ব্যবসায়িক কার্ডগুলি একজন ব্যক্তির সাথে কর্পোরেট ব্যক্তিকে পরিচয় করিয়ে দেওয়ার একটি জনপ্রিয় উপায়। এটি সেই ব্যক্তির সম্পর্কে সমস্ত প্রয়োজনীয় তথ্য বহন করে এবং তার দরকারী যোগাযোগের তথ্য সরবরাহ করে। একটি ওয়েবসাইটে একটি ভার্চুয়াল বিজনেস কার্ড সম্পর্কে কেমন হয় যা ফ্লিপ করে এবং একই কাজ করে এই ডিজাইন সম্পর্কে আজ, ডিভিতে ! তো চলুন শুরু করা যাক।

ডিজাইন প্রিভিউ
আজ আমরা এই নকশা তৈরি করব। আকর্ষণীয় দেখায়, huh?
পার্ট 1: বিজনেস কার্ডের ডিজাইন যা ক্লিক করলে ফ্লিপ হয়
যোগ করুন: সারি 1
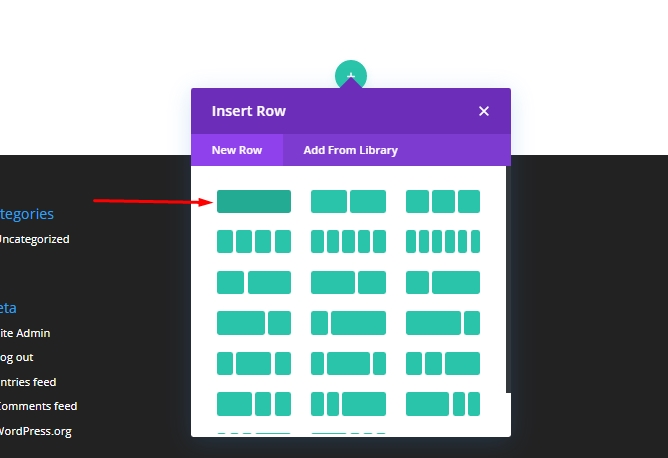
নিয়মিত বিভাগে একটি এক-কলাম সারি যোগ করে শুরু করুন।

নিম্নলিখিত সেটিংস আপডেট করুন.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
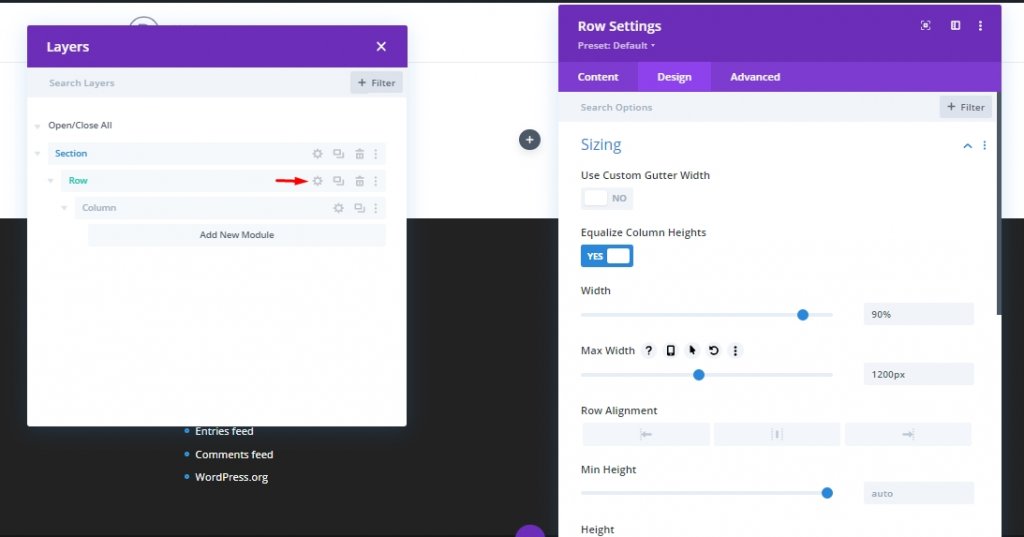
এখুনি শুরু করুন- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 90%
- সর্বোচ্চ প্রস্থ: 1200px

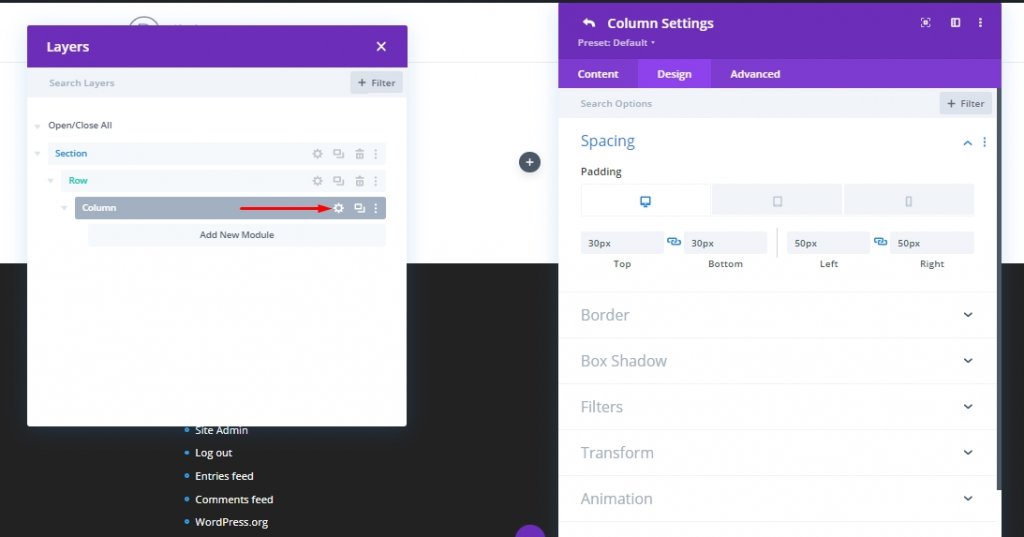
কলাম সেটিং খুলুন এবং এতে কিছু প্যাডিং যোগ করুন।
প্যাডিং
- ডেস্কটপ - উপরে এবং নীচে 30px, বাম এবং ডানদিকে 50px।
- ট্যাবলেট - উপরে এবং নীচে 30px, বাম এবং ডানদিকে 50px।
- ফোন - উপরে এবং নীচে 15px, বাম এবং ডানদিকে 15px

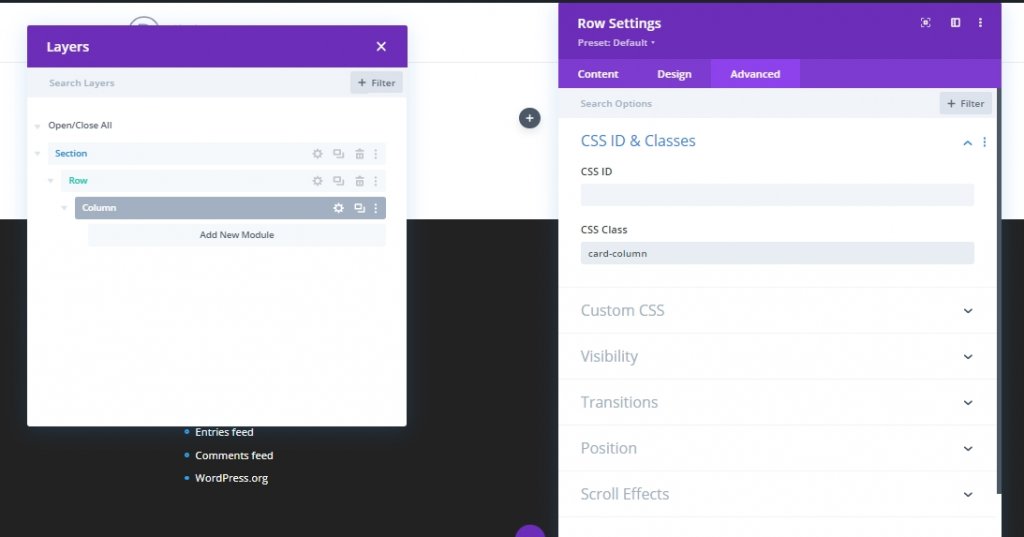
উন্নত ট্যাব থেকে নিম্নলিখিত CSS ক্লাস যোগ করুন। এই কোডটি আমাদের ফ্লিপ অ্যানিমেশনের জন্য ক্লিক করতে ট্রিগার হিসাবে কাজ করবে।
- CSS ক্লাস: কার্ড-কলাম

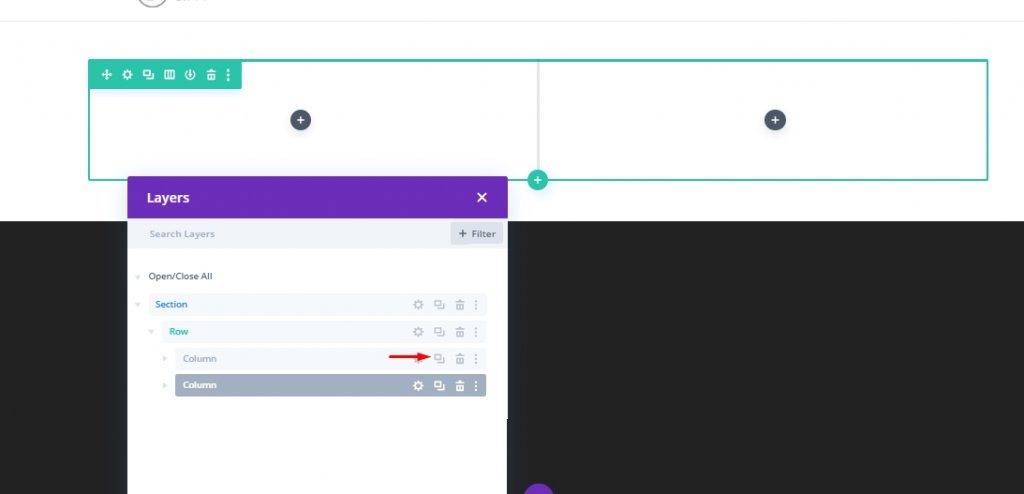
কলাম ক্লোনিং
এখন আগের কলামটি নকল করা হয়েছে। এখন আমাদের কাছে একটি টু-কলাম লেআউট রয়েছে এবং তাদের প্রত্যেকটির একই প্যাডিং এবং CSS ক্লাস রয়েছে।

বিল্ডিং দ্য ব্যাক কার্ড
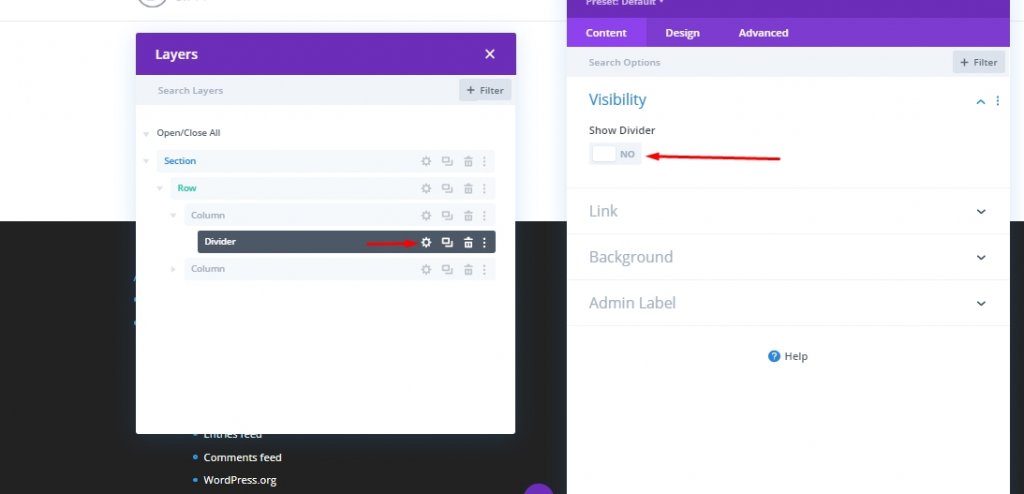
প্রথমত, আমরা একটি বিজনেস কার্ড তৈরি করব যা সাধারণত পিছনে থাকবে এবং ক্লিক করলে সামনে চলে আসবে। এখানে আমরা একজন ব্যক্তির সম্পর্কে সমস্ত তথ্য রাখব। আমরা এটাকে ব্যাক কার্ড বলব। এটি তৈরি করার জন্য, আমরা কলাম 1 এ একটি বিভাজক সংযুক্ত করব। তারপরে আমরা বিভাজক সেটিং থেকে বিভাজকের দৃশ্যমানতা বন্ধ করে দেব কারণ আমরা শুধুমাত্র কার্ডের সাথে চিত্রটি সংযুক্ত করতে বিভাজক ব্যবহার করব।

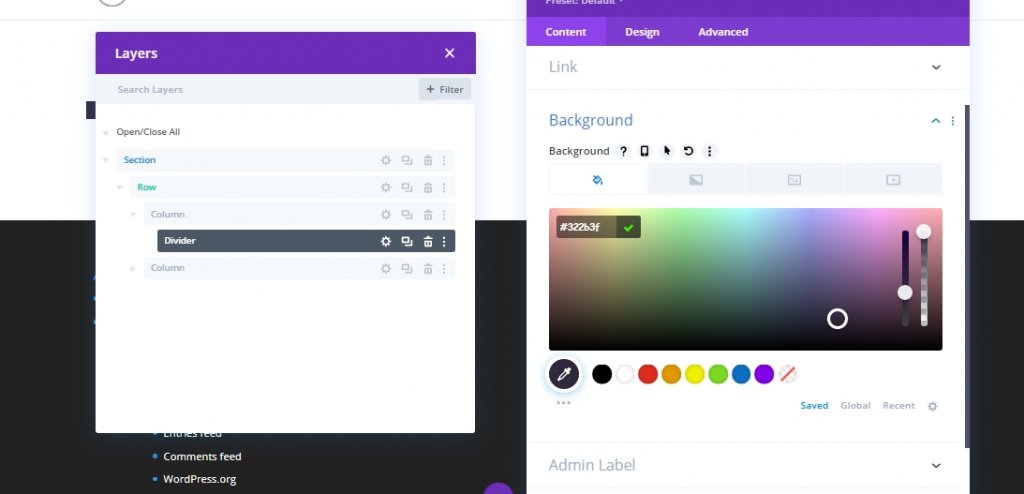
পেছনের রং
- পটভূমির রঙ: #322b3f

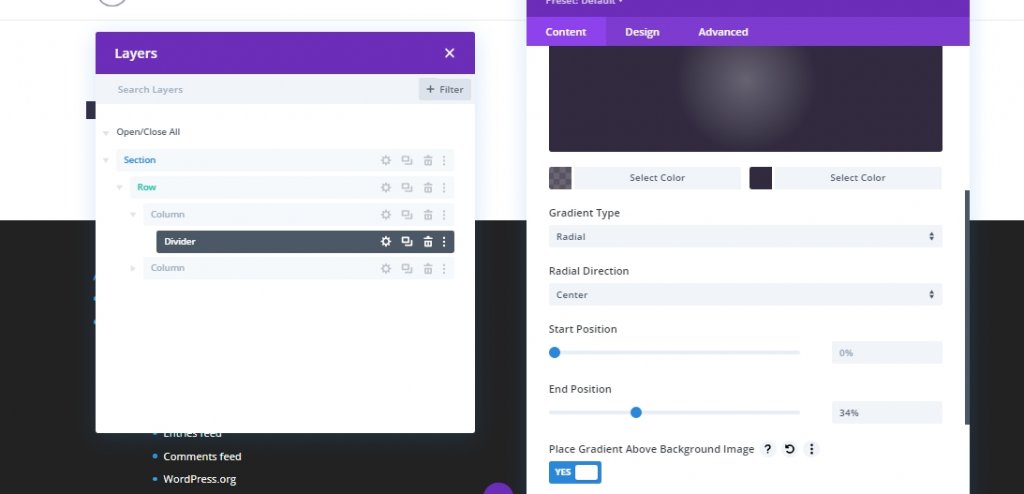
ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট
- পটভূমি গ্রেডিয়েন্ট বাম রঙ: rgba(50,43,63,0.72)
- ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট ডান রঙ: #322b3f
- গ্রেডিয়েন্ট টাইপ: রেডিয়াল
- শেষ অবস্থান: 34%
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

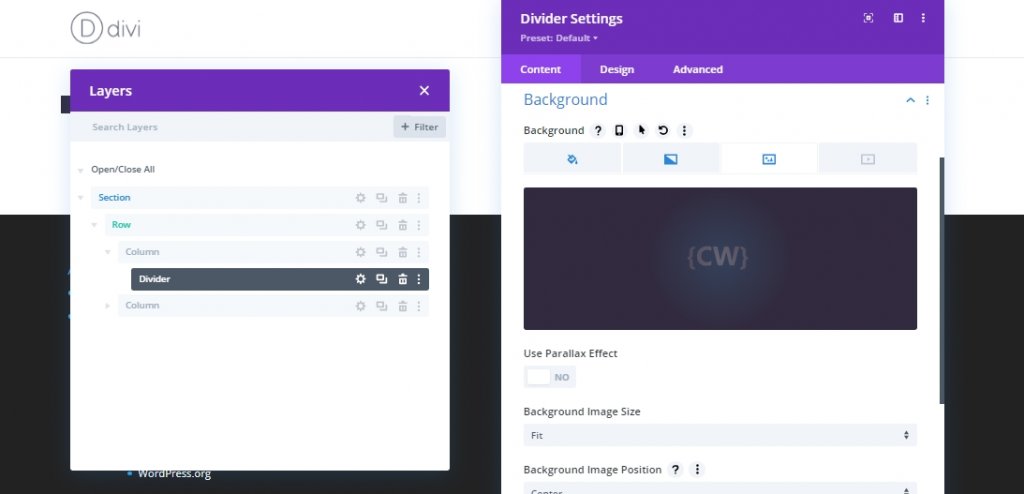
ব্যাকগ্রাউন্ড ইমেজ
- পটভূমির ছবি: [টিম সদস্যের ছবি বা প্রতিকৃতি আপলোড করুন]
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: ফিট
- পটভূমি চিত্র অবস্থান: কেন্দ্র

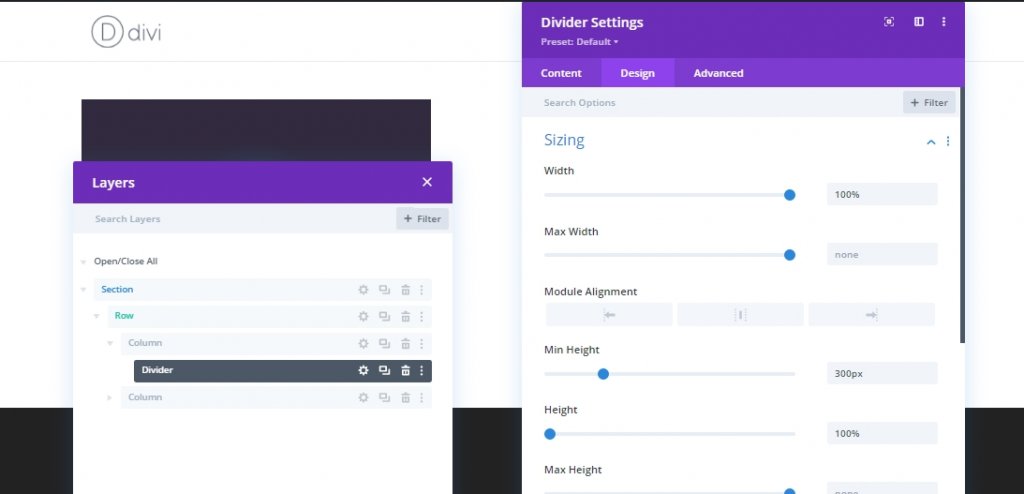
সাইজিং
- প্রস্থ: 100%
- ন্যূনতম উচ্চতা: 300px
- উচ্চতা: 100%

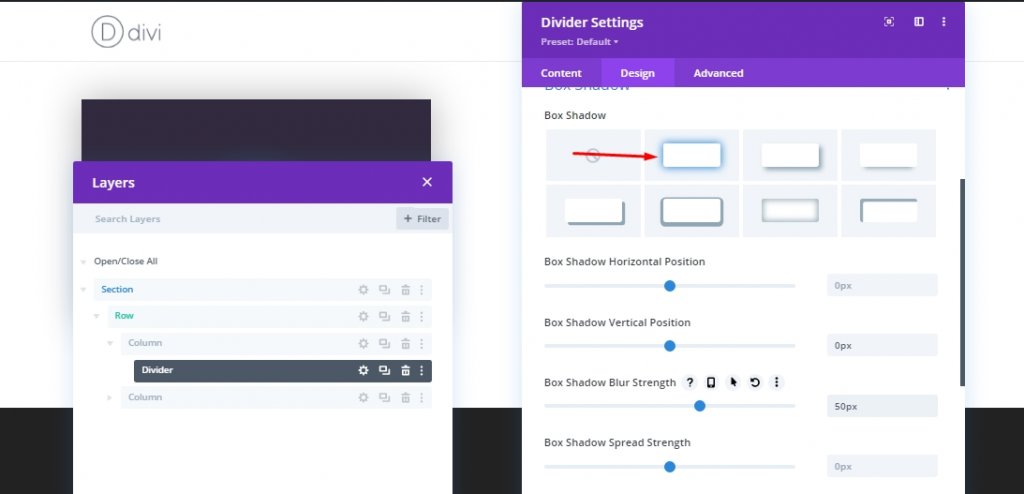
বক্স ছায়া
- বক্স শ্যাডো: স্ক্রিনশট দেখুন
- বক্স শ্যাডো উল্লম্ব অবস্থান: 0px
- বক্স শ্যাডো ব্লার শক্তি: 50px

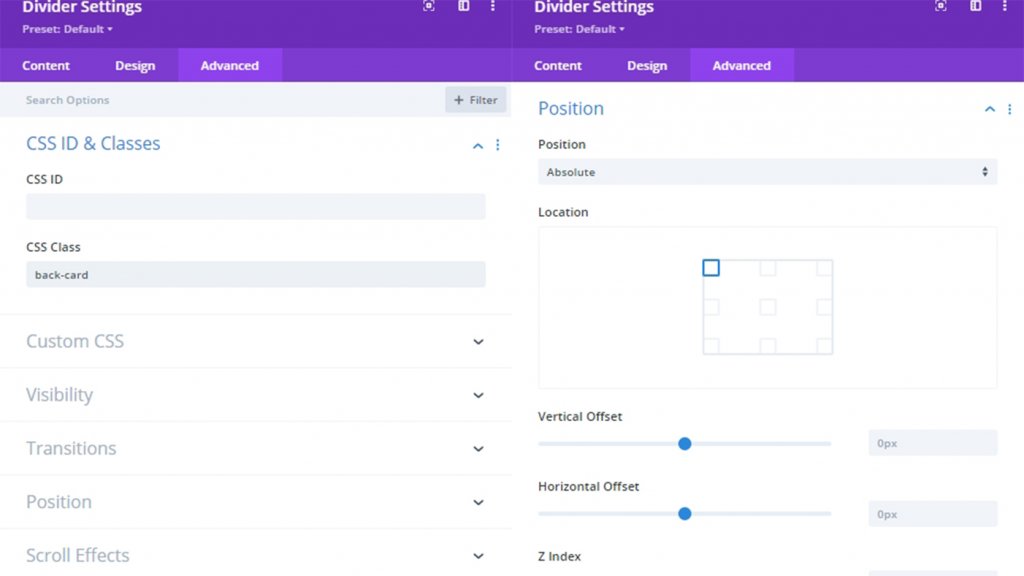
CSS ক্লাস & অবস্থান
এখন ডিভাইডারে CSS ক্লাস যোগ করুন এবং অবস্থান আপডেট করুন।
- CSS ক্লাস: ব্যাক-কার্ড
- অবস্থান: পরম

যোগ করুন: লোগো অন ব্যাক কার্ড
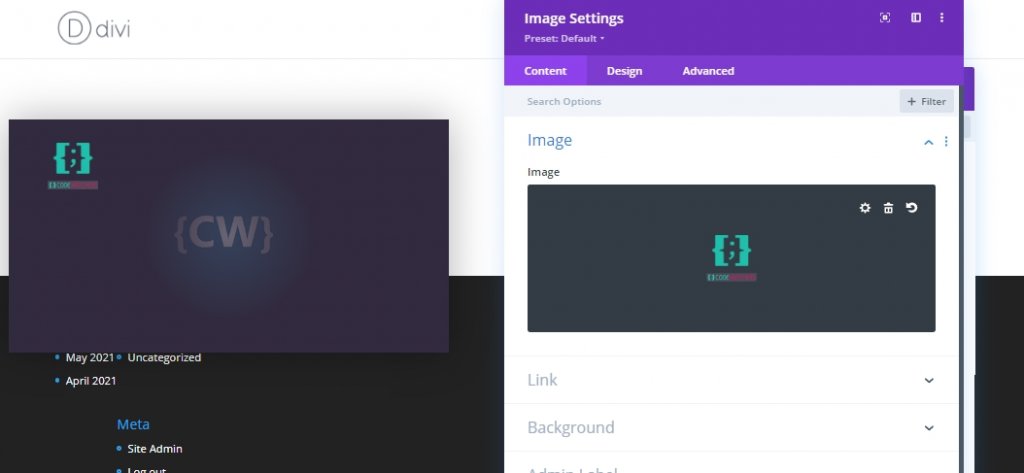
আমাদের পিছনের কার্ড আছে, আমরা এখন এটিতে লোগো যোগ করব।

এখন লোগো আপলোড করুন। আকার প্রায় 60px*60px হওয়া উচিত।

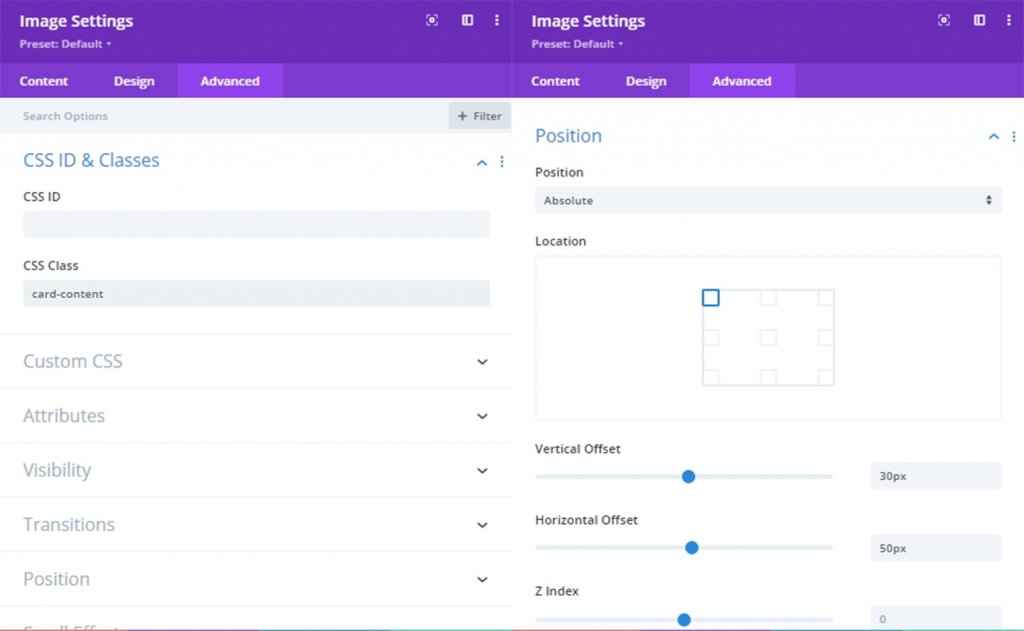
সিএসএস ক্লাস
- CSS ক্লাস: কার্ড-কন্টেন্ট
অবস্থান
- অবস্থান: পরম
- উল্লম্ব অফসেট: 30px (ডেস্কটপ এবং ট্যাবলেট), 15px (ফোন)
- অনুভূমিক অফসেট: 50px (ডেস্কটপ এবং ট্যাবলেট), 10px (ফোন)

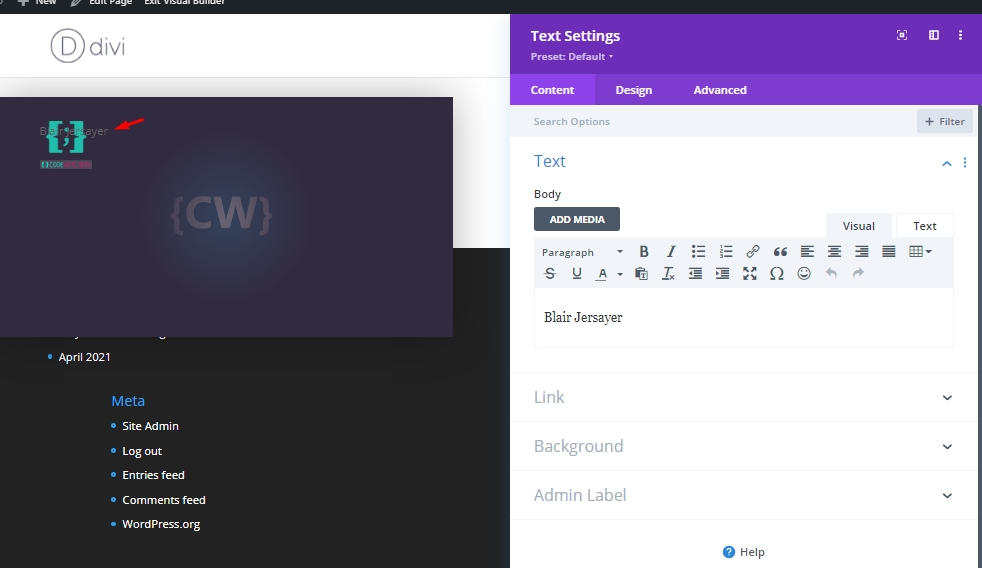
যোগ করুন: কার্ডধারীর নাম
এখন নামের জন্য কার্ডে লোগো মডিউলের অধীনে একটি পাঠ্য মডিউল যোগ করুন। এবং আপনি যাকে ফিচার করতে চান তার নাম আপডেট করুন।

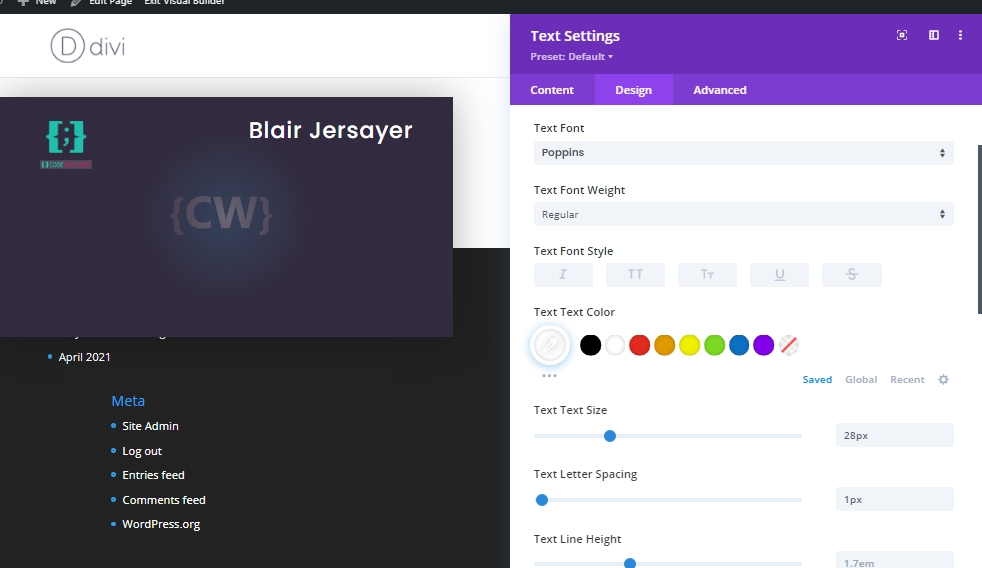
ডিজাইন ট্যাবে নিম্নলিখিত পরিবর্তন করুন।
- টেক্সট ফন্ট: Poppins
- টেক্সট টেক্সটের রঙ: #ffffff
- পাঠ্য পাঠের আকার: 28px (ডেস্কটপ এবং ট্যাবলেট), 22px (ফোন)
- অক্ষরের ব্যবধান: 1px
- পাঠ্য প্রান্তিককরণ: ডান

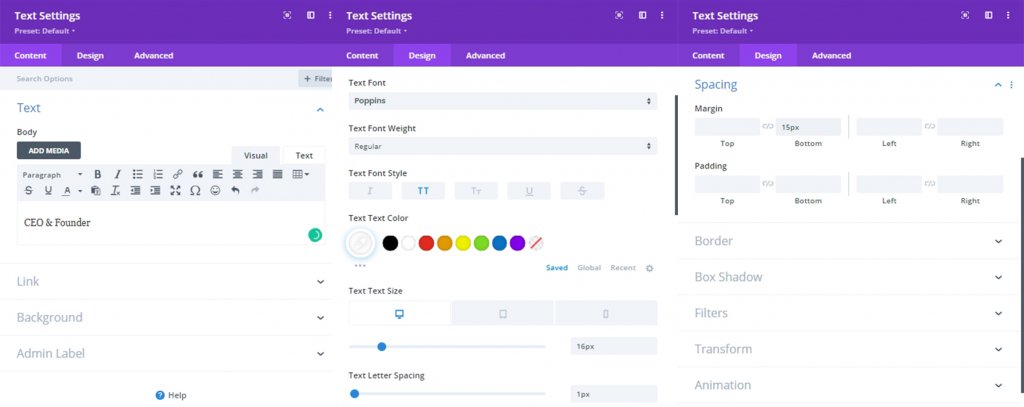
যোগ করুন: চাকরির পদ
কাজের অবস্থান যোগ করতে পূর্ববর্তী পাঠ্য মডিউলটি নকল করুন। একটি বডি বিষয়বস্তু সম্পাদনা করুন এবং ডিজাইন ট্যাবে সমন্বয় করুন।
- টেক্সট ফন্ট শৈলী: TT
- পাঠ্য পাঠের আকার: 16px (ডেস্কটপ এবং ট্যাবলেট), 14px (ফোন)
- মার্জিন: 15px নীচে

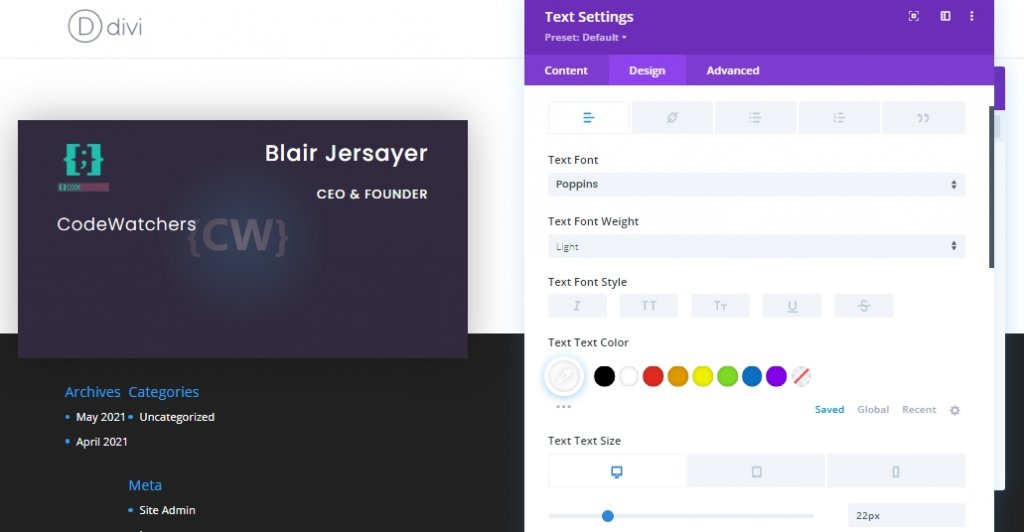
যোগ করুন: কোম্পানির নাম
কোম্পানির নাম যোগ করতে, পূর্ববর্তী টেক্সট মডিউলটি নকল করুন এবং বডি কন্টেন্ট পরিবর্তন করুন।
- টেক্সট ফন্ট ওজন: হালকা
- টেক্সট ফন্ট স্টাইল: ডিফল্ট
- পাঠ্য পাঠের আকার: 22px (ডেস্কটপ এবং ট্যাবলেট), 18px (ফোন)
- পাঠ্য প্রান্তিককরণ: বাম

যোগ করুন: যোগাযোগের নম্বর
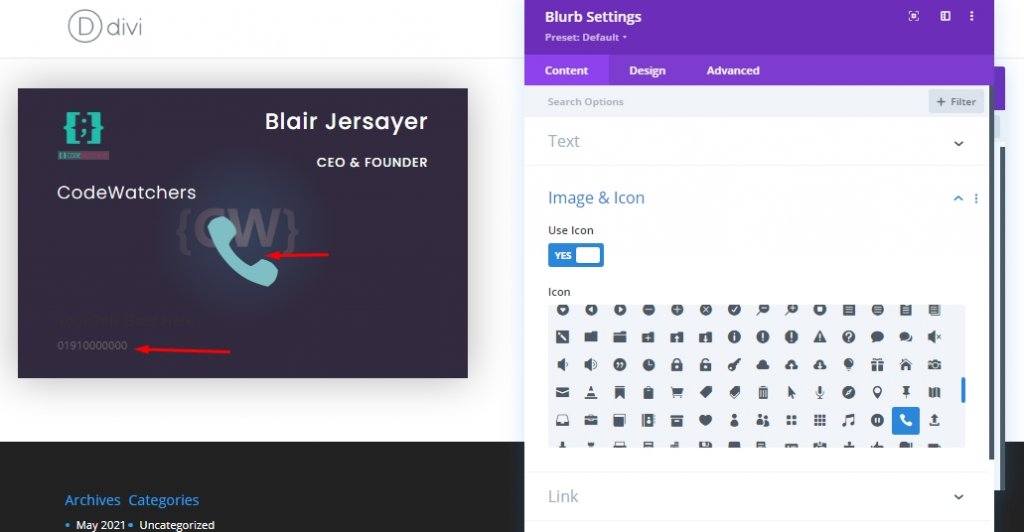
ব্যক্তির যোগাযোগ নম্বর যোগ করতে. কোম্পানির পাঠ্য মডিউলের অধীনে একটি ব্লার্ব মডিউল যোগ করুন। ফোন নম্বর সহ শরীরের বিষয়বস্তু আপডেট করুন এবং একটি আইকন যোগ করুন।

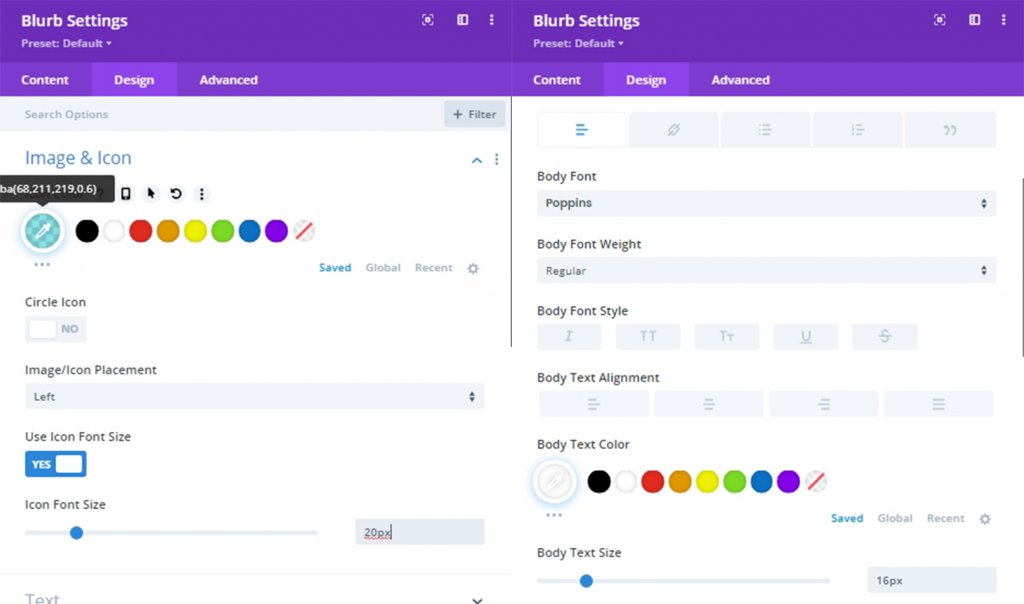
ডিজাইন সেটিংস থেকে, নিম্নলিখিত আপডেট করুন:
- আইকনের রঙ: #20BFAC
- ছবি/আইকন বসানো: বাম
- আইকন ফন্ট সাইজ ব্যবহার করুন: হ্যাঁ
- আইকন ফন্ট সাইজ: 20px
- বডি ফন্ট: পপিনস
- বডি টেক্সটের রঙ: #ffffff
- বডি টেক্সট সাইজ: 16px
- মার্জিন: 10px নীচে

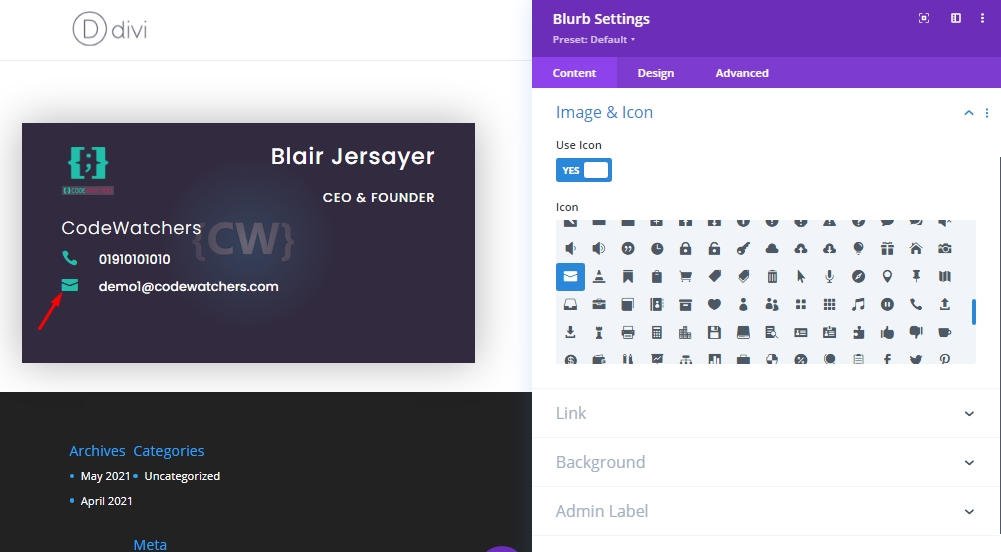
যোগ করুন: ইমেল ঠিকানা
পূর্ববর্তী ব্লার্ব মডিউলটি নকল করুন এবং ইমেল ঠিকানা হিসাবে বডি সামগ্রী আপডেট করুন৷ তারপর, একটি খাম হিসাবে আইকন আপডেট করুন.

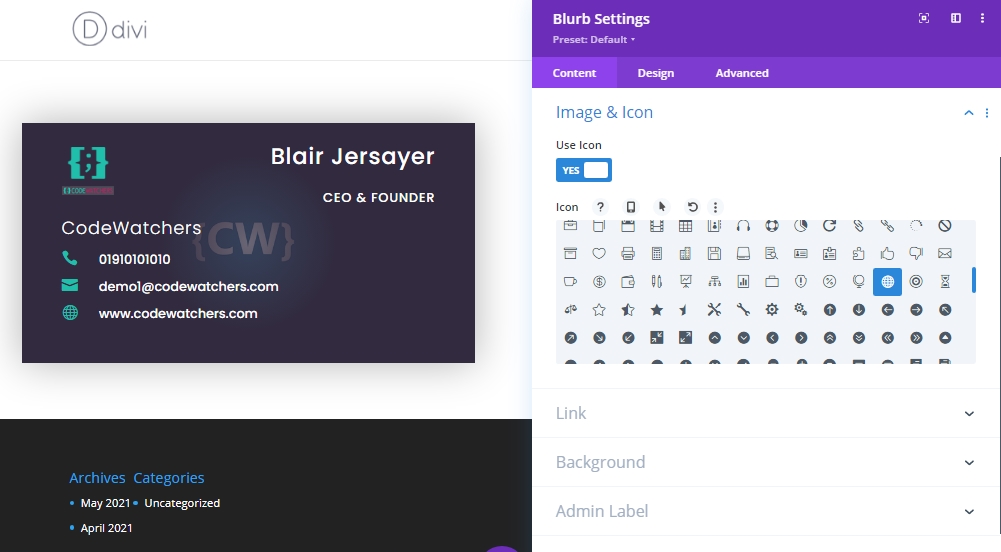
যোগ করুন: ওয়েবসাইট
আমরা ইমেল বিভাগের জন্য যেমন করেছিলাম একই কাজ করুন। পূর্ববর্তী ব্লার্ব মডিউলটি অনুলিপি করুন এবং বিষয়বস্তু পরিবর্তন করুন।

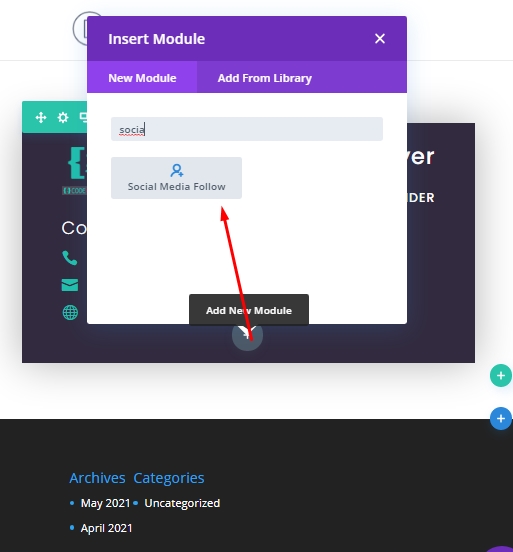
যোগ করুন: সোশ্যাল মিডিয়া আইকন
আমরা ব্যাক কার্ডে যে চূড়ান্ত মডিউল যোগ করব তা হল সোশ্যাল মিডিয়া ফলো মডিউল। শেষ ব্লার্ব মডিউলের অধীনে এই মডিউলটি যোগ করুন।

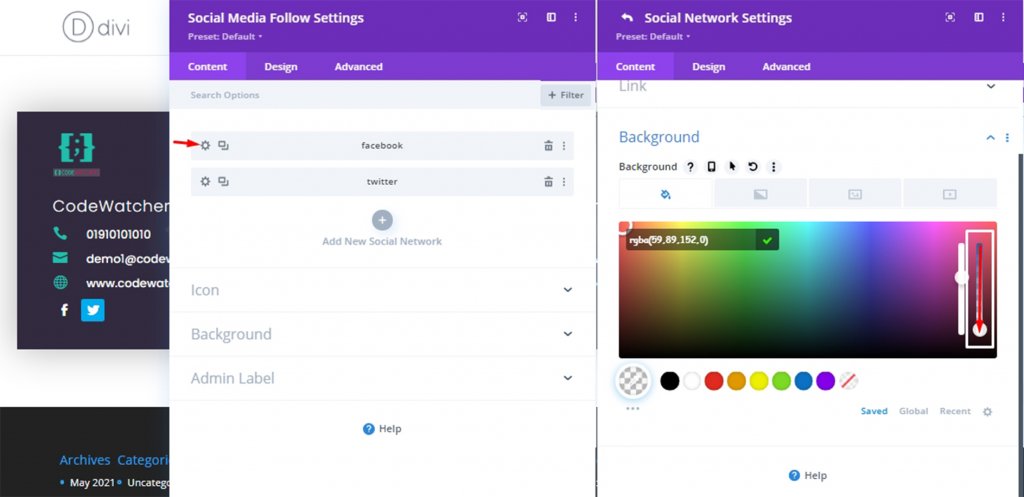
সেটিংস থেকে, প্রতিটি সামাজিক আইকনকে স্বচ্ছ করুন এবং আপনার প্রয়োজন হলে একটি URL যোগ করুন। সমস্ত আইকনকে স্বচ্ছ করতে, প্রতিটি সোশ্যাল মিডিয়া মডিউল খুলুন এবং সাদা চিহ্নিত বারটি নিচে টেনে আনুন। এটা কাজ পরিবর্তন করবে.

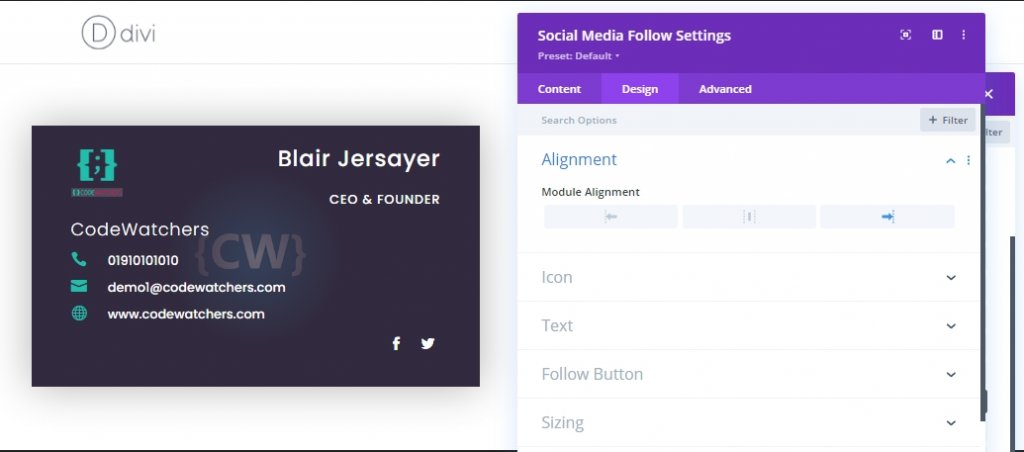
এছাড়াও, ডিজাইন ট্যাব থেকে, ডানদিকে সোশ্যাল মিডিয়া ফলো আইকনগুলি সারিবদ্ধ করুন৷

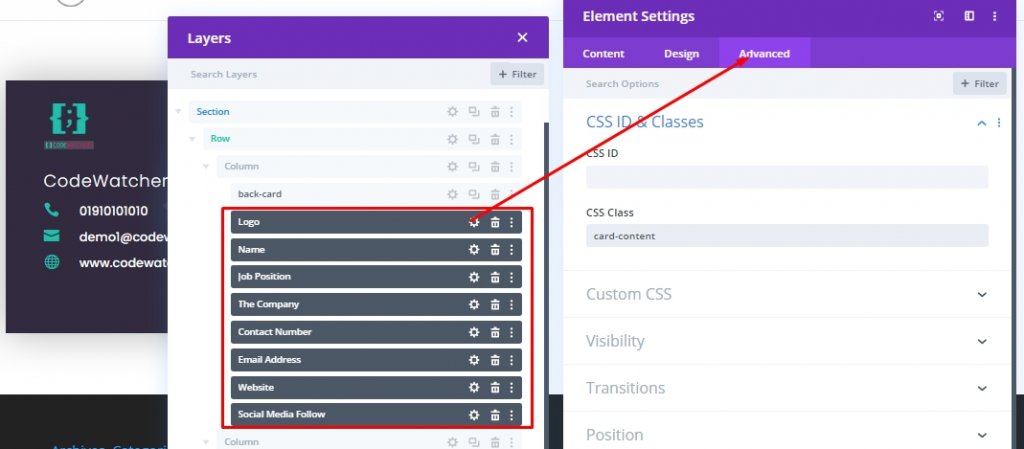
যোগ করুন: সমস্ত মডিউলে একই ক্লাস
যেহেতু আমাদের সমস্ত মডিউলের স্থান নির্ধারণ এবং কাস্টমাইজেশন সম্পন্ন হয়েছে, তাই আমরা এখন ডিভির মাল্টি-সিলেক্ট বৈশিষ্ট্য ব্যবহার করে সেগুলি নির্বাচন করব এবং একটি সাধারণ CSS ক্লাস যুক্ত করব। এই CSS ক্লাসের সাথে তাল মিলিয়ে, আমরা CSS কোড যোগ করব যা ফ্লিপ অ্যানিমেশনের মাধ্যমে কার্ডের বিষয়বস্তুর আগে দেখাবে।
- CSS ক্লাস: কার্ড-কন্টেন্ট
"Cmd" বা "Ctrl" ধরে রাখুন এবং সেগুলি নির্বাচন করতে উপাদানগুলিতে ক্লিক করুন। তারপর যেকোনো মডিউল থেকে সেটিংসে ক্লিক করুন এবং সমন্বয় করুন।

ফ্রন্ট কার্ড বিল্ডিং
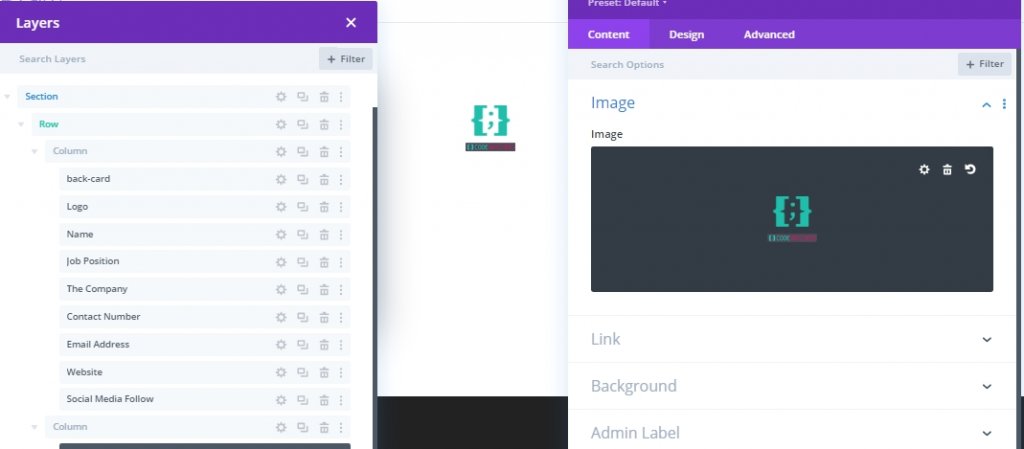
আমাদের পিছনের কার্ডটি হয়ে গেছে এবং এখন আমরা সামনের কার্ডে কাজ করব যা পিছনের কার্ডের জায়গায় বসে এর বিষয়বস্তু পিছনে লুকিয়ে রাখবে। আমরা কলাম 2-এ একটি ইমেজ মডিউলের মাধ্যমে ফ্রন্ট কার্ড ডিজাইন করব যা কলাম 1-এর কার্ডটি প্রতিস্থাপন করবে। প্রথমে, আমরা কলাম 2-এ একটি ইমেজ মডিউল যোগ করব এবং মডিউলে একটি লোগো (60px*60px) যোগ করব।

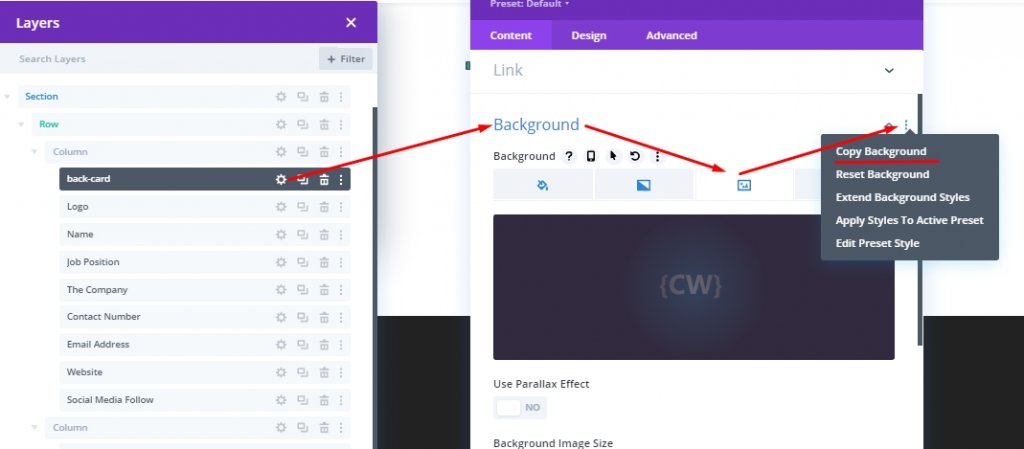
এখন, ব্যাক কার্ড থেকে ডিভাইডার মডিউল সেটিংস খুলুন এবং ব্যাকগ্রাউন্ড কপি করুন।

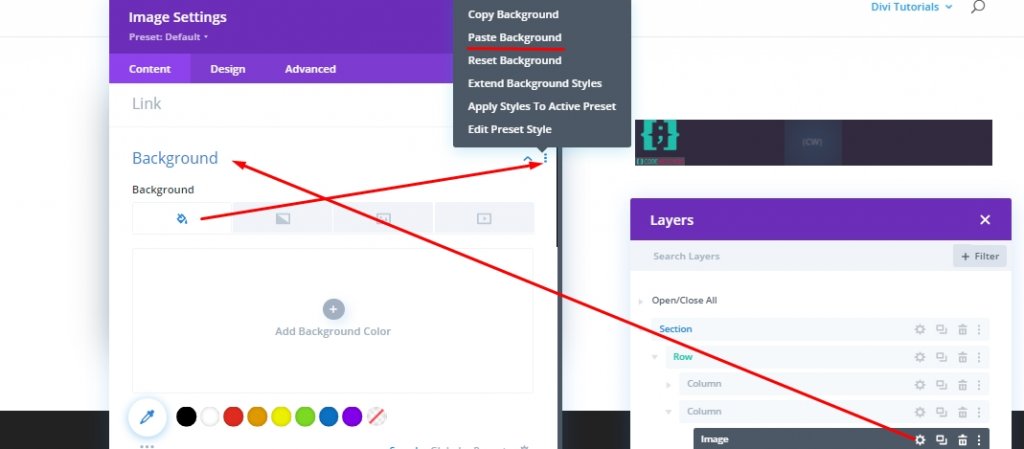
এখন সামনের কার্ডের জন্য চিত্র সেটিংস খুলুন এবং এটি পেস্ট করুন।

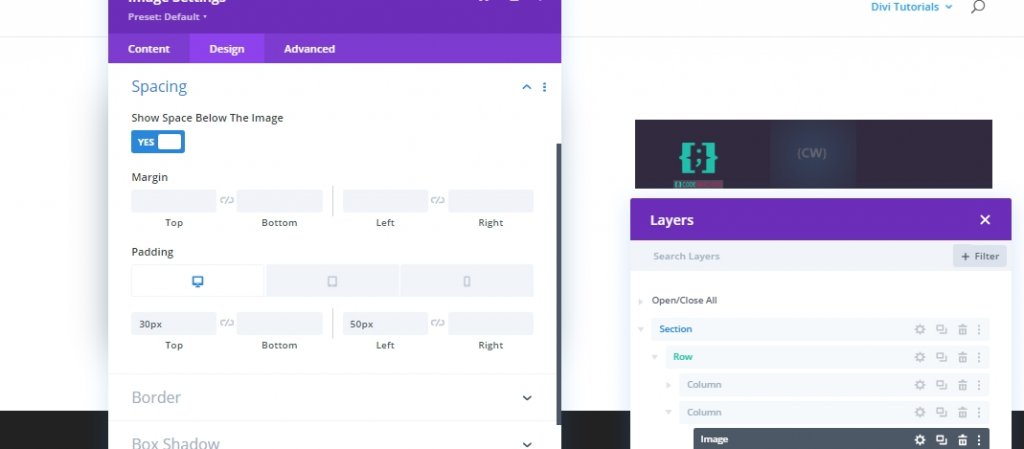
নকশা বিভাগ থেকে, চিত্রের ব্যবধানটি নিম্নরূপ আপডেট করুন:
- প্যাডিং (ডেস্কটপ এবং ট্যাবলেট): 30px শীর্ষ, 50px বাম
- প্যাডিং (ফোন): 15px শীর্ষ, 10px বাম

উন্নত সেটিংস
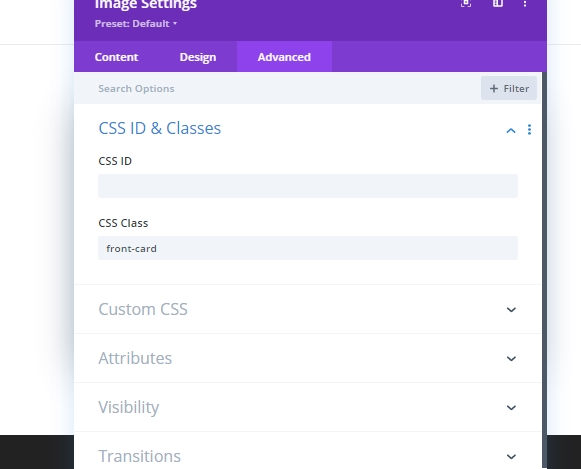
উন্নত ট্যাব থেকে, এই ছবিটিকে একটি CSS ক্লাস দিন।
- CSS ক্লাস: ফ্রন্ট-কার্ড

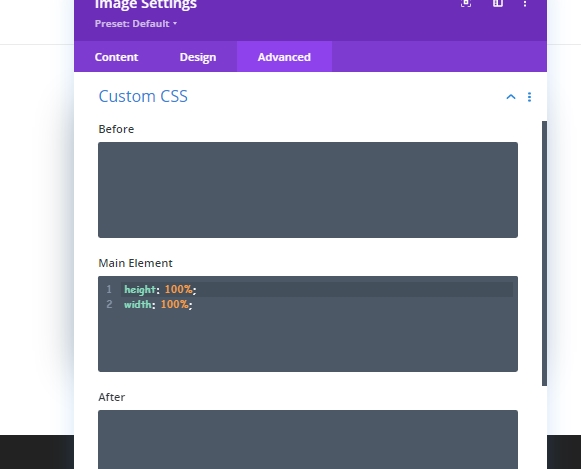
প্রধান উপাদানে কাস্টম CSS যোগ করুন।
height: 100%;
width: 100%;
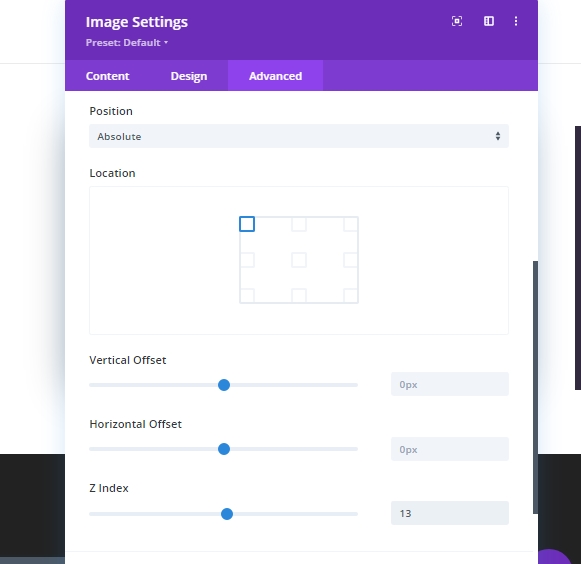
এছাড়াও, অবস্থান সেটিংস আপডেট করুন।
- অবস্থান পরম
- Z সূচক: 13

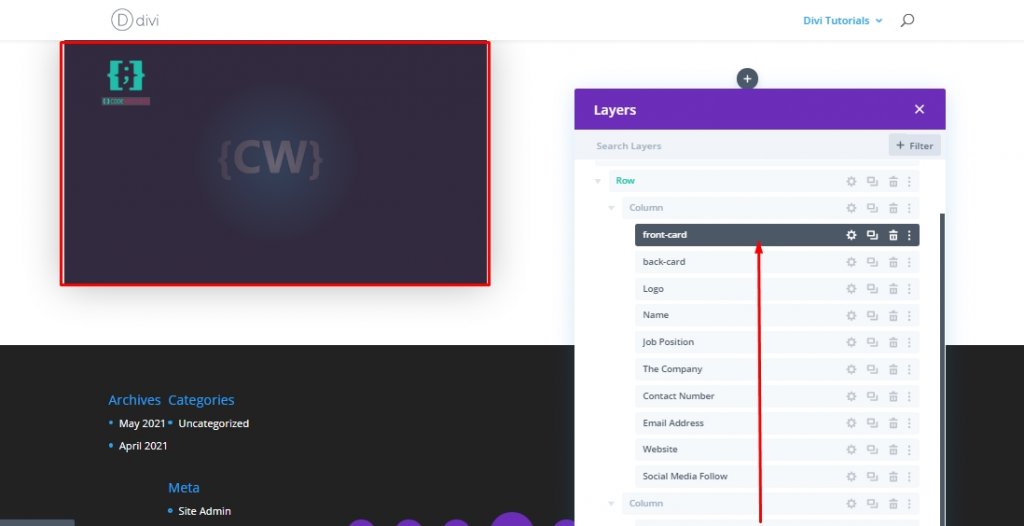
এখন, আপনার সামনের কার্ডের কাজ শেষ হলে, কলাম 1-এ পিছনের কার্ড মডিউলের উপর টেনে আনুন।

পার্ট 2: কাস্টম কোড যোগ করা
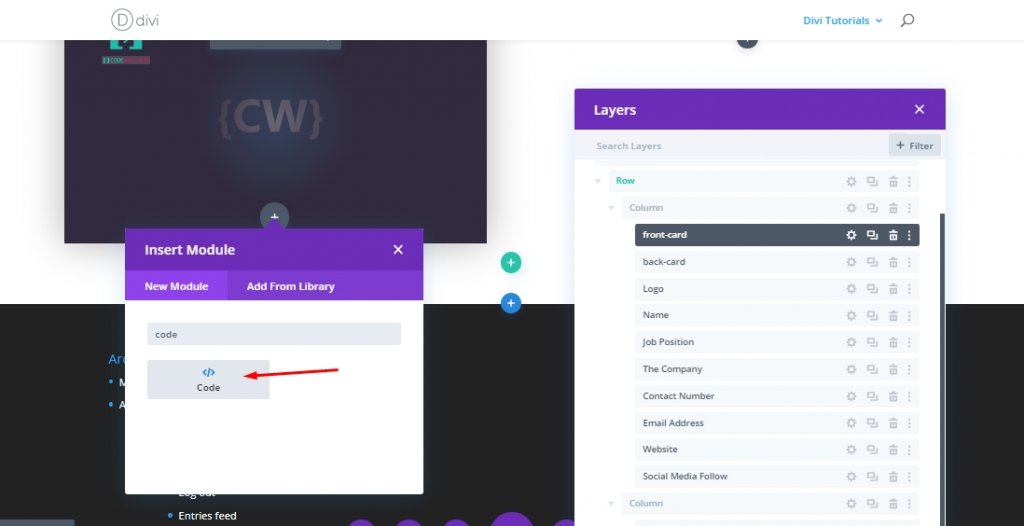
অবশেষে, আমরা আমাদের ব্যবসা কার্ড ডিজাইনে ফ্লিপ অ্যানিমেশন আনতে কিছু কাস্টমাইজড CSS এবং JQuery কোড যোগ করব। এর জন্য, কলাম 1 এর নীচে একটি কোড মডিউল যোগ করুন।

যোগ করুন: CSS কোড
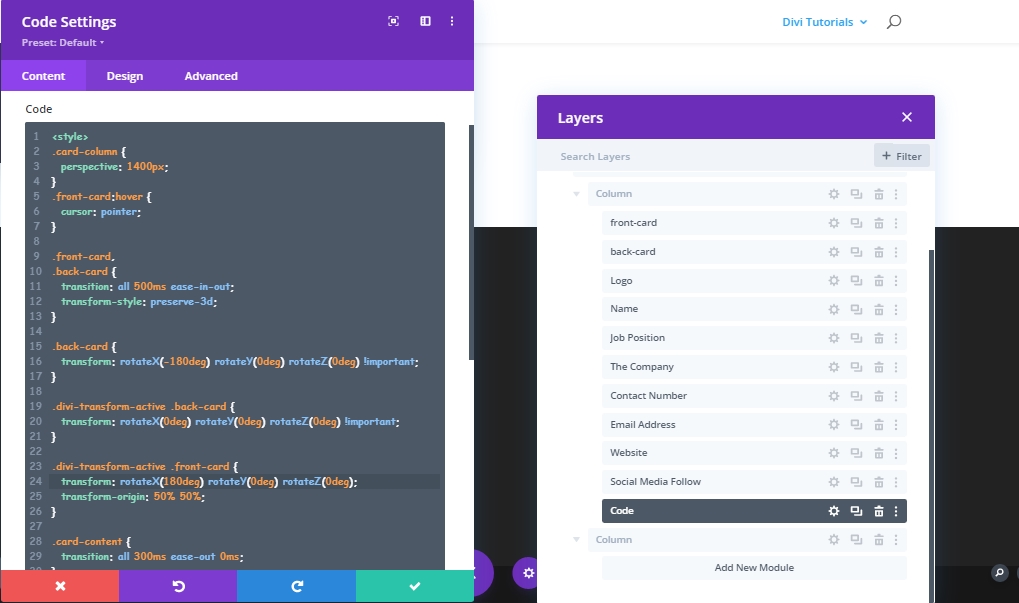
এখন কোড মডিউলের ভিতরে নিচের কোড যোগ করুন। একটি স্টাইল ট্যাগের ভিতরে রাখা নিশ্চিত করুন।
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
যোগ করুন: JQuery কোড
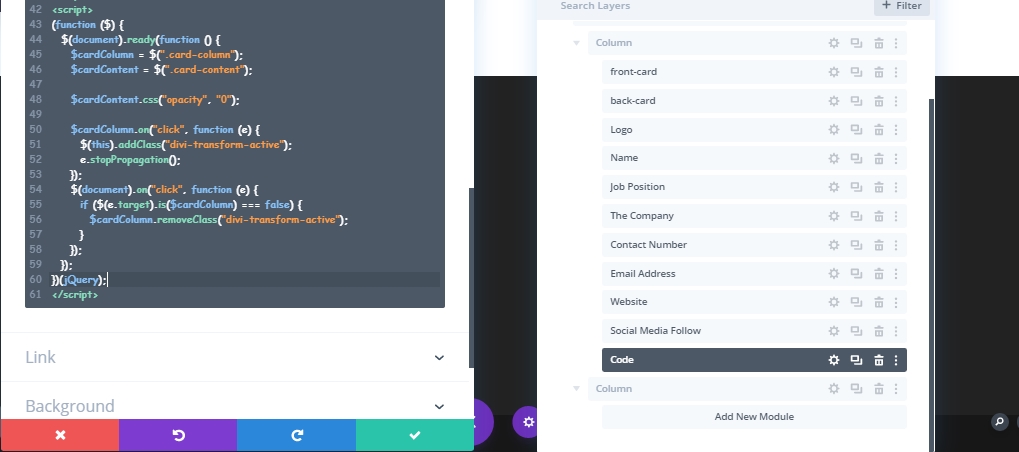
CSS কোডের নিচে নিম্নলিখিত JQuery কোড যোগ করুন। এগুলিকে স্ক্রিপ্ট ট্যাগের মধ্যে রাখতে ভুলবেন না।
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
আরও বিজনেস কার্ড তৈরি করা
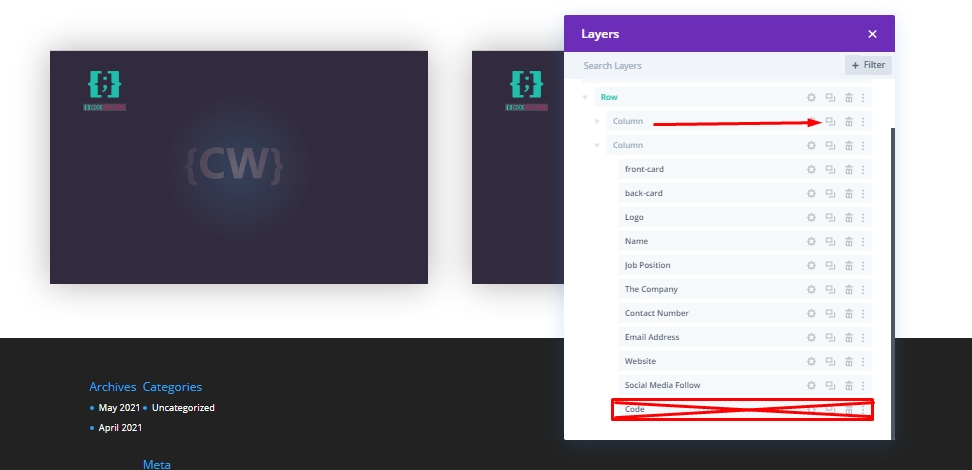
আপনার সতীর্থদের আরও ব্যবসায়িক কার্ড যোগ করতে, আপনার যতবার প্রয়োজন ততবার আমাদের কলামটি ক্লোন করতে হবে। কিন্তু, নিশ্চিত করুন যে আপনি ক্লোন করা কার্ডগুলি থেকে কোড মডিউলগুলি মুছে ফেলেছেন কারণ দুটি কোড মডিউল থাকলে নকশাটি ভেঙে যাবে।

এখন আপনি এখানে ফিচার করতে চান এমন প্রত্যেক ব্যক্তি অনুযায়ী প্রতিটি কার্ড পরিবর্তন করুন।
চূড়ান্ত দৃশ্য
আমরা যে সমস্ত কাজ করেছি, আমাদের ডিজাইনটি এমন দেখাচ্ছে। প্রতিটি কার্ডে ক্লিক করুন এবং এটি উল্টে যাবে এবং ব্যক্তির সম্পর্কে তথ্য দেখাবে। তারপর, বাইরে ক্লিক করুন এবং এটি তার আগের অবস্থানে ফিরে যাবে।
উপসংহার
ইন্টারেক্টিভ বিজনেস কার্ড ওয়েবসাইটে আপনার সতীর্থদের প্রদর্শন করার একটি দুর্দান্ত উপায়। আপনি আমাদের প্রকল্প সম্পর্কে তথ্য দেখাতে, ধারনা শেয়ার করতে এবং আরও অনেক কিছু করতে এটি ব্যবহার করতে পারেন! আপনি যদি এই টিউটোরিয়ালটিকে দরকারী মনে করেন তবে শেয়ার করুন এবং আপনার যদি কোন প্রশ্ন বা প্রশ্ন থাকে তবে আপনি নীচে মন্তব্য করতে পারেন।




