ক্যারোজেল স্লাইডারগুলি অত্যধিক স্থান দখল না করে দক্ষতার সাথে পরিষেবা, চিত্র, বৈশিষ্ট্য এবং অন্যান্য বিভিন্ন বিষয়বস্তু প্রদর্শন করার ক্ষমতার জন্য ওয়েব ডিজাইনে ব্যাপকভাবে গ্রহণ করা হয়েছে৷ একটি ক্যারোজেল প্রয়োগ করে, আপনি স্থান ব্যবহার অপ্টিমাইজ করতে পারেন এবং সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা বাড়াতে পারেন।

এই নির্দেশিকায়, আমি আপনাকে আপনার Divi ওয়েবসাইটে ক্যারোজেল কার্যকারিতা একীভূত করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাব। আমরা তৃতীয় পক্ষের উৎস থেকে Swiper.js লাইব্রেরি ব্যবহার করব এবং আপনার পছন্দ অনুযায়ী স্লাইডারটিকে সাজাতে কাস্টম CSS প্রয়োগ করব।
আপনার Divi ওয়েবসাইটে স্লাইডার কার্যকারিতা অন্তর্ভুক্ত করতে, কেবল আপনার চাইল্ড থিমের functions.php ফাইলে swiper.js লাইব্রেরি ব্যবহার করুন।
প্লাগইন ছাড়াই একটি ক্যারোজেল স্লাইডার ডিজাইন করুন
আমাদের স্লাইডারের জন্য কার্যকারিতা সক্ষম করতে, আমাদের ডিভি চাইল্ড থিমের functions.php ফাইলে swiper.js লাইব্রেরি অন্তর্ভুক্ত করতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনঅতিরিক্তভাবে, আমাদেরকে কনফিগারেশন কোড সন্নিবেশ করাতে হবে যা পরামিতিগুলি নির্দিষ্ট করে যেমন স্লাইডারে প্রদর্শনের জন্য কলামের সংখ্যা, স্লাইডগুলি লুপ করা উচিত কিনা এবং তীর নেভিগেশন এবং পেজিনেশন সক্ষম করা উচিত কিনা, অন্যান্য সেটিংসের মধ্যে।
উপলব্ধ কনফিগারেশনের একটি বিস্তৃত তালিকার জন্য, অনুগ্রহ করে Swiper API পৃষ্ঠাটি পড়ুন। এখন, এর বাস্তবায়নে ডুব দেওয়া যাক।
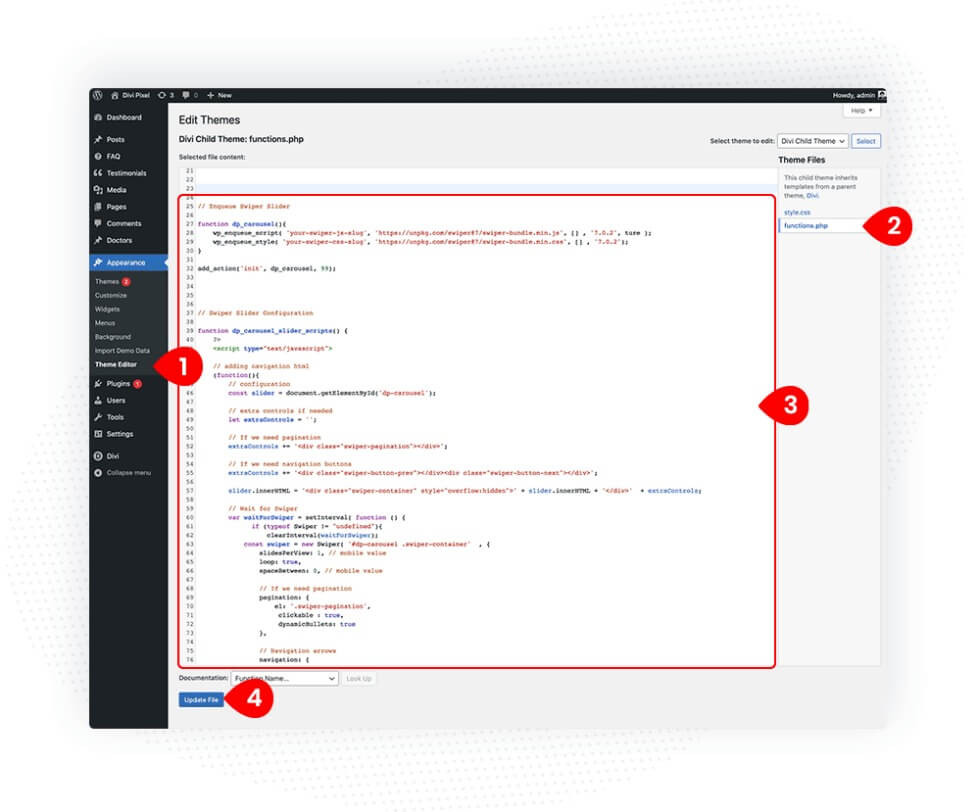
সমস্ত পিএইচপি কোড ডিভি চাইল্ড থিমের functions.php ফাইলে অন্তর্ভুক্ত করা উচিত। আপনি FTP, আপনার সার্ভারের ফাইল ম্যানেজার বা ওয়ার্ডপ্রেস ড্যাশবোর্ডে অ্যাক্সেসযোগ্য থিম এডিটর ব্যবহার করে এই ফাইলটিতে সম্পাদনা করতে পারেন। এই উদাহরণে, আমরা থিম সম্পাদকের সাথে এগিয়ে যাব।
আমাদের চাইল্ড থিমে swiper.js লাইব্রেরি সারিবদ্ধ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- চেহারা → থিম এডিটরে নেভিগেট করুন
- আপনার চাইল্ড থিমে functions.php ফাইলটি খুলুন এবং কাস্টম পিএইচপি কোড যোগ করুন।
<?php
// Enqueue Swiper.js Library
function dp_carousel(){
wp_enqueue_script( 'your-swiper-js-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.js', [] , '7.0.2', true );
wp_enqueue_style( 'your-swiper-css-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.css', [] , '7.0.2');
}
add_action('init', 'dp_carousel', 99);
function dp_carousel_slider_scripts() {
?>
<script type="text/javascript">
// adding navigation html
(function(){
window.addEventListener('DOMContentLoaded', function(){
let sliders = document.querySelectorAll('.dp-carousel')
sliders.forEach(function( slider ) {
swiper_init(slider)
})
});
function swiper_init(slider){
// configuration
if(slider === null) return;
// extra controls
let extraControls = '';
// If we need pagination
extraControls += '<div class="swiper-pagination"></div>';
// If we need navigation buttons
extraControls += '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
slider.innerHTML = '<div class="swiper-container" style="overflow:hidden">' + slider.innerHTML + '</div>' + extraControls;
// Wait for Swiper
var waitForSwiper = setInterval( function () {
if (typeof Swiper != "undefined") {
clearInterval(waitForSwiper);
let carousel_container = slider.querySelector('.swiper-container');
const swiper = new Swiper( carousel_container , {
slidesPerView: 1, // mobile value
loop: true,
spaceBetween: 0, // mobile value
autoplay: {
delay: 3000,
},
speed: 600,
// If we need pagination
pagination: {
el: '.swiper-pagination',
clickable : true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
768: { // Tablet
slidesPerView: 2,
spaceBetween: 20,
},
981: { // Desktop
slidesPerView: 3,
spaceBetween: 30,
}
}
});
}
}, 20);
}
})();
</script>
<?php }
add_action( 'wp_footer', 'dp_carousel_slider_scripts'); - আপডেট ফাইল নির্বাচন করুন।

এখন আমাদের স্লাইডারে প্রদর্শিত সমস্ত জিনিস তৈরি করতে ডিভি বিল্ডার ব্যবহার করতে হবে। সারি, কলাম এবং মডিউল কাস্টম ক্লাস এবং আইডি যোগ করতে হবে। শুধুমাত্র একটি কলাম লেআউট হতে পারে, এবং সেটিংস পিএইচপি কোডে উল্লেখ করা কলাম সংখ্যার উপর ভিত্তি করে এটি একটি ক্যারোজেলে রূপান্তরিত হবে।
আমি এই উদাহরণের জন্য কিছু সুন্দর ডিজাইন এবং হোভার ইফেক্ট সহ Blurb মডিউল ব্যবহার করেছি, কিন্তু আপনি যা খুশি ডিভি মডিউল ব্যবহার করতে পারেন।
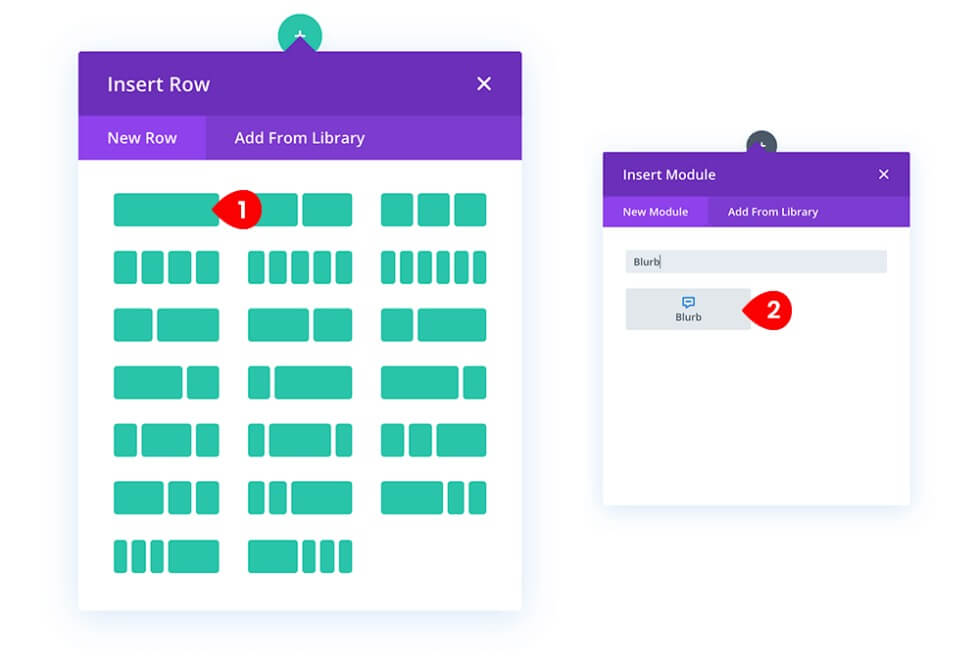
Divi বিল্ডার ব্যবহার করে আপনার পৃষ্ঠায় একটি কলাম সারি সহ একটি বিভাগ যোগ করুন।
Blurb মডিউল খুঁজুন এবং পৃষ্ঠায় যোগ করুন।

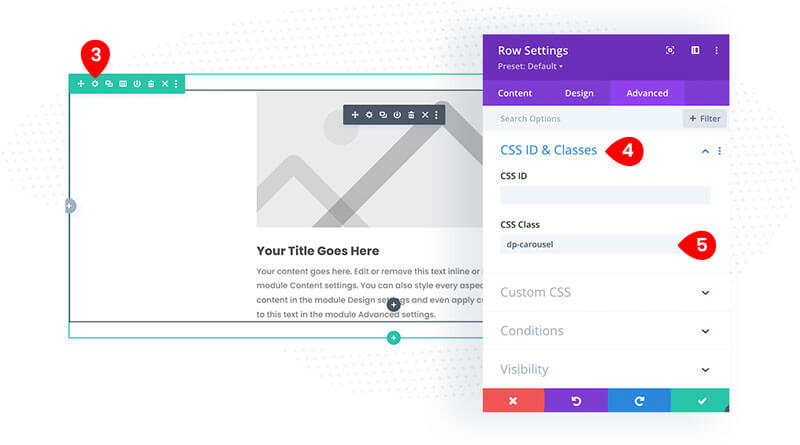
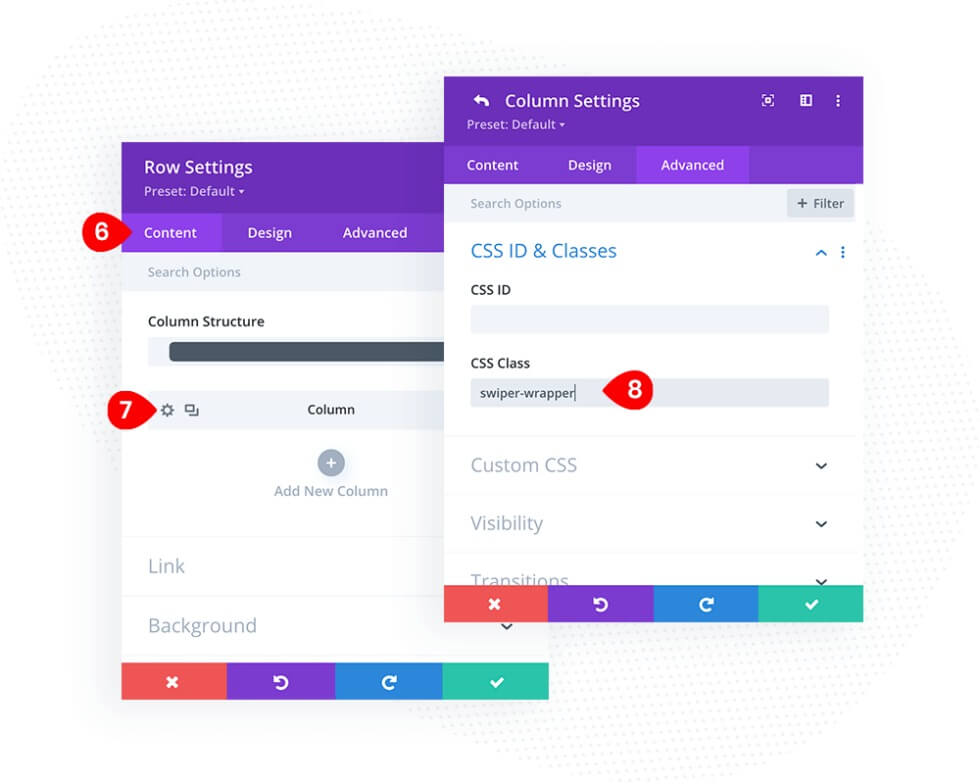
সবুজ টুলবারে গিয়ার চিহ্নে ক্লিক করে সারি সেটিংস অ্যাক্সেস করা যেতে পারে।
অ্যাডভান্সড সিএসএস আইডি এবং ক্লাস নির্বাচন করুন।
CSS ক্লাস ক্ষেত্রে dp-carousel অন্তর্ভুক্ত করুন।

বিষয়বস্তু ট্যাবে স্যুইচ করুন
কলাম সেটিংস খুলুন, এবং CSS ক্লাস ক্ষেত্রে সোয়াইপার-র্যাপার ক্লাস যোগ করুন।

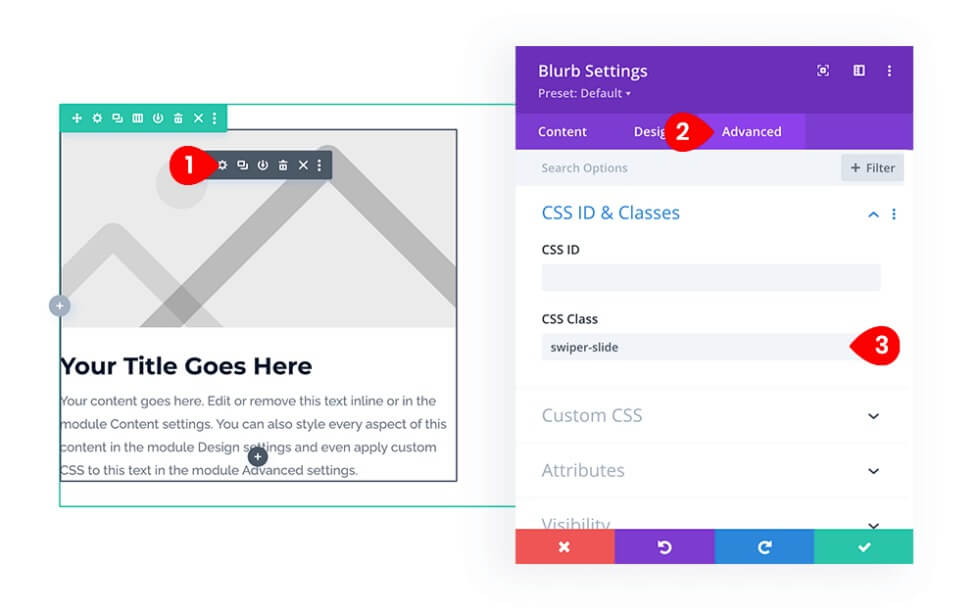
ব্লার্ব মডিউল কাস্টমাইজ করার জন্য, মডিউল সেটিংস খুলুন এবং অগ্রিম ট্যাবে নেটিভেজ করুন। তারপর CSS ক্ষেত্রে সোয়াইপার-স্লাইড যোগ করুন।

বিষয়বস্তু ট্যাবে নেভিগেট করুন এবং টেক্সট টগল এ ক্লিক করুন।
শিরোনাম এবং বডি টেক্সট অন্তর্ভুক্ত করুন।
ব্যাকগ্রাউন্ড টগল এ একটি ব্যাকগ্রাউন্ড ইমেজ যোগ করুন।

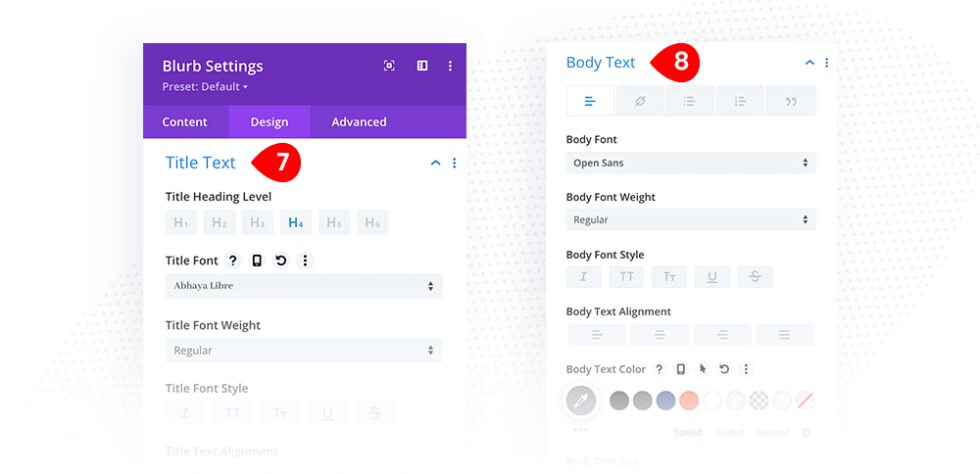
এখন শিরোনাম টেক্সট ডিজাইনের জন্য, এখানে সেটিংস রয়েছে -
- শিরোনাম হরফ – অভয়া মুক্ত
- রঙ - #415962
- শিরোনাম পাঠ্যের আকার - মোবাইলে 26px এবং 22px
বডি টেক্সটের জন্য, এই সেটিংস অনুসরণ করুন।
- শিরোনাম হরফ – ওপেন সানস
- রঙ - #879296
- বডি টেক্সট সাইজ - মোবাইলে 14px এবং 12px
- বডি লাইনের উচ্চতা: 1.5em

এই চূড়ান্ত পর্যায়ে, আমরা একটি ব্লার্ব স্পেসিং এবং কাস্টম CSS যোগ করব যাতে কন্টেন্ট কন্টেইনারকে সাদা ব্যাকড্রপ এবং ব্যাকগ্রাউন্ড ছবিতে জুম অ্যানিমেশন দেওয়া যায়।
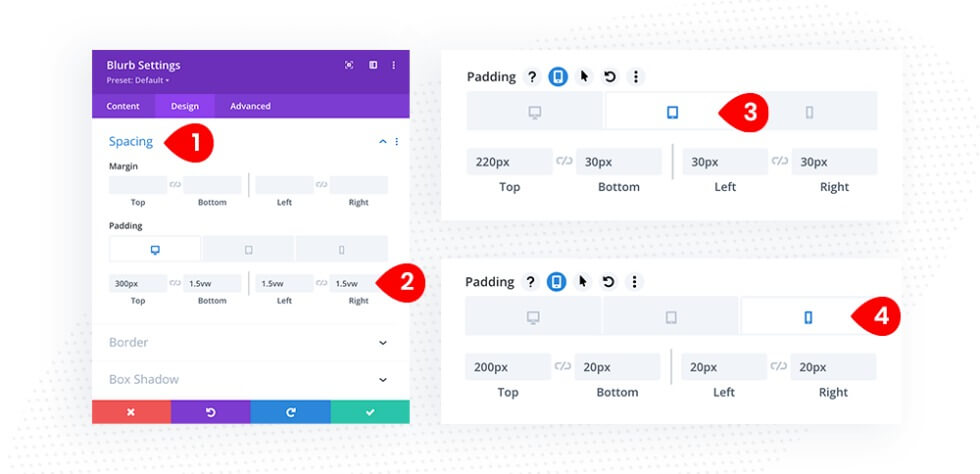
ব্লার্ব সেটিংসে ডিজাইন স্পেসিং টগল টগল করুন।
- ডেস্কটপের জন্য প্যাডিং যোগ করা উচিত। 300px/1.5vw/1.5vw/1.5vw
- ট্যাবলেটের জন্য প্যাডিং যোগ করা উচিত। 220px/30px/30px/30px
- মোবাইলের জন্য প্যাডিং যোগ করা উচিত। 200px/20px/20px/20px

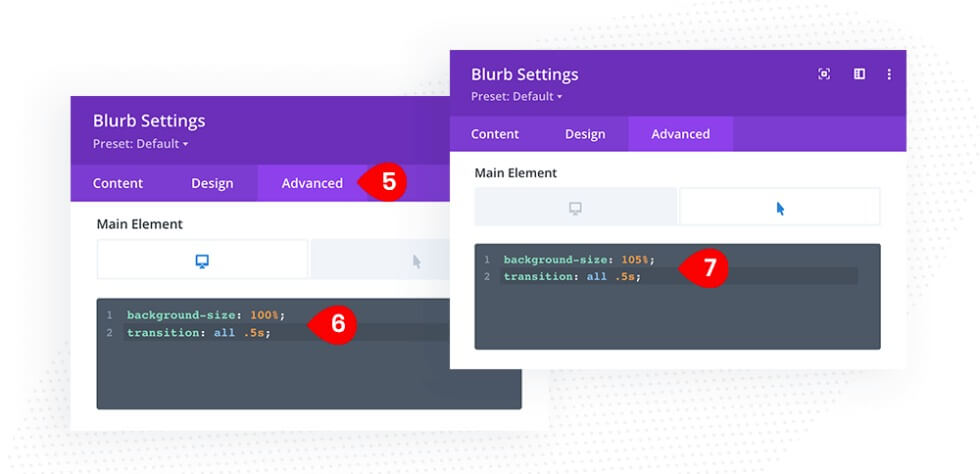
উন্নত ট্যাবে নেভিগেট করুন এবং কাস্টম CSS চেকবক্স নির্বাচন করুন।
পটভূমির আকার: 100%।
পটভূমি-প্রধান উপাদান ক্ষেত্রের রূপান্তর।
সমস্ত রূপান্তর .5s হয়.
হোভারে, একটি পটভূমির আকার যোগ করুন এবং প্রধান উপাদানে স্থানান্তর করুন।
105% ব্যাকগ্রাউন্ড সাইজ; সমস্ত রূপান্তর .5s হয়.

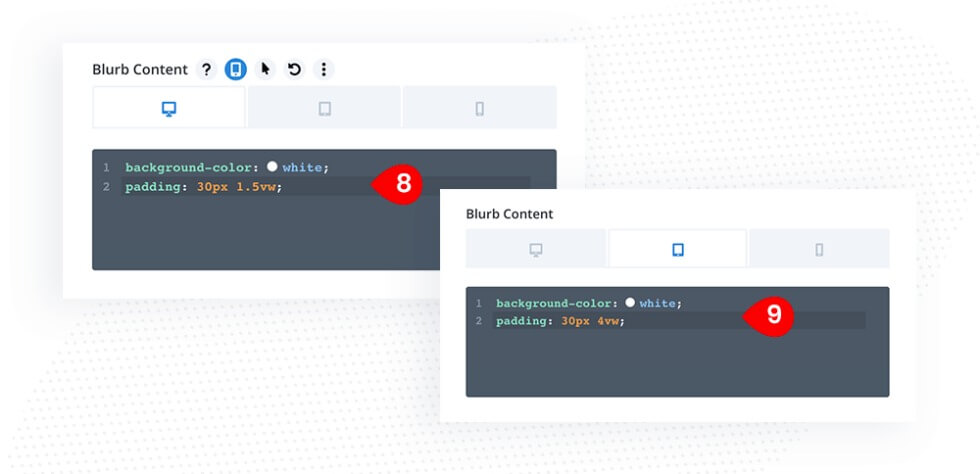
পটভূমির রঙের জন্য, এটি কাস্টম CSS ক্ষেত্রে পেস্ট করুন।
background-color: white;
padding: 30px 1.5vw;এছাড়াও, আপনাকে হোভারে ব্লার্ব কন্টেন্টফিল্ডে পটভূমির রঙ এবং প্যাডিং যোগ করতে হবে।
background-color: white;
padding: 30px 4vw;
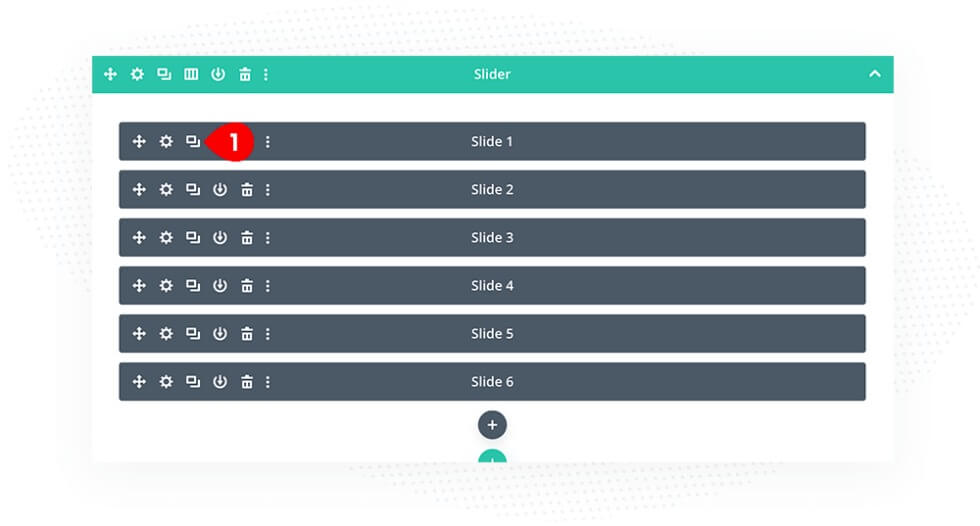
এখন যেহেতু আমরা ব্লার্ব মডিউলটি সম্পূর্ণ করেছি, আমরা আমাদের ক্যারোজেলে নতুন ব্লার্ব যোগ করতে যতবার চাই ততবার এটি প্রতিলিপি করতে পারি। আপনাকে শুধুমাত্র শব্দগুলি প্রতিস্থাপন করতে হবে এবং প্রতিটি অনুলিপি করা মডিউলে পটভূমি চিত্রটি পরিবর্তন করতে হবে।

আমাদের স্লাইডার প্রায় সমাপ্ত. সবশেষে, আমরা আমাদের স্লাইডার নেভিগেশন এবং পেজিনেশন সাজাতে কিছু কাস্টম CSS যোগ করব। এই কোডটি Divi/থিম বিকল্প/কাস্টম CSS বা আপনার চাইল্ড থিমের style.css ফাইলে স্থাপন করা যেতে পারে।
/* DP Slider Navigation */
.dp-carousel .swiper-button-prev {
transform: none;
margin-top: -100px;
top: 10px !important;
margin-left: auto!important;
right: 52px;
font-size: 20px !important;
background-color: #fff;
padding: 25px !important;
}
.dp-carousel .swiper-button-next {
transform: none;
top: 10px !important;
margin-top:-100px;
right: 0px !important;
background-color: #fff;
padding: 25px !important;
}
/* Arrow Size and Style */
.swiper-button-next:after, .swiper-button-prev:after {
font-size: 20px;
color: #aed4e4;
}
/* DP Slider Pagination */
.dp-carousel .swiper-pagination-bullet-active {
background-color: #fff;
}
.dp-carousel .swiper-pagination-bullet {
background-color: #fff;
top: 15px;
}
এখন এখানে চূড়ান্ত স্লাইড.
চূড়ান্ত শব্দ
একটি প্লাগইন ব্যবহার না করেই ডিভিতে একটি ক্যারোজেল তৈরি করার জন্য ডিভি থিম দ্বারা প্রদত্ত অন্তর্নির্মিত কার্যকারিতা এবং কাস্টমাইজেশন বিকল্পগুলি ব্যবহার করা জড়িত৷ এই পদ্ধতি অনুসরণ করে, আপনি অতিরিক্ত প্লাগইনগুলির উপর নির্ভর না করে আপনার নির্দিষ্ট বিষয়বস্তু এবং ডিজাইন পছন্দ অনুসারে একটি ক্যারোজেল তৈরি করতে পারেন।




