একটি ভিডিও একটি শক্তিশালী টুল, এবং এটি সম্ভাব্য দর্শকদের কাছে প্রয়োজনীয় তথ্য সরবরাহ করে। একটি সমীক্ষা অনুসারে, 94% বিপণনকারীরা বলেছেন যে ভিডিও মার্কেটিং তাদের ব্যবসায় সাফল্যের অন্যতম চাবিকাঠি। ভিডিও দেখার সময় যদি একটি "কল টু অ্যাকশন" সিস্টেম বজায় রাখা যায়, তবে পৌঁছানো এবং বিক্রি করার সম্ভাবনা বহুগুণ বেড়ে যেতে পারে। আজকের ডিভি টিউটোরিয়ালে, আমরা দেখব কিভাবে একটি HTML ভিডিওতে একটি নির্দিষ্ট সময়ে একটি CTA বোতাম সেট করতে হয়। প্রকৃতপক্ষে, ভিডিওতে ACTA বোতামটি একটি দুর্দান্ত বিপণন সরঞ্জাম যার লক্ষ্য প্রতিটি বিষয়বস্তুকে অর্থবহ করে তোলা।

চল শুরু করি.
পূর্বরূপ
আমাদের আজকের ডিজাইনটি কেমন হবে তা দেখতে কয়েক সেকেন্ড ব্যয় করা যাক।
একটি ভিডিও চালানোর সময় একটি পপ আপ বোতাম তৈরি করুন
প্রিমেড ল্যান্ডিং পেজ আপলোড করুন
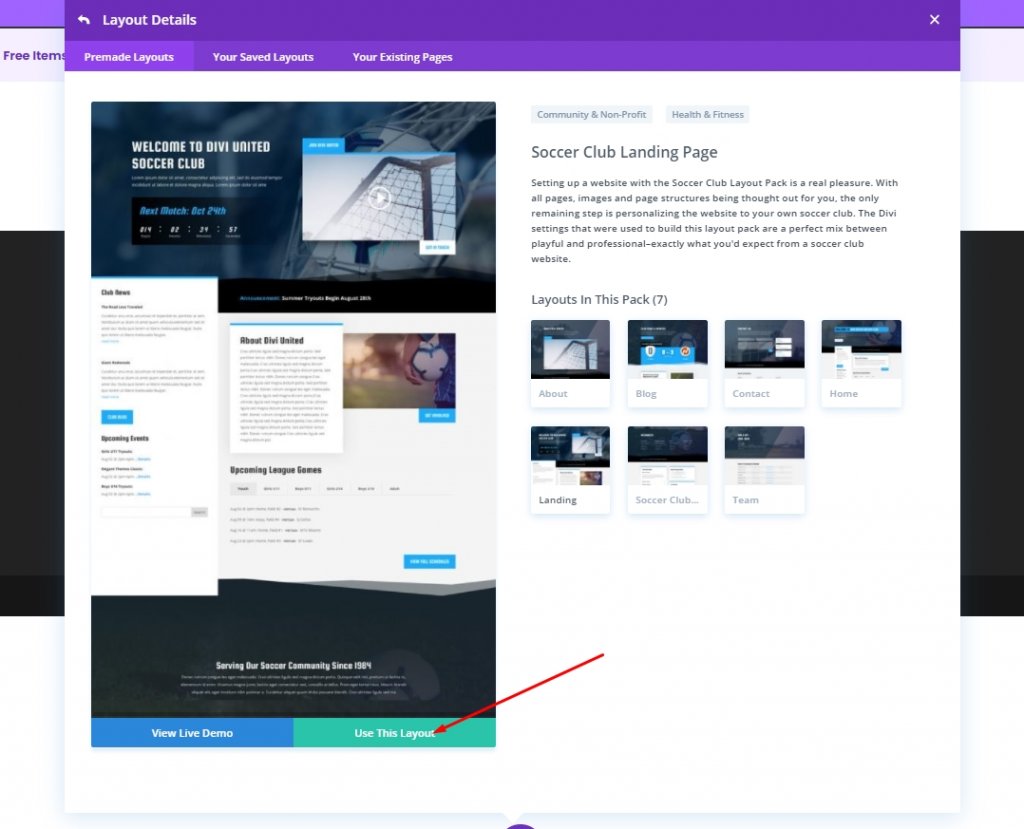
আমরা "সকার ক্লাব ল্যান্ডিং পৃষ্ঠা" নামে একটি পূর্বনির্ধারিত ল্যান্ডিং পৃষ্ঠা লেআউট ব্যবহার করে আমাদের আজকের টিউটোরিয়াল শুরু করতে যাচ্ছি। এটি "সকার ক্লাব" লেআউট প্যাক থেকে একটি আইটেম
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন"প্রিমমেড লেআউট বেছে নিন" দিয়ে শুরু করুন এবং লেআউটটি সক্রিয় করুন।

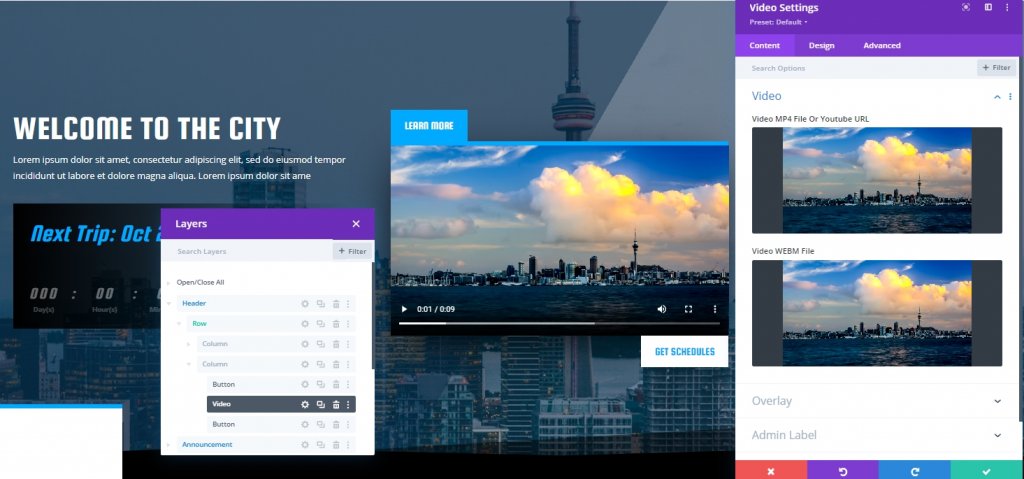
ভিডিও আপডেট করা হচ্ছে
আপনার পছন্দের ভিডিও যোগ করুন। আপনি Mp4/Mkv/Webm ফরম্যাটে ভিডিও আপলোড করতে পারেন।

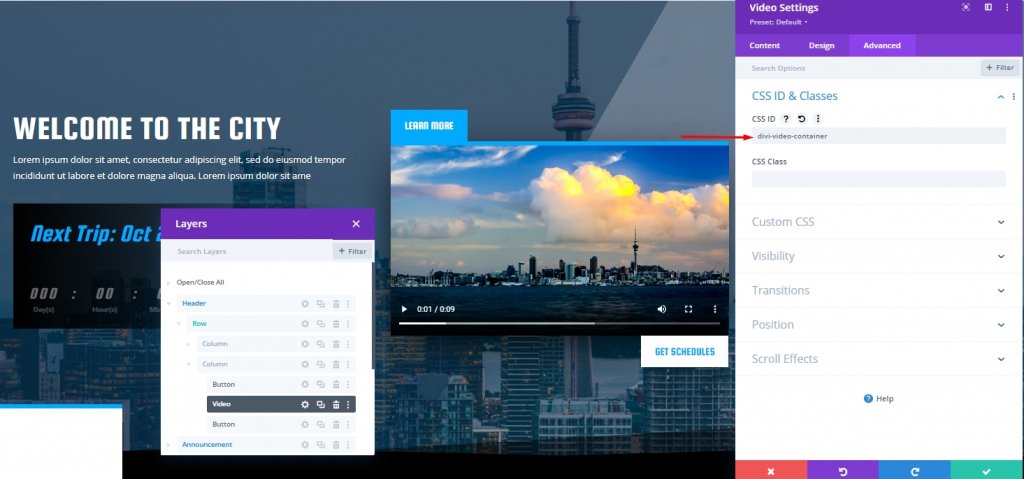
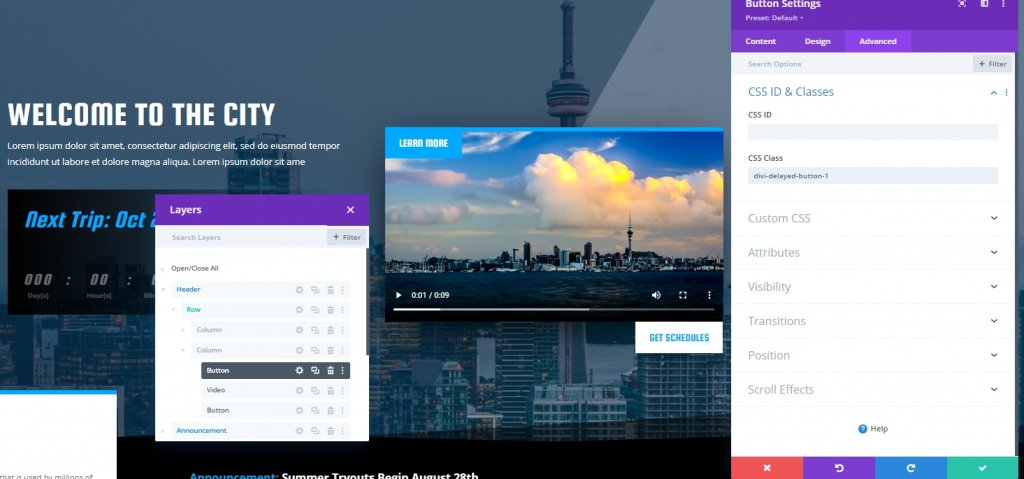
এখন, Advanced ট্যাব থেকে, ভিডিওটিকে একটি CSS ID দিন।
- CSS আইডি: ডিভি-ভিডিও-কন্টেইনার

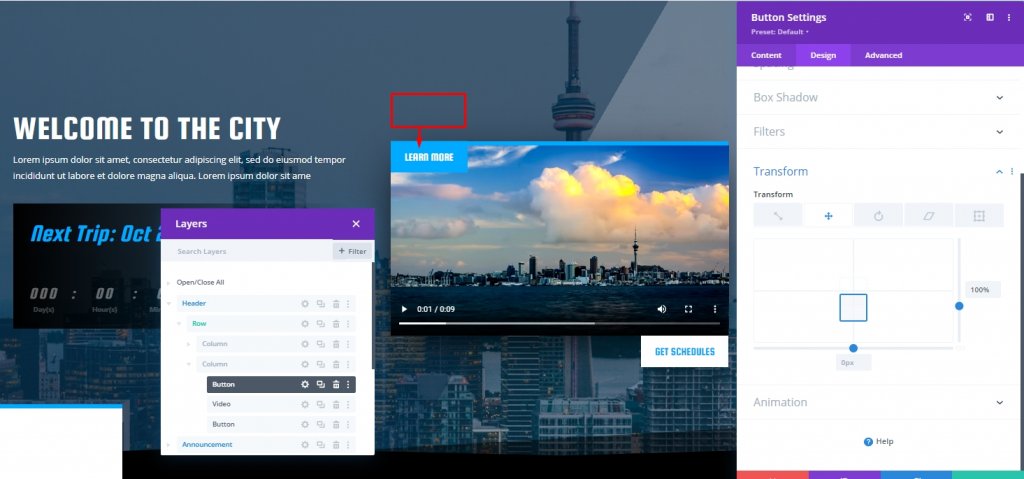
শীর্ষ বোতাম সেটিংস
শীর্ষ বোতামের জন্য সেটিংস খুলুন এবং রূপান্তর বিভাগে মান পরিবর্তন করুন।
- ট্রান্সফর্ম ট্রান্সলেট Y অক্ষ: 100%

এছাড়াও, এই বোতামে একটি CSS ক্লাস যোগ করুন।
- CSS ক্লাস: divi-delayed-Button-1

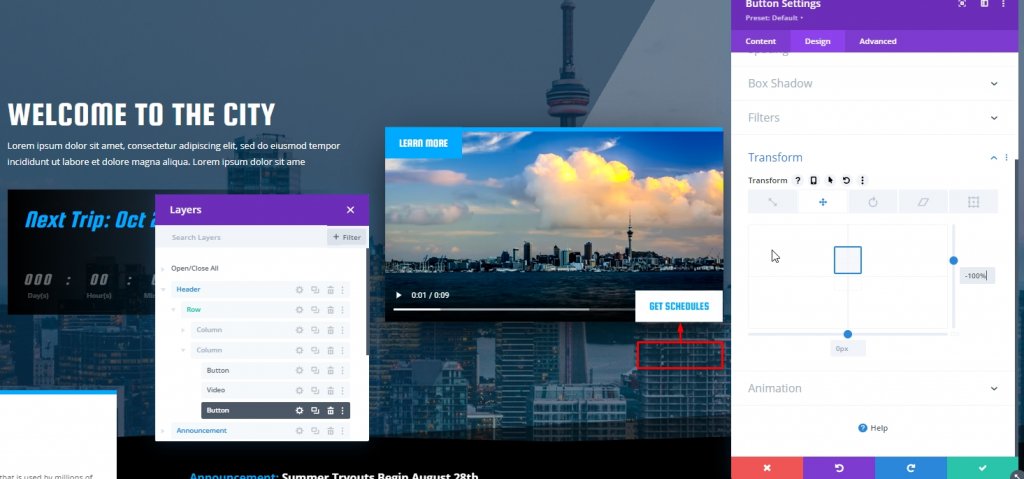
নিচের বোতাম সেটিংস
নীচের বোতামের জন্য রূপান্তর সেটিংস পরিবর্তন করার সময়
- ট্রান্সফর্ম ট্রান্সলেট Y-অক্ষ: -100%

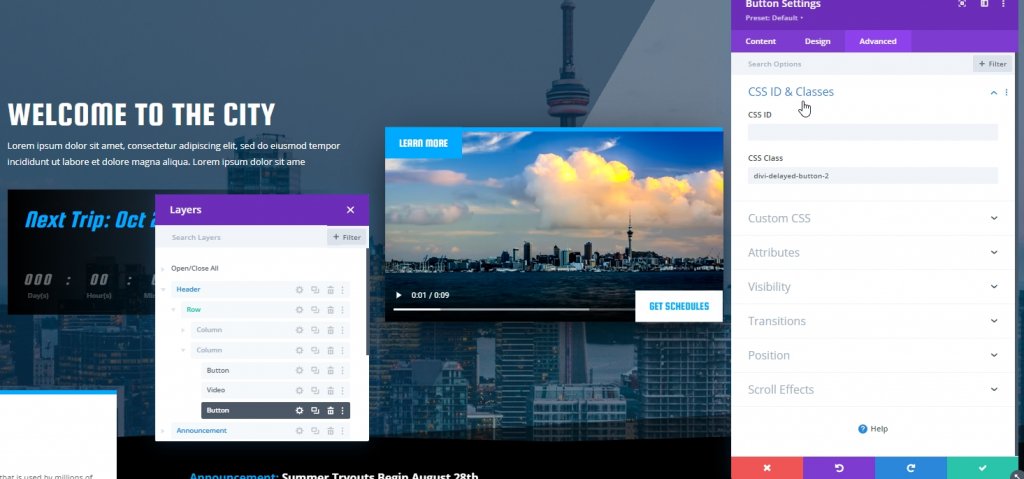
এছাড়াও, এই নীচের বোতামে একটি CSS ক্লাস যোগ করুন।
- CSS ক্লাস: divi-delayed-buton-2

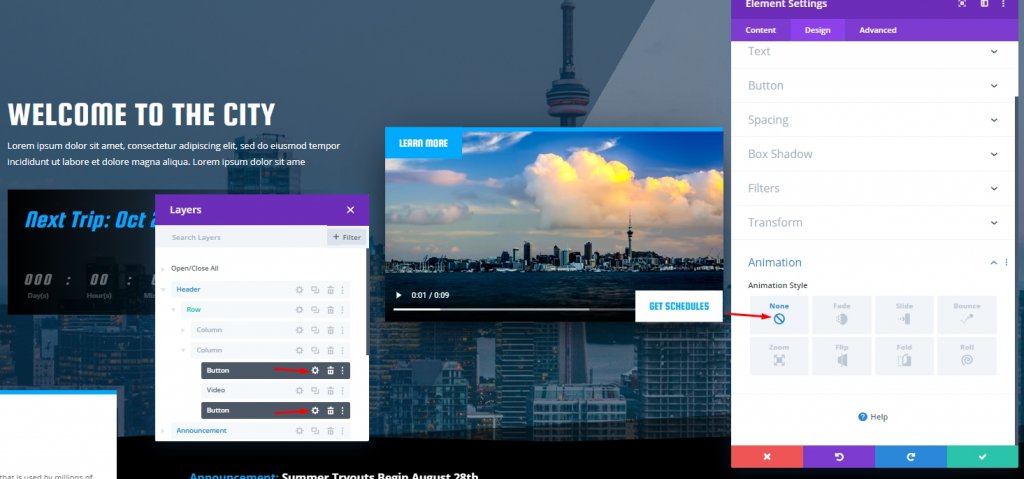
এখন, সেই বোতামগুলিতে আমদানি করা টেমপ্লেট থেকে অ্যানিমেশন রয়েছে। আমাদের অ্যানিমেশনের দরকার নেই। সুতরাং, আমরা অ্যানিমেশন শৈলী কোনটিতে সেট করব না।
- অ্যানিমেশন স্টাইল: কোনটিই নয়

ডিজাইনে কোড যোগ করুন
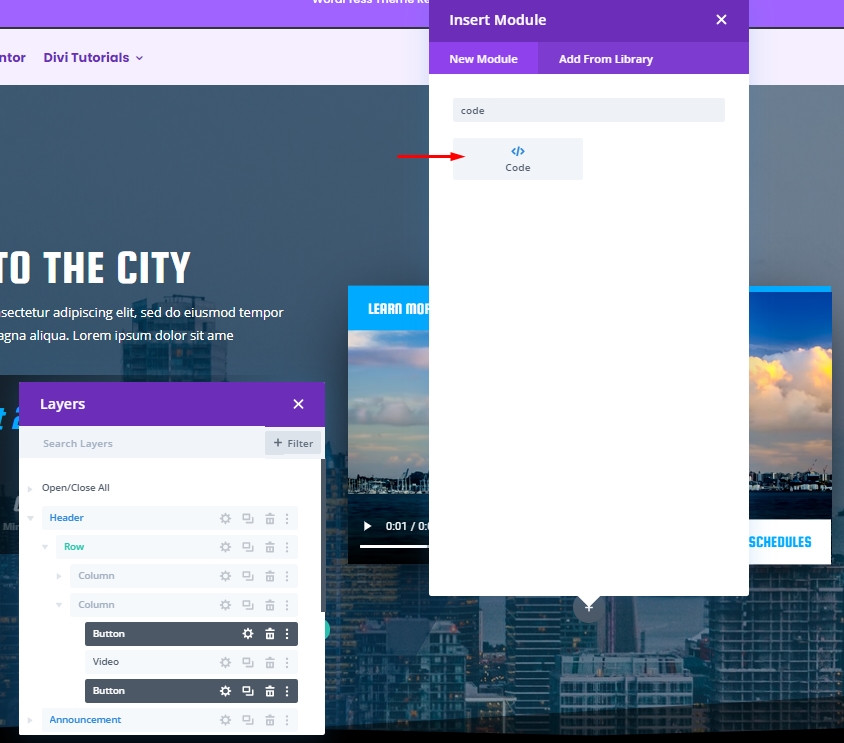
কোড মডিউল যোগ করা হচ্ছে
আমাদের আজকের টিউটোরিয়ালের শেষ অংশে, আমরা আমাদের লেআউটে কোডিং যোগ করব। এর জন্য, নীচের বোতামের নীচে একটি কোড মডিউল যুক্ত করুন।

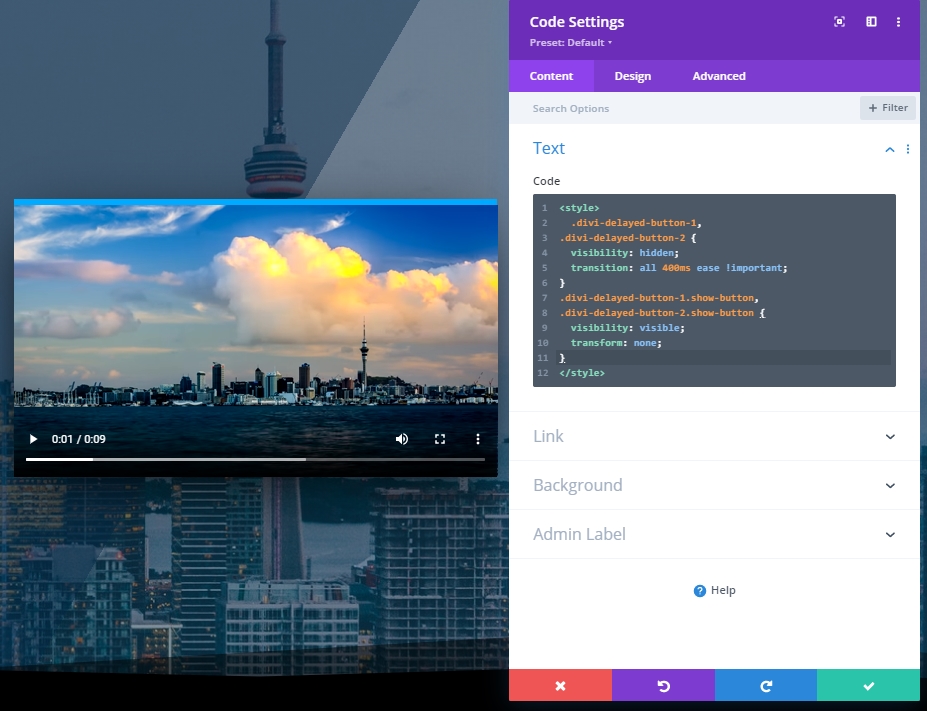
CSS কোড যোগ করুন
কোডিং মডিউলে নিম্নলিখিত CSS কোড যোগ করুন। স্টাইল ট্যাগের ভিতরে তাদের রাখা নিশ্চিত করুন।
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
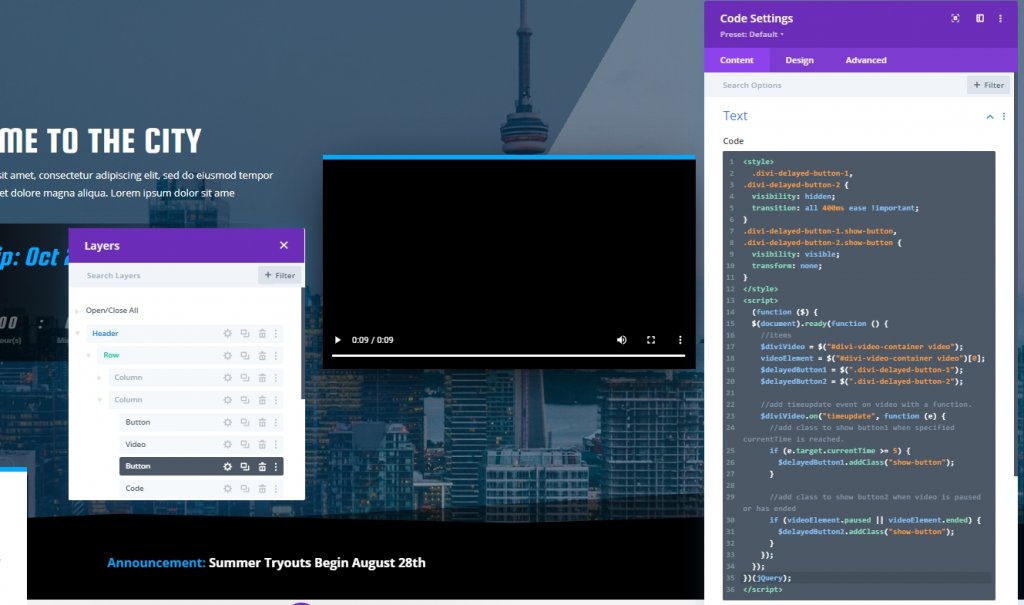
JQuery কোড যোগ করুন
এখন CSS কোডের নিচে নিচের JQuery কোডটি যোগ করুন। এটি স্ক্রিপ্ট ট্যাগের ভিতরে রাখা নিশ্চিত করুন।
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
এবং আমরা আমাদের নকশা সম্পন্ন.
চূড়ান্ত দৃশ্য
এখানে আমাদের চূড়ান্ত নকশা.
উপসংহার
ডিজাইনিংয়ের মাধ্যমে, ডিভি কিছু উপায়ে সহায়ক যখন এটি আজকের ডিজাইনের মতো নতুন বিপণন কৌশল তৈরি করতে আসে। CTA(পপ-আপ অ্যাকশন বোতাম) যেকোনো পরিষেবার জন্য খুবই উপযোগী, এবং আমরা আশা করি আপনি এই ধরনের একটি সহজ পদ্ধতি ব্যবহার করে বালতিতে আরও বেশি লাভ যোগ করবেন। আজকের টিউটোরিয়ালটি ভালো লাগলে একটি শেয়ার অসামান্য হবে!




