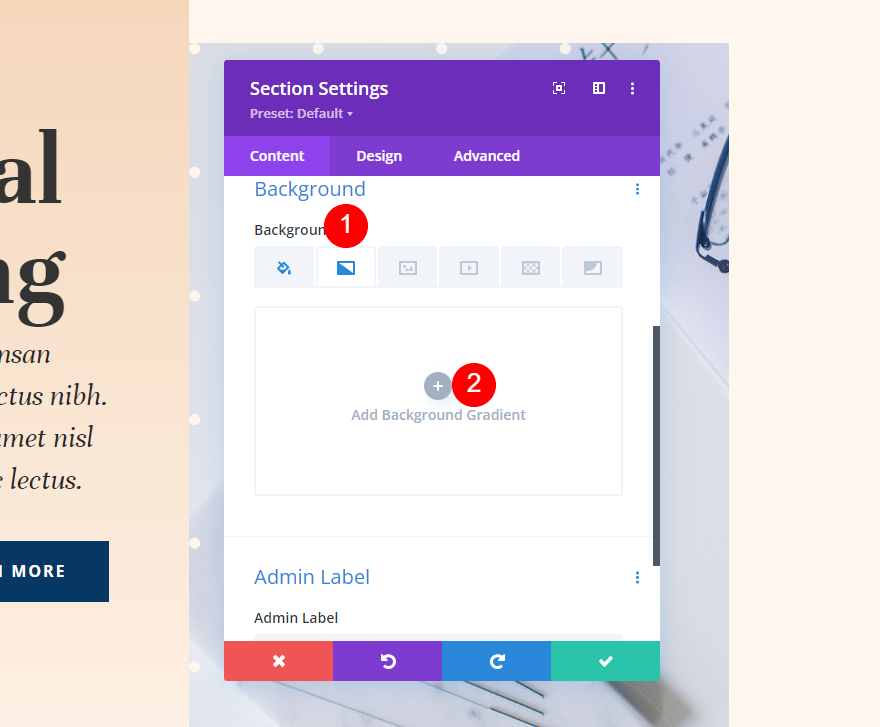
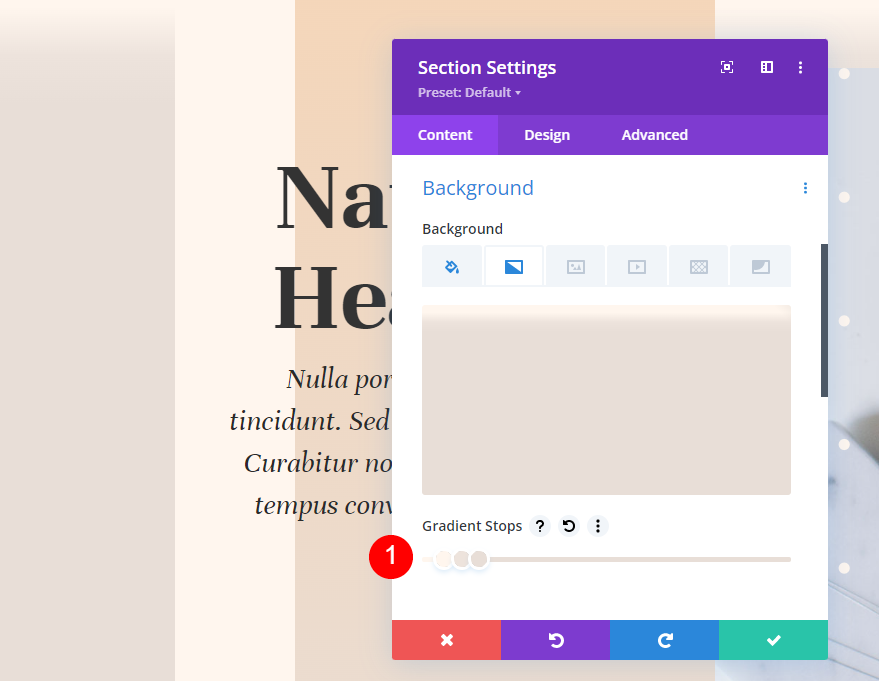
আপনি ইতিহাস দেখতে না হওয়া পর্যন্ত নিচে স্ক্রোল করুন। ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট যোগ করুন ডান-ক্লিক করুন এবং মেনু থেকে "ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট" নির্বাচন করুন।

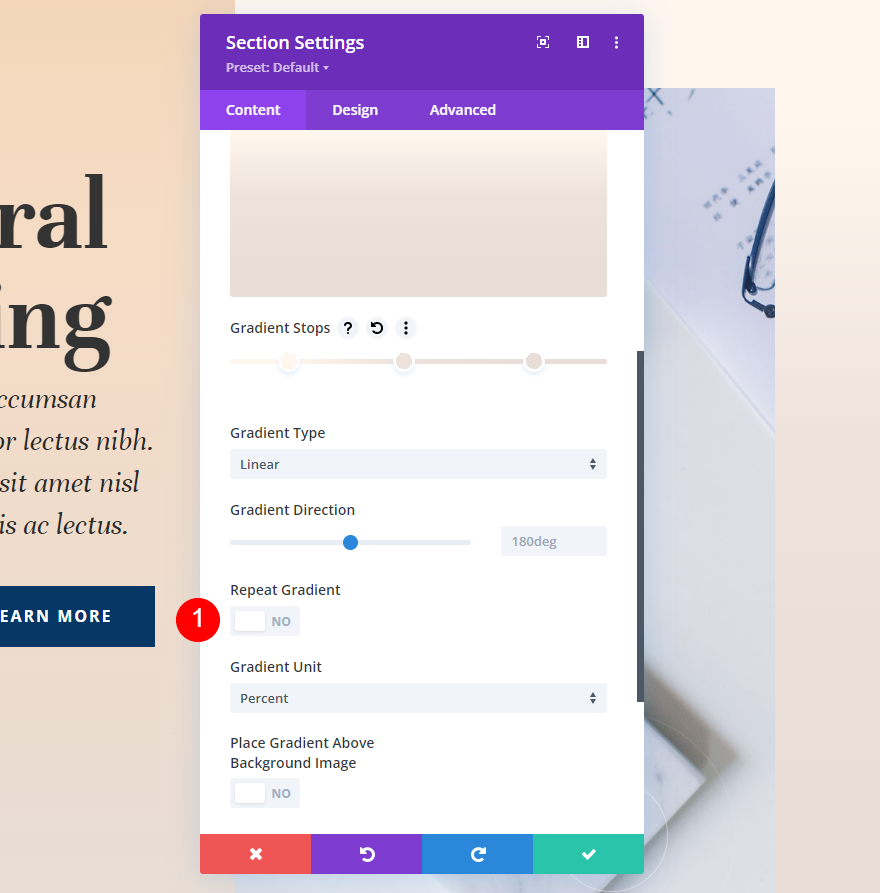
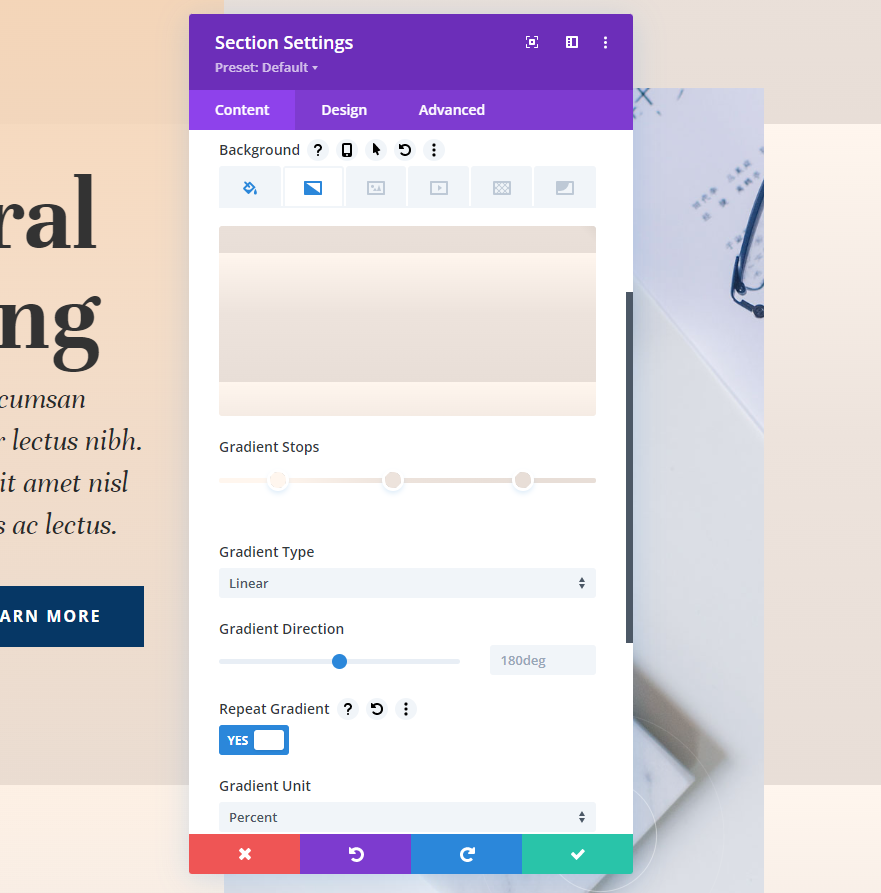
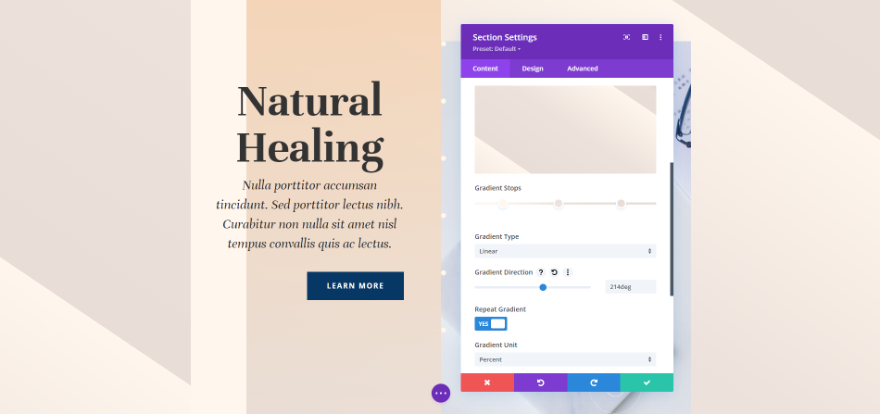
গ্রেডিয়েন্ট স্টপ বারের নিচে রিপিট গ্রেডিয়েন্ট নামে একটি সেটিং আছে। ডিফল্টরূপে, এটি বন্ধ। শুধু এটি চালু করতে ক্লিক করুন.

এখন, গ্রেডিয়েন্ট পুনরাবৃত্তি হবে, আপনার গ্রেডিয়েন্ট স্টপ এবং গ্রেডিয়েন্টের জন্য অন্যান্য সেটিংসের উপর ভিত্তি করে একটি প্যাটার্ন তৈরি করবে, যেমন গ্রেডিয়েন্ট ইউনিট।

গ্রেডিয়েন্ট ইউনিট
পরিমাপের একককে গ্রেডিয়েন্ট ইউনিট বলে। এটি কম্পিউটারকে বলে যে গ্রেডিয়েন্ট বারের সংখ্যাগুলি কী বোঝায়, যা কম্পিউটারকে বলে কিভাবে গ্রেডিয়েন্ট স্টপগুলি পরিমাপ করতে হয়। পুনরাবৃত্তি বিকল্পটি কীভাবে প্যাটার্ন তৈরি করে তা পরিবর্তন করে।

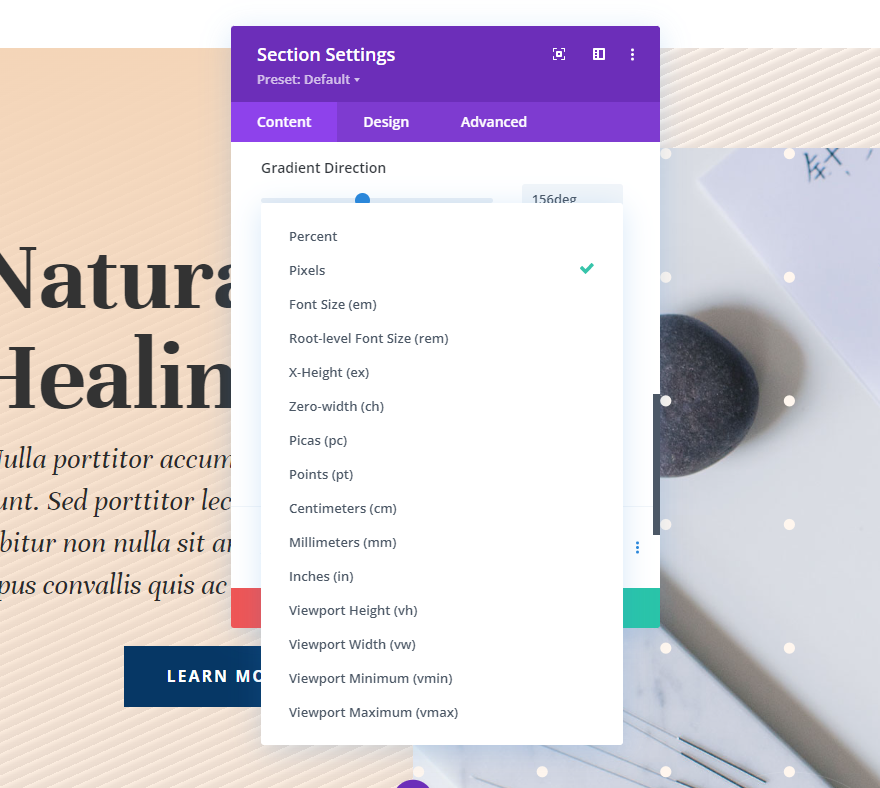
Divi এর ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট বিল্ডারে, আপনি 15টি ভিন্ন ইউনিট থেকে বেছে নিতে পারেন। আসুন চারটি সবচেয়ে সাধারণ পছন্দগুলির মধ্যে একটির দিকে নজর দেওয়া যাক৷ আপনি যেমন আমাদের উদাহরণগুলিতে দেখতে পাবেন, ফলাফল আপনি কতগুলি গ্রেডিয়েন্ট স্টপ ব্যবহার করেন এবং আপনি কোন সেটিংস বেছে নেন তার উপর নির্ভর করবে। আমি আমাদের উদাহরণ থেকে রং ব্যবহার করছি এবং এটি দেখতে সহজ করার জন্য এটি পুনরাবৃত্তি করছি। এই সেটিংসের সাথে, আমি তিনটি রঙ ব্যবহার করব:
- রঙ 1: #fff6ee (14% অবস্থান)
- রঙ 2: #ede3dc (46% অবস্থান)
- রঙ 3: #e8ded7 (82% অবস্থান)
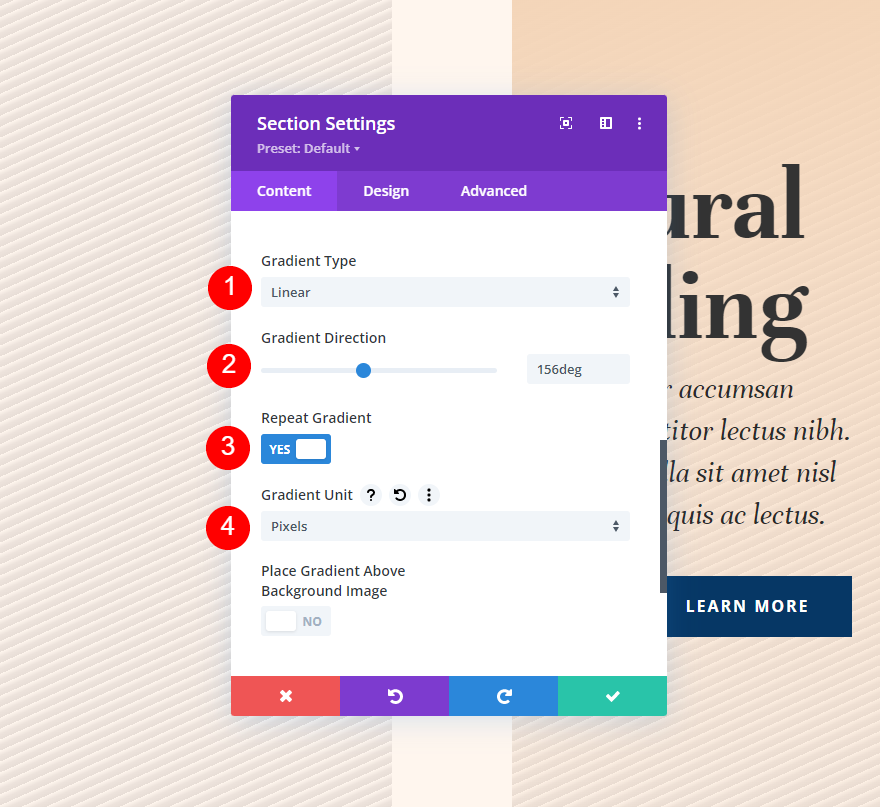
এইভাবে গ্রেডিয়েন্ট সেটিংস সেট করুন,
- প্রকার: লিনিয়ার
- দিকনির্দেশ: 214 ডিগ্রি
- রিপিট গ্রেডিয়েন্ট: হ্যাঁ
- একক: শতাংশ
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: না
শতাংশ : শতাংশ গ্রেডিয়েন্ট স্টপ পরিমাপ করতে শতাংশ ব্যবহার করে। এটি প্যারেন্ট এলিমেন্টের উপর ভিত্তি করে গ্রেডিয়েন্টের পয়েন্ট বের করে। একটি গ্রেডিয়েন্টের শেষ বিন্দু দ্বারা তৈরি প্যাটার্নটি যত ছোট হয় তত শক্ত হয়। আপনি যখন একটি রঙ সরান, শুধুমাত্র সেই রঙটি সরে যায়, অন্যরা যেখানে থাকে সেখানেই থাকে।

পিক্সেল : পিক্সেল গণনা করে যে প্রতিটি গ্রেডিয়েন্ট স্টপের জন্য কত পিক্সেল ব্যবহার করা হয়েছে। এটি গ্রেডিয়েন্টের প্যাটার্নটিকে অন্য অনেক ইউনিটের ধরন থেকে ছোট করে তোলে। আপনি যদি প্রথম বা শেষ রঙ সরান, তবে প্রতিটি রঙ যেখানে রয়েছে তা পরিবর্তন করে।

ভিউপোর্ট উচ্চতা (vh) : ব্রাউজার উইন্ডোর যে অঞ্চলটি দেখা যায় তাকে "ভিউপোর্ট" বলা হয়। এটি উচ্চতা এবং প্রস্থ উভয়ই পরিমাপ করা হয়। গ্রেডিয়েন্ট স্টপগুলি ভিউপোর্ট উচ্চতা দ্বারা ভিউপোর্ট আকারের উচ্চতার শতাংশের কত শতাংশ তা বের করতে ব্যবহৃত হয়। আপনি যদি প্রথম বা শেষ রঙটি সরান তবে এটি অন্য সমস্ত রঙ পরিবর্তন করে।

ভিউপোর্ট প্রস্থ (vw) : ভিউপোর্ট প্রস্থ ভিউপোর্টের প্রস্থের কত শতাংশ (বা ব্রাউজার প্রস্থ) তা বের করতে গ্রেডিয়েন্ট স্টপ ব্যবহার করে। প্রস্থের উপর নির্ভর করে, সমন্বয় পরিবর্তন হয়। আপনি যখন বড় বা ছোট সংখ্যা পরিবর্তন করেন, শুধুমাত্র সেই একটি রঙের অবস্থান পরিবর্তন হয়। অন্যান্য রং একই থাকে।

গ্রেডিয়েন্ট রিপিট সেটিংস
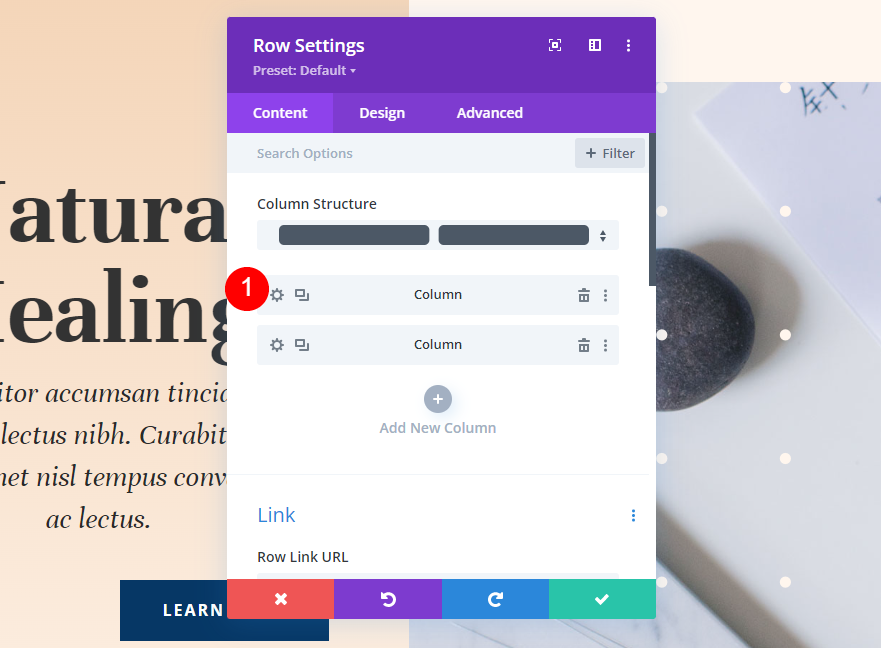
এই বিভাগের প্রথম কলামে আমাদের একটি জিনিস পরিবর্তন করতে হবে। সেটিংস খুলতে সারির শেষে গিয়ার আইকনে ক্লিক করুন।

প্রথম কলাম গিয়ার আইকন নির্বাচন করুন.

গ্রেডিয়েন্ট: কলাম 1
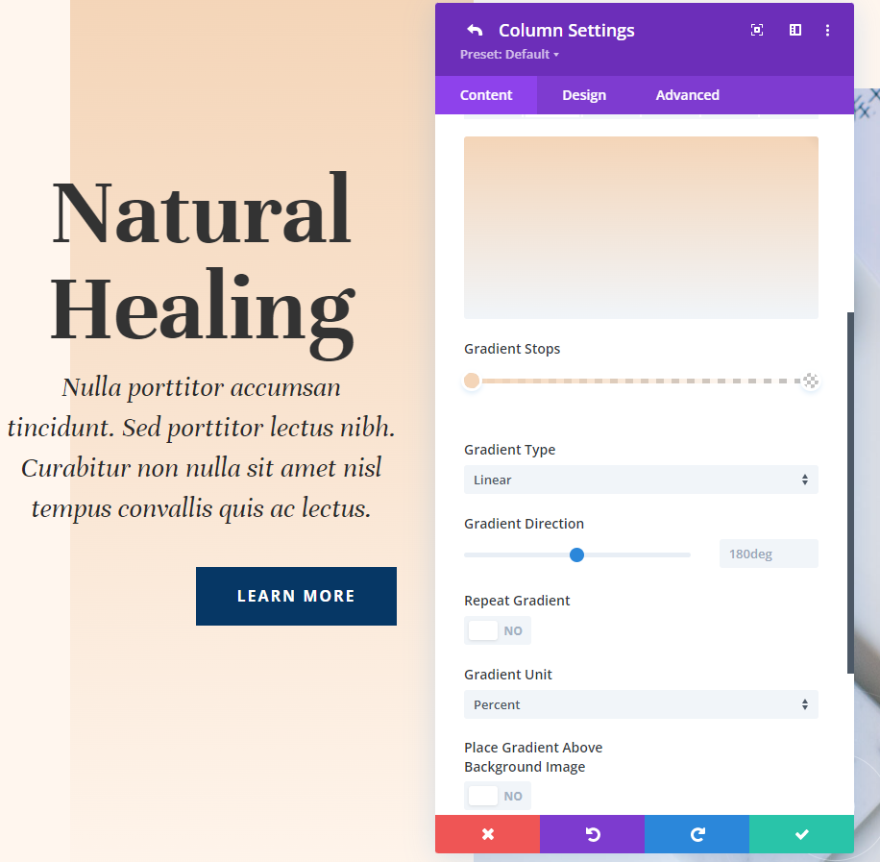
কলাম 1 এর একটি ভিন্ন পটভূমির রঙ আছে। লেআউটের অংশ এটি। এই পরিবর্তন হবে না. আমাদের চারটি উদাহরণে, আমরা এই একই গ্রেডিয়েন্ট ব্যবহার করব। আপনি যদি তাদের প্রয়োজন হয়, এখানে সেটিংস আছে.
- রঙ 1: #f4d5b8 (0px অবস্থান)
- রঙ 2: rgba(244,213,184,0) (100px অবস্থান)
নিম্নলিখিত গ্রেডিয়েন্ট সেটিংস যোগ করুন।
- প্রকার: লিনিয়ার
- দিকনির্দেশ: 180 ডিগ্রী
- রিপিট গ্রেডিয়েন্ট: না
- একক: শতাংশ
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: না

ব্যবধান
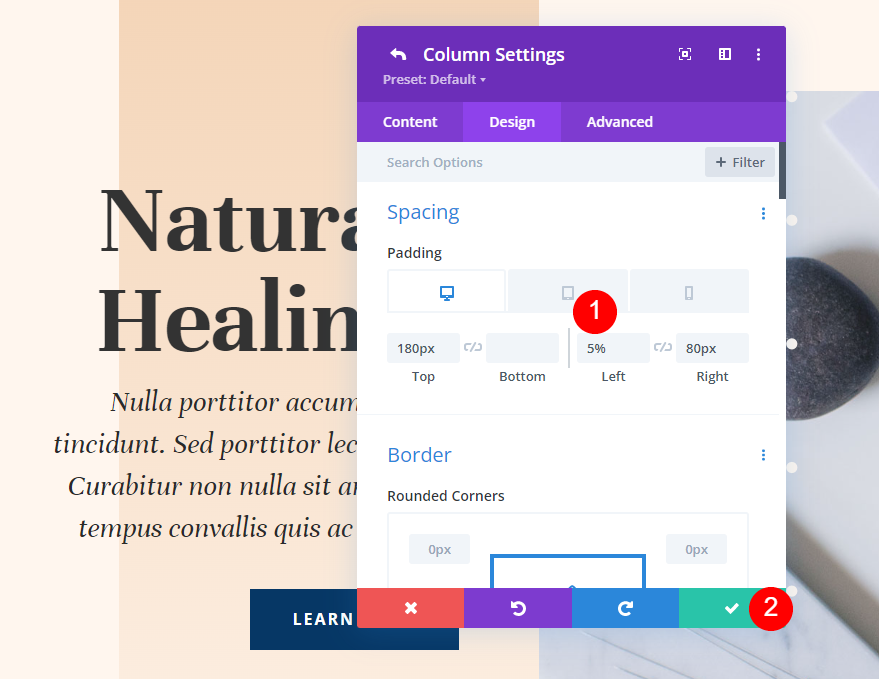
আমরা কলামের বাম দিকে কিছুটা জায়গা দেব। ডিজাইন সেটিংসে যান, "স্পেসিং" এ স্ক্রোল করুন এবং ডিভাইসের বিকল্পগুলি খুলতে ট্যাবলেট আইকনে ক্লিক করুন। ডেস্কটপ এবং ট্যাবলেট ট্যাবের বাম দিকে 5 শতাংশ প্যাডিং যোগ করুন। ফোন ট্যাবটি নির্বাচন করুন এবং বাম দিকের প্যাডিংটি বন্ধ করুন। শেষ পর্যন্ত শীর্ষ এবং ডান সেটিংস যেমন আছে তেমনি রেখে দিন।
- শীর্ষ প্যাডিং: 180px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 80px

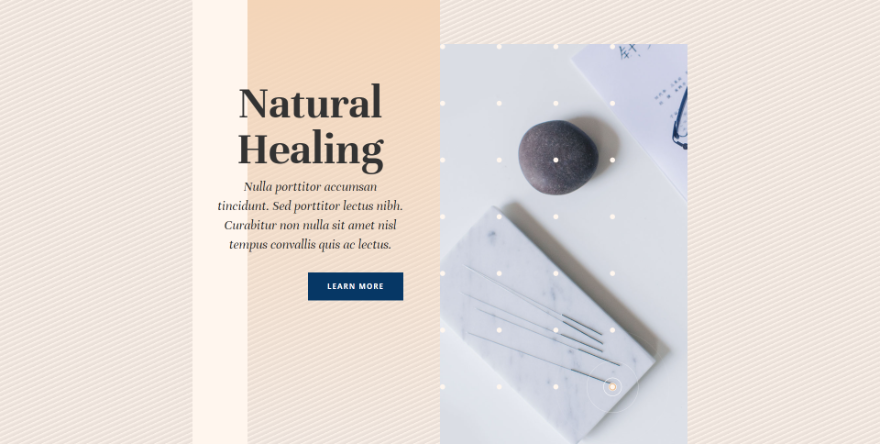
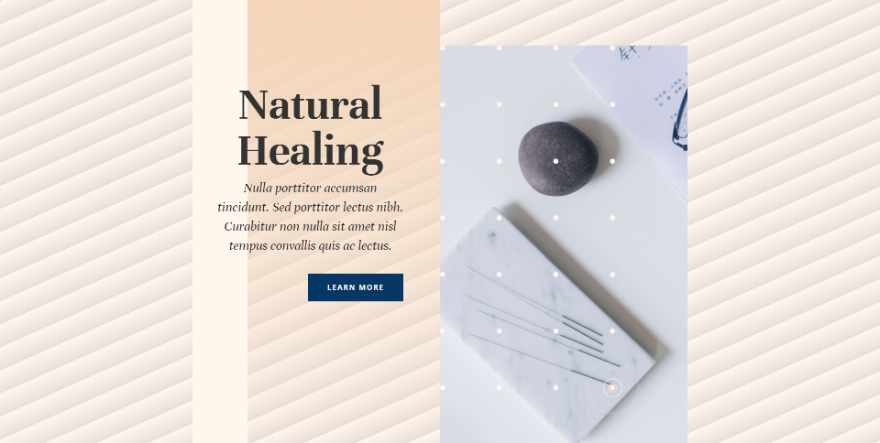
উদাহরণ এক
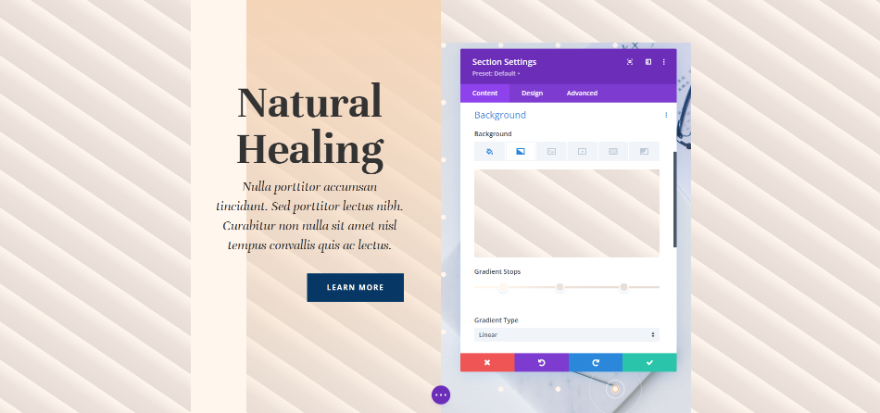
আমাদের প্রথম উদাহরণে, পাতলা রেখাগুলি একটি প্যাটার্ন তৈরি করতে ব্যবহৃত হয় যা তির্যকভাবে পুনরাবৃত্তি হয়।

এটিতে তিনটি গ্রেডিয়েন্ট স্টপ রয়েছে। প্রথম রঙটি #fff6ee, যা 4px অবস্থানে রয়েছে। দ্বিতীয় রঙটি হল #ede3dc, যা 9px অবস্থানে রয়েছে। শেষ রঙ, #e8ded7, 14px অবস্থানে আছে। এর মানে হল যে গ্রেডিয়েন্টটি 14 পিক্সেলে শেষ হবে, যেখানে পুনরাবৃত্তি শুরু হবে। যেহেতু রঙের পরিবর্তনগুলি কাছাকাছি, তাই প্যাটার্নটি ছোট।
- রঙ 1: #fff6ee (4px অবস্থান)
- রঙ 2: #ede3dc (9px অবস্থান)
- রঙ 3: #e8ded7 (14px অবস্থান)

গ্রেডিয়েন্ট সেটিংসকে লিনিয়ারে পরিবর্তন করুন এবং দিকটি 156 ডিগ্রিতে সেট করুন। রিপিট গ্রেডিয়েন্ট কাজ করতে দিন। আপনার ইউনিট হিসাবে পিক্সেল নির্বাচন করুন।
- প্রকার: লিনিয়ার
- দিকনির্দেশ: 156 ডিগ্রি
- রিপিট গ্রেডিয়েন্ট: হ্যাঁ
- ইউনিট: পিক্সেল
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: না

উদাহরণ দুই
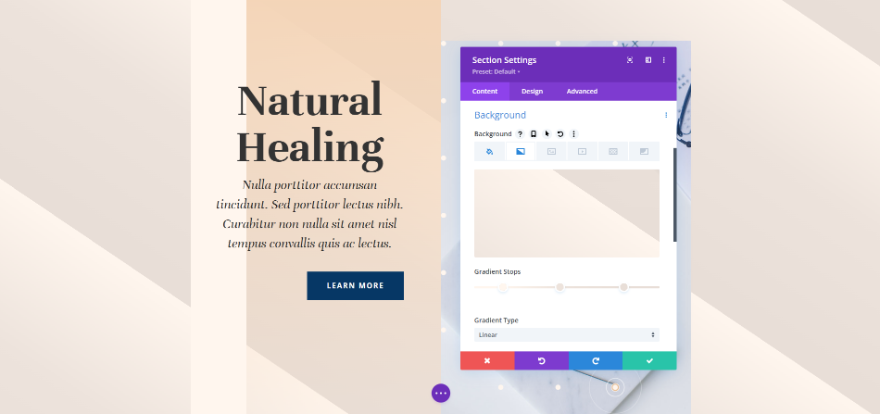
আমাদের দ্বিতীয় উদাহরণে, আমরা একটি তির্যক প্যাটার্ন তৈরি করতে বড় লাইন ব্যবহার করি যা পুনরাবৃত্তি হয়।

এটিতে তিনটি গ্রেডিয়েন্ট স্টপ রয়েছে। প্রথমটি হল রঙ #fff6ee, যা 4px অবস্থানে রয়েছে। #ede3dc, আমাদের দ্বিতীয় রঙ, 43px অবস্থানে রয়েছে। সর্বশেষ, 50px অবস্থানে, #e8ded7। এই প্যাটার্নটি 50px পর্যন্ত চলতে থাকবে, যেখানে এটি থামবে।
- রঙ 1: #fff6ee (4px অবস্থান)
- রঙ 2: #ede3dc (43px অবস্থান)
- রঙ 3: #e8ded7 (50px অবস্থান)

গ্রেডিয়েন্টের প্রকারের জন্য লিনিয়ার নির্বাচন করুন এবং কোর্সটি 156 ডিগ্রিতে সেট করুন। ইউনিটটিকে পিক্সেলে সেট করুন এবং রিপিট গ্রেডিয়েন্ট চালু করুন।
- প্রকার: লিনিয়ার
- দিকনির্দেশ: 156 ডিগ্রি
- রিপিট গ্রেডিয়েন্ট: হ্যাঁ
- ইউনিট: পিক্সেল
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: না
মোড়ক উম্মচন
সুতরাং, এভাবেই আপনি আপনার নিজস্ব ব্যাকগ্রাউন্ড তৈরি করতে Divi- তে গ্রেডিয়েন্ট রিপিট বিকল্পটি ব্যবহার করতে পারেন। গ্রেডিয়েন্ট সেটিংসে আপনি অনেক পরিবর্তন করতে পারেন যা এটি দেখতে কেমন তা পরিবর্তন করে। গ্রেডিয়েন্ট রিপিট এই সমস্ত পরিবর্তনের সাথে ভাল কাজ করে, তাই পটভূমির জন্য আকর্ষণীয় প্যাটার্ন তৈরি করা সহজ। আমরা এখানে দেওয়া উদাহরণগুলি চেষ্টা করে দেখুন এবং কীভাবে তারা গ্রেডিয়েন্টগুলিকে প্রভাবিত করে এবং আপনার নিজস্ব পটভূমি গ্রেডিয়েন্টগুলি তৈরি করে তা দেখতে পরিবর্তন করুন৷




